Hình nền HTML. Đặt nền liền mạch trong HTML
Xin chào các bạn! Gần đây tôi đã phân tích blog của mình để tìm ra điểm yếu trong thiết kế và đi đến kết luận rằng nền trông rất kém và không phù hợp với bảng màu chính của toàn bộ trang web.
Điều này là do nền phù hợp với màu sắc chính của mẫu, cá nhân tôi thấy điều này hơi khó chịu và mắt tôi rất mỏi.
Trong bài viết ngắn này, tôi sẽ cho bạn biết cách tạo và thay đổi nền của trang web, hãy đọc kỹ cho đến cuối và tìm hiểu xem điều gì đã xảy ra.
Cách tạo nền cho một trang web trực tuyến
Trước khi tạo nền, bạn nên hiểu rằng bạn không nên chọn hình ảnh lớn cho việc này, điều này sẽ chỉ tạo thêm tải cho dự án, do đó sẽ mất nhiều thời gian để tải.
Tôi đã viết về cách tăng tốc độ tải của blog trong các bài viết trước: “” và “”.
Vì vậy, tốt nhất nên sử dụng PATTERN làm ảnh nền.
Mẫu là một bức tranh nhỏ không có đường nối, khi lặp lại sẽ tạo thành một nền lớn lấp đầy toàn bộ không gian của trang web.
Có rất nhiều cách để tạo nền (hoa văn). Ví dụ: bạn có thể mở bất kỳ công cụ tìm kiếm nào và nhập truy vấn vào thanh tìm kiếm “Tải nền cho trang web”, sau đó dành nhiều thời gian duyệt qua nhiều trang web khác nhau với hy vọng tìm được mẫu phù hợp.
Nhưng làm thế nào để tạo nền với nỗ lực tối thiểu? Tôi khuyên bạn nên chú ý đến việc lựa chọn các dịch vụ trực tuyến có hàng trăm hình nền làm sẵn trong cơ sở dữ liệu của họ; tất cả những gì bạn phải làm là chỉnh sửa và tùy chỉnh chúng theo ý thích của mình.
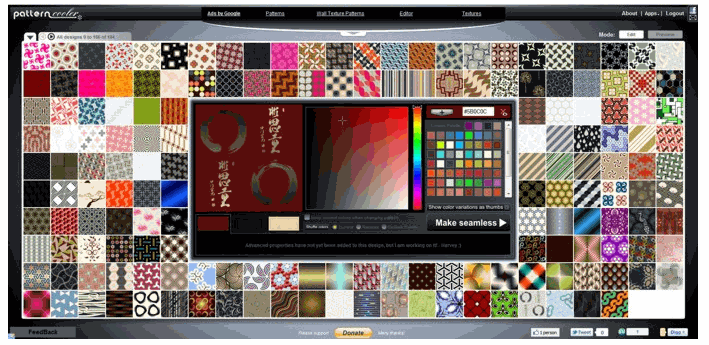
1) MẫuCooler

Một trong những kho lưu trữ lớn nhất của bộ sưu tập hình nền. Tại đây, bạn có thể tìm thấy một mẫu có các họa tiết khác nhau, tự thay đổi các thông số màu sắc và cũng có thể chọn một mẫu phổ biến từ trên xuống.
Hãy nhìn những gì tôi đã có thể chọn cho mình:
2) máy phát điện sọc

Cũng là một trình tạo nền trực tuyến tốt. Có một số lượng nhỏ cài đặt và cơ sở dữ liệu trống khá lớn.
Kết quả của tôi:

3) BgMẫu

Một dịch vụ rất thú vị để tạo hình nền trực tuyến. Bạn có thể chọn các thiết kế khác nhau (trái tim, ngôi sao, hình tròn) và cách phối màu của nền đã tạo.
Hãy xem tôi đã chọn gì cho mình:
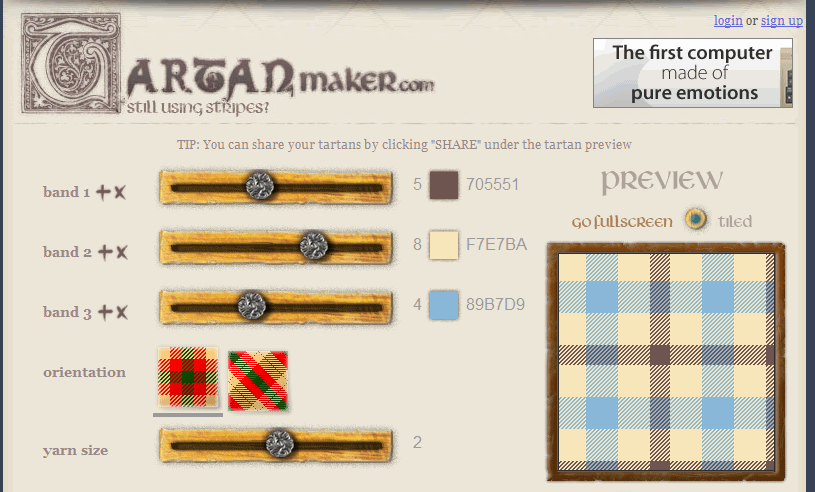
4) thợ làm vải tartan

Với những ai muốn tự tạo phông nền ca rô cho mình thì nên ghé thăm dịch vụ làm nền trực tuyến này.

Cách thay đổi nền trên trang HTML và PHP
Nếu bạn đang làm việc với một trang web được phát triển độc quyền bằng HTML thì bạn sẽ cần chèn nền vào thẻ mở
... Nó sẽ trông giống như thế này:Nếu mẫu chính không được tải, thay vào đó, màu được chỉ định trong bgcolor (FFFFFF) sẽ được tải.
Về cơ bản, hầu hết những người mới bắt đầu và thậm chí cả những quản trị viên web nâng cao đều sử dụng CMS WordPress làm công cụ blog, vì vậy để cài đặt nền trên trang web, bạn cần tải mẫu đã tạo ở trên lên thư mục của mình cùng với hình ảnh chủ đề.
Để làm điều này, tôi tải một hình ảnh (mẫu) lên hosting, thư mục nằm ở địa chỉ này:
| / httpdocs/ wp- nội dung/ chủ đề/ Prosumer/ hình ảnh |
/httpdocs/wp-content/themes/Prosumer/images
| nền: #FFFFFF url(image/fon-1.png) lặp lại; |
nền: #FFFFFF url(image/fon-1.png) lặp lại;
Cài đặt cơ bản:
- — lặp lại - hình ảnh sẽ được lặp lại theo cả chiều dọc và chiều ngang;
- — lặp lại-x - chỉ lặp lại theo chiều ngang;
- — lặp lại-y - chỉ lặp lại theo chiều dọc;
- — không lặp lại – cấm lặp lại.
Hãy thử, thử nghiệm, vì đây là cách duy nhất bạn có thể tạo hoặc thay đổi nền sao cho hài hòa nhất với thiết kế trang web.
Xem video “Cách thay đổi hình nền trên trang web” và bạn sẽ không có bất kỳ câu hỏi nào.
2 phiếu bầu
Chào mừng đến với blog của tôi. Hãy tiếp tục tìm hiểu những điều cơ bản về html. Hướng dẫn này sẽ đơn giản và thú vị đến mức tôi hy vọng bạn sẽ muốn tìm hiểu thêm về ngôn ngữ lập trình. Chỉ trong vài phút, bạn sẽ học cách tạo một bức ảnh làm nền trong HTML và đạt được kết quả xuất sắc.

Tôi cũng sẽ nói về một số sắc thái giúp nền mịn và đẹp nhất có thể. Nào, chúng ta bắt đầu nhé?
Chọn một hình ảnh
Tôi muốn bắt đầu bằng việc chọn một hình ảnh. Để bạn trông đồng đều và đẹp hơn trên trang mà không cần phải bận tâm đến kích thước và căn chỉnh. Tôi đề nghị ngay lập tức tìm kiếm kết cấu liền mạch. Nó là gì?
Thật không may, không thể kéo dài hình ảnh trong html để lấp đầy toàn bộ màn hình. Ảnh được sử dụng ở kích thước thực tế. Nếu ảnh nhỏ thì nó sẽ bao phủ toàn bộ khu vực, như trong ảnh chụp màn hình bên dưới. Để kéo dài hình ảnh, bạn sẽ phải tạo một tài liệu CSS bổ sung, nếu không có tài liệu này thì nó sẽ không hoạt động.

