Tipografia în web design: elemente de bază și reguli de utilizare. Proprietăți CSS pentru o tipografie web adecvată. Reguli și bazele tipografiei în design web
Acest articol vă va ajuta să înțelegeți termenii de bază din tipografie. Și pentru a face informațiile mai bune și mai ușor de perceput, textele plictisitoare sunt ilustrate cu imagini amuzante. Articolul conține, de asemenea, cele mai frecvente greșeli pe care designerii web le fac atunci când lucrează cu text și oferă recomandări despre cum să le evite.
Tipografie- cel mai puternic instrument de exprimare a unui mesaj în web design. Cu ajutorul acestuia, puteți combina text și componente vizuale, ceea ce vă va ajuta să ajungeți la vizitatorul dvs. Utilizarea corectă a tipografiei va ajuta la evitare greșeli tipice permise de designeri atunci când își creează următoarea capodoperă. Să încercăm să înțelegem ce greșim și cum să evităm greșelile în viitor.
În primul rând, să înțelegem terminologia. Majoritatea termenilor vă sunt probabil familiari, dar nu va strica să vă familiarizați din nou cu definițiile. Poate că acest lucru va completa informațiile pe care le aveți deja.
Tipografie- un set de legi, reguli și norme pentru proiectarea textului, bazate pe studiul percepției cititorului asupra compoziției. Cunoașterea și înțelegerea tipografiei transformă textul într-un instrument compozițional, îl face viu, îi conferă caracter și capacitatea de a transmite o idee nu numai prin conținut, ci și grafic.
Căști- un font sau mai multe fonturi care au unitate stilistică de stil. Constă dintr-un set de caractere. Acest concept este adesea confundat cu conceptul de „font”, deși un font este un stil specific de caractere, în timp ce un tip de literă definește o „familie” generală de fonturi.

Căștile pot fi împărțite în două categorii principale:
- Antiqua- fonturi serif.
- Grotesc, în consecință, este un font sans-serif.

Un font serif pare să dețină o linie și, în consecință, lizibilitatea crește. Fonturile Serif creează adesea un sentiment de profesionalism și autoritate în informațiile furnizate, exprimă respect și subliniază stabilitatea și conservatorismul în cel mai bun sens al cuvântului. Fonturile sans serif tind să sublinieze raționalitatea, stilul, tinerețea și modernitatea. Ele ajută la crearea spațiului între litere, precum și la separarea unui caracter de altul.
Skittle- înălțimea literei, inclusiv elementele inferioare și superioare. Măsurat în puncte tipografice (notat ca pt). De exemplu, textul tastat cu dimensiunea de 14 puncte va avea o înălțime de 14 puncte.

Conducere - spațiere între linii. Distanța dintre liniile de bază ale liniilor adiacente.

Kerning- distanta dintre litere. Ideea principală din spatele creării este de a selecta spații diferite între diferite perechi de litere specifice pentru a crește lizibilitatea.
Există un joc minunat de antrenament - Kern Type. Doar pune toate literele la locul lor. De fapt, nu este atât de simplu. Procesul este destul de complicat și necesită un ochi excelent. Această experiență va fi utilă în special atunci când creați logo-uri.
Ce facem greșit?

