Hãy vẽ một nút. Vẽ một nút trong trình chỉnh sửa đồ họa Inkscape
Trong bài học của tôi "" có đề cập thoáng qua đến việc tạo trình đơn đồ họa. Hôm nay tôi muốn nói chi tiết về cách nó có thể được thực hiện. Đầu tiên, chúng ta sẽ tạo một hình bằng hình chữ nhật bo tròn. Sau đó, chúng ta sẽ thêm một kiểu lớp vào nó để tạo khối cho nó. Tiếp theo, hãy tạo một điểm đánh dấu tròn Chức năng điều hướng. Sau đó, bằng cách sử dụng văn bản, chúng ta sẽ tạo một con trỏ mũi tên. Cuối cùng, hãy sao chép nút đã tạo và viết văn bản của riêng chúng ta lên từng nút.
Bước 1.
Tạo trong Photoshop tài liệu mới, tô màu #0c1b26. 
Bước 2.
Từ thanh công cụ, chọn Công cụ Hình chữ nhật Tròn. Trong dòng cài đặt bên dưới thực đơn trên cùngđặt “Bán kính” thành 50 pixel và tạo hình dạng như trong hình bên dưới, bất kỳ màu nào. 
Bước 3. 
Bước 4.
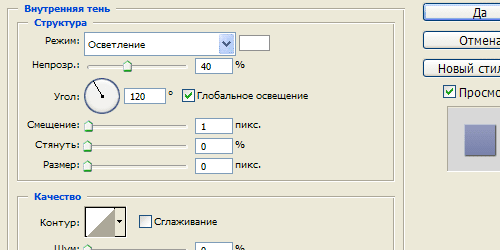
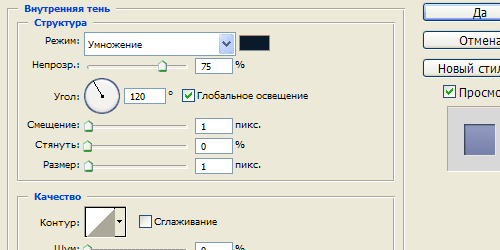
Tiếp theo là layer style “Inner Shadow”. 
Bước 6.
Chúng tôi đã nhận được kết quả này. 
Bước 7
Trên một lớp mới tạo một vòng tròn nhỏ, màu bất kỳ. 
Bước 8
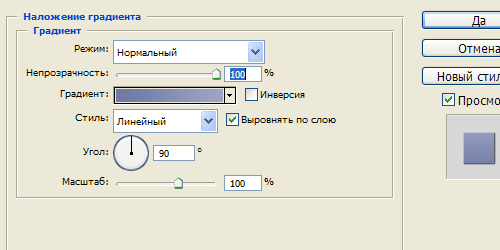
Áp dụng kiểu lớp “Gradient Overlay” cho hình dạng đã tạo. Màu bên trái #6d78a5, bên phải #9ea4c4. 
Bước 9
Tiếp theo là layer style “Inner Shadow”, màu #0a1a28. 
Bước 11
Chúng tôi đã nhận được kết quả này. 
Bước 12
Chọn và tùy chỉnh phông chữ, như trong hình bên dưới và sử dụng dấu lớn hơn (hoặc dấu ngoặc tam giác) trên bàn phím tiếng Anh tạo con trỏ cho menu. 
Bước 13
Chọn và tùy chỉnh phông chữ, như trong hình bên dưới, rồi viết văn bản lên nút. TRONG trong trường hợp này"Thực hành cho người mới bắt đầu." 
Bước 14
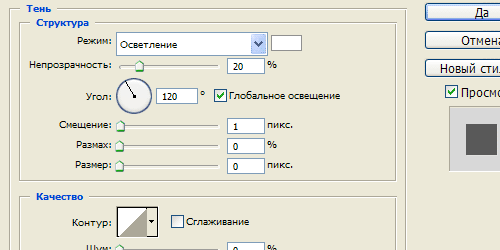
Áp dụng kiểu lớp “Shadow” cho văn bản. 
Bước 15
Chúng tôi đã nhận được kết quả này. 
Bước 16
Bây giờ chúng ta tạo thêm bốn nút theo cách tương tự, viết văn bản lên chúng và nhận được menu điều hướng được tạo sẵn. 
tái bút Bảo vệ. Bạn có biết rằng tác giả của blog hronofag.ru Drive Alienn viết những bài báo rất thú vị và giàu thông tin dành cho các nhà thiết kế web. Ví dụ: cách tạo một trang web bằng Photoshop hoặc một tấm danh thiếp đẹp trong Illustrator.
Bằng cách làm theo các bước của hướng dẫn này, bạn sẽ học cách tạo nút nguồn vector trong Adobe Illustrator. Trước tiên, bạn sẽ tìm hiểu cách tùy chỉnh lưới, tạo một hình chữ nhật đơn giản làm nền. Sau đó, sử dụng các kỹ thuật hình dạng vector cơ bản, tạo vòng tròn và đường viền sẽ tạo thành nút. Cuối cùng, bằng cách tận dụng tối đa bảng Giao diện, bạn sẽ thêm màu sắc, bóng và điểm sáng, thêm chiều sâu cho đối tượng của mình.
Bước 1.
Nhấp chuột Ctrl + Nđể tạo một tài liệu mới. Lựa chọn Điểm ảnh trong menu thả xuống Đơn vị (Các đơn vị), bộ chiều rộng (chiều rộng) và chiều cao (chiều cao) của tài liệu là 600 pixel, sau đó nhấp vào nút Ngoài ra (Nâng cao), lựa chọn Chế độ màu Chế độ màu: RGB, Hiệu ứng raster: Màn hình (72ppi), hãy đảm bảo hộp kiểm được bỏ chọn Căn chỉnh các đối tượng mới vào Pixel Grid, nhấn ĐƯỢC RỒI.
Hãy thiết lập lưới: chọn từ menu Xem > Hiển thị lưới (Xem > Hiển thị lưới (Ctrl + ") và xem lại Xem > Căn chỉnh vào lưới (Xem > Gắn vào lưới (Shift + Ctrl + "). Bạn sẽ cần một lưới có ô 5 pixel, bạn có thể định cấu hình nó bằng cách vào menu Chỉnh sửa > Tùy chọn > Hướng dẫn và Lưới (Chỉnh sửa > Tùy chọn > Hướng dẫn > Lưới). Nhập giá trị 5 vào ô Đường lưới mỗi và đặt 1 vào hộp Bộ phận nội bộ trên (Phân khu).Đừng bị đe dọa bởi việc chuẩn bị lưới này - nó sẽ giúp công việc của bạn dễ dàng hơn và bạn luôn có thể tắt khả năng hiển thị của lưới bằng cách nhấp vào (Ctrl + "). Bạn cũng có thể chọn từ menu Cửa sổ > Thông tin (Cửa sổ > Thông tin (Ctrl + F8),để xem thông tin về đơn vị đo lường của tài liệu. Hãy chắc chắn rằng có pixel ở đó. Nếu không, bạn có thể cài đặt chúng qua Menu > Cài đặt > Đơn vị > Chung (Chỉnh sửa > Tùy chọn > Đơn vị > Chung).Điều này sẽ đơn giản hóa rất nhiều công việc tiếp theo.

