WordPress feedback form in Russian. Feedback plugin for WordPress. Step-by-step guide to creating a feedback form
Good afternoon friends! In this tutorial I will teach you how to create a contact form in WordPress using plugins. Form feedback on WordPress serves as an ideal solution for those who want to maintain contact with their audience or receive requests by email to order any services. We will learn how to make a pop-up form in a modal window. After reading this article, you will be able to embed the form on your websites yourself. So, let's go.
Why do you need a WordPress contact form?
You may be wondering why I need a feedback form for a WordPress site? Why not just add an email address to the site so people can just write to me?
This is the most common question from beginners who are afraid to add form code to a website without programming knowledge. In fact, you don't need any code at all when creating a contact form in WordPress. In this tutorial, we will create a contact form step by step so that even the most complete beginner can do it.
Below are the 3 main reasons why using a form is better than just adding an email address to the site.
- – spam bots with enviable regularity use their parsers to pick up email addresses where there is a mention mail domain and add it to their database so that they can then send you unwanted correspondence. On the other hand, when using a feedback form for WordPress, you get rid of the problem of SPAM emails overwhelming your mailbox.
- Completeness of Information – When sending mail, people don't always send all the information you need. With a contact form, you decide which fields you need to make it easier for users to send you an email (name, email, phone number, comment, and more).
- Save time – WordPress contact form will help you save time. In addition to the completeness of the information that you requested from the user and that he will send you, you can also indicate what awaits on next step, for example, “Your application will be reviewed within 24 hours” or Watch the video and many other useful things.
Below is an example of the contact form we will create in this tutorial.

Let's start with, gentlemen.
Step 1: Choosing the Best Contact Form Plugin for WordPress
On this step We need to decide on the appropriate form plugin. There are a great variety of them, both free and paid. In this tutorial I will tell you about different plugins so that you have a wide choice. In the first case, the WPForms plugin will be used.
Below are the reasons why WPForms is the best feedback plugin:
- Firstly, this is the most beginner-friendly plugin. By simply dragging and dropping the required blocks, you can create a contact form in a few clicks.
- WPForms Lite is completely free.
- When you are ready for more powerful functionality and if it is really important to you, then you can upgrade to the Pro version.
Great, if these reasons turned out to be sufficient and I convinced you, then we move forward.
Step 2: Install the WordPress Contact Form Plugin
For this tutorial we are using the Lite version because it is free and easy to use. You can install it by logging into the blog and going to Plugins - Add New.

In the search bar, type the name of our plugin and click Install now.
After installing the plugin, make sure you activate it. This is shown here:

Step 3: Create a Contact Form in WordPress
So, after successfully completing the plugin activation, it's time to create our feedback form. To do this, in the blog admin panel, click on the WPForms Menu tab and go to Add New.

This will open up the Wpforms designer for you, where simple drag and drop With the necessary blocks, you can create a WordPress feedback contact form. In free Lite versions Two pre-built templates are available (blank and simple form). You can use them together to create the one you need and is convenient for you. In this example, we have chosen the second option for you, i.e. a simple contact form. We will add a name, email and a text field to it.

You can click on each field to edit it. You can also drag and reorder form fields using your mouse.
If you want to add a new field, simply select the one you need from the list on the left and drag it to the work area.

When everything is done, just click the Save button.
Step 4: Set up Notifications and Confirmations
Once you have successfully created a contact form in WordPress, it is very important to configure the notification and confirmation forms correctly.
The confirmation form is what your users see when they submit a form request to you. This could be a thank you message or you could redirect them to another special page.
The notification form is the messages you receive when you receive a new application or email letter from your WordPress site.
You can customize both of these fields by going to Settings inside the WPForms forum builder plugin.
By default, we did not set it to touch and left the Confirmation Form field with the message “Thank you for your request” as is. However, you have the right to change it to another text or redirect the user to separate page.

The best thing about this plugin is that the default settings are perfect for beginners. They don't have to figure out what to do or what to change. Everything is very intuitive and simple. When you go to the notification settings, all fields will be pre-filled dynamically.

