Formular de feedback WordPress în limba rusă. Plugin de feedback pentru WordPress. Ghid pas cu pas pentru crearea unui formular de feedback
Buna seara prieteni! În acest tutorial vă voi învăța cum să creați un formular de contact în WordPress folosind pluginuri. Formă părere pe WordPress servește drept soluție ideală pentru cei care doresc să mențină contactul cu publicul sau să primească solicitări prin e-mail pentru a comanda orice servicii. Vom învăța cum să facem un formular pop-up într-o fereastră modală. După ce ați citit acest articol, veți putea încorpora singur formularul pe site-urile dvs. web. Deci să mergem.
De ce ai nevoie de un formular de contact WordPress?
Poate vă întrebați de ce am nevoie de un formular de feedback pentru un site WordPress? De ce să nu adăugați o adresă de e-mail pe site, astfel încât oamenii să îmi poată scrie?
Aceasta este cea mai frecventă întrebare a începătorilor cărora le este frică să adauge cod de formular pe un site web fără cunoștințe de programare. De fapt, nu aveți nevoie de niciun cod atunci când creați un formular de contact în WordPress. În acest tutorial, vom crea un formular de contact pas cu pas, astfel încât chiar și cel mai complet începător să o poată face.
Mai jos sunt cele 3 motive principale pentru care utilizarea unui formular este mai bună decât doar adăugarea unei adrese de e-mail pe site.
- – roboții de spam cu o regularitate de invidiat își folosesc analizatorii pentru a ridica adrese de e-mail unde există o mențiune domeniul de mailși adăugați-l în baza lor de date, astfel încât să vă poată trimite apoi corespondență nedorită. Pe de altă parte, atunci când utilizați un formular de feedback pentru WordPress, scăpați de problema e-mailurilor SPAM care vă copleșesc cutia poștală.
- Completitudinea informațiilor – Când trimit e-mailuri, oamenii nu trimit întotdeauna toate informațiile de care aveți nevoie. Cu un formular de contact, decideți ce câmpuri aveți nevoie pentru a facilita utilizatorilor să vă trimită un e-mail (nume, e-mail, număr de telefon, comentariu și multe altele).
- Economisiți timp – Formularul de contact WordPress vă va ajuta să economisiți timp. Pe lângă caracterul complet al informațiilor pe care le-ați solicitat utilizatorului și pe care acesta vi le va trimite, puteți indica și ceea ce vă așteaptă pe urmatorul pas, de exemplu, „Aplicația dvs. va fi examinată în 24 de ore” sau Vizionați videoclipul și multe alte lucruri utile.
Mai jos este un exemplu de formular de contact pe care îl vom crea în acest tutorial.

Să începem, domnilor.
Pasul 1: Alegerea celui mai bun plugin de formular de contact pentru WordPress
Pe acest pas Trebuie să decidem asupra pluginului de formular adecvat. Există o mare varietate de ele, atât gratuite, cât și plătite. În acest tutorial vă voi spune despre diferite plugin-uri, astfel încât să aveți o alegere largă. În primul caz, va fi folosit pluginul WPForms.
Mai jos sunt motivele pentru care WPForms este cel mai bun plugin de feedback:
- În primul rând, acesta este cel mai prietenos plugin pentru începători. Prin simpla glisare și plasare a blocurilor necesare, puteți crea un formular de contact în câteva clicuri.
- WPForms Lite este complet gratuit.
- Când sunteți pregătit pentru o funcționalitate mai puternică și dacă este cu adevărat important pentru dvs., atunci puteți face upgrade la versiunea Pro.
Super, dacă aceste motive s-au dovedit a fi suficiente și te-am convins, atunci mergem mai departe.
Pasul 2: Instalați pluginul pentru formularul de contact WordPress
Pentru acest tutorial folosim versiunea Lite deoarece este gratuită și ușor de utilizat. Îl puteți instala conectându-vă la blog și accesând Plugins - Adăugați nou.

În bara de căutare, introduceți numele pluginului nostru și faceți clic pe Instalați acum.
După instalarea pluginului, asigurați-vă că îl activați. Aceasta este prezentată aici:

Pasul 3: Creați un formular de contact în WordPress
Deci, după finalizarea cu succes a activării pluginului, este timpul să ne creăm formularul de feedback. Pentru a face acest lucru, în panoul de administrare al blogului, faceți clic pe fila Meniu WPForms și accesați Adăugare nou.

Acest lucru va deschide designerul Wpforms pentru dvs., unde simplu drag and drop Cu blocurile necesare, puteți crea un formular de contact WordPress pentru feedback. In liber Versiuni Lite Sunt disponibile două șabloane prefabricate (form gol și simplu). Le puteți folosi împreună pentru a crea cea de care aveți nevoie și este convenabilă pentru dvs. În acest exemplu, am ales a doua opțiune pentru dvs., și anume un simplu formular de contact. Îi vom adăuga un nume, un e-mail și un câmp de text.

Puteți face clic pe fiecare câmp pentru al edita. De asemenea, puteți trage și reordona câmpurile de formular folosind mouse-ul.
Dacă doriți să adăugați un câmp nou, pur și simplu selectați-l pe cel de care aveți nevoie din lista din stânga și trageți-l în zona de lucru.

Când totul este gata, trebuie doar să faceți clic pe butonul Salvare.
Pasul 4: Configurați notificări și confirmări
Odată ce ați creat cu succes un formular de contact în WordPress, este foarte important să configurați corect formularele de notificare și confirmare.
Formularul de confirmare este ceea ce văd utilizatorii atunci când vă trimit o solicitare de formular. Acesta ar putea fi un mesaj de mulțumire sau le puteți redirecționa către o altă pagină specială.
Formularul de notificare este mesajele pe care le primiți atunci când primiți un aplicatie noua sau scrisoare de e-mail de pe site-ul dvs. WordPress.
Puteți personaliza ambele câmpuri accesând Setări din interiorul pluginului WPForms forum builder.
În mod implicit, nu l-am setat să atingă și am lăsat câmpul Formular de confirmare cu mesajul „Vă mulțumim pentru solicitare” așa cum este. Cu toate acestea, aveți dreptul să îl schimbați într-un alt text sau să redirecționați utilizatorul către pagină separată.

Cel mai bun lucru despre acest plugin este că setările implicite sunt perfecte pentru începători. Nu trebuie să-și dea seama ce să facă sau ce să schimbe. Totul este foarte intuitiv și simplu. Când accesați setările de notificare, toate câmpurile vor fi precompletate dinamic.

