Phông chữ tiếng Nga cho thiết kế web. Dòng này quá dài. Chiều cao dòng sai
tồn tại số lượng lớn cách để tìm phông chữ phù hợp cho trang web của bạn. Ví dụ: bạn có thể sử dụng các dịch vụ có thư viện phông chữ khổng lồ yêu cầu đăng ký trả phí.
Nếu ngân sách của bạn có hạn hoặc bạn đang thử nghiệm một dự án nhỏ, bạn có thể tận dụng các phông chữ web miễn phí có sẵn tại kết nối miễn phí. Việc tìm kiếm phông chữ web phù hợp cho trang web của bạn có thể mất rất nhiều thời gian, vì vậy chúng tôi mang đến cho bạn tuyển chọn những phông chữ tốt nhất trong số đó.
1. Montserrat
Khi kiểu chữ phát triển, nó rời xa các áp phích và bảng hiệu đô thị cổ điển. Người tạo ra phông chữ này đã cố gắng giữ gìn vẻ đẹp kiểu chữ của các áp phích đô thị mà cô nhìn thấy trên đường phố Buenos Aires.
2. Abril Mặt Béo

Abril Fatface là một phần của họ phông chữ lớn có 18 kiểu được tạo ra cho các mục đích khác nhau. Phông chữ này có vẻ ngoài mạnh mẽ, trang nhã, khiến nó trở thành một giải pháp tuyệt vời để tạo ra những dòng tiêu đề bắt mắt. Nó thường được kết hợp với Lato, Open Sans và Droid Sans.
3. Màn hình Playfair

Với chiều cao x đáng kể và chỉ số nhỏ của các chữ cái, Playfair Display cũng phù hợp để viết tiêu đề, đặc biệt nếu không gian bị hạn chế. Nó kết hợp tốt với Georgia và thường được sử dụng với Oswald, Lato và Arvo.
4. GT Walsheim

Được sử dụng trên nhiều blog ngày nay, GT Walsheim là đại diện cho kiểu sans serif hình học và là một phần của họ Grilli Type. Bạn phải trả tiền cho một bộ phông chữ đầy đủ, nhưng Grilli Type cung cấp miễn phí phiên bản dùng thử GT Walsheim.
5. Merriweather

Nếu khả năng đọc trên màn hình là ưu tiên hàng đầu cho dự án của bạn, hãy xem Merriweather, được tạo ra cho mục đích này. Ngoài ra, phông chữ này liên tục được cải tiến.
6. Josephine Sans

Josefin Sans được lấy cảm hứng từ thiết kế cổ điển của Thụy Điển và có tính thẩm mỹ hình học thanh lịch.
7. Gravitas Một

Gravitas One dựa trên “Khuôn mặt béo của Vương quốc Anh”, một phông chữ quảng cáo táo bạo xuất hiện trong Cách mạng Công nghiệp ở Anh. Phông chữ này trông tuyệt vời ở quy mô từ trung bình đến lớn và phù hợp cho các tiêu đề, tiêu đề và tab.
8. Jura

Các chữ cái của phông chữ này lặp lại hình thức của chữ Kaya-li. Nó cũng chứa các ký tự của bảng chữ cái Cyrillic và Hy Lạp. Nó có sẵn ở các mức trọng lượng nhẹ, bình thường, trung bình và đậm.
9.Giải đấu Gothic

Được thiết kế ban đầu bởi Morris Fuller Benton cho American Type Founders Company vào năm 1903, League Gothic đã tìm ra cách sử dụng mới với bản cập nhật và bổ sung các ký tự mới.
10. vịnh hẹp

Fjord là phông chữ serif ban đầu được tạo ra cho sách in và đặc biệt phù hợp để ghép văn bản dài vào định dạng in nhỏ. Nó có thể được sử dụng để tạo một lượng lớn nội dung văn bản trên trang web, vì phông chữ có cấu trúc rõ ràng, các serif nổi bật và đầu và chân dài, thanh lịch.
11. dền

Họ phông chữ Amaranth có thiết kế in nghiêng không xiên với ít độ tương phản và những đường cong đáng chú ý. Cả ba kiểu Amaranth đều kết hợp tốt với hầu hết mọi phông chữ khác. Bạn có thể chơi với phông chữ này - thử nghiệm và chọn phông chữ tốt nhất.
12. nhiều

Phông chữ có độ tương phản trung bình này ban đầu được tạo ra cho ngôn ngữ Wayuunaiki bản địa, vốn yêu cầu các nét chữ rộng. Nó có thân nhỏ và chiều cao x lớn, khiến nó đặc biệt hữu ích ở những nơi không kích thước lớn.
13. Gentium cơ bản

Phông chữ này được tạo ra dưới dạng phông chữ đa ngôn ngữ, bao gồm các chữ cái Latinh và Hy Lạp, cũng như hỗ trợ Cyrillic và nâng cao trong phiên bản Gentium Plus. Gentium Basic và Gentium Book Basic có sẵn ở phiên bản web miễn phí, nhưng chỉ giới hạn ở bảng chữ cái Latinh.
14. Mở Sans

Open Sans là đại diện cho chủ nghĩa kỳ cục nhân văn. Phông chữ này rất dễ đọc và thích ứng với cả giao diện web và thiết bị di động. Đây là một phông chữ không nghiêng với kiểu chữ đơn giản, có đặc điểm là vẻ ngoài trung tính nhưng đủ dễ chịu để có thể sử dụng cho nhiều mục đích khác nhau.
15. Sổ cái thường xuyên

Đây là một phông chữ đa chức năng với chiều cao x lớn, độ tương phản màu sắc mạnh mẽ và các serif được xác định rõ ràng góp phần nâng cao khả năng đọc của văn bản. Phông chữ này có vẻ tốt trong mẫu in và trên màn hình có độ phân giải thấp.
16. Signika

Phông chữ web miễn phí này là đại diện cho sans serif. Độ tương phản thấp và chiều cao x lớn cho phép Signika hiển thị tốt trên màn hình. Nhiều lựa chọn biểu tượng bao gồm các biểu tượng, chữ tượng hình và mũi tên.
17. Tấm Josefin

Được tạo ra theo tiêu chuẩn của một phông chữ hình học điển hình của những năm 1930, với việc bổ sung các đặc điểm của Scandinavia, Josefin Slab có các đặc điểm của phông chữ phiến và gợi nhớ đến phông chữ máy đánh chữ. Điều thú vị là chiều cao x của nó bằng một nửa chiều cao của chữ in hoa.
18. Diễn đàn

Đúng như tên gọi, đây là phông chữ La Mã phù hợp cho tiêu đề Caps Lock nhưng cũng phù hợp để hiển thị văn bản. Tỷ lệ trang nhã của phông chữ này gợi nhớ đến kiến trúc cổ điển với các mái vòm hình bán nguyệt, các đường gờ ngang và cột dọc.

Được đặt theo tên của một trong những thành phố nổi tiếng nhất của người Maya, Tikal Sans có những đặc điểm của hình tượng được sử dụng trong văn bản của nền văn minh Nam Mỹ. Người tạo ra nó đã chọn chiều cao x lớn, giúp phông chữ trông hiện đại và có tác dụng hữu ích đối với mức độ dễ đọc của nó, đồng thời nhiều lựa chọn về kiểu dáng cho phép sử dụng phông chữ cho nhiều mục đích khác nhau.
20. Arvo

Thích hợp cho cả in ấn và web, phông chữ phiến hình học này có sẵn ở các kiểu Roman, Italic, Roman Bold và Bold Italic. Độ tương phản thấp của Arvo giúp tăng cường khả năng đọc trên màn hình.
21. Bevan

Bevan được tạo ra dựa trên phông chữ truyền thống của những năm 1930. Các chữ cái đã được số hóa và đưa ra đồng phục mới và được tối ưu hóa cho phiên bản web. Đây là một trong số ít những font chữ siêu đậm phù hợp cho trang web.
22. TT chuẩn cũ

Old Standard TT dựa trên phông chữ Modern serif, phổ biến vào cuối thế kỷ 19 và đầu thế kỷ 20 và sau đó bị lãng quên ở trong một khoảng thời gian dài. Phông chữ này phù hợp để thêm phong cách cho một loại nội dung cụ thể, chẳng hạn như nghiên cứu khoa học hoặc văn bản bằng tiếng Hy Lạp hoặc Cyrillic.
23. Creon

Lý tưởng cho các trang web và blog tin tức, phông chữ serif này cũng có các đặc điểm của phông chữ phiến, nhưng độ cân bằng và độ tương phản thấp khiến Kreon trở nên cá tính hơn đáng kể.
24. Droid Sans

Droid Sans đã được tối ưu hóa để có khả năng đọc tối đa ngay cả trong các giao diện nhỏ, chẳng hạn như menu trên màn hình điện thoại di động. Đây là phông chữ trung tính, không xiên với kiểu chữ đơn giản, cởi mở.
25. người Ý

Người tạo ra phông chữ này được lấy cảm hứng từ thư pháp cổ điển của Ý, vì vậy phông chữ này sẽ rất hữu ích cho các dự án mà bạn cần thêm sự sang trọng. Italiana cũng thích hợp để viết tiêu đề tin tức ở cả dạng in và điện tử.
26. Vollkorn

Phông chữ serif chi tiết, giàu tính năng này rất phổ biến. Sự rõ ràng và chắc chắn của nó truyền tải sự tự tin và năng lượng, làm cho phông chữ có hiệu quả như nhau ở kích thước lớn hơn cho tiêu đề và tiêu đề cũng như số lượng lớn văn bản ở định dạng nhỏ hơn.
27. Diễn viên

