Tiện ích lời chào VKontakte: tại sao cần thiết và cách sử dụng nó. Cài đặt tiện ích VKontakte
Chào mọi người! Hôm nay tôi sẽ kể cho bạn nghe về một tính năng hữu ích khác của trang web - tiện ích dành cho nhóm VKontakte. Tôi nghĩ từ cái tên nó đã rõ ràng nó làm gì rồi. Tiện ích nhóm VKontakte là một thứ rất hữu ích nếu bạn muốn thu hút nhiều người hơn vào nhóm của mình bằng cách sử dụng trang web. Nói chung, hãy đọc tất cả các chi tiết trong bài viết.
Mặc dù thực tế là tôi không sử dụng tiện ích cho các nhóm trên trang web của mình (có thể vô ích), đây là một tính năng rất hữu ích để giúp khán giả cập nhật tất cả tin tức.
Hãy đi theo thứ tự...
Tiện ích cho nhóm VKontakte
Vì vậy, nó trông như thế này:

Đây là một widget từ trang web của anh trai tôi. Nó có thể được đặt ở bất cứ đâu; nó nằm trong thanh bên (cột bên của trang web).
Về lợi ích của widget dành cho nhóm
Thiết kế của trang web VKontakte từ lâu đã quen thuộc với mọi người và ngay lập tức gây chú ý, khiến bạn chú ý đến nó. Nếu tôi đang truy cập một trang web mà tôi thấy thú vị và thấy một tiện ích như vậy, tôi sẽ đăng ký nhận các bản cập nhật của nhóm.
Nó được đặt rất dễ dàng và nhanh chóng. Ưu điểm là khách truy cập trang web và thông báo tiện ích sẽ nhìn thấy bạn bè của họ, nếu họ ở cùng một nhóm, điều này sẽ đóng vai trò như một động lực bổ sung để tham gia nhóm đó.
Theo nghĩa đen, bạn có thể đăng ký một cộng đồng hoặc trang công khai chỉ bằng một cú nhấp chuột. Nhân tiện, tôi tin rằng đối với các trang web, việc sử dụng trang công khai (?) sẽ hiệu quả hơn nhiều.
Được rồi, về những ưu điểm đã đủ rồi, tôi nghĩ mọi người đều đã rõ ràng rồi.
Làm cách nào để cài đặt tiện ích cho nhóm VKontakte?
Vì vậy, hướng dẫn cài đặt rất giống với hướng dẫn cài đặt, nhân tiện, tôi khuyên bạn nên cài đặt chúng nếu bạn chưa cài đặt chúng.
Bước 1
Bước 2
Thiết lập tiện ích của chúng tôi cho các nhóm.

