Glisor adaptiv fără javascript pe css3. Un glisor jQuery simplu cu documentație tehnică. Slider receptiv pentru WordPress
Glisoarele CSS au câteva avantaje față de glisoarele Javascript. Unul dintre aceste avantaje este viteza de încărcare. Nu numai imaginile sunt folosite pentru glisoare dimensiuni mari(dacă nu există optimizare pentru diferite ecrane), este nevoie și de ceva timp pentru a încărca scripturile. Dar în articol veți vedea doar glisoare care folosesc CSS pur.
Iată ce am găsit pe un site despre glisoare:
1. Glisor de imagine CSS3Un glisor CSS care utilizează butoane radio pentru a naviga prin diapozitive. Aceste butoane radio sunt situate sub glisoare. De asemenea, pe lângă butoanele radio, navigarea se realizează cu ajutorul săgeților din stânga și dreapta. Pentru a urmări ce imagine este afișată în prezent, sunt utilizate pseudoclasele :checked.
2. Glisor de imagine CSS3 cu miniaturiSpre deosebire de cursorul CSS anterior, aici, în loc de butoanele radio din partea de jos, există miniaturi ale tuturor imaginilor, ceea ce este convenabil și atunci când creați o galerie de imagini. Imaginile se schimbă cu un efect deosebit: dispar ușor atunci când sunt mărite.
3. Galerie cu CSSDar acest glisor CSS este perfect pentru paginile de vânzări. De regulă, atunci când dezvoltă pagini de destinație (pagini de vânzare), mulți dezvoltatori web plasează un glisor chiar la început, astfel încât pe primul ecran (fără derulare) vizitatorul să vadă imediat toate beneficiile care sunt disponibile pentru el pe această pagină. Pe lângă toate, acest glisor este adaptiv, ceea ce este și frumos.
4. Glisor CSS fără linkuriAș dori să notez imediat că acest glisor nu folosește link-uri! În mod implicit, pe lângă imaginea principală (diapozitiv), sunt vizibile încă 2 diapozitive. Sunt situate în spatele celui principal. Schimbarea diapozitivelor are loc într-un mod frumos: mai întâi, două diapozitive sunt depărtate și diapozitivul care va deveni apoi principalul devine în centru. Toboganul este apoi mărit și plasat în fața celorlalți.
5. Slider CSS3 receptivUn alt glisor adaptiv, al cărui control se bazează pe butoane radio. Pentru a vedea cum va arăta acest glisor pe diferite dispozitive, puteți fie să schimbați singur fereastra browserului, fie pe pagina cu glisorul există pictograme speciale pentru diferite dispozitive, făcând clic pe care veți vedea cum va arăta glisorul pe un computer , tabletă sau smartphone.
***CURSANT BONUS***Pe lângă toate glisoarele prezentate mai sus, vreau să vă mulțumesc cu încă unul. Acest glisor este perfect pentru a crea o galerie de imagini. Nu puteți explica în cuvinte ce face, așa că este mai bine să urmăriți totul în videoclip:
ConcluzieFolosind glisoare, puteți proiecta frumos galerii de imagini, plasându-le mai compact, introduceți un glisor în primul ecran (partea paginii care este vizibilă fără derulare) a paginii de vânzări pentru a arăta imediat vizitatorului principalele beneficii pe care le va primi. . Puteți găsi în continuare o mulțime de moduri în care și cum puteți utiliza glisoarele, dar un lucru este clar - sunt utile atunci când sunt utilizate corect.
18.05.15 48.9KDacă trebuie să adăugați un glisor de imagine jQuery de înaltă calitate pe site-ul dvs., atunci în acest articol veți găsi o descriere pluginuri necesare. Chiar dacă JQuery a făcut lucrul cu JavaScript mult mai ușor, avem totuși nevoie de pluginuri pentru a accelera procesul de proiectare web.
Putem face modificări unora dintre aceste plugin-uri și putem crea noi slidere care sunt mult mai potrivite pentru scopurile site-ului nostru.
Pentru alte glisoare, pur și simplu adăugați titluri, imagini și selectați efectele de tranziție a diapozitivelor care vin cu glisorul. Toate aceste plugin-uri vin cu documentație detaliată, așa că adăugarea de noi efecte sau funcții nu este dificilă. Puteți chiar să schimbați declanșatoarele bazate pe evenimente dacă sunteți un programator JQuery experimentat.
Ultimele tendințe precum design adaptiv, sunt foarte importante pentru proiectele web, indiferent dacă implementați un plugin sau un script. Toate aceste elemente fac ca fiecare dintre aceste pluginuri să fie foarte flexibil. Tot ce a ieșit în 2014 este inclus în această listă.
Slidere de imagine JQuery Jssor Responsive SliderRecent, am dat peste acest puternic glisor JQuery și am putut vedea de la prima mână că își face treaba foarte bine. Contine posibilități nelimitate, care poate fi extins folosind codul slider open source:
- Design adaptiv;
- Peste 15 opțiuni de personalizare;
- Peste 15 efecte de schimbare a imaginii;
- Galerie de imagini, carusel, suport pentru dimensiunea ecranului complet;
- Rotator vertical de banner, listă de diapozitive;
- Suport video.
Demo | Descarca
PgwSlider - glisor receptiv bazat pe JQuery / ZeptoSingura sarcină a acestui plugin este să arate diapozitive de imagini. Este foarte compact, deoarece fișierele JQuery au o dimensiune de doar 2,5 KB, ceea ce îi permite să se încarce foarte repede:
- Aspect adaptiv;
- optimizare SEO;
- Suport pentru diferite browsere;
- Tranziții simple de imagine;
- Dimensiunea arhivei este de numai 2,5 KB.
Demo | Descarca

