Cách thực hiện điều hướng chính xác trên tài nguyên. Sử dụng ngăn điều hướng trong MS Word
Có rất nhiều sự cạnh tranh trên Internet. Hàng tỷ trang web được hiển thị cho người dùng cho một yêu cầu. Và hầu hết trong số họ có nội dung chất lượng rất cao. Để giành chiến thắng trong cuộc đua này, bạn cần phải lập kế hoạch cho mọi thứ và thực hiện nó một cách hoàn hảo.
Trong bài viết này, chúng ta sẽ xem xét một khía cạnh quan trọng như điều hướng. Bạn sẽ học cách làm điều hướng thuận tiện trang web, cải thiện khả năng sử dụng và yếu tố hành vi. Tất cả điều này sẽ có tác động tích cực đến thiện cảm của khách truy cập và công cụ tìm kiếm.
Menu chính là thành phần điều hướng chính của trang web. Nó xuất hiện trên màn hình đầu tiên, nghĩa là nó hiển thị mà không cần cuộn trang. Vị trí truyền thống dành cho nó là ở trên hoặc dưới mũ, và tốt hơn hết bạn nên giữ nguyên truyền thống. Menu chính được làm theo chiều ngang.
- Danh mục sản phẩm hoặc trang danh mục đầu tư.
- Phương thức giao hàng và thanh toán.
- Trang về công ty hoặc về tác giả.
- Thông tin về hoàn lại tiền và đảm bảo.
- Trang đánh giá.
- Giảm giá và khuyến mãi.
- Nhận xét.
- Blog.
- Bản đồ của trang web.
Mỗi trang web có thể có danh sách các trang riêng trong Chức năng điều hướng. Nên làm 5 - 7 trang. Nếu có nhiều hơn thì tốt hơn nên thêm hàng thứ hai cho menu. Các mục menu có thể có các mục phụ. Tốt hơn hết là bạn không nên thực hiện quá nhiều mục - danh sách các mục phụ phải vừa trên một màn hình mà không cần cuộn.
Đôi khi việc đánh dấu một trong các mục menu sẽ rất hữu ích. Ví dụ: bạn có thể đánh dấu nó bằng màu sắc hoặc phông chữ. Điều này giúp thu hút sự chú ý.
Bạn có thể học cách làm việc với các menu trong WordPress.
Form tìm kiếm
Nó là cần thiết, đặc biệt nếu dự án lớn, đặc biệt là đối với một cửa hàng trực tuyến. Tốt hơn là đặt biểu mẫu tìm kiếm ở đâu đó gần menu chính. Đôi khi việc nhúng một biểu mẫu vào trong menu là điều thực tế.
TRONG Tìm kiếm WordPress hiện theo tiêu chuẩn. Nhưng chức năng của nó còn lâu mới lý tưởng. Vì vậy, tốt hơn hết bạn nên sử dụng thêm một số plugin để cải thiện nó, chẳng hạn như .
Sử dụng tầng hầm
Nhiều quản trị viên web bỏ qua không gian này vì nghĩ rằng vì nó ở bên dưới nên sẽ không có ai nhìn vào đó. Tuy nhiên, phần chân trang sẽ giúp ích cho những khách truy cập đã cuộn xuống cuối trang. Sau khi làm quen với tài liệu, bạn có thể dễ dàng đi đến địa điểm mong muốn trên trang web.
Để điều hướng trang web thuận tiện, bạn cần sử dụng không gian tầng hầm. Đây là những gì yếu tố hữu ích bạn có thể cài đặt ở đó:
- Liên kết đến tất cả các phần và trang. Nếu trong menu chính bạn bị giới hạn ở 5-7 trang, thì ở tầng hầm, bạn không cần phải giới hạn.
- Mọi chi tiết liên hệ - email, địa chỉ tin nhắn, số điện thoại, liên kết đến nhận xét và khác.
- Liên kết đến các tài khoản trên mạng xã hội.
- Bạn cũng có thể thêm logo và tên của trang web hoặc thương hiệu.
vụn bánh mì
Breadcrumbs là một yếu tố điều hướng bổ sung giúp người dùng điều hướng. Đó là một chuỗi liên kết dẫn từ trang hiện tạiđến cái chính. Nghĩa là, bất kể khách truy cập trang web ở đâu, anh ta luôn có thể quay lại trang chính.
Nguyên tố này nhận được tên này từ câu chuyện cổ tích “Genesel và Gretel”. Hansel bị bắt cóc đã ném vụn bánh mì để giúp Gretel tìm thấy anh ta.
- Địa điểm truyền thống và quen thuộc của họ nằm ở phía trên bên trái.
- Phông chữ không được có tính biểu cảm và nằm ở nền so với phần còn lại của văn bản.
- Mỗi phần trong đường dẫn phải là một liên kết có thể nhấp vào nhưng không phải là liên kết cuối cùng. Phần cuối cùng phải có cùng tên với trang hiện tại.
- Breadcrumbs phải có trên tất cả các trang của trang web ngoại trừ trang chính.
Để tạo vụn bánh mì Bạn có thể sử dụng các plugin đặc biệt trong WordPress. Ví dụ, .
Thanh bên
Để điều hướng dễ dàng trên một trang web có cấu trúc mở rộng, bạn cần tạo thêm một thanh bên. Nó cần hiển thị các phần phụ của các phần. Trong trường hợp này, tốt hơn là đảm bảo rằng menu này không được hiển thị trên tất cả các trang mà chỉ hiển thị trên các phần có phần phụ được hiển thị trong đó.
Nút để quay lại đầu trang
Để người truy cập không phải cuộn lâu khi ở giữa trang, bạn cần tổ chức một nút, nhấp vào nút đó sẽ nhanh chóng đưa bạn đến tiêu đề trang web. Phần tử đơn giản này cũng có thể được triển khai bằng cách sử dụng các plugin đã được thảo luận.
Sơ đồ trang web