Phông chữ này có chiều cao x đặc biệt lớn, đòi hỏi khá nhiều không gian. Nam diễn viên cũng tạo phong cách cổ điển cho một số nhân vật, chẳng hạn như số 6 và 9.
Có nguồn gốc từ thế kỷ 16, kiểu chữ nhân văn Garamond đã trở thành một biểu tượng typographic thực sự, thường đóng vai trò là nền tảng cho việc tạo ra các kiểu chữ hiện đại, bao gồm cả EB Garamond.
31. Ubuntu

Ubuntu Grotesque được tạo ra để cá nhân hóa văn bản web trên cả máy tính để bàn và thiết bị di động. Người dùng được khuyến khích thử nghiệm phông chữ này, sửa đổi và cải thiện nó khi họ thấy phù hợp.
32. Rosario

Rosario là một kiểu chữ sans serif mang tính nhân văn cổ điển, hoàn hảo để tạo kiểu cho các đoạn văn bản.
33. Tấm robot

Roboto Slab là một trong những phông chữ thuộc họ Roboto. Phiên bản khối đặc biệt bắt mắt với hình dạng hình học và những đường cong mở. Nó cũng phù hợp như nhau cho màn hình tiện ích và phiên bản in của văn bản.
34. Oswald

Phông chữ này là phiên bản được làm lại của kiểu chữ Alternate Gothic sans serif cổ điển. Oswald gần đây đã được cập nhật để có nhiều trọng lượng khác nhau, bộ ký tự mở rộng và khả năng xử lý tốt hơn.
35. Bế tắc

Bế tắc là thanh lịch chữ ẩu với chút tinh tế cổ điển. Nó phù hợp để tạo điểm nhấn và cá nhân hóa trang web của bạn.
36. văn bản màu đỏ thẫm

Phông chữ tỷ lệ cổ điển được thiết kế cẩn thận này có thể được sử dụng để hiển thị số lượng lớn văn bản và viết tiêu đề.
Xin chào, Habr!
Hàng núi bài viết đã được viết mô tả các khía cạnh khác nhau khi làm việc với phông chữ web, nhiều ví dụ hoạt động đã được thu thập, nhưng hàng ngày chúng ta vẫn tiếp tục phải đối mặt với sự hiểu lầm cơ bản về phông chữ web là gì. Không phải ai cũng có thời gian tìm kiếm tài liệu trên Google về chủ đề này, vì vậy tôi đã cố gắng đưa ra câu trả lời cho các câu hỏi thường gặp. Tài liệu này sẽ được quan tâm chủ yếu bởi những người chưa đi sâu vào sự phức tạp của công nghệ phông chữ.
01. Tại sao chúng ta lại cần phông chữ web mà không phải phông chữ tiêu chuẩn?
Điều đầu tiên bạn nghĩ đến là các phông chữ tiêu chuẩn cực kỳ nhàm chán và rất khó để làm điều gì đó nguyên bản với sự trợ giúp của chúng. Theo quy định, hầu hết chúng đều mang đến sự u sầu và chán nản không chỉ cho người dùng mà còn cho cả những người thiết kế web. Trong trường hợp này, các phông chữ không chuẩn có tính biểu cảm cao hơn và ngoài ra, chúng có nhiều mức độ lớn hơn nên có rất nhiều lựa chọn. Hơn nữa, phông chữ là một phần không thể thiếu của thương hiệu, vì vậy mọi công ty đều cố gắng sử dụng nó một cách tích cực hơn vì cơ hội kỹ thuật như vậy đã xuất hiện.Và người ta hoàn toàn có thể từ bỏ các phông chữ tiêu chuẩn, đặc biệt là vì nhiều hệ điều hành di động không hỗ trợ chúng (ví dụ: Arial, Taһoma, Verdana và Georgia). Tuy nhiên, thật không may, ngành công nghiệp đã thích ứng với 96 màn hình dpi và Georgia verdans trong nhiều năm vẫn chưa hoàn toàn sẵn sàng cho những thay đổi nhanh chóng và trên các hệ điều hành Windows cũ hơn vẫn có vấn đề với việc hiển thị phông chữ không chuẩn do đặc thù. của cơ chế rasterization.
02. Làm thế nào để chọn được font chữ web tốt?
Phông chữ không chỉ là một tập hợp số hóa các chữ cái được tạo bằng bút vẽ trên giấy hoặc trong Illustrator, nó còn là 98% sự tinh chỉnh và đánh bóng, gợi ý và thử nghiệm cho phương tiện truyền thông khác nhau và trong kích cỡ khác nhau. Phông chữ này trông đẹp, kiểu dáng bóng bẩy, sẽ không có vấn đề gì với nó dù trên máy in hay trên màn hình, nó cho thấy chất lượng tốt.Tuy nhiên, khi chọn phông chữ, nhiều Giá trị cao hơnĐiều này thậm chí không phải là vấn đề quan trọng mà là tính hiệu quả và sự phù hợp của phông chữ với phương pháp sử dụng và nhiệm vụ được giao cho nó. Nếu bạn làm việc với phông chữ, bạn cần hiểu mọi thứ hoạt động như thế nào những công nghệ nào được sử dụng. Điều này sẽ giúp bạn không phải ghi nhớ trong đầu một loạt các quy tắc ghi nhớ khó hiểu, được ghi lại một cách phù hợp và bắt đầu. Ví dụ, mọi nhà in có lòng tự trọng đều biết lý do tại sao không nên sử dụng phông chữ TrueType để in offset, phông chữ nào có thể được sử dụng làm phông chữ văn bản và phông chữ nào - chỉ dành cho tiêu đề hoặc chỉ mục. Nếu anh ta không biết điều này, thì anh ta sẽ phải in lại một lượng lớn bản in, và những bất ngờ và vấn đề liên tục sẽ chờ đợi anh ta tại nơi làm việc. Thật ngạc nhiên là tại sao không ai đưa ra bất kỳ yêu cầu nào đối với các nhà thiết kế web.
03. Trình duyệt hiển thị phông chữ như thế nào?
Tôi thường nghe nói rằng các trình duyệt tự vẽ phông chữ nên chúng trông khác nhau ở mọi nơi. Nhưng trên thực tế, phông chữ được hiển thị bằng một công cụ đặc biệt hệ thống con đồ họa Hệ điều hành: trên Windows thì có GDI hoặc Viết trực tiếp và trên OS X và iOS - Văn bản lõi(và trước đây là QuickDraw). Có 3 cơ chế rasterization (rendering) phông chữ phổ biến: pixel hai màu (đen và trắng), pixel đơn sắc (thường được gọi là khử răng cưa hoặc khử răng cưa thông thường) và pixel phụ. Subpixel sử dụng tính năng của màn hình LCD và plasma, trong đó mỗi pixel được chia thành 3 phần (đỏ, lục và lam), nhằm tăng độ phân giải ngang của hình ảnh được hiển thị và cải thiện độ rõ nét.
Tuy nhiên, các trình duyệt chọn phương thức hiển thị của riêng chúng từ các phương thức do HĐH cung cấp. Ví dụ: GDI có 3 tùy chọn hiển thị: đen trắng, khử răng cưa thông thường và subpixel Loại rõ ràng. Điểm đặc biệt của cái sau là việc làm mịn chỉ xảy ra theo chiều ngang, phù hợp với vị trí của các pixel phụ. Đây chính là lý do tại sao chúng ta thường thấy hiện tượng răng cưa khủng khiếp ở các nét ngang và chéo của phông chữ khi sử dụng. May mắn thay, Microsoft bắt đầu dần dần cải thiện cơ chế này và GDI đã được thay thế bằng công nghệ DirectWrite, công nghệ này đã đưa ra tính năng khử răng cưa dọc. So sánh:

04. TTF hay OTF?
TrueType và PostScript - ban đầu chúng được định dạng khác nhau phông chữ. TrueType sử dụng đường cong Bezier bậc hai, trong khi PostScript sử dụng đường cong bậc ba, vốn quen thuộc với các nhà thiết kế làm việc trong Illustrator và Photoshop. Ngày nay, cả hai phương pháp mô tả đường cong đều được sử dụng như một phần của cùng một định dạng OpenType, với điểm khác biệt duy nhất là tệp TrueType có phần mở rộng TTF và tệp PostScript có phần mở rộng OTF. Mỗi công nghệ đều có các tính năng gợi ý và ứng dụng cụ thể riêng.

