Một pixel bao gồm 3 màu. Pixel là gì, kích thước và thuộc tính của nó. Khái niệm về mật độ pixel trong kích thước hình ảnh. Megapixel và kích thước in tối đa
- Dịch
Một vài tháng trước, trong khi tạm dừng triển khai các tính năng mới như q_auto và g_auto, tôi đã nói đùa trong cuộc trò chuyện nhóm của chúng tôi về cách các định dạng lưu trữ hình ảnh khác nhau sẽ nén một hình ảnh một pixel. Đáp lại, Orly, biên tập viên blog, đã yêu cầu tôi viết một bài về nó. Tôi nói: “Chắc chắn rồi, tại sao không. Nhưng đây sẽ là một bài viết rất ngắn. Rốt cuộc thì bạn có thể nói gì về một pixel?”
Có vẻ như tôi đã rất sai lầm.
Bạn có thể làm gì với một pixel?
TRONG những năm đầu Trên web, hình ảnh một pixel thường được sử dụng làm chỗ dựa cho những việc hiện được thực hiện thông qua CSS. Tạo phần đệm, đường kẻ, hình chữ nhật, nền mờ - có thể thực hiện được nhiều việc bằng cách chia tỷ lệ pixel thành kích thước yêu cầu. Một cách sử dụng pixel khác còn tồn tại cho đến ngày nay là đèn hiệu, theo dõi và phân tích.TRONG thiết kế web đáp ứng hình ảnh một pixel được sử dụng làm phần giữ chỗ tạm thời trong khi chờ tải trang. Hầu hết các trình duyệt không hỗ trợ Gợi ý máy khách HTTP, vì vậy một số tùy chọn hình ảnh phản hồi đang chờ hết chỗ trang cần đếm Kích cỡ hiện tại hình ảnh, sau đó thay thế hình ảnh một pixel bằng hình ảnh mong muốn bằng JavaScript.

Hình ảnh bị hỏng
Có một cách sử dụng khác đối với hình ảnh một pixel: chúng có thể được sử dụng làm hình ảnh “mặc định”. Nếu vì lý do nào đó không thể tìm thấy hình ảnh mong muốn, trong một số trường hợp, tốt hơn là hiển thị một pixel trong suốt hơn là đưa ra “404 - Không tìm thấy”, pixel này sẽ hiển thị trong trình duyệt dưới dạng “hình ảnh bị hỏng”. Hình ảnh bắt buộc Trong mọi trường hợp, bạn sẽ không nhìn thấy nó, nhưng sẽ chuyên nghiệp hơn nếu không tập trung sự chú ý vào điều này, hiển thị biểu tượng “hình ảnh bị hỏng”.
Được rồi, hình ảnh một pixel có thể hữu ích. Và làm thế nào cách tốt nhất mã hóa hình ảnh 1x1?
Rõ ràng, đây là trường hợp ranh giới đối với các định dạng nén hình ảnh. Nếu hình ảnh chỉ có một pixel thì sẽ không có nhiều thứ để nén. Dữ liệu không nén ở đây sẽ chứa từ một bit đến bốn byte - tùy theo cách hiểu: đen trắng (1 bit), thang độ xám (1 byte), thang độ xám có alpha (2 byte), RGB (3 byte), RGBA (4 byte) ).
Nhưng bạn không thể chỉ mã hóa dữ liệu; ở bất kỳ định dạng hình ảnh nào, bạn cần chỉ định cách diễn giải dữ liệu. Tối thiểu, bạn cần biết chiều cao và chiều rộng của hình ảnh cũng như số bit trên mỗi pixel.
Tiêu đề
Thông thường, bốn byte được sử dụng để mã hóa chiều cao và chiều rộng: hai byte cho mỗi số (nếu là một byte thì kích thước hình ảnh tối đa sẽ là 255x255). Giả sử chúng ta cần một byte khác để đặt loại hiển thị màu (thang độ xám, RGB hoặc RGBA). Ở định dạng tối giản như vậy, hình ảnh một pixel sẽ chiếm ít nhất 6 byte (đối với pixel trắng) và tối đa 9 byte (đối với pixel mờ có màu tùy ý).Nhưng tiêu đề ở định dạng thực thường chứa nhiều hơn thế thêm thông tin. Một vài byte đầu tiên của bất kỳ định dạng nào đều chứa mã định danh duy nhất chỉ cần thiết để truyền đạt rằng “Này! Tôi là một tập tin có định dạng đặc biệt này!” Chuỗi byte này còn được gọi là "số ma thuật". Ví dụ: GIF luôn bắt đầu bằng GIF87a hoặc GIF89a, tùy thuộc vào phiên bản thông số kỹ thuật, PNG luôn bắt đầu bằng chuỗi 8 byte bao gồm PNG, JPEG có tiêu đề chứa chuỗi JFIF hoặc Exif, v.v.
Tiêu đề có thể chứa thông tin meta. Đây là những điều cụ thể đối với định dạng này dữ liệu cần thiết để giải mã, xác định loại con nào của định dạng được sử dụng. Một số siêu dữ liệu không nhất thiết cần thiết để giải mã nhưng vẫn được sử dụng để xác định cách hiển thị nó trên màn hình: hồ sơ màu, hướng, gamma, số lượng pixel trên mỗi pixel. Nó cũng có thể là dữ liệu dẫn xuất - nhận xét, dấu thời gian, nhãn hiệu bản quyền, tọa độ GPS. Đây có thể là dữ liệu tùy chọn hoặc bắt buộc, tùy thuộc vào thông số kỹ thuật. Tất nhiên, dữ liệu này làm tăng kích thước của tập tin. Do đó, chúng ta hãy sử dụng các tệp tối thiểu, loại bỏ tất cả thông tin không cần thiết - nếu không chúng ta sẽ lãng phí byte quý giá vào những việc vô nghĩa.
Ngoài tiêu đề, các tập tin còn có thể chứa các nội dung khác thông tin thêm– điểm đánh dấu, tổng kiểm tra (được sử dụng để kiểm tra tính chính xác của quá trình truyền hoặc kết quả của các quá trình khác có thể làm hỏng tệp). Sẽ xảy ra trường hợp bạn cần đưa thụt lề vào tệp để căn chỉnh tất cả dữ liệu.
Các hình ảnh đơn pixel, tối thiểu có thể hiển thị lượng thông tin “bổ sung” được chứa trong định dạng tệp. Hãy xem nào.