Noi folosim număr mare fonturi
Este recomandabil să nu folosiți mai mult de 3 stiluri. Acestea pot fi fonturi din aceeași fontă sau din altele diferite. De exemplu, fontul Roboto conține un număr destul de mare de stiluri diferite. Dintre acestea, puteți alege cu ușurință trei pe care le considerăm potrivite pentru site-ul nostru. Să spunem că acestea sunt ușoare, obișnuite și îndrăznețe. Puteți utiliza fontul Bold sau Light pentru titluri, Bold pentru butoane și Regular pentru textul corpului. Astfel, folosind un singur tip de literă, am furnizat site-ului nostru tipografia corectă. Desigur, totul depinde de tema site-ului și de ideea pe care intenționați să o încorporați în design. Exemplul meu este universal și nu se pretinde a fi ceva unic sau extraordinar.
Nu știm ce dimensiune ar trebui să aibă fontul
Dimensiunea textului de pe web nu trebuie să fie mai mică de 12 pixeli. Cea mai bună alegere- între 14–18 px pentru textul principal. Nu prea mare și în același timp ușor de citit. Mai mult, daca am ales o dimensiune de 16 px, aceasta ar trebui sa ramana 16 px pe toate paginile site-ului si sa nu sara plus sau minus 1 px de la bloc la bloc. Acest lucru este valabil și pentru conducere, ar trebui să fie la fel peste tot.
Dimensiunile fonturilor trebuie specificate în numere întregi, fără a utiliza zecimale, de exemplu 16,28 px. Și, desigur, în Photoshop trebuie să convertiți pt în px. Pentru a face acest lucru, selectați din meniu: Editare - Setări - De bază. Următorul - Unități de măsură și rigle. Schimbați elementele din meniurile drop-down „Text” și „Rigle” în pixeli. Faceți clic pe „OK”.
Lungimea liniei - contează?
Lungimea liniei nu trebuie să depășească 600 px. Acest dimensiune optimă pentru o mișcare confortabilă a ochiului de la o linie la alta. O parte de conținut foarte largă este dificil de citit - de multe ori pur și simplu pierzi rândul la care urma să mergi după ce ai citit rândul lung anterior. Dacă tot trebuie să întindeți blocul de text cu 1000 px sau mai mult în lățime, puteți încerca să împărțiți textul în două sau mai multe coloane. O altă opțiune este să faci spațiere între linii puțin mai mare decât de obicei pentru a separa vizual liniile mai puternic unele de altele. Amintiți-vă să separați textul în paragrafe, acest lucru va ajuta, de asemenea, să fie ușor de citit.
Intervalul se potrivește cu dimensiunea fontului
Spațiul dintre linii ar trebui să fie aproape întotdeauna dimensiune mai mare font. Cu excepția antetelor. Pentru a obține un echilibru între text și aer, faceți distanța dintre linii de aproximativ o dată și jumătate față de înălțimea litere mici. Sau setați începutul la 150% din dimensiunea fontului. De exemplu, dimensiunea textului este de 14 px, apoi interlinierea este de 21 px. 14 / 2 = 7 + 14 = 21.
Alegeți orice font doriți
Cred că toată lumea știe deja că fonturile pentru designul site-urilor web sunt cel mai bine folosite cu fonts.google.com și webfont.ru, cu excepția cazului în care, desigur, clientul ți-a furnizat propriul font.
O, Lorem, Lorem...
Este destul de natural ca atunci când se dezvoltă un site web, conținutul care va fi acolo să nu fie folosit aproape niciodată - de multe ori acest conținut pur și simplu nu există încă. Prin urmare, designerii (și designerii de aspect) folosesc „pește” - text arbitrar care se încadrează în blocurile de conținut. Acest lucru este destul de convenabil, mai ales pentru designeri, pentru că acum notoriul „Lorem Ipsum...” poate fi inserat direct din Photoshop (Meniu: Text - Insert Lorem Ipsum). Dar pentru site-urile în limba rusă nu este recomandat să faceți acest lucru - alfabetul latin nu oferă o idee despre cum va arăta textul tastat Font chirilic. Prin urmare, un generator de text vă poate ajuta.
Verificarea corectitudinii designului este simplă: dacă privitorul, fără să atingă mouse-ul, poate ghici unde este linkul și unde nu este, atunci avem un site bun. Prin urmare, este necesar să vă gândiți în avans la modul în care vor arăta toate linkurile de pe site. Să presupunem că toate elementele pe care se poate face clic sunt de o singură culoare, de exemplu roșu, și nu elementele pe care se poate face clic de altă culoare - negru. Atunci nimeni nu va fi confuz.
Acest lucru se întâmplă adesea: titlul este evidențiat cu roșu (la urma urmei, trebuie evidențiat cumva), urmat de câteva fraze USP foarte importante. albastruși toate acestea sunt amestecate cu text negru obișnuit. La sfârșitul textului există un buton, de asemenea roșu. Este clar că trebuie să faceți clic pe buton, dar se dovedește că textul colorat în albastru era și el pe care se poate face clic (s-a deschis Informații suplimentare). Dar cine știa, cine știa...
Aliniere
Există blocuri de text care sunt foarte adesea aliniate incorect - justificate, aliniate la centru și aliniate la dreapta. În toate aceste cazuri, textul este incomod de citit și vizual pare neatractiv. Alinierea ar trebui să fie ÎNTOTDEAUNA lăsată. Chiar dacă vrei cu adevărat să o faci pe partea dreaptă (pur și simplu pentru că ți se pare că așa ar trebui să fie compozițional) - aceasta este greșită. O excepție poate fi una sau două propoziții scurte, care, cel mai probabil, sunt subtitluri pentru textul principal.
Contrast
Contrastul este unul dintre principalele mijloace de exprimare în design. Nu trebuie să vă fie frică de forme mari și spații goale! Tipografia în mod deliberat mare devine un element independent care nu necesită suplimentar instrumente graficeînregistrare
Acest articol vă va ajuta să înțelegeți termenii de bază din tipografie. Și pentru a face informațiile mai bune și mai ușor de perceput, textele plictisitoare sunt ilustrate cu imagini amuzante. Articolul conține, de asemenea, cele mai frecvente greșeli pe care designerii web le fac atunci când lucrează cu text și oferă recomandări despre cum să le evite.
Tipografie- cel mai puternic instrument de exprimare a unui mesaj în web design. Cu ajutorul acestuia, puteți combina text și componente vizuale, ceea ce vă va ajuta să ajungeți la vizitatorul dvs. Utilizarea corectă a tipografiei vă va ajuta să evitați greșelile tipice făcute de designeri atunci când creați următoarea lor capodoperă. Să încercăm să înțelegem ce greșim și cum să evităm greșelile în viitor.
În primul rând, să înțelegem terminologia. Majoritatea termenilor vă sunt probabil familiari, dar nu va strica să vă familiarizați din nou cu definițiile. Poate că acest lucru va completa informațiile pe care le aveți deja.
Tipografie- un set de legi, reguli și norme pentru proiectarea textului, bazate pe studiul percepției cititorului asupra compoziției. Cunoașterea și înțelegerea tipografiei transformă textul într-un instrument compozițional, îl face viu, îi conferă caracter și capacitatea de a transmite o idee nu numai prin conținut, ci și grafic.
Căști- un font sau mai multe fonturi care au unitate stilistică de stil. Constă dintr-un set de caractere. Acest concept este adesea confundat cu conceptul de „font”, deși un font este un stil specific de caractere, în timp ce un tip de literă definește o „familie” generală de fonturi.

