Imagine de fundal HTML. Setarea unui fundal perfect în HTML
Bună prieteni! Am făcut recent o analiză a blogului meu pentru a găsi punctele slabe de design și am ajuns la concluzia că fundalul arată foarte slab și nu se potrivește cu schema principală de culori a site-ului în ansamblu.
Acest lucru se datorează faptului că fundalul se potrivește cu culorile principale ale șablonului; personal, acest lucru mă irită puțin, iar ochii îmi sunt foarte obosiți.
În acest scurt articol vă voi spune cum să faceți și să schimbați fundalul site-ului, citiți cu atenție până la sfârșit și aflați ce a rezultat din el.
Cum să faci un fundal pentru un site online
Înainte de a crea fundalul, ar trebui să înțelegeți că nu ar trebui să alegeți o imagine mare pentru aceasta, care va crea doar încărcare suplimentară pe proiect, ca urmare a cărei încărcare va dura mult timp.
Am scris despre cum să măresc viteza de încărcare a unui blog în articolele anterioare: „” și „”.
Prin urmare, cel mai bine este să utilizați PATTERN ca imagine de fundal.
Model este o poză mică, fără cusături, care, atunci când se repetă, formează un fundal mare care umple întreg spațiul site-ului.
Există un număr mare de moduri de a crea un fundal (model). De exemplu, puteți deschide orice motor de căutare și puteți introduce interogarea în bara de căutare „Descărcați fundal pentru site”, și apoi răsfoiți diverse site-uri pentru o lungă perioadă de timp în speranța de a găsi un model potrivit.
Dar cum să faci un fundal cu un minim de efort? Vă sugerez să acordați atenție selecției de servicii online care au sute de fundaluri gata făcute în baza lor de date; tot ce trebuie să faceți este să le editați și să le personalizați după bunul plac.
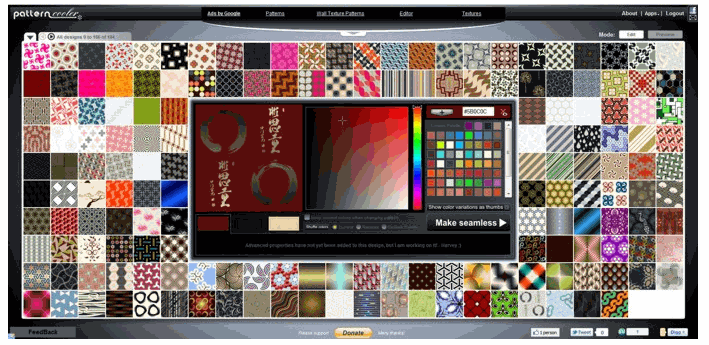
1) PatternCooler

Unul dintre cele mai mari depozite de o selecție de fundaluri. Aici puteți găsi un model de diferite texturi, puteți schimba singur parametrii de culoare și, de asemenea, alegeți unul popular din partea de sus.
Uite ce am putut alege pentru mine:
2) Stripegenerator

De asemenea, un bun generator de fundal online. Există un număr mic de setări și o bază de date destul de mare de spații libere.
Rezultatul meu:

3) BgPatterns

Un serviciu foarte interesant pentru crearea de fundaluri online. Puteți alege diferite modele (inimi, stele, cercuri) și schema de culori a fundalului creat.
Uite ce am ales pentru mine:
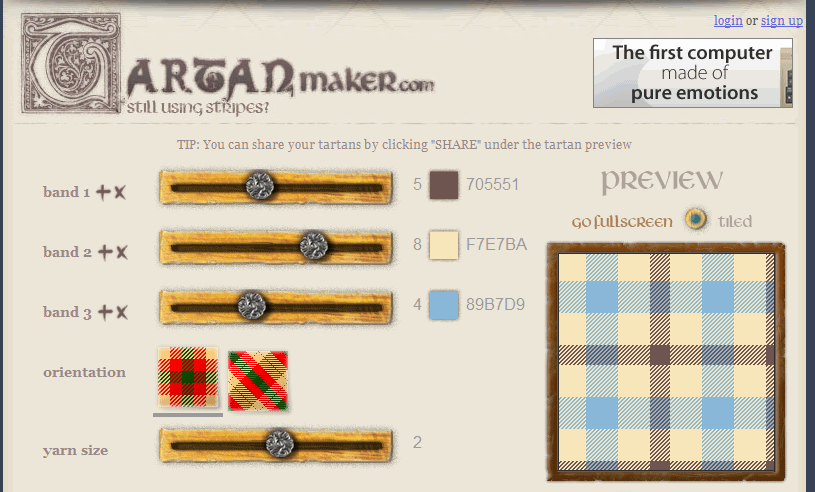
4) Tartanmaker

Pentru cei care doresc să creeze un fundal în carouri pentru ei înșiși, ar trebui să vizitați acest serviciu de fundal online.

Cum se schimbă fundalul pe site-urile HTML și PHP
Dacă lucrați cu un site dezvoltat exclusiv în HTML, atunci va trebui să inserați un fundal în eticheta de deschidere
... Ar trebui să arate cam așa:Dacă modelul principal nu este încărcat, culoarea specificată în bgcolor (FFFFFF) va fi încărcată.
Practic, majoritatea webmasterilor începători și chiar avansați folosesc CMS WordPress ca motor de blog, așa că pentru a instala un fundal pe site, trebuie să încărcați modelul creat mai sus în folderul dvs. cu imagini tematice.
Pentru a face acest lucru, încarc o imagine (model) pe găzduire, folderul se află la această adresă:
| / httpdocs/ wp- content/ themes/ Prosumer/ imagini |
/httpdocs/wp-content/themes/Prosumer/images
| fundal: #FFFFFF url(images/fon-1.png) repetare; |
fundal: #FFFFFF url(images/fon-1.png) repetare;
Setări de bază:
- — repetare - imaginea se va repeta atât pe verticală, cât și pe orizontală;
- — repeat-x - repetă numai pe orizontală;
- — repeat-y - repetare numai pe verticală;
- — no-repeat – interzicerea repetării.
Încercați, experimentați, pentru că doar așa puteți crea sau schimba fundalul care se va armoniza cel mai bine cu designul site-ului.
Urmăriți videoclipul „Cum să schimbați fundalul pe un site web” și nu ar trebui să aveți întrebări.
2 voturi
Bine ati venit pe blogul meu. Să continuăm să învățăm elementele de bază ale html. Acest tutorial va fi atât de simplu și interesant încât sper că veți dori să aflați mai multe despre limbajele de programare. În doar câteva minute vei învăța cum să faci o imagine ca fundal în HTML și să obții rezultate excelente.

Voi vorbi și despre câteva nuanțe care vor face fundalul cât mai neted și frumos. Ei bine, începem?
Selectarea unei imagini
Aș dori să încep prin a alege o imagine. Pentru a arăta mai uniform și mai frumos pe pagină și nu trebuie să vă deranjați cu dimensiunile și alinierea. Vă sugerez să căutați imediat texturi fără sudură. Ce este?
Din păcate, este imposibil să întindeți o imagine în html pentru a umple întregul ecran. Fotografia este folosită la dimensiunea reală. Dacă imaginea este mică, atunci va acoperi întreaga zonă, ca în captura de ecran de mai jos. Pentru a întinde imaginea, va trebui să creați un document CSS suplimentar, fără acesta nu va funcționa.

Deși, aveți posibilitatea de a ocoli sistemul. Pentru a face acest lucru, utilizați Photoshop și imagini până la lățimea ecranului (1280x720). Deși în acest caz, la derularea în jos, imaginea va înlocui pe alta.
O opțiune mult mai bună dacă nu doriți să utilizați css este să utilizați texturi fără sudură. Nu au articulații vizibile. Sunt ca tapetul sau plăcile moderne în design. Unul îl înlocuiește pe celălalt și nu sunt vizibile îmbinări.

