Formular de contact pop-up WordPress. Formular de feedback Ajax într-o fereastră modală. Eliminarea restricției privind codurile scurte din bara laterală
Bună dragă cititor, în acest articol vă voi arăta cum să creați un formular părereîntr-un pop-up de pe site-ul dvs. WordPress. Adesea, atunci când vă dezvoltați propriul site web sau blog, este necesar să stabiliți capacitatea de a comunica rapid cu vizitatorii unei resurse de internet. În acest caz, formularul de feedback pop-up pentru WordPress va fi util, ceea ce va ajuta la stabilire contact rapid cu utilizatorii.
De ce aveți nevoie de un formular de feedback pop-up pentru WordPress?
Motive de utilizare
Să vedem de ce este nevoie de acest formular
- Economisire spatiu liber Pe net. Formularul de contact poate fi plasat oriunde: în subsol sau antet, în conținutul principal al paginii, ca buton plutitor etc.
- Aspect eficient. Animația apariției unei noi ferestre pare interesantă și neobișnuită
- Disponibilitate. Puteți lăsa intrări în acest formular de oriunde pe site, utilizatorii nu trebuie să se întoarcă la pagina principală.
Un bonus suplimentar: formularul este ușor de modificat și personalizat pentru a se potrivi nevoilor site-ului dvs. Un formular de feedback pop-up pentru WordPress poate fi prezentat sub forma unei ferestre care se deschide pentru a comanda un apel, serviciu sau produs sau pentru a face un abonament. Dacă doriți, puteți adăuga efecte vizuale, diverse imagini etc.
Plugin-uri pentru instalarea unui formular pop-up
Să aruncăm o privire la instrumentele necesare pentru a dezvolta ferestre pop-up în wordpress - aplicație specială pentru dezvoltarea și crearea de site-uri web.
Formularul de contact 7
Acest plugin este utilizat direct pentru a proiecta formularul. Pentru a-l instala, urmați acești pași:

FancyBox ușoară
Acest plugin este potrivit pentru dezvoltarea unui efect de fereastră pop-up. Secvența de instalare Easy FancyBox este similară cu instalarea anterioară a pluginului.

Configurarea pluginurilor
Puteți configura setările suplimentului Easy FancyBox prin intermediul fișierelor media. Utilizați opțiunile de meniu „Setări” -> „Fișiere media”.

În blocul care se deschide chiar mai jos setări standard Parametrii pluginului în sine vor fi localizați. De obicei, există o bifă lângă elementul „Imagini”, care indică faptul că o fereastră pop-up va fi activată atunci când dați clic pe imagine. Este recomandabil să-l eliminați, deoarece dacă există și altele instrumente suplimentare va avea loc crearea unei animații pop-up deschidere dubla imagini.

Dar asta nu este tot. Bifați caseta de lângă „Conținut integrat”


Oricine poate aprofunda mai mult în setările pluginului și le poate seta la propria discreție.
Sfat: dacă doriți ca formularul să fie mereu deschis, atunci debifați Setari usoare Caseta de selectare FancyBox de lângă opțiunea „Închide FancyBox când se face clic pe suprapunere”, care îndeplinește funcția de a închide fereastra atunci când se face clic cu mouse-ul în afara acesteia.
Instrucțiuni pas cu pas
Ei bine, cu „plictisitor” pregătire prealabilă Gata, acum să trecem la partea „gustoasă” - cum, de fapt, este dezvoltat un formular pop-up de feedback WordPress.
Gestionarea ferestrei formular
De unde începem? Desigur, cu presetat forma în sine. Selectați „Formular de contact 7” în meniul din dreapta, apoi opțiunea „Adăugați nou”.

Creați un nume nou pentru formular, de exemplu, „Experiment”, introduceți-l în câmpul de introducere al ferestrei care se deschide, unde se află textul „Titlu” și faceți clic pe butonul „Salvare”. Puteți modifica alți parametri, inclusiv șablonul de formular în sine, dar nu îl vom atinge. Acum ale noastre obiectivul principal– învață doar cum să creezi formulare pop-up.

Aruncă o privire la rezultat. După cum puteți vedea, pluginul a generat un cod scurt special care este folosit pentru a afișa ulterior formularul. Trebuie să-l copiați.

Ieșire formular
Acum să trecem la programare. Nou codul programului poate fi inserat oriunde pe site, de exemplu, în „Contacte” și altele. În exemplul nostru formă nouă va fi afișat în widget. Selectați „Aspect” în meniu, apoi faceți clic pe „Widget-uri”, apoi în fereastra care se deschide, faceți clic pe opțiunea „Text”.

Acum faceți clic pe butonul „Adăugați widget”.

