Chữ tình yêu được làm từ bìa cứng do chính tay bạn làm. Văn bản thể tích trong Photoshop
1 phiếu bầuChúc một ngày tốt lành, độc giả thân mến. Giả sử bạn đã có sẵn một trang web nhưng vẫn chưa có logo cho nó. Dừng công việc để tìm kiếm một nhà thiết kế khẩn cấp và trả cho người đầu tiên bạn gặp số tiền điên rồ? Đừng nghĩ. Hôm nay tôi sẽ hướng dẫn bạn cách tạo một logo đơn giản và phong cách cho blog của bạn.
Tôi sẽ dạy bạn cách tạo các chữ cái ba chiều trong Photoshop để trông thật ấn tượng trên trang web của bạn. Bài học khá đơn giản, bạn thậm chí có thể làm được, nhưng nhờ nó, bạn sẽ có thể hiểu được nhiều điều phức tạp và có thể sẽ khám phá được một số bí mật của Photoshop.

Photoshop, nhà thiết kế hoặc phiên bản trực tuyến
Nếu bạn cần gấp một logo thì bạn có ba cách để giải quyết vấn đề và mỗi cách đều có những nhược điểm và ưu điểm riêng.
Nhà thiết kế cần phải được trả tiền và việc lựa chọn nhanh chóng thường dẫn đến việc tăng ngân sách. Không biết nhà thầu sẽ tính phí bao nhiêu cho tốc độ và liệu anh ta có thực sự đến đúng giờ hay không.
Bạn có thể tạo logo bằng cách sử dụng dịch vụ trực tuyến. Nhân tiện, gần đây tôi đã xuất bản một bài đánh giá về một số trong số họ. Tôi khuyên bạn nên đọc (). Nếu bây giờ bạn không có thời gian cho việc đó, tôi có thể giới thiệu ngay dịch vụ www.logaster.ru . Thực sự ở đây mọi thứ có thể được thực hiện nhanh chóng và rất đẹp mắt, nhưng bạn sẽ cần khoảng 1.500 rúp.

Ngoài ra còn có cách thứ ba - tự tạo logo bằng Photoshop, sau đó quyết định xem nó là tạm thời hay vĩnh viễn. Ngay cả khi bạn không thích kết quả, bạn vẫn sẽ học được nhiều kỹ thuật hữu ích trong tương lai. Nào, chúng ta bắt đầu nhé?
Công việc đã bắt đầu
Tôi hy vọng bạn có nó trên máy tính của bạn phông chữ đẹp với bảng chữ cái tiếng Nga, bây giờ chúng ta sẽ biến bất kỳ chữ cái nào thành chữ cái ba chiều. Đây là một trong những ưu điểm chính làm việc độc lập. Bạn không bị giới hạn trong bất cứ điều gì. Toàn bộ Internet nằm dưới chân bạn, hãy bắt đầu nhanh chóng.
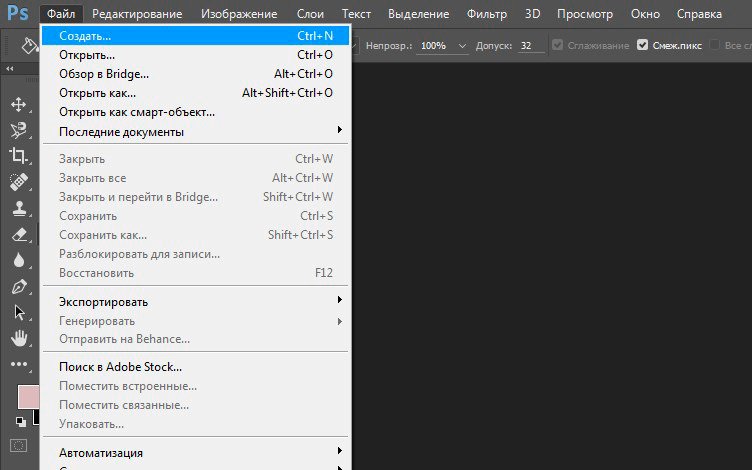
Hãy tạo một tài liệu mới.

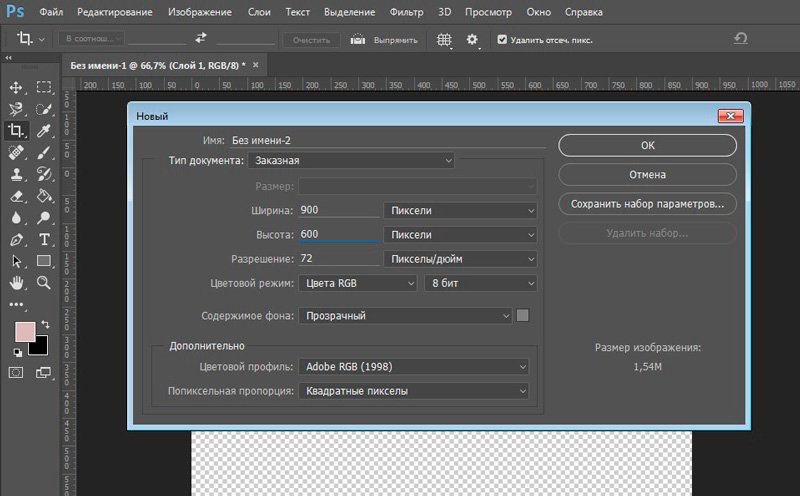
Kích thước không quan trọng lắm nhưng tốt hơn là nên sử dụng kích thước lớn hơn. Tôi có 900x600 pixel. Giảm muộn bao giờ cũng dễ hơn tăng.

Nếu bạn chưa có đủ kinh nghiệm thiết kế và đang tìm kiếm các kỹ thuật, giải pháp mới, tôi có thể giới thiệu dịch vụ cho bạn www.colorscheme.ru , nó sẽ giúp bạn chọn sự kết hợp màu sắc lý tưởng, vì bây giờ chúng ta sẽ tô màu nền. Nhân tiện, bạn có thể sử dụng kết cấu. Chúng có thể được tải xuống miễn phí từ Google, Yandex hoặc trên http://photoshop-master.ru .

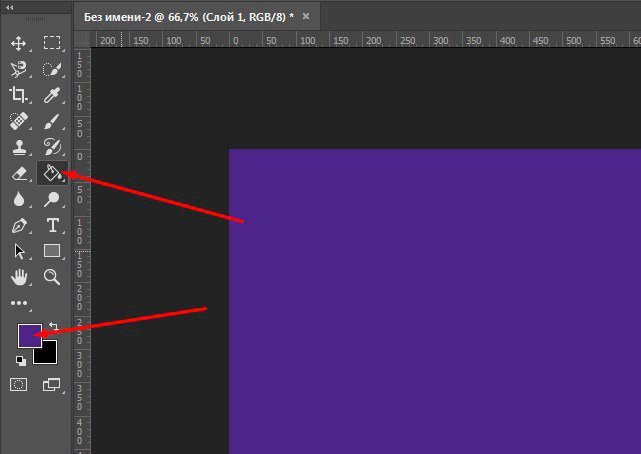
Nhưng vẫn chưa. Chúng ta chọn màu theo yêu cầu, tô màu và bấm vào tài liệu vừa tạo.

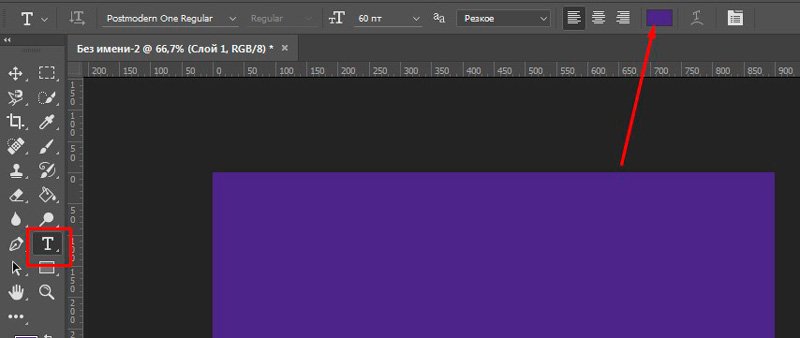
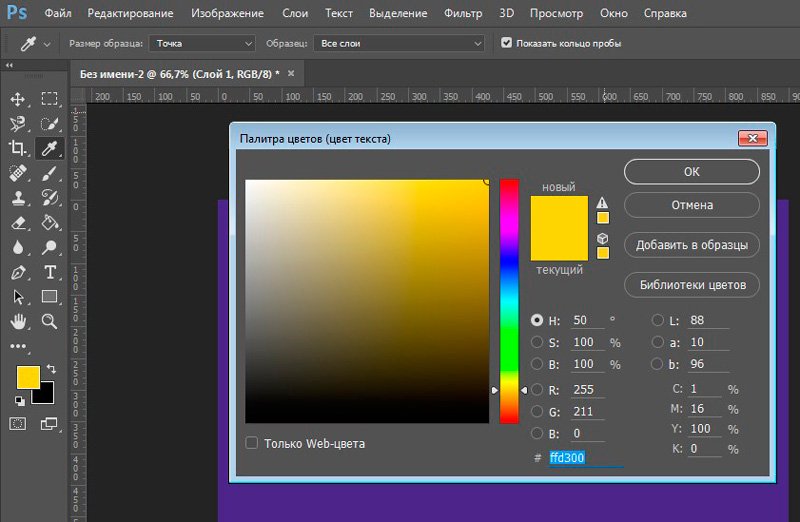
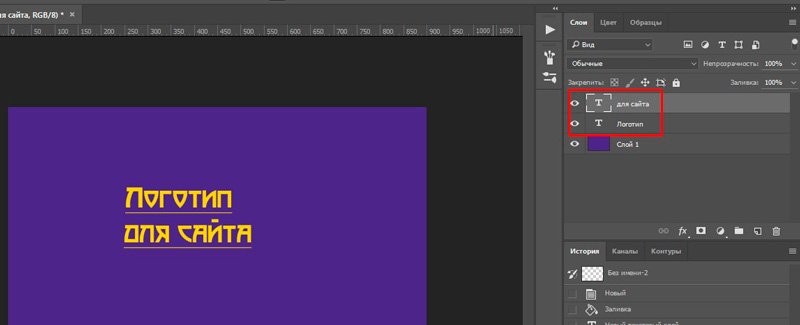
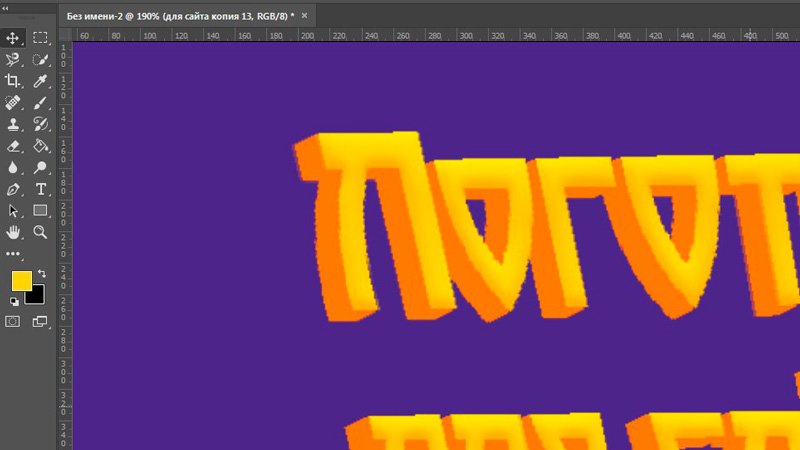
Bây giờ bấm vào công cụ văn bản và sau đó thay đổi màu sắc.