Notifications are sent by default to the email you specified in the settings. If you want to change the recipient for sending notifications, you can also easily change it. If you want to indicate several email addresses (specified separated by commas), then please, cards in hand, as they say :)
The Email Subject field will be automatically filled in with your form name. The name field will be taken from the username (your name). When you respond to a letter, it will go to the mail with the name of the user who filled out the contact form.
Step 5: Adding a WordPress Contact Form to the Page
At this step, when you have built and configured the feedback form, you need to create a separate “Contacts” page for it, where you can place it. Either you create a new one or edit it already existing page, where you can add it.
We'll use a simple shortcode to embed the form on the page. Simply click on the “Add form” button and select the name of your form to insert it onto the page.

Great. Now save the page and open the preview to see the changes.
This is what the form will roughly look like: simple WordPress page:

If you just want to add a form to a page, then congratulations. All steps have been completed successfully. If you want to add it as a widget to the sidebar, then continue below.
Step 6: Adding a WordPress Contact Form to the Sidebar
The WPForms plugin comes with a built-in contact form widget that you can add to your sidebar or any other area of your site (such as the footer).
To do this we need to go to the section " Appearance» (Appearance)-> Widgets (Widgets). There you will see a pre-installed form plugin widget on the left side. We just take it and set the display order in the desired area in the sidebar using regular drag and drop.

The next step is to specify the name of the widget and save. Go to the site and see the result.
This completes the review of our WPForms feedback form plugin. But, especially for you, I have prepared another review of one free plugin, with which we can make a pop-up feedback form and all the same features as in the previous one. It's called Contact Form 7. It's really very powerful and its trump card is that it's completely FREE!
It can also be made adaptive, that is, the feedback form will adapt to the screen size of your device.
So, just in case, so you know that they are there.
How to make a contact feedback form using Contact Form 7
We continue to understand the issue of creating forms for accepting applications from your website. We have another WordPress contact form plugin ahead called Contact Form 7. Let's install it on our blog and activate it as we know how to do.

It is already installed on my website, not on this blog. The procedure is standard. Now we need to go to the blog admin panel and create new uniform, which will collect applications for us and other useful information. Go to the section “Contact Form 7” -> Add new.

Great! Now let's give it an appropriate name, in my case there are a lot of these contact forms. Let’s choose one, for example “Website promotion order form”

I'll briefly tell you what we need here. First of all, we need to decide how many form fields we want to make. I’ll say right away that there is no need to create 100,500 fields and it’s pointless, for the simple reason that people will close your site and not leave a request. They need to make this step easier. That is, if you think about it, what we need from a person is:
- His name to address him (personal address)
- Mail address (feedback, where to send him an offer)
- Phone number to call immediately (if this happens quickly, then he will become your client anyway)
- The actual “Submit” button
This is the basic data, you can already find out others during correspondence or telephone conversation. Logical? I think yes. Let's move on.
Creating contact form fields in the Contact Form 7 plugin
So, we have decided on the number of fields, now we need to create these fields. The following tabs are available to us:
- Text (Any text field, such as "Name", "Ask a question", or any other title that you will collect through this field)
- Email (the purpose here is for the user to enter )
- URL (the site address will be entered in this field, other values are not acceptable and an error will be displayed)
- Tel (field with phone number for our WordPress feedback form, are acceptable numeric values, the text will give an error)
- Number (Numerical range of values, can be applied, for example, to the price: “how much are you willing to pay for the site? From 23,000 to 120,000 rubles”)
- Date (Indicate the date, from what date to what date. Example: “Reservation of a car from 04/13/2016 to 04/25/2016”)
- Text Area (Text area, here you can enter text as a comment)
- Drop-Down Menu. Implemented on my blog, you can see it. At the end of each article, I suggest users to create either a simple website or an online store. This is exactly the functionality that provides this option.
- Checkboxes (multiple choice, for example: Website + Logo creation + promotion + contextual advertising)
- Radio buttons (Selecting one item, for example: “You order or contextual advertising or targeted")
- Acceptance (Accept the terms of the agreement, i.e. user information, like a public offer)
- Quiz (Quiz is a series of short questions that can also be inserted into the contact form).
- reCaptcha (Confirmation that you are not a robot and will not spam.) Good protection from SPAM. Note: this option only works if you have connected the plugin Really Simple Captcha.
- File (If you want to allow users to upload a file to you, for example: “Attach technical specifications for website development”).
- Submit (Send data by email)
So, we have decided on the fields, you also know the meaning of each. Let's get started building our contact form in WordPress.
In the example below I used 2 fields: Name, Email. Accordingly, you will need these tabs:

By clicking on the text tab (Text) we get to the dialog box:

Here we need to click on the Field Type – Required checkbox. This is done so that if the user does not enter a name in it, then he will not be able to send you an application; there will be a sending error, indicating that not all fields are filled out correctly.
You will then see a shortcode for inserting this field and next to it a blue “Insert Tag” button. This will add one new contact form field.
So that you don't get confused, I highlighted it with style. Code below:
< div class = "col-md-4" > < label class = "sr-only" >Full Name< / label >[ text* text - 658 class : form - control placeholder "Your name" ] !}< / div > |
And here is the screen:

We perform a similar operation for the “Email” field. We click on the corresponding tab and get into this dialog box.

