Trasare javascript în timp real. Diagramă circulară cu jQuery
Dacă clienții sau clienții tăi trebuie să transmită orice fel de raportare, precum și unele comparații, cele mai comune grafice te vor ajuta foarte mult. În general, ele sunt create pentru asta. Pentru a vă ușura căutarea, ca întotdeauna, vă prezint o selecție de 9 biblioteci de diferite grafice în Javascript. Aceste grafice sunt destul de funcționale și au, de asemenea, o animație frumoasă, care va fi plăcută pentru orice utilizator.
2. Chartist.JSBibliotecă mare de diagrame cu suport design adaptiv. SVG este folosit și în grafică.

Bibliotecă excelentă cu un număr mare de exemple. Practic, aceste grafice sunt simple atât ca aspect, cât și ca instalare, dar își îndeplinesc pe deplin sarcina principală.

Acesta este un plugin JQuery pentru crearea de grafică interactivă pentru un site web. ÎN în acest caz, aici puteți mări, adăuga și elimina diverse elemente, puteți deplasa și multe altele. Acest plugin vine cu o cantitate mare tipuri de diagrame deja încorporate.

Aceasta este o bibliotecă uriașă și extinsă de grafice și diagrame create de chinezi. Ea susține o cantitate mare informație.

O bibliotecă simplă cu care puteți adăuga foarte ușor și rapid un grafic obișnuit sau un fel de diagramă la o pagină web.

O altă bibliotecă grozavă care face ceea ce trebuie să facă. Există o animație frumoasă, funcționalitate și ușurință de instalare.

Puteți crea grafice interactive folosind API-ul Google. Există, de asemenea, galerii cu diagrame deja create pentru a vedea ce poate face această bibliotecă.

Ușor de instalat și configurat biblioteca de grafice și diagrame. Doar ridicați-l și instalați-l.
Adesea în aplicații web sau software Trebuie să oferim câteva informații utilizatorilor. Anterior, informații precum traficul sau statisticile clicurilor erau furnizate printr-un simplu test și numere. Această metodă este destul de simplă și deja depășită.
Odată cu îmbunătățirea internetului, trebuie colectate și calculate mult mai multe date. Deci, afișarea rezultatelor în text simplu este puțin probabil să fie așa metoda eficienta. Astăzi, textul a fost înlocuit cu grafice și diagrame, prin care informațiile sunt mai accesibile și mai ușor de înțeles pentru utilizatori. Literal, într-o clipă, privind diagrama, utilizatorul poate determina ce procent de creștere sau scădere a traficului a crescut de la ultima verificare. Acest lucru ajută la accelerarea procesului de determinare a datelor specifice din informațiile calculate.
Există multe în diverse moduri afișarea informațiilor, dar scopul fiecărei componente grafice (diagramă, grafic cu bare etc.) este același - de a converti literele și numerele în procentși afișați-l vizual.
Mai jos am furnizat o listă de biblioteci de diagrame care vă pot fi utile dacă decideți să afișați lecturile de text sub formă de grafic.
- Biblioteci de grafice și diagrame
Axa reprezintă platformă gratuită pentru vizualizarea datelor, conceput pentru începători și dezvoltatori avansați. Poate genera atât componente preliminare de vizualizare, cât și modele abstracte și clase de imagini, oferindu-vă posibilitatea de a crea vizualizări unice.

Am Charts este o colecție de diagrame în Flash pentru site-urile dvs. web sau produsele bazate pe web. Am Charts vă permite să extrageți informații din fișiere simple CSV sau XML sau pot citi date dinamice și le pot transforma folosind PHP, .NET, Java, Ruby on Rails, Perl, ColdFusion și multe alte limbaje de programare.

Deensoft este nou bibliotecă gratuită, care utilizează Prototype și Canvas pentru a crea diagrame atractive. Motivatorii puternici pentru această bibliotecă au fost Flot, Flotr și PlotKit. Scopul bibliotecii este libertatea maximă în design și ușurința în utilizare.

Ejschart este cu adevărat ușor de proiectat. Emprise javascript Charts vă oferă toate instrumentele de care aveți nevoie pentru a publica rapid datele de care aveți nevoie într-o varietate de formate. Emprise javascript Charts va deveni cu siguranță instrumentul tău preferat datorită acestuia posibilități largiși un sistem simplu de utilizat.

Ezcomponents vă va permite să creați diagrame în diferite variante. Mecanismul de export vă va permite să creați imagini din diagrame diverse formate, precum și opțiunile 2D și 3D.

Filamentgroup folosind javascript pentru a prelua date de la Tabelele HTMLși generează diagrame folosind elementul canvas HTML 5. Instrumentul are acum cod de la terți care este împachetat ca un nou plugin jQuery.

Flot este o bibliotecă javascript pentru un plot impecabil în jQuery. Cu acest instrument puteți realiza desene grafice. Accentul este pus pe ușurința în utilizare (puteți folosi multe opțiuni), aspectul atractiv și alte caracteristici utile.