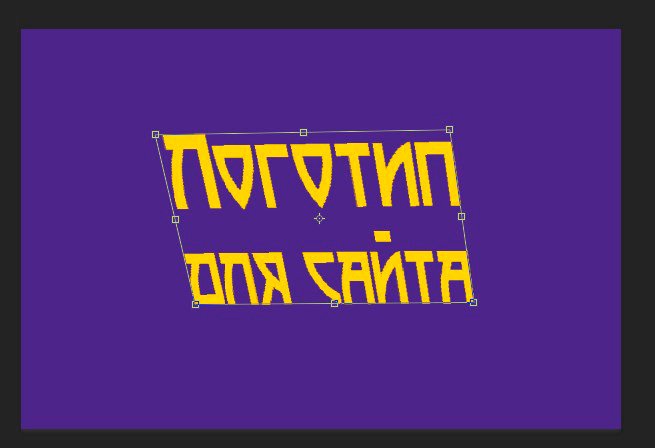
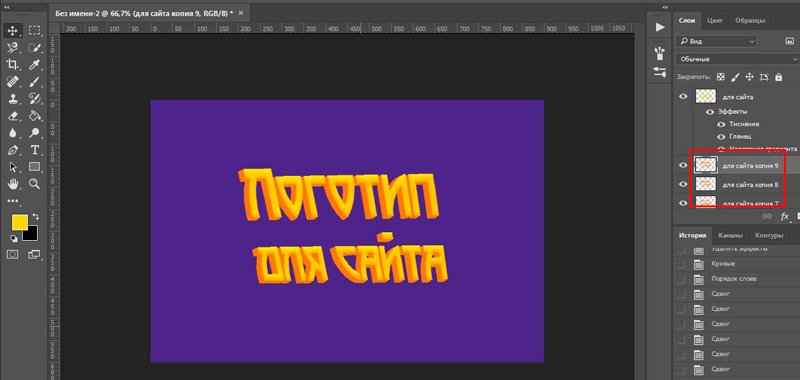
Tôi sẽ kiếm vàng chữ thể tích.

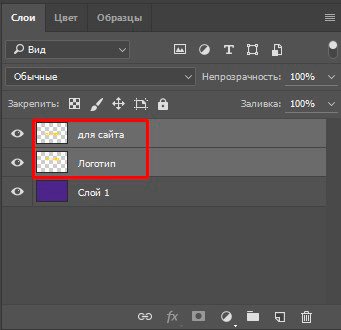
Nếu tên khá dài thì tốt hơn nên viết thành hai lớp khác nhau để thuận tiện hơn cho việc điều chỉnh kích thước.

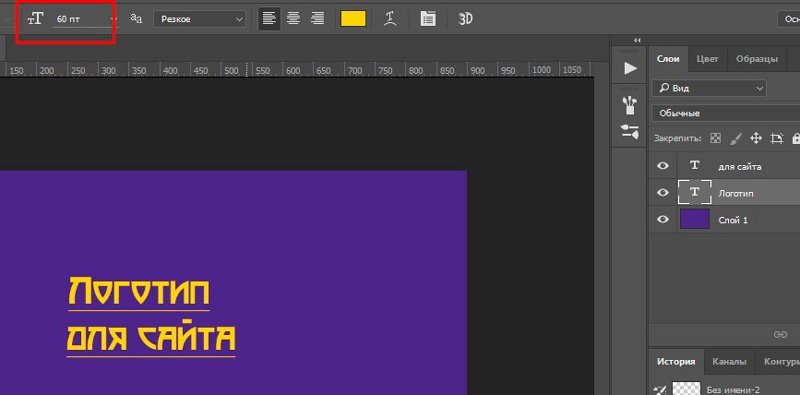
Bạn có thể tăng kích thước của văn bản sao cho cả hai cụm từ đều nằm chính xác bên dưới cụm từ kia.

Cũng có thể thực hiện việc này bằng phím tắt Ctrl + T - chuyển đổi miễn phí.

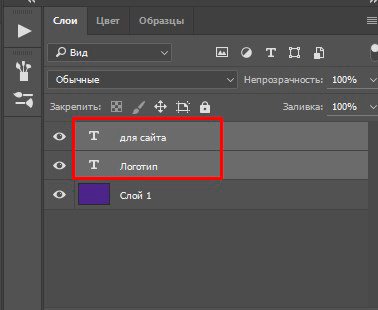
Bây giờ bạn cần chọn cả hai lớp văn bản. Nhấp vào một cái, sau đó giữ phím Alt trên bàn phím và nhấp vào cái thứ hai.

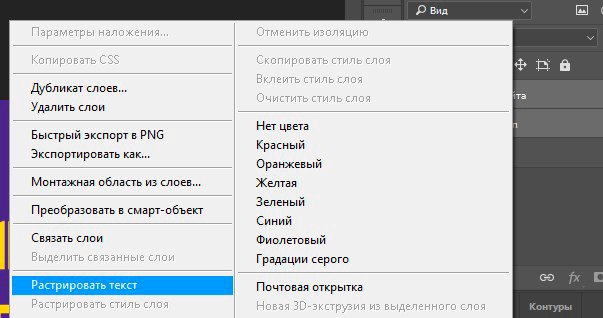
Bây giờ nhấp chuột phải vào các lớp đã chọn và rasterize văn bản. Nó sẽ chuyển từ văn bản thành hình ảnh, nghĩa là bạn có thể áp dụng nhiều cài đặt hơn.

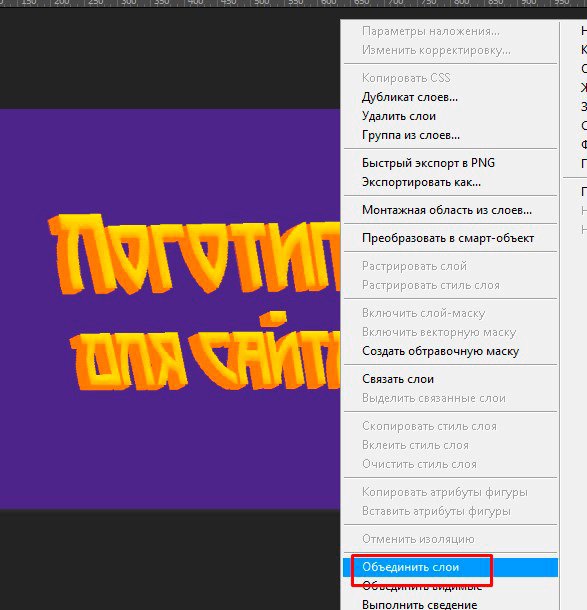
Nhấp chuột phải lần nữa để mở thực đơn bổ sung.

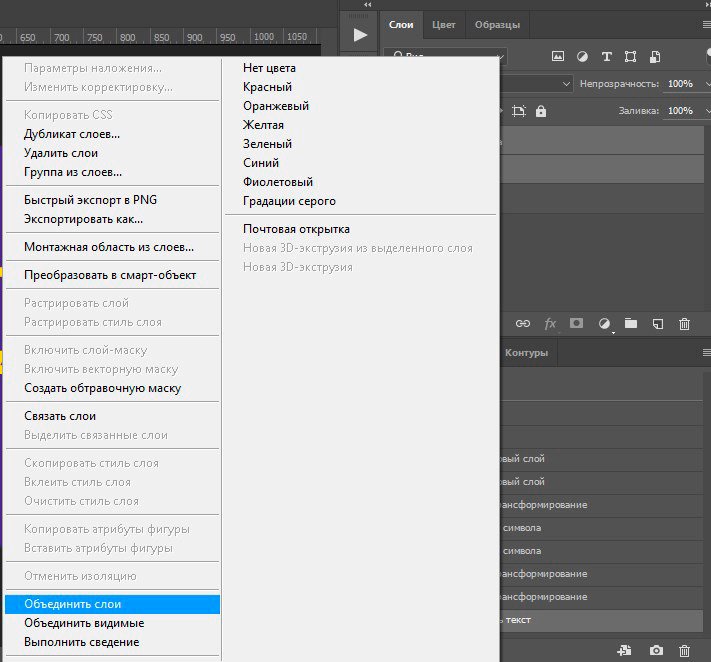
Bây giờ chúng ta cần hợp nhất các lớp.

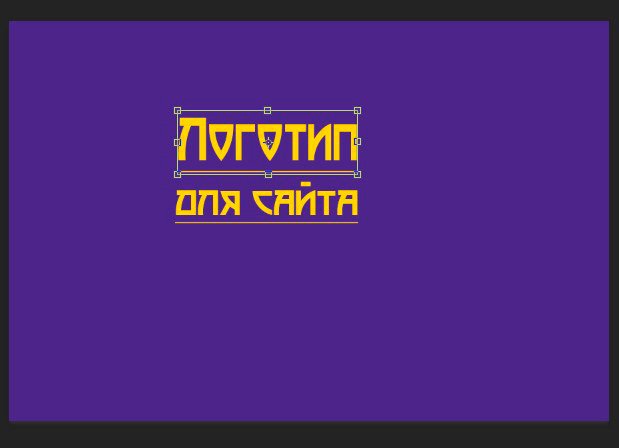
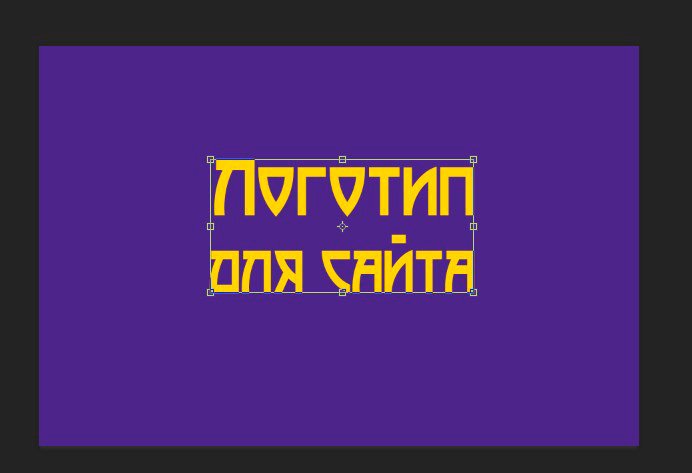
Chọn Ctrl+T lần nữa và làm cho văn bản lớn hơn.