Un glisor JQuery flexibil și util, conceput pentru resurse de știri, cu o listă de publicații în partea stângă și o imagine afișată în dreapta:
- Design adaptiv;
- Coloana verticală pentru comutarea știrilor;
- Anteturi extinse.
Demo | Descarca

Acest glisor nu conține jQuery, dar aș dori să-l prezint deoarece este foarte compact și poate reduce semnificativ timpul de încărcare a paginii. Anunță-mă dacă îți place:
- Aspect adaptiv;
- Design simplu;
- Diverse opțiuni de schimbare a diapozitivelor;
- Cod JavaScript minim;
- Dimensiunea este de doar 3KB.
Demo | Descarca

O galerie în stil de documente împrăștiate pe un birou, cu un aspect flexibil și un design frumos, ar trebui să fie de interes pentru mulți dintre voi. Mai potrivite pentru tablete și ecrane mari:
Demo | Descarca

HiSlider a introdus un nou plugin gratuit jQuery slider cu care puteți crea o varietate de galerii de imagini cu tranziții fantastice:
- Glisor adaptiv;
- Nu necesită cunoștințe de programare;
- Mai multe șabloane și skin-uri uimitoare;
- Efecte frumoase de tranziție;
- Suport pentru diferite platforme;
- Compatibil cu WordPress, Joomla, Drupal;
- Abilitatea de a afișa diferite tipuri de conținut: imagini, video YouTubeși videoclipuri Vimeo;
- Configurare flexibilă;
- Caracteristici suplimentare utile;
- Cantitate nelimitată de conținut afișat.
Demo |Descărcare

WOW Slider este glisor jQuery receptiv imagini cu efecte vizuale uimitoare (domino, rotire, estompare, răsturnare și bliț, zburare, jaluzele) și șabloane profesionale.
WOW Slider vine cu un asistent de instalare care vă permite să creați slidere fantastice în câteva secunde fără a fi nevoie să înțelegeți codul sau să editați imagini. Versiunile pluginului pentru Joomla și WordPress sunt, de asemenea, disponibile pentru descărcare:
- Pe deplin receptiv;
- Acceptă toate browserele și toate tipurile de dispozitive;
- A sustine dispozitive tactile;
- Instalare ușoară pe WordPress;
- Flexibilitate în configurație;
- optimizat pentru SEO.
Demo |Descărcare