Đây là kết xuất hex của tệp PNG 67 byte với một pixel màu trắng.
00000000 89 50 4e 47 0d 0a 1a 0a 00 00 00 0d 49 48 44 52 |.PNG........IHDR| 00000010 00 00 00 01 00 00 00 01 01 00 00 00 00 37 6e f9 |............7n.| 00000020 24 00 00 00 0a 49 44 41 54 78 01 63 68 00 00 00 |$....IDATx.ch...| 00000030 82 00 81 4c 17 d7 df 00 00 00 00 49 45 4e 44 ae |...L......IEND.| 00000040 42 60 82 |B`.|
Tệp bao gồm số ma thuật PNG 8 byte, theo sau là phần tiêu đề IHDR 13 byte, phần dữ liệu hình ảnh IDAT với 10 byte dữ liệu nén và thẻ kết thúc IEND. Mỗi phân đoạn dữ liệu bắt đầu bằng độ dài 4 byte và mã định danh 4 byte và kết thúc bằng tổng kiểm tra là 4 byte. Ba phần dữ liệu này là bắt buộc, vì vậy chúng chiếm hết 36 byte từ một tệp 67 byte.
Một pixel màu đen cũng chiếm 67 byte, một pixel trong suốt chiếm 68 byte và màu RGBA tùy ý sẽ chiếm từ 67 đến 70 byte.
Tiêu đề JPEG dài hơn. JPEG một pixel tối thiểu chiếm 141 byte và nó không trong suốt, bởi vì... JPEG không hỗ trợ kênh alpha.
Xét về tiêu đề, GIF là loại nhỏ gọn nhất trong ba loại. định dạng phổ quát. Một pixel màu trắng có thể được mã hóa thành GIF có 35 byte:
00000000 47 49 46 38 37 61 01 00 01 00 80 01 00 00 00 00 |GIF87a......| 00000010 ff ff ff 2c 00 00 00 00 01 00 01 00 00 02 02 4c |...,......L| 00000020 01 00 3b |.;|
Và minh bạch – 43:
00000000 47 49 46 38 39 61 01 00 01 00 80 01 00 00 00 00 |GIF89a......| 00000010 ff ff ff 21 f9 04 01 0a 00 01 00 2c 00 00 00 00 |...!......,....| 00000020 01 00 01 00 00 02 02 4c 01 00 3b |......L..;|
Đối với tất cả các định dạng được liệt kê, các tệp nhỏ hơn có thể được tạo để hiển thị trong hầu hết các trình duyệt, nhưng chúng sẽ vi phạm các thông số kỹ thuật, do đó bộ giải mã hình ảnh có thể khiếu nại bất cứ lúc nào rằng tệp bị hỏng (và sẽ đúng). ) và hiển thị “bức tranh bị hỏng” – và đó chính xác là điều chúng tôi đang cố gắng tránh.
Vậy cái nào định dạng tốt nhất hình ảnh một pixel cho web? Có những lựa chọn. Nếu pixel mờ thì GIF. Nếu nó trong suốt thì đó cũng là ảnh GIF. Nếu mờ thì PNG, vì độ trong suốt của GIF chỉ được đặt là “có” hoặc “không”.
Tất cả điều này có nghĩa là ít. Bất kỳ tập tin nào trong số này sẽ phù hợp với một gói mạng, do đó sẽ không có sự khác biệt về tốc độ và sự khác biệt về lưu trữ nhìn chung là không đáng kể. Tuy nhiên, thật thú vị khi tìm ra điều đó - ít nhất là đối với những người hâm mộ thể loại này.
Còn những định dạng kỳ lạ hơn thì sao?
Khi sử dụng định dạng WebP hãy chọn phiên bản lossless. Hình ảnh một pixel mà không làm giảm chất lượng định dạng WebP mất từ 34 đến 38 byte. Mất mát – từ 44 đến 104 byte, tùy thuộc vào sự hiện diện của kênh alpha. Ví dụ: đây là một pixel hoàn toàn trong suốt trong WebP 34 byte mà không làm giảm chất lượng:00000000 52 49 46 46 1a 00 00 00 57 45 42 50 56 50 38 4c |RIFF....WEBPVP8L| 00000010 0d 00 00 00 2f 00 00 00 10 07 10 11 11 88 88 fe |..../........| 00000020 07 00 |..|
Và đây là cùng một pixel với WebP chất lượng bị mất (mặc định), chiếm 82 byte:
00000000 52 49 46 46 4a 00 00 00 57 45 42 50 56 50 38 58 |RIFFJ...WEBPVP8X| 00000010 0a 00 00 00 10 00 00 00 00 00 00 00 00 00 41 4c |............AL| 00000020 50 48 0b 00 00 00 01 07 10 11 11 88 88 fe 07 00 |PH..........| 00000030 00 00 56 50 38 20 18 00 00 00 30 01 00 9d 01 2a |..VP8 ....0...*| 00000040 01 00 01 00 02 00 34 25 a4 00 03 70 00 fe fb fd |......4%...p....| 00000050 50 00 |P.|
Sự khác biệt là WebP bị mất và trong suốt được lưu trữ dưới dạng hai hình ảnh trong cùng một tệp vùng chứa: một hình ảnh bị mất lưu trữ dữ liệu RGB và một hình ảnh không mất dữ liệu khác chứa dữ liệu kênh alpha.
BPG
Định dạng BPG cũng có chế độ mất dữ liệu và không mất dữ liệu, và áp dụng ngược lại. BPG bị mất lưu trữ 1 pixel trong 31 byte, nhỏ nhất trong tất cả:00000000 42 50 47 fb 00 00 01 01 00 03 92 47 40 44 01 c1 |BPG........G@D..| 00000010 71 81 12 00 00 01 26 01 af c0 b6 20 bc b6 fc |q......&... ...|
Một BPG không mất dữ liệu mất 59 byte. Một pixel trong suốt sẽ chiếm 57 byte trong BPG
mất dữ liệu và 113 byte trong BPG không mất dữ liệu. Điều thú vị là, trong trường hợp có một pixel màu trắng, BPG sẽ hoạt động tốt hơn WebP (31 byte so với 38) và với một pixel trong suốt, WebP sẽ hoạt động tốt hơn BPG (34 byte so với 57).
