Kiểu chữ web: các yếu tố cơ bản và quy tắc sử dụng. Độ dài dòng - có quan trọng không? Chọn kiểu chữ dễ đọc ở mọi kích thước
Bài viết này sẽ giúp bạn hiểu các thuật ngữ cơ bản về kiểu chữ. Và để làm cho thông tin tốt hơn và dễ tiếp thu hơn, những văn bản nhàm chán được minh họa bằng những hình ảnh vui nhộn. Bài viết cũng nêu những lỗi phổ biến nhất mà các nhà thiết kế web mắc phải khi làm việc với văn bản và đưa ra các khuyến nghị về cách tránh chúng.
Kiểu chữ- công cụ mạnh nhất để thể hiện thông điệp trong thiết kế web. Với sự trợ giúp của nó, bạn có thể kết hợp các thành phần văn bản và hình ảnh, điều này sẽ giúp bạn tiếp cận khách truy cập. Sử dụng đúng kiểu chữ sẽ giúp tránh những lỗi điển hìnhđược các nhà thiết kế cho phép khi tạo ra kiệt tác tiếp theo của họ. Chúng ta hãy cố gắng hiểu những gì chúng ta đang làm sai và làm thế nào để tránh những sai lầm trong tương lai.
Đầu tiên, hãy hiểu thuật ngữ. Chắc chắn hầu hết các thuật ngữ đều quen thuộc với bạn, nhưng sẽ không thừa nếu bạn làm quen lại với các định nghĩa một lần nữa. Có lẽ điều này sẽ bổ sung cho thông tin bạn đã có.
Kiểu chữ- một bộ luật, quy tắc và chuẩn mực cho thiết kế văn bản, dựa trên nghiên cứu về nhận thức của người đọc về việc sắp chữ. Kiến thức và sự hiểu biết về kiểu chữ biến văn bản thành một công cụ sáng tác, làm cho nó trở nên sống động, mang lại nét đặc trưng và khả năng truyền tải ý tưởng không chỉ thông qua nội dung mà còn bằng đồ họa.
Tai nghe- một phông chữ hoặc một số phông chữ có sự thống nhất về phong cách. Bao gồm một tập hợp các ký tự. Khái niệm này thường bị nhầm lẫn với khái niệm "phông chữ", mặc dù phông chữ là một kiểu ký tự cụ thể, trong khi kiểu chữ xác định một "họ" phông chữ chung.

Tai nghe có thể được chia thành hai loại chính:
- đồ cổ- phông chữ serif.
- kỳ cục, theo đó, là phông chữ sans-serif.

Phông chữ serif dường như giữ một dòng và do đó, khả năng đọc sẽ tăng lên. Phông chữ Serif thường tạo cảm giác chuyên nghiệp và uy tín trong thông tin được cung cấp, thể hiện sự tôn trọng và nhấn mạnh sự ổn định và chủ nghĩa bảo thủ theo nghĩa tốt nhất của từ này. Phông chữ sans serif có xu hướng nhấn mạnh sự hợp lý, phong cách, trẻ trung và hiện đại. Chúng giúp tạo khoảng cách giữa các chữ cái, cũng như tách ký tự này khỏi ký tự khác.
trò đùa- chiều cao của chữ cái, bao gồm các phần tử trên và dưới. Được đo bằng điểm đánh máy (ký hiệu là pt). Ví dụ: văn bản gõ ở kích thước 14 point sẽ có chiều cao 14 pt.

Dẫn đầu - khoảng cách dòng. Khoảng cách giữa các đường cơ sở của các đường liền kề.

Kerning- khoảng cách giữa các chữ cái. Ý tưởng chính đằng sau kerning là chọn khoảng cách khác nhau giữa các cặp chữ cái cụ thể khác nhau để tăng khả năng đọc.
Có một trò chơi huấn luyện tuyệt vời - Kern Type. Chỉ cần đặt tất cả các chữ cái vào vị trí của chúng. Nó thực sự không đơn giản như vậy. Quá trình này khá phức tạp và đòi hỏi một con mắt tinh tường. Trải nghiệm này sẽ đặc biệt hữu ích khi tạo logo.
Chúng ta đang làm gì sai?

