Lưu trữ web ảo là gì? Hướng dẫn về thực tế ảo dành cho nhà phát triển web
Trình giả lập webcam là chương trình tạo ra một webcam ảo. Sử dụng chúng, bạn có thể thêm tất cả các loại hiệu ứng vào hình ảnh nhận được từ “trang web” của mình (thay đổi màu sắc, hình ảnh, thêm nhạc, v.v.).
Ngoài ra, bằng cách sử dụng webcam ảo, bạn có thể phát luồng video từ tệp video hoặc máy tính để bàn hoặc ảnh (đối với những người không có webcam thực).
Vì vậy, nếu bạn không có webcam, hãy đọc bài đánh giá về các chương trình webcam ảo này.
Sau khi cài đặt một trong những chương trình này, bạn có thể dễ dàng khởi chạy Skype, tác nhân thư hoặc icq hoặc bất kỳ chương trình nào khác hỗ trợ phát video và điều khiển hình ảnh của camera ảo bằng trình giả lập webcam.
Những thứ kia. người đối thoại của bạn có thể xem một bộ phim, một đoạn clip, những bức ảnh hoặc bất cứ thứ gì.
Nhưng không phải tất cả các trình giả lập đều tốt và hữu ích như nhau. Một số yêu cầu rất cao, chẳng hạn như nếu bạn có máy tính chậm, khi đó khi phát phim tới camera ảo, hai cửa sổ có phim này sẽ hoạt động cùng một lúc. Một cửa sổ giả lập, cửa sổ còn lại trong Skype (ví dụ).
Điều này sẽ tạo ra tải cao và âm thanh sẽ bị trễ trong video.
Danh sách nhiều nhất chương trình phổ biếnđối với webcam nó trông như thế này:
- WebCamMax
- SplitCam
- Manycam
- Video2Webcam
Bây giờ chúng ta hãy xem xét chi tiết từng chương trình và những điểm khác biệt chính của chúng.
WebCamMax  Một trong những chương trình (tiện ích) phổ biến nhất dành cho webcam, hỗ trợ tất cả các camera, có khả năng mô phỏng camera ảo (đối với những người không có “webcam” riêng, nó chứa số lượng lớn hiệu ứng, chương trình có thể ghi lại các chuyển động trên luồng video.
Một trong những chương trình (tiện ích) phổ biến nhất dành cho webcam, hỗ trợ tất cả các camera, có khả năng mô phỏng camera ảo (đối với những người không có “webcam” riêng, nó chứa số lượng lớn hiệu ứng, chương trình có thể ghi lại các chuyển động trên luồng video.
Một chương trình tiện lợi và đầy đủ chức năng, mặc dù nó không hỗ trợ một số tệp video. Được trả tiền, trong phiên bản miễn phí sẽ có những hạn chế.
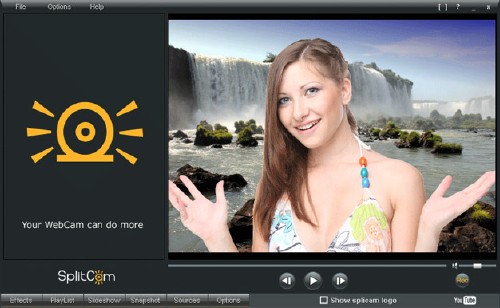
SplitCam  Chương trình này không chỉ có khả năng mô phỏng webcam mà còn tạo bản sao luồng video cho một số ứng dụng. Ví dụ: nếu bạn giao tiếp trên Skype và trong một tác nhân thư cùng lúc, bạn có thể tạo đồng thời 2 trình giả lập của cùng một hình ảnh và cả hai ứng dụng sẽ có hình ảnh của bạn. Lên đến 64 trình giả lập trong một chương trình.
Chương trình này không chỉ có khả năng mô phỏng webcam mà còn tạo bản sao luồng video cho một số ứng dụng. Ví dụ: nếu bạn giao tiếp trên Skype và trong một tác nhân thư cùng lúc, bạn có thể tạo đồng thời 2 trình giả lập của cùng một hình ảnh và cả hai ứng dụng sẽ có hình ảnh của bạn. Lên đến 64 trình giả lập trong một chương trình.
Cũng giống như trong chương trình trước, bạn có thể thay đổi hình nền, áp dụng hiệu ứng, phát màn hình nền hoặc tệp video hoặc ảnh (nếu bạn không có webcam). Chương trình này miễn phí, vì vậy tốt hơn hết bạn nên tải xuống từ trang web chính thức: http://splitCamera.com
Manycam  Một cái khác chương trình tiện lợiđối với mô phỏng webcam, điểm khác biệt đặc biệt so với phần còn lại là tính dễ thiết lập và quản lý. Bạn có thể tự tạo hiệu ứng. Cũng giống như các tệp khác, tệp video, máy tính để bàn, v.v. đều được hỗ trợ. Nhưng có một số hạn chế trong cài đặt.
Một cái khác chương trình tiện lợiđối với mô phỏng webcam, điểm khác biệt đặc biệt so với phần còn lại là tính dễ thiết lập và quản lý. Bạn có thể tự tạo hiệu ứng. Cũng giống như các tệp khác, tệp video, máy tính để bàn, v.v. đều được hỗ trợ. Nhưng có một số hạn chế trong cài đặt.
Chương trình ít đòi hỏi nhất trên máy tính. Nó miễn phí nên bạn nên tải xuống từ trang web chính thức: http://manycam.com
Video2Webcam  Chương trình này được thiết kế dành riêng cho việc phát các tập tin video thay vì webcam. Ưu điểm chính là bạn có thể đóng cửa sổ trình phát video của chương trình, điều này sẽ giảm tải cho chương trình và cho phép bạn phát một tệp video mà không bị trùng lặp, nhưng thật không may, trên máy tính của tôi, ngay cả khi không phát sóng, video vẫn chạy rất chậm.
Chương trình này được thiết kế dành riêng cho việc phát các tập tin video thay vì webcam. Ưu điểm chính là bạn có thể đóng cửa sổ trình phát video của chương trình, điều này sẽ giảm tải cho chương trình và cho phép bạn phát một tệp video mà không bị trùng lặp, nhưng thật không may, trên máy tính của tôi, ngay cả khi không phát sóng, video vẫn chạy rất chậm.
Có nhiều chương trình/tiện ích khác dành cho webcam, ví dụ như MagicCamera. Nhưng chúng không khác nhiều so với những mô tả ở trên. Nếu bạn có ý kiến, câu hỏi hoặc gợi ý, hãy viết bình luận, đừng ngại!