Bước 2.
Lấy Công cụ hình chữ nhật (M). Bảng điều khiển bên Thanh công cụ xóa màu khỏi nét vẽ và chọn màu tô R=50 G=50 B=50. Bây giờ hãy nhấp chuột trái một lần vào khung vẽ để mở cửa sổ cài đặt. Nhập giá trị 610 trong trường Chiều rộng và Chiều cao và hãy nhấn ĐƯỢC RỒI. Cuối cùng bạn sẽ có được một hình vuông 610 x 610 pixel. Tiếp theo, mở bảng điều khiển Căn chỉnh - Cửa sổ > Căn chỉnh (Shift + F7). Trong cửa sổ thả xuống của bảng điều khiển, chọn Align to Artboard (Căn chỉnh với Artboard), sau đó nhấn vào các biểu tượng Căn chỉnh theo chiều ngangở trung tâm (Trung tâm căn chỉnh ngang) và Căn dọc căn giữa ( Căn dọc Trung tâm). Kết quả là, hình bóng tối của bạn sẽ bao phủ toàn bộ bản vẽ, như thể hiện trên hình ảnh.

Bước 3.
Trên bảng điều khiển Thanh công cụ chọn màu tô R=70 G=175 B=15 và chuyển sang Công cụ hình elip (L). Tạo một vòng tròn có đường kính 110 pixel và căn giữa nó giống như cách chúng ta đã làm với hình vuông.

Bước 4.
Với vòng tròn màu xanh lá cây được đánh dấu, hãy chuyển đến menu Đối tượng > Đường dẫn > Tạo mạch song song(Đối tượng > Đường dẫn > Đường dẫn bù). Trong cửa sổ hiện ra, nhập -40px và nhấn OK. Chọn phác thảo kết quả và đi đến bảng điều khiển Giao diện - Cửa sổ > Giao diện. Loại bỏ màu tô, đặt màu nét viền thành màu trắng và tăng độ dày nét vẽ (Trọng lượng đột quỵ) lên tới 6 điểm.

Bước 5.
Chọn đường viền màu trắng và vào menu Đối tượng > Đường dẫn > Thêm điểm neo (Đối tượng > Đường dẫn > Thêm điểm neo). Sau đó lấy Công cụ chọn trực tiếp (A), chọn các điểm trên cùng (được đánh dấu trong hình thứ hai) và chỉ cần nhấn phím Xóa bỏ trên bàn phím. Chọn đường dẫn còn lại, mở bảng Đột quỵ – Cửa sổ > Đột quỵ và nhấp vào biểu tượng. Kết quả là mọi thứ sẽ giống như trong hình thứ ba.
Lần tiếp theo Công Cụ Bút - Công cụ bút(P) và tạo một đường viền dọc với chiều cao 15 pixel, sau đó đặt nó như trong hình thứ tư. Đặt màu nét viền thành màu trắng cho đường path này, độ dày (Trọng lượng) 6 điểm, nhấp vào biểu tượng Đầu tròn (Nắp tròn).