Chúng tôi sử dụng một số lượng lớn phông chữ
Nên sử dụng không quá 3 kiểu. Đây có thể là các phông chữ từ cùng một kiểu chữ hoặc từ các kiểu chữ khác nhau. Ví dụ: kiểu chữ Roboto chứa một số lượng khá lớn các kiểu khác nhau. Trong số này, bạn có thể dễ dàng chọn ba cái mà chúng tôi cho là phù hợp với trang web của chúng tôi. Giả sử đây là Light, Regular và Bold. Bạn có thể sử dụng phông chữ Đậm hoặc Nhạt cho tiêu đề, Đậm cho các nút và Thông thường cho văn bản nội dung. Do đó, bằng cách sử dụng một kiểu chữ, chúng tôi đã cung cấp cho trang web của mình kiểu chữ chính xác. Đương nhiên, tất cả phụ thuộc vào chủ đề của trang web và ý tưởng mà bạn dự định đưa vào thiết kế. Ví dụ của tôi mang tính phổ quát và không giả vờ là một điều gì đó độc đáo hay phi thường.
Chúng tôi không biết kích thước phông chữ nên là bao nhiêu
Kích thước văn bản trên web không được nhỏ hơn 12 pixel. Sự lựa chọn tốt nhất- trong vòng 14–18 px cho văn bản chính. Không quá lớn và đồng thời có thể đọc được. Hơn nữa, nếu chúng tôi đã chọn kích thước 16 px, nó sẽ vẫn là 16 px trên tất cả các trang của trang web và không nhảy cộng hoặc trừ 1 px từ khối này sang khối khác. Điều này cũng áp dụng cho việc lãnh đạo; nó phải giống nhau ở mọi nơi.
Kích thước phông chữ phải được chỉ định ở dạng số nguyên, không sử dụng số thập phân, ví dụ 16,28 px. Và tất nhiên, trong Photoshop bạn cần chuyển đổi pt thành px. Để thực hiện việc này, hãy chọn từ menu: Chỉnh sửa - Cài đặt - Cơ bản. Tiếp theo - Đơn vị đo lường và thước kẻ. Thay đổi các mục trong menu thả xuống “Văn bản” và “Thước kẻ” thành pixel. Nhấp vào “OK”.
Độ dài dòng - có quan trọng không?
Độ dài dòng không được vượt quá 600 px. Cái này kích thước tối ưuđể mắt chuyển động thoải mái từ đường này sang đường khác. Phần nội dung rất rộng rất khó đọc - thường bạn sẽ mất dòng bạn định đọc sau khi đọc dòng dài trước đó. Nếu bạn vẫn cần kéo dài khối văn bản theo chiều rộng từ 1000 px trở lên, bạn có thể thử chia văn bản thành hai hoặc nhiều cột. Một lựa chọn khác là làm khoảng cách dòng lớn hơn bình thường một chút để phân biệt các đường thẳng với nhau một cách trực quan. Hãy nhớ tách văn bản thành các đoạn văn, điều này cũng sẽ giúp bạn dễ đọc hơn.
Kích thước phông chữ phù hợp hàng đầu
Khoảng cách giữa các dòng hầu như luôn luôn là kích thước lớn hơn nét chữ. Ngoại trừ các tiêu đề. Để đạt được sự cân bằng giữa văn bản và không khí, hãy đặt khoảng cách dòng gấp khoảng một lần rưỡi chiều cao chữ viết thường. Hoặc đặt phần đầu thành 150% cỡ chữ. Ví dụ: kích thước văn bản là 14 px thì phần xen kẽ là 21 px. 14/2 = 7 + 14 = 21.
Chọn bất kỳ phông chữ nào bạn thích
Tôi nghĩ mọi người đều đã biết rằng phông chữ dành cho thiết kế trang web được sử dụng tốt nhất với font.google.com và webfont.ru, tất nhiên trừ khi khách hàng cung cấp cho bạn phông chữ của riêng họ.
Ôi Lorem, Lorem...
Một điều khá tự nhiên là khi phát triển một trang web, nội dung ở đó hầu như không bao giờ được sử dụng - thường thì nội dung này đơn giản là chưa tồn tại. Do đó, các nhà thiết kế (và cả nhà thiết kế bố cục nữa) sử dụng “fish” - văn bản tùy ý phù hợp với các khối nội dung. Điều này khá thuận tiện, đặc biệt đối với các nhà thiết kế, vì giờ đây, “Lorem Ipsum…” khét tiếng có thể được chèn trực tiếp từ Photoshop (Menu: Text - Insert Lorem Ipsum). Nhưng đối với các trang web tiếng Nga, điều này không được khuyến khích - bảng chữ cái Latinh không cho biết văn bản được nhập sẽ trông như thế nào Phông chữ Cyrillic. Vì vậy, một trình tạo văn bản có thể giúp bạn.
Việc kiểm tra tính chính xác của thiết kế rất đơn giản: nếu người xem, không cần chạm vào chuột, có thể đoán được liên kết ở đâu và nơi nào không, thì chúng ta có một trang web tốt. Vì vậy, cần phải suy nghĩ trước về việc tất cả các liên kết trên trang web sẽ trông như thế nào. Giả sử rằng tất cả các phần tử có thể nhấp vào đều có một màu, ví dụ như màu đỏ và không thể nhấp vào các phần tử có màu khác - đen. Sau đó sẽ không có ai bị nhầm lẫn.
Điều này thường xảy ra: dòng tiêu đề được đánh dấu bằng màu đỏ (xét cho cùng, nó cần được làm nổi bật bằng cách nào đó), theo sau là một số cụm từ USP rất quan trọng hơn có màu xanh và tất cả điều này được trộn lẫn với văn bản màu đen thông thường. Cuối văn bản có một nút, cũng màu đỏ. Rõ ràng là bạn cần phải nhấp vào nút, nhưng hóa ra văn bản có màu xanh lam cũng có thể nhấp được (nó đã mở ra Thông tin thêm). Nhưng ai biết được, ai biết được...
Căn chỉnh
Có những khối văn bản thường được căn chỉnh không chính xác - căn đều, căn giữa và căn phải. Trong tất cả các trường hợp này, văn bản khó đọc và trông kém hấp dẫn về mặt trực quan. Căn chỉnh phải LUÔN được để lại. Ngay cả khi bạn thực sự muốn làm nó ở phía bên phải (đơn giản vì đối với bạn, có vẻ như đây là cách nó nên được bố cục) - điều này là sai. Một ngoại lệ có thể là một hoặc hai câu ngắn, rất có thể là các tiêu đề phụ. cho văn bản chính.
Sự tương phản
Sự tương phản là một trong những phương tiện biểu đạt chính trong thiết kế. Không cần phải sợ những hình khối lớn và khoảng trống! Kiểu chữ lớn có chủ ý trở thành một yếu tố độc lập không cần thêm công cụ đồ họa sự đăng ký
Để làm sáng tỏ mọi nhầm lẫn có thể nảy sinh, cần phải làm rõ ngay ý nghĩa của một số điều khoản quan trọng. Bộ quan trọng đầu tiên từ khóađịnh nghĩa các khái niệm về “phông chữ” và “kiểu chữ”.
Phông chữ là một tập hợp các ký tự có kích thước và kiểu dáng nhất định. Một kiểu chữ xác định tương tự các nhóm kiểu phông chữ. Từ khóa ở đây là kiểu, giúp phân tách các phông chữ khác nhau thành các nhóm hoặc họ. Ví dụ: đây có thể là serif, sans serif, viết tay, hiển thị, đơn cách và những thứ khác. Chúng ta có thể nói rằng kiểu chữ là một tập hợp các phông chữ có kiểu dáng và kích cỡ khác nhau, được kết hợp với nhau. phong cách chung chấp hành. Như bạn có thể thấy, phông chữ là một khái niệm hẹp hơn.
Khi tạo bố cục trang web, việc lựa chọn phông chữ rất quan trọng. Đương nhiên, tốt nhất là sử dụng phông chữ từ bộ tiêu chuẩn Windows hoặc Mac. Nhưng đôi khi bộ này không đủ để biến ý tưởng của nhà thiết kế thành hiện thực và khi đó toàn bộ gánh nặng đổ lên vai người thiết kế bố cục. May mắn thay, Phông chữ web của Google cung cấp rất giải pháp tao nhã vấn đề này.

