Thanh trượt thích ứng không có javascript trên css3. Thanh trượt jQuery đơn giản có tài liệu kỹ thuật. Thanh trượt đáp ứng cho WordPress
Thanh trượt CSS có một số ưu điểm so với thanh trượt Javascript. Một trong những lợi ích này là tốc độ tải. Hình ảnh không chỉ được sử dụng cho thanh trượt kích thước lớn(nếu không có sự tối ưu hóa cho màn hình khác nhau), việc tải tập lệnh cũng mất một chút thời gian. Nhưng trong bài viết bạn sẽ chỉ thấy các thanh trượt sử dụng CSS thuần túy.
Đây là những gì tôi tìm thấy trên một trang web về thanh trượt:
1. Thanh trượt hình ảnh CSS3Thanh trượt CSS sử dụng các nút radio để điều hướng các trang trình bày. Các nút radio này nằm dưới thanh trượt. Ngoài ra, ngoài các nút radio, việc điều hướng còn được thực hiện bằng các mũi tên ở bên trái và bên phải. Để theo dõi hình ảnh nào hiện đang được hiển thị, các lớp giả :checked được sử dụng.
2. Thanh trượt hình ảnh CSS3 có hình thu nhỏKhông giống như thanh trượt CSS trước đây, ở đây thay vì các nút radio ở phía dưới, có hình thu nhỏ của tất cả các hình ảnh, điều này cũng thuận tiện khi tạo thư viện hình ảnh. Các hình ảnh thay đổi với một hiệu ứng đặc biệt: chúng biến mất một cách mượt mà khi phóng to.
3. Thư viện bằng CSSNhưng thanh trượt CSS này hoàn hảo cho các trang bán hàng. Theo quy định, khi phát triển trang đích (trang bán hàng), nhiều nhà phát triển web đặt một thanh trượt ngay từ đầu để trên màn hình đầu tiên (không cần cuộn), khách truy cập sẽ thấy ngay tất cả những lợi ích dành cho mình trên trang này. Ngoài mọi thứ, thanh trượt này còn có khả năng thích ứng, điều này cũng rất tuyệt.
4. Thanh trượt CSS không có liên kếtTôi muốn chỉ ra ngay rằng thanh trượt này không sử dụng liên kết! Theo mặc định, ngoài hình ảnh chính (slide) còn hiển thị thêm 2 slide nữa. Chúng nằm phía sau cái chính. Việc thay đổi các trang trình bày diễn ra ở chế độ đẹp mắt: đầu tiên, hai trang trình bày được di chuyển ra xa nhau và trang trình bày sau đó sẽ trở thành trang trình bày chính sẽ ở giữa. Sau đó, slide này được phóng to và đặt ở phía trước những slide khác.
5. Thanh trượt CSS3 đáp ứngMột thanh trượt thích ứng khác, việc điều khiển dựa trên các nút radio. Để xem thanh trượt này trông như thế nào trên các thiết bị khác nhau, bạn có thể tự thay đổi cửa sổ trình duyệt hoặc trên trang có thanh trượt có các biểu tượng đặc biệt cho các thiết bị khác nhau, bằng cách nhấp vào đó bạn sẽ thấy thanh trượt sẽ trông như thế nào trên máy tính , máy tính bảng hoặc điện thoại thông minh.
***TRƯỢT THƯỞNG***Ngoài tất cả các thanh trượt được trình bày ở trên, tôi muốn làm hài lòng bạn thêm một thanh trượt nữa. Thanh trượt này hoàn hảo để tạo một thư viện hình ảnh. Bạn không thể giải thích bằng lời những gì anh ấy làm, vì vậy tốt hơn hết bạn nên xem mọi thứ trong video:
Phần kết luậnSử dụng thanh trượt, bạn có thể thiết kế các thư viện hình ảnh đẹp mắt, đặt chúng gọn gàng hơn, chèn một thanh trượt vào màn hình đầu tiên (phần trang hiển thị mà không cần cuộn) của trang bán hàng để hiển thị ngay cho khách truy cập những lợi ích chính mà họ sẽ nhận được . Bạn vẫn có thể tìm thấy nhiều cách để sử dụng thanh trượt ở đâu và như thế nào, nhưng có một điều rõ ràng - chúng rất hữu ích khi được sử dụng đúng cách.
18/05/15 48.9KNếu bạn cần thêm thanh trượt hình ảnh jQuery chất lượng cao vào trang web của mình thì trong bài viết này bạn sẽ tìm thấy mô tả plugin cần thiết. Mặc dù JQuery đã giúp làm việc với JavaScript dễ dàng hơn nhiều nhưng chúng ta vẫn cần các plugin để tăng tốc quá trình thiết kế web.
Chúng tôi có thể thay đổi một số plugin này và tạo các thanh trượt mới phù hợp hơn nhiều cho mục đích trang web của chúng tôi.
Đối với các thanh trượt khác, bạn chỉ cần thêm tiêu đề, hình ảnh và chọn hiệu ứng chuyển tiếp slide đi kèm với thanh trượt. Tất cả các plugin này đều có tài liệu chi tiết đi kèm nên việc thêm các hiệu ứng hoặc chức năng mới vào chúng sẽ không khó. Bạn thậm chí có thể thay đổi trình kích hoạt dựa trên sự kiện nếu bạn là lập trình viên JQuery có kinh nghiệm.
Xu hướng mới nhất như thiết kế thích ứng, rất quan trọng đối với các dự án web, cho dù bạn đang triển khai plugin hay tập lệnh. Tất cả những yếu tố này làm cho mỗi plugin này trở nên rất linh hoạt. Tất cả mọi thứ xuất hiện trong năm 2014 đều có trong danh sách này.
Thanh trượt hình ảnh JQuery Jssor Responsive SliderGần đây tôi đã xem qua thanh trượt JQuery mạnh mẽ này và có thể tận mắt thấy rằng nó hoạt động rất tốt. Nó chứa khả năng vô hạn, có thể được mở rộng bằng mã thanh trượt nguồn mở:
- Thiết kế thích ứng;
- Hơn 15 tùy chọn tùy chỉnh;
- Hơn 15 hiệu ứng thay đổi hình ảnh;
- Thư viện hình ảnh, băng chuyền, hỗ trợ kích thước toàn màn hình;
- Công cụ xoay biểu ngữ dọc, danh sách các slide;
- Hỗ trợ video.
Bản trình diễn | Tải xuống
PGwSlider - thanh trượt đáp ứng dựa trên JQuery/ZeptoNhiệm vụ duy nhất của plugin này là hiển thị các slide hình ảnh. Nó rất nhỏ gọn vì các tệp JQuery chỉ có kích thước 2,5 KB, cho phép nó tải rất nhanh:
- Bố cục thích ứng;
- Tối ưu hóa SEO;
- Hỗ trợ cho các trình duyệt khác nhau;
- Chuyển đổi hình ảnh đơn giản;
- Kích thước lưu trữ chỉ là 2,5 KB.
Bản trình diễn | Tải xuống

