Un pixel este format din 3 culori. Ce este un pixel, dimensiunile și proprietățile acestuia. Conceptul de densitate a pixelilor în dimensiunile imaginii. Megapixeli și dimensiune maximă de imprimare
- Traducere
În urmă cu câteva luni, în timp ce făceam o pauză de la implementarea de noi funcții precum q_auto și g_auto, glumeam în chat-ul echipei noastre despre modul în care diferite formate de stocare a imaginilor ar comprima o imagine cu un singur pixel. Ca răspuns, Orly, editorul blogului, mi-a cerut să scriu o postare despre asta. Am spus: „Sigur, de ce nu. Dar aceasta va fi o postare foarte scurtă. La urma urmei, ce poți spune despre un pixel?”
Se pare că m-am înșelat foarte tare.
Ce poți face cu un pixel?
ÎN primii ani Pe web, imaginile cu un singur pixel au fost adesea folosite ca o cârjă pentru lucrurile care se fac acum prin CSS. Crearea de umplutură, linii, dreptunghiuri, fundaluri translucide - multe se pot face prin simpla scalare a pixelului la dimensiunile cerute. O altă utilizare a pixelilor care supraviețuiește până în zilele noastre este balizele, urmărirea și analiza.ÎN design web receptiv imaginile cu un singur pixel sunt folosite ca substituenți temporari în timp ce se așteaptă încărcarea paginii. Majoritatea browserelor nu acceptă HTTP Client Hints, așa că așteaptă câteva opțiuni de imagine receptive sarcina completa pagini de numărat dimensiunea actuală imagini, apoi înlocuiți imaginile cu un singur pixel cu imaginile dorite folosind JavaScript.

Poza sparta
Există o altă utilizare pentru imaginile cu un singur pixel: pot fi folosite ca imagini „implicite”. Dacă imaginea dorită nu poate fi găsită dintr-un motiv oarecare, în unele cazuri este mai bine să afișați un pixel transparent decât să emiteți un „404 - Not Found”, care va fi vizibil în browsere ca o „imagine spartă”. Imagine necesarăÎn orice caz, nu îl vei vedea, dar ar fi mai profesionist să nu concentrezi atenția asupra acestui lucru, afișând o pictogramă „imagine spartă”.
Bine, deci imaginile cu un singur pixel pot fi utile. Si cum cel mai bun mod codificați o imagine 1x1?
Evident, acesta este un caz limită pentru formatele de compresie a imaginii. Dacă imaginea constă dintr-un pixel, nu este prea mult de comprimat. Datele necomprimate aici vor conține de la un bit la patru octeți - în funcție de interpretare: alb-negru (1 bit), tonuri de gri (1 octet), tonuri de gri cu alfa (2 octeți), RGB (3 octeți), RGBA (4 octeți), ).
Dar nu puteți doar să codificați datele; în orice format de imagine trebuie să specificați interpretarea datelor. Cel puțin, trebuie să cunoașteți înălțimea și lățimea imaginii și numărul de biți pe pixel.
Titluri
În mod obișnuit, patru octeți sunt utilizați pentru a codifica înălțimea și lățimea: doi pe număr (dacă ar fi un octet, atunci dimensiunea maximă a imaginii ar fi 255x255). Să presupunem că avem nevoie de un alt octet pentru a seta tipul de redare a culorii (scale de gri, RGB sau RGBA). Într-un astfel de format minimalist, o imagine cu un singur pixel ar ocupa cel puțin 6 octeți (pentru un pixel alb) și maxim 9 octeți (pentru un pixel translucid de o culoare arbitrară).Dar anteturile în formate reale conțin de obicei mult mai multe mai multe informatii. Primii câțiva octeți din orice format conțin un identificator unic necesar doar pentru a comunica că „Hei! Sunt un fișier cu acest format special!” Această secvență de octeți este cunoscută și sub numele de „numărul magic”. De exemplu, un GIF începe întotdeauna cu GIF87a sau GIF89a, în funcție de versiunea specificației, un PNG începe întotdeauna cu o secvență de 8 octeți care include PNG-ul, un JPEG are un antet care conține un șir JFIF sau Exif etc.
Anteturile pot conține meta informații. Acestea sunt specifice a acestui format date necesare pentru decodare, determinând ce subtip al formatului este utilizat. Unele dintre metadate nu sunt neapărat necesare pentru decodare, dar sunt totuși folosite pentru a determina cum să le afișeze pe ecran: profil de culoare, orientare, gamma, număr de pixeli pe pixel. Pot fi, de asemenea, date derivate - comentarii, marcaje de timp, mărci de drepturi de autor, coordonate GPS. Acestea pot fi date opționale sau obligatorii, în funcție de specificație. Desigur, aceste date măresc dimensiunea fișierului. Prin urmare, să rămânem la fișiere minime, cu toate informațiile inutile eliminate - sau vom irosi octeți prețioși pe prostii.
Pe lângă anteturi, fișierele pot conține și altele Informații suplimentare– marcatori, sume de control (utilizate pentru a verifica corectitudinea transferului sau rezultatul altor procese care pot deteriora fișierul). Se întâmplă că trebuie să includeți indentări într-un fișier pentru a alinia toate datele.
Imaginile cu un singur pixel, minim posibil arată câte informații „în plus” sunt conținute în formatul de fișier. Să vedem.
Iată o imagine hexadecimală a unui fișier PNG de 67 de octeți cu un pixel alb.
