Tăng tốc WordPress. Sử dụng hosting bên ngoài để lưu trữ hình ảnh. Cách tối ưu hóa mã trên WordPress
Xin chào các bạn. Đây là bài đăng đầu tiên của tôi vào năm 2011 và trong đó tôi sẽ cho bạn biết cách bạn có thể tăng tốc blog WordPress của mình nhờ một số bí mật đơn giản. Ồ, nhân tiện, chúc mọi người năm mới vui vẻ! Chúc bạn và mọi người mọi điều tốt đẹp nhất!
Vì vậy, đến mức. Bây giờ tôi sẽ cho bạn biết 10 mẹo để tăng tốc blog trên WordPress. Cá nhân tôi đã tăng tốc blog của mình ba lần sau khi thực hiện tất cả các bước mà bây giờ tôi sẽ kể cho bạn.
Đầu tiên, hãy truy cập dịch vụ này và kiểm tra tốc độ tải blog của bạn. Nhập địa chỉ blog (trang web) của bạn vào trường biểu mẫu, nhập “5” vào 2 biểu mẫu còn lại và nhấp vào “Time It”. Đây là tốc độ của tôi (hình bên dưới) sau khi hoàn thành công việc tăng tốc blog. Lúc đầu nó là 6,88 - điều mà tôi thực sự không thích, nó thực sự rất dài.

1. Điều quan trọng nhất. Cài đặt plugin bộ nhớ đệm blog (tôi khuyên bạn nên Siêu bộ đệm). Ngoài ra còn có WP Super Cache, nhưng thành thật mà nói vì lý do nào đó tôi không thích nó. Hyper Cache tốt hơn, đơn giản hơn và hiệu quả hơn nhiều. Bạn có thể đọc về cách cài đặt và định cấu hình plugin này trong bài viết này -
Plugin này lưu bản sao của tất cả các trang blog của bạn vào thư mục riêng và khi bất kỳ người dùng nào yêu cầu trang này hoặc trang kia trong blog của bạn trong trình duyệt, nó sẽ được cung cấp cho anh ta ở chế độ sẵn sàng, không có bất kỳ sự hình thành, truy vấn cơ sở dữ liệu nào, v.v. Nói chung, tải trên máy chủ là tối thiểu.
2. Cài đặt plugin - Tối ưu hóa DB. Đây cũng là một plugin quan trọng để tăng tốc blog của bạn. Plugin này tối ưu hóa toàn bộ cơ sở dữ liệu blog của bạn. Sau khi cài đặt nó, đăng nhập vào bảng quản trị. Công cụ - Tối ưu hóa DB và khoảng 1-2 lần một tháng nhấp vào nút "tối ưu hóa". Khi tối ưu xong hãy tắt plugin để không làm blog quá tải nhé!
3. Cài đặt plugin CSS Compress. Đây cũng là một plugin quan trọng để tăng tốc blog của bạn. Plugin này nén tệp biểu định kiểu blog của bạn và tăng tốc nó. Tôi không có plugin này vì nó không phù hợp với chủ đề blog của tôi, vì vậy nếu sau khi cài đặt plugin CSS Compress mà blog của bạn gặp vấn đề gì đó, hình ảnh hiển thị, văn bản bị méo, v.v. hiển thị chính xác widget, v.v., sau đó tắt plugin này và thế thôi, không có gì to tát cả...
4. Tối ưu hóa tệp style.css chủ đề blog của bạn. Thông thường nó nằm ở địa chỉ này: wp-content/themes/theme/style.css
Để thực hiện việc này, hãy tải nó từ máy chủ về máy tính của bạn, truy cập styleneat.com, chuyển đến tab Tải lên tệp và tải tệp style.css của bạn lên đó. Bạn đã tải nó chưa? ĐƯỢC RỒI. Nhấp chuột - Sắp xếp CSS. Sau đó, hệ thống sẽ cung cấp cho bạn tệp style.css được tối ưu hóa làm sẵn mà bạn cần tải lại lên máy chủ theo chủ đề blog của mình.
CHÚ Ý!!! Trước khi thực hiện việc này, hãy đảm bảo tạo một bản sao của tệp style.css cũ của bạn, vì rất có thể các vấn đề sẽ phát sinh khi hiển thị nội dung trang web của bạn sau khi tối ưu hóa tệp này. Nhưng thường thì không có vấn đề gì.

5. Chỉnh sửa tệp header.php của chủ đề blog WordPress của bạn, cụ thể là bạn sẽ cần thay thế một chút một số mã PHP. Điều này sẽ tăng tốc blog của bạn một cách ĐÁNG KỂ vì bạn sẽ giảm số lượng truy vấn cơ sở dữ liệu. Tôi nghĩ nhiều bạn có thể không hiểu nhiều thứ nên tôi sẽ nói bằng tiếng Nga.
Nhìn đây. Một người trên Internet truy cập liên kết đến blog của bạn và một trang html được tạo ra (văn bản xuất hiện ở đúng vị trí, hình ảnh được hiển thị, tiêu đề blog được hiển thị, mô tả của nó, từ khóa vân vân. v.v.) Tôi nghĩ điều này có thể hiểu được. Nhưng làm thế nào điều này xảy ra?
Và điều này xảy ra vì tệp chính của blog của chúng tôi, header.php, gửi yêu cầu đến cơ sở dữ liệu. Nó như thế này: “Này base, một người ở đây cần trang này, hãy cho tôi biết những gì cần hiển thị trên trang blog và những gì không cần thiết.”
Cơ sở dữ liệu chấp nhận yêu cầu và chỉ sau đó gửi dữ liệu cần thiết đến tệp header.php, nhờ đó nội dung blog được hiển thị. Chà, nói chung, đây là PHP cơ bản.