Dacă sunteți interesat de absența consecințelor legale pentru utilizarea lor, atunci vă recomand să căutați pe site Pixabay.com .

HTML
Acum să lucrăm cu codul. Ar trebui să remarc imediat că acum lucrăm cu html, adică schimbăm imaginea nu pentru întregul site, ci doar pentru o anumită pagină pentru care se scrie codul. Dacă sunteți interesat să schimbați întreaga resursă, atunci trebuie să codificați folosind css, Dar mai multe despre asta mai târziu.
Deci, puteți lucra în notepad, eu prefer NotePad++. Este mult mai convenabil să lucrezi în el: codul este completat pentru tine, etichetele sunt evidențiate. Programul este gratuit și cântărește aproximativ 3 MB. Îl recomand cu căldură, mai ales dacă ești începător.
Deci, la etichetă corp trebuie să adăugați un atribut fundalși indicați un link către imaginea de unde va fi făcută fotografia. Așa arată în program.

Puteți doar să deschideți notepad și să copiați acest cod. Între ghilimele, pune un link către poza care îți place.
| <html> <cap> <titlu > Imagine de fundal</titlu> </cap> <fundalul corpului = „https://pixabay.com/static/uploads/photo/2015/05/05/09/59/triangle-753534_960_720.png”> </corp> </html> |
Aș dori să notez pentru începători, acesta este ideea. Dacă luați o imagine de la Pixabay, atunci trebuie să lipiți linkul nu pe pagina cu imaginea, ci să deschideți imaginea în fila următoare.

Copiați această adresă URL exactă.

Salvați documentul. Nu uita că, dacă folosești notepad, trebuie să folosești extensia .html . Numiți documentul, de exemplu, înapoi.html . În caz contrar, va fi salvat ca document text, iar browserul pur și simplu nu va înțelege ce trebuie să facă.

Gata, pagina este umplută cu o culoare diferită.

Dacă doriți să aflați mai multe despre html, vă sugerez să descărcați curs gratuit de Evgeniy Popov . Din el veți învăța mai multe etichete, capacități lingvistice, veți încerca câteva tehnici noi și veți afla mai multe.

Nu voi spune că cursurile lui Evgeniy Popov sunt extrem de populare. Mulți experți îl certa, iar dacă ați dat peste astfel de afirmații, atunci iată părerea mea. Aceste lecții sunt oferite gratuit și, în ciuda acestui fapt, fac o treabă excelentă în sarcina lor principală - să arate începătorului elementele de bază și să-l actualizeze.
Așa cum fiecare scriitor are propria sa viziune despre cum să scrie, tot așa programatorii au propriul stil. Îți poți petrece întreaga viață învățând cum să creezi site-uri web, dar trebuie să începi de undeva. Din cărți? Nu asta. Da, conțin informații mai fiabile, informații actualizate, dar sunt atât de greu de stăpânit.
Nu sunteți de acord cu mine? Pot oferi o alternativă. Carte de Elizabeth și Erica Freeman Învățarea HTML, XHTML și CSS " Nu este un bestseller foarte plictisitor și a fost publicat nu cu mult timp în urmă, în 2016. Informațiile nu au devenit încă depășite.

CSS
Dacă aveți nevoie ca fundalul să fie repetat pe toate paginile site-ului dvs., atunci CSS este o necesitate. Desigur, puteți specifica calea de fiecare dată, ca în capitolul anterior. Dar imaginați-vă dacă în timp trebuie să îl înlocuiți: linkul devine depășit sau pur și simplu doriți să schimbați designul. Mergi la fiecare pagină și schimbi codul? Acest lucru nu va funcționa.
CSS ajută la rezolvarea acestei probleme. Trebuie să creați un fișier cu extensia css și să introduceți următorul cod:

Să vorbim puțin despre codul în sine. Între paranteze, după url puteți introduce un link către o imagine dintr-o sursă terță parte sau pur și simplu numele documentului dacă imaginea se află în același folder cu acest fișier.
Pentru cei care vor să știe mai bine
Cu css te poți întinde imagine de fundal, asigurați-vă că nu se repetă, adăugați animație GIF și multe altele.
Nu poți scrie totul într-un articol. Și nu mi-am propus o asemenea sarcină. Există o mulțime de subtilități, iar dacă promit că vă vor spune totul într-un singur articol, atunci aceasta nu este altceva decât o înșelăciune.
Vrei să înveți cum să scrii corect site-uri web? Vă recomand să învățați limbaje de programare. Pot recomanda cursul lui Andrey Bernatsky” HTML5 și CSS3 de la Zero la Pro " Îmi place foarte mult acest autor. Nu am urmat acest curs anume; în urmă cu câțiva ani era ceva asemănător, dar mai puțin modern.

Autorul vorbește foarte frumos, totul este ușor și de înțeles. Punctul culminant al acestui curs este că nu doar studiezi, ci creezi un site web specific împreună cu profesorul. Drept urmare, vei primi o carte de vizită, un blog și chiar un magazin online. Foarte tare. Puteți urmări primele trei lecții teoretice despre HTML5 de la acest curs chiar aici și acum.
Apropo, împreună cu acest curs primești 7 bonusuri: elementele de bază ale html și css de Andrei Bernatsky, aspect pentru începători, crearea unei pagini de destinație într-o seară și multe altele. Înainte de a vă angaja la un antrenament serios, încercați cursul gratuit " Exersați HTML5 și CSS3 ».
Ei bine, asta e tot. Abonați-vă la newsletter pentru a afla mai multe. Foarte curând vă voi spune puțin mai multe despre aspectul adaptiv, creșterea câștigurilor de la orice blog și vă voi oferi o mulțime de sfaturi utile pentru simplificarea muncii dvs. Ne revedem și mult succes în demersurile tale.
Vlad Merjevici
Datorită particularităților paginilor web, imaginile de fundal joacă un rol semnificativ în aspectul documentelor site-ului. În același timp, ei sunt implicați activ într-o varietate de lucruri, de exemplu, automatizarea procesului de atașare a imaginilor la text, crearea de tranziții în gradient și, desigur, adăugarea unui fundal sub conținut. Mai jos sunt câteva aspecte ale utilizării imaginilor de fundal.
Fundal pe o pagină web
Setarea unei imagini de fundal pentru o pagină web are loc în mod tradițional prin atributul de fundal al etichetei.
. Acest model se repetă pe orizontală și pe verticală, umplând astfel întreaga fereastră a browserului. Este clar că nu există opțiuni speciale pentru creativitate aici, așa că hai să ne întoarcem la stiluri și să vedem ce se poate face folosind CSS.CSS are cinci atribute care controlează imaginea de fundal: adăugarea, poziția și repetarea acesteia. Cu toate acestea, toți acești parametri sunt înlocuiți cu o proprietate universală, fundal, pe care o vom folosi în viitor.
Adăugarea unui tapet
Adăugarea unei imagini are loc prin setarea adresei imaginii folosind cuvântul cheie url. Pentru a controla repetarea unei imagini, se folosesc argumentele no-repeat, repeat-x (repetare orizontală) și repeat-y (repetare verticală). Datorită acestui lucru, puteți obține pagina web prezentată în Fig. 1.
Pentru a seta o imagine pe o pagină web, trebuie să adăugați o proprietate de stil de fundal la selectorul BODY, așa cum se arată în Exemplul 1.
Exemplul 1: imagine de fundal
În acest exemplu, graficul target.gif este definit ca fundalul paginii web fără a repeta imaginea. Pentru a preveni ca imaginea să se potrivească strâns la marginile browserului, aceasta este deplasată cu 30 de pixeli la dreapta și cu 20 de pixeli în jos față de poziția inițială.
Repetarea unui model
Datorită faptului că puteți seta modelul de fundal să se repete orizontal sau vertical, sunt disponibile mai multe opțiuni pentru proiectarea paginilor web. De exemplu, pentru a crea o dungă verticală de-a lungul marginii din stânga (Fig. 2), veți avea nevoie de imaginea prezentată în Fig. 3.