Nivo Slider este cunoscut în întreaga lume drept cel mai frumos și mai ușor de utilizat glisor de imagine. Pluginul Nivo Slider este gratuit și eliberat sub licență MIT:
- Necesită JQuery 1.7 și mai sus;
- Efecte frumoase de tranziție;
- Simplu și flexibil de configurat;
- Compact și adaptiv;
- Sursa deschisa;
- Puternic și simplu;
- Mai multe șabloane diferite;
- Decuparea automată a imaginii.
Demo |Descărcare

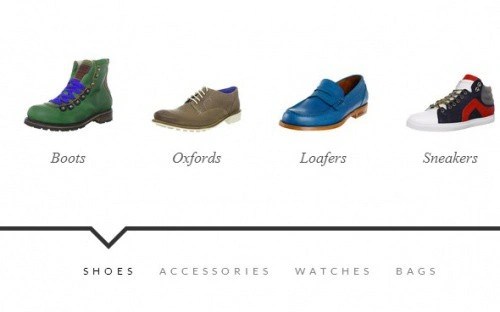
Ideea a fost inspirată de glisoarele Apple, în care mai multe elemente mici pot zbura cu diferite efecte de animație. Dezvoltatorii au încercat să implementeze acest concept, ținând cont de cerințele minime pentru creare design simplu un magazin online în care elementele „zburătoare” reprezintă diverse categorii:
- Aspect adaptiv;
- Design minimalist;
- Diverse efecte de abandon și de schimbare a diapozitivelor.
Demo |Descărcare

Un glisor foarte simplu care ocupă 100% din lățimea paginii și se adaptează la dimensiunile ecranului dispozitive mobile. Funcționează cu tranziții CSS, iar imaginile sunt „stivuite” împreună cu ancore. Ancora poate fi înlocuită sau îndepărtată dacă nu doriți să atașați un link la imagine.
Când este instalat, glisorul se extinde la 100% din lățimea ecranului. De asemenea, poate reduce automat dimensiunea imaginilor de diapozitive:
- Slider JQuery adaptiv;
- Mărime completă;
- Design minimalist.
Demo |Descărcare

Elastic Content Slider ajustează automat lățimea și înălțimea în funcție de dimensiunile elementului părinte. Acesta este un glisor simplu jQuery. Este alcătuit dintr-o zonă de diapozitive în partea de sus și o bară de file de navigare în partea de jos. Glisorul își reglează lățimea și înălțimea în funcție de dimensiunile containerului părinte.
Când sunt vizualizate pe ecrane cu diagonale mici, filele de navigare se transformă în pictograme mici:
- Design adaptiv;
- Derulare prin clic cu mouse-ul.
Demo |Descărcare

Un glisor experimental care derulează imaginile în 3D. Cele două teancuri seamănă cu teancuri de hârtie, din care, atunci când sunt derulate, imaginile sunt afișate în centrul glisorului:
- Design adaptiv;
- Flip - tranziție;
- efecte 3D.
Demo |Descărcare

Acest tutorial vă va arăta cum să creați un glisor cu o răsucire: ideea este să „tăiați” și să afișați diapozitivul curent pe măsură ce deschideți imaginea următoare sau anterioară. Folosind animația JQuery și CSS, putem crea efecte de tranziție unice:
- Design adaptiv;
- Tranziție împărțită;
- Glisor pe ecran complet.
Demo |Descărcare

Fără clopote și fluiere inutile, o dimensiune mai mică de 3 KB. Utilizați orice cod HTML pentru diapozitive, extindeți-l cu CSS. Tot ce are legătură cu Unslider este găzduit pe GitHub:
- Suport pentru diverse browsere;
- Suport tastatură;
- Ajustarea înălțimii;
- Design adaptiv;
- Suport de introducere prin atingere.
Demo | Descarca

Un plugin simplu și compact (doar 1 KB în dimensiune) care creează un glisor receptiv folosind elemente din interiorul unui container. ResponsiveSLides.js funcționează cu o gamă largă de browsere, inclusiv toate versiunile de IE de la IE6 și mai sus:
- Pe deplin receptiv;
- Dimensiune 1 KB;
- Tranziții CSS3 cu capacitatea de a rula prin JavaScript;
- Marcare simplă folosind liste cu marcatori;
- Abilitatea de a personaliza efectele de tranziție și durata de vizualizare a unui diapozitiv;
- Sprijină capacitatea de a crea mai multe prezentări de diapozitive;
- Defilare automată și manuală.
Demo |Descărcare

