Mẫu phản hồi WordPress bằng tiếng Nga. Plugin phản hồi cho WordPress. Hướng dẫn từng bước tạo biểu mẫu phản hồi
Chào buổi chiều các bạn! Trong hướng dẫn này, tôi sẽ hướng dẫn bạn cách tạo biểu mẫu liên hệ trong WordPress bằng cách sử dụng plugin. Hình thức nhận xét trên WordPress đóng vai trò là giải pháp lý tưởng cho những ai muốn duy trì liên lạc với khán giả của mình hoặc nhận yêu cầu đặt hàng bất kỳ dịch vụ nào qua email. Chúng ta sẽ tìm hiểu cách tạo một biểu mẫu bật lên trong một cửa sổ phương thức. Sau khi đọc bài viết này, bạn sẽ có thể tự nhúng biểu mẫu vào trang web của mình. Vì vậy, chúng ta hãy đi.
Tại sao bạn cần một biểu mẫu liên hệ WordPress?
Bạn có thể thắc mắc tại sao tôi cần một biểu mẫu phản hồi cho một trang web WordPress? Tại sao không thêm địa chỉ email vào trang web để mọi người có thể viết thư cho tôi?
Đây là câu hỏi phổ biến nhất của những người mới bắt đầu ngại thêm mã mẫu vào trang web mà không có kiến thức lập trình. Trên thực tế, bạn không cần bất kỳ mã nào khi tạo biểu mẫu liên hệ trong WordPress. Trong hướng dẫn này, chúng tôi sẽ tạo biểu mẫu liên hệ theo từng bước để ngay cả người mới bắt đầu hoàn chỉnh nhất cũng có thể làm được.
Dưới đây là 3 lý do chính tại sao sử dụng biểu mẫu sẽ tốt hơn việc chỉ thêm địa chỉ email vào trang web.
- – các chương trình thư rác với tần suất đáng ghen tị sử dụng trình phân tích cú pháp của chúng để nhận các địa chỉ email được đề cập miền thư và thêm nó vào cơ sở dữ liệu của họ để sau đó họ có thể gửi cho bạn những thư không mong muốn. Mặt khác, khi sử dụng biểu mẫu phản hồi cho WordPress, bạn sẽ thoát khỏi vấn đề email SPAM tràn ngập hộp thư của mình.
- Tính đầy đủ của thông tin – Khi gửi thư, không phải lúc nào mọi người cũng gửi tất cả thông tin bạn cần. Với biểu mẫu liên hệ, bạn quyết định những trường nào bạn cần để giúp người dùng gửi email cho bạn dễ dàng hơn (tên, email, số điện thoại, nhận xét, v.v.).
- Tiết kiệm thời gian – Biểu mẫu liên hệ WordPress sẽ giúp bạn tiết kiệm thời gian. Ngoài tính đầy đủ của thông tin mà bạn yêu cầu từ người dùng và anh ấy sẽ gửi cho bạn, bạn cũng có thể cho biết những gì đang chờ đợi bước tiếp theo, ví dụ: “Đơn đăng ký của bạn sẽ được xem xét trong vòng 24 giờ” hoặc Xem video và nhiều nội dung hữu ích khác.
Dưới đây là ví dụ về biểu mẫu liên hệ mà chúng tôi sẽ tạo trong hướng dẫn này.

Hãy bắt đầu nhé các quý ông.
Bước 1: Chọn Plugin biểu mẫu liên hệ tốt nhất cho WordPress
TRÊN bước này Chúng ta cần quyết định loại plugin thích hợp. Có rất nhiều loại trong số đó, cả miễn phí và trả phí. Trong hướng dẫn này, tôi sẽ cho bạn biết về các plugin khác nhau để bạn có nhiều lựa chọn. Trong trường hợp đầu tiên, plugin WPForms sẽ được sử dụng.
Dưới đây là những lý do tại sao WPForms là plugin phản hồi tốt nhất:
- Thứ nhất, đây là plugin thân thiện với người mới bắt đầu nhất. Chỉ cần kéo và thả các khối cần thiết, bạn có thể tạo biểu mẫu liên hệ chỉ bằng vài cú nhấp chuột.
- WPForms Lite hoàn toàn miễn phí.
- Khi bạn đã sẵn sàng sử dụng chức năng mạnh mẽ hơn và nếu nó thực sự quan trọng với bạn thì bạn có thể nâng cấp lên phiên bản Pro.
Tuyệt vời, nếu những lý do này là đủ và tôi đã thuyết phục được bạn, thì chúng ta sẽ tiếp tục.
Bước 2: Cài đặt Plugin biểu mẫu liên hệ WordPress
Đối với hướng dẫn này, chúng tôi đang sử dụng phiên bản Lite vì nó miễn phí và dễ sử dụng. Bạn có thể cài đặt nó bằng cách đăng nhập vào blog và đi tới Plugins - Add New.

Trong thanh tìm kiếm, nhập tên plugin của chúng tôi và nhấp vào Cài đặt ngay.
Sau khi cài đặt plugin, hãy đảm bảo bạn kích hoạt nó. Điều này được hiển thị ở đây:

Bước 3: Tạo biểu mẫu liên hệ trong WordPress
Vì vậy, sau khi hoàn tất kích hoạt plugin thành công, đã đến lúc tạo biểu mẫu phản hồi của chúng tôi. Để thực hiện việc này, trong bảng quản trị blog, nhấp vào tab Menu WPForms và đi tới Thêm mới.

Thao tác này sẽ mở ra trình thiết kế Wpforms cho bạn, nơi kéo và thả đơn giản Với các khối cần thiết, bạn có thể tạo biểu mẫu liên hệ phản hồi WordPress. Miễn phí Phiên bản rút gọn Có sẵn hai mẫu dựng sẵn (dạng trống và đơn giản). Bạn có thể sử dụng chúng cùng nhau để tạo ra thứ bạn cần và thuận tiện cho bạn. Trong ví dụ này, chúng tôi đã chọn tùy chọn thứ hai cho bạn, tức là một biểu mẫu liên hệ đơn giản. Chúng tôi sẽ thêm tên, email và trường văn bản vào đó.

Bạn có thể nhấp vào từng trường để chỉnh sửa nó. Bạn cũng có thể kéo và sắp xếp lại các trường biểu mẫu bằng chuột.
Nếu bạn muốn thêm trường mới, chỉ cần chọn trường bạn cần từ danh sách bên trái và kéo nó vào khu vực làm việc.

Khi mọi thứ đã hoàn tất, chỉ cần nhấp vào nút Lưu.
Bước 4: Thiết lập thông báo và xác nhận
Khi bạn đã tạo thành công biểu mẫu liên hệ trong WordPress, điều quan trọng là phải định cấu hình chính xác biểu mẫu thông báo và xác nhận.
Biểu mẫu xác nhận là những gì người dùng của bạn nhìn thấy khi họ gửi yêu cầu biểu mẫu cho bạn. Đây có thể là một tin nhắn cảm ơn hoặc bạn có thể chuyển hướng họ đến một trang đặc biệt khác.
Biểu mẫu thông báo là những tin nhắn bạn nhận được khi nhận được một ứng dụng mới hoặc thư điện tử từ trang web WordPress của bạn.
Bạn có thể tùy chỉnh cả hai trường này bằng cách đi tới Cài đặt bên trong plugin xây dựng diễn đàn WPForms.
Theo mặc định, chúng tôi không đặt nó chạm và để lại trường Biểu mẫu xác nhận với thông báo “Cảm ơn bạn đã yêu cầu”. Tuy nhiên, bạn có quyền thay đổi nó sang văn bản khác hoặc chuyển hướng người dùng đến trang riêng.

Điều tốt nhất về plugin này là cài đặt mặc định hoàn hảo cho người mới bắt đầu. Họ không cần phải tìm hiểu phải làm gì hoặc thay đổi điều gì. Mọi thứ đều rất trực quan và đơn giản. Khi bạn đi tới cài đặt thông báo, tất cả các trường sẽ được điền sẵn một cách linh hoạt.

