Phản hồi về wordpress. Bảy cách hay để thêm biểu mẫu phản hồi vào WordPress
Hôm nay chúng ta sẽ tìm ra nó tạo một biểu mẫu nhận xét trên trang web WordPress bằng cách sử dụng plugin.
Biểu mẫu phản hồi cho phép khách truy cập liên hệ trực tiếp với chủ sở hữu trang web từ chính trang web đó. Điều này tạo ra sự thuận tiện không thể phủ nhận, giúp khách hàng hoặc đơn giản là khách truy cập không cần phải thực hiện các hành động không cần thiết, vì để liên hệ với chủ sở hữu trang web, bạn sẽ không cần phải đăng nhập vào email của mình. Chỉ cần điền vào các trường của mẫu liên hệ.
Đối với chủ sở hữu, ngoài phong cách khối chức năng, điều mà khách truy cập chắc chắn sẽ thích, biểu mẫu liên hệ sẽ giúp bảo vệ thông tin liên hệ của họ khỏi bị đưa vào cơ sở dữ liệu thư rác. Rốt cuộc, địa chỉ trực tiếp E-mail chắc chắn rơi vào tầm ảnh hưởng của các chương trình phân tích cú pháp thu thập hàng chục nghìn địa chỉ, số điện thoại không được bảo vệ, v.v. trên Internet.
Bây giờ chuyển thẳng sang phần đánh giá Plugin biểu mẫu liên hệ WordPress:
Mẫu liên hệ 7 – Plugin phản hồi WordPress
Mẫu liên hệ 7– Plugin biểu mẫu phản hồi WordPress, có xếp hạng cao nhất trong số các plugin ngang hàng. Nó có hỗ trợ tốt và cập nhật thường xuyên.
Bây giờ chúng ta sẽ xem xét plugin phổ biến này.
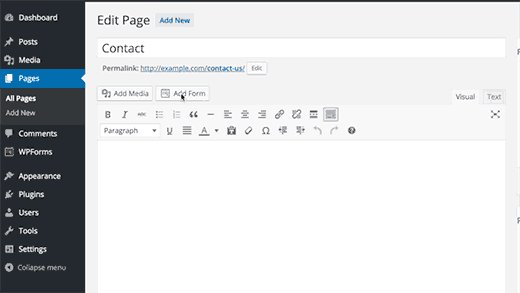
Sau khi cài đặt plugin, phần tương ứng sẽ xuất hiện trong bảng điều khiển WP.

Theo mặc định, 1 biểu mẫu liên hệ đã được tạo.
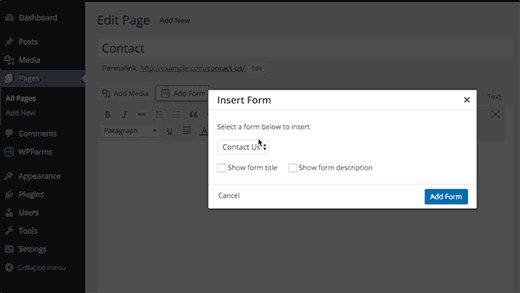
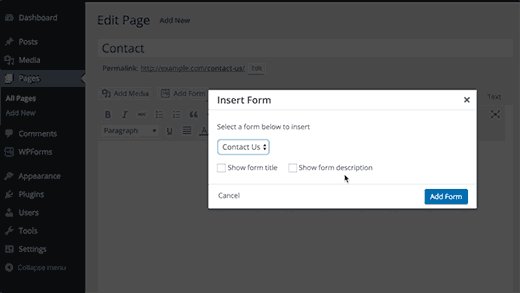
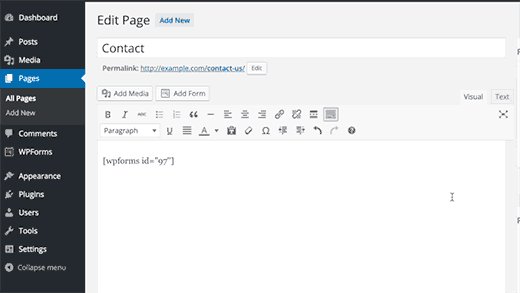
Để hình thành liên hệ hiển thị trên trang web, bạn cần sao chép mã nhúng và dán vào vị trí cần thiết. Mã ngắn này có thể được đặt bên trong nội dung của bài đăng hoặc trang, trong tiện ích văn bản miễn phí, v.v.
Biểu mẫu phản hồi sẽ được thiết kế phù hợp với thiết kế của chủ đề (mẫu) trang web WordPress của bạn.
Bây giờ hãy xem việc thiết lập các trường biểu mẫu:
Cần thêm đồng phục mới, hoặc chỉnh sửa một cái hiện có.
Hãy xem xét việc thêm một biểu mẫu liên hệ mới:

Nhấp vào thêm mới, plugin sẽ tự động phát hiện ngôn ngữ. Bạn sẽ được chuyển hướng đến trang chỉnh sửa biểu mẫu. Đối với những người không quen thuộc với HTML, có lẽ trang này sẽ có vẻ hơi đáng sợ. Nhưng đừng hoảng sợ, mọi thứ khá đơn giản.
Ăn mẫu chuẩn các hình thức:

Mã này chịu trách nhiệm hiển thị biểu mẫu. Nếu biểu mẫu cần thay đổi, bạn sẽ phải chỉnh sửa nó. Nhà phát triển giúp cuộc sống dễ dàng hơn người dùng thiếu kinh nghiệm, đã tạo chức năng tạo thẻ.

Hãy xóa hoàn toàn mọi thứ trong mẫu biểu mẫu. Hãy tạo lại mọi thứ một lần nữa.
Trước hết, hãy tạo một biểu mẫu trống:
Chúng tôi viết mọi thứ chuỗi văn bảnđiều đó sẽ cần thiết:
Như chỉ thị:
tên của bạn
Nghề nghiệp của bạn
Tin nhắn
Trước khi thêm các trường để điền, hãy xem tất cả các thẻ để bạn có thể sử dụng tối đa các khả năng của plugin Contact form 7:
Trương Văn bản– phù hợp với mọi văn bản. Chúng ta sẽ sử dụng nó làm tên tác giả và giống như dòng mục nghề nghiệp.
Vì vậy, chúng tôi điền nó như thế này:

Chúng tôi đặt nếu cần thiết liệu trường này có được yêu cầu hay không. Nếu đây là tên của tác giả thì theo quy định, nó là bắt buộc.
Tênđược đưa ra bằng chữ Latinh, số, dấu gạch nối. Bạn không cần phải thay đổi nó.
nhận dạng- Cái này định danh duy nhất. Nếu trường cần được tạo kiểu riêng trong tệp style.css, hãy chỉ định trường đó.
Lớp học– chức năng tương tự như id.
Kích cỡ– kích thước của trường đầu vào tính bằng pixel.
Độ dài tối đa – số tiền tối đa ký tự được nhập vào dòng đầu vào.
Akismet– nếu bạn đã cài đặt plugin chống thư rác này, bạn có thể kích hoạt hộp kiểm.
Đối với trường “Chuyên nghiệp”, chúng tôi thực hiện một thao tác tương tự:

E-thư– có tất cả các cài đặt giống nhau. Không nên có bất kỳ khó khăn nào. Tạo và chèn:

Trường "chủ đề" được tạo bằng công nghệ tương tự như tên và nghề nghiệp của người gửi, sử dụng trường văn bản.
URL- Địa chỉ trang web.

Số điện thoại– trường số điện thoại.
Số (hộp quay)- giá trị số. Max và min – cho biết phạm vi. Step – step, nếu bạn chỉ định 5 thì các số sẽ là bội số của 5: 5, 10, 15... Hình thức này hoàn hảo để chỉ tuổi, v.v.

Số (thanh trượt)- thanh trượt ngang. Thật không may, khả năng sử dụng có thể bị nghi ngờ. Vì bản thân các con số không được chỉ định.
ngày– một hình thức đẹp mà bạn có thể chỉ ra ngày tháng.