Designul trebuie să fie astfel încât să se potrivească pe verticală fără cusături vizibile și, de asemenea, să formeze un singur întreg cu culoarea de fundal specificată a paginii web. Exemplul 2 arată cum să creați o astfel de imagine de fundal, folosind din nou proprietatea de fundal și valoarea sa de repetare.
Exemplul 2. Repetarea fundalului pe verticală
În mod similar, puteți repeta fundalul pe orizontală, de exemplu, creând un gradient și setându-l ca imagine de fundal (Fig. 4).

Pentru a obține pagina web prezentată în Fig. 4, mai întâi va trebui să faceți o imagine cu o tranziție în gradient. Lățimea este suficientă pentru a specifica 20-40 pixeli, iar înălțimea imaginii depinde de scopul documentului și de înălțimea așteptată a conținutului paginii web. De asemenea, nu uitați că un desen mare va crește dimensiunea fișierului grafic. Și acest lucru va afecta negativ viteza de încărcare și, în cele din urmă, va duce la afișarea mai lentă în fundal. Pentru acest caz, o imagine de 30x200 pixeli era destul de potrivită (Fig. 5).
Exemplul 3 arată codul HTML pentru a crea un fundal gradient.
Exemplul 3: Repetare orizontală de fundal
Un design gradient se potrivește bine cu un bloc de culoare solidă, așa că în acest exemplu adăugăm un strat pentru a afișa conținutul paginii web.
Adăugarea unei imagini la text
Folosind o imagine de fundal, puteți automatiza procesul de adăugare a elementelor grafice unui anumit text, cum ar fi titluri. Pentru a face acest lucru, utilizați proprietatea universală de fundal, care este aplicată selectorului dorit. Valoarea este calea către imagine și, pentru ca aceasta să nu se repete, argumentul fără repetare (exemplul 4).
Exemplul 4: Adăugarea unei imagini
Titlu
Textul principal
După cum se arată în acest exemplu, desenul poate fi mutat orizontal și vertical din poziția inițială, implicit acesta este colțul din stânga sus al elementului bloc. Deplasarea fundalului vă permite să poziționați imaginea în raport cu textul în modul dorit. Pentru a preveni suprapunerea textului cu imaginea, trebuie să adăugați proprietatea padding-left, datorită căreia textul este deplasat la dreapta cu distanța specificată. Este individual în fiecare caz și este de obicei egal cu lățimea imaginii plus spațiul dorit dintre imagine și text.
26.11.2016 04.02.2018
Această lecție vă va spune cum cum să eliminați fundalul dintr-o fotografie și să introduceți unul nou în Photoshop. Voi descrie o modalitate destul de simplă, corectă și rapidă de a înlocui o imagine.
De multe ori într-o fotografie nu suntem mulțumiți de fundalul în care ne aflăm și există tentația de a introduce ceva interesant. Acest lucru se poate face pur și simplu folosind Photoshop. Principal înlocuirea fundalului trebuie făcută eficientși cu grijă, astfel încât noul fundal să se potrivească armonios în fotografie. Prin urmare, trebuie să selectați cu atenție fundalul pe care doriți să îl introduceți, astfel încât să se potrivească cât mai bine în compoziție și să fie asemănător ca culoare, astfel încât să nu fie nevoie să faceți multă corecție a culorii mai târziu.
Planul lecției
- Deschideți în Photoshop fotografia pe care va fi înlocuit fundalul și deschideți fotografia noului fundal
- Decupați vechiul fundal din fotografie
- Copiați fundalul nou și inserați-l în fotografie
- Reglați culorile, nivelurile
Uitați-vă la rezultatul lucrării după înlocuirea fundalului. Poza inainte si dupa.
Pregătirea pentru execuție
Dacă doriți să exersați pe aceleași fotografii, descărcați-le:
De asemenea, puteți folosi propriile fotografii sau puteți găsi altele pe Internet.
Pasul 1
Deschideți fotografiile în Photoshop. Mergeți la fotografia pe care vom înlocui fundalul.
![]()
Pasul 2
Creați o copie a stratului.
Deoarece stratul foto este blocat de editare în mod implicit, trebuie să faceți o copie a acestuia. Selectați stratul și faceți clic CTRL+J pe tastatură pentru a face o copie. Puteți ascunde stratul vechi făcând clic pe pictograma ochiului.
