Modern web design trends. Additional effects applicable to typography. Trends that will change the world
There is a common belief among designers that trends will important part their work. Keep up to date latest updates is considered mandatory. Many designers judge the work of others through the lens of trends, and tagging some work with #old can be seen as an insult, as if a design doesn't incorporate the latest trends and automatically becomes less valuable.
However, there are reasons to follow the trends. Checking out sites like Awwwards, FWA, or the CSS Design Awards can inspire you and, as a result, help you look beyond your design habits. You can learn about new visual worlds, which you can then (consciously or not) integrate with graphic language. Watching others work helps you improve your own skills as well as stay up to date with the latest technology.
IN Last year or two, it has become noticeable that many designers are trying to move away from simple compositions. More and more open, seemingly chaotic, “broken” and “cut” design works are appearing. The glorification of the grid, as it once was, is losing its significance, and the rules are being deliberately and consciously changed. The content begins to move, it seems to be moving, and its parts sometimes overlap and intertwine with each other.
The evolution of Canvas and WebGL plays a big role in this process. Modern projects often a little confusing, less intuitive than minimalist ones, but they certainly leave a lasting impression on users.
What else awaits us in web design in 2017? Here are my predictions.
Open composition

Until recently, the design world was dominated by “closed”, symmetrical and static compositions. Since 2016, many sites have appeared that have moved away from this style. Open compositions with freely arranged elements running somewhere off the screen are gaining popularity - examples of such work can be seen at romainpsd.com, durimel.io or booneselections.com. The distribution of elements on these sites gives the impression that they continue to live behind the monitor.
Asymmetry

2016 also broke the rule of symmetry, which has been prevalent in the industry for quite some time. for a long time. Many designers have created asymmetrical layouts that are far from perfect balance from the left and right side. As examples, I would like to show you the excellent culture.pl site, the chaotic dada-data.net, and the previously mentioned durimel.io.
Diversity

Designers have created more dynamic compositions that feature more intersecting diagonal lines (poigneedemainvirile.com, vanderlanth.io), or more complex shapes(residente.com/en, helloheco.com, predictiveworld.watchdogs.com).
The illusion of chaos
In 2016, many designers consciously and intentionally began to move away from minimalist design. There was a desire for more freedom and a less rigid approach to design. Behind this, of course, is the need for change, but also the usual feeling of boredom. At some point, everyone gets bored of creating simple layouts with simple elements.
However, analyzing the projects of 2016, it becomes noticeable that chaos only seems to be chaos. The layouts are still based on the classic contrast of shapes, colors, textures, sizes, etc. What has changed is the arrangement of the various elements and the harmony of dependency between them. Nowadays, headings, icons or text blocks are more often shifted, despite the banal logic. Despite the fact that they are part of the same thematic block, they are separated and located at a decent distance from each other. They are not aligned to the same edge and have different backings.
Some geometric figures“suspended in the air” have only a decorative purpose (melanie-f). This is also typical for overlapping elements. Texts are partially overlapped by photographs, as on e03.epicurrence.com and melville-design.com, or images are superimposed on each other, as can be seen on olivierbernstein.com.
It is also a distinctive technique to break the usual minimalist harmony. Huge titles contrast sharply with delicate and subtle structures and colors.
Rich backgrounds and patterns
More and more often, backgrounds and patterns appear on which there are small dashes, stripes or dots.
A particularly common pattern is the grid pattern, which provides a “frame” for other layout elements. These elements move in parallax along the grid and are often located chaotically.
Grid pattern

