Cuộn mượt mà với bánh xe jquery. Scrollissimo – plugin cho hoạt ảnh cuộn mượt mà
TRONG Gần đây Hoạt ảnh phát khi bạn cuộn trang ngày càng trở nên phổ biến. Tuy nhiên, tôi nhận thấy rằng phần lớn các trình duyệt không được thiết kế cho những hoạt ảnh như vậy. Việc cuộn các trang bằng chuột không diễn ra suôn sẻ (như trong Firefox) mà phải theo từng bước. Kết quả là hoạt ảnh cuộn trên các trang cũng bị giật. Theo tôi, vấn đề ở đây hoàn toàn không nằm ở trình duyệt mà nằm ở các plugin được sử dụng để tạo ra những hoạt ảnh này. Bởi vì họ là những người cho phép nhảy vọt một cách đột ngột. Tôi tin rằng đối với bất kỳ hoạt ảnh nào cũng phải có tốc độ phát lại tối đa nhất định để hoạt ảnh sẽ mượt mà và người dùng có thể hiểu được điều gì đã xảy ra trên trang. Nếu bạn đồng ý với tôi thì hãy di chuyển nhẹ nhàng và không bị giật dưới con mèo.
Trong bài viết này, chúng ta sẽ nói về một plugin để tạo hoạt ảnh điều khiển cuộn mà tôi gọi là Scrollissimo. Tương tự gần nhất của nó là plugin ScrollMagic. Từ đặc điểm chung họ có mục đích của mình và thực tế là Greensock đã được chọn làm công cụ hoạt hình. Nếu vì lý do nào đó mà bạn chưa quen với nó, thì có lẽ để hiểu đầy đủ mọi thứ đang diễn ra, bạn nên đọc các bài viết về Greensock đã được xuất bản trên Habré. Ví dụ .
Ngoài những điểm tương đồng, các plugin này cũng có những điểm khác biệt. Nhưng tôi muốn đặc biệt nhấn mạnh điều chính - hoạt hình mượt mà. Vì vậy, điều này nghe có vẻ không có cơ sở, đây là bằng chứng cho bạn. Trang chủ ScrollMagic cũng xác nhận lời nói của tôi.
Làm thế nào để sử dụng nó? Kết nối Để bắt đầu sử dụng Scrollissimo, bạn cần thực hiện hai việc. Đầu tiên, kết nối Greensock. Bạn chỉ có thể kết nối các thư viện cần thiết tối thiểu (TweenLite, TimelineLite và CSS):
hoặc kết nối một thư viện chứa tất cả những thứ trên:
Và thứ hai, chúng tôi kết nối chính Scrollissimo. Thư viện có sẵn từ kho lưu trữ. Và đối với người dùng bower cũng có thể cài đặt bằng lệnh
Bower cài đặt cuộn cuộn
Đã tải xuống, bây giờ kết nối:
Bạn có thể tùy ý (nhưng không nhất thiết) đưa jQuery vào để thuận tiện cho bạn. Phần sau của bài viết tôi sẽ viết mã bằng cách sử dụng nó để dễ đọc hơn.
Tôi đã cung cấp khả năng kích hoạt Scrollissimo không chỉ khi cuộn toàn bộ trang mà còn trên bất kỳ sự kiện nào khác, mà trong phần lớn các trường hợp bạn cần đăng ký sự kiện cuộn trang:
$(window).scroll(function())( Scrollissimo.knock(); ));
Bây giờ với mỗi cuộc tấn công sự kiện cuộn Scrollissimo sẽ tính toán tiến trình hoạt ảnh hiện tại và phát nó.
LƯU Ý: Nếu bạn không cần plugin để tự đếm số lần cuộn trang, bạn có thể chuyển giá trị thuộc tính ScrollTop của mình sang phương thức knock(). Vì vậy, ví dụ: Scrollissimo.knock(1000) sẽ cho plugin biết rằng bạn đã cuộn. trang 1000 pixel.