It’s absolutely no different from the previous one, we’re just repeating our actions. My email field also has a style. I provide the code below:
< div class = "col-md-4" > < label class = "sr-only" >Full Email< / label >[ email* email - 447 class : form - control placeholder "Your Email" ] !}< / div > |
And here is the screen:

And finally, the “Submit” button. She's all in my styles.
< div class = "col-md-4" >[ submit class : btn - flat class : col - xs - 12 "Order" ]< / div > < / div > |
Important Note: Dear friends, in this example I am using responsive styles to create a contact form in WordPress, i.e. it can take forms of any screen size.

You will see the button on the right top corner. You definitely won't miss it. 🙂
We have done some of the work, now we are moving on to the next stage.
Setting up an email address for receiving applications
At this step we need to make some settings so that the letters are sent to us on our Mailbox. I will tell you how to achieve this below.
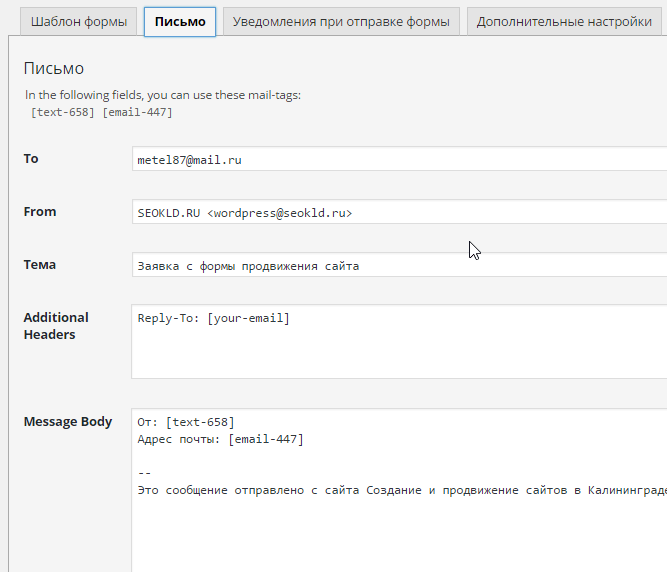
We need to click on large tab"Letter". It will be second after the Form Template.

The first thing you will see is your tags that you added, we need to insert them into the body of the letter, they will substitute the data that the user enters from the form. I think I explained it clearly.
Now for the fields:
- To (Where the application will be sent, in my case, this is my email address, you can specify several addresses where to send applications)
- From (Field From, i.e. the value will be substituted that the application comes from my studio website)
- Subject (Serves to determine which form the application comes from, in our case it is an application from the site promotion form).
- Additional Headers (Additional headers, we do not touch them, they are needed for the correct submission of the form)
- Message Body (Message body, here you indicate from whom the letter came and from what address, for example: “From: Ivan” “Mail address: vasya@mail. ru »)
- File Attachments (Attachments to the file, do not touch)
Now we need to configure notifications about the successful or unsuccessful sending of an email from the contact WordPress forms.
These will be messages that will be shown to the user in response to his actions with the form. By default they go to English language. I have translated into Russian the most necessary things for you. There will be more than enough of them, and if not, then Google translator will help you. So let's get started.