Căștile pot fi împărțite în două categorii principale:
- Antiqua- fonturi serif.
- Grotesc, în consecință, este un font sans-serif.

Un font serif pare să dețină o linie și, în consecință, lizibilitatea crește. Fonturile Serif creează adesea un sentiment de profesionalism și autoritate în informațiile furnizate, exprimă respect și subliniază stabilitatea și conservatorismul în cel mai bun sens al cuvântului. Fonturile sans serif tind să sublinieze raționalitatea, stilul, tinerețea și modernitatea. Ele ajută la crearea spațiului între litere, precum și la separarea unui caracter de altul.
Skittle- înălțimea literei, inclusiv elementele inferioare și superioare. Măsurat în puncte tipografice (notat ca pt). De exemplu, textul tastat cu dimensiunea de 14 puncte va avea o înălțime de 14 puncte.

Conducere- spațiere între linii. Distanța dintre liniile de bază ale liniilor adiacente.

Kerning- distanta dintre litere. Ideea principală din spatele creării este de a selecta spații diferite între diferite perechi de litere specifice pentru a crește lizibilitatea.
Există un joc minunat de antrenament - Kern Type. Doar pune toate literele la locul lor. De fapt, nu este atât de simplu. Procesul este destul de complicat și necesită un ochi excelent. Această experiență va fi utilă în special atunci când creați logo-uri.
Ce facem greșit?