LƯU Ý: Để hỗ trợ các thiết bị cảm ứng, có một bộ điều hợp cảm ứng Scrollissimo.touch.js, giúp chống đóng băng trang khi cuộn.
Thế là xong, bây giờ bạn có thể tạo hoạt ảnh trực tiếp! Scrollissimo có thể tạo hoạt ảnh cho các cặp song sinh (hoạt ảnh đơn lẻ) và dòng thời gian (hàng đợi các hoạt ảnh đơn lẻ). Hãy bắt đầu với cặp song sinh.
Hoạt hình đơn giản nhất Giả sử chúng ta có một div màu đỏ xinh đẹp tên là Divy. Anh ấy rất muốn phát triển nhưng đến nay anh ấy chỉ rộng và cao 50 pixel.
#Divy( vị trí: cố định; trên cùng: 0; trái: 0; chiều cao: 50px; chiều rộng: 50px; nền: đỏ; )
Hãy làm sao cho sau 1000 pixel tính từ đầu trang, nó sẽ có chiều rộng 300 pixel. Để làm điều này, trước tiên chúng ta sẽ tạo tween tương ứng, như thể chúng ta đang thực hiện một hoạt ảnh thông thường bằng Greensock:
Var divyTween = new TweenLite($("#Divy"), 1000, ( width: 300 ));
LƯU Ý: Như bạn đã nhận thấy, điểm khác biệt duy nhất so với hoạt ảnh Greensock tiêu chuẩn là chúng tôi chỉ định thời lượng của hoạt ảnh không tính bằng giây mà tính bằng pixel (trong trường hợp của chúng tôi là 1000).
Tuyệt vời! Tất cả những gì còn lại là để cho cặp song sinh này bị Scrollissimo nuốt chửng:
Scrollissimo.add(divyTween, 0, 6);
Bây giờ chúng ta hãy chậm lại và nhìn vào dòng này. Đối số đầu tiên giống với đối số tween mà chúng ta đã tạo. Đối số thứ hai là vị trí bắt đầu hoạt ảnh. Trong trường hợp của chúng tôi, đây là phần đầu của trang (0 pixel). Đối số thứ ba vẫn còn. Đây là nơi chúng tôi đến tính năng chính, giúp phân biệt Scrollissimo với các plugin thông thường. Đối số thứ ba là tốc độ phát lại hoạt ảnh tối đa. Tốc độ này được đo một cách trừu tượng đơn vị không thứ nguyên và được lựa chọn “bằng mắt”. Tôi sẽ trả lời ngay câu hỏi “Điều gì xảy ra nếu bạn không chỉ định tham số thứ ba?” Nếu bạn không chỉ định tốc độ tối đa, thì nó sẽ không tồn tại. Hoạt ảnh này sẽ được phát theo cách tương tự như cách nó được phát bằng các plugin thông thường.
Var divyTimeline = new TimelineLite(); divyTimeline.to($("#Divy"),1000 ( chiều rộng: 300 )); divyTimeline.to($("#Divy"), 1000, ( chiều cao: 300 )); Scrollissimo.add(divyTimeline, 0, 6);
Kết luận Đó là tất cả những gì cần làm sáng tạo thành công cuộn hoạt ảnh bằng Scrollissimo. Đây có lẽ là nơi tôi sẽ kết thúc bài viết. Tóm lại, tôi sẽ nói rằng plugin đang trong giai đoạn phát triển tích cực, anh ấy có chỗ để phát triển và cải thiện. Vì vậy, tôi sẽ rất vui khi nhận được bất kỳ câu hỏi, lời khuyên và yêu cầu tính năng nào.Bố cục, sinh động!
Xin chào các bạn. Tôi muốn đề cập đến một chủ đề chẳng hạn như quá trình chuyển đổi suôn sẻ sang liên kết cố định trên trang web. Nếu bạn viết trên trang web của bạn văn bản đồ sộ, định dạng chính xác, kèm theo ảnh chụp màn hình và các thành phần khác, sau đó Cuộn trơn Việc gắn vào mỏ neo sẽ khiến thiết kế trở nên hấp dẫn hơn. Nhưng trước tiên hãy tìm hiểu nó là gì và nó sẽ hoạt động như thế nào. Bạn có thể xem ví dụ về công việc trên trang này bằng cách nhấp vào các mục trong danh sách này.