Thanh trượt JQuery linh hoạt và hữu ích được thiết kế cho các tài nguyên tin tức với danh sách các ấn phẩm ở bên trái và hình ảnh hiển thị ở bên phải:
- Thiết kế thích ứng;
- Cột dọc để chuyển đổi tin tức;
- Tiêu đề mở rộng.
Bản trình diễn | Tải xuống

Thanh trượt này không chứa jQuery, nhưng tôi muốn giới thiệu nó vì nó rất nhỏ gọn và có thể giảm đáng kể thời gian tải trang. Hãy cho tôi biết nếu bạn thích nó:
- Bố cục thích ứng;
- Thiết kế đơn giản;
- Tùy chọn thay đổi slide khác nhau;
- Mã JavaScript tối thiểu;
- Kích thước chỉ có 3KB.
Bản trình diễn | Tải xuống

Một thư viện theo phong cách rải rác tài liệu trên bàn làm việc với bố cục linh hoạt và thiết kế đẹp mắt chắc chắn sẽ được nhiều bạn quan tâm. Phù hợp hơn cho máy tính bảng và màn hình lớn:
Bản trình diễn | Tải xuống

HiSlider đã giới thiệu một plugin thanh trượt jQuery miễn phí mới mà bạn có thể tạo nhiều thư viện hình ảnh khác nhau với các hiệu ứng chuyển tiếp tuyệt vời:
- Thanh trượt thích ứng;
- Không yêu cầu kiến thức lập trình;
- Một số mẫu và giao diện tuyệt vời;
- Hiệu ứng chuyển tiếp đẹp mắt;
- Hỗ trợ cho các nền tảng khác nhau;
- Tương thích với WordPress, Joomla, Drupal;
- Khả năng hiển thị các loại nội dung khác nhau: hình ảnh, video YouTube và video Vimeo;
- Thiết lập linh hoạt;
- Các tính năng bổ sung hữu ích;
- Không giới hạn số lượng nội dung được hiển thị.
Demo |Tải xuống

Thanh trượt WOW là thanh trượt jQuery đáp ứng hình ảnh với hiệu ứng hình ảnh tuyệt vời (domino, xoay, làm mờ, lật và flash, bay ra, rèm) và các mẫu chuyên nghiệp.
WOW Slider đi kèm với trình hướng dẫn cài đặt cho phép bạn tạo các thanh trượt tuyệt vời trong vài giây mà không cần phải hiểu mã hoặc chỉnh sửa hình ảnh. Các phiên bản plugin dành cho Joomla và WordPress cũng có sẵn để tải xuống:
- Đáp ứng đầy đủ;
- Hỗ trợ tất cả các trình duyệt và tất cả các loại thiết bị;
- Ủng hộ thiết bị cảm ứng;
- Dễ dàng cài đặt trên WordPress;
- Linh hoạt trong cấu hình;
- Tối ưu hóa SEO.
Demo |Tải xuống

Nivo Slider được cả thế giới biết đến là thanh trượt hình ảnh đẹp và dễ sử dụng nhất. Plugin Nivo Slider miễn phí và được phát hành theo giấy phép MIT:
- Yêu cầu JQuery 1.7 trở lên;
- Hiệu ứng chuyển tiếp đẹp mắt;
- Cấu hình đơn giản và linh hoạt;
- Nhỏ gọn và thích ứng;
- Mã nguồn mở;
- Mạnh mẽ và đơn giản;
- Một số mẫu khác nhau;
- Cắt ảnh tự động.
Demo |Tải xuống