Nhìn vào bức tranh. Nếu phông chữ TrueType dễ đọc hơn nhiều ở kích thước nhỏ, nhưng ở kích thước lớn, chúng ta thấy những nét đặc trưng, thì đối với phông chữ PostScript, mọi thứ hoàn toàn ngược lại. Điều này xảy ra vì đối với trình duyệt PS và TT, hãy chọn phương pháp khác nhau rasterization. Đối với PS, trình duyệt áp dụng tính năng khử răng cưa đơn sắc thông thường và TT được xử lý bằng ClearType. Vì vậy, hóa ra TrueType sẽ thích hợp hơn cho phông chữ văn bản và PostScript tốt hơn cho các tiêu đề và dòng chữ lớn.
Chúng tôi cũng thấy rằng không phải tất cả các trình duyệt đều sử dụng DirectWrite. Vì vậy, nó vẫn không có trong Google Chrome.
05. Điều gì khác ảnh hưởng đến màn hình?
Đôi khi tốt hơn là đặt phương pháp rasterization theo cách thủ công. Ví dụ: trong các trình duyệt có công cụ Webkit, bạn có thể sử dụng thuộc tính CSS - làm mịn phông chữ webkit và kích hoạt khử răng cưa thông thường theo cách thủ công thay vì khử răng cưa pixel phụ và ngược lại. Ngoài ra còn có những cách không hề tầm thường để khiến trình duyệt thay đổi phương pháp rasterization; trên Habré, họ từng đề xuất sử dụng hack với text-shadow .Chúng ta không được quên về cỡ chữ (font-size). Hình dạng đường viền, độ tương phản nét vẽ và khả năng đọc có thể khác nhau rất nhiều giữa các kích thước phông chữ. Đặt trình chỉnh sửa đồ họa xuống và xem phông chữ web trông như thế nào trong trình duyệt, trong chiến đấu.
Một cách khác để giảm thiểu những thiếu sót của khử răng cưa là thông qua quản lý màu sắc và độ tương phản. Để giảm hiệu ứng của đường viền màu (khi sử dụng ClearType, các đường viền màu vàng và đỏ tươi xuất hiện xung quanh các cạnh), bạn có thể thử giảm độ tương phản tông màu bằng cách làm cho màu nền gần với màu văn bản hơn. Đừng quá lo lắng, hãy nhớ đến những người dùng có thị lực kém.

06. Phông chữ web có cần gợi ý không?
Gợi ý là các hướng dẫn đặc biệt liên kết chặt chẽ các đường cong trừu tượng của phông chữ với các pixel trên màn hình. Phần lớn các phông chữ (bao gồm cả phông chữ thương mại) không được gợi ý vì đây là một thủ tục khá tốn công và phức tạp. Gợi ý được thực hiện khác nhau đối với TrueType và PostScript. Nếu bạn lấy phông chữ rẻ tiền, định dạng OTF sẽ an toàn hơn, vì trong TT quy trình vẫn không thay đổi kể từ thời rasterization đen trắng và không hoàn toàn đầy đủ, nhưng đối với PS, quy trình đơn giản hơn và tác giả có cơ hội để làm gợi ý tự động.Phông chữ không có gợi ý sẽ bị mờ khi được rasterized và chiều cao của các chữ cái có thể tăng vọt.
Một mặt, phông chữ có gợi ý khá rõ ràng, tương phản và đồng nhất, nhưng mặt khác, hình dạng chữ bị biến dạng tùy theo kích thước và khoảng cách có thể khác so với thực tế. Các chữ cái hoàn toàn phụ thuộc vào pixel.
Trong HĐH Windows, có lẽ chúng ta thấy cách tiếp cận triệt để nhất: các phông chữ phổ biến như Tahoma, Verdana, Arial và Georgia được gợi ý cụ thể cho GDI ClearType và khi DirectWrite xuất hiện, các phông chữ chính có trong HĐH phải được gợi ý lại và cập nhật.
Không giống như Microsoft, Apple có cách tiếp cận ngược lại, vì vậy hệ điều hành của họ sử dụng các thuật toán cho phép bất kỳ phông chữ nào được hiển thị ít nhiều hiệu quả và gợi ý hoàn toàn không được tính đến.
Để trả lời câu hỏi: kỷ nguyên của màn hình 300DPI đang nhanh chóng đến gần và một số lượng lớn thiết bị di động đã có độ phân giải này và sẽ sớm không cần gợi ý nữa. Nhưng vì Windows vẫn phụ thuộc vào gợi ý và tập trung vào màn hình có độ phân giải thấp, hãy cố gắng chọn phông chữ tiêu chuẩn hoặc gợi ý chất lượng cao cho văn bản, nếu không văn bản sẽ khó đọc và khó hiểu.
07. @font-face hay Cufon?
Dù nghe có vẻ lạ lùng đến đâu thì vẫn có người tự hỏi mình câu hỏi này. Có vẻ như sau khi các trình duyệt bắt đầu hỗ trợ thuộc tính @font-face, tất cả các công nghệ nhúng phông chữ khác (Cufon, sIFR, Flash) dường như trở nên không còn phù hợp. Nhưng một số ý nghĩa vẫn còn tồn tại, chẳng hạn như cách thay thế phông chữ bằng hình ảnh, khi không hiển thị các đường cong vector trên trang web mà chỉ hiển thị một bản in, chẳng hạn như máy in in nó trên một tờ giấy hoặc Photoshop xuất ra JPG không thể chỉnh sửa. Điều này được nhiều giấy phép phông chữ (máy tính để bàn) thông thường cho phép. Một số nhà sản xuất phông chữ (ví dụ: Adobe) cho phép nhúng phông chữ trên máy tính để bàn (trong các chương trình và trên máy chủ), miễn là nó vẫn được bảo vệ và không thể tải xuống. Nếu bạn không thể mua giấy phép web riêng thì bạn có thể sử dụng sIFR thích hợp khi phông chữ được nhúng bằng đối tượng Flash. Điểm bất lợi là nó sử dụng Flash, không phải tất cả các thiết bị đều hỗ trợ. Bạn cũng có thể sử dụng công nghệ Cufon (Canvas được sử dụng) nếu giấy phép cho phép. Tất nhiên, trong trường hợp này, tập lệnh sẽ cồng kềnh và việc chọn văn bản sẽ không hiệu quả, nhưng trong tình huống tuyệt vọng thì nó sẽ có tác dụng.Nhưng tốt nhất nên sử dụng @font-face, nó vừa tiên tiến hơn về mặt công nghệ, vừa tiện lợi hơn, hơn nữa đã tích lũy đủ kinh nghiệm để làm việc với nó. Nó chỉ có một nhược điểm: không phải tất cả các nhà sản xuất đều cho phép sử dụng phông chữ của họ trên web.
08. Tệp phông chữ nên ở định dạng nào?
Ngày nay, phông chữ được chuẩn bị để triển khai (@font-face) trên trang web phải có nhiều định dạng:TTF hoặc OTF- một tệp phông chữ quen thuộc với chúng tôi nhưng được tải từ máy chủ khi xem trang web;
WOFF- kho lưu trữ nguồn không được bảo vệ OTF hoặc TTF, có lẽ là định dạng quan trọng nhất được hầu hết mọi người hỗ trợ trình duyệt phổ biến và các tệp trong WOFF thường nhẹ hơn 2–2,5 lần so với tệp gốc;
EOT- cần có một kho lưu trữ do TT OpenType triển khai, có cơ chế bảo vệ, để hỗ trợ các trình duyệt Internet Explorer cũ hơn (bắt đầu từ IE8, ngoài các đường cong TrueType, PostScript cũng được hỗ trợ);
SVG- để hỗ trợ trình duyệt Safari.
09. Phông chữ web có thể chuyển đổi được không?

Bất kể mọi người có nói gì với bạn, bạn không thể chỉ chuyển đổi tệp và lưu nó. Chất lượng ban đầu phông chữ, đặc biệt nếu ban đầu nó ở định dạng OpenType. Trong quá trình này, có khả năng mất một số dữ liệu được nhúng trong tệp phông chữ (hướng dẫn được biên dịch, dấu hiệu bổ sung, số liệu). Bạn sẽ nhận thấy điều này khi tập tin đột nhiên “giảm cân” trong quá trình chuyển đổi; việc chuyển đổi TrueType sang PostScript và ngược lại là điều đặc biệt không tốt.
Ngoài ra, quá trình chuyển đổi hầu như luôn vi phạm các điều khoản không sửa đổi của giấy phép. Nói một cách đơn giản, điều này cũng giống như hành vi trộm cắp. Khi bạn ném tệp vào trình chuyển đổi, hãy yên tâm rằng nó sẽ không bỏ sót chúng và sẽ đưa ra cảnh báo vì tệp có chứa chữ ký số của nhà sản xuất và các hạn chế sửa đổi tương ứng.
10. Phông chữ web nên nặng bao nhiêu?
Trình duyệt phải tải xuống đầy đủ các tập tin phông chữ trước khi hiển thị trang. Có lẽ bạn đã thấy hiệu ứng “font flash” (hoặc FOUT), khi trong một khoảnh khắc ngắn, thay vì các phông chữ kỳ lạ, các phông chữ hệ thống tiêu chuẩn sẽ nhấp nháy. Sẽ là bình thường nếu TTF (OTF) vừa với 100 kb và WOFF (EOT) vừa với 50 kb. Hãy luôn suy nghĩ xem bạn có cần sử dụng phông chữ tùy chỉnh hay không, ngay cả khi bạn sử dụng nó trong 1 tiêu đề ngắn, bạn vẫn sẽ phải tải xuống toàn bộ tệp phông chữ.Càng có chủ nghĩa hoàn hảo trong thiết kế, các tập tin phông chữ nhỏ hơn có thể cân nhắc và cố gắng chọn hình dạng đơn giản. Theo nghĩa này, hình thức lý tưởng là một hình học kỳ cục mở với độ tương phản thấp. Để tăng tốc độ tải phông chữ, việc đưa nó vào tệp kiểu bằng cách sử dụng data:uri cũng có thể hữu ích.
11. Có thể sử dụng bao nhiêu kiểu phông chữ trên web?
Từ quan điểm của một nhà thiết kế, rất nhiều kiểu chữ rất ngầu. Và thực sự, đối với tiêu đề - In đậm, và ở đằng kia, đối với phần phụ - ExtraLight, chúng ta thường sẽ đẩy các văn bản không cần thiết và nhấn chúng vào In đậm đậm đặc. Đây rồi - sự giàu có thực sự và sự đa dạng về phong cách. Nhưng khi tất cả “của cải” này bắt đầu được chuyển đến trang web, hóa ra mọi thứ diễn ra chậm chạp một cách khủng khiếp. Và tốt hơn hết là đừng cố mở một trang web như vậy từ thiết bị di động. Và đừng quên rằng mỗi kiểu có giá tiền riêng và rất có thể khách hàng sẽ yêu cầu bạn tìm từ đồng nghĩa về phông chữ hoặc giảm số lượng kiểu, để không mua hết kiểu chữ đắt tiền. Việc sử dụng tối đa 2-3 kiểu chữ giống nhau hoặc khác nhau là điều bình thường.12. Có cần thiết phải giới hạn bộ ký tự không?
Câu trả lời cho câu hỏi này phụ thuộc vào loại trang web đó và cách nó sẽ được sử dụng. Các hạn chế có thể hữu ích vì có thể giảm đáng kể kích thước của tệp. Đôi khi, do thiếu hiểu biết, các nhà phát triển tải các tệp phông chữ nặng lên trang web với bộ ký tự đầy đủ và sẽ tốt nếu không có chữ tượng hình (lưu ý, phông chữ Arial Unicode chứa hầu hết các ký tự trong bảng Unicode nặng 22 MB).Đối với những người làm cho các trang web bằng tiếng Anh trở nên dễ dàng nhất, họ không cần phải tải thêm ký tự nào cả, những ký tự bằng tiếng Latin cơ bản (hoặc ASCII) là đủ. Nếu bạn chỉ sử dụng phông chữ cho các tiêu đề bằng tiếng Nga + bao gồm tiếng Anh, thì bộ ASCII (tiếng Latin cơ bản) và 64 ký tự của bảng chữ cái tiếng Nga sẽ là đủ đối với bạn, bạn không cần thiết phải tải bộ 420 ký tự Cyrillic Extended; . Đó là một câu chuyện hoàn toàn khác nếu trang web của bạn đa ngôn ngữ, trong trường hợp đó, để tránh hiển thị sai các ký tự, bạn cần cố gắng bao gồm tất cả các ngôn ngữ được sử dụng.