Camera este un plugin cu multe efecte de tranziție, aspect adaptiv. Ușor de configurat, acceptat de dispozitivele mobile:
- Design complet receptiv;
- Semnături;
- Posibilitatea de a adăuga videoclipuri;
- 33 diverse culori icoane
Demo |Descărcare

SlidesJS este plugin adaptiv pentru JQuery (1.7.1 și o versiune ulterioară) cu suport pentru dispozitive tactile și tranziții CSS3. Experimentați cu el, încercați câteva exemple gata făcute pentru a vă ajuta să înțelegeți cum să adăugați SlidesJS la proiectul dvs.:
- Design adaptiv;
- tranziții CSS3;
- Suport pentru dispozitive tactile;
- Ușor de configurat.
Demo | Descarca

Acesta este un slider jQuery responsiv gratuit:
- Complet responsive - se adaptează oricărui dispozitiv;
- Schimbare orizontală, verticală;
- Slide-urile pot conține imagini, videoclipuri sau conținut HTML;
- Suport extins pentru dispozitive tactile;
- Utilizarea tranzițiilor CSS pentru animația diapozitivelor (accelerare hardware);
- API apeluri inverseși metode complet publice;
- Dimensiune mică a fișierului;
- Ușor de implementat.
Demo |Descărcare

Cel mai bun glisor receptiv. O noua versiune a fost modificat pentru a crește viteza și compactitatea.
Demo | Descarca

Galleria este folosită pe milioane de site-uri pentru a crea galerii de imagini calitate superioară. Numărul de recenzii pozitive despre munca ei este pur și simplu în afara topurilor:
- Complet gratuit;
- Mod de vizualizare pe ecran complet;
- 100% adaptiv;
- Nu este necesară experiență în programare;
- Suport pentru iPhone, iPad și alte dispozitive tactile;
- Flickr, Vimeo, YouTube și multe altele;
- Mai multe subiecte.
Demo | Descarca

Vă prezint un slider de imagine jQuery scris special pentru design web responsive. Blueberry este un plugin experimental de glisare a imaginilor open source care a fost scris special pentru a funcționa cu șabloane receptive:
- Design minimal;
- Aspect adaptiv;
- Prezentări.
Demo | Descarca

Sunt folosite elemente standard prima versiune a programului: glisorul dispare în stânga și apare în dreapta. Aceleași elemente de navigare și subtitrări care apar la trecerea mouse-ului:
- Design adaptiv;
- Suport pentru semnături;
- Modul de prezentare de diapozitive.
Demo | Descarca

Încercați acest plugin uimitor. Animarea mai multor elemente la afișarea imaginilor cu setări pentru fiecare dintre ele. FractionSlider este un plugin jQuery pentru imagini sau text. Vă permite să animați mai multe elemente de diapozitive simultan. Puteți seta diferite metode de animație, cum ar fi schimbarea cadrelor sau deplasarea într-o anumită direcție:
- Design adaptiv;
- Animarea elementelor;
- Gestionați setările de animație;
- Animație de fundal.
Demo |Descărcare

Cu FlexSlider putem codifica un slider cu o interfață „impresionistă”. Pluginul vă permite să adăugați funcționalități și stiluri prin CSS3. Sper să vă placă și să îl folosiți în proiectele voastre. Să enumerăm funcțiile sale:
- Design adaptiv;
- Efecte de estompare;
- Săgeți stânga, dreapta;
- Butoane verzi.
Demo |Descărcare

Vine cu patru teme și doar cele mai sofisticate, cum ar fi glisorul în stil Apple și glisorul de paralaxă orizontală, nu sunt receptive:
- Trei teme gratuite;
- Paralaxă orizontală glisantă;
- stilul mere;
- Teme adaptative;
- Suport pentru dispozitive tactile;
- Modificare usoara;
- Suport pentru diferite browsere.
Rău Bun
În acest tutorial, vom crea o pagină de antet receptivă simplă, decorată cu un carusel în care imaginile alunecă de la dreapta la stânga. Soluția noastră nu folosește JavaScript, prezentarea se bazează pe animații CSS3, care sunt acceptate în majoritatea browserelor moderne: Firefox 15+, Chrome 22+, Safari 5.1+, Opera 12.1+ și IE10.