Ngoài ra còn có các thuật ngữ như “trọng lượng” và kerning. Tất cả chúng có thể được thay đổi bằng cách sử dụng Công cụ CSS và được áp dụng cho các đoạn văn, tiêu đề hoặc các thành phần văn bản khác. Thuộc tính “weight” của phông chữ xác định độ dày của dòng khi viết. Đây là một chuỗi các giá trị từ 100 đến 900, trong đó mỗi số biểu thị trọng lượng tương ứng với độ đậm của kiểu. Phông chữ bình thường"bình thường" tương ứng với số 400, in đậm "đậm" - 700. Kerning - thay đổi khoảng cách giữa các chữ cái tùy theo hình dạng của chúng. Đó là một quá trình vị trí chính xác các biểu tượng, điều chỉnh khoảng cách giữa chúng để đạt được sự hài hòa. Mặc dù nhiều người quan tâm đặc biệt chú ýđừng để ý, chính những điều nhỏ nhặt lại giúp đạt được kết quả rất tốt.
Vi phạm các quy tắc
Việc thảo luận về nhu cầu tạo phông chữ mới là khá hợp lý. Phía sau Gần đây nhiều trang web đã lỗi thời. Họ sử dụng phông chữ tiêu chuẩn mà chúng tôi đã khá mệt mỏi.
Hiện nay có hàng trăm phông chữ, nhưng các hệ điều hành khác nhau sẽ cung cấp các gói riêng. Và chỉ một số phông chữ được bao gồm trong các gói này. Nếu bạn chọn một phông chữ mà người khác có thể không có trên hệ thống của bạn, phông chữ đó sẽ được thay thế bằng phông chữ mặc định. Vì những lý do này nên sử dụng phông chữ cơ bản. Nhưng đôi khi những phông chữ cơ bản không thể nắm bắt được hết trí tưởng tượng của nhà thiết kế. Do đó, nếu bạn thực sự tin rằng một phông chữ đặc biệt là cần thiết cho thiết kế của mình, bạn có thể biến phông chữ đặc biệt thành hình ảnh và tải nó lên trang web của mình. Tạo đồ họa cho tiêu đề, tiêu đề hoặc menu của bạn và sử dụng chúng.
Hãy đảm bảo rằng các tiêu đề tương ứng với chủ đề của trang web. Chúng có thể bao gồm nhiều loại bảng màu, gạch chân, biểu tượng nền hoặc văn bản đồ họa. Cuối cùng, quyết định là của bạn.
Ngoài ra, bạn cần đảm bảo rằng mọi thứ liên kết văn bản có cùng một phông chữ trên trang web. Việc sử dụng các liên kết có phông chữ và thiết kế khác nhau sẽ gây khó khăn đáng kể cho người dùng trong việc điều hướng.
Chọn đúng phông chữ

Cũng cần lưu ý rằng các phông chữ khác nhau có thể có tác động khác nhau đến tâm trạng của người đọc. Nhìn chung, phông chữ serif phù hợp hơn với các tài liệu in. Serif giúp tạo khoảng cách giữa các chữ cái và cũng phân tách ký tự này với ký tự khác. Thông thường, phông chữ serif mang lại cảm giác cá nhân; chúng truyền tải sự tôn trọng, thông minh và chuyên nghiệp.
Phông chữ Sans serif là tốt nhất cho các trang web. Độ phân giải thấp màn hình làm cho các serif trông mờ và do đó, khó nhận biết được. Phông chữ sans serif có xu hướng thể hiện cảm giác hợp lý, phong cách, trẻ trung và hiện đại.
Ví dụ: việc lựa chọn serif mang lại cảm giác chuyên nghiệp và thông tin có thẩm quyền. Điều này thường có thể được nhìn thấy trên các phương tiện truyền thông chính thống như New York Times. Đối với các blog nhỏ hơn, bạn có thể sử dụng phông chữ sans serif với chiều cao dòng lớn. Điều này cung cấp cho người dùng khả năng xem nhanh văn bản blog.
Bạn phải luôn suy nghĩ về những thông tin bạn đang cố gắng truyền tải tới khách truy cập. Khi chọn phông chữ, bạn cần nhớ rằng những tin nhắn vui vẻ nên đi kèm với hình dạng phông chữ nhẹ nhàng, thoáng mát và mềm mại, trong khi những tin nhắn có chủ đề tối hơn, chẳng hạn như Halloween, sẽ tốt hơn nếu đi kèm với phông chữ có viền cứng hơn.

Tính dễ đọc
Kiểu chữ, và kiểu chữ thường khó đọc hơn, có thể rất khó chịu cho mắt. Tất nhiên, có một số trường hợp ngoại lệ trong đó Funky hoặc các phông chữ khó đọc khác có thể được sử dụng, chẳng hạn như cho các chương trình khuyến mãi ở hộp đêm.

Tuy nhiên, nếu bạn muốn sử dụng, chẳng hạn như Soda, Bored hoặc Akka, thì tốt hơn hết bạn nên từ bỏ ý định này. Nếu mong muốn vẫn đủ mạnh thì nên sử dụng những phông chữ này một cách tiết kiệm. Ví dụ, như một tiêu đề. Nhưng sau đó văn bản chính sẽ dễ đọc hơn. Điều này có thể giúp tạo động lực trên trang web của bạn. Và bạn phải nhớ rằng việc sử dụng những phông chữ như vậy phải là một lợi thế của thiết kế chứ không phải là một bất lợi.
Nội dung thông tin
Thiết kế nên bổ sung cho thông điệp của bạn. Người dùng không cần phải tìm ra chính xác những gì nhà thiết kế nghĩ đến. Lựa chọn sai kiểu chữ có thể góp phần khiến người dùng có quan niệm sai lầm về công ty và các dịch vụ của công ty.

Khi thiết kế cho các dự án kinh doanh, bạn chủ yếu nên sử dụng phông chữ mượt mà truyền thống. Điều này cũng cần được tính đến nếu bạn không có thiết kế chính thức. Đặc biệt nếu bạn muốn mọi người coi trọng trang web của bạn.
Vị trí và kích thước
Rất quan trọng đối với thiết kế hiệu quả— văn bản nên được đặt ở những vị trí nào và kích thước của nó là bao nhiêu. Không ai muốn căng mắt ra để đọc thông tin hay quan sát một trang web cả. những từ rất lớn. Mục đích của sự sáng tạo thiết kế tốt là tìm sự cân bằng. Và bước đầu tiên để làm điều này là tìm ra thông tin nào sẽ quan trọng hơn.