13. Tôi có thể sử dụng bản sao phông chữ không?

Sẽ xảy ra trường hợp mua phông chữ gốc quá đắt hoặc thậm chí là không thể, khi đó việc chọn phông chữ đồng nghĩa (bản sao) sẽ là phù hợp. Tất nhiên, bạn không nên mong đợi chất lượng tuyệt vời từ chúng, ngay cả khi chúng được sản xuất bởi một công ty nổi tiếng của Nga. Mọi thứ hoàn toàn tồi tệ khi bạn bắt gặp tác phẩm của một người biết chữ ẩn danh nào đó quyết định thử sức mình trong một lĩnh vực mới, hãy cẩn thận với những phông chữ như vậy. Dưới đây là ví dụ về các bản sao (bản gốc được chỉ định trong ngoặc): FreeSet (Frutiger), Pragmatica và Helios (Helvetica). Xin lưu ý rằng hình dạng chữ cái có thể khác nhau. Có một số lượng lớn các bản sao trong thư mục từ đồng nghĩa phông chữ Paratype.
14. Làm thế nào để kiểm tra phông chữ?
Các nhà thiết kế không quen với việc chỉ nhìn thấy phông chữ qua cửa sổ Photoshop, các biên tập viên đồ họa sử dụng các phương pháp làm mịn văn bản của riêng họ và bạn có thể bị đánh lừa bởi một bức tranh đẹp. Sẽ hữu ích hơn nhiều khi tìm hiểu cách kiểm tra và xem chúng trên trình duyệt. Nếu có trang demo, hãy đảm bảo rằng tất cả các loại tạo tác và đột biến không xuất hiện trong quá trình kết xuất. Ngoài ra còn có một công cụ tên là Typecast, nơi bạn có thể kiểm tra nhiều phông chữ và sau đó hiển thị trang cho khách hàng. Dành cho những ai lựa chọn phông chữ mớiđối với một trang web được tạo sẵn - dịch vụ Web Fonts Previewer là không thể thiếu đối với bạn, bạn có thể kiểm tra bất kỳ phông chữ nào trên một trang web đang hoạt động, như thể bạn đã triển khai nó.15. Máy tính của tôi có font chữ thì có thể sử dụng trên website được không?