Bước 6.
Chọn cả hai đường viền màu trắng và vào menu Đối tượng > Đường dẫn > Chuyển đổi nét thành đường cong (Đối tượng > Đường dẫn > Nét viền). Chọn cả hai hình đã tạo và nhấn phím tắt Ctrl + 8 (hoặc thông qua menu Đối tượng > Đường dẫn phức hợp > Tạo - Đối tượng > Đường dẫn phức hợp > Tạo).

Bước 7
Chọn vòng tròn màu xanh lá cây, đi tới bảng điều khiển Vẻ bề ngoài và nhấp vào biểu tượng Thêm vào điền mới(Thêm phần điền mới)ở dưới cùng của bảng điều khiển. Chọn màu tô mới này, mở bảng điều khiển Chuyển màu - Cửa sổ > Chuyển màu) và nhấp vào hình thu nhỏ gradient để thêm gradient tuyến tính mặc định từ đen sang trắng. Trên bảng điều khiển Đặt gradient thành Góc: 90 độ. Sau đó chọn thanh trượt màu gradient bên phải và đặt màu thành R=0 G=95 B=0,Đặt màu của thanh trượt bên trái R=130 G=225 B=75. Tiếp theo, với màu tô thứ hai được chọn, hãy chuyển đến menu Đối tượng > Đường dẫn > Tạo đường dẫn song song (Đối tượng > Đường dẫn > Đường dẫn bù), nhập vào cửa sổ xuất hiện Offset -8 pixel và nhấn OK.

Bước 8
Một lần nữa, với vòng tròn màu xanh lá cây được chọn, trên bảng điều khiển Vẻ bề ngoài thêm màu tô thứ ba bằng cách nhấp vào biểu tượng Thêm một màu tô mới (Add New Fill).Đồng thời chọn gradient mặc định cho phần tô màu này, sau đó đặt Góc: 90 độ, Xem hình ảnh để biết màu gradient. Sau đó nhấp vào mũi tên ở bên trái của tab có màu điền mới, sau đó nhấp vào dòng chữ Độ mờ và trong cửa sổ xuất hiện, đặt chế độ hòa trộn Lớp phủ (Overlay) và giảm Opacity (Opacity) xuống 60%. Sau đó từ menu chọn Đối tượng > Đường dẫn > Tạo đường dẫn song song (Đối tượng > Đường dẫn > Đường dẫn bù), đặt Offset thành -4 pixel và nhấp vào OK.

Bước 9
Chọn vòng tròn màu xanh lá cây và thêm màu tô thứ tư. Chọn nó và áp dụng Chuyển màu - Công cụ chuyển màu (G): Kiểu: Radial; Xem hình ảnh để biết màu gradient. Sau đó, từ menu chọn Đối tượng > Đường dẫn > Tạo đường dẫn song song (Đối tượng > Đường dẫn > Đường dẫn bù), Offset (Offset) -10 pixel. Tiếp theo thêm từ menu Hiệu ứng > Cách điệu > Ánh sáng bên trong với các cài đặt này:
Chế độ hòa trộn: Chồng chéo (Overlay);
màu sắc R=0 G=0 B=0
Độ mờ: 30%;
Làm mờ: 10 pixel
chọn cạnh

Bước 10
Bây giờ, với vòng tròn màu xanh lá cây được chọn, trên bảng điều khiển Vẻ bề ngoài Chọn nét hiện tại và đặt màu của nó thành màu đen. Chuyển đến bảng điều khiển Stroke, đặt Weight thành 1 điểm, sau đó nhấp vào biểu tượng Căn chỉnh nét vào bên trong. Tiếp theo trên bảng điều khiển Hình thức: Giảm Opacity của nét viền đen xuống 15% và thay đổi chế độ hòa trộn thành Soft Light. Tiếp theo, vào menu Đối tượng > Đường dẫn > Tạo đường dẫn song song (Đối tượng > Đường dẫn > Đường dẫn bù), Offset (Offset) -10 pixel và nhấp vào OK.

Bước 11
Với vòng tròn màu xanh lá cây được chọn, trên bảng điều khiển Vẻ bề ngoài chọn nét hiện tại và sao chép nó bằng cách nhấp vào biểu tượng Sao chép đã chọn đối tượng (Mục được chọn trùng lặp)(được đánh dấu bằng mũi tên màu xanh trong hình bên dưới). Bây giờ chọn nét bạn vừa tạo, tăng độ dày (Trọng lượng) xuống 3 điểm và giảm Opacity (Độ mờ) xuống 10%. Nhân đôi nét 3pt này, sau đó tăng Weight (Trọng lượng) của nét nhân đôi thành 5 điểm và đặt Độ mờ (Độ mờ) thành 5%.