Thông báo được gửi theo mặc định tới email bạn đã chỉ định trong cài đặt. Nếu muốn thay đổi người nhận gửi thông báo, bạn cũng có thể dễ dàng thay đổi. Nếu bạn muốn chỉ ra một số địa chỉ email (được chỉ định bằng dấu phẩy), thì vui lòng cầm thẻ trong tay, như họ nói :)
Trường Chủ đề Email sẽ được tự động điền tên biểu mẫu của bạn. Trường tên sẽ được lấy từ tên người dùng (tên của bạn). Khi bạn trả lời một lá thư, nó sẽ được chuyển đến thư có tên của người dùng đã điền vào biểu mẫu liên hệ.
Bước 5: Thêm biểu mẫu liên hệ WordPress vào trang
Ở bước này, khi bạn đã xây dựng và định cấu hình biểu mẫu phản hồi, bạn cần tạo một trang “Danh bạ” riêng cho biểu mẫu đó để bạn có thể đặt nó vào đó. Hoặc bạn tạo một cái mới hoặc chỉnh sửa nó rồi trang hiện có, nơi bạn có thể thêm nó.
Chúng tôi sẽ sử dụng một mã ngắn đơn giản để nhúng biểu mẫu trên trang. Chỉ cần nhấp vào nút “Thêm biểu mẫu” và chọn tên biểu mẫu của bạn để chèn nó vào trang.

Tuyệt vời. Bây giờ hãy lưu trang và mở bản xem trước để xem các thay đổi.
Biểu mẫu sẽ trông như thế này: WordPress đơn giản trang:

Nếu bạn chỉ muốn thêm biểu mẫu vào một trang thì xin chúc mừng. Tất cả các bước đã được hoàn thành thành công. Nếu bạn muốn thêm nó làm tiện ích vào thanh bên, hãy tiếp tục bên dưới.
Bước 6: Thêm biểu mẫu liên hệ WordPress vào thanh bên
Plugin WPForms đi kèm với tiện ích biểu mẫu liên hệ tích hợp mà bạn có thể thêm vào thanh bên hoặc bất kỳ khu vực nào khác trên trang web của mình (chẳng hạn như chân trang).
Để làm điều này chúng ta cần vào phần " Vẻ bề ngoài» (Giao diện)-> Widget (Widget). Ở đó bạn sẽ thấy tiện ích plugin biểu mẫu được cài đặt sẵn ở bên trái. Chúng ta chỉ cần lấy nó và đặt thứ tự hiển thị ở khu vực mong muốn trong thanh bên bằng cách kéo và thả thông thường.

Bước tiếp theo là chỉ định tên của tiện ích và lưu. Đi đến trang web và xem kết quả.
Việc này hoàn tất việc đánh giá plugin biểu mẫu phản hồi WPForms của chúng tôi. Tuy nhiên, đặc biệt dành cho bạn, tôi đã chuẩn bị một bài đánh giá khác về một plugin miễn phí, nhờ đó chúng tôi có thể tạo một biểu mẫu phản hồi bật lên và tất cả các tính năng tương tự như trong plugin trước. Nó được gọi là Contact Form 7. Nó thực sự rất mạnh mẽ và con át chủ bài của nó là nó hoàn toàn MIỄN PHÍ!
Nó cũng có thể được điều chỉnh thích ứng, nghĩa là biểu mẫu phản hồi sẽ thích ứng với kích thước màn hình của thiết bị của bạn.
Vì vậy, để đề phòng, bạn biết rằng họ đang ở đó.
Cách tạo biểu mẫu phản hồi liên hệ bằng Contact Form 7
Chúng tôi tiếp tục hiểu vấn đề tạo biểu mẫu để chấp nhận đơn đăng ký từ trang web của bạn. Chúng tôi có một plugin biểu mẫu liên hệ WordPress khác có tên là Biểu mẫu liên hệ 7. Hãy cài đặt nó trên blog của chúng tôi và kích hoạt nó khi chúng tôi biết cách thực hiện.

Nó đã được cài đặt trên trang web của tôi, không phải trên blog này. Thủ tục là tiêu chuẩn. Bây giờ chúng ta cần vào bảng quản trị blog và tạo đồng phục mới, sẽ thu thập các ứng dụng cho chúng tôi và những người khác thông tin hữu ích. Vào phần “Mẫu liên hệ 7” -> Thêm mới.

Tuyệt vời! Bây giờ hãy đặt cho nó một cái tên thích hợp, trong trường hợp của tôi có rất nhiều biểu mẫu liên hệ kiểu này. Hãy chọn một, ví dụ “Mẫu đơn đặt hàng khuyến mãi trang web”

Tôi sẽ nói ngắn gọn cho bạn biết chúng tôi cần gì ở đây. Trước hết, chúng ta cần quyết định xem chúng ta muốn tạo bao nhiêu trường biểu mẫu. Tôi sẽ nói ngay rằng không cần phải tạo 100.500 trường và điều đó thật vô nghĩa, vì lý do đơn giản là mọi người sẽ đóng trang web của bạn và không để lại yêu cầu. Họ cần làm cho bước này dễ dàng hơn. Nghĩa là, nếu bạn nghĩ về điều đó, điều chúng ta cần ở một người là:
- Tên của anh ấy để xưng hô với anh ấy (địa chỉ cá nhân)
- Địa chỉ thư (phản hồi, nơi gửi lời đề nghị cho anh ấy)
- Số điện thoại để gọi ngay (nếu việc này xảy ra nhanh thì dù thế nào anh ta cũng sẽ trở thành khách hàng của bạn)
- Nút “Gửi” thực tế
Đây là dữ liệu cơ bản, bạn có thể tìm hiểu những dữ liệu khác trong quá trình trao đổi thư từ hoặc cuộc trò chuyện qua điện thoại. Hợp lý? Tôi nghĩ là có. Tiếp tục nào.
Tạo trường biểu mẫu liên hệ trong plugin Biểu mẫu liên hệ 7
Vì vậy, chúng tôi đã quyết định số lượng trường, bây giờ chúng tôi cần tạo các trường này. Các tab sau đây có sẵn cho chúng tôi:
- Văn bản (Bất kỳ trường văn bản nào, chẳng hạn như "Tên", "Đặt câu hỏi" hoặc bất kỳ tiêu đề nào khác mà bạn sẽ thu thập thông qua trường này)
- Email (mục đích ở đây là để người dùng nhập vào)
- URL (địa chỉ trang web sẽ được nhập vào trường này, các giá trị khác không được chấp nhận và sẽ hiển thị lỗi)
- ĐT (trường có số điện thoạiđối với mẫu phản hồi WordPress của chúng tôi, đều được chấp nhận giá trị số, văn bản sẽ báo lỗi)
- Số (Ví dụ, phạm vi giá trị bằng số có thể được áp dụng cho giá: "bạn sẵn sàng trả bao nhiêu cho trang web? Từ 23.000 đến 120.000 rúp")
- Date (Ghi ngày, từ ngày nào đến ngày nào. Ví dụ: “Đặt xe từ 13/04/2016 đến 25/04/2016”)
- Vùng văn bản (Vùng văn bản, tại đây bạn có thể nhập văn bản làm nhận xét)
- Trình đơn thả xuống. Thực hiện trên blog của tôi, bạn có thể thấy nó. Ở cuối mỗi bài viết, tôi khuyên người dùng nên tạo một trang web đơn giản hoặc một cửa hàng trực tuyến. Đây chính xác là chức năng cung cấp tùy chọn này.
- Các hộp kiểm (nhiều lựa chọn, ví dụ: Trang web + Tạo logo + khuyến mãi + quảng cáo theo ngữ cảnh)
- Nút radio (Chọn một mục, ví dụ: “Bạn đặt hàng hoặc quảng cáo theo ngữ cảnh hoặc nhắm mục tiêu")
- Chấp nhận (Chấp nhận các điều khoản của thỏa thuận, tức là Thông tin người dùng, giống như một lời đề nghị công khai)
- Câu đố (Bài kiểm tra là một chuỗi các câu hỏi ngắn cũng có thể được chèn vào biểu mẫu liên hệ).
- reCaptcha (Xác nhận bạn không phải là robot và sẽ không spam.) Bảo vệ tốt từ THƯ RÁC. Lưu ý: tùy chọn này chỉ hoạt động nếu bạn đã kết nối plugin Thực sự đơn giản Mã ngẫu nhiên.
- Tệp (Nếu bạn muốn cho phép người dùng tải tệp lên cho bạn, ví dụ: “Đính kèm thông số kỹ thuật để phát triển trang web”).
- Submit (Gửi dữ liệu qua email)
Vì vậy, chúng tôi đã quyết định về các lĩnh vực, bạn cũng biết ý nghĩa của từng lĩnh vực. Hãy bắt đầu xây dựng biểu mẫu liên hệ của chúng tôi trong WordPress.
Trong ví dụ dưới đây tôi sử dụng 2 trường: Tên, Email. Theo đó, bạn sẽ cần các tab này:

Bằng cách nhấp vào tab văn bản (Văn bản), chúng tôi nhận được hộp thoại:

Ở đây chúng ta cần nhấp vào hộp kiểm Loại trường – Bắt buộc. Điều này được thực hiện để nếu người dùng không nhập tên vào đó thì anh ta sẽ không thể gửi đơn đăng ký cho bạn, sẽ xảy ra lỗi khi gửi, cho biết rằng không phải tất cả các trường đều được điền chính xác.
Sau đó, bạn sẽ thấy một mã ngắn để chèn trường này và bên cạnh đó là nút “Chèn thẻ” màu xanh lam. Điều này sẽ thêm một trường biểu mẫu liên hệ mới.
Để bạn không bị nhầm lẫn, tôi đã đánh dấu nó bằng phong cách. Mã dưới đây:
< div class = "col-md-4" > < label class = "sr-only" >Họ và tên< / label >[ text* text - 658 class : form - control placeholder "Tên của bạn" ] !}< / div > |
Và đây là màn hình:

Chúng tôi thực hiện thao tác tương tự cho trường “Email”. Chúng ta bấm vào tab tương ứng và vào hộp thoại này.

Nó hoàn toàn không khác gì lần trước, chúng ta chỉ đang lặp lại hành động của mình mà thôi. Trường email của tôi cũng có một phong cách. Tôi cung cấp mã dưới đây:
< div class = "col-md-4" > < label class = "sr-only" >Email đầy đủ< / label >[ email* email - lớp 447 : biểu mẫu - giữ chỗ kiểm soát "Email của bạn" ] !}< / div > |
Và đây là màn hình:

Và cuối cùng là nút “Gửi”. Cô ấy hoàn toàn hợp với phong cách của tôi.
< div class = "col-md-4" >[ gửi lớp : btn - lớp phẳng : col - xs - 12 "Đơn hàng" ]< / div > < / div > |
Lưu ý quan trọng: Các bạn thân mến, trong ví dụ này, tôi đang sử dụng các kiểu đáp ứng để tạo biểu mẫu liên hệ trong WordPress, tức là nó có thể có dạng ở bất kỳ kích thước màn hình nào.

Bạn sẽ thấy nút bên phải góc trên cùng. Bạn chắc chắn sẽ không bỏ lỡ nó. 🙂
Chúng tôi đã hoàn thành một số công việc, bây giờ chúng tôi đang chuyển sang giai đoạn tiếp theo.
Thiết lập địa chỉ email để nhận hồ sơ
Ở bước này, chúng ta cần thực hiện một số cài đặt để thư được gửi cho chúng ta trên Hộp thư. Tôi sẽ cho bạn biết làm thế nào để đạt được điều này dưới đây.
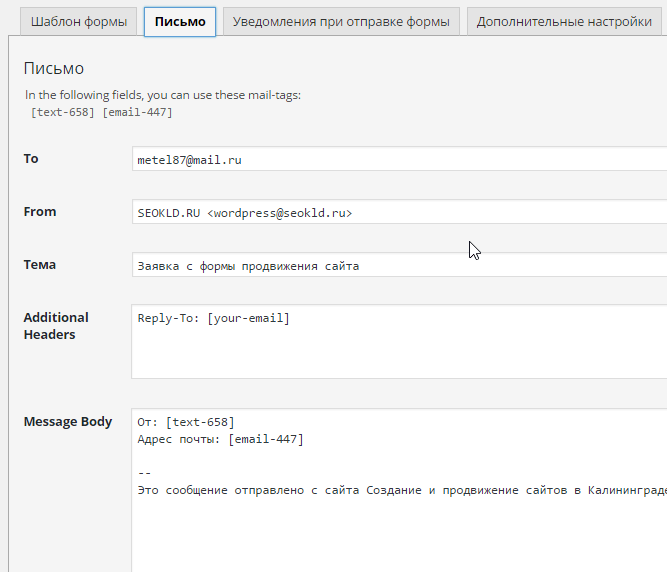
Chúng ta cần nhấn vào tab lớn"Thư". Nó sẽ đứng thứ hai sau Mẫu biểu mẫu.

Điều đầu tiên bạn sẽ thấy là các thẻ mà bạn đã thêm, chúng ta cần chèn chúng vào nội dung của bức thư, chúng sẽ thay thế dữ liệu mà người dùng nhập từ biểu mẫu. Tôi nghĩ tôi đã giải thích rõ ràng.
Bây giờ cho các lĩnh vực:
- Đến (Nơi đơn đăng ký sẽ được gửi, trong trường hợp của tôi, đây là địa chỉ email của tôi, bạn có thể chỉ định một số địa chỉ để gửi đơn đăng ký)
- Từ (Trường Từ, tức là giá trị sẽ được thay thế bằng ứng dụng đến từ trang web studio của tôi)
- Chủ đề (Phục vụ để xác định đơn đăng ký đến từ hình thức nào, trong trường hợp của chúng tôi, đó là đơn đăng ký từ biểu mẫu quảng cáo trang web).
- Tiêu đề bổ sung (Tiêu đề bổ sung, chúng tôi không chạm vào chúng, chúng cần thiết để gửi biểu mẫu chính xác)
- Nội dung thư (Nội dung thư, ở đây bạn cho biết lá thư đến từ ai và từ địa chỉ nào, ví dụ: “Từ: Ivan” “Địa chỉ thư: vasya@mail. ru »)
- Tệp đính kèm (Đính kèm tệp, không chạm vào)
Bây giờ chúng ta cần định cấu hình thông báo về việc gửi email thành công hoặc không thành công từ liên hệ Biểu mẫu WordPress.
Đây sẽ là những thông báo sẽ được hiển thị cho người dùng để phản hồi hành động của họ với biểu mẫu. Theo mặc định họ đi đến tiếng anh. Tôi đã dịch sang tiếng Nga những điều cần thiết nhất cho bạn. Sẽ có quá đủ, và nếu không, dịch giả Google sẽ giúp bạn. Vậy hãy bắt đầu.

- Khi gửi tin nhắn thành công: “Tin nhắn của bạn đã được gửi thành công. Cảm ơn."
- Nếu tin nhắn được gửi không chính xác từ biểu mẫu: “Đã xảy ra lỗi khi gửi tin nhắn. Vui lòng thử lại sau hoặc liên hệ với quản trị viên trang web."
- Lỗi điền: “Lỗi điền. Vui lòng kiểm tra tất cả các trường và gửi lại."
- Dữ liệu gửi đi được xác định là thư rác: “Lỗi gửi tin nhắn. Vui lòng thử lại sau hoặc liên hệ với quản trị viên trang web."
- Một số điều kiện phải được chấp nhận: “Xin vui lòng chấp nhận các điều kiện để tiếp tục.”
- Một số trường phải được điền: “Vui lòng điền vào trường bắt buộc.”
- Độ dài ký tự trong trường đã bị vượt quá: “Đã chỉ định quá nhiều dữ liệu”.
- Độ dài ký tự trong trường không đủ: "Chỉ định quá ít dữ liệu."
- Định dạng ngày không hợp lệ: "Định dạng ngày không chính xác."
- Ngày sớm ở giới hạn tối thiểu: “Ngày được chỉ định quá sớm.”
- Ngày trễ ở giới hạn tối đa: “Ngày được chỉ định quá muộn.”
- Tải xuống tệp không thành công: "Không thể tải xuống tệp."
- Loại tệp không được phép: "Loại tệp này không được phép."
- Đang tải quá tập tin lớn: "Tập tin này quá lớn."
- Tải tập tin lên không thành công do Lỗi PHP: "Tệp tải lên không thành công. Một lỗi đã xảy ra."
- Định dạng số do người gửi nhập không chính xác: "Định dạng số không chính xác."
- Số nhỏ hơn giới hạn tối thiểu: “Số này quá nhỏ.”
- Số lớn hơn giới hạn tối đa: "Số này quá cao."
- Người gửi chưa nhập câu trả lời đúng cho câu hỏi: “Bạn đã nhập câu trả lời sai”.
- Địa chỉ e-mail do người gửi nhập không chính xác: “E-mail không hợp lệ”.
- URL do người gửi nhập không chính xác: "URL không hợp lệ".
- Số điện thoại người gửi nhập không chính xác: " Con số không chính xácđiện thoại."