Sau đó nhấp chuột phải vào bên trong vùng chọn. Một menu chuyển đổi bổ sung sẽ xuất hiện. Bây giờ bạn sẽ cần sự biến dạng. Cần phải “đặt” văn bản đồ sộ.
![]()
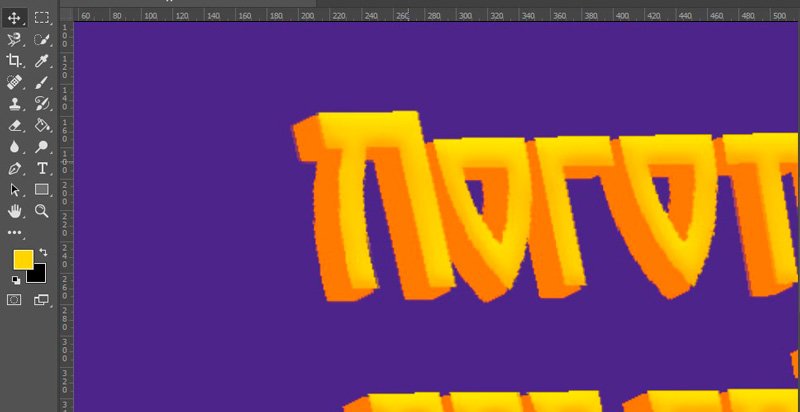
Nhân tiện, bây giờ tôi mới nhận ra rằng sẽ tốt hơn nhiều nếu làm điều này trong khi các lớp là văn bản và không được rasterized, không có serif nhỏ.

Được rồi, bây giờ tôi sẽ thực hiện tùy chọn thứ hai và ở cuối bài viết, tôi sẽ cho bạn cơ hội tải xuống cả hai nguồn psd. Bạn có thể tiếp tục làm mọi việc cùng tôi theo văn bản mà không cần để ý đến ý tưởng đột ngột của tôi.
Nếu bạn muốn cố gắng bóp méo lớp văn bản, làm thế nào để làm nó? Quay lại vài bước, chọn hai lớp văn bản, nhấp chuột phải và chọn chức năng “Lớp liên kết”. Sau đó Ctrl+T và trong phần đã chọn, nhấp chuột phải, kích hoạt “Distort”. Sau đó, bạn rasterize một lần nữa và hợp nhất các lớp.

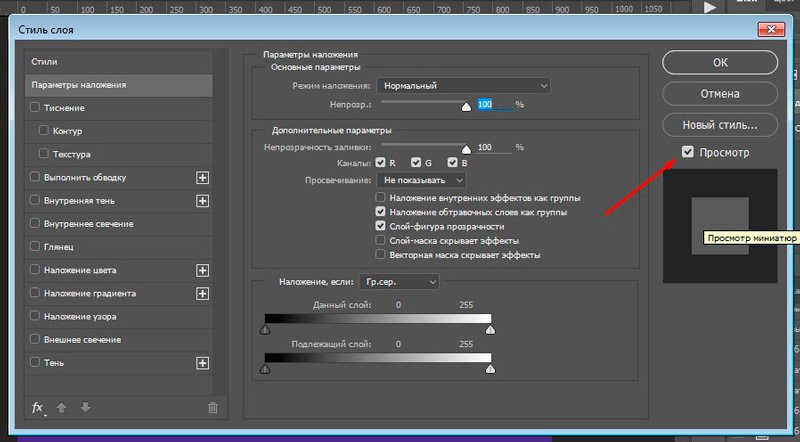
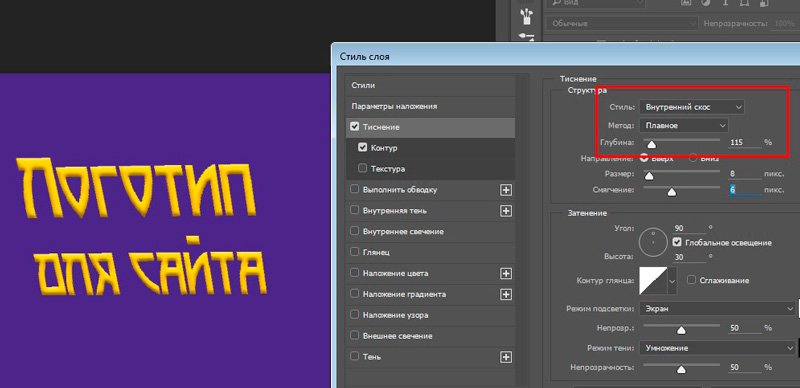
Chọn hộp “Xem” để xem những thay đổi nào đang xảy ra với văn bản của bạn.

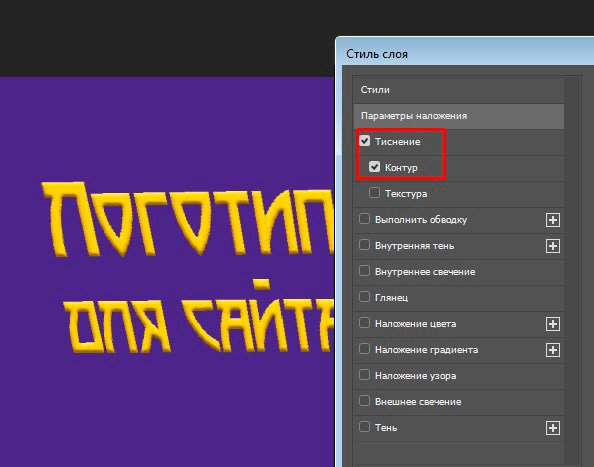
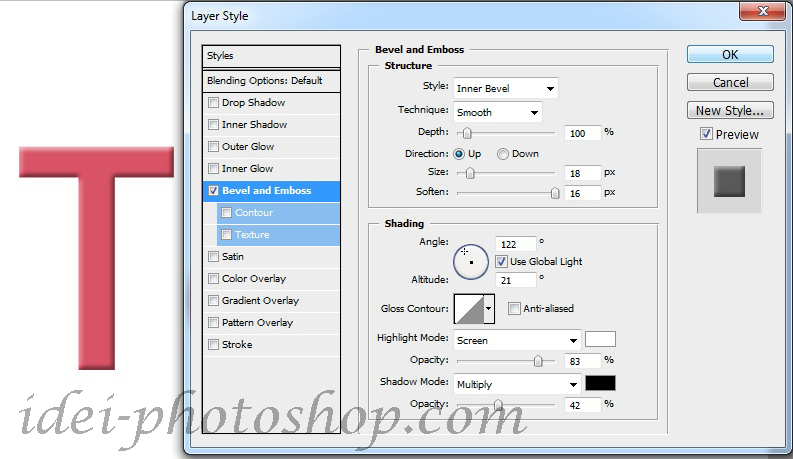
Chọn “Dập nổi” và “Phác thảo”.

Bây giờ hãy thiết lập phương pháp “Vát bên trong” và dập nổi mịn, tăng độ sâu một chút cho đến khi bạn hài lòng với kết quả.

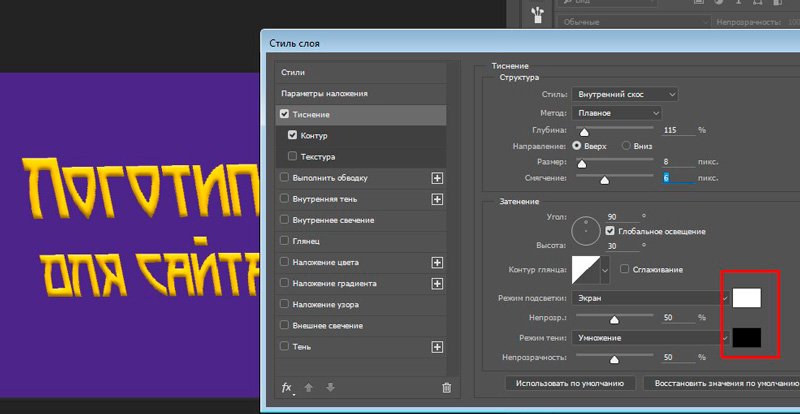
Ngoài ra, bạn cần thay đổi màu sắc của chế độ ánh sáng và bóng tối. Trong tự nhiên, không có màu trắng hay đen thuần khiết, và thậm chí còn ít hơn đối với văn bản màu vàng! Các vùng sáng của các chữ cái 3D màu vàng sẽ có màu cam nhạt và các vùng bóng, xin thứ lỗi cho tautology, sẽ có màu cam đậm.
Nếu bạn sử dụng màu đỏ, xanh lá cây hoặc bất kỳ màu nào khác, thì bạn chỉ cần bật logic và đặt các giá trị trong đó một màu sẽ kém sáng hơn so với màu chính và màu thứ hai nhiều hơn.

Bây giờ thêm “Bóng”. Một lần nữa, trong tự nhiên nó sẽ có màu cam. Giảm độ mờ để có cái nhìn tự nhiên.