Vom avea nevoie de 4 imagini mari (în exemplul nostru dimensiunea este 1200px x 390px). Pentru un slider orizontal, vom pregăti o imagine de 4800px x 390px în Photoshop, vom plasa toate imaginile noastre una după alta pe orizontală și vom salva rezultatul într-un format potrivit pentru web (“slider-horizontal.jpg”).
Pasul 2 - HTMLCeea ce vom face de fapt este să animam proprietatea background-position pentru antetul nostru. Antetul în sine are un marcaj foarte simplu:
L'ile de Batz
Codul complet al paginii arată astfel:
L"ile de Batz A fost odată ca niciodată...
Aenean lacinia bibendum...
Link-uri pentru a invata pe de rost.. Pasul 3: CSS mobilVom începe să definim stiluri pentru dispozitivele mobile. Să setăm designul de bază și apoi să adăugăm extensii de șablon pentru ecrane mai mari. Textul lecției oferă doar proprietățile de bază, codul complet poate fi vizualizat în codul sursă:
Corp ( lățime: 90%; lățime minimă: 300 px; lățime maximă: 1200 px; marjă: 0 automat; padding-top: 1em; culoare: #504331 ) antet ( text-align: center; poziție: relativ; ) h1 ( font-size: 2.75em: alb: -sus: 1px solid #504331: 1px solid #504331;
Pasul 4. Stiluri pentru ecrane mariPe ecrane mari secțiuni .principalȘi .ecran ar trebui să fie afișate diferit. Secțiune .legătură va avea o lățime de 300px și va fi poziționat drept cel potrivit panou lateral, și secțiunea .principal va rămâne în stânga. Vom adăuga, de asemenea, o linie dublă pentru a separa secțiunile. Vom determina lățimea ecranului mai mare de 1024px folosind interogarea @media:
Ecran numai @media și (lățime minimă: 1024 px) ( .content ( poziție: relativ; ) .main ( margine-dreapta: 320 px; umplutură: .5em 20px .5em 0; /*adăugați o linie dublă */ chenar-dreapta : 1px solid #504331; box-shadow: 2px 0 white, 3px 0 #504331; .links (poziție: absolut; dreapta: 0; lățime: 300px; text-align: right; )
Pasul 5. Imagini receptiveîn titluSă începem să lucrăm la partea principală a lecției noastre: un glisor CSS receptiv în antet. Mai întâi să ne asigurăm adaptabilitatea imagine de fundal.
Antet ( fundal: url(../images/slider-horizontal.jpg) 0 de jos repetiție-x; dimensiunea fundalului: 400%; padding-bottom: 32,5%; )
Folosind două valori procentuale (400% pentru proprietate dimensiunea fundaluluiși 32,5% pentru marginea de jos) fundalul antetului va fi afișat corect, indiferent de dimensiunea ecranului.
De ce 400%? Avem 4 diapozitive, deci afișarea va fi 1/4 din imaginea de fundal din antet. Adică, dimensiunea fundalului ar trebui să fie de 4 ori mai largă decât antetul.
De ce 32,5%? Ne poziționăm fundalul în partea de jos a antetului. Înălțimea imaginii de fundal este de 390 px, lățimea diapozitivului individual este de 1200 px, 390/1200 = 0,325, deci înălțimea este de 32,5% din lățime.