Rất tốt. Chúng ta đã hoàn tất việc thiết lập biểu mẫu, bây giờ chúng ta cần chèn nó vào trang web. Để thực hiện việc này, bằng cách sử dụng công nghệ đã biết, hãy truy cập trang hiện có hoặc tạo một trang mới. Trong ví dụ của tôi, tôi sẽ cho bạn thấy một ví dụ hình thức hiện có trên trang web WordPress.
Vì biểu mẫu của chúng tôi thu thập các đơn đăng ký quảng cáo trang web, hãy chuyển đến một trang tương tự.
Để chèn biểu mẫu liên hệ của chúng tôi, chúng tôi cần sao chép mã ngắn được plugin gán cho nó. Nó có sẵn dưới tên mẫu của bạn.

Chúng tôi sao chép và dán vào trang của mình, sau khi truy cập soạn thảo văn bản(không trực quan). Hiển thị trong ảnh chụp màn hình bên dưới:

Hãy lưu trang của chúng tôi và xem những gì chúng tôi kết thúc trong trình duyệt:

Siêu! Bây giờ hãy thử gửi biểu mẫu mà không cần điền gì vào. Và đây là những gì chúng ta sẽ thấy.

Đã xảy ra lỗi gửi biểu mẫu do người dùng không cung cấp dữ liệu cần thiết trong các trường. Bây giờ hãy nhập dữ liệu chính xác và xem những gì chúng ta nhận được trong trường hợp này. 
Nhấp vào gửi và đây là những gì biểu mẫu của chúng tôi cho biết:

Bây giờ hãy xem ứng dụng của chúng ta trông như thế nào. Họ đến email của tôi. Hãy kiểm tra việc giao hàng:
Hãy vào bên trong để đảm bảo mã hóa và tất cả dữ liệu đều chính xác.

Mọi thứ đều ổn. Biểu mẫu hoạt động tốt và gửi dữ liệu. Bây giờ chúng tôi có thể thu thập các ứng dụng sẽ đến với bạn khi bạn bắt đầu, nếu chúng ta đang nói về quảng bá khu vực.
Vì vậy, chúng tôi đã hướng dẫn bạn cách tạo biểu mẫu liên hệ trong WordPress trên trang web. Bây giờ tôi sẽ cho bạn biết cách thực hiện biểu mẫu phản hồi thích ứng bật lên bằng cách sử dụng plugin Liên hệ mẫu 7 của chúng tôi.
Tạo biểu mẫu phản hồi liên hệ đáp ứng bật lên trong WordPress
Để biểu mẫu của chúng tôi có thể thích ứng, tức là “linh hoạt”, chúng tôi cần kết nối một plugin khác, hay đúng hơn là bổ sung nó vào Biểu mẫu liên hệ 7 - nó được gọi là Bootstrap Biểu mẫu liên hệ 7. Chúng tôi cài đặt và chỉ cần kích hoạt và thế là xong - nó hoạt động. Bạn không cần thực hiện bất kỳ cài đặt nào với nó. Chấp nhận nó và quên nó đi.

Trong bước tiếp theo, tôi sẽ cho bạn biết những thay đổi nào chúng tôi cần thực hiện để làm cho biểu mẫu bật lên và phản hồi nhanh. Tôi đã thực hiện tương tự trên trang chủ trang web studio của bạn. Để thực hiện việc này, hãy truy cập mẫu index.php, nằm trong phần “Giao diện - Trình chỉnh sửa”. Chúng tôi sẽ chỉ làm việc với mã, theo cách thủ công.
Biểu mẫu bật lên của chúng tôi sẽ xuất hiện trong hộp thoại phương thức như thế này:

Để đạt được kết quả này, bạn sẽ cần đoạn mã sau, tôi sẽ trình bày nó đầy đủ trong một đoạn trích:
Đặt hàng
< a href = "#" class = "btn btn-primary btn-flat" data - toggle = "modal" data - target = "#modal2" >Đặt hàng< / a > < ! -- Modal -- > < div class = "modal contact-modal fade" tabindex = "-1" id = "modal2" role = "dialog" aria - labelledby = "myModalLabel" aria - hidden = "true" > < div class = "modal-dialog" > < div class = "modal-content" > < div class = "modal-header" > < button type = "button" class = "close" data - dismiss = "modal" > < span aria - hidden = "true" >& lần;< / span > < span class = "sr-only" >Đóng< / span > < / button > < h4 class = "modal-title black" id = "myModalLabel" >Gửi đơn đăng ký của bạn< / h4 > < / div > |
Những người ít nhất bằng cách nào đó muốn có sự kết nối với khách truy cập thường đặt câu hỏi: làm cách nào để tạo biểu mẫu phản hồi trên trang web? thường được hiển thị trên trang liên hệ để khách truy cập có cơ hội viết thư cho bạn bất cứ lúc nào. Bạn không cần phải tự tạo biểu mẫu phản hồi này, nó đã được phát minh sẵn và bạn chỉ cần cài đặt plugin phản hồi, plugin này sẽ giúp bạn dễ dàng cài đặt biểu mẫu mong muốn và tùy chỉnh nó theo nhu cầu của mình. trong bài đánh giá này bạn sẽ làm quen với danh sách plugin tốt nhất các biểu mẫu phản hồi có nhiều khả năng và hướng dẫn khác nhau và với sự trợ giúp của chúng, bạn có thể sắp xếp bất kỳ biểu mẫu nào trên trang web của mình mà không cần đến lập trình viên và điều này sẽ rẻ hơn nhiều, nói cách khác, kết quả tương tự với ít tiền hơn. Bạn có thể tìm thấy chúng trong kho lưu trữ ru.wordpress.org/plugins/ bằng cách tìm kiếm bằng cách nhập tên tương ứng của plugin biểu mẫu vào thanh tìm kiếm.
Tại sao bạn cần một mẫu phản hồi?
- Câu hỏi này được nhiều người quan tâm, bởi vì bạn có thể chỉ cần viết e-mail và điều này là đủ, nhưng trước hết, có một số sắc thái, thực tế là nếu bạn chỉ viết tên của email. hộp thư, nó có thể được sử dụng bởi những kẻ gửi thư rác, những người sau đó sẽ liên tục bổ sung rác vào hộp thư của bạn, tức là. Đây là một loại bảo vệ chống thư rác.
- Thứ hai, điều này tất nhiên là thuận tiện; nếu một người đã truy cập trang web của bạn, thì tất nhiên anh ta sẽ muốn nhanh chóng viết thư cho bạn ngay từ đây mà không gặp vấn đề gì, và trong biểu mẫu, anh ta sẽ cho biết hộp thư của mình, nơi anh ta sẽ nhận được phản hồi từ bạn.
- Thứ ba, điều này có thể cần thiết để gửi một số dữ liệu mẫu, chẳng hạn như điền vào một số biểu mẫu. Nghĩa là, có thể có nhiều trường trong phản hồi, có thể được gọi là bất cứ thứ gì, tùy thuộc vào chủ đề và dữ liệu này sẽ được mẫu gửi đến chủ sở hữu trang web. Hóa ra bạn điền vào một mẫu đơn nhất định và gửi nó.
Vì vậy, nếu bạn cài đặt plugin phản hồi cho WordPress, bạn sẽ giải quyết được một số vấn đề liên quan đến phản hồi nhanh của khách truy cập, điều này sẽ thuận tiện cho cả họ và bạn. Vì vậy, chúng ta hãy xem các plugin phản hồi WordPress nổi bật nhất:
Danh sách plugin phản hồi trong WordPress
1. Mẫu liên hệ 7
Sẽ đúng nếu chúng ta bắt đầu với plugin biểu mẫu phản hồi phổ biến nhất trong WordPress Contact Form 7 (MIỄN PHÍ) - đã được hơn 5 triệu người sử dụng. Anh ấy đạt được sự nổi tiếng như vậy là nhờ thời gian dài sử dụng, trong thời gian đó nó liên tục được thay đổi chỉ trong mặt tốt hơn, đó là lý do tại sao nó được công nhận là plugin phản hồi tốt nhất. Nó rất dễ sử dụng và với cài đặt tối thiểu, điều mà ngay cả những người nghiệp dư cũng có thể xử lý được, nhưng bạn phải có kỹ năng làm việc với html, vì biểu mẫu sẽ cần được chỉnh sửa và các dòng chữ sẽ cần được đổi sang tiếng Nga.
Nó hỗ trợ khoảng 46 ngôn ngữ, bao phủ gần như toàn bộ thế giới, có khả năng sử dụng CAPTCHA và lọc thư rác bằng Akismet. Nó được cập nhật thường xuyên, hỗ trợ kỹ thuật rất tốt và được thiết lập khá nhanh. Nhiệm vụ chính của nó là tạo một biểu mẫu phản hồi có thể gửi qua email. Anh ấy làm điều này một cách hoàn hảo, vì vậy chúng tôi có thể yên tâm giới thiệu anh ấy với mọi người.
2. Mẫu liên hệ của BestWebSoft
- cũng là một plugin biểu mẫu đơn giản và tiện lợi cho WordPress, bạn có thể dễ dàng cài đặt biểu mẫu liên hệ trên trang web bằng mã ngắn. Plugin này cũng xứng đáng đặc biệt chú ý, bởi vì Phiên bản miễn phí của nó có các chức năng khá phong phú, bao gồm xác định địa chỉ IP của người gửi, ngày và giờ gửi, khả năng dịch toàn bộ biểu mẫu sang ngôn ngữ khác, chống spam, khả năng mở rộng biểu mẫu liên hệ bằng cách sử dụng plugin Contact Form Multi. .. và nhiều người khác. Tất nhiên, những người muốn thấy những khả năng phi thường phải trả thêm tiền và sau đó bạn có thể thấy các chức năng như: tùy chỉnh kiểu, tùy chọn trả lời tự động, mẹo có thể tùy chỉnh và nhiều chức năng khác, nhưng tôi sẽ gọi nó là plugin tự động điền biểu mẫu, vì khả năng của nó để làm điều này.
Plugin này của BestWebSoft đã trở nên nổi tiếng nhờ độ tin cậy và hỗ trợ kỹ thuật đáp ứng. Nó được nhiều người đã sử dụng và hài lòng với nó khuyên dùng.
3. Plugin WordPress Trình tạo biểu mẫu liên hệ của vCita
- vì chuyện như thế này tên dài Plugin chứa một nhân viên chăm chỉ khiêm tốn, sau khi cài đặt sẽ cho phép bạn nhanh chóng tùy chỉnh biểu mẫu liên hệ, đặt ngay kích thước trường, màu sắc và phông chữ trong trường. Nó có thể dễ dàng cài đặt biểu mẫu liên hệ bằng cách sử dụng mã ngắn trên bất kỳ trang nào của trang web. Nó có thể hoạt động với 7 ngôn ngữ, bao gồm cả tiếng Nga. Nó hấp dẫn hơn nhờ phong cách độc đáo, dễ nhận biết, rất tốt trong việc thu hút khách truy cập trang web và với nó, bạn có thể dễ dàng gửi thông báo qua biểu mẫu phản hồi, đó chính xác là lý do tại sao nó cần thiết. Chỉ trong một phút, bạn có thể cài đặt biểu mẫu liên hệ ở bất kỳ đâu trên trang web của mình hoặc trên mọi trang. Nếu nó không đủ cho bạn tùy chọn miễn phí, thì bạn luôn có thể xem danh sách từ tùy chọn trả phí và đưa ra lựa chọn bằng cách mua plugin.
4. Gói phản lực
- đây là một công cụ xây dựng plug-in đa chức năng có toàn bộ các phụ kiện đa năng khác nhau có thể: hiển thị phân tích trang web, tự động xuất bản các bài đăng trong truyền thông xã hội trước, cung cấp Công cụ SEO, chương trình quảng cáo với các công cụ tìm kiếm hàng đầu, các nút thanh toán PayPal và thậm chí hỗ trợ toàn bộ trang web và rất nhiều thứ thú vị khác, hoàn toàn miễn phí nhưng cũng có phiên bản trả phí với các tính năng nâng cao.
Vì vậy, trong số sự đa dạng này, có cơ hội sử dụng giao diện với các biểu mẫu có thể được thêm vào bất kỳ đâu. Hóa ra, ngoài mọi thứ, plugin này có thể được sử dụng như một hình thức phản hồi và khi cài đặt plugin này, bạn sẽ nhận được nhiều lợi ích thú vị mà trước đây chưa từng biết đến. Vì vậy, hãy làm điều đó.
5. Hình thức Ninja
- không giống như người tiền nhiệm của nó plugin này tập trung cao độ và thực tế là nó có thể nhanh chóng tạo ra bất kỳ hình dạng nào trong vài phút mà không bị hạn chế là mục tiêu chính của nó. Hình dạng được tạo bằng phương pháp kéo và thả một cách dễ dàng, điều này sẽ cho phép ngay cả người mới bắt đầu cũng có thể nhanh chóng điều hướng và tạo bất kỳ hình dạng nào có độ phức tạp bất kỳ. Nó hỗ trợ các tùy chọn như: bảo vệ chống thư rác Google reCaptcha, xuất và nhập biểu mẫu, sử dụng mặt nạ nhập tùy chỉnh, chuyển hướng đến trang khác sau khi hoàn thành biểu mẫu, v.v.
6. Trình tạo biểu mẫu trực quan
là một plugin biểu mẫu phản hồi WordPress mà bạn có thể hài lòng nếu chọn nó. Xét cho cùng, nó có một số tính năng hữu ích: hệ thống chống thư rác, lưu bản ghi trong cơ sở dữ liệu, chèn biểu mẫu bằng mã ngắn, xuất bản ghi sang CSV và các tiện ích khác. Nó rất thuận tiện, vì các trường được thêm bằng cách kéo và thả đơn giản, nhưng nó hữu ích hơn vì bạn có thể tạo bất kỳ trường nào vì nó không chỉ nhằm mục đích phản hồi mà còn nhằm mục đích cài đặt các biểu mẫu web khác nhau. Tôi không thích điều đó vì khi bạn chèn biểu mẫu vào tiện ích, các chữ cái đầu tiên của nhãn trường sẽ bị che bởi một loại biểu tượng nào đó; tôi không thể tự sửa được. Nhưng ở những nơi khác mọi thứ đều ổn.
Nói chung, phải nói rằng nếu bạn cần một số mẫu web khác thường thì bạn có thể triển khai nó với plugin này, nhưng nếu không có đủ khả năng phiên bản miễn phí, sau đó bạn có thể chuyển sang trả phí, nơi có thể mở rộng rộng rãi hơn và đồng thời về mặt kỹ thuật. hỗ trợ đầy đủ giúp giải quyết vấn đề, thậm chí cung cấp lời khuyên.
7. Mẫu liên hệ của Supsystic
là một plugin phản hồi với recaptcha, đơn giản và tiện lợi ở chỗ nó chỉ dành cho phản hồi và quá trình thiết lập chỉ mất vài giây và không có gì thừa. Hơn nữa, nó rất phù hợp với chủ đề của bạn. Về chức năng, nó tương tự như Contact Form 7, tức là. những khả năng tương tự, nhưng bạn có thể biết lý do tại sao bạn thích nó sau khi thử nó.
8. Biểu mẫu ghê gớm - Trình tạo biểu mẫu cho WordPress
- nó sẽ giúp bạn thêm biểu mẫu phản hồi vào trang web, cũng như biểu mẫu khảo sát, biểu mẫu mua hàng và biểu mẫu đặt hàng, biểu mẫu đăng ký người dùng, lịch sự kiện, cũng như bất kỳ biểu mẫu nào khác trông đẹp mắt trên màn hình ở mọi kích thước, đó là máy tính bảng hoặc điện thoại thông minh. Hơn nữa, bạn có thể thêm các trường của riêng mình hoặc bạn có thể sử dụng các biểu mẫu tạo sẵn mà các nhà phát triển plugin này cung cấp để sử dụng. Bạn có thể tùy chỉnh kiểu biểu mẫu web của mình, mặc dù nếu bạn hiển thị biểu mẫu này, nó sẽ giống nhau ở mọi nơi, nhưng nếu bạn muốn nó khác biệt thì bạn cần nâng cấp lên phiên bản PRO trả phí. Nhưng phiên bản trả phí đã có thể triển khai biểu mẫu nhiều trang, áp dụng logic có điều kiện, tích hợp nền tảng, quản lý dữ liệu, v.v. Phần trả phí cho phép bạn nhập, hiển thị, chỉnh sửa và lọc dữ liệu trong giao diện trang web của mình mà không cần bất kỳ plugin bổ sung nào. Thành thật mà nói, khả năng của plugin này khiến tôi choáng váng; tất nhiên, đơn giản là không có đủ thời gian để thử tất cả các khả năng. Các plugin như vậy thường được sử dụng trong các cửa hàng và trên các trang thu thập thông tin, bảng câu hỏi, v.v.
9. FormCraft – Trình tạo biểu mẫu cho WordPress
- như các nhà phát triển tuyên bố, đây là đối thủ cạnh tranh trực tiếp với plugin Contact Form 7, plugin này có thể dễ dàng thay thế và trông không tệ hơn, thậm chí còn vượt trội hơn về chức năng. Phiên bản miễn phí cung cấp tối thiểu các trường, đó là lý do tại sao biểu mẫu chắc chắn hơi thưa thớt, nhưng điều này sẽ đủ để tạo một biểu mẫu phản hồi trên trang web. Cũng cần lưu ý rằng plugin đã được tạo ở phiên bản trả phí và sau đó được tạo tùy chọn miễn phí, hiển thị để quảng cáo và gieo hạt. Nhóm phát triển nCrafts làm việc rất tỉ mỉ trong quá trình phát triển sản phẩm của họ và quan tâm đến chất lượng của nó, vì vậy những ai muốn một nhà phát triển tỉ mỉ thì anh ấy sẽ đến trước mặt bạn.
10. FormNhận mẫu liên hệ
là một plugin dạng đảo ngược và hơn thế nữa, một công cụ tạo biểu mẫu liên hệ rất hiệu quả cho phép bạn triển khai bất kỳ biểu mẫu nào trên trang web của mình chỉ bằng vài cú nhấp chuột. Chọn các trường biểu mẫu, tùy chỉnh cài đặt của bạn và dễ dàng chèn biểu mẫu liên hệ vào trang web của bạn. Không cần nỗ lực nhiều, nó sẽ giúp bạn nhanh chóng tạo biểu mẫu phản hồi, biểu mẫu yêu cầu, biểu mẫu đặt chỗ, biểu mẫu dịch vụ tư vấn, biểu mẫu liên hệ, biểu mẫu danh sách gửi thư, biểu mẫu khảo sát, biểu mẫu xin việc, Mẫu đăng ký cho hội thảo, mẫu viết blog, mẫu đăng ký bản tin, mẫu tổ chức đám cưới, mẫu đơn đăng ký bất động sản, mẫu thư mời demo sản phẩm, mẫu đặt hàng trực tuyến, v.v. Mô tả về các khả năng còn chi tiết hơn, nhưng có một điều NHƯNG: nó không hoạt động đầy đủ với tiếng Nga ở mọi nơi, vì vậy thay vì các chữ cái, nó có thể hiển thị chữ tượng hình.