Chúng tôi chỉ ra liên kết đến nhóm hoặc cộng đồng của chúng tôi ở dòng đầu tiên.
Tại mục “Xem”, chọn những gì bạn thích. Nếu bạn cuộn xuống trang, bạn có thể thấy ví dụ về tiện ích và những thay đổi của nó.
Chiều rộng và chiều cao không yêu cầu giải thích nếu các giá trị này có thể được thay đổi trực tiếp trong mã bằng cách thay đổi giá trị “chiều rộng” và “chiều cao”.
Bước 3
Bây giờ hãy cài đặt tiện ích của chúng tôi trên trang web.
Những gì tôi đánh dấu màu đỏ sẽ được đặt trong tệp “header.php” (dành cho WordPress). Đặt mã thứ hai, được biểu thị bằng màu xanh lá cây, nơi bạn muốn hiển thị tiện ích nhóm VKontakte; Tôi khuyên bạn nên đặt mã đó vào tiện ích.
P.s. Nếu bạn đã cài đặt nhận xét hoặc từ VKontakte, rất có thể bạn không cần cài đặt phần đầu tiên của mã vì bạn đã cài đặt sẵn.
Đó là tất cả!
Như bạn có thể thấy, việc cài đặt rất đơn giản và không đòi hỏi nhiều thời gian hay công sức. Mọi người đều có thể xử lý việc này, nhưng nếu bạn có bất kỳ câu hỏi nào, hãy liên hệ với tôi trong phần bình luận và tôi sẽ sẵn lòng giúp đỡ bạn.
Vậy thôi, hẹn gặp lại, chúc may mắn và thịnh vượng!
Cookie cho ngày hôm nay:
Video hài hước về công chúa và hiệp sĩ
Bạn có thích nó không?
“Tổng biên tập blog GetGoodRank, nhà phân tích web, blogger.
Mạng xã hội VKontakte đã ra mắt một tiện ích mới - Tin nhắn cộng đồng. Giờ đây, thay vì trò chuyện thông thường, người dùng sẽ có thể đặt câu hỏi cho đại diện công ty thông qua một tiện ích quen thuộc.”
Tại cuộc chạy marathon nội bộ dành cho nhà phát triển gần đây, các chuyên gia từ mạng xã hội VKontakte đã tạo ra nguyên mẫu của một tiện ích mới dành cho các trang web có thương hiệu - Tin nhắn cộng đồng. Đây là một công cụ để liên lạc giữa công ty và khách hàng trên trang web có thương hiệu bằng cách sử dụng một công cụ quen thuộc và đã được chứng minh.
Tiện ích mới làm gì?
Tiện ích này giúp đơn giản hóa việc giao tiếp giữa người dùng và công ty. Bất kỳ người dùng nào đã đăng ký trên VKontakte sẽ có thể đặt câu hỏi cho đại diện công ty trong tiện ích mới trực tiếp trên trang web mà không cần phải truy cập mạng xã hội. Không cần phải đợi phản hồi trên website như trường hợp chat trực tuyến. Bạn có thể trả lời tin nhắn cả trong phiên bản web và ứng dụng di động. Tiện ích mới tự động tính toán thời gian phản hồi trung bình bằng cách phân tích lịch sử trao đổi thư từ với các khách hàng khác trong 72 giờ qua.

Tin nhắn tới quản trị viên cộng đồng sẽ được nhận như bình thường. Cài đặt tiện ích cho phép bạn thêm thông báo chào mừng có thương hiệu. Điều này sẽ chứng tỏ rằng bạn quan tâm đến khách hàng của mình, tăng lòng trung thành và tạo dựng niềm tin.
Các nhà phát triển đang đặt cược vào điều gì?
Hầu hết người dùng tích cực đều có tài khoản VKontakte. Điều này giúp loại bỏ nhu cầu người dùng đăng nhập, đăng ký bổ sung hoặc cung cấp thông tin liên hệ trên trang web. Tiện ích tin nhắn giữ lại tất cả các chức năng có sẵn trong phiên bản mạng xã hội dành cho máy tính để bàn: trong đoạn hội thoại, bạn có thể gửi ảnh, hình ảnh, tài liệu để thảo luận chi tiết hơn.
Điều này làm giảm ma sát chuyển đổi, giúp công ty gần gũi hơn với người dùng và giảm rủi ro cho người dùng (giờ đây không cần phải để lại những liên hệ thực sự trên một trang web xa lạ).
Cần có những gì để cài đặt tiện ích Bài đăng trên cộng đồng?
Để cài đặt một widget trên trang web, công ty cần phải:
- dẫn dắt cộng đồng trên mạng xã hội VKontakte
- trong phần “Quản lý cộng đồng”, kích hoạt tiện ích