Lipiți următorul cod în câmpul de introducere a conținutului:

Iată cum va arăta rezultatul rezultat:


Vă rugăm să rețineți că, în loc de codul scurt specificat în exemplu, va trebui să îl specificați pe cel pe care l-ați creat ca urmare a creării unui formular nou.
În plus, formularul poate fi editat: adăugați sau eliminați câmpuri de introducere, introduceți textul inițial și/sau final înainte și după formular, convertiți textul într-un titlu sau afișați-l ca bloc separat, utilizați diferite stiluri, substituenți etc. Dacă ar fi timp și dorință!
Stilul link-ului
Să ne uităm și la două moduri de a converti un link într-un buton pentru a-și îmbunătăți aspectul vizual.
Metoda 1: Utilizarea stilurilor de teme suplimentare.
Următorul cod poate fi introdus după cum urmează:

Codul programului în sine arată astfel:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /***Afișarea unui link sub formă de buton****/ .contact-ne a( margin:auto; /*alinierea blocului în centru*/ display:block; width:199px; /*button size*/ padding:11px 22px ; /*inner padding*/ border:1px nuanță de bord*/ background:#3399ff /*text-decoration:none; centrarea legendei*/ color:#ffffff /*culoarea legendei*/ -moz-transition: all 0.6s ease -webkit-transition: all 0.6s ease) /**Change the linkuri de culoare la trecerea cursorului**/ .contact-ne a:hover( -moz-box-shadow: 0 0 7px #111; -webkit-box-shadow: 0 0 7px #111; box-shadow:0 0 7px #111 ; -moz-transition: toate 0.6s ease; |
/***Afișarea unui link sub formă de buton****/ .contact-ne a( margin:auto; /*alinierea blocului în centru*/ display:block; width:199px; /*button size*/ padding:11px 22px ; /*inner padding*/ bord: 1px nuanță de bord*/ background:#3399ff /*text-decoration:none; centrarea legendei*/ color:#ffffff /*culoarea legendei*/ -moz-transition: all 0.6s ease -webkit-transition: all 0.6s ease) /**Change the linkuri de culoare la trecerea cursorului**/ .contact-ne a:hover( -moz-box-shadow: 0 0 7px #111; -webkit-box-shadow: 0 0 7px #111; box-shadow:0 0 7px #111 ; -moz-transition: toate 0.6s ease;
Rezultatul este un buton ca acesta:

Codul spune deja ce parametru este responsabil pentru ce. Acum toată lumea poate edita codul după bunul plac, experimentând diferite stiluri și culori și creând cel mai potrivit link pentru pop-up.
Metoda 2 – utilizați o imagine ca buton. În primul rând, încărcați imaginea necesară pe site (orice imagine vă place, nu neapărat sub forma unui buton - nu contează cu adevărat). Pentru a face acest lucru, faceți clic pe „Media” -> „Adăugați nou” și selectați imaginea dorită. Un link permanent către fișier va apărea în dreapta imaginii (în în acest exemplu http://www.sait.ru/wp-content/uploads/2017/04/depositphotos_2169498-E-mail-internet-icon.jpg), copiați-l și adăugați-l la cod (nu eliminați ghilimele):
Adăugați codul rezultat la codul de ieșire principal al formularului în loc de textul „Scrieți o scrisoare”.
| 1 | |
![]()
Site-ul meu a afișat butonul afișat în captura de ecran de mai jos:

Și așa va arăta butonul dacă părăsiți stilul suplimentar descris în prima metodă:

Adăugați în meniu
Pentru ca formularul de feedback pop-up pentru WordPress să poată fi apelat direct din meniu, trebuie să utilizați următorul cod
| 1 2 3 | Scrie o scrisoare |
Mai întâi trebuie să vă dați seama unde exact trebuie să introduceți acest cod. Accesați „Editor” prin „Aspect” și dintre șabloane selectați „Header (header.php)”

Acum găsiți locul unde se află codul meniului. Găsi următoarea informație:
| 1 2 |
< a id = "myButton" href = "#contact_form_pop" class = "fancybox" >Apel înapoi< / a > < div style = "display:none" class = "fancybox-hidden" > < div id = "contact_form_pop" > " " ) ; ?> < / div > < / div > < / div > |

Nu vă fie teamă că există unul în plus aici etichetă div, în aspectul site-ului meu web nu a stricat designul sau a provocat o eroare, dar într-un alt caz a apărut o eroare. Pe diferite șabloane experimentează într-un fel și altul.
Acordați atenție funcției în care este afișat formularul:
[ contact - formular - 7 id = "92" titlu = „Formular de apel invers”] |
Puteți întreba, de unde îl pot obține? Totul este elementar, Watson! Accesați Formularul de contact 7 -> Formulare și acolo veți vedea un cod scurt de inserat oriunde pe site.

Acum voi salva pagina pe care am editat-o și voi vedea cu ce am ajuns.

dimensiunea câmpului, fontul și designul butonului „Trimite”. Ai putina rabdare J
Design pentru formularul de apel invers
Am decis să schimb dimensiunea câmpurilor de nume, e-mail și telefon din design. Intrarea standard nu este tocmai potrivită. Cum să afli clasa lor corectă? Acest lucru se face prin inspectarea elementelor făcând clic tasta dreapta mouse-ul și faceți clic pe vizualizați codul elementului și mai jos veți vedea toate elementele și clasele.

Acesta este codul pe care l-am inserat în foaia de stil pentru a obține designul formularului de apel invers de care aveam nevoie.
Există multe plugin-uri WordPress pentru crearea de formulare de contact pe blogul sau site-ul dvs. web. mai ales, vă permite să încorporați un formular de contact direct în postări și Pagini WordPress(în timp ce multe plugin-uri obligă un șablon personalizat să fie aplicat paginii, limitând astfel editarea acestuia).
Încorporarea formularului în pagină este de obicei suficientă, dar ce se întâmplă dacă doriți ca formularul să apară într-o fereastră pop-up atunci când utilizatorul face clic pe linkul Contactați-ne? Pentru a realiza această dorință, trebuie să utilizați două plugin-uri WordPress în același timp: Easy FancyBox
1. În primul rând, instalați pluginuri și Easy FancyBox.
2. Pentru simplitate, vom folosi formularul Contact Form 7 deja creat de plugin-ul însuși în timpul instalării pentru exemplu. Pe pagina de setări a formularului de contact, luați codul formularului, pe care trebuie să îl copiați și să îl inserați Editor WordPress pentru a crea un formular.

3. Creați pagina nouaîn WordPress. Pentru a adăuga un formular de contact, trebuie să lipiți codul între paranteze drepte din pagina de setări Formular de contact 7 pe pagina dvs. Asigurați-vă că lipiți codul corect, exact așa cum îl afișează pluginul.


4. WordPress-ul dvs. are acum un formular de contact. Am decis să o facem să apară într-o fereastră modală după ce utilizatorul face clic pe link. Intră în joc pluginul Easy FancyBox. Cu ajutorul acestuia, puteți forța orice element de pagină să apară într-o fereastră pop-up. Deschideți editarea paginii, faceți clic pe fila TEXT și adăugați următorul cod HTML:
Contactaţi-ne


5. Gata, acum avem un link care „lansează” formularul de contact într-o fereastră pop-up. Felicitări! Probabil va trebui să modificați CSS-ul formularelor dvs. de e-mail pentru a obține mesajele de e-mail pentru lățimea, înălțimea și afișarea corectă. posibile erori la umplere. Acest lucru ar trebui să fie suficient pentru a începe.