One of the first sites on which such a grid appeared was werkstatt.fr, which, however, did not use characteristic animations.
A slightly different way to use the grid pattern is shown at klimov.agency, brand.uber.com and maisonullens.com. In these cases, the grid has a very specific function - to make the movements of the elements logical. This allows you to streamline non-standard solutions and provides answers to questions such as “why don’t the margins of the illustration match the margins of the button”? This creates a rhythm, and at the same time justifies its violations.
Decorative details
What has really changed lately is the approach to detail. There is a gradual shift away from minimalism. There are many other elements that have only decorative functions. “Flying” geometric shapes and corresponding fragments. Linear, flimsy icons detach slightly from the content they illustrate. Underlines and lines are shifted. Graininess and glitches appear, like on bigyouth.fr or kikk.be.
Buttons are less often created as clear rectangles with text inside. They often appear as soft, offset lines, such as those on dahllaw.dk or yasuhiroyokota.com. Another button option is a spectacular hover on Canvas, like on hpsoundincolor.com and cavalierchallenge.com.
Thoughtful concepts - smooth animations between sections
There's nothing new about animations on websites. Moreover, it cannot be said that they contradict the minimalist approach. However, like Canvas, they are an important part of the greater possibilities in web design. And new opportunities are always tempting because they allow you to do something different, fresh and original.
The abundance of animations eliminates the sharp division of the page into sections. The site changes smoothly as you scroll. Content fades in and out using soft animations. The sequences of these transitions are becoming more and more elaborate. These are not just random effects between blocks of content, but a thoughtful concept in which each element appears in right time(Nationalgeographic.com, stylenovels.com). Animations are part of the website from the start, not just a random detail added.
Interesting animations decorate simple layouts. They add new value and make the page unique. They become the essence of the entire project, as on Ifly50 or tennentbrown.co.nz. Animations often create a beautiful, sleek structure on websites: Cuberto.com, lookbook.wedze.com, skarv-fashion.com or corentinfardeau.fr.
Varied typography
Changing trends can also be seen in the fonts used. Until recently, the entire Internet was dominated by simple, neo-grotesque fonts such as Helvetica, Roboto, Lato or Open Sans. The slightly more "decorative" neo-grotesque is more often used in titles, and its more simple version is selected for the rest of the text. Serif fonts are practically never used.
Over the past 2 years, the situation has begun to change. Designers boldly use different types of fonts. Now they are more willing to work with contrasts - combining serif and sans serif fonts.
There's a lot going on in the typography that's used on websites. Texts are animated, divided into individual letters, and various effects, images and videos are placed in the texts.
Greater technological capabilities and bolder decisions are driving the growth of diversity in web typography.
Geometric fonts

Geometric sans serif fonts have become very popular, such as the classic Futura, ITC Avant Garde, Proxima Nova, or those available in Google library- Poppins or Montserrat. These fonts are much more expressive than the “invisible” neo-sans serif. A more “aggressive” and expressive character of a website can be achieved by using greater thickness, as on the fairly old site hugeinc.com, but here are newer examples: sequence.co.uk, startuplab.no or www.protest.eu.
Serif fonts

Very often, serif fonts are used not only for body text, but also for large headings. Decorative ones are especially often used, such as those on duhaihang.com or jennyjohannesson.com. Other popular fonts include those related to Bodoni or Didot.
Monospace fonts (“typewriter”)