00000000 89 50 4e 47 0d 0a 1a 0a 00 00 00 0d 49 48 44 52 |.PNG........IHDR| 00000010 00 00 00 01 00 00 00 01 01 00 00 00 00 37 6e f9 |............7n.| 00000020 24 00 00 00 0a 49 44 41 54 78 01 63 68 00 00 00 |$....IDATx.ch...| 00000030 82 00 81 4c 17 d7 df 00 00 00 00 49 45 4e 44 ae |...L......IEND.| 00000040 42 60 82 |B`.|
Fișierul constă dintr-un număr magic PNG de 8 octeți, urmat de o secțiune antet IHDR de 13 octeți, o secțiune de date de imagine IDAT cu 10 octeți de date comprimate și o etichetă finală IEND. Fiecare segment de date începe cu o lungime de 4 octeți și un identificator de 4 octeți și se termină cu suma de control de 4 octeți. Aceste trei date sunt necesare, deci consumă oricum 36 de octeți dintr-un fișier de 67 de octeți.
Un pixel negru are, de asemenea, 67 de octeți, un pixel transparent ia 68 de octeți, iar o culoare RGBA arbitrară va lua de la 67 la 70 de octeți.
Titlul JPEG este mai lung. JPEG minim de un singur pixel ocupă 141 de octeți și nu este transparent, deoarece... JPEG nu acceptă canalul alfa.
În ceea ce privește titlurile, GIF este cel mai compact dintre cele trei. formate universale. Un pixel alb poate fi codificat într-un GIF cu 35 de octeți:
00000000 47 49 46 38 37 61 01 00 01 00 80 01 00 00 00 00 |GIF87a.......| 00000010 ff ff ff 2c 00 00 00 00 01 00 01 00 00 02 02 4c |...,......L| 00000020 01 00 3b |..;|
Și transparent – 43:
00000000 47 49 46 38 39 61 01 00 01 00 80 01 00 00 00 00 |GIF89a.......| 00000010 ff ff ff 21 f9 04 01 0a 00 01 00 2c 00 00 00 00 |...!......,....| 00000020 01 00 01 00 00 02 02 4c 01 00 3b |.......L..;|
Pentru toate formatele enumerate, pot fi realizate fișiere mai mici care vor fi afișate în majoritatea browserelor, dar acestea vor fi realizate cu încălcarea specificațiilor, astfel încât decodorul de imagini se poate plânge oricând că fișierul este rupt (și va avea dreptate ) și arată „imaginea spartă” – și asta este exact ceea ce încercăm să evităm.
Deci care cel mai bun format imagine cu un singur pixel pentru web? Există opțiuni. Dacă pixelul este opac, atunci GIF. Dacă este transparent, este și un GIF. Dacă este translucid, atunci PNG, deoarece pentru GIF transparența este setată doar ca „da” sau „nu”.
Toate acestea înseamnă puțin. Oricare dintre aceste fișiere se va potrivi într-unul pachet de rețea, deci nu va exista nicio diferență de viteză, iar diferența pentru stocare este în general neglijabilă. Dar, cu toate acestea, este distractiv să-ți dai seama - cel puțin pentru fanii formatelor.
Dar formatele mai exotice?
Când utilizați formatul WebP, alegeți versiunea fără pierderi. Imagine cu un singur pixel fără pierderi de calitate format WebP durează de la 34 la 38 de octeți. Cu pierdere – de la 44 la 104 octeți, în funcție de prezența unui canal alfa. De exemplu, iată un pixel complet transparent în WebP de 34 de octeți fără pierderi de calitate:00000000 52 49 46 46 1a 00 00 00 57 45 42 50 56 50 38 4c |RIFF....WEBPVP8L| 00000010 0d 00 00 00 2f 00 00 00 10 07 10 11 11 88 88 fe |..../........| 00000020 07 00 |...|
Și aici este același pixel cu o calitate cu pierderi (implicit) WebP, ocupând 82 de octeți:
00000000 52 49 46 46 4a 00 00 00 57 45 42 50 56 50 38 58 |RIFFJ...WEBPVP8X| 00000010 0a 00 00 00 10 00 00 00 00 00 00 00 00 00 41 4c |.............AL| 00000020 50 48 0b 00 00 00 01 07 10 11 11 88 88 fe 07 00 |PH...............| 00000030 00 00 56 50 38 20 18 00 00 00 30 01 00 9d 01 2a |..VP8 ....0....*| 00000040 01 00 01 00 02 00 34 25 a4 00 03 70 00 fe fb fd |......4%...p....| 00000050 50 00 |P.|
Diferența este că WebP cu pierderi și transparent este stocat ca două imagini în același fișier container: o imagine cu pierderi care stochează datele RGB și o altă imagine fără pierderi care conține datele canalului alfa.
BPG
Formatul BPG are și moduri cu pierderi și fără pierderi, iar opusul se aplică. Un BPG cu pierderi stochează 1 pixel în 31 de octeți, cel mai mic dintre toate:00000000 42 50 47 fb 00 00 01 01 00 03 92 47 40 44 01 c1 |BPG........G@D..| 00000010 71 81 12 00 00 01 26 01 af c0 b6 20 bc b6 fc |q.....&.... ...|
Un BPG fără pierderi durează 59 de octeți. Un pixel transparent va ocupa 57 de octeți în BPG
cu pierderi și 113 octeți în BPG fără pierderi. Interesant este că în cazul unui pixel alb, BPG va depăși WebP (31 de octeți față de 38), iar cu un pixel transparent, WebP va depăși BPG (34 de octeți față de 57).