Mặc dù vậy, bạn có cơ hội bỏ qua hệ thống. Để thực hiện việc này, hãy sử dụng Photoshop và hình ảnh có chiều rộng tối đa của màn hình (1280x720). Mặc dù trong trường hợp này, khi cuộn xuống, hình ảnh sẽ thay thế một hình ảnh khác.
Một lựa chọn tốt hơn nhiều nếu bạn không muốn sử dụng css là sử dụng các họa tiết liền mạch. Họ không có bất kỳ khớp nào có thể nhìn thấy được. Chúng giống như giấy dán tường hoặc gạch hiện đại trong thiết kế. Cái này thay thế cái kia và không nhìn thấy khớp nào.

Nếu bạn quan tâm đến việc không có hậu quả pháp lý đối với việc sử dụng chúng, thì tôi khuyên bạn nên tìm kiếm trên trang web Pixabay.com .

HTML
Bây giờ hãy làm việc với mã. Tôi cần lưu ý ngay rằng chúng tôi hiện đang làm việc với html, nghĩa là chúng tôi đang thay đổi hình ảnh không phải cho toàn bộ trang web mà chỉ cho một trang cụ thể mà mã đang được viết. Nếu bạn quan tâm đến việc thay đổi toàn bộ tài nguyên thì bạn cần viết mã bằng cách sử dụng css, Nhưng nhiều hơn về điều này sau.
Vì vậy, bạn có thể làm việc trong notepad, tôi thích NotePad++ hơn. Sẽ thuận tiện hơn nhiều khi làm việc trong đó: mã được hoàn thành cho bạn, các thẻ được đánh dấu. Chương trình này miễn phí và nặng khoảng 3 MB. Tôi đánh giá cao nó, đặc biệt nếu bạn là người mới bắt đầu.
Vì vậy, để gắn thẻ thân hình bạn cần thêm thuộc tính lý lịch và chỉ ra liên kết đến hình ảnh nơi hình ảnh sẽ được chụp. Đây là những gì nó trông giống như trong chương trình.

Bạn chỉ có thể mở notepad và sao chép mã này. Trong dấu ngoặc kép, hãy đặt liên kết đến hình ảnh bạn thích.
| <html > <đầu > <tiêu đề > Hình nền</tiêu đề> </đầu> <nền cơ thể = "https://pixabay.com/static/uploads/photo/2015/05/05/09/59/triangle-753534_960_720.png"> </cơ thể> </html> |
Tôi muốn lưu ý cho người mới bắt đầu, đây là điểm chính. Nếu bạn chụp ảnh từ Pixabay, thì bạn cần dán liên kết không phải trên trang có hình ảnh mà mở hình ảnh trong tab tiếp theo.

Sao chép URL chính xác này.

Lưu tài liệu. Đừng quên rằng nếu bạn sử dụng notepad thì cần phải sử dụng tiện ích mở rộng .html . Chỉ cần đặt tên cho tài liệu, ví dụ: trở lại.html . Nếu không, nó sẽ được lưu dưới dạng tài liệu văn bản và trình duyệt sẽ không hiểu nó cần làm gì.

Xong, trang này được tô bằng một màu khác.

Nếu bạn muốn tìm hiểu thêm về html, tôi khuyên bạn nên tải xuống khóa học miễn phí của Evgeniy Popov . Từ đó bạn sẽ học được nhiều thẻ hơn, khả năng ngôn ngữ, thử một số kỹ thuật mới và biết thêm nhiều điều.

Tôi sẽ không nói rằng các khóa học của Evgeniy Popov cực kỳ phổ biến. Nhiều chuyên gia mắng anh ta, và nếu bạn đã từng gặp những câu nói như vậy, thì đây là ý kiến của tôi. Những bài học này được cung cấp miễn phí và mặc dù vậy, chúng vẫn hoàn thành xuất sắc nhiệm vụ chính của mình - chỉ cho người mới bắt đầu những kiến thức cơ bản và giúp họ cập nhật.
Giống như mỗi người viết đều có quan điểm riêng về cách viết, lập trình viên cũng có phong cách riêng của họ. Bạn có thể dành cả đời để học cách tạo trang web, nhưng bạn cần phải bắt đầu từ đâu đó. Từ sách? Không phải cái này. Đúng, chúng chứa thông tin đáng tin cậy hơn, thông tin cập nhật hơn, nhưng chúng rất khó nắm vững.
Bạn không đồng ý với tôi? Tôi có thể đưa ra một giải pháp thay thế. Sách của Elizabeth và Erica Freeman Học HTML, XHTML và CSS " Đây không phải là một cuốn sách bán chạy quá nhàm chán và được phát hành cách đây không lâu, vào năm 2016. Thông tin vẫn chưa trở nên lỗi thời.