Liên kết neo là gìCách tạo liên kết neo HTMLLiên kết neo được thực hiện bằng ngôn ngữ đánh dấu siêu văn bản. Tạo một neo trong HTML hoàn toàn không khó. Tất cả những gì bạn cần là một chút kiến thức về ngôn ngữ này và sự hiểu biết về cách thức hoạt động của nó. Nếu bạn không gặp bất kỳ vấn đề gì với việc này thì bạn có thể thực hiện nó mà không gặp nhiều khó khăn. Vì vậy, để neo vào trang HTML, bạn cần viết một cái gì đó như sau trong mã.
Và để đi đến địa điểm này trên trang có nhãn này được chỉ định, bạn cần viết nội dung này vào liên kết:
| Chuyển đến nhãn trên một trang |
Chuyển đến nhãn trên một trang
Với cách tiếp cận này, quá trình chuyển đổi sẽ được thực hiện bằng cách chuyển ngay từ nơi này sang nơi khác
Di chuyển mượt mà đến vị trí neoVới sự phát triển của công nghệ web, người ta có thể tạo ra những trang web đẹp hơn, năng động hơn với nhiều hiệu ứng khác nhau, v.v. Và thật tuyệt vời khi bạn có thể khiến khách truy cập quan tâm đến điều gì đó ngoài nội dung và để lại ấn tượng tốt khi truy cập trang web. TRONG đến một mức độ nhất địnhđiều này rơi vào tay chủ sở hữu trang web. Để quá trình chuyển đổi sang neo diễn ra suôn sẻ, chúng ta sẽ sử dụng thư viện và kết nối nó hoàn toàn kịch bản nhỏ.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | < script type= "text/javascript" >$(document) .ready (function () ( $("a" ) .click (function() ( elementClick = $(this ) .attr ("href" ) ; Destination = $(elementClick) .offset () .top ; nếu ($.browser .safari ) ( $("body" ) .animate ( ( ScrollTop: Destination ) , 1100 ) ; ) else ($( "html" ) .animate ( ( ScrollTop: Destination ) , 1100 ) ; ) trả về sai ) ); |
$(document).ready(function() ( $("a").click(function () ( elementClick = $(this).attr("href"); Destination = $(elementClick).offset().top ; if($.browser.safari)( $("body").animate(( ScrollTop: Destination ), 1100); )else( $("html").animate(( ScrollTop: Destination ), 1100); ) trả về sai ));
Có ba cách để kết nối tập lệnh này. Đầu tiên là chèn vào trang giữa thẻ đầu. Thứ hai là mang nó đến tập tin riêng biệt và kết nối riêng như thế này:
Dán nhãn trên trang để đi tới nó
Thứ hai, nếu bạn muốn cuộn mượt mà không xảy ra đối với tất cả các neo mà chỉ đối với một số neo nhất định, bạn cần thay đổi dòng thứ ba của tập lệnh như thế này:
Chuyển đến nhãn trên một trang
Một sắc thái khác mà tôi muốn đề cập đến là, không giống như đơn giản Neo HTML, mỏ neo jQuery không đăng ký trong thanh địa chỉ liên kết trình duyệt đến neo khi điều hướng đến nó. Để bạn hiểu những gì tôi đang nói, tôi sẽ đưa ra một ví dụ về liên kết đến một điểm neo có thể trông như thế nào trong thanh địa chỉ của trình duyệt.
| #mỏ neo |
Chào buổi chiều. Hôm nay tôi muốn nói với bạn về điều này hiệu ứng thú vị giống như một cuộn trơn tru đến một mỏ neo. Ví dụ: đây có thể là một menu ở đầu trang mà khi được nhấp vào, nó sẽ cuộn mượt mà đến phần tử tương ứng.