Bước 12
Chọn lại vòng tròn màu xanh lá cây. Thêm màu tô mới vào bảng điều khiển Xuất hiện, sau đó giảm Opacity xuống 50% và thay đổi chế độ hòa trộn thành Lớp phủ. Tiếp theo, vào menu Effect > Distort & Transform > Transform (Hiệu ứng > Distort & Transform > Transform) và đặt các cài đặt sau: Chia tỷ lệ: - Ngang (Tỷ lệ - Ngang) 30%; Ngang (Tỷ lệ - Dọc) 5%
Di chuyển: - Ngang (Move-Horizontal) 0 pixel; Dọc (Di chuyển-Dọc) 30 pixel.
Bỏ chọn các hộp Phản ánh X và Phản ánh Y, Ngẫu nhiên.
Tiếp theo, chọn từ menu Effect > Warp > Arch (Hiệu ứng > Warp > Arch) và áp dụng cài đặt sau:
- chọn Ngang
- Uốn cong: -40%
Phần biến dạng
- Ngang: 0%
- Dọc: 0%
Bấm vào đồng ý.

Bước 13
Chọn vòng tròn màu xanh lá cây, thêm màu tô mới và đặt màu cho nó R=30 G=30 B=30. Kéo phần tô này vào cuối bảng điều khiển Vẻ bề ngoài với phần điền đã chọn, hãy chuyển đến menu Đối tượng > Đường dẫn > Tạo đường dẫn bù đắp (Đối tượng > Đường dẫn > Đường dẫn bù đắp), bộ Offset 4 pixels, nhấn OK.Áp dụng tiếp theo Hiệu ứng > Cách điệu > Đổ bóng với các cài đặt sau:
Chế độ hòa trộn : Ánh sáng mềm mại;
Độ mờ: 80%;
Dịch chuyển dọc theo trục X (X Offset): 0 pixel;
Dịch chuyển dọc theo trục Y (Y Offset): 1 pixel;
Làm mờ: 0 pixel;
Màu trắng.

Bước 14
Tiếp theo, với vòng tròn màu xanh lá cây được chọn, thêm màu tô mới một lần nữa, kéo nó xuống trong bảng điều khiển Xuất hiện, thêm Linear gradient ( độ dốc tuyến tính), Góc: 90 độ, Xem hình ảnh để biết màu sắc. Sau đó từ menu chọn Đối tượng > Đường dẫn > Tạo một đường dẫn song song (Đối tượng > Đường dẫn > Đường dẫn bù), Offset (Offset) 15 pixel, nhấp vào OK.
Thêm qua menu Hiệu ứng làm mờ Gaussian Blur (Hiệu ứng > Làm mờ > Làm mờ Gaussian), Bán kính (Bán kính) 10 pixel. Bấm vào đồng ý.

Bước 15
Một lần nữa, với vòng tròn màu xanh lá cây được chọn trên bảng Vẻ bề ngoài chọn phần tô dưới cùng và sao chép nó bằng cách nhấp vào biểu tượng Tạo bản sao của đối tượng đã chọn (Mục đã chọn trùng lặp). Mở một hiệu ứng hiện có cho màu tô này Đường dẫn song song (Offset Path) và giảm Offset (Offset) xuống 10 pixel, sau đó mở hiệu ứng của phần tô này Gaussian Blur và giảm Bán kính xuống 3 pixel. Bấm vào đồng ý.

Bước 16
Chọn vòng tròn màu xanh lá cây trong bảng điều khiển Vẻ bề ngoài chọn màu xanh lá cây tô màu (R=70 G=175 B=15) và vào thực đơn Hiệu ứng > Cách điệu > Ánh sáng bên trong và đặt các cài đặt sau:
Chế độ hòa trộn: Chồng chéo (Overlay);
màu đen
Làm mờ: 5 pixel
chọn Cạnh.
Bấm vào đồng ý.
Thêm một hiệu ứng khác: Hiệu ứng > Cách điệu > Ánh sáng bên ngoài
Chế độ hòa trộn: Bình thường;
màu R=10 G=125 B=0
Độ mờ: 100%;
Làm mờ: 2 pixel

Bước 17
Chọn đường phức hợp màu trắng và thay thế màu tô hiện tại bằng gradient - Công cụ chuyển màu (G): Loại: Xuyên tâm từ trắng sang xám R=211 G=211 B=211, Góc: 0 độ

Bước 18
Với đường ghép đã chọn, thêm màu tô thứ hai và đặt màu của nó R=100 G=205 B=45. Thay đổi chế độ hòa trộn thành Phép nhân, sau đó chọn từ menu Đối tượng > Đường dẫn > Tạo một đường dẫn song song (Đối tượng > Đường dẫn > Đường dẫn bù), Offset (Offset) -2,5 pixel. Bấm vào đồng ý.

Bước 19
Tiếp theo, chọn đường phức hợp (nếu nó không được chọn), trong bảng Vẻ bề ngoài chọn nét hiện tại, thay đổi màu của nó thành màu đen, làm cho nó nhỏ hơn Opacity xuống 15% và nhấp vào biểu tượng Align Stroke to Inside. Quay lại bảng điều khiển Vẻ bề ngoài và thêm một nét khác bằng cách nhấp vào biểu tượng Thêm nét mới (Thêm nét mới)(được biểu thị bằng mũi tên màu xanh trong hình). Chọn nét mới này và làm cho nó nhỏ hơn Độ mờ lên tới 25%, nhấp vào biểu tượng Căn chỉnh Stroke ra bên ngoài.