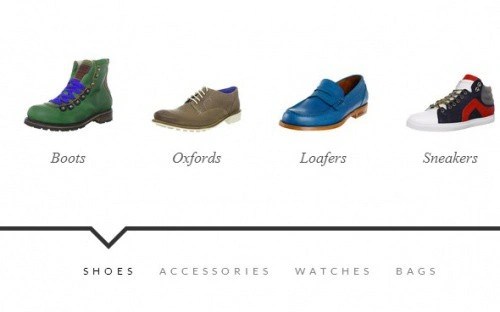
Ý tưởng này được lấy cảm hứng từ thanh trượt của Apple, trong đó một số phần tử nhỏ có thể bay ra ngoài với các hiệu ứng hoạt hình khác nhau. Các nhà phát triển đã cố gắng thực hiện khái niệm này, có tính đến các yêu cầu tối thiểu để tạo Thiết kế đơn giản một cửa hàng trực tuyến trong đó các phần tử “bay” đại diện cho nhiều danh mục khác nhau:
- Bố cục thích ứng;
- Thiết kế tối giản;
- Nhiều hiệu ứng thay đổi thả và trượt khác nhau.
Demo |Tải xuống

Một thanh trượt rất đơn giản chiếm 100% chiều rộng trang và thích ứng với kích thước màn hình thiêt bị di động. Nó hoạt động với các chuyển tiếp CSS và hình ảnh được “xếp chồng lên nhau” cùng với các điểm neo. Mỏ neo có thể được thay thế hoặc loại bỏ nếu bạn không muốn đính kèm liên kết tới hình ảnh.
Khi cài đặt, thanh trượt sẽ mở rộng đến 100% chiều rộng màn hình. Nó cũng có thể tự động giảm kích thước của hình ảnh slide:
- Thanh trượt JQuery thích ứng;
- Kích thước đầy đủ;
- Thiết kế tối giản.
Demo |Tải xuống

Thanh trượt nội dung đàn hồi tự động điều chỉnh chiều rộng và chiều cao dựa trên kích thước của phần tử gốc. Đây là một thanh trượt jQuery đơn giản. Nó bao gồm một khu vực trượt ở trên cùng và một thanh tab điều hướng ở phía dưới. Thanh trượt điều chỉnh chiều rộng và chiều cao theo kích thước của vùng chứa chính.
Khi xem trên màn hình chéo nhỏ, các tab điều hướng sẽ biến thành các biểu tượng nhỏ:
- Thiết kế thích ứng;
- Di chuyển nhấp chuột.
Demo |Tải xuống

Thanh trượt thử nghiệm cuộn qua hình ảnh ở chế độ 3D. Hai ngăn xếp giống như chồng giấy, khi cuộn, hình ảnh sẽ hiển thị ở giữa thanh trượt:
- Thiết kế thích ứng;
- Lật - chuyển tiếp;
- Hiệu ứng 3D.
Demo |Tải xuống

Hướng dẫn này sẽ chỉ cho bạn cách tạo một thanh trượt có một nút xoắn: ý tưởng là “cắt” và hiển thị trang chiếu hiện tại khi bạn mở hình ảnh tiếp theo hoặc hình ảnh trước đó. Sử dụng hoạt ảnh JQuery và CSS, chúng ta có thể tạo các hiệu ứng chuyển tiếp độc đáo:
- Thiết kế thích ứng;
- Tách chuyển tiếp;
- Thanh trượt toàn màn hình.
Demo |Tải xuống

Không có chuông và còi không cần thiết, kích thước nhỏ hơn 3KB. Sử dụng bất kỳ mã HTML nào cho các slide của bạn, mở rộng nó bằng CSS. Mọi thứ liên quan đến Unslider đều được lưu trữ trên GitHub:
- Hỗ trợ cho nhiều trình duyệt khác nhau;
- Hỗ trợ bàn phím;
- điều chỉnh chiều cao;
- Thiết kế thích ứng;
- Hỗ trợ đầu vào cảm ứng.
Bản trình diễn | Tải xuống

Một plugin đơn giản và nhỏ gọn (kích thước chỉ 1 KB) tạo thanh trượt phản hồi nhanh bằng cách sử dụng các phần tử bên trong vùng chứa. ResponsiveSLides.js hoạt động với nhiều loại trình duyệt, bao gồm tất cả các phiên bản IE từ IE6 trở lên:
- Đáp ứng đầy đủ;
- Kích thước 1 KB;
- Chuyển tiếp CSS3 với khả năng chạy qua JavaScript;
- Đánh dấu đơn giản bằng cách sử dụng danh sách dấu đầu dòng;
- Khả năng tùy chỉnh các hiệu ứng chuyển tiếp và thời lượng xem của một slide;
- Hỗ trợ khả năng tạo nhiều slide show;
- Cuộn tự động và thủ công.
Demo |Tải xuống