În general, Fly Charts sunt un set de fișiere SWF care oferă capabilități de vizualizare a datelor. Cu Fly Charts puteți crea diagrame compacte, interactive și atractive în doar un minut. Instrumentul nu necesită niciun proces de instalare și poate funcționa cu orice limbaj de scripting.

Fusion Charts poate fi utilizat cu ușurință în aplicații web dinamice, site-uri web statice și pot fi combinate cu javascript pentru a genera aplicații AJAX. Demo-urile pot fi o modalitate excelentă de a vă arăta ce puteți face gratuit în Fusion Charts.

API-ul Google Chart este un instrument foarte simplu cu care puteți crea diagrame din date și le puteți încorpora într-o pagină web. Integrați informațiile și parametrii de format folosind solicitări HTTP, iar Google răspunde cu o imagine cu o diagramă în format PNG. Sunt acceptate multe formate diferite de diagrame și, trimițând o solicitare pentru etichete de imagine, puteți insera cu ușurință o diagramă într-o pagină web.

Style Chart este o tehnologie inovatoare care vă permite să generați diagrame dinamice pentru site-urile dvs. web. Această instrucțiune vă va informa despre toate caracteristicile Diagramei de stil.

Bluff este un port javascript al bibliotecii grafice Gruff pentru Ruby. Instrumentul este conceput pentru a susține toate caracteristicile Gruff, dar cu diferențe minime

JFreeChart este o bibliotecă completă de diagrame Java care permite dezvoltatorilor să creeze diagrame profesionaleîn aplicațiile dvs. Instrumentul are un design flexibil care este ușor de schimbat sau îmbunătățit și este destinat aplicațiilor atât pentru dezvoltatori, cât și pentru clienți.

Calculul și desenarea liniilor, axelor, umbrelor și chiar a rețelei sunt toate controlate prin intermediul programelor de randare plug-in. Capacitatea de a edita nu numai elemente de desen, pluginul poate extinde complet funcționalitatea.

JS Charts este un generator de diagrame JavaScript care necesită puțin sau deloc cod! JS Charts vă permite să creați diagrame cu ușurință diverse șabloane(stâlp, circular etc.).

Plotkit este o bibliotecă JS pentru trasarea graficelor și diagramelor. Există, de asemenea, suport pentru HTML și SVG prin Adobe SVG Viewer.

Abilitate excelentă de a crea diagrame și grafice atractive din date XML. XML oferă flexibilitatea de a genera date, iar Flash oferă cele mai bune opțiuni pentru diagrame și grafice.
18.

pChart este un cadru PHP orientat spre clasă, conceput pentru a crea diagrame netede. Informațiile pot fi solicitate din fișiere SQL, CSV sau introduse manual.

Scopul instrumentului graphael este de a crea diagrame atractive pentru site-ul dvs. Instrumentul se bazează pe biblioteca grafică Raphael. Urmăriți demonstrația pentru o privire detaliată asupra diagramelor statice și interactive în acțiune.