Bước 20.
Chọn vòng tròn cùng với đường phức hợp và nhân đôi chúng bằng cách nhấp vào Ctrl + C > Ctrl + F. Bây giờ hãy chọn những bản sao này và kéo chúng xuống một vài pixel như trong hình thứ hai.

Bước 21
Chọn vòng tròn của nút đã sao chép và trong bảng điều khiển Vẻ bề ngoài Chọn màu tô thứ năm (tính từ dưới lên) và thay thế các màu chuyển màu bằng các màu hiển thị trong hình (vàng và cam). Sau đó thay thế màu tô xanh bằng màu cam (R=227 G=128 B=10). Chọn màu tô màu cam này và mở hiệu ứng của nó Ánh sáng bên ngoài và thay đổi cài đặt thành: Chế độ hòa trộn: Bình thường;
màu R=239 G=65 B=54
Độ mờ: 100%;
Làm mờ: 2 pixel.

Bước 22

Bước 23
Tôi hy vọng bạn thích bài học này và sẽ áp dụng những gì bạn đã học vào các dự án tương lai của mình.
Hãy bắt đầu nào. Đầu tiên bạn cần vẽ nút này. Và không chỉ tùy chọn này mà còn tất cả các tùy chọn sẽ được sử dụng trên trang web. Cụ thể là chế độ xem của nút ở trạng thái bình thường, chế độ xem khi di chuột và chế độ xem khi nhấp vào nút bằng nút chuột trái.
Tạo một tài liệu mới. Kích thước ở đây không quá quan trọng, điều chính là nó phù hợp với ba tùy chọn cho nút của chúng tôi.
Bây giờ hãy tạo một nhóm lớp bằng cách nhấp vào biểu tượng thư mục trong bảng lớp và đặt tên cho nó cái nút(như một cái nút).

Chúng ta sẽ làm việc trong nhóm này, bởi vì... cấu trúc các lớp của bạn một cách chính xác luôn hữu ích. Bây giờ chọn một công cụ Công cụ Hình Chữ Rõ Ràng và đặt bán kính góc thành 5px trong cài đặt và kích thước cố định của biểu mẫu thành 200x45px.

Bấm vào bất kỳ đâu trong tài liệu để tạo cơ sở cho nút.

Sau đó, nhấp đúp vào lớp hình dạng và chuyển đến cửa sổ chỉnh sửa kiểu. Hoặc chỉ cần đi Lớp > Kiểu lớp > Tùy chọn hòa trộn . Thêm các kiểu sau:



Đây là những gì bạn đáng lẽ phải nhận được:

Bây giờ thêm một số văn bản. Hướng dẫn này sử dụng khét tiếng Calibri 16 điểm trắng. Và áp dụng phong cách Thả bóng tới lớp này.


Tùy chọn đầu tiên đã sẵn sàng. Bây giờ hãy tạo một biến thể nút sẽ xuất hiện khi chúng ta di chuột qua nó. Bạn có nhớ cách chúng ta tạo một nhóm lớp ở đầu bài học không? Kéo nó vào biểu tượng lớp mới và một nhóm trùng lặp sẽ xuất hiện. Đổi tên nó thành bay lượn(giống như trỏ chuột).


Hãy làm việc với nhóm lớp này. Mở nó và nhấp đúp vào lớp có đế cho nút. Cửa sổ chỉnh sửa kiểu lớp sẽ mở ra. Thêm phong cách Lớp phủ màu.


Bấm vào nhóm lớp bay lượn, chọn Công cụ Move và không cần sử dụng chuột, hãy sử dụng các phím di chuyển (hoặc đơn giản là các phím mũi tên) để di chuyển nhóm xuống, như trong hình. Điều chính là các hình ảnh liền kề nhau.

Sẵn sàng. Như trong bước trước tạo một nhóm lớp trùng lặp bay lượn và gọi cho cô ấy tích cực(thích, bấm). Nhấp vào lớp cơ sở nút và xóa kiểu Lớp phủ màu và thay đổi phong cách Lớp phủ chuyển màu Như trong hình:

Đồng thời di chuyển hình ảnh của nhóm lớp này xuống dưới, nhưng bên dưới hình ảnh nhóm bay lượn.


Vậy là giai đoạn đầu tiên đã hoàn thành. Chúng tôi đã tạo ba tùy chọn nút và sẵn sàng chuyển sang chế độ lưu thích hợp.
Lưu một hình ảnh
Làm phở vô hình lớp mới, bằng cách nhấp vào biểu tượng hình con mắt đối diện với lớp. Khi ở trên một nhóm lớp tích cực trong bảng lớp, nhấp vào Ctrl+Shift+Alt+Eđể tạo một lớp mới sẽ bao gồm tất cả các phần hiển thị của hình ảnh (trong trường hợp của chúng tôi, đây là các nút). Sau đó đi đến lớp này. Sau đó, sử dụng bất kỳ công cụ chọn nào, tạo vùng chọn xung quanh hình ảnh, như trong hình:

Nhấp chuột Ctrl+Cđể sao chép hình ảnh và tạo một tài liệu mới:

Xin lưu ý rằng tài liệu được tạo với kích thước bao gồm tất cả các phần hiển thị của hình ảnh được sao chép. Sau khi tạo xong hình ảnh nhấn Ctrl+Vđể chèn các nút của chúng tôi. Làm cho lớp nền trở nên vô hình và bắt đầu Lưu cho Web. Lưu tập tin với tên nút.png.