Camera là plugin có nhiều hiệu ứng chuyển tiếp, bố cục thích ứng. Dễ dàng cài đặt, được hỗ trợ bởi các thiết bị di động:
- Thiết kế đáp ứng đầy đủ;
- Chữ ký;
- Khả năng thêm video;
- 33 màu sắc khác nhau biểu tượng
Demo |Tải xuống

SlideJS là plugin thích ứng dành cho JQuery (1.7.1 trở lên) có hỗ trợ cho thiết bị cảm ứng và chuyển tiếp CSS3. Hãy thử nghiệm với nó, thử một vài ví dụ làm sẵnđể giúp bạn tìm ra cách thêm SlidesJS vào dự án của mình:
- Thiết kế thích ứng;
- Chuyển tiếp CSS3;
- Hỗ trợ các thiết bị cảm ứng;
- Dễ dàng thiết lập.
Bản trình diễn | Tải xuống

Đây là thanh trượt jQuery đáp ứng miễn phí:
- Hoàn toàn đáp ứng - thích ứng với mọi thiết bị;
- Thay đổi trượt ngang, dọc;
- Trang trình bày có thể chứa hình ảnh, video hoặc nội dung HTML;
- Hỗ trợ mở rộng cho các thiết bị cảm ứng;
- Sử dụng chuyển tiếp CSS cho hoạt ảnh slide (tăng tốc phần cứng);
- API cuộc gọi lại và các phương pháp hoàn toàn công khai;
- Kích thước tệp nhỏ;
- Dễ để thực hiện.
Demo |Tải xuống

Thanh trượt đáp ứng tốt nhất. Một phiên bản mớiđã được sửa đổi để tăng tốc độ và độ nén.
Bản trình diễn | Tải xuống

Galleria được sử dụng trên hàng triệu trang web để tạo thư viện hình ảnh trong chất lượng cao. Số lượng đánh giá tích cực về công việc của cô ấy chỉ đơn giản là ngoài bảng xếp hạng:
- Hoàn toàn miễn phí;
- Chế độ xem toàn màn hình;
- Thích ứng 100%;
- Không cần kinh nghiệm lập trình;
- Hỗ trợ iPhone, iPad và các thiết bị cảm ứng khác;
- Flickr, Vimeo, YouTube và hơn thế nữa;
- Một số chủ đề.
Bản trình diễn | Tải xuống

Tôi giới thiệu với bạn một thanh trượt hình ảnh jQuery được viết riêng cho thiết kế web đáp ứng. Blueberry là một plugin thanh trượt hình ảnh nguồn mở thử nghiệm được viết riêng để hoạt động với các mẫu đáp ứng:
- Thiết kế tối thiểu;
- Bố cục thích ứng;
- Bài thuyết trình.
Bản trình diễn | Tải xuống

Được sử dụng yếu tố tiêu chuẩn phiên bản đầu tiên của chương trình: thanh trượt biến mất ở bên trái và bật lên ở bên phải. Các thành phần điều hướng và chú thích tương tự xuất hiện khi di chuột qua:
- Thiết kế thích ứng;
- Hỗ trợ chữ ký;
- Chế độ trình chiếu.
Bản trình diễn | Tải xuống

Hãy thử plugin tuyệt vời này. Hoạt ảnh của một số thành phần khi hiển thị hình ảnh với các cài đặt cho từng thành phần. FractionSlider là một plugin jQuery dành cho hình ảnh hoặc văn bản. Nó cho phép bạn tạo hiệu ứng động cho nhiều phần tử slide cùng một lúc. Bạn có thể đặt các phương thức hoạt ảnh khác nhau, chẳng hạn như thay đổi khung hình hoặc di chuyển theo một hướng nhất định:
- Thiết kế thích ứng;
- Hoạt hình của các yếu tố;
- Quản lý cài đặt hoạt ảnh;
- Hoạt hình nền.
Demo |Tải xuống

Với FlexSlider, chúng ta có thể mã hóa một thanh trượt với giao diện "ấn tượng". Plugin cho phép bạn thêm chức năng và kiểu thông qua CSS3. Tôi hy vọng bạn thích nó và sử dụng nó trong các dự án của bạn. Hãy liệt kê các chức năng của nó:
- Thiết kế thích ứng;
- Hiệu ứng mờ dần;
- Mũi tên trái, phải;
- Nút màu xanh lá cây.
Demo |Tải xuống

Nó đi kèm với bốn chủ đề và chỉ những chủ đề phức tạp nhất, chẳng hạn như thanh trượt kiểu Apple và thanh trượt thị sai ngang, là không phản hồi:
- Ba chủ đề miễn phí;
- Thị sai trượt ngang;
- phong cách táo;
- Chủ đề thích ứng;
- Hỗ trợ các thiết bị cảm ứng;
- Dễ dàng sửa đổi;
- Hỗ trợ cho các trình duyệt khác nhau.
Tốt xấu
Trong hướng dẫn này, chúng ta sẽ tạo một trang tiêu đề phản hồi đơn giản được trang trí bằng một băng chuyền trong đó hình ảnh trượt từ phải sang trái. Giải pháp của chúng tôi không sử dụng JavaScript, trình chiếu dựa trên hoạt ảnh CSS3, được hỗ trợ trong hầu hết các trình duyệt hiện đại: Firefox 15+, Chrome 22+, Safari 5.1+, Opera 12.1+ và IE10.