Visfire este un set instrumente gratuite pentru vizualizarea datelor, dezvoltat de Microsoft Silverlight și WPF. Visifire poate fi folosit atât cu aplicațiile WPF, cât și cu Silverlight. Folosind același API, diagramele din ambele medii (WPF și Silverlight) pot fi modificate în doar un minut!
- Incepe sa desenezi!
Deși unele biblioteci necesită încă cunoștințe minime de programare, iar unele pot fi chiar destul de complexe și confuze, toate sunt menite să ofere cel mai eficient proces de creare a vizualizărilor, diagramelor și graficelor. În esență, cu cât biblioteca este mai complicată, cu atât există mai multe oportunități de a crea un anumit proiect.
Dacă am uitat să menționăm această sau acea bibliotecă grozavă, vă rugăm să o faceți pentru noi în comentarii! Mulţumesc anticipat!
Ați învățat cum să instalați și să utilizați Chart.js. De asemenea, ați învățat câteva opțiuni globale care vă permit să schimbați fontul și sfaturile instrumente pentru diferite grafice. În acest tutorial, știți cum să creați diagrame cu linii și coloane folosind Chart.js.
Crearea diagramelor cu liniiDiagramele cu linii sunt utile atunci când doriți să afișați modificarea valorii unei anumite variabile în raport cu modificările unei alte variabile. Cealaltă variabilă este de obicei temporară. De exemplu, diagramele cu linii pot fi folosite pentru a arăta viteza unui vehicul pe anumite perioade de timp.
Chart.js vă permite să creați diagrame cu linii setând tipul la linie . Iată un exemplu:
Var lineChart = new Chart(speedCanvas, ( tip: "line", date: speedData, opțiuni: chartOptions ));
Vom furniza acum datele, precum și parametrii de configurare de care avem nevoie pentru a construi diagrama cu linii.
Var speedData = ( etichete: ["0s", "10s", "20s", "30s", "40s", "50s", "60s"], seturi de date: [( eticheta: "Car Speed", date: , )] ); var chartOptions = ( legendă: ( afișare: adevărat, poziție: "sus", etichete: ( boxWidth: 80, fontColor: "black" ) ) );
În această parte, ne vom concentra pe diferite opțiuni special concepute pentru modificarea diagramelor cu linii. Toți parametrii și datele pe care le-am furnizat mai sus creează următorul grafic.
Culoarea zonei de sub curbă este determinată de tasta backgroundColor. Toate diagramele cu linii create folosind această metodă vor fi umplute cu această culoare. Puteți seta tasta de umplere la fals dacă doriți doar să desenați o linie, fără a umple zona de zi cu nicio culoare.
Un alt lucru pe care poate l-ați observat este că folosim indicatori de date individuale (puncte) pentru a reprezenta diagrama. Biblioteca interpolează automat valorile tuturor celorlalte puncte folosind algoritmi încorporați.
În mod implicit, punctele sunt reprezentate folosind interpolarea cubică ponderată personalizată. Cu toate acestea, puteți seta tasta cubicInterpolationMode la monoton pentru o reprezentare mai precisă a punctelor dacă graficul pe care îl creați este definit de ecuația y = f (x) . Elasticitatea curbei Bezier este determinată de tasta lineTension. Îi poți seta valoarea egal cu zero a trasa linii drepte. Rețineți că această cheie este ignorată dacă cubicInterpolationMode este deja specificat.
De asemenea, puteți seta culoarea și lățimea chenarului folosind tastele borderColor și borderWidth. Dacă doriți să trasați o diagramă folosind o linie punctată în loc de o linie continuă, puteți utiliza tasta borderDash. Ia ca valori o matrice, ale cărei elemente definesc lungimea și, respectiv, distanța cursurilor.
Aspectul punctelor trasate poate fi controlat folosind proprietățile pointBorderColor, pointBackgroundColor, pointBorderWidth, pointRadius și pointHoverRadius. Există, de asemenea, o cheie pointHitRadius, care determină distanța de la care punctele din grafic vor începe să interacționeze cu mouse-ul.
Var speedData = ( etichete: ["0s", "10s", "20s", "30s", "40s", "50s", "60s"], seturi de date: [( eticheta: "Car Speed", date: , lineTension: 0, umplere: fals, borderColor: „orange”, backgroundColor: „transparent”, borderDash: , pointBorderColor: „orange”, pointBackgroundColor: „rgba(255,150,0,0.5)”, pointRadius: 5, pointHoverRadius: 10, pointHitRadius: 30, pointBorderWidth: 2, pointStyle: "rectRounded" )] );
Obiectul speedData de mai sus afișează aceleași puncte de date ca și graficul anterior, dar cu valori diferite setate pentru toate proprietățile.
De asemenea, puteți să trasați mai multe linii pe același grafic și să setați diferiți parametri pentru a le desena pe fiecare astfel:
Var dataFirst = ( etichetă: „Mașina A - Viteză (mph)”, date: , lineTension: 0,3, // Setați mai multe opțiuni ); var dataSecond = ( etichetă: „Mașina B - Viteză (mph)”, date: , // Setați mai multe opțiuni ); var speedData = ( etichete: ["0s", "10s", "20s", "30s", "40s", "50s", "60s"], seturi de date: ); var lineChart = new Chart(speedCanvas, ( tip: "line", date: speedData ));
Crearea diagramelor pe coloaneDiagramele pe coloane (sau histogramele) sunt utile atunci când doriți să comparați o măsurătoare pentru diferite obiecte - de exemplu, numărul de mașini vândute de diferite companii sau numărul de persoane dintr-un anumit grupă de vârstă in oras. Puteți crea diagrame cu bare în Chart.js setând tasta de tip la bară. În mod implicit, aceasta va crea diagrame cu bare verticale. Dacă doriți să creați diagrame cu coloane orizontale, ar trebui să setați tipul ca horizontalBar .
Var barChart = new Chart(densityCanvas, ( tip: "bar", date: densityData, opțiuni: chartOptions ));
Să creăm o histogramă care să afișeze densitatea tuturor planetelor din sistemul nostru solar. Datele despre densitate au fost preluate din Lista de informații despre planete furnizată de NASA.
Var densityData = ( etichetă: „Densitatea planetelor (kg/m3)”, date: ); var barChart = new Chart(densityCanvas, ( tip: "bar", date: ( etichete: ["Mercur", "Venus", "Pământ", "Marte", "Jupiter", "Saturn", "Uranus", " Neptun"], seturi de date: ) ));
Opțiunile de mai sus vor crea următoarea diagramă:
La fel ca în diagrame cu linii, dungile sunt umplute cu gri deschis. Puteți schimba culoarea barelor folosind tasta backgroundColor. De asemenea, culoarea și lățimea marginilor diferitelor dungi pot fi setate folosind tastele borderColor și borderWidth.
Dacă doriți ca biblioteca să nu deseneze margini pentru o anumită parte, puteți specifica partea ca valoare pentru cheia borderSkipped. Puteți seta următoarele valori: sus , stânga , jos sau dreapta . De asemenea, puteți modifica marginile și culoarea de fundal a diferitelor bare pe care le vedeți când treceți mouse-ul peste ele folosind hoverBorderColor și hoverBackgroundColor .
Mărimea coloanelor din diagrama cu bare de mai sus a fost calculată automat. Cu toate acestea, puteți controla lățimea coloanelor individuale folosind proprietățile barThickness și barPercentage. Tasta barThickness este folosită pentru a seta grosimea coloanelor în pixeli, iar barPercentage este folosită pentru a seta grosimea ca procent din lățimea grupului disponibil.
Să facem graficul densității (planeta) mai interesant, suprascriind valorile implicite pentru histograme folosind următorul cod.
Var densityData = ( etichetă: „Densitatea planetelor (kg/m3)”, date: , backgroundColor: [ „rgba(0, 99, 132, 0.6)”, „rgba(30, 99, 132, 0.6)”, „ rgba(60, 99, 132, 0.6)", "rgba(90, 99, 132, 0.6)", "rgba(120, 99, 132, 0.6)", "rgba(150, 99, 132, 0.6)" , "rgba(180, 99, 132, 0.6)", "rgba(210, 99, 132, 0.6)", "rgba(240, 99, 132, 0.6)" ], borderColor: [ "rgba(0, 99) , 132, 1)”, „rgba(30, 99, 132, 1)”, „rgba(60, 99, 132, 1)”, „rgba(90, 99, 132, 1)”, „rgba(120 , 99, 132, 1), „rgba(150, 99, 132, 1)”, „rgba(180, 99, 132, 1)”, „rgba(210, 99, 132, 1)”, „rgba ( 240, 99, 132, 1)" ], borderWidth: 2, hoverBorderWidth: 0 ); var chartOptions = ( scale: ( yAxes: [( barProcentage: 0,5 )] ), elemente: ( dreptunghi: ( borderSkipped: "left", ) ) ); var barChart = new Chart(densityCanvas, ( tip: "horizontalBar", date: ( etichete: ["Mercur", "Venus", "Pământ", "Marte", "Jupiter", "Saturn", "Uranus", " Neptun"], seturi de date: , ), opțiuni: chartOptions ));
Obiectul densityData este folosit pentru a stabili limite și culoare de fundal coloane. Există două lucruri de remarcat în codul de mai sus. În primul rând, valorile proprietăților barPercentage și borderSkipped au fost setate în obiectul chartOptions în loc de obiectul dataDensity.
În al doilea rând, de data aceasta tipul de diagramă este setat la horizontalBar . Ceea ce înseamnă, de asemenea, că va trebui să modificați valoarea barThickness și barPercentage pentru axa Y în loc de axa X pentru ca aceste valori să aibă vreun efect asupra coloanelor.
Opțiunile de mai sus vor crea următoarea histogramă.
De asemenea, puteți reprezenta mai multe seturi de date pe aceeași diagramă prin atribuirea unui anumit ID de axă unui anumit set de date. Tasta xAxisID este folosită pentru a atribui un id oricărei axe X din setul de date. În mod similar, tasta yAxisID este folosită pentru a atribui un ID oricărei axe din setul de date. Ambele axe au, de asemenea, o cheie de identificare, pe care o puteți folosi pentru a le atribui identificatori unici.
Dacă ultimul paragraf a fost puțin confuz, următorul exemplu va ajuta la clarificarea lucrurilor.