- When sending a message successfully: “Your message was sent successfully. Thank you."
- If a message is sent incorrectly from the form: “An error occurred while sending the message. Please try again later or contact the site administrator."
- Filling error: “Filling errors. Please check all fields and submit again."
- The sent data is identified as spam: “Error sending message. Please try again later or contact the site administrator."
- Some conditions must be accepted: “Please accept the conditions to continue.”
- Some fields must be filled in: “Please fill out a required field.”
- The length of characters in the field has been exceeded: “Too much data has been specified.”
- Insufficient length of characters in the field: “Too little data specified.”
- Invalid date format: "The date format is incorrect."
- Early date at minimum limit: “The date specified is too early.”
- Late date at maximum limit: “The date specified is too late.”
- File download failed: "The file could not be downloaded."
- Unallowed file type: "This file type is not allowed."
- Loading too large file: "This file is too big."
- The file upload failed due to PHP errors: "File upload failed. An error has occurred."
- The number format entered by the sender is incorrect: "The number format is incorrect."
- Number is less than the minimum limit: “This number is too small.”
- Number greater than maximum limit: “This number is too high.”
- The sender did not enter a correct answer to the question: “You entered an incorrect answer.”
- The e-mail address entered by the sender is incorrect: “Invalid e-mail.”
- The URL entered by the sender is incorrect: "Invalid URL."
- The phone number entered by the sender is incorrect: " Incorrect number phone."

Very good. We are done with setting up the form, now we need to insert it into the site. To do this, using already known technology, let’s go to an existing page or create a new one. In my example I will show you an example existing form on the WordPress site page.
Since our form collects applications for website promotion, let’s go to a similar page.
To insert our contact form, we need to copy the shortcode assigned to it by the plugin. It is available under your form name.

We copy and paste into our page, after going to text editor(not visual). Shown in the screenshot below:

Let's save our page and see what we end up with in the browser:

Super! Now let's try sending the form without filling anything in. And this is what we will see.

A form submission error occurred because the user did not provide the required data in the fields. Now let's enter the correct data and see what we get in this case. 
Click submit and this is what our form says:

Now let's see what our application looks like. They come to my email. Let's check the delivery:
Let's go inside to make sure the encoding and all the data are correct.

Everything is alright. The form works fine and submits data. Now we can collect applications that will come to you when you start, if we are talking about regional promotion.
So, we told you how to make a contact form in WordPress on a website page. Now I'll tell you how to do it pop-up adaptive feedback form using our Contact form 7 plugin.
Making a pop-up responsive contact feedback form in WordPress
In order for our form to become adaptive, i.e. “fluid”, we need to connect another plugin, or rather its addition to Contact Form 7 - it’s called Bootstrap Contact Form 7. We install and simply activate and that’s it - it works. You don't need to make any settings with it. Set it and forget it.

In the next step, I'll tell you what changes we need to make to make our form pop-up and responsive. I made a similar implementation on home page your studio website. To do this, let’s go to the index.php template, which is located in the “Appearance - Editor” section. We will only work with code, manually.
Our popup form will appear in a modal dialog like this:

To achieve this result you will need the following code, I will present it in full in a snippet:
Order
< a href = "#" class = "btn btn-primary btn-flat" data - toggle = "modal" data - target = "#modal2" >Order< / a > < ! -- Modal -- > < div class = "modal contact-modal fade" tabindex = "-1" id = "modal2" role = "dialog" aria - labelledby = "myModalLabel" aria - hidden = "true" > < div class = "modal-dialog" > < div class = "modal-content" > < div class = "modal-header" > < button type = "button" class = "close" data - dismiss = "modal" > < span aria - hidden = "true" >×< / span > < span class = "sr-only" >Close< / span > < / button > < h4 class = "modal-title black" id = "myModalLabel" >Submit your application< / h4 > < / div > |
Those who at least somehow want to have a connection with visitors often ask the question: how to create a feedback form on the site? which is usually displayed on the contact page so that visitors have the opportunity to write to you on any occasion. You don’t need to create this feedback form yourself, it has already been invented and you just need to install the feedback plugin, which will help you easily install the desired form and customize it to your needs. in this review you will get acquainted with the list best plugins feedback forms that have various capabilities and directions and with their help you can organize any forms on your website without involving a programmer, and this will be much cheaper, in other words, the same result for less money. You can find them in the repository ru.wordpress.org/plugins/ by searching by entering the corresponding name of the form plugin in the search bar.
Why do you need a feedback form?
- This question interests many, because you can simply write your email and this will be enough, but, firstly, there are some nuances, the fact is that if you just write down the name of the email. mailbox, it can be used by spammers, who will then constantly replenish your mailbox with garbage, i.e. This is a kind of anti-spam protection.
- Secondly, this is, of course, convenience; if a person has already visited your site, then of course he will want to quickly write to you right from here without any problems, and in the form he will indicate his mailbox, where he will receive a response from you.
- Thirdly, this may be necessary to send some template data, such as filling out some form. That is, there can be many fields in the feedback, which can be called anything, depending on the topic, and this data will be sent by the template to the site owner. It turns out that you fill out a certain form and send it.
Thus, if you install a feedback plugin for WordPress, you will solve some of the issues related to the quick response of visitors, which will be convenient for both them and you. So let's take a look at the most outstanding WordPress feedback plugins:
List of feedback plugins in WordPress
1. Contact Form 7
It would be right if we start with the most popular feedback form plugin in WordPress Contact Form 7 (FREE) - which has already been used by more than 5 million people. He achieved such popularity due to long period use, during which it was constantly changed only in better side, which is why it is recognized as the best feedback plugin. It is very easy to use and with minimal settings, which even amateurs can handle, but you must have skills in working with html, because the form will need to be edited and the inscriptions will need to be changed to Russian.
It supports about 46 languages, so it covers almost the entire world. It is capable of using CAPTCHA, and filtering spam using Akismet. It is updated frequently, has very good technical support and is set up fairly quickly. Its main task is to create a feedback form that can be sent by email. He does this perfectly, so we can safely recommend him to everyone.
2. Contact Form by BestWebSoft
- also a convenient and simple form plugin for WordPress, with which you can just as easily install a contact form on a website using a shortcode. This plugin is also worthy special attention, because its free version has quite rich functions, including determining the sender’s IP address, the date and time of sending, the ability to translate the entire form into another language, spam protection, the ability to expand the contact form using the Contact Form Multi plugin... and many others. Those who want to see extraordinary abilities, of course, must pay extra and then you can already see such functions as: customizing styles, an auto-responder option, customizable tips and many others, but I would call it a form autofill plugin, for its ability to do this.
This plugin from BestWebSoft has gained fame due to its reliability and responsive technical support. It is recommended by many who have already used it and were satisfied with it.
3. Contact Form Builder WordPress Plugin by vCita
- for something like this long name The plugin contains a modest hard worker that, after installation, will allow you to quickly customize the contact form, immediately set the field sizes, color and font in the field. It can easily install a contact form using a shortcode on any page of the site. It can work with 7 languages, including Russian. It is more attractive for its unique, recognizable style, which is good at attracting site visitors to itself and with it you can easily send a notification through the feedback form, which is exactly why it is needed. In just a minute, you can install a contact form anywhere on your site or on every page. If it's not enough for you free options, then you can always look at the list from the paid option and make a choice by purchasing the plugin.
4. Jetpack
- this is a multifunctional plug-in constructor that has a whole set of different versatile accessories that can: show site analytics, automatically publish posts in social media in advance, provide SEO tools, advertising program with leading search engines, PayPal payment buttons and even backup the entire site and a lot of other interesting things, and it’s free, but there is also a paid version with advanced features.
So, among this variety, there is the opportunity to use an interface with forms that can be added anywhere. It turns out that in addition to everything, this plugin can also be used as a feedback form, and with the installation of this plugin you will gain many interesting and previously unknown advantages. So go for it.
5. Ninja Forms
- unlike its predecessor this plugin highly focused and the fact that it can quickly create any shape in minutes without restrictions is its main objective. The shape is created using the drag-and-drop method effortlessly, which will allow even a beginner to quickly navigate and make any shape of any complexity. It supports options such as: anti-spam protection Google reCaptcha, exporting and importing forms, using custom input masks, redirecting to another page after completing the form, etc.
6. Visual Form Builder
