Resurse de utilizare și îmbunătățirea celor comerciale. Împărțiți sarcinile mari și complexe în operațiuni mai mici. Comunicare clară și informată
Astăzi, mulți designeri consideră animația ca ceva care face un design mai frumos și mai vibrant și o folosesc rareori pentru a îmbunătăți gradul de utilizare. Pentru a îmbunătăți gradul de utilizare a paginii de destinație, animația ar trebui să fie element funcţional, și nu doar decor. Dacă vrei să înveți cum să folosești animația pentru a face un design atât atractiv, cât și convenabil, atunci acest articol este pentru tine.
1. Creați un concept
Fiecare designer este un povestitor. Când creează un site web, le spune o poveste vizitatorilor săi. Folosind animația, putem face această poveste și mai interesantă.
Animația dă viață conținutului, făcându-l mai atractiv și mai memorabil. Un bun exemplu de astfel de animație poate fi găsit pe site-ul Ikonet. Animația captivează utilizatorul din prima secundă de a fi pe pagină.
Animația poate acționa și ca un ghid, explicând utilizatorului cum să interacționeze cu interfața sau site-ul. Atrăgând astfel atenția utilizatorului asupra lucrurilor importante. De exemplu, dacă trebuie să subliniați anumite informații sau acțiuni, faceți-o să scape de undeva și să fie destul de vizibilă. Aruncă o privire la exemplul lui Preston Zeller de mai jos. Elementele apar pe rând pe pagini, atrăgând astfel atenția utilizatorilor asupra anumitor zone ale paginii.

2. Oferiți feedback
Interacțiunea om-calculator se bazează pe două principii principale: introducerea utilizatorului și intrarea sistemului. Părere. Toate obiecte interactive trebuie să răspundă la intrarea utilizatorului cu vizual sau semnal sonor. Oferind astfel feedback.
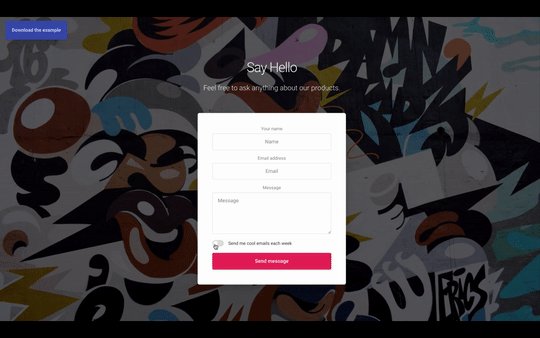
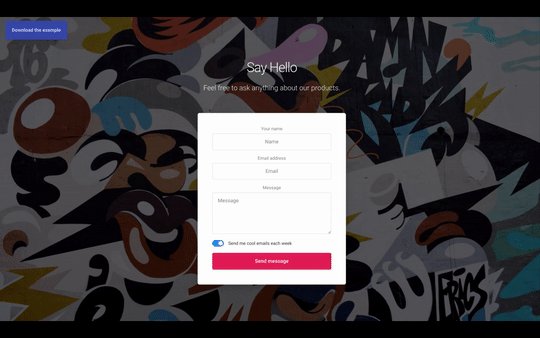
Mai jos este un efect de casetă de selectare personalizat creat folosind cadrul Slides. Animația subtilă de sărituri pe care utilizatorul o vede când folosește comutatorul îmbunătățește sentimentul de interactivitate.

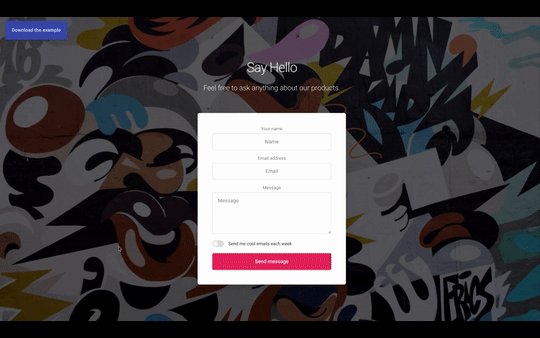
Cu diapozitive, puteți crea animații dulci care se activează la hover, încurajând astfel utilizatorii să interacționeze cu obiectele. Aruncă o privire la Berry Visual. Când treceți cu mouse-ul peste „Trimiteți mesaj” sau pe meniul din dreapta colțul de sus, apare un efect animat frumos. Acest lucru creează un sentiment de interactivitate între elemente.

Buf Antwerp este un alt exemplu grozav al modului în care feedback-ul animat se poate îmbunătăți experiența utilizatorului. Când vizitatorii trec cu mouse-ul peste o placă, apare o suprapunere semi-transparentă cu text care oferă Informații suplimentare despre obiect.
 3. Faceți o conexiune
3. Faceți o conexiune
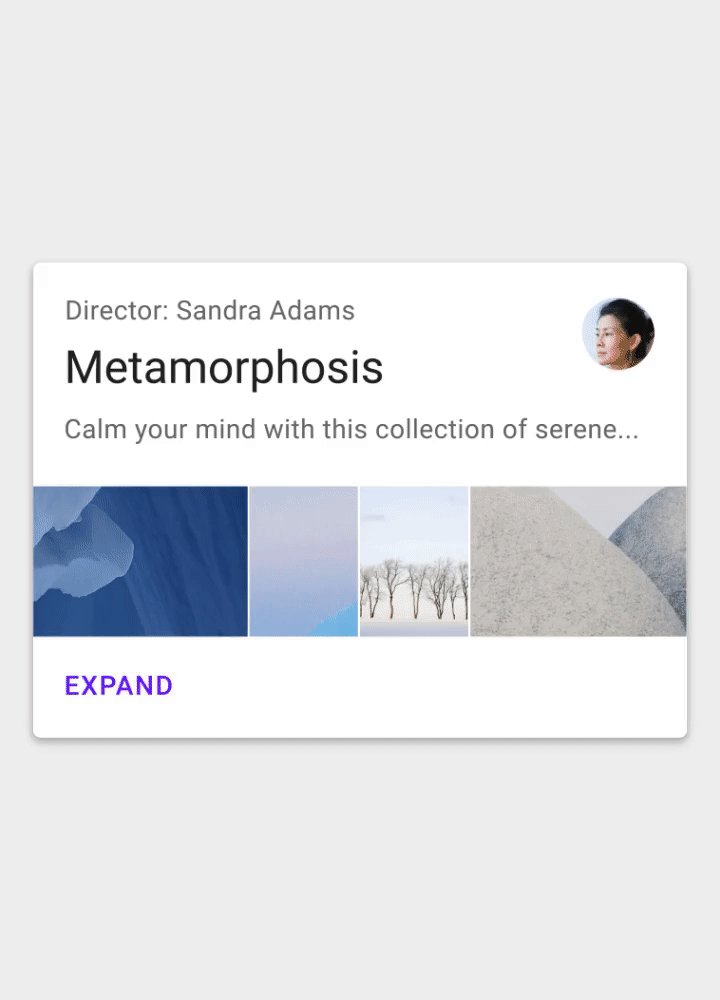
Un loc minunat pentru a adăuga animație la pagina de destinație este în punctele de tranziție. Adesea, tranzițiile par abrupte, cum ar fi atunci când utilizatorii fac clic pe un link și apare o fereastră nouă. Astfel de modificări duc de obicei la o pierdere de context, creierul trebuie să scaneze noua pagină pentru a înțelege cum se raportează la cea anterioară, astfel încât utilizatorii pot găsi astfel de tranziții dificil de perceput.
Să ne uităm la un exemplu de tranziție bruscă:

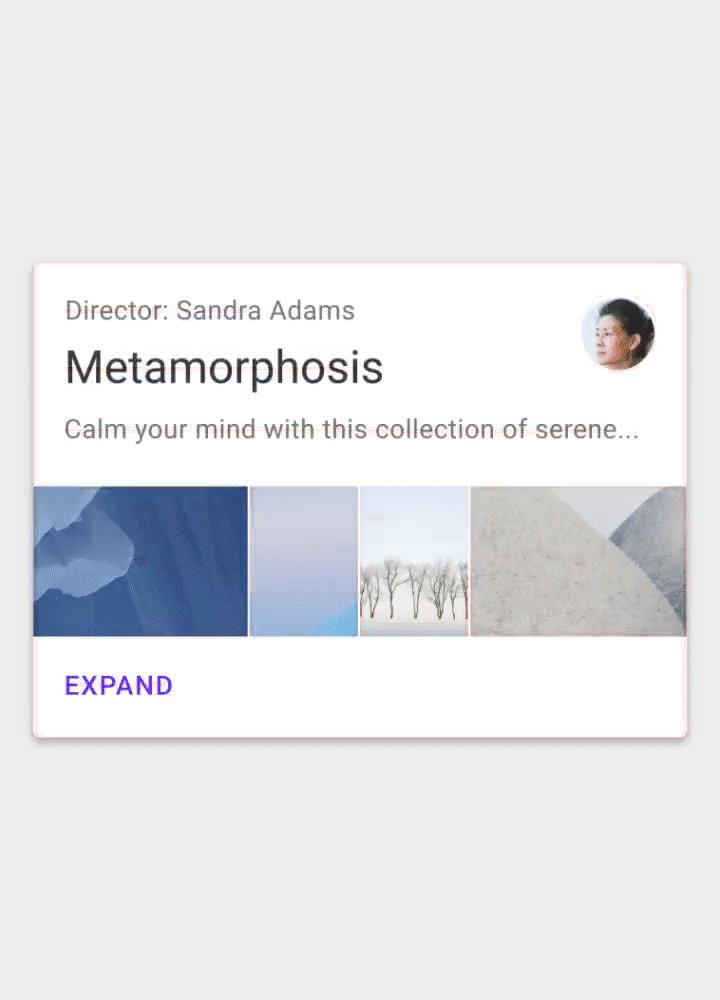
Comparați acest lucru cu următorul exemplu, în care o tranziție animată lină direcționează utilizatorul către diverse părți ecran:

A doua tranziție este mai blândă. Demonstrează clar procesul de tranziție între secțiuni, ajutând utilizatorii să înțeleagă ce se întâmplă și să vadă legătura dintre ele.

Se folosește și la crearea tranzițiilor între etape. Tranzițiile line între diapozitive din exemplul de mai jos creează un sentiment de consistență fără a face ca informațiile să pară coezive.

4. Faceți sarcinile plictisitoare interesante
Poate fi dificil să-ți imaginezi cum poți adăuga elemente jucăușe la rutina ta zilnică. Dar adăugând o mică surpriză animației, putem transforma o interacțiune familiară în ceva distractiv și memorabil.
Dacă deschideți site-ul web al expoziției Tympanus’ 3D Room, la prima vedere va părea că nu este diferit de alte galerii web. Dar impresia ta se va schimba imediat după interacțiunea cu pagina. Dacă mutați cursorul, veți vedea pagina mișcându-se, iar acest efect va crea o senzație de spațiu 3D. Acest sentiment se intensifică pe măsură ce treceți de la o pagină la alta. Este ca și cum ai călători dintr-o cameră în alta într-un spațiu tridimensional.

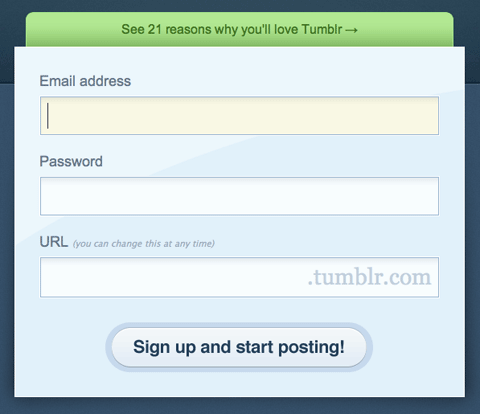
Acum să vorbim despre ceva mai familiar decât efectele 3D - despre forme. Cui îi place să completeze formulare? Probabil nimeni. Cu toate acestea, completarea formularelor este una dintre cele mai frecvente sarcini de pe Internet. Cum poți face această activitate distractivă?
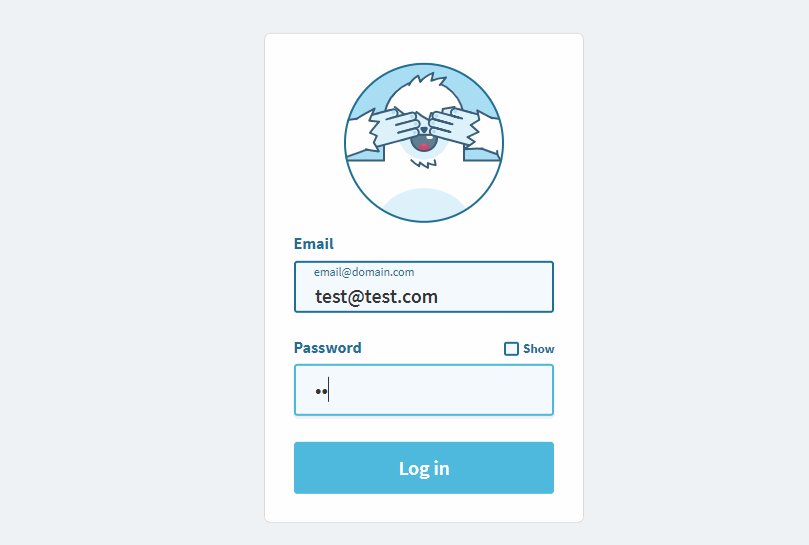
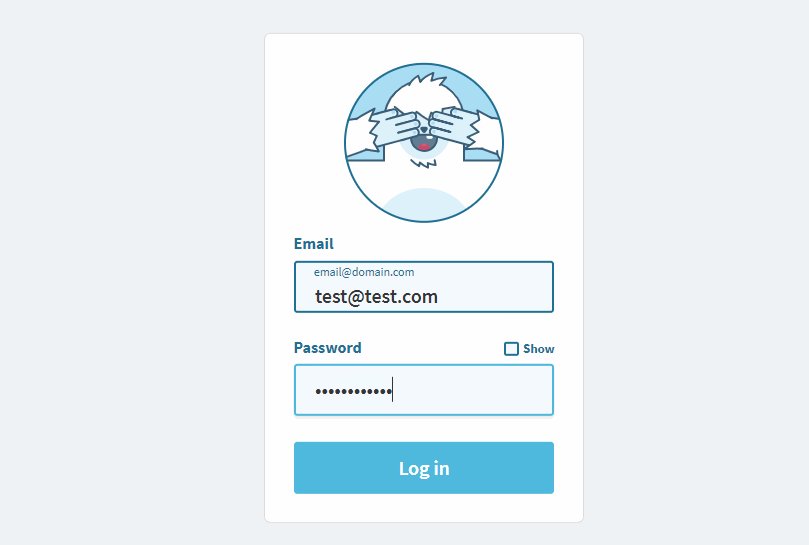
Priviți imaginea de mai jos, yeti-ul închide ochii când utilizatorul începe să-și introducă parola. Acest efect animat este surprinzător și înălțător, mai ales dacă îl vedeți pentru prima dată.

Nu în ultimul rând, puteți face derularea nu numai interesantă din punct de vedere vizual, ci și utilă pentru cititori. Mai jos este , o călătorie interactivă în care traseul de pe hartă este animat în funcție de conținutul paginii. Coerența ideii efecte vizuale iar locația permite utilizatorilor să citească informații și să vadă mișcările lor pe hartă.

Determinarea locului de pe pagină în care animația va fi cea mai utilă este doar jumătate din poveste. Implementarea animației este, de asemenea, de mare importanță. În această secțiune veți învăța cum să animați corect obiectele la nivel profesional.
1. Nu animați mai multe obiecte deodată
Când mai multe obiecte se mișcă în același timp, este dificil pentru utilizator să se concentreze. Pentru că ochii unei persoane se vor muta de la un obiect la altul, iar creierul va avea nevoie Timp suplimentar pentru a înțelege ce se întâmplă (mai ales dacă mișcarea are loc foarte repede). Prin urmare, este foarte important să implementați corect animația.
Este esențial să înțelegem conceptul de coregrafie de tranziție, care este o secvență de mișcări care mențin concentrarea pe măsură ce interfața se schimbă. Minimizați numărul de elemente care se mișcă simultan. Utilizați nu mai mult de două sau trei părți mobile simultan. Dacă doriți să puneți în mișcare mai mult de trei obiecte, grupați-le și animați-le ca un întreg, mai degrabă decât elemente individuale.

Slide-urile sunt extrem de utile în web design, deoarece vă permit să utilizați mai puțină mișcare. Fiecare efect animat prezent în diapozitive a fost proiectat cu atenție pentru a prezenta în mod eficient conținutul.
2. Animația nu trebuie să intre în conflict cu caracteristicile individuale ale paginii de destinație
De fiecare dată când adăugați animație unui design, îl faceți mai expresiv. Aspectul său va depinde în mare măsură de efectul animat pe care îl alegeți.
Când oamenii interacționează cu un produs, au anumite așteptări. Imaginați-vă că, atunci când creați o pagină de destinație pentru un serviciu bancar, decideți să utilizați o animație de respingere pentru formularul de colectare a datelor. Mulți utilizatori se vor teme să-și ofere detaliile deoarece formularul nu pare suficient de serios.