Notificările sunt trimise implicit la adresa de e-mail specificată în setări. Dacă doriți să schimbați destinatarul pentru trimiterea notificărilor, îl puteți schimba cu ușurință. Dacă doriți să indicați mai multe adrese de e-mail (specificate prin virgule), atunci vă rog, cartonașe în mână, după cum se spune :)
Câmpul Subiect e-mail va fi completat automat cu numele formularului dvs. Câmpul de nume va fi preluat din numele de utilizator (numele dvs.). Când răspundeți la o scrisoare, aceasta va merge la e-mail cu numele utilizatorului care a completat formularul de contact.
Pasul 5: Adăugarea unui formular de contact WordPress pe pagină
La acest pas, când ați creat și configurat formularul de feedback, trebuie să creați o pagină separată „Contacte”, unde să-l puteți plasa. Fie creați unul nou, fie îl editați deja pagina existentă, unde îl puteți adăuga.
Vom folosi un cod scurt simplu pentru a încorpora formularul în pagină. Pur și simplu faceți clic pe butonul „Adăugați formular” și selectați numele formularului pentru a-l insera în pagină.

Grozav. Acum salvați pagina și deschideți previzualizarea pentru a vedea modificările.
Cam așa va arăta formularul: WordPress simplu pagină:

Dacă doriți doar să adăugați un formular pe o pagină, atunci felicitări. Toți pașii au fost finalizați cu succes. Dacă doriți să îl adăugați ca widget în bara laterală, apoi continuați mai jos.
Pasul 6: Adăugarea unui formular de contact WordPress în bara laterală
Pluginul WPForms vine cu un widget de formular de contact încorporat pe care îl puteți adăuga în bara laterală sau în orice altă zonă a site-ului dvs. (cum ar fi subsolul).
Pentru a face acest lucru, trebuie să mergem la secțiunea " Aspect» (Aspect)-> Widgeturi (Widget-uri). Acolo veți vedea un widget de plugin de formular preinstalat în partea stângă. Pur și simplu o luăm și setăm ordinea de afișare în zona dorită din bara laterală folosind o glisare și plasare obișnuită.

Următorul pas este să specificați numele widget-ului și să salvați. Intră pe site și vezi rezultatul.
Aceasta completează revizuirea pluginului nostru pentru formularul de feedback WPForms. Dar, mai ales pentru tine, am pregătit o altă recenzie a unui plugin gratuit, cu ajutorul căruia putem face un formular de feedback pop-up și toate aceleași caracteristici ca în cel precedent. Se numește Formular de contact 7. Este într-adevăr foarte puternic și atuul său este că este complet GRATUIT!
De asemenea, poate fi adaptat, adică formularul de feedback se va adapta la dimensiunea ecranului dispozitivului dvs.
Deci, pentru orice eventualitate, ca să știți că sunt acolo.
Cum să faci un formular de feedback de contact utilizând Formularul de contact 7
Continuăm să înțelegem problema creării de formulare pentru acceptarea cererilor de pe site-ul dvs. web. Avem în față un alt plugin pentru formularul de contact WordPress numit Formular de contact 7. Să-l instalăm pe blogul nostru și să-l activăm așa cum știm să facem.

Este deja instalat pe site-ul meu, nu pe acest blog. Procedura este standard. Acum trebuie să mergem la panoul de administrare al blogului și să creăm uniforma noua, care va colecta aplicații pentru noi și pentru alții Informatii utile. Accesați secțiunea „Formular de contact 7” -> Adăugați nou.

Grozav! Acum să-i dăm un nume adecvat, în cazul meu există o mulțime de aceste formulare de contact. Să alegem unul, de exemplu „Formular de comandă pentru promovarea site-ului”

Vă voi spune pe scurt de ce avem nevoie aici. În primul rând, trebuie să decidem câte câmpuri de formular vrem să facem. Voi spune imediat că nu este nevoie să creați 100.500 de câmpuri și este inutil, din simplul motiv că oamenii vă vor închide site-ul și nu vor lăsa o solicitare. Ei trebuie să facă acest pas mai ușor. Adică, dacă te gândești bine, ceea ce avem nevoie de la o persoană este:
- Numele lui să i se adreseze (adresa personală)
- Adresă de e-mail (feedback, unde să-i trimită o ofertă)
- Număr de telefon de apelat imediat (dacă acest lucru se întâmplă rapid, atunci el va deveni oricum clientul tău)
- Butonul actual „Trimite”.
Acestea sunt datele de bază, puteți afla deja pe altele în timpul corespondenței sau conversație telefonică. Logic? Cred ca da. Sa trecem peste.
Crearea câmpurilor de formular de contact în pluginul Formular de contact 7
Deci, ne-am decis asupra numărului de câmpuri, acum trebuie să creăm aceste câmpuri. Următoarele file sunt disponibile pentru noi:
- Text (Orice câmp de text, cum ar fi „Nume”, „Pune o întrebare” sau orice alt titlu pe care îl vei colecta prin acest câmp)
- E-mail (scopul aici este ca utilizatorul să introducă)
- URL (adresa site-ului va fi introdusă în acest câmp, alte valori nu sunt acceptabile și va fi afișată o eroare)
- Tel (câmp cu număr de telefon pentru formularul nostru de feedback WordPress, sunt acceptabile valori numerice, textul va da o eroare)
- Număr (Intervalul numeric de valori, poate fi aplicat, de exemplu, prețului: „cât ești dispus să plătești pentru site? De la 23.000 la 120.000 de ruble”)
- Data (Indicați data, de la ce dată la ce dată. Exemplu: „Rezervarea unui autoturism de la 13.04.2016 la 25.04.2016”)
- Zona de text (Zona de text, aici puteți introduce text ca comentariu)
- Meniu drop-down. Implementat pe blogul meu, îl puteți vedea. La finalul fiecărui articol, sugerez utilizatorilor să creeze fie un simplu site web, fie un magazin online. Aceasta este exact funcționalitatea pe care o oferă această opțiune.
- Casete de selectare (cu mai multe variante, de exemplu: site web + creare logo + promovare + publicitate contextuală)
- Butoane radio (Selectarea unui articol, de exemplu: „Comenzi sau publicitate contextuală sau vizate")
- Acceptare (Acceptați termenii acordului, de ex. informații despre utilizator, ca o ofertă publică)
- Test (Quiz este o serie de întrebări scurte care pot fi introduse și în formularul de contact).
- reCaptcha (Confirmare că nu sunteți un robot și că nu veți trimite spam.) Protecție bună din SPAM. Notă: această opțiune funcționează numai dacă ați conectat pluginul Foarte simplu Captcha.
- Fișier (Dacă doriți să permiteți utilizatorilor să încarce un fișier la dvs., de exemplu: „Atașați specificații tehnice pentru dezvoltarea site-ului”).
- Trimiteți (Trimiteți datele prin e-mail)
Așadar, ne-am hotărât asupra câmpurilor, știți și semnificația fiecăruia. Să începem să construim formularul nostru de contact în WordPress.
În exemplul de mai jos am folosit 2 câmpuri: Nume, E-mail. În consecință, veți avea nevoie de aceste file:

Făcând clic pe fila text (Text) ajungem la caseta de dialog:

Aici trebuie să facem clic pe caseta de selectare Field Type – Required. Acest lucru se face astfel încât, dacă utilizatorul nu introduce un nume în el, atunci el nu vă va putea trimite o cerere; va apărea o eroare de trimitere, care indică faptul că nu toate câmpurile sunt completate corect.
Veți vedea apoi un cod scurt pentru inserarea acestui câmp și lângă el un buton albastru „Inserați etichetă”. Aceasta va adăuga un câmp nou de formular de contact.
Ca să nu te încurci, l-am evidențiat cu stil. Codul de mai jos:
< div class = "col-md-4" > < label class = "sr-only" >Numele complet< / label >[ text* text - 658 class : form - control substituent „Numele tău" ] !}< / div > |
Și iată ecranul:

Efectuăm o operațiune similară pentru câmpul „E-mail”. Facem clic pe fila corespunzătoare și intrăm în această casetă de dialog.

Nu este absolut diferit de precedentul, doar ne repetăm acțiunile. Câmpul meu de e-mail are și un stil. Vă ofer codul mai jos:
< div class = "col-md-4" > < label class = "sr-only" >E-mail complet< / label >[ email* email - 447 class : form - control placeholder "E-mailul dvs.)." ] !}< / div > |
Și iată ecranul:

Și, în sfârșit, butonul „Trimite”. Ea este în stilul meu.
< div class = "col-md-4" >[ submit class: btn - flat class: col - xs - 12 "Comandă"]< / div > < / div > |
Notă importantă: Dragi prieteni, în acest exemplu folosesc stiluri responsive pentru a crea un formular de contact în WordPress, adică poate lua forme de orice dimensiune de ecran.

Veți vedea butonul din dreapta colțul de sus. Cu siguranță nu o vei rata. 🙂
Am făcut o parte din muncă, acum trecem la etapa următoare.
Configurarea unei adrese de e-mail pentru primirea aplicațiilor
La acest pas trebuie să facem câteva setări, astfel încât scrisorile să ne fie trimise pe nostru Cutie poștală. Vă voi spune mai jos cum să realizați acest lucru.
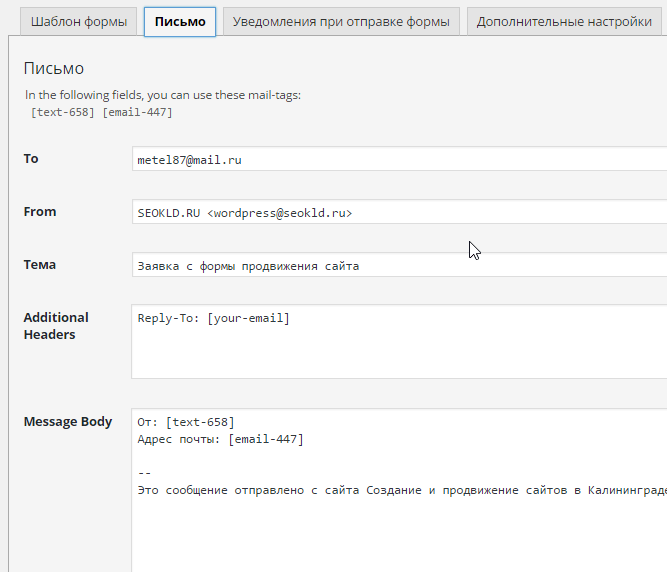
Trebuie să facem clic pe filă mare"Scrisoare". Acesta va fi al doilea după șablonul de formular.

Primul lucru pe care îl veți vedea sunt etichetele pe care le-ați adăugat, trebuie să le introducem în corpul scrisorii, acestea vor înlocui datele pe care utilizatorul le introduce din formular. Cred că am explicat clar.
Acum pentru câmpuri:
- Către (Unde va fi trimisă aplicația, în cazul meu, aceasta este adresa mea de e-mail, puteți specifica mai multe adrese unde să trimit aplicațiile)
- De la (Câmp De la, adică valoarea va fi înlocuită pe care aplicația provine de pe site-ul meu studio)
- Subiect (Servește pentru a determina din ce formă provine aplicația, în cazul nostru este o aplicație din formularul de promovare a site-ului).
- Anteturi suplimentare (Anteturi suplimentare, nu le atingem, sunt necesare pentru trimiterea corectă a formularului)
- Corpul mesajului (Corpul mesajului, aici indicați de la cine provine scrisoarea și de la ce adresă, de exemplu: „De la: Ivan” „Adresă de e-mail: vasya@mail. ru »)
- Fișiere atașate (Atașamente la fișier, nu atingeți)
Acum trebuie să configuram notificări despre trimiterea cu succes sau nereușită a unui e-mail de la contact Formulare WordPress.
Acestea vor fi mesaje care vor fi afișate utilizatorului ca răspuns la acțiunile sale cu formularul. În mod implicit, se duc la Limba engleză. Am tradus în rusă cele mai necesare lucruri pentru tine. Vor fi mai mult decât suficiente, iar dacă nu, atunci Google Translator vă va ajuta. Asadar, haideti sa începem.

- Când trimiteți un mesaj cu succes: „Mesajul dvs. a fost trimis cu succes. Mulțumesc."
- Dacă un mesaj este trimis incorect din formular: „A apărut o eroare la trimiterea mesajului. Vă rugăm să încercați din nou mai târziu sau să contactați administratorul site-ului."
- Eroare de completare: „Erori de completare. Vă rugăm să verificați toate câmpurile și să trimiteți din nou."
- Datele trimise sunt identificate ca spam: „Eroare la trimiterea mesajului. Vă rugăm să încercați din nou mai târziu sau să contactați administratorul site-ului."
- Unele condiții trebuie acceptate: „Vă rugăm să acceptați condițiile pentru a continua.”
- Unele câmpuri trebuie completate: „Vă rugăm să completați un câmp obligatoriu”.
- Lungimea caracterelor din câmp a fost depășită: „Au fost specificate prea multe date”.
- Lungime insuficientă a caracterelor în câmp: „S-au specificat prea puține date”.
- Format de dată nevalid: „Formatul datei este incorect”.
- Data devreme la limita minimă: „Data specificată este prea devreme”.
- Data de întârziere la limita maximă: „Data specificată este prea târziu”.
- Descărcarea fișierului a eșuat: „Fișierul nu a putut fi descărcat”.
- Tip de fișier nepermis: „Acest tip de fișier nu este permis”.
- Se încarcă de asemenea dosar mare: "Acest fișier este prea mare."
- Încărcarea fișierului a eșuat din cauza erori PHP: „Încărcarea fișierului a eșuat. A avut loc o eroare."
- Formatul numărului introdus de expeditor este incorect: „Formatul numărului este incorect”.
- Numărul este mai mic decât limita minimă: „Acest număr este prea mic”.
- Număr mai mare decât limita maximă: „Acest număr este prea mare”.
- Expeditorul nu a introdus un răspuns corect la întrebarea: „Ați introdus un răspuns incorect”.
- Adresa de e-mail introdusă de expeditor este incorectă: „E-mail nevalid”.
- Adresa URL introdusă de expeditor este incorectă: „Adresă URL nevalidă”.
- Numărul de telefon introdus de expeditor este incorect: " Număr incorect telefon."