Folosim un număr mare de fonturi
Este recomandabil să nu folosiți mai mult de 3 stiluri. Acestea pot fi fonturi din aceeași fontă sau din altele diferite. De exemplu, fontul Roboto conține un număr destul de mare de stiluri diferite. Dintre acestea, puteți alege cu ușurință trei pe care le considerăm potrivite pentru site-ul nostru. Să spunem că acestea sunt ușoare, obișnuite și îndrăznețe. Puteți utiliza fontul Bold sau Light pentru titluri, Bold pentru butoane și Regular pentru textul corpului. Astfel, folosind un singur tip de literă, am furnizat site-ului nostru tipografia corectă. Desigur, totul depinde de tema site-ului și de ideea pe care intenționați să o încorporați în design. Exemplul meu este universal și nu se pretinde a fi ceva unic sau extraordinar.
Nu știm ce dimensiune ar trebui să aibă fontul
Dimensiunea textului de pe web nu trebuie să fie mai mică de 12 pixeli. Cea mai bună alegere este între 14-18 px pentru textul corpului. Nu prea mare și în același timp ușor de citit. Mai mult, daca am ales o dimensiune de 16 px, aceasta ar trebui sa ramana 16 px pe toate paginile site-ului si sa nu sara plus sau minus 1 px de la bloc la bloc. Acest lucru este valabil și pentru conducere, ar trebui să fie la fel peste tot.
Dimensiunile fonturilor trebuie specificate în numere întregi, fără a utiliza zecimale, de exemplu 16,28 px. Și, desigur, în Photoshop trebuie să convertiți pt în px. Pentru a face acest lucru, selectați din meniu: Editare - Setări - De bază. Următorul - Unități de măsură și rigle. Schimbați elementele din meniurile drop-down „Text” și „Rigle” în pixeli. Faceți clic pe „OK”.
Lungimea liniei - contează?
Lungimea liniei nu trebuie să depășească 600 px. Aceasta este dimensiunea optimă pentru a vă muta confortabil privirea de la o linie la alta. O parte de conținut foarte largă este dificil de citit - de multe ori pur și simplu pierzi rândul la care urma să mergi după ce ai citit rândul lung anterior. Dacă tot trebuie să întindeți blocul de text cu 1000 px sau mai mult în lățime, puteți încerca să împărțiți textul în două sau mai multe coloane. O altă opțiune este să faceți distanța dintre linii puțin mai mare decât de obicei pentru a separa vizual liniile una de cealaltă. Amintiți-vă să separați textul în paragrafe, acest lucru va ajuta, de asemenea, să fie ușor de citit.
Intervalul se potrivește cu dimensiunea fontului
Distanța dintre linii ar trebui să fie aproape întotdeauna mai mare decât dimensiunea fontului. Cu excepția antetelor. Pentru a obține un echilibru între text și aer, faceți distanța dintre rânduri de aproximativ o dată și jumătate față de înălțimea literelor mici. Sau setați începutul la 150% din dimensiunea fontului. De exemplu, dimensiunea textului este de 14 px, apoi interlinierea este de 21 px. 14 / 2 = 7 + 14 = 21.
Alegeți orice font doriți
Cred că toată lumea știe deja că fonturile pentru designul site-urilor web sunt cel mai bine folosite cu fonts.google.com și webfont.ru, cu excepția cazului în care, desigur, clientul ți-a furnizat propriul font.
O, Lorem, Lorem...
Este destul de natural ca atunci când se dezvoltă un site web, conținutul care va fi acolo să nu fie folosit aproape niciodată - de multe ori acest conținut pur și simplu nu există încă. Prin urmare, designerii (și designerii de aspect) folosesc „pește” - text arbitrar care se încadrează în blocurile de conținut. Acest lucru este destul de convenabil, mai ales pentru designeri, pentru că acum notoriul „Lorem Ipsum...” poate fi inserat direct din Photoshop (Meniu: Text - Insert Lorem Ipsum). Dar pentru site-urile în limba rusă nu este recomandat să faceți acest lucru - alfabetul latin nu oferă o idee despre cum va arăta textul introdus în font chirilic. Prin urmare, un generator de text vă poate ajuta.
Verificarea corectitudinii designului este simplă: dacă privitorul, fără să atingă mouse-ul, poate ghici unde este linkul și unde nu este, atunci avem un site bun. Prin urmare, este necesar să vă gândiți în avans la modul în care vor arăta toate linkurile de pe site. Să presupunem că toate elementele pe care se poate face clic sunt de o singură culoare, de exemplu roșu, și nu elementele pe care se poate face clic de altă culoare - negru. Atunci nimeni nu va fi confuz.
Acest lucru se întâmplă adesea: titlul este evidențiat cu roșu (la urma urmei, trebuie evidențiat cumva), apoi există mai multe fraze USP foarte importante în albastru și toate acestea sunt amestecate cu text negru obișnuit. La sfârșitul textului există un buton, de asemenea roșu. Este clar că trebuie să faceți clic pe buton, dar se dovedește că textul colorat în albastru a fost și el pe care se poate face clic (a dezvăluit informații suplimentare). Dar cine știa, cine știa...
Aliniere
Există blocuri de text care sunt foarte adesea aliniate incorect - justificate, aliniate la centru și aliniate la dreapta. În toate aceste cazuri, textul este incomod de citit și vizual pare neatractiv. Alinierea ar trebui să fie ÎNTOTDEAUNA lăsată. Chiar dacă vrei cu adevărat să o faci pe partea dreaptă (pur și simplu pentru că ți se pare că așa ar trebui să fie compozițional) - aceasta este greșită. O excepție poate fi una sau două propoziții scurte, care, cel mai probabil, sunt subtitluri pentru textul principal.
Contrast
Contrastul este unul dintre principalele mijloace de exprimare în design. Nu trebuie să vă fie frică de forme mari și spații goale! Tipografia în mod deliberat mare devine un element independent care nu necesită instrumente suplimentare de design grafic.
Comunicarea joacă un rol important în design. Este foarte important să creați o conexiune puternică între site și utilizatorul însuși și apoi să îl ajutați să-și atingă obiectivele. Când vorbim despre comunicare în contextul designului web, de obicei vorbim despre text. Tipografia este o parte integrantă a acestui proces:
Peste 95% din informațiile de pe Internet sunt stocate în formă scrisă.
Tipografia bună face informațiile ușor accesibile, în timp ce tipografia slabă necesită efort pentru a înțelege textul. După cum remarcă Oliver Reichenstein în articolul „Designul web este 95% tipografie”:
Optimizarea tipografiei se referă la optimizarea lizibilității, accesibilității, utilizabilității (!) și atingerea echilibrului grafic general.
1. Utilizați un număr minim de fonturi
Când utilizați mai mult de 3 fonturi diferite, site-ul dvs. își va pierde structura și va arăta neprofesional. Amintiți-vă că utilizarea excesivă a dimensiunii și stilului fontului poate distruge orice aspect.
Pentru a preveni situație similară, încercați să mențineți numărul de fonturi utilizate la minimum.
În general, păstrați numărul de fonturi la minim (două sunt mai mult decât suficiente, unul este suficient de multe ori) și rămâneți să le folosiți pe aceleași pe site-ul dvs. Dacă decideți să lucrați cu mai multe fonturi, asigurați-vă că familiile de fonturi se potrivesc între ele în ceea ce privește lățimea literelor. Aruncă o privire la exemplul de mai jos. Combinația dintre Georgia și Verdana (stânga) are caracteristici generale, care le permite să se combine armonios între ele. Să luăm combinația dintre Baskerville și Impact (dreapta) pentru comparație. Impactul „greu” își suprimă partenerul „notch”.