Bản đồ là một trang chứa các liên kết đến tất cả các trang khác. Một cái gì đó giống như mục lục trong một cuốn sách, nhưng thuận tiện hơn nhiều vì việc nhấp vào mục này hoặc mục khác trên bản đồ sẽ đưa bạn đến phần mong muốn của trang web. Phần tử điều hướng này cũng giúp cung cấp định hướng và cấu trúc.
Bạn có thể tạo sơ đồ trang web trong WordPress.
Ngày đăng bài viết: 20/03/2016
Bạn có thể đặt bất kỳ câu hỏi nào cho tác giả của bài viết qua e-mail
1. Điều hướng trang web phải nhất quán trên toàn bộ trang web. Đến với tài nguyên của bạn, khách truy cập sẽ ghi nhớ và làm quen với vị trí của các mục menu và điều khiển. Các yếu tố này phải giữ nguyên trong suốt lượt truy cập của người dùng.
2. Không được nhấp vào liên kết trong menu điều hướng đến trang vị trí hiện tại của người dùng (nghĩa là nhấp vào liên kết đó sẽ không dẫn đến cùng một trang) và phải được đánh dấu là vị trí hiện tại của người dùng. Ví dụ: nếu người dùng đang ở trên trang “Thư viện ảnh”, thì liên kết “Thư viện ảnh” trong menu sẽ không thể nhấp vào được và được đánh dấu bằng màu khác với màu của phần còn lại của menu. Thật không may, một phần quan trọng hệ thống hiện đại quản lý địa điểm không quy định việc tuân thủ quy tắc này, vì vậy khuyến nghị này đề cập đến một lý tưởng nhất định mà người ta nên phấn đấu.
3. Logo công ty hoặc tên website ở bên trái góc trên cùng khi được nhấp vào, nó sẽ dẫn đến trang chính của trang web. Trên hết trang chủ phần tử này không thể nhấp được.
4. Tên của mục menu phải chỉ rõ những gì bên trong. Và chính trong vấn đề này, chúng ta cần chú ý tối đa đến những khuôn mẫu hiện có. Ví dụ: tất cả chúng ta đều quen với việc các cửa hàng trực tuyến có các mục menu “Giao hàng”, “Thanh toán” hoặc “Thanh toán và giao hàng”. Nhưng tôi tình cờ gặp một cửa hàng trực tuyến, để không tiết lộ tên thật, hãy gọi nó là “Chipmunk”. Vì vậy, đối với cửa hàng này, thông tin về phương thức thanh toán, giao hàng, đồng thời về ưu điểm của sản phẩm so với đối thủ đều có trong phần “Bí mật của Chipmunk”. Rõ ràng đây là một loại ý tưởng có ý nghĩa nào đó, nhưng việc sắp xếp thông tin này vi phạm cùng lúc hai quy tắc về khả năng sử dụng: thứ nhất, nó phá vỡ các mẫu người dùng đã thiết lập và thứ hai, nó khiến nội dung của phần này hoàn toàn không thể đoán trước được dựa trên liên kết của nó trong menu điều hướng. Nguyên bản? Đúng. Thuận tiện và có tác động tích cực đến chuyển đổi? KHÔNG.
5. Bạn nên đánh dấu các liên kết mở trong cửa sổ mới bằng cách nào đó, chẳng hạn như bằng biểu tượng được chấp nhận rộng rãi. Thực tế là trong một cửa sổ hoặc tab mới, nút "Quay lại" trên trình duyệt thông thường của người dùng sẽ không còn hoạt động và để quay lại trang mà anh ta đã nhấp vào liên kết, anh ta sẽ cần phải chuyển đổi cửa sổ hoặc tab. Để dễ dàng nhận biết trang web, nên cảnh báo trước cho khách truy cập mở liên kết trong cửa sổ hoặc tab mới. Nói chung, bạn chỉ nên mở các liên kết trong một cửa sổ mới nếu chúng dẫn đến một trang khác hoặc đến một phần riêng biệt nào đó của trang hiện tại.
Ý tưởng viết bài này nảy sinh trong dịp nghỉ Tết, khi tôi đang giải thích cách làm bản đồ dẫn đường dựa trên hình ảnh vệ tinh. Sau đó, phần lớn các ảnh chụp màn hình đã được chụp, nhưng bài viết gốc vẫn còn bám đầy bụi ở phía sau ổ cứng. Và bây giờ bên ngoài mặt trời đang chiếu sáng và tuyết đang tan, một mùa đi bộ đường dài mới đang đến gần, cuối cùng tôi đã vượt qua được sự lười biếng và viết xong văn bản.
Bây giờ nhiều người có thiết bị được trang bị bằng cách này hay cách khác định vị vệ tinh GPS. Nó có thể là một chiếc điện thoại thông minh máy tính bỏ túi, một người giao tiếp hoặc chỉ là một người điều hướng. Trong nhiều trường hợp chất lượng bản đồ được cài đặt sẵnđể lại nhiều điều mong muốn, đặc biệt là cho việc đi bộ đường dài. Các nguồn hình ảnh vệ tinh và bản đồ trực tuyến có thể trợ giúp ở đây. Chỉ cần so sánh hai hình ảnh của cùng một khu vực là đủ:
Bên trái là ảnh vệ tinh. Bản đồ Google, ở bên phải - cùng khu vực trên bản đồ. Cái nào trông chi tiết hơn?
Để tạo một bản đồ raster hoàn chỉnh, chúng ta sẽ cần một bộ gồm hai chương trình, một khoảng thời gian nhất định và lưu lượng truy cập Internet. Các bản đồ thu được có thể được sử dụng trên bất kỳ thiết bị nào có chương trình OziExplorer hoặc các chương trình tương tự của nó.
Các hướng dẫn được trình bày từng bước, được minh họa kỹ lưỡng và dễ hiểu đối với bất kỳ người mới bắt đầu nào.
Lấy hình ảnh vệ tinh hoặc bản đồ của khu vực
Ở giai đoạn này, chúng ta sẽ cần chương trình SAS.Planet, có thể tải xuống từ trang web chính thức sasgis.ru