Foarte bun. Am terminat cu configurarea formularului, acum trebuie să-l introducem în site. Pentru a face acest lucru, folosind o tehnologie deja cunoscută, să mergem la o pagină existentă sau să creăm una nouă. În exemplul meu, vă voi arăta un exemplu forma existenta pe pagina site-ului WordPress.
Deoarece formularul nostru colectează aplicații pentru promovarea site-ului web, să mergem la o pagină similară.
Pentru a introduce formularul nostru de contact, trebuie să copiem codul scurt care i-a fost atribuit de plugin. Este disponibil sub numele formularului dvs.

Copiem și lipim în pagina noastră, după ce mergem la editor de text(nu vizual). Afișat în captura de ecran de mai jos:

Să ne salvăm pagina și să vedem cu ce ajungem în browser:

Super! Acum să încercăm să trimitem formularul fără a completa nimic. Și asta vom vedea.

A apărut o eroare la trimiterea formularului deoarece utilizatorul nu a furnizat datele necesare în câmpuri. Acum să introducem datele corecte și să vedem ce obținem în acest caz. 
Faceți clic pe Trimiteți și iată ce scrie formularul nostru:

Acum să vedem cum arată aplicația noastră. Ei vin la e-mailul meu. Să verificăm livrarea:
Să intrăm înăuntru pentru a ne asigura că codificarea și toate datele sunt corecte.

Totul este in regula. Formularul funcționează bine și trimite date. Acum putem colecta aplicații care vă vor veni când începeți, dacă vorbim de promovare regională.
Așadar, v-am spus cum să faceți un formular de contact în WordPress pe o pagină de site. Acum vă voi spune cum să o faceți formular pop-up de feedback adaptiv folosind pluginul nostru Formular de contact 7.
Crearea unui formular pop-up de feedback de contact în WordPress
Pentru ca formularul nostru să devină adaptiv, adică „fluid”, trebuie să conectăm un alt plugin, sau mai degrabă adăugarea acestuia la Formularul de contact 7 - se numește Formularul de contact Bootstrap 7. Instalăm și activăm pur și simplu și gata - funcționează. Nu trebuie să faceți setări cu el. Setează-l și uită-l.

În pasul următor, vă voi spune ce modificări trebuie să facem pentru ca formularul să apară și să fie receptiv. Am făcut o implementare similară pe pagina principala site-ul studioului dvs. Pentru a face acest lucru, să mergem la șablonul index.php, care se află în secțiunea „Aspect - Editor”. Vom lucra doar cu cod, manual.
Formularul nostru pop-up va apărea într-un dialog modal ca acesta:

Pentru a obține acest rezultat veți avea nevoie de următorul cod, îl voi prezenta integral într-un fragment:
Ordin
< a href = "#" class = "btn btn-primary btn-flat" data - toggle = "modal" data - target = "#modal2" >Ordin< / a > < ! -- Modal -- > < div class = "modal contact-modal fade" tabindex = "-1" id = "modal2" role = "dialog" aria - labelledby = "myModalLabel" aria - hidden = "true" > < div class = "modal-dialog" > < div class = "modal-content" > < div class = "modal-header" > < button type = "button" class = "close" data - dismiss = "modal" > < span aria - hidden = "true" >×< / span > < span class = "sr-only" >Închide< / span > < / button > < h4 class = "modal-title black" id = "myModalLabel" >Trimiteți cererea dvs< / h4 > < / div > |
Cei care măcar vor cumva să aibă o legătură cu vizitatorii își pun adesea întrebarea: cum se creează un formular de feedback pe site? care se afișează de obicei pe pagina de contact pentru ca vizitatorii să aibă posibilitatea de a vă scrie cu orice ocazie. Nu trebuie să creați singur acest formular de feedback, acesta a fost deja inventat și trebuie doar să instalați pluginul de feedback, care vă va ajuta să instalați cu ușurință formularul dorit și să îl personalizați în funcție de nevoile dvs. în această recenzie vă veți familiariza cu lista cele mai bune pluginuri formulare de feedback care au diverse capacități și direcții și cu ajutorul lor poți organiza orice formulare pe site-ul tău fără a implica un programator, iar asta va fi mult mai ieftin, cu alte cuvinte, același rezultat pentru mai puțini bani. Le puteți găsi în depozitul ru.wordpress.org/plugins/ căutând introducând numele corespunzător al pluginului de formular în bara de căutare.
De ce aveți nevoie de un formular de feedback?
- Această întrebare îi interesează pe mulți, pentru că pur și simplu vă puteți scrie e-mailși acest lucru va fi suficient, dar, în primul rând, există câteva nuanțe, adevărul este că dacă notați doar numele e-mailului. cutia poștală, poate fi folosită de spammeri, care apoi vă vor completa în mod constant cutia poștală cu gunoi, adică Acesta este un fel de protecție anti-spam.
- În al doilea rând, aceasta este, desigur, comoditate; dacă o persoană a vizitat deja site-ul dvs., atunci bineînțeles că va dori să vă scrie rapid chiar de aici, fără probleme, iar în formular va indica căsuța poștală, unde va primi un răspuns de la tine.
- În al treilea rând, acest lucru poate fi necesar pentru a trimite anumite date șablon, cum ar fi completarea unui formular. Adică pot fi multe câmpuri în feedback, care pot fi numite orice, în funcție de subiect, iar aceste date vor fi trimise de șablon proprietarului site-ului. Se pare că completați un anumit formular și îl trimiteți.
Astfel, dacă instalezi un plugin de feedback pentru WordPress, vei rezolva unele dintre problemele legate de răspunsul rapid al vizitatorilor, ceea ce va fi convenabil atât pentru ei, cât și pentru tine. Deci, să aruncăm o privire la cele mai remarcabile pluginuri de feedback WordPress:
Lista pluginurilor de feedback în WordPress
1. Formular de contact 7
Ar fi corect dacă începem cu cel mai popular plugin de formular de feedback din WordPress Contact Form 7 (GRATIS) - care a fost deja folosit de peste 5 milioane de oameni. El a atins o asemenea popularitate datorită perioada lunga utilizare, timp în care a fost schimbat constant numai în partea mai buna, motiv pentru care este recunoscut drept cel mai bun plugin de feedback. Este foarte usor de folosit si cu setări minime, de care se pot descurca chiar și amatorii, dar trebuie să aveți abilități în lucrul cu html, deoarece va trebui editat formularul, iar inscripțiile vor trebui schimbate în limba rusă.
Acceptă aproximativ 46 de limbi, deci acoperă aproape întreaga lume.Este capabil să utilizeze CAPTCHA și să filtreze spam-ul folosind Akismet. Este actualizat frecvent, are suport tehnic foarte bun și este configurat destul de rapid. Sarcina sa principală este de a crea un formular de feedback care poate fi trimis prin e-mail. Face acest lucru perfect, așa că îl putem recomanda cu siguranță tuturor.
2. Formular de contact de la BestWebSoft
- de asemenea, un plugin de formular convenabil și simplu pentru WordPress, cu ajutorul căruia poți instala la fel de ușor un formular de contact pe un site folosind un shortcode. Acest plugin este, de asemenea, demn atentie speciala, deoarece versiunea sa gratuită are funcții destul de bogate, inclusiv determinarea adresei IP a expeditorului, data și ora trimiterii, posibilitatea de a traduce întregul formular într-o altă limbă, protecție împotriva spamului, posibilitatea de a extinde formularul de contact folosind plugin-ul Contact Form Multi. .. și multe altele. Cei care vor să vadă abilități extraordinare, desigur, trebuie să plătească în plus și atunci puteți vedea deja funcții precum: stiluri de personalizare, o opțiune de răspuns automat, sfaturi personalizabile și multe altele, dar eu l-aș numi un plugin de completare automată a formularelor, pt. capacitatea sa de a face acest lucru.
Acest plugin de la BestWebSoft a câștigat faimă datorită fiabilității și a suportului tehnic receptiv. Este recomandat de mulți care l-au folosit deja și au fost mulțumiți de el.
3. Contact Form Builder WordPress Plugin de la vCita
- pentru asa ceva nume lung Pluginul conține un modest muncitor care, după instalare, vă va permite să personalizați rapid formularul de contact, să setați imediat dimensiunile câmpului, culoarea și fontul în câmp. Poate instala cu ușurință un formular de contact folosind un shortcode pe orice pagină a site-ului. Poate funcționa în 7 limbi, inclusiv rusă. Este mai atractiv pentru stilul său unic, de recunoscut, care este bun la atragerea vizitatorilor site-ului către sine și cu el poți trimite cu ușurință o notificare prin formularul de feedback, tocmai de aceea este nevoie. În doar un minut, puteți instala un formular de contact oriunde pe site-ul dvs. sau pe fiecare pagină. Dacă nu este suficient pentru tine opțiuni gratuite, atunci poți oricând să te uiți la lista din opțiunea plătită și să faci o alegere cumpărând pluginul.
4. Jetpack
- acesta este un constructor de plug-in multifuncțional care are un întreg set de accesorii versatile diferite care pot: afișa analizele site-ului, publică automat postări în social mediaîn avans, furnizați Instrumente SEO, program de publicitate cu motoare de căutare de top, butoane de plată PayPal și chiar backupîntregul site și o mulțime de alte lucruri interesante și este gratuit, dar există și o versiune plătită cu funcții avansate.
Deci, printre această varietate, există posibilitatea de a folosi o interfață cu formulare care pot fi adăugate oriunde. Se pare că, pe lângă toate, acest plugin poate fi folosit ca formular de feedback și odată cu instalarea acestui plugin veți câștiga multe avantaje interesante și necunoscute anterior. Așa că du-te.
5. Forme Ninja
- spre deosebire de predecesorul său acest plugin foarte concentrat și faptul că poate crea rapid orice formă în câteva minute fără restricții este obiectivul său principal. Forma este creată folosind metoda drag-and-drop fără efort, ceea ce va permite chiar și unui începător să navigheze rapid și să creeze orice formă de orice complexitate. Acceptă opțiuni precum: protecție anti-spam Google reCaptcha, exportarea și importul de formulare, utilizarea măștilor de introducere personalizate, redirecționarea către o altă pagină după completarea formularului etc.
6. Visual Form Builder
este un plugin de formular de feedback WordPress de care ați putea fi mulțumit dacă îl alegeți. La urma urmei, are o serie de caracteristici utile: un sistem antispam, salvarea înregistrărilor în baza de date, inserarea unui formular folosind un cod scurt, exportarea înregistrărilor în CSV și alte facilități. Este foarte convenabil, deoarece câmpurile sunt adăugate prin simpla glisare și plasare, dar este mai util pentru că puteți crea orice câmpuri, deoarece are ca scop nu numai feedback, ci și instalarea diferitelor formulare web. Nu mi-a plăcut pentru că atunci când inserați formularul în widget, primele litere ale etichetelor câmpurilor sunt acoperite cu un fel de pictogramă; nu am putut să-l rezolv singur. Dar în alte locuri totul era bine.
În general, trebuie spus că dacă aveți nevoie de un formular web neobișnuit, atunci cu acest plugin îl puteți implementa, dar dacă nu există suficiente capabilități versiune gratuită, apoi poți trece la unul plătit, unde este posibil să te extinzi mai pe scară largă și în același timp din punct de vedere tehnic. suportul ajută în mod adecvat la rezolvarea problemelor, chiar oferă sfaturi.
7. Formular de contact de la Supsystic
este un plugin de feedback cu recaptcha, simplu și convenabil prin faptul că este destinat doar feedback-ului, iar configurarea durează câteva secunde și nu este nimic de prisos. În plus, se potrivește foarte bine cu tema ta. În ceea ce privește funcționalitatea, este similar cu Formularul de contact 7, adică. aceleasi posibilitati, dar iti poti spune de ce iti place dupa ce l-ai incercat.
8. Forme formidabile - Form Builder pentru WordPress
- vă va ajuta să adăugați un formular de feedback pe site, precum și formulare de sondaj, formulare de achiziție și formulare de comandă, formulare de înregistrare a utilizatorilor, calendare de evenimente, precum și orice alte formulare care vor arăta bine pe un ecran de orice dimensiune, fie este o tabletă sau un smartphone. Mai mult, puteți adăuga propriile câmpuri sau puteți utiliza formulare gata făcute pe care dezvoltatorii acestui plugin le oferă să le folosească. Puteți personaliza stilul formularului dvs. web, deși dacă afișați acest formular, acesta va fi același peste tot, dar dacă doriți să fie diferit, atunci trebuie să faceți upgrade la versiunea PRO plătită. Dar versiunea plătită poate implementa deja un formular cu mai multe pagini, poate aplica logica condiționată, poate integra platforme, gestiona date etc. Partea plătită vă permite să introduceți, să afișați, să editați și să filtrați date în interfața site-ului dvs. fără pluginuri suplimentare. Sincer, capacitățile acestui plugin mă umflă capul; desigur, pur și simplu nu am timp suficient pentru a încerca toate posibilitățile. Astfel de plugin-uri sunt adesea folosite în magazine și pe site-uri de colectare a informațiilor, chestionare și altele.
9. FormCraft – Form Builder pentru WordPress
- așa cum susțin dezvoltatorii, acesta este un concurent direct al pluginului Contact Form 7, pe care îl poate înlocui cu ușurință și nu va arăta mai rău și chiar îl va depăși ca funcționalitate. Versiunea gratuită oferă un minim de câmpuri, motiv pentru care formularul este cu siguranță puțin rar, dar acest lucru va fi suficient pentru a crea un formular de feedback pe site. De asemenea, trebuie menționat că pluginul a fost creat într-o versiune plătită și a fost realizat ulterior opțiune gratuită, vizibil pentru publicitate și pentru însămânțare. Echipa de dezvoltare nCrafts lucrează foarte minuțios la dezvoltarea produsului lor și este preocupată de calitatea acestuia, așa că cei care își doresc un dezvoltator meticulos, atunci el este în fața ta.
10. Formular Obțineți formularul de contact
este un plugin formă inversăși, în plus, un instrument de generare a formularelor de contact foarte eficient, care vă permite să implementați orice formular pe site-ul dvs. în câteva clicuri. Selectați câmpurile de formular, personalizați-vă setările și inserați cu ușurință un formular de contact în site-ul dvs. Fără prea mult efort, vă va ajuta să creați rapid un formular de feedback, formular de întrebare, formular de rezervare, formular de servicii de consultanță, formular de contact, formular de listă de corespondență, formular de sondaj, formular de cerere de angajare, formular de înregistrare pentru seminar, formular de scriere pe blog, formular de înscriere la buletin informativ, formular de planificare de nunți, formular de cerere imobiliară, formular de invitație pentru demonstrații de produs, formular de comandă online etc. Descrierea capabilităților este mai mult decât detaliată, dar există un DAR: nu funcționează în mod adecvat cu limba rusă peste tot, așa că în loc de litere poate afișa hieroglife.