Asigurați-vă că familiile de fonturi se potrivesc între ele în ceea ce privește lățimea literelor
2. Încercați să utilizați fonturi standard
În serviciile de fonturi (de exemplu, Google Web Fonts sau Typekit) puteți găsi multe altele interesante care vor adăuga ceva nou și neobișnuit designului dvs. În plus, sunt foarte ușor de utilizat. Luați Google de exemplu:
1. Alegeți orice font. Să spunem Open Sans.
2. Generați codul și inserați-l în
HTML-ul dvs.
3. Gata!
Dar ce ar putea merge prost?
De fapt, această metodă are o problemă serioasă - utilizatorii sunt obișnuiți cu fonturile standard și citesc text mai rapid, scris exact în aceste fonturi.
De obicei cea mai bună cale de ieșire se vor folosi fonturi de sistem (Arial, Calibri, Trebuchet etc.). O excepție poate fi necesitatea de a rămâne la unele fonturi pe care clientul însuși le-a specificat: de exemplu, pentru branding sau pentru a crea ceva memorabil. Amintiți-vă că o tipografie bună afectează citirea textului, nu percepția vizuală a fontului.
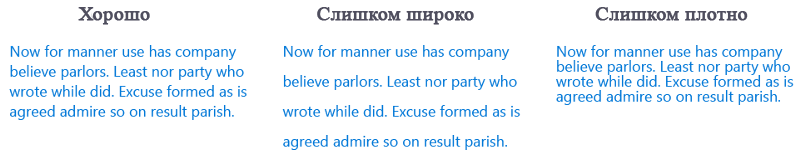
3. Limita lungimea liniei
Numărul corect de caractere pe o linie este cheia pentru a face textul ușor de citit. Atunci când alegeți lățimea textului, ar trebui să vă concentrați nu pe designul dvs., ci pe claritatea și precizia textului scris. Luați în considerare acest sfat de la Institutul Baymard:
„Dacă vrei ca cititorul tău să fie confortabil, fiecare rând nu trebuie să conțină mai mult de 60 de caractere. A avea numărul potrivit de caractere pe o linie este cheia pentru a face textul ușor de citit.”

Dacă linia este prea scurtă, ochii tăi vor trebui să-ți schimbe focalizarea frecvent, ceea ce îți va perturba ritmul de citire. Dacă rândul este prea lung, ochii cititorului, dimpotrivă, vor trebui să se concentreze mult timp asupra a ceea ce este scris. Fotografie: Design material
Pentru dispozitivele mobile, respectați 30-40 de caractere pe rând. Mai jos este un exemplu de două site-uri deschise pe dispozitive mobile. Pe un rând conține de la 50 la 75 de caractere ( cea mai buna cantitate caractere din rândul pentru text tipăritși rezoluția computerului), iar pe secundă vedem cele 30-40 de caractere optime.

În web design poți realiza cantitatea necesară caractere prin reducerea lățimii blocurilor de text folosind ems sau pixeli.
4. Alegeți fonturi care sunt ușor de citit la orice dimensiune
Utilizatorii vă vor accesa site-ul de pe diferite dispozitive, care, în consecință, au dimensiuni și rezoluții diferite. Majoritate interfețe cu utilizatorul utilizați elemente de text de diferite dimensiuni (buton de copiere, etichete de câmp, titluri de secțiuni etc.). Trebuie să alegeți un tip de literă care să arate bine și să rămână lizibil la orice dimensiune.

Roboto de la Google
Asigurați-vă că fontul pe care îl alegeți este ușor de citit pe ecrane mici! Evitați să folosiți fonturi cursive precum Vivaldi (foto de mai jos): deși arată frumos, uneori pot fi greu de înțeles.

