Configurare avansată a pluginului pentru WordPress Tinymce. Adăugarea butoanelor de formatare lipsă în editorul de text WordPress folosind AddQuicktag. Posibile probleme cu TinyMCE Advanced și metode de rezolvare a acestora
Dezvoltatori WordPress lucrează constant la noi funcții pentru a îmbunătăți acest sistem de gestionare a conținutului. Dar mai întâi, aceste funcții sunt lansate ca extensii pentru a se dezvolta independent, în afara nucleului WordPress, și abia apoi devin parte a sistemului. Una dintre aceste funcții viitoare este pluginul editorului de articole vizuale Front-end Editor, pe care îl puteți instala pe site-ul dvs. chiar acum.
Probleme cu editorul vizual implicit WordPress
Pe în acest moment, pentru a crea postări în WordPress, cu siguranță va trebui să accesați editorul vizual standard făcând clic pe butonul „Adăugați” din partea de sus a ecranului sau selectând elementul corespunzător din panoul de administrare. Există câteva probleme cu această metodă. Mai întâi, trebuie să părăsiți pagina principală și să încărcați una nouă. În al doilea rând, conținutul editat va fi ușor diferit de rezultatul real al articolelor.
Chiar dacă editorul vizual al WordPress se numește WYSIWYG (ceea ce vezi este ceea ce obții), conținutul său arată diferit de ceea ce vezi pe site-ul tău - în cadrul temei tale.
Desigur, puteți oricând să verificați cum va arăta de fapt conținutul postării editate făcând clic pe „Vizualizare” și accesând pagina de start site-ul dvs. Dar problema este că va trebui să faceți orice ajustări orbește, prin panoul de administrare, apoi să reveniți la cel principal. Toate acestea sunt destul de simple, dar durează mult, mai ales dacă trebuie să lucrezi cu un număr mare de postări.
Folosind editorul vizual Editor front-end
Instalare plugin gratuit Editor front-end, aveți posibilitatea de a crea și edita postări direct pe pagina principală a site-ului dvs. Nu mai trebuie să accesați pentru a crea și edita intrări, apoi reveniți la site pentru a verifica rezultatele lor pe pagină.
Creați o pagină sau un articol
De obicei, când faceți clic pe butonul „Adăugați”, veți fi redirecționat către editor wysiwygîn panou Gestionarea WordPress. Pluginul Front-end Editor vă permite să rămâneți pe site-ul principal și vă permite să creați o pagină direct pe acesta. Pur și simplu introduceți titlul dorit unde scrie „TITOLU” și conținutul unde scrie „Doar scrie...”. Dacă faceți clic o dată pe această inscripție, va apărea un link permanent pentru pagină, care poate fi schimbat în fereastra pop-up.
Crearea de postări cu Editorul Front-end este similară, dar cu posibilitatea de a adăuga o categorie. Pentru a face acest lucru, faceți clic pe locul în care sunt afișate numele categoriilor în șablonul dvs. După care, în fața ta va apărea o fereastră în care poți marca categoriile necesare pentru postări, precum și să creezi altele noi și să selectezi categoriile părinte pentru acestea.
Adăugarea de conținut
Când faceți clic oriunde în câmp pentru a introduce conținutul înregistrărilor, butonul „Adăugați bloc” apare în fața dvs. Vă permite să plasați blocuri în care se realizează ieșirea continut variat articole. Aceste blocuri includ:
Dacă nu doriți să plasați aceste blocuri, puteți începe să introduceți text. Pentru a afișa din nou butonul „Adăugați bloc”, trebuie pur și simplu să faceți o întrerupere de linie. De asemenea, puteți șterge oricare dintre blocuri sau îl puteți tăia și lipi în altă parte, dacă are conținut. Vă rugăm să rețineți că blocurile rămase fără conținut vor arăta în cele din urmă spatii goale pe site-ul principal.
Formatarea textului
Când creați articole, puteți formata oricând conținutul textului. Pentru a face acest lucru, pur și simplu selectați oferta dorită sau faceți dublu clic pe cuvântul potrivit. După aceasta, va apărea o mică fereastră unde puteți selecta următoarele tipuri formatare:
- Tipare aldine;
- cursive;
- Striat;
- Legătură;
- Citat;
- Titlurile H2 și H3.