Trương Văn bản– đây là trường dành cho chính nội dung tin nhắn. Cols – cột, hàng – dòng, độ dài tối đa – giới hạn ký tự.
Trình đơn thả xuống– để chỉ định các mục menu, bạn phải nhập các mục vào trường “Lựa chọn”. Mỗi giây dòng mới. Nhiều lựa chọn sẽ cho phép bạn chọn nhiều mục từ một danh sách.

Hộp kiểm– bạn có thể tạo một hộp kiểm tiêu chuẩn.

Và đây là cấu hình:

Nút radio- nút radio.

chấp thuận– một hộp kiểm khác.
Câu hỏi- Tạo câu hỏi và câu trả lời. Tôi thực sự không chắc mẫu đơn này có cần thiết hay không. Điều tương tự có thể được thực hiện bằng cách sử dụng một trường văn bản đơn giản.
mã ngẫu nhiên– để cài đặt hình ảnh xác thực bảo mật, bạn phải cài đặt thêm plugin CAPTCHA thực sự đơn giản.
Gửi một tập tin– cho phép bạn tạo khả năng gửi một tập tin. Rất tiện lợi, bạn không cần phải tải file lên dịch vụ lưu trữ file của bên thứ ba hoặc gửi qua thư. Trong cài đặt, bạn có thể đặt giới hạn về kích thước tệp cũng như chỉ định các tiện ích mở rộng có sẵn.

Nút gửi- yếu tố cuối cùng của bất kỳ hình thức phản hồi nào. Sau khi nhấp vào nó, bức thư sẽ được gửi đến email của bạn.
Với thiết kế plugin biểu mẫu phản hồi Truyền thông WordPress, được hiển thị trên trang web, đã sắp xếp nó ra.
Bây giờ bạn cần thiết lập mẫu cho bức thư sẽ được gửi đến email của bạn.

Trước hết, bạn cần tham khảo lại mẫu biểu mẫu. Tôi đã gạch chân tên của từng trường. Chúng chính xác là những gì bạn sẽ cần.

Trong trường người nhận, chúng tôi cho biết địa chỉ bưu chính của bạn.
Trong trường người gửi, bạn phải cho biết tên trong ngoặc vuông. Email cũng được chỉ định ở đó.
Trong trường “chủ đề”, chỉ ra tên thích hợp.

Chúng tôi viết văn bản sẽ được hiển thị trong thư và ngược lại, chúng tôi chỉ ra tên của các trường tương ứng trong dấu ngoặc vuông.
Plugin biểu mẫu phản hồi WordPress – Mẫu liên hệ 7 hỗ trợ khả năng sử dụng hai người nhận.

Giai đoạn cuối cùng là chỉnh sửa tin nhắn cho một hành động cụ thể.
Xin chào bạn đọc thân mến, trong bài viết này tôi sẽ hướng dẫn bạn cách tạo biểu mẫu liên hệ bật lên trên trang web WordPress của bạn. Thông thường, khi phát triển trang web hoặc blog của riêng bạn, cần thiết lập khả năng giao tiếp nhanh chóng với khách truy cập vào tài nguyên Internet. Trong trường hợp này, biểu mẫu phản hồi bật lên cho WordPress sẽ rất hữu ích, điều này sẽ giúp thiết lập liên hệ nhanh với người dùng.
Tại sao bạn cần biểu mẫu phản hồi bật lên cho WordPress?
Lý do sử dụng
Hãy xem tại sao hình thức này lại cần thiết
- Tiết kiệm không gian trống trên trang web. Biểu mẫu liên hệ có thể được đặt ở bất cứ đâu: ở chân trang hoặc đầu trang, trong nội dung chính của trang, dưới dạng nút nổi, v.v.
- Ngoại hình hiệu quả. Hoạt ảnh về sự xuất hiện của một cửa sổ mới trông thú vị và khác thường
- Khả dụng. Bạn có thể để lại các mục trong biểu mẫu này từ bất kỳ đâu trên trang web; người dùng không cần quay lại trang chính.
Một phần thưởng bổ sung: biểu mẫu dễ dàng sửa đổi và tùy chỉnh để phù hợp với nhu cầu trang web của bạn. Biểu mẫu phản hồi bật lên cho WordPress có thể được trình bày dưới dạng cửa sổ mở để đặt hàng cuộc gọi, dịch vụ hoặc sản phẩm hoặc đăng ký. Nếu muốn, bạn có thể thêm hiệu ứng hình ảnh, hình ảnh khác nhau vân vân.
Plugin để cài đặt biểu mẫu bật lên
Chúng ta hãy xem các công cụ cần thiết để phát triển cửa sổ bật lên trong wordpress - ứng dụng đặc biệtđể phát triển và xây dựng các trang web.
Mẫu liên hệ 7
Plugin này được sử dụng trực tiếp để thiết kế biểu mẫu. Để cài đặt nó, hãy làm theo các bước sau:

FancyBox dễ dàng
Plugin này phù hợp để phát triển hiệu ứng cửa sổ bật lên. Trình tự cài đặt Easy FancyBox tương tự như quá trình cài đặt plugin trước đó.

Thiết lập plugin
Bạn có thể định cấu hình cài đặt của tiện ích bổ sung Easy FancyBox thông qua các tệp phương tiện. Sử dụng các tùy chọn menu “Cài đặt” -> “Tệp phương tiện”.

Trong khối mở ra ngay bên dưới cài đặt tiêu chuẩn Các thông số của chính plugin sẽ được định vị. Thường có một dấu kiểm bên cạnh mục “Hình ảnh”, cho biết rằng một cửa sổ bật lên sẽ được kích hoạt khi bạn nhấp vào hình ảnh. Nên loại bỏ nó, vì nếu có cái khác công cụ bổ sung Khi tạo ảnh động bật lên, hình ảnh sẽ mở hai lần.

Nhưng đó không phải là tất cả. Đánh dấu vào ô bên cạnh “Nội dung nội tuyến”


Bất kỳ ai cũng có thể nghiên cứu sâu hơn về cài đặt của plugin và đặt chúng theo ý mình.
Mẹo: nếu bạn muốn biểu mẫu luôn mở thì hãy bỏ chọn Cài đặt dễ dàng Hộp kiểm FancyBox bên cạnh tùy chọn “Đóng FancyBox khi nhấp vào lớp phủ”, thực hiện chức năng đóng cửa sổ khi nhấp chuột ra bên ngoài cửa sổ.
Hướng dẫn từng bước
Chà, với "nhàm chán" chuẩn bị sơ bộ Vậy là xong, bây giờ chúng ta hãy chuyển sang phần “ngon” - trên thực tế, biểu mẫu phản hồi bật lên WordPress được phát triển như thế nào.
Xử lý cửa sổ biểu mẫu
Chúng ta bắt đầu từ đâu? Tất nhiên, với đặt trước chính hình thức đó. Lựa chọn " Mâu liên hệ 7" và sau đó là tùy chọn "Thêm mới".

Đặt tên mới cho biểu mẫu, chẳng hạn như "Thử nghiệm", nhập tên đó vào trường nhập của cửa sổ mở ra, nơi chứa văn bản "Tiêu đề" và nhấp vào nút "Lưu". Bạn có thể thay đổi các tham số khác, bao gồm cả mẫu biểu mẫu nhưng chúng tôi sẽ không chạm vào nó. Bây giờ của chúng tôi mục tiêu chính– chỉ cần học cách tạo biểu mẫu bật lên.

Hãy nhìn vào kết quả. Như bạn có thể thấy, plugin đã tạo một mã ngắn đặc biệt được sử dụng để hiển thị biểu mẫu sau đó. Bạn cần phải sao chép nó.

Đầu ra biểu mẫu
Bây giờ chúng ta hãy bắt tay vào lập trình. Mới Mã chương trình có thể được chèn vào bất kỳ đâu trên trang web, chẳng hạn như trong “Danh bạ” và các trang khác. Trong ví dụ của chúng tôi, biểu mẫu mới sẽ được hiển thị trong tiện ích. Chọn “Giao diện” trong menu, sau đó nhấp vào “Tiện ích”, sau đó trong cửa sổ mở ra, nhấp vào tùy chọn “Văn bản”.