Utilizarea fontului Vivaldi va face textul dificil de citit pe un ecran mic
5. Folosiți fonturi cu litere clare
Multe fonturi sunt concepute în așa fel încât uneori poate fi foarte ușor să confundați litere similare, în special „I” și „L” scrise în grafie latină (ca în imaginea de mai jos). În unele, literele sunt atât de aproape una de cealaltă încât combinația de „r” și „n” poate fi confundată cu litera „m”. Prin urmare, atunci când alegeți un font, testați-l în diferite contexte. Astfel te poți asigura că cititorul nu va avea probleme la înțelegerea textului din cauza fontului.

6. Evitați capacele
Text scris cu majuscule - sau singur cu majuscule- potrivit pentru situațiile în care utilizatorul nu este implicat în procesul de citire (de exemplu, în abrevieri sau logo-uri). Dar, în alte cazuri, nu-ți forța cititorii cu text cu majuscule. După cum subliniază Miles Tinker în celebra sa lucrare Legibility of Print, un astfel de text este citit mult mai lent decât textul scris cu litere mici.

7. Păstrați distanța dintre linii la minim.
În tipografie, există un termen special pentru distanța dintre linii - conducător (sau spațiere între linii). Prin creșterea interlinierii, creșteți spațiul vertical dintre linii, îmbunătățind astfel lizibilitatea textului de pe ecran. Conform regulilor, pentru a asigura lizibilitatea textului, interfața ar trebui să fie cu aproximativ 30% mai mare decât înălțimea caracterului.

Spațierea corectă între rânduri contribuie la o mai bună lizibilitate a textului. Foto: Microsoft
Potrivit lui Dmitry Fadeev, distanța corect selectată dintre paragrafe crește înțelegerea lecturii cu 20%. Capacitatea designerului de a lucra cu spații albe permite utilizatorilor să absoarbă întregul conținut al textului fără a pierde niciun detaliu.

Stânga: textul este scris aproape la culoare. Dreapta: spațierea corectă între rânduri îmbunătățește lizibilitatea textului. Foto: Apple
8. Asigurați-vă că aveți un contrast bun de culoare
Nu utilizați aceleași culori sau culori similare pentru text și fundal. Cu cât textul este mai vizibil, cu atât utilizatori mai rapizi va putea să-l citească și să prindă punctele principale. Consorţiu World wide web recomandă utilizarea următorului raport pentru textul corpului și textul imaginii:
- Textele mici trebuie să aibă un raport de contrast de cel puțin 4,5:1 față de fundal.
- Textele mari (de la dimensiunea 14 cu caractere aldine / de la dimensiunea 18 și mai sus în font standard) trebuie să aibă un raport de contrast de cel puțin 3:1 în raport cu fundalul.

Acest text nu îndeplinește contrastul standard de culoare, așa că este dificil de distins față de fundal.

Acest text respectă standardul de contrast de culoare, astfel încât este ușor de citit.
Când ai ridicat schema de culori, trebuie să dai textul tău să fie citit de utilizatori reali și de preferință pe mai mulți diferite dispozitive. Dacă testarea dezvăluie dificultăți cu recunoașterea textului, puteți fi sigur că mulți utilizatori se pot confrunta cu aceeași problemă în viitor.
9. Evitați să folosiți roșu sau verde în text.
Daltonismul este un fenomen destul de comun, mai ales în rândul bărbaților (8% din populația masculină este daltonică). Prin urmare, pe lângă culoare, este indicat să folosiți și alte semne pentru a evidenția informații importante. De asemenea, încercați să evitați să folosiți roșu și verde, deoarece acestea sunt culorile cel mai adesea nerecunoscute de persoanele daltoniste.
10. Evitați utilizarea textului pâlpâitor
Informațiile care clipesc sau pâlpâie pot provoca disconfort utilizatorilor susceptibili. Pe lângă faptul că vă face să vă simțiți rău, acest lucru poate provoca și iritații pentru mulți cititori, deoarece îi va distrage atenția de la procesul de citire.
Nu utilizați text pâlpâit!
Concluzie
Tipografia este un lucru foarte important. Făcând alegerile corecte, vă oferiți site-ului web claritate și claritate. În același timp, alegere greșită poate duce la citirea neatentă a textului, deoarece distrage atenția asupra lui însuși. Tipografia trebuie să fie lizibilă, clară și înțeleasă.
Tipografia ar trebui să respecte conținutul
Aceasta înseamnă că cititorul nu trebuie să se simtă niciodată inconfortabil în timp ce citește textul.
Comunicarea joacă un rol vital în design - este important să se stabilească o legătură clară între site și utilizator și să-l ajute să-și atingă obiectivele. Când vorbim despre comunicare în contextul designului web, de obicei ne gândim la text. Tipografia joacă un rol vital în acest proces:
Peste 95% din informațiile de pe Internet sunt în formă scrisă.
Tipografia bună face citirea fără efort, în timp ce tipografia proastă dezactivează utilizatorii. După cum afirmă Oliver Reichenstein în articolul său „Designul web este 95% tipografie”:
Optimizarea tipografiei înseamnă optimizarea lizibilității, accesibilității, utilizabilității (!) și echilibrului grafic general.
Cu alte cuvinte, optimizându-ți tipografia, vei optimiza și experiența utilizatorului. În acest articol, voi oferi un set de reguli care vor ajuta la îmbunătățirea lizibilității și lizibilității conținutului textului dvs.
Utilizarea a mai mult de trei fonturi diferite face ca site-ul să pară nestructurat și neprofesional. Rețineți că prea multe dimensiuni și stiluri de font simultan pot strica orice aspect.
Pentru a preveni această situație, încercați să limitați numărul de familii de fonturi la minimum
În general, limitați numărul de familii de fonturi la minim (două sunt multe; unul este adesea suficient) și respectați-le pe tot site-ul dvs. Dacă utilizați mai multe fonturi, asigurați-vă că familiile de fonturi se completează în funcție de lățimea caracterelor. Mai jos este un exemplu de combinații de fonturi. Combinația dintre Georgia și Verdana (stânga) are semnificații similare care creează o combinație armonioasă. Comparați acest lucru cu perechea Baskerville și Impact (dreapta), unde greutatea mare a fontului Impact depășește semnificativ celălalt font.