Hoặc một trang web trên máy chủ home.site, bạn có thể xem những gì bạn có bằng cách nhập địa chỉ sau vào thanh địa chỉ của trình duyệt Internet: http://home.. Việc truy cập vào một trang web như vậy không phải lúc nào cũng thuận tiện, đặc biệt nếu nó là một trang web chuyên đề hoặc trang web của bất kỳ tổ chức nào. Trong trường hợp này, điều mong muốn là trang web của bạn sẽ mở ra khi bạn chỉ ra trên thanh địa chỉ một tên miền đặc trưng tương ứng với chủ đề của trang web hoặc tên của tổ chức. Ví dụ: hoa..ru. Có thể tổ chức quyền truy cập như vậy vào trang web của bạn bằng cách đặt mua dịch vụ “Máy chủ web ảo”.
Dịch vụ này được cung cấp theo hai lựa chọn:
- máy chủ web ảo trong miền trang web,
- máy chủ web ảo trong miền của khách hàng.
Máy chủ web ảo trong miền trang web
Trong trường hợp này, việc truy cập vào trang web của bạn sẽ được thực hiện tại một địa chỉ giống như<домен>.trang mạng. Trong tên<домен>chỉ có thể sử dụng chữ thường bức thư, số, dấu chấm và dấu gạch nối. Đặc biệt, tên không được chứa dấu gạch dưới (_). Việc đặt dịch vụ được thực hiện bằng hoặc thông qua ứng dụng tại các điểm bán hàng và dịch vụ khách hàng. Khi đặt dịch vụ, bạn phải cho biết Tên miền (<домен>.site) và một URL hợp lệ để truy cập trang của bạn (http://home.)
Máy chủ web ảo trên miền của khách hàng
Tùy chọn cung cấp dịch vụ này ngụ ý rằng bạn muốn sử dụng một tên miền tùy ý không phải là tên miền phụ của trang web để truy cập trang web của bạn. Ví dụ: tổ chức.ru hoặc miền.karelia.ru. Trong trường hợp này, thủ tục đăng ký máy chủ ảo trở nên phức tạp hơn một chút, vì trước khi đặt hàng dịch vụ này, Bạn cần đăng ký tên miền mà bạn quan tâm với nhà đăng ký. Ví dụ: việc đăng ký tên miền cấp hai có thể được thực hiện.
Như vậy, để nhận được dịch vụ “Máy chủ web ảo trên miền của khách hàng” bạn cần thực hiện các bước sau:
- Đăng ký tên miền của bạn với một công ty đăng ký tên miền.
- Đặt hàng dịch vụ từ trang của người đăng ký, cho biết tên miền và URL hợp lệ để truy cập trang của bạn (http://home.).
- Thực hiện các thay đổi đối với DNS để tên miền của bạn đề cập đến địa chỉ IP của máy chủ home.site. Điều này có thể được thực hiện bằng cách thực hiện các cài đặt thích hợp trên máy chủ DNS của nhà đăng ký tên miền. Bạn cũng có thể ủy quyền miền của mình cho các máy chủ DNS ns.site (78.36.60.226) và nameserver.site (78.36.63.2) của chúng tôi, sau đó viết thư yêu cầu đăng ký miền đã đăng ký của bạn trên các máy chủ DNS của chúng tôi.
Tính năng bổ sung
Việc sử dụng máy chủ ảo cũng giúp bạn có thể sử dụng các tập lệnh CGI trong thư mục chính của mình trên máy chủ home.site. Theo mặc định, tính năng này bị vô hiệu hóa. Nếu bạn muốn sử dụng tập lệnh CGI cho máy chủ ảo của mình thì bạn cần viết một yêu cầu thích hợp. Sau khi kích hoạt chức năng này, thư mục cgi-bin sẽ xuất hiện trong thư mục chính của bạn, nơi chứa tất cả các tập lệnh cgi của bạn. Không nên thay đổi chính thư mục cgi-bin (không xóa, không thay đổi quyền truy cập), vì điều này có thể dẫn đến việc các tập lệnh cgi không thể hoạt động.
Ủng hộ
Nếu bạn gặp bất kỳ khó khăn nào, vui lòng liên hệ với bộ phận hỗ trợ kỹ thuật.
Thanh toán cho dịch vụ
Dịch vụ này được tính phí theo biểu giá hiện hành (tập 4, phần 4.3, “Đăng ký máy chủ WWW ảo” và “Hỗ trợ máy chủ WWW ảo”).
TRONG Gần đây Ngày càng có nhiều trình duyệt web có hỗ trợ (thực tế ảo, VR) xuất hiện. Trong bài viết này, chúng ta sẽ xem xét chính xác mọi thứ diễn ra như thế nào trong lĩnh vực này ngày nay.
Tình trạng thực tế ảo và công nghệ Internet
Trước đây, cộng đồng Internet đã thử nghiệm thực tế ảo, cụ thể là VRML (Ngôn ngữ mô hình thực tế ảo), nhưng sau đó WebVR xuất hiện, đây là một cách tiếp cận hoàn toàn khác với thực tế ảo, phù hợp hơn với Internet hiện đại. Với việc phát hành WebGL vào năm 2011, chúng tôi đã có thể tăng tốc độ làm việc với đồ họa 3D trực tuyến. Giờ đây, thực tế ảo đã có thể xuất hiện trên Internet nhờ các API web mới tận dụng các thiết bị VR.
Nhờ những API này nó đã trở thành có thể hiển thị Nội dung WebGL ở dạng 3D bằng tai nghe VR. Họ cũng cung cấp dữ liệu theo dõi tai nghe và bộ điều khiển để tạo ra trải nghiệm phong phú cho người dùng. thế giới ảo.
WebVR được phát triển vào năm 2014 bởi . Năm 2016 thêm phiên bản đầu tiêu chuẩn đã có sẵn cho máy tính để bàn trình duyệt Chrome, Firefox và trình duyệt samsung với sự hỗ trợ thực tế ảo (Samsung Internet cho Gear VR).

Hỗ trợ WebVR (kể từ tháng 6 năm 2017)
WebVR là một tiêu chuẩn nguồn mở mã nguồn, đang được nghiên cứu bởi các công ty như Mozilla, Google, Samsung, Oculus, Microsoft và gần đây là Apple.
Điều này có nghĩa là bất kỳ trang web nào sử dụng WebVR đều có thể tạo cảnh sống động và sau đó phân phối cảnh đó đồng thời tới tất cả các nền tảng thực tế ảo chính, cả máy tính để bàn và thiết bị di động.
Khả năng hiển thị nội dung VR của Internet giúp bạn dễ dàng chia sẻ trải nghiệm thực tế ảo qua URL và xem chúng trong trình duyệt mà không cần phải tải xuống các ứng dụng phức tạp.