Chúng ta sẽ cần 4 hình ảnh lớn (trong ví dụ của chúng ta kích thước là 1200px x 390px). Đối với thanh trượt ngang, chúng tôi sẽ chuẩn bị một hình ảnh 4800px x 390px trong Photoshop, đặt tất cả các hình ảnh của chúng tôi lần lượt theo chiều ngang và lưu kết quả ở định dạng phù hợp với web (“slider-horizontal.jpg”).
Bước 2 - HTMLNhững gì chúng ta thực sự sẽ làm là tạo hoạt ảnh cho thuộc tính vị trí nền cho tiêu đề của chúng ta. Bản thân tiêu đề có đánh dấu rất đơn giản:
L'ile de Batz
Mã trang hoàn chỉnh trông như thế này:
L"ile de Batz Ngày xửa ngày xưa…
Aenean lacinia bibendum...
Các liên kết để học thuộc lòng.. Bước 3: CSS di độngChúng ta sẽ bắt đầu xác định kiểu cho thiết bị di động. Hãy đặt thiết kế cơ bản và sau đó thêm tiện ích mở rộng mẫu cho màn hình lớn hơn. Nội dung của bài học chỉ cung cấp các thuộc tính cơ bản; có thể xem mã đầy đủ trong mã nguồn:
Nội dung ( chiều rộng: 90%; chiều rộng tối thiểu: 300px; chiều rộng tối đa: 1200px; lề: 0 tự động; đệm-top: 1em; màu: #504331 ) tiêu đề ( text-align: center; vị trí: tương đối; ) h1 ( cỡ chữ: 2,75em; nền: trắng; phần đệm: 0 10px; lề dưới: .25em; bên trái: 0; trên cùng: .5em; viền trên: 1px viền dưới: 1px liền khối #504331 ; hình ảnh/map.png) phần đệm ở giữa phía dưới: 177px )
Bước 4. Kiểu dáng cho màn hình lớnTRÊN màn hình lớn phần .chủ yếu Và .màn hình nên được hiển thị khác nhau. Phần .link sẽ có chiều rộng 300px và được đặt ở vị trí bên phải bảng điều khiển bên, và phần .chủ yếu sẽ vẫn ở bên trái. Chúng ta cũng sẽ thêm một đường đôi để phân tách các phần. Chúng tôi sẽ xác định chiều rộng màn hình lớn hơn 1024px bằng truy vấn @media:
@media chỉ màn hình và (min-width: 1024px) ( .content ( vị trí: tương đối; ) .main ( lề-phải: 320px; đệm: .5em 20px .5em 0; /*thêm một dòng đôi */ viền-phải : 1px Solid #504331; box-shadow: 2px 0 trắng, 3px 0 #504331; link ( vị trí: tuyệt đối; phải: 0; trên cùng: 0; chiều rộng: 300px; căn chỉnh văn bản: phải; ) )
Bước 5. Hình ảnh đáp ứng trong tiêu đềHãy bắt đầu làm việc với phần chính của bài học: thanh trượt CSS đáp ứng trong tiêu đề. Đầu tiên hãy đảm bảo khả năng thích ứng hình nền.
Tiêu đề ( nền: url(../images/slider-horizontal.jpg) 0 đáy lặp lại-x; kích thước nền: 400%; phần đệm dưới cùng: 32,5%; )
Sử dụng hai giá trị phần trăm (400% cho thuộc tính kích thước nền và 32,5% cho lề dưới), nền tiêu đề sẽ được hiển thị chính xác bất kể kích thước màn hình.
Tại sao là 400%? Chúng ta có 4 slide nên hiển thị sẽ là 1/4 hình nền ở header. Tức là kích thước nền phải rộng hơn 4 lần so với tiêu đề.
Tại sao lại là 32,5%? Chúng tôi đặt nền của chúng tôi ở cuối tiêu đề. Chiều cao của ảnh nền là 390px, chiều rộng của từng slide là 1200px, 390/1200 = 0,325 nên chiều cao bằng 32,5% chiều rộng.