CSS
Nếu bạn cần lặp lại nền trên tất cả các trang trên trang web của mình thì CSS là điều bắt buộc. Tất nhiên, bạn có thể chỉ định đường dẫn mỗi lần, như trong chương trước. Nhưng hãy tưởng tượng nếu theo thời gian bạn cần phải thay thế nó: liên kết trở nên lỗi thời hoặc đơn giản là bạn muốn thay đổi thiết kế. Vào từng trang và đổi mã? Điều này sẽ không hoạt động.
CSS giúp giải quyết vấn đề này. Bạn cần tạo một tệp có phần mở rộng css và nhập mã sau:

Hãy nói một chút về chính mã đó. Trong ngoặc đơn, sau địa chỉ bạn có thể nhập liên kết tới ảnh từ nguồn của bên thứ ba hoặc chỉ cần nhập tên của tài liệu nếu ảnh nằm trong cùng thư mục với tệp này.
Dành cho những người muốn biết rõ hơn
Với css bạn có thể kéo dài hình nền, đảm bảo nó không lặp lại, thêm hoạt ảnh GIF và hơn thế nữa.
Bạn không thể viết mọi thứ trong một bài viết. Và tôi đã không đặt ra một nhiệm vụ như vậy cho chính mình. Có rất nhiều điều tế nhị, và nếu họ hứa sẽ kể cho bạn nghe mọi chuyện trong một bài viết thì đây chẳng qua là một sự lừa dối.
Bạn có muốn học cách viết trang web một cách chính xác? Tôi khuyên bạn nên học ngôn ngữ lập trình. Tôi có thể giới thiệu khóa học của Andrey Bernatsky “ HTML5 và CSS3 từ Zero đến Pro " Tôi thực sự thích tác giả này. Tôi đã không tham gia khóa học đặc biệt này; cách đây vài năm cũng có một khóa học tương tự nhưng kém hiện đại hơn.

Tác giả nói chuyện rất hay, mọi thứ đều dễ hiểu và dễ hiểu. Điểm nổi bật của khóa học này là bạn không chỉ học mà còn tạo một trang web cụ thể cùng với giáo viên. Kết quả là bạn sẽ có được một tấm danh thiếp, một blog và thậm chí là một cửa hàng trực tuyến. Rất tuyệt. Bạn có thể xem ba bài học lý thuyết đầu tiên về HTML5 từ khóa học này ngay tại đây.
Nhân tiện, cùng với khóa học này, bạn nhận được 7 phần thưởng: kiến thức cơ bản về html và css của Andrei Bernatsky, bố cục cho người mới bắt đầu, tạo trang đích trong một buổi tối và hơn thế nữa. Trước khi bạn cam kết đào tạo nghiêm túc, hãy thử khóa học miễn phí " Thực hành HTML5 và CSS3 ».
Vâng, về cơ bản là tất cả. Đăng ký nhận bản tin để tìm hiểu thêm. Tôi sẽ sớm cho bạn biết thêm một chút về bố cục thích ứng, tăng thu nhập từ bất kỳ blog nào và đưa ra nhiều mẹo hữu ích để đơn giản hóa công việc của bạn. Hẹn gặp lại và chúc may mắn trong nỗ lực của bạn.
Vlad Merzhevich
Do đặc thù của các trang web, hình nền đóng một vai trò quan trọng trong bố cục của tài liệu trang web. Đồng thời, họ tích cực tham gia vào nhiều việc khác nhau, chẳng hạn như tự động hóa quá trình đính kèm hình ảnh vào văn bản, tạo hiệu ứng chuyển màu và tất nhiên là thêm nền cho nội dung. Dưới đây là một số khía cạnh của việc sử dụng hình nền.
Nền trên một trang web
Việc đặt hình nền cho trang web theo truyền thống xảy ra thông qua thuộc tính nền của thẻ.
. Mẫu này được lặp lại theo chiều ngang và chiều dọc, do đó lấp đầy toàn bộ cửa sổ trình duyệt. Rõ ràng là không có lựa chọn đặc biệt nào cho sự sáng tạo ở đây, vì vậy hãy chuyển sang phong cách và xem những gì có thể được thực hiện bằng CSS.CSS có năm thuộc tính kiểm soát hình nền: bổ sung, vị trí và lặp lại. Tuy nhiên, tất cả các tham số này được thay thế bằng một thuộc tính chung, nền, mà chúng ta sẽ sử dụng trong tương lai.
Thêm hình nền
Việc thêm ảnh diễn ra bằng cách đặt địa chỉ của ảnh bằng từ khóa url. Để kiểm soát sự lặp lại của một hình ảnh, các đối số không lặp lại, lặp lại-x (lặp lại theo chiều ngang) và lặp lại-y (lặp lại theo chiều dọc) được sử dụng. Nhờ đó, bạn có thể có được trang web như trong Hình. 1.
Để đặt hình ảnh cho trang web, bạn cần thêm thuộc tính kiểu nền vào bộ chọn BODY, như trong Ví dụ 1.
Ví dụ 1: Ảnh nền
Trong ví dụ này, đồ họa target.gif được định nghĩa là nền của trang web mà không lặp lại hình ảnh. Để ngăn hình ảnh bám chặt vào các cạnh của trình duyệt, nó được dịch chuyển 30 pixel sang phải và 20 pixel xuống so với vị trí ban đầu.
Lặp lại một mẫu
Do bạn có thể đặt mẫu nền lặp lại theo chiều ngang hoặc chiều dọc, nên có một số tùy chọn để thiết kế trang web. Ví dụ: để tạo một sọc dọc dọc theo cạnh trái (Hình 2), bạn sẽ cần hình ảnh hiển thị trong Hình. 3.