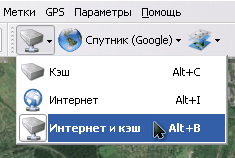
Bước đầu tiên là chỉ định Internet và bộ đệm làm nguồn dữ liệu:

Và cũng chọn loại thẻ mong muốn. Nó sẽ là gì - vệ tinh hoặc bản đồ Google, bản đồ Yandex hoặc hình ảnh vệ tinh từ cổng địa lý Roscosmos hoặc thậm chí là bản đồ của Bộ Tổng tham mưu - chỉ phụ thuộc vào sở thích cá nhân của bạn và chất lượng của nguồn trong khu vực được yêu cầu.

Vì vậy, chúng tôi tìm thấy khu vực mong muốn một cách trực quan bằng cách sử dụng tọa độ hoặc tìm kiếm tích hợp. Chúng tôi xác định chi tiết cần thiết bằng cách tăng tỷ lệ hình ảnh. Tỷ lệ hiện tại được biểu thị ở bên trái, dưới thanh thu phóng, ở các mức tương đối (z14, z16, v.v.). Nó sẽ hữu ích cho chúng ta trong bước tiếp theo. Tập trung vào đồ vật cần thiếtđược nhìn thấy rõ ràng và không bị mờ. Nhưng đừng quên rằng mỗi cấp độ chi tiết sẽ làm tăng kích thước của bản đồ thu được.