Vì vậy, chúng tôi đã lưu các nút của mình. Kết quả là chúng ta có được cái gọi là “sprite”. Sprite là gì? Đây là một hình ảnh lớn, bao gồm tất cả các hình ảnh nhỏ được sử dụng trong bố cục trang. Hình ảnh này được sử dụng làm nền của một khối cụ thể với kích thước được chỉ định. Điểm khác biệt duy nhất so với những hình ảnh thông thường được sử dụng làm nền là sprite có vị trí rõ ràng so với tọa độ. XY. Chi tiết hơn ở phần tiếp theo của bài học.
Bố cục nút bằng kiểu CSS
Mở của bạn html-tài liệu. Đầu tiên chúng ta hãy tạo một liên kết:
Nhấn tôi đi!
Đây là những gì xảy ra:

A ( display: block; /*Yêu cầu trình duyệt hiển thị liên kết dưới dạng phần tử khối*/ width:202px; /*Xác định chiều rộng của khối*/ Height:47px; /*Xác định chiều cao của khối*/ văn bản -indent: -9999px; /*Thụt lề dòng đầu tiên*/ vị trí nền: trên bên trái; /*Căn chỉnh nền sang góc trên cùng (X) bên trái (X)*/ nền-repeat: no-repeat; /*Không được “nhân” hình ảnh*/ hình nền: url(buttons.png); /*Sprite*/ )
Chú ý đến giá trị tham số thụt lề văn bản. Như là vết lõm lớnđược làm sao cho văn bản không hiển thị nhưng có liên kết. Văn bản được để lại cho robot tìm kiếm, có thể nói là để đạt được hiệu ứng SEO)). Đây là những gì chúng tôi nhận được:

Bây giờ chúng ta cần cho biết liên kết của mình hoạt động như thế nào khi được di chuột và nhấp vào. Các lớp giả được sử dụng cho việc này :bay lượn Và :tích cực. Đối với bước này, bạn sẽ cần trang bị cho mình một chiếc máy tính. Tôi sẽ giải thích lý do: vì chúng ta có một hình ảnh, để thay thế một phần nhất định của nó làm nền của một khối bằng một liên kết, chúng ta cần chỉ ra chính xác số pixel mà chúng ta sẽ dịch chuyển hình ảnh. Nhìn vào bức tranh:

Chúng tôi đã tạo một nút có chiều cao 45px. Sau khi áp dụng phong cách Đột quỵ, theo thông số thì chúng ta đã thêm 1px vào mỗi bên của nút. Tổng cộng, chiều cao của nút đã trở thành 47px. Nếu chúng ta tính đến độ lệch nền ban đầu là 0, thì khi di chuột qua nút, chúng ta cần di chuyển nền lên 47px, tức là. thay thế vào giá trị Y, chịu trách nhiệm cho sự dịch chuyển theo chiều dọc của tham số vị trí nền-47px. Điều tương tự cũng áp dụng cho việc nhấp vào một nút, chỉ có điều chúng tôi di chuyển nó không phải 47px mà là 47px+47px=94px.
A:hover ( vị trí nền: left -47px; ) a:active ( vị trí nền: left -94px; )
Đó là tất cả! Ưu điểm của việc sử dụng sprite là thường kích thước (trọng lượng) của sprite nhỏ hơn rất nhiều lần so với tổng kích thước (trọng lượng) hình ảnh riêng lẻ. Nhưng cũng có điểm tiêu cực– để chuẩn bị một sprite, bạn cần số lượng lớn thời gian. Bạn quyết định.
Độ khó: trung bình.
Thời gian chạy: 1 giờ.
Trong bài học này tôi sẽ dạy bạn cách vẽ các nút cho người chơi. Lần này - màu tím và hồng, vì màu xám và đen đôi khi có vẻ hơi nhàm chán. Nút không khó vẽ. Trong công việc của mình, chúng tôi sẽ sử dụng các hiệu ứng như Ánh sáng bên ngoài và Làm mờ Gaussian, cũng như các công cụ Biến đổi và Chuyển đổi.
Bước 1
Mở một tài liệu web mới. Vòng tròn bên ngoài của các nút mờ, vì vậy nền này rất quan trọng đối với chúng tôi lần này. Chọn Rectangle Tool (M), vẽ một hình có kích thước 720 x 170 px và tô màu cho nó màu tím. Đi tới bảng Appearance và chọn Add New Fill từ menu phụ. Đối với màu tô mới này, hãy chọn màu xám đậm (85% màu đen). Sau đó vào Effect > Simulate và áp dụng hiệu ứng Film Grain. Đặt Opacity thành 70% và nền đã sẵn sàng.