Thông thường những từ bạn muốn chú ý cần phải làm nhiều hơn một chút. Hoặc ngược lại - những cái nhỏ nên nhỏ hơn. Tất cả phụ thuộc vào tầm quan trọng. Nói cách khác, bạn cần tạo một hệ thống phân cấp các từ.
Khi nói đến vị trí đặt phông chữ, hãy cố gắng giữ nó cân bằng. Không cần thiết phải phân tán các phần văn bản ở bốn góc. Điều này có thể gây mất tập trung đáng kể cho người dùng.
Màu sắc
Đây là một trong những khía cạnh dễ dàng nhất. Bạn cần chọn màu làm cho văn bản nổi bật so với nền và vẫn có thể đọc được.

Các trợ lý của bạn sẽ màu sắc tương phản, cũng như việc sử dụng các hiệu ứng như nét vẽ (Stroke) và Glows (phát sáng). Điều này sẽ giúp làm cho trang web hấp dẫn hơn và dễ đọc hơn. Bạn cần chọn một màu sắc có thể khiến mọi người dừng lại và nhìn, đồng thời làm cho thông tin trở thành phần chủ đạo của thiết kế.
Phần kết luận
Sử dụng phông chữ trong Photoshop khác biệt đáng kể so với việc sử dụng chúng trên các trang web. Điều này giải thích tại sao một số nhà thiết kế lại gặp khó khăn khi làm việc với kiểu chữ. Typography trên web là một chủ đề khá rộng và cần nhiều nghiên cứu. Bạn nên luôn nhớ rằng điều rất quan trọng là tìm ra cách tiếp cận sử dụng kiểu chữ phù hợp với tâm trạng và tính thẩm mỹ của thiết kế. Đừng ngại trộn và kết hợp Nhiều loại khác nhau phông chữ, chỉ cần đảm bảo chúng tốt.
Chúng ta, với tư cách là những nhà thiết kế, không chỉ phải hiểu và nắm bắt được ý nghĩa của văn bản mà còn phải nhìn thấy nó. Nghĩa là, để nhận biết văn bản được nhập vào kiểu chữ nào và kiểu chữ nào được sử dụng. Để chọn phông chữ phù hợp cho trang web hoặc ứng dụng di động Bạn cần hiểu kiểu chữ ít nhất ở mức cơ bản. Trong bài viết này, tôi sẽ giải thích các nguyên tắc và khái niệm cơ bản về kiểu chữ, điều này sẽ giúp ích cho những người mới thiết kế web nếu đây là lần đầu tiên bạn nghe về khái niệm kiểu chữ.
Hãy bắt đầu với các ví dụ về kiểu chữ.


Kiểu chữ là việc sử dụng phông chữ đúng không chỉ trong thiết kế sách và tạp chí mà còn cho các trang web hoặc ứng dụng dành cho thiết bị di động.

Không cần phải làm điều đó
Bạn thường có thể tìm thấy kiểu chữ này trong các quảng cáo trên cột hoặc trong tàu điện ngầm.
Để hiểu sự khác biệt giữa ví dụ đầu tiên và ví dụ thứ hai, bạn cần biết các nguyên tắc và định nghĩa cơ bản, bạn cần hiểu và cảm nhận được phông chữ. Lý thuyết rất quan trọng nếu bạn muốn bắt đầu nhanh chóng và hiệu quả trong lĩnh vực thiết kế web.
Hãy thử đọc văn bản này trong 20 giây. 
Có một lỗi trong mỗi từ trong văn bản này. Vì chúng ta là những người biết chữ nên chúng ta quen nhìn những gì mình muốn thấy. Chúng ta có thể dễ dàng đọc ngay cả một văn bản như vậy mà không cần đọc các ký hiệu và hiểu nó. Điều này là bình thường, hầu hết những người biết chữ đều làm điều này, tức là họ không để ý đến lỗi chính tả, vì họ muốn xem những gì được viết ở đây (hiểu ý nghĩa của văn bản) chứ không phải nhìn thấy abra-kadabra. Vì vậy, khi chọn đúng phông chữ, bạn sẽ không gặp khó khăn khi đọc ngay cả văn bản có chữ. một lượng lớn lỗi chính tả.
Kiểu chữ

Định nghĩa về kiểu chữ là thiết kế văn bản bằng cách sử dụng các công cụ đánh máy và bố cục. Khái niệm “typography” xuất phát từ việc in ấn.
Trong hình, chữ cái là một khối kim loại, trên đó có in các phần tử không gian tạo dấu ấn trên giấy và thu được chữ cái tương ứng. Vì vậy, trong định nghĩa về “typography” có những từ như “đánh máy” và “bố cục”; chúng bắt nguồn từ việc in ấn.
Các định nghĩa cơ bản trong kiểu chữ

Ví dụ về thư pháp
Thư pháp- nghệ thuật viết đẹp. Lấy một cây bút rộng, một cây cọ hoặc một thước kẻ và sử dụng những công cụ này để tạo ra những tác phẩm như vậy.
Tạo phông chữ trang trí. Thông thường, một bản phác thảo được vẽ trong sổ ghi chú, sau đó được chuyển sang Illustrator, phông chữ được phác thảo bằng các đường cong Bezier, sau đó thu được một dòng chữ gọn gàng.