Using proportional fonts, which are usually associated with typewriters, is innovative. Now they can be seen on sites such as admirhadzic.com, cuberto.com or designembraced.com.
Contrasting font combination
In 2016, it was common to move away from soft, harmonious combinations of fonts for more pronounced contrast. Expressive combinations were enhanced by the high contrast of text sizes. Large and decorative fonts were paired with simple geometric ones, just as geometric headings were paired with serif fonts in content text.
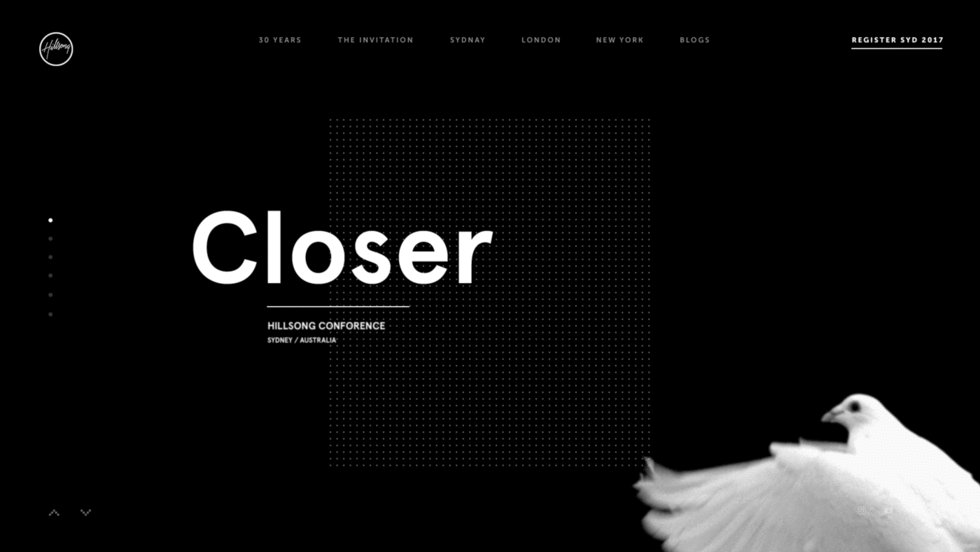
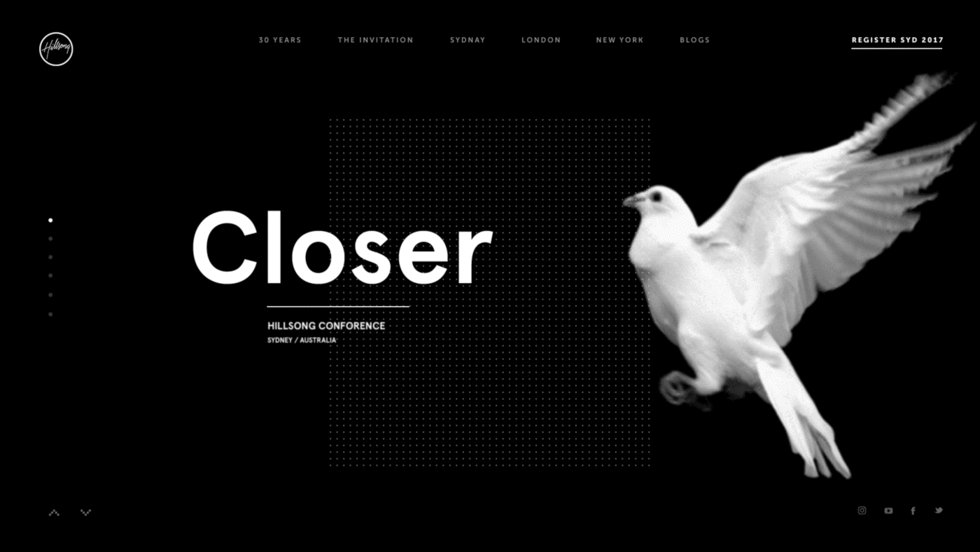
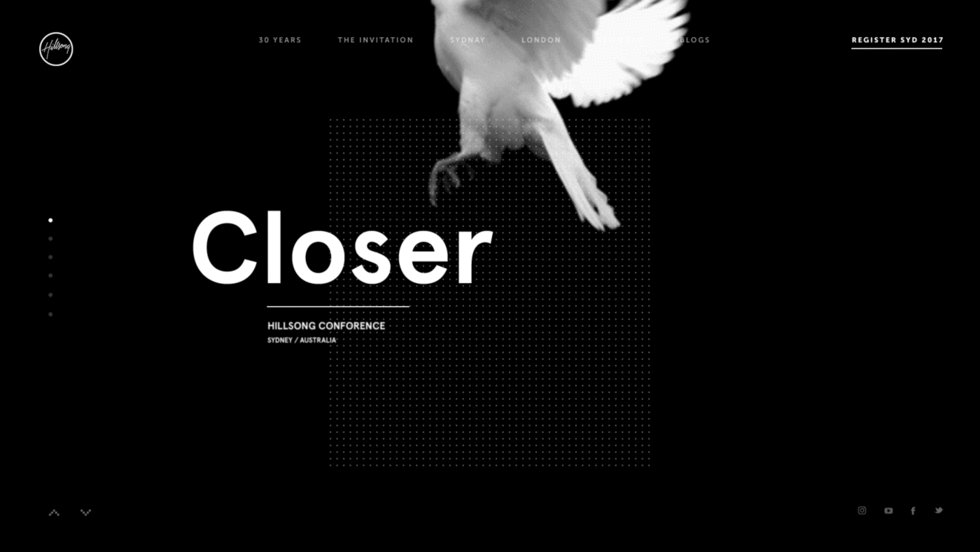
Huge typography as part of the main image