Bạn có thể đã thấy hiệu ứng tương tự trên các trang đích khác. Hôm nay bạn sẽ học cách thực hiện nó.
Di chuyển mượt mà đến điểm neo bằng cách sử dụng javascriptTrong một trong các dự án, nhiệm vụ là thực hiện hiệu ứng tương tự bằng cách cuộn mượt mà đến yếu tố cụ thể khi bạn nhấp vào một trong các mục menu.
Hãy bắt đầu bằng cách kết nối thư viện jquery với dự án của chúng tôi và chỉ định đường dẫn đến tập lệnh chịu trách nhiệm cuộn mượt mà:
Chúng tôi đã giải quyết vấn đề này. Bây giờ bạn cần đặt nhãn và neo để cuộn sẽ diễn ra.
Tôi sẽ kể cho bạn nghe ví dụ về thực đơn trong dự án cho thuê thiết bị chuyên nghiệp phục vụ công việc xây dựng và dọn dẹp. Đây rồi nguồn:
- Thiết bị vệ sinh
- Thiết bị xây dựng
- Cổ phần
Như bạn có thể thấy, mọi thứ đều tiêu chuẩn và không có thủ thuật. Các khối tương ứng với menu sau đó đã được tạo trên trang đích. Họ tiết lộ một dịch vụ cụ thể. Cần phải thực hiện chuyển đổi suôn sẻ sang các khối này.
Để điều hướng đến vị trí mong muốn trên trang web, chỉ cần thêm một liên kết đến mã định danh khối mong muốn. Hãy làm điều đó.
- Thiết bị vệ sinh
- Thiết bị xây dựng
- Cổ phần
Bây giờ bạn cần đặt các định danh “dọn dẹp”, “xây dựng”, “hành động” cho các khối tương ứng. Đối với tôi nó trông như thế này:
Hãy chú ý đến thuộc tính name="cleaning". Nó phải khớp với ID. Đây là kịch bản:
$(function () ( $("a.scrollto").click(function () ( let elementClick = $(this).attr("href") let Destination = $(elementClick).offset().top; $ ("html:not(:animated),body:not(:animated)").animate(( ScrollTop: Destination ), 1100 ));
Nếu bạn, giống như tôi, cần triển khai việc cuộn đến một số phần tử, thì chỉ cần đặt số nhận dạng theo cách tương tự và thế là xong! Rất Một cách thuận tiện và dễ thực hiện. Tôi không nói nó là tốt nhất, nhưng nó hoạt động. Nếu ai đó có thể đơn giản hóa, rút ngắn hoặc bằng cách nào đó cải thiện nó, tôi sẽ rất biết ơn bạn. Với tôi thì thế hiệu ứng này có thể hữu ích cho nhiều người.
Các bạn lưu ý ở đầu bài viết chúng tôi đã chỉ ra tên và đường dẫn của script như sau:
Nghĩa là, bạn cần tạo một thư mục trong thư mục gốc của trang web có tên là js và đặt tệp có tên perehod.js vào đó. Và sau đó chèn mã script vào đó. Đây là tôi, chỉ để đề phòng thôi. Nếu ai đó không hiểu thì sao?
Và đó là tất cả cho ngày hôm nay. Bây giờ bạn đã biết cách thực hiện điều này hiệu ứng mát mẻ, giống như một cuộn trang mượt mà đến một điểm cố định. Tạm biệt mọi người!
P.s.: Cảm ơn những người đã trả lời cuộc gọi trong trong mạng xã hội hỗ trợ ý tưởng cho bài viết mới. Tôi không biết tại sao bạn lại quyết định viết thư cho tin nhắn riêng tư, tốt hơn hết bạn nên để lại trong phần bình luận, như vậy sẽ dễ dàng hơn cho người khác viết đánh giá nếu họ thấy ai đó can đảm hơn đã làm việc đó.