API bổ sung trong Samsung Internet
Các API này không phải là một phần của API WebVR nhưng rất hữu ích khi xem nội dung sống động trên các trang web truyền thống trong trình duyệt sống động mà không cần sử dụng WebGL.
Các API này đang được phát triển cho trình duyệt Samsung Internet dành cho Gear VR, nhưng chúng tôi hy vọng rằng các nhà phát triển trình duyệt khác cũng sẽ chú ý đến chúng và chúng sẽ được chuẩn hóa.
1. Video toàn cảnh
Chúng ta đang nói về khả năng phát video toàn cảnh (đơn sắc và lập thể) với hiệu ứng sống động bằng cách đặt thuộc tính type="dimension=360;" gắn thẻ video. Video toàn cảnh cho phép người dùng di chuyển trong video bằng cách di chuyển hình ảnh bằng đầu ngón tay.
Những giá trị khả thi:
Dimension=3d-lr: video 3D cạnh nhau
Dimension=3d-tb: video 3D từ trên xuống dưới
kích thước=360: video 360 độ
Dimension=360-lr: video 3D 360 độ cạnh nhau
Dimension=360-tb: video 3D 360 độ từ trên xuống dưới
kích thước=180: video 180 độ
kích thước=180-lr: video 3D 180 độ cạnh nhau
Dimension=180-tb: video 3D 180 độ từ trên xuống dưới
2. Thay đổi nền
Một API khác có sẵn trong Samsung Internet dành cho Gear VR là API JavaScript để thay đổi hình nền(ảnh nền) Trình duyệt VR.
Bạn sẽ vẫn thấy trang web 2D truyền thống của mình nhưng nền sẽ được thay đổi để phù hợp hơn với môi trường của nó.
window.SamsungChangeSky((hình cầu: "//site.com/blue-sky.jpg" ));
WebVR là gì?
WebVR là một tập hợp các API trình duyệt chéo cung cấp nhiều tiện ích VR khác nhau để đưa người dùng vào một môi trường sống động được tạo bằng WebGL.
Các API này thành công trong việc hiển thị hình ảnh âm thanh nổi 3D không bị biến dạng.
Chúng tôi sẽ không đi sâu vào chi tiết về việc triển khai tiêu chuẩn vì nó vẫn đang thay đổi. Ngoài ra, hầu hết người dùng sẽ không bao giờ phải trực tiếp giải quyết vấn đề này vì các công cụ và thư viện WebGL thường có thể thực hiện mọi thứ cho bạn.
Trạng thái API WebVR
Phiên bản hiện tại của API được gọi là phiên bản 1.1. Trong phiên bản 2.0, tên của một số phương thức sẽ thay đổi và một số phương thức không được sử dụng sẽ biến mất. Cũng sẽ có Tính năng bổ sungđối với một số thiết bị và trường hợp sử dụng không được dự đoán trước trong lần lặp lại API đầu tiên.
Nói chung, API WebVR cung cấp các khả năng sau:
- Tai nghe có công nghệ theo dõi cho phép người dùng quan sát xung quanh khi ở trong môi trường ảo. Nhờ tính năng nội suy khung tích hợp, tất cả chuyển động của đầu đều được theo dõi.
- Hỗ trợ "sáu bậc tự do" và "ba bậc tự do" cho phép các bộ điều khiển như HTC Vive và Gear VR, hoạt động trong thực tế ảo. Điều này cho phép một người sử dụng tay để tương tác với môi trường ảo.
- Cung cấp thông tin về cách hiển thị thông tin 3D cho tai nghe. Ví dụ: vùng hiển thị và cách đảm bảo hiển thị theo mắt trong canvas.
- Tham số requestAnimationFrame mới đồng bộ hóa với tốc độ làm mới màn hình tai nghe.
- Có một phương pháp gửi các khung đã chuẩn bị sẵn tới tai nghe ở dạng yếu tố vảiđược hỗ trợ bởi WebGL.

Sơ đồ mô tả vòng VR. Tai nghe cung cấp dữ liệu vị trí và góc quay; nhà phát triển sử dụng dữ liệu này để hiển thị cảnh từ góc nhìn của người dùng, sau đó gửi dữ liệu được kết xuất đến tai nghe, tại đó nó sẽ bị biến dạng tương ứng và hiển thị cho người dùng
Tạo trải nghiệm WebVR phong phú
Thật kỳ lạ, việc tạo một trang web thực tế ảo đặt ra nhiều vấn đề tương tự như việc tạo một trang web di động tốt hoặc ứng dụng web tiến bộ.
1. Bắt đầu nhanh
Một trong những điều nhất vấn đề lớn Internet ngày nay là hiệu suất mạng. Việc giải quyết vấn đề này là vô cùng quan trọng vì:
- Khoảng chú ý của người dùng bị giảm,
- mạng ngày càng trở nên tắc nghẽn và các trang web ngày càng lớn hơn.
Các trang WebGL và WebVR chắc chắn cũng không ngoại lệ. Chúng cũng có thể khá nặng.
Hiện nay, thực tế ảo có lợi thế hơn nội dung truyền thống vì nó đủ mới và thú vị đối với người dùng nên họ sẵn sàng chờ đợi. số lượng lớn thời gian. Tuy nhiên, điều quan trọng vẫn là trải nghiệm 3D của bạn phải tải trong vòng vài giây vì người dùng ngày càng trở nên thiếu kiên nhẫn.
Cho đến khi trang web hỗ trợ VR của bạn tải, đối với người dùng, đó không gì khác hơn là một trang web 2D và lời hứa về điều gì đó thú vị trong tương lai.
Không cần phải tải trước mọi thứ cùng một lúc. Thay vào đó, hãy tải xuống đủ để người dùng bắt đầu, sau đó tải xuống động và bắt đầu lưu phần còn lại vào bộ nhớ đệm.
Ngay cả khi bạn chỉ hiển thị skybox 360 độ mờ và một số nội dung có độ phân giải thấp cho phép người dùng nhìn xung quanh, nó sẽ cho bạn những giây phút quý giá để tải lại nội dung bổ sung và cải thiện sự tham gia.
Hiển thị một cái gì đó đơn giản nhưng nhanh chóng sẽ tốt hơn nhiều so với việc mất người dùng vì họ mệt mỏi chờ đợi quá trình tải xuống hoàn tất.
Nhưng hãy nhớ rằng các hoạt động mạng có thể đòi hỏi nhiều tính toán. CPU và chặn chủ đề chính. Nếu điều này xảy ra thường xuyên, nó có thể gây ra trải nghiệm không tốt cho người dùng.
Có thể bạn nên tải trước một hoặc hai tệp rất lớn để duy trì trải nghiệm nguyên vẹn. Tuy nhiên, nếu bạn có nhiều chúng và sẽ mất một khoảng thời gian đáng kể để thiết lập và chạy, thì bạn có thể cân nhắc tìm một giải pháp thay thế hiệu quả hơn.