is a WordPress feedback form plugin that you might be happy with if you choose it. After all, it has a number of useful features: an antispam system, saving records in the database, inserting a form using a shortcode, exporting records to CSV and other amenities. It is very convenient, since fields are added by simply dragging and dropping, but it is more useful because you can create any fields, because it is aimed not only at feedback, but at installing various web forms. I didn’t like it because when you insert the form into the widget, the first letters of the field labels are covered with some kind of icon; I couldn’t fix it myself. But in other places everything was fine.
In general, it must be said that if you need some unusual web form, then with this plugin you can implement it, but if there are not enough capabilities free version, then you can switch to a paid one, where it is possible to expand more widely and at the same time technically. support adequately helps solve problems, even provides advice.
7. Contact Form by Supsystic
is a feedback plugin with recaptcha, simple and convenient in that it is intended only for feedback, and setup takes a matter of seconds and there is nothing superfluous. Moreover, it fits very well into your theme. In terms of functionality, it is similar to Contact Form 7, i.e. the same possibilities, but you can tell why you like it after trying it.
8. Formidable Forms - Form Builder for WordPress
- it will help you add a feedback form to the site, as well as survey forms, purchase forms and order forms, user registration forms, event calendars, as well as any other forms that will look good on a screen of any size, be it a tablet or a smartphone. Moreover, you can add your own fields, or you can use ready-made forms that the developers of this plugin offer to use. You can customize the style of your web form, although if you display this form, it will be the same everywhere, but if you want it to be different, then you need to upgrade to the paid PRO version. But the paid version can already implement a multi-page form, apply conditional logic, integrate platforms, manage data, etc. The paid part allows you to enter, display, edit and filter data in the interface of your website without any additional plugins. Honestly, the capabilities of this plugin make my head swell; of course, there is simply not enough time to try out all the possibilities. Such plugins are often used in stores and on information collection sites, questionnaires, and others.
9. FormCraft – Form Builder for WordPress
- as the developers claim, this is a direct competitor to the Contact Form 7 plugin, which it can easily replace and will look no worse and even surpass it in functionality. The free version provides a minimum of fields, which is why the form is certainly a bit sparse, but this will be enough to create a feedback form on the site. It should also be noted that the plugin was created in a paid version, and was later made free option, visible for advertising and for seeding. The nCrafts development team works very painstakingly on the development of their product and is concerned about its quality, so those who want a meticulous developer, then he is in front of you.
10. FormGet Contact Form
is a plugin reverse form and what's more, a very effective contact form builder tool that allows you to implement any form on your website in a few clicks. Select form fields, customize your settings, and easily insert a contact form into your site. Without much effort, it will help you quickly create a feedback form, inquiry form, booking form, consulting service form, contact form, mailing list form, survey form, job application form, registration form for seminar, blog writing form, newsletter sign up form, wedding planner form, real estate application form, product demo invitation form, online order form, etc. The description of the capabilities is more than detailed, but there is one BUT: it does not work adequately with the Russian language everywhere, so instead of letters it can display hieroglyphs.
11. Very Simple Contact Form
— as the name suggests, this is the easiest plugin to create feedback on a website. The form only contains fields for name, email, subject, and message. AND simple captcha (random number), and also supports shortcode. There’s nothing even to add, but what else do you need? If you limit yourself to this simplest form, then installing it will last you for a long time, at least the simpler, the more reliable.
12. Quick Contact Form
— the same simple form plugin, it has several forms, an autoresponder, and a set of built-in styles. Again, for a simple feedback form it will be enough for you, you can safely use it.
13. RegistrationMagic-Custom Registration Forms
- this plugin is for creating forms, as well as for registration WordPress users, which gives you overall control over the registration of users on your website. You can create different user registration forms, each with different predefined fields. You can also set up payments for paid user registrations. The Front-End user registration area allows your users to log in, recover passwords, review transactions, download content, and more.
RegistrationMagic tracks all incoming forms and actions, which you can track from your dashboard. It can also accept attachments and view/download them from one area on the control panel. Advanced filters allow you to view data for a specific form and over time. And the best thing about this plugin is the ability to add non-existent functions. It looks simple: if you need this or that option, then you just need to write to technical support and they will implement it in next update you will see your desire come true.
14. Contact form from WPForms
- allows you to create beautiful contact forms, subscription forms, payment forms and other types of forms for your website in minutes. Great for mobile versions. The main focus of this plugin is on high-quality and fast work, so that the user does not have any questions about creating and customizing any forms. SEO parameters are thought out and adjusted.
By the way, its use is convenient because when you create a form, you immediately see the result of your changes, that is, a preview window. In terms of functionality, not many free plugins can compete with it, and you still need to add pro detailed description plugin operation. Often you don’t know how to implement either a survey or a donation form, and after reading and looking at the description on the developer’s website, you can literally imagine how this can be implemented, without even knowing the basics of programming. We can confidently recommend it.
15. Caldera Forms
- It has visual editor and makes it easy to create a form for WordPress. You can customize your form with multiple columns, add additional pages and collect user responses to analyze relevant information from your customers and site visitors. Anti-spam, AJAX, notifications by e-mail and database record tracking are enabled by default. I liked it for its conditional logic for form fields, while others offer this in paid versions, but this plugin also has a paid extension. I also liked it very much big list frequently asked questions FAQ, where they describe various options, which you can use if you read.
16. Smart Forms