Și apoi există FLIF. Eu, desigur, nu pot uita de el, fiind autorul principal format liber imagini fără pierderi de calitate (Free Lossless Image Format). Iată un FLIF de 15 octeți pentru un pixel alb:
00000000 46 4c 49 46 31 31 00 01 00 01 18 44 c6 19 c3 |FLIF11.....D...|
Și iată-l pe cel de 14 octeți pentru negru:
00000000 46 4c 49 46 31 31 00 01 00 01 1e 18 b7 ff |FLIF11.....|
Pixelul negru este mai mic deoarece zero comprimă mai bine decât 255. Antetul este simplu: primii 4 octeți sunt întotdeauna „FLIF”, următorul este o desemnare care poate fi citită de om pentru culoare și întrețesere. În cazul nostru, este „1”, ceea ce înseamnă un canal pentru culoare (scale de gri). Următorul octet este adâncimea culorii. „1” înseamnă un octet pe canal. Următorii patru octeți sunt dimensiunea imaginii, de la 0x0001 la 0x0001. Următoarele 4 sau 5 sunt date comprimate.
Un pixel complet transparent ocupă și 14 octeți în FLIF:
00000000 46 4c 49 46 34 31 00 01 00 01 4f fd 72 80 |FLIF41....O.r.|
În acest caz avem 4 canal de culoare(RGBA) în loc de unul. S-ar putea să vă așteptați ca secțiunea de date să fie mai lungă (la urma urmei sunt de patru ori mai multe canale), dar nu este cazul: deoarece valoarea alfa este zero (pixelul este transparent), valorile RGB sunt considerate neimportante și pur și simplu nu sunt incluse în fișier.
Pentru arbitrar Culori RGBA Un fișier FLIF poate dura până la 20 de octeți.
Bine, deci FLIF este lider în categoria de un singur pixel a competiției de codificare a imaginilor. Dacă ar fi un fel de competiție importantă :)
Dar totuși, FLIF nu va fi lider. Vă amintiți formatul minimalist pe care l-am menționat? Unul care va codifica un pixel în 6 până la 9 octeți? Nu există un astfel de format, așa că nu contează. Dar acolo este format existent, care se apropie destul de mult de asta.
Se numește format Portable Bitmap (PBM) și este un format de imagine necomprimat din anii 1980. Iată cum puteți codifica un singur pixel alb în PBM cu doar 8 octeți:
00000000 50 31 0a 31 20 31 0a 30 |P1.1 1.0|
Da, nu este necesară o imagine hexazecimală aici, acest format poate fi citit de om. Poate fi deschis într-un editor de text.
Prima linie (P1) indică faptul că imaginea este în două culori. Nu nuanțe de gri, ci doar două culori – negru (numărul 1) și alb (0). A doua linie este dimensiunea imaginii. Și apoi vine o listă de numere separate prin spațiu, câte un număr pe pixel. În cazul nostru 0.
Dacă aveți nevoie de altceva decât alb-negru, puteți utiliza formatul PGM pentru a reprezenta un singur pixel de orice culoare în doar 12 octeți sau PPM la 14 octeți. Acesta este întotdeauna mai mic decât FLIF-ul corespunzător (sau orice alt format comprimat).
Familia tradițională de formate PNM (PBM, PGM și PPM) nu acceptă transparența. Există un add-on PNM numit Portable Arbitrary Map (PAM) unde există transparență. Dar nu este potrivit pentru noi din cauza verbozității sale. Cel mai mic fișier PAM care reprezintă un pixel transparent este:
P7 LĂȚIME 1 ÎNĂLȚIME 1 ADÂNCIME 4 MAXVAL 1 TUPLTYPE RGB_ALPHA ENDHDR \0\0\0\0
Pe ultima linie sunt patru zero octeți. Un total de 67 de octeți. Ar fi posibil să se utilizeze tonuri de gri cu un canal alfa în loc de RGBA, ceea ce ar salva doi octeți în secțiunea de date. Dar fișierul va avea 71 de octeți, deoarece va trebui să schimbați TUPLTYPE din RGB_ALPHA în GRAYSCALE_ALPHA. În plus, programului de procesare s-ar putea să nu-i placă MAXVAL 1 și va trebui să-l schimbe în MAXVAL 255 (încă doi octeți).
În general, pentru imagini cu un singur pixel fără transparență, cel mai mic va fi PNM (8 până la 14 octeți pentru PNM față de 14 până la 18 pentru FLIF), iar cu transparență cel mai mic va fi FLIF (14 până la 20 octeți pentru FLIF vs. 67). la 69 de octeți pentru PAM).
Iată un tabel de comparație cu dimensiuni optime fișiere pentru diferite imagini cu un singur pixel:
Convertor de lungime și distanță Convertor de masă Convertor de volum în vrac și alimente Convertor de zonă Convertor de volum și unități în retete culinare Convertor de temperatură Convertor de presiune, stres mecanic, Modulul Young Convertor de energie și lucru Convertor de putere Convertor de forță Convertor de timp Convertor viteza liniară Convertor de eficiență termică cu unghi plat și eficiență a combustibilului Convertor de numere la diverse sisteme notație Convertor de unități de măsură a cantității de informații Rate de schimb Dimensiuni Îmbrăcăminte pentru femeiși încălțăminte Mărimi îmbrăcăminte și încălțăminte pentru bărbați Convertor de viteză unghiulară și viteză de rotație Convertor de accelerație Convertor de accelerație unghiulară Convertor de densitate Convertor de volum specific Convertor de moment de inerție Convertor de cuplu Convertor de cuplu Convertor de căldură specifică de ardere (în masă) Convertor de densitate de energie și căldură specifică de ardere de combustibil (în masă) Convertor de diferență de temperatură Convertor de coeficient de dilatare termică Convertor de rezistență termică Convertor de conductivitate termică Convertor de capacitate termică specifică Convertor de putere de expunere la energie și radiații termice Convertor de densitate a fluxului de căldură Convertor de coeficient de transfer de căldură Convertor de debit volumic Convertor de debit de masă Convertor de debit molar Convertor de densitate a fluxului de masă Convertor de concentrație molară Convertor de masă Concentrație în soluție Convertor de vâscozitate dinamică (absolută) Convertor de vâscozitate cinematic Convertor de tensiune superficială Convertor de permeabilitate la vapori Convertor de permeabilitate la vapori și rata de transfer de vapori Convertor de nivel sonor Convertor de sensibilitate microfon Convertor de nivel de presiune sonoră (SPL) Nivel de presiune sonoră convertor cu presiune de referință selectabilă Convertor de luminozitate Convertor de intensitate luminoasă Convertor de iluminare Convertor de rezoluție grafică pe computer Convertor de frecvență și lungime de undă Putere opticăîn dioptrii și distanță focală Putere optică în dioptrii și mărire a lentilei (×) Convertor incarcare electrica Convertor de densitate de încărcare liniară Convertor de densitate de încărcare de suprafață Convertor de densitate de încărcare de volum Convertor curent electric Convertor de densitate de curent liniar Convertor de densitate de curent de suprafață Convertor de intensitate a câmpului electric Convertor de potențial și tensiune electrostatic Convertor rezistență electrică Convertor de rezistivitate electrică Convertor de conductivitate electrică Convertor de conductivitate electrică Capacitate electrică Convertor de inductanță Convertor de gabarit american de sârmă Niveluri în dBm (dBm sau dBmW), dBV (dBV), wați și alte unități Convertor de forță magnetomotor Convertor de tensiune camp magnetic Convertor de flux magnetic Convertor de inducție magnetică Radiație. Convertor de viteză de doză absorbită radiatii ionizante Radioactivitate. Convertor de dezintegrare radioactivă Radiație. Convertor de doză de expunere Radiație. Convertor de doză absorbită Convertor prefixe zecimale Transfer de date Tipografie și Convertor de unitate de imagistică Timber Volume Unit Converter Calcul Masă molară Tabelul periodic al elementelor chimice de D. I. Mendeleev
1 centimetru [cm] = 37,7952755905511 pixeli (X)
Valoarea initiala
Valoare convertită
twip metru centimetru milimetru simbol (X) simbol (Y) pixel (X) pixel (Y) inch lipire (computer) punct de lipit (tipografic) punct NIS/PostScript (computer) punct (tipografic) em liniuță cicero em liniuță Dido
Aflați mai multe despre unitățile utilizate în tipografie și imagistica digitală
Informații generale
Tipografia este studiul reproducerii textului pe o pagină și utilizarea dimensiunii, caracterului, culorii și a altor caracteristici vizuale pentru a face textul mai ușor de citit și a arăta frumos. Tipografia a apărut la mijlocul secolului al XV-lea odată cu apariția tipografiei. Amplasarea textului pe o pagină afectează percepția noastră - cu cât este mai bine plasat, cu atât este mai probabil ca cititorul să înțeleagă și să-și amintească ceea ce este scris în text. Tipografia de proastă calitate, dimpotrivă, face textul dificil de citit.
Căștile sunt împărțite în tipuri diferite, de exemplu, fonturi cu și fără serif. Serif - element decorativ font, dar în unele cazuri fac textul mai ușor de citit, deși uneori se întâmplă invers. Prima literă ( culoarea albastra) din imagine este în font Bodoni serif. Unul dintre cele patru serif este conturat cu roșu. A doua literă (galben) este în font Futura sans serif.
Există multe clasificări ale fonturilor, de exemplu, în funcție de momentul creării lor sau de stilul popular anumit timp. Da, există fonturi stil vechi- un grup care include cele mai vechi fonturi; fonturi mai noi stil de tranziție; fonturi moderne , creat după fonturile de tranziție și înainte de anii 1820; și, în sfârșit fonturi de stil nou sau fonturi vechi modernizate, adică fonturi realizate după modelul vechi la un moment ulterior. Această clasificare este utilizată în principal pentru fonturile serif. Există și alte clasificări bazate pe aspect fonturi, cum ar fi grosimea liniilor, contrastul dintre liniile subțiri și cele groase și forma serif-urilor. Presa autohtonă are propriile clasificări. De exemplu, clasificarea conform GOST grupează fonturile în funcție de prezența și absența serifurilor, îngroșarea în serif, tranzitie lina de la linia principală la serif, fileul serif și așa mai departe. În clasificările rușilor, precum și al altora Fonturi chirilice Există adesea o categorie pentru fonturile slavone bisericești vechi.
Sarcina principală a tipografiei este de a ajusta dimensiunea literelor și de a alege fonturile adecvate pentru a plasa textul pe pagină, astfel încât să fie ușor de citit și să arate frumos. Există o serie de sisteme pentru a determina dimensiunea fontului. În unele cazuri, aceeași dimensiune a literelor în unități tipografice, dacă sunt tipărite cu fonturi diferite, nu înseamnă aceeași dimensiune a literelor în sine, în centimetri sau inci. Această situație este descrisă mai detaliat mai jos. În ciuda inconvenientului cauzat de aceasta, folosit pe acest moment dimensiunea fontului îi ajută pe designeri să aranjeze textul ordonat și frumos pe o pagină. Acest lucru este deosebit de important în aspect.
În aspect, trebuie să cunoașteți nu numai dimensiunea textului, ci și înălțimea și lățimea imaginilor digitale pentru a le potrivi pe pagină. Dimensiunea poate fi exprimată în centimetri sau inci, dar există și o unitate special concepută pentru a măsura dimensiunea imaginilor - pixeli. Un pixel este un element al unei imagini sub forma unui punct (sau pătrat) din care este compus.
Definiţia units
Mărimea literelor în tipografie este indicată de cuvântul „mărime”. Există mai multe sisteme pentru măsurarea dimensiunii punctului, dar cele mai multe se bazează pe unitate "lidura"în sistemele de măsurare americane și engleze (english pica), sau „cicero” în sistemul european de măsurare. Denumirea „lipire” este uneori scrisă ca „spike”. Există mai multe tipuri de lipire, care diferă ușor în dimensiune, așa că atunci când utilizați lipirea, merită să vă amintiți la ce lipire vă referiți. Inițial, cicero a fost folosit în tipărirea internă, dar acum lipirea este, de asemenea, comună. Cicero și lipirea computerului au dimensiuni similare, dar nu sunt egale. Uneori, cicero sau lipirea sunt folosite direct pentru măsurare, de exemplu pentru a determina dimensiunea marginilor sau coloanelor. Mai des, în special pentru măsurarea textului, sunt utilizate unități derivate din lipire, cum ar fi punctele de imprimare. Dimensiunea de lipit este determinată în sisteme diferiteîn moduri diferite, după cum este descris mai jos.
Literele sunt măsurate așa cum se arată în ilustrație:
Alte unitati
Deși lipirea computerului înlocuiește treptat alte unități și poate înlocuiește ciceros mai familiar, și alte unități sunt folosite împreună cu acesta. Una dintre aceste unități este lipire americană Este egal cu 0,166 inchi sau 2,9 milimetri. De asemenea este si imprimare lipire. Este egal cu cel american.
Unele tipografii autohtone și în literatura despre tipărire încă mai folosesc pica- o unitate care a fost utilizată pe scară largă în Europa (cu excepția Angliei) înainte de apariția lipirii pe computer. Un cicero este egal cu 1/6 dintr-un inch francez. Inch francez este ușor diferit de inch modern. În unitățile moderne, un cicero este egal cu 4,512 milimetri sau 0,177 inci. Această valoare este aproape egală cu lipirea computerului. Un cicero este 1.06 lipituri de computer.
Încorporare rotundă (em) și încorporare semicirculară (en)
Unitățile descrise mai sus determină înălțimea literelor, dar există și unități care indică lățimea literelor și simbolurilor. Spațierea rotundă și semicirculară sunt doar astfel de unități. Primul este, de asemenea, cunoscut sub numele de em, sau em, din cuvântul englez pentru litera M. Lățimea sa a fost istoric egală cu cea a literei engleze. La fel, un empat semicircular egal cu o jumătate de rotund este cunoscut sub numele de en. În prezent, aceste valori nu sunt determinate folosind litera M, deoarece această literă poate avea dimensiuni diferite în fonturi diferite, chiar dacă dimensiunea este aceeași.
În rusă, se folosesc liniuțele en și em liniuța. Pentru a indica intervale și intervale (de exemplu, în expresia: „luați 3-4 linguri de zahăr”), se folosește o liniuță en, numită și liniuță en. Em liniuță folosit în rusă în toate celelalte cazuri (de exemplu, în expresia: „vara a fost scurtă, iar iarna a fost lungă”). Se mai numește și em dash.
Probleme cu sistemele moderne de unitate
Mulți designeri nu le place sistemul actual de unități tipografice bazate pe rații sau ciceros și puncte tipografice. problema principala este că aceste unități nu sunt legate de sistemul metric sau imperial de măsuri și, în același timp, trebuie utilizate împreună cu centimetri sau inci, în care se măsoară dimensiunea ilustrațiilor.
În plus, literele realizate în două fonturi diferite pot avea dimensiuni foarte diferite, chiar dacă au aceeași dimensiune la punctele tipografice. Acest lucru se datorează faptului că înălțimea literelor este măsurată ca înălțimea tamponului de tipare, care nu este direct legată de înălțimea caracterului. Acest lucru face dificilă pentru designeri, mai ales dacă lucrează cu mai multe fonturi în același document. Ilustrația prezintă un exemplu al acestei probleme. Mărimea tuturor celor trei fonturi în puncte tipografice este aceeași, dar înălțimea semnului este diferită peste tot. Pentru a rezolva această problemă, unii designeri sugerează măsurarea punctului ca înălțime a personajului.
Câți pixeli sunt conținuti într-un centimetru - s-ar părea că întrebarea este evidentă, nu ar trebui să existe trucuri aici. Dar totul nu este atât de simplu pe cât pare la prima vedere. Faptul este că un pixel nu este o valoare fixă - este cea mai mică element logic bidimensionale bitmap, având propria mărime, transparență, coordonate, culoare. Prin urmare, să aruncăm o privire mai atentă la aceste proprietăți ale pixelilor și, pentru a rezolva problema, să ne familiarizăm cu concepte precum rezoluția dispozitivului de imprimare (DPI) și rezoluția ecranului monitorului (PPI).