11. Formular de contact foarte simplu
— după cum sugerează și numele, acesta este cel mai ușor plugin pentru a crea feedback pe un site web. Formularul conține doar câmpuri pentru nume, e-mail, subiect și mesaj. ȘI captcha simplu (Număr aleatoriu), și acceptă, de asemenea, shortcode. Nu este nimic de adăugat, dar ce altceva ai nevoie? Dacă vă limitați la această formă cea mai simplă, atunci instalarea acesteia vă va dura mult timp, cel puțin cu cât este mai simplă, cu atât mai fiabilă.
12. Formular de contact rapid
— același plugin de formular simplu, are mai multe forme, un răspuns automat și un set de stiluri încorporate. Din nou, pentru un simplu formular de feedback va fi suficient pentru tine, îl poți folosi în siguranță.
13. RegistrationMagic-Formulare de înregistrare personalizate
- acest plugin este pentru crearea de formulare, precum și pentru înregistrare utilizatorii WordPress, care vă oferă control general asupra înregistrării utilizatorilor pe site-ul dvs. web. Puteți crea diferite formulare de înregistrare a utilizatorilor, fiecare cu diferite câmpuri predefinite. De asemenea, puteți configura plăți pentru înregistrările plătite de utilizatori. Zona de înregistrare a utilizatorilor Front-End permite utilizatorilor să se conecteze, să recupereze parole, să revizuiască tranzacții, să descarce conținut și multe altele.
RegistrationMagic urmărește toate formularele și acțiunile primite, pe care le puteți urmări din tabloul de bord. De asemenea, poate accepta atașamente și le poate vizualiza/descărca dintr-o zonă a panoului de control. Filtrele avansate vă permit să vizualizați datele pentru un anumit formular și în timp. Și cel mai bun lucru la acest plugin este capacitatea de a adăuga funcții inexistente. Pare simplu: dacă aveți nevoie de aceasta sau acea opțiune, atunci trebuie doar să scrieți suportului tehnic și o vor implementa în următoarea actualizare iti vei vedea dorinta implinita.
14. Formular de contact de la WPForms
- vă permite să creați formulare frumoase de contact, formulare de abonare, formulare de plată și alte tipuri de formulare pentru site-ul dvs. în câteva minute. Perfect pentru versiuni mobile. Accentul principal al acestui plugin este de înaltă calitate și lucru rapid, astfel încât utilizatorul să nu aibă întrebări despre crearea și personalizarea oricăror formulare. Parametrii SEO sunt gândiți și ajustați.
Apropo, utilizarea sa este convenabilă, deoarece atunci când creați un formular, vedeți imediat rezultatul modificărilor dvs., adică o fereastră de previzualizare. În ceea ce privește funcționalitatea, nu multe plugin-uri gratuite pot concura cu el și încă trebuie să adăugați pro descriere detaliata operarea pluginului. Adesea nu știi cum să implementezi nici un sondaj, fie un formular de donație, iar după ce citești și te uiți la descrierea de pe site-ul web al dezvoltatorului, îți poți imagina literalmente cum poate fi implementat acest lucru, fără să cunoști măcar elementele de bază ale programării. Îl putem recomanda cu încredere.
15. Forme Caldera
- Are editor vizualși facilitează crearea unui formular pentru WordPress. Puteți personaliza formularul cu mai multe coloane, adăugați pagini suplimentareși colectați răspunsurile utilizatorilor pentru a analiza informații relevante de la clienții și vizitatorii site-ului dvs. Anti-spam, AJAX, notificări de la e-mailși urmărirea înregistrărilor bazei de date sunt activate în mod implicit. Mi-a plăcut pentru logica condițională pentru câmpurile de formular, în timp ce alții oferă acest lucru în versiuni plătite, dar acest plugin are și o extensie plătită. Mi-a placut si mie foarte mult lista mareîntrebări frecvente FAQ, unde descriu diverse opțiuni, pe care îl puteți folosi dacă citiți.
16. Formulare inteligente
Forme adaptive, shortcode, câmpuri customizate formulare, logica condiționată, editor de stil și chiar un editor JavaScript, dacă știți să codificați în acest limbaj, desigur. Ei bine, dacă luăm în considerare versiunea cu plată a PRO, atunci are deja forme în mai multe etape. În general, există ceva de atras, deoarece veți găsi tot ce aveți nevoie, și mai ales un formular de feedback poate fi creat folosind acest plugin fără probleme. Am fost atras de el de formele sale gata făcute, în general acceptate; dacă aveți nevoie de forme standard, atunci pur și simplu alegeți și gata, iar eu încă am emoții pozitive de la el, deoarece formele sunt făcute nu doar cu rame, dar deja stilizate și se adaptează la dimensiunea alocată acestora, în plus Există și pictograme gata făcute pe care le puteți folosi pentru a vă decora forma. După crearea formularului, aproape nimic nu a trebuit să fie ajustat. Despre asta voi spune ca este si un produs valabil.
VERSIUNI PĂTITE ale pluginurilor pentru formulare de feedback
- pentru situații speciale și complexe, atunci când trebuie să arătați miracolele realizării formelor complexe, este mai bine să utilizați versiuni profesionale, pentru că dacă nu versiuni plătite, atunci tot ce rămâne este să angajezi un programator care să-și scrie propriul formular pentru tine, dar acest lucru este uneori mai scump decât instalarea unui plugin plătit. Pentru a înțelege singur ce produs este pentru tine se potriveste mai bine, atunci trebuie să vă imaginați în prealabil vizual cum va arăta forma. În continuare, trebuie să contactați asistența și să aflați despre posibilitatea realizării ideii dvs., iar suportul tehnic vă va sugera adesea și vă va ajuta cu o soluție.
17. Ninja Kick: Formular de contact WordPress
- costă 19 USD. Vine cu 3 teme uimitoare, o bară de socializare, integrare Mailchimp și personalizare extinsă a designului. Acest plugin ușor folosește tranziții CSS3 moderne, are un aspect receptiv și funcționează bine dispozitive mobileși răspunde la gesturi. Formularul este trimis prin AJAX, deci nu vă reîncarcă pagina. Frumusețea acestui plugin constă în formularul ascuns sau butonul plutitor, când dați clic pe el, formularul de feedback zboară instantaneu și este gata de utilizare, în plus. frumoasa animatie o face cu grație. Acesta este, probabil, motivul pentru care oamenii sunt de acord să plătească, dar dacă merită sau nu depinde de tine de a decide.
18. Forme gravitaționale (gravityforms.com)
- costă 59 USD. Aș spune că acesta este un mastadon în domeniul său, pentru că cu ajutorul lui poți implementa foarte combinatii complexe tranziții și calcule logice. Pentru mine, nu îmi pot imagina ce trebuie făcut pentru a încărca pe deplin acest copil, dar ce se poate face foarte forme complexe fără un programator - acesta este un fapt. Pentru cei care își propun să devină mai complexi în această direcție, lăsați-i să afle imediat despre capacitățile pluginurilor profesionale, deoarece cele gratuite vă vor ajuta doar la început.
19. Quform
- costă 29 USD. Acest site de plată este închiriat în fața Gravity, dar costă jumătate mai mult. Deci totul depinde de sarcina la îndemână. Dar în ceea ce privește fiabilitatea, îi poți acorda un 5 din 5 îndrăzneț, pentru că are recenzii excelente. Cred că suportul tehnic încearcă din greu și își respectă clienții.
Un formular de feedback este prezent pe fiecare site web; este ceva ca o parte integrantă a resursei web. Deoarece servește drept apel către administrator cu orice propunere sau revendicare în domeniul intereselor acestora. Și astfel de cazuri se întâmplă des, mai ales dacă sunteți o companie, organizație sau doar o întreprindere privată care produce un fel de produs.
Pentru a crea un formular de feedback pe WordPress, nu trebuie să scrieți singur codul sau să solicitați un specialist să-l scrie. Acest lucru a fost deja implementat și chiar în mod repetat, tot ce trebuie să faceți este să selectați un plugin care să corespundă cerințelor dumneavoastră. Articolul discută alte 5 plugin-uri populare care sunt solicitate la nivelul corespunzător.
Unul dintre cele mai utilizate plugin-uri pentru crearea formularelor de contact este Formularul de contact 7. A câștigat rapid popularitate datorită ușurinței de personalizare a conținutului formularului. Plus acceptă filtrarea spam-ului și vă permite să setați CAPTCHA folosind pluginul suplimentar Really Simple CAPTCHA. Pluginul acceptă și Tehnologia Ajax că în timpul procesării cererii, pagina web nu este reîncărcată.
După instalarea și activarea formularului de contact 7, veți vedea inserție nouă pentru a gestiona formularele. Să găsesc cu el limbaj reciproc Nu trebuie să vă încurcați mult timp, pluginul este multilingv și este disponibil și limba rusă. Formular de contact este stilat în funcție de tema pe care ați instalat-o, dar cu cunoștințe de CSS este posibil să o editați după bunul plac.
Exemplu de formular.
2. Creator de formulare
Form Maker este un instrument modern și avansat pentru creație rapidă forme de comunicare. Oferă multe tipuri de câmpuri, instalare captcha, șabloane forme gata făcute, sursa deschisa pentru a edita stiluri și rezultatul poate fi văzut imediat în previzualizare. Când achiziționați versiunea comercială, integrarea cu Hărți Google, precum și un câmp de încărcare a fișierelor. Pluginul acceptă un numar mare de limbi.
Exemplu de formular.
3. Formular de contact rapid securizat
Un formular de feedback simplu și în același timp puternic are o serie de funcții și setări pozitive. Nu va trebui să vă faceți griji că sunteți inundat de spam, deoarece pluginul acceptă Akismet și vă permite să setați CAPTCHA. De asemenea, este posibil să exportați și să importați setări, să redirecționați utilizatorul după ce a trimis un e-mail la orice adresă, să trimiteți fișiere, să editați stiluri și multe altele. Traducere parțială în limba rusă.
Exemplu de formular.
4. Vizual Form Builder
Un formular de feedback foarte convenabil și simplu. Toate setările și funcțiile sunt disponibile pe o singură pagină, ceea ce face ușor de gestionat. Are multe câmpuri care pot fi adăugate cu ușurință cu un singur clic de mouse. Exista si posibilitatea de redirectionare dupa trimiterea unei scrisori, anti-spam, adaptabilitate formulare si multe altele.
Fereastra de setări.
Exemplu de formular.
5. Formulare de contact elegante
O formă foarte simplă, nu are o mulțime de setări, funcționalitate uriașă, doar 4 câmpuri și nimic de prisos. Pluginul diferă de altele prin faptul că formularul este afișat printr-un widget și creează efectul unui formular plutitor sau alunecat pe pagină. Când este apăsat, apare lin din lateral, de sus etc. depinde de setările pe care le alegeți.
Exemplu de formular.
Dacă ați venit la această postare în căutarea feedback-ului pentru site-ul dvs., atunci sunteți în locul potrivit.
Pentru a fi mai specific, am compilat o selecție a celor mai bune cinci plugin-uri de feedback pentru WordPress. Știm cu toții cât de important este, mai ales atunci când nu doriți să vă scrieți informațiile de contact sau să automatizați procesul de primire a întrebărilor de la clienții dvs.
Vă prezint atenției TOP 5 Plugin WordPress ov pentru a crea feedback.
1. WPForms
WPForms este un plugin WordPress tânăr pentru crearea de formulare de feedback.
pro
Este folosit editorul vizual Drag&Drop, ceea ce face acest plugin și mai „folositor” (ușor de utilizat).
Versiunea ușoară nu limitează instalarea pluginului pe un număr nelimitat de domenii.
Versiunea plătită a pluginului include funcționalități precum: formulare cu mai multe pagini, abonament prin e-mail, formulare de plată, formulare de comandă, utilizarea propriei logici de câmp și așa mai departe.
Minusuri
Deși versiunea ușoară este gratuită, trebuie totuși să actualizați pluginul la versiunea Pro pentru a deschide noua functionalitate, care a fost descris în „Pro” de mai sus.
Sarcina principală pentru WPForms este de a face pluginul cât mai convenabil posibil pentru utilizatori. Deoarece nu toată lumea este familiarizată cu HTML/CSS pentru a corecta direct câmpurile de formular etc. Prin urmare, nu are unele dintre funcțiile greu de înțeles pe care le au alte plugin-uri.
Gravity Forms este un plugin premium care oferă atâtea funcționalități pe cât ți-ai putea dori.

pro
Plugin puternic cu funcționalitate nelimitată.
Pluginul vine cu suport premium, precum și documentație extinsă, întrebări frecvente și forum de discuții.
Minusuri
Gravity Forms nu are o versiune gratuită și cel mai probabil va fi un produs scump pentru un site. Dacă aveți mai multe site-uri web (multi-site), atunci costul nu ar trebui să fie o problemă pentru dvs.
Formele ninja sunt solutie perfecta pentru a crea formulare gratuite în WordPress. Poate fi folosit și pentru a crea formulare extrem de interactive.

pro
Pluginul este disponibil gratuit de pe site-ul oficial WordPress. Îl poți instala pe un număr nelimitat de site-uri.
Pe lângă versiunea gratuită, există una premium, care are și mai multe trăsături(ca: Notificări prin SMS, Freshbooks, Campaign Monitor și Salesforce).
Asistență excelentă pentru comunitate, documentație detaliată și asistență prin e-mail.
Minusuri
Principalul și singurul dezavantaj al acestui plugin este că, dacă doriți să utilizați suplimente pentru el, acestea trebuie achiziționate, deoarece multe dintre ele sunt distribuite pe bază de plată.
Piratul este WordPress gratuit plugin scris de echipa Themeisle. Ușor de personalizat și convenabil pentru a crea forme simple.