Và sau đó là FLIF. Tất nhiên tôi không thể quên anh ấy, tác giả chính. định dạng miễn phí hình ảnh không bị giảm chất lượng (Định dạng hình ảnh lossless miễn phí). Đây là FLIF 15 byte cho một pixel màu trắng:
00000000 46 4c 49 46 31 31 00 01 00 01 18 44 c6 19 c3 |FLIF11.....D...|
Và đây là 14 byte cho màu đen:
00000000 46 4c 49 46 31 31 00 01 00 01 1e 18 b7 ff |FLIF11.....|
Pixel đen nhỏ hơn vì số 0 nén tốt hơn 255. Tiêu đề rất đơn giản: 4 byte đầu tiên luôn là “FLIF”, tiếp theo là ký hiệu mà con người có thể đọc được về màu sắc và xen kẽ. Trong trường hợp của chúng tôi, nó là “1”, có nghĩa là một kênh dành cho màu sắc (thang độ xám). Byte tiếp theo là độ sâu màu. "1" có nghĩa là một byte cho mỗi kênh. Bốn byte tiếp theo là kích thước hình ảnh, 0x0001 đến 0x0001. 4 hoặc 5 tiếp theo là dữ liệu nén.
Một pixel hoàn toàn trong suốt cũng chiếm 14 byte trong FLIF:
00000000 46 4c 49 46 34 31 00 01 00 01 4f fd 72 80 |FLIF41....O.r.|
Trong trường hợp này chúng ta có 4 kênh màu(RGBA) thay vì một. Bạn có thể mong đợi phần dữ liệu sẽ dài hơn (rốt cuộc thì có số kênh gấp bốn lần), nhưng thực tế không phải vậy: vì giá trị alpha bằng 0 (pixel trong suốt), nên giá trị RGB được coi là không quan trọng và đơn giản là không được bao gồm trong tập tin.
Cho tùy ý Màu RGBA Một tệp FLIF có thể chiếm tới 20 byte.
Được rồi, FLIF là người dẫn đầu trong danh mục pixel đơn của cuộc thi mã hóa hình ảnh. Giá như đây là một cuộc thi quan trọng nào đó :)
Tuy nhiên, FLIF sẽ không phải là người dẫn đầu. Bạn có nhớ định dạng tối giản mà tôi đã đề cập không? Một cái sẽ mã hóa một pixel thành 6 đến 9 byte? Không có định dạng như vậy nên không tính. Nhưng có định dạng hiện có, khá gần với điều này.
Nó được gọi là định dạng Bitmap di động (PBM) và là định dạng hình ảnh không nén từ những năm 1980. Đây là cách bạn có thể mã hóa một pixel trắng trong PBM chỉ với 8 byte:
00000000 50 31 0a 31 20 31 0a 30 |P1.1 1.0|
Có, ở đây không cần kết xuất thập lục phân, định dạng này có thể đọc được. Nó có thể được mở trong một trình soạn thảo văn bản.
Dòng đầu tiên (P1) cho biết hình ảnh có hai màu. Không phải sắc xám mà chỉ có hai màu – đen (số 1) và trắng (0). Dòng thứ hai là kích thước của hình ảnh. Và sau đó là một danh sách các số được phân tách bằng dấu cách, một số cho mỗi pixel. Trong trường hợp của chúng tôi 0.
Nếu bạn cần thứ gì đó không phải đen trắng, bạn có thể sử dụng định dạng PGM để biểu thị một pixel của bất kỳ màu nào chỉ trong 12 byte hoặc PPM ở 14 byte. Giá trị này luôn nhỏ hơn FLIF tương ứng (hoặc bất kỳ định dạng nén nào khác).
Nhóm định dạng PNM truyền thống (PBM, PGM và PPM) không hỗ trợ tính minh bạch. Có một tiện ích bổ sung PNM được gọi là Bản đồ tùy ý di động (PAM) nơi có tính minh bạch. Nhưng nó không phù hợp với chúng tôi do tính dài dòng của nó. Tệp PAM nhỏ nhất đại diện cho pixel trong suốt là:
P7 CHIỀU RỘNG 1 CHIỀU CAO 1 SÂU 4 GIÁ TRỊ TỐI ĐA 1 TUPLTYPE RGB_ALPHA ENDHDR \0\0\0\0
TRÊN dòng cuối cùng có bốn byte 0. Tổng cộng có 67 byte. Có thể sử dụng thang độ xám với kênh alpha thay vì RGBA, điều này sẽ tiết kiệm được hai byte trong phần dữ liệu. Nhưng tệp sẽ có kích thước 71 byte, vì bạn sẽ cần thay đổi TUPLTYPE từ RGB_ALPHA thành GRAYSCALE_ALPHA. Ngoài ra, chương trình xử lý có thể không thích MAXVAL 1 và sẽ phải thay đổi thành MAXVAL 255 (thêm hai byte).
Nói chung, đối với hình ảnh một pixel không có độ trong suốt, giá trị nhỏ nhất sẽ là PNM (8 đến 14 byte đối với PNM so với 14 đến 18 đối với FLIF) và có độ trong suốt nhỏ nhất sẽ là FLIF (14 đến 20 byte đối với FLIF so với 67 đến 69 byte cho PAM).