Chữ cho logo
Sự khác biệt giữa thư pháp và chữ viết. Thư pháp là khi bạn lấy bút, bút đánh dấu hay bất cứ thứ gì và vẽ ở bất cứ đâu. Chữ - khi bạn vẽ một bản phác thảo, hãy chuyển nó sang một trình soạn thảo đồ họa, theo dõi nó và nhận chữ đẹp, có thể được sử dụng trong logo hoặc bất kỳ nơi nào khác.
Các quy tắc cơ bản của kiểu chữ
Phông chữ chữ thường và chữ in hoa Chữ thường- các chữ cái được chấp nhận để gõ liên tục.
Chữ thường- các chữ cái được chấp nhận để gõ liên tục.
Chữ hoa(chữ in hoa, phổ biến là chữ “lớn”) được sử dụng cho các ký tự viết hoa; một câu hoặc tên riêng bắt đầu bằng chúng.
Dấu gạch nối và dấu gạch ngang
Một tính năng quan trọng mà người mới bắt đầu bỏ lỡ. Dấu gạch nối và dấu gạch ngang là các ký tự khác nhau, điều này rất quan trọng cần biết.
Dấu gạch nối- một dấu gạch ngang ngắn để phân tách các từ và dấu gạch nối. Không có gì sánh được với lời nói. Khoảng trắng KHÔNG được đặt trước hoặc sau nó.
En gạch ngangđược sử dụng để biểu thị các phạm vi số, thường không được phân tách bằng dấu cách.
Em gạch ngang- Đây là dấu chấm câu, dùng trong câu và cách nhau bằng dấu cách.
Dấu gạch nối, dấu gạch ngang và em gạch ngang khác nhau về độ dài của dấu hiệu. Ngoài ra còn có dấu trừ, nó là ngắn nhất. Đây là một gợi ý nhỏ. Lưu lại hình ảnh cho mình để nhớ là gì nhé. 
Để gõ dấu gạch ngang em trên PC, hãy giữ phím alt và trên phím bổ sung bàn phím số(bạn có một khối ở bên phải) quay số 0151, bạn sẽ nhận được dấu gạch ngang. Dấu gạch ngang: alt + 0150.
Nếu bạn quên kết hợp, hãy nhập “em dash” vào công cụ tìm kiếm, tìm bài viết trên Wikipedia và sao chép dấu gạch ngang từ đó.
Báo giá
Điều quan trọng cần nhớ là ở Nga người ta thường sử dụng Báo giá cây Giáng sinh"". Để nhập chúng, hãy sử dụng alt + 0187. Một số người sử dụng dấu phút kép “ làm dấu ngoặc kép, nhưng tốt hơn nên sử dụng dấu ngoặc kép“ ”: alt + 0147.
Sự kết hợp Phím shift+ 2 ở kiểu bàn phím Cyrillic sẽ xuất hiện “dấu” quen thuộc trên màn hình. Nó hoàn toàn không biểu thị dấu ngoặc kép (như người ta thường tin), mà là giây: 68° 13′ 22 inch hoặc inch: màn hình đường chéo 17 inch.
Ấn phẩm phải sử dụng một mẫu trích dẫn, trừ trường hợp “trích dẫn trong trích dẫn”.
Phông chữ
Chúng tôi đã sắp xếp các dấu hiệu, bây giờ là về khái niệm phông chữ. Ở đây tôi sẽ chỉ đưa ra những định nghĩa cơ bản về cách sử dụng phông chữ chính xác, các bạn đọc nhé.
Nét chữ- một bộ chữ dùng để gõ văn bản. Bức thư là thứ tôi đã nói ở trên, một khối kim loại có một bức thư. Nói một cách đại khái, phông chữ là một tập hợp các chữ cái kim loại được thiết kế cho văn bản.
Tai nghe- một bộ phông chữ có phong cách thống nhất Và thiết kế. Đương nhiên, họ nên có một phong cách tương tự. Ví dụ: kiểu chữ PT Sans bao gồm các kiểu phông chữ khác nhau: Đậm, Nghiêng và các kiểu khác. Tất cả các phong cách cùng nhau mang lại cho chúng ta kiểu chữ PT Sans.
Kiểu phông chữ- Cái này đồ họa đa dạng phông chữ trong cùng một kiểu chữ. Ví dụ: PT Sans có kiểu dáng mỏng, đậm, đậm và các kiểu khác. Thông thường trong Photoshop nó được viết bằng tiếng Anh.

- khoảng cách giữa các đường cơ sở của các đường liền kề. 
Alignment (sự liên kết trong cuộc sống)- phương pháp định vị một dòng được đánh máy không đầy đủ so với ranh giới dọc của thanh quay số. Chắc hẳn bạn đã từng thấy những nút như thế này trong MS Word (tìm hình, căn chỉnh). Nó được gọi là công tắc vì khi cần sắp xếp chính xác các chữ cái kim loại, các khối kim loại không gian được đặt vào chúng để tắt chúng đi. Đó là lý do tại sao nó được gọi là “tắt”.

Căn chỉnh văn bản hoặc căn lề
Kerning và theo dõi
Kerning- thay đổi có chọn lọc về khoảng cách giữa các chữ cái tùy thuộc vào hình dạng của chúng. Khi nhiều ký tự (khác nhau) được căn chỉnh. Nhìn bề ngoài, một số tổ hợp chữ cái rất gần nhau; nếu có cùng khoảng cách giữa tất cả các ký tự thì về mặt trực quan nó sẽ trông khác. Vì vậy, khi tạo phông chữ, họ sử dụng các bảng trong đó sự kết hợp của các chữ cái và khoảng cách giữa chúng được ghi rõ ràng. TRONG tai nghe tốtđiều này đã được chỉ định theo mặc định nhưng có thể được điều chỉnh trong biên tập đồ họa, mà bạn sử dụng (ví dụ Photoshop).
Theo dõi- khoảng cách giữa các ký tự trong một từ hoặc một câu.
Sử dụng theo dõi là hợp lý, nếu bạn sử dụng chữ in hoa thì nên theo dõi sao cho khoảng cách giữa chúng lớn hơn, chúng sẽ dễ đọc và dễ đọc hơn. 
Nếu bạn sử dụng Photoshop để tạo bố cục thiết kế trang web thì tôi khuyên bạn nên đặt kerning thành “tự động” và đừng bận tâm đến việc theo dõi. Đôi khi để các phông chữ kết quả cuối cùng trông giống như trong bố cục, bạn cần nói chuyện với người thiết kế bố cục.