Vom anima proprietatea background-position. Pentru a afișa a doua proprietate a imaginii fundal-poziție ar trebui să conteze 33,33333% jos, al treilea - 66,66667% jos, iar al patrulea - 100% jos. Prima imagine este afișată când valoarea proprietății este fundal-poziție egal 0 jos sau 133,33333% jos(setăm repetările la repeta-x).
Fiecare imagine are 25% din timpul „famei”. Primul este afișat de la 0 la 25%, al doilea de la 25% la 50%, al treilea de la 50% la 75%, iar ultimul de la 75% la 100%. Setăm tranzițiile astfel încât imaginea să înceapă să alunece puțin mai devreme (folosind o valoare de 5%) înainte de a trece 25% din timpul său de randare. Așa arată @keyframes:
@keyframes h_slide ( 0% ( poziția de fundal: 0% de jos; ) 20% ( poziția de fundal: 0% de jos; ) 25% ( poziția de fundal: 33,33333% de jos; ) 45% ( poziția de fundal: 33,33333% de jos ; ) 50% ( poziția de fundal: 66,66667% jos; ) 70% ( poziția de fundal: 66,66667% de jos; ) 75% ( poziția de fundal: 100% de jos; ) 95% ( poziția de fundal: 100% de jos; ) 100% (poziție de fundal: 133,33% de jos; ))
Rețineți că trebuie să adăugați prefixe de browser: @-webkit-keyframes (pentru Chrome, Safari, iOS Safari, Android) și @-moz-keyframes (pentru Firefox 15).
Mai jos este codul de antet complet. Animația noastră „h_slide” se repetă la fiecare 24 de secunde (6 secunde per diapozitiv) într-o buclă nesfârșită. Funcția timpului contează uşurare, astfel încât fiecare diapozitiv să încetinească la sfârșitul tranziției.
Antet ( text-align: center; poziție: relativ; background: url(../images/slider-horizontal.jpg) 0 bottom-repetare-x; fundal-size: 400%; padding-bottom: 32,5%; -webkit- animație: h_slide 24s ease-out infinite -moz-animation: h_slide 24s ease-out infinite;
Salutare tuturor. Vreau să vă prezint atenției un slider foarte cool. Oooh... Văd că ai uitat complet de mine. Da, da, deja am dispărut, probabil de șase luni sau un an, și nu știu absolut cum să mă forțez să postez un articol în fiecare zi (deși acest lucru este complet posibil). Bine, nu despre asta vorbim acum. Glisorul este furnizat de Tympanus Codrops și rulează pe HTML5, CSS3 și TweenMax.js.
Glisorul nu se rotește de la stânga la dreapta sau de sus în jos, ci în diagonală. Săgețile de navigare sunt situate în colțul din stânga sus și din dreapta jos. Navigarea se face și făcând clic pe miniatura din dreapta și stânga. Toate animațiile sunt foarte fluide și funcționează corect în toate browsere moderne. Fiecare element de glisare individual are propria pagină, care se deschide când faceți clic pe previzualizare. Pagina are o fotografie, un titlu și un text.