Đây là bảng so sánh với kích thước tối ưu các tệp cho các hình ảnh một pixel khác nhau:
Bộ chuyển đổi chiều dài và khoảng cách Bộ chuyển đổi khối lượng Bộ chuyển đổi khối lượng lớn và thực phẩm Bộ chuyển đổi diện tích Bộ chuyển đổi khối lượng và đơn vị trong công thức nấu ăn Bộ chuyển đổi nhiệt độ Bộ chuyển đổi áp suất, căng thẳng cơ học, Mô đun Young Bộ chuyển đổi năng lượng và công Bộ chuyển đổi công suất Bộ chuyển đổi lực Bộ chuyển đổi thời gian Bộ chuyển đổi tốc độ tuyến tính Bộ chuyển đổi số hiệu suất nhiệt và hiệu suất nhiên liệu góc phẳng Bộ chuyển đổi sang hệ thống khác nhau ký hiệu Chuyển đổi đơn vị đo lượng thông tin Tỷ giá hối đoái Kích thước quần áo phụ nữ và giày dép Kích cỡ của quần áo và giày nam Bộ chuyển đổi vận tốc góc và tốc độ quay Bộ chuyển đổi gia tốc Bộ chuyển đổi gia tốc góc Bộ chuyển đổi mật độ Bộ chuyển đổi thể tích cụ thể Bộ chuyển đổi mô men quán tính Bộ chuyển đổi mômen Bộ chuyển đổi mômen Bộ chuyển đổi nhiệt dung riêng của quá trình đốt cháy (theo khối lượng) Bộ chuyển đổi mật độ năng lượng và nhiệt dung riêng của quá trình đốt cháy nhiên liệu (theo khối lượng) Bộ chuyển đổi chênh lệch nhiệt độ Bộ chuyển đổi hệ số giãn nở nhiệt Bộ chuyển đổi điện trở nhiệt Bộ chuyển đổi độ dẫn nhiệt Bộ chuyển đổi công suất nhiệt cụ thể Bộ chuyển đổi năng lượng tiếp xúc và bức xạ nhiệt Bộ chuyển đổi mật độ thông lượng nhiệt Bộ chuyển đổi hệ số truyền nhiệt Bộ chuyển đổi tốc độ dòng chảy Bộ chuyển đổi tốc độ dòng chảy Bộ chuyển đổi tốc độ dòng mol Bộ chuyển đổi mật độ dòng chảy lớn Bộ chuyển đổi nồng độ mol Bộ chuyển đổi khối lượng trong dung dịch Bộ chuyển đổi độ nhớt động (tuyệt đối) Bộ chuyển đổi độ nhớt động học Bộ chuyển đổi độ căng bề mặt Bộ chuyển đổi độ thấm hơi Bộ chuyển đổi độ thấm hơi và tốc độ truyền hơi Bộ chuyển đổi mức âm thanh Bộ chuyển đổi độ nhạy micrô Bộ chuyển đổi mức áp suất âm thanh (SPL) Mức áp suất âm thanh bộ chuyển đổi với áp suất tham chiếu có thể lựa chọn Bộ chuyển đổi độ sáng Bộ chuyển đổi cường độ sáng Bộ chuyển đổi ánh sáng Bộ chuyển đổi độ phân giải đồ họa máy tính Bộ chuyển đổi tần số và bước sóng Công suất quang tính bằng đi-ốp và tiêu cự Công suất quang tính bằng đi-ốp và độ phóng đại của thấu kính (×) Bộ chuyển đổi sạc điện Bộ chuyển đổi mật độ điện tích tuyến tính Bộ chuyển đổi mật độ điện tích bề mặt Bộ chuyển đổi mật độ điện tích khối dòng điện Bộ chuyển đổi mật độ dòng điện tuyến tính Bộ chuyển đổi mật độ dòng điện bề mặt Bộ chuyển đổi cường độ điện trường Bộ chuyển đổi điện thế và điện áp tĩnh điện Bộ chuyển đổi điện trở Bộ chuyển đổi điện trở suất Bộ chuyển đổi độ dẫn điện Bộ chuyển đổi độ dẫn điện Bộ chuyển đổi điện dung Bộ chuyển đổi điện cảm Bộ chuyển đổi thước dây của Mỹ Mức tính bằng dBm (dBm hoặc dBmW), dBV (dBV), watt và các đơn vị khác Bộ chuyển đổi lực từ Bộ chuyển đổi điện áp từ trường Bộ chuyển đổi từ thông Bộ biến đổi cảm ứng từ Bức xạ. Bộ chuyển đổi suất liều hấp thụ bức xạ ion hóa Tính phóng xạ. Bộ chuyển đổi phân rã phóng xạ Bức xạ. Bộ chuyển đổi liều tiếp xúc Bức xạ. Bộ chuyển đổi liều hấp thụ tiền tố thập phân Chuyển dữ liệu Kiểu chữ và Bộ chuyển đổi đơn vị hình ảnh Tính toán bộ chuyển đổi đơn vị khối lượng gỗ khối lượng phân tử Bảng tuần hoàn các nguyên tố hóa học của D. I. Mendeleev
1 cm [cm] = 37,7952755905511 pixel (X)
Giá trị ban đầu
Giá trị được chuyển đổi
twip mét cm ký hiệu milimet (X) ký hiệu (Y) pixel (X) pixel (Y) inch hàn (máy tính) điểm hàn (typographic) điểm NIS/PostScript điểm (máy tính) điểm (typographical) em dash cicero em dash point Dido
Tìm hiểu thêm về các đơn vị được sử dụng trong kiểu chữ và hình ảnh kỹ thuật số
Thông tin chung
Kiểu chữ là nghiên cứu về việc tái tạo văn bản trên một trang và sử dụng kích thước, kiểu chữ, màu sắc và các đặc điểm hình ảnh khác để làm cho văn bản dễ đọc và đẹp hơn. Kiểu chữ xuất hiện vào giữa thế kỷ 15 với sự ra đời của máy in. Vị trí của văn bản trên một trang ảnh hưởng đến nhận thức của chúng ta - nó được đặt càng tốt thì người đọc càng có nhiều khả năng hiểu và ghi nhớ những gì được viết trong văn bản. Ngược lại, kiểu chữ kém chất lượng sẽ làm cho văn bản khó đọc.
Tai nghe được chia thành các loại khác nhau, ví dụ: phông chữ có và không có serif. Serif - yếu tố trang trí phông chữ, nhưng trong một số trường hợp, chúng làm cho văn bản dễ đọc hơn, mặc dù đôi khi điều ngược lại xảy ra. Chữ cái đầu tiên ( màu xanh da trời) trong hình ảnh có phông chữ Bodoni serif. Một trong bốn serif được viền màu đỏ. Chữ cái thứ hai (màu vàng) có phông chữ Futura sans serif.
Có nhiều cách phân loại phông chữ, chẳng hạn như theo thời điểm chúng được tạo ra hoặc theo phong cách phổ biến ở thời gian nhất định. Vâng, có phông chữ phong cách cũ- một nhóm bao gồm các phông chữ lâu đời nhất; phông chữ mới hơn phong cách chuyển tiếp; phông chữ hiện đại , được tạo sau các phông chữ chuyển tiếp và trước những năm 1820; và cuối cùng phông chữ kiểu mới hoặc phông chữ cũ được hiện đại hóa, tức là sau này sẽ làm phông chữ theo mẫu cũ. Phân loại này chủ yếu được sử dụng cho phông chữ serif. Có những cách phân loại khác dựa trên vẻ bề ngoài phông chữ, chẳng hạn như độ dày của đường kẻ, độ tương phản giữa đường mảnh và đường dày cũng như hình dạng của phông chữ serif. Báo chí trong nước có cách phân loại riêng. Ví dụ: phân loại theo phông chữ nhóm GOST theo sự hiện diện và vắng mặt của serif, độ dày của serif, chuyển tiếp suôn sẻ từ dòng chính đến serif, phi lê serif, v.v. Trong phân loại của người Nga, cũng như những người khác Phông chữ Cyrillic Thường có một danh mục dành cho phông chữ Old Church Slavonic.
Nhiệm vụ chính của kiểu chữ là điều chỉnh kích thước chữ và chọn phông chữ thích hợp để đặt văn bản trên trang sao cho dễ đọc và đẹp mắt. Có một số hệ thống để xác định kích thước phông chữ. Trong một số trường hợp, cùng kích thước của các chữ cái trong các đơn vị typographic, nếu chúng được in bằng các kiểu chữ khác nhau, không có nghĩa là các chữ cái có cùng kích thước tính bằng cm hoặc inch. Tình huống này được mô tả chi tiết hơn dưới đây. Bất chấp sự bất tiện do điều này gây ra, được sử dụng trên khoảnh khắc này Cỡ chữ giúp người thiết kế sắp xếp văn bản gọn gàng, đẹp mắt trên một trang. Điều này đặc biệt quan trọng trong cách bố trí.
Trong bố cục, bạn không chỉ cần biết kích thước của văn bản mà còn cả chiều cao và chiều rộng của hình ảnh kỹ thuật số để chúng vừa với trang. Kích thước có thể được biểu thị bằng cm hoặc inch, nhưng cũng có một đơn vị được thiết kế đặc biệt để đo kích thước của hình ảnh - pixel. Pixel là một phần tử của hình ảnh ở dạng một điểm (hoặc hình vuông) mà nó được tạo thành.
Định nghĩa đơn vị
Kích thước của các chữ cái trong kiểu chữ được biểu thị bằng từ “size”. Có một số hệ thống đo kích thước điểm, nhưng hầu hết đều dựa trên đơn vị "hàn" trong hệ thống đo lường của Mỹ và tiếng Anh (pica tiếng Anh), hoặc “cicero” trong hệ thống đo lường của Châu Âu. Tên "hàn" đôi khi được viết là "tăng đột biến". Có một số loại hàn, có kích thước hơi khác nhau, vì vậy khi sử dụng hàn, bạn cần nhớ ý của bạn là hàn. Ban đầu, cicero được sử dụng trong in ấn trong nước, nhưng bây giờ hàn cũng trở nên phổ biến. Cicero và hàn máy tính có kích thước tương tự nhau, nhưng không bằng nhau. Đôi khi cicero hoặc hàn được sử dụng trực tiếp để đo lường, ví dụ để xác định kích thước của lề hoặc cột. Thường xuyên hơn, đặc biệt là để đo văn bản, các đơn vị có nguồn gốc từ hàn như điểm in được sử dụng. Kích thước hàn được xác định trong hệ thống khác nhau theo những cách khác nhau, như được mô tả dưới đây.
Chữ được đo như trong hình minh họa:
Các đơn vị khác
Mặc dù hàn máy tính đang dần thay thế các bộ phận khác và có lẽ thay thế các ciceros quen thuộc hơn, nhưng các bộ phận khác cũng được sử dụng cùng với nó. Một trong những đơn vị này là Hàn Mỹ Nó bằng 0,166 inch hoặc 2,9 mm. Ngoài ra còn có in ấn hàn. Nó ngang bằng với Mỹ.
Một số nhà in trong nước và trong các tài liệu về in ấn vẫn sử dụng pica- một đơn vị được sử dụng rộng rãi ở Châu Âu (ngoại trừ Anh) trước khi máy tính ra đời. Một cicero bằng 1/6 inch Pháp. Inch Pháp hơi khác một chút so với inch hiện đại. Trong các đơn vị hiện đại, một cicero bằng 4,512 mm hoặc 0,177 inch. Giá trị này gần bằng hàn máy tính. Một cicero là 1,06 máy tính hàn.
Nhúng tròn (em) và nhúng hình bán nguyệt (en)
Các đơn vị mô tả ở trên xác định chiều cao của chữ cái, nhưng cũng có những đơn vị biểu thị chiều rộng của chữ cái và ký hiệu. Khoảng cách hình tròn và hình bán nguyệt chỉ là những đơn vị như vậy. Chữ đầu tiên còn được gọi là em, hoặc em, bắt nguồn từ từ tiếng Anh có nghĩa là chữ M. Chiều rộng của nó về mặt lịch sử ngang bằng với chiều rộng của chữ cái tiếng Anh. Tương tự như vậy, một hình bán nguyệt empat bằng nửa hình tròn được gọi là en. Hiện tại, các giá trị này không được xác định bằng chữ M, vì chữ cái này có thể có kích thước khác nhau ở các phông chữ khác nhau, ngay cả khi kích thước giống nhau.
Trong tiếng Nga, dấu gạch ngang và dấu gạch ngang được sử dụng. Để biểu thị phạm vi và khoảng thời gian (ví dụ: trong cụm từ: “lấy 3-4 thìa đường”), dấu gạch ngang cuối được sử dụng, còn được gọi là dấu gạch ngang. Em gạch ngangđược sử dụng bằng tiếng Nga trong tất cả các trường hợp khác (ví dụ: trong cụm từ: “mùa hè ngắn và mùa đông dài”). Nó còn được gọi là em dash.
Các vấn đề với hệ thống đơn vị hiện đại
Nhiều nhà thiết kế không thích hệ thống đơn vị đánh máy hiện tại dựa trên khẩu phần hoặc ciceros và các điểm đánh máy. vấn đề chính là các đơn vị này không bị ràng buộc với hệ đo lường mét hoặc hệ đo lường Anh, đồng thời chúng phải được sử dụng cùng với cm hoặc inch, trong đó kích thước của hình minh họa được đo.
Ngoài ra, các chữ cái được tạo bằng hai kiểu chữ khác nhau có thể có kích thước rất khác nhau, ngay cả khi chúng có cùng kích thước ở các điểm đánh máy. Điều này là do chiều cao của chữ cái được đo bằng chiều cao của bảng chữ, không liên quan trực tiếp đến chiều cao của ký tự. Điều này gây khó khăn cho các nhà thiết kế, đặc biệt nếu họ đang làm việc với nhiều phông chữ trong cùng một tài liệu. Hình minh họa cho thấy một ví dụ về vấn đề này. Kích thước của cả ba phông chữ về điểm đánh máy là như nhau, nhưng chiều cao của ký hiệu ở mỗi nơi là khác nhau. Để giải quyết vấn đề này, một số nhà thiết kế đề xuất đo điểm bằng chiều cao của ký tự.