A very cool and common thing was the use of texts very large sizes in the main images. This created a very strong contrast between the headlines and the rest of the content. Examples can be seen at oursroux.com, femmefatale.paris or monsieurcaillou.com.
Sometimes, as a decoration, lettering is used at the beginning, such as coretinfardeau.fr or nurturedigital.com.
A prime example of the above is jennyjohannesson.com, which uses the decorative qualities of the serif font Goku.
Additional effects applicable to typography
One can observe strong integration between typography and images, videos and animations. Individual sections are connected—the typography interacts with both the background and other elements. Random placement of typography on a dark image is a thing of the past. Today, designers are building interesting relationships between all the elements, weaving typography into the background, animating it, etc.
Large letter sizes in texts
When I first started my web design journey, I had an old habit of using font size 10 that I picked up when I worked in print. However, I quickly realized that on the web the optimal readable size is 14.
It is now noticeable that designers are using much more large fonts, especially when we're talking about about serif fonts.
Come to the dark side
In 2016, designers used different colors. But you can notice a tendency towards choosing dark tones.
The trend of creating all-white websites is becoming less popular, and is giving way to gray variations, textures and patterns. It is now quite common to create darker sites, where black or a gradation of it fills the background and creates a slightly dark, grotesque mood.
Despite this, it is difficult to predict how this trend will grow over the course of the year. Colors, however, are part of brands' visual identity, so it's hard to expect them to fundamentally change their communications based solely on the popularity of certain trends.
Summarize
2017 promises many exciting prospects, but there are also some dangers on the horizon.
Personally, I'm afraid that many web designers can be a little overconfident when it comes to working with Canvas. Add to this new trends, and you get a lot of flashy and obscure websites for a wide audience.
I'm also a little concerned about the fact that many of today's creations won't work properly on all browsers and mobile devices. I got the impression that we were back at the starting point. We are now in a situation similar to the times when Flash, despite ruling the Internet, was blamed for its lack of responsiveness and high Internet connection requirements.
Another thing that scares me is the fact that new trends towards “deconstruction” will be impossible to apply to commercial clients, or simply will not fit their communication profile. (Government or banking websites cannot be cluttered).
I wonder how long it will take for new trends to take hold in the commercial market. It's worth noting that the vast majority of the websites I used as examples were created for agencies, designers and the creative industry. These sites often set their own rules and are usually ahead of the curve compared to other industries. Sometimes trends take a long time to become popular in a niche and break into the commercial market. Then their shape is smoothed out a little to suit everyone.
Despite all this, I think 2017 looks very promising when it comes to web design. To say that the era of minimalism is coming to an end would be too much, but it is definitely undergoing changes and development.
Minimalism will become more complex and detailed. Websites this year will increasingly use Canvas. We will see a lot of chaos, variety of forms and expression in future projects. This good news for designers who are fed up with minimalist Flat styles, Material or Metro design.
A good website owner is constantly working to improve it. In this work, he needs to rely not only on analysis of his audience, web analytics data and customer reviews, but also on industry trends. Because there are many useful things in trends that can improve customer interaction with the site. But trends need to be applied carefully and wisely. Select only those that are suitable for the solution current problems website and for business development.
Therefore, in this article we not only provided a list of web design trends, but also made recommendations for applying these trends to your website.
1. Usability will become a commodity.
An example of improving the usability of the site http://www.telemirspb.ru/
Following basic usability principles helps websites attract more clients and reduce the number of calls to support. More and more companies are offering website audits, as there is a demand for finding errors on the site. The habit of shopping and ordering services via the Internet increases the demand for convenient sites.
Alas, many create websites themselves, and then come to us with the created disgrace. It is important to think through the process of interaction with the resource in advance: which sections will be in the first version and which will be added later. It’s impossible to plan for everything, but pre-planned navigation will save time and money on future improvements. Also, carefully choose the engine for your site. You should not choose a blog engine (for example, WordPress) if you plan to sell something on the site or create product/service pages.
If you work in a highly competitive environment, you understand how important it is to differentiate yourself from your competitors.
That is why, when planning to create a website or improve an existing one, you first need to look at the interface through the eyes of the client and try to predict the problems that the user may encounter.
2. Long texts will disappear
Let's be honest with ourselves: no one reads long texts. Exceptions include books and articles. When a client wants to order a service or product, he is interested in specific information: price, main characteristics of the product/service content, delivery conditions/fulfillment time. Brief and structured information saves the client time and encourages him to order. Moreover, if the client compares several sites, then the most concise description will definitely win.
Also, long texts are inconvenient to view from mobile devices, which almost everyone uses. According to world statistics, in October 2016 the number mobile users there are more than desktop ones.