pro
Absolut gratuit pentru descărcare și actualizările ulterioare.
Acest plugin are toate multe funcții, de exemplu: CAPTCHA pentru verificarea împotriva roboților și SMTP, pentru a elimina posibilitatea ca scrisoarea să ajungă în folderul Spam.
Minusuri
Utilizați acest plugin dacă trebuie să creați formă simplă. Dacă trebuie să creați ceva mai complex, cel mai probabil acest plugin nu vă va potrivi.
Lipsa suplimentelor (alte plugin-uri) care funcționează împreună.
Fapt! Acest plugin are cele mai multe descărcări dintre toate pluginurile de creare a formularelor.

pro
Principalul avantaj este că este gratuit și poate fi instalat pe suma nelimitata site-uri.
Datorită popularității sale, Formularul de contact 7 a reușit să atragă mulți dezvoltatori, care, la rândul lor, au scris un număr mare de suplimente. Multe dintre ele sunt distribuite gratuit.
Este mare plus pentru a crea un formular simplu de feedback pentru blogul tău.
Minusuri
Configurarea formularului poate fi puțin dificilă pentru utilizatorii începători, deoarece interfața este puțin confuză.
Datorită naturii sale gratuite, suportul pentru plugin este minim. Primești actualizări gratuite plugin, dar pentru a rezolva orice problemă va trebui să accesați forumul oficial al depozitului WordPress sau forumul general în speranța că cineva vă va ajuta.
Formulare pop-up
Multe dintre pluginurile care au fost descrise mai sus în această postare au capacitatea de a conecta formulare folosind coduri scurte.
Documentația oficială a site-ului WordPress scrie că „Shortcode” este un set de funcții pentru crearea de elemente speciale pe pagina folosită în conținutul postărilor sau paginilor.
Pentru a începe, luați orice cod scurt și utilizați Popup Maker pentru a crea o fereastră modală în care trebuie să adăugați un formular.
În esență, asta este tot ce ai nevoie pentru a crea fereastra modală cu un formular de feedback.
Concluzie
Dacă sunteți în căutarea unui plugin care să vă rezolve toate dorințele, atunci cel mai probabil nu îl veți găsi, pentru că va fi ceva în neregulă cu fiecare. În unele locuri funcționalitatea nu vă va potrivi, în altele designul nu va funcționa.
Fiecare dintre ele are nevoie de un upgrade. Cel mai probabil va trebui să găsești un dezvoltator care să adauge unele funcționalități pentru tine sau să corecteze stilurile site-ului.
Calitatea s-a vândut întotdeauna, așa că așteptați-vă de la pluginuri gratuite Nu aș intra în funcționalitate extinsă. Folosește ceea ce încă îți poți permite. De îndată ce aveți ocazia, actualizați pluginul la versiunea „Pro” sau cumpărați un alt plugin (poate vă place unul mai mult).
Fă-ți timp cu achiziția, analizează ce se potrivește cu adevărat nevoilor tale și doar o alegere și o analiză informată îți vor permite să te bucuri după o achiziție reușită.