Slider-ul este perfect pentru o galerie, portofoliu al unui artist, fotograf, sculptor, pe scurt, orice persoană care este angajată în activități creative și are lucrări pe care dorește să le arate pe site. O galerie pe site-ul unui muzeu sau expoziție ar arăta bine.
Conectarea unei galeriiConectarea unei galerii este ușoară
Descărcarea fișierelorMai întâi trebuie doar să descărcați codul sursă de pe site-ul meu folosind un link direct. Din arhivă trebuie să încărcați folderele img, css și js la rădăcina site-ului
Conectăm fișierele css și jsApoi conectăm scripturi și stiluri. Stilurile sunt incluse prin adăugarea următorului cod la etichetă
și scripturi în jos pe pagină până la eticheta de închidere
Adăugarea unui glisor pe site
Mai întâi, vom adăuga navigare în partea de sus a site-ului.
arrow drop longarrow navarrow
și apoi cursorul în sine
Amintiri și gânduri 1 Automatizare Aleator Roam 2 Mașini Cuvinte arbitrare 3 Coexistență Singurul ghid este inima ta Haunted Drift 4 Bellamio Fun Diverge 5 Pășuni Speranțe și Vise 6 Focalizare 1 Automatizare Un copac trebuie să fie prietenul tău dacă ai de gând să-l pictezi Doar Lasă asta să se întâmple. Lăsăm să curgă din mintea noastră. Este o imagine foarte rece, poate că trebuie să merg să-mi iau haina. E pe cale să mă înghețe până la moarte. Acesta va fi un mic peisaj marin fericit. Să mergem aici și să începem să ne distrăm puțin. poate face atât de multe. Lucrați la un singur lucru la un moment dat. Nu te lăsa dus de cap - avem timp suficient. Pune-ți sentimentele în ea, inima ta, este lumea ta. Acești copaci sunt atât de distractive. Încep cu ele și îmi este greu să mă opresc. 2 Mașini Acesta este probabil cel mai grozav lucru care s-a întâmplat în viața mea. Nu încercăm să vă învățăm nimic de copiat. Suntem aici doar să vă învățăm o tehnică, apoi să vă lăsăm să vă pierdeți în lume. Acum, vom smulge acest nor. Nu avem altceva decât copaci fericiți aici. Să facem asta din nou Ce ești tu vezi, nu-l planifica. Hai să mergem aici și să începem să ne distrăm puțin. Lucrați la un singur lucru la un moment dat. Nu te lăsa dus de cap - avem timp suficient. Pune-ți sentimentele în ea, inima ta, este lumea ta. Acești copaci sunt atât de distractive. Încep cu ele și îmi este greu să mă opresc. 3 Conviețuire Singurul ghid este inima ta Hai să urcăm aici și să începem să ne distrăm. Cel puțin puțin poate face atât de multe. Lucrează la un singur lucru la un moment dat. Nu te lăsa dus de cap - avem destul timp . Pune-ți sentimentele în ea, inima ta, este lumea ta. Acești copaci sunt atât de distractive. Încep cu ei și îmi este greu să mă opresc. Dar nu suntem încă acolo, așa că nu trebuie să facem Fă-ți griji pentru asta. Acum hai să punem niște nori fericiți aici. Ce dracu. O vopsea subțire se va lipi de o vopsea groasă. Am de gând să amestec puțin culoare. 4 Bellamio Singura condiție prealabilă este să te facă fericit. Vezi. Luăm colțul pensulei și lăsăm să se joace înainte și înapoi. Acest lucru este neplanificat, chiar se întâmplă. „Sunt un fel de blând, nu am putut să-l fotografiez pe Bambi decât cu o cameră. Cred că sunt puțin ciudat. Îmi place să vorbesc cu copacii și animalele. În regulă, mă distrez mai mult decât majoritatea oamenilor. Ne vom juca cu norii. Nu știai că ai atât de multă putere. Poți să faci orice. Lucrați la un singur lucru la un moment dat. Nu te lăsa dus de cap - avem timp suficient. Pune-ți sentimentele în ea, inima ta, este lumea ta. Acești copaci sunt atât de distractive. Încep cu ele și îmi este greu să mă opresc. 5 Pășuni Să mergem aici și să începem să ne distrăm. Așa de des evităm apa curgătoare, iar apa curgătoare este foarte distractiv. Fiecare va vedea lucrurile diferit - și așa ar trebui să fie. Un copac mare și puternic are nevoie de rădăcini mari și puternice. Steve vrea reflecții, așa că hai să-i dăm reflecții. Nu trebuie să ne angajăm. Doar ne jucăm aici. Făcând toate acele pufoase mici care trăiesc în nori. Hai să mergem aici și să începem să ne distrăm. Cel puțin puțin poate face atât de multe. Lucrează la un singur lucru la un moment dat. Nu te lăsa dus de cap - avem timp suficient. Pune-ți sentimentele în ea, inima ta, este lumea ta. Acești copaci sunt atât de distractive. Încep cu ei și îmi este greu să mă opresc. 6 Concentrare Acest lucru este neplanificat, se întâmplă într-adevăr, dar noi nu suntem acolo totuși, așa că nu trebuie să ne facem griji pentru asta. Acum să punem niște nori fericiți aici. Ce dracu. O vopsea subțire se va lipi de o vopsea groasă. O să amestec puțin culoare. Vom folosi Van Dyke Brown, Permanent Red și puțin albastru prusac. Hai să mergem aici și să începem să ne distrăm. Cel puțin puțin poate face atât de multe. Lucrează la un singur lucru la un moment dat. Nu te lăsa dus de cap - avem timp suficient. Pune-ți sentimentele în ea, inima ta, este lumea ta. Acești copaci sunt atât de distractive. Încep cu ei și îmi este greu să mă opresc.
Asta e tot. Glisorul este gata! Mult succes la job
Glisoarele de imagine sunt elemente de design luminoase, izbitoare. Pe lângă spațiul lor, glisoarele oferă zeci de efecte de tranziție de la imagine la imagine, care în sine au un magnetism deosebit și atrag atenția. În plus, atunci când priviți site-ul pentru prima dată, puteți da din greșeală informații utile atunci când rotiți diapozitivele. Apropo, sunt multe care au deja încorporate glisoare de imagine, dar pot fi înlocuite cu ușurință cu alte soluții, de exemplu, dintre cele prezentate mai jos.
Ai auzit de plugin? Are o întreagă colecție de prezentări de diapozitive pentru a fi utilizate în diferite proiecte web. Pachetul conține mai multe diapozitive profesionale și 36 de efecte de animație atunci când treceți de la o imagine la alta: cub, cubRandom, bloc, cubStop, cubHide, cubeSize, orizontal, showBars, showBarsRandom, tub, fade, fadeFour, paralel, blind, blindHeight, blindWidth, directionTop, directionBottom, directionRight, directionLeft, cubeStopRandom, cubeSpread, cubeJellyBlock, sticla cercuri, cercuriÎn interior, cercuriRotire, cubAfișare, susBare, josBare, ascundeBare, swapBars, swapBarsÎnapoi, aleatoriu, aleatoriuInteligent.
Prezența diferitelor opțiuni vă va permite să personalizați rezultatul acestui glisor într-un mod convenabil pentru utilizator și vizitatorii site-ului.