Adaptive forms, shortcode, custom fields forms, conditional logic, style editor, and even a JavaScript Editor, if you know how to code in this language, of course. Well, if we consider the paid version of PRO, then it already has multi-stage forms. In general, there is something to attract, since you will find everything you need, and especially a feedback form can be created using this plugin without any problems. I was attracted to it by its ready-made, generally accepted forms; if you need standard forms, then you simply choose and you’re done, and I still have positive emotions from it, since the forms are made not just with frames, but already stylized, and adapt to the size allocated for them, in addition There are also ready-made icons that you can use to decorate your form. After creating the form, almost nothing had to be adjusted. I will say about it that it is also a valid product.
PAID VERSIONS of feedback form plugins
- for special and complex situations, when you need to show the miracles of realizing complex forms, it is better to use professional versions, because if not paid versions, then all that remains is to hire a programmer who will write his own form for you, but this is sometimes more expensive than installing a paid plugin. In order to understand for yourself which product is for you fits better, then you need to imagine in advance visually what the form will look like. Next, you need to contact support and find out about the possibility of realizing your idea, and technical support will often suggest and help with a solution.
17. Ninja Kick: WordPress Contact Form
— costs $19. It comes with 3 stunning themes, a social bar, Mailchimp integration and extensive design customization. This lightweight plugin uses modern CSS3 transitions, has a responsive layout, works well on mobile devices and responds to gestures. The form is submitted via AJAX, so it doesn't reload your page. The beauty of this plugin lies in the hidden form or floating button, when you click on it, the feedback form instantly flies out and is ready for use, moreover beautiful animation does it gracefully. This is probably why people agree to pay, but whether it’s worth it or not is up to you to decide.
18. Gravity Forms (gravityforms.com)
— costs $59. I would say that this is a mastadon in its field, because with its help you can implement very complex combinations logical transitions and calculations. For myself, I can’t imagine what needs to be done in order to fully load this kid, but what can be done very complex shapes without a programmer - that's a fact. For those who are aiming to become more complex in this direction, let them immediately find out about the capabilities of professional plugins, because free ones will only help you at first.
19. Quform
— costs $29. This paysite is rented out in front of Gravity, but it costs half as much. So it all depends on the task at hand. But in terms of reliability, you can give it a bold 5 out of 5, because it has excellent reviews. I think technical support tries hard and respects its customers.
A feedback form is present on every website; it is something like an integral part of the web resource. Since it serves as an appeal to the administrator with any proposal or claim in the area of their interests. And such cases happen often, especially if you are a company, organization, or just a private enterprise that produces some kind of product.
To create a feedback form on WordPress, you don’t have to write the code yourself or have a specialist write it. This has already been implemented and even repeatedly, all you need to do is select a plugin that meets your requirements. The article discusses 5 more popular plugins that are in demand at the proper level.
One of the most widely used plugins for creating contact forms is Contact form 7. It quickly gained popularity due to its ease of customizing the form content. Plus supports spam filtering and allows you to set CAPTCHA using the additional Really Simple CAPTCHA plugin. The plugin also supports Ajax technology that while processing the request, the web page is not reloaded.
After installing and activating Contact form 7, you will see new inset to manage forms. To find with him mutual language You don’t have to mess around for a long time, the plugin is multilingual and Russian is also available. contact form is styled depending on the theme you have installed, but with knowledge of CSS it is possible to edit it to your liking.
Example form.
2. Form Maker
Form Maker is a modern and advanced tool for quick creation forms of communication. It offers many field types, captcha installation, templates ready-made forms, open source to edit styles and the result can be immediately seen in preview. When you purchase the commercial version, integration with Google Maps, as well as a file upload field. The plugin supports a large number of languages.
Example form.
3. Fast Secure Contact Form
A simple and at the same time powerful feedback form has a number of positive functions and settings. You won't have to worry about being flooded with spam because the plugin supports Akismet and allows you to set CAPTCHA. It is also possible to export and import settings, redirect the user after sending an email to any address, send files, edit styles and much more. Partial Russian translation.
Example form.
4. Visual Form Builder
A very convenient and simple feedback form. All settings and functions are available on one page, which makes it easy to manage. It has many fields that can be easily added with one click of the mouse. There is also the possibility of redirecting after sending a letter, anti-spam, form adaptability and much more.
Settings window.
Example form.
5. Slick contact forms
A very simple form, it doesn’t have a ton of settings, huge functionality, only 4 fields and nothing superfluous. The plugin differs from others in that the form is displayed through a widget and creates the effect of a floating or sliding form on the page. When pressed, it smoothly appears from the side, from above, etc. depends on the settings you choose.
Example form.
If you came to this post looking for feedback for your site, then you are in the right place.
To be more specific, I have compiled a selection of the five best feedback plugins for WordPress. We all know how important it is, especially when you don't want to write your contact information or automate the process of receiving questions from your clients.
I present to your attention the TOP 5 WordPress plugin ov to create feedback.
1. WPForms
WPForms is a young WordPress plugin for creating feedback forms.
pros
The Drag&Drop visual editor is used, which makes this plugin even more “user-friendly” (easy to use).
The light version does not limit the installation of the plugin on an unlimited number of domains.
The paid version of the plugin includes such functionality as: multi-page forms, email subscription, payment forms, order forms, use of your own field logic, and so on.
Minuses
Although the light version is free, you still need to upgrade the plugin to the Pro version to open new functionality, which was described in “Pros” above.
The main task for WPForms is to make the plugin as convenient as possible for users. Since not everyone is familiar with HTML/CSS in order to directly correct form fields, etc. Therefore, it does not have some of the difficult-to-understand functions that other plugins have.
Gravity Forms is a premium plugin that provides as much functionality as you could possibly want.