Thiết kế phải sao cho khớp với nhau theo chiều dọc mà không có đường nối đáng chú ý, đồng thời tạo thành một tổng thể duy nhất với màu nền được chỉ định của trang web. Ví dụ 2 cho thấy cách tạo một hình nền như vậy, một lần nữa sử dụng thuộc tính nền và giá trị lặp lại-y của nó.
Ví dụ 2. Lặp lại nền theo chiều dọc
Tương tự, bạn có thể lặp lại nền theo chiều ngang, chẳng hạn bằng cách tạo độ dốc và đặt nó làm hình nền (Hình 4).

Để có được trang web như trong Hình. 4, trước tiên bạn sẽ cần tạo một bức ảnh có hiệu ứng chuyển màu. Chiều rộng đủ để chỉ định 20-40 pixel và chiều cao của hình ảnh phụ thuộc vào mục đích của tài liệu và chiều cao dự kiến của nội dung trang web. Cũng đừng quên rằng một bản vẽ lớn sẽ làm tăng kích thước của tệp đồ họa. Và điều này sẽ ảnh hưởng tiêu cực đến tốc độ tải của nó và cuối cùng dẫn đến hiển thị nền chậm hơn. Trong trường hợp này, hình ảnh có kích thước 30x200 pixel khá phù hợp (Hình 5).
Ví dụ 3 hiển thị mã HTML để tạo nền gradient.
Ví dụ 3: Lặp lại nền theo chiều ngang
Thiết kế chuyển màu phù hợp với khối màu đồng nhất, vì vậy trong ví dụ này, chúng tôi thêm một lớp để hiển thị nội dung của trang web.
Thêm hình ảnh vào văn bản
Bằng cách sử dụng hình nền, bạn có thể tự động hóa quá trình thêm đồ họa vào văn bản cụ thể, chẳng hạn như tiêu đề. Để thực hiện việc này, hãy sử dụng thuộc tính phổ quát nền, được áp dụng cho bộ chọn mong muốn. Giá trị là đường dẫn đến hình ảnh và để nó không lặp lại, đối số không lặp lại (ví dụ 4).
Ví dụ 4: Thêm ảnh
Phần mở đầu
Văn bản chính
Như trong ví dụ này, bản vẽ có thể được di chuyển theo chiều ngang và chiều dọc từ vị trí ban đầu, mặc định đây là góc trên bên trái của thành phần khối. Dịch chuyển nền cho phép bạn định vị hình ảnh liên quan đến văn bản theo cách mong muốn. Để ngăn văn bản chồng lên hình ảnh, bạn phải thêm thuộc tính đệm-trái, do đó văn bản sẽ được dịch sang phải một khoảng cách đã chỉ định. Nó là riêng biệt trong từng trường hợp và thường bằng chiều rộng của hình ảnh cộng với khoảng cách mong muốn giữa hình ảnh và văn bản.
26.11.2016 04.02.2018
Bài học này sẽ cho bạn biết cách Cách xóa nền khỏi ảnh và chèn ảnh mới trong Photoshop. Tôi sẽ mô tả một cách khá đơn giản, chính xác và nhanh chóng để thay thế một hình ảnh.
Thông thường trong một bức ảnh, chúng ta không hài lòng với phông nền mà chúng ta đang có và có xu hướng muốn chèn một điều gì đó thú vị vào. Điều này có thể được thực hiện đơn giản bằng cách sử dụng Photoshop. Chủ yếu việc thay thế nền cần được thực hiện một cách hiệu quả và cẩn thận sao cho nền mới hài hòa với bức ảnh. Do đó, bạn cần phải lựa chọn cẩn thận nền muốn chèn sao cho phù hợp với bố cục nhất có thể và có màu sắc tương đồng để không phải chỉnh màu nhiều sau này.
giáo án
- Mở ảnh có nền sẽ được thay thế trong Photoshop và mở ảnh có nền mới
- Cắt bỏ nền cũ khỏi ảnh
- Sao chép nền mới và dán vào ảnh
- Điều chỉnh màu sắc, mức độ
Nhìn vào kết quả công việc sau khi thay thế nền. Ảnh trước và sau.
Chuẩn bị thực hiện
Nếu bạn muốn thực hành trên những bức ảnh tương tự, hãy tải chúng xuống:
Bạn cũng có thể sử dụng ảnh của chính mình hoặc tìm ảnh khác trên Internet.
Bước 1
Mở các bức ảnh trong Photoshop. Đi tới bức ảnh mà chúng ta sẽ thay thế nền.
![]()
Bước 2
Tạo một bản sao của lớp.
Vì lớp ảnh bị khóa chỉnh sửa theo mặc định nên bạn cần tạo một bản sao của nó. Chọn lớp và nhấp vào CTRL+J trên bàn phím để tạo một bản sao. Bạn có thể ẩn lớp cũ bằng cách nhấp vào biểu tượng con mắt.
Hãy để lớp cũ làm lớp dự trữ đề phòng, để trong trường hợp có lỗi, bạn có thể quay lại lớp đó.
![]()