11. Mẫu liên hệ rất đơn giản
— đúng như tên gọi, đây là plugin dễ dàng nhất để tạo phản hồi trên trang web. Biểu mẫu chỉ chứa các trường tên, email, chủ đề và tin nhắn. VÀ hình ảnh xác thực đơn giản (số ngẫu nhiên) và cũng hỗ trợ shortcode. Thậm chí không có gì để thêm, nhưng bạn cần gì nữa? Nếu bạn giới hạn bản thân ở hình thức đơn giản nhất này, thì việc cài đặt nó sẽ kéo dài rất lâu, ít nhất là đơn giản hơn, đáng tin cậy hơn.
12. Mẫu liên hệ nhanh
— cùng một plugin biểu mẫu đơn giản, nó có một số biểu mẫu, trả lời tự động và một tập hợp các kiểu tích hợp sẵn. Một lần nữa, đối với một biểu mẫu phản hồi đơn giản thì đối với bạn là đủ, bạn có thể yên tâm sử dụng nó.
13. Biểu mẫu đăng ký tùy chỉnh-RegistrationMagic
- plugin này dùng để tạo biểu mẫu cũng như để đăng ký Người dùng WordPress, cho phép bạn kiểm soát tổng thể việc đăng ký của người dùng trên trang web của bạn. Bạn có thể tạo các biểu mẫu đăng ký người dùng khác nhau, mỗi biểu mẫu có các trường được xác định trước. Bạn cũng có thể thiết lập thanh toán cho việc đăng ký người dùng trả phí. Khu vực đăng ký người dùng Front-End cho phép người dùng của bạn đăng nhập, khôi phục mật khẩu, xem lại giao dịch, tải xuống nội dung, v.v.
RegistrationMagic theo dõi tất cả các biểu mẫu và hành động đến mà bạn có thể theo dõi từ trang tổng quan của mình. Nó cũng có thể chấp nhận tệp đính kèm và xem/tải chúng xuống từ một khu vực trên bảng điều khiển. Bộ lọc nâng cao cho phép bạn xem dữ liệu cho một biểu mẫu cụ thể và theo thời gian. Và điều tốt nhất về plugin này là khả năng thêm các chức năng không tồn tại. Có vẻ đơn giản: nếu bạn cần tùy chọn này hoặc tùy chọn kia, bạn chỉ cần viết thư cho bộ phận hỗ trợ kỹ thuật và họ sẽ triển khai nó trong cập nhật tiếp theo bạn sẽ thấy mong muốn của mình trở thành hiện thực.
14. Biểu mẫu liên hệ từ WPForms
- cho phép bạn tạo các biểu mẫu liên hệ đẹp mắt, biểu mẫu đăng ký, biểu mẫu thanh toán và các loại biểu mẫu khác cho trang web của bạn trong vài phút. Tuyệt vời cho phiên bản di động. Trọng tâm chính của plugin này là chất lượng cao và làm việc nhanh, để người dùng không có bất kỳ thắc mắc nào về việc tạo và tùy chỉnh bất kỳ biểu mẫu nào. Các thông số SEO được nghĩ ra và điều chỉnh.
Nhân tiện, việc sử dụng nó rất thuận tiện vì khi bạn tạo biểu mẫu, bạn sẽ thấy ngay kết quả của những thay đổi của mình, tức là một cửa sổ xem trước. Về chức năng, không có nhiều plugin miễn phí có thể cạnh tranh được và bạn vẫn cần thêm pro miêu tả cụ thể hoạt động của plugin. Thông thường, bạn không biết cách triển khai một cuộc khảo sát hoặc một hình thức quyên góp và sau khi đọc và xem mô tả trên trang web của nhà phát triển, bạn có thể tưởng tượng theo đúng nghĩa đen cách thực hiện điều này mà không cần biết những điều cơ bản về lập trình. Chúng tôi có thể tự tin giới thiệu nó.
15. Hình thức miệng núi lửa
- Nó có biên tập trực quan và giúp bạn dễ dàng tạo biểu mẫu cho WordPress. Bạn có thể tùy chỉnh biểu mẫu của mình với nhiều cột, thêm trang bổ sung và thu thập phản hồi của người dùng để phân tích thông tin liên quan từ khách hàng và khách truy cập trang web của bạn. Chống thư rác, AJAX, thông báo bằng e-mail và theo dõi bản ghi cơ sở dữ liệu được bật theo mặc định. Tôi thích nó vì logic có điều kiện của nó cho các trường biểu mẫu, trong khi những plugin khác cung cấp tính năng này ở phiên bản trả phí, nhưng plugin này cũng có tiện ích mở rộng trả phí. Tôi cũng rất thích nó danh sách lớn Các câu hỏi thường gặp Câu hỏi thường gặp, nơi họ mô tả Các tùy chọn khác nhau, mà bạn có thể sử dụng nếu bạn đọc.
16. Biểu mẫu thông minh
Các hình thức thích ứng, shortcode, trường tùy chỉnh biểu mẫu, logic có điều kiện, trình soạn thảo kiểu và thậm chí cả Trình soạn thảo JavaScript, tất nhiên nếu bạn biết cách viết mã bằng ngôn ngữ này. Chà, nếu chúng ta xem xét phiên bản trả phí của PRO, thì nó đã có các dạng nhiều giai đoạn. Nói chung, có một cái gì đó để thu hút, vì bạn sẽ tìm thấy mọi thứ bạn cần và đặc biệt là có thể tạo biểu mẫu phản hồi bằng cách sử dụng plugin này mà không gặp bất kỳ vấn đề gì. Tôi bị thu hút bởi nó bởi những hình thức làm sẵn, được chấp nhận chung. Nếu bạn cần những hình thức tiêu chuẩn thì bạn chỉ cần chọn và thế là xong, và tôi vẫn có những cảm xúc tích cực từ nó, vì các hình thức được tạo ra không chỉ bằng khung, nhưng đã được cách điệu và thích ứng với kích thước được phân bổ cho chúng, ngoài ra còn có các biểu tượng làm sẵn mà bạn có thể sử dụng để trang trí biểu mẫu của mình. Sau khi tạo biểu mẫu, hầu như không cần phải điều chỉnh gì cả. Tôi sẽ nói về nó rằng nó cũng là một sản phẩm hợp lệ.
PHIÊN BẢN TRẢ TIỀN của plugin biểu mẫu phản hồi
- đối với những tình huống đặc biệt và phức tạp, khi bạn cần thể hiện sự kỳ diệu của việc hiện thực hóa các hình thức phức tạp, tốt hơn nên sử dụng phiên bản chuyên nghiệp, vì nếu không phiên bản trả phí, thì tất cả những gì còn lại là thuê một lập trình viên sẽ viết biểu mẫu riêng cho bạn, nhưng việc này đôi khi đắt hơn việc cài đặt một plugin trả phí. Để hiểu rõ sản phẩm nào dành cho mình phù hợp hơn, thì bạn cần phải tưởng tượng trước một cách trực quan biểu mẫu sẽ trông như thế nào. Tiếp theo, bạn cần liên hệ với bộ phận hỗ trợ và tìm hiểu về khả năng hiện thực hóa ý tưởng của mình, bộ phận hỗ trợ kỹ thuật thường sẽ đề xuất và trợ giúp về giải pháp.
17. Ninja Kick: Biểu mẫu liên hệ WordPress
- có giá 19 đô la. Nó đi kèm với 3 chủ đề tuyệt đẹp, một thanh xã hội, tích hợp Mailchimp và tùy chỉnh thiết kế mở rộng. Plugin nhẹ này sử dụng chuyển tiếp CSS3 hiện đại, có bố cục đáp ứng, hoạt động tốt trên thiêt bị di động và đáp lại cử chỉ. Biểu mẫu được gửi qua AJAX nên nó không tải lại trang của bạn. Cái hay của plugin này nằm ở dạng ẩn hoặc nút nổi, khi bạn nhấp vào nó, biểu mẫu phản hồi sẽ ngay lập tức bay ra và sẵn sàng để sử dụng, hơn nữa hoạt hình đẹp làm điều đó một cách duyên dáng. Đây có lẽ là lý do tại sao mọi người đồng ý trả tiền, nhưng liệu nó có đáng hay không là do bạn quyết định.
18. Hình thức trọng lực (Gravityforms.com)
- có giá 59 USD. Tôi có thể nói rằng đây là một con voi răng mấu trong lĩnh vực của nó, bởi vì với sự trợ giúp của nó, bạn có thể thực hiện rất nhiều sự kết hợp phức tạp chuyển đổi logic và tính toán. Đối với bản thân tôi, tôi không thể hình dung được cần phải làm gì để nạp đầy đủ cho đứa trẻ này, nhưng có thể làm được gì? hình dạng phức tạp không có lập trình viên - đó là sự thật. Đối với những người đang muốn trở nên phức tạp hơn theo hướng này, hãy để họ tìm hiểu ngay về khả năng của các plugin chuyên nghiệp, bởi vì những plugin miễn phí sẽ chỉ giúp bạn lúc đầu.
19. Quform
- có giá 29 đô la. Trang web trả phí này được cho thuê trước Gravity, nhưng giá chỉ bằng một nửa. Vì vậy, tất cả phụ thuộc vào nhiệm vụ trước mắt. Nhưng về độ tin cậy, bạn có thể cho điểm 5 trên 5 một cách đậm nét vì nó có những đánh giá xuất sắc. Tôi nghĩ bộ phận hỗ trợ kỹ thuật sẽ cố gắng hết sức và tôn trọng khách hàng của mình.
Mẫu phản hồi có mặt trên mọi trang web; nó giống như một phần không thể thiếu của tài nguyên web. Vì nó đóng vai trò như một lời kêu gọi gửi đến quản trị viên về bất kỳ đề xuất hoặc khiếu nại nào liên quan đến lợi ích của họ. Và những trường hợp như vậy thường xuyên xảy ra, đặc biệt nếu bạn là một công ty, tổ chức hay chỉ là doanh nghiệp tư nhân sản xuất một loại sản phẩm nào đó.
Để tạo biểu mẫu phản hồi trên WordPress, bạn không cần phải tự viết mã hoặc nhờ chuyên gia viết mã. Điều này đã được triển khai và thậm chí nhiều lần, tất cả những gì bạn cần làm là chọn một plugin đáp ứng yêu cầu của bạn. Bài viết thảo luận về 5 plugin phổ biến hơn đang có nhu cầu ở mức độ phù hợp.
Một trong những plugin được sử dụng rộng rãi nhất để tạo biểu mẫu liên hệ là Biểu mẫu liên hệ 7. Nó nhanh chóng trở nên phổ biến do dễ dàng tùy chỉnh nội dung biểu mẫu. Plus hỗ trợ lọc thư rác và cho phép bạn đặt CAPTCHA bằng cách sử dụng plugin CAPTCHA thực sự đơn giản bổ sung. Plugin này cũng hỗ trợ Công nghệ Ajax rằng trong khi xử lý yêu cầu, trang web không được tải lại.
Sau khi cài đặt và kích hoạt Contact form 7, bạn sẽ thấy phần mớiđể quản lý các biểu mẫu. Để tìm cùng anh ấy ngôn ngữ chung Bạn không cần phải loay hoay lâu, plugin này có nhiều ngôn ngữ và tiếng Nga cũng có sẵn. Mâu liên hệđược tạo kiểu tùy thuộc vào chủ đề bạn đã cài đặt, nhưng với kiến thức về CSS, bạn có thể chỉnh sửa nó theo ý thích của mình.
Mẫu ví dụ.
2. Trình tạo biểu mẫu
Form Maker là một công cụ hiện đại và tiên tiến dành cho tạo nhanh các hình thức giao tiếp. Nó cung cấp nhiều loại trường, cài đặt hình ảnh xác thực, mẫu các hình thức làm sẵn, mã nguồn mởđể chỉnh sửa kiểu và kết quả có thể được nhìn thấy ngay trong xem trước. Khi bạn mua phiên bản thương mại, tích hợp với bản đồ Google, cũng như trường tải tệp lên. Plugin hỗ trợ một số lượng lớn ngôn ngữ.
Mẫu ví dụ.
3. Mẫu liên hệ an toàn nhanh chóng
Một biểu mẫu phản hồi đơn giản nhưng mạnh mẽ đồng thời có một số chức năng và cài đặt tích cực. Bạn sẽ không phải lo lắng về việc tràn ngập thư rác vì plugin hỗ trợ Akismet và cho phép bạn đặt CAPTCHA. Cũng có thể xuất và nhập cài đặt, chuyển hướng người dùng sau khi gửi email đến bất kỳ địa chỉ nào, gửi tệp, chỉnh sửa kiểu và hơn thế nữa. Bản dịch một phần tiếng Nga.
Mẫu ví dụ.
4. Trình tạo biểu mẫu trực quan
Một hình thức phản hồi rất thuận tiện và đơn giản. Tất cả các cài đặt và chức năng đều có sẵn trên một trang, giúp bạn dễ dàng quản lý. Nó có nhiều trường có thể dễ dàng thêm bằng một cú nhấp chuột. Ngoài ra còn có khả năng chuyển hướng sau khi gửi thư, chống thư rác, khả năng thích ứng với biểu mẫu và hơn thế nữa.
Cửa sổ cài đặt.
Mẫu ví dụ.
5. Hình thức liên lạc mượt mà
Một biểu mẫu rất đơn giản, nó không có nhiều cài đặt, chức năng khổng lồ, chỉ có 4 trường và không có gì thừa. Plugin này khác với các plugin khác ở chỗ biểu mẫu được hiển thị thông qua một tiện ích và tạo hiệu ứng dạng nổi hoặc trượt trên trang. Khi nhấn vào, nó sẽ xuất hiện mượt mà từ bên cạnh, từ phía trên, v.v. tùy thuộc vào cài đặt bạn chọn.
Mẫu ví dụ.
Nếu bạn đến bài đăng này để tìm kiếm phản hồi cho trang web của mình thì bạn đã đến đúng nơi.
Để cụ thể hơn, tôi đã biên soạn tuyển tập năm plugin phản hồi tốt nhất cho WordPress. Tất cả chúng ta đều biết tầm quan trọng của nó, đặc biệt khi bạn không muốn ghi thông tin liên hệ của mình hoặc tự động hóa quy trình nhận câu hỏi từ khách hàng.
Tôi trình bày cho bạn chú ý TOP 5 Plugin WordPress ov để tạo phản hồi.
1. WPForms
WPForms là một plugin WordPress trẻ để tạo biểu mẫu phản hồi.
thuận
Trình chỉnh sửa trực quan Kéo và Thả được sử dụng, giúp plugin này thậm chí còn “thân thiện với người dùng” hơn (dễ sử dụng).
Phiên bản nhẹ không giới hạn việc cài đặt plugin trên số lượng tên miền không giới hạn.
Phiên bản trả phí của plugin bao gồm các chức năng như: biểu mẫu nhiều trang, đăng ký email, biểu mẫu thanh toán, biểu mẫu đặt hàng, sử dụng logic trường của riêng bạn, v.v.
Nhược điểm
Mặc dù phiên bản nhẹ là miễn phí nhưng bạn vẫn cần nâng cấp plugin lên phiên bản Pro để mở chức năng mới, được mô tả trong phần “Ưu điểm” ở trên.
Nhiệm vụ chính của WPForms là làm cho plugin trở nên thuận tiện nhất có thể cho người dùng. Vì không phải ai cũng quen thuộc với HTML/CSS để sửa trực tiếp các trường biểu mẫu, v.v. Do đó, nó không có một số chức năng khó hiểu mà các plugin khác có.
Gravity Forms là một plugin cao cấp cung cấp nhiều chức năng nhất có thể mà bạn muốn.