Bây giờ hãy mở tệp header.php của chủ đề blog của bạn. Hãy nói của tôi tập tin cũ header.php, hãy xem có gì trong đó từ dòng 1 đến dòng 18:

Những gì chúng ta thấy. Hãy nói một trong những dòng:
Đây là một truy vấn cơ sở dữ liệu. header.php gửi yêu cầu tới cơ sở dữ liệu như: “Cơ sở dữ liệu cần được hình thành trang html người. Cần phải mang gì ra đây?” Và bạn cần xuất mã hóa.
Cơ sở dữ liệu xử lý yêu cầu và gửi một mã khác tới blog. Bây giờ hãy chuyển đến trang chính blog của bạn và nhấn ctrl + U. (mã nguồn trang). Chúng ta thấy gì? Thay vì mã của chúng tôi, đã có một mã khác - được xử lý. Tôi có cái này:
Chắc chắn bạn cũng có điều tương tự.
Vì vậy, nó ở đây. Có rất nhiều yêu cầu như vậy tới cơ sở dữ liệu trong tệp header.php. Hóa ra là khi người dùng yêu cầu một trang blog của bạn trong trình duyệt, tương ứng sẽ có nhiều yêu cầu tới cơ sở dữ liệu và điều này đã tải máy chủ và làm chậm hoạt động của blog. Hãy tưởng tượng máy chủ được tải như thế nào khi 1000 người cùng lúc yêu cầu các trang blog của bạn. Tôi nghĩ bạn hiểu mọi thứ.

Hãy làm cho công việc trở nên dễ dàng hơn đối với máy chủ của chúng tôi và tăng tốc công việc của blog bằng cách thay thế một số truy vấn vào cơ sở dữ liệu bằng các câu trả lời có sẵn. Để thực hiện việc này, chỉ cần xem tệp header.php của bạn và thay thế mã truy vấn cơ sở dữ liệu trong đó bằng mã mà bạn nhìn thấy trên trang sau khi nhấn ctrl + U.
Bây giờ tôi chỉ cần sao chép mã này và dán nó vào tệp header.php thay vì như trước đây. Tại sao chúng ta cần thêm truy vấn trong mẫu? Về cơ bản đó là tất cả mọi thứ theo tinh thần đó. Vì vậy, hãy thay đổi mã của bạn và tăng tốc blog của bạn. CHÚ Ý!!! Tất cả các truy vấn giữa các thẻ không cần phải thay đổi!!!
Nói chung, bạn có thể và nên xóa nó, tôi đã viết về điều này trong bài viết - “”.
6. Chuyển tất cả các mã script từ tệp header.php sang tệp footer.php. Nhìn. Một người đến blog của bạn, trang tải và không chỉ các truy vấn khác nhau được gửi đến cơ sở dữ liệu mà còn bắt đầu tải kịch bản khác nhau, vì vậy một người cần đợi cho đến khi toàn bộ nội dung được tải.
Bạn có thể có nhiều mã script trong tệp header.php giữa các thẻ đang làm chậm quá trình tải trang, vì vậy tôi khuyên bạn nên cắt bỏ các mã này và đặt chúng vào tệp footer.php.
Bây giờ, khi khách truy cập tải trang blog của bạn, bố cục và kiểu dáng sẽ được tải trước tiên, sau đó là tất cả các tập lệnh khác, điều này sẽ không khiến người dùng phải chờ đợi mệt mỏi và lo lắng...

Đồng thời thêm mã này vào tệp footer.php:
7. Cài đặt plugin DB Cache Reloaded. Plugin này đơn giản là TUYỆT VỜI!!! Nó làm giảm số lượng truy vấn tới cơ sở dữ liệu blog nhiều lần. Đã cài đặt, kích hoạt, mọi thứ!!!
8. LỜI KHUYÊN KHÔNG LIÊN QUAN!
9. Bảo vệ blog của bạn khỏi thư rác. Có nhiều plugin khác nhau cho việc này. Nếu những kẻ gửi thư rác tấn công blog của bạn ngày này qua ngày khác, nó sẽ tạo ra một mối đe dọa rất lớn. tải nặng về máy chủ và sẽ làm giảm đáng kể tốc độ của blog.
10. Khi tải hình ảnh vào bài đăng trên blog, hãy sử dụng chúng càng nhiều càng tốt. kích thước nhỏ hơn- đó là nó. Và thứ hai, luôn chỉ định chiều rộng và chiều cao của chúng trong cài đặt hình ảnh, để khi tải trang, rô-bốt sẽ nhìn thấy ngay kích thước của chúng và không tìm kiếm nó trong cơ sở dữ liệu - xét cho cùng, đây là một gánh nặng bổ sung.
Đây là lời khuyên của tôi dành cho bạn, các bạn. Và tất nhiên, hãy cập nhật blog của bạn thường xuyên hơn, trước đó đã sao lưu và cập nhật các plugin. Nhân tiện, hãy xem tất cả các plugin mà bạn sử dụng; nếu có những plugin về cơ bản không cần thiết thì hãy xóa chúng đi.
Thôi vậy thôi, tôi sẽ kết thúc ở đây. Có ai có ý tưởng nào khác và nhiều cách khác nhau và các mẹo để tăng tốc blog của bạn, vui lòng đăng trong phần bình luận. Rất thú vị! Chúc may mắn bạn bè!
Trân trọng, Alexander Borisov
Tốc độ của một trang web rất quan trọng không chỉ đối với người dùng mà còn đối với các công cụ tìm kiếm, vốn nằm trong thuật toán của họ chỉ số này. Ví dụ: nếu tài nguyên của bạn mất 10 giây để tải và trang “nặng” rất nhiều, thì rất có thể trang web hoặc một trang được quảng cáo nhất định sẽ không lọt vào TOP 10. Theo Google và bất kỳ công cụ tìm kiếm lớn nào khác, chỉ báo này rất quan trọng, đặc biệt là vào thời điểm hiện tại - vào năm 2014, khi các quản trị viên web có rất nhiều công cụ để “làm sáng” một trang web chỉ bằng vài cú nhấp chuột và mạng nhanh mọi nơi.