Var densityData = ( etichetă: „Densitatea planetei (kg/m3)”, date: , backgroundColor: „rgba(0, 99, 132, 0.6)”, borderColor: „rgba(0, 99, 132, 1)”, yAxisID: „densitate-axa-y” ); var gravityData = ( etichetă: „Gravitatea planetei (m/s2)”, date: , backgroundColor: „rgba(99, 132, 0, 0.6)”, borderColor: „rgba(99, 132, 0, 1)”, yAxisID: „axa-y-gravitație” ); var planetData = ( etichete: ["Mercur", "Venus", "Pământ", "Marte", "Jupiter", "Saturn", "Uranus", "Neptun"], seturi de date: ); var chartOptions = ( scale: ( xAxes: [( barPercentage: 1, categoryPercentage: 0,6 )], yAxes: [( id: "y-axis-density" ), ( id: "y-axis-gravity" )] ) ) ; var barChart = new Chart(densityCanvas, ( tip: "bar", date: planetData, opțiuni: chartOptions ));
Aici am creat două axe Y cu ID-uri unice și au fost alocate unor seturi de date separate folosind cheia yAxisID. Cheile barPercentage și categoryPercentage sunt folosite pentru a grupa coloanele pentru planete individuale. Setarea categorieProcent la mai mult valoare mica pentru a mări distanța dintre coloanele diferitelor planete. La fel, setând barPercentage la o valoare mai mare, vom reduce distanța dintre barele aceleiași planete.
în cele din urmăÎn acest tutorial, am acoperit toate aspectele diagramelor cu linii și coloane în Chart.js. Acum ar trebui să puteți crea diagrame de bază, să le modificați aspectși afișați mai multe seturi de date pe un singur grafic fără probleme. În următoarea parte a seriei, veți afla despre diagramele radiale și polare în Chart.js.
Sper că v-a plăcut acest tutorial. Dacă aveți întrebări, vă rugăm să le postați în comentarii.
- Traducere
Este aproape imposibil să ne imaginăm un tablou de bord fără diagrame și grafice. Ele afișează rapid și eficient statistici complexe. În plus, o diagramă bună îmbunătățește și designul general al site-ului dvs.
În acest articol, vă voi arăta unele dintre cele mai bune biblioteci JavaScript pentru diagrame (și tabele pivot). Aceste biblioteci vă vor ajuta să creați grafice frumoase și personalizabile pentru proiectele dvs. viitoare.
Deși majoritatea bibliotecilor sunt gratuite și redistribuibile, unele dintre ele au versiuni plătite cu funcționalități suplimentare.
D3.js - documente centrate pe date Astăzi, când ne gândim la grafice, primul lucru care ne vine în minte este D3.js. sursa deschisa proiect, D3.js oferă, fără îndoială, multe caracteristici utile de care lipsesc majoritatea bibliotecilor existente. Caracteristici precum „ Intră și Ieșire”, tranziții puternice și sintaxă similară cu jQuery sau Prototype o fac una dintre cele mai bune biblioteci JavaScript pentru crearea de grafice și diagrame. În D3.js, acestea sunt generate folosind HTML, SVG și CSS.Spre deosebire de multe alte biblioteci JavaScript, D3.js nu vine cu grafice prefabricate imediat din cutie. Cu toate acestea, puteți arunca o privire la lista de grafice create cu D3.js pentru a vă face o idee generală.
D3.js nu funcționează corect cu browsere mai vechi, cum ar fi IE8. Dar puteți utiliza oricând plugin-uri precum pluginul aight pentru compatibilitate între browsere.
D3.js a fost folosit anterior pe scară largă pe site-uri web precum NYTimes, Uber și Weather.com
Google Charts
Google Charts este o bibliotecă JavaScript pe care o folosesc în mod regulat pentru a crea diagrame simplu și ușor. Oferă o varietate de diagrame pre-construite, cum ar fi diagrame cu bare combinate, diagrame cu bare, diagrame calendaristice, diagrame circulare, diagrame geografice etc.
Google Charts are, de asemenea, o varietate de setări de configurare care vă pot ajuta să schimbați aspectul diagramei. Grafica este generată folosind HTML5/SVG pentru a asigura compatibilitatea între browsere și portabilitatea pe mai multe platforme pe iPhone, iPad și Android. De asemenea, conține VML pentru a suporta versiuni mai vechi de IE.
Highcharts JS
Highcharts JS este o altă bibliotecă de grafice foarte populară. Vine cu un număr mare de animații de diferite tipuri care pot atrage multă atenție asupra site-ului tău. Ca și alte biblioteci, HighchartsJS conține multe diagrame pre-create: spline, formă, combinație, coloană, histogramă, plăcintă, scatter etc.
Una dintre cele mai mari beneficii Aplicații HighchartsJS - compatibile cu browsere mai vechi, cum ar fi Internet Explorer 6. Browserele standard folosesc SVG pentru a reda diagramele. În IE vechi, graficele sunt construite prin VML.
Deși HighchartsJS este gratuit pentru uz personal, trebuie să achiziționați o licență pentru uz comercial.
Fusioncharts
Fusioncharts este una dintre cele mai vechi biblioteci JavaScript, lansată pentru prima dată în 2002. Graficele sunt generate folosind HTML5/SVG și VML pentru o mai bună portabilitate și compatibilitate.