Din păcate, pluginul nu are alte tipuri de formatare, dar acest lucru este suficient pentru a corecta rapid intrările. În plus, nimic nu te împiedică să mergi la editorul vizual standard WordPress, care are o listă mai extinsă de etichete.
Atașarea media
Când adăugați un bloc cu fișiere media la textul articolelor, se deschide o bibliotecă pentru dvs., unde puteți selecta fișierele existente sau încărcați altele noi. Acest ecran standard adăugând fișiere media WordPress, astfel încât să aibă totul funcțiile necesare, cum ar fi: crearea unei galerii, setarea unei imagini de previzualizare, inserarea dintr-o adresă URL, încărcarea fișierelor, modificarea setărilor pentru imagine.
După inserarea imaginii, puteți da clic pe ea pentru a seta alinierea. De asemenea, puteți selecta creionul pentru a merge la parametrii imaginii, care vor fi afișați într-o fereastră pop-up. În mod similar, pluginul vă permite să faceți ajustări la galeria de imagini.
Comutați la editorul vizual standard
Datorită capacităților pe care le aduce pluginul Front-end Editor, majoritatea modificărilor aduse textului postărilor pot fi făcute chiar pe pagina principală, cu excepția Setări SEO, precum și unele Etichete HTML. Dar indiferent unde vă aflați pe site, puteți oricând să accesați editorul vizual avansat făcând clic pe butonul „Editați în admin” din meniul de editare post.
În cazul în care doriți să reveniți la modificarea conținutului postărilor direct pe site-ul principal, puteți pur și simplu să faceți clic pe „Vizualizare”. Aceasta vă va duce la pagina relevantă, dar nu veți putea modifica imediat conținutul. Pentru a continua ajustarea textului, va trebui să faceți clic pe „Modificați” sau „Editați”
Salvare și publicare
În meniul de editare a postărilor din partea de sus a ecranului, le puteți salva sau publica. În același timp, indiferent de elementul pe care îl selectați, veți rămâne în aceeași fereastră și veți primi o notificare corespunzătoare. În acest fel, puteți continua să faceți modificări textului postărilor și, în același timp, să vă uitați la rezultatul rezultat.
Care este viitorul editorului front-end
Probabil că într-o zi acest plugin va fi integrat în WordPress ca o caracteristică de bază. Până atunci, îl puteți folosi pentru a putea avea un adevărat mod wysiwyg independent de șablon stabilit. Veți putea vedea rezultatul articolelor așa cum vor arăta de fapt, deoarece le veți crea direct pe pagina principală a site-ului. Acest lucru vă va arăta cum vor fi văzute imaginile și conținutul text de către utilizatori, fără a fi nevoie să faceți tranziții inutile, ceea ce va grăbi fără îndoială procesul de scriere a postărilor.
Concluzie
Pe lângă un număr mare de avantaje, pluginul Front-end Editor are și câteva dezavantaje. Practic, ele sunt asociate cu unele erori, care, însă, nu-l împiedică să funcționeze. De exemplu, există probleme cu salvarea și publicarea postărilor la activarea unuia dintre standard Șabloane WordPress, precum și erori minore la modificarea conținutului. Indiferent, acesta este un plugin grozav care vă poate economisi bani cantitate uriașă timpul când creați conținut, precum și să oferiți experiență în utilizarea wysiwyg reală.
*Puteți conecta editorul vizual în secțiunea „Plugin-uri” a consolei.
Plugin TinyMCE avansat adaugă la editor standard butoane suplimentare pentru a formata textul. Iată câteva dintre ele:
- Dimensiunea fontului
- Tipul fontului
- Culoare de fundal
- Funcție de căutare și înlocuire a textului pe o pagină
De asemenea, puteți dezactiva îndepărtare automată linii goale.
Puteți adăuga sau elimina butoanele de setări din bara de instrumente și le puteți aranja în ordinea care vă convine.
Setările editorului se află în secțiunea consolei „Setări” - „TinyMCE Advanced”.