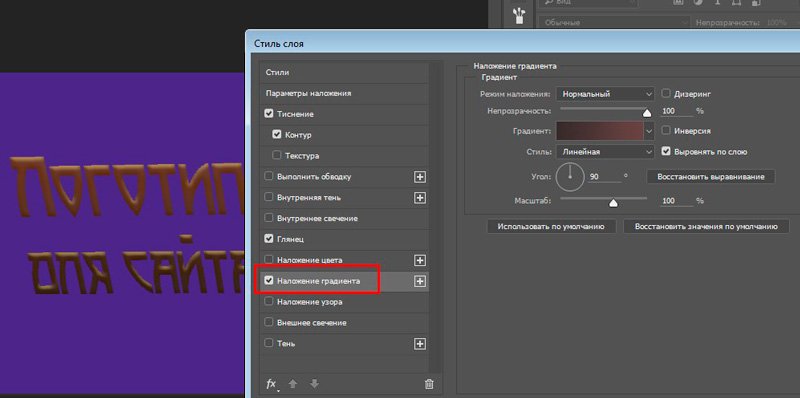
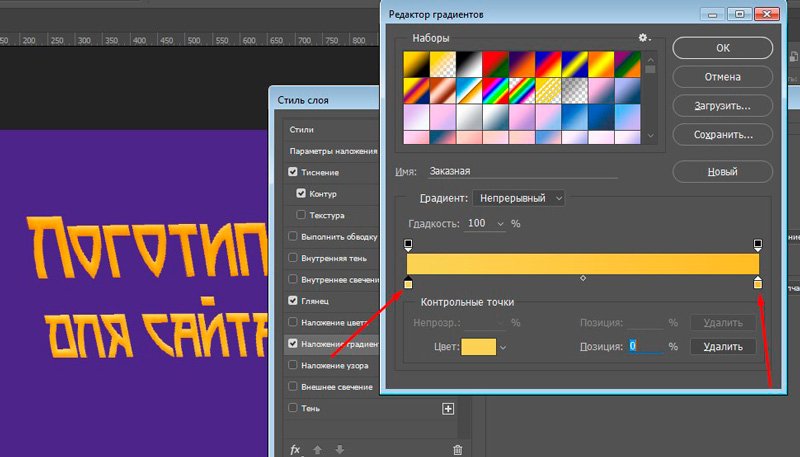
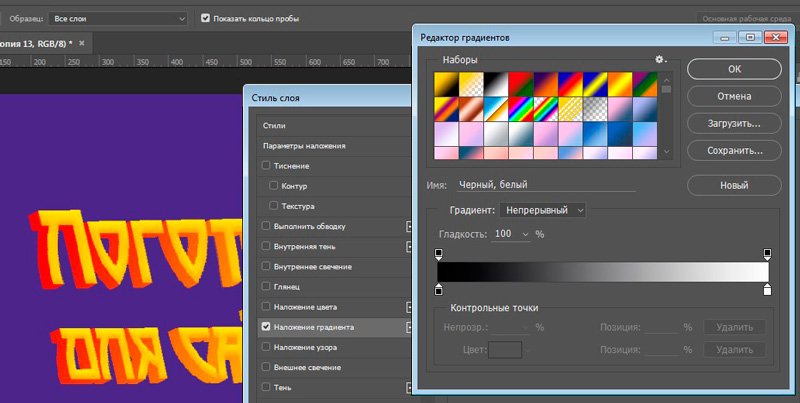
Hãy chuyển sang áp dụng gradient.

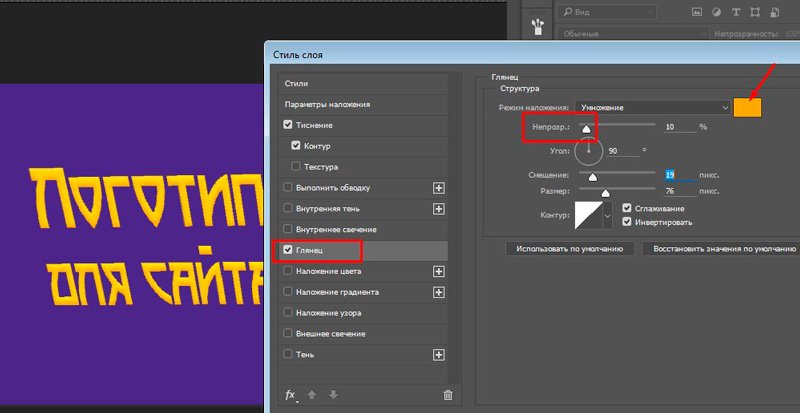
Bấm vào sơ đồ làm sẵn và thiết lập của bạn. Nếu bạn chưa biết thì hãy đọc bài viết trên blog của tôi về chủ đề này, nó rất chi tiết (). Bây giờ chỉ cần nhấp vào ô màu phía dưới bên trái và tìm ô màu của bạn, sau đó nhấp vào ô bên phải. Đặt chuyển đổi từ màu cam nhạt sang màu tối.

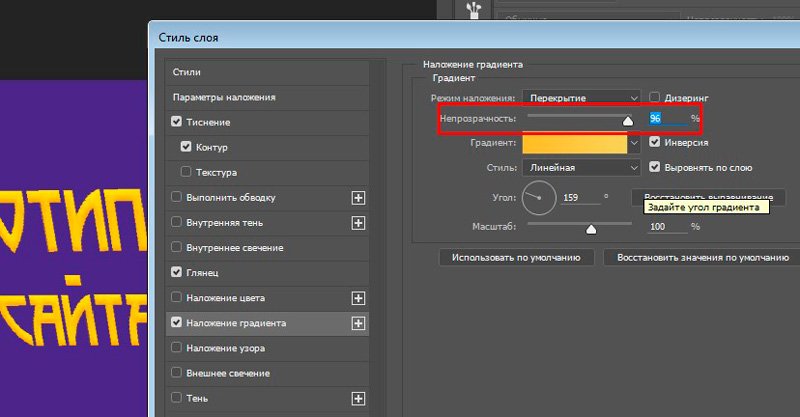
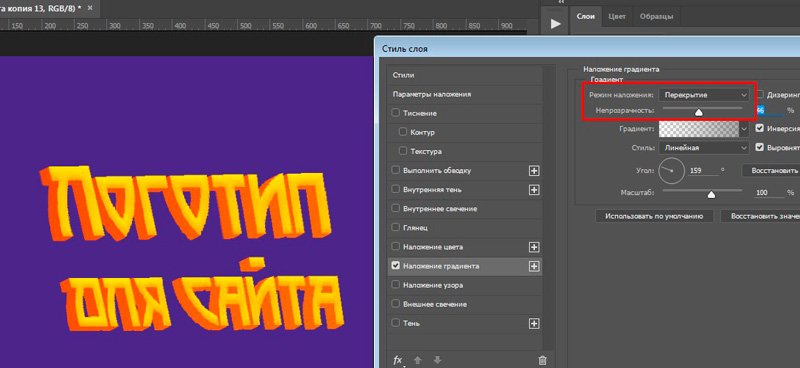
Bây giờ thay đổi chế độ hòa trộn thành Lớp phủ và giảm độ mờ.

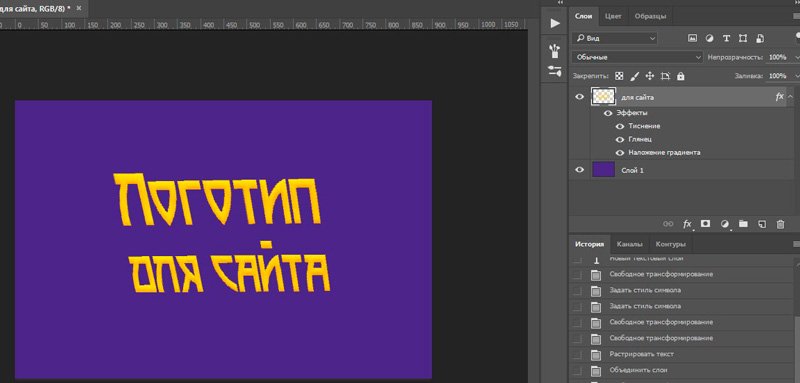
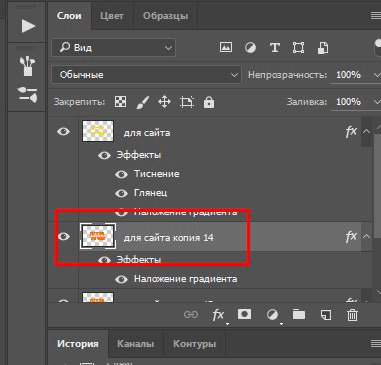
Sẵn sàng. Bây giờ sao chép lớp này bằng cách nhấn Ctrl+J.

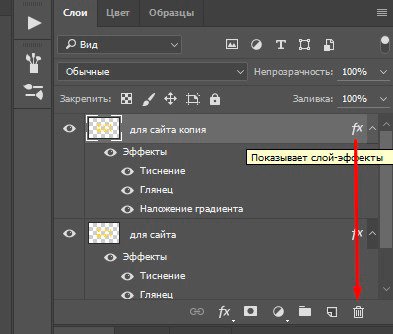
Lớp mới sẽ có tất cả các hiệu ứng tương tự, chúng ta không cần chúng. Xóa bỏ. Để thực hiện việc này, hãy di chuyển biểu tượng vào thùng rác như trong hình bên dưới.

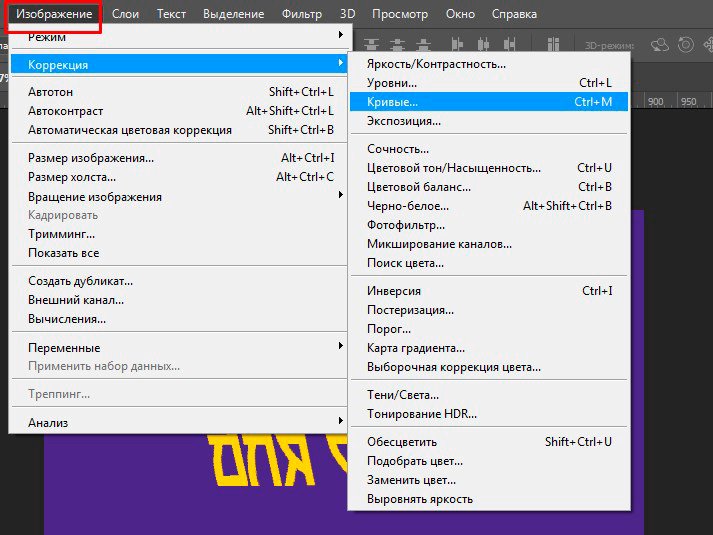
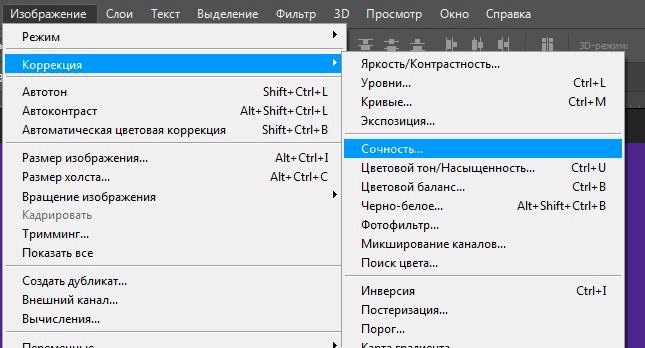
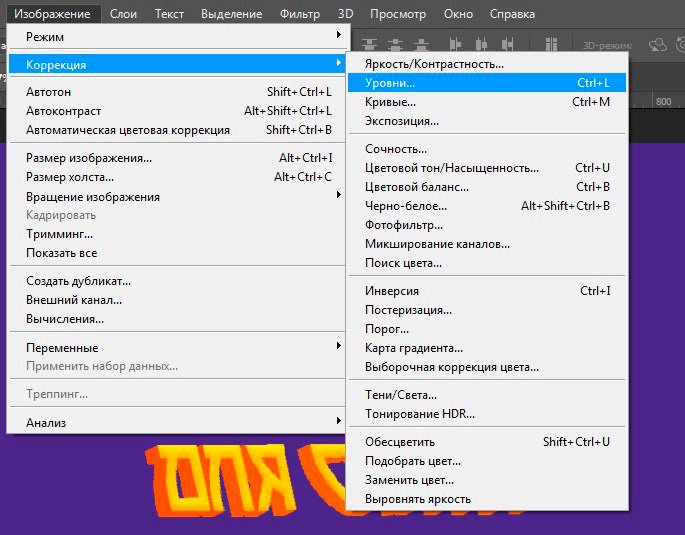
Chọn vào bảng trên cùng“Hình ảnh” - “Chỉnh sửa” - “Đường cong”.