Có bao nhiêu pixel được chứa trong một centimet - có vẻ như câu hỏi đã rõ ràng, không nên có thủ thuật nào ở đây. Nhưng mọi thứ không đơn giản như thoạt nhìn. Thực tế là một pixel không phải là một giá trị cố định nào đó - nó là giá trị nhỏ nhất phần tử logic hai chiều ảnh bitmap, có kích thước, độ trong suốt, tọa độ, màu sắc riêng. Do đó, chúng ta hãy xem xét kỹ hơn các thuộc tính pixel này và để giải quyết vấn đề, hãy làm quen với các khái niệm như độ phân giải của thiết bị in (DPI) và độ phân giải màn hình điều khiển (PPI).
Hình ảnh bên dưới trông như thế này độ phóng đại cao. Các ô vuông nhỏ mà bạn có thể nhìn thấy trên bức ảnh này và có những pixel giống nhau.
Số lượng pixel, cùng với độ sâu bit của bảng màu, là một trong những những đặc điểm quan trọng nhất, ảnh hưởng đến chất lượng hình ảnh. Bạn cần biết tất cả những điều này để xác định số lượng pixel trên 1 cm. Làm sao pixel nhỏ hơn, hình ảnh cuối cùng sẽ càng chi tiết. Điều này xảy ra do thực tế là khi kích thước nhỏ hơn Số lượng pixel tăng lên trên một đơn vị diện tích. Hãy giới thiệu một giá trị đặc trưng cho số lượng pixel trên một đơn vị diện tích và gọi nó là Độ phân giải. Đặc điểm này có bốn loại, tùy thuộc vào loại chuyển đổi hình ảnh -DPI, PPI, LTI và SPI. Các giá trị chính ở đây là PPI và PPI, hãy xem xét chúng chi tiết hơn.
- DPI là số chấm trên mỗi inch, một loại độ phân giải được áp dụng cho máy in khi in ảnh. Thông số này càng lớn thì hình ảnh khi in ra sẽ càng chi tiết.
- PPI là số pixel trên mỗi inch, được sử dụng để biểu thị độ phân giải của màn hình. Giá trị này thường tính số lượng pixel phù hợp trên màn hình điều khiển của bạn.
Vì vậy, nếu nói trực tiếp về hình ảnh thì cần lưu ý rằng nó không có độ phân giải riêng. Thông số nàyđược tạo bởi thiết bị mà hình ảnh được tạo ra. Ví dụ: nếu ảnh A được chụp bằng máy ảnh 3 megapixel thì độ phân giải của nó sẽ là chiều rộng 2048 pixel x chiều cao 1536. Nếu máy ảnh 4 megapixel được sử dụng cho hình ảnh B thì độ phân giải của hình ảnh đó sẽ là chiều rộng 2464 pixel và chiều cao 1632 pixel.
Việc nhấn mạnh hơn nữa mối quan hệ giữa độ phân giải màn hình và kích thước hình ảnh là điều hợp lý. Hãy lấy các ví dụ được mô tả ở trên. Nếu chúng ta in ảnh A có độ phân giải 300 dpi thì đầu ra chúng ta sẽ nhận được là một bức ảnh có kích thước 17x13 cm. Nếu bạn in ảnh B thì nó sẽ có kích thước 19x14 cm. Xu hướng tương tự sẽ được quan sát thấy khi những hình ảnh này được hiển thị trên màn hình điều khiển. Ảnh B sẽ hiển thị kích thước lớn hơn ảnh A.
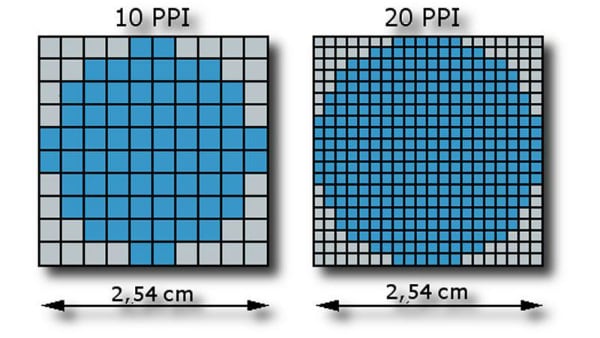
 Tại đây bạn có thể quan sát sự khác biệt về số lượng pixel trên một đơn vị diện tích. Như bạn có thể thấy, mặc dù có cùng kích thước nhưng hình ảnh bên phải sẽ trông chính xác hơn hình ảnh bên trái vì PPI của hình ảnh thứ hai lớn hơn.
Tại đây bạn có thể quan sát sự khác biệt về số lượng pixel trên một đơn vị diện tích. Như bạn có thể thấy, mặc dù có cùng kích thước nhưng hình ảnh bên phải sẽ trông chính xác hơn hình ảnh bên trái vì PPI của hình ảnh thứ hai lớn hơn. Điều này dẫn đến một kết luận thú vị - giải pháp trong thể tinh khiết không phải là thước đo độ chính xác và chất lượng của hình ảnh, nó chỉ hình thành nên những kích thước cuối cùng mà tại đó bức ảnh sẽ có độ chi tiết cao nhất. Tuy nhiên, tính đến thực tế là mọi người sẽ thuận tiện hơn khi xem hình ảnh lớn hơn, chúng ta có thể phân loại một cách có điều kiện giá trị của đặc điểm này là giá trị chính khi mô tả mức độ chi tiết.
 Đây ví dụ rõ ràng, chỉ ra cách cùng cỡ, nhưng hình ảnh sẽ trông khác khi được in.
Đây ví dụ rõ ràng, chỉ ra cách cùng cỡ, nhưng hình ảnh sẽ trông khác khi được in. Đã đến lúc làm quen với nguyên tắc xác định kích thước pixel là 1 cm.
Xác định số lượng pixel trong 1 centimet
Trước khi làm quen với các thuật ngữ và mẫu được mô tả ở trên, có lẽ bạn chỉ quan tâm đến một câu hỏi - số lượng pixel trên 1 cm. Bây giờ bạn hiểu rằng số lượng pixel trên một đơn vị diện tích, tức là độ phân giải, không phải là một giá trị cố định. . Và nó phụ thuộc vào kích thước của pixel; hơn nữa, nó có thể thay đổi khi hiển thị hình ảnh trên phương tiện phẳng.