Những trang dễ nhất là các trang HTML đơn giản, nhưng chức năng của chúng còn nhiều điều chưa được mong đợi. Các tài nguyên loại này được sử dụng trong những tình huống rất cụ thể, khi người ta cho rằng nội dung sẽ không phải thay đổi trong những năm tới. Ví dụ: một trang web của một công ty nào đó có mô tả dịch vụ và số điện thoại, chủ sở hữu của 3 căn hộ cho thuê, đăng ảnh của họ trên 1-2 trang và để lại số điện thoại của mình. Còn cần gì nữa khách hàng tiềm năng, đặc biệt nếu Chúng ta đang nói về về một thị trấn nhỏ...
Khi nói đến các nguồn tài nguyên, tin tức hoặc bài báo nghiêm túc, v.v. blog cá nhân, nhu cầu cấp thiết về một CMS chính thức có khả năng cài đặt ở đó plugin cần thiếtđể quản lý trang web và nội dung cũng như sửa đổi mẫu cho phù hợp với mục đích của bạn. “Công cụ” phổ biến nhất hiện nay là WordPress.
CMS này hoàn toàn miễn phí và có một cộng đồng khổng lồ, bất kỳ ai cũng có thể làm được, ngay cả khi họ chưa từng thấy HTML trước đây. Các hướng dẫn cực kỳ đơn giản và một số nhà cung cấp dịch vụ lưu trữ thậm chí còn cài đặt CMS này và CMS khác chỉ bằng một cú nhấp chuột từ bảng điều khiển lưu trữ. Với thiết lập phù hợp, tài nguyên WordPress sẽ dễ dàng bay, nhưng hầu hết mọi người đều gặp vấn đề với điều này. Có vẻ như trang web trông hoàn toàn bình thường và không có gì siêu nhiên xảy ra trong phạm vi rộng lớn của nó, nhưng các trang mất nhiều thời gian để tải và từ mọi nơi trên thế giới.
Tôi cũng gặp phải vấn đề này. Hôm nay tôi sẽ cho bạn biết cách định cấu hình và tăng tốc WordPress để các trang có trọng lượng tối thiểu và mở gần như ngay lập tức. Bài viết về tăng tốc WordPress này dành cho người mới bắt đầu, có những phương pháp liên quan đến việc đào sâu mã, thiết lập cơ sở dữ liệu và các thành phần riêng lẻ, nhưng những người hiểu điều này thường không cần Hướng dẫn rõ ràng. Tôi sẽ kể cho bạn nghe mọi thứ từng bước dành cho những người mới bắt đầu học WordPress.
Hãy bắt đầu bằng việc “kiểm tra” tài nguyên. Để bắt đầu, tôi sẽ xác định xem "trung bình" mất bao lâu để tải trang chủ. Nếu bạn cần kiểm tra tốc độ tải của một trang khác, việc này cũng có thể được thực hiện mà không gặp vấn đề gì.
Kiểm tra tốc độ website bằng dịch vụ WebWaitĐịa chỉ dịch vụ webwait.com
Dịch vụ này thực hiện một số lượng "lượt truy cập" nhất định trang được chỉ định trong thời gian đã chỉ định, giá trị mặc định là 5 trong cả hai trường, điều này là đủ. Sau đó, nó hiển thị giá trị “trung bình”.

Như bạn có thể thấy, tôi đã kiểm tra 2 tài nguyên. Trang đầu tiên là một tài nguyên nổi tiếng trong giới WordPress, nơi phân phối các mô-đun, chủ đề và nhiều “tiện ích” hữu ích khác cho CMS này, trang thứ hai là trang WordPress một trang với tối thiểu đồ họa và văn bản. Các chỉ số tốt cho hai người - 2,45 được coi là thời gian bình thường, nếu bạn có 3-4 giây trở lên thì hãy đọc tiếp, những gì cần tìm và cách tăng tốc WordPress bằng các công cụ đặc biệt.
Hãy chuyển sang phần “tăng tốc” WordPress:Để bắt đầu, chỉ cần xem bạn đã cài đặt plugin nào khoảnh khắc này. Có những tập hợp đi kèm với một bộ plugin mà bạn không cần, nhưng chúng đã được kích hoạt và “lấy” tài nguyên. Đương nhiên, chúng nên bị vô hiệu hóa hoặc loại bỏ hoàn toàn. Trong trường hợp sau này bạn cần một trong số chúng, sẽ mất vài phút để cài đặt nó, vì vậy nó không quá quan trọng!
Trên hết, tất cả các loại hiệu ứng và "sự tràn" trong các mẫu đều "tải" hệ thống, đôi khi chính những hiệu ứng này được thực hiện một cách đơn giản theo cách "quanh co", vì vậy hãy chú ý đến thực tế là mẫu có tối thiểu các phần tử như vậy, và chịu trách nhiệm về hầu hết CSS “làm đẹp”. Trong trường hợp “bệnh nhân” của tôi, mà tôi đã trích dẫn ở trên, bạn có thể thấy rằng trang “trái” trên CMS này với mẫu tối giản tải nhanh hơn nhiều so với “bố” wordpress.org, bạn có thể đạt được điều tương tự với với nỗ lực tối thiểu, chỉ cần tải xuống một mẫu phù hợp và cắt bỏ tất cả những gì không cần thiết khỏi nó.
Đây là cách trang web của tôi tải:

Như bạn có thể thấy, chưa đầy hai giây là một chỉ báo tốt và tôi khuyên bạn nên cố gắng đạt được nó.
Xin chào các độc giả thân mến! Hôm nay chúng ta có một việc rất quan trọng và bài báo thú vị từ danh mục "quấn quanh". Cách tăng tốc WordPress để trang blog tải nhanh hơn 3 lần và tải hosting giảm 2 lần!