Cadrul Slides oferă 10 stiluri animate, cum ar fi Stack, Zen, Film, Cards și Zoom. Experimentează cu diferite efecte și alege-l pe cel care se potrivește cel mai bine tuturor criteriilor tale.
3. Setați-vă sincronizarea
Când vine vorba de crearea animației, sincronizarea este totul. El decide literalmente soarta animației. Când lucrați la animație, de obicei petreceți o treime din timp găsind efectele animate potrivite, iar restul timpului alegând momentul pentru a face animația să arate grațioasă.
Viteza optimă a animației UI este între 200 și 500 de milisecunde. O animație care durează mai puțin de 1 secundă este considerată instantanee, în timp ce o animație care durează mai mult de 5 secunde se poate simți întinsă.
Când vine vorba de crearea unui efect animat, sincronizarea are un impact direct asupra modului în care este percepută animația. Ajută designerii să facă animația mai naturală și mai naturală.

4. Nu uita de accesibilitate
Animația este o sabie cu două tăișuri. Poate îmbunătăți gradul de utilizare pentru un grup de utilizatori în timp ce creează probleme pentru un alt grup. Eliberare Apple iOS 7 a devenit un exemplu de ceea ce nu trebuie făcut. La scurt timp după eliberare sistem de operare, utilizatorii de iPhone a raportat că tranzițiile animate au cauzat amețeli și oboseală oculară.
Trebuie să țintiți masele și să țineți cont de dizabilități precum problemele de vedere și așa mai departe. Verificați întotdeauna dacă designul dvs. respectă liniile directoare WCAG. Urmăriți solicitările și comentariile utilizatorilor.
O caracteristică media CSS specială, „preferă mișcare redusă”, ajută la urmărirea situațiilor în care utilizatorul solicită să minimizeze numărul de animații.
În plus, ar trebui să efectuați teste de utilizare pentru a vă asigura că toți utilizatorii, inclusiv cei cu deficiențe de vedere, nu au probleme în a interacționa cu designul dvs.
5. Testați-vă soluțiile de proiectare
Iată câteva sfaturi de care trebuie să țineți cont atunci când testați:
- Testare pe diferite echipamente.
Multe specificații hardware, cum ar fi dimensiunea ecranului, densitatea ecranului, performanța GPUși așa mai departe, poate afecta semnificativ performanța animației. Drept urmare, proprietarul unui ecran de calitate superioară va vedea o imagine diferită de proprietarul unui dispozitiv mai vechi. Luați în considerare acești factori și optimizați-vă animația, astfel încât să arate grozav pe toate dispozitivele.
- Testează pe un telefon mobil.
Majoritatea site-urilor web sunt create și testate pe un computer. Netestarea pe dispozitive mobile poate crea o mulțime de probleme pentru utilizatori, deoarece unele tehnici animate funcționează excelent pe PC, dar nu și pe dispozitivele mobile. Pentru a împiedica utilizatorii să aibă o experiență negativă, asigurați-vă că designul dvs. funcționează excelent atât pe desktop, cât și pe dispozitive mobile.
- Urmărește animația cu viteză mică
Este greu de observat defecte atunci când animația (în special cele complexe) rulează viteza maxima. Dar atunci când încetiniți animația (să zicem, cu o zecime din viteza), astfel de imperfecțiuni devin evidente. Puteți, de asemenea, să faceți un videoclip slow-mo și să îl arătați prietenilor dvs. pentru a le obține părerea.
6. Animația ar trebui dezvoltată la început
Mulți designeri iau în considerare animația funcție inutilă pentru că se supraîncărcă interfața cu utilizatorulși o complică. În cele mai multe cazuri, acest lucru se întâmplă, dar numai pentru că designerii adaugă animație la sfârșitul procesului de proiectare. Mișcarea aleatorie fără niciun scop nu va aduce beneficii vizitatorilor și cel mai probabil va fi distragătoare și enervantă.
Pentru a face animația utilă și practică, petreceți timp pe ea la începutul designului dvs. Este foarte important să stabiliți unde va părea logic și natural animația.
Concluzie
Animația bine concepută și de înaltă calitate face pagina de destinație nu numai mai atractivă, ci și mai ușor de utilizat. Când este făcută corect, animația poate transforma interacțiunea cu pagina de destinație într-o experiență memorabilă și captivantă.
Oricine va fi de acord că caracterul practic și utilitatea sunt aspect important proiectare de site-uri. Indiferent dacă lucrați la un site web de portofoliu, un magazin online sau o aplicație web, să vă faceți paginile mai ușoare și mai plăcute pentru vizitatori este factorul cheie. Multe studii au fost efectuate de-a lungul anilor pe diverse aspecte ale designului web și ale interfeței, iar rezultatele sunt valoroase pentru a ne ajuta să ne îmbunătățim munca.
1. Etichetele de formular funcționează cel mai bine deasupra unui câmp
Studiul a constatat că poziția ideală pentru etichetele formularelor este deasupra câmpurilor de introducere a datelor. Pe multe formulare, etichetele sunt plasate în marginea stângă, creând două coloane, ceea ce arată bine, dar nu este cel mai ușor aspect de utilizat. De ce se întâmplă asta? Deoarece formularul este de obicei orientat vertical, ceea ce înseamnă că utilizatorii completează formularul de sus în jos. Utilizatorul derulează în jos formularul. Urmărirea etichetei în caseta de mai jos este mai ușor decât găsirea casetei din dreapta etichetei.

Poziționarea etichetei la stânga creează și o altă problemă: cum aliniați etichetele atunci când aliniați la stânga sau la dreapta? Potrivirea la stânga are aspectul de extindere, dar dezactivează etichetele din câmp, ceea ce face dificilă distingerea care etichete se aplică la ce câmp. Potrivirea corectă este nefericită: face formele frumoase, dar mai puțin implementabile. Etichetele de deasupra câmpurilor funcționează mai bine în majoritatea cazurilor. Studiul a mai constatat că eticheta nu ar trebui să fie îndrăzneață, deși această recomandare nu este concludentă.

2. Utilizatorii se concentrează pe fețe
Oamenii observă instinctiv ceilalți oameni de îndată ce intră în câmpul lor vizual. Pe paginile web, ne concentrăm pe fețe și ochi, ceea ce oferă marketerilor oportunitate buna pentru a atrage atenția. Dar dorința noastră de a privi oamenii în față și în ochi este doar începutul; se dovedește că de fapt ne abatem privirea de la fața pe care o privim.

Harta termică arată că ochiul este atras de chipul unui copil care se uită direct la noi.

Și acum copilul se uită la conținut. Observați creșterea numărului de persoane care acordă atenție titlului și textului.
Iată un studiu atrăgător care demonstrează acest lucru. Ne întoarcem instinctiv către fețe, dar dacă această față privește în altă parte decât noi, ne vom uita și în acea direcție. Profitați de acest fenomen atragând atenția utilizatorilor asupra celei mai importante părți a paginii sau a anunțului dvs.
3. Calitatea designului este un indicator al încrederii.
Au fost efectuate diverse studii pentru a afla ce factori influențează percepția oamenilor asupra credibilității unui site web.

Una dintre descoperirile interesante din aceste studii este că utilizatorii chiar judecă o carte după coperta... sau mai degrabă, un site web după design. Elemente precum aspectul, consistența, tipografia, culorile și stilurile influențează modul în care utilizatorii le percep pe a ta. Site-ul dvs. nu numai că ar trebui să arate bine, ci și să se poziționeze corect pentru publicul dvs.
4. Majoritatea utilizatorilor nu derulează și nu folosesc...
Studiul lui Jakob Nielsen privind câți utilizatori derulează a constatat că doar 23% dintre vizitatori folosesc derularea la prima lor vizită pe un site web. Aceasta înseamnă că 77% dintre vizitatori nu vor derula; pur și simplu vizualizează conținutul în spațiul părții paginii care este vizibilă pe ecran fără a derula în jos. Mai mult, procentul de utilizatori care derulează scade la vizitele ulterioare, doar 16% derulează la a doua vizită. Aceste date arată cât de important este ca dvs locuri cheie păstrate într-un loc vizibil, mai ales pe pagini de destinație Oh.
Asta nu înseamnă că trebuie să înghesui totul top parte pagini, trebuie doar să faci tot posibilul utilizare eficientă aceasta zona. Evacuarea conținutului acelei regiuni va face pur și simplu conținutul indisponibil. Când utilizatorii văd prea multe informații, nu știu de unde să înceapă să caute subiectul care îi interesează.