Setări plugin

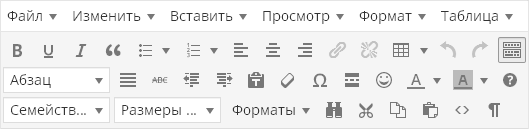
Setările pluginului se află în „Setări - TinyMCE Advanced”. Nu vă fie teamă că pluginul nu este tradus în rusă - butoanele în sine din editorul vizual TinyMCE sunt aproape toate traduse în rusă, deci nu aveți nevoie de cunoștințe de engleză. Da, iar pisica a plâns despre setările de aici - de fapt, trebuie doar să le trageți și să le plasați cu mouse-ul butoanele necesare la bara de instrumente a editorului vizual. Da, și acest lucru nu este obligatoriu - aproape totul este duplicat în meniul editorului:

Apropo, meniul poate fi dezactivat prin prima setare a pluginului:

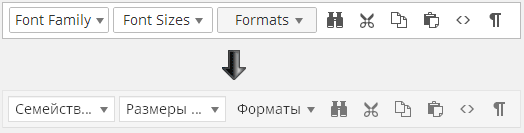
Butoanele în sine engleză, dar este ușor de înțeles ce înseamnă:

După cum puteți vedea, totul în setările pluginului este în engleză, dar atunci când editați o postare, toate inscripțiile în limba engleză sunt traduse automat în rusă. Chiar dacă nu înțelegeți ceva, plasați un buton pe panou, salvați setările, treceți la editarea intrării și vedeți ce înseamnă acest buton sau acela.
Nu este nevoie să adăugați totul posibile butoane pe bara de instrumente, deoarece multe dintre butoanele de care nu veți avea nevoie niciodată. Mai mult, este mai bine să eliminați unele butoane din cele care sunt deja acolo. Cum editor mai simplu– cu atât este mai convenabil și mai eficient de utilizat.
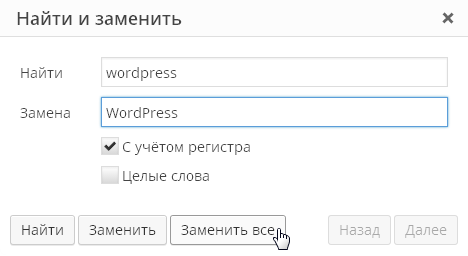
Butonul „Găsiți și înlocuiți” afișează următorul dialog:

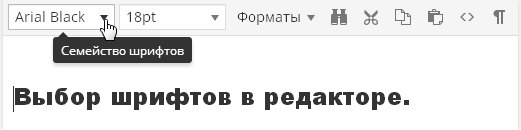
Posibilitatea de a selecta fontul și dimensiunea:

De asemenea foarte caracteristică utilă, care vă permite să formatați textul articolului dvs. așa cum doriți, fără a edita stilurile de șablon.
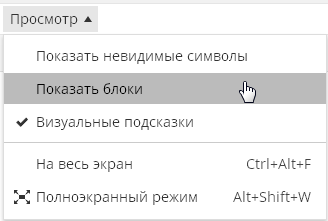
Există, de asemenea, o funcție de „vizionare bloc”:

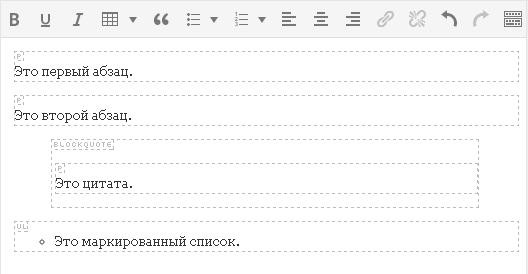
Vă permite să evaluați vizual modul în care este formatat textul dvs. Acest lucru este important deoarece este adesea foarte dificil de înțeles într-un editor vizual cum este formatată această sau acea bucată de text. Sau de unde provin indentările suplimentare dintr-o bucată de text:

În editor Etichete WordPress paragrafele și rupturile de rând sunt plasate automat și nu le vedeți deloc. Orice text după care apăsați „Enter” este preluat în etichete de paragraf, pe care nu le puteți vedea chiar dacă treceți la fila „Text” a editorului vizual.