Vâng, làm thế nào để xác định kích thước pixel? Trong thực tế, câu hỏi này là rất khó khăn. Rốt cuộc, không có thứ gọi là “kích thước pixel”. Pixel không phải là một đại lượng độc lập - nó là một phần của mối quan hệ giữa độ phân giải màn hình, kích thước vật lý và kích thước pixel màn hình này. Mọi thuộc tính pixel đều được thiết lập bởi thiết bị xử lý hình ảnh. Nhưng, chính từ đây, từ định nghĩa này một công thức sau cho phép bạn xác định số lượng pixel trên một đơn vị diện tích, nghĩa là độ phân giải PPI:
P/U=R, trong đó P là kích thước pixel của màn hình, U là kích thước vật lý của màn hình và R là số pixel trên inch.
Ví dụ, một trong Màn hình Mac Màn hình chiếu phim 27 từ Quả táo có chiều rộng vật lý là 23,5 inch, chiều rộng pixel của nó là 2560. Dựa trên dữ liệu này, chúng ta có thể tính mật độ điểm ảnh trên mỗi inch:
2560/23,5=109 pixel mỗi inch của màn hình này. Hãy thử chuyển đổi giá trị này thành centimet:
Do đó, 1 inch = 2,54 cm, 109/2,54 = 42 pixel trên mỗi centimet, vì vậy chúng tôi đã tính toán có bao nhiêu pixel trong một centimet của màn hình này.
 Hình này cho thấy các mức độ khác nhau của mật độ hình ảnh, có thể được sử dụng để hướng dẫn bạn cách tạo độ phân giải ảnh tối ưu.
Hình này cho thấy các mức độ khác nhau của mật độ hình ảnh, có thể được sử dụng để hướng dẫn bạn cách tạo độ phân giải ảnh tối ưu. Công thức số 2 tính PPI
Có một công thức thay thế cũng có thể xác định PPI. Để làm được điều này chúng ta cần biết đường chéo màn hình:
[√W^2+H^2]/D=R, trong đó W là chiều rộng màn hình tính bằng pixel, H là chiều cao và D là đường chéo được biểu thị bằng inch. Tôi đề xuất áp dụng công thức này cho ví dụ đã thảo luận ở trên:
- Vì tỷ lệ khung hình của Mac Cinema Display là 16:9 và chiều rộng pixel là 2560 nên chúng tôi có thể tính chiều cao hiển thị từ đây:
(2560/16)*9=1440;
- Đường chéo của màn hình mà chúng ta đang xem xét là 27 inch;
- Hãy thay thế các giá trị này vào công thức và tìm mật độ điểm ảnh trên mỗi inch:
[√2560^2+1440^2]/27=109 PPI, tức là cùng 42 pixel trên mỗi cm.
Sử dụng các công thức này, bạn có thể tính toán có bao nhiêu pixel trong một centimet, miễn là ảnh được chụp bằng thiết bị kỹ thuật số, ví dụ như máy ảnh. Khi in, độ phân giải hoàn toàn khác được sử dụng, được gọi là dpi. Sử dụng nó, bạn có thể tính toán kích thước cuối cùng của hình ảnh khi hiển thị nó trên một phương tiện phẳng, điều này có thể hữu ích trong thực tế, chẳng hạn như nếu bạn quan tâm đến nhiếp ảnh.
Cách xác định kích thước ảnh khi in
Vì vậy, để bắt đầu, tôi đề xuất tính toán có bao nhiêu pixel trên mỗi centimet khi hiển thị hình ảnh trên môi trường phẳng. Thông thường, các thiết bị in có độ phân giải 300 dpi. Điều này có nghĩa là sẽ có 300 điểm trên mỗi inch hình ảnh. Dấu chấm và điểm ảnh không phải lúc nào cũng giống nhau, vì một số máy in in dấu chấm mà không trộn mực, điều này đòi hỏi hơnđiểm để hiển thị một pixel. Tuy nhiên, biết được thông số này sẽ giúp xác định được kích thước ảnh cần in. Để tìm hiểu, hãy sử dụng công thức sau:
X=(2,54*p)/dpi, trong đó x là chiều dài cạnh của ảnh, 2,54 là số cm trên một inch, p là kích thước pixel của cạnh đó.
Ví dụ: chúng ta cần in một bức ảnh có độ phân giải 2560 x 1440. Độ phân giải của thiết bị in là 300 dpi. Hãy sử dụng công thức để xác định kích thước của vật liệu phẳng cần in bức ảnh này.
- X = (2,54*2560)/300=rộng 21 cm;
- X = (2,54*1440)/300=12 cm chiều dài.
Vì vậy, kích thước giấy ảnh cần thiết để in ảnh này phải là 21 x 12 cm.
 Dưới đây là các độ phân giải màn hình và kích thước đầu ra phổ biến khi in ảnh ở các độ phân giải đó. Mối quan hệ giữa kích thước pixel, dpi và Kích thước vật lý màn hình/ma trận.
Dưới đây là các độ phân giải màn hình và kích thước đầu ra phổ biến khi in ảnh ở các độ phân giải đó. Mối quan hệ giữa kích thước pixel, dpi và Kích thước vật lý màn hình/ma trận. Có bao nhiêu pixel 3 x 4 cm?
Ảnh được sử dụng khi in kích cỡ khác nhau, 3 x 4 cm là một trong số đó. Hãy thử xác định độ phân giải của một bức ảnh như vậy bằng pixel khi in nó (độ phân giải của máy in - 300 dpi). Để làm điều này, chúng tôi sử dụng công thức trên:
x=(2,54*p)/300, từ đây
p1 = (300*2.3)/2.54 = 271 - chiều rộng pixel của ảnh;
p2 = (300*4)/2,54 = 472 - chiều dài pixel;
Do đó, ảnh này sẽ chứa 271*472=127912 pixel.
 Một bảng khác về mối quan hệ giữa độ phân giải pixel, định dạng trang tính và kích thước vật lý của hình ảnh đầu ra.
Một bảng khác về mối quan hệ giữa độ phân giải pixel, định dạng trang tính và kích thước vật lý của hình ảnh đầu ra. Phần kết luận
Với sự ra đời của nhiều độ phân giải, chấm, giọt, v.v., sự nhầm lẫn bắt đầu nảy sinh trong việc xác định mật độ điểm ảnh, kích thước ảnh, v.v. Nhưng các công thức đưa ra trong bài viết đều có liên quan.