De exemplu, Basecamp folosește spațiul site-ului său cu seriozitate și înțelepciune. Afișat la o distanță de 768 pixeli în înălțime ecran mare care conține un subtitlu, o propunere de valoare, un apel la acțiune, o listă de clienți, un videoclip și lista finaliștilor posibilități cu imagini.
Acest lucru este deosebit de important pentru pagina principala, unde majoritatea vizitatorilor vor fi străini. Pentru ei, următoarele ar trebui plasate pe o parte vizibilă:
Numele site-ului,
Propunerea de valoare pe site (adică modul în care vor beneficia de pe urma utilizării IT),
Navigare pentru secțiunile principale ale site-ului care sunt relevante pentru utilizator.
Cu toate acestea, obiceiurile utilizatorilor s-au schimbat semnificativ de atunci. Cercetările recente arată că utilizatorii sunt destul de confortabili cu derularea și, în unele situații, sunt dispuși să defileze în partea de jos a paginii. Mulți utilizatori se simt mai confortabil cu derularea paginilor decât cu numerotarea și pentru mulți utilizatori cel mai mult Informații importante despre pagină, nu trebuie neapărat să fie situat în partea de sus bună ideeÎmpărțiți aspectul în părți pentru o vizualizare mai ușoară, separându-le de spatiu mare.
5. Albastrul este cea mai bună culoare pentru un link.
Când creați un design unic pentru site-ul dvs., când vine vorba de caracter practic, gândiți-vă la ce fac alții mai bine. Urma simboluri pentru că atunci când oamenii vizitează un site web nou, primul loc în care caută informații este în locurile unde le-ar găsi pe majoritatea celorlalte site-uri. Își folosesc experiența de a naviga pe alte site-uri pentru a înțelege site-ul tău. Aceasta se numește folosirea șabloanelor. Oamenii se așteaptă la anumite lucruri, cum ar fi culoarea linkurilor, locația siglei site-ului, locația filelor de navigare și așa mai departe.

Tendințe și abordări moderne în dezvoltarea web
Aflați algoritmul pentru creșterea rapidă de la zero în construirea site-ului web

Ce culoare ar trebui să fie link-urile tale? Prima considerație este contrastul: linkurile ar trebui să fie suficient de întunecate pentru a contrasta cu culoarea de fundal a site-ului dvs. În al doilea rând, ar trebui să iasă în evidență de culoarea restului textului. În cele din urmă, cercetările arată că, dacă practicul este prioritatea ta, rămâi de culoare albastră pentru link-uri, e mai bine. Linkurile implicite ale browserului sunt albastre, ceea ce se așteaptă oamenii. Alegerea unei culori diferite nu este deloc o problemă, dar poate afecta viteza cu care utilizatorii găsesc ceea ce caută.
6. Fereastra de căutare ideală are 27 de caractere.
Care este lățimea ideală pentru o casetă de căutare? Jakob Nielsen a realizat un studiu despre dependența caracterului practic de lungime interogări de căutare câmpuri de căutare pe site-uri web. Se pare că majoritatea formularelor de căutare de astăzi sunt prea scurte.
Studiul a constatat că fereastra medie de căutare are o lățime de 18 caractere. Datele au arătat că 27% dintre solicitări au fost prea lungi și nu se potriveau. Extinderea câmpului la 27 de caractere ar găzdui 90% din solicitări.

Fereastră Căutare Apple prea scurt, întrerupe cererea " Microsoft Office 2008".
În general, este mai bine ca câmpurile de căutare să fie prea largi decât prea scurte, astfel încât utilizatorii să poată scana, valida și trimite rapid o interogare. Această recomandare este foarte simplă, dar, din păcate, prea des ignorată.
7. Spațiul alb îmbunătățește înțelegerea
Majoritatea designerilor cunosc semnificația spațiului alb, adică spațiu golîntre articole, imagini, butoane și alte elemente de pe această pagină. Spațiul alb organizează paginile de articole, permițând spațiului să respire. De asemenea, putem grupa articole prin micșorarea spațiului dintre ele și mărirea spațiului dintre ele și alte elemente de pe pagina respectivă. Acest lucru este important pentru a demonstra relația dintre elemente (de exemplu, pentru a arăta că acest buton se aplică acestui set de elemente) și pentru a construi o ierarhie de elemente pe pagină.

Spațiile albe fac, de asemenea, conținutul mai ușor de citit. Cercetările au descoperit că utilizarea spațiilor dintre paragrafe este eficientă. Este mai ușor pentru cititor să se concentreze asupra procesului dacă conținutul este distanțat.
De fapt, aspectul tastaturii pe o pagină web (inclusiv spații, titluri, indentări și numere) poate să nu aibă un impact vizibil asupra performanței, dar afectează satisfacția utilizatorilor cu site-ul.
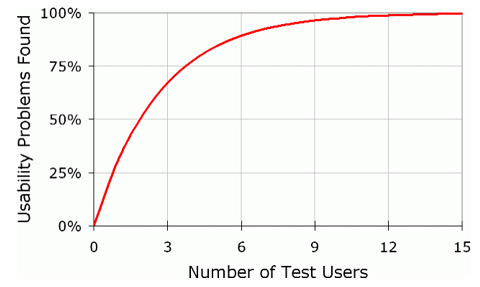
8. Testarea eficientă a utilizatorilor nu trebuie să fie extinsă.
Jakob Nielsen a cercetat numărul ideal de oameni care ar vedea un site web ca fiind nepractic. Testele au arătat că doar cinci utilizatori vor identifica aproximativ 85% din toate problemele cu site-ul lor, iar 15 utilizatori vor găsi aproape toate problemele.

9. O pagină de produs vă va ajuta să vă evidențiați.
Dacă site-ul dvs. are pagini de produse, oamenii vor privi cu siguranță peste ele când fac cumpărături online. Dar multe pagini duc lipsă de informații chiar și pentru vizitatorii care scanează pagina rapid. Aceasta este o problemă serioasă, deoarece informațiile despre produse îi ajută pe oameni să ia decizii de cumpărare. Cercetările arată că informațiile slabe despre produse reprezintă aproximativ 8% din problemele de utilizare și 10% dintre utilizatori sunt nemulțumiți de informațiile furnizate (adică utilizatorul renunță și părăsește site-ul).

Da informatii detaliate despre produsele dvs., dar nu cădeți în capcana bombardării utilizatorilor cu prea mult text. Faceți informațiile ușor de digerat. Faceți pagina extensibilă prin împărțirea textului în segmente mai mici și utilizați un număr mare de subsecțiuni. Adăugați o mulțime de imagini pentru produsele dvs. și folosiți limbajul potrivit: nu folosiți jargon pentru ca vizitatorii să înțeleagă despre ce vorbiți.
10. Majoritatea utilizatorilor nu văd reclame
Jakob Nielsen a raportat în discursul său că majoritatea utilizatorilor sunt practic orbi la bannere. Dacă caută o informație pe o pagină sau sunt cufundați în conținut, nu vor fi distrași de anunțurile laterale.
Consecința acestui lucru este că nu numai că utilizatorii vor evita reclamele, dar vor evita orice lucru care arată ca o reclamă, chiar dacă nu este o reclamă. Unele stiluri de navigare pot arăta ca bannere, așa că aveți grijă la aceste elemente.

