Accelerarea Wordpress. Utilizați găzduire externă pentru a stoca imagini. Cum să optimizați codurile pe WordPress
Bună prieteni. Aceasta este prima mea postare din 2011 și în ea vă voi spune cum vă puteți accelera blogul WordPress datorită mai multor simple secrete. Oh, apropo, La mulți ani tuturor! Fericire ție și tuturor cu tot ce e mai bun!
Deci la obiect. Acum vă voi spune 10 sfaturi pentru a accelera un blog pe WordPress. Personal, mi-am accelerat blogul de trei ori după ce am făcut toți pașii despre care vă voi spune acum.
Mai întâi, accesați acest serviciu și verificați viteza de încărcare a blogului dvs. Introdu adresa blogului tău (site-ului) în câmpul formularului, pune „5” în celelalte 2 formulare și dă clic pe „Time It”. Iată viteza mea (poza de mai jos) după munca depusă pentru accelerarea blogului. La început a fost 6.88 - ceea ce chiar nu mi-a plăcut, de fapt este foarte lung.

1. Cel mai important lucru. Instalați un plugin de cache pentru blog (recomand Hyper Cache). Există și WP Super Cache, dar sincer să fiu din anumite motive nu îmi place. Hyper Cache este mult mai bun, mai simplu și mai eficient. Puteți citi despre instalarea și configurarea acestui plugin în acest articol -
Acest plugin salvează copii ale tuturor paginilor blogului dvs. în folder separat iar cand orice utilizator solicita aceasta sau acea pagina a blogului tau in browser, i se da gata facuta, fara nicio formare, interogari baza de date etc. În general, sarcina pe server este minimă.
2. Instalați pluginul - Optimeze DB. Acesta este, de asemenea, un plugin important pentru a vă accelera blogul. Acest plugin optimizează întreaga bază de date a blogului. După ce îl instalați, conectați-vă la el în panoul de administrare. Instrumente - Optimeze DB și de aproximativ 1-2 ori pe lună faceți clic pe butonul „optimizez”. Când este optimizat, dezactivați pluginul pentru a nu supraîncărca blogul!
3. Instalați pluginul CSS Compress. Acesta este, de asemenea, un plugin important pentru a vă accelera blogul. Acest plugin comprimă fișierul foaie de stil al blogului și îl accelerează. Nu am acest plugin pentru că nu se potrivește cu tema blogului meu, așa că dacă după instalarea pluginului CSS Compress aveți probleme cu blogul dvs., imaginile sunt afișate, textul este distorsionat etc. afișare corectă widget-uri etc., apoi dezactivați acest pluginși gata, nu e mare lucru...
4. Optimizați-vă fișierul style.css tema blogului. De obicei, se află la această adresă: wp-content/themes/theme/style.css
Pentru a face acest lucru, descărcați-l de pe server pe computer, accesați styleneat.com, accesați fila Încărcare fișier și încărcați fișierul style.css acolo. L-ai încărcat? BINE. Faceți clic pe - Organizați CSS. După aceasta, sistemul vă va oferi un fișier style.css optimizat gata făcut pe care trebuie să îl încărcați din nou pe server în tema blogului dvs.
ATENŢIE!!! Înainte de a face acest lucru, asigurați-vă că faceți o copie a vechiului fișier style.css, deoarece este foarte posibil să apară probleme la afișarea conținutului site-ului dvs. după optimizarea acestui fișier. Dar de obicei nu sunt probleme.

5. Editați fișierul header.php al temei blogului dvs. WordPress, și anume, va trebui să înlocuiți puțin cod PHP. Acest lucru vă va accelera în mod semnificativ blogul, deoarece veți reduce numărul de interogări la baza de date. Cred că mulți dintre voi poate nu înțelege multe lucruri, așa că voi vorbi în rusă.
Uite aici. O persoană de pe Internet urmărește un link către blogul dvs. și este generată o pagină html (textul apare la locul potrivit, sunt afișate imagini, este afișat titlul blogului, descrierile acestuia, Cuvinte cheie etc. etc.) Cred că acest lucru este de înțeles. Dar cum se întâmplă asta?
Și asta se întâmplă deoarece fișierul principal al blogului nostru, header.php, trimite cereri către baza de date. Este așa - „Hei, bază, o persoană de aici are nevoie de această pagină, spune-mi ce trebuie să fie afișat pe pagina de blog și ce nu este necesar.”
Baza de date acceptă cererea și abia apoi trimite datele necesare în fișierul header.php, datorită căruia este afișat conținutul blogului. Ei bine, în general, acesta este PHP elementar.
Acum deschideți fișierul header.php al temei blogului dvs. Să spunem a mea fostul dosar header.php, să vedem ce era în el de la rândurile 1 la 18:

Ceea ce vedem. Să spunem una dintre rânduri:
Aceasta este o interogare de bază de date. header.php trimite o solicitare la baza de date de genul: „Baza de date trebuie creată pagina html unei persoane. Ce trebuie afișat în acest loc?” Și trebuie să scoateți codificarea.
Baza de date procesează cererea și trimite un alt cod către blog. Accesați acum pagina principală a blogului dvs. și apăsați ctrl + U. (codul sursă a paginii). Ce vedem? În loc de codul nostru, există deja altul - procesat. Am asta:
Cu siguranță al tău este același.
Deci aici este. Există multe astfel de solicitări către baza de date în fișierul header.php. Se pare că atunci când un utilizator solicită o pagină a blogului dvs. în browser, există în mod corespunzător multe solicitări către baza de date, iar acest lucru încarcă deja serverul și încetinește activitatea blogului. Imaginează-ți cum se încarcă serverul când 1000 de persoane solicită simultan paginile blogului tău. Cred că înțelegi totul.

Să ușurăm sarcina pentru serverul nostru și să accelerăm activitatea blogului prin simpla înlocuire a unor interogări în baza de date cu răspunsuri gata făcute. Pentru a face acest lucru, priviți pur și simplu fișierul header.php și înlocuiți codul de interogare a bazei de date din acesta cu codul pe care îl vedeți pe pagină după ce apăsați ctrl + U.
Acum doar copiez acest cod și îl lipesc în fișierul header.php în loc de ceea ce era înainte. De ce avem nevoie de interogări suplimentare în șablon? Asta e practic totul în acel spirit. Așa că schimbă-ți codurile și accelerează-ți blogul. ATENŢIE!!! Toate interogările care sunt între etichete nu trebuie modificate!!!
În general, puteți și ar trebui să îl ștergeți, am scris despre asta în articol - „”.
6. Transferați toate codurile de script din fișierul header.php în fișierul footer.php. Uite. O persoană vine pe blogul tău, pagina se încarcă și nu numai că diverse interogări sunt trimise în baza de date, dar încep și să se încarce diverse scripturi, așa că o persoană trebuie să aștepte până se încarcă totul.
Probabil că aveți o mulțime de coduri de script în fișierul header.php între etichetele care încetinesc încărcarea paginii, așa că vă sfătuiesc să decupați aceste coduri și să le puneți în fișierul footer.php.
Acum, când un vizitator vă încarcă pagina blogului, mai întâi se vor încărca aspectul și stilurile, apoi toate celelalte scripturi, ceea ce nu va face persoana să aștepte obositor și să fie nervoasă...

De asemenea, adăugați acest cod în fișierul footer.php:
7. Instalați pluginul DB Cache Reloaded. Acest plugin este pur și simplu SUPERB!!! Reduce de mai multe ori numărul de interogări către baza de date blog. Instalat, activat, totul!!!
8. SFATUL NU ESTE RELEVANT!
9. Protejați-vă blogul de spam. Există multe plugin-uri diferite pentru aceasta. Dacă spammerii îți atacă blogul zi de zi, se va crea un foarte incarcatura grea la server și va reduce semnificativ viteza blogului.
10. Când încărcați imagini în postări de blog, folosiți-le cât mai mult posibil. dimensiune mai mică- asta este. Și în al doilea rând, specificați întotdeauna lățimea și înălțimea lor în setările imaginii, astfel încât atunci când pagina se încarcă, robotul să le vadă imediat dimensiunea și să nu o caute în baza de date - aceasta este o povară suplimentară, până la urmă.
Iată sfaturile mele pentru voi, prieteni. Și, desigur, actualizați-vă blogul mai des, după ce ați făcut anterior o copie de rezervă și, de asemenea, actualizați pluginurile. Apropo, uitați-vă la toate pluginurile pe care le utilizați; dacă există unele care practic nu sunt necesare, atunci nu ezitați să le ștergeți.
Ei bine, asta-i tot, voi încheia aici. Are cineva alte idei și diferite căiși sfaturi pentru a vă accelera blogul, vă rugăm să postați în comentarii. Foarte interesant! Mult succes prieteni!
Cu stima, Alexandru Borisov
Viteza unui site web este foarte importantă nu numai pentru utilizatori, ci și pentru motoarele de căutare, care includ în algoritmii lor acest indicator. Dacă resursa dvs. durează, de exemplu, 10 secunde pentru a se încărca și pagina „cântărește” mult, există toate șansele ca site-ul sau o anumită pagină promovată să nu intre în TOP 10. Potrivit Google și oricăror alte motoare de căutare majore, acest indicator este foarte important, mai ales acum - în 2014, când webmasterii au o grămadă de instrumente pentru a „lumina” un site în câteva clicuri și internet rapid pretutindeni.
Cele mai simple sunt site-urile HTML goale, dar funcționalitatea lor lasă mult de dorit. Resursele de acest fel sunt folosite în situații foarte specifice, când se presupune că conținutul nu va trebui modificat în următorii ani. De exemplu, un site web al unei companii cu o descriere a serviciilor și un număr de telefon, proprietarul a 3 apartamente închiriază, și-a plasat fotografiile pe 1-2 pagini și și-a lăsat numerele de telefon. Ce altceva este nevoie potential client, mai ales dacă despre care vorbim despre un orasel mic...
Când vine vorba de resurse serioase, știri sau articole și la fel blog personal, este nevoie urgentă de un CMS cu drepturi depline, cu posibilitatea de a se instala acolo plugin-urile necesare pentru a gestiona site-ul și conținutul, precum și pentru a modifica șablonul pentru a se potrivi scopurilor dvs. Cel mai popular „motor” astăzi este WordPress.
Acest CMS este complet gratuit și are o comunitate uriașă, oricine o poate face, chiar dacă nu a mai văzut HTML înainte. Instrucțiunile sunt incredibil de simple, iar unii furnizori de găzduire chiar instalează acest și alte CMS cu un singur clic din panoul de control al găzduirii. Cu o configurare corectă, o resursă WordPress va zbura pur și simplu, dar majoritatea oamenilor au o problemă cu aceasta. S-ar părea că site-ul arată complet normal și nu se întâmplă nimic supranatural în vastitatea lui, dar paginile durează mult să se încarce și de oriunde în lume.
Am intampinat si eu aceasta problema. Astăzi vă voi spune cum puteți configura și accelera WordPress, astfel încât paginile să cântărească minim și să se deschidă aproape instantaneu. Acest articol despre accelerarea WordPress este destinat începătorilor; există metode care implică săparea în cod, configurarea bazelor de date și a elementelor individuale, dar persoanele care înțeleg acest lucru de obicei nu au nevoie. instrucțiuni clare. Vă voi spune totul pas cu pas pentru cei care tocmai au început să învețe WordPress.
Să începem prin a „verifica” resursa. Pentru început, voi determina cât durează „în medie” să se încarce pagina principala. Dacă trebuie să verificați o altă pagină pentru viteza de încărcare, acest lucru se poate face și fără probleme.
Verificarea vitezei site-ului web folosind serviciul WebWaitAdresa serviciului webwait.com
Acest serviciu face un anumit număr de „vizite” pagina specificată pentru timpul specificat, valoarea implicită este 5 în ambele câmpuri, aceasta este suficientă. Apoi afișează valoarea „medie”.

După cum puteți vedea, am verificat 2 resurse. Primul este o resursă binecunoscută în cercurile WordPress, unde sunt distribuite module, teme și multe alte „bunătăți” utile pentru acest CMS, al doilea site este un site WordPress de o singură pagină cu un minim de grafică și text. Indicatorii sunt buni pentru doi - 2.45 este considerat timp normal, dacă aveți 3-4 sau mai multe secunde, atunci citiți mai departe, ce să căutați și cum să accelerați WordPress folosind instrumente speciale.
Să trecem la „accelerarea” WordPress:Pentru a începe, uitați-vă doar la ce plugin-uri ați instalat acest moment. Există ansambluri care vin cu un set de plugin-uri de care nu aveți nevoie, dar sunt activate și „iau” resurse. Desigur, acestea ar trebui să fie dezactivate sau eliminate complet. În cazul în care aveți nevoie de unul dintre ele mai târziu, va dura câteva minute să îl instalați, așa că nu este critic!
Mai presus de toate, tot felul de efecte și „vărsări” din șabloane „încarcă” sistemul, uneori aceleași efecte sunt pur și simplu executate într-un mod „strâmb”, așa că acordați atenție faptului că șablonul are un minim de astfel de elemente, și este responsabil pentru majoritatea CSS-ului „frumusețe”. În cazul „pacientului” meu, pe care l-am citat mai sus, puteți vedea că site-ul „stânga” de pe acest CMS cu un șablon minimalist se încarcă mult mai repede decât „tată” wordpress.org, puteți realiza același lucru cu cu efort minim, pur și simplu prin descărcarea unui șablon potrivit și decupând tot ceea ce este inutil din acesta.
Așa se încarcă site-ul meu:

După cum puteți vedea, mai puțin de două secunde este un indicator bun și vă sfătuiesc să vă străduiți pentru el.
Bună ziua, dragi cititori! Astăzi avem un foarte important și articol interesant din categoria „înfășurare”. Cum să accelerezi WordPress, astfel încât paginile de blog să se încarce de 3 ori mai repede și încărcarea de găzduire să fie redusă de 2 ori!
Există deja un articol pe blogul meu dedicat acestui lucru, dar practica a arătat că măsurile enumerate în acesta nu sunt suficiente. Timpul în care m-am luptat cu găzduirea nu a fost pierdut. Mi-a dat un motiv să încep din nou să-mi optimizez blogul. Rezultatul muncii minuțioase a fost accelerarea WordPress de 3 ori și reducerea încărcării de găzduire de aproximativ 2 ori. Rezultate foarte bune, avand in vedere ca WP-ul meu nu era intr-o stare atat de proasta. Aș spune chiar că pacientul era mai viu decât mort. Eh, nu există limită pentru perfecțiune!
Aș evidenția cele mai multe 10 pași importanți pe cale de a accelera WordPress. Să ne uităm la fiecare dintre ele în detaliu.
1. Memorarea în cache a paginii.
Poate că acesta este cel mai important punct, de care nu te poți lipsi. Principiul de funcționare al WP (și al majorității celorlalte CMS) este astfel încât paginile de blog nu se află pe server în format html static, ci sunt generate pe baza cod php atunci când utilizatorul navighează la acesta. Pentru fiecare utilizator, fiecare pagină este generată din nou și din nou! Acest lucru implică un consum inutil de resurse de server și crește semnificativ timpul de încărcare a paginii.
Principiul memorării în cache este simplu - creează html static o versiune care este dată tuturor utilizatorilor care trec la ea și există pentru un anumit timp (durată de viață a cache-ului), după care este actualizată. Din punct de vedere fizic, această pagină este un fișier în format html, care se află pe server într-un director separat.
Toată această teorie am scris aici cu un singur scop, ca să înțelegeți adevăr simplu— nu există viață fără caching! Chiar dacă pe blog vin câțiva oameni, pe lângă ei există și așa musafiri ascunsi, cum ar fi roboții motoarelor de căutare. Cu siguranță vor găsi de vină cu viteza de încărcare a paginilor de blog. Pentru a implementa memorarea în cache în WordPress, vă recomand să utilizați unul dintre următoarele pluginuri:
- — poate cel mai popular plugin de cache;
- Super Cache - îl folosesc în prezent.
Alegeți oricare dintre ele. Sunt similare ca calitate și funcționalitate.
2. Optimizarea scripturilor și stilurilor de plugin wp.
Fiecare plugin nou WordPress adaugă propriile fișiere cu scripturi și stiluri; atunci când creați o pagină, toate trebuie să fie conectate. Este nevoie de anumit timp. Pentru a-l salva, totul fișiere suplimentare stilurile (și scripturile) ar trebui combinate într-un singur fișier, care va fi conectat ulterior. Nu vă faceți griji, nu vă voi forța să faceți acest lucru manual (deși ați putea, doar pentru distracție), pentru că există unul minunat.
3. Reducerea dimensiunii fișierului style.css.
Există un serviciu minunat care vă permite să optimizați și să comprimați fișierul style.css prin eliminare spatii suplimentareși indentări. Desigur, lucrul ulterior cu un astfel de fișier este extrem de incomod, așa că vă sfătuiesc insistent să păstrați o copie pe computer într-o formă normală accesibilă percepției umane.

În plus, dacă vă reluați în mod constant tema (ca mine), atunci, în timp, stilurile care nu sunt folosite nicăieri se acumulează în fișierul style.css. Astfel de elemente „moarte” ar trebui eliminate în timp util. Pentru a le urmări le folosesc supliment gratuit Dust Me Selectoare pentru Browser FireFox. Îl poți descărca.
4. Optimizarea pachetului de limbi.
Nu există fleacuri în ceea ce privește accelerarea WordPress; trebuie să comprimați și să reduceți tot ceea ce este posibil, chiar și un fișier cu limba rusă. Nu voi descrie acest proces mult timp, pentru că totul se rezumă la o utilizare banală. Bucură-te de el pentru sănătatea ta!
5. Curățarea șablonului header.php de codul PHP inutil.
Vă recomand cu tărie ca înainte de orice lucru cu baza de date, să o creați copie de rezervă(conecteaza). Dacă ați uitat să faceți o copie de rezervă a bazei de date și ceva a mers prost, nu vă alarmați! Dacă utilizați, atunci există întotdeauna o copie de rezervă nouă acolo. Doar întoarceți-vă la el și este izgt.
7. Testarea vitezei de încărcare a pluginurilor, eliminându-le pe cele mai grele.
10. Factori externi.
Am întâlnit recent acest rău. Esența lui constă în un numar mare solicitări de la aceleași adrese IP sau diferite. Scopul principal este de a crește încărcarea pe server pentru a încetini blogul sau a-l bloca complet (atac DDOS).
Multă vreme nici nu am bănuit despre această problemă, doar blogul a început să încetinească și să producă erori din când în când. După ce a trecut la hosting Hostenko, blogul a fost deconectat în mod constant din cauza încărcătură mare la server. Serviciul de suport tehnic nu a oferit niciun fel de asistență, pur și simplu s-au oferit să optimizeze WP singuri sau să achiziționeze un VPS pentru mulți bani.
Drept urmare, mi-am mutat blogul în , unde m-au ajutat să identific și să elimin această problemă, pentru care le sunt foarte recunoscător. Băieții chiar lucrează foarte eficient și rapid. Soluția a fost interzicerea celor mai active adrese IP și filtrarea cererilor către unele fișiere WP.

După cum puteți vedea, încărcarea pe server a fost redusă de aproape 2 ori, iar blogul a devenit vizibil mai rapid.
Spune-mi, poți să o rezolvi? problema asemanatoare pe cont propriu, fără ajutor profesional din exterior? Personal, nu. Așa că urmează exemplul meu - alege cu adevărat gazduire de calitate să-l lase suport tehnic a fost capabil să rezolve probleme de orice complexitate și nu te-a lăsat singur cu ele.
În timp ce lucrați la accelerarea WordPress, blogul dvs. trebuie testat în mod constant pentru a identifica zonele cu probleme. Poate cel mai interesant și util serviciu gratuit testare online Descărcări de blog tools.pingdom.com. Datorită lui, am urmărit conexiunea unui inutil Biblioteci JavaScriptși a dezvăluit câteva imagini nerezonabil de grele.
Și iată rezultatele conform serviciului WebWait, pe care blogul meu l-a arătat în final:

Pur și simplu superb! Îmi doresc din tot sufletul ca blogul tău să funcționeze la fel de repede! Crede-mă, acest lucru nu este atât de greu de realizat.
Asta e tot pentru azi. Dacă știți și alte modalități de a accelera WordPress, nu ezitați să lăsați comentariile dvs. Eu și cititorii mei îl vom aprecia foarte mult.
Vă mulțumesc, prieteni, că mi-ați citit articolul până la sfârșit. Sper că a ajutat cu adevărat la accelerarea WordPress și blogul tău. Aveți grijă de dumneavoastră!
Salutare dragi cititori! În această lecție, vom vorbi despre cum să creștem viteza de încărcare a paginilor site-ului pe WordPress și să reducem încărcarea site-ului pe server.
Cred că veți fi de acord că viteza site-ului este aproape cea mai mare indicator important. Chiar dacă site-ul tău are cele mai bune și continut util, dar paginile se încarcă în 8-10 secunde, apoi mai devreme sau mai târziu va începe să enerveze vizitatorii.
Și dacă adăugăm la toate acestea un numar mare de vizitatorii site-ului, sarcina pe serverul de găzduire va fi pur și simplu enormă.
Dacă site-ul tău este deja rapid, ai ocazia să-l accelerezi la viteza luminii cu ajutorul acestei lecții :)
Cum să accelerezi site-ul tău WordPress?1. Optimizați baza de date a site-ului dvs. WordPress
Optimizarea bazei de date este foarte punct important. Dacă există o mulțime de „gunoi” în baza ta de date, aceasta creează încărcare suplimentară pe server. Curățarea datelor nedorite va reduce semnificativ sarcina de pe găzduire. Am vorbit despre cum să curățăm și să optimizam baza de date în.
2. Dezactivează pluginurile neutilizate
Un număr mare de plugin-uri neutilizate creează, de asemenea, încărcătură de lucru suplimentară. Dezactivați pluginurile inutile și, dacă este posibil, reduceți utilizarea scripturilor inutile.
3. Optimizați-vă imaginile
Imaginile de pe pagina unui site web ocupă de obicei mult spațiu și cântăresc cel mai mult. Cu cât imaginea este mai comprimată, cu atât browser mai rapid va putea arăta pagina unui vizitator al site-ului. Prin optimizarea imaginilor, puteți îmbunătăți semnificativ performanța resursei dvs. web.
Această greșeală este de obicei făcută de începători, dar nu poate fi ignorată. Plănuiesc să dedic o lecție separată acestui lucru în curând.
4. Utilizați găzduire normală
Gazduirea este locul in care site-ul tau va fi gazduit, iar functionarea lui neintrerupta este foarte importanta. Din găzduire gratuită nu vei primi nimic bun (pot fi folosite doar pentru antrenament), iar cheltuirea banilor pe altele scumpe nu are întotdeauna sens. De aceea, recomand alegerea gazduirii optime, in functie de nevoile site-ului dumneavoastra si de capacitatile financiare.
Personal, folosesc hosting ukraine.com.ua. Îl folosesc de aproape doi ani fără nicio reclamație. Pot să subliniez aspectele pozitive preț scăzut, fiabilitatea și calitatea serviciilor oferite (+ suport 24/7).
5. Memorarea în cache a site-ului
Memorarea în cache poate crește foarte mult viteza de încărcare a site-ului dvs.! Puteți afla despre acest lucru din lecțiile anterioare.
Cu ajutorul memoriei cache, veți crește semnificativ viteza de încărcare a paginii și veți reduce încărcarea pe server. Il recomand pentru utilizare obligatorie.
6. Din lume cu fir
Pentru cei pentru care ceea ce a fost descris mai sus (Doamne ferește) nu a fost suficient, le recomand următoarele:
- Scurtați codul CSS și JavaScript
- Reduceți numărul de aruncări ale bazei de date
- Actualizați WordPress la cea mai recentă versiune
- Utilizați găzduire VPS
Prieteni, vă doresc mare prezență și funcționare stabilă site-ul.
Dacă aveți întrebări sau doriți să împărtășiți experiența dumneavoastră în rezolvarea acestei probleme, scrieți în comentarii!
Salutare dragi cititori! În această lecție, vom vorbi despre cum să creștem viteza de încărcare a paginilor site-ului pe WordPress și să reducem încărcarea site-ului pe server. Cred că veți fi de acord că viteza site-ului este practic cel mai important indicator. Chiar dacă site-ul dvs. are cel mai bun și mai util conținut, dar paginile durează 8-10 secunde pentru a se încărca, mai devreme sau mai târziu acest lucru va începe să enerveze vizitatorii. Și dacă la toate acestea adăugăm un număr mare de vizitatori ai site-ului, încărcarea pe serverul de găzduire va fi pur și simplu enormă. Dacă site-ul tău este deja rapid, ai ocazia să-l accelerezi la viteza luminii cu ajutorul acestei lecții :) Aș dori să...
(Ultima actualizare: 27.12.2018)
Salutări, dragi prieteni! Astăzi am din nou un subiect important pentru tine - cum să crești viteza de încărcare a site-ului? Am scris despre asta în detaliu, iar această postare va fi o completare. Cunoștințe suplimentare despre accelerați încărcarea unui site WordPress nu ne vor face rău. Trebuie să recunosc imediat că articolul nu este al meu. Am împrumutat-o de la serviciu popular pr-cy. Sper că nu le deranjează. Și așa, am condus oamenii din oraș. Primul lucru care afectează impresia utilizatorului asupra unui site este viteza de încărcare a acestuia. Dacă site-ul nu se încarcă în primele 3 secunde, cel mai probabil utilizatorul îl va închide.
Cum să accelerezi un site WordPress
Chiar dacă site-ul are o pâlnie ideală de vânzări construită, uzabilitate a fost gândită și se vinde ceva profitabil și util, clientul nu îl va vedea. Motoare de căutare De asemenea, încurajează încărcarea mai rapidă: pe 9 iulie, Google a lansat algoritmul Google Speed Update, care reduce site-urile care durează mult să se încarce în rezultatele căutării. Magazinele online sunt în mod special expuse riscului, deoarece sunt de obicei supraîncărcate funcțional.
Mulți proprietari de site-uri web și specialiști SEO s-au plâns de o scădere semnificativă a clasamentelor după actualizarea algoritmului. Deși serviciile de monitorizare a poziției nu prezintă modificări semnificative. Interesant este că, potrivit unei analize a lui Barry Schwartz, proprietarul portalului Seroundtable, actualizarea a afectat cel mai mult site-urile de sănătate. 42% au fost afectați resurse oficiale instituții medicale, site-uri private despre sănătate și fitness, stil de viață sănătos. Motivul acestei părtiniri în rezultate este necunoscut. Chiar dacă site-ul tău este departe de subiectul sănătății, tot trebuie să lucrezi la viteză. Pentru proprietarii de site-uri WordPress, am compilat o selecție de plugin-uri care funcționează cu accelerarea paginii și stocarea în cache. Toate Pluginuri WordPress din selecție, cu ajutorul căreia poți crește viteza de încărcare a site-ului, tradus în rusă (rusificat) și gratuit.
Pluginuri WordPress pentru a accelera încărcarea site-uluiSelecția include pluginuri gratuite în limba rusă pentru un site WordPress care vor remedia erorile de cod, vor stoca paginile în cache și vor face ca site-ul WordPress să se încarce mai rapid. Puteți instala pluginuri selectate într-un mod standard. Accesați panoul de administrare al site-ului dvs. Accesați secțiunea Adăugați pluginuri noi. Căutați un plugin după nume. Faceți clic pe Instalare. După instalare, activați pluginul și accesați setările acestuia.
 WP Fastest Cache Plugin
WP Fastest Cache Plugin Posibilitati:
- stocarea în cache a paginilor în browser pentru mai multe încărcare rapidă de la utilizatorii care au vizitat site-ul anterior;
- compresie gzip;
- optimizarea codului;
- Reducerea dimensiunii fișierelor CSS.
 Comparație de performanță cu alte plugin-uri
Comparație de performanță cu alte plugin-uri Pluginul este compatibil HTTPS, acceptă SSL, CDN, Cloudflare. Nu funcționează cu modul Multisite. Compatibil cu versiunile WordPress până la cea mai recentă versiune 4.9.8 din 08/03/18. Cerință minimă - Versiune WordPress de la 3.3. Configurarea acestui plugin este foarte simplă.
Pluginul PageSpeed Ninja Pluginul PageSpeed Ninja
Pluginul PageSpeed Ninja PageSpeed Ninja este cel mai bun plugin performanță pentru WordPress. Puteți face site-urile dvs. să se încarce mai rapid pe desktop-uri și dispozitive mobile, rezolvând problemele găsite de Google Insights cu un singur clic.
- stocarea în cache a paginilor în browser și pe server;
- compresie fișier gzip;
- optimizarea ordinii în care vor fi încărcate stilurile și scripturile;
- compresia imaginii;
- previzualizați imaginile la rezoluție scăzută;
- și alte acțiuni pentru a accelera încărcarea și a ușura greutatea paginii.
 PageSpeed Ninja oferă pași pentru a accelera încărcarea site-ului
PageSpeed Ninja oferă pași pentru a accelera încărcarea site-ului Este posibil ca pluginul să nu fie compatibil cu unele site-uri, așa că vă rugăm să verificați PageSpeed.Ninja (http://pagespeed.ninja/) pentru compatibilitate. Introduceți domeniul dvs., rezultatele vor apărea pe ecran și vor fi trimise pe adresa dvs. de e-mail. Compatibil cu versiunile WordPress de la 4.0.1 până la cea mai recentă versiune 4.9.8. Cerința minimă este versiunea 4.0.1.
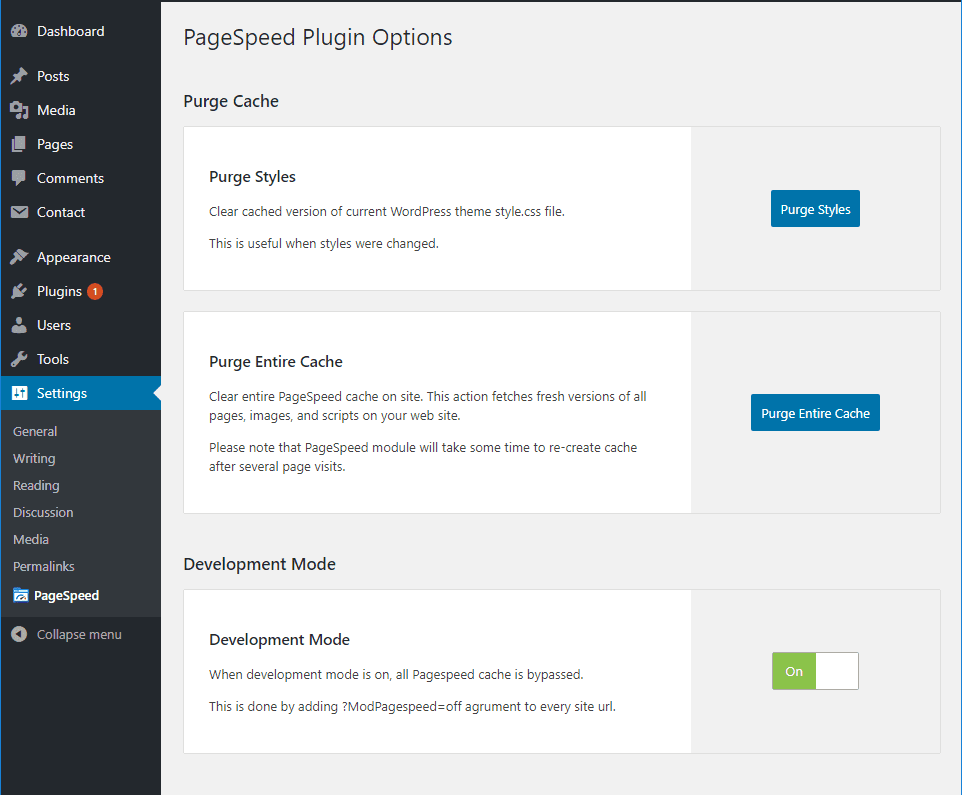
Modulul PageSpeed Pluginul PageSpeed Ninja
Pluginul PageSpeed Ninja Se deschide pluginul setari aditionale paginile să se încarce mai repede dacă site-ul folosește un server web open source Cod Apache sau Nginx. Caracteristici plugin:
Posibilitati:
- ștergerea cache-ului din module;
- permițând modului dezvoltator să ocolească stocarea în cache PageSpeed.
 Panoul de setări pentru pluginul PageSpeed Module
Panoul de setări pentru pluginul PageSpeed Module Pentru a funcționa trebuie să îl aveți instalat Server web Apache sau Nginx. Pluginul este compatibil cu versiunile WordPress până la cea mai recentă versiune 4.9.8 din 08/03/18. Cerința minimă este versiunea WordPress 4.4.
Jetpack de la WordPress.com Jetpack de la WordPress.com
Jetpack de la WordPress.com Design convenabil, instrumente de marketingși caracteristici de siguranță - toate reunite. Un plugin de la WordPress.com, funcționalitatea acestuia vă permite să îmbunătățiți designul site-ului, să oferiți utilizatorilor o muncă sigură și să urmăriți datele de marketing. Cu tabula rasași personalizați-l după cum doriți. Pluginul a fost instalat de peste 5.000.000 de utilizatori.