thuận
Plugin mạnh mẽ với chức năng không giới hạn.
Plugin đi kèm với sự hỗ trợ cao cấp cũng như tài liệu mở rộng, câu hỏi thường gặp và diễn đàn thảo luận.
Nhược điểm
Gravity form không có phiên bản miễn phí và rất có thể nó sẽ là một sản phẩm đắt tiền cho một trang web. Nếu bạn có nhiều trang web (nhiều trang web), thì chi phí sẽ không phải là vấn đề đối với bạn.
Hình thức Ninja là Giải pháp hoàn hảođể tạo các biểu mẫu miễn phí trong WordPress. Cũng có thể được sử dụng để tạo các hình thức tương tác cao.

thuận
Plugin có sẵn miễn phí từ trang web chính thức của WordPress. Bạn có thể cài đặt nó trên số lượng trang web không giới hạn.
Ngoài phiên bản miễn phí, còn có phiên bản cao cấp, cũng có nhiều tính năng hơn(chẳng hạn như: Thông báo qua SMS, Freshbooks, Giám sát chiến dịch và Salesforce).
Hỗ trợ cộng đồng tuyệt vời, tài liệu chi tiết và hỗ trợ qua email.
Nhược điểm
Nhược điểm chính và duy nhất của plugin này là nếu bạn muốn sử dụng các tiện ích bổ sung cho nó thì bạn phải mua chúng vì nhiều trong số chúng được phân phối trên cơ sở trả phí.
Cướp biển là WordPress miễn phí plugin được viết bởi nhóm Themeisle. Dễ dàng tùy chỉnh và thuận tiện cho việc tạo các hình dạng đơn giản.