Look at the audience of your website, for example, in Yandex.Metrica in the Summary → Device type report and see what percentage of clients come from phones and tablets. Keep this audience in mind when posting content.
Add animation to your site wisely. It should be as accurate and fast as possible. Enlarging an image when you click on it, progress indicators while waiting for results on the site, a pop-up window appearing when adding an item to the cart, changing the color of buttons and links after clicking are the most common microinteractions that will definitely help your users.
6. Use of cinemagraphs or “live” images

Widescreen videos have been replaced by cinemagraphs - images in which only one element moves. It is best to place them on the first screen of the page to attract the user's attention and create a wow effect.
If you choose such a gif to match the theme of the site, it will look very cool. For example, you can take a live photo of your main product and post it on Home page or on banners with promotions.
In Russia, cinemagraphs are mainly used in social networks, so we give examples of foreign sites - a site for water protection and car rental.
7. Avoid “typical” stock photos

We hope that all sorts of little people, girls in headphones and photographs of smiling families will disappear from the sites. Example of stock images:

9. Mobile First

The essence this approach The point is that when designing a website, you need to think about how it will be displayed on mobile devices. Many articles and books have been written on this topic, for example, we recommend reading “Mobile First” by Luke Wrobleski.
As mentioned above (see point 2), mobile traffic is growing and there are even users who do not have desktop experience. That is why, in order not to lose customers, we recommend optimizing your sites for mobile devices.
The article lists only the most basic trends. Let's see what awaits us this year. If you also notice some trends and are sure that they will develop, write in the comments, we will be happy to discuss. And if you doubt that the design of your website is up-to-date or you have read the article and found outdated elements, pay attention to the service
” by John Moore Williams, Head of Content Strategy at Webflow.
The end of the current year is just around the corner, and every web designer has asked himself at least once important issue: What will define web design in the coming 2017? I decided to find the answer to this question and asked the WebFlow designers what trends they thought would dominate the next 365 days. I also gave my own comments to their thoughts.
First of all, let's get the opinion of Webflow's lead designer Sergie Magdalin.
1. Content-Driven Design
“The arrangement of design elements within a given structure should be such that the reader can easily grasp the main idea without reducing his or her normal speed reading” -Hermann Zapf
The past few years have seen a dramatic shift in thinking about the role of design in business. Previously, design was seen as the final step in the process of creating an object: the designer-magician comes at the end and sprinkles magic dust on our product to make it better than the competition.
It was very interesting to watch the metamorphoses occurring with development priorities.
And the most beautiful thing about these metamorphoses was the transition to a model where content again stands at the head of the table. Designers around the world have realized that users visit websites primarily for the content, be it short tweets, long-form specialized articles, or the latest Internet memes. The ultimate role of design is to present content in the most attractive, understandable way and get the best results from it.
This is one of the reasons for the transition from “skeuomorphic” design (when elements are depicted as similar as possible to their counterparts in real world) to a flat, minimalist design. From these considerations, Google created Material Design.
Of course, as Newton's third law states, for every action there is an equally strong reaction. Many designers believe that the fashion for flat design has “killed” the very spirit of design. We expect this debate to continue in the coming year, but the focus will remain on content - the basis of any design work.
2. High-quality interaction between designers and developers and designers among themselves
Design's importance in shaping business is increasing, so more and more emphasis is placed on designers working together with their fellow designers and their fellow developers.
This concern for interaction with designers has arisen in part due to the massive volume of mobile and web applications that are being developed today. In addition to the fact that such giant corporations as Google, Facebook, Twitter and LinkedIn require the titanic work of a design team with absolutely different sides, designers need to always be on the same page with each other. This means there is a need for greater communication on the project and how to most effectively collaboration.