Uneori, acest comportament al editorului provoacă o stupoare completă. De exemplu, în această captură de ecran puteți vedea că textul este inclus în etichete
s-a dovedit automat a fi împachetat în etichete de paragrafApropo, pluginul TinyMCE Advanced face posibilă vizualizarea codului sursă real al textului tău, fără etichete tăiate. Pentru a face acest lucru, în meniul „Instrumente”, selectați elementul de meniu „ Cod sursă»:
Această funcție vă va permite să vedeți codul sursă real al articolului dvs., mai degrabă decât cel pe care îl vedeți când treceți la fila Text. De exemplu, în fila „Text”, codul ar putea fi astfel:
Și când utilizați funcția Cod sursă, veți vedea:
Adică, veți vedea textul dvs. cu etichete de paragraf deja plasate. Și acesta va fi exact codul care va fi afișat în postarea dvs. publicată pe site.
Pluginul extinde, de asemenea, capacitățile de inserare liste standard. Editorul implicit are un singur tip de listă:
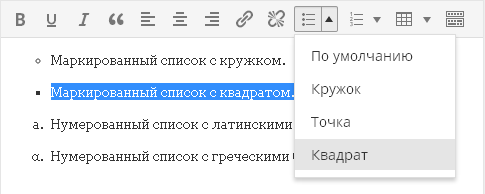
Pluginul vă permite să inserați liste de diferite tipuri:
Inserați butonul emoticon:
Un buton amuzant care vă permite să evaluați cum va arăta un emoticon într-o postare publicată, deoarece în editorul vizual emoticoanele vor fi încă afișate în forma text. Nu uitați să mergeți la „Setări\Scriere” și să bifați opțiunea „Conversie emoticoane precum 🙂 și 😛 în imagini”.
Acum merită menționat setările care se află sub panoul pentru selectarea butoanelor neutilizate:
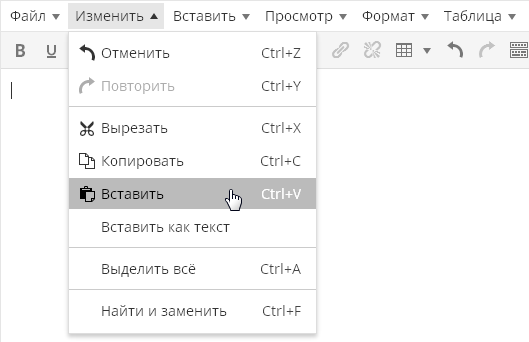
În mod implicit, doar opțiunea „ Stil listă Opțiuni", care include opțiuni avansate de inserare a listelor, care sunt descrise mai sus. Opțiunea " Meniul contextual » activează meniul contextual al pluginului, apelat când se face clic butonul din dreapta mouse-ul în editor:
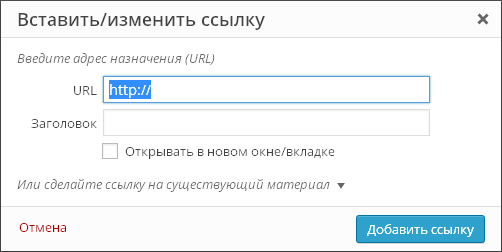
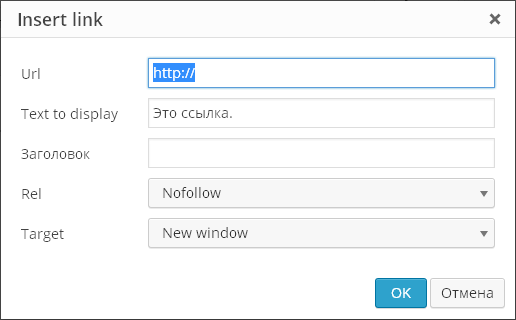
Opțiunea " Link (înlocuiește dialogul Inserare/Editare link)" se referă la dialogul de inserare a linkurilor. În mod implicit, acest dialog arată astfel:
Plugin-ul îl poate înlocui cu acesta:
Adică, de fapt, dialogul pentru plugin vă permite doar să introduceți pentru link-uri, iar orice altceva se află în dialogul standard pentru adăugarea link-urilor. Indiferent dacă aveți nevoie de această funcție de plugin sau nu, decideți singur.
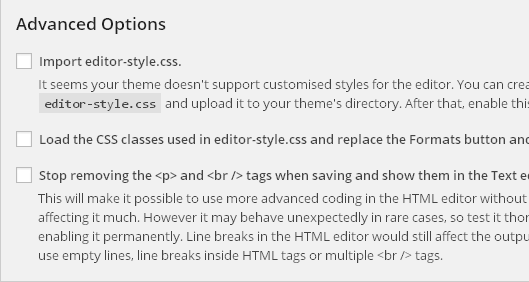
Ultima parte a setărilor pluginului este setările „avansate”:
Încărcați clasele CSS utilizate în editor-style.css și înlocuiți butonul Formate și submeniul — această funcție Prihod.ru nu este acceptat.