thuận
Hoàn toàn miễn phí để tải về và cập nhật tiếp theo.
Plugin này có tất cả nhiều chức năng, ví dụ: CAPTCHA để kiểm tra bot và SMTP, để loại bỏ khả năng thư kết thúc trong thư mục Thư rác.
Nhược điểm
Sử dụng plugin này nếu bạn cần tạo mâu đơn giản. Nếu bạn cần tạo thứ gì đó phức tạp hơn, plugin này rất có thể sẽ không phù hợp với bạn.
Thiếu các tiện ích bổ sung (plugin khác) hoạt động cùng nhau.
Sự thật! Plugin này có nhiều lượt tải xuống nhất trong tất cả các plugin xây dựng biểu mẫu.

thuận
Ưu điểm chính là nó miễn phí và có thể được cài đặt trên số lượng không giới hạn các trang web.
Do tính phổ biến của nó, Contact Form 7 đã có thể thu hút nhiều nhà phát triển, những người lần lượt viết một số lượng lớn tiện ích bổ sung. Nhiều trong số chúng được phân phối miễn phí.
Là sự bổ sung tuyệt vờiđể tạo một biểu mẫu phản hồi đơn giản cho blog của bạn.
Nhược điểm
Việc thiết lập biểu mẫu có thể hơi phức tạp đối với người dùng mới làm quen vì giao diện hơi khó hiểu.
Do tính chất miễn phí nên việc hỗ trợ plugin là rất ít. Bạn đang lấy cập nhật miễn phí plugin, nhưng để giải quyết mọi vấn đề, bạn cần phải truy cập diễn đàn kho lưu trữ WordPress chính thức hoặc diễn đàn chung với hy vọng ai đó sẽ giúp đỡ.
Biểu mẫu bật lên
Nhiều plugin được mô tả ở trên trong bài đăng này có khả năng kết nối các biểu mẫu bằng mã ngắn.
Tài liệu chính thức của trang WordPress viết rằng “Shortcode” là một tập hợp các chức năng để tạo các phần tử đặc biệt trên trang được sử dụng trong nội dung của bài đăng hoặc trang.
Để bắt đầu, hãy lấy bất kỳ mã ngắn nào và sử dụng Popup Maker để tạo một cửa sổ phương thức nơi bạn cần thêm biểu mẫu.
Về cơ bản đó là tất cả những gì bạn cần để tạo cửa sổ phương thức với một hình thức phản hồi.
Phần kết luận
Nếu bạn đang tìm kiếm một plugin có thể giải quyết mọi mong muốn của mình thì rất có thể bạn sẽ không tìm thấy nó, vì mỗi plugin sẽ có điều gì đó không ổn. Ở một số nơi, chức năng sẽ không phù hợp với bạn, ở những nơi khác, thiết kế sẽ không hoạt động.
Mỗi người trong số họ cần được nâng cấp. Rất có thể bạn sẽ phải tìm một nhà phát triển sẽ thêm một số chức năng cho bạn hoặc sửa kiểu dáng của trang web.
Chất lượng luôn được bán, vì vậy hãy mong đợi từ plugin miễn phí Tôi sẽ không đi sâu vào chức năng mở rộng. Sử dụng những gì bạn vẫn có thể đủ khả năng. Ngay khi có cơ hội, hãy cập nhật plugin lên phiên bản “Pro” hoặc mua một plugin khác (có thể bạn thích một plugin tốt hơn).
Hãy dành thời gian mua hàng, phân tích những gì thực sự phù hợp với nhu cầu của bạn và chỉ có sự lựa chọn và phân tích sáng suốt mới cho phép bạn vui mừng sau khi mua hàng thành công.