2. Încearcă utilizare standard fonturi
Serviciile de încorporare a fonturilor (cum ar fi Google Web Fonts sau Typekit) au multe fonturi interesante, care poate oferi proiectelor tale ceva nou, proaspăt și neașteptat. De asemenea, sunt foarte ușor de utilizat. Luați Google de exemplu:
- Alegeți orice font, de exemplu Open Sans.
- Generați codul și inserați-l în documentul dvs. HTML.
- Gata!
Deci ce ar putea merge prost?
De fapt, această abordare are o problemă serioasă - utilizatorii sunt mai familiarizați fonturi standardși le pot citi mai repede.
Cu excepția cazului în care există o nevoie specifică pentru un font personalizat pe site-ul dvs., cum ar fi în scopuri de branding sau pentru a crea o experiență impresionantă, de obicei este cel mai bine să utilizați fonturile de sistem. O opțiune câștigătoare este să utilizați fonturi de sistem: Arial, Calibri, Trebuchet etc. Rețineți că o tipografie bună atrage cititorul la conținut, nu la fontul în sine.
A avea numărul corect de caractere pe fiecare linie este cheia pentru lizibilitatea textului tău. Designul dvs. nu ar trebui să dicteze lățimea textului dvs. Aceasta ar trebui să fie și o chestiune de lizibilitate. Consultați acest sfat despre lizibilitate și lungimea liniei de la:
„Ar trebui să aveți aproximativ 60 de caractere pe rând dacă doriți să obțineți experienta buna lectură. A avea numărul potrivit de caractere pe fiecare linie este cheia pentru lizibilitatea textului tău.”
 Dacă linia este prea scurtă, ochiul va trebui să se întoarcă prea des, perturbând ritmul cititorului. Dacă o linie de text este prea lungă, utilizatorului îi va fi dificil să se concentreze asupra textului. Imagine: Material Design
Dacă linia este prea scurtă, ochiul va trebui să se întoarcă prea des, perturbând ritmul cititorului. Dacă o linie de text este prea lungă, utilizatorului îi va fi dificil să se concentreze asupra textului. Imagine: Material Design Pentru dispozitivele mobile, ar trebui să utilizați 30–40 de caractere pe rând. Mai jos este un exemplu de două site-uri vizualizate dispozitiv mobil. Primul folosește 50-75 de caractere pe linie (numărul optim de caractere pe linie pentru imprimare și pentru computer), iar al doilea folosește 30-40 de caractere optime.
 Imagine: Usertesting
Imagine: Usertesting În web design poți realiza cantitate optima caractere pe linie, limitând lățimea blocurilor de text folosind em ( unitate relativă măsurători) sau pixeli.
4. Alegeți un font care funcționează bine în diferite dimensiuni
Utilizatorii vă vor accesa site-ul de pe dispozitive cu diferite dimensiuni și rezoluții ale ecranului. Majoritatea interfețelor utilizator necesită elemente de text diferite dimensiuni(textul butoanelor, etichetele câmpurilor, titlurile secțiunilor etc.). Este important să alegeți un font care să funcționeze bine dimensiuni diferite pentru a asigura lizibilitatea și utilizarea la orice dimensiune.

Asigurați-vă că fontul pe care îl alegeți poate fi lizibil pe ecrane mai mici!Încercați să evitați fonturile care folosesc scriere cursivă, precum Vivaldi (în exemplul de mai jos): deși sunt frumoase, sunt greu de citit.