Bước 3
Bây giờ chúng ta cần chọn người, cụ thể là cặp đôi yêu nhau trong ảnh.
Chúng ta sẽ sử dụng công cụ Sự lựa chọnnhanh.
![]()
Nguyên lý hoạt động của nó rất đơn giản. Bạn sử dụng cọ vẽ để hiển thị nơi cần chọn và Photoshop sẽ tạo vùng chọn.
Bắt đầu làm nổi bật mọi người. Để thuận tiện, bạn có thể phóng to (giữ ALT trên bàn phím và cuộn bằng con lăn chuột).
![]()
Nếu bạn có một bức ảnh phức tạp hơn và không thể làm nổi bật nó thì hãy áp dụng tất cả kiến thức từ đó.
Khuyên bảo:Để làm cho việc lựa chọn các đối tượng đồng đều hơn, bạn cần thay đổi kích thước cọ vẽ khi làm việc.
Cuối cùng, bạn nên làm nổi bật hoàn toàn một cặp đôi.
![]()
Bước 4
Bây giờ chúng ta thoát khỏi nền cũ. Để thực hiện việc này, hãy đảo ngược vùng chọn bạn đã thực hiện bằng cách nhấp vào SHIFT+CTRL+I(hoặc thực đơn Chọn - Đảo ngược). Sau đó, mọi thứ xung quanh người hoặc nền sẽ được chọn. Nhấp chuột Del (Xóa bỏ) trên bàn phím để xóa nền.
Bây giờ mọi người xuất hiện trên nền trong suốt.
![]()
Bước 5
Chèn một nền mới. Mở một hình ảnh với nền mới. Chọn toàn bộ khu vực của hình ảnh, bạn có thể nhấp vào CTRL+A và sao chép bằng cách nhấp vào CTRL+C.
![]()
Đi tới bức ảnh.
Tạo một lớp mới dưới bức ảnh. SHIFT+CTRL+N hoặc chỉ cần nhấp vào biểu tượng tạo lớp.
![]()
Bây giờ lớp mới đã được tạo, hãy nhấp vào CTRL+Vđể chèn một hình nền mới.
Hình nền được chèn vào nhưng có thể quá lớn so với ảnh.
![]()
Vì vậy hãy nhấp vào CTRL+Tđể điều chỉnh tỷ lệ và giảm hình ảnh về kích thước mong muốn.
![]()
Kết quả cuối cùng sẽ giống như thế này:
![]()
Bước 6
Mọi thứ đều ổn, nhưng chúng ta cần điều chỉnh một chút độ sâu màu của mọi người, có thể nói, điều chỉnh nó một chút cho phù hợp với nền mới.
Để thực hiện việc này, hãy chọn lớp có người và nhấp vào CTRL+Lđể gọi hàm Cấp độ.
Làm tối hình ảnh một chút.
![]()
Bây giờ bức ảnh với nền mới trông chân thực hơn:
![]()
Điều này hoàn thành các thao tác chèn nền mới của chúng ta. Như bạn có thể thấy, việc này không có gì phức tạp và Photoshop sẽ giúp bạn thực hiện điều đó trong 5-10 phút nếu làm việc chăm chỉ.
Nếu bạn có bất kỳ vấn đề gì, hãy đặt câu hỏi trong phần bình luận, chúng tôi sẽ trợ giúp trong từng trường hợp riêng lẻ.
Trong html, nền của trang web không được chỉ định; nó được viết bằng các kiểu CSS, nhưng đây chỉ là hình thức lý thuyết. Bây giờ chúng ta hãy tìm hiểu làm thế nào để xác định nền này.
Nền cho một trang web hoặc một khối riêng biệt
Vì chúng ta cần một tệp css để đạt được mục tiêu này nên chúng ta cần tạo nó và kết nối nó với html. Điều này được viết về trong. Sau này bạn có thể bắt đầu làm việc. Trước tiên, bạn cần phải quyết định xem bạn muốn đặt nền nào. Nếu toàn bộ trang thì bạn có thể làm như thế này:
Thân( màu nền: trắng; )
Tức là chúng ta truy cập vào thẻ body, thẻ này đại diện cho toàn bộ trang của chúng ta. Để đặt màu nền, hãy sử dụng thuộc tính màu nền. Nhưng nếu bạn cần đặt nền thành một mẫu chứ không phải một màu đồng nhất thì sao? Sau đó, bạn nên viết nó như thế này:
Nội dung( hình nền: url(đường dẫn đến hình ảnh. phần mở rộng hình ảnh) )
Để rõ ràng, tôi đề xuất xem xét mọi thứ chi tiết hơn bằng cách sử dụng một ví dụ. Đối với điều này tôi sẽ sử dụng hình ảnh này:
Ví dụ: hình nền: url(comp.png) . Trong ví dụ này, chúng tôi đặt hình nền có tên comp (tôi gọi nó như vậy) ở định dạng png, nằm trong cùng thư mục với tệp css.
Trong html tôi sẽ tạo một khối tùy chỉnh với các kích thước cụ thể để thể hiện hoạt động của các thuộc tính CSS.
Và đây là phong cách cho nó:
#ct( hình nền: url(comp.png); chiều rộng: 600px; chiều cao: 400px; )
Đây là những gì chúng tôi có:

Tại sao vậy? Thực tế là theo mặc định, trình duyệt sẽ lặp lại hình ảnh rất nhiều lần để lấp đầy toàn bộ khối. Đôi khi điều này là cần thiết, chẳng hạn như khi sử dụng các mẫu liền mạch, nhưng trong trường hợp của chúng ta phải có một hình ảnh. May mắn thay, điều này có thể được quản lý rất dễ dàng.
Lặp lại nền
Nếu bạn có hình ảnh làm nền thì theo mặc định, nó sẽ được lặp lại theo chiều ngang và chiều dọc để lấp đầy toàn bộ không gian của trang. Để loại bỏ điều này, hãy sử dụng thuộc tính lặp lại nền và giá trị không lặp lại của nó. Ngoài ra còn có các giá trị sau:
- Lặp lại-x - chỉ lặp lại theo chiều ngang
- Lặp lại-y – chỉ theo chiều dọc
Hãy thêm vào các thuộc tính của nền đồ họa của chúng tôi:
Lặp lại nền: không lặp lại;
Chức vụ
Thuộc tính vị trí nền xác định vị trí đặt hình ảnh. Hai giá trị được chỉ định ở đây – theo chiều ngang và chiều dọc. Ví dụ: vị trí nền: dưới cùng bên phải – vị trí ở góc dưới bên phải, trên cùng bên trái – ở góc dưới phía trên (và theo mặc định), 250px 500px – bù từ góc trên bên trái sang bên phải 250 pixel và giảm xuống 500.
Chúng ta hãy xem xét tốt hơn các ví dụ:
Vị trí nền: trên cùng bên phải;