Așa arată imaginea de mai jos mărire mare. Pătrate mici pe care le puteți vedea aceasta fotografieși există aceiași pixeli.
Numărul de pixeli, împreună cu adâncimea de biți a paletei, este unul dintre cele mai importante caracteristici, afectând calitatea imaginii. Trebuie să știi toate acestea pentru a determina numărul de pixeli într-un centimetru. Cum pixel mai mic, cu atât imaginea finală va fi mai detaliată. Acest lucru se întâmplă din cauza faptului că atunci când dimensiune mai mică Numărul de pixeli crește pe unitate de suprafață. Să introducem o valoare care caracterizează numărul de pixeli pe unitate de suprafață și să o numim Rezoluție. Această caracteristică are patru variante, în funcție de tipul de conversie a imaginii - DPI, PPI, LTI și SPI. Principalele valori aici sunt DPI și PPI, să le privim mai detaliat.
- DPI este numărul de puncte pe inch, un tip de rezoluție aplicat imprimantelor la imprimarea imaginilor. Cu cât acest parametru este mai mare, cu atât imaginea va fi mai detaliată la imprimare.
- PPI este numărul de pixeli pe inch, utilizat pentru a indica rezoluția monitorului. Această valoare contează cel mai adesea numărul de pixeli care se vor potrivi pe ecranul monitorului.
Astfel, dacă vorbim direct despre imagini, trebuie remarcat că nu are o rezoluție proprie. Acest parametru generate de dispozitivul pe care a fost creată imaginea. De exemplu, dacă fotografia A a fost făcută cu o cameră de 3 megapixeli, atunci rezoluția acesteia va fi de 2048 pixeli în lățime și 1536 în înălțime. Dacă a fost folosită o cameră de 4 megapixeli pentru imaginea B, atunci, în consecință, rezoluția unei astfel de imagini va fi de 2464 pixeli în lățime și 1632 în înălțime.
Este logic să subliniem în continuare relația dintre rezoluția ecranului și dimensiunea imaginii. Să luăm exemplele descrise mai sus. Dacă imprimăm imaginea A cu o rezoluție de 300 DPI, atunci rezultatul pe care îl vom obține este o fotografie cu dimensiunile de 17x13 centimetri. Dacă imprimați fotografia B, aceasta va avea dimensiuni de 19x14 centimetri. Aceeași tendință va fi observată atunci când aceste imagini sunt afișate pe ecranul monitorului. Fotografia B va ocupa afișajul dimensiuni mari decât fotografia A.
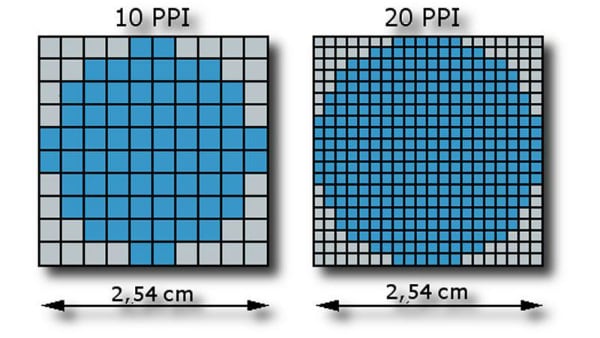
 Aici puteți observa diferența dintre numărul de pixeli pe unitate de suprafață. După cum puteți vedea, în ciuda aceleiași dimensiuni, imaginea din dreapta va arăta mai precisă decât cea din stânga, deoarece PPI-ul celei de-a doua imagini este mai mare.
Aici puteți observa diferența dintre numărul de pixeli pe unitate de suprafață. După cum puteți vedea, în ciuda aceleiași dimensiuni, imaginea din dreapta va arăta mai precisă decât cea din stânga, deoarece PPI-ul celei de-a doua imagini este mai mare. Acest lucru duce la o concluzie interesantă - rezoluție în formă pură nu este o măsură a acurateței și calității imaginii, formează doar dimensiunile finale la care imaginea va avea cel mai mare detaliu. Dar, ținând cont de faptul că este mai convenabil pentru oameni să se uite la imagini mai mari, putem clasifica în mod condiționat valoarea acestei caracteristici ca fiind cea principală atunci când descriem gradul de detaliu.
 Aici exemplu clar, arătând cum aceeași mărime, dar imaginile vor arăta diferit atunci când sunt imprimate.
Aici exemplu clar, arătând cum aceeași mărime, dar imaginile vor arăta diferit atunci când sunt imprimate. Este timpul să vă familiarizați cu principiul determinării dimensiunii pixelului de 1 cm.
Determinarea numărului de pixeli într-un centimetru
Înainte de a vă familiariza cu termenii și modelele descrise mai sus, probabil că ați fost preocupat de o singură întrebare - numărul de pixeli pe 1 cm. Acum înțelegeți că numărul de pixeli pe unitate de suprafață, adică rezoluția, nu este o valoare fixă . Și depinde de dimensiunea pixelului în sine; în plus, este variabil atunci când vine vorba de afișarea unei imagini pe un suport plat.
Ei bine, cum se determină dimensiunile pixelilor? De fapt, această întrebare este foarte complicat. La urma urmei, nu există „dimensiunea pixelilor”. Un pixel nu este o cantitate independentă - face parte din relația dintre rezoluția ecranului, dimensiunea fizică și dimensiunea pixelului a acestui afișaj. Orice proprietăți ale pixelilor sunt setate de dispozitivul în care este procesată imaginea. Dar, tocmai de aici, din această definiție urmează o formulă care vă permite să determinați numărul de pixeli pe unitate de suprafață, adică rezoluția PPI:
P/U=R, unde P este dimensiunea pixelilor ecranului, U este dimensiunea fizică a ecranului și R este numărul de pixeli pe inch.
De exemplu, unul dintre Ecrane Mac Cinema Display 27 din Măr are o lățime fizică de 23,5 inchi, lățimea sa în pixeli este de 2560. Pe baza acestor date, putem calcula densitatea pixelilor pe inch:
2560/23,5=109 pixeli pe inch din acest afișaj. Să încercăm să transformăm această valoare în centimetri:
1 inch = 2,54 cm, prin urmare, 109/2,54 = 42 pixeli pe centimetru, așa că am calculat câți pixeli sunt într-un centimetru al acestui ecran.
 Figura prezintă diferite grade de densitate a imaginii, care pot fi folosite pentru a vă ghida în ceea ce privește crearea rezoluției optime a fotografiilor.
Figura prezintă diferite grade de densitate a imaginii, care pot fi folosite pentru a vă ghida în ceea ce privește crearea rezoluției optime a fotografiilor. Formula nr. 2 pentru calcularea PPI
Există o formulă alternativă care poate determina și PPI. Pentru a face acest lucru, trebuie să cunoaștem diagonala ecranului:
[√W^2+H^2]/D=R, unde W este lățimea ecranului în pixeli, H este înălțimea și D este diagonala în inci. Propun să aplic această formulă la exemplul discutat mai sus:
- Deoarece raportul de aspect al Mac Cinema Display este de 16:9 și lățimea pixelilor este de 2560, putem calcula înălțimea afișajului de aici:
(2560/16)*9=1440;
- Diagonala ecranului pe care îl luăm în considerare este de 27 de inci;
- Să înlocuim aceste valori în formulă și să găsim densitatea pixelilor pe inch:
[√2560^2+1440^2]/27=109 PPI, adică aceiași 42 de pixeli pe centimetru.
Folosind aceste formule, puteți calcula câți pixeli sunt într-un centimetru, cu condiția ca fotografia să fi fost făcută folosind dispozitiv digital, de exemplu, camerele foto. La imprimare, se folosește o rezoluție complet diferită, care se numește DPI. Folosind-o, puteți calcula dimensiunea finală a imaginii atunci când o afișați pe un mediu plat, ceea ce poate fi util în practică, de exemplu, dacă sunteți interesat de fotografie.
Cum să determinați dimensiunea unei fotografii la imprimare
Așadar, pentru început, îmi propun să calculăm câți pixeli sunt pe centimetru la afișarea unei imagini pe un mediu plat. De obicei, dispozitivele de imprimare au o rezoluție de 300 DPI. Aceasta înseamnă că vor exista 300 de puncte pe inch de imagine. Punctele și pixelii nu sunt întotdeauna același lucru, deoarece unele imprimante imprimă puncte fără amestecarea cernelurilor, ceea ce necesită Mai mult puncte pentru a afișa un pixel. Cu toate acestea, cunoașterea acestui parametru ajută la determinarea dimensiunii imaginii care urmează să fie imprimată. Pentru a afla, utilizați următoarea formulă:
X=(2,54*p)/dpi, unde x este lungimea laturii fotografiei, 2,54 este numărul de centimetri într-un inch, p este dimensiunea pixelilor laturii.
De exemplu, trebuie să imprimăm o fotografie cu o rezoluție de 2560 x 1440. Rezoluția dispozitivului de imprimare este de 300 dpi. Să folosim formula pentru a determina dimensiunile suportului plat pe care să imprimăm imaginea asta.
- X = (2,54*2560)/300=21 centimetri lățime;
- X = (2,54*1440)/300=12 centimetri lungime.
Prin urmare, dimensiunea hârtiei foto necesare pentru imprimarea acestei imagini ar trebui să fie de 21 x 12 cm.
 Iată rezoluțiile comune ale ecranului și dimensiunile de ieșire la imprimarea imaginilor la acele rezoluții. Relația dintre dimensiunea pixelilor, DPI și dimensiune fizică ecran/matrice.
Iată rezoluțiile comune ale ecranului și dimensiunile de ieșire la imprimarea imaginilor la acele rezoluții. Relația dintre dimensiunea pixelilor, DPI și dimensiune fizică ecran/matrice. Câți pixeli sunt 3 pe 4 cm?
Fotografiile sunt folosite la imprimare marimi diferite, 3 x 4 cm este unul dintre ele. Să încercăm să determinăm rezoluția unei astfel de fotografii în pixeli atunci când o imprimăm (rezoluția imprimantei - 300 dpi). Pentru a face acest lucru, folosim formula de mai sus:
x=(2,54*p)/300, de aici
p1 = (300*2,3)/2,54 = 271 — lățimea pixelilor fotografiei;
p2 = (300*4)/2,54 = 472 - lungime pixeli;
Astfel, această fotografie va conține 271*472=127912 pixeli.
 Un alt tabel al relației dintre rezoluția pixelilor, formatul foii și dimensiunea fizică a imaginii de ieșire.
Un alt tabel al relației dintre rezoluția pixelilor, formatul foii și dimensiunea fizică a imaginii de ieșire. Concluzie
Odată cu apariția unei varietăți de rezoluții, puncte, picături și așa mai departe, a început să apară confuzie în determinarea densității pixelilor, dimensiunii fotografiei etc. Dar formulele prezentate în articol sunt relevante.
Dacă doriți să aflați mai multe informații despre DPI și PPI, vă sugerez să aruncați o privire la videoclipurile care explică conținutul acestor concepte:
In contact cu
Pixel numită cea mai mică unitate de măsură bidimensională imagine digitală. De asemenea, un pixel este cea mai mică unitate de măsură dintr-o matrice de afișare. Un pixel este un dreptunghiular indivizibil sau forma rotunda. Dacă vorbim despre o imagine bidimensională, atunci un pixel este doar o caracteristică cantitativă care vorbește despre dimensiunea imaginii și claritatea acesteia. În matricele de afișare, un pixel este o cantitate care indică dimensiunea acestuia, precum și caracteristicile sale de culoare.
Concluzie: un pixel este o unitate de măsură, are o anumită dimensiune și culoare (în unele cazuri).
Caracterizarea pixelilor imaginilor 2D de șobolani. Dimensiunea pixelilor.
ÎN terminologia informatică Orice imagine este de obicei măsurată în pixeli. Pe lângă termenul „pixel”, puteți găsi definiția din argou „punct”.
![]()
De exemplu, această imagine are dimensiuni de 200 pe 100 pixeli sau puncte. Aceasta înseamnă că fiecare centimetru pătrat al acestei imagini este format din 200 de puncte pe orizontală și 100 de puncte pe verticală. Această caracteristică are propriul termen – DPI (densitate de pixeli). Una dintre cele mai importante caracteristici ale unei imagini bidimensionale este densitatea pixelilor; cu cât aceasta este mai mare, cu atât imaginea va fi mai clară. Acest exemplu arată o imagine de 1 inch cu densități diferite de pixeli, dacă desenați o linie oblică de 1 inch grosime de-a lungul punctelor (pixeli) din imaginea din stânga cu (DPI 72), vom vedea ceva ca o scară. Dacă trasăm o linie oblică de-a lungul imaginii din dreapta cu (DPI 300), vom vedea o linie mai netedă, unde scara nu va fi vizibilă, din cauza pixelilor mai mici. Dacă măriți această imagine, vor fi vizibile pătrate mari Culori diferite, formând imaginea de ansamblu, iar în cazul potrivit, imaginea va fi mai clară pentru că are stoc mai mare pixeli.
![]()
Acum să luăm în considerare caracteristicile culorii pixel. Fiecare pixel poate transmite o singură culoare pe unitatea de timp, aceasta poate fi culoarea, luminozitatea sau chiar transparența. Dacă luăm în considerare pixelii matricei de afișare, ar trebui să ținem cont de faptul că aceștia constau de obicei din trei subpixeli, unele tehnologii folosesc un al patrulea subpixel.
Pixel este un concept care a apărut în domeniul dezvoltării tehnologie digitala. Este o abreviere a două cuvinte imagine și celulă și definește elementul minim care alcătuiește o imagine bitmap. Acest concept utilizat pe scară largă în tehnologie și programare.
Imaginea de pe monitor și în formă tipărită este prezentată tocmai sub formă de puncte individuale - pixeli. Dimensiunea unei imagini raster este exprimată în numărul de pixeli pe înălțime și lățime de imagine, de exemplu 1680x1050, și se numește rezoluție.
Pixeli pe o matrice de monitor
Dacă te uiți cu atenție la matricea monitorului, poți vedea mici puncte multicolore. Imaginea se formează tocmai din ele. Un singur pixel de pe monitor este format dintr-un grup de subpixeli de trei culori primare: roșu, verde, albastru. Hardware-ul monitorului primește informații de la PC despre culoarea pixelilor, luminozitate și intensitate, pe baza cărora determină ce parametri ar trebui să aibă subpixelii. După aceasta, semnalele de control sunt furnizate matricei, iar la un anumit moment culoarea dorită este deja vizibilă. Același lucru este valabil și pentru televizoare cu plasmă.
Cu un tub catodic, imaginea este creată și prin formarea unui pixel pe baza unui grup de subpixeli de trei culori primare. Numai în această versiune, un pixel poate conține nu unul, ci mulți subpixeli de culori roșu, verde și albastru.
Calitatea înaltă a monitoarelor LCD este determinată de faptul că pentru fiecare pixel de ieșire este alocat un pixel separat pe matricea monitorului. Acest lucru elimină efectul moire neplăcut vizual, diferențele de dimensiune a fiecărui pixel.
Pixeli în fotografia digitală
Orice fotografie salvată în formă digitală, este o matrice formată din pixeli și valorile de culoare, saturație și luminozitate pentru fiecare dintre aceștia. Dacă, atunci când vizualizați o fotografie, încercați să o măriți cât mai mult posibil pe un monitor de PC, puteți vedea acești pixeli, care sunt pătrate cu o anumită culoare. Nu există tranziții de culoare în interiorul pătratului și doar la îndepărtarea, când în câmpul vizual apar mii de pixeli vecini cu nuanțe diferite, ochiul uman vede tranziții de culoare și distinge obiectele care au fost fotografiate, fără a acorda atenție fiecărui pixel în parte. .
Cu cât pixelii sunt mai mici, cu atât mai mulți imagine de înaltă calitate, construit din ele, va apărea unei persoane. Numărul de pixeli pe inch pătrat este o caracteristică a calității unei fotografii sau a unui smartphone.
Procesarea unei imagini raster implică lucrul cu pixeli individuali sau cu grupuri de ei. Schimbându-le culoarea și luminozitatea, puteți crea o imagine nouă sau puteți edita una existentă.