 Creați un site WordPress de la zero și personalizați-l după bunul plac
Creați un site WordPress de la zero și personalizați-l după bunul plac Caracteristici Jetpack:
- încărcare leneșă a imaginilor pentru a accelera lucrul pe dispozitivele mobile;
- teme pentru design;
- suport pentru statistici și analize;
- postare automată pe rețelele de socializare cu programare a publicațiilor;
- statistici și analize ale site-urilor web
- Elasticsearch - caută conținut similar pe site-uri;
- filtrarea spam-ului;
- rezervare zilnică;
- suport pentru sistemul de plată;
- autentificare cu doi factori pentru autentificarea pe site;
- si alte oportunitati pentru munca sigura pe site și marketing.
Funcțiile principale au fost, sunt și vor fi întotdeauna gratuite. Acestea includ: statistici de site, rețea de livrare a imaginilor de mare viteză, înregistrări legate, urmărirea timpilor de nefuncționare, protecție împotriva atacurilor cu forță brută, publicare automată către în rețelele sociale, setare personalizata bara laterală și multe altele.
 Proiect AMP. Pluginul accelerează încărcarea paginii prin conversia acestora în AMP
Proiect AMP. Pluginul accelerează încărcarea paginii prin conversia acestora în AMP Pluginul accelerează încărcarea paginilor prin conversia acestora în . Astfel de pagini se încarcă rapid: toate elementele sunt statice, astfel încât pozițiile și dimensiunile lor pot fi determinate înainte de încărcare, iar aspectul se încarcă imediat, fără redistribuire. Posibilitati:
- convertirea paginilor în vizualizarea AMP, apoi /amp/ va fi adăugat la adresa URL a fiecărei pagini;
- afișarea site-ului ca „AMP nativ”, atunci fiecare adresă va avea o singură versiune AMP a adresei URL;
- Actualizări programate ale memoriei cache.
Suporta CDN. Compatibil cu versiunile WordPress până la cea mai recentă versiune 4.9.8 din 08/03/18. Cerința minimă este WordPress versiunea 4.7.
 Totul în plugin Un singur SEO Ambalaj
Totul în plugin Un singur SEO Ambalaj Pluginul funcționează pentru a accelera încărcarea paginii, dar este destinat, în general, să automatizeze lucrul cu site-ul SEO. Peste 45.000.000 de instalații. Posibilitati:
- Suport Google AMP pentru a accelera încărcarea paginilor mobile;
- Notificarea Google despre modificările aduse site-ului;
- optimizarea automată a titlurilor și generarea de meta tag-uri;
- suport Google Analytics;
- API încorporat care vă permite să personalizați pluginuri;
- și alte funcționalități pentru SEO.
Compatibil cu PHP 7. Compatibil cu versiunile WordPress până la cea mai recentă versiune 4.9.8 din 08/03/18. Cerința minimă este versiunea WordPress 4.4.
 Optimizați automat setările pluginului
Optimizați automat setările pluginului Pluginul funcționează cu cod, scripturi și stiluri de pagină, accelerând încărcarea. Posibilitati:
- Optimizare JavaScript și CSS;
- S-a corectat afișarea de blocare a codului din partea de sus a paginii.
- stocarea în cache și îmbinarea scripturilor și stilurilor;
- lucrul cu titluri;
- mutarea scripturilor în subsol;
- simplificarea HTML.
Compatibil cu versiunile WordPress până la cea mai recentă versiune 4.9.8 din 08/03/18. Cerința minimă este WordPress versiunea 4.0 sau mai mare.
Pluginul simplifică integrarea site-ului cu Yandex.News, inclusiv suport turbo. Posibilitati:
- difuzarea conținutului pentru Yandex.News;
- suport pentru modul Turbo Pages.
- stabilirea categoriilor care vor fi incluse în difuzare;
- și alte setări de feed RSS pentru Yandex.News.
 Plugin Yandex.News Feed de Teplitsa
Plugin Yandex.News Feed de Teplitsa Pluginul are un minim setările necesare. Cerința minimă este versiunea WordPress 3.9. Vedeți alte pluginuri pentru paginile turbo Yandex.
Selecţie pluginuri gratuite vă va ajuta să alegeți instrumentul potrivit pentru a accelera încărcarea paginii. Acest lucru vă va împiedica să pierdeți clienți cărora nu le place să aștepte. timp mare de încărcare site și să nu fii actualizat algoritm Google, care omite site-urile lente în rezultatele căutării.
Și un ultim lucru. Curățați-vă bazele de date.
Când efectuați orice acțiune pe site, ștergeți sau adăugați postări, știri, comentarii, modificarea setărilor, instalarea de noi pluginuri, baza de date salvează toate informațiile despre aceasta. Ar trebui curățat constant. Sau, mai degrabă, măcar o dată pe săptămână. Pluginul vă va ajuta în acest sens. În WordPress, în depozit, puteți găsi selecție uriașă pluginuri pentru curățarea bazei de date. De exemplu, pluginul vă va ajuta să îl curățați cu un singur clic.