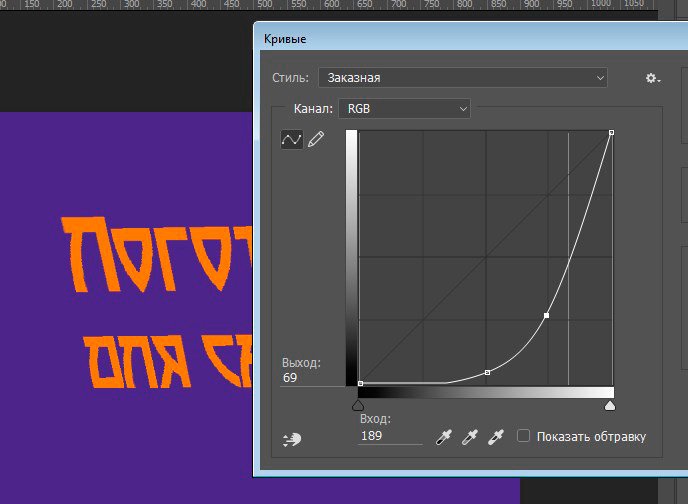
Chúng tôi làm cho các chữ cái tối hơn nhiều, gần như màu cam. Bây giờ bạn sẽ hiểu tại sao, thật khó để giải thích. Tốt hơn là nên xem nó một lần.

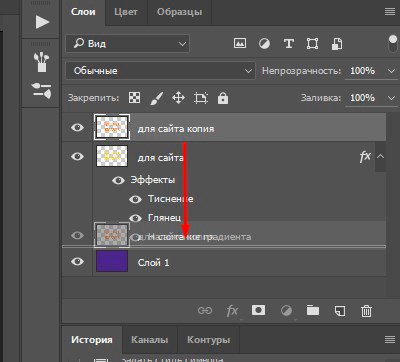
Kéo lớp tối này xuống, bên dưới lớp chính.

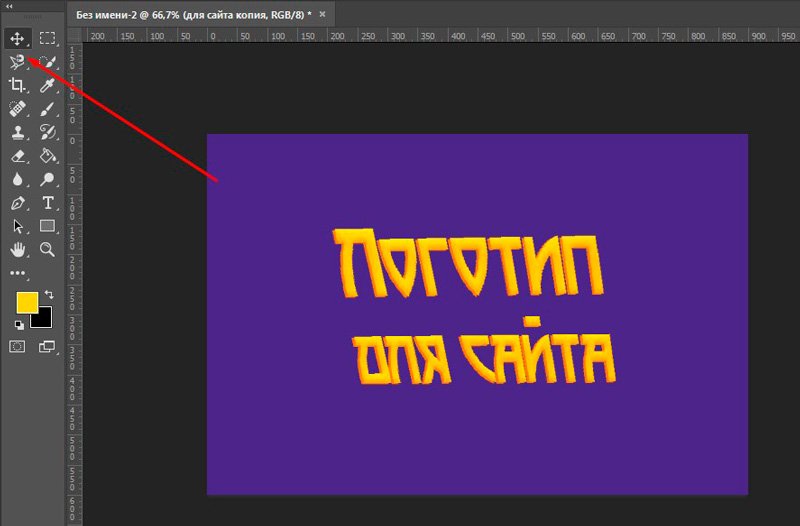
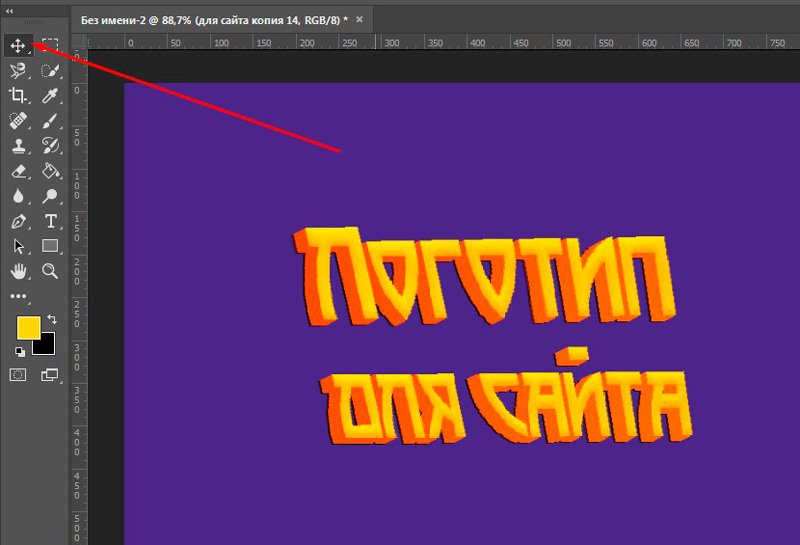
Chọn công cụ “Di chuyển” và trên bàn phím, trước tiên hãy nhấn mũi tên xuống rồi đến mũi tên trái.

Giữ phím Alt và tiếp tục trỏ xuống và mũi tên trái cho đến khi các chữ cái trở thành ba chiều.

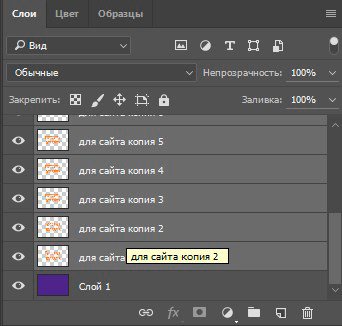
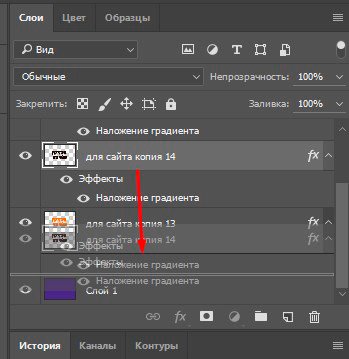
Bây giờ tất cả các lớp mới này cần được kết hợp lại. Và để làm được điều này, trước tiên họ phải được cách ly. Bấm vào bản sao đầu tiên, di chuyển đến bản cuối cùng và trước khi bấm vào nó, hãy giữ phím Shift.

Hiện nay nút bên phải chuột và “Hợp nhất các lớp”.

Trong ví dụ của tôi, cạnh di chuyển ra xa một chút, tôi nghĩ bạn đã nhận thấy. Tôi chọn lại công cụ Move.

Tôi di chuyển mũi tên một mình lớp mới lên và rời đi.

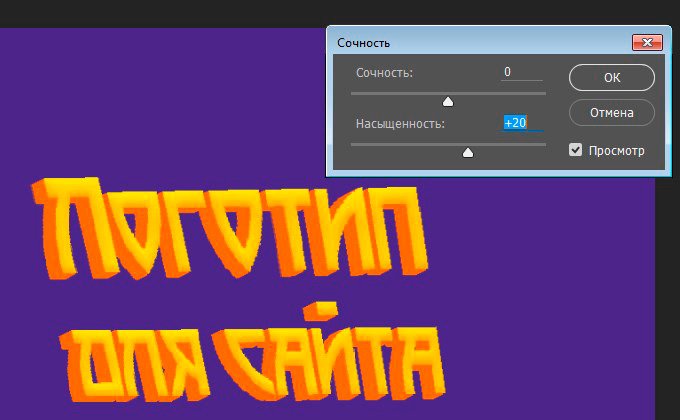
Bạn có thể làm cho lớp này tối hơn. Chuyển đến “Hình ảnh” - “Chỉnh sửa” - “Juicity”.

Di chuyển thanh trượt Độ bão hòa sang phải.

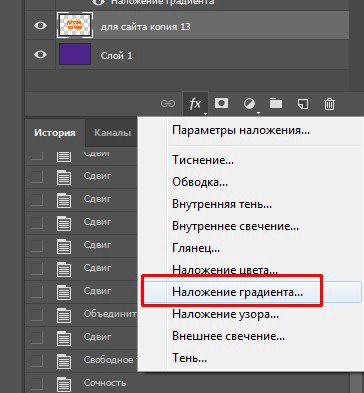
Bây giờ áp dụng Lớp phủ gradient.

Từ đen sang trắng.

Chế độ hòa trộn: “Lớp phủ” và giảm độ mờ.

Tạo một bản sao khác của lớp bằng cách nhấn Ctrl và J cùng lúc.

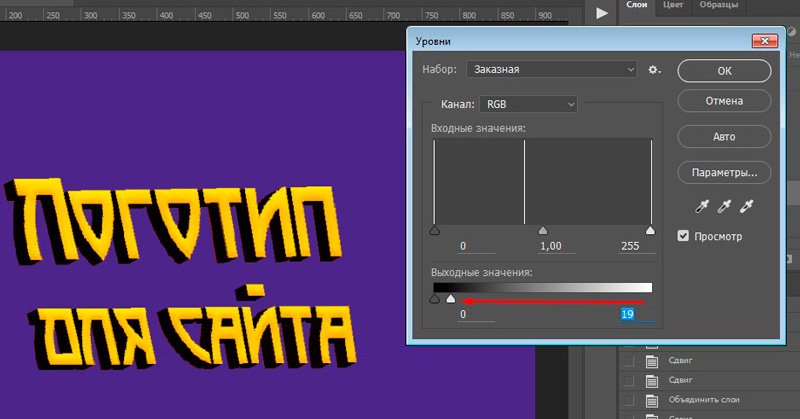
Lớp này sẽ cần được làm màu đen, đây sẽ là phần bóng. Đi tới menu “Hình ảnh” - “Chỉnh sửa” và tìm “Cấp độ” tại đây.

Làm cho lớp tối không phải là một vấn đề. Di chuyển thanh trượt màu trắng đến gần thanh trượt màu đen. Nhân tiện, hãy nhìn xem, nó hóa ra là một hiệu ứng thú vị, giống như trong truyện tranh. Có lẽ cứ để nó như vậy?

Bây giờ hãy kéo lớp mới có bóng xuống dưới cùng. Chỉ nên giữ lại nền bên dưới nó.

Những hành động quen thuộc Chọn “Di chuyển” và nhấp vào mũi tên xuống và trái.