Liquid Slider folosește foi de stil CSS3 specifice dispozitivului cu efecte de tranziție jQuery ca alternativă. Puteți utiliza orice conținut HTML. Elementele de navigare vor fi plasate confortabil în jurul conținutului dvs., iar glisorul se va adapta la lățimea ecranului. Asigurați-vă că înțelegeți clar ce este designul responsive.

Glisorul utilizează animații/tranziții 3D create folosind stiluri CSS. Powered by Javascript.

Glisorul are toate caracteristicile de adaptabilitate. Utilizează tehnologia Bootstrap. Această prezentare de diapozitive se va potrivi perfect în orice prezentare și va fi o completare grozavă.

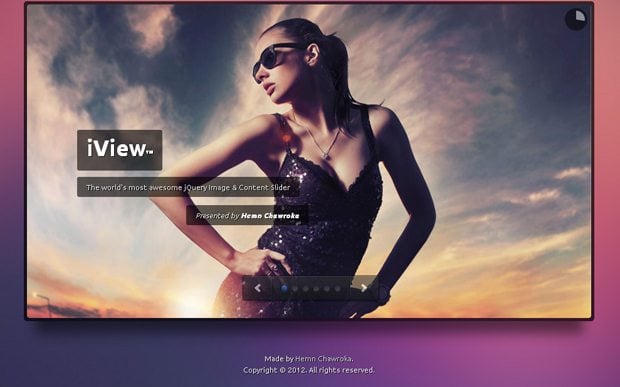
Acest plugin jQuery va prezenta orice conținut - de la videoclipuri, imagini la blocuri HTML individuale. Pluginul acceptă șabloane receptiveși are 35 de efecte de tranziție. Există o mulțime de alegere. În plus, iView Slider poate folosi titluri HTML animate.

Un slider excelent, care este destul de convenabil de utilizat atunci când creați un portofoliu sau creați site-uri web de afaceri. Acest tip de glisor poate fi găsit destul de des pe diverse site-uri web.

Glisor carusel pentru un proiect web modern. Funcționează excelent pe orice tip de dispozitiv. Poate funcționa atât pe orizontală, cât și pe verticală și are multe tranziții frumoase.

Aici ne referim la „Nivo Slider jQuery Script” deoarece este un instrument puternic și complet gratuit. Acest script are 16 efecte de tranziție, este simplu și are multe caracteristici interesante.

Acest slider jQuery receptiv are o serie de frumoase efecte vizuale(Rotire, Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical and Basic Linear).

Sperăm că această recenzie vă va ajuta să faceți alegerea și să alegeți cel mai impresionant glisor de imagine pentru site-ul dvs. Dacă aveți alte exemple de glisoare la fel de grozave, nu ezitați să lăsați linkuri către ele mai jos în comentarii.