Spațiile banner de pe bara laterală stângă a lui Flashden nu sunt de fapt reclame: sunt conținut de link. Se prefac că sunt incomod de aproape bannere publicitareși, prin urmare, poate fi ignorat de unii utilizatori.
Cu toate acestea, reclamele care arată ca conținut îi vor face pe oameni să vizioneze și să facă clic. Acest lucru poate genera o mulțime de venituri din publicitate, dar vine în detrimentul „ utilizatorii țintă” pentru că fac clic pe lucruri despre care cred că au conținut autentic. Înainte de a merge pe această cale, luați în considerare compromisul: câștiguri pe termen scurt versus termenul „credibilitate pe termen lung”.
Traducere și editare: Rog Victor și Andrey Bernatsky.
Să sperăm că aceste zece exemple gradul de utilizare al designului site-ului dvs, vă va ajuta să creați proiecte convenabile și de înaltă calitate.
- Traducere
- Tutorial
Ești întâmpinat de hainele tale și însoțit de mintea ta. Această veche zicală vorbește, printre altele, despre importanța primelor impresii. Acest lucru este valabil nu numai pentru oameni, ci și pentru produse software- site-uri web și aplicații mobile. Unul dintre cele mai importante momente în formarea atractivității proiect de rețea este ușurința de utilizare - ușurința de utilizare. Și atunci când o persoană se familiarizează pentru prima dată cu un site sau o aplicație, primele sale impresii determină adesea dacă se va întoarce la acest produs din nou și din nou. Cu alte cuvinte, utilizabilitatea este una dintre proprietățile cheie ale unui site web care creează (sau distruge) o audiență. Să ne uităm la câteva scenarii comune și adesea trecute cu vederea de comportament al utilizatorilor și modalități de îmbunătățire a gradului de utilizare în cele mai importante etape ale experienței pe site-ul sau aplicația mobilă.
Comunicare clară și informată
1. Alegeți dimensiunile fontului
Oamenii navighează din ce în ce mai mult pe web folosind dispozitive mobile, iar pentru unele site-uri versiunea mobilă a devenit cea principală. Și acest lucru dictează cerințele sale pentru dimensiunea fontului, deoarece ecranele smartphone-urilor și tabletelor sunt mult mai mici decât monitoare obișnuite si laptopuri. Răspândirea design adaptiv a jucat un rol important în atragerea atenției asupra problemei fonturilor.Adesea, creatorii de site-uri web se concentrează pe ușurința de utilizare a butoanelor, pictogramelor, filelor și a altor obiecte pe care se poate face clic. Dar puțini își amintesc confortul de a face clic pe hyperlinkuri text. Prin urmare, efectuați întotdeauna teste „în direct” pentru confortul de a face clic pe hyperlinkuri cu degetele.
2. Scrieți mesaje informative de eroare
Mulți oameni neglijează selectarea textului pentru mesajele de eroare, considerându-le ceva secundar. De obicei, dezvoltatorii știu cum să evite comportamentul incorect în produsele lor și, prin urmare, întâlnesc rar astfel de mesaje.Dar utilizatorii reali nu se pot lăuda cu asta.
Dacă utilizatorul nu înțelege bine ce să facă după ce apare un mesaj de eroare, atunci el poate abandona produsul dvs. Prin urmare, textul mesajului poate fi jucăuș, dar cel puțin ar trebui să ajute utilizatorii să descopere rapid motivul și să evite eșecurile în viitor.
Încercați să evitați termenii specializați, scrieți mesaje în termeni generali, într-un limbaj clar. Nu este nevoie să aruncați informații despre utilizator pe care nu le poate folosi. Dacă se dorește, chiar și erorile de validare pot fi reformulate pentru a le face să sune mai prietenos. Comparați două versiuni ale aceluiași ecran din același sistem de operare popular:


Comoditatea formularelor de intrare
3. Simplificați-vă cerințele privind parola

Astăzi se obișnuiește să se solicite utilizatorilor să creeze parole complexe. Dar acest lucru trebuie făcut pozitiv, cu încurajare, și nu ca o condiție dură de netrecut. Multe forme de intrare arată foarte bine, dar sunt complet incomode. Deși comoditatea acestui element de interfață poate avea un impact decisiv asupra succesului întregului produs. Soluțiile nereușite pot înstrăina utilizatorii deja în etapa de introducere a numelui de utilizator și a parolei sau în timpul plății. Prin urmare, este necesar să acordați o atenție deosebită ușurinței de utilizare a formularelor.
De exemplu, din punct de vedere istoric, casetele de selectare au fost dificil de stilat. În cele mai multe cazuri, dezvoltatorii încearcă să ascundă obiectele standard și să le cloneze ca elemente DOM mai potrivite. În acest caz, datele din „clone” sunt transferate la intrarea elementelor originale.
Trebuie să petreceți mult timp doar pentru a putea controla designul unui meniu derulant obișnuit. Dar merită jocul lumânarea? Nu trebuie să uităm asta utilizatorii de telefonie mobilă obisnuieste-te foarte repede aspectși caracteristici comportamentale elemente standard interfață utilizată în sistemele lor de operare.

De exemplu, utilizatorii Windows Mobile Ei se așteaptă ca atunci când selectați un meniu derulant, lista de opțiuni să se deschidă pe ecran complet, separat de câmpul în sine. În timp ce utilizatorii de Android se așteaptă să vadă fereastra modală. Și dacă, de dragul ideilor dvs. de design, nu îndepliniți astfel de așteptări, atunci este posibil ca utilizatorii să nu vă aprecieze deloc soluțiile. Probabil că le va fi mai greu să folosească produsul dvs., ceea ce le va afecta negativ experiența. Cu alte cuvinte, prin schimbarea designului elementelor standard veți crea mai multe probleme decât rezolvați.
4. Utilizați formularele de introducere corecte
Mulți oameni recomandă utilizarea formatării datelor în câmpurile de intrare. De exemplu, dacă adăugați input, input , atunci aspectul se schimbă automat pe măsură ce introduceți text. Cu toate acestea, acest lucru pare ciudat și nu ajută deloc, dar interferează cu completarea formularului.Dacă aveți mai multe câmpuri de intrare, este mai bine să le atribuiți un singur tip de date. Este mult mai ușor pentru utilizator când se folosește același aspect la introducere, iar săritul de la litere la cifre și înapoi adaugă doar confuzie suplimentară.

Utilizare tipuri diferite introducerea în HTML 5 este recomandabilă numai atunci când există cât mai puține câmpuri pe ecran. Bun exemplu - autentificare cu doi factori Google: Există un singur câmp în care puteți introduce doar numere. Va fi foarte potrivit aici comutare automată la un aspect digital.
Dar mai mult forme complexe O astfel de „utilitate” și „inițiativă” a tastaturii pot fi enervante, deoarece forțează utilizatorul să comute mental și crește sarcina cognitivă. Mai ales când treceți de la litere la cifre și invers:

5. Creați o experiență vie și memorabilă pentru prima dată
Dacă un nou venit este dezamăgit de site-ul sau de aplicația dvs. din primele secunde, atunci aceasta este asemănătoare cu grosolănia proprietarului atunci când se întâlnește cu oaspeții. Indiferent cât de delicioase sunt deliciile, întâlnirea va fi ruinată fără speranță.Un dezvoltator poate pierde cu ușurință din vedere unele scenarii pentru utilizarea principală a produsului său. De exemplu, este greu să numiți intuitiv un ecran plin de pictograme sau secțiuni. Puteți ameliora experiența inițială a utilizatorului, de exemplu, cu sugestii utile și mesaje de avertizare, care pot fi dezactivate cu ușurință.
6. Diavolul este în detalii
Tot felul de lucruri mărunte pot ajuta în mare măsură să vă facă produsul mai ușor de învățat. De exemplu, cursorul standard familiar din primul câmp de introducere vă va permite să vă scufundați rapid și fără durere în interfață. În mod ideal, utilizatorul ar trebui să navigheze pe site sau aplicație pe pilot automat.Lipsa de experiență a noilor utilizatori cu produsul dvs. înseamnă că unele funcții pot cauza dificultăți serioase. Amintiți-vă Paperclip de la Microsoft Office, care a ieșit brusc și și-a oferit ajutorul, ceea ce a fost mai enervant.

Dirijarea unei prime experiențe de succes a utilizatorului este ca și cum ai merge pe o frânghie - este foarte dificil să faci totul corect, dar dacă reușești, este mai mult decât răsplătit cu recunoașterea utilizatorului. De exemplu, proiectul Stumbleupon are mare succes în a le preda începătorilor capacitățile sale de bază.
O soluție bună poate fi integrarea procesului de instruire în procedura normală de utilizare a produsului. De exemplu, atunci când arhivați scrisorile în aplicație de e-mail puteți afișa mesajul „Știați că puteți începe arhivarea folosind Ctrl + K?” Această abordare permite o experiență de antrenament mult mai blândă în comparație cu lecțiile tradiționale de tip „vizualizare generală a aplicației”.
7. Microcopiarea nu trebuie folosită ca o idee ulterioară.
„Microcopiere” se referă la toate micile instrucțiuni și confirmări utilizate în aplicații.- „Nu vă faceți griji, nu vom lăsa să se scurgă adresa dvs. poștală”
- „Nu aveți nevoie de un card bancar pentru plată”
De exemplu, legarea card bancar sau furnizarea E-mail Pentru mulți utilizatori, aceasta este o problemă destul de controversată. Și dacă nu reprezentați o marcă de renume testată în timp, oamenii vor fi întotdeauna atenți să vă ofere astfel de informații. Microcopiile pot ajuta la rezolvarea îndoielilor utilizatorilor

8. Oferiți întotdeauna context
Utilizatorii urăsc lipsa contextului. Având în vedere fluxul de informații cu care trebuie să facă față în mod constant, oamenii încearcă să facă abstracție de la tot ce nu este necesar pe ecran și să se concentreze pe lucruri specifice. Când defilarea infinită a intrat în modă, multe site-uri s-au confruntat cu o singură problemă: de îndată ce utilizatorul a făcut clic pe undeva din greșeală, poziția curentă a fost resetată. Acest lucru este mai ales neplăcut în cazurile în care o persoană a derulat foarte mult în jos conținutul site-ului. După doar cinci ecrane de defilare, un clic accidental poate deveni o sursă de iritare.Majoritatea site-urilor de astăzi rezolvă această problemă folosind modale și alte scheme tipice aplicațiilor cu o singură pagină. De exemplu, pe Pinterest, când dați clic pe o țiglă, aceasta nu se deschide pagina noua, și modal. Acest lucru vă permite să examinați detaliile unei anumite postări fără a vă pierde poziția actuală sau a aștepta încărcarea unei noi pagini.