(Ultima actualizare: 07.08.2016)
Bună ziua tuturor! Sunt din nou eu, cu o postare utilă - fereastră pop-up pentru wordpress- pentru începători și nu numai pentru utilizatorii WordPress. Dacă sunteți interesat plugin pop-up ferestre WordPress , se mai numește și plugin de fereastră modală, atunci voi, prieteni, ați ajuns exact în locul potrivit.
Pluginul pe care îl voi prezenta mai jos, îl puteți folosi pentru: Formularul de contact 7 într-o fereastră modală; orice formular de contact (feedback) într-o fereastră modală (pop-up); video într-o fereastră modală; imagini într-o fereastră pop-up; cazare Informatii utile cu link-uri; formular de abonare prin e-mail pentru articole noi într-o fereastră modalăși așa mai departe, și așa mai departe, nu poți enumera totul. Plugin-ul este foarte simplu, fără setări complexe și aproape că nu creează încărcare suplimentară pe site.
Easy Modal Plugin - Fereastra pop-up/Modal pentru WordPress
 Plugin pentru fereastră modală pentru WordPress - Easy Modal
Plugin pentru fereastră modală pentru WordPress - Easy Modal Instalare acest plugin Poate sa într-un mod standard, prin panoul de administrare - Plugins - Add new și în câmpul Search for plugins introduceți numele Easy Modal, apăsați Enter. Ar trebui să fie primul pe listă. Instalează-l și activează-l ca de obicei. Și apoi puteți trece la crearea unei noi ferestre modale.
Pentru a face acest lucru, faceți clic pe noua secțiune Easy Modal care apare și selectați Modal:
 Easy Modal - crearea unei noi ferestre modale
Easy Modal - crearea unei noi ferestre modale După aceea, în partea de sus a paginii, faceți clic pe butonul Adăugați nou:
 Adăugați o nouă fereastră
Adăugați o nouă fereastră Și aici, totul este simplu:
 Crearea unui pop-up video
Crearea unui pop-up video ÎN setari generale(fila General) dați numele noii ferestre (nu va fi afișată, aceasta este pentru dvs. dacă, de exemplu, creați mai multe ferestre modale); tip de încărcare Load Sitewide (pentru întregul site); titlul ferestrei și în final lipiți codul de care aveți nevoie în editor (modul Text). În exemplul meu am inserat un cod video de pe YouTube.
 Configurarea unei ferestre modale
Configurarea unei ferestre modale În parametri puteți selecta dimensiunea ferestrei; dacă să folosiți un fundal sau nu; tip de animație pentru fereastră modală/pop-up; locația ferestrei și, de asemenea, puteți repara fereastra (bifați caseta și indicați distanța din partea de sus a ecranului).
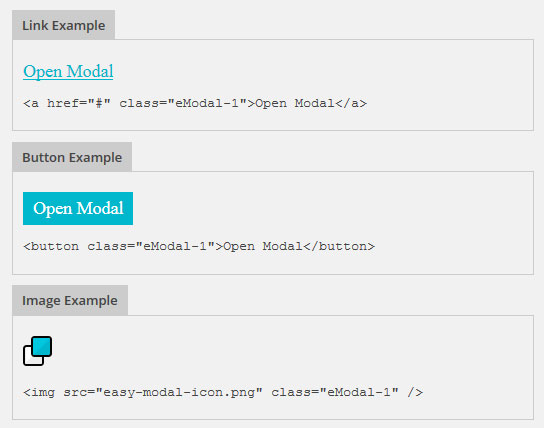
În fila Exemple veți găsi exemple de cod pentru afișarea unui pop-up în WordPress:
 Cod pentru afișarea unei ferestre modale în WordPress
Cod pentru afișarea unei ferestre modale în WordPress Aici puteți selecta un link text simplu, un buton sau o pictogramă. Vă rugăm să rețineți că fiecărei ferestre nou create i se atribuie o clasă eModal. Prima fereastră creată va avea clasa eModal - 1, a doua eModal - 2 și așa mai departe. Trebuie doar să înlocuiți numărul după semnul -. Acest cod poate fi inserat în sau oriunde în articolul dvs. Desigur, puteți scrie orice text în cod. Da, aproape am uitat că după ce am creat o fereastră modală în partea dreaptă a paginii, nu uitați să faceți clic pe butonul Publicare.
Am inserat codul pentru fereastra modală cu videoclipul în bara laterală ca buton:
 Butonul din bara laterală a blogului
Butonul din bara laterală a blogului Vizitatorul face clic pe el și se deschide o fereastră cu un videoclip:
 Fereastra modală cu video
Fereastra modală cu video Sper, prieteni și camarazi, principiu generalÎnțelegeți cum să lucrați cu pluginul Easy Modal. Voi adăuga doar că apoi sau imediat puteți personaliza aspectul ferestrei modale făcând clic pe elementul Temă. Din păcate, versiunea gratuită a plugin-ului are o singură temă pentru design, dar o poți proiecta așa cum vrei, există suficiente setări. La setare aspect a ferestrei modale, puteți vedea imediat o previzualizare a designului în partea dreaptă:
 Editarea unei teme - design de fereastră modal/pop-up
Editarea unei teme - design de fereastră modal/pop-up După toate setările pentru aspectul ferestrei, faceți clic pe butonul Salvare din dreapta. Și, în sfârșit, doamnelor și domnilor, vă voi arăta un exemplu de afișare a formularului de contact Formular de contact 7 într-o fereastră modală.
Creați o nouă fereastră modală, așa cum se arată mai sus și în editor de text doar lipiți codul scurt al formularului de contact 7 (dacă aveți acest plugin instalat, dacă nu):
 Creați formularul de contact 7 într-o fereastră pop-up
Creați formularul de contact 7 într-o fereastră pop-up  Buton pentru a scrie autorului după mesaj
Buton pentru a scrie autorului după mesaj Dacă cititorul dorește să vă contacteze, va face clic pe butonul și se va deschide formularul de contact într-o fereastră modală:
 Formular pentru contactarea autorului într-o fereastră modală
Formular pentru contactarea autorului într-o fereastră modală Ceva de genul. De asemenea, toate ferestrele pop-up create de dvs. vor fi afișate pe pagină (articolul Modali), unde, apropo, sunt indicate clasele pentru fiecare fereastră modală:
 Creat ferestre modale pe WordPress
Creat ferestre modale pe WordPress