Spre deosebire de multe biblioteci, Fusioncharts oferă capacitatea de a analiza atât datele JSON, cât și XML. De asemenea, puteți exporta aceste grafice în 3 formate diferite: PNG, JPG și PDF.
Fusioncharts este foarte compatibil cu browsere mai vechi, cum ar fi IE6. Și din acest motiv, a devenit una dintre bibliotecile cele mai preferate în multe organizații comerciale.
Puteți utiliza versiunea cu filigran a Fusioncharts gratuit atât în proiecte personale, cât și în cele comerciale. Cu toate acestea, trebuie să achiziționați o licență pentru a scăpa de filigran.
Flot
Flot este o bibliotecă JavaScript pentru JQuery care vă permite să creați grafice/diagrame. Una dintre cele mai vechi și mai populare biblioteci de diagrame.
Flot acceptă diagrame cu bare, diagrame cu dispersie, diagrame cu bare, diagrame cu coloane și orice combinație a acestor tipuri de diagrame. De asemenea, compatibil cu browsere mai vechi, cum ar fi IE 6 și Firefox 2.
Flot este complet gratuit, suport comercial furnizat de cerere speciala dezvoltator. Iată o listă de exemple cu diagrame create în Flot.
amCharts
amCharts este, fără îndoială, una dintre cele mai bune biblioteci de diagrame de acolo. Este complet împărțit în 3 tipuri independente: Diagrame JavaScript, Diagramele Hărți (amMaps) și Diagramele bursiere.
AmMaps este preferatul meu dintre cele trei de mai sus. Oferă funcții precum hărți termice, trasarea liniilor, adăugarea de text pe hartă, încărcarea pictogramelor sau fotografiilor în partea de sus a hărții, schimbarea scarii etc.
amCharts folosește SVG pentru a reda diagrame care funcționează numai în browserele moderne. Este posibil ca graficele să nu se afișeze corect în IE sub versiunea 9.
EJS Chart este oferit gratuit și versiuni plătite. Versiune gratuită are o limitare care nu vă permite să utilizați mai mult de 1 diagramă pe pagină și mai mult de două secvențe (numerice) pe diagramă. Consultați detaliile prețurilor.
uvCharts
uvCharts este o bibliotecă JavaScript open source care pretinde că are peste 100 de opțiuni de configurare. Are 12 grafice diverse standarde direct din cutie.
UvCharts este construit pe biblioteca D3.js. Acest proiect promite să elimine toate nuanțele complexe ale codării D3.js și să ofere o implementare ușoară a graficelor vedere standard. uvCharts este generat folosind SVG, HTML și CSS.
Concluzie Acum alegerea celei mai bune biblioteci de diagrame pentru proiectele tale viitoare depinde de tine. Dezvoltatori care au nevoie control total peste grafice, cu siguranță vor alege D3.js. Aproape toate bibliotecile de mai sus au un suport bun pe forumurile Stackoverflow.Sper că v-a plăcut acest articol. Să aveţi o zi bună.
Dacă site-ul dvs. este bogat în date și va trebui să vizualizați cu ușurință acele date, de obicei folosind o bibliotecă Diagrame JavaScript. Cu toate acestea, există câteva zeci de astfel de biblioteci și toate au capabilități ușor diferite.
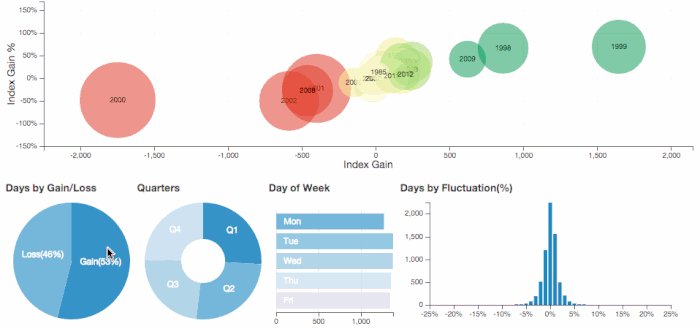
În acest articol, vom arunca o privire asupra AnyChart prin 10 exemple elegante, dar ușor de utilizat. AnyChart este perfect pentru nevoile dvs. de vizualizare a datelor și pentru ușurința cu care poate gestiona datele în aproape orice format.
De ce AnyChartAnyChart este o bibliotecă comercială și este gratuită pentru orice utilizare necomercială. S-a dovedit foarte bine și este pe piață de mai bine de 10 ani. Inițial am folosit AnyChart bazat pe Flash, dar apoi am trecut la JavaScript pur cu randare SVG / VML.
API-ul AnyChart este foarte flexibil și vă permite să schimbați aproape orice aspect al diagramei în timp ce rulați.
AnyChart - familie de produse- AnyChart - conceput pentru a crea diagrame interactive de toate tipurile majore
- AnyStock - conceput pentru vizualizare seturi mari date bazate pe dată/ora
- AnyMap - pentru geografie și hărți de locuri
- AnyGantt - pentru soluții de management al proiectelor și al resurselor (Gantt, resurse, diagrame PERT)
Cu toate acestea, aceste biblioteci pot fi considerate ca o mare bibliotecă de diagrame JavaScript (HTML5). Toate au același API, toate diagramele sunt configurate aproape identic, au teme comune, setări și modalități de încărcare a datelor.
Începeți rapid cu AnyChartPentru a începe să utilizați AnyChart pe pagina dvs. HTML, trebuie să faceți doar trei lucruri simple. Primele două includ un link către Fișier JavaScript biblioteci și oferind un element HTML la nivel de bloc.
Iată un exemplu de șablon HTML pe care îl puteți utiliza:
html, body, #container ( lățime: 100%; înălțime: 100%; ) AnyChart Basic Example // Cod AnyChart aici
Al treilea este adăugarea Cod JavaScript care creează o coloană interactivă simplă dintr-o singură serie:
Anychart.onDocumentLoad(function() ( // creează o diagramă și setează datele var chart = anychart.column([ ["Iarna", 2], ["Primăvara", 7], ["Vara", 6], ["Toamna", " ", 10] ]); // setați titlul diagramei chart.title("AnyChart Basic Sample" // setați diagrama.container("container");
Și e tot! Asta este ceea ce avem.
Ușor, nu? Dar totul devine mai simplu și mai flexibil în AnyChart când vine vorba de setarea datelor. Să trecem la următoarea secțiune pentru a vedea acest lucru mai detaliat.
Obținerea datelor în AnyChartUnul dintre lucrurile pe care le face AnyChart este că poate funcționa cel mai mult cu date diferite formate. Pe care o alegeți va depinde în cele din urmă de sarcina la îndemână (și într-o oarecare măsură de preferințele dvs. personale), dar abordarea flexibilă a AnyChart îl face foarte potrivit pentru aproape orice proiect.
Date din matriceDe fapt, ați văzut deja prima metodă în secțiunea " Pornire rapidă cu AnyChart" de mai sus. Folosind această metodă, vă declarați datele ca o matrice de matrice, iar AnyChart se ocupă de restul. Această metodă este concisă și, de asemenea, ușor de format și utilizat.
Anychart.onDocumentLoad(function() ( // creează diagramă și setează date // ca Array of Arrays var chart = anychart.pie([ ["Peter", 5], ["John", 7], ["James", 9], [„Jacob”, 12] ]); chart.title(„AnyChart: Array of Arrays”);
Matrice de obiecteA doua metodă este foarte asemănătoare cu prima - setarea datelor ca o matrice de obiecte. De fapt, este mai puțin compact, dar totuși foarte ușor de format, citit și înțeles. În plus, acest format vă permite să personalizați puncte individuale din datele dvs., care pot fi procesate și în alte moduri, dar numai cu mapări suplimentare.
Notă: Când utilizați date în obiecte în situație similară, utilizați nume adecvate pentru câmpurile de argument și valoare. Puteți găsi informații despre acest lucru în documentația AnyChart pentru fiecare tip de diagramă. În cele mai multe cazuri, argumentul este x și valoarea este de obicei plasată în câmpul de valoare.
Anychart.onDocumentLoad(function() ( // creează diagramă și setează date // ca și matrice de obiecte // cel mai mare punct este marcat cu un marker configurat individual var chart = anychart.line([ (x: "Winter", valoare: 5) ), (x: „Primăvară”, valoare: 9, marcator: (activat: adevărat, tip: „star5”, completare: „Aur”)), (x: „Vara”, valoare: 7), (x: „ Fall”, valoare: 1) ]); chart.title(„AnyChart: Array of Objects”); chart.container(„container”).draw(); ));
Creați diagrame cu mai multe seriiDiagramele cu mai multe serii sunt diagrame care vă permit să afișați valorile maxime și minime ale mai multor seturi de date și să le comparați. Când creați diagrame de mai multe serii cu AnyChart, puteți utiliza metodele introduse anterior, dar în plus specificați numele seriei dvs. Motorul AnyChart se va ocupa de restul.
Anychart.onDocumentLoad(function() ( // creează diagramă și setează date // ca Array of Arrays var chart = anychart.line() chart.data((header: ["#", "Euro (€)", "USD) ($)", "Lira (£)"], rânduri:[ ["Iarna", 5, 7, 4], ["Primăvara", 7, 9, 6], ["Vara", 9, 12, 8 ], [„Fall”, 12, 15, 9] ])); ();
Rânduri multiple: matrice de obiecteAcum să vedem cum puteți crea o diagramă cu mai multe serii folosind o serie de obiecte.
Notă: Când utilizați astfel de obiecte, puteți utiliza orice nume de câmp pentru valori.
Iată cum să o faci:
Anychart.onDocumentLoad(function() ( // creează diagramă și setează date // ca matrice de obiecte var chart = anychart.column(); chart.data((header: ["#", "Euro (€)", " USD ($)", „Liră (£)"], rânduri:[ (x: „Iarnă”, USD: 5, EUR: 4, Pound: 3), (x: „Primăvară”, USD: 3, EUR: 3, lire: 3), (x: „Vara”, dolari: 2, eur: 5, lire: 3), (x: „Toamnă”, usd: 4, eur: 2, lire: 3) ])); chart.title("Matrice de obiecte"); chart.legend(true.container("container").draw());
Afișarea datelor dintr-un tabel HTMLO altă modalitate de a încărca date în AnyChart este să utilizați un tabel care există deja pe pagină. Poate fi extrem de mod eficient vizualizarea punctelor cheie ale altei liste plictisitoare de numere. Pentru ca acest lucru să funcționeze, va trebui să adăugați un script adaptor de date împreună cu o bibliotecă de diagrame.
Apoi există două opțiuni: puteți prelua date din tabelele create cu eticheta
Cu următorul JavaScript:
Anychart.onDocumentLoad(function() ( // creați diagramă și setați datele var chart = anychart.column(); // analizați tabelul var tableData = anychart.data.parseHtmlTable("#htmlTable"); chart.data(tableData); chart.legend(true); // setează containerul diagramei și desenează chart.container("container").draw());
Și iată cum arată în practică.