Đầu tiên, một chút về trộm cắp. Tôi biết rất nhiều nhà thiết kế có hàng nghìn phông chữ trên máy tính của họ mà không ai biết nguồn gốc của chúng. Theo quy định, họ chỉ cần tải nó xuống từ Internet. Nhưng vì lý do nào đó không ai nghĩ rằng sự sáng tạo phông chữ tốt- đây là những tháng và đôi khi là nhiều năm làm việc nghiêm túc! Nhưng đây không phải là lý do duy nhất khiến bạn không nên sử dụng những phông chữ bị cháy sém và lấy từ đâu mà vì bạn có thể gặp khó khăn nghiêm trọng ở giai đoạn phát triển.
Nếu bạn muốn nhúng phông chữ đi kèm với hệ điều hành vào trang web của mình, bạn chỉ có thể thực hiện việc này bằng cách phân loại phông chữ đó hoặc sử dụng phông chữ đó trong hình ảnh. Nếu bạn thực sự cần nhúng thì bạn sẽ cần mua một giấy phép riêng, giống như phông chữ thông thường(cả Georgia và Tahoma đều đang được giảm giá).
16. Làm thế nào để mua phông chữ web?
Khi bạn "mua một phông chữ", điều gần gũi nhất với việc mua phần mềm là bạn nhận được giấy phép sử dụng nó chứ không phải là quyền đối với chính tệp chương trình. Hóa ra tệp phông chữ được biên dịch hợp pháp là một chương trình. Sửa đổi hoặc thay đổi trừ khi được giấy phép cho phép được coi là vi phạm bản quyền.Một cách thuận tiện để mua phông chữ là thông qua danh mục phông chữ (Fonts.com, MyFonts, Ascender, Typekit). Bạn sẽ có thể xem, so sánh và chọn một trong các tùy chọn có sẵn để sử dụng và thanh toán bằng thẻ. Cách dễ dàng nhất cho các công ty là liên hệ trực tiếp với xưởng sản xuất hoặc giao việc mua phông chữ cho khách hàng.
Hoặc có lẽ tốt hơn hết là bạn không nên chi tiền cho một phông chữ nào cả? Có rất nhiều điều tuyệt vời phông chữ miễn phí, không thua kém gì những cái được trả tiền!
17. Có những loại giấy phép nào?
Hiện hữu các loại khác nhau giấy phép phông chữ và với sự ra đời của phông chữ web, sự đa dạng của chúng ngày càng tăng lên. Trong cuộc sống thực, mỗi công ty tự đặt ra các quy tắc của trò chơi và giấy phép phông chữ có thể chứa các tính năng của nhiều loại khác. Chúng tôi sẽ quan tâm đến những cái điển hình.Giấy phép thương mại thông thường giới hạn việc sử dụng trên một số thiết bị nhất định và cho phép phân phối các tác phẩm được tạo bằng phông chữ. Đây có thể là tạp chí, báo, tờ rơi, danh thiếp, hình ảnh phông chữ được quét - tất cả chúng ta có thể gọi chung là bản in. Giấy phép này không phù hợp cho phim, truyền hình, web và nhúng vào các ứng dụng và chương trình; các quyền đó phải được mua riêng.
Ngoài ra còn có các giấy phép cụ thể, ví dụ: giấy phép có độc quyền. Trong trường hợp này, công ty mua tất cả các quyền từ các nhà thiết kế kiểu chữ và ngay cả tác giả của phông chữ cũng không có quyền sử dụng nó ở bất cứ đâu. Điều đặc biệt đáng ngạc nhiên khi những phông chữ như vậy có trên torrent hoặc khi một số nhà thiết kế bên thứ ba sử dụng chúng.
Giấy phép miễn phí (miền công cộng) - tác giả của phông chữ cho phép phân phối miễn phí, có hoặc không có điều kiện cho biết tên của mình (Creative Commons) (ví dụ: OFL, GPL, Apache 2.0). Loại giấy phép này thậm chí còn cho phép sử dụng thương mại, ngoại trừ việc bán hàng và phân phối trả phí. Ví dụ: PT Sans, Openans, Droid. Đôi khi, việc sửa đổi phông chữ được cho phép (GPL), nhưng sửa đổi bạn tạo sẽ tự động kế thừa cùng một giấy phép (có nghĩa là bạn cũng có thể bị phân nhánh). Freedom giả định rằng nó có thể được sử dụng trên bất kỳ phương tiện truyền thông nào, kể cả. và web.
Miễn phí cho mục đích sử dụng phi thương mại - nghĩa là bạn có thể sử dụng nó trong mọi trường hợp bạn không kiếm được tiền từ nó. Ví dụ, để đào tạo, sở thích và các dự án cộng đồng. Đôi khi, nhà sản xuất cho phép người thiết kế sử dụng với hy vọng rằng khách hàng hạnh phúc người thiết kế sau đó sẽ mua phiên bản thương mại của phông chữ.
18. Giấy phép đối với phông chữ web khác nhau như thế nào?
Giấy phép web là loại giấy phép yêu thích của chúng tôi, chúng bổ sung cho giấy phép chính hoặc được cấp riêng. Quy định một trường hợp đặc biệt - việc sử dụng phông chữ trên các trang web. Theo quy định, hạn chế quan trọng nhất là số lượt xem trang. Ví dụ: 10 nghìn mỗi tháng, 100 nghìn hoặc 1 triệu Nghĩa là càng có nhiều người truy cập trang web của bạn thì bạn càng phải trả nhiều tiền cho giấy phép. Ngoài ra còn có các tùy chọn không giới hạn, khi bạn trả tiền cho phông chữ một lần, nhưng chúng đắt hơn nhiều lần. Chắc hẳn bạn thắc mắc, có ai theo dõi số lượt xem không? Thường thì không. Nhưng đừng quên rằng một số lượng lớn quầy sẽ giám sát lưu lượng truy cập trang web của bạn và nếu bạn khơi dậy sự nghi ngờ của người bán, bạn có thể bị mất giấy phép.Chưa hết, giấy phép web riêng không cho phép sử dụng trên máy tính thông thường. Đôi khi giấy phép web được cấp miễn phí, nghĩa là cùng lúc với việc mua phông chữ trên máy tính để bàn, bạn có quyền sử dụng phiên bản web của nó. Nhưng điều này vẫn còn hiếm; đại đa số các nhà sản xuất đều yêu cầu một khoản phí bổ sung.
Sau khi mua bạn nhận được tập tin đặc biệt, mà bạn nhúng vào trang web (TTF, OTF, WOFF, EOT) và một số phông chữ không cho phép đặt các tệp này trên trang web ở dạng không được bảo vệ, vì về mặt lý thuyết, các bên thứ ba có thể tự lấy các tệp phông chữ đó. Tùy chọn thứ ba là bạn sử dụng dịch vụ web đặc biệt của nhà sản xuất phông chữ, ví dụ Typekit, thuộc sở hữu của công ty Adobe và trả phí đăng ký.
19. Tôi có thể lấy phông chữ web tốt ở đâu?
Danh mục phông chữ miễn phí từ GoogleFontsquirrel là một thư mục và trình chuyển đổi phông chữ web nổi tiếng
Myfonts- cửa hàng lớn phông chữ với hệ thống tiện lợi sự chi trả
Fonts.com là đối thủ cạnh tranh chính của MyFonts
Typekit - dịch vụ cho thuê font chữ của Adobe
Typecast - cửa hàng nói trên có dịch vụ thử nghiệm
tái bút một tài nguyên hữu ích khác được ilyaerin đề xuất, WebFont.ru Chức năng trên biểu mẫu: thiết kế cho người đọc
Maria Doreuli. Cấp phép. Để làm cho nó rõ ràng
Tim Brown. Hiển thị kiểu trên web
Tim Brown. Thuộc tính CSS ảnh hưởng đến kết xuất kiểu
Tim Brown. Kết xuất kiểu: hệ điều hành
Tim Ahrens. Một cái nhìn cận cảnh hơn về kết xuất phông chữ
Tim Ahrens (Bộ đánh máy). Xem xét kỹ hơn về gợi ý TrueType
Lợi ích của OpenType/CFF so với TrueType
Ildar Kinyabulatov, nhà thiết kế web ADV/kỹ thuật web
- Dịch
Bây giờ là lúc nâng cấp thiết kế của bạn với phông chữ web
Không hề cường điệu, kiểu chữ trực tuyến hiện đang trải qua một giai đoạn thú vị trong cuộc đời của nó. Những bước nhảy vọt về công nghệ gần đây đã đưa chúng ta tiến một bước gần hơn đến cõi niết bàn typographic trên internet. Bước đi mà mọi người đã chờ đợi bấy lâu nay.Giờ đây, bạn có thể tự do sử dụng phông chữ web ngoài danh sách an toàn trên tất cả các hệ điều hành hàng đầu bằng cách nhìn chung, nhờ ba yếu tố công nghệ chính, gần như đồng thời: hỗ trợ rộng rãi cho quy tắc @font-face trong trình duyệt; sự xuất hiện của các “kho phông chữ” như Typekit và Fontdeck; tạo định dạng phông chữ mới - tệp phông chữ WOFF được lưu trữ.
* Một số phông chữ trong số này dành cho Cyrillic, vì vậy lựa chọn này phù hợp hơn với “người đăng việc”. Hãy hy vọng rằng ít nhất một số phông chữ này và các phông chữ khác dành cho ngôn ngữ Slavic bằng chữ Cyrillic sẽ sớm xuất hiện. Thêm thẻ
Giao tiếp đóng một vai trò quan trọng trong thiết kế - điều quan trọng là thiết lập kết nối rõ ràng giữa trang web và người dùng và giúp họ đạt được mục tiêu của mình. Khi nói về giao tiếp trong bối cảnh thiết kế web, chúng ta thường nghĩ đến văn bản. Kiểu chữ đóng một vai trò quan trọng trong quá trình này:
Hơn 95% thông tin trên Internet ở dạng văn bản.
Kiểu chữ tốt khiến việc đọc trở nên dễ dàng, trong khi kiểu chữ xấu khiến người dùng quay lưng. Như Oliver Reichenstein đã nêu trong bài viết của mình “Thiết kế web có 95% là kiểu chữ”:
Tối ưu hóa kiểu chữ là tối ưu hóa khả năng đọc, khả năng truy cập, khả năng sử dụng (!) và cân bằng đồ họa tổng thể.
Nói cách khác, bằng cách tối ưu hóa kiểu chữ, bạn cũng sẽ tối ưu hóa trải nghiệm người dùng của mình. Trong bài viết này, tôi sẽ cung cấp một bộ quy tắc giúp cải thiện khả năng đọc và dễ đọc nội dung văn bản của bạn.
Sử dụng nhiều hơn ba phông chữ khác nhau sẽ khiến trang web trông thiếu cấu trúc và không chuyên nghiệp. Hãy nhớ rằng quá nhiều kích thước và kiểu phông chữ cùng một lúc cũng có thể làm hỏng mọi bố cục.
Để ngăn chặn tình huống tương tự, hãy thử giới hạn số lượng họ phông chữ ở mức tối thiểu
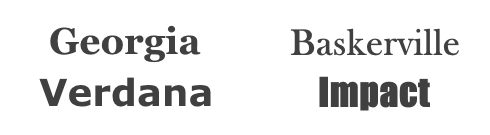
Nói chung, hãy giới hạn số lượng họ phông chữ ở mức tối thiểu (hai là nhiều; một thường là đủ) và tuân theo chúng trên toàn bộ trang web của bạn. Nếu bạn sử dụng nhiều phông chữ, hãy đảm bảo các họ phông chữ bổ sung cho nhau dựa trên độ rộng ký tự của chúng. Dưới đây là một ví dụ về sự kết hợp phông chữ. Sự kết hợp giữa Georgia và Verdana (trái) có ý nghĩa tương tự tạo nên sự kết hợp hài hòa. So sánh điều này với cặp Baskerville và Impact (phải), trong đó độ nặng của phông chữ Impact lấn át đáng kể phông chữ kia.

2. Hãy thử nó sử dụng tiêu chuẩn phông chữ
Các dịch vụ nhúng phông chữ (chẳng hạn như Google Web Fonts hoặc Typekit) có nhiều phông chữ thú vị, có thể mang lại cho dự án của bạn điều gì đó mới mẻ, mới mẻ và bất ngờ. Chúng cũng rất dễ sử dụng. Lấy Google làm ví dụ:
- Chọn bất kỳ phông chữ nào, ví dụ Open Sans.
- Tạo mã và dán nó vào tài liệu HTML của bạn.
- Sẵn sàng!
Vì vậy, những gì có thể đi sai?
Trên thực tế, cách tiếp cận này có một vấn đề lớn - người dùng quen thuộc hơn với phông chữ tiêu chuẩn và có thể đọc chúng nhanh hơn.
Trừ khi trang web của bạn đặc biệt cần sử dụng phông chữ tùy chỉnh, chẳng hạn như cho mục đích xây dựng thương hiệu hoặc tạo trải nghiệm ấn tượng, tốt nhất bạn nên sử dụng phông chữ này. phông chữ hệ thống. Một lựa chọn đôi bên cùng có lợi là sử dụng phông chữ hệ thống: Arial, Calibri, Trebuchet, v.v. Hãy nhớ rằng kiểu chữ đẹp sẽ thu hút người đọc vào nội dung chứ không phải phông chữ.
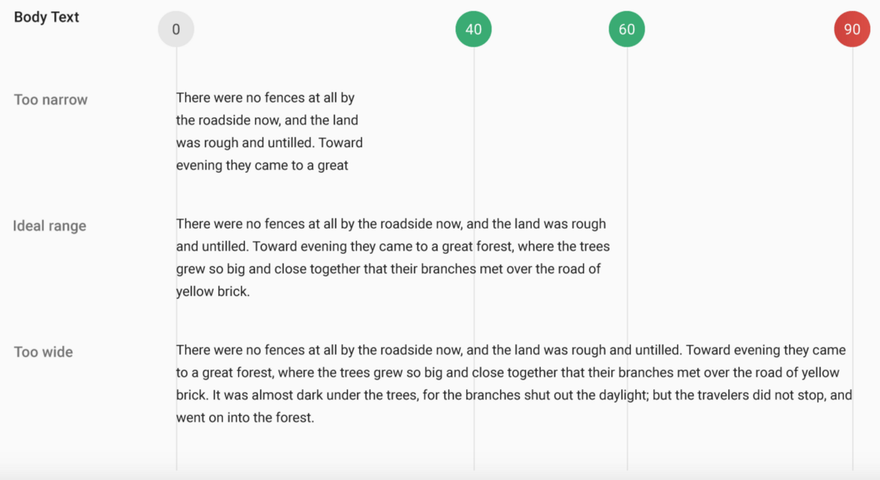
Việc có số ký tự chính xác trên mỗi dòng là chìa khóa giúp văn bản của bạn dễ đọc. Thiết kế của bạn không nên quy định chiều rộng của văn bản. Đây cũng phải là một vấn đề dễ đọc. Hãy xem mẹo này về khả năng đọc và độ dài dòng từ:
“Bạn nên có khoảng 60 ký tự trên mỗi dòng nếu bạn muốn có được kinh nghiệm tốtđọc. Việc có đủ số ký tự trên mỗi dòng là chìa khóa giúp văn bản của bạn dễ đọc hơn.”
 Nếu dòng quá ngắn, mắt sẽ phải quay lại quá thường xuyên, làm gián đoạn nhịp điệu của người đọc. Nếu một dòng văn bản quá dài, người dùng sẽ khó tập trung vào văn bản. Hình ảnh: Vật liệu thiết kế
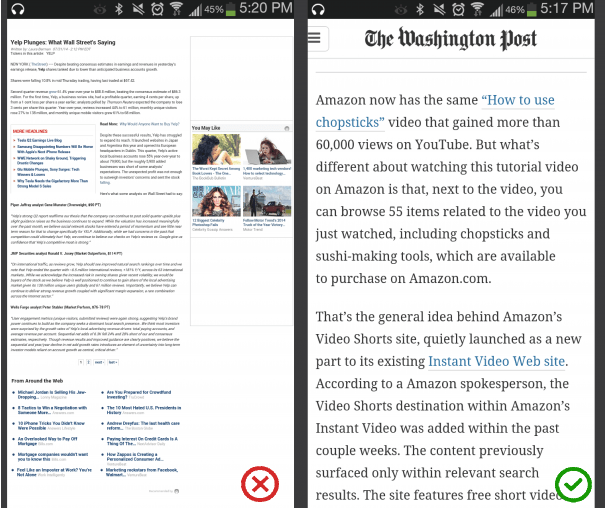
Nếu dòng quá ngắn, mắt sẽ phải quay lại quá thường xuyên, làm gián đoạn nhịp điệu của người đọc. Nếu một dòng văn bản quá dài, người dùng sẽ khó tập trung vào văn bản. Hình ảnh: Vật liệu thiết kế Đối với thiết bị di động, bạn nên sử dụng 30–40 ký tự trên mỗi dòng. Dưới đây là ví dụ về hai trang web được xem trên thiết bị di động. Cái đầu tiên sử dụng 50-75 ký tự trên mỗi dòng (số ký tự tối ưu trên mỗi dòng để in và cho máy tính), và cái thứ hai sử dụng 30-40 ký tự tối ưu.
 Hình ảnh: Kiểm tra người dùng
Hình ảnh: Kiểm tra người dùng Trong thiết kế web bạn có thể đạt được số lượng tối ưu ký tự trên mỗi dòng, giới hạn độ rộng của khối văn bản bằng cách sử dụng em ( đơn vị tương đối số đo) hoặc pixel.
4. Chọn phông chữ hoạt động tốt ở các kích cỡ khác nhau
Người dùng sẽ truy cập trang web của bạn từ các thiết bị có kích thước và độ phân giải màn hình khác nhau. Hầu hết các giao diện người dùng đều yêu cầu các thành phần văn bản có kích thước khác nhau (văn bản nút, nhãn trường, tiêu đề phần, v.v.). Điều quan trọng là chọn phông chữ hoạt động tốt ở các kích thước khác nhau để đảm bảo khả năng đọc và sử dụng ở mọi kích thước.

Đảm bảo phông chữ bạn chọn có thể đọc được trên màn hình nhỏ hơn! Cố gắng tránh các phông chữ sử dụng chữ viết thảo, chẳng hạn như Vivaldi (trong ví dụ bên dưới): mặc dù chúng đẹp nhưng chúng rất khó đọc.

Trong nhiều phông chữ, rất dễ nhầm lẫn các hình dạng chữ cái giống nhau, đặc biệt là “i” và “L” (như trong hình bên dưới) và khoảng cách nhỏ giữa các chữ cái, chẳng hạn như khi “r” và “n” trông giống như “m”. Vì vậy, khi chọn phông chữ, hãy nhớ thử nghiệm phông chữ đó trong các ngữ cảnh khác nhau để đảm bảo nó không gây ra vấn đề cho người dùng của bạn.

Văn bản được viết hoàn toàn bằng chữ in hoa – tuyệt vời trong những bối cảnh không liên quan đến việc đọc(chẳng hạn như từ viết tắt hoặc biểu trưng), nhưng khi thông điệp của bạn liên quan đến việc đọc, đừng ép người dùng đọc văn bản được viết bằng chữ in hoa. Như Miles Tinker đã đề cập trong tác phẩm mang tính bước ngoặt của ông “The Ease of Typing”, văn bản được viết hoàn toàn bằng chữ in hoa sẽ làm chậm đáng kể tốc độ xem và đọc so với chữ thường.

Trong kiểu chữ, chúng ta có một thuật ngữ đặc biệt để chỉ khoảng cách giữa hai dòng văn bản - dòng đầu hoặc dòng khoảng cách dòng. Bằng cách tăng khoảng cách dòng, bạn tăng khoảng cách dọc giữa các dòng văn bản, thường cải thiện khả năng đọc để đổi lấy không gian màn hình có giá trị. Theo quy định, để dễ đọc, khoảng cách dòng phải lớn hơn 30% so với chiều cao của ký tự.
 Khoảng cách dòng tốt cải thiện khả năng đọc. Hình ảnh: Microsoft
Khoảng cách dòng tốt cải thiện khả năng đọc. Hình ảnh: Microsoft Nó đã được chứng minh rằng sử dụng đúng Khoảng cách giữa các đoạn văn giúp tăng khả năng hiểu lên tới 20%, theo ghi nhận của Dmitry Fadeev. Khả năng sử dụng khoảng trống là cung cấp cho người dùng một lượng nội dung dễ hiểu và sau đó loại bỏ các chi tiết không liên quan.
 Bên trái: Văn bản có các dòng gần như chồng lên nhau. Đúng: Khoảng cách được lựa chọn hợp lý sẽ thúc đẩy khả năng đọc. Hình ảnh: Táo
Bên trái: Văn bản có các dòng gần như chồng lên nhau. Đúng: Khoảng cách được lựa chọn hợp lý sẽ thúc đẩy khả năng đọc. Hình ảnh: Táo 8. Đảm bảo bạn có đủ độ tương phản màu sắc
Không sử dụng màu giống nhau hoặc tương tự cho văn bản và nền. Văn bản càng hiển thị rõ ràng thì người dùng nhanh hơn có thể xem và đọc nó. W3C khuyến nghị các tỷ lệ tương phản sau cho văn bản và văn bản trong hình ảnh:
- Văn bản nhỏ phải có tỷ lệ tương phản ít nhất là 4,5:1 so với nền.
- Văn bản lớn (in đậm 14 pt / 18 pt thông thường) phải có tỷ lệ tương phản ít nhất là 3:1 so với nền.
 Những dòng văn bản này không tuân theo nguyên tắc tương phản màu sắc và rất khó phân biệt với màu nền.
Những dòng văn bản này không tuân theo nguyên tắc tương phản màu sắc và rất khó phân biệt với màu nền.  Những dòng văn bản này tuân theo các nguyên tắc về độ tương phản màu sắc và dễ đọc so với màu nền.
Những dòng văn bản này tuân theo các nguyên tắc về độ tương phản màu sắc và dễ đọc so với màu nền. Sau khi đã chọn được màu sắc, bạn bắt buộc phải kiểm tra nó bằng người dùng thực sự trên hầu hết các thiết bị. Nếu bất kỳ thử nghiệm nào cho thấy có vấn đề khi đọc văn bản của bạn, bạn có thể chắc chắn rằng người dùng của bạn cũng sẽ gặp vấn đề tương tự.
Mù màu là tình trạng phổ biến, đặc biệt ở nam giới (8% nam giới bị mù màu), nên sử dụng các tín hiệu khác ngoài màu sắc để đánh dấu Thông tin quan trọng. Ngoài ra, tránh chỉ sử dụng màu đỏ và xanh lá cây để truyền tải thông tin, vì mù màu đỏ và xanh lá cây là dạng mù màu phổ biến nhất.
Nội dung nhấp nháy hoặc nhấp nháy có thể gây co giật ở những người nhạy cảm. Đây không chỉ có thể là một trải nghiệm gây co giật mà còn có thể gây khó chịu hoặc mất tập trung cho người dùng nói chung.
Tránh nhấp nháy văn bản!Phần kết luận
Kiểu chữ là quan trọng. Chọn kiểu chữ phù hợp có thể mang lại cho trang web của bạn cảm giác sắc nét, bóng bẩy. Mặt khác, các tùy chọn kiểu chữ kém sẽ khiến người dùng mất tập trung và có xu hướng thu hút sự chú ý về phía họ. Kiểu chữ rất quan trọng có thể đọc được, có thể hiểu được Và dễ đọc.
Kiểu chữ tồn tại để cung cấp nội dung.
Kiểu chữ phải cung cấp nội dung theo cách không bao giờ gây thêm gánh nặng nhận thức cho người dùng.
Bạn có lời khuyên riêng về kiểu chữ trong thiết kế web không? Hoặc bạn muốn biết thêm thông tin về các vấn đề nêu trên? Hãy cho tôi biết trong các ý kiến dưới đây!
Đăng kýtrải nghiệm người dùng Hành tinh:
Thiết kế web là một lĩnh vực khó gây ra nhiều tranh cãi. Một số người sẽ nói rằng để thu hút sự chú ý, trang đích của bạn chỉ cần thiết kế hiện đại, kết hợp các xu hướng mới nhất. Những người khác tin rằng một trang đích hoạt động tốt, nơi khách truy cập nhận được những gì họ tìm kiếm, quan trọng hơn nhiều.
Cả hai tùy chọn đều đúng, nhưng phần lớn phụ thuộc vào lĩnh vực hoạt động của bạn và mục tiêu bạn đặt ra cho trang đích của mình. Làm thế nào để xác định lựa chọn nào phù hợp với bạn? Làm thế nào để đảm bảo rằng nhà thiết kế của bạn hiểu rõ công việc kinh doanh của mình và sẽ không mắc sai lầm?
Bài đăng này chứa bảy “tội lỗi chết người” trong thiết kế web mà bạn nên tránh trong quá trình thiết kế web của mình. trang đích. Hãy nghiên cứu kỹ những nguyên tắc này và sử dụng chúng để kiểm tra xem thiết kế của bạn có thực sự được tối ưu hóa để đạt được mục tiêu kinh doanh hay không.
1. Phông chữ quá nhỏ
Nhiều người mắc sai lầm đầu tiên là làm cho văn bản trên tài nguyên quá nhỏ. Trong những ngày đầu của Internet, hầu hết các trang web đều sử dụng phông chữ 12 pixel, đây là tiêu chuẩn mà hầu hết mọi người đều tuân theo. Tuy nhiên, theo thời gian, rõ ràng là chữ in nhỏ như vậy rất khó đọc. Ngoài ra, hóa ra bạn cần phải thu hút và quan tâm đến khách truy cập gần như ngay lập tức.
Theo nghiên cứu thị trường, khoảng chú ý trung bình của người dùng Internet đã giảm xuống còn 8 giây vào năm 2013, ít hơn một giây so với cá vàng. Nghiên cứu tương tự báo cáo rằng trung bình khách truy cập trang web chỉ đọc 28% số từ.
Một nghiên cứu năm 2013 cho thấy khoảng chú ý trung bình đã giảm xuống còn 8 giây, ít hơn 1 giây so với cá vàng. Có thể được không?
Để ngay lập tức thu hút sự chú ý của du khách, bạn cần:
- Tạo tiêu đề mạnh mẽ, thú vị.
- Thật thú vị khi viết đến mức bạn muốn đọc hơn 28% nội dung.
- Sử dụng phông chữ khá lớn cho tiêu đề.
- Đảm bảo rằng văn bản chính được viết bằng phông chữ dễ đọc.
Đối với tất cả các điểm trên, điều sau đây có liên quan: kích thước phông chữ đã tăng lên trong vài năm qua. Hiện tại, tiêu chuẩn tối thiểu là 14px nhưng nhiều trang web sử dụng phông chữ ít nhất là 18px, đặc biệt nếu Chúng ta đang nói về về những văn bản lớn.
Nhân tiện, từ giờ trở đi bạn không cần phải mở dịch vụ Google Fonts để lấy phông chữ của bên thứ ba cho trang đích của mình nữa, vì giờ đây phông chữ được kết nối trực tiếp từ . Chúng tôi đã thêm tất cả phông chữ từ bộ sưu tập Google Fonts vào thư viện trực quan và tất cả những gì bạn cần làm là chọn phông chữ thích hợp, nhấp vào nút kết nối và sử dụng phông chữ đó cho văn bản mới hoặc hiện có trên trang đích:

Dưới đây chúng tôi cung cấp một số ví dụ xuất sắc thiết kế web với phông chữ có kích thước hoàn hảo.
Lương tâm
Tiêu đề: 50px
Phụ đề: 36 pixel
Nội dung văn bản: 21 pixel

Tiêu đề: 80px
Phụ đề: 24 pixel
Văn bản nội dung: 15 pixel

Tiêu đề: 60px
Tiêu đề phụ: 35 px
Văn bản nội dung: 18 pixel

Đừng quên: nội dung trên trang đích được viết để đọc. Đây không phải là lý do tại sao bạn trả tiền cho dịch vụ của một người viết quảng cáo hoặc tự mình nghiền ngẫm các văn bản để khiến chúng không hiệu quả do phông chữ nhỏ. Đảm bảo bạn chọn kích thước có thể đọc được.
Cũng cần nhớ rằng các loại phông chữ khác nhau có kích thước khác nhau - Arial 16 pixel có thể nhỏ hơn phiên bản 16 pixel của phông chữ khác. Chọn kích thước và loại phông chữ phù hợp với trang web của bạn.
Phông chữ của văn bản chân trang có thể nhỏ nhưng nếu bạn muốn khách truy cập đọc được những gì được viết ở đó, hãy chọn phông chữ ít nhất là 16 pixel.
Lời khuyên từ các chuyên gia:Để chọn loại và kích thước phông chữ phù hợp, hãy tải xuống ứng dụng WhatFont. Đây là plugin dành cho Google Chrome xác định thông số phông chữ bằng cách nhấp vào nó. Mở các trang web có thiết kế mà bạn thích và thu thập thông tin.

2. Thanh trượt
Thật khó hiểu tại sao nhiều trang đích vẫn sử dụng thanh trượt chuyển động. Nó hoạt động? Chuyển đổi của bạn có tăng lên không? Thông tin được truyền tải tốt hơn?
Trong hầu hết các trường hợp, câu trả lời sẽ là không.
Peep Laja, người sáng lập một trong những blog nổi tiếng nhất trên ConvertXL, trích lời các chuyên gia trong lĩnh vực tiếp thị trên Internet trong bài viết “Đừng sử dụng Băng chuyền hoặc Thanh trượt Hình ảnh Tự động”:
“Chúng tôi đã nhiều lần thử nghiệm các khối động và tin chắc rằng điều này phương pháp không hiệu quảđịnh vị nội dung"— Chris Howard, Giám đốc điều hành của WiderFunnel.
"Biểu ngữ động - cái ác tuyệt đối, và chúng phải được loại bỏ ngay lập tức"— Tim Ash, Giám đốc điều hành SiteTuners
Laya cũng đề cập đến hai nghiên cứu đã chứng minh rằng thanh trượt động không hiệu quả.
Nghiên cứu đầu tiên được thực hiện bởi chuyên gia về khả năng sử dụng Jakob Nielsen. Ông đã thực hiện một cuộc khảo sát với khách truy cập trang web của Siemens về ưu đãi đặc biệt dành cho máy giặt trên trang chính. Thông báo về giảm giá được viết bằng phông chữ 98 pixel, nhưng thật không may, khách truy cập đã không nhận thấy điều đó - ưu đãi đã bị mất trong các khối chuyển đổi của thanh trượt.

Thử nghiệm này xác nhận quan điểm của các nhà tiếp thị có uy tín rằng thanh trượt làm giảm khả năng tiếp thu của khán giả đối với ưu đãi và nội dung. Mọi người đã quen với các biểu ngữ ở thanh bên và không còn chú ý đến chúng - nguyên tắc tương tự cũng áp dụng cho các thanh trượt động.
Nghiên cứu thứ hai được thực hiện tại Đại học Notre Dame (Indiana, Mỹ). Các nhà nghiên cứu đã phát hiện ra rằng khoảng 1% khách truy cập trang web nhấp vào thanh trượt, với 84% số lần nhấp đến từ trang trình bày đầu tiên.

Tại sao đặt một thanh trượt sẽ chiếm bất động sản có giá trị trên trang chủ và chỉ nhận được CTR 1%? Tại sao lại gây khó chịu cho du khách bằng những hình ảnh nhấp nháy khó theo dõi? Có lẽ nên cung cấp cho họ một tùy chọn nếu đa số đã chọn hình ảnh đầu tiên của thanh trượt?
Vậy tại sao dù không hiệu quả nhưng thanh trượt lại được ưa chuộng đến vậy?
Rất có thể là do chúng trông tiên tiến, có công nghệ tiên tiến và không gây khó khăn gì cho các nhà phát triển. Đây là cách nó hoạt động - khách hàng nói: “Tôi muốn thứ này có tính năng cuộn hình ảnh trên trang chính. Có, một thanh trượt động,” và các nhà thiết kế web tuân theo yêu cầu này vì thanh trượt thực sự trông đẹp mắt và cực kỳ dễ thực hiện.
Nhưng chính chủ sở hữu trang đích/trang web mới phải biết liệu thanh trượt này có hiệu quả hay không và liệu nó có thực sự hiệu quả hay không. Cách tốt nhất truyền tải thông tin. Pip Laya, Chris Howard, Tim Ash và nhiều nhà tiếp thị Internet nổi tiếng khác không còn tin vào điều này nữa.
Giải pháp cho vấn đề không phải là sao chép chi tiết bố cục bạn thích, bao gồm cả thanh trượt trên trang chính, mà là cố gắng trả lời độc lập câu hỏi: “Ưu đãi của bạn nên được trình bày như thế nào?”
Một ví dụ nổi bật của cách tiếp cận này là trang web của công ty dạy kèm Genesis Tutoring - hay nói đúng hơn là quá trình phát triển của nó. Những người sáng lập công ty ban đầu quảng cáo dịch vụ này bằng cách phát tờ rơi trong các trường học, sau đó họ quyết định tạo trang web của riêng mình và tìm đến một nhà thiết kế. Họ muốn cài đặt một thanh trượt trên trang chủ với bản sao của tờ rơi quảng cáo. Nhà thiết kế đã thuyết phục được khách hàng từ bỏ thanh trượt và chỉ cài đặt một bản sao của tờ rơi trên trang chính, thêm địa chỉ liên hệ và nút CTA cho nhận xét. Đây là những gì đã xảy ra.

Một trang viết tắt với thiết kế tuyệt vời và chuyển đổi cao Tôi đã làm khá tốt mà không cần thanh trượt. Công việc tuyệt vời phải không?
Để đạt được kết quả tương tự, hãy làm theo các quy tắc sau:
- Đừng đặt thanh trượt chỉ vì những người khác cũng đang làm như vậy (ngay cả khi nhà thiết kế của bạn đề xuất nó).
- Thay vì sao chép trang của đối thủ cạnh tranh, hãy tìm phiên bản riêng trình bày thông tin phù hợp nhất cho mục đích của bạn.
- Chọn một ưu đãi hấp dẫn nhất và đặt nó phía trên đường gấp. Bạn có thể quảng bá phần còn lại bằng cách thêm nút đặc biệtở trên cùng hoặc trong các khối riêng biệt phía dưới trang - một ưu đãi sẽ thu hút sự chú ý của bạn, phần còn lại sẽ do trang đích thực hiện.
- Điểm tiếp theo này có thể được treo trong khung trên tường: Xác định mục tiêu chính trang đích. Tất cả các nút CTA phải tuân theo nguyên tắc “một trang, một mục tiêu”.
3. Phông chữ có độ tương phản thấp
Một sai lầm lớn khác là sử dụng phông chữ có độ tương phản thấp.
Độ tương phản thấp là văn bản sáng trên nền sáng hoặc văn bản tối trên nền tối. Có thể có một số sự kết hợp phù hợp với thiết kế in ấn, nhưng trên Internet thì đó luôn là một ý tưởng tồi.
Nội dung của trang đích phải dễ đọc nhất có thể. Theo nghiên cứu, theo tuổi tác, giác mạc của mắt ngày càng truyền ít ánh sáng hơn: ở tuổi 40, lượng ánh sáng đi qua nó bằng một nửa so với ở tuổi 20, lượng ánh sáng đi vào mắt là 60; được giảm thêm 20%. Và bây giờ p Thêm vào đó là những người có vấn đề về thị lực nghiêm trọng hơn.
Với những con số này, bạn có thực sự muốn làm cho nội dung của mình khó tiếp thu hơn, đặc biệt là sau khi dành quá nhiều thời gian và tiền bạc để cố gắng thu hút khách truy cập?
Luôn sử dụng phông chữ tương phản: bật sáng nền tối và ngược lại. Đôi khi cần sử dụng phông chữ có màu khác ngoài đen hoặc trắng. Đôi khi các nhà thiết kế sử dụng phông chữ màu xám nhạt trên nền trắng và phông chữ màu xanh nhạt trên nền xanh đậm. Để làm gì? Có thực sự dễ dàng hơn để đọc theo cách này? Hay những tác động bên ngoài trở nên quan trọng hơn nội dung của văn bản? Sách được in bằng mực đen trên giấy trắng vì một lý do đơn giản - dễ đọc hơn. Các trang đích và trang web phải tuân theo quy tắc này.
Dưới đây là ví dụ về các trang đích có thấpđộ tương phản văn bản:
Winnie the Pooh

siêu thị hàng hóa

Đây là một ví dụ về văn bản tương phản nhưng lại nằm phía trên hình ảnh, thường gây nhiễu cho nhận thức.
Hãy nhớ rằng: tất cả các văn bản phải tương phản với nền mà chúng được đặt. Nếu văn bản có vẻ khó đọc hoặc không có đủ độ tương phản, đừng lãng phí thời gian yêu cầu nhà thiết kế của bạn sửa nó. Trang đích của bạn - không phải là một nền tảng dành cho các bài tập về màu sắc, nó là một công cụ bán hàng và chuyển đổi.
Mẹo bổ sung:Điều quan trọng không chỉ là độ tương phản của văn bản. Ngoài ra hãy cẩn thận khi sử dụng phông chữ đảo ngược. Phông chữ đảo ngược là văn bản màu trắng trên nền đen (hoặc có màu) thay vì đen trên nền trắng.
David Ogilvy, nhà tiếp thị vĩ đại nhất của thời đại chúng ta, lập luận rằng văn bản quảng cáo Phông chữ đảo ngược không bao giờ nên được sử dụng. Colin Wheeldon, biên tập viên của tạp chí ô tô lớn nhất nước Úc, đã quyết định thử nghiệm lý thuyết này. Kết quả anh thu được thật đáng kinh ngạc:
- Chữ đen trên nền trắng: 70% tốt, 19% khá, 11% xấu
- Chữ trắng trên nền đen: 0% tốt, 12% khá, 88% xấu
- Chữ trắng trên nền tím: 2% tốt, 16% khá, 82% xấu
- Chữ trắng trên nền xanh: 0% tốt, 4% khá, 96% xấu
Điều đáng ngạc nhiên là kết quả của văn bản màu đen trên nền trắng gần như trái ngược với sự kết hợp ngược lại!
4. Chiều cao dòng sai
Chiều cao của dòng thường bị bỏ qua. Hầu hết các nhà thiết kế đều cẩn thận lựa chọn phông chữ, kích thước và đặt chiều cao dòng tùy ý.
Nhưng thông số này lại có tác động mạnh mẽ đến không ngờ tới thiết kế và nhận thức về landing page. Độ cao của dòng quá nhỏ có thể tạo ra ấn tượng về văn bản được ghép lại với nhau và làm hỏng toàn bộ thiết kế.
Tin tốt là một nhà thiết kế web có kinh nghiệm sẽ có nhiều kinh nghiệm với các dự án trước đây và có thể chọn chiều cao dòng phù hợp bằng mắt.
Tin xấu là một nhà thiết kế cấp trung có thể bỏ sót vấn đề và chọn sai giải pháp.
Chris Pearson, nhà thiết kế của dự án DIYThemes, đã xem xét vấn đề này một cách nghiêm túc và tạo ra một máy tính tính chiều cao của đường bằng nguyên tắc tỷ lệ vàng. Chỉ cần nhập cỡ chữ và độ rộng dòng, máy tính sẽ tính toán chiều cao lý tưởng.

Bạn có thể không biết tại sao bạn lại thích một thiết kế (hoặc phông chữ nào đó). Các nhà thiết kế tài năng tự mình tìm ra tỷ lệ của “tỷ lệ vàng”; chiếc máy tính của Chris Pearson sẽ giúp ích cho người khác.
5. Đường dây quá dài
Một cái khác lỗi có thể xảy ra— chiều rộng văn bản quá lớn.
Có độ dài dòng tối ưu?
Quá ngắn - chúng làm mỏi mắt, nhanh chóng mỏi mắt.
Phổ biến ở Gần đây thiết kế đáp ứng làm cho vấn đề này thậm chí còn tồi tệ hơn. Nếu độ dài dòng tối đa không bị giới hạn, bài đăng trên blog của bạn hoặc bất kỳ loại văn bản nào khác, tùy thuộc vào kích thước màn hình của thiết bị, có thể có những hình dạng rất lạ.
Để giải quyết vấn đề này, Viện Baymard khuyên bạn nên đặt chiều rộng văn bản tối đa là 516 pixel, sử dụng phông chữ 18 pixel, là 65 ký tự trên mỗi dòng. Những thông số văn bản thoải mái nhất để đọc trực tuyến được hiển thị trong hình bên dưới

Một lần nữa, không phải tất cả các nhà thiết kế đều chú ý đến thông số này, nhưng vì bạn đã biết rằng dòng văn bản quá dài có thể khiến người đọc sợ hãi, hãy kiểm tra khả năng sáng tạo của nhà thiết kế và lập trình viên điều kiện tối ưu cho việc hiểu văn bản.
Tội lỗi tiếp theo trong danh sách thiết kế web là bỏ qua các điểm nhấn màu sắc.
Các nhà tiếp thị kỹ thuật số có kinh nghiệm biết rằng để thu hút sự chú ý, nút kêu gọi hành động phải sáng. Cho dù bạn đang khuyến khích Mua hay Dùng thử miễn phí, các nút này cần phải bắt mắt để thu hút khách truy cập nhấp vào và thực hiện hành động mong đợi.
Nó có vẻ đơn giản. Nhưng thường thì các nhà thiết kế không sử dụng giọng tươi sáng trên các nút CTA cơ bản nhất, thay vào đó hãy chọn một trong những màu chính của trang đích.
- Nút phải đủ sáng để thu hút sự chú ý.
- Nút phải là màu bổ sung (bổ sung) cho bảng màu trang đích - điều này là cần thiết để màu sắc không xung đột. Các màu bổ sung nằm trên bánh xe màuđối diện nhau. Nếu bạn đặt chúng cạnh nhau, chúng có vẻ sáng hơn.
- Nút này phải nổi bật so với nền của trang web. Nút màu xanh trên nền xanh là một ý tưởng tồi.
- Nút này nên được sử dụng cho những lời kêu gọi hành động quan trọng nhất. Đừng sử dụng yếu tố này quá thường xuyên trên trang.
Trong hình ảnh bên dưới, nút kêu gọi hành động có màu cam. Nó nổi bật trên nền trắng vì màu cam không còn được sử dụng trong thiết kế trang web (ngoại trừ chi tiết nhỏ logo, nhưng nó đủ nhỏ để thu hút sự chú ý).