Mạng xã hội là nguồn lưu lượng truy cập dễ tiếp cận thứ hai cho một trang web sau các công cụ tìm kiếm và là nguồn hiệu quả thứ ba. Với việc quảng bá thích hợp một dự án Internet trên mạng xã hội, bạn có thể đạt được mức tăng lưu lượng truy cập thêm 30% và số lượng độc giả thường xuyên lên tới 70%!
Đó là lý do tại sao các quản trị viên web trước hết rất chú ý đến mạng xã hội, tạo các trang chính thức từ trang, tung ra tin tức. Và nền tảng chính của Nga để quảng bá trang web hoặc hoạt động kinh doanh trên Internet của bạn là mạng, cung cấp đủ năng lực để bạn bắt đầu miễn phí mà không cần bất kỳ khoản đầu tư nào!
Làm cách nào để chèn tiện ích nhóm VK?
Tạo và dường như không phải là một nhiệm vụ khó khăn, ngay cả đối với người mới bắt đầu. Nhờ giao diện trực quan của mạng xã hội, tất cả những gì bạn cần là thời gian.
Và để khán giả của trang web biết về trang xã hội của bạn, bạn cần nói về trang đó theo bất kỳ cách nào bạn có thể. Và nhiều quản trị viên web thích định dạng widget, dễ dàng tích hợp vào thiết kế web. VKontakte, giống như các mạng xã hội khác, cung cấp một bộ công cụ web, trong đó có thể phân biệt được “Tiện ích cộng đồng”.
Để bắt đầu chèn mã vào các trang của trang web, trước tiên hãy đăng nhập vào trang web VKontakte và theo liên kết “Nhà phát triển” ở cuối trang:
- Tìm mục “Ủy quyền và các tiện ích cho trang web”;
- Nhấp vào “Cộng đồng” - mục thứ 3 từ trên xuống và định cấu hình màn hình;
- Cung cấp liên kết tới nhóm hoặc công chúng của bạn, như được hiển thị trên thanh địa chỉ;
- Chọn định dạng hiển thị: Người tham gia, tin tức, chỉ tiêu đề (chúng tôi khuyên dùng tùy chọn “Người tham gia”, vì tùy chọn này phổ biến hơn trên các blog và hầu hết các trang web lớn);
- Tiếp theo, điều chỉnh kích thước của tiện ích (chiều rộng và chiều cao tính bằng pixel) và nếu cần, hãy thay đổi bảng màu để phù hợp với mẫu trang web.

Phần đầu tiên của mã được chèn sau thẻ mở
, nằm trong tệp “footer.php” của các chủ đề WordPress. Chúng tôi sao chép phần thứ hai vào “Thanh bên” trong phần “Giao diện” - “Widget”, đặt nó vào khối văn bản tiêu chuẩn. Sau khi nhấp vào nút “Lưu”, bạn có thể kiểm tra hiển thị “Tiện ích cộng đồng” trên trang web.Ghi chú! Mã được sao chép được chia thành hai phần để tối ưu hóa việc tải nội dung chính trên các trang của trang web. Nếu bạn sử dụng tối thiểu các tập lệnh của bên thứ ba thì khi bạn chèn mã hoàn toàn vào tiện ích “Văn bản”, sự khác biệt về thời gian sẽ không đáng chú ý.
Cách chèn tiện ích VK qua iframe
Đôi khi có thể xảy ra sự cố với việc hiển thị chính xác tiện ích trên các trang của trang web, điều này gây ra hậu quả tiêu cực trong quá trình quảng cáo tích cực. Hóa ra, thủ phạm là tập lệnh widget, không phải lúc nào cũng được trình duyệt Internet xử lý chính xác.
Để tránh những vấn đề như vậy, bạn có thể sử dụng một phương pháp khác để hiển thị “Tiện ích cộng đồng”, sử dụng mã được xây dựng trên màn hình thông qua
Trong mã, hãy thay thế giá trị số trong URL bằng số ID của nhóm VKontakte của bạn, nó có thể được tìm thấy trong địa chỉ của tường cộng đồng (ngay cả khi tên tùy chỉnh được đặt).
Chào mọi người! Mùa hè đã gần đến và não tôi dần bắt đầu tan chảy vì cái nóng, nhưng tôi quyết định tập hợp lại và viết một bài báo về cách chèn tiện ích nhóm VKontakte vào một trang web, vì một số bạn bè đã tiếp cận tôi với câu hỏi này.
Một tiện ích như vậy sẽ hữu ích để liên kết blog của bạn với nhóm VKontakte của bạn và do đó, làm cho blog trở nên phổ biến và được truy cập nhiều hơn.
Tất nhiên, giả định rằng bạn đã có một nhóm trên mạng xã hội này vì chúng tôi sẽ cần địa chỉ nhóm của bạn để chèn tiện ích trên trang web.
Nó thường được đặt ở thanh bên hoặc phía trên chân trang, tùy theo bạn thích. Bên ngoài, khối này sẽ trông giống như thế này:
Vì vậy, hãy bắt đầu cài đặt. Trước hết, để có được tiện ích này, chúng ta cần vào địa chỉ này: http://vk.com/dev
Bạn cũng có thể truy cập trang chúng tôi cần từ trang VKontakte của bạn. Để làm điều này, bạn cần theo liên kết ở cuối trang "nhà phát triển":

Nhân tiện, như bạn đã biết, việc đi đến cuối trang là rất khó khăn, đặc biệt nếu bạn có một lượng lớn tin tức trên trang của mình. Vì vậy, tôi khuyên bạn nên chuyển đến phần “cài đặt”, từ đó bạn sẽ rất dễ dàng đi đến cuối trang.