Chúng ta sẽ làm động thuộc tính vị trí nền. Để hiển thị thuộc tính hình ảnh thứ hai vị trí nền nên quan trọng 33,33333% đáy, ngày thứ ba - 66,66667% đáy, và thứ tư - 100% đáy. Hình ảnh đầu tiên được hiển thị khi giá trị thuộc tính là vị trí nền bình đẳng 0 đáy hoặc 133,33333% đáy(chúng tôi đặt số lần lặp lại thành lặp lại-x).
Mỗi hình ảnh có 25% thời gian "danh tiếng". Cái đầu tiên được hiển thị từ 0 đến 25%, cái thứ hai từ 25% đến 50%, cái thứ ba từ 50% đến 75% và cái cuối cùng từ 75% đến 100%. Chúng tôi đặt các hiệu ứng chuyển tiếp để hình ảnh bắt đầu trượt sớm hơn một chút (sử dụng giá trị 5%) trước khi hết 25% thời gian hiển thị của nó. Đây là những gì nó trông giống như @keyframes:
@keyframes h_slide ( 0% ( vị trí nền: 0% đáy; ) 20% ( vị trí nền: 0% đáy; ) 25% ( vị trí nền: 33,33333% đáy; ) 45% ( vị trí nền: 33,33333% đáy ; ) 50% ( vị trí nền: 66,66667% đáy; ) 70% ( vị trí nền: 66,66667% đáy; ) 75% ( vị trí nền: 100% đáy; ) 95% ( vị trí nền: 100% đáy; ) 100% ( vị trí nền: 133,33% đáy; ) )
Xin lưu ý rằng bạn cần thêm tiền tố trình duyệt: @-webkit-keyframes (dành cho Chrome, Safari, iOS Safari, Android) và @-moz-keyframes (dành cho Firefox 15).
Dưới đây là mã tiêu đề hoàn chỉnh. Hoạt ảnh “h_slide” của chúng tôi lặp lại sau mỗi 24 giây (6 giây cho mỗi slide) theo một vòng lặp vô tận. Chức năng thời gian quan trọng thoải mái, sao cho mỗi trang chiếu sẽ chậm lại khi kết thúc quá trình chuyển tiếp.
Tiêu đề ( text-align: center; vị trí: tương đối; nền: url(../images/slider-horizontal.jpg) 0 lặp lại dưới cùng-x; kích thước nền: 400%; phần đệm dưới cùng: 32,5%; -webkit- hoạt hình: h_slide 24s dễ dàng ra vô hạn; -moz-animation: h_slide 24s dễ dàng ra vô hạn;
Chào mọi người. Tôi muốn giới thiệu với bạn một thanh trượt rất thú vị. Ôi... tôi thấy bạn đã hoàn toàn quên mất tôi rồi. Vâng, vâng, tôi đã biến mất, có lẽ là sáu tháng hoặc một năm, và tôi hoàn toàn không biết làm cách nào để ép mình đăng một bài viết mỗi ngày (mặc dù điều này hoàn toàn có thể xảy ra). Được rồi, đó không phải là điều chúng ta đang nói bây giờ. Thanh trượt được cung cấp bởi Tympanus Codrops và chạy trên HTML5, CSS3 và TweenMax.js.
Thanh trượt không xoay từ trái sang phải hoặc từ trên xuống dưới mà theo đường chéo. Mũi tên điều hướng nằm ở góc trên bên trái và phía dưới bên phải. Việc điều hướng cũng được thực hiện bằng cách nhấp vào hình thu nhỏ ở bên phải và bên trái. Tất cả các hình ảnh động đều rất mượt mà và hoạt động bình thường ở mọi chế độ trình duyệt hiện đại. Mỗi thành phần thanh trượt riêng lẻ có trang riêng, trang này sẽ mở ra khi bạn nhấp vào bản xem trước. Trang này có ảnh, tiêu đề và văn bản.