To make this task easier, many tools have been created, from team templates and boards in Webflow's Team to graphic editor Figma interfaces showing changes in real time. I am sure that in 2017 these platforms will be improved and supplemented.
If we talk about the interaction between designers and developers, a lot of attention is paid to important process transfer of work. For example, instead of sending heavy and bulky static images, designers can now share live rendered mockups thanks to tools like InVision, Marvel, UXPin.
Carson Miller weighed in on this in his recent article “The Future of Front-End Design” on TechCrunch:
“Sooner or later, tools for creating designs and design patterns will completely replace front-end development. You can easily create a high-quality base for any of your frameworks without having to write code by hand.”
3. Simplified designer-to-developer process
The design and prototyping tools mentioned above allow you to visualize the various stages of collaboration through visualizations that range from animated Keynote files to fully functional websites. This method of sharing work material reduces response time within the project, thereby increasing the quality of the design, increasing the speed of the development team and reducing the possibility of disappointment with the result. It also improves customer interaction. For example, for many WebFlow users, client meetings have turned into full-fledged work meetings where designers can quickly implement ideas and everyone can test their ideas almost immediately.
Web design trends in the coming year according to product designer Gadzhi Kharkharov:
4. Large, loud headline
As the world of web design begins to focus on content, it's increasingly common to see inspirational headlines on websites with matching fonts that are as large and bold as their content.
The #MadeInWebflow Heco Partners
As you can see from the examples, “large” and “bold” do not only refer to the description of the font. Rather, it is about dedicating a significant portion of the home screen to a simple, but strong and self-contained statement about the product or service. Such a headline should contain the essence and be understandable for any visitor, avoiding unnecessary pomposity (okay, the phrase “Design the impossible” may sound too loud).
In today's busy, information-overloaded environment, short, powerful statements like these work well for any brand.
5. Complex markup that comes from the basics of graphic design
If we want to predict the development of web design (at least its visual side), we need to look at the history of graphic design.
Over the past few years, web page layout has been limited CSS capabilities, but new modules like Flexbox and CSS Grid(which will be released in March 2017), will allow you to implement the most daring ideas in web markup.
Our the main task now - to understand how the new grid layout capabilities of blocks should work within the framework adaptive design.
Here are some examples of what to expect (assuming you have a browser that supports CSS Grid, such as Firefox Nightly, Safari Technical Preview, or Chrome Canary):
Experimental Layout Lab Jen Simmons
Pay attention to the style of the main block - a clear reference to the history of graphic design.
Grid by Example
You can see more examples on the website.
6. More SVGs
SVG (scalable vector graphics) Vector graphics) has more benefits for web designers and developers than traditional image formats such as JPG, PNG or GIF.
The main advantages of SVG are described in the very name of the format - scalability and vector. Unlike raster- and pixel-based formats, SVG images are made up of vectors—mathematical descriptions of an object's shape. This means that SVG is resolution independent and images in this format will look great on any screen and device. There is no need to worry about images being blurry on the retina.
But that is not all. SVG is also famous for not requiring HTTP requests to be sent. If you've ever checked your website's loading speed, you may have noticed that these HTTP requests can really slow down your site. There is no such problem with SVG.
7. Tools for Rule-Based Responsive Design
Responsive design has completely changed the way we look at web applications and create them.
But, oddly enough, the principle of operation of design programs has not changed at all. Most of these tools work like this: you need to create a similar page again and again to various devices and permissions. In an industry that requires rapid idea generation, rapid development and quick start, such waste of time is simply unacceptable.
A new wave of design tools (such as Figma) is expected to be based on “rules” that adjust the appearance of sites on various screens and devices, thereby reducing the number of repeated designer actions. Such tools are based on the spatial relationships of elements and, as we change screen size or device, they strive to maintain these relationships by changing the sizes of elements and the padding between them.