Bước 2
Chọn Ellipse Tool (L) và vẽ một hình tròn 83 x 83 px. Tô nó với một gradient tuyến tính và đặt góc thành 90 độ. Sau đó vào Effect > Blur > Gaussian Blur và áp dụng Radius là 1,5 px. Để làm cho hình tròn trở nên trong suốt, đặt Opacity thành 50%.

Bước 3
Sao chép hình tròn, dán bản sao ở phía trước và xóa toàn bộ thiết kế. Sao chép và dán lại hình tròn mới (màu xanh lá cây) để tạo hình tròn khác (màu đỏ). Trước khi tiếp tục, vào Chỉnh sửa > Tùy chọn > Chung và đặt Tăng bàn phím thành 0,5 px. Bây giờ chọn vòng tròn màu đỏ và di chuyển nó bằng cách nhấn phím mũi tên xuống hai lần. Chọn cả hai vòng tròn và trong bảng Pathfinder, nhấp vào nút Remove from đối tượng tổng hợp(Trừ khỏi diện tích hình) > Chuyển đổi (Mở rộng).
Di chuyển hình kết quả trở lại và tô màu nó độ dốc xuyên tâm từ trắng sang đen. Sau đó vào Effect > Blur > Gaussian Blur và áp dụng Radius là 1 px. Đặt Chế độ hòa trộn thành Màn hình (màu đen sẽ trở nên trong suốt) và Độ mờ thành 60%.

Bước 4
Với hình tròn đầu tiên được chọn, đi tới Object > Path > Offset Path, đặt và áp dụng offset -8 px để tạo hình tròn kích thước nhỏ hơn. Loại bỏ tất cả các trang trí và tô nó với màu tím. Vào Effect > Stylize và áp dụng hiệu ứng Outer Glow (các thông số được hiển thị trong hình). Một cái bóng sẽ xuất hiện xung quanh vòng tròn thứ hai.

Bước 5
Sao chép và dán hình tròn thứ hai ở phía trước, để lại màu tô và loại bỏ hiệu ứng Outer Glow (trong bảng Appearance). Với vòng tròn mới được chọn, vào Object > Path > Offset Path. Đặt và áp dụng offset -7 px để có được hình tròn nhỏ hơn. Thay đổi màu tô thành màu tím. Chọn cả hai vòng tròn được tạo ở bước này, đi tới Object > Blend > Blend Options, chọn Số được chỉ định 20 bước. Sau đó mở menu Đối tượng > Trộn lại và chọn lệnh Mới.

Bước 6
Tiếp theo, mở bảng Layers, chọn vòng tròn màu tím nhỏ hơn từ nhóm Blend. Sao chép và dán nó ở phía trước, nhưng đưa nó ra khỏi nhóm vì ở đó không cần thiết. Tô màu cho hình tròn mới (màu đỏ) với một gradient tuyến tính từ trắng sang đen và đặt góc thành 90 độ. Đặt Chế độ hoà trộn thành Màn hình (màu đen sẽ trở nên trong suốt) và Độ mờ là 40%.

Bước 7
Sao chép và dán hình tròn cuối cùng ở phía trước và tạo cho nó một nét màu xanh lam. Sau đó sao chép và dán hình tròn màu xanh ở phía trước để tạo hình tròn màu đỏ và di chuyển nó bằng cách nhấn phím mũi tên xuống năm lần. Với cả hai vòng tròn được chọn, trong bảng Pathfinder, nhấp vào nút Trừ từ vùng hình dạng > Mở rộng. Tô màu cho hình dạng kết quả với một gradient xuyên tâm từ đen sang xám. Sau đó vào Effect > Blur > Gaussian Blur và áp dụng Radius là 1,7 px. Đặt chế độ hòa trộn thành Multiply. Và nhấn phím mũi tên xuống hai hoặc ba lần để di chuyển hình dạng một chút.

Bước 8
Tiếp theo, chúng ta hãy nhìn vào các biểu tượng trên các nút. Để tạo biểu tượng cho nút Play, hãy bật công cụ Polygon, nhấp vào tài liệu và nhập các giá trị như hình để tạo hình tam giác. Xoay nó -90 độ, vào Effect > Stylize > Rounded Corners và áp dụng Radius là 5px. Để tạo biểu tượng cho nút Stop, sử dụng Rectangle Tool (M) để vẽ một hình vuông 20 x 20 px và áp dụng lại hiệu ứng Rounded Corners. Biểu tượng cho nút Tạm dừng được tạo từ hai hình chữ nhật mỏng (4x22 pixel). Chỉ lần này, áp dụng hiệu ứng Rounded Corners, chọn Radius là 2 px.
Sau đó chọn cả ba biểu tượng, chọn Transform Appearance từ menu Object rồi Ungroup. Thay đổi kích thước biểu tượng cho nút Phát, tạo nhiều bản sao và kết hợp với biểu tượng cho nút Tạm dừng để tạo biểu tượng cho nút Phát nhanh hơn và Phát tiếp theo (xem hình bên dưới). Khi hoàn thành, hãy nhóm các hình dạng tạo thành chúng. Sau đó đi tới Đối tượng> Biến đổi> Phản chiếu gương, chọn Dọc và nhấp vào Sao chép. Và bạn sẽ có sẵn các biểu tượng cho nút Chơi chậm hơn và Chơi trước đó.