Bạn cũng có thể đến trang mong muốn mà bỏ qua tất cả các điểm trước đó bằng cách truy cập địa chỉ: http://vk.com/dev/Community Bạn sẽ đến cùng một địa điểm.
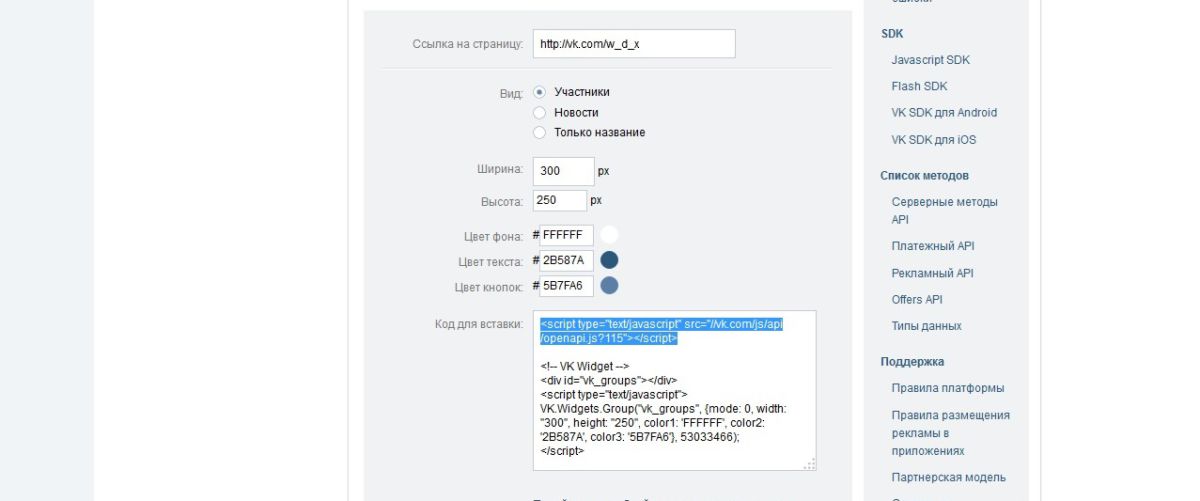
Tôi sẽ phân tích các cài đặt theo các điểm tôi đã đánh số trong hình:

1. Trong đoạn đầu tiên, bạn cần chèn địa chỉ trang của nhóm bạn. Để thực hiện việc này, hãy mở nhóm của bạn trong cửa sổ mới và sao chép địa chỉ nhóm từ thanh địa chỉ.
2. Quyết định cách hiển thị tiện ích: dưới dạng hình đại diện của người tham gia (như trong ví dụ của tôi), tin tức hoặc đơn giản là tên. Kiểm tra từng điểm một và xem điểm nào bạn thích nhất.
Ví dụ: khi bạn thay đổi bất kỳ tham số nào, tiện ích nằm bên dưới sẽ liên tục thay đổi, tùy thuộc vào cài đặt mới, vì vậy tất cả các thay đổi sẽ hiển thị ngay lập tức.
3. Điều chỉnh chiều rộng và chiều cao, tùy thuộc vào vị trí trên trang web nơi đặt tiện ích.
Nhân tiện, trong tương lai, nếu bạn cần thay đổi kích thước, không cần thiết phải vào lại trang này và đặt các số khác. Việc thay đổi tham số “chiều rộng” (chiều rộng) và “chiều cao” trong mã mà chúng ta sẽ chèn vào blog khá đơn giản.
4. Ở điểm thứ tư, chọn màu nền, văn bản và nút theo ý thích của bạn.
5. Và điều cuối cùng bạn cần làm là sao chép mã nằm bên cạnh bảng tạm.
6. Điểm thứ sáu chỉ là một ví dụ trực quan về giao diện của tiện ích được tạo.
Bây giờ hãy xem cách chèn tiện ích VKontakte vào trang web.
Có hai lựa chọn để chèn mã. Tôi đã sử dụng cả hai và cả hai đều hiệu quả với tôi mà không gặp vấn đề gì. Vì vậy, hãy xem lựa chọn nào phù hợp với bạn nhất.
Tùy chọn đầu tiên được coi là chính xác hơn. Phần đầu tiên của mã, bên cạnh tôi đặt chữ “A” trong hình, cần được sao chép và dán vào tệp mẫu có tên “header.php” trước thẻ đóng “»
.
Một số blogger khuyên nên dán tất cả các mã đó vào một tập tin"chân trang.php" để chúng không cản trở việc tải nội dung chính của trang web. Nhưng điều này không hoạt động với tiện ích này, nó sẽ không hoạt động.
Phần thứ hai của mã (được đánh dấu bằng chữ B) phải được viết ở vị trí đặt tiện ích con. Thông thường đây là tập tin "sidebar.php". Hoặc bạn có thể chỉ cần chèn nó thông qua bảng quản trị trang web. Để thực hiện việc này, bạn cần đi tới phần “Widget”, chọn tiện ích “văn bản”, kéo nó vào thanh bên và viết phần thứ hai của mã vào đó.
Sự lựa chọn thứ hai. Nếu bạn vẫn chưa quen với việc xây dựng trang web và không đặc biệt thích mày mò các tệp mẫu blog của mình thì tùy chọn này là dành cho bạn.
Trong tùy chọn này, bạn không cần mở bất kỳ tệp nào, chỉ cần truy cập thẳng vào bảng quản trị trang web trong phần “Widget” và, như trong tùy chọn trước, viết cả hai phần mã vào tiện ích “văn bản”, đó là cả A và B. Đừng quên lưu các thay đổi.
Thế là xong, sau đó, tiện ích nhóm VKontakte sẽ xuất hiện trong thanh bên trên trang web của bạn. Tôi hy vọng bạn không gặp bất kỳ khó khăn nào khi cài đặt tiện ích, tuy nhiên, nếu có vấn đề gì không ổn, hãy viết bình luận, chúng ta sẽ cùng nhau tìm ra cách.
Vì tôi là quản trị viên hành nghề của các nhóm trên mạng xã hội nên khi tôi truy cập bất kỳ trang web nào từ công cụ tìm kiếm, tôi luôn xem xét nhóm VKontakte của họ.
Làm thế nào để tôi làm điều này? Tất nhiên là nhờ có widget!
Tại sao tôi làm điều này? Bởi vì tôi quan tâm đến việc dự án này hay dự án kia được trình bày trên mạng xã hội như thế nào, nhóm được điều hành như thế nào, hoạt động như thế nào, v.v.
Đây là giao diện của tiện ích VKontakte trên trang web. Bạn cũng có thể thấy anh ấy “sống” - anh ấy ở ngay bên phải bạn. Cuộn con lăn chuột xuống một chút và bạn có thể tự mình nhìn thấy nó :)

