Curățarea stilurilor CSS de la intrările tăiate. Curățarea bazei de cod CSS. Cum a apărut tehnologia CSS Reset și cum să o folosești
4 din 5
Mulți dezvoltatori se confruntă cu faptul că, după ceva timp de lucru la un proiect, în fișiere CSS apar stiluri despre care este imposibil de spus cu certitudine dacă sunt folosite sau nu. Acest lucru se întâmplă adesea atunci când lucrezi în echipă și mai mult de o persoană lucrează la stiluri. Sau, de exemplu, au fost mai mulți dezvoltatori înaintea ta și ai decis să schimbi ceva sau designerul a plănuit o mică reproiectare. În general, există multe opțiuni, dar rezultatul este același - selectoare „moarte” sunt date browserului.
Totul ar fi bine dacă ar fi doar unul sau două dintre ele, dar dacă fișierul dvs. are cinci sau șase mii de linii, atunci nu există nicio îndoială - nu sunt folosiți toți selectoarele, ceea ce înseamnă că prin eliminarea celor inutile puteți face fișiere mai ușoară și accelerează încărcarea paginii. Astăzi ne vom uita la diverse programe, pluginuri și servicii pentru curățarea fișierelor CSS de stiluri inutile.
Extensii Firefox

Ia în considerare stilurile incluse în pagină prin , @import și. Poate analiza atât o singură pagină, cât și întregul site. La sfârșit veți obține o listă de selectori care nu sunt utilizați pe site.

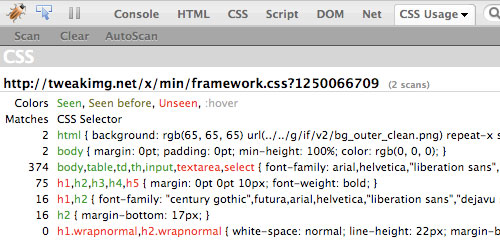
Aceasta este o extensie pentru FireBug care vă permite să găsiți selectoare neutilizate, cum ar fi pe pagină separată, și pe tot site-ul. În consecință, veți primi o listă cu toți selectorii dvs., printre care cei marcați cu roșu vor fi neutilizați.
Servicii web

Instrument online pentru a verifica ce selectoare acest fișier nu este folosit pe pagini specifice site-ul. Dezavantajul este că nu puteți evalua întregul site (sau mai degrabă, este posibil, dar consumă mult timp și este incomod).
Editori desktop
O listă de editori de cod care știu cumva să găsească stiluri CSS neutilizate.
TopStyle (win)

Acesta poate găsi și selectori care sunt utilizați pe pagini, dar pentru care nu există o descriere în fișierele CSS.
IntelliJ IDEA (Win, Mac, Linux)

Un editor multiplatformă conceput în principal pentru lucrul cu Java.
Concluzie
După părerea mea, cel mai de succes instrument dintre acestea este Dust Me. Analiza întregului site durează mai puțin de un minut, după care trebuie doar să găsiți și să eliminați selectoarele specificate.
Apropo, dacă cineva dintre voi folosește un editor sau un serviciu care nu se află pe această listă, atunci scrieți în comentarii, îl voi adăuga. Vă mulțumesc tuturor pentru atenție ;-)
Site-ul creat se va extinde constant, iar într-o zi îți vei da seama cât de greu este să-i înțelegi CSS-ul.
Dacă ai întâlnit deja problema asemanatoare, atunci este timpul să auditați codul CSS și să-l optimizați. Am selectat 15 instrumente pentru a vă ajuta să faceți exact asta. Unele dintre ele vor ajuta la reducerea dimensiunii fișierului CSS, altele vor îmbunătăți performanța paginii.
1. Type-o-Matic
Type-o-matic este un plugin Firebug care poate analiza fonturile folosite pe paginile site-ului. Acest plugin afișează un raport sub forma unui tabel cu informații despre proprietățile fonturilor utilizate ( familie, dimensiune, culoare și multe altele).
Deși raportul este prezentat în formă tabelară, puteți edita cu ușurință această listă combinând sau eliminând fonturi care sunt similare ca stil.
2.CSSCSS

Instrumentul analizează fișierele dvs. CSS pentru dubluri. Acest lucru se va reduce Dimensiunea CSSși este mult mai convenabil să lucrezi cu ei în viitor. Instrumentul este foarte ușor de instalat - este implementat ca pachet de extensie pentru Ruby și este lansat din linia de comandă.
3. CSS Lint

Acest instrument vă va ajuta să identificați problemele din codul dvs. CSS. Instrumentul verifică sintaxa de bază a stilurilor și, de asemenea, aplică un set de reguli codului care este suspect. Toate regulile sunt conectabile, astfel încât să le puteți schimba cu ușurință.
4. CSS Colorguard

De multe ori întâlniți clienți care doresc să folosească culori despre care nici nu știați că există. CSS Colorguard vă va ajuta să creați necesarul scheme de culori, și vă va avertiza dacă utilizați două culori identice.
5. CSS Dig

CSS Dig este un script scris în Python care rulează local și vă permite să analizați proprietățile și Valori CSS aproape orice site, indiferent dacă stilurile se află într-un fișier separat sau în codul paginii. Instrumentul vă ajută, de asemenea, să modificați, să standardizați și să optimizați codul CSS.
6. Fă-mă praf

Dust-Me este un plugin pentru Firefox și Opera care elimină selectoarele neutilizate din foaia de stil. Instrumentul preia toate CSS-urile de pe site-ul dvs. și vă arată ce selectoare sunt utilizate și care sunt inutile.
7. Devilo.us

Devilo.us este un motor avansat pentru comprimarea și optimizarea codului CSS, care acum acceptă CSS3.
8. PurifyCSS

Instrumentul vă ajută să scăpați de stilurile CSS neutilizate de pe paginile site-ului web sau din aplicațiile web. Este capabil să detecteze chiar și selectoare CSS încărcate dinamic în codul javascript și să comprima semnificativ dimensiunea fișierelor de stil.
9. CSS atomic

Atomic CSS vă va ajuta să faceți fișierele CSS mai mici. Vă permite să optimizați viteza de încărcare a paginii, să eliminați dependențele și, de asemenea, face mult mai mult.
10. Curățați CSS

CleanCSS este un optimizator CSS multifuncțional. Instrumentul vă preia codul CSS și îl face mai curat și mai mic. Puteți optimiza codul scris în limbi diferite: javascript, json, python, html etc.
11. PubCSS

Instrumentul facilitează formatarea codului CSS pentru paginile publicațiilor academice. Aceasta este o bibliotecă de stiluri CSS pentru formatarea documentelor pentru tipărire și publicare pe Internet.
12.CSSO

CSSO (CSS Optimizer) este un instrument care realizează optimizarea structurală a fișierelor dvs. CSS.
13. Heliu

Helium este un instrument pentru identificarea proprietăților CSS neutilizate pe toate paginile unui site web. Este bazat pe javascript și rulează direct în browser. Helium preia o listă de adrese URL ale secțiunilor site-ului și apoi analizează fiecare pagină pentru a produce o listă cu toate stilurile. Apoi identifică proprietățile CSS neutilizate.
14. Bandă comentarii

Strip CSS Comments simplifică foarte mult următoarele sarcini: eliminarea comentariilor din fișierele CSS, reducerea dimensiunilor fișierelor. Este disponibil și ca plugin pentru gulp/grunt/broccoli.
15. CSS se micșorează

Instrumentul vă permite să optimizați cu ușurință fișierele CSS, menținând în același timp consistența și formatul marcajului. Are mai multe instrumente care vă permit să eliminați spațiile și comentariile dintr-un document.
Aveți în minte alte instrumente CSS utile? Vă rugăm să le împărtășiți în comentarii!
Traducerea articolului „ 15 instrumente CSS pentru a audita și optimiza codul CSS” a fost pregătit de echipa prietenoasă de proiect
Salutări tuturor cititorilor articolului actual, precum și abonaților blogului meu educațional. Probabil că ați întâmpinat o problemă de mai multe ori când marcarea stilului este făcută perfect, dar, în ciuda acestui fapt, paginile sunt ușor diferite. Pentru a preveni acest lucru, vă voi spune despre ce este vorba curatare css stiluri.
Dupa citit această publicație, vei afla istoria acestei tehnologii, vei analiza mai multe tipuri de curățare stil și, de asemenea, vei putea să-ți consolidezi noile cunoștințe analizând exemple de cod. Acum să trecem la treabă!
Cum a apărut tehnologia CSS Reset și cum să o folosești
Resetare CSS este o listă de proprietăți de foi de stil în cascadă care resetează valorile implicite ale browserului.
Această tehnică vă permite să creați un serviciu web universal care va arăta la fel indiferent de ce și vă va ajuta să scăpați de stilurile nefolosite.
Astăzi, există multe opțiuni pentru implementarea bibliotecilor de resetare sau pot fi numite și cadre.
Cred că fiecare dezvoltator de aplicații web care se respectă ar trebui să aibă un cadru de resetare personalizat pentru el însuși. Acesta ar putea fi unul dintre cele gata făcute sau poate propriul fișier de resetare creat personal.
În ceea ce privește istoria, o tehnologie similară a fost folosită pentru prima dată de Crespanis Andrew în 2004. În publicațiile sale tehnice, el a sfătuit designerii de layout să folosească un selector universal la începutul unui document cu stiluri, de exemplu. * și în el, resetați indentările obiectelor care sunt setate implicit în fiecare browser.
Implementarea software a acestei tehnici arată astfel:
Un exemplu de modul în care funcționează abordarea lui E. Crespanis
Dacă rulați exemplul, puteți vedea că blocul este situat aproape de colțul din stânga sus.
După cum am spus deja, există multe soluții pentru resetarea foilor de stil în cascadă scrise în browsere. Am descris deja prima metodă mai sus. Există încă două opțiuni simple de resetare care diferă de soluția Crespanis doar prin câteva proprietăți suplimentare.
Astfel, una dintre abordări utilizează o reducere suplimentară la zero a tuturor granițelor obiectelor web (adăugând linia chenar: 0;), iar în celălalt - resetarea parametrilor marginilor și a conturului exterior al elementelor (adăugat la prima opțiune contur: 0; chenar: 0;).
Cu toate acestea, toate au o serie de dezavantaje. Deoarece acestea sunt primele versiuni ale controlului stilului browserului, ele nu sunt perfecte. Luați chiar și un text cu paragrafe. Când utilizați prima implementare a resetare, indentările dintre paragrafe vor dispărea. În acest caz, marcajul CSS va trebui să fie ajustat de fiecare dată.
Prin urmare, mulți guru web și profesioniști IT au continuat să îmbunătățească noua direcție. Așadar, Eric Meyer a efectuat o serie de studii, a studiat multe lucrări scrise la acea vreme și a creat Unealtă puternică numit CSS Reset.
Cu grija! Mafia web! Va distruge orice standard de stil de browser!
Deci, ce avem cu CSS Reset? Această decizie nu folosește un selector universal, dar setează stilul de marcare prin etichete. În același timp, codul prevede procesarea zonelor „cu probleme”, cum ar fi colapsul de frontieră, care nu funcționează bine în unele browsere.
Aș dori să notez un detaliu important: resetarea marcajului de stil trebuie făcută înainte de a seta alte proprietăți, deoarece css procesează regulile de stil în ordine și suprascrie valorile parametrilor specificați de mai multe ori pentru aceleași etichete.
Să revenim la Eric Meyer și la resetarea lui CSS. În soluția sa, el prescrie reguli pentru aproape toate elementele limbajul css, începând de la containere și terminând cu etichete atât de mici precum strong, var, mark și altele. Iată a doua versiune oficială a acestui document: http://meyerweb.com/eric/tools/css/reset/index.html

După apariția opțiunii descrise mai sus pentru ajustarea designului site-ului „o mărime potrivită pentru toate” în toate browserele, multe companii mari și-au creat propriile modificări.
De exemplu, Yahoo! au creat o resetare CSS YUI, pe care l-au postat Acces liber(o puteți vedea la acest link: http://yui.github.io/yui2/#start).
Chris Poteet și oameni asemănători au dezvoltat resetarea browserului CSS al lui Siolon ( http://www.siolon.com/blog/browser-reset-css/). Și asta ar putea dura foarte mult timp.
Aici vreau să enumerez câteva reguli importante si recomandari folosind CSS Resetare:
- După cum am spus deja, primul lucru care ar trebui să funcționeze în codul css este resetarea parametrilor. Deși acest lucru este intuitiv, foarte adesea începătorii și dezvoltatorii experimentați se poticnesc de această eroare;
- Este considerată o practică bună să utilizați un document CSS separat pentru resetarea CSS. În plus, un astfel de fișier devine un instrument de dezvoltator universal și poate fi folosit în diverse proiecte web;
- Nu vă fie teamă să implementați modificări personale sau să vă creați propriile cadre de resetare;
- Încercați să nu utilizați orbește soluții gata făcute pentru a reseta stilurile și apoi a redefini unii parametri. Acest lucru amenință redundanța codului. Și oamenilor de IT nu le place asta. Prin urmare, în cazul Yahoo CSS Reset, dacă aveți nevoie de aliniere în centru și nu în stânga în aceste proprietăți: legenda, th (text-align: left;), atunci nu ezitați să scrieți cuvânt cheie centru.
În ceea ce mă privește, folosesc Resetarea CSS care include elementele de bază reguli generaleșabloane și amendamentele mele.
Aceasta încheie articolul. V-aș fi recunoscător dacă ați aprecia munca mea și, de asemenea, vă alăturați rândurilor abonaților mei. Nu uita să distribui linkul către blogul meu prietenilor și colegilor tăi. Noroc!
Pa! Pa!
Cu stima, Roman Chueshov
Citit: de 114 ori
Tocmai v-ați alăturat unui proiect existent pentru a înlocui un dezvoltator care pleacă. Sau poate că tocmai au preluat vechiul lor proiect după câțiva ani. Simți groază și dezgust când te uiți la cod. Există un singur lucru pe care îl poți face: curățați toată mizeria. Ai mai întâlnit ceva asemănător? Aproape sigur, mai devreme sau mai târziu toată lumea experimentează asta.
Știți că curățarea codului CSS este o sarcină mare. Sunt multe de făcut timp limitat- mai ales când clienții/șefii/colegii sfătuiesc insistent să nu atingeți ceea ce funcționează. Nici nu știi de unde să începi.
Litting este totul pentru noi
În această secțiune voi presupune că utilizați Sass. Și nu numai pentru că este o presupunere rezonabilă în condițiile actuale, dar și pentru că utilizarea greșită a Sass cauzează adesea contaminarea bazei de cod. Deși acest articol va fi util pentru cei care nu folosesc preprocesoare, așa că ar trebui să îl citiți până la capăt.
Primul lucru pe care sunt obișnuit să-l fac atunci când trebuie să înțeleg o bază de cod este listing. Linting este procesul de executare a unui program care caută erori potențiale și practici proaste. Cred că făcând codul curat facem primul pas către cod bun. Etimologia cuvântului linting poate fi găsită în acest thread pe StackOverflow.
Sass are un linter scris în ruby numit SCSS-lint. Puteți să o configurați singur sau să descărcați configurația recomandată de Sass-Guidelines pentru a începe imediat. De asemenea, Node.js are sass-lint, nu sunt 100% compatibile și pot funcționa diferit.
Încercați să rulați SCSS-Lint în directorul de fișiere Sass pentru a verifica dacă există erori. Sunt șanse foarte mari ca o mulțime de erori să cadă asupra ta. De obicei, după aceasta, doriți să opriți experimentarea cu curățarea codului. Fii răbdător. Acum poți încerca să faci configurația mai puțin strictă în ceea ce privește regulile care nu sunt foarte importante pentru tine (cum ar fi formatul de culoare) sau să iei taurul de coarne și să folosești toată puterea de scame.
Corectarea erorilor găsite
Este timpul să reparăm ceea ce trebuie reparat. Acest lucru se poate face în două moduri. Primul este să verificați toate fișierele unul câte unul și să corectați toate erorile și deficiențele, cum ar fi denumirea nereușită a variabilelor, imbricarea excesivă a selectoarelor și codul prost formatat. Al doilea (preferatul meu) este să folosești căutare și înlocuire. Nu știu despre tine, dar îmi place expresii obisnuiteși îmi place întotdeauna să le folosesc în munca mea.
Să presupunem că doriți să adăugați un zero lipsă în toate numerele cu virgulă mobilă (adică de la 0 la 1), aceste tipuri de erori sunt surprinse folosind regula LeadingZero în SCSS-lint. Pentru a face acest lucru, utilizați expresia regulată \s+\.(\d+) pentru căutare (toate numerele după un spațiu cu un punct) și pentru înlocuirea \0.$1 (spațiu, zero, punct și numărul găsit). Și dacă sunteți îngrijorat de regula BorderZero linter, atunci puteți înlocui toate regulile border: none cu border: 0 în editorul dvs. utilizând căutare/înlocuire. La fel de ușor ca o plăcintă!
Am creat recent depozitul scss-lint-regex pe GitHub pentru a colecta toate expresiile regulate pentru lining într-un singur loc. Cu siguranță, aruncați o privire la el dacă aveți probleme cu scame într-un proiect mare. Și aveți grijă la găsirea/înlocuirea, uneori poate avea efecte secundare neașteptate. După fiecare modificare, rulați un git diff pentru a identifica ce s-a schimbat, acest lucru vă va asigura că nu adăugați erori la codul dvs.
După ce ați terminat cu editarea de căutare/înlocuire, nu veți mai putea scăpa editare manuală, în acele locuri care trebuie rafinate (indentări incorecte, lipsă sau exces linii goale, spații lipsă etc.). Acest lucru necesită mult timp, dar vă va ajuta foarte mult în următorul pas, așa că este important să faceți acest lucru înainte de a trece mai departe.
Nota traducătorului
Unele dintre aceste lucruri pot fi făcute folosind plugin-urile SassBeautify editori de text, de exemplu sublim sau atom .
Revizuirea structurii proiectului
Ceea ce mă deranjează foarte mult atunci când mă alătur unui proiect existent este lipsa unei arhitecturi adecvate a proiectului. Poate că a existat un fel de proiect chiar la începutul lucrării, dar în timp lucrurile scapă de sub control și planul inițial se pierde. Dar este încă incredibil de important.
Alegerea metodologiei proiectului nu este atât de importantă, principalul lucru este că o aveți și să nu vă provoace disconfort. Ar putea fi SMACSS, 7-1 sau ITCSS - alegerea vă aparține. Încercați să vă restructurați codul conform metodologiei alese. Tind să folosesc modelul 7-1 pe care l-am dezvoltat în Sass Guidelines, așa că vă voi oferi câteva sfaturi pentru a vă ajuta dacă alegeți această rută.
Apoi să mergem la directorul de rezumate. Toate variabilele, mixurile, funcțiile și substituenții ar trebui să meargă aici. Sunteți liber să le aranjați după cum doriți, până când veți înțelege toate variabilele și mixurile din baza de cod. De asemenea, identific variabile opționale (și mixine) în această etapă, deoarece întâlnesc adesea variabile care sunt folosite o dată sau de două ori.
Odată ce v-ați dat seama de asta, va trebui să decideți care dintre cele două pasii urmatori fa-o mai devreme. Puteți încerca să vă asigurați că tot conținutul directorului de bază este cu adevărat stiluri de bază și nu stiluri componente. Sau verificați dacă directorul de aspect conține tot ce se referă la aspectul paginii și că acest cod este documentat corect.
În cele din urmă, pentru a finaliza lucrurile, trebuie să construiți directorul de componente, care este de obicei o sarcină uriașă. Sfatuiesc sa faceti componente pe cat posibil dimensiune mai micăși concentrați-vă pe utilizarea lor repetată. Nu contează dacă creșteți numărul acestora - atâta timp cât sunt fără context și ușor de citit, înțeles și actualizat.
Ca exemplu de componentă corectă și mică, pot da următoarele:
Citat ( padding: 10px; ) .quote__attribution (dimensiunea fontului: 80%; ) .quote > :first-child ( margin-top: 0; ) .quote > :last-child ( margin-bottom: 0; )
Încercați să gândiți în module. Mai puțin. Mai uşor. Mai independent.
Eliminarea inutilă
Cred că cel mai mult o mare diferentaîntre rău şi CSS bun aceasta este cantitatea de cod. CSS este foarte ușor de dezvoltat. Unii oameni pot face aproape orice aspect prin încercare și eroare. Abilitatea de a face orice folosind CSS minim necesită muncă, iar menținerea unei abordări minimaliste este o adevărată provocare.
Au trecut deja 3 ani, dar acest tweet al lui Nicholas Gallagher rămâne întrebarea mea preferată CSS:
Deprecierea este adevărata ciuma a CSS. Când scriem stiluri, de multe ori mergem înainte și înapoi, încercând reguli noi - de obicei ajungem să lăsăm câteva declarații complet inutile. De exemplu, overflow: hidden , care nu mai este necesar, sau font-size , care nu modifică dimensiunea fontului. Lăsându-le, creștem datoria tehnică. Nu este nimic bun în asta.
Când scriu CSS, sunt obișnuit să deschid instrumentele pentru dezvoltatori în browser și să dezactivez fiecare declarație CSS una câte una înainte de a trimite codul final pentru a testa ceea ce afectează acestea. Dacă nu afectează nimic, atunci primul lucru pe care mă întreb este: „De ce sunt ei aici?” Dacă se dovedesc a fi inutile, le șterg. Cu o tehnică simplă ca aceasta, mă pot asigura că numai cod util și nici un nedorit este trimis în depozit.
Curățarea bazei de cod CSS este aceeași tehnică. Identificați componenta pe care doriți să o curățați, deschideți instrumentele de dezvoltare și încercați să găsiți declarații inutile. Uneori, pentru a elimina codul CSS, trebuie să mutăm aceste stiluri în sus în arbore pentru a profita de funcțiile în cascadă. Să ne uităm la asta cu următorul exemplu simplu:
Părinte ( /* ...lucruri aici... */ ) .copil-A (culoare: roșu; ) .copil-B (culoare: roșu; )
Optimizarea evidentă este să mutați culoarea: declarația roșie în selectorul părinte și apoi lăsați cascada să facă restul pentru noi. Cu siguranță, exemple reale sunt de obicei mai complexe, dar acest exemplu arată, de asemenea, că nu trebuie să uitați posibilitățile „C” din abreviere CSS.
CSS este inteligent și ar trebui să fii la fel de inteligent
De asemenea, este foarte obișnuit să nu înțelegeți semnificațiile moștenire, culoare inițială și culoare curentă. Să presupunem că doriți ca linkurile să aibă aceeași culoare cu textul principal (sunt deja destul de subliniate). Iată cum să nu o faci:
A (culoare: negru; /* Nu */ )
Motivul pentru care această soluție eșuează este evident: dacă schimbați culoarea corpului, culoarea linkului nu va fi sincronizată cu ea. Dacă vă gândiți să utilizați o variabilă, aceasta va complica lucrurile inutil. Și în sfârșit, dacă linkul este plasat în interiorul unui element cu propriul stil(de exemplu, într-un citat), nu se va potrivi cu culoarea sa.
CSS are o modalitate încorporată de a rezolva această problemă, valoarea de moștenire:
A (culoare: moștenire; /* Da! */ )
În mod similar, atunci când reveniți la valoarea implicită a unei proprietăți, ar fi o idee proastă să o setați valoare fixa. În CSS există o valoare inițială pentru astfel de cazuri. De obicei, nu este diferit de setarea unor valori fixe, dar există cazuri când joacă cu adevărat un rol, de exemplu, atunci când se determină direcția textului în proprietatea text-align. La resetarea text-align , valoarea stângă poate deteriora textul în limbile RTL (de la dreapta la stânga), rezultatul va fi inițial (și mai bine este start, dar această valoare nu este acceptată în IE9)/.
Ultima pe listă, dar nu cea mai puțin importantă valoare este currentcolor , mulți dezvoltatori nu știu despre ea. Dacă sunteți unul dintre ei, nu vă faceți griji, întrebați-vă: „Dacă nu ați setat culoarea chenarului elementelor, atunci de ce se potrivește automat cu culoarea fontului elementului?” Da, acest lucru se întâmplă deoarece în mod implicit proprietatea border-color este setată la currentcolor (specificație). De acord, totul este evident din nume.
În opinia mea, dacă doriți să utilizați culoarea fontului unui element, ar trebui să utilizați currentcolor în loc de o valoare fixă sau variabilă Sass.
Element (culoare: deeppink; chenar: 1px solid; /* Culoarea este implicită cu `currentcolor` */ ) .element svg ( umplere: currentcolor; /* Culoarea de umplere va fi aceeași ca textul */ )
Toate acestea sunt de bază Caracteristici CSS. Ei fac CSS așa cum este. Și aceste oportunități sunt folosite surprinzător de rar. Prin urmare, dacă decideți să îmbunătățiți codul componentei, nu trebuie să le neglijați.
Git-ul tău ar trebui să fie bine
Refactorizarea unei baze de cod CSS este multă muncă. Va trebui să actualizați zeci de fișiere. Și este probabil să spargi ceva în acest proces. Să fim sinceri - toată lumea face greșeli și ar fi incredibil de tare dacă ai reuși să duci la bun sfârșit o astfel de muncă fără vreo mică greșeală.
Prin urmare, vă recomand cu tărie să lucrați cu sârguință cu sistemul dvs. de control al versiunilor (este logic să presupunem că Git joacă acest rol). Aceasta înseamnă că toate commit-urile fac un singur lucru - asigurați-vă că vă întoarceți cu un pas înapoi de la codul cu eroarea fără a suferi conflicte.

Știu că mulți oameni consideră Git complex și greu de înțeles, iar modalitățile de a-l învăța cu ușurință depășesc scopul acestui articol. Crede-mă: istoria ta Git ar trebui să fie ca o poezie dacă nu vrei ca creierul tău să se scurgă.
Concluzie
Deci, voi formula pe scurt punctele principale ale articolului pentru cei cărora le este prea lene să citească întregul text:
Curățarea unui proiect CSS/Sass este dificilă, deoarece este dificil să se evalueze imediat impactul complet al unei modificări sau al ștergerii. șiruri CSS. Toate acestea se datorează în principal testabilității slabe a CSS. Prin urmare, trebuie să fii atent.
Începeți cu listing și codul dvs. va deveni mai frumos. Fă asta pentru că îți va face viața mai ușoară în viitor. e la fel mod bun prezentare generală a stării codului dvs. fără prea multe riscuri (repararea murdăriei sintactice nu ar trebui să cauzeze probleme).
Apoi structurați-vă proiectul în funcție de metodologia aleasă. Indiferent pe care o alegeți, este important să o urmați. Dacă proiectul tău nu are prea multe componente, atunci structurarea va fi un bun inceput. Găsiți părți reutilizabile ale interfeței și transferați-le stilurile în fişiere separate. Simțiți-vă liber să scrieți documentație, acest lucru va ușura procesul și veți simți că mergeți mai departe.
După ce v-ați curățat proiectul și ați sortat toate componentele, este timpul să îmbunătățiți CSS-ul. Mai întâi verificați ce puteți elimina, pentru că întotdeauna scriem prea mult cod. Apoi încearcă să-l optimizezi astfel încât să fie mai puțin repetitiv. Nu exagera! Treaba ta este să reduci complexitatea, nu să o crești. Nu uitați să comentați orice nu este evident la prima vedere.
Și, în sfârșit, angajamentele tale ar trebui să fie regulate și logice. Combină modificările în mici comisioane, fiecare făcând una lucru simplu- acest lucru vă va face mai ușor să anulați modificările dacă faceți ceva greșit.
Nu în ultimul rând, nu uita să sărbătorești când totul se termină. Noroc!