Bây giờ hãy nhấp vào nút “Thêm tiện ích”

Dán đoạn mã sau vào trường nhập Nội dung:

Đây là kết quả thu được sẽ như thế nào:


Xin lưu ý rằng thay vì mã ngắn được chỉ định trong ví dụ, bạn sẽ cần chỉ định mã ngắn mà bạn đã tạo khi tạo biểu mẫu mới.
Ngoài ra, biểu mẫu có thể được chỉnh sửa: thêm hoặc xóa các trường đầu vào, nhập văn bản đầu và/hoặc văn bản kết thúc trước và sau biểu mẫu, chuyển văn bản thành tiêu đề hoặc hiển thị dưới dạng khối riêng biệt, sử dụng các kiểu, trình giữ chỗ khác nhau, v.v. Giá như có thời gian và mong muốn!
Kiểu dáng liên kết
Chúng ta cũng hãy xem xét hai cách để chuyển đổi một liên kết thành một nút để cải thiện hình thức trực quan của nó.
Cách 1: Sử dụng các kiểu chủ đề bổ sung.
Đoạn mã sau có thể được chèn như sau:

Bản thân mã chương trình trông như thế này:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /***Hiển thị liên kết ở dạng nút****/ .contact-us a( lề:auto; /*căn chỉnh khối ở giữa*/ display:block; width:199px; /*kích thước nút*/ phần đệm:11px 22px ; /*phần đệm bên trong*/ đường viền:1px màu đen đặc; /*bóng viền*/ nền:#3399ff; căn giữa chú thích*/ color:#ffffff; /*màu của chú thích*/ -moz-transition: dễ dàng tất cả 0,6 giây; -webkit-transition: dễ dàng tất cả 0,6 giây; liên kết màu khi di con trỏ**/ .contact-us a:hover( -moz-box-shadow: 0 0 7px #111; -webkit-box-shadow: 0 0 7px #111; box-shadow:0 0 7px #111 ; -moz-transition: dễ dàng tất cả 0,6 giây; -webkit-transition: dễ dàng tất cả 0,6 giây; |
/***Hiển thị liên kết ở dạng nút****/ .contact-us a( lề:auto; /*căn chỉnh khối ở giữa*/ display:block; width:199px; /*kích thước nút*/ phần đệm:11px 22px ; /*phần đệm bên trong*/ đường viền:1px màu đen đặc; /*bóng viền*/ nền:#3399ff; căn giữa chú thích*/ color:#ffffff; /*màu của chú thích*/ -moz-transition: dễ dàng tất cả 0,6 giây; -webkit-transition: dễ dàng tất cả 0,6 giây; liên kết màu khi di con trỏ**/ .contact-us a:hover( -moz-box-shadow: 0 0 7px #111; -webkit-box-shadow: 0 0 7px #111; box-shadow:0 0 7px #111 ; -moz-transition: dễ dàng tất cả 0,6 giây; -webkit-transition: dễ dàng tất cả 0,6 giây;
Kết quả là một nút như thế này:

Mã đã cho biết tham số nào chịu trách nhiệm về cái gì. Bây giờ mọi người có thể chỉnh sửa mã theo ý thích của mình, thử nghiệm các kiểu dáng và màu sắc khác nhau và tạo liên kết phù hợp nhất cho cửa sổ bật lên.
Phương pháp 2 – sử dụng hình ảnh làm nút. Đầu tiên, tải hình ảnh được yêu cầu lên trang web (bất kỳ hình ảnh nào bạn thích, không nhất thiết phải ở dạng nút - điều đó không thực sự quan trọng). Để thực hiện việc này, hãy nhấp vào “Phương tiện” -> “Thêm mới” và chọn hình ảnh mong muốn. Một liên kết cố định tới tập tin sẽ xuất hiện ở bên phải hình ảnh (trong trong ví dụ này http://www.sait.ru/wp-content/uploads/2017/04/depositphotos_2169498-E-mail-internet-icon.jpg), sao chép và thêm vào mã (không xóa dấu ngoặc kép):
Thêm mã kết quả vào mã đầu ra chính của biểu mẫu thay vì văn bản “Viết thư”.
| 1 | |
![]()
Trang web của tôi hiển thị nút hiển thị trong ảnh chụp màn hình bên dưới:

Và nút này sẽ trông như thế này nếu bạn giữ nguyên kiểu bổ sung được mô tả trong phương pháp đầu tiên:

Thêm vào thực đơn
Để có thể gọi trực tiếp biểu mẫu phản hồi bật lên cho WordPress từ menu, bạn phải sử dụng đoạn mã sau
| 1 2 3 | Viết một bức thư |
Trước tiên, bạn cần tìm ra chính xác nơi bạn cần chèn mã này. Đi tới “Trình chỉnh sửa” thông qua “Giao diện” và trong số các mẫu, hãy chọn “Tiêu đề (header.php)”

Bây giờ hãy tìm nơi chứa mã menu. Tìm thấy các thông tin sau:
| 1 2 |
< div class = "col-md-4" >[ gửi lớp : btn - lớp phẳng : col - xs - 12 "Đơn hàng" ]< / div > < / div > |
Lưu ý quan trọng: Các bạn thân mến, trong ví dụ này, tôi đang sử dụng các kiểu đáp ứng để tạo biểu mẫu liên hệ trong WordPress, tức là nó có thể có dạng ở bất kỳ kích thước màn hình nào.

Bạn sẽ thấy nút ở góc trên bên phải. Bạn chắc chắn sẽ không bỏ lỡ nó. 🙂
Chúng tôi đã hoàn thành một số công việc, bây giờ chúng tôi đang chuyển sang giai đoạn tiếp theo.
Thiết lập địa chỉ email để nhận hồ sơ
Ở bước này, chúng ta cần thực hiện một số cài đặt để thư được gửi cho chúng ta trên Hộp thư. Tôi sẽ cho bạn biết làm thế nào để đạt được điều này dưới đây.
Chúng ta cần bấm vào tab lớn"Thư". Nó sẽ đứng thứ hai sau Mẫu biểu mẫu.

Điều đầu tiên bạn sẽ thấy là các thẻ mà bạn đã thêm, chúng ta cần chèn chúng vào nội dung của bức thư, chúng sẽ thay thế dữ liệu mà người dùng nhập từ biểu mẫu. Tôi nghĩ tôi đã giải thích rõ ràng.
Bây giờ cho các lĩnh vực:
- Đến (Nơi đơn đăng ký sẽ được gửi, trong trường hợp của tôi, đây là địa chỉ email của tôi, bạn có thể chỉ định một số địa chỉ để gửi đơn đăng ký)
- Từ (Trường Từ, tức là giá trị sẽ được thay thế bằng ứng dụng đến từ trang web studio của tôi)
- Chủ đề (Phục vụ để xác định đơn đăng ký đến từ hình thức nào, trong trường hợp của chúng tôi, đó là đơn đăng ký từ biểu mẫu quảng cáo trang web).
- Tiêu đề bổ sung (Tiêu đề bổ sung, chúng tôi không chạm vào chúng, chúng cần thiết để gửi biểu mẫu chính xác)
- Nội dung thư (Nội dung thư, ở đây bạn cho biết lá thư đến từ ai và từ địa chỉ nào, ví dụ: “Từ: Ivan” “Địa chỉ thư: vasya@mail. ru »)
- Tệp đính kèm (Phần đính kèm vào tệp, tôi không chạm vào chúng)
Bây giờ chúng ta cần định cấu hình thông báo về việc gửi email thành công hoặc không thành công từ biểu mẫu liên hệ WordPress.
Đây sẽ là những thông báo sẽ được hiển thị cho người dùng để phản hồi hành động của họ với biểu mẫu. Theo mặc định chúng bằng tiếng Anh. Tôi đã dịch sang tiếng Nga những điều cần thiết nhất cho bạn. Sẽ có quá đủ, và nếu không, dịch giả Google sẽ giúp bạn. Vậy hãy bắt đầu.