Nu mai eliminați
Şi
etichete atunci când salvați și afișați-le în Editorul de text — Cel mai mult ultima setare Pluginul forțează editorul să arate etichete de paragraf și de întrerupere de linie în fila „Text”. Adică, atunci când editați o postare, totul va fi la fel, dar în fila „Text” veți vedea markup complet html. Cu toate acestea, editorul va fi în continuare ciudat cu formatarea sa automată. De exemplu, iată codul:
După trecerea la „Vizual” și înapoi la „Text”, se va transforma în:
Adică, editorul a eliminat o întrerupere de linie, luând celelalte două pauze în etichete de paragraf. Dar după ce ai salvat pagina totul
va dispărea.Dar când activați această setare, WordPress nu mai „mâncă” linii goale pe care le introduceți cu butonul Enter în modul de editare vizuală. Editor pe site linie goală introduce cod
și nu îl șterge la salvare, chiar dacă există multe astfel de rânduri pe pagină.Articolul a fost preluat de aici și ușor extins :)
Vizualizat (4251) ori
(Ultima actualizare: 20.01.2019)
Bună ziua! Începând cu această săptămână mă voi concentra cât mai mult pe subiect - cel mai util și plugin-urile necesare pentru WordPress. Cele necesare care trebuie instalate imediat după crearea unui site web/blog, puteți citi despre unele dintre ele în acest blog. Astăzi vă voi concentra atenția asupra unui plugin WordPress TinyMCE avansat. Acest modul aparține categoriei - montaj dacă este posibil, adică după dorința dumneavoastră sau recomandat în alt mod. Deși poate fi clasificat ca - trebuie instalat pt design bun articole. Ceva de genul acesta.
Editor clasic WordPress
În primul rând, doamnelor și domnilor, înainte de a trece la subiectul principal al articolului - instalarea și configurarea editorului TinyMCE Advanced pentru wordpress, trebuie să finalizați acțiune suplimentară. Pentru ce? În WordPress 5, în locul editorului clasic, a fost introdus noul editor de blocuri Gutenberg. Noul editor Gutenberg este cu siguranță cool, dar este nevoie de timp pentru a stăpâni și a te obișnui cu el. Prin urmare, primul lucru pe care trebuie să-l facem este să returnăm editorul clasic, adică vechiul editor WordPress cu care suntem cu toții atât de obișnuiți. Deși acest lucru nu este necesar.
Dacă doriți să continuați să utilizați editorul anterior (clasic) în WordPress 5.0 și mai nou, TinyMCE Advanced are opțiunea de a înlocui nou editor la precedentul. Dacă preferați să aveți acces la ambele editori unul lângă altul sau să permiteți utilizatorilor să schimbe editorii, ar fi mai bine să instalați pluginul Classic Editor. TinyMCE Advanced este pe deplin compatibil cu Classic Editor.
Vă rugăm să rețineți că pluginul TinyMCE Advanced funcționează atât cu blocurile Gutenberg clasice, cât și cu cele noi.
Preferi să stai cu vechiul editor clasic? Nici o problemă! Nu este de mirare că peste 1 milion de utilizatori au instalat deja vechiul editor. Pluginul Classic Editor va rămâne acceptat în WordPress până în 2021 inclusiv.
Pluginul Classic Editor
Pluginul Classic Editor
Editor clasic - plugin oficial din echipa Dezvoltare WordPress, care restabilește vechea versiune clasică a editorului și a ecranului de editare post. Pentru a-l instala, accesați Plugins - Adăugați nou - Introduceți numele pluginului. Pe pagina modulelor, faceți clic pe butonul „Instalare” de lângă Editorul clasic.
Instalarea editorului clasic
După instalare, faceți clic pe „Activare”. După aceea, accesați Setări - Scriere. Aici, setați Editorul implicit la Editorul clasic și Permiteți utilizatorilor să comute editorii la Da (puteți trece la editorul de blocuri și invers):
Configurarea publicării în WordPress
Toate! Acum, pentru a adăuga noi funcții pentru editori, avem nevoie de următorul plugin.