bạn phương pháp này có một nhược điểm là nó không hoạt động tốt với wow.js, thứ mà chúng tôi đã sử dụng để tạo hoạt ảnh trong bài viết. Một số hoạt ảnh không phát và vẫn ở nguyên vị trí của chúng. chỗ trống. Nếu có ai biết cách khắc phục điều này, xin vui lòng viết trong phần bình luận hoặc trong
Xin chào các bạn thân mến. Như bạn có thể nhận thấy, ở hầu hết các trình duyệt, thao tác cuộn trên các trang web rất sắc nét và không đẹp mắt. Và tất nhiên, tôi muốn làm cho việc cuộn trang web của mình mượt mà hơn; tất nhiên, điều này có thể được thực hiện và hơn nữa là không cần quá căng thẳng. Việc này được thực hiện bằng cách sử dụng jQuery đơn giản plugin và một số quy tắc CSS. Và để xem tất cả hoạt động như thế nào, tôi khuyên bạn nên xem bản demo bên dưới.
ΙChà, bây giờ chúng ta hãy chuyển sang gắn tính năng cuộn mượt mà vào trang web của chúng ta.
HTMLĐầu tiên chúng ta sẽ cần đính kèm thư viện jQuery. Nếu bạn đã đính kèm rồi thì bỏ qua bước này:
Sau đó chúng ta cần phải gắn bó với chính mình Trình cắm JQuery, chịu trách nhiệm cho việc cuộn mượt mà của chúng tôi và cùng với đó là sự tách biệt Quy tắc CSS tự thay đổi thanh cuộn trên trang web. Chúng ta sẽ nói nhiều hơn về thanh cuộn trong bài học tiếp theo, nhưng bây giờ chỉ là cuộn mượt mà thôi. Và đây là các quy tắc và plugin:
Tất cả. Bây giờ chúng ta đã thực hiện bước đầu tiên và quan trọng. Bây giờ chúng ta cần thêm một quy tắc đơn giản vào Kiểu CSS trang web của chúng tôi.
CSS html, nội dung( chiều cao: 100%; )Điều này là cần thiết để plugin của chúng tôi biết rằng chiều rộng của trang được kéo dài và bằng 100% chiều cao. Hãy nhớ thêm quy tắc này vào CSS của bạn, nếu không thao tác cuộn sẽ không hoạt động.
Kịch bản
Và bây giờ tôi đề xuất xem xét kỹ hơn ví dụ demo. Và chúng ta sẽ bắt đầu với HTML.
HTML trong bản demo Cuộn mượt mà cho trang web Nội dung Xin chào, Đây là văn bản để minh họa khả năng cuộn trang mượt mà trên trang web của bạn. Nó thực sự trông không tệ phải không :) Văn bản này sẽ được lặp lại. (function($)( $(window).load(function())( $("body").mCustomScrollbar(( theme:"dark-thin" )); )); ))(jQuery);Như bạn có thể thấy, ở đây tôi đã sử dụng đánh dấu HTML5 hoàn toàn tiêu chuẩn, với tất cả các tập lệnh được chèn và Tệp CSS mà chúng ta đã nói ở trên. Tôi nghĩ rằng không có gì để giải thích ở đây, nếu bạn không hiểu gì, hãy nhớ hỏi trong phần bình luận.
Bây giờ chúng ta hãy xem các quy tắc CSS.
CSS từ bản demo @import url(http://fonts.googleapis.com/css?family=Bad+Script&subset=latin,cyrillic); @import url(http://fonts.googleapis.com/css?family=Lobster&subset=latin,cyrillic); body( màu nền: #fff; màu: #555; cỡ chữ: 14px; họ phông chữ: "Kịch bản xấu", chữ thảo; lề: 0; phần đệm: 0; chiều rộng tối thiểu: 480px; ) html, body( chiều cao: 100%; ) h2( cỡ chữ: 80px; căn chỉnh văn bản: giữa; họ phông chữ: "Tôm hùm", chữ thảo; độ dày phông chữ: 700; kiểu phông chữ: in nghiêng; màu sắc: #444; ) hr( chiều cao: 0; viền-dưới: 1px Solid #eee; lề-dưới: 50px; .cont( cỡ chữ: 30px; lề: 0 tự động ; phần đệm trên cùng: 20px; chiều rộng: 50%; .text( phần đệm trên cùng : 15px; phần đệm dưới cùng: 20px)Các quy tắc CSS cũng rất đơn giản và không có nhiều, ngoài ra bạn cũng có thể thấy phông chữ của Google được đính kèm ở đây để làm cho bản demo trông đẹp mắt.