- Khi gửi tin nhắn thành công: “Tin nhắn của bạn đã được gửi thành công. Cảm ơn."
- Nếu tin nhắn được gửi không chính xác từ biểu mẫu: “Đã xảy ra lỗi khi gửi tin nhắn. Vui lòng thử lại sau hoặc liên hệ với quản trị viên trang web."
- Lỗi điền: “Lỗi điền. Vui lòng kiểm tra tất cả các trường và gửi lại."
- Dữ liệu gửi đi được xác định là thư rác: “Lỗi gửi tin nhắn. Vui lòng thử lại sau hoặc liên hệ với quản trị viên trang web."
- Một số điều kiện phải được chấp nhận: “Xin vui lòng chấp nhận các điều kiện để tiếp tục.”
- Một số trường phải được điền: “Vui lòng điền vào trường bắt buộc.”
- Độ dài ký tự trong trường đã bị vượt quá: “Đã chỉ định quá nhiều dữ liệu”.
- Độ dài ký tự trong trường không đủ: "Chỉ định quá ít dữ liệu."
- Định dạng ngày không hợp lệ: "Định dạng ngày không chính xác."
- Ngày sớm ở giới hạn tối thiểu: “Ngày được chỉ định quá sớm.”
- Ngày trễ ở giới hạn tối đa: “Ngày được chỉ định quá muộn.”
- Tải xuống tệp không thành công: "Không thể tải xuống tệp."
- Loại tệp không được phép: "Loại tệp này không được phép."
- Đang tải quá tập tin lớn: "Tập tin này quá lớn."
- Tải tập tin lên không thành công do Lỗi PHP: "Tệp tải lên không thành công. Một lỗi đã xảy ra."
- Định dạng số do người gửi nhập không chính xác: "Định dạng số không chính xác."
- Số nhỏ hơn giới hạn tối thiểu: “Số này quá nhỏ.”
- Số lớn hơn giới hạn tối đa: "Số này quá cao."
- Người gửi chưa nhập câu trả lời đúng cho câu hỏi: “Bạn đã nhập câu trả lời sai”.
- Địa chỉ e-mail do người gửi nhập không chính xác: “E-mail không hợp lệ”.
- URL do người gửi nhập không chính xác: "URL không hợp lệ".
- Số điện thoại người gửi nhập không chính xác: " Con số không chính xácđiện thoại."

Rất tốt. Chúng ta đã hoàn tất việc thiết lập biểu mẫu, bây giờ chúng ta cần chèn nó vào trang web. Để thực hiện việc này, bằng cách sử dụng công nghệ đã biết, hãy truy cập trang hiện có hoặc tạo một trang mới. Trong ví dụ của tôi, tôi sẽ cho bạn thấy một ví dụ về biểu mẫu hiện có trên một trang trên trang web WordPress.
Vì biểu mẫu của chúng tôi thu thập các đơn đăng ký quảng cáo trang web, hãy chuyển đến một trang tương tự.
Để chèn biểu mẫu liên hệ của chúng tôi, chúng tôi cần sao chép mã ngắn được plugin gán cho nó. Nó có sẵn dưới tên mẫu của bạn.

Chúng tôi sao chép và dán vào trang của mình, sau khi truy cập soạn thảo văn bản(không trực quan). Hiển thị trong ảnh chụp màn hình bên dưới:

Hãy lưu trang của chúng tôi và xem những gì chúng tôi kết thúc trong trình duyệt:

Siêu! Bây giờ hãy thử gửi biểu mẫu mà không cần điền gì vào. Và đây là những gì chúng ta sẽ thấy.

Đã xảy ra lỗi gửi biểu mẫu do người dùng không cung cấp dữ liệu cần thiết trong các trường. Bây giờ hãy nhập dữ liệu chính xác và xem những gì chúng ta nhận được trong trường hợp này. 
Nhấp vào gửi và đây là những gì biểu mẫu của chúng tôi cho biết:

Bây giờ hãy xem ứng dụng của chúng ta trông như thế nào. Họ đến email của tôi. Hãy kiểm tra việc giao hàng:
Hãy vào bên trong để đảm bảo mã hóa và tất cả dữ liệu đều chính xác.