Thanh trượt hoàn hảo cho một phòng trưng bày, danh mục đầu tư của một nghệ sĩ, nhiếp ảnh gia, nhà điêu khắc, nói tóm lại là bất kỳ người nào tham gia vào các hoạt động sáng tạo và có các tác phẩm mà anh ta muốn trưng bày trên trang web. Một phòng trưng bày trên trang web của bảo tàng hoặc triển lãm sẽ rất đẹp.
Kết nối một thư việnKết nối một thư viện thật dễ dàng
Tải tập tinTrước tiên, bạn chỉ cần tải xuống mã nguồn từ trang web của tôi bằng liên kết trực tiếp. Từ kho lưu trữ, bạn cần tải các thư mục img, css và js lên thư mục gốc của trang web
Chúng tôi kết nối các tập tin css và jsSau đó, chúng tôi kết nối các tập lệnh và phong cách. Kiểu được bao gồm bằng cách thêm mã sau vào thẻ
và viết script xuống trang tới thẻ đóng
Thêm thanh trượt vào trang web
Đầu tiên, chúng tôi sẽ thêm điều hướng vào đầu trang web.
mũi tên thả mũi tên dài navarrow
và sau đó chính thanh trượt
Ký ức & Suy nghĩ 1 Tự động hóa Đi lang thang ngẫu nhiên 2 Máy móc Từ ngữ tùy tiện 3 Cùng tồn tại Hướng dẫn duy nhất là trái tim của bạn Sự trôi dạt ma ám 4 Bellamio Vui vẻ khác nhau 5 Đồng cỏ Hy vọng và ước mơ 6 Trọng tâm 1 Tự động hóa Một cái cây cần phải là bạn của bạn nếu bạn định vẽ nó Chỉ hãy để điều này xảy ra. Chúng ta hãy để điều này trôi ra khỏi tâm trí mình. Hãy thư giãn và để nó trôi đi. Hãy để những đám mây nhỏ hạnh phúc trôi đi trong thế giới của chúng ta. Đó là một bức tranh rất lạnh, có lẽ tôi phải đi lấy áo khoác. Nó sắp chết cóng rồi. Đây sẽ là một cảnh biển nhỏ hạnh phúc. Chúng ta hãy lên đây và bắt đầu vui chơi thôi. Ít nhất một chút có thể làm được rất nhiều điều Làm việc trên một việc tại một thời điểm. Đừng để bị cuốn đi - chúng ta còn rất nhiều thời gian. Hãy đặt cảm xúc của bạn vào đó, trái tim bạn, đó là thế giới của bạn. Những cái cây này vui quá. Tôi bắt đầu với chúng và rất khó để dừng lại. 2 Máy móc Đây có lẽ là điều tuyệt vời nhất xảy ra trong cuộc đời tôi. Chúng tôi không cố gắng dạy bạn thứ gì đó để sao chép. Chúng tôi chỉ ở đây để dạy bạn một kỹ thuật, sau đó để bạn hòa mình vào thế giới. Bây giờ chúng ta sẽ xua tan đám mây này. Ở đây chúng ta không có gì ngoài những cái cây hạnh phúc. Hãy làm điều đó một lần nữa. bạn là gì xem nào, đừng lên kế hoạch nữa. Hãy đi lên đây và bắt đầu vui vẻ. Một chút thôi cũng có thể làm được nhiều điều như vậy. Làm việc trên một việc tại một thời điểm. Đừng để bị cuốn đi - chúng ta còn rất nhiều thời gian. Hãy đặt cảm xúc của bạn vào đó, trái tim bạn, đó là thế giới của bạn. Những cái cây này vui quá. Tôi bắt đầu với chúng và rất khó để dừng lại. 3 Cùng tồn tại Người dẫn đường duy nhất là trái tim của bạn Hãy đi lên đây và bắt đầu vui vẻ Ít nhất một chút cũng có thể làm được rất nhiều. Hãy làm từng việc một. Đừng quá bận tâm - chúng ta có rất nhiều thời gian . Hãy đặt cảm xúc của bạn vào đó, trái tim của bạn, đó là thế giới của bạn. Những cái cây này thật thú vị. Tôi bắt đầu với chúng và rất khó để dừng lại. Nhưng chúng ta vẫn chưa đạt đến đó nên chúng ta không cần phải làm vậy hãy lo lắng về điều đó. Bây giờ chúng ta hãy đặt một vài đám mây nhỏ hạnh phúc vào đây. Cái quái gì vậy. Lớp sơn mỏng sẽ dính vào lớp sơn dày. Tôi sẽ trộn một chút màu sắc. 4 Bellamio Điều kiện tiên quyết duy nhất là nó làm cho bạn hạnh phúc. Xem. Chúng tôi lấy góc của bàn chải và để nó phát qua lại. Điều này không có kế hoạch, nó thực sự chỉ xảy ra. Tôi "Tôi hơi yếu đuối, tôi không thể chụp Bambi ngoại trừ bằng máy ảnh. Tôi đoán là tôi hơi kỳ quặc. Tôi thích nói chuyện với cây cối và động vật. Không sao cả; tôi có nhiều niềm vui hơn hầu hết mọi người. Hôm nay chúng ta sẽ chơi với những đám mây. Bạn không biết mình có sức mạnh lớn đến thế sao? Bạn có thể dời núi Bạn có thể làm bất cứ điều gì. Hãy lên đây và bắt đầu vui vẻ. Một chút thôi cũng có thể làm được nhiều điều. Làm việc trên một việc tại một thời điểm. Đừng để bị cuốn đi - chúng ta còn rất nhiều thời gian. Hãy đặt cảm xúc của bạn vào đó, trái tim bạn, đó là thế giới của bạn. Những cái cây này vui quá. Tôi bắt đầu với chúng và rất khó để dừng lại. 5 Đồng cỏ Hãy lên đây và bắt đầu vui chơi Vì vậy, chúng ta thường tránh nước chảy, và nước chảy rất thú vị. Mọi người sẽ nhìn mọi thứ khác nhau - và đó là cách nó phải như vậy. Cây to khỏe cần rễ to khỏe. Steve muốn những suy ngẫm, vì vậy hãy cho anh ấy những suy ngẫm. Chúng ta không cần phải cam kết. Chúng tôi chỉ đang chơi ở đây thôi. Tạo ra những bông hoa nhỏ sống trên mây. Chúng ta hãy lên đây và bắt đầu vui chơi. Ít nhất một chút cũng có thể làm được rất nhiều việc. Hãy làm từng việc một. Đừng để bị cuốn đi - chúng ta có rất nhiều thời gian. Hãy đặt cảm xúc của bạn vào đó, trái tim của bạn, đó là thế giới của bạn. Những cái cây này thật thú vị. Tôi bắt đầu với chúng và rất khó để dừng lại. 6 Trọng tâm Điều này không có kế hoạch, nó thực sự chỉ xảy ra Nhưng chúng tôi không ở đó Tuy nhiên, vì vậy chúng ta không cần phải lo lắng về điều đó. Bây giờ chúng ta hãy đặt một vài đám mây nhỏ hạnh phúc vào đây. Cái quái gì thế. Một lớp sơn mỏng sẽ dính vào một lớp sơn dày. Tôi sẽ trộn một chút màu. Chúng ta sẽ sử dụng Van Dyke Brown, Permanent Red và một chút Prussian Blue. Chúng ta hãy lên đây và bắt đầu vui chơi. Ít nhất một chút cũng có thể làm được rất nhiều việc. Hãy làm từng việc một. Đừng để bị cuốn đi - chúng ta có rất nhiều thời gian. Hãy đặt cảm xúc của bạn vào đó, trái tim bạn, đó là thế giới của bạn. Những cái cây này thật thú vị. Tôi bắt đầu với chúng và rất khó để dừng lại.
Đó là tất cả. Thanh trượt đã sẵn sàng! Chúc may mắn trong công việc
Thanh trượt hình ảnh là thành phần thiết kế sáng sủa, nổi bật. Ngoài sự rộng rãi, các thanh trượt còn cung cấp hàng tá hiệu ứng chuyển tiếp từ hình ảnh này sang hình ảnh khác, bản thân chúng có một sức hút đặc biệt và thu hút sự chú ý. Ngoài ra, khi nhìn vào trang web lần đầu tiên, bạn hoàn toàn có thể vô tình bắt gặp những thông tin hữu ích khi xoay các slide. Nhân tiện, có nhiều giải pháp đã tích hợp sẵn thanh trượt hình ảnh, nhưng chúng có thể dễ dàng được thay thế bằng các giải pháp khác, chẳng hạn như những giải pháp được trình bày bên dưới.
Bạn đã nghe nói về plugin này chưa? Nó chứa toàn bộ bộ sưu tập trình chiếu để sử dụng trong các dự án web khác nhau. Gói này chứa một số slide chuyên nghiệp và 36 hiệu ứng hoạt hình khi chuyển từ ảnh này sang ảnh khác: khối lập phương, CubeRandom, khối, CubeStop, CubeHide, CubeSize, ngang, showBars, showBarsRandom, ống, fade, fadeFour, paralell, Blind, BlindHeight, BlindWidth, DirectionTop, DirectionBottom, DirectionRight, DirectionLeft, CubeStopRandom, CubeSpread, CubeJelly, glassCube, glassBlock, vòng tròn, vòng trònBên trong, vòng trònXoay, khốiHiển thị, thanh lên, thanh xuống, thanh ẩn, thanh hoán đổi, thanh hoán đổiQuay lại, ngẫu nhiên, ngẫu nhiênSmart.
Sự hiện diện của nhiều tùy chọn khác nhau sẽ cho phép bạn tùy chỉnh đầu ra của thanh trượt này theo cách thuận tiện cho người dùng và khách truy cập trang web.