đồ cổ- phông chữ serif. Serif là các sọc ngang ở đầu và cuối các chữ cái. Chúng đến từ những phông chữ cũ có từ thời viết trên đá. Đọc serif trong sách sẽ dễ dàng hơn; đường ngang, dường như hỗ trợ phông chữ ở đường cơ sở và giúp chúng ta dễ dàng liếc mắt hơn để đọc câu.
Phông chữ kỳ dị, hay sans-serif, xuất hiện gần đây, liên quan đến cái gọi là cuộc cách mạng phông chữ, khi serif không còn cần thiết nữa. Grotesque thường được sử dụng trong phông chữ web và các thứ trên màn hình (ví dụ: trên điện thoại). Nó đơn giản hơn do không có serif, rất tốt để sử dụng cho việc sắp chữ liên tục trên Internet. Bạn có thể sử dụng bất kỳ tùy chọn nào trong dự án; không có lựa chọn đúng hay sai. Bạn cần xem xét tình hình, loại dự án bạn đang thực hiện và điều gì phù hợp hơn với nó.
Điều này hoàn thành khóa học giới thiệu về kiểu chữ dành cho nhà thiết kế web :)
Chỉ cần nhớ Antiqua và Grotesque, bạn sẽ dẫn trước nhiều nhà thiết kế về mặt kiến thức. Đừng đứng yên, hãy nghiên cứu kiểu chữ, nó rất thú vị và sẽ giúp bạn tạo ra những dự án hay và gọn gàng.
Viết trong phần bình luận những điều bạn mới học được từ bài viết này.
Tương tác với kiểu chữ một cách chính xác là điều quan trọng đối với mọi nhà thiết kế web. Xét cho cùng, nội dung văn bản chiếm khoảng 90% tổng nội dung của trang web. Văn bản kiểm soát sự chú ý của người dùng, không chỉ mang tính chất thông tin mà còn mang tính thẩm mỹ. Vì vậy, đáng để dành đủ thời gian cho các khía cạnh chính của kiểu chữ web hiện đại, vay mượn ý tưởng hay nhất bằng cách áp dụng chúng vào thực tế.
Phông chữ
Kiểu chữ trong thiết kế web phải tuân theo các luật và quy tắc nhất định. Nhiều người trong số họ coi phông chữ là cơ sở để hình thành bất kỳ nội dung văn bản nào. Sự lựa chọn đúng đắn V. trong trường hợp này xác định khái niệm chung của dự án và ảnh hưởng đến nhận thức của người dùng về tài nguyên.
Cách đây không lâu, các nhà thiết kế chỉ có sẵn một số loại phông chữ được sử dụng để tải hệ điều hành. Mọi thứ khác đều ở định dạng flash hoặc hình ảnh. Có một số cách giải quyết nhất định trong vấn đề này. Tuy nhiên, chúng lại khiến nhiều người phải đau đầu.
Một kỷ nguyên mới trong thiết kế web bắt đầu với sự ra đời của quy tắc @font-face. Về bản chất, nó mang lại cho các nhà thiết kế sự tự do, cung cấp một lĩnh vực hoạt động gần như không giới hạn. Tuy nhiên, không phải tất cả các phông chữ đều có giá trị sử dụng trong thiết kế web. Một số do khả năng đọc kém, số khác do nặng.
Căn chỉnh
Căn đều, giữa và phải là những ví dụ tồi tệ nhất. Trong trường hợp đầu tiên, các khoảng trắng không đồng đều được hình thành giữa các từ, tùy chọn thứ hai và thứ ba tạo ra mép trước rách rưới, không đồng đều, làm giảm khả năng đọc. Cái nhìn không có điểm tham chiếu và khi nó bị phân tán, thông tin sẽ được tiếp nhận kém.
Một lựa chọn tốt để căn chỉnh là hướng văn bản sang trái. Định dạng này phù hợp trong 99% trường hợp.
Ảnh vĩ mô và vi mô
Cấp độ vĩ mô chịu trách nhiệm cấu trúc chung văn bản trong trang web, vị trí liên quan đến các yếu tố thiết kế khác. Mục tiêu của ông mang tính toàn cầu - làm cho văn bản trở nên tổng thể, hài hòa và đồng thời “sống động”.
Cấp vi mô chịu trách nhiệm về khu vực những chi tiết nhỏ nhất: khoảng cách, dấu cách, vết lõm, v.v. Nó tạo thành một khái niệm như khả năng đọc. Loại bỏ nó và văn bản sẽ biến thành một khung vẽ liên tục gồm các chữ cái và dấu chấm câu.
Để chỉ định phông chữ trong thiết kế web, tốt hơn nên sử dụng các giá trị tương đối “em” hoặc %. Điều này cho phép bạn làm cho nội dung thích ứng và linh hoạt. Bạn nên sử dụng pixel liên quan đến vùng chứa không thích ứng, khi kích thước màn hình thay đổi, các khối sẽ di chuyển và phông chữ không thay đổi.
Khối văn bản
Các đoạn văn và khối câu dài gây khó khăn cho việc hiểu thông tin. Sẽ thuận tiện hơn nhiều khi dòng bao gồm không quá 70 ký tự, nhưng không dưới 30. Khoảng cách dòng thay đổi tùy thuộc vào độ rộng của dòng văn bản. Để thuận tiện cho người dùng, nó không được nhỏ hơn khoảng cách giữa các từ.
Kiểu chữ
Khi làm việc về kiểu chữ, bạn không thể thiếu những biến thể trong kiểu chữ. Khi được sử dụng khéo léo, khả năng này sẽ trở thành một vũ khí tạo giọng mạnh mẽ. Ví dụ, chữ in nghiêng tạo cho văn bản một sự trang trọng nhất định, phong cách táo bạo cho biết tầm quan trọng của thông tin và thuộc tính font-variant: Small-caps tăng thêm sự tinh tế nhất định.
Serif hoặc sans serif
Nhiều nhà thiết kế nhận thấy phông chữ sans serif lý tưởng cho các tiêu đề và tiêu đề phụ. Trong khi phần nội dung chính phải được tạo thành bằng phông chữ serif. Đây là một quy tắc bất thành văn, sự liên quan của nó đã cạn kiệt.
Xin lưu ý rằng việc sử dụng phông chữ sans serif vẫn hợp lý:
- Khi độc giả là trẻ em
- Với bảng màu nhấn tươi sáng.
- Nếu văn bản hẹp hoặc quá nhỏ.
Giao tiếp đóng một vai trò quan trọng trong thiết kế - điều quan trọng là thiết lập kết nối rõ ràng giữa trang web và người dùng và giúp họ đạt được mục tiêu của mình. Khi nói về giao tiếp trong bối cảnh thiết kế web, chúng ta thường nghĩ đến văn bản. Kiểu chữ đóng một vai trò quan trọng trong quá trình này:
Hơn 95% thông tin trên Internet ở dạng văn bản.
Kiểu chữ tốt khiến việc đọc trở nên dễ dàng, trong khi kiểu chữ xấu khiến người dùng quay lưng. Như Oliver Reichenstein đã nêu trong bài viết của mình “Thiết kế web có 95% là kiểu chữ”:
Tối ưu hóa kiểu chữ là tối ưu hóa khả năng đọc, khả năng truy cập, khả năng sử dụng (!) và cân bằng đồ họa tổng thể.
Nói cách khác, bằng cách tối ưu hóa kiểu chữ, bạn cũng sẽ tối ưu hóa trải nghiệm người dùng của mình. Trong bài viết này, tôi sẽ cung cấp một bộ quy tắc giúp cải thiện khả năng đọc và dễ đọc nội dung văn bản của bạn.
Sử dụng nhiều hơn ba phông chữ khác nhau sẽ khiến trang web trông thiếu cấu trúc và không chuyên nghiệp. Hãy nhớ rằng quá nhiều kích thước và kiểu phông chữ cùng một lúc cũng có thể làm hỏng mọi bố cục.
Để ngăn chặn tình huống tương tự, hãy thử giới hạn số lượng họ phông chữ ở mức tối thiểu
Nói chung, hãy giới hạn số lượng họ phông chữ ở mức tối thiểu (hai là nhiều; một thường là đủ) và tuân theo chúng trên toàn bộ trang web của bạn. Nếu bạn sử dụng nhiều phông chữ, hãy đảm bảo các họ phông chữ bổ sung cho nhau dựa trên độ rộng ký tự của chúng. Dưới đây là một ví dụ về sự kết hợp phông chữ. Sự kết hợp giữa Georgia và Verdana (trái) có ý nghĩa tương tự tạo nên sự kết hợp hài hòa. So sánh điều này với cặp Baskerville và Impact (phải), trong đó độ nặng của phông chữ Impact lấn át đáng kể phông chữ kia.

2. Hãy thử nó sử dụng tiêu chuẩn phông chữ
Các dịch vụ nhúng phông chữ (chẳng hạn như Google Web Fonts hoặc Typekit) có nhiều phông chữ thú vị, có thể mang lại cho dự án của bạn điều gì đó mới mẻ, mới mẻ và bất ngờ. Chúng cũng rất dễ sử dụng. Lấy Google làm ví dụ:
- Chọn bất kỳ phông chữ nào, ví dụ Open Sans.
- Tạo mã và dán nó vào tài liệu HTML của bạn.
- Sẵn sàng!
Vì vậy, những gì có thể đi sai?
Trên thực tế, cách tiếp cận này có một vấn đề nghiêm trọng - người dùng quen thuộc hơn với phông chữ chuẩn và có thể đọc chúng nhanh hơn.
Trừ khi trang web của bạn đặc biệt cần sử dụng phông chữ tùy chỉnh, chẳng hạn như cho mục đích xây dựng thương hiệu hoặc tạo trải nghiệm ấn tượng, tốt nhất bạn nên sử dụng phông chữ này. phông chữ hệ thống. Một lựa chọn đôi bên cùng có lợi là sử dụng phông chữ hệ thống: Arial, Calibri, Trebuchet, v.v. Hãy nhớ rằng kiểu chữ đẹp sẽ thu hút người đọc vào nội dung chứ không phải phông chữ.
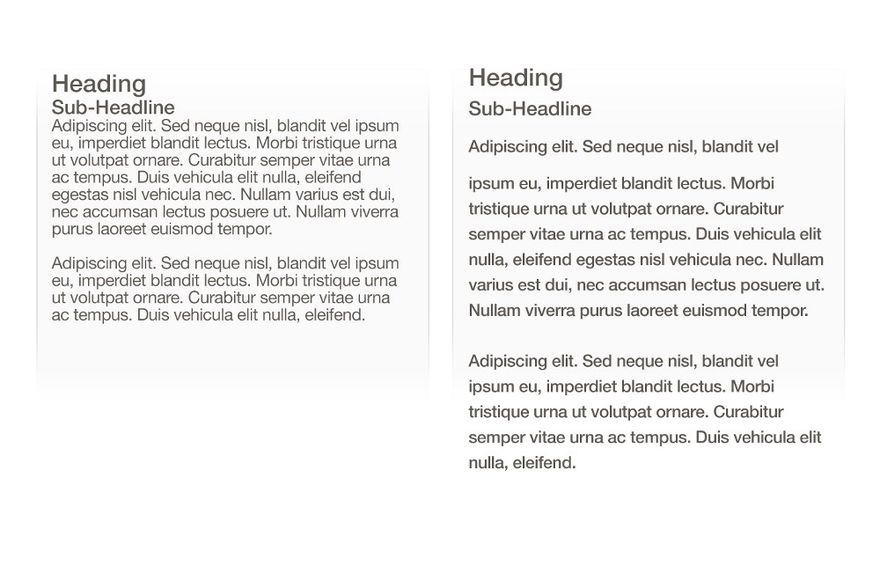
Việc có số ký tự chính xác trên mỗi dòng là chìa khóa giúp văn bản của bạn dễ đọc. Thiết kế của bạn không nên quy định chiều rộng của văn bản. Đây cũng phải là một vấn đề dễ đọc. Hãy xem mẹo này về khả năng đọc và độ dài dòng từ:
“Bạn nên có khoảng 60 ký tự trên mỗi dòng nếu bạn muốn có được kinh nghiệm tốtđọc. Việc có đủ số ký tự trên mỗi dòng là chìa khóa giúp văn bản của bạn dễ đọc hơn.”
 Nếu dòng quá ngắn, mắt sẽ phải quay lại quá thường xuyên, làm gián đoạn nhịp điệu của người đọc. Nếu một dòng văn bản quá dài, người dùng sẽ khó tập trung vào văn bản. Hình ảnh: Vật liệu thiết kế
Nếu dòng quá ngắn, mắt sẽ phải quay lại quá thường xuyên, làm gián đoạn nhịp điệu của người đọc. Nếu một dòng văn bản quá dài, người dùng sẽ khó tập trung vào văn bản. Hình ảnh: Vật liệu thiết kế Đối với thiết bị di động, bạn nên sử dụng 30–40 ký tự trên mỗi dòng. Dưới đây là ví dụ về hai trang web được xem trên thiết bị di động. Cái đầu tiên sử dụng 50-75 ký tự trên mỗi dòng (số ký tự tối ưu trên mỗi dòng để in và cho máy tính), và cái thứ hai sử dụng 30-40 ký tự tối ưu.
 Hình ảnh: Kiểm tra người dùng
Hình ảnh: Kiểm tra người dùng Trong thiết kế web bạn có thể đạt được số lượng tối ưu ký tự trên mỗi dòng, giới hạn độ rộng của khối văn bản bằng cách sử dụng em ( đơn vị tương đối số đo) hoặc pixel.
4. Chọn phông chữ hoạt động tốt ở các kích cỡ khác nhau
Người dùng sẽ truy cập trang web của bạn từ các thiết bị có kích thước và độ phân giải màn hình khác nhau. Số đông giao diện người dùng yêu cầu các yếu tố văn bản Đa dạng về kích cỡ(văn bản nút, nhãn trường, tiêu đề phần, v.v.). Điều quan trọng là chọn một phông chữ hoạt động tốt trong kích cỡ khác nhauđể đảm bảo khả năng đọc và sử dụng ở mọi kích thước.