pros
Powerful plugin with unlimited functionality.
The plugin comes with premium support, as well as extensive documentation, FAQ and discussion forum.
Minuses
Gravity forms does not have a free version and most likely it will be an expensive product for one site. If you have several websites (multi-site), then cost should not be a problem for you.
Ninja forms are perfect solution to create free forms in WordPress. Can also be used to create highly interactive forms.

pros
The plugin is available for free from the official WordPress website. You can install it on an unlimited number of sites.
In addition to the free version, there is a premium one, which also has more features(such as: SMS notifications, Freshbooks, Campaign Monitor and Salesforce).
Excellent community support, detailed documentation, and email support.
Minuses
The main and only disadvantage of this plugin is that if you want to use add-ons for it, they must be purchased, since many of them are distributed on a paid basis.
Pirate is free WordPress plugin written by Themeisle team. Easy to customize and convenient for creating simple shapes.

pros
Absolutely free to download and subsequent updates.
This plugin has all the many functions, for example: CAPTCHA for checking against bots and SMTP, to remove the possibility of the letter ending up in the Spam folder.
Minuses
Use this plugin if you need to create simple form. If you need to create something more complex, this plugin most likely will not suit you.
Lack of addons (other plugins) that work together.
Fact! This plugin has the most downloads of all form building plugins.

pros
The main advantage is that it is free and can be installed on unlimited amount sites.
Due to its popularity, Contact Form 7 was able to attract many developers, who in turn wrote a large number of add-ons. Many of them are distributed free of charge.
Is great addition to create a simple feedback form for your blog.
Minuses
Setting up the form can be a bit difficult for novice users, as the interface is a bit confusing.
Due to its free nature, support for the plugin is minimal. You are getting free updates plugin, but to solve any problem you will need to go to the official WordPress repository forum or the general forum in the hope that someone will help.
Popup forms
Many of the plugins that were described above in this post have the ability to connect forms using shortcodes.
The official documentation of the WordPress site writes that “Shortcode” is a set of functions for creating special elements on the page used in the content of posts or pages.
To get started, take any shortcode and use Popup Maker to create a modal window where you need to add a form.
Essentially that's all you need to create modal window with a feedback form.
Conclusion
If you are looking for a plugin that will solve all your desires, then most likely you will not find it, because there will be something wrong with each one. In some places the functionality will not suit you, in others the design will not work.
Each of them needs an upgrade. Most likely you will have to find a developer who will add some functionality for you or correct the site's styles.
Quality has always sold, so expect from free plugins I wouldn't go into extensive functionality. Use what you can still afford. As soon as you have the opportunity, update the plugin to the “Pro” version or buy another plugin (maybe you like one better).
Take your time with the purchase, analyze what really suits your needs, and only an informed choice and analysis will allow you to rejoice after a successful purchase.