Liquid Slider sử dụng các bảng định kiểu CSS3 dành riêng cho thiết bị với các hiệu ứng chuyển tiếp jQuery làm dự phòng. Bạn có thể sử dụng bất kỳ nội dung HTML nào. Các thành phần điều hướng sẽ được đặt thuận tiện xung quanh nội dung của bạn và thanh trượt sẽ thích ứng với độ rộng của màn hình. Hãy chắc chắn rằng bạn hiểu rõ về thiết kế đáp ứng là gì.

Thanh trượt sử dụng hoạt ảnh/chuyển tiếp 3D được tạo bằng kiểu CSS. Được cung cấp bởi Javascript.

Thanh trượt có tất cả các tính năng của khả năng thích ứng. Sử dụng công nghệ Bootstrap. Trình chiếu này sẽ hoàn toàn phù hợp với bất kỳ chương trình nào và sẽ là sự bổ sung tuyệt vời cho nó.

Cái này plugin jQuery sẽ trình bày bất kỳ nội dung nào - từ video, hình ảnh đến các khối HTML riêng lẻ. Plugin hỗ trợ mẫu đáp ứng và có 35 hiệu ứng chuyển tiếp. Có rất nhiều sự lựa chọn. Ngoài ra, iView Slider có thể sử dụng các tiêu đề HTML động.

Một thanh trượt tuyệt vời khá thuận tiện để sử dụng khi tạo danh mục đầu tư hoặc tạo trang web kinh doanh. Loại thanh trượt này có thể được tìm thấy khá thường xuyên trên nhiều trang web khác nhau.

Thanh trượt băng chuyền cho một dự án web hiện đại. Hoạt động tốt trên mọi loại thiết bị. Nó có thể hoạt động theo cả chiều ngang và chiều dọc và có nhiều chuyển tiếp đẹp mắt.

Ở đây chúng tôi đề cập đến “Nivo Slider jQuery Script” vì đây là một công cụ mạnh mẽ và hoàn toàn miễn phí. Kịch bản này có 16 hiệu ứng chuyển tiếp, nó đơn giản và có nhiều tính năng thú vị.

Thanh trượt jQuery đáp ứng này có một số tính năng đẹp mắt hiệu ứng hình ảnh(Xoay, Làm mờ, Lật, Vụ nổ, Bay, Mành, Hình vuông, Lát, Cơ bản, Làm mờ, Ken Burns, Xếp chồng, Xếp chồng dọc và Tuyến tính cơ bản).

Chúng tôi hy vọng bài đánh giá này sẽ giúp bạn đưa ra lựa chọn và chọn được thanh trượt hình ảnh ấn tượng nhất cho trang web của mình. Nếu bạn có các ví dụ khác về thanh trượt tuyệt vời không kém, vui lòng để lại liên kết đến chúng bên dưới phần bình luận.