Plugin avansat TinyMCE
TinyMCE Advanced introduce blocul Paragraf clasic și Modul hibrid pentru noul editor de blocuri (Gutenberg)
TinyMCE avansat - editor pentru WordPress. Versiunea 5.0 este o actualizare majoră pentru TinyMCE Advanced. Introduce butoane și setări suplimentare pentru barele de instrumente Rich Text din Editorul de blocuri. Similar cu barele de instrumente Classic Editor, majoritatea butoanelor pot fi adăugate, eliminate sau rearanjate.
Descrierea pluginului
Pluginul introduce blocul Paragraf clasic și modul hibrid pentru noul editor de blocuri Gutenberg. Dacă nu sunteți pregătit să treceți la Editorul de blocuri, este mai bine să utilizați blocul Paragraf clasic și Modul hibrid. Vă permite să continuați să utilizați editorul familiar TinyMCE pentru majoritatea sarcinilor, în timp ce vă oferă acces complet la toate blocurile și noile funcții din editorul de blocuri.
Pluginul vă va permite să adăugați, să eliminați și să plasați butoanele care apar pe bara de instrumente a editorului vizual în paragraful clasic și blocuri clasiceîn noul editor de blocuri, precum și în editorul clasic (dacă este activat de plugin). Acolo, puteți personaliza până la patru rânduri de butoane, inclusiv dimensiunea fontului, familia de fonturi, culorile textului și de fundal, tabele și multe altele.
Unele caracteristici
- Modul hibrid care vă permite să utilizați tot ce este mai bun dintre ambele editoare.
- Include un bloc Paragraf clasic care poate fi folosit în locul sau împreună cu blocul de paragraf implicit.
- Acceptă conversia majorității blocurilor implicite în paragrafe „clasice” și din paragrafele clasice înapoi în blocuri implicite.
- Suport pentru crearea și editarea tabelelor în Classic Blocks și Classic Editor.
- Opțiuni suplimentare la inserarea listelor în blocuri clasice și în editorul clasic.
- Găsiți și înlocuiți în blocurile clasice și în editorul clasic.
- Abilitatea de a seta familia de fonturi și dimensiunile fonturilor în blocuri clasice și în editorul clasic.
- Și multe altele.
Și așa, adăugăm funcționalitate Editor WordPress.
Instalarea și configurarea pluginului TinyMCE Advanced
Instalarea pluginului este standard, prin panoul de administrare WordPress. Pluginuri - Adăugați noi și introduceți numele TinyMCE Advanced în câmpul de căutare:
Instalarea și activarea pluginului
După instalarea și activarea cu succes a TinyMCE avansat, în secțiunea „Setări” veți vedea o subsecțiune cu același nume de modul - TinyMCE Advanced, faceți clic. Și suntem duși la pagina de setări pentru a adăuga butoane la panoul editor și diverse funcții la editorul tău clasic și bloc (Gutenberg). Fila Editor TinyMCE Classic:
Setări Editor WordPress
Procesul de configurare a editorului vizual clasic nu este deloc complicat. Totul este complet în rusă. După cum puteți vedea, aveți patru câmpuri și butoane neutilizate. Cu un simplu clic de mouse, plasați/trageți butoanele pe panou sau trageți-le pentru a le schimba ordinea.
Puțin mai jos pe pagină, configurați Setări, Setări avansate și Management.
Configurarea noului editor Gutenberg
Desigur, nu-ți voi arăta cum să lucrezi cu butoanele, dar tu însuți știi mai bine decât mine. Voi observa doar că acum puteți introduce cu ușurință un tabel în articol. Setează-l și setează-l parametrii necesari:
Și butonul Anchor (navigarea în articol) este util - mulți bloggeri îl folosesc la maxim. Butonul articol este, de asemenea, un lucru util. Probabil asta e tot pentru ziua de azi. Lucrul cu noul și vechiul editor va fi acum cool. Cu noile funcții, veți obține articole frumos concepute.
Și îmi iau rămas bun de la tine. Până data viitoare. La revedere tuturor și succes.