Afișați datele folosind marcaj obișnuitAcum să vedem cum funcționează acest lucru atunci când creați un tabel cu etichete și CSS:
... ...
Cu următorul JavaScript:
Anychart.onDocumentLoad(function() ( // creează o diagramă și setează datele var chart = anychart.column(); var tableData = anychart.data.parseHtmlTable(".table", ".row", ".cell p" , ".heading .cell p", ".title" chart.data(tableData) // set chart container and draw chart.container("container").draw();
Vezi ce se poate instala selectoare CSS pentru rânduri, anteturi și anteturi de tabel. Practic, nu trebuie să configurați tabelul în sine - puteți configura un script și puteți obține datele din marcaj.
Lucrul cu date JSONDiagramele AnyChart nu au nicio problemă în procesarea datelor în format JSON pur. De fapt, AnyChart funcționează atât de bine cu JSON încât oferă chiar propriile scheme JSON. JSON este un format de date grozav dacă, de exemplu, doriți să păstrați setările și datele împreună. AnyChart are, de asemenea, o serie de metode de serializare JSON care pot ajuta la export.
În acest fel, veți crea o diagramă de combinație de coloane și spline din datele JSON. Acest lucru (și următoarele exemple) necesită scriptul adaptorului de date menționat mai devreme.
Anychart.onDocumentReady(function() ( // JSON data var json = ( "chart": ( "type": "column", "title": "AnyChart: Data from JSON", "series": [( "seriesType" : "Spline", "date": [ ("x": "P1", "valoare": "128,14"), ("x": "P2", "valoare": "112,61"), ("x" : "P3", "valoare": "163,21"), ("x": "P4", "valoare": "229,98"), ("x": "P5", "valoare": "90,54") ] ), ( „serieType”: „Coloană”, „date”: [ („x”: „P1”, „valoare”: „90,54”), (“x”: „P2”, „valoare”: „104,19” ), ("x": "P3", "valoare": "150,67"), ("x": "P4", "valoare": "120,43"), ("x": "P5", "valoare" : "200.34") ] )], "container": "container" ) ); // setează diagrama de date JSON = anychart.fromJson(json);
Lucrul cu date XMLȘi dacă nu vă place JSON, puteți rămâne cu XML, deoarece diagramele AnyChart nu au nicio problemă cu datele din format XML. La fel ca JSON, AnyChart oferă și propriile scheme XML. XML este, de asemenea, bun atunci când aveți de gând să stocați setări și date în general. Din nou, AnyChart are o serie de metode de serializare XML care pot fi utile la export.
Iată un exemplu de cod pentru o diagramă polară cu mai multe serii creată din setări XML:
Anychart.onDocumentReady(function() ( // Setări XML și date var xml = "" + "" + "" + ""+ "" + "" + ""+ ""+ ""+ ""+ ""+ "" + "" + ""+ ""+ ""+ ""+ ""+ ""+ ""+ ""+ "" // Setați setările și datele ca diagramă XML = anychart.fromXml(xml); / draw chart chart.draw();
Lucrul cu date în format CSVUltimul lucru pe care aș dori să-l demonstrez este cum puteți lucra cu datele stocate în format CSV. AnyChart acceptă acest lucru imediat, cu unele parametri suplimentari configurații (de exemplu, ceea ce este folosit ca delimitator). CSV este un format cunoscut și folosit frecvent. Este bun pentru seturi mari de date și oferă economii de lățime de bandă. Puteți încărca date dintr-un CSV (după cum se arată mai jos), le puteți afișa și apoi le puteți încorpora în diagrame.
Cel mai simplu mod de a încărca un fișier CSV într-o diagramă JS AnyChart este dacă fișierul este de fapt separat prin virgulă, conține un argument în prima coloană și nu are titlu, adică arată cam așa:
Farduri de pleoape, 249980 Creion de ochi, 213210 Creion pentru sprâncene, 170670 Oja, 143760 Pomadă, 128000 Luciu de buze, 110430 Rimel, 102610 Fond de ten, 94190 Rouge, 80540, 5354 Pudra
Anychart.onDocumentReady(function () ( anychart.data.loadCsvFile("https://cdn.anychart.com/charts-data/data_csv.csv", function (data)) ( // creează diagramă din diagrama cu date încărcate = anychart. bar(date); // set title chart.title("Orice diagramă din fișierul CSV" // desenați diagramă.container("container").draw());
Dacă câmpurile din dvs fișier CSV aranjate diferit, datele pot fi încărcate într-un set de date și reutilizate (voi explica cum funcționează acest lucru într-un articol viitor despre utilizări mai avansate ale bibliotecii AnyChart). De asemenea, puteți configura delimitatori în timp ce încărcați date în setul de date.
ConcluzieÎn acest articol, v-am prezentat biblioteca de diagrame JavaScript AnyChart. am declarat al meu punctele forteși a demonstrat cât de ușor este să-ți folosești puterea pentru a crea grafice complexe și atractive din punct de vedere vizual în doar câteva rânduri de cod. Am demonstrat, de asemenea, o serie de moduri de a introduce date în AnyChart, de la structuri de date hard-coded până la capacitatea de a descărca fișiere mai complexe prin rețea.
Toate materialele pot fi găsite în codul sursă