Nếu bạn muốn tìm hiểu thêm thông tin về DPI và PPI, tôi khuyên bạn nên xem các video giải thích nội dung của các khái niệm này:
Liên hệ với
Pixel gọi là đơn vị đo hai chiều nhỏ nhất hình ảnh kỹ thuật số. Ngoài ra, pixel là kích thước nhỏ nhất của ma trận hiển thị. Pixel là một hình chữ nhật không thể chia cắt hoặc hình tròn. Nếu chúng ta nói về hình ảnh hai chiều thì pixel chỉ là một đặc tính định lượng nói lên kích thước của hình ảnh và độ rõ nét của nó. Trong ma trận hiển thị, pixel là giá trị cho biết kích thước cũng như đặc điểm màu sắc của nó.
Kết luận: pixel là đơn vị đo lường có kích thước và màu sắc nhất định (trong một số trường hợp).
Đặc tính pixel của hình ảnh chuột 2D. Kích thước pixel.
TRONG thuật ngữ máy tính Bất kỳ hình ảnh nào thường được đo bằng pixel. Ngoài thuật ngữ “pixel”, bạn có thể tìm thấy định nghĩa tiếng lóng “dot”.
![]()
Ví dụ: hình ảnh này có kích thước 200 x 100 pixel hoặc dấu chấm. Điều này có nghĩa là mỗi inch vuông của hình ảnh này bao gồm 200 điểm theo chiều ngang và 100 điểm theo chiều dọc. Đặc tính này có thuật ngữ riêng –DPI (mật độ điểm ảnh). Một trong những đặc điểm quan trọng nhất của hình ảnh hai chiều là mật độ điểm ảnh càng cao thì hình ảnh sẽ càng rõ nét. Ví dụ này hiển thị hình ảnh 1 inch với mật độ pixel khác nhau, nếu vẽ một đường xiên dày 1 inch dọc theo các điểm (pixel) ở ảnh bên trái bằng (DPI 72), chúng ta sẽ thấy thứ gì đó giống như một cái thang. Nếu chúng ta vẽ một đường xiên dọc theo hình ảnh bên phải bằng (DPI 300), chúng ta sẽ thấy một đường nét mượt mà hơn, ở đó sẽ không nhìn thấy được bậc thang do các pixel nhỏ hơn. Nếu bạn phóng to hình ảnh này, các hình vuông lớn sẽ hiển thị màu sắc khác nhau, tạo thành bức tranh tổng thể, và trong trường hợp phù hợp, bức ảnh sẽ rõ ràng hơn vì nó có cổ phiếu lớn hơnđiểm ảnh.
![]()
Bây giờ chúng ta hãy xem xét đặc điểm màu sắc pixel. Mỗi pixel chỉ có thể truyền một màu trong một đơn vị thời gian, đây có thể là màu sắc, độ sáng hoặc thậm chí là độ trong suốt. Nếu chúng ta xem xét các pixel của ma trận hiển thị, chúng ta nên tính đến việc chúng thường bao gồm ba pixel phụ, một số công nghệ sử dụng pixel phụ thứ tư.
Pixel là một khái niệm nảy sinh trong lĩnh vực phát triển công nghệ kỹ thuật số. Nó là tên viết tắt của hai từ hình ảnh và ô và xác định phần tử tối thiểu tạo nên hình ảnh bitmap. Khái niệm nàyđược sử dụng rộng rãi trong công nghệ và lập trình.
Hình ảnh trên màn hình và ở dạng in được trình bày chính xác dưới dạng các chấm riêng lẻ - pixel. Kích thước của hình ảnh raster được biểu thị bằng số pixel trên chiều cao và chiều rộng của hình ảnh, ví dụ 1680x1050 và được gọi là độ phân giải.
Điểm ảnh trên ma trận màn hình
Nếu nhìn kỹ vào ma trận màn hình, bạn có thể thấy những chấm nhỏ nhiều màu. Hình ảnh được hình thành chính xác từ chúng. Một pixel trên màn hình được hình thành bởi một nhóm các pixel phụ gồm ba màu cơ bản: đỏ, lục, lam. Phần cứng màn hình nhận thông tin từ PC về màu sắc, độ sáng và cường độ pixel, dựa vào đó nó xác định các thông số mà các pixel phụ nên có. Sau đó, tín hiệu điều khiển được cung cấp cho ma trận và tại một thời điểm nhất định, màu mong muốn sẽ hiển thị. Tương tự đối với TV plasma.
Với ống tia âm cực, hình ảnh cũng được tạo ra bằng cách hình thành một pixel dựa trên một nhóm pixel phụ gồm ba màu cơ bản. Chỉ trong phiên bản này, một pixel có thể chứa không chỉ một mà nhiều pixel phụ có màu đỏ, xanh lá cây và xanh lam.
Chất lượng cao của màn hình LCD được xác định bởi thực tế là đối với mỗi pixel đầu ra, một pixel riêng biệt được phân bổ trên ma trận màn hình. Điều này giúp loại bỏ hiệu ứng moire khó chịu về mặt thị giác, sự khác biệt về kích thước của từng pixel.
Điểm ảnh trong nhiếp ảnh kỹ thuật số
Bất kỳ ảnh nào được lưu vào hình thức kỹ thuật số, là một ma trận bao gồm các pixel và các giá trị màu sắc, độ bão hòa và độ sáng cho từng pixel. Nếu khi xem một bức ảnh, bạn cố phóng to nó lên càng nhiều càng tốt trên màn hình PC, bạn có thể thấy những pixel này, là những hình vuông có một màu nhất định. Không có sự chuyển đổi màu sắc bên trong hình vuông và chỉ khi di chuyển ra xa, khi hàng nghìn pixel lân cận với các sắc thái khác nhau xuất hiện trong trường nhìn, mắt người mới nhìn thấy sự chuyển đổi màu sắc và phân biệt các vật thể được chụp mà không chú ý đến từng pixel riêng lẻ. .
Pixel càng nhỏ thì càng nhiều hình ảnh chất lượng cao, được xây dựng từ chúng, sẽ xuất hiện với một người. Số lượng pixel trên mỗi inch vuông là đặc tính của chất lượng của một bức ảnh hoặc điện thoại thông minh.
Xử lý hình ảnh raster liên quan đến việc làm việc với từng pixel hoặc nhóm chúng. Bằng cách thay đổi màu sắc và độ sáng của chúng, bạn có thể tạo ảnh mới hoặc chỉnh sửa ảnh hiện có.