Salutare tuturor!. Astăzi vom vorbi despre un loc în care vei petrece o cantitate imensă de timp pe blog. Acest loc este! La urma urmei, în ea vei scrie articole noi și le vei publica pe blogul tău. WordPress oferă două versiuni ale editorului - vizual și text. Să ne uităm la caracteristicile fiecăruia dintre ele și să învățăm cum să adăugați noi funcționalități.
Editor vizual WordPress și Plugin Ultimate TinyMCE
Editor vizual WordPress seamănă ca aspect și Funcții de cuvânt, cu care aproape toată lumea este familiarizată. Din păcate, în mod implicit funcționalitatea sa este foarte slabă, ceea ce limitează semnificativ opțiunile de formatare a textului. Această problemă Soluția excelentă este pluginul Ultimate TinyMCE, care adaugă un număr mare de tot felul de butoane noi.
Pluginul este instalat ca standard - descărcați Ultimate TinyMCE, despachetați arhiva și încărcați folderul cu fișierele plugin pe server în directorul wp-content/plugins. Activați și accesați setările sale în secțiunea „Opțiuni” - „Ultimate TinyMCE”.
În mod implicit, toate butoanele din editorul vizual WordPress sunt aranjate pe două rânduri. Pentru a afișa al doilea rând, utilizați butonul „Afișare/Ascunde”. panou suplimentar" Puteți ghici funcționalitatea fiecărui buton după pictograma de pe acesta sau după sfatul instrument care apare când treceți mouse-ul peste el. Ultimate TinyMCE adaugă încă aproximativ 40 de funcții noi și două rânduri suplimentare de butoane.
De fapt, toate setările Ultimate TinyMCE se rezumă la marcarea butoanelor de a căror funcționalitate aveți nevoie și alegerea unui rând pentru ele. Descrierea din setări este în engleză, dar după ce le-ai adăugat la editor, sfaturile vor fi în rusă. Deși în majoritatea cazurilor vă puteți da seama fără niciun indiciu.
Să luăm în considerare numai opțiuni suplimentare, care sunt prezentate în partea de jos a setărilor:
Schimbați culoarea Editorului— schimbă culoarea blocului cu butoane în editorul vizual WordPress.
Activați butonul NextPage (PageBreak).- adaugă funcția NextPage pentru .
Adăugați o coloană ID la lista de administratori a paginii/postării— se adaugă o nouă coloană la pagina de administrare WP cu liste cu toate articolele și postările, care indică ID-ul fiecărei postări/pagini de blog. Poți citi.
Permiteți utilizarea codurilor scurte în zonele de text widget— vă permite să utilizați un „cod scurt” în widgetul „Text”. Shortcode este destinat adăugare rapidă cod, NextGEN Gallery și alte plugin-uri în textul paginii.
Utilizați PHP Text Widget - vă permite să utilizați cod php V . Codul este interpretat și rezultatul muncii sale este afișat pe pagina blogului.
Enable Line Break Shortcode - adaugă o etichetă Break la „Coduri scurte”, care este concepută pentru a adăuga o linie goală textului.
Activați codurile scurte pentru coloane - se adaugă la „Coduri scurte” număr mare etichete responsabile cu formarea coloanelor de text.
Activați butonul avansat de inserare/editare link— adaugă o capacitate avansată de inserare/editare a link-urilor.
Activați butoanele „Div Clear” – adaugă Div Clear ambele butoane, stânga și dreapta, concepute pentru a anula float-ul elementului, care este setat folosind proprietatea float.
Eliminați etichetele p și br - dezactivează inserarea automată a etichetelor p (paragraf) și br (spărțire de linie). Dacă nu doriți să specificați manual eticheta p pentru fiecare paragraf, atunci este mai bine să nu atingeți această opțiune.
Adăugați un cod scurt de semnare - puteți seta o expresie utilizată frecvent și o puteți introduce în articole folosind eticheta de semnare din codul scurt.
Editor de text WordPress și butoane Post Editor și plugin-uri AddQuicktag
Mulți oameni consideră că codul creat în editorul vizual WordPress este murdar, adică conține etichete și stiluri inutile care ar trebui mutate corect în fișierul de stiluri al temei WP utilizate. Versiunea text a editorului WordPress vă oferă mai multă putere asupra codului. Acolo, toate etichetele sunt inserate manual, cu excepția etichetelor de paragraful (p) și de ruptură de linie (br), acestea sunt adăugate automat.