Tại sao bạn cần một tiện ích VKontakte?
Nhiệm vụ quan trọng nhất mà tiện ích thực hiện là nó kết nối trang web của bạn và cộng đồng VKontakte của bạn. Một điểm cộng rất lớn là người truy cập trang web sẽ nhìn thấy trên tiện ích, trước hết là những người bạn của họ trong nhóm. Điều này luôn làm tăng sự tự tin.
Hãy nhớ chính mình. Chắc chắn bạn rất sẵn lòng tham gia các nhóm mà bạn bè của bạn đã là thành viên.
Hơn nữa, khách truy cập trang web có thể đăng ký nhận tin tức của nhóm bạn chỉ bằng một cú nhấp chuột. Và điều đó thật tuyệt! Chà, mọi người không thích thực hiện những chuyển động không cần thiết và bạn không thể làm gì được. Mẹ lười...)
Hãy nhớ rằng mỗi lần nhấp chuột thêm là một rào cản khác mà không phải tất cả khách truy cập và người đăng ký của bạn đều vượt qua.
VKontakte là mạng được truy cập nhiều nhất trên Runet và có rất nhiều người (chính xác hơn là khoảng 60 triệu người) truy cập mạng xã hội này mỗi ngày. Và doanh nghiệp của bạn rõ ràng sẽ được hưởng lợi từ việc mọi người sẽ nhận được tin tức từ bạn trên chính nguồn tài nguyên mà họ đã quen sử dụng thời gian rảnh rỗi.
Cách tạo tiện ích VKontakte cho trang web
Để tạo tiện ích VKontakte, hãy mở trang của bạn trên mạng xã hội này.
Sau đó đi xuống cuối màn hình và ở bên trái, bên dưới các quảng cáo được nhắm mục tiêu, hãy tìm nút “Nhà phát triển”. Một vài lần, các quản trị viên mới làm quen đã nhờ tôi giúp đỡ và viết rằng họ không thể tìm thấy nút này ở cuối trang.
Nếu bạn cũng cảm thấy mệt mỏi với việc xoay con lăn chuột, hãy đi đến đầu trang của bạn, nhấp vào hình tam giác bên cạnh tên của bạn và tìm nút “Trợ giúp”

Một trang sẽ mở ra trước mặt bạn, ở cuối trang này bạn có thể dễ dàng tìm thấy nút “Nhà phát triển”

Bạn sẽ được đưa đến trang phát triển ứng dụng. Nhấp vào nút “Kết nối trang web và tiện ích”

Tìm phần “Tiện ích trang web” và nhấp vào nút “Cộng đồng”.

Trang “Tiện ích dành cho cộng đồng” sẽ mở ra trước mặt bạn, nơi bạn có thể thực hiện tất cả các cài đặt cần thiết cho tiện ích VKontakte của mình. Tất cả các trường sẽ được điền sẵn - đừng lo lắng! Các trường được điền vào chẳng hạn :)
Bạn sẽ thấy 5 khối trước mặt:

- Trong trường "Liên kết trang", nhập địa chỉ nhóm của bạn.
- Trong trường “Chế độ xem”, hãy chọn tùy chọn mà bạn thấy thú vị nhất:
Thành viên—tiện ích sẽ hiển thị hình đại diện của các thành viên trong cộng đồng của bạn;
Tin tức - tin tức mới nhất của nhóm sẽ được hiển thị;
Chỉ tên - bạn sẽ chỉ có tên cộng đồng trên trang web của mình. - Trong khối thứ ba, bạn có thể định cấu hình kích thước của tiện ích - chiều rộng và chiều cao của nó.
- Trong phần thứ tư - theo ý của bạn, thay đổi màu nền, văn bản và các nút.
- Ở trường dưới cùng (trong hình vuông màu đỏ) chính xác là mã mà chúng ta sẽ cần chèn vào trang web.
Hãy thử chơi với các cài đặt widget. Đây là một hoạt động rất thú vị vì bạn có thể quan sát tất cả những thay đổi trong thời gian thực :)
Cách cài đặt khối cộng đồng VKontakte trên trang web
Mặc dù thực tế là tất cả các vấn đề kỹ thuật liên quan đến trang web đều không hề dễ dàng đối với tôi, nhưng tôi vẫn có thể tự mình cài đặt tiện ích VKontakte. Tôi nghĩ rằng nếu bạn có một trang web WordPress (trang web của tôi chạy trên công cụ WordPress) thì bạn sẽ không gặp khó khăn gì trong việc này.
Đăng nhập vào khu vực quản trị trang web. Trong Bảng điều khiển, tìm Giao diện.

Sau đó nhấp vào tab “Widgets” ở đó. Bạn cần kéo khối “Văn bản” (văn bản miễn phí hoặc mã HTML) vào thanh bên.

Trong khối “Văn bản”, bạn có thể đặt tiêu đề cho tiện ích, chèn mã và nhớ lưu mã đó. Nhân tiện, tiêu đề không bắt buộc :)