Hình ảnh sẽ di chuyển đến cạnh trên bên phải. Tôi cũng tạo cho khối này nền màu vàng để có thể nhìn thấy các cạnh của nó.

vị trí nền: 50% 50%;
Hình ảnh xuất hiện chính xác ở giữa khối của nó. Có, vâng, điều này cũng có thể thực hiện được nhờ vào việc ghi lại tỷ lệ phần trăm của vị trí.

vị trí nền: 70% 20%;
Nền được dịch chuyển 70% theo chiều ngang và 20% theo chiều dọc.
Nó cũng được phép chỉ định giá trị vị trí âm tính bằng pixel. Điều này có thể được thực hiện, ví dụ, khi bạn đang sử dụng một hình ảnh sprite lớn và bạn cần đặt phần cần thiết của sprite này vào một khối.
Khóa nền
Tôi cũng thực sự thích một thuộc tính có tên là Background-attachment . Nó chỉ có hai giá trị và giá trị đầu tiên là mặc định (cuộn). Điều này có nghĩa là khi bạn cuộn trang, nền cũng sẽ cuộn và nếu bạn sử dụng một hình ảnh không lặp lại, cuối cùng nó sẽ chỉ có một màu đơn sắc.
Để ngăn điều này xảy ra, phần đính kèm nền: đã sửa được chỉ định và bây giờ nền của chúng ta đã được cố định an toàn tại chỗ. Điều này có thể được so sánh với cách xác định vị trí cố định cho một khối để nó không biến mất khỏi trang khi cuộn.
Một phiên bản rút gọn của tất cả điều tốt đẹp này
Chúng ta đã thảo luận về nhiều thuộc tính cho phép bạn tạo nền, nhưng nếu bạn sử dụng tất cả chúng, bạn sẽ có một bản ghi cồng kềnh. Có một giải pháp rất tao nhã. Thuộc tính nền cho phép bạn viết các cài đặt cần thiết cách nhau bằng dấu cách theo thứ tự sau:
Nền: vị trí ghim lặp lại hình ảnh màu;
Và bây giờ mọi thứ có thể được viết như thế này:
Nền: url màu vàng (comp.png) không lặp lại 20% 100px;
Nếu một số thuộc tính không cần phải được xác định thì nó chỉ cần được bỏ qua (trong trường hợp của chúng tôi, chúng tôi không viết phần đính kèm nền).
Rất nhiều hình nền

Nếu bạn cần một vài hình nền thì sao? Nó xảy ra, bạn có thể làm gì? Ngày nay CSS hỗ trợ tính năng này. Chúng ta hãy thử nó quá. Hãy lấy biểu tượng này
Tôi gọi nó là máy tính xách tay.
Và đây là đoạn mã để chèn multiphone:
Bối cảnh: url(comp.png) không lặp lại 20% 100px, url(laptop.png) không lặp lại 50% 50%; màu nền: màu vàng;

Như bạn có thể thấy, bạn chỉ cần đặt dấu phẩy sau hình ảnh đầu tiên và nhập cài đặt cho hình ảnh thứ hai. Trong trường hợp này, tốt hơn là nên đặt một màu đồng nhất riêng biệt.
Tương tự như vậy, bạn có thể ghi thêm bao nhiêu ảnh tùy thích, nhưng đừng lạm dụng - quá nhiều đồ họa sẽ không đẹp cho lắm.
Đây là nơi tôi muốn kết thúc bài viết này. Bạn có thể làm nhiều điều thú vị khác với nền tảng này, tôi sẽ cố gắng viết về chúng trong tương lai (và tôi đã viết một cái gì đó - chẳng hạn).