În multe fonturi, este prea ușor să confundați forme similare de litere, în special „i” și „L” (așa cum se vede în imaginea de mai jos) și spații mici între litere, cum ar fi atunci când „r” și „n” arată ca „m”. Deci, atunci când alegeți un font, asigurați-vă că îl testați în diferite contexte pentru a vă asigura că nu va cauza probleme utilizatorilor dvs.

Textul integral scris cu majuscule – grozav în contexte care nu implică lectura(cum ar fi acronime sau sigle), dar atunci când mesajul dvs. implică citire, nu vă forțați utilizatorii să citească textul scris cu majuscule. După cum a menționat Miles Tinker în lucrarea sa de referință „Ușurința tastării”, textul scris în întregime cu majuscule încetinește semnificativ viteza de vizualizare și citire în comparație cu litere mici.

În tipografie, avem un termen special pentru distanța dintre două linii de text - interlineare sau spațiere. Prin creșterea spațierii între rânduri, creșteți spațiul vertical dintre liniile de text, îmbunătățind de obicei lizibilitatea în schimbul unui spațiu valoros pe ecran. De regulă, pentru o lizibilitate bună, spația dintre linii ar trebui să fie cu 30% mai mare decât înălțimea caracterelor.
 Spațierea bună între rânduri îmbunătățește lizibilitatea. Imagine: Microsoft
Spațierea bună între rânduri îmbunătățește lizibilitatea. Imagine: Microsoft S-a dovedit că utilizarea corectă Spațiul dintre paragrafe crește înțelegerea cu până la 20%, așa cum a observat Dmitry Fadeev. Capacitate de utilizare spatiu gol este de a oferi utilizatorilor o cantitate ușor de digerat de conținut și apoi de a elimina detaliile străine.
 Stânga: text ale cărui linii aproape se suprapun. Dreapta: spațierea bine aleasă promovează lizibilitatea. Imagine: Apple
Stânga: text ale cărui linii aproape se suprapun. Dreapta: spațierea bine aleasă promovează lizibilitatea. Imagine: Apple 8. Asigurați-vă că aveți suficient contrast de culoare
Nu utilizați aceleași culori sau culori similare pentru text și fundal. Cu cât textul este mai proeminent, cu atât utilizatorii îl pot vizualiza și citi mai rapid. W3C recomandă următoarele rapoarte de contrast pentru text și text dintr-o imagine:
- Textul mic trebuie să aibă un raport de contrast de cel puțin 4,5:1 față de fundal.
- Textul mare (la 14 pt aldine / 18 pt normal) trebuie să aibă un raport de contrast de cel puțin 3:1 față de fundal.
 Aceste linii de text nu respectă regulile de contrast de culoare și sunt greu de distins de culorile de fundal.
Aceste linii de text nu respectă regulile de contrast de culoare și sunt greu de distins de culorile de fundal.  Aceste linii de text urmează regulile de contrast de culoare și sunt ușor de citit pe culorile de fundal.
Aceste linii de text urmează regulile de contrast de culoare și sunt ușor de citit pe culorile de fundal. Odată ce ați ales o culoare, este imperativ să o verificați utilizatori reali pe majoritatea dispozitivelor. Dacă oricare dintre teste arată o problemă cu citirea textului dvs., puteți fi sigur că utilizatorii dvs. vor avea o problemă similară.
Daltonismul este o afecțiune frecventă, în special în rândul bărbaților (8% dintre bărbați sunt daltonişti), se recomandă folosirea altor indicii pe lângă culoare pentru a marca informatii importante. De asemenea, evitați să folosiți doar culorile roșii și verzi pentru a transmite informații, deoarece daltonismul roșu și verde este cea mai comună formă de daltonism.
Conținutul care clipește sau pâlpâie poate provoca convulsii la persoanele susceptibile. Nu numai că ar putea fi o experiență care provoacă convulsii, dar va fi probabil enervantă sau distragătoare pentru utilizatori în general.
Evitați textul intermitent!Concluzie
Tipografia este importantă. Alegerea corectă Tipografia poate oferi site-ului dvs. un aspect clar și șlefuit. Pe de alta parte, opțiuni proaste Tipografia distrage atenția utilizatorului și tinde să atragă atenția asupra ei. Tipografia este foarte importantă lizibil, de înțelesŞi lizibil.
Tipografia există pentru a oferi conținut.
Tipografia ar trebui să livreze conținut în așa fel încât să nu adauge niciodată încărcătură cognitivă utilizatorului.
Aveți propriile sfaturi pentru tipografie în web design? Sau vrei să obții mai mult informatii detaliate despre problemele menționate mai sus? Anunță-mă în comentariile de mai jos!
Abonați-vă laUX Planetă:







