Feedback pe wordpress. Șapte moduri bune de a adăuga un formular de feedback la WordPress
Astăzi o să ne dăm seama crearea unui formular părere pe un site WordPress folosind un plugin.
Formularul de feedback permite vizitatorului să contacteze proprietarul site-ului direct de pe site. Acest lucru creează o comoditate incontestabilă, scutând un client sau pur și simplu un vizitator de nevoia de a efectua acțiuni inutile, deoarece pentru a contacta proprietarul site-ului nu va trebui să vă conectați la e-mail. Pur și simplu completați câmpurile formularului de contact.
Pentru proprietar, pe lângă stilul bloc funcţional, care cu siguranță le va plăcea vizitatorilor, formularul de contact va ajuta la protejarea informațiilor lor de contact împotriva includerii în baza de date de spam. La urma urmei, adrese directe E-mail cad inevitabil sub influența programelor parser care colectează zeci de mii de adrese, numere de telefon etc. neprotejate de pe Internet.
Acum direct la recenzie Plugin pentru formularul de contact WordPress:
Formular de contact 7 – Plugin de feedback WordPress
Formularul de contact 7– Plugin pentru formularul de feedback WordPress, care are cele mai mari evaluări dintre colegii săi. Are sprijin bunși actualizări regulate.
Acesta este acest plugin popular pe care îl vom lua în considerare acum.
După instalarea pluginului, secțiunea corespunzătoare va apărea în consola WP.

În mod implicit, 1 formular de contact este deja creat.
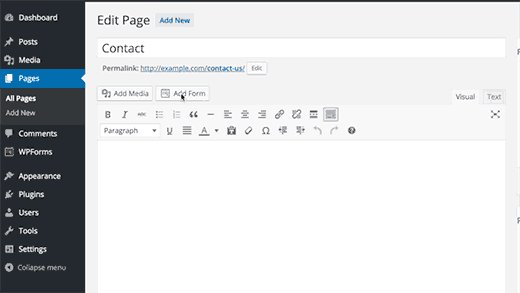
Pentru a forma a lua legatura afișat pe site, trebuie să copiați codul de încorporare și să-l lipiți în locul dorit. Acest cod scurt poate fi plasat în corpul unei postări sau pagini, într-un widget cu text liber etc.
Formularul de feedback va fi conceput în conformitate cu designul temei (șablonului) site-ului dvs. WordPress.
Acum să ne uităm la configurarea câmpurilor de formular:
Trebuie adaugat uniforma noua sau editați unul existent.
Să luăm în considerare adăugarea unui nou formular de contact:

Faceți clic pe adăugați nou, pluginul va detecta automat limba. Veți fi redirecționat către pagina de editare a formularelor. Pentru cei care nu sunt familiarizați cu HTML, poate această pagină va părea oarecum intimidant. Dar nu te panica, totul este destul de simplu.
Mânca șablon standard forme:

Acest cod este responsabil pentru afișarea formularului. Dacă trebuie schimbat formularul, va trebui să îl editați. Dezvoltatori pentru a face viața mai ușoară utilizator neexperimentat, a creat o funcție de generare a etichetelor.

Să ștergem complet totul din șablonul de formular. Să creăm totul din nou.
Mai întâi de toate, să creăm un formular gol:
Scriem totul șiruri de text de care va fi nevoie:
Așa să fie:
Numele dumneavoastră
Profesia ta
Mesaj
Înainte de a adăuga câmpuri de completat, să ne uităm la toate etichetele, astfel încât să puteți folosi la maximum capacitățile pluginului Contact form 7:
Câmp text– potrivit pentru orice text. Îl vom folosi ca nume al autorului și la fel ca și linia de introducere a profesiei.
Prin urmare, îl completăm astfel:

Setăm după cum este necesar dacă câmpul va fi obligatoriu sau nu. Dacă acesta este numele autorului, atunci, de regulă, este obligatoriu.
Nume este dată cu litere latine, numere, cratime. Nu trebuie să-l schimbi.
id- Acest identificator unic. Dacă câmpul trebuie să fie stilat individual în fișierul style.css, specificați-l.
Clasă– aceeași funcție ca id.
mărimea– dimensiunea câmpului de intrare în pixeli.
Lungime maxima – suma maxima caracterele introduse în linia de introducere.
Akismet– dacă aveți instalat acest plugin antispam, puteți activa caseta de selectare.
Pentru câmpul „Profesie”, efectuăm o operație identică:

E-Poștă– are toate aceleași setări. Nu ar trebui să existe dificultăți. Generați și introduceți:

Câmpul „subiect” este creat folosind aceeași tehnologie ca numele și profesia expeditorului, folosind un câmp text.
URL- Adresa site-ului web.

Număr de telefon– câmp pentru numărul de telefon.
Număr (cutie rotativă)- valoare numerică. Max și min – indică intervalul. Pas – pas, dacă specificați 5, atunci numerele vor fi multipli de 5: 5, 10, 15... Această formă este perfectă pentru indicarea vârstei etc.

Număr (glisor)– glisor orizontal. Din păcate, utilizabilitatea poate fi pusă la îndoială. Deoarece numerele în sine nu sunt indicate.
Data– o formă frumoasă în care puteți indica data.

Câmp text– acesta este câmpul pentru textul mesajului în sine. Coloane – coloane, rânduri – linii, lungime maximă – limită de caractere.
Meniu derulant– pentru a specifica elementele de meniu, trebuie să introduceți elementele în câmpul „Selectare”. Fiecare s linie nouă. Selecția multiplă vă va permite să selectați mai multe articole dintr-o listă.

Casete de selectare– puteți crea o casetă de selectare standard.

Și iată configurațiile:

Butoane radio- buton de radio.

Acceptare– altă casetă de selectare.
Întrebare– creați întrebări și răspunsuri. De fapt, nu sunt sigur că acest formular este chiar necesar. Același lucru se poate face folosind un câmp text simplu.
Captcha– pentru a instala un captcha de securitate, trebuie să instalați suplimentar pluginul Really Simple CAPTCHA.
Trimiterea unui fișier– vă permite să creați capacitatea de a trimite un fișier. Este foarte convenabil, nu trebuie să încărcați fișierul la servicii de găzduire de fișiere terță parte sau să-l trimiteți prin poștă. În setări, puteți seta o limită pentru dimensiunea fișierului, precum și să specificați extensiile disponibile.

Buton de trimitere– elementul final al oricărei forme de feedback. După ce faceți clic pe ea, scrisoarea va fi trimisă la adresa dvs. de e-mail.
Cu designul pluginului formularului de feedback Comunicații WordPress, care este afișat pe site, a rezolvat-o.
Acum trebuie să configurați un șablon pentru scrisoarea care va fi trimisă pe e-mail.

În primul rând, trebuie să vă referiți la șablonul de formular. Am subliniat numele fiecărui câmp. Sunt exact ceea ce vei avea nevoie.

În câmpul destinatar indicăm adresa dumneavoastră poștală.
În câmpul expeditor, trebuie să indicați numele între paranteze drepte. Acolo este indicat și e-mailul.
În câmpul „subiect”, indicați numele corespunzător.

Scriem textul care va fi afișat în scrisoare, iar dimpotrivă indicăm numele câmpurilor corespunzătoare între paranteze drepte.
Plugin pentru formularul de feedback WordPress – Formularul de contact 7 sprijină capacitatea de a folosi doi destinatari.

Etapa finală este editarea mesajelor pentru o anumită acțiune.
Bună dragă cititor, în acest articol vă voi arăta cum să creați un formular de contact pop-up pe site-ul dvs. WordPress. Adesea, atunci când vă dezvoltați propriul site web sau blog, este necesar să stabiliți capacitatea de a comunica rapid cu vizitatorii unei resurse de internet. În acest caz, formularul de feedback pop-up pentru WordPress va fi util, ceea ce va ajuta la stabilire contact rapid cu utilizatorii.
De ce aveți nevoie de un formular de feedback pop-up pentru WordPress?
Motive de utilizare
Să vedem de ce este nevoie de acest formular
- Economisirea spațiului liber pe site. Formularul de contact poate fi plasat oriunde: în subsol sau antet, în conținutul principal al paginii, ca buton plutitor etc.
- Aspect eficient. Animația apariției unei noi ferestre pare interesantă și neobișnuită
- Disponibilitate. Puteți lăsa intrări în acest formular de oriunde pe site; utilizatorii nu trebuie să se întoarcă la pagina principală.
Un bonus suplimentar: formularul este ușor de modificat și personalizat pentru a se potrivi nevoilor site-ului dvs. Un formular de feedback pop-up pentru WordPress poate fi prezentat sub forma unei ferestre care se deschide pentru a comanda un apel, serviciu sau produs sau pentru a face un abonament. Dacă doriți, puteți adăuga efecte vizuale, diverse imagini etc.
Plugin-uri pentru instalarea unui formular pop-up
Să aruncăm o privire la instrumentele necesare pentru a dezvolta ferestre pop-up în wordpress - aplicație specială pentru dezvoltarea și crearea de site-uri web.
Formularul de contact 7
Acest plugin este utilizat direct pentru a proiecta formularul. Pentru a-l instala, urmați acești pași:

FancyBox ușoară
Acest plugin este potrivit pentru dezvoltarea unui efect de fereastră pop-up. Secvența de instalare Easy FancyBox este similară cu instalarea anterioară a pluginului.

Configurarea pluginurilor
Puteți configura setările suplimentului Easy FancyBox prin intermediul fișierelor media. Utilizați opțiunile de meniu „Setări” -> „Fișiere media”.

În blocul care se deschide chiar mai jos setări standard Parametrii pluginului în sine vor fi localizați. De obicei, există o bifă lângă elementul „Imagini”, care indică faptul că o fereastră pop-up va fi activată atunci când faceți clic pe imagine. Este recomandabil să-l eliminați, deoarece dacă există și altele instrumente suplimentare Când creați o animație pop-up, imaginile se vor deschide de două ori.

Dar asta nu este tot. Bifați caseta de lângă „Conținut integrat”


Oricine poate aprofunda mai mult în setările pluginului și le poate seta la propria discreție.
Sfat: dacă doriți ca formularul să fie mereu deschis, atunci debifați Setari usoare Caseta de selectare FancyBox de lângă opțiunea „Închide FancyBox când se face clic pe suprapunere”, care îndeplinește funcția de a închide fereastra atunci când se face clic cu mouse-ul în afara acesteia.
Instrucțiuni pas cu pas
Ei bine, cu „plictisitor” pregătire prealabilă Gata, acum să trecem la partea „gustoasă” - cum, de fapt, este dezvoltat formularul de feedback pop-up WordPress.
Gestionarea ferestrei formular
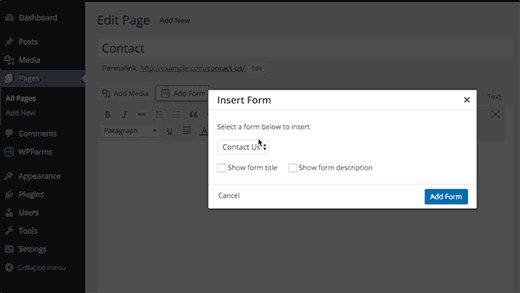
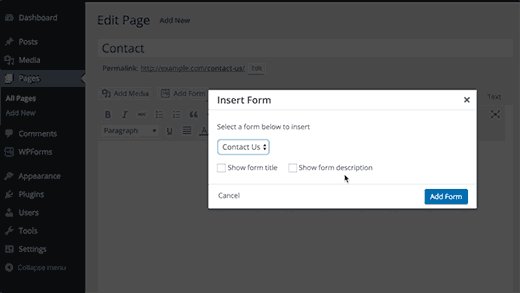
De unde începem? Desigur, cu presetat forma în sine. Selectați " Formular de contact 7” și apoi opțiunea „Adăugați nou”.

Creați un nume nou pentru formular, de exemplu, „Experiment”, introduceți-l în câmpul de introducere al ferestrei care se deschide, unde se află textul „Titlu” și faceți clic pe butonul „Salvare”. Puteți modifica alți parametri, inclusiv șablonul de formular în sine, dar nu îl vom atinge. Acum ale noastre obiectivul principal– învață doar cum să creezi formulare pop-up.

Aruncă o privire la rezultat. După cum puteți vedea, pluginul a generat un cod scurt special care este folosit pentru a afișa ulterior formularul. Trebuie să-l copiați.

Ieșire formular
Acum să trecem la programare. Nou codul programului poate fi inserat oriunde pe site, de exemplu, în „Contacte” și altele. În exemplul nostru, noul formular va fi afișat în widget. Selectați „Aspect” în meniu, apoi faceți clic pe „Widget-uri”, apoi în fereastra care se deschide, faceți clic pe opțiunea „Text”.

Acum faceți clic pe butonul „Adăugați widget”.

Lipiți următorul cod în câmpul de introducere a conținutului:

Iată cum va arăta rezultatul rezultat:


Vă rugăm să rețineți că, în loc de codul scurt specificat în exemplu, va trebui să îl specificați pe cel pe care l-ați creat ca urmare a creării unui formular nou.
În plus, formularul poate fi editat: adăugați sau eliminați câmpuri de introducere, introduceți textul inițial și/sau final înainte și după formular, convertiți textul într-un titlu sau afișați-l ca bloc separat, utilizați diferite stiluri, substituenți etc. Dacă ar fi timp și dorință!
Stilul link-ului
Să ne uităm și la două moduri de a converti un link într-un buton pentru a-și îmbunătăți aspectul vizual.
Metoda 1: Utilizarea stilurilor de teme suplimentare.
Următorul cod poate fi introdus după cum urmează:

Codul programului în sine arată astfel:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /***Afișarea unui link sub formă de buton****/ .contact-ne a( margin:auto; /*alinierea blocului în centru*/ display:block; width:199px; /*button size*/ padding:11px 22px ; /*padding*/ border:1px solid black; /*border shade*/ background:#3399ff; /*background pattern*/ text-decoration:none; /*conversia textului în neliniat*/ text- align:center; /*centrarea etichetei*/ color:#ffffff; /*nuanța etichetei*/ -moz-transition: toate 0.6s ease; -webkit-transition: toate 0.6s ease; tranziție: toate 0.6s ease ; ) /**Schimbarea linkurilor de culoare la trecerea cursorului**/ .contact-us a:hover( -moz-box-shadow: 0 0 7px #111; -webkit-box-shadow: 0 0 7px #111; caseta -shadow:0 0 7px #111 ; -moz-transition: toate 0,6 s ușurință; -webkit-transition: toate 0,6 s ușurință; tranziție: toate 0,6 s ușurință; ) |
/***Afișarea unui link sub formă de buton****/ .contact-ne a( margin:auto; /*alinierea blocului în centru*/ display:block; width:199px; /*button size*/ padding:11px 22px ; /*padding*/ border:1px solid black; /*border shade*/ background:#3399ff; /*background pattern*/ text-decoration:none; /*conversia textului în neliniat*/ text- align:center; /*centrarea etichetei*/ color:#ffffff; /*nuanța etichetei*/ -moz-transition: toate 0.6s ease; -webkit-transition: toate 0.6s ease; tranziție: toate 0.6s ease ; ) /**Schimbarea linkurilor de culoare la trecerea cursorului**/ .contact-us a:hover( -moz-box-shadow: 0 0 7px #111; -webkit-box-shadow: 0 0 7px #111; caseta -shadow:0 0 7px #111 ; -moz-transition: toate 0,6 s ușurință; -webkit-transition: toate 0,6 s ușurință; tranziție: toate 0,6 s ușurință; )
Rezultatul este un buton ca acesta:

Codul spune deja ce parametru este responsabil pentru ce. Acum toată lumea poate edita codul după bunul plac, experimentând diferite stiluri și culori și creând cel mai potrivit link pentru pop-up.
Metoda 2 – utilizați o imagine ca buton. În primul rând, încărcați imaginea necesară pe site (orice imagine vă place, nu neapărat sub forma unui buton - nu contează cu adevărat). Pentru a face acest lucru, faceți clic pe „Media” -> „Adăugați nou” și selectați imaginea dorită. Un link permanent către fișier va apărea în dreapta imaginii (în în acest exemplu http://www.sait.ru/wp-content/uploads/2017/04/depositphotos_2169498-E-mail-internet-icon.jpg), copiați-l și adăugați-l la cod (nu eliminați ghilimele):
Adăugați codul rezultat la codul de ieșire principal al formularului în loc de textul „Scrieți o scrisoare”.
| 1 | |
![]()
Site-ul meu a afișat butonul afișat în captura de ecran de mai jos:

Și așa va arăta butonul dacă părăsiți stilul suplimentar descris în prima metodă:

Adăugați în meniu
Pentru ca formularul de feedback pop-up pentru WordPress să poată fi apelat direct din meniu, trebuie să utilizați următorul cod
| 1 2 3 | Scrie o scrisoare |
Mai întâi trebuie să vă dați seama unde exact trebuie să introduceți acest cod. Accesați „Editor” prin „Aspect” și dintre șabloane selectați „Header (header.php)”

Acum găsiți locul unde se află codul meniului. Găsi următoarea informație:
| 1 2 |
< div class = "col-md-4" >[ submit class: btn - flat class: col - xs - 12 "Comandă"]< / div > < / div > |
Notă importantă: Dragi prieteni, în acest exemplu folosesc stiluri responsive pentru a crea un formular de contact în WordPress, adică poate lua forme de orice dimensiune de ecran.

Veți vedea butonul în colțul din dreapta sus. Cu siguranță nu o vei rata. 🙂
Am făcut o parte din muncă, acum trecem la etapa următoare.
Configurarea unei adrese de e-mail pentru primirea aplicațiilor
La acest pas trebuie să facem câteva setări, astfel încât scrisorile să ne fie trimise pe nostru Cutie poștală. Vă voi spune mai jos cum să realizați acest lucru.
Trebuie să facem clic pe filă mare"Scrisoare". Acesta va fi al doilea după șablonul de formular.

Primul lucru pe care îl veți vedea sunt etichetele pe care le-ați adăugat, trebuie să le introducem în corpul scrisorii, acestea vor înlocui datele pe care utilizatorul le introduce din formular. Cred că am explicat clar.
Acum pentru câmpuri:
- Către (Unde va fi trimisă aplicația, în cazul meu, aceasta este adresa mea de e-mail, puteți specifica mai multe adrese unde să trimit aplicațiile)
- De la (Câmp De la, adică valoarea va fi înlocuită pe care aplicația provine de pe site-ul meu studio)
- Subiect (Servește pentru a determina din ce formă provine aplicația, în cazul nostru este o aplicație din formularul de promovare a site-ului).
- Anteturi suplimentare (Anteturi suplimentare, nu le atingem, sunt necesare pentru trimiterea corectă a formularului)
- Corpul mesajului (Corpul mesajului, aici indicați de la cine provine scrisoarea și de la ce adresă, de exemplu: „De la: Ivan” „Adresă de e-mail: vasya@mail. ru »)
- Fișiere atașate (Atașamente la fișier, nu atingeți)
Acum trebuie să configuram notificări despre trimiterea cu succes sau nereușită a unui e-mail din formularul de contact WordPress.
Acestea vor fi mesaje care vor fi afișate utilizatorului ca răspuns la acțiunile sale cu formularul. Implicit sunt în engleză. Am tradus în rusă cele mai necesare lucruri pentru tine. Vor fi mai mult decât suficiente, iar dacă nu, atunci Google Translator vă va ajuta. Asadar, haideti sa începem.

- Când trimiteți un mesaj cu succes: „Mesajul dvs. a fost trimis cu succes. Mulțumesc."
- Dacă un mesaj este trimis incorect din formular: „A apărut o eroare la trimiterea mesajului. Vă rugăm să încercați din nou mai târziu sau să contactați administratorul site-ului."
- Eroare de completare: „Erori de completare. Vă rugăm să verificați toate câmpurile și să trimiteți din nou."
- Datele trimise sunt identificate ca spam: „Eroare la trimiterea mesajului. Vă rugăm să încercați din nou mai târziu sau să contactați administratorul site-ului."
- Unele condiții trebuie acceptate: „Vă rugăm să acceptați condițiile pentru a continua.”
- Unele câmpuri trebuie completate: „Vă rugăm să completați un câmp obligatoriu”.
- Lungimea caracterelor din câmp a fost depășită: „Au fost specificate prea multe date”.
- Lungime insuficientă a caracterelor în câmp: „S-au specificat prea puține date”.
- Format de dată nevalid: „Formatul datei este incorect”.
- Data devreme la limita minimă: „Data specificată este prea devreme”.
- Data de întârziere la limita maximă: „Data specificată este prea târziu”.
- Descărcarea fișierului a eșuat: „Fișierul nu a putut fi descărcat”.
- Tip de fișier nepermis: „Acest tip de fișier nu este permis”.
- Se încarcă de asemenea dosar mare: "Acest fișier este prea mare."
- Încărcarea fișierului a eșuat din cauza erori PHP: „Încărcarea fișierului a eșuat. A avut loc o eroare."
- Formatul numărului introdus de expeditor este incorect: „Formatul numărului este incorect”.
- Numărul este mai mic decât limita minimă: „Acest număr este prea mic”.
- Număr mai mare decât limita maximă: „Acest număr este prea mare”.
- Expeditorul nu a introdus un răspuns corect la întrebarea: „Ați introdus un răspuns incorect”.
- Adresa de e-mail introdusă de expeditor este incorectă: „E-mail nevalid”.
- Adresa URL introdusă de expeditor este incorectă: „Adresă URL nevalidă”.
- Numărul de telefon introdus de expeditor este incorect: " Număr incorect telefon."

Foarte bun. Am terminat cu configurarea formularului, acum trebuie să-l introducem în site. Pentru a face acest lucru, folosind o tehnologie deja cunoscută, să mergem la o pagină existentă sau să creăm una nouă. În exemplul meu, vă voi arăta un exemplu de formular existent pe o pagină de pe un site WordPress.
Deoarece formularul nostru colectează aplicații pentru promovarea site-ului web, să mergem la o pagină similară.
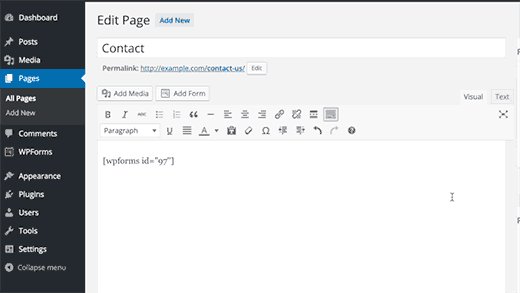
Pentru a introduce formularul nostru de contact, trebuie să copiem codul scurt care i-a fost atribuit de plugin. Este disponibil sub numele formularului dvs.

Copiem și lipim în pagina noastră, după ce mergem la editor de text(nu vizual). Afișat în captura de ecran de mai jos:

Să ne salvăm pagina și să vedem cu ce ajungem în browser:

Super! Acum să încercăm să trimitem formularul fără a completa nimic. Și asta vom vedea.

A apărut o eroare la trimiterea formularului deoarece utilizatorul nu a furnizat datele necesare în câmpuri. Acum să introducem datele corecte și să vedem ce obținem în acest caz. 
Faceți clic pe Trimiteți și iată ce scrie formularul nostru:

Acum să vedem cum arată aplicația noastră. Ei vin la e-mailul meu. Să verificăm livrarea:
Să intrăm înăuntru pentru a ne asigura că codificarea și toate datele sunt corecte.

Totul este in regula. Formularul funcționează bine și trimite date. Acum putem colecta aplicații care vă vor veni când începeți, dacă vorbim de promovare regională.
Așadar, v-am spus cum să faceți un formular de contact în WordPress pe o pagină de site. Acum vă voi spune cum să o faceți formular pop-up de feedback adaptiv folosind pluginul nostru Formular de contact 7.
Crearea unui formular pop-up de feedback de contact în WordPress
Pentru ca formularul nostru să devină adaptiv, adică „fluid”, trebuie să conectăm un alt plugin, sau mai degrabă adăugarea acestuia la Formularul de contact 7 - se numește Formularul de contact Bootstrap 7. Instalăm și activăm pur și simplu și gata - funcționează. Nu trebuie să faceți setări cu el. Setează-l și uită-l.

În pasul următor, vă voi spune ce modificări trebuie să facem pentru ca formularul să apară și să fie receptiv. Am făcut o implementare similară pe pagina principala site-ul studioului dvs. Pentru a face acest lucru, să mergem la șablonul index.php, care se află în secțiunea „Aspect - Editor”. Vom lucra doar cu cod, manual.
Formularul nostru pop-up va apărea într-un dialog modal ca acesta:

Pentru a obține acest rezultat veți avea nevoie de următorul cod, îl voi prezenta integral într-un fragment:
Ordin
< a href = "#" class = "btn btn-primary btn-flat" data - toggle = "modal" data - target = "#modal2" >Ordin< / a > < ! -- Modal -- > < div class = "modal contact-modal fade" tabindex = "-1" id = "modal2" role = "dialog" aria - labelledby = "myModalLabel" aria - hidden = "true" > < div class = "modal-dialog" > < div class = "modal-content" > < div class = "modal-header" > < button type = "button" class = "close" data - dismiss = "modal" > < span aria - hidden = "true" >×< / span > < span class = "sr-only" >Închide< / span > < / button > < h4 class = "modal-title black" id = "myModalLabel" >Trimiteți cererea dvs< / h4 > < / div > |







 Beneficii el are:
Beneficii el are:





 De asemenea, puteți personaliza forma scrisorii trimise către e-mail folosind pluginul. Pentru a face acest lucru, va trebui să reutilizați șablonul formularului creat. Tot ce trebuie să faci este să tastați textul care va fi în mesajul primit, indicând numele câmpurilor corespunzătoare între paranteze drepte! Nu rata acest moment, altfel nu-l vei primi
De asemenea, puteți personaliza forma scrisorii trimise către e-mail folosind pluginul. Pentru a face acest lucru, va trebui să reutilizați șablonul formularului creat. Tot ce trebuie să faci este să tastați textul care va fi în mesajul primit, indicând numele câmpurilor corespunzătoare între paranteze drepte! Nu rata acest moment, altfel nu-l vei primi