Chúng tôi giảm tỷ lệ cho đến khi toàn bộ khu vực mong muốn của bản đồ vừa với màn hình. Chọn công cụ " lựa chọn hình chữ nhật"(nút thứ hai từ bên trái trên thanh công cụ hoặc tổ hợp Ctrl + R trên bàn phím) và chọn ranh giới của bản đồ tương lai của chúng tôi.

Khi việc lựa chọn hoàn tất, hộp thoại Thao tác lựa chọn sẽ xuất hiện. Bây giờ chúng ta quan tâm đến tab “Tải xuống”. Loại bắt buộc bản đồ đã được chọn và mức độ chi tiết cần thiết phải được chọn trong danh sách thả xuống (chúng tôi đã làm rõ điều này sớm hơn một chút). Tất cả những gì còn lại là nhấp vào nút “Bắt đầu”.


Sau một thời gian (tùy thuộc vào chi tiết và khu vực của bản đồ), các phần của bản đồ sẽ được tải và thông báo “Xử lý tệp hoàn tất” sẽ xuất hiện trong cửa sổ. Bạn có thể đóng cửa sổ tải xuống và chuyển sang bước tiếp theo - ghép ảnh.

Chúng ta chọn mục “Lựa chọn trước” trong menu lựa chọn hoặc nhấn Ctrl + B trên bàn phím để không chọn lại vùng tương tự, một cửa sổ quen thuộc sẽ xuất hiện.

Lần này chúng ta quan tâm đến tab “Keo”. Tại đây bạn sẽ cần cấu hình thêm các thông số:
- Định dạng kết quả— định dạng hình ảnh mà bản đồ của chúng tôi sẽ được lưu. Để xử lý tiếp, nên chọn BMP, tuy chiếm nhiều dung lượng hơn nhưng tất cả các chương trình đều hiểu và không bị mất mã hóa.
- Lưu ở đâu— ở đây bạn cần chỉ định tên thư mục và tệp mà bản đồ sẽ được lưu vào đó.
- Loại thẻ— nguồn hiện tại sẽ được tự động thay thế.
- Tỉ lệ — đừng quên thiết lập mức độ chi tiết mong muốn. Theo mặc định, chương trình đặt chi tiết thấp, hiện được hiển thị trên màn hình.
- Áp dụng— tại đây bạn có thể thêm các lớp bổ sung vào bản đồ. Chẳng hạn như Bản đồ kết hợp cho Google, hiển thị các con đường chính và biểu tượng. Đôi khi nó có thể hữu ích cho việc làm rõ hình ảnh vệ tinh hoặc đặt tên cho chúng khu định cư. Để làm điều này, đừng quên tải xuống lớp bổ sungđến mức độ chi tiết mong muốn bằng cách sử dụng phương pháp được mô tả ở trên.
- Tạo một tập tin ràng buộc— đánh dấu vào ô “.map”, nó sẽ hữu ích cho chúng ta trong bước tiếp theo. Tập tin sẽ được lưu tọa độ địa lý các góc của ảnh thu được.
Chúng tôi nhấp vào nút "Bắt đầu" và sau một thời gian, chúng tôi nhận được hai tệp trong thư mục đã chỉ định - một hình ảnh có bản đồ và tệp .map để liên kết với tọa độ. Một số chương trình điều hướng có thể trực tiếp sử dụng những hình ảnh đó. Nhưng đối với các thiết bị cầm tay có tài nguyên hạn chế, tốt hơn hết bạn nên lưu bản đồ ở định dạng đặc biệt.
Xử lý ảnh trong trình chỉnh sửa đồ họa
Thông thường, do điều kiện ánh sáng không hoàn toàn thuận lợi hoặc sương mù đáng lo ngại hoặc vì lý do nào khác, hình ảnh vệ tinh bị “mù”, đặc biệt là khi hiển thị trên màn hình thiết bị di động vào một ngày nắng đẹp. Để cải thiện, bạn có thể thực hiện một chỉnh sửa nhỏ ở bất kỳ biên tập đồ họa. Tôi sẽ trình bày điều này bằng cách sử dụng XnView miễn phí làm ví dụ, nhưng bạn có thể sử dụng bất kỳ ứng dụng nào phù hợp khác (từ IrfanView đến Photoshop), quy trình này tương tự ở mọi nơi.
Nhưng nếu bạn hoàn toàn hài lòng với chất lượng và độ tương phản của hình ảnh thu được ở giai đoạn trước, bạn có thể bỏ qua giai đoạn này.