Mọi thứ đều ổn. Biểu mẫu hoạt động tốt và gửi dữ liệu. Bây giờ chúng tôi có thể thu thập các ứng dụng sẽ đến với bạn khi bạn bắt đầu, nếu chúng ta đang nói về quảng bá khu vực.
Vì vậy, chúng tôi đã hướng dẫn bạn cách tạo biểu mẫu liên hệ trong WordPress trên trang web. Bây giờ tôi sẽ cho bạn biết cách thực hiện biểu mẫu phản hồi thích ứng bật lên bằng cách sử dụng plugin Liên hệ mẫu 7 của chúng tôi.
Tạo biểu mẫu phản hồi liên hệ đáp ứng bật lên trong WordPress
Để biểu mẫu của chúng tôi có thể thích ứng, tức là “linh hoạt”, chúng tôi cần kết nối một plugin khác, hay đúng hơn là bổ sung nó vào Biểu mẫu liên hệ 7 - nó được gọi là Bootstrap Biểu mẫu liên hệ 7. Chúng tôi cài đặt và chỉ cần kích hoạt và thế là xong - nó hoạt động. Bạn không cần phải thực hiện bất kỳ cài đặt nào với nó. Chấp nhận nó và quên nó đi.

Trong bước tiếp theo, tôi sẽ cho bạn biết những thay đổi nào chúng tôi cần thực hiện để làm cho biểu mẫu bật lên và phản hồi nhanh. Tôi đã thực hiện tương tự trên trang chủ trang web studio của bạn. Để thực hiện việc này, hãy truy cập mẫu index.php, nằm trong phần “Giao diện - Trình chỉnh sửa”. Chúng tôi sẽ chỉ làm việc với mã, theo cách thủ công.
Biểu mẫu bật lên của chúng tôi sẽ xuất hiện trong hộp thoại phương thức như thế này:

Để đạt được kết quả này, bạn sẽ cần đoạn mã sau, tôi sẽ trình bày nó đầy đủ trong một đoạn trích:
Đặt hàng
< a href = "#" class = "btn btn-primary btn-flat" data - toggle = "modal" data - target = "#modal2" >Đặt hàng< / a > < ! -- Modal -- > < div class = "modal contact-modal fade" tabindex = "-1" id = "modal2" role = "dialog" aria - labelledby = "myModalLabel" aria - hidden = "true" > < div class = "modal-dialog" > < div class = "modal-content" > < div class = "modal-header" > < button type = "button" class = "close" data - dismiss = "modal" > < span aria - hidden = "true" >& lần;< / span > < span class = "sr-only" >Đóng< / span > < / button > < h4 class = "modal-title black" id = "myModalLabel" >Gửi đơn đăng ký của bạn< / h4 > < / div > |







 Những lợi ích anh ấy có:
Những lợi ích anh ấy có:





 Bạn cũng có thể tùy chỉnh hình thức của bức thư được gửi đến email của mình bằng cách sử dụng plugin. Để làm điều này, bạn sẽ phải sử dụng lại mẫu của biểu mẫu đã tạo. Tất cả những gì bạn phải làm là nhập văn bản sẽ có trong tin nhắn nhận được, cho biết tên của các trường tương ứng trong dấu ngoặc vuông! Đừng bỏ lỡ khoảnh khắc này, nếu không bạn sẽ không có được nó
Bạn cũng có thể tùy chỉnh hình thức của bức thư được gửi đến email của mình bằng cách sử dụng plugin. Để làm điều này, bạn sẽ phải sử dụng lại mẫu của biểu mẫu đã tạo. Tất cả những gì bạn phải làm là nhập văn bản sẽ có trong tin nhắn nhận được, cho biết tên của các trường tương ứng trong dấu ngoặc vuông! Đừng bỏ lỡ khoảnh khắc này, nếu không bạn sẽ không có được nó