Sử dụng hiệu quả Service Worker và API Cache để lưu các tệp tĩnh vào bộ đệm và theo đó, hơn thế nữa tải nhanh trang khi truy cập lại - cách tuyệt vờiđảm bảo rằng người dùng sẽ quay lại nhiều lần.
2. Tăng cường lũy tiến
Hai nền tảng thực tế ảo chính là đối lập nhau: máy tính để bàn cao cấp có bộ điều khiển tiên tiến và điện thoại di động tầm trung/cao cấp có một bộ điều khiển theo dõi xoay duy nhất hoặc không có bộ điều khiển nào cả.

Điều này đặt ra hai vấn đề cho chúng ta:
- duy trì tốc độ khung hình không đổi trên các nền tảng có khả năng hoàn toàn khác nhau,
- đảm bảo tốt Kinh nghiệm người dùng trên các thiết bị VR với nhiều thông số khác nhau.
Cho đến nay, điện thoại có phạm vi tiếp cận lớn nhất nhờ sự phổ biến của Gear VR và Daydream, cũng như mức giá rẻ và tính khả dụng cao của tai nghe Google Cardboard.
Dưới đây chúng tôi đã mô tả một số cấu hình bộ điều khiển điển hình. Hỗ trợ cho tất cả các cấu hình là không cần thiết.
Một số thư viện, chẳng hạn như Universal Controls từ A-Frame Extras, cố gắng phát huy tốt nhất những gì họ có.

Bộ điều khiển tương thích với web (từ trái sang phải): theo dõi mắt, truyền thống bộ điều khiển trò chơi, bộ điều khiển xoay, bộ điều khiển vị trí và xoay, nhận dạng cử chỉ

3. Phát lại không đối xứng
Giống như sự nâng cao dần dần trên Internet, hỗ trợ cho mọi cấp độ phần cứng không có nghĩa là bạn phải cung cấp trải nghiệm giống nhau cho mọi người.
Người dùng có hai bàn tay được theo dõi đầy đủ trong thế giới ảo sẽ có trải nghiệm hấp dẫn hơn nhiều và không bị giới hạn bằng cách cung cấp cho họ trải nghiệm giống như người dùng không có bộ điều khiển.
Ví dụ: ứng dụng VR có thể sử dụng bộ điều khiển theo dõi trên các máy mạnh mẽ để tạo ra thực tế ảo; trên điện thoại di động, người dùng sẽ có thể xem mọi thứ nhưng không thể chỉnh sửa.
Một ví dụ khác là nhiều người dùng trò chơi trực tuyến thực tế ảo, trong đó người chơi sử dụng bộ điều khiển theo dõi; người xem trên thiết bị di động có thể xem trận đấu, chọn góc này hoặc góc khác bằng thiết bị theo dõi mắt.
4. Kiểm tra khi bạn phát triển
Trong bất kỳ thiết kế web hiện đại nào điểm quan trọng là phát triển một trang web được tối ưu hóa chủ yếu cho điện thoại di động, được gọi là (“di động đầu tiên”). Khi bạn tạo cảnh, hãy kiểm tra nó thường xuyên để điện thoại thông minh thực sự tầm trung không có bộ điều khiển để đảm bảo nó hoạt động cho phần lớn người dùng của bạn.
WebVR cho phép bạn nhắm mục tiêu cả hai nền tảng cùng một lúc. Tuy nhiên, việc cung cấp cùng một nội dung cho cả hai nền tảng có thể dẫn đến sự cố trên thiết bị di động hoặc máy tính để bàn không được sử dụng hết tiềm năng của chúng.
Không có vấn đề gì để có đồ họa chất lượng cao. cách điệu vẻ bề ngoài low-poly có thể trông tuyệt vời và hiển thị rất nhanh.
Để cải thiện đồ họa, bạn có thể cung cấp cho người dùng lựa chọn chất lượng trước khi họ bắt đầu sử dụng WebVR. Nếu người dùng yêu cầu chất lượng cao(chất lượng cao), tải đồ họa lớn hoặc khó hiển thị.
Hoặc cách khác là bắt đầu lại từ đầu Chất lượng thấp và xem thiết bị hoạt động tốt như thế nào bằng cách sử dụng các lệnh như requestIdleCallback hoặc bằng cách đo thời gian hiển thị. Nếu thiết bị hoạt động tốt thì bạn có thể cải thiện chất lượng đồ họa. Nếu khung hình bắt đầu giảm thì chất lượng sẽ tự động giảm.
Khi bạn cải thiện cảnh của mình, có một số điều bạn có thể làm:
- tăng khoảng cách vẽ,
- tải xuống và sử dụng các mô hình hoặc kết cấu có độ phân giải cao,
- sử dụng các công cụ chỉnh sửa phức tạp hơn (shader).
Điều này đảm bảo rằng người dùng trên thiết bị di động và máy tính để bàn có được trải nghiệm tốt nhất có thể. Tuy nhiên, đối với hầu hết các trường hợp sử dụng, có thể chấp nhận được nếu người dùng máy tính để bàn nhận được trải nghiệm di động, vì bạn có thể đảm bảo rằng nó sẽ cung cấp tốc độ tuyệt vời thay đổi khung hình trên máy tính để bàn nếu nó thực hiện việc này trên thiết bị di động.
Cũng đừng quên rằng một cảnh quay tuyệt vời đòi hỏi nhiều thứ hơn là chỉ độ trung thực về mặt hình ảnh. Những trò chơi được cách điệu hóa cao như Team Fortress 2 ngày nay trông vẫn rất đẹp, trong khi những trò chơi "thực tế" cùng thời trông không đẹp lắm.
Một khung cảnh tuyệt vời phải có phong cách đồ họa được cân nhắc kỹ lưỡng với màu sáng và hình bóng mạnh mẽ. Điều này sẽ giúp chúng trông đẹp mắt trên các thiết bị có mức tiêu thụ điện năng và độ phân giải thấp, đồng thời cũng trông đẹp mắt trên các thiết bị máy tính để bàn chỉ cần trau chuốt thêm một chút.
Hãy nhớ rằng trong VR, hầu hết người dùng sẽ có thị lực kém tương đương. Do đó, hãy giữ văn bản và bất cứ thứ gì khiến người dùng phải căng mắt để nhìn thấy thứ gì đó ở mức tối thiểu.
Internet mang lại điều gì cho thực tế ảo?
Internet đang cố gắng giải quyết một số vấn đề cấp bách của thực tế ảo.
Một trong những vấn đề lớn nhất là người dùng phải đưa ra cam kết lớn cho trải nghiệm một lần mà họ có thể không muốn quay lại.