Pe mobil aplicația Facebook Este folosită aceeași abordare: dacă dați clic pe o fotografie din album, aceasta se va încărca într-un mod pe tot ecranul. Arata ca aproape de parcă s-ar fi deschis o pagină nouă, dar când apăsați butonul înapoi sunteți ușor readus în context.
Utilizatorilor, în special utilizatorilor de telefonie mobilă, nu le place când conținutul ecranului se schimbă în mod neașteptat. Acest lucru ar trebui făcut numai ca răspuns la acțiunile explicite ale utilizatorului. De exemplu, fluxurile de știri de pe Twitter și Facebook sunt forțate să se actualizeze. Altfel, ai avea o situație neplăcută atunci când citești un mesaj și, în același timp proces de fundal reîmprospătează feedul și te aruncă cu o grămadă de mesaje noi care îngroapă ceea ce ai citit înainte. Este ca o rafală de vânt care ți-ar smulge un ziar din mâini.

Din fericire, Twitter informează cu delicatețe utilizatorul când apar mesaje noi și așteaptă ca utilizatorul să dea comanda de descărcare. Adică, o persoană are control complet asupra modificării conținutului ecranului și nu este confuză.
15. Împărțiți sarcinile mari și complexe în operațiuni mai mici
Nimănui nu-i place să completeze un formular de pagină completă. Prin urmare, nu vor beneficia decât de tot felul de secțiuni de setări, formulare de înregistrare și profiluri separare logicăîn blocuri mai mici. Folosiți carduri, secțiuni, file, panouri laterale. Va fi mai ușor pentru o persoană să perceapă nevoia de numeroase umpluturi, chiar dacă există mai multe blocuri logice pe o singură pagină.Împărțirea în blocuri logice simplifică subiectiv sarcina de a configura și completa numeroase câmpuri și previne senzația de muncă neplăcută. Acest lucru este important în special pentru aplicațiile mobile și versiunile site-urilor web.

De exemplu, Facebook a petrecut câțiva ani perfecționându-și gruparea setărilor de confidențialitate pentru a le face mai ușor de configurat. Dar a fost odată ca niciodată sarcină non-trivială că mulți pur și simplu nu au atins aceste setări. Împărțindu-le în secțiuni, a crescut procentul de utilizatori care interacționează cu aceste pagini în loc să le evite.

O alta bun exempluîmpărțirea unei sarcini mari în blocuri logice - procesul de comandă. Pentru multe aplicații web, această procedură devine un punct critic, un indicator al succesului proiectului. Când plasarea unei comenzi este împărțită în etape, apoi, pe măsură ce le parcurg, utilizatorii au un sentiment de progres, de progres, chiar dacă nu totul decurge bine.
De asemenea, împărțirea în blocuri logice facilitează detectarea și rezolvarea problemelor emergente. La urma urmei, nimeni nu vrea să se ocupe de un mesaj de genul „Ați putea vă rog să corectați următoarele patru puncte?”
Dacă forțați utilizatorul să completeze toate câmpurile sau să configureze setările pe o singură pagină, organizată complex, atunci vă puneți ouăle într-un singur coș. Orice eroare va împiedica trimiterea tuturor celorlalte date.
Același lucru se poate spune despre formele de donație, în special în proiecte mobile. Probabil doriți ca utilizatorul să se gândească: „Uau, ce simplu este” în loc de „Da, asta necesită timp”. Îmbunătățirea gradului de utilizare a formularelor afectează direct profitabilitatea proiectului.
Cele mai multe dintre punctele de mai sus sunt destul de simple atunci când sunt luate în considerare individual. Dar dacă lucrezi cu asta în fiecare zi, ochii tăi devin adesea încețoșați. Prin urmare, este important să puteți face un pas înapoi, să abstrageți și să vă priviți creația prin ochii unui „nou utilizator”.
Etichete: Adăugați etichete
Cum puteți îmbunătăți gradul de utilizare a unui site web și să îl faceți mai convenabil și mai plăcut pentru toți vizitatorii și cititorii dvs.? Probabil că fiecare webmaster și blogger își pune această întrebare atunci când se uită la SDL-ul său. Recunosc, și eu m-am nedumerit de mai multe ori. Așa că am decis să mă gândesc din nou la asta și să notez, dacă nu toate, atunci cel mai mult sfaturi importanteși puncte pentru îmbunătățirea calității site-urilor pentru oameni. Aici voi atinge modalități de îmbunătățire a calității conținutului, viteza site-ului, navigarea, designul web, precum și multe alte puncte.
Din păcate, îmbunătățirea gradului de utilizare a unui site web poate dura o perioadă considerabilă de timp. Sunt multe aici puncte tehnice care trebuie gândite și. Cu toate acestea, această afacere merită timpul tău. Prin urmare, dacă doriți să vă păstrați vizitatorii cât mai mult posibil și să reduceți rata de respingere, atunci gândiți-vă la creșterea confortului pentru vizitatori încă de la începutul proiectului.
Aceasta nu este niciodată o idee rea, deoarece vă permite să determinați în avans cum vor interacționa vizitatorii cu site-ul dvs. și cât timp vor rămâne pe el. În acest material vreau să vă ofer câteva sfaturi utile, in care într-o mare măsură vă va ajuta să creșteți timpul de așteptare și experiența utilizatorului pe site-ul dvs. Va recomand si eu sa cititi. Îți vor fi foarte utile!
Calitatea conținutului
Indiferent unde te uiți, conținutul va fi întotdeauna principala caracteristică cheie. Nu contează dacă este Promovarea SEO, gradul de utilizare sau unele campanii de publicitate. Calitatea materialului publicat a fost, este și va fi întotdeauna instrumentul principal al site-ului dvs. Prin urmare, încercați să publicați material care nu ar provoca niciunul emoții negative de la vizitator. În realitate, pentru a îmbunătăți calitatea conținutului dvs., există o serie de puncte de bază pe care trebuie să le urmați:
- material interesant, util și unic- acesta este unul dintre punctele importante în creșterea calității materialelor dumneavoastră. Dacă publicați conținut de care nimeni nu are nevoie și este inutil, atunci puteți uita imediat dezvoltare ulterioară resursa ta. Nimeni nu o va vizita, deoarece nu va fi nimic util în el. Prin urmare, încercați să dați util și sfaturi interesante pentru cititorii tăi!
- fără apă și cearșafuri lungi— pânzele cu text lung nu sunt la modă acum! Scrie doar pe subiect și nu prea mult. Va fi dificil pentru utilizator să stăpânească prima dată o cantitate mare text. Totuși, asta nu înseamnă că nu ar trebui să te gândești la dezvăluirea subiectului. Dacă vedeți că subiectul este destul de extins pentru o postare, atunci împărțiți-l în mai multe postări. Acest lucru nu numai că va beneficia de confortul cititorului, ci și va promova site-ul. De asemenea, nu încercați să scrieți postări prea mici. Acest lucru are un efect foarte rău asupra unicității. Dacă este posibil, adăugați gândurile, observațiile sau orice altceva util. Textul optim este de 500 - 1000 de cuvinte. Plafonul maxim este de 1500 - 2000 de cuvinte. Așa că concentrează-te pe aceste numere!
- frumos post design- și asta este mult punct important pentru a-și îmbunătăți calitatea materialelor. Diluați întotdeauna textul cu imagini. Sunt foarte buni la îmbunătățirea înțelegerii materialului și la o pauză la citire. De asemenea, ar trebui să utilizați subtitluri în testul dvs. ori de câte ori este posibil. Sunt foarte buni în a vă ajuta să navigați în cantități mari de informații. Posibilitatea introducerii liste cu marcatori, tabele și diverse audioși materiale video. Acest lucru poate îmbunătăți considerabil calitatea conținutului.

- text subliniat- acest lucru va ajuta la concentrarea atenției utilizatorului asupra unor puncte foarte importante. Pune cuvintele mai importante cu caractere aldine. Trimiteți propunerile necesare către blocuri frumoase. De exemplu, creați un bloc de text " Atenţie" sau " Citat". Cu toate acestea, nu exagerați în niciun caz. Selectați doar elementele esențiale.
- legarea- un punct foarte important nu numai în promovarea site-ului web, ci și în utilizarea acestuia. Oferind utilizatorilor dvs. articole suplimentare pe un subiect, nu numai că creșteți timpul petrecut de o persoană pe site, dar îi oferiți și acestuia sfaturi suplimentare pe subiecte similare. De asemenea, asigurați-vă că toate legăturile sunt ușor vizibile și nu se amestecă cu fundalul general. Asigurați-vă că verificați dacă există link-uri rupte. Este neplăcut când utilizatorul primește o eroare la navigare. O altă opțiune bună ar fi să te retragi postari similare sub formă de miniaturi. Va fi foarte atractiv!
- scrie fara erori- acest lucru va îmbunătăți calitatea conținutului. Puțină lume le place să citească text cu o cantitate mare greșeli grosolane. Prin urmare, verificați întotdeauna erorile nu numai în intrările noi, ci și în cele vechi. De exemplu, textul poate fi verificat pentru erori în același . Acum îmi corectez încet vechile înregistrări.
Viteza de incarcare a site-ului
 Încărcarea rapidă a paginilor site-ului dvs. afectează, de asemenea, capacitatea de utilizare a acestui proiect. Nimănui nu-i place să aștepte mult timp pentru descărcarea materialului necesar. Dacă site-ul dvs. se încarcă foarte lent, atunci vizitatorii unui astfel de site cu siguranță nu vor rămâne mult timp și vor merge să caute informații în altă parte. Prin urmare, încercați întotdeauna să monitorizați viteza site-ului dvs.
Încărcarea rapidă a paginilor site-ului dvs. afectează, de asemenea, capacitatea de utilizare a acestui proiect. Nimănui nu-i place să aștepte mult timp pentru descărcarea materialului necesar. Dacă site-ul dvs. se încarcă foarte lent, atunci vizitatorii unui astfel de site cu siguranță nu vor rămâne mult timp și vor merge să caute informații în altă parte. Prin urmare, încercați întotdeauna să monitorizați viteza site-ului dvs.
Puteți verifica viteza site-urilor în diverse servicii. De exemplu, îmi place să folosesc serviciul Pingdom. Încercați să vă asigurați că proiectul dvs. nu se încarcă mai mult de 3 secunde. Există multe modalități de a reduce viteza de încărcare a site-ului web:
- instalarea și configurarea pluginului de cache- acest lucru vă va ajuta în mod semnificativ să vă accelerați site-ul, precum și să reduceți sarcina pe server. Încercați să utilizați toate tipurile de cache.
- optimizarea imaginii— reduceți dimensiunea fotografiilor fără a pierde calitatea și decupați zonele inutile ale imaginii. Acest lucru va reduce dimensiunea paginii și, în consecință, timpul de încărcare a acesteia.
- include numai functii necesare — nu mai utilizați pluginuri, module și scripturi inutile. Dacă este posibil, dezactivați funcționalitățile inutile din site-ul în sine și nu urmăriți șabloane prea sofisticate pentru site. De regulă, astfel de teme conțin o mulțime de coduri inutile, care afectează viteza de încărcare a site-ului.
- optimizarea bazei de date- nu uitați să curățați mult excesul de gunoiîn baza ta de date. Dacă aveți un multisite, atunci aveți grijă să creați o bază de date avansată. În acest fel, puteți reduce semnificativ sarcina pe server. Dacă site-ul dvs. este administrat de , atunci vă recomand să aruncați o privire.
- trecerea la un plan de găzduire mai scump- alege nu numai gazduire buna, dar și cele mai potrivite tarife din acesta. Dacă, după optimizarea de mai sus, încă nu sunteți complet mulțumit de viteza de încărcare a site-ului dvs., atunci încercați să alegeți un plan mai puternic și mai scump. Este posibil să aveți nevoie de un server dedicat pentru capabilitățile dvs.
În general, nici astfel de momente în optimizarea site-ului nu trebuie ratate. O persoană ar trebui să navigheze cu ușurință la paginile site-ului tău. Cu toate acestea, nici nu merită prea mult. Acest lucru poate avea consecințe negative pentru utilizatori.
Navigare convenabilă:
Meniul
Un site web convenabil trebuie pur și simplu să aibă o navigare ușor de utilizat. Cu toate acestea, în căutarea confortului, principalul lucru este să nu exagerați. Acest lucru este valabil mai ales pentru meniurile drop-down. Pe unele site-uri este făcut atât de variat încât navigarea prin el poate provoca un fel de negativitate. Există o mulțime de categorii de 2-4 niveluri (poza de mai jos). Arăți spre o anumită categorie, iar în spatele ei alta, și alta, și alta se dezvăluie. Tot ce trebuie să faceți este să smuciți accidental mouse-ul și întregul meniu se prăbușește. Astfel, se dovedește a fi un fel de acordeon.

Acest acordeon de butoane este destul de dificil de navigat, așa că aveți grijă când creați un meniu pop-up. Nu faceți categorii mai mult de nivelul doi. Printre numărul mare de astfel de secțiuni, va fi mai dificil pentru utilizator să navigheze pe site. Opțiunea ideală ar fi crearea unor categorii de nivel întâi. Cu toate acestea, acest lucru nu funcționează întotdeauna. Dacă subiectul dvs. este foarte larg, poate fi necesar uneori să utilizați rubrici de nivel al doilea (subcategorii). Ei împărtășesc foarte bine tema site-ului. În acest fel, nu trebuie să grupați totul într-o singură categorie.
Spune-mi, de ce nu putem crea noi categorii? Da, îl puteți crea, dar astfel de secțiuni vor ocupa pat suplimentar. Și subtitlurile pot separa în mod specific subiectele și, în plus, astfel de secțiuni pot fi ascunse în titlul principal. Acest lucru economisește mult spațiu. Prin urmare, dacă intenționați să utilizați un număr considerabil de titluri, atunci ar putea merita să împărțiți unele titluri în subtitluri. Doar nu folosiți categorii mai mari decât al doilea nivel, altfel se va dovedi a fi un nenorocit.
În general, trebuie să vă gândiți bine navigarea pe site. Dacă site-ul dvs. are mult spațiu, atunci categoriile în sine pot fi, de asemenea, grupate în diverse widget-uri. Adică, conform subiectului, toate secțiunile sunt împărțite în mai multe widget-uri. Puteți vedea această navigare pe blogul meu. Acum este folosit acolo. Există și subcategorii ascunse.
 O altă opțiune bună ar fi să folosiți grafica în navigare. Oamenii percep grafica mai rapid și mai bine decât textul simplu. Prin urmare, dacă aveți ocazia să afișați diverse pictograme explicative lângă titluri, atunci în niciun caz nu refuzați acest lucru. Acesta va fi doar un plus pentru tine!
O altă opțiune bună ar fi să folosiți grafica în navigare. Oamenii percep grafica mai rapid și mai bine decât textul simplu. Prin urmare, dacă aveți ocazia să afișați diverse pictograme explicative lângă titluri, atunci în niciun caz nu refuzați acest lucru. Acesta va fi doar un plus pentru tine!
De asemenea, în postările în sine, trebuie să afișați un link către categoriile în care sunt publicate aceste postări. În acest fel, utilizatorul va ști cărei categorii îi aparține materialul și apoi poate naviga cu ușurință la acea categorie. Dacă utilizați etichete, atunci trebuie să le afișați și în postările dvs. Deci vei avea altul navigație suplimentară. Pentru rubrici, ți-aș recomanda să folosești pesmet.
Harta site-ului
Instrumentul principal în navigare usoara este o hartă a site-ului pentru vizitatori. Acesta este un fel de conținut de site în formă pagină separată. Conține link-uri către toate înregistrările proiectului. Totul într-un singur loc ca să zic așa! Acest lucru este foarte convenabil pentru vizitatori. Ei vor putea vizualiza rapid și clar toate postările de pe site-ul dvs. Nu există nici măcar o carte care să nu includă conținut pentru căutare convenabilă. Deci, de ce să vă împovărați proiectul cu această chestiune. Prin urmare, asigurați-vă că vă faceți o astfel de hartă a site-ului.
De asemenea, nu grupați totul într-o singură grămadă în harta dvs. de site. Grupați tot conținutul în secțiuni de subiecte specifice. Toate aceste secțiuni  evidențiați-l într-o culoare diferită pentru a facilita navigarea utilizatorului într-un număr mare de link-uri. De asemenea, așa cum am spus deja, nu ar fi de prisos să atașăm pictograme grafice separate la fiecare secțiune. Dacă aveți un subiect foarte larg, puteți face mai multe hărți copii pentru fiecare subtemă. Doar nu face prea multe!
evidențiați-l într-o culoare diferită pentru a facilita navigarea utilizatorului într-un număr mare de link-uri. De asemenea, așa cum am spus deja, nu ar fi de prisos să atașăm pictograme grafice separate la fiecare secțiune. Dacă aveți un subiect foarte larg, puteți face mai multe hărți copii pentru fiecare subtemă. Doar nu face prea multe!
În acest fel, utilizatorul poate selecta rapid subtopicul de care are nevoie și apoi îl poate răsfoi materialele necesare. Acest lucru este foarte relevant atunci când aveți câteva sute de postări publicate pe site-ul dvs. Astfel, utilizatorul nu va trebui să răsfoiască paginile de mai multe ori pentru a găsi doar subtopicul și secțiunile adecvate pentru acesta. În viitor, intenționez să creez și o hartă a site-ului atât de avansată.
Navigare în pagină
De asemenea, merită să aveți grijă de navigarea paginii. Pe site, o astfel de navigare este pur și simplu necesară. Ar trebui instalat pe pagina principala site-ul. Există și oameni care refuză în mod expres o astfel de navigație. Cred că acest lucru este greșit! Chiar dacă un meniu și o hartă a site-ului sunt disponibile, navigarea pe pagină este totuși necesară. În acest fel, utilizatorii pot accesa cu ușurință paginile de al doilea nivel și pot vizualiza anunțuri ale diferitelor postări acolo. O astfel de navigare poate fi folosită sub formă de numere sau sub formă de text.
Dacă site-ul dvs. are un număr foarte mare de comentarii, atunci asigurați-vă că le faceți navigare pe pagină si pentru comentarii. Acest lucru va face mai convenabil pentru utilizator să navigheze într-un flux mare de mesaje. Afișați nu mai mult de 50 - 60 de mesaje pe pagină.

De asemenea, nu ar trebui să faceți o hartă a site-ului sub forma unei pânze de text uriașe. Dacă numărul de postări de pe site-ul sau blogul dvs. nu este mic, atunci asigurați-vă că includeți navigarea pagină cu pagină pe harta site-ului. Acest lucru va fi foarte convenabil pentru utilizatori, deoarece nimănui nu-i plac defilare fără sfârșit pagini. De asemenea, asigurați-vă că site-ul dvs. are un formular de căutare pe site.
web design
- aceasta este fața site-ului dvs. Dacă o astfel de față sperie vizitatorul sau conferă un fel de caracter negativ, atunci persoana va fugi pur și simplu de un astfel de site și este puțin probabil să se întoarcă la el. Prin urmare, ar trebui să ai grijă și de îmbrăcăminte pentru proiectul tău. Vreau să vă spun că multe depind de tematica site-ului. Principalul lucru aici este legat de acest site într-un anumit subiect. Desigur, nu trebuie să creați nicio capodoperă. Cu toate acestea, încercați să selectați șabloane care s-ar potrivi cel mai bine subiectului dvs. și cititorilor dvs.
Dacă aveți îndoieli, internetul este plin de șabloane. Ele sunt împărțite în categorii separate de subiecte. Alegeți direcția și vizualizați șabloanele potrivite. În general, depinde de tema proiectului. Dacă simplu și ușor este suficient pentru un blog simplu șablon gratuit, atunci pentru un portal mare ai nevoie de cel mai sofisticat șablon. Poate chiar în . Pentru site-urile web comerciale, nu ar trebui să utilizați nici șabloane simple. Trebuie să cauți ceva frumos și atractiv pentru a atrage mai mulți vizitatori.
Pentru site-urile comerciale, aș recomanda să cumpărați șabloane premium sau să comandați un șablon de la zero. De toate vânzările tale pot depinde în mare măsură. Prin urmare, nu economisiți bani pentru un design web solid și de înaltă calitate. Cu toate acestea, în căutarea calității și frumuseții, nu ar trebui să mergeți prea departe. Tot acest exces vă poate juca o glumă crudă. Șabloanele prea colorate și umplute cu diferite tipuri de blocuri pot speria vizitatorii. Prin urmare, știi când să te oprești! Utilizați numai acele caracteristici care sunt cu adevărat necesare. Nu ar trebui să fie nimic de prisos!

Disponibilitatea este, de asemenea, un punct important versiune mobilași aplicații pentru site-ul dvs. În zilele noastre, odată cu dezvoltarea rapidă a rețelei și a tehnologiei, tot mai mulți oameni preferă să folosească Internet mobil. Este rapid și convenabil! Prin urmare, trebuie neapărat să aveți grijă design receptiv site-ul web și eventual instalarea de aplicații mobile. Deci aveți garanția că atunci când vă conectați cu dispozitiv mobil pe site-ul dvs., utilizatorul se va simți confortabil în el.
Pentru acces rapid toate elementele de navigare vor fi în partea corespunzătoare a paginii, toate butoanele vor avea dimensiunea potrivită pentru dispozitiv, iar navigarea prin conținut va fi mult mai convenabilă. În general, ai grijă cel puțin de versiunea mobilă a site-ului pentru a nu pierde cel mai mult trafic pe viitor și a îmbunătăți gradul de utilizare a site-ului pe dispozitivele mobile.
Fontul în sine de pe site este de mare importanță. Un font incomod și prost nu va face decât să violeze utilizatorul. Prin urmare, nu încercați să alergați după frumusețe. Folosiți numai cele standard în postările dvs. fonturi simple. În plus, acestea sunt acceptate de toate browserele. Aș recomanda utilizarea fontului Verdana în postările tale. Dimensiunea fontului este, de asemenea, importantă. Textul prea mic este foarte greu de citit. Prin urmare, recomand să utilizați o dimensiune a fontului de 13 - 14 puncte.
Atenție la cantitatea și calitatea reclamelor de pe site. De regulă, aceasta Motor WordPress. Un numar mare de diverse reclame, precum și imagini groaznice din blocuri, vor speria rapid vizitatorul și vor lăsa doar un răspuns negativ despre site-ul tău. Așa că gândește-te la ce pui pe site-ul tău.
 Oferă oportunități funcție convenabilă comentând pe site. Trebuie să dezactivați captcha și să găsiți alte modalități de a combate spam-ul. Dacă există discuții uriașe despre un proiect, atunci este mai bine să faceți comentarii în arbore și să navigați pagină cu pagină către ele. Fiecare mesaj ar trebui să afișeze gravatarul comentatorului. Unii oameni o ascund intenționat. Nu poți face asta! Se pare că nu este clar cine răspunde cui. Și este foarte convenabil pentru comunicare. Prin urmare, astfel de gravatare sunt întotdeauna necesare și, de preferință, cea mai optimă dimensiune. Imaginile prea mari sau prea mici nu sunt necesare.
Oferă oportunități funcție convenabilă comentând pe site. Trebuie să dezactivați captcha și să găsiți alte modalități de a combate spam-ul. Dacă există discuții uriașe despre un proiect, atunci este mai bine să faceți comentarii în arbore și să navigați pagină cu pagină către ele. Fiecare mesaj ar trebui să afișeze gravatarul comentatorului. Unii oameni o ascund intenționat. Nu poți face asta! Se pare că nu este clar cine răspunde cui. Și este foarte convenabil pentru comunicare. Prin urmare, astfel de gravatare sunt întotdeauna necesare și, de preferință, cea mai optimă dimensiune. Imaginile prea mari sau prea mici nu sunt necesare.
Ei bine, asigurați-vă că oferiți cel mai frumos și de înaltă calitate abonament. Aceasta ar trebui să includă un abonament la Intrări recente site, pentru comentarii noi pe o anumită temă, precum și pentru un abonament la în rețelele sociale. Întregul proces ar trebui să fie clar pentru utilizator și ușor de utilizat. Și pentru bloggeri, aș recomanda să rămâneți cu . Acest lucru este, de asemenea, foarte important!
Concluzie
Asta e tot! Sau nu? Dacă cunoașteți alte modalități de a îmbunătăți gradul de utilizare a site-ului și de a reduce ratele de respingere, asigurați-vă că scrieți mai jos în comentarii. Și așa, după cum puteți vedea, există destul de multe modalități de a îmbunătăți calitatea site-ului. În teorie, această postare ar fi trebuit împărțită în mai multe articole. S-a dovedit a fi prea voluminos. Cu toate acestea, subiectul este foarte important. În a doua parte a subiectului despre vorbesc despre importanța conținutului, a linkurilor și a direcției utilizatorului.