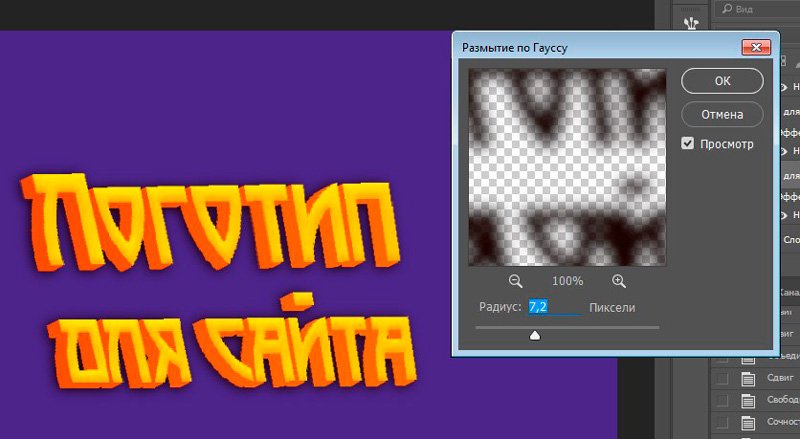
Áp dụng “Bộ lọc” – “Gaussian Blur”.

Đặt phạm vi bóng theo ý muốn.


Nhưng đây là điều xảy ra khi bạn nghiêng một lớp văn bản thay vì một lớp văn bản được rasterized. Bạn thích lựa chọn nào hơn? Viết bình luận và đăng nó tác phẩm riêng mà bạn đã làm trong bài học này.

Tải xuống mẫu của tôi >>
Nhân tiện, vẫn còn rất nhiều điều đơn giản và những cách thú vị tạo chữ ba chiều trong photoshop. Đăng ký nhận bản tin vì tôi dự định sẽ nói về nhiều vấn đề trong số đó trong các ấn phẩm sau này. Ngoài ra, bạn sẽ học cách tìm kiếm khách hàng, tạo trang web và hơn thế nữa.
Chà, nếu bạn chỉ quan tâm đến Photoshop, tôi có thể giới thiệu Các khóa học của Zinaida Lukyanova , nếu bạn cần một chương trình cho công việc, nhưng nếu đây là sở thích của bản thân thì hãy chú ý đến bài học của Elena Vinogradova .
Vậy thôi, chúc bạn thành công trong nỗ lực của mình. Hẹn gặp lại!
Trong hướng dẫn này tôi sẽ cho bạn biết cách làm Dòng chữ ba chiều V. photoshop cs4.
Tuy nhiên, chương trình này không chứa đủ chức năng để tạo ra những dòng chữ đồ sộ, vấn đề này bạn có thể tiếp cận nó từ một hướng khác. Và chúng ta sẽ thành công!
Chúng tôi tạo một tài liệu A4.
Tạo một dòng chữ bằng công cụ Dụng cụ
. Cỡ chữ 300 điểm
. Bạn có thể chọn bất kỳ màu nào cho các chữ cái. tôi có #d85366.
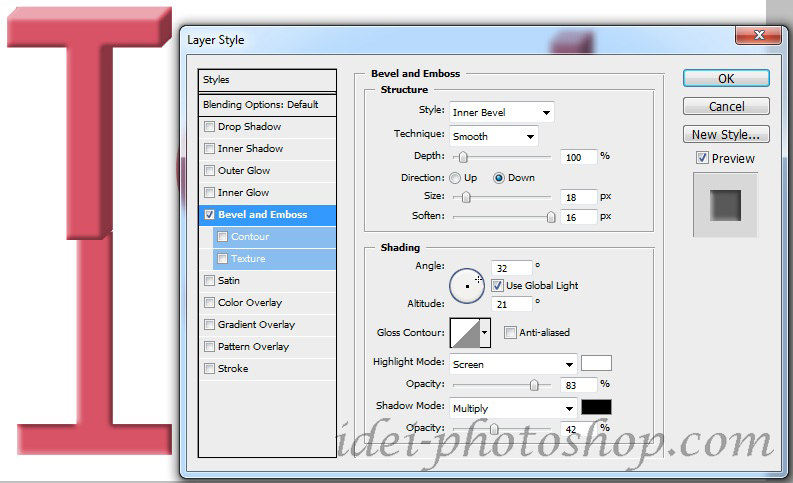
Áp dụng các kiểu lớp cho nhãn. Kiểu lớp/lớp . Trong cửa sổ mở ra, thực hiện cài đặt:

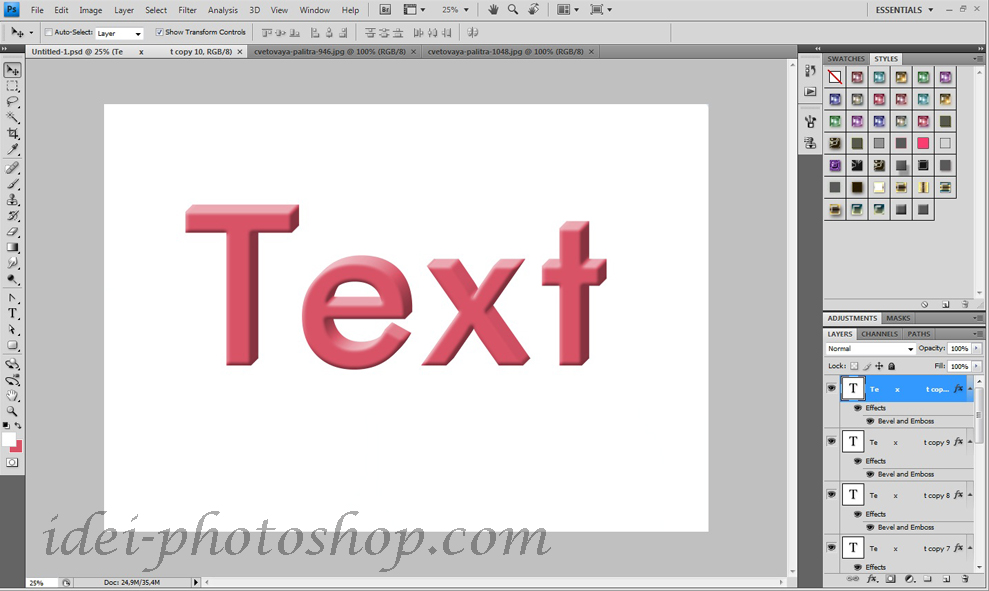
Tiếp theo, nhân đôi lớp văn bản ( Ctrl+J ) và sử dụng các mũi tên trên bàn phím, hạ lớp mới xuống một pixel và sang trái. Chúng tôi lặp lại thủ tục 10 lần. Số lượng lớp có thể giảm hoặc tăng. Tùy thuộc vào mức độ bạn muốn làm cho văn bản trở nên đồ sộ.

Làm bóng đổ.
Tạo một lớp mới ở dưới cùng của bảng điều khiển Lớp
. Tạo vùng chọn ở lớp dưới cùng có văn bản (giữ Điều khiển
, nhấp vào lớp) và tô màu vùng chọn bằng màu đen.

Nhân đôi lớp dưới cùng với dòng chữ và lật nó theo chiều dọc. Chỉnh sửa/Chuyển đổi/Lật dọc.
Để thuận tiện, chúng tôi sẽ hợp nhất các lớp với dòng chữ trên cùng. Chọn các lớp và nhấp vào Ctrl+E
. Kết quả là chúng ta sẽ còn lại 4 lớp (nền, văn bản đảo ngược, bóng, văn bản ba chiều).

Hãy thay đổi kiểu của lớp văn bản đảo ngược.

Và hãy thực hiện các thao tác tương tự cho lớp này để thêm âm lượng (nhân đôi nó và di chuyển nó xuống dưới và sang trái). Hợp nhất các lớp văn bản đảo ngược.

Hãy chuyển sang làm việc với cái bóng.
Chỉnh sửa/Chuyển đổi
. Sau đó giữ phím Điều khiển
, chúng ta làm biến dạng bóng bằng cách dịch chuyển các điểm góc.

Chúng tôi đánh dấu phần trên cùng công cụ văn bản vùng chọn (chọn hình chữ nhật và di chuyển phần trên cùng của bóng.

Hoàn thiện bóng tối. Áp dụng bộ lọc làm mờ Gaussian ( Bộ lọc/Làm mờ/Làm mờ Gaussian
) và độ trong suốt của lớp 65%
Dụng cụ vùng chọn
chọn phần dưới cùng của nền và tô màu nó bằng gradient. Màu sắc #2a5159 và #dee7ee
. Chúng tôi làm tương tự với phần trên cùng của nền.

Hãy làm cho sự phản chiếu tự nhiên hơn.
Tạo một lớp mới phía trên văn bản đảo ngược, thay đổi màu của gradient #dee7ee
TRÊN 100%
sự minh bạch. Điền vào lớp mới với một gradient.
Như bạn có thể đã hiểu, khả năng Chương trình Photoshop vô hạn nhờ vào nhiều sự kết hợp sử dụng công cụ đơn giản. Đôi khi bạn thậm chí còn ngạc nhiên về việc một ý tưởng có thể trở thành hiện thực tuyệt vời như thế nào chỉ bằng một vài thao tác. Hôm nay tôi sẽ cho bạn thấy một điều tương tự. Bạn không cần kiến thức chuyên sâu về chương trình để tạo ra nó. Tuy nhiên, cô ấy trông rất ấn tượng.
Chúng ta sẽ xem cách tạo văn bản 3D trong Photoshop. Tôi nghĩ bạn đã nghe điều đó rồi phiên bản mới nhất Các chương trình chứa một mô-đun cho phép bạn tạo các đối tượng 3D, nhưng hôm nay tôi sẽ chỉ cho bạn cách thực hiện dễ dàng mà không cần nó.
Để tạo dòng chữ ba chiều, trước tiên hãy nghĩ đến màu phông chữ. Hãy tưởng tượng một vật thể ba chiều có màu sắc yêu thích của bạn. Có sự khác biệt rõ ràng giữa phần sáng và phần tối của một vật thể. Màu sắc chính thực tế không thay đổi, tuy nhiên, các sắc thái hoàn toàn khác nhau. Màu sắc của dòng chữ đóng một vai trò quan trọng trong việc tạo văn bản 3D. Tôi phóng đại màu sắc một chút. Bạn có thể làm cho dòng chữ tự nhiên hơn.
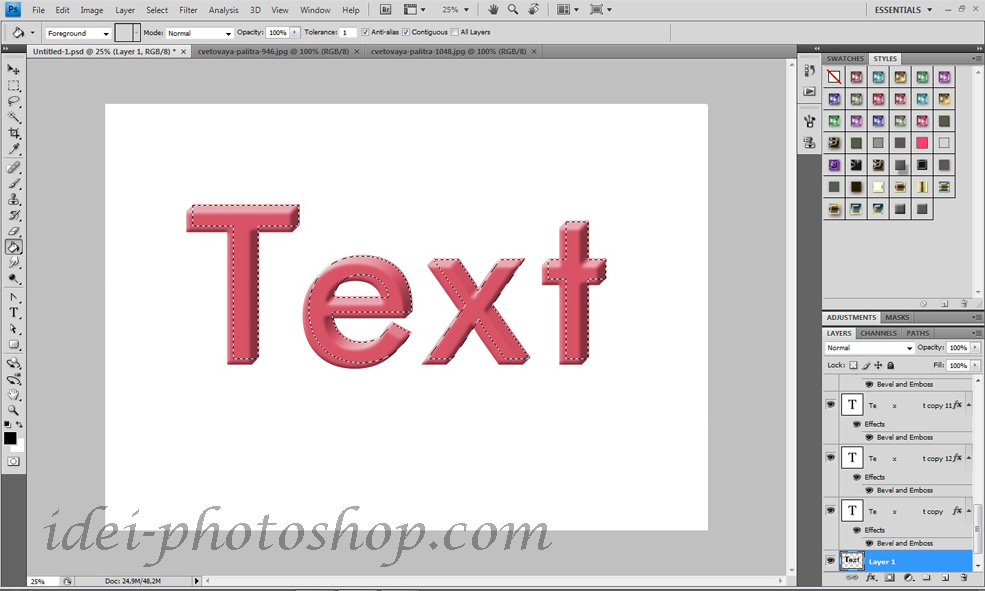
Đầu tiên, chúng ta viết văn bản trên vùng làm việc màu trắng. Một lưu ý khác: sử dụng phông chữ có in đậm lần đầu tiên. Với sự giúp đỡ của anh ấy, bạn chắc chắn sẽ thành công. Trong khi những phông chữ có phong cách trang nhã lại không phù hợp với tất cả mọi người. Tôi đã sử dụng phông chữ Dino Pro. Màu sắc của văn bản vẫn chưa quan trọng. Chúng ta sẽ che nó bằng một gradient.
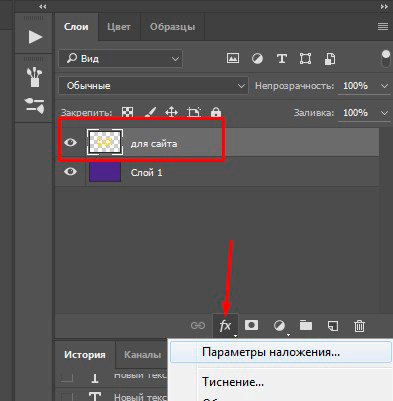
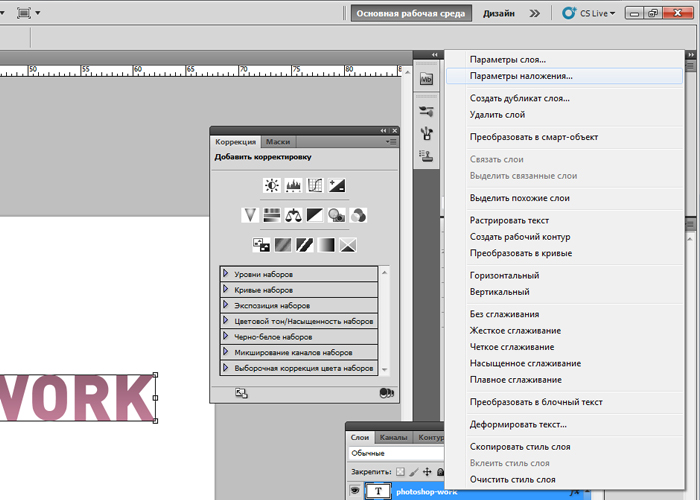
Trong cửa sổ lớp, nhấp và nhấp chuột phải vào lớp có dòng chữ. Trong cửa sổ thả xuống, chọn “tùy chọn lớp phủ”.

Hãy thiết lập một "gradient". Chuyển từ #886174 sang #af7c94.

Chúng tôi có độ dốc này.

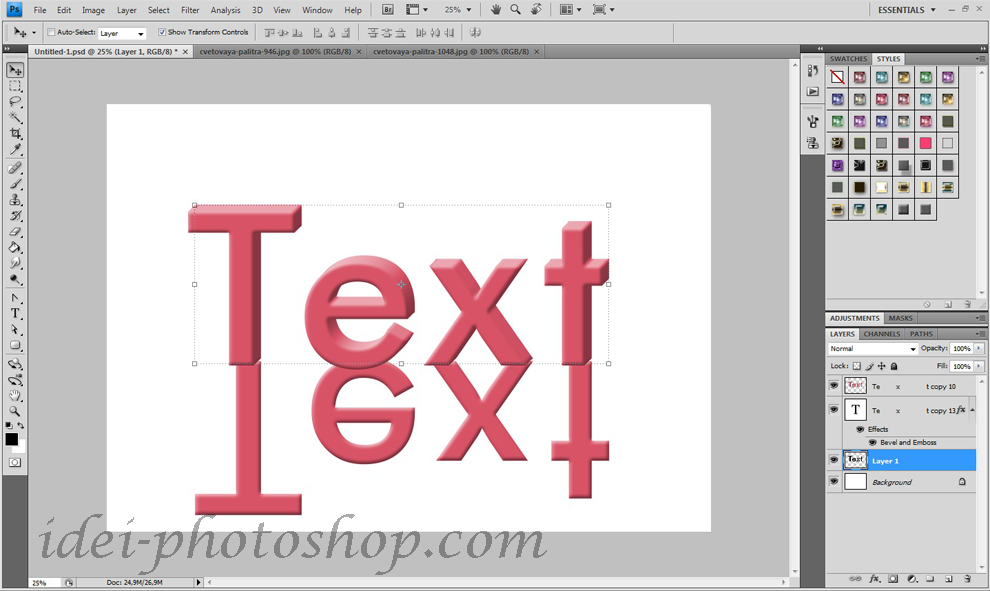
Bây giờ chúng ta hãy đi đến cửa sổ lớp. Nhấp chuột phải vào lớp văn bản và chọn “tạo một lớp trùng lặp” từ danh sách thả xuống.
Nhiệm vụ của chúng ta là di chuyển nó xuống dưới và sang trái 1 pixel. Xong. Và trong cửa sổ lớp, chọn lớp ở phía sau. Mở “tùy chọn lớp phủ”.

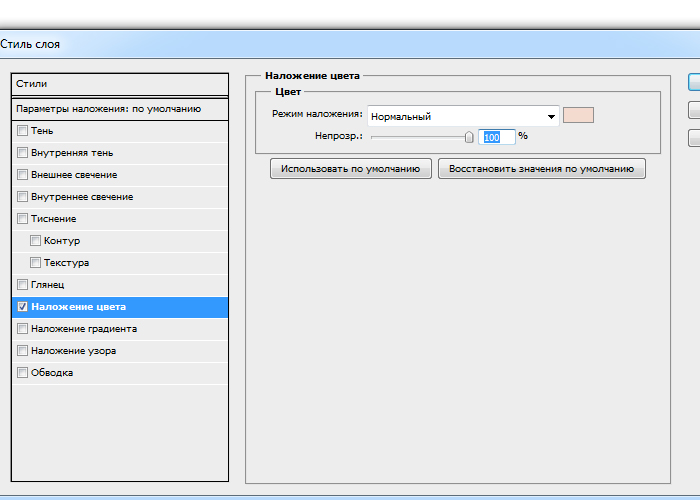
Bỏ chọn hộp chuyển màu. Và đặt nó thành “lớp phủ màu”. Chúng ta cần màu #eddacf. Lớp này sẽ là điểm nhấn trên văn bản 3D. Điều này sẽ làm cho các chữ cái của chúng ta có vẻ đồ sộ hơn.

Tạo một lớp trùng lặp khác. Kéo nó trong cửa sổ lớp để nó xuất hiện trước nền. Áp dụng màu #342328. Và di chuyển nó lên trên và sang phải một pixel.
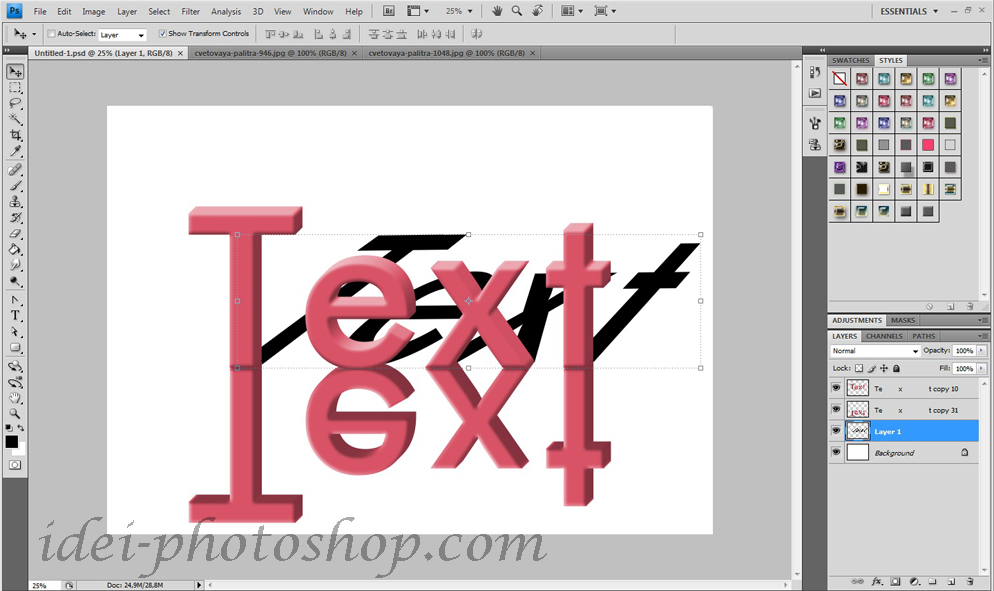
Một cái gì đó đã bắt đầu xuất hiện.

Lặp lại thao tác cuối cùng 10 lần. Hoặc hơn. Tùy thuộc vào độ dày của các chữ cái trong văn bản thể tích mà bạn muốn nhận.
Đây là những gì chúng tôi có khoảnh khắc này. Tôi nghĩ chúng ta cũng có thể thêm một cái bóng.