Trong trường hợp thực tế ảo trên thiết bị di động và máy tính để bàn gốc, một người cần tải xuống ứng dụng đặc biệt từ cửa hàng ứng dụng, chẳng hạn như cửa hàng Oculus dành cho Gear VR hoặc Steam dành cho HTC Vive hoặc Oculus Rift.
Tùy chọn này rất phù hợp với các trò chơi điện tử đắt tiền mà người dùng đã đầu tư một số tiền nhất định và sẽ quay lại chơi chúng nhiều lần. Nhưng đối với trải nghiệm một lần, như mua sắm, xem phim hoặc gặp gỡ một người bạn mới nền tảng xã hội, điều này có thể trở thành “rào cản gia nhập” cao.
Nói chung, người dùng không thích có nhiều ứng dụng trên thiết bị của mình, gây lãng phí dung lượng hoặc tiêu tốn nhiều băng thông internet để tải xuống. Ý tưởng này đặc biệt khó chịu đối với những người dùng có thiết bị di động có dung lượng ổ đĩa hạn chế ( không gian đĩa) hoặc giới hạn dữ liệu mạng bị giới hạn.
Trên Internet, khi người dùng đã rời khỏi một trang, họ không phải lo lắng về việc nội dung chiếm dung lượng—nếu cần dung lượng trống, trình duyệt có thể xóa dữ liệu. Với sự hiện diện của không gian trông nhà phát triển có thể lưu vào bộ nhớ đệm nội dung trên thiết bị trong trường hợp người dùng quay lại, cho phép nhà phát triển một mũi tên trúng hai con chim.
Tất nhiên, điều này yêu cầu nhà phát triển phải tạo một trang VR sẽ không được lưu trữ dưới dạng một gói khổng lồ duy nhất; nếu không, những lợi ích mà Internet có thể mang lại có thể bị bỏ lỡ.
Bằng cách phân phối các tệp VR một cách linh hoạt và riêng lẻ, giống như các tệp trang web, bạn có thể tận dụng bộ nhớ đệm thông minh (từ CDN đến bộ nhớ đệm HTTP và API bộ đệm).
Ngoài ra, người dùng sẽ có thể nhanh chóng hòa mình vào thực tế ảo mà không cần phải chờ đợi lâu.
Trang web WebVR được tối ưu hóa tốt sẽ hiển thị khung hình đầu tiên một giây sau khi người dùng truy cập vào trang web, loại bỏ mọi lượt tải xuống hoặc cửa hàng ứng dụng ban đầu kéo dài và tích cực tăng mức độ tương tác.
Thực tế ảo có thể được chia sẻ qua URL, có thể được phân phối trên phương tiện truyền thông xã hội hoặc email hoặc thậm chí được viết trên tường hoặc hiển thị trên TV. Điều này sẽ làm tăng khả năng nội dung VR của bạn được lan truyền rộng rãi do rào cản gia nhập thấp.
1. Tận dụng tối đa internet nhanh
Một trong những tính năng của hầu hết các trang WebVR là trước khi bước vào thực tế ảo, người dùng có thể xem và tương tác với cảnh trên màn hình 2D của họ. Khi điện thoại xoay, chế độ xem trên màn hình cũng xoay, do đó tạo ra diện mạo của một “cửa sổ ma thuật” vào không gian ảo.
“Cửa sổ ma thuật” này là một mô hình mạnh mẽ. Nó cung cấp cho người dùng khả năng xem trước các cảnh thực tế ảo mà không cần sử dụng tai nghe VR. Điều này có thể hữu ích trong trường hợp người dùng không có tai nghe VR bên mình hoặc khi đi trên phương tiện giao thông công cộng.
Sau khi người dùng đọc xong nội dung sẽ được yêu cầu đánh dấu trang web để có thể xem sau ở chế độ thực tế ảo.
2. Internet cung cấp giao diện cấp cao cho các API cấp thấp, cung cấp công nghệ tiên tiến cho bất kỳ nhà phát triển nào
Nhiều API web, mà bạn có thể đã nghe nói đến hoặc sử dụng, đã trở nên phù hợp hơn trong bối cảnh thực tế ảo:
- WebSockets. Chúng được sử dụng để truyền văn bản và dữ liệu nhị phân đến máy chủ trong thời gian thực. Trong trường hợp thực tế ảo, chúng có thể được sử dụng để đồng bộ hóa hàng trăm người dùng trong thời gian thực và do đó mang lại trải nghiệm chia sẻ và khả năng xem hình đại diện của nhau.
- WebRTC. WebRTC cũng có thể được sử dụng để nâng cao trải nghiệm chia sẻ thực tế ảo. Nó cho phép truyền dữ liệu nhị phân, video và âm thanh giữa các đồng nghiệp. Điều này có thể được sử dụng để kích hoạt trò chuyện thoại giữa hai hình đại diện hoặc đồng bộ hóa vị trí và tư thế của hình đại diện mà không cần thông qua máy chủ trung tâm. Bằng cách này, bạn có thể kết nối đồng thời từ sáu đến tám người dùng.
- WebAudio. Một trong những API mạnh mẽ nhất. Trình duyệt chứa mọi thứ bạn cần để quản lý và phân tích âm thanh. Bạn thậm chí có thể sử dụng nút panner cho âm thanh vòm 3D trong thực tế ảo. Để tạo môi trường ảo WebAudio nhập vai quan trọng hơn bao giờ hết.
- Nhận dạng giọng nói. Trình duyệt hiện đại chứa một cơ chế nhận dạng giọng nói tích hợp. Nó có thể được sử dụng để ra lệnh bằng giọng nói và Dữ liệu giọng nói thu được văn bản trong trường hợp sử dụng số thực hoặc bàn phím ảo vì lý do nào đó nó khó khăn.
Thực tế ảo có thể có tác động gì trên Internet về lâu dài?
Thực tế ảo đã tác động đến nền tảng web; API WebVR đã được triển khai trên nhiều nền tảng; và bây giờ là vấn đề tạo ra nhóm làm việc WebVR bên trong W3C.
Thực tế ảo ngày càng trở nên phổ biến và với sự gia tăng của các thiết bị và thực tế hỗn hợp, điều quan trọng là Internet phải sẵn sàng tận dụng các nền tảng mới.
WebVR như chúng ta biết ngày nay hoàn toàn phụ thuộc vào WebGL. Tối ưu hóa cho WebGL có nghĩa là nhà cung cấp trình duyệt cần tăng tốc độ kết xuất. Tốc độ rất quan trọng vì việc giảm khung hình trong VR có thể gây ra hậu quả nghiêm trọng, thậm chí khiến người dùng phát ốm!
WebGL 2 sẽ sớm xuất hiện trên phiên bản ổn định trình duyệt. Phiên bản 2 đưa WebGL đến gần hơn với đặc tả OpenGL ES 3.0. Độ trung thực hình ảnh cao hơn và khả năng hiển thị đồ họa tiên tiến nhanh hơn sẽ giúp VR trở thành một trải nghiệm hình ảnh thực sự đáng kinh ngạc.
WebAudio có thể được yêu cầu để chuyển đổi âm thanh sang 3D chính xác hơn (được gọi là mô hình âm thanh cảm nhận) và do đó cung cấp âm thanh 3D chất lượng cao theo yêu cầu của các dự án ngân sách cao. Âm thanh 3D tốt sẽ rất cần thiết để cung cấp nội dung video sống động chất lượng cao như phim 360 độ và video âm thanh sống động.
Việc chạy các tập lệnh trên Internet cũng sẽ được hưởng lợi từ những cải tiến hiệu suất đáng kể. Có nhiều API JavaScript đang được phát triển có thể được sử dụng để cải thiện năng suất trên web.
Bản thân JavaScript có thể được tối ưu hóa và biên dịch trước. Một tùy chọn khác là biên dịch các ngôn ngữ khác thành WebAssugging (WASM). Điều này có thể tăng tốc mọi thứ trên bảng, cung cấp gói nhỏ hơn nhiều để tải xuống cũng như diễn giải và thực thi nhanh hơn. Với cách tiếp cận thông minh và theo mô-đun, WASM có thể được sử dụng để tạo công cụ kết xuất trải nghiệm WebVR cốt lõi mà chúng ta vẫn có thể tương tác khi Trợ giúp về JavaScript giống như chúng ta làm ngày hôm nay.
Trình duyệt có thể sử dụng nhân viên web để thực hiện các phép tính mà không chặn luồng chính. Điều này là tốt vì luồng chính được sử dụng chủ yếu để hiển thị. Nhân viên web rất hữu ích trong việc quản lý lượng lớn dữ liệu sử dụng nhiều CPU và tính toán chuyên sâu. Do đó, được tách biệt khỏi luồng chính, những tính toán này ít có khả năng gây ra hiện tượng rớt khung hình.
Thật không may, có một chi phí liên quan đến việc gửi và nhận dữ liệu từ nhân viên web để sử dụng trên luồng chính. Chúng có thể được giảm bớt một phần bằng cách sử dụng các đối tượng có thể chuyển nhượng. Các đối tượng có thể truyền, chẳng hạn như ArrayBuffers, cho phép bạn thay đổi chủ sở hữu của đối tượng, nhưng việc truyền chính đối tượng đó có thể trở thành nhiệm vụ đầy thử thách, trong thời gian đó có thể xảy ra lỗi.
API mới, SharedArrayBuffer, sẽ cho phép nhân viên chia sẻ cùng một ArrayBuffer, cho phép trong trường hợp này láu cá.
Đối với nhân viên web, một phần của vấn đề là khoảnh khắc này Chuỗi hiển thị trang web cũng phải được sử dụng để hiển thị cảnh WebGL. Do đó, bất kỳ tác dụng phụ nào của mã khác chạy trên luồng chính, chẳng hạn như xóa bộ nhớ hoặc các tác vụ liên quan đến CPU, đều có thể dẫn đến hiện tượng rớt khung hình.
OffscreenCanvas cho phép bạn hiển thị trong một nhân viên web. Điều này sẽ giúp tách vòng lặp hiển thị rất quan trọng và nhạy cảm khỏi các luồng khác.
Một trường hợp sử dụng quan trọng khác để kết xuất là video 2D và 3D được ghi trước. Chúng có thể được sử dụng làm kết cấu trong WebGL, nhưng chúng thiếu nhiều hơn thế. cài đặt tốt. Giống như chúng ta có trong Phần tử JavaScript audio và AudioContext, chúng tôi sẽ cần thêm videoContext để quản lý video hiệu quả hơn và hỗ trợ phát lại video 360 độ ở chế độ 3D.
Một lĩnh vực mà thực tế ảo hiện đang xung đột với internet là kết xuất tài liệu. Kết xuất tài liệu là chức năng cốt lõi của nền tảng web, nhưng việc hiển thị tài liệu trong WebGL gần như không thể thực hiện được nếu không hiển thị lại rất chậm và thông minh.
Sẽ thật tuyệt nếu dung hòa được cả hai điều này bằng cách buộc trình duyệt hiển thị nội dung của DOM cho WebGL. Điều này sẽ cho phép chúng tôi tận dụng Internet cho giao diện 2D, nhưng mặt khác nó sẽ gây ra mối đe dọa tiềm ẩn về quyền riêng tư.
Cách khác
Thực tế ảo dựa trên WebGL không nhất thiết phải là tương lai của thực tế ảo trên Internet. Việc phải sao chép ngay cả trường hợp sử dụng WebVR đơn giản nhất trong WebGL có vẻ thiển cận trong kịch bản hay nhất và có khả năng dẫn đến cái chết của thực tế ảo trên Internet về lâu dài.
Một trong điểm mạnh Internet là HTML là một ngôn ngữ khai báo. Trình duyệt có thể giải thích ngôn ngữ theo nền tảng. Trang web trên máy tính để bàn của bạn sẽ không giống như trên điện thoại hoặc TV. Thực tế ảo là một nền tảng khác trong số nhiều nguồn tài nguyên truyền thông khác nhau để sử dụng Internet.
Mang tính chất khai báo giống như HTML hoặc CSS, thực tế ảo trên web có thể tự động hiển thị để cân bằng giữa tốc độ hiển thị và độ trung thực của hình ảnh. Một máy tính cao cấp có thể sử dụng các công cụ chỉnh sửa nâng cao và các mô hình chi tiết; và công suất thấp điện thoại di động tự động sử dụng một công cụ chỉnh sửa đơn giản và các mô hình low-poly - tương tự như cách phần tử hình ảnh có thể tải hình ảnh độ phân giải chính xác, sau đó cắt chúng cho một thiết bị cụ thể.
HTML có thể được mở rộng để bao gồm một số trường hợp sử dụng VR phổ biến, chẳng hạn như phát video và hình ảnh 360 độ và 3D, hiển thị mô hình 3D và di chuyển một phần trang web bên ngoài chế độ xem 2D vào không gian 3D.
Samsung đã bắt đầu nghiên cứu một số trường hợp sử dụng này trong trình duyệt web Samsung Internet dành cho Gear VR.
Nó có hỗ trợ tích hợp cho video 3D bằng phần tử video. Hiển thị video âm thanh nổi 3D ở định dạng 360 độ chỉ yêu cầu thẻ HTML sau:
Trung đạo
Tất nhiên, chúng không nhất thiết phải loại trừ lẫn nhau. Web có thể xử lý một phần và tối ưu hóa các trường hợp sử dụng VR đơn giản, trong khi WebGL có thể cung cấp các tính năng tối ưu hóa để tạo VR sống động ngay từ đầu.