Đã có một bài viết trên blog của tôi dành riêng cho vấn đề này, nhưng thực tế đã chỉ ra rằng các biện pháp được liệt kê trong đó là chưa đủ. Thời gian tôi vật lộn với việc lưu trữ không hề lãng phí. Nó cho tôi lý do để bắt đầu tối ưu lại blog của mình. Kết quả của quá trình làm việc chăm chỉ là WordPress đã tăng tốc gấp 3 lần và giảm tải cho việc lưu trữ khoảng 2 lần. Kết quả rất tốt, vì WP của tôi không ở trạng thái tồi tệ như vậy. Tôi thậm chí có thể nói rằng bệnh nhân còn sống hơn là đã chết. Ơ, không có giới hạn cho sự hoàn hảo!
Tôi sẽ nhấn mạnh 10 điều nhiều nhất bước quan trọng trên con đường tăng tốc WordPress. Chúng ta hãy xem xét từng chi tiết.
1. Bộ nhớ đệm trang.
Có lẽ đây là điểm quan trọng nhất mà bạn không thể thiếu. Nguyên tắc hoạt động của WP (và hầu hết các CMS khác) là các trang blog không nằm trên máy chủ ở định dạng html tĩnh mà được tạo dựa trên mã php khi người dùng điều hướng đến nó. Đối với mỗi người dùng, mỗi trang được tạo đi tạo lại! Điều này đòi hỏi phải tiêu tốn tài nguyên máy chủ một cách không cần thiết và làm tăng đáng kể thời gian tải trang.
Nguyên tắc của bộ nhớ đệm rất đơn giản - nó tạo ra html tĩnh một phiên bản được cung cấp cho tất cả người dùng chuyển sang phiên bản đó và tồn tại trong một thời gian nhất định (thời gian tồn tại của bộ đệm), sau đó nó sẽ được cập nhật. Về mặt vật lý, trang này là một tệp ở định dạng html, được đặt trên máy chủ trong một thư mục riêng.
Tôi viết toàn bộ lý thuyết này ở đây chỉ với một mục đích duy nhất, để bạn hiểu sự thật đơn giản— không có cuộc sống nếu không có bộ nhớ đệm! Ngay cả khi một vài người vào blog, bên cạnh họ còn có những người như vậy khách ẩn, giống như các bot công cụ tìm kiếm. Họ chắc chắn sẽ tìm ra lỗi về tốc độ tải trang blog. Để triển khai bộ nhớ đệm trong WordPress, tôi khuyên bạn nên sử dụng một trong các plugin sau:
- — có lẽ là plugin bộ nhớ đệm phổ biến nhất;
- Super Cache - hiện đang sử dụng nó.
Chọn bất kỳ trong số họ. Chúng giống nhau về chất lượng và chức năng.
2. Tối ưu hóa tập lệnh và kiểu plugin wp.
Mọi plugin mới WordPress thêm các tập tin riêng của mình với các tập lệnh và kiểu dáng khi tạo một trang, tất cả chúng đều cần được kết nối. Phải mất thời gian nhất định. Để cứu nó, mọi thứ Các tệp bổ sung các kiểu (và tập lệnh) phải được kết hợp thành một tệp, tệp này sau đó sẽ được kết nối. Đừng lo lắng, tôi sẽ không bắt bạn phải làm việc này một cách thủ công (mặc dù bạn có thể làm vậy, chỉ để cho vui thôi), vì có một cách tuyệt vời.
3. Giảm kích thước của tệp style.css.
Có một dịch vụ tuyệt vời cho phép bạn tối ưu hóa và nén tệp style.css bằng cách xóa khoảng trống thừa và vết lõm. Tất nhiên, sau đó làm việc với một tệp như vậy là vô cùng bất tiện, vì vậy tôi thực sự khuyên bạn nên giữ một bản sao trên máy tính của mình ở dạng bình thường mà con người có thể nhận thức được.

Ngoài ra, nếu bạn liên tục làm lại chủ đề của mình (như tôi), thì theo thời gian, các kiểu không được sử dụng ở bất kỳ đâu sẽ tích tụ trong tệp style.css. Những yếu tố “chết” như vậy cần được loại bỏ kịp thời. Để theo dõi chúng tôi sử dụng tiện ích bổ sung miễn phí Bộ chọn bụi cho tôi Trình duyệt FireFox. Bạn có thể tải nó xuống.
4. Tối ưu hóa gói ngôn ngữ.
Không có chuyện vặt vãnh nào trong vấn đề tăng tốc WordPress; bạn cần nén và giảm bớt mọi thứ có thể, ngay cả một tệp có tiếng Nga. Tôi sẽ không mô tả quá trình này trong một thời gian dài, bởi vì tất cả đều bắt nguồn từ việc sử dụng tầm thường. Hãy tận hưởng nó vì sức khỏe của bạn!
5. Làm sạch mẫu header.php khỏi mã PHP không cần thiết.
Tôi thực sự khuyên bạn rằng trước khi làm việc với cơ sở dữ liệu, hãy tạo nó bản sao lưu(cắm vào). Nếu bạn quên lấy bản sao lưu cơ sở dữ liệu của mình và đã xảy ra sự cố, đừng lo lắng! Nếu bạn sử dụng thì luôn có bản sao lưu mới ở đó. Chỉ cần quay lại và nó là izgt.
7. Kiểm tra tốc độ tải của plugin, loại bỏ những plugin nặng nhất.
10. Yếu tố bên ngoài.
Gần đây tôi đã gặp phải điều ác này. Bản chất của nó nằm ở số lượng lớn yêu cầu từ cùng một địa chỉ IP hoặc khác nhau. Mục tiêu chính là tăng tải cho máy chủ để làm blog chậm lại hoặc làm blog bị sập hoàn toàn (tấn công DDOS).