Bước 9
Tô màu tím cho biểu tượng nút Play. Đi tới bảng Appearance và chọn Add New Fill từ menu phụ. Đối với màu tô thứ hai, chọn màu như trong hình, sau đó mở menu Effect > Distort and Transform > Transform và trong khối Move, đặt giá trị dọc thành 1,5 pixel. Làm tương tự với các biểu tượng còn lại.

Bước 10
Hãy quay lại nút ở bước 7. Nhóm tất cả các hình dạng tạo nên nó. Sau đó vào Object > Transform > Move. Đặt trường Ngang thành 100 pixel và nhấp vào Sao chép. Lặp lại hành động này năm lần (Ctrl + D). Tất cả những gì còn lại là đặt các biểu tượng trên các nút và bạn đã hoàn tất.

Bước 11
Nền của các nút màu hồng giống với các nút màu tím. Bạn có thể chỉ cần sao chép nó và thay đổi màu tô (xem hình bên dưới).

Để tạo nút màu hồng, chỉ cần thay thế màu tím hồng. Hình ảnh dưới đây cho thấy các bước cơ bản và màu sắc cần thiết. Nếu màu sắc hoặc độ chuyển màu không được chỉ định thì không cần phải thay đổi gì.

Đồng thời thay đổi màu tô của các biểu tượng (xem hình ảnh bên dưới). Lặp lại bước 10 và các biểu tượng màu hồng đã sẵn sàng.

Bước 12
Nếu không thích màu sắc nữ tính, bạn có thể tạo nút màu đen. Bắt đầu với nền và thay đổi màu tô...

Sau đó thay thế màu tím của các nút bằng màu xám (xem hình ảnh bên dưới).

Sau đó thay đổi màu sắc của các biểu tượng, đặt chúng vào các nút và bạn đã hoàn tất.

Đây là bản vẽ đã hoàn thành. Bạn có thể tạo các nút có màu khác nếu muốn. Chỉ cần khớp màu của các nút với màu nền vì vòng tròn lớn trong mờ. Và nếu bạn muốn thay đổi kích thước của các nút, trước tiên hãy chuyển đổi tất cả các hiệu ứng.

Bạn có câu hỏi hoặc điều gì cần bổ sung về chủ đề của bài viết không?
Bước 1. Tạo một tài liệu mới 102*50 pixel. Tô nền bằng màu sắc #838383 . Chọn một công cụ làm tròndụng cụ(Hình chữ nhật có cạnh tròn). Đặt các cài đặt sau:
Thay đổi màu nền TRÊN #111111 . Vẽ một hình chữ nhật sao cho vừa với kích thước của khung vẽ.


Bước 2. Nhấp đúp vào lớp hình chữ nhật và áp dụng các kiểu lớp sau:
Đổ bóng:

Ánh sáng bên trong

Vát và chạm nổi (dập nổi/vát)

Lớp phủ chuyển màu

Đột quỵ

Kết quả:

Bước 3. Chọn một công cụ Bút chì(bút chì) với kích thước 2 pixel. Thay đổi màu cơ bản thành #eee1cd. LÀM đường chân trời trên hình chữ nhật của bạn.

Áp dụng các kiểu lớp sau:
Bóng bên trong

Ánh sáng bên ngoài

Kết quả:

Bước 4. Hãy chắc chắn rằng lớp đường vẫn đang hoạt động. Chạy lệnh Lớp >LớpMặt nạ>Tiết lộTất cả(Lớp > Mặt nạ lớp > Hiển thị tất cả). Chọn một công cụ Dốc(Gradient) và đặt các cài đặt sau:
Áp dụng một gradient như trong hình:

Kết quả của bạn:

Bước 5. Chọn một công cụ Cái bút(Bút) và tạo hình như trong hình.

Chạy lệnh Bộ lọc>Làm mờ >Gaussmơ hồ(Bộ lọc > Làm mờ > Làm mờ Gaussian) với bán kính 0,6 pixel.
Bước 6. Kích hoạt lớp hình chữ nhật.

Chọn nội dung của lớp này. Tại sao nhấn ĐIỀU KHIỂN và bấm vào biểu tượng mặt nạ.

Lựa chọn đối nghịch ( CHUYỂN +CTRL +TÔI). Quay trở lại lớp có hình dạng bạn đã vẽ bằng bút. Loại bỏ lựa chọn. Xóa lựa chọn ( CTRL +D).
Kết quả của bạn:

Bước 7 Nhân đôi lớp và đặt nó đối xứng.

Bước 8 Làm cho lớp hình chữ nhật hoạt động và chọn nội dung của nó. Tạo một lớp mới phía trên lớp hình chữ nhật và chạy lệnh Chỉnh sửa >Đột quỵ(Chỉnh sửa> Nét). Các cài đặt được hiển thị trong hình.