Xin chào các bạn thân mến!
Hôm nay chúng tôi muốn nói với bạn về cách cuộn trang đích một cách trơn tru đến phần tử mong muốn.
Cuộn mượt mà (hoặc cuộn mượt mà) cho phép khách truy cập trang đích di chuyển giữa các phần mà không làm mất liên hệ trực quan với nội dung của ưu đãi.
Bạn có thể xem một ví dụ từ. Trên trang này, thao tác cuộn mượt mà được kích hoạt khi bạn nhấp vào nút “Giao hàng theo đơn đặt hàng”.
Tôi cũng muốn bạn chú ý đến thực tế là việc sử dụng tính năng cuộn mượt mà cũng có liên quan khi kết hợp với menu tĩnh. Trước đây, chúng tôi đã xuất bản hướng dẫn tạo một trang đích, hướng dẫn này cũng giúp đơn giản hóa đáng kể việc điều hướng trên các trang đích có lượng thông tin lớn và cho phép bạn tăng chuyển đổi.
Vì vậy, chúng tôi khuyên bạn nên sử dụng hướng dẫn minh họa chi tiết để tạo thao tác cuộn mượt mà cho một thành phần:
1) Mở trang đích trong biên tập trực quan máy phát điện LP
2) Sao chép mã:
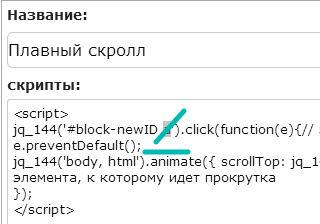
jq_144("#block-newID a").click(function(e)( // thay thế #block-newID bằng ID của phần tử mà chúng ta nhấp vào e.preventDefault(); jq_144("body, html"). animate(( ScrollTop: jq_144("#block-newID").offset().top ), 1000); // thay thế #block-newID bằng ID của phần tử đang được cuộn ));
3) Sử dụng công cụ “Scripts”, dán mã đã sao chép vào trang
Đặt vị trí mã: “Trước thẻ”:


4) Viết mã nhận dạng của nút, khi nhấp vào nó sẽ cuộn. Mã định danh được viết bên trong dấu ngoặc đơn.

5) Bạn có thể xem mã định danh của phần tử trong các thuộc tính mở rộng của nó ở bên phải:

6) Chú ý: nếu phần tử kích hoạt thao tác cuộn khi được nhấp vào không phải là nút thì hãy xóa chữ 'a' trong mã:


Xin lưu ý: sau khi cuộn, phần tử sẽ không có khoảng đệm tính từ đường viền trên cùng của cửa sổ, nghĩa là nó sẽ ở trên cùng của trang.
Do đó, nếu bạn muốn chuyển khách truy cập sang biểu mẫu khách hàng tiềm năng, chúng tôi khuyên bạn nên chỉ định trong mã mã định danh của tiêu đề hoặc thành phần nằm phía trên trường đầu tiên của biểu mẫu, ví dụ: mũi tên:

Chú ý: cuộn mượt không hoạt động đối với các phần. Do đó, không chỉ định mã định danh phần trong mã.
8) Theo mặc định, thời gian cuộn đến phần tử được chỉ định là 1000 ms = 1 giây. Bạn có thể cuộn chậm hơn (ví dụ: 5000 ms = 5 giây).
Đăng ký đúng thời điểm trong mã:

9) Kiểm tra vị trí của script, đừng quên đặt tên cho script. Sau đó, lưu các thay đổi và lưu trang đích trong trình soạn thảo trực quan.