Trong một thời gian dài, tôi thậm chí còn không nghi ngờ về vấn đề này, chỉ có điều blog bắt đầu chạy chậm lại và thỉnh thoảng xuất hiện lỗi. Vừa chuyển sang hosting Hostenko nên blog liên tục bị ngắt kết nối do tải caođến máy chủ. Dịch vụ hỗ trợ kỹ thuật không cung cấp bất kỳ trợ giúp nào, họ chỉ đề nghị tự tối ưu hóa WP hoặc mua VPS với số tiền rất lớn.
Kết quả là tôi đã chuyển blog của mình đến , nơi họ đã giúp tôi xác định và loại bỏ vấn đề này, mà tôi rất biết ơn họ. Các bạn thực sự làm việc rất hiệu quả và nhanh chóng. Giải pháp là cấm các địa chỉ IP hoạt động mạnh nhất và lọc các yêu cầu đối với một số tệp WP.

Như bạn có thể thấy, tải trên máy chủ đã giảm gần 2 lần và blog trở nên nhanh hơn đáng kể.
Nói cho tôi biết, bạn có thể giải quyết được nó không? vấn đề tương tự tự mình thực hiện mà không cần sự trợ giúp chuyên nghiệp bên ngoài? Cá nhân tôi thì không. Vì vậy, hãy làm theo ví dụ của tôi - hãy chọn thực sự lưu trữ chất lượngđể cho anh ta hỗ trợ kỹ thuật có thể giải quyết các vấn đề phức tạp và sẽ không để bạn một mình với chúng.
Trong khi tăng tốc WordPress, blog của bạn cần được kiểm tra liên tục để xác định các khu vực có vấn đề. Có lẽ thú vị và hữu ích nhất dịch vụ miễn phí kiểm tra trực tuyến tải xuống blog tools.pingdom.com. Nhờ anh ấy mà tôi đã theo dõi được kết nối của một thứ không cần thiết Thư viện JavaScript và để lộ một vài hình ảnh nặng nề vô lý.
Và đây là kết quả theo dịch vụ WebWait mà cuối cùng blog của tôi đã hiển thị:

Đơn giản là tuyệt đẹp! Tôi chân thành mong muốn blog của bạn hoạt động nhanh chóng như vậy! Hãy tin tôi, điều này không quá khó để đạt được.
Đó là tất cả cho ngày hôm nay. Nếu bạn biết những cách khác để tăng tốc WordPress, đừng ngần ngại để lại bình luận của mình nhé. Độc giả của tôi và tôi sẽ đánh giá rất cao nó.
Cảm ơn các bạn đã đọc bài viết của tôi đến cuối. Tôi hy vọng nó thực sự giúp tăng tốc WordPress và blog của bạn. Chăm sóc bản thân!
Xin chào các độc giả thân mến! Trong bài học này, chúng ta sẽ nói về cách tăng tốc độ tải trang web trên WordPress và giảm tải trang web trên máy chủ.
Tôi nghĩ bạn sẽ đồng ý rằng tốc độ của trang web gần như là cao nhất chỉ số quan trọng. Ngay cả khi trang web của bạn có thứ tốt nhất và nội dung hữu ích, nhưng các trang tải trong 8-10 giây, thì sớm hay muộn nó sẽ bắt đầu gây khó chịu cho khách truy cập.
Và nếu chúng ta thêm vào tất cả điều này một số lượng lớn khách truy cập trang web, tải trọng trên máy chủ lưu trữ sẽ rất lớn.
Nếu trang web của bạn đã nhanh, bạn có cơ hội tăng tốc nó lên tốc độ ánh sáng với sự trợ giúp của bài học này :)
Làm cách nào để tăng tốc trang web WordPress của bạn?1. Tối ưu hóa cơ sở dữ liệu trang web WordPress của bạn
Tối ưu hóa cơ sở dữ liệu là rất tâm điểm. Nếu có nhiều “rác” trong cơ sở dữ liệu của bạn, điều này sẽ tạo thêm tải cho máy chủ. Dọn dẹp dữ liệu rác sẽ giảm tải đáng kể cho hosting của bạn. Chúng tôi đã nói về cách dọn dẹp và tối ưu hóa cơ sở dữ liệu.
2. Vô hiệu hóa các plugin không sử dụng
Một số lượng lớn các plugin không được sử dụng cũng tạo thêm khối lượng công việc. Vô hiệu hóa các plugin không cần thiết và nếu có thể, hãy giảm việc sử dụng các tập lệnh không cần thiết.
3. Tối ưu hóa hình ảnh của bạn
Hình ảnh trên một trang website thường chiếm nhiều dung lượng và nặng nhất. Hình ảnh càng bị nén thì trình duyệt nhanh hơn sẽ có thể hiển thị trang cho khách truy cập trang web. Bằng cách tối ưu hóa hình ảnh, bạn có thể cải thiện đáng kể hiệu suất tài nguyên web của mình.
Lỗi này thường xảy ra với người mới bắt đầu nhưng không thể bỏ qua. Tôi dự định sẽ sớm dành một bài học riêng cho vấn đề này.
4. Sử dụng hosting thông thường
Hosting là nơi lưu trữ trang web của bạn và hoạt động không bị gián đoạn của nó là rất quan trọng. Từ lưu trữ miễn phí bạn sẽ không nhận được bất cứ thứ gì tốt (chúng chỉ có thể được sử dụng để đào tạo) và việc chi tiền cho những thứ đắt tiền không phải lúc nào cũng có ý nghĩa. Vì vậy, tôi khuyên bạn nên chọn dịch vụ lưu trữ tối ưu, dựa trên nhu cầu trang web và khả năng tài chính của bạn.
Cá nhân tôi sử dụng hosting ukraine.com.ua. Tôi đã sử dụng nó gần hai năm nay mà không có bất kỳ phàn nàn nào. Tôi có thể chỉ ra những mặt tích cực giá thấp, độ tin cậy và chất lượng dịch vụ được cung cấp (+ hỗ trợ 24/7).