By the way, today there are similar tools for website layout not only for designers, but also for ordinary users. For example, TruVisibility.com - the platform adapts the created design precisely according to certain rules, according to which the layout and sizes of elements are adjusted to the screen size. All that remains is to make a few adjustments to ensure that the web page looks the way it should on devices. The user does not need to re-create the version for mobile devices, and this saves him a lot of time.
Design trends for 2017 according to Ryan Morrison, senior graphic designer.
8. More bright colors
When the era of minimalism and brutalism began in web design in 2016, designers tried to add more personality to their work without going beyond fashionable styles. And there are at least a few cases where bright and bold colors have been used very successfully.
Take a look at the new Asana site with a splash of color:
New icon Instagram apps received a lot of criticism, but this redesign undoubtedly refreshed the brand:
Everything Stripe does does not require a separate view:
As you can see, it's not just bright and bold colors. Gradients are also back in style, blending and blurring colors in shades reminiscent of a midday sky or a blazing sunset. This is a kind of revival of naturalism with bright colors and daring gradients, and I personally look forward to seeing more similar works in 2017.
Although, maybe it’s worth reducing the brightness a little? We're watching you, Asana.
9. More emphasis on animation
Animated elements have been playing for a long time key role in the web interface, and this trend will continue in 2017. In fact, as long as designers have access to tools to develop compelling animations, we will see these effects become more visible and more sophisticated.
This topic is especially important because animation creation is becoming easier every day. At the 2016 Design & Content Conference, animation guru Val Head emphasized that when designing animated elements, designers should keep the brand's goals and needs in mind to achieve the effect content creators expect. If this advice is heeded, the animation will perform tasks that are meaningful to the brand, and not just give the user a migraine.
10. Unusual markings
2016, like the previous few years, is famous for the endless discussions that web design is either dying or losing its spirit.
Those who are trying to convince everyone that web design is dead are clearly exaggerating. Many continue to look for ways to present content to users in new ways. One of the most tempting ways is to break the system and ignore the usual grid layout dictated by the rules of responsive design.
The “broken” marking method involves elements going beyond the meticulously aligned grid. Such techniques may sometimes even seem unpleasant to the eye. For example:
Texts and images colliding with each other:
Texts and images scattered (seemingly) randomly across the page:
This was the first part of the translation of the article “18 web design trends in 2017”. Do you agree with the opinions of Webflow experts? What kind of web design do you think will be in vogue in the coming year?
The article is divided into two main areas: graphics in web design and development itself, and each section has its own components.
WEB DESIGN TRENDS
So, we’ll start with the web design trends of 2017 and what awaits us in 2018. What changes have occurred in graphics, the use of fonts, animation and video, and so on.
Graphic design
The trend that is considered fashionable is flat design ( Flat Design). Vector graphics are used with the addition of raster graphics for emphasis; examples of such sites are given below. Minimalism and responsive design, simple and understandable for site users.
 |
 |
 |
Vector images
The use of vectors on websites is increasing; they have low weight, which means loading in progress faster. Since the vector can be stretched and compressed as desired, your graphics will always look great on any device screen at any resolution. For vector images use SVG (Scalable Vector Graphics) format. Majority vector editors allow you to save in this format and there is no need for specific software.
Colorless - ghost buttons
The move towards minimalism also influenced the design of the buttons. The use of this type of buttons in website design is increasing. Such buttons do not overload the site and look original. Our website also uses such buttons at the bottom of the articles block.
 |
 |
 |
Click on the image to enlarge it
Stylish 3D graphics
3D graphics are also gaining momentum in the new year. 3D compositions go well with flat design and complement it, giving it more depth and emphasizing modernity.
Click on the image to enlarge it
Animation, video and interactive objects
Websites have started using live photos and backgrounds, this definitely attracts attention and gives the site some dynamics. There has also been an increase in the use of video and all kinds of animations for user interaction.