Tuyên ngôn về Web mở rộng dựa trên ý tưởng rằng web không nên hy sinh khả năng mở rộng để dễ sử dụng và cộng đồng có thể sử dụng các công cụ cấp thấp được cung cấp để mở rộng nền tảng web bằng cách sử dụng các thư viện.
Thực tế ảo là một trường hợp mà cách tiếp cận này có vẻ rất phù hợp. Chúng tôi đã có các công cụ API WebGL và WebVR cấp thấp.
Thư viện A-Frame cung cấp tùy chỉnh phần tử HTMLđể tạo cảnh 3D dựa trên WebGL. A-Frame có thể được sử dụng độc lập hoặc kết hợp với các framework phổ biến như React và Angular.
A-Frame cho phép bất kỳ nhà phát triển web nào có trải nghiệm HTML mô tả và thao tác các cảnh thực tế ảo 3D bằng cách sử dụng JavaScript mà họ quen thuộc. Ngay cả các công cụ như jQuery, Angular và React cũng có thể được sử dụng để thay đổi bối cảnh vì xét cho cùng thì nó vẫn là HTML.
Phần kết luận
Internet có khả năng mở ra thực tế ảo cho toàn thế giới, cho mọi người tiêu dùng, cho mọi nhà phát triển.
Và mặc dù chúng ta vẫn đang trong giai đoạn đầu phát triển thực tế ảo trên Internet, nhưng giờ là lúc bắt đầu tạo ra nó và xem điều gì hiệu quả, điều gì không.
Internet sẽ có thể giải phóng toàn bộ tiềm năng của thực tế ảo và cho thấy rằng ngoài trò chơi điện tử, nó có thể được sử dụng để cải thiện mọi thứ chúng ta hiện đang làm trên Internet và thậm chí cho phép những tương tác mới chỉ có thể thực hiện được trong môi trường nhập vai.
Bằng cách bắt đầu tạo trải nghiệm VR trên web ngay hôm nay, chúng tôi có thể đảm bảo rằng VR trên web sẽ trở thành một tiêu chuẩn đáng tin cậy, mở ra khả năng vô tận cho các nhà phát triển trong tương lai.
Ngay cả khi bạn cho rằng thực tế ảo chưa đủ trưởng thành thì những gì chúng ta tạo ra hôm nay vẫn sẽ phù hợp vào ngày mai. Các mẫu giao diện mà chúng tôi tạo cho thực tế ảo có thể áp dụng cho tất cả các môi trường nhập vai. Đừng để mình bị vượt qua.
Dịch vụ lưu trữ web ảo hoặc chia sẻ liên quan đến việc cung cấp không gian và phục vụ các tệp cho một trang web. Thông thường, các doanh nghiệp tư nhân hoặc doanh nghiệp vừa và nhỏ không thể tự mình cung cấp kết nối Internet ổn định cho trang web của mình. Lưu trữ web ảo hoặc chia sẻ cung cấp cho những người tiêu dùng này khả năng sử dụng Internet với chi phí thấp hơn.
Việc sử dụng dịch vụ lưu trữ web chia sẻ cho phép các công ty này chia sẻ chi phí kết nối Internet tốc độ cao để phục vụ các tệp. Đây là cấp độ đầu vào cơ bản nhất của dịch vụ lưu trữ web trả phí mà người tiêu dùng có thể lựa chọn.
Với một khoản phí nhỏ hàng tháng, dịch vụ lưu trữ web chia sẻ cho phép khách hàng lưu trữ trang web của họ trên một máy chủ mạnh mẽ, được quản lý chuyên nghiệp. Máy chủ dùng chung cung cấp cho các trang web riêng tư đủ kết nối Internet và đảm bảo thời gian hoạt động. Những dịch vụ như vậy được giải pháp lý tưởng dành cho nhu cầu lưu trữ web cấp cơ bản vì chúng được thiết kế để lưu trữ các trang web nhỏ, trang thương mại điện tử và trang web tĩnh.
Dịch vụ lưu trữ web chia sẻ cũng rất phổ biến đối với những quản trị viên web mới vào nghề vì nó không yêu cầu bất kỳ kỹ năng kỹ thuật cao nào, đồng thời cung cấp vị trí đáng tin cậy cho tài nguyên web của bạn trên Internet. Giải pháp này cũng hấp dẫn đối với người tiêu dùng nhỏ vì nó cung cấp cho họ quyền truy cập vào các dịch vụ “minh bạch” (không gây chú ý đối với người dùng hoặc chương trình) và cung cấp cho trang web của họ tên miền và một số địa chỉ email nhất định.
Do đó, dịch vụ lưu trữ web chia sẻ rất phổ biến đối với người tiêu dùng nhỏ vì nó cung cấp cho họ dịch vụ lưu trữ nhanh, tài nguyên đáng tin cậy và quan trọng hơn là phí thấp. Bằng cách trả một khoản phí hàng tháng hợp lý và có thể dự đoán được cho các dịch vụ lưu trữ web được chia sẻ, người tiêu dùng nhận được sự tin cậy, chuyên nghiệp và kết nối nhanh với Internet, điều mà kết nối modem không thể cho phép. Dịch vụ như vậy cũng có lợi cho người tiêu dùng nhỏ vì nó cho phép giảm chi phí do lưu lượng truy cập cao (trao đổi thông tin lớn) và tạo ra một trang web chứa nhiều thông tin, đủ để thuê một nhân viên tham gia vào cả hai hoạt động này. phát triển và hỗ trợ trang web này. Vì lý do này, hầu hết các doanh nghiệp tư nhân và nhỏ đều chọn dịch vụ lưu trữ web chia sẻ vì nó không yêu cầu chi phí lớn và hầu như luôn cung cấp cho họ tất cả các dịch vụ cần thiết.
Một yếu tố khác thu hút sự quan tâm đến dịch vụ lưu trữ web chia sẻ là sự tiện lợi của nó do thời gian cài đặt ngắn và phạm vi dịch vụ đa dạng. Thông thường, sau khi thanh toán dịch vụ này bằng thẻ tín dụng, bạn chỉ cần một khoảng thời gian ngắnđể kích hoạt trang web.
Điều quan trọng nhất tính năng đặc biệt lưu trữ web chia sẻ là một gói dịch vụ tuyệt vời. Với một khoản phí hàng tháng, người tiêu dùng sẽ nhận được một bộ giải pháp đa công cụ, chất lượng cao cho trang web của họ.