Đảm bảo phông chữ bạn chọn có thể đọc được trên màn hình nhỏ hơn! Cố gắng tránh các phông chữ sử dụng chữ viết thảo, chẳng hạn như Vivaldi (trong ví dụ bên dưới): mặc dù chúng đẹp nhưng chúng rất khó đọc.

Trong nhiều phông chữ, rất dễ nhầm lẫn các hình dạng chữ cái giống nhau, đặc biệt là “i” và “L” (như trong hình bên dưới) và khoảng cách nhỏ giữa các chữ cái, chẳng hạn như khi “r” và “n” trông giống như “m”. Vì vậy, khi chọn phông chữ, hãy nhớ thử nghiệm phông chữ đó trong các ngữ cảnh khác nhau để đảm bảo nó không gây ra vấn đề cho người dùng của bạn.

Toàn văn được viết bằng chữ in hoa – tuyệt vời trong những bối cảnh không liên quan đến việc đọc(chẳng hạn như từ viết tắt hoặc biểu tượng), nhưng khi thông điệp của bạn liên quan đến việc đọc, đừng ép người dùng đọc văn bản bạn đã viết bằng chữ in hoa. Như Miles Tinker đã đề cập trong tác phẩm mang tính bước ngoặt của ông “The Ease of Typing”, văn bản được viết hoàn toàn bằng chữ in hoa sẽ làm chậm đáng kể tốc độ xem và đọc so với chữ thường.

Trong kiểu chữ, chúng ta có một thuật ngữ đặc biệt để chỉ khoảng cách giữa hai dòng văn bản - khoảng cách dòng hoặc dòng đầu. Bằng cách tăng khoảng cách dòng, bạn tăng khoảng cách dọc giữa các dòng văn bản, nói chung là cải thiện khả năng đọc để đổi lấy không gian màn hình có giá trị. Theo quy định, để dễ đọc, khoảng cách dòng phải lớn hơn 30% so với chiều cao của ký tự.
 Khoảng cách dòng tốt cải thiện khả năng đọc. Hình ảnh: Microsoft
Khoảng cách dòng tốt cải thiện khả năng đọc. Hình ảnh: Microsoft Nó đã được chứng minh rằng sử dụng đúng Khoảng cách giữa các đoạn văn giúp tăng khả năng hiểu lên tới 20%, theo ghi nhận của Dmitry Fadeev. Khả năng sử dụng khoảng trống là cung cấp cho người dùng một lượng nội dung dễ hiểu và sau đó loại bỏ các chi tiết không liên quan.
 Bên trái: Văn bản có các dòng gần như chồng lên nhau. Đúng: Khoảng cách được lựa chọn hợp lý sẽ thúc đẩy khả năng đọc. Hình ảnh: Táo
Bên trái: Văn bản có các dòng gần như chồng lên nhau. Đúng: Khoảng cách được lựa chọn hợp lý sẽ thúc đẩy khả năng đọc. Hình ảnh: Táo 8. Đảm bảo bạn có đủ độ tương phản màu sắc
Không sử dụng màu giống nhau hoặc tương tự cho văn bản và nền. Văn bản càng hiển thị rõ ràng thì người dùng nhanh hơn có thể xem và đọc nó. W3C khuyến nghị các tỷ lệ tương phản sau cho văn bản và văn bản trong hình ảnh:
- Văn bản nhỏ phải có tỷ lệ tương phản ít nhất là 4,5:1 so với nền.
- Văn bản lớn (in đậm 14 pt / 18 pt thông thường) phải có tỷ lệ tương phản ít nhất là 3:1 so với nền.
 Những dòng văn bản này không tuân theo nguyên tắc tương phản màu sắc và rất khó phân biệt với màu nền.
Những dòng văn bản này không tuân theo nguyên tắc tương phản màu sắc và rất khó phân biệt với màu nền.  Những dòng văn bản này tuân theo các nguyên tắc về độ tương phản màu sắc và dễ đọc so với màu nền.
Những dòng văn bản này tuân theo các nguyên tắc về độ tương phản màu sắc và dễ đọc so với màu nền. Sau khi đã chọn được màu sắc, bạn bắt buộc phải kiểm tra nó bằng người dùng thực sự trên hầu hết các thiết bị. Nếu bất kỳ thử nghiệm nào cho thấy có vấn đề khi đọc văn bản của bạn, bạn có thể chắc chắn rằng người dùng của bạn cũng sẽ gặp vấn đề tương tự.
Mù màu là tình trạng phổ biến, đặc biệt ở nam giới (8% nam giới bị mù màu), nên sử dụng các tín hiệu khác ngoài màu sắc để đánh dấu Thông tin quan trọng. Ngoài ra, tránh chỉ sử dụng màu đỏ và xanh lá cây để truyền tải thông tin, vì mù màu đỏ và xanh lá cây là dạng mù màu phổ biến nhất.
Nội dung nhấp nháy hoặc nhấp nháy có thể gây co giật ở những người nhạy cảm. Đây không chỉ có thể là một trải nghiệm gây co giật mà còn có thể gây khó chịu hoặc mất tập trung cho người dùng nói chung.
Tránh nhấp nháy văn bản!Phần kết luận
Kiểu chữ là quan trọng. Chọn kiểu chữ phù hợp có thể mang lại cho trang web của bạn cảm giác sắc nét và bóng bẩy. Mặt khác, những lựa chọn tồi Kiểu chữ làm người dùng mất tập trung và có xu hướng thu hút sự chú ý vào chính nó. Kiểu chữ rất quan trọng có thể đọc được, có thể hiểu được Và dễ đọc.
Kiểu chữ tồn tại để cung cấp nội dung.
Kiểu chữ phải cung cấp nội dung theo cách không bao giờ gây thêm gánh nặng nhận thức cho người dùng.
Bạn có lời khuyên riêng về kiểu chữ trong thiết kế web không? Hay bạn muốn nhận thêm thông tin chi tiết về các vấn đề nêu trên? Hãy cho tôi biết trong các ý kiến dưới đây!
Đăng kýtrải nghiệm người dùng Hành tinh:







