Diferite moduri de a instala sistemul WordPress. Instalarea motorului pe găzduire cu Parallels Plesk Panel: Instalare automată „Softăculos”.
Detaliat instalarea DataLife Engine 9.x și site-ul web pe computerul dvs. de acasă.
Dacă decideți să vă încercați ca designer web sau să vedeți cum sunt create site-urile web, indiferent dacă este dificil sau ușor de aflat, atunci această lecție este pentru dvs.
ATENŢIE! Dezvoltatorii programului „Denwer” nu l-au actualizat de 5 ani, vă recomandăm să folosiți programul gratuit „Xampp”, este mult mai bine, toate modulele sunt actualizate, instalarea este ușoară pe computer. Am instalat programul pe disc, am dezarhivat fișierele motorului în folderul C:\xampp\htdocs\(nume folder)\www\.. Și apoi urmăm instrucțiunile... de mai jos.
Mai întâi trebuie să descărcați arhiva care conține:
(„D.n.w.r”, citiți „Denver” - aproape ca numele orașului) - vă va permite să creați un portal pe computerul dvs. de acasă (și apoi, dacă doriți, îl puteți transfera cu ușurință pe Internet).
Instrucțiuni de instalare DLE
DENVER este cel mai faimos proiect al Laboratorului dk (), un set de distribuții (Apache+SSL, PHP5 ca modul, MySQL5, phpMyAdmin etc.) și un shell software folosit de dezvoltatorii web (programatori și designeri) pentru a depana web proiecte pe mașina Windows „acasă” (locală) fără
trebuie să accesați Internetul. Denver rulează pe Windows 95/98/Me/NT/2000/XP/Vista. Puteți citi mai multe în detaliu și, de asemenea, descărcați doar DENVER, îl puteți descărca din linkul de mai sus.
Instalarea este simplă și nu necesită explicații, doar răspundeți DA (Y) și urmați instrucțiunile. Când instalarea este finalizată, trei comenzi rapide vor apărea pe desktop. Selectați Start Denwer.
Apoi, instalați DataLife Engine v.9.x aici pentru mai multe detalii:
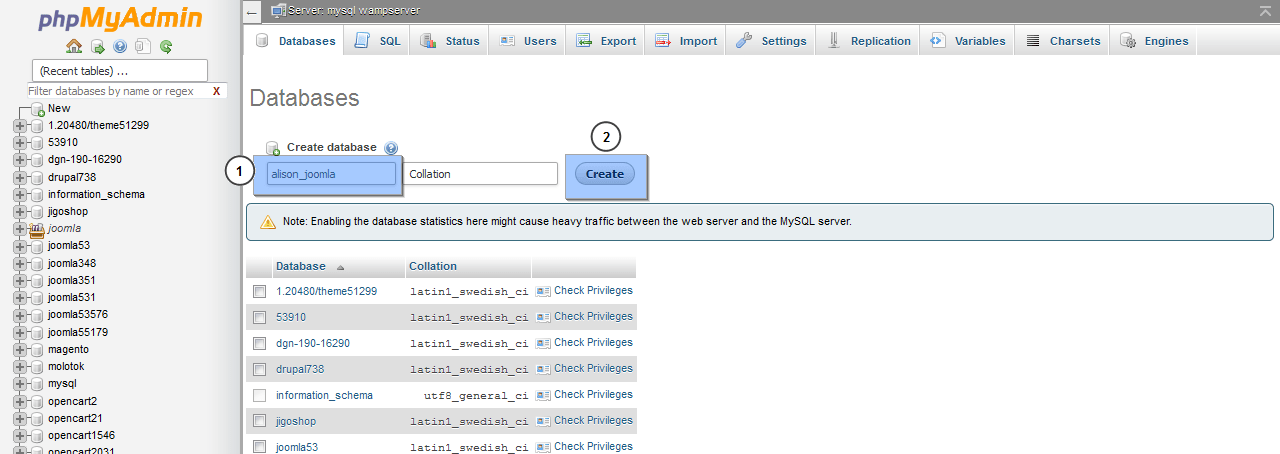
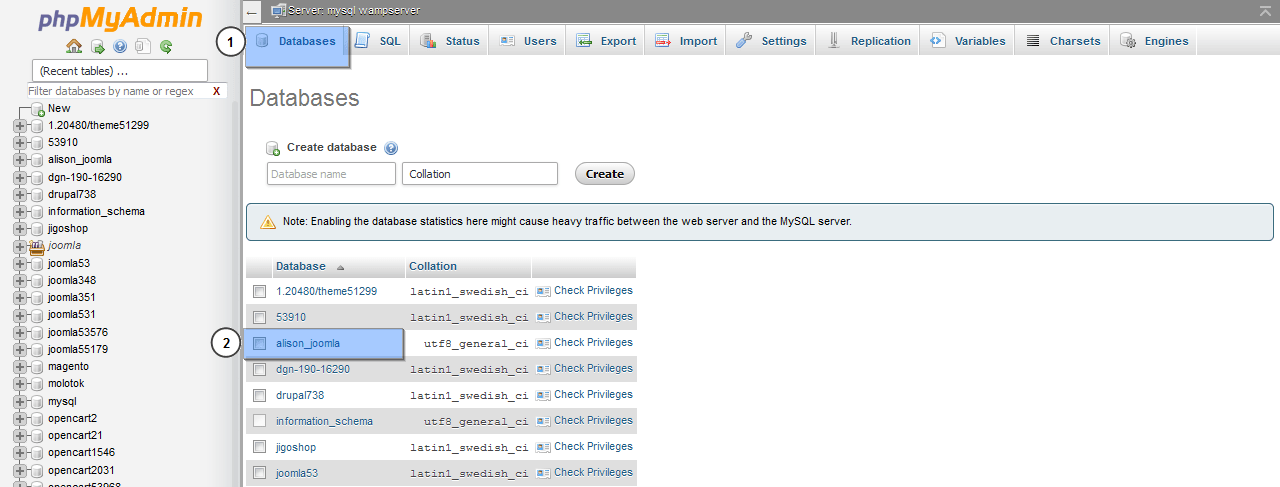
Lansăm browserul, creăm o bază de date pentru aceasta, lansăm phpMyAdmin introducând în bara de adrese și apăsăm „ENTER”, după care obținem această fereastră:
În fereastra „Creare new database”, introduceți numele bazei de date, în cazul nostru este „mysite” (numele poate fi orice doriți).

Nu atingem nimic altceva. Și faceți clic pe butonul „Creați” pentru a crea.

Când este creată baza de date „mysite”, mergeți la discul virtual pe care a fost instalat „Denver”. De regulă, acesta este: Disc local (Z), mergeți la home/ folderul unde creăm un folder în cazul nostru „mysite” (sau în funcție de cum va fi numit proiectul dvs. web).

În folderul „mysite” creăm un alt folder „WWW”. ATENȚIE: folderul trebuie să fie doar „www”

Arhiva trebuie să conțină trei foldere:
Dezvoltator – Pentru a crește viteza de încărcare a paginii, toate fișierele motor sunt criptate și comprimate într-un fișier javascript. Dacă doriți să le modificați, acest folder conține fișiere JS în formă necomprimată.
Documentație – toată documentația de referință despre actualizările din această versiune, precum și instalarea și configurarea motorului.
Încărcare – fișiere de sistem ale motorului nostru.
După despachetarea fișierului DataLife Engine v 9.x pe computer, va trebui să încărcați doar folderul Încărcare și toate fișierele - folosind orice client FTP în directorul rădăcină al resursei dvs. (se numește public_html sau www).

După dezarhivarea cu succes. Deschideți browserul și introduceți linia http://www.mysite/install.php și apăsați „ENTER” ar trebui să apară o fereastră ca în Figura 6.

Dacă fereastra nu apare, verificați de două ori ortografia linkului (numele folderului creat), apoi reporniți Denver (selectați comanda rapidă „Reporniți Denwer” de pe desktop).
Apare fereastra - faceți clic pe butonul „Începe instalarea”, acceptați acordul de licență (bifați caseta) și faceți clic pe „Continuare”).
Apare următoarea fereastră: fără erori și totul este instalat, totul este permis, faceți clic pe butonul „Continuare”.

În fereastra următoare, ATENȚIE IMPORTANT! Instalați totul ca în imagine (pentru instalare pe Internet, vor fi necesare modificări minore).

Și acum în detaliu:
Adresa URL a resursei: http://www.mysite/ (neschimbată)
Server MySQL: localhost (nu trebuie schimbat)
Numele bazei de date: mysite (numele bazei de date creat în panoul phpmyadmin) (pe numele bazei de date pe Internet, numele_login al bazei de date)
Nume utilizator: root Atenție! Există doar „rădăcină” aici (pe Internet login_database)
Parola: nu merită nimic scris (pe Internet există o parolă pentru baza de date dacă trebuie să protejați baza de date)
Prefix: dle (nu trebuie schimbat)
Codificare pentru MySQL: cp1251 (nu trebuie schimbat)
Nume administrator: admin (alegeți orice autentificare doriți)
Parola: 12345 orice caractere (acces la resursă, la panoul de administrare, o puteți schimba cu ușurință acolo)
Repetați parola: 12345
E-mail: [email protected](orice valoare de e-mail va fi stocată pe un disc virtual în folderul Z:\tmp\!sendmail\, puteți verifica cum funcționează e-mailul pe resursă etc.).
Activați suportul CNC: Da (în funcție de setările din panoul de administrare, îl puteți dezactiva sau activa. Lăsați așa cum este).

Dacă s-au făcut erori, va apărea următoarea fereastră. În browser, selectați săgeata înapoi. Reinstalați setările, verificați și faceți clic pe butonul „Continuare”.
Dacă configurarea are succes, va apărea următoarea fereastră.

Tot ce trebuie să faci este să tastați www.mysite în browser și resursa se va deschide. Dacă apare o eroare (fără acces), reporniți Denver și încercați din nou (selectați comanda rapidă „Reporniți Denwer” de pe desktop).

Instalarea site-ului web DataLife Engine 9.x pe computerul dvs. de acasă
Felicitări!!!
Acum proiectul dvs. web este instalat pe computer, pe care îl puteți schimba dincolo de recunoaștere, vă puteți lăuda prietenilor și puteți primi o mulțime de emoții pozitive. Și dacă sunteți încrezător că oamenii vor vizita proiectul web, instalați-l pe Internet și chiar câștigați bani buni.
Toate cele bune și mult noroc!
PS. Pentru a schimba șablonul, încărcați orice v.9.x pe care doriți să îl descărcați de la noi în folderul Z:\ home\ mysite\www\ templates\.
Schimbați, personalizați și faceți-l popular, puteți afla și mai multe pe site.
Astăzi trebuie să decideți pe ce motor să faceți site-ul și, de asemenea, să îl instalați pe localhost folosind Denver (dacă ați ales căile).
Datorită CMS (sistem de management al conținutului/motor de site), crearea site-urilor web este ușoară. Dacă nu știi ce este, atunci citește mai departe.
Pe Internet puteți găsi o mulțime de CMS diferite plătite și gratuite. Ar trebui să vă gândiți cu atenție ce motor este potrivit pentru site-ul dvs.
Nu urmăriți funcționalitatea sistemului de control. Mulți oameni cred că cu cât sunt mai multe funcții atașate motorului, cu atât este mai rece decât altele. Este exact opusul. Astfel de sisteme consumă adesea multe resurse și supraîncărcă găzduirea și sunt, de asemenea, mai vulnerabile la atacurile hackerilor. Dacă creați un site web pentru cărți de vizită sau un mic blog confortabil, încorporați clopote și fluiere, cum ar fi chat-uri, forumuri, directoare de fișiere etc. doar nu este nevoie.
Cel mai bine este să alegeți un CMS pe care îl cunoașteți și pe care îl stăpâniți, dacă, desigur, îndeplinește cerințele. Dacă nu cunoașteți motoare, alegeți-le pe cele care au documentație detaliată și/sau o comunitate de utilizatori. În acest fel, dacă apar întrebări, acestea pot fi întotdeauna găsite.
Pentru site-ul de felicitări pe care vreau să-l fac, în principiu, orice motor de site-uri web gratuit va face. M-am uitat la toate motoarele cu care eram cel puțin familiarizat și am ales motorul DLE. Alegerea a căzut pe acest motor special, deoarece motorul are multe avantaje și sunt cel mai familiar cu el. DLE este plătit, dar eu sunt un nenorocit și voi folosi versiunea limitată gratuită
Cum afli pe ce motor este site-ul?
Cunoașterea pe care site-urile web ale concurenților CMS sunt construite ne poate ajuta în alegerea unui motor. După ce am învățat CMS-ul, putem estima imediat funcționalitatea acestuia și putem înțelege dacă acest sistem este potrivit pentru crearea unui site web sau nu.
Există mai multe metode pentru a determina pe ce motor este realizat site-ul:
1.
Servicii gratuite de definire CMS:
- http://itrack.ru/whatcms/
- http://2ip.ru/cms/
2. Plugin de browser. De exemplu, am pluginul pentru bara RDS în Firefox, care arată pe ce motor rulează site-ul.
3. Predă conținutul codului sursă al paginii site-ului. Puteți citi mai multe despre definirea manuală a unui CMS. Poate asta va fi de folos cuiva...
Instalați motorul pe localhost
Am decis asupra alegerii motorului site-ului. Acum să-l instalăm pe computer/localhost/localhost. Un instrument bun ne va ajuta în acest sens” Denwer».
Am scris despre ce este Denwer, cum să-l instalez și am descris pe scurt principiul lucrului cu el.
Am scris cum să instalez motorul WordPress pe localhost folosind Denver.
Instalând Denver pe computerul nostru, vom obține, în principiu, un server web (gândiți-vă la găzduire). Dar site-urile situate pe computerul nostru vor fi accesibile doar nouă.
Cred că este foarte convenabil să creați un site web pe computer și apoi să îl transferați pe găzduire. De asemenea, un server web pe un computer este un lucru util atunci când doriți să testați un script sau un CMS. Îmi amintesc că înainte, am instalat diferite motoare pentru a le privi și a decide care mi se potrivea și mi-a plăcut mai mult.
Acest tutorial vă va arăta cum să instalați motorul și șablonul Joomla pe un server local (separat).
Pentru a instala corect motorul și șablonul, urmați aceste instrucțiuni:
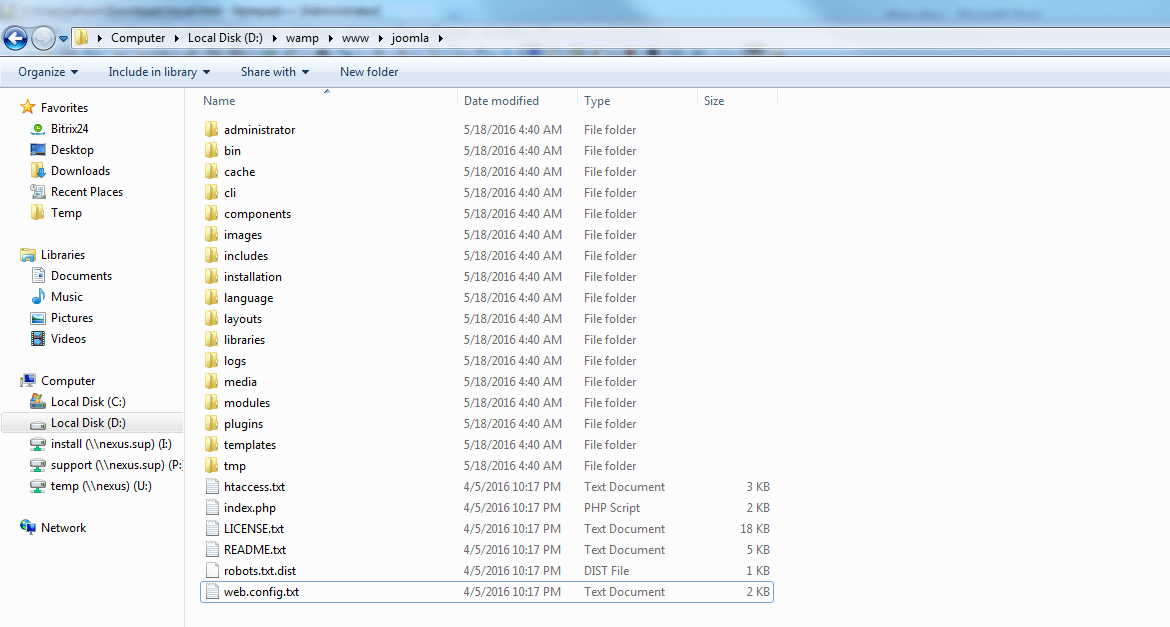
După aceasta, veți avea toate fișierele și folderele din folderul Joomla_3.5.1-Stable-Full_Package de pe serverul local în folderul www/joomla.

introduce localhost/phpmyadmin pentru a crea o bază de date în instrumentul de gestionare a bazei de date pentru instalarea Joomla. Amintiți-vă numele bazei de date, deoarece veți avea nevoie de el în al doilea pas al instalării Joomla.

introduce localhost/joomlaîn bara de adrese a browserului și începeți instalarea.

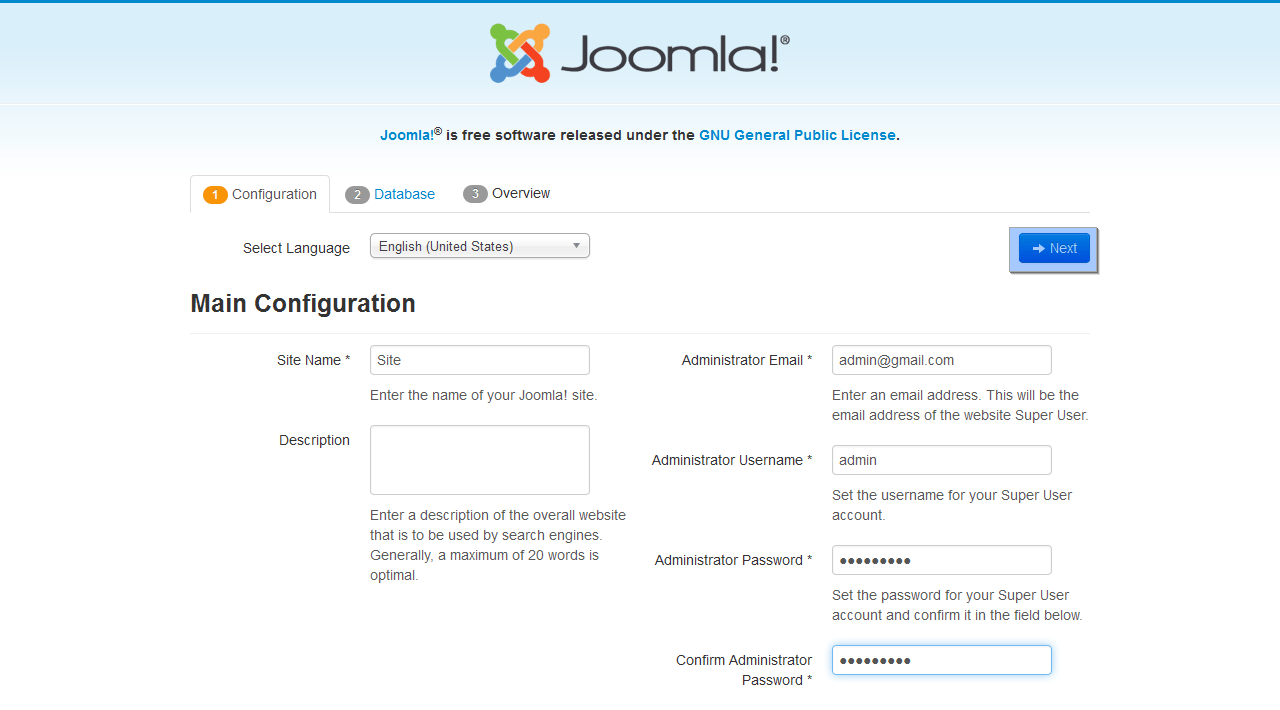
În primul pas, introduceți numele și descrierea site-ului (opțional). Intră de asemenea adresa de e-mail admin, numele de utilizator și parola dorite. Amintiți-vă numele de utilizator și parola - veți avea nevoie de ele pentru a obține acces la panoul de administrare Joomla după instalare.

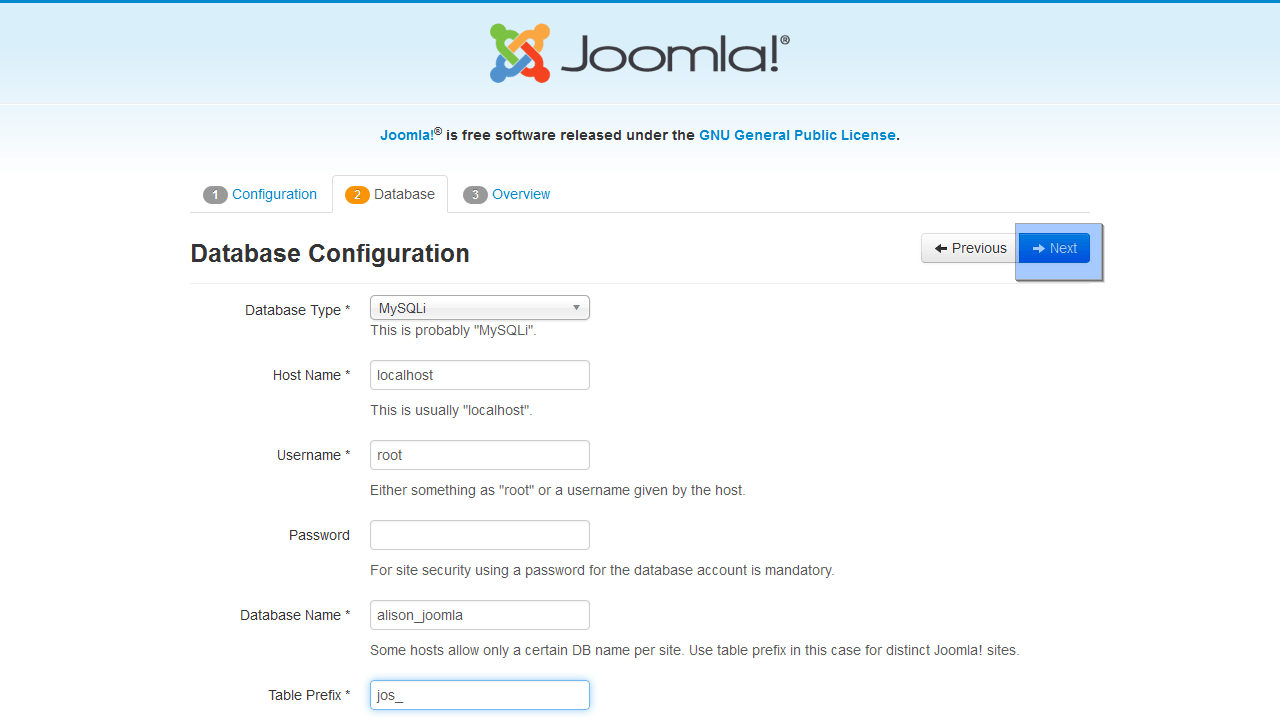
În al doilea pas, lăsați câmpul „Nume gazdă” ca localhost și „Tipul bazei de date” ca MySql. Introduceți detaliile de acces la baza de date (specificați un nume personalizat de bază de date, setați utilizatorul bazei de date ca root și lăsați câmpul pentru parolă necompletat). Vă recomandăm să setați un prefix de tabel jos_. Apoi, faceți clic pe butonul „Următorul”.

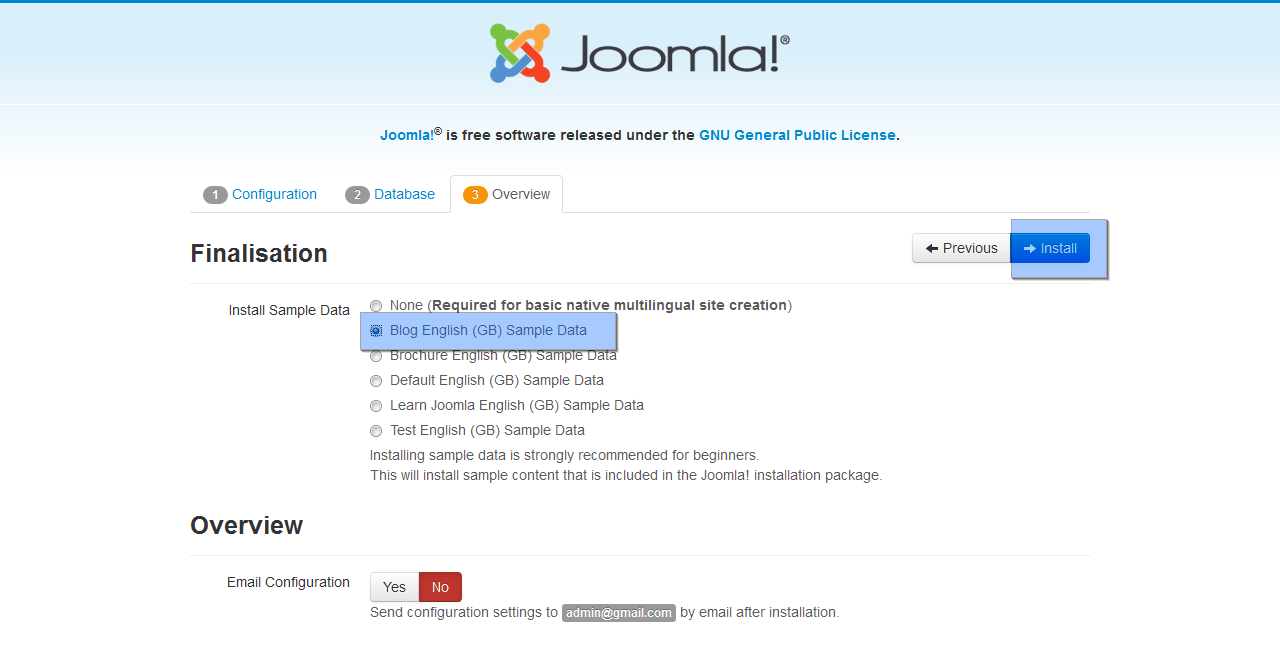
După ce vedeți mesajul, redenumiți sau ștergeți folderul de instalare de pe server. Doar faceți clic pe butonul portocaliu Ștergeți folderul de instalare(Eliminați folderul de instalare) sau redenumiți acest folder de pe server după cum doriți.

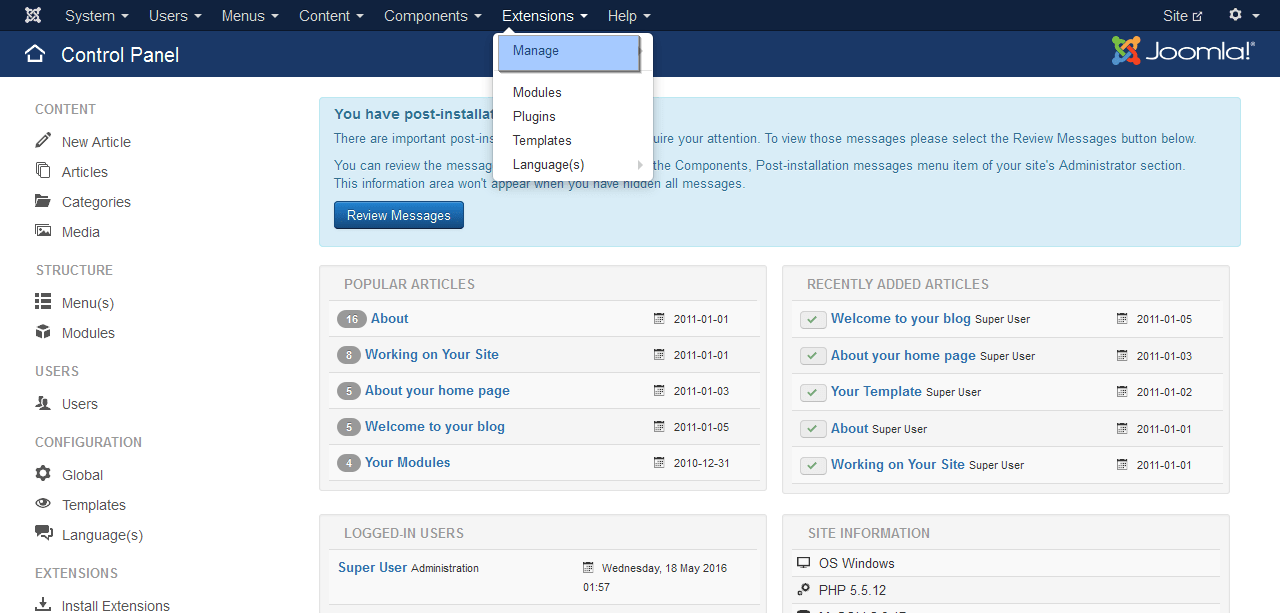
Acum trebuie să instalați șablonul în panoul de administrare Joomla. Deschideți panoul de administrare Joomla și accesați fila Extensii > Manager extensii(Extensii > Manager de extensii) în meniul din partea de sus.

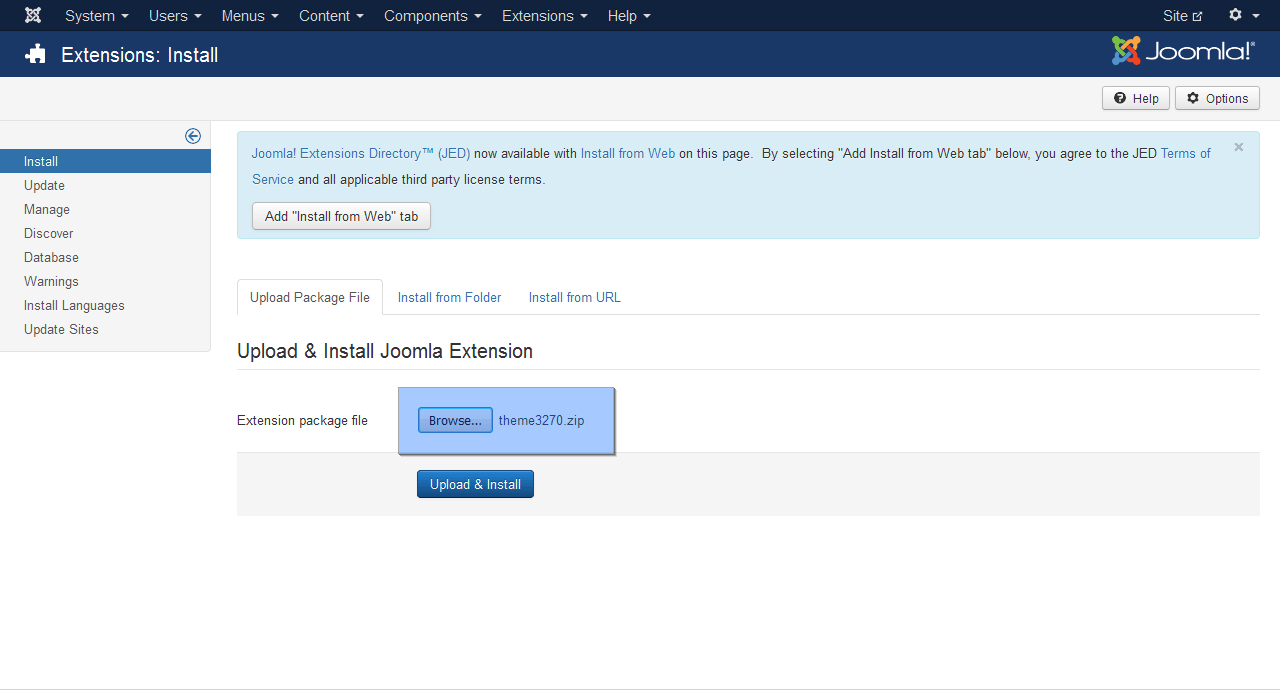
Folosind butonul Revizuire…(Răsfoiți), găsiți fișierul themeXXX.zip în folderul joomla al șablonului dvs. Faceți clic pe butonul pentru a instala șablonul Joomla.

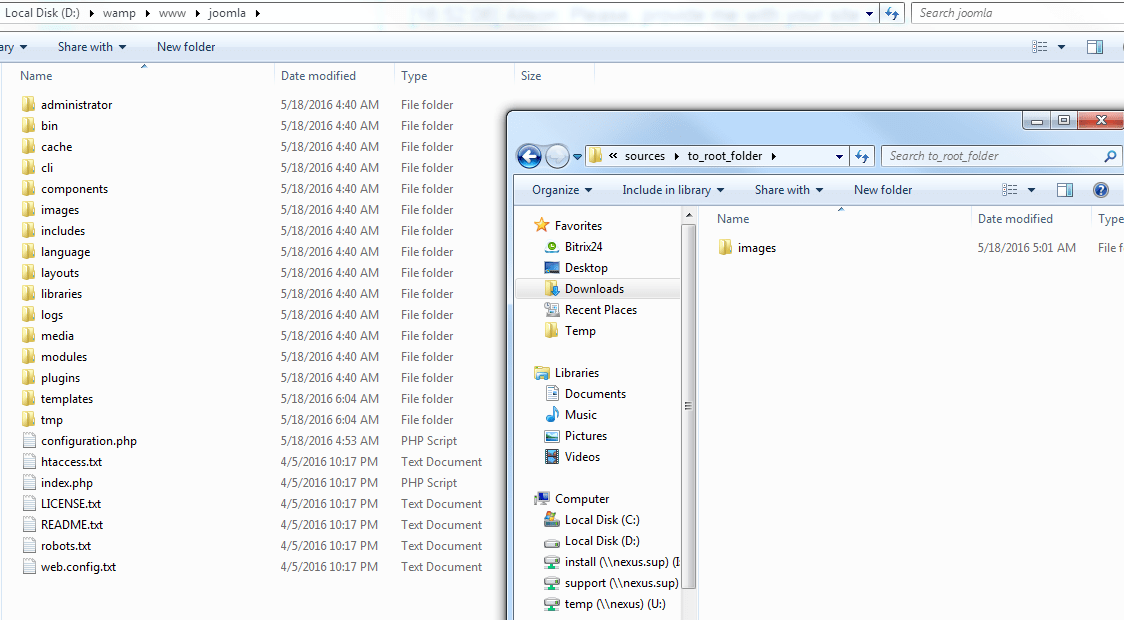
Acum trebuie să instalați Conținut Demo. Pentru a instala Conținutul Demo, trebuie să descărcați Imagini Demo și să importați fișierul SQL. Pentru a descărca imagini demonstrative, deschideți fișierele șablon și navigați la dosar surse.
Aici vei vedea un folder către_directorul_rădăcină. Conține fișiere care trebuie plasate în folderul rădăcină al instalării Joomla.

Ultimul și cel mai important pas al instalării Conținutului Demo este importarea fișierului SQL. Fișierul SQL poate fi importat folosind instrumentul dumneavoastră de gestionare a bazei de date (phpMyAdmin).
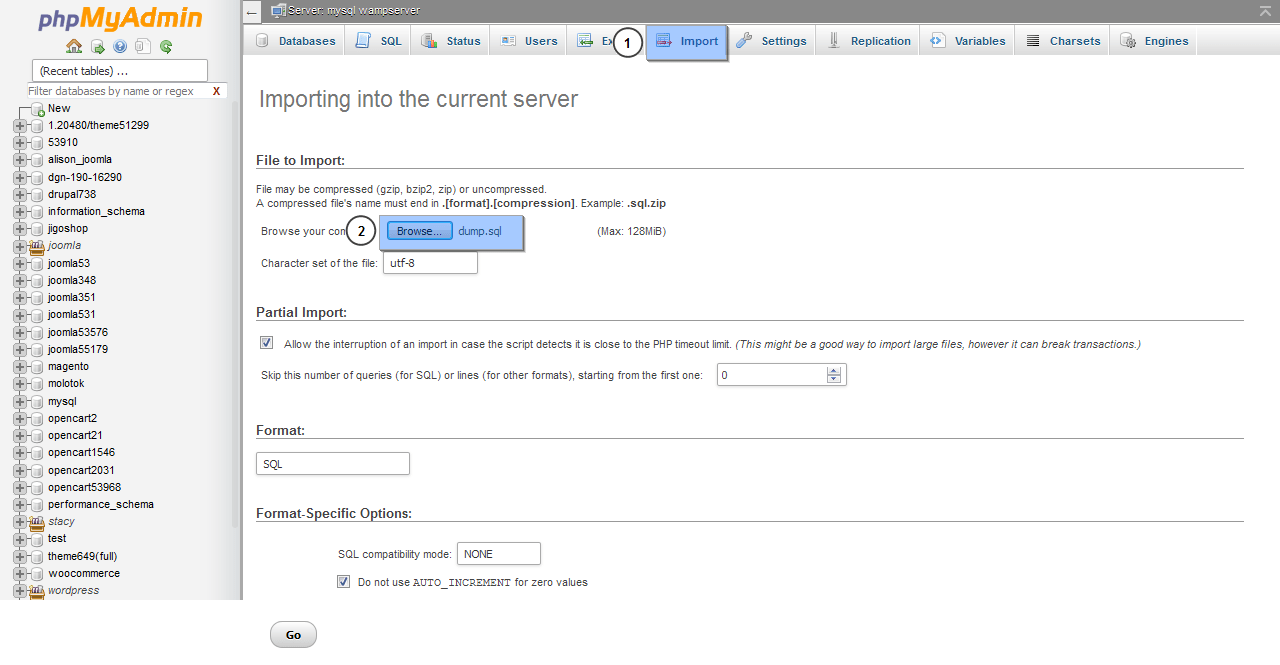
introduce localhost/phpmyadmin-> faceți clic pe filă Bază de dateși selectați o bază de date.

Găsiți fila Import(import), faceți clic pe butonul Revizuire…(răsfoiți) și descărcați fișierul dump. sql(se află în folderul „surse” al fișierelor șablon).

Mai întâi, descărcați motorul Joomla de pe site-ul oficial Joomla!. Mergi la pagina joomla.orgși faceți clic pe butonul Descarca(Descărcare), care se află în colțul din dreapta sus. Selectați versiunea dorită a motorului Joomla. Vă recomandăm insistent să descărcați cea mai recentă versiune a motorului. În cazul nostru, acesta este Joomla 3.5.1.
După descărcare, în folderul Descărcări veți găsi fișierul Joomla_3.5.1-Stable-Full_Package.zip. Apoi, trebuie să îl încărcați pe serverul local și să îl dezarhivați acolo. Puteți utiliza WinZip pentru Windows și Stuffit Expander pentru MAC.

Felicitări! Acum știți cum să instalați motorul și șablonul pe un server local (separat).
De asemenea, puteți consulta tutorialul video detaliat de mai jos.
Există un număr mare de site-uri pe Internet și toate rulează pe motoare diferite. Diferențele constă în principal în funcționalitatea motoarelor și ușurința de utilizare pentru utilizatorii de site-uri terți. Cele mai populare motoare sunt Joomla, WordPress, Drupal, DLE. Să ne uităm mai detaliat la acestea din urmă, întrucât, fiind unul dintre cele mai convenabile și simple motoare, este din ce în ce mai ales de webmasteri și devine baza majorității resurselor web.
Motorul DLE este DataLifeEngine - baza care se aștepta anterior să fie utilizată pentru resurse cu fluxuri de știri și recenzii. Astăzi, pe acest motor rulează o mare varietate de site-uri dedicate oricărui subiect.
Motorul DLE și-a câștigat popularitatea datorită funcționalității sale enorme, despre care este scris în detaliu pe site-ul web dle-news.ru. Creatorii acestui motor oferă două versiuni ale produsului lor: plătită și gratuită. Este logic să presupunem că versiunea gratuită va avea capabilități mai limitate. Dar, în ciuda acestui fapt, versiunea gratuită a produsului DLE este un motor excelent atât pentru webmasterii începători, cât și pentru cei mai avansați. La el funcționează de minune site-urile nu doar cu știri, ci și cele dedicate gătitului, subiectelor medicale etc.
Pe ce găzduire puteți instala DLE?
Înainte de a începe instalarea motorului DLE, ar fi o idee bună să vă familiarizați cu cerințele pe care le plasează pe server. În primul rând, există mai multe biblioteci instalate: PHP Zlib, PHP XML, PHP GD2, PHP iconv. În plus, software-ul trebuie să includă versiunea Apache 2.0 sau mai mare, PHP 4.3.2+ sau PHP 5.0+ și versiunea MySQL nu mai veche de 4.0. RAM trebuie să aibă o dimensiune de cel puțin 8 megaocteți, dar acesta este minimul. Nimeni nu interzice folosirea memoriei RAM cu 16 megaocteți, pe care produsul va funcționa și mai bine.
Când utilizați motorul DLE pe server, este mai bine să dezactivați modul sigur, care este desemnat SafeMode.
Verificarea găzduirii pentru conformitate
Descrierea procesului de instalare pe care o veți citi mai jos se bazează pe concluziile făcute după instalarea motorului pe o resursă web de testare. Pentru un exemplu mai vizual, sunt furnizate capturi de ecran ale fiecărei etape a procesului de instalare.
Începem instalarea verificând lista completă de setări. Pentru a face acest lucru, adăugați un document text la rădăcina site-ului, dați-i numele phpinfo.php și scrieți codul în el:
Apoi rulăm scriptul pe care am reușit să-l creăm. În browser introducem următoarele: https://my_site.ru/phpinfo.php. După aceasta putem vedea următoarea imagine pe pagină:
Acele locuri încercuite cu roșu sunt principalii parametri care determină funcționarea ulterioară a resursei web care este creată. De exemplu, pentru a putea lucra cu obiecte grafice, biblioteca PHP GD2 trebuie să funcționeze corect. Dacă este instalat incorect, captcha-ul nu va fi afișat pe site.
De asemenea, pentru ca resursa web creată să funcționeze normal, este necesară instalarea bazei de date MySQL. Sistemul va solicita o autentificare și o parolă. Pentru a nu uita aceste date, este mai bine să le notați undeva. Pentru a configura baza de date, folosim panoul de control care este disponibil pe gazduire.
Instrucțiuni detaliate pentru instalarea DLE
După ce pachetul cu motorul este descărcat pe computer, trebuie să îl despachetați și să îl instalați. Dar nu vom instala totul, ci doar folderul de încărcare și folderul Documentație. Dacă găzduirea are o funcție de recunoaștere a arhivelor zip, procesul de instalare va merge mai rapid. Dacă această funcție nu este acceptată, atunci fișierele din arhivă vor trebui descărcate separat.
Este foarte convenabil să lucrați cu TotalCommander atunci când instalați motorul DLE. Când copiați fișiere sau foldere pe server, caseta de selectare „Traduceți numele fișierelor în litere mici” trebuie eliminată.
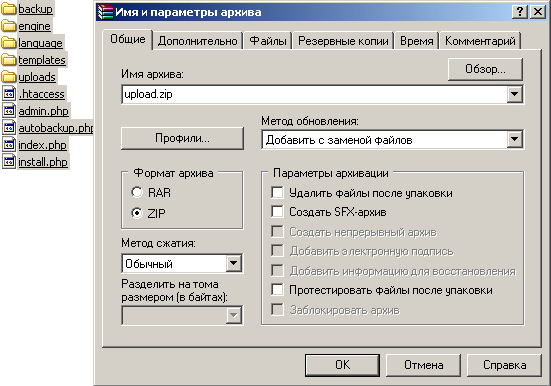
Dacă serverul vă permite să recunoașteți și să despachetați arhiva, plasăm în ea simultan toate fișierele care se află în folderul de încărcare. 
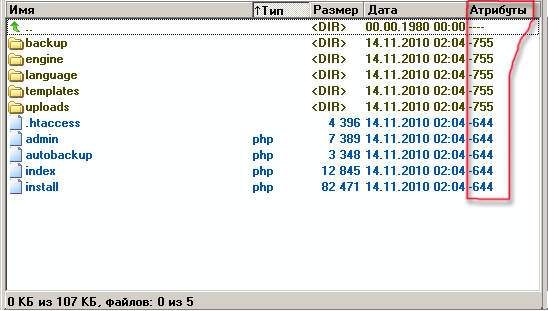
Acum închidem TotalCommander și continuăm instalarea folosind clientul ftp. Pentru ca site-ul să funcționeze corect, trebuie să introduceți cu mare atenție datele de pe fișierele și folderele serverului. 
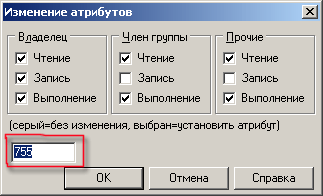
Pentru a ajusta atributele, trebuie să selectați folderul dorit. Odată ce modificați permisiunile pentru foldere, acestea nu sunt înlocuite cu conținutul folderelor. Cea mai convenabilă modalitate de a selecta fișierele și folderele pe care le vom modifica este prin TotalCommander sau comanda rapidă de la tastatură Alt+A. 
În fereastra care se deschide, introduceți ceea ce avem nevoie și faceți clic pe OK.
— Setați folderul șabloane și toate subfolderele sale pentru a avea permisiunea de scriere (CHMOD 777)
— Setați toate fișierele din folderul șabloane pentru a avea permisiunea de scriere (CHMOD 666)
— Setați permisiunile de scriere (CHMOD 777) pentru backup, încarcă folderele, precum și pentru toate folderele aflate în interiorul acestora.
— Setați permisiunile de scriere (CHMOD 777) pentru folderele /engine/data/, /engine/cache/, /engine/cache/system/.
După ce au fost făcute toate ajustările, introduceți următoarea intrare în browser: https://proba.regciti.ru/install.php. Înseamnă că vom rula un fișier numit install.php. După lansarea fișierului, vor apărea sugestii în fiecare fereastră care se deschide. Pe baza acestor semnături, continuăm procesul de instalare. Practic, va porni automat, iar sistemul însuși va verifica toate acele fișiere care trebuie instalate și vă va anunța când instalarea este finalizată.
Acum puteți vedea rezultatul preliminar la ceea ce ați muncit atât de mult în tot acest timp. Introduceți https://numele site-ului dvs./index.php în linia browserului. O pagină demonstrativă se va deschide în fața ta. Pentru a vă conecta în panoul de administrare și a începe să lucrați, trebuie să introduceți următoarea intrare în bara de adrese: https://numele site-ului dvs./admin.php. Dacă instalarea este corectă, următoarea imagine ar trebui să apară pe ecran: 
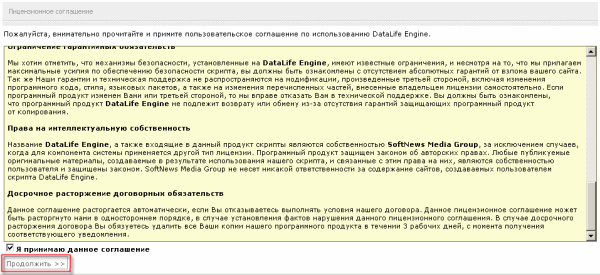
Suntem de acord cu propunerea care este afișată în colțul din stânga jos și începem instalarea. După ce faceți clic pe acest buton, va apărea o fereastră care vă va cere să citiți termenii acordului de licență. Veți putea trece la pagina următoare numai dacă acceptați acest acord și bifați caseta corespunzătoare. Faceți clic pe „continuare”: 
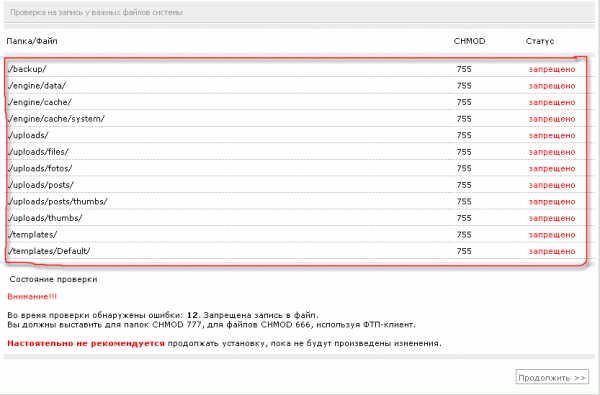
După aceasta, procesul de verificare a tuturor acelor componente și fișiere care au fost instalate va începe automat. Scriptul va indica automat erorile care au fost făcute și care trebuie corectate pentru a continua să lucreze. Această imagine conține o listă cu mai multe articole. Ar trebui să fie fără un contur roșu - aceasta va însemna că scriptul nu a detectat nicio eroare și puteți continua să lucrați. Dacă orice articol este subliniat cu roșu, corectăm eroarea. În principiu, scriptul vă poate solicita să remediați erorile și puteți refuza, dar apoi așteptați ca sistemul să se blocheze în anumite momente. Și va fi doar vina ta, nu a furnizorilor sau utilizatorilor. Dacă erorile nu pot fi corectate, puteți cere sfaturi sau ajutor de la furnizorul care vă pune la dispoziție spațiu pe server. 
În partea de jos a ferestrei există și o listă de articole care ar trebui să fie fără un contur roșu. Dar aceste erori nu sunt atât de critice și este posibil să nu afecteze funcționarea viitorului site. Chestia este că scriptul are anumite setări standard și este posibil să nu coincidă întotdeauna cu setările utilizatorului. Este mai bine în această etapă să vă consultați cu furnizorul de găzduire și să clarificați dacă vreuna dintre setările evidențiate cu roșu ar putea să nu coincidă cu cele propuse de sistem.
Continuăm și obținem o nouă fereastră care se deschide. Aici puteți afla ce greșeli au fost făcute când ați făcut modificări la Atribute pentru foldere și fișiere. Scriptul în sine vă va spune unde ați făcut greșeli sau ați ratat ceva. 
Dacă mai există erori, este mai bine să le corectați printr-un client FTP. După ajustare, actualizăm pagina și vedem dacă mai sunt locuri unde trebuie făcute ajustări. Dacă ați făcut totul corect și sistemul nu a alocat niciun loc cu erori, felicitări! Ați finalizat cu succes una dintre cele mai dificile și critice etape de instalare, iar acum puteți continua în siguranță! 
Server MySQL:
Codificare MySQL:
Următoarea imagine arată locurile care trebuie introduse foarte atent și corect. 
Numele bazei de date va fi același cu care i-am atribuit-o la început. In cazul nostru este proba_regciti.
În secțiunea „Nume utilizator”, introduceți datele de conectare ale utilizatorului în numele căruia a fost creată baza de date. În acea etapă, am notat și numele de conectare și parola pentru orice eventualitate.
Introduceți adresa dvs. de e-mail în linia de e-mail. Faceți clic pe „Continuați”. Dacă nu există erori de introducere, pe pagina anterioară va apărea următorul mesaj: „Felicitări! Instalarea a fost finalizată cu succes.”
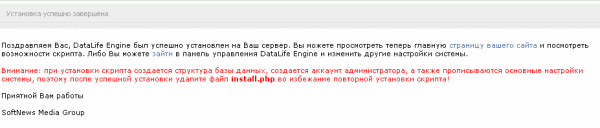
În următoarea fereastră care se deschide, acordăm atenție mai multor puncte. 
Când ați instalat scriptul, a fost creată automat o bază de date cu acesta, a fost creat un cont de administrator și au fost create setările de funcționare a sistemului. Pentru a evita pierderea tuturor setărilor și necesitatea reinstalării, este recomandat să ștergeți install.php.
Sper că acum înțelegeți cum să instalați DLE pe găzduirea dvs. Dacă mai aveți întrebări, adresați-le în comentariile acestui articol.
Publicat de autor