Thông thường gói dịch vụ này bao gồm số tiền tối thiểu không gian đĩa cho các trang web của khách hàng. Cũng bao gồm ở đây khối lượng tối thiểu truyền dữ liệu hoặc lượng dữ liệu giới hạn bạn có thể gửi cho những người truy cập trang web của bạn. Hầu hết các nhà cung cấp dịch vụ lưu trữ web ảo đều cung cấp dịch vụ chuyển hướng email, và cũng đưa ra liên tục và thực tế hộp hiện có E-mail. Dịch vụ chuyển tiếp email cho phép bạn tạo bí danh email trên tên miền của mình để chuyển tiếp đến địa chỉ email bên ngoài.
Một công ty lưu trữ web chia sẻ tốt có hỗ trợ kỹ thuật 24/7 trong tất cả các gói của nó. Nó cũng cung cấp dịch vụ truyền dữ liệu FTP không giới hạn để bạn có thể cập nhật trang web của mình bất cứ lúc nào.
Cho bạn biết, dịch vụ lưu trữ web chia sẻ cũng phải cung cấp quyền truy cập vào số liệu thống kê để bạn có thể biết có bao nhiêu người đang truy cập trang web của mình. Để chính xác, dịch vụ lưu trữ web chia sẻ phải cung cấp quyền truy cập vào các bản ghi thống kê thô để người tiêu dùng có thể phân tích số liệu thống kê về số lượt truy cập vào tài nguyên web của họ.
Các dịch vụ lưu trữ web chia sẻ điển hình khác bao gồm: hỗ trợ trang web của bạn; máy chủ FTP không mật khẩu để bạn có thể phân phối các tệp của mình để truy cập công khai thông qua giao thức truyền dữ liệu; Và toàn quyền truy cậpđến các tập lệnh CGI cho phép bạn cải thiện chức năng của trang web.
 Công ty Bitte mời mọi người đặt mua một máy chủ ảo với mức giá hợp lý. Loại trang web này có lợi ích đáng kể trước khi lưu trữ thông thường. Theo đó, chi phí của nó cao hơn một chút, nhưng nó hoàn toàn hợp lý. Máy chủ ảo hoạt động trên cơ sở thiết bị hiện đại, bạn có thể tùy chỉnh theo yêu cầu và mong muốn của mình. Ngoài ra, bạn có thể cài đặt bất kỳ phần mềm, mà bạn cho là cần thiết. Do đó, bạn yêu cầu các máy chủ ảo có toàn quyền kiểm soát quyền truy cập vào cấu hình nhưng không có khả năng ảnh hưởng đến trạng thái vật lý của nó.
Công ty Bitte mời mọi người đặt mua một máy chủ ảo với mức giá hợp lý. Loại trang web này có lợi ích đáng kể trước khi lưu trữ thông thường. Theo đó, chi phí của nó cao hơn một chút, nhưng nó hoàn toàn hợp lý. Máy chủ ảo hoạt động trên cơ sở thiết bị hiện đại, bạn có thể tùy chỉnh theo yêu cầu và mong muốn của mình. Ngoài ra, bạn có thể cài đặt bất kỳ phần mềm, mà bạn cho là cần thiết. Do đó, bạn yêu cầu các máy chủ ảo có toàn quyền kiểm soát quyền truy cập vào cấu hình nhưng không có khả năng ảnh hưởng đến trạng thái vật lý của nó.
Nhà cung cấp của chúng tôi đã phát triển một hệ thống quản lý thuận tiện và luôn hỗ trợ khách hàng của mình. Ngoài ra, chúng tôi có nhiều cách khác nhau thanh toán và lịch sự hỗ trợ kỹ thuật. Bằng cách đặt hàng một máy chủ ảo từ chúng tôi, bạn sẽ nhận được tất cả thông tin cần thiếtđúng giờ và hỏi bất kỳ câu hỏi. Mỗi nhân viên đều đã trải qua quá trình đào tạo có trình độ để đảm bảo bạn nhận được câu trả lời mình cần. Một máy chủ ảo có thể thuê lâu dài được trang bị các chương trình bộ tiêu chuẩn hoặc chỉ của bạn. Chúng tôi cung cấp cơ bản thiết lập miễn phí. Ngoài ra, chúng tôi có số lượng không giới hạn tài nguyên web trong bất kỳ gói cước nào. Hạn chế duy nhất ảnh hưởng đến dịch vụ web ảo là lưu lượng truy cập của nó, ĐẬP và hạn ngạch đĩa. Tất cả các thông số khác đều giống nhau. Tất nhiên là càng đắt máy chủ web ảo, khả năng của nó càng lớn. Bảng điều khiển của chúng tôi được cung cấp miễn phí nếu là Webuzo. Nếu bạn muốn đặt hàng ISPmanager Lite thì khoản thanh toán sẽ được tính hàng tháng.
Dịch vụ ảo hoạt động với một số các hệ điều hành: Centos, Ubuntu, Debian, Fedora. Giao diện dễ hiểu đối với mọi người, làm việc với các chương trình như vậy rất đơn giản và không cần sự tham gia của chuyên gia. Sự lựa chọn của bạn về máy chủ ảo và 4 Kế hoạch thuế quan. Mỗi trong số chúng được thiết kế cho các tài nguyên web cụ thể, từ các dự án Internet vừa đến lớn. Hơn nữa, nếu cần, chúng tôi sẽ chuyển toàn bộ dữ liệu hoàn toàn miễn phí. Máy chủ ảo VDS sự lựa chọn tốt nhất vì điều này.
Để đặt dịch vụ Bitte, bạn chỉ cần để lại yêu cầu trên trang web của chúng tôi. Sau đó, các chuyên gia của chúng tôi sẽ liên hệ với bạn. Chúng tôi cung cấp một số dịch vụ: lưu trữ thông thường, máy chủ ảo VDS và đăng ký tên miền. Khi chọn địa điểm, bạn phải tính đến khả năng tài chính của mình và quy mô của dự án. Nếu bạn đặt mua một máy chủ ảo từ chúng tôi, bạn sẽ phải trả phí thuê máy chủ ảo ở mức giá hợp lý. Nhưng điều này cũng áp dụng cho các dịch vụ khác, nhưng hãy nghĩ xem liệu sức mạnh này có đủ cho bạn hay không. Máy chủ ảo và dịch vụ lưu trữ cũng như tên miền phải được lựa chọn một cách nghiêm túc nhất. Chỉ trong trường hợp này, bạn mới đảm bảo được sự phát triển và hoạt động liên tục của dự án Internet. Chúng tôi cung cấp máy chủ, dịch vụ lưu trữ và các dịch vụ khác dành riêng cho tất cả những ai đánh giá cao chất lượng tuyệt vờiở mức giá phù hợp.