5. Lưu trang web vào bộ nhớ đệm
Bộ nhớ đệm có thể làm tăng đáng kể tốc độ tải trang web của bạn! Bạn có thể tìm hiểu về điều này từ các bài học trước.
Với sự trợ giúp của bộ nhớ đệm, bạn sẽ tăng đáng kể tốc độ tải trang và giảm tải cho máy chủ. Tôi khuyên bạn nên sử dụng nó để bắt buộc.
6. Từ thế giới theo chủ đề
Đối với những người mà những gì được mô tả ở trên (Chúa cấm) là chưa đủ, tôi khuyên bạn nên làm như sau:
- Rút ngắn mã CSS và JavaScript của bạn
- Giảm số lần ném cơ sở dữ liệu
- Cập nhật WordPress lên phiên bản mới nhất
- Sử dụng dịch vụ lưu trữ VPS
Thưa các bạn, tôi chúc các bạn tham dự đông đủ và hoạt động ổn địnhđịa điểm.
Nếu bạn có bất kỳ câu hỏi nào hoặc muốn chia sẻ kinh nghiệm của mình trong việc giải quyết vấn đề này, hãy viết bình luận!
Xin chào các độc giả thân mến! Trong bài học này, chúng ta sẽ nói về cách tăng tốc độ tải trang web trên WordPress và giảm tải trang web trên máy chủ. Tôi nghĩ bạn sẽ đồng ý rằng tốc độ trang web thực tế là chỉ số quan trọng nhất. Ngay cả khi trang web của bạn có nội dung hay nhất và hữu ích nhất nhưng các trang phải mất 8-10 giây để tải, sớm hay muộn điều này sẽ bắt đầu gây khó chịu cho khách truy cập. Và nếu chúng ta thêm vào tất cả những điều này một số lượng lớn khách truy cập trang web, thì tải trọng trên máy chủ lưu trữ sẽ rất lớn. Nếu trang web của bạn đã nhanh, bạn có cơ hội tăng tốc nó lên tốc độ ánh sáng với sự trợ giúp của bài học này :) Tôi muốn ngay lập tức...
(Cập nhật lần cuối: 27/12/2018)
Xin chào các bạn thân mến! Hôm nay tôi lại có một chủ đề quan trọng dành cho bạn - làm cách nào để tăng tốc độ tải trang web? Tôi đã viết chi tiết về điều này và bài đăng này sẽ là một bổ sung cho nó. Kiến thức bổ sung về tăng tốc độ tải trang web WordPress họ sẽ không làm hại chúng ta. Tôi phải thừa nhận ngay rằng bài viết không phải của tôi. Đã mượn nó từ dịch vụ phổ biến pr-cy. Tôi hy vọng họ không phiền. Và vì vậy, chúng tôi đã chở người dân thành phố của mình. Điều đầu tiên ảnh hưởng đến ấn tượng của người dùng về một trang web là tốc độ tải của nó. Nếu trang web không tải trong 3 giây đầu tiên, rất có thể người dùng sẽ đóng nó lại.
Cách tăng tốc trang web WordPress
Ngay cả khi trang web đã xây dựng một kênh bán hàng lý tưởng, khả năng sử dụng đã được tính toán kỹ lưỡng và thứ gì đó có lợi nhuận và hữu ích đang được bán thì khách hàng sẽ không nhìn thấy nó. Công cụ tìm kiếm Họ cũng khuyến khích tải nhanh hơn: vào ngày 9 tháng 7, Google đã tung ra thuật toán Google Speed Update, giúp giảm các trang web mất nhiều thời gian tải trong kết quả tìm kiếm. Các cửa hàng trực tuyến đặc biệt gặp rủi ro vì chúng thường bị quá tải về mặt chức năng.
Nhiều chủ sở hữu trang web và chuyên gia SEO phàn nàn về việc thứ hạng bị giảm đáng kể sau khi cập nhật thuật toán. Mặc dù dịch vụ giám sát vị trí không cho thấy bất kỳ thay đổi đáng kể nào. Điều thú vị là, theo phân tích của Barry Schwartz, chủ sở hữu cổng thông tin Seroundtable, bản cập nhật này gây tổn hại nhiều nhất cho các trang web y tế. 42% bị ảnh hưởng nguồn lực chính thức cơ sở y tế, trang web tư nhân về sức khỏe và thể chất, lối sống lành mạnh. Lý do cho sự thiên vị này trong kết quả vẫn chưa được biết. Ngay cả khi trang web của bạn không liên quan đến chủ đề sức khỏe, bạn vẫn cần phải tăng tốc. Đối với chủ sở hữu trang web WordPress, chúng tôi đã biên soạn một bộ sưu tập các plugin hoạt động với khả năng tăng tốc trang và bộ nhớ đệm. Tất cả Plugin WordPress từ lựa chọn, với sự trợ giúp của nó, bạn có thể tăng tốc độ tải trang web, được dịch sang tiếng Nga (Nga) và miễn phí.
Plugin WordPress tăng tốc độ tải trang webLựa chọn này bao gồm các plugin tiếng Nga miễn phí dành cho trang web WordPress sẽ sửa lỗi mã, trang bộ nhớ đệm và giúp trang web WordPress tải nhanh hơn. Bạn có thể cài đặt các plugin đã chọn một cách chuẩn mực. Đi tới bảng quản trị của trang web của bạn. Đi tới phần bổ sung Thêm phần mới. Tìm kiếm plugin theo tên. Nhấp vào Cài đặt. Sau khi cài đặt, kích hoạt plugin và đi tới cài đặt của nó.
 Plugin bộ đệm nhanh nhất của WP
Plugin bộ đệm nhanh nhất của WP Khả năng:
- các trang bộ nhớ đệm trong trình duyệt để biết thêm tải nhanh từ những người dùng đã truy cập trang web trước đây;
- nén gzip;
- tối ưu hóa mã;
- Giảm kích thước của tập tin css.