Complex meshes
Back in late 2016, a trend emerged for websites using dynamic, complex grids with cutting-edge design.

Geometry in different forms
Using geometric shapes different types for text, informational highlighted blocks and backgrounds. Rectangles and squares are great for highlighting important things.
 |
 |
 |
Click on the image to enlarge it
Fashionable colors
Here who likes what, and what, by definition, is suitable for each project. The only thing that can be said is that the colors are becoming more vibrant. In combination and good contrast, it is more convenient for the user to navigate the site and perceive information.

Unconditional adaptation
Now there is no need to say that sites should be made friendly to mobile devices. Adaptation is an absolute factor of a modern website. It is very important to think through the design in the mobile version so that all important elements are at hand for the user, and he intuitively understands the site navigation.

Disputes do not subside as to what is the best way to put an icon or inscription. Test results on 240,000 mobile device users.

Mobile Menu Alternatives
If there are not many sections on the site, then it is better to use tabs as a menu, or add a button to them at the end in a drop-down additional menu.

Flexible dynamic menu
The solution lies in a menu that adjusts to the width of the screen, showing as many tabs as possible, and hiding what is not included under “More”.

WEB DEVELOPMENT TRENDS
Thoughtful design
In the development of website design should be involved not only Graphic Designer, as well as promotion specialists and marketers. The location of each element has its own purpose, for a comfortable stay of the user.
Less text is better!
The text part of the site should be concise, as much as possible, and reveal the proposed topic. If possible, supplement it with technical details, such as prices, characteristics, etc.
CMS rating
You can always see the latest rating. Whatever option you choose, keep in mind that according to official statements from search engines, there is no fundamental difference in what your site is made on. Any engine or framework will have to be modified to best functionality your project.
Vivid infographics about the development paths of a modern web developer and the technologies he needs to learn to become a front-end, back-end or devops in 2017.
Introduction
The first priority is to determine the profile further development. Try, study, try to understand what is closer to you - frontend, backend, devops, or maybe fullstack?
The Frontender Path
In any area of web development, mastering the basics is at the forefront. For a beginner, obviously the number one task is to learn HTML, CSS and JavaScript (+jQuery). As you develop basic skills and expand your theoretical background, you can move on to more specialized things.
There are many JavaScript frameworks and libraries that make life much easier for a web developer. Among them, you can choose the most convenient and suitable for a particular programmer. package manager, a testing and building tool, a task manager and much more for every taste and range of needs.
Today, the field of front-end development is developing like no other. Frameworks and tools are constantly emerging and improving, new methodologies and patterns are being born, the very ideology of the frontend has long gone far beyond the boundaries of layout. Therefore, one of the primary tasks of a web developer is to stay afloat, to be aware modern trends development of this area.

The Backender Path
Back-end development has also seen big changes over the past few years. PHP has long been no longer a monopolist in the backend technology market, although it latest version, PHP 7 is more than worthy of attention. Node.js, Ruby and Go have burst onto the scene. Modern technologies make it possible to develop complex business logic and achieve high performance.

The devops way
Devops work is a very responsible one. Modern web application is a huge and complex organism, and the task of devops is to maintain its proper functioning. Process monitoring, work in the cloud, web containers, continuous integration - these are just a small part of the web technology stack that allows a web application to exist as a whole and perform its functions.