Totul este bine, dar din nou nu există suficientă funcționalitate. Pentru a face față acestei probleme, puteți utiliza plugin-ul Post Editor Buttons.
Descărcați cea mai recentă versiune a Post Editor Buttons. Pluginul este instalat ca standard. Setările pluginului sunt situate la „Parametri” - „Butoane Post Editor”.
Totul este foarte simplu acolo:
- Legendă — numele butonului pe care îl adăugăm;
- Înainte - etichetă de deschidere;
- După - etichetă de închidere;
- Șterge - șterge.
Scuze, pe blogul meu Butoanele editorului de posturi nu funcționează. Butoanele create în el pur și simplu nu sunt adăugate. A fost o alternativă excelentă Plugin AddQuicktag.
Descărcați cea mai recentă versiune de AddQuicktag. Pluginul este instalat ca standard, setările sale sunt situate în secțiunea „Setări” cu același nume - „AddQuicktag”. Am adăugat patru noi coloane de opțiuni pe care nici măcar nu le folosesc.
Principalele sunt în continuare aceleași:
- Buton Etichetă - nume;
- Start Tag (e) - etichetă de deschidere;
- End Tag (e) - etichetă de închidere.
Vă mulțumim pentru atenție! Asta e tot. Aveți grijă de dumneavoastră.
O persoană mică poate face multe.
Salutare, colegi!
Există două moduri:
1. Instalați pluginul
2. Instalarea codului în fișierul functions.php.Dacă nu sunteți puternic în cunoștințe de php, html și stiluri css, atunci este mai bine să utilizați plugin gata pentru a extinde capacitățile editorului WordPress.
Extinderea capabilităților editorului WordPress cu un plugin
Ultimul plugin TinyMCE
Folosesc pluginul Ultimate TinyMCE de aproximativ patru ani, chiar dacă are mai puține descărcări decât altele similare.
Nu mă deranjează că nu a fost actualizat de mai bine de doi ani. Funcționează excelent și nu intră în conflict cu ceilalți.
Mi-a plăcut pentru că avea o opțiune care îți permitea să inserezi text în diferit fundal de culoare. Dar WordPress a cerut proprietarului pluginului să elimine această caracteristică.Pluginul este ușor de configurat și nu necesită multe cunoștințe. Sper ca stii cum sa instalezi plugin nou din panoul de control wordpress.
Configurarea pluginului Ultimate TinyMCE
După activarea pluginului, în partea stângă a consolei, găsiți fila „Setări” și faceți clic pe „Ultimate TinyMCE”.
Se va deschide pagină lungă Cu diverse butoane, cu ajutorul căruia extindem capacitățile editorului WordPress. Captura de ecran arată doar o parte a paginii.
Adăugați funcțiile de care aveți nevoie în editorul vizual încorporat WordPress și nu uitați să salvați modificările.
Nu am arătat toată pagina, aruncați o privire. Principalul lucru este să faceți setările corect. În coloana „Activare”, bifați caseta de lângă opțiunea dorită, iar în coloana „Selecție rând”, specificați linia editorului. Editorul vizual WordPress poate avea doar patru linii.
Experimentați și alegeți locația funcțiilor WordPress adăugate care este convenabilă pentru dvs.
Dacă editorul încorporat implicit arată astfel:
Apoi, după extinderea capacităților editorului WordPress, va arăta diferit:
Plugin mic MCE Advanced
Acest plugin este similar cu cel precedent, singura diferență este că are Mai mult instalări și actualizări constante.
Îl puteți instala din panoul de administrare al site-ului în fila „Plugin-uri” ==> „Adăugați nou”.
Activa pluginul instalat iar în fila „Setări” ==> „TinyMCE Advanced”, accesați setările editorului WordPress.
(Click pe imagini pentru a mari.)
Toate setările sunt în rusă. Decideți singur dacă activați sau nu meniul editorului, apoi selectați opțiunile de care aveți nevoie și introduceți-le în editor. Conține și patru rânduri. Salvați modificările și verificați îmbunătățirile editorului WordPress.
Nikolai Ivanov a fost cu tine.
VĂ RUGĂM SĂ SCRIEȚI ÎN COMENTARII ÎNTREBĂRILE