 So sánh hiệu suất với các plugin khác
So sánh hiệu suất với các plugin khác Plugin tương thích với HTTPS, hỗ trợ SSL, CDN, Cloudflare. Không hoạt động với chế độ Nhiều trang. Tương thích với các phiên bản WordPress lên đến phiên bản mới nhất 4.9.8 từ ngày 03/08/18. Yêu cầu tối thiểu - Phiên bản WordPress từ 3.3. Thiết lập plugin này rất đơn giản.
Plugin Ninja tốc độ trang Plugin Ninja tốc độ trang
Plugin Ninja tốc độ trang Tốc độ trang Ninja là plugin tốt nhất hiệu suất cho WordPress. Bạn có thể làm cho trang web của mình tải nhanh hơn trên máy tính để bàn và thiêt bị di động, khắc phục các sự cố do Google Insights tìm thấy chỉ bằng một cú nhấp chuột.
- các trang lưu vào bộ nhớ đệm trong trình duyệt và trên máy chủ;
- nén tập tin gzip;
- tối ưu hóa thứ tự các kiểu và tập lệnh sẽ được tải;
- Nén hình ảnh;
- xem trước hình ảnh ở độ phân giải thấp;
- và các hành động khác để tăng tốc độ tải và giảm trọng lượng của trang.
 PageSpeed Ninja đưa ra các bước tăng tốc độ tải trang web
PageSpeed Ninja đưa ra các bước tăng tốc độ tải trang web Plugin có thể không tương thích với một số trang web, vì vậy vui lòng kiểm tra PageSpeed.Ninja (http://pagespeed.ninja/) để biết tính tương thích. Nhập tên miền của bạn, kết quả sẽ xuất hiện trên màn hình và được gửi đến email của bạn. Tương thích với các phiên bản WordPress từ 4.0.1 đến phiên bản mới nhất 4.9.8. Yêu cầu tối thiểu là phiên bản 4.0.1.
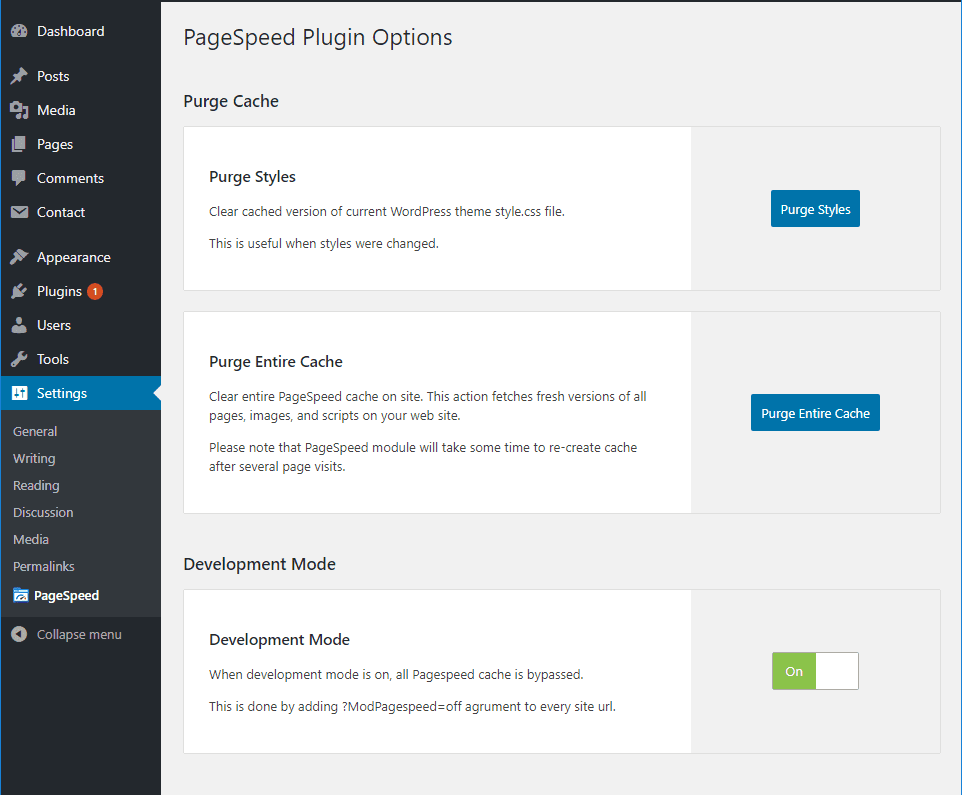
Mô-đun tốc độ trang Plugin Ninja tốc độ trang
Plugin Ninja tốc độ trang Plugin mở ra cài đặt thêm các trang sẽ tải nhanh hơn nếu trang web đó sử dụng máy chủ web nguồn mở Mã Apache hoặc Nginx. Các tính năng của plugin:
Khả năng:
- xóa bộ nhớ đệm khỏi các mô-đun;
- cho phép chế độ nhà phát triển bỏ qua bộ nhớ đệm PageSpeed.
 Bảng cài đặt plugin PageSpeed Module
Bảng cài đặt plugin PageSpeed Module Để hoạt động bạn cần phải cài đặt nó Máy chủ web Apache hoặc Nginx. Plugin tương thích với các phiên bản WordPress lên đến phiên bản mới nhất 4.9.8 từ ngày 03/08/18. Yêu cầu tối thiểu là phiên bản WordPress 4.4.
Jetpack từ WordPress.com Jetpack từ WordPress.com
Jetpack từ WordPress.com Thiết kế tiện lợi, công cụ tiếp thị và các tính năng an toàn - tất cả đều được kết hợp với nhau. Một plugin từ WordPress.com, chức năng của nó cho phép bạn cải thiện thiết kế của trang web, cung cấp cho người dùng công việc an toàn và theo dõi dữ liệu tiếp thị. Với đá phiến sạch và tùy chỉnh nó theo ý muốn. Plugin đã được hơn 5.000.000 người dùng cài đặt.