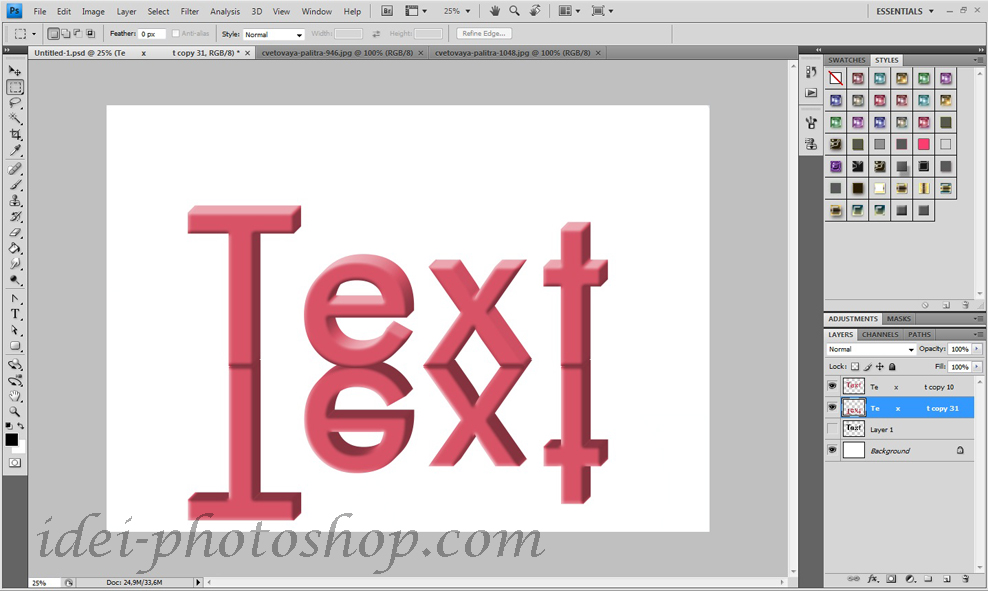
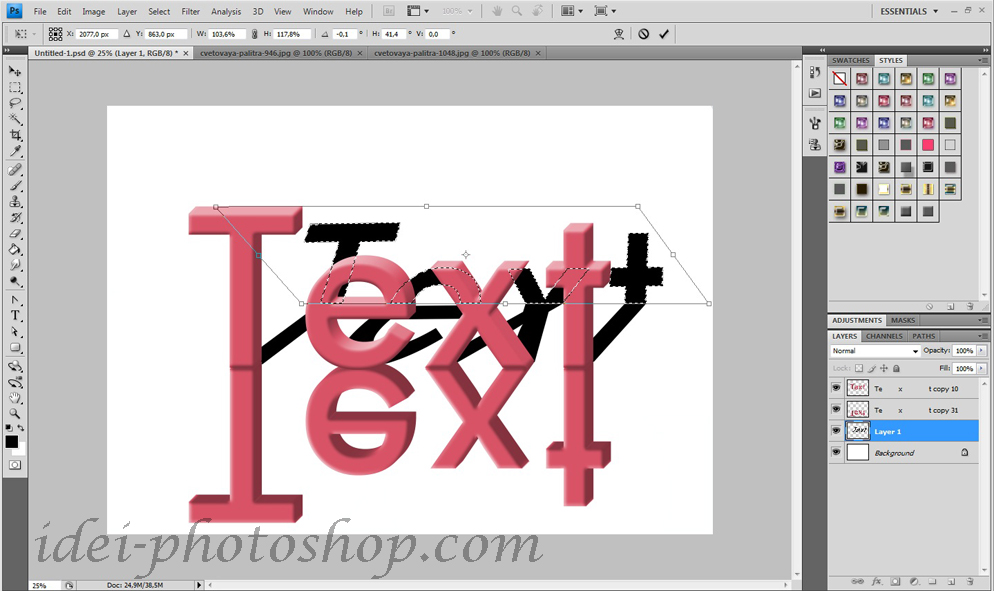
Tạo một lớp trùng lặp khác. Một lần nữa, nó sẽ xuất hiện đầu tiên theo thứ tự trong cửa sổ lớp. Không cần phải thay đổi. Chọn nó trong menu lớp. Nhấp chuột phải. Chọn “chuyển đổi sang đối tượng thông minh”. Nhấn tổ hợp phím ctrl+t. Chúng tôi nhấp chuột phải vào lớp đã có trong cửa sổ làm việc. Chọn lệnh "phối cảnh". Kéo góc của văn bản. Đây là những gì chúng ta sẽ nhận được:

Bây giờ, bằng cách sử dụng “Tùy chọn trộn”, thay đổi màu của lớp này thành màu trắng. Lớp này đã trở nên vô hình đối với chúng tôi. Và một lần nữa chúng tôi chuyển đổi nó thành một đối tượng thông minh.
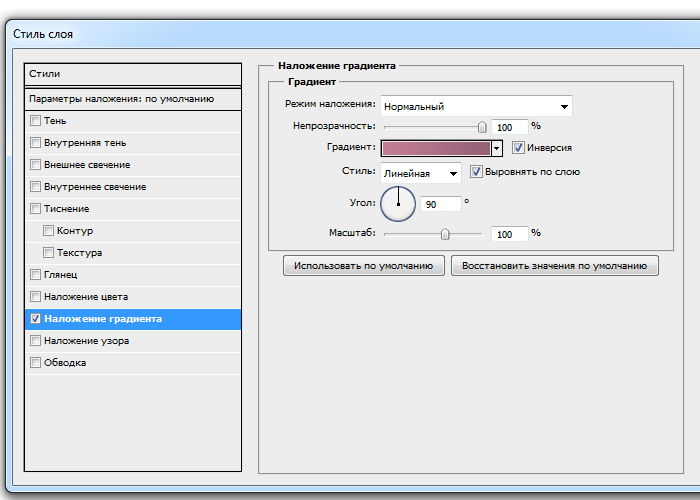
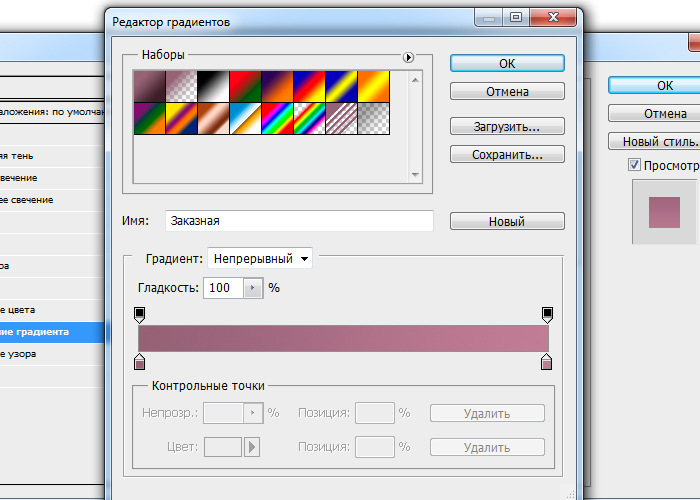
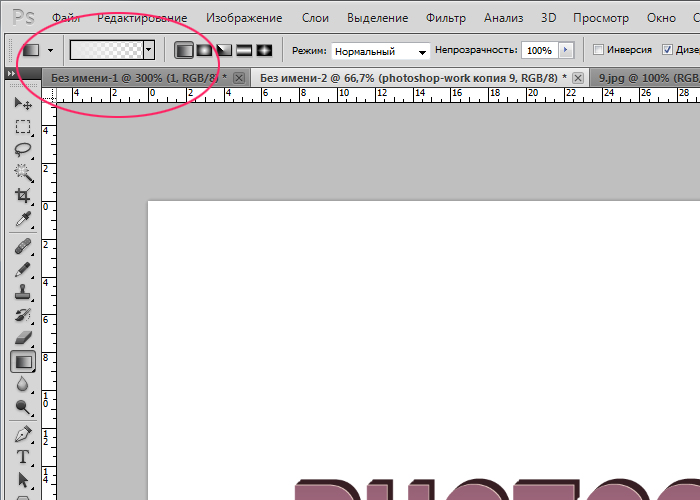
Nhấn ctrl+shift+n để tạo một lớp mới. Chúng tôi đánh dấu khu vực làm việc tương ứng với phông chữ. Trên thanh công cụ, hãy tìm “gradient”.

Bạn có thể tìm thấy cài đặt của nó ở đây:

Nhấp và đặt chúng:
Thanh trượt dưới cùng bên trái: màu #e4e4e4. Phía dưới bên phải là màu trắng.
Thanh trượt trên cùng bên trái: độ mờ 100%. Dưới cùng bên phải – 0%.
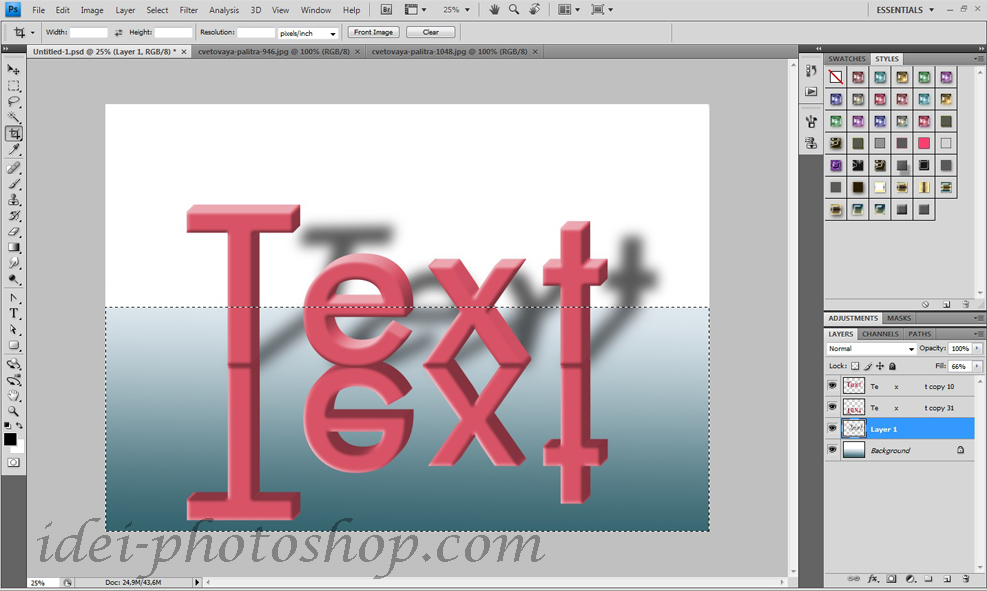
Kéo chuột qua vùng đã chọn từ dưới lên trên. Và loại bỏ lựa chọn.

Bây giờ hãy nhấp vào lớp này trong cửa sổ lớp bằng nút chuột phải và chọn “tạo mặt nạ cắt”.

Chúng tôi tập hợp các lớp lại với nhau. Cứu. Tất cả!
Như bạn có thể thấy, chúng tôi đã tận dụng rất kỹ thuật đơn giản, nhưng tuy nhiên, họ đã đạt được hiệu quả mong muốn. Chúng tôi thực sự đã có văn bản 3D.