Hình trên hiển thị hình ảnh gốc và vị trí của mục menu "Auto Levels Correction", có thể được sử dụng để điều chỉnh tự động sự tương phản. Hình ảnh dưới đây cho thấy kết quả của hoạt động này. Như bạn có thể thấy, màu sắc và độ tương phản của hình ảnh đã tăng lên, đồng thời khả năng hiển thị đường và vùng nước cũng được cải thiện đôi chút.

Cũng có thể được sử dụng chế độ thủ công- chỉnh sửa độ tương phản và hiệu chỉnh gamma (tăng cả hai):

hoặc Hue/Saturation/Lightness. Tập trung vào tùy chọn phù hợp hơn với điều kiện của bạn.

Chuyển đổi hình ảnh sang định dạng OziExplorer
Để tiếp tục chuyển đổi hình ảnh thành nhiều hơn định dạng nhỏ gọn, hiểu theo nghĩa OziExplorer thì chúng ta sẽ cần đến tiện ích img2ozf. Bạn có thể tải xuống miễn phí trên trang web chính thức của OziExplorer: oziexplorer3.com/img2ozf/img2ozf.html. Liên kết - phiên bản mới nhất tiện ích lưu ở định dạng ozfx3. Đối với các tệp ozf2 (được sử dụng trong các phiên bản cũ hơn của OziExplorer), bạn sẽ cần tìm phiên bản cũ hơn của tiện ích. Tìm kiếm sẽ giúp bạn điều này.
Cài đặt và khởi chạy chương trình. Trong trường Thư mục Hình ảnh Nguồn, chỉ ra đường dẫn chứa các hình ảnh đã chuẩn bị và các tệp bản đồ tương ứng. Trong trường Thư mục đích, chúng tôi chỉ ra nơi đặt các thẻ đã chuyển đổi (nếu bạn nhấp vào mũi tên màu xanh ở bên trái, thư mục có tập tin nguồn). Bạn có thể chơi với số lượng màu (trường Số Màu ở phía bên trái). Làm sao số lượng nhiều hơn màu sắc, hình ảnh càng mượt mà, nhưng kích thước lớn hơn tập tin kết quả.

Chọn các hộp cho hình ảnh bạn muốn chuyển đổi và nhấp vào nút lớn Xử lý tệp hình ảnh thành tệp OZF.

Chương trình sẽ xào xạc một lúc để xử lý các tập tin. Đồng thời, các thao tác hiện tại được hiển thị ở dòng trạng thái. Chương trình tạo ra một số mức độ chi tiết cho các độ phóng đại khác nhau để không lãng phí tài nguyên thiết bị di động để tính toán lại hình ảnh lớn. Do đó, việc mã hóa xảy ra trong nhiều lần.

Ngay khi Completed xuất hiện trên dòng trạng thái nghĩa là quá trình chuyển đổi đã hoàn tất. Hai tệp sẽ xuất hiện trong thư mục được chỉ định trong Thư mục đích - .ozfx3 (hoặc .ozf2 cho phiên bản cũ) và tệp .map tương ứng (không giống như tệp gốc, sẽ có tên loại tên khai sinh _ozf.map).
Bây giờ tất cả những gì còn lại là tải cả hai tệp này lên thiết bị di động và cho OziExplorer biết vị trí của chúng.
Ví dụ: cửa sổ OziExplorer trông như thế này: hình ảnh vệ tinh trên Windows Mobile:


Thế là xong, các thẻ đã sẵn sàng.
Nếu có điều gì đó vẫn chưa rõ ràng, hãy hỏi trong phần bình luận và tôi sẽ cố gắng trả lời.
Xin chào các thuê bao thân yêu!
Tôi vừa hoàn thành dự án tiếp theo của mình. Ngoài menu chính, nó còn bao gồm dẫn đường. Và tôi quyết định rằng sẽ rất tuyệt nếu chỉ cho bạn cách thực hiện những việc như vậy chỉ bằng vài dòng mã. Và điều này được thực hiện độc quyền sử dụng html và css.

Điều hướng này thường được đặt ở phía bên trái của trang web. Không có gì phức tạp trong sự phát triển của nó. Chúng tôi đính kèm mỗi mục điều hướng trong một thẻ
…
. Một liên kết được đặt trong đó.mô hình PSD Bạn có thể tải xuống mục này để đào tạo.
Cũng bài học này có sẵn ở phiên bản video, có thể tải xuống tại đây:
Vâng đó là tất cả! Hãy nhìn vào mã và mọi thứ sẽ trở nên rõ ràng.