 Tạo một trang web WordPress từ đầu và tùy chỉnh nó theo ý thích của bạn
Tạo một trang web WordPress từ đầu và tùy chỉnh nó theo ý thích của bạn Các tính năng của Jetpack:
- lười tải hình ảnh để tăng tốc độ làm việc trên thiết bị di động;
- chủ đề thiết kế;
- hỗ trợ thống kê và phân tích;
- đăng bài tự động lên mạng xã hội kèm theo lịch đăng bài;
- thống kê và phân tích trang web
- Elaticsearch - tìm kiếm nội dung tương tự trên các trang web;
- lọc thư rác;
- đặt phòng hàng ngày;
- hỗ trợ hệ thống thanh toán;
- xác thực hai yếu tố để đăng nhập vào trang web;
- và các cơ hội khác cho công việc an toàn trên trang web và tiếp thị.
Các chức năng chính đã, đang và sẽ miễn phí. Chúng bao gồm: số liệu thống kê trang web, mạng phân phối hình ảnh tốc độ cao, bản ghi được liên kết, theo dõi thời gian ngừng hoạt động, bảo vệ chống lại các cuộc tấn công vũ phu, tự động xuất bản lên trong mạng xã hội, thiết lập tùy chỉnh thanh bên và nhiều hơn nữa.
 dự án AMP. Plugin tăng tốc độ tải trang bằng cách chuyển đổi chúng thành AMP
dự án AMP. Plugin tăng tốc độ tải trang bằng cách chuyển đổi chúng thành AMP Plugin tăng tốc độ tải trang bằng cách chuyển đổi chúng thành . Các trang như vậy tải nhanh: tất cả các phần tử đều tĩnh, do đó vị trí và kích thước của chúng có thể được xác định trước khi tải và bố cục tải ngay lập tức mà không cần chỉnh lại. Khả năng:
- chuyển đổi trang sang chế độ xem AMP, sau đó /amp/ sẽ được thêm vào URL của từng trang;
- hiển thị trang web là “AMP gốc”, khi đó mỗi địa chỉ sẽ chỉ có một phiên bản AMP của URL;
- Cập nhật bộ đệm theo lịch trình.
Hỗ trợ CDN. Tương thích với các phiên bản WordPress lên đến phiên bản mới nhất 4.9.8 từ ngày 03/08/18. Yêu cầu tối thiểu là phiên bản WordPress 4.7.
 Tất cả trong plugin Một SEOĐóng gói
Tất cả trong plugin Một SEOĐóng gói Plugin này hoạt động để tăng tốc độ tải trang nhưng nhìn chung nhằm mục đích tự động hóa công việc SEO trang web. Hơn 45.000.000 lượt cài đặt. Khả năng:
- Hỗ trợ Google AMP để tải trang di động nhanh hơn;
- thông báo cho Google về những thay đổi đối với trang web;
- tự động tối ưu hóa tiêu đề và tạo thẻ meta;
- Hỗ trợ Google Analytics;
- API tích hợp cho phép bạn tùy chỉnh các plugin;
- và các chức năng khác cho SEO.
Tương thích với PHP 7. Tương thích với các phiên bản WordPress lên đến phiên bản mới nhất 4.9.8 từ ngày 03/08/18. Yêu cầu tối thiểu là phiên bản WordPress 4.4.
 Tự động tối ưu hóa cài đặt plugin
Tự động tối ưu hóa cài đặt plugin Plugin hoạt động với mã, tập lệnh và kiểu trang, tăng tốc độ tải. Khả năng:
- Tối ưu hóa JavaScript và CSS;
- Đã sửa lỗi hiển thị chặn mã ở đầu trang.
- bộ nhớ đệm và hợp nhất các tập lệnh và kiểu;
- làm việc với các tiêu đề;
- di chuyển tập lệnh xuống chân trang;
- đơn giản hóa HTML.
Tương thích với các phiên bản WordPress lên đến phiên bản mới nhất 4.9.8 từ ngày 03/08/18. Yêu cầu tối thiểu là WordPress phiên bản 4.0 trở lên.
Plugin đơn giản hóa việc tích hợp trang web với Yandex.News, bao gồm cả hỗ trợ turbo. Khả năng:
- phát sóng nội dung cho Yandex.News;
- hỗ trợ cho chế độ Trang Turbo.
- thiết lập các danh mục sẽ được đưa vào chương trình phát sóng;
- và các cài đặt nguồn cấp dữ liệu RSS khác cho Yandex.News.
 Plugin Yandex.News Feed của Teplitsa
Plugin Yandex.News Feed của Teplitsa Plugin có tối thiểu cài đặt cần thiết. Yêu cầu tối thiểu là phiên bản WordPress 3.9. Xem các plugin khác cho các trang turbo Yandex.
Lựa chọn plugin miễn phí sẽ giúp bạn lựa chọn công cụ phù hợp để tăng tốc độ tải trang. Điều này sẽ giúp bạn tránh mất đi những khách hàng không thích chờ đợi. thời gian tải lâu trang web và không được cập nhật Thuật toán của Google, loại bỏ các trang web chậm trong kết quả tìm kiếm.
Và một điều cuối cùng. Dọn dẹp cơ sở dữ liệu của bạn.
Khi thực hiện bất kỳ hành động nào trên trang web, xóa hoặc thêm bài đăng, tin tức, nhận xét, thay đổi cài đặt, cài đặt plugin mới, cơ sở dữ liệu sẽ lưu tất cả thông tin về điều này. Nó nên được làm sạch liên tục. Hay đúng hơn, ít nhất một lần một tuần. Plugin sẽ giúp với điều này. Trong WordPress, trong kho lưu trữ, bạn có thể tìm thấy sự lựa chọn vĩ đại plugin để làm sạch cơ sở dữ liệu. Ví dụ: plugin sẽ giúp bạn dọn dẹp nó chỉ bằng một cú nhấp chuột.