Lăsați stratul vechi să fie o rezervă pentru orice eventualitate, astfel încât în cazul unei erori să puteți reveni la el.
![]()
Pasul 3
Acum trebuie să selectăm oameni, și anume cuplul de îndrăgostiți din fotografie.
Vom folosi instrumentul Selecție rapidă.
![]()
Principiul funcționării sale este simplu. Folosiți o perie pentru a arăta unde să selectați, iar Photoshop creează selecția.
Începeți să scoateți în evidență oamenii. Pentru comoditate, puteți mări (țineți ALT pe tastatură și derulați cu rotița mouse-ului).
![]()
Dacă aveți o fotografie mai complexă și nu o puteți evidenția, atunci aplicați toate cunoștințele de la.
Sfat: Pentru a face selecția obiectelor mai uniformă, trebuie să modificați dimensiunea pensulei pe măsură ce lucrați.
În cele din urmă, ar trebui să evidențiați complet un cuplu.
![]()
Pasul 4
Acum scăpăm de vechiul fundal. Pentru a face acest lucru, inversați selecția pe care ați făcut-o făcând clic SHIFT+CTRL+I(sau meniu Selectați - Inversați). După aceasta, totul în jurul oamenilor sau a fundalului va fi selectat. Clic Del (Șterge) de pe tastatură pentru a elimina fundalul.
Acum oamenii apar pe un fundal transparent.
![]()
Pasul 5
Introduceți un fundal nou. Deschideți o imagine cu un fundal nou. Selectați întreaga zonă a imaginii, puteți face clic CTRL+Ași copiați făcând clic CTRL+C.
![]()
Du-te la fotografie.
Creați un nou strat sub fotografie. SHIFT+CTRL+N sau pur și simplu faceți clic pe pictograma de creare a stratului.
![]()
Acum că noul strat este creat, faceți clic CTRL+V pentru a insera o nouă imagine de fundal.
Imaginea de fundal este inserată, dar poate fi prea mare în raport cu fotografie.
![]()
Așa că faceți clic CTRL+T pentru a regla scara și a reduce imaginea la dimensiunea dorită.
![]()
Rezultatul final va fi cam așa:
![]()
Pasul 6
Totul este în regulă, dar trebuie să ajustăm ușor adâncimea de culoare a oamenilor, ca să spunem așa, pentru a o ajusta puțin la noul fundal.
Pentru a face acest lucru, selectați stratul cu persoane și faceți clic CTRL+L pentru a apela funcția Niveluri.
Întunecă puțin imaginea.
![]()
Acum fotografia cu noul fundal pare mai realistă:
![]()
Acest lucru completează manipulările noastre de inserare a unui nou fundal. După cum puteți vedea, nu este nimic complicat în acest sens și Photoshop vă va ajuta să o faceți în 5-10 minute cu multă muncă.
Dacă aveți probleme, puneți întrebări în comentarii, vă vom ajuta în fiecare caz în parte.
În html, fundalul pentru site nu este specificat; acesta este scris folosind stiluri CSS, dar aceasta este doar o formalitate teoretică. Acum să aflăm cum să determinăm acest fundal.
Fundal pentru un site web sau un bloc separat
Deoarece avem nevoie de un fișier css pentru a atinge acest obiectiv, trebuie să-l creăm și să-l conectăm la html. Despre asta este scris în. După aceasta puteți începe să lucrați. În primul rând, trebuie să decideți pentru ce doriți să setați fundalul. Dacă întreaga pagină în întregime, atunci o puteți face astfel:
Corp (culoare de fundal: alb; )
Adică accesăm eticheta body, care reprezintă întreaga noastră pagină. Pentru a seta culoarea de fundal, utilizați proprietatea background-color. Dar ce se întâmplă dacă trebuie să setați fundalul la un model mai degrabă decât o culoare solidă? Atunci ar trebui să scrii așa:
Corp (imagine de fundal: url(calea spre imagine. extensie imagine))
Pentru claritate, vă propun să privim totul mai în detaliu folosind un exemplu. Pentru asta voi folosi această imagine:
De exemplu, imagine de fundal: url(comp.png) . În acest exemplu, setăm o imagine de fundal numită comp (așa am numit-o) în format png, care se află în același folder cu fișierul css.
În html voi crea un bloc personalizat cu dimensiuni specifice pentru a demonstra funcționarea proprietăților CSS.
Și iată stilurile pentru el:
#ct( imagine de fundal: url(comp.png); lățime: 600px; înălțime: 400px; )
Iată ce avem:

De ce este asta? Faptul este că, implicit, browserul repetă imaginea de atâtea ori pentru a umple complet blocul. Uneori, acest lucru este necesar, de exemplu, atunci când utilizați modele fără sudură, dar în cazul nostru ar trebui să existe o singură imagine. Din fericire, acest lucru poate fi gestionat foarte ușor.
Repetați fundalul
Dacă aveți o imagine ca fundal, atunci implicit se va repeta pe orizontală și pe verticală pentru a umple întreg spațiul paginii. Pentru a elimina acest lucru, utilizați proprietatea background-repeat și valoarea sa fără repetare. Există, de asemenea, următoarele valori:
- Repeat-x – repetă numai pe orizontală
- Repet-y – numai pe verticală
Să adăugăm proprietăților fundalului nostru grafic:
Repetare de fundal: fără repetare;
Poziţie
Proprietatea background-position determină locația în care va fi plasată imaginea. Două valori sunt specificate aici - orizontal și vertical. Exemple: fundal-position: dreapta jos – poziție în colțul din dreapta jos, sus-stanga – în colțul de jos sus (și așa în mod implicit), 250px 500px – decalat de la colțul din stânga sus la dreapta cu 250 pixeli și în jos cu 500.
Să ne uităm mai bine la exemple:
Poziția de fundal: dreapta sus;

Imaginea se va muta în marginea din dreapta sus. Am dat blocului și un fundal galben pentru ca marginile acestuia să se vadă.

fundal-poziție: 50% 50%;
Imaginea a apărut exact centrată în blocul său. Da, da, acest lucru este posibil și datorită înregistrării procentuale a poziției.

fundal-poziție: 70% 20%;
Fundalul este deplasat cu 70% pe orizontală și cu 20% pe verticală.
De asemenea, este permisă specificarea unei valori negative a poziției în pixeli. Acest lucru se poate face, de exemplu, atunci când utilizați o imagine sprite mare și trebuie să puneți partea necesară a acestui sprite într-un bloc.
Blocați fundalul
De asemenea, îmi place foarte mult o proprietate numită background-attachment . Are doar două valori, iar prima este implicită (defilare). Aceasta înseamnă că pe măsură ce derulați pagina, fundalul se va derula și, dacă utilizați o imagine fără repetare, aceasta va ajunge în cele din urmă și va fi doar o culoare solidă.
Pentru a preveni acest lucru, este specificat atașamentul de fundal: fix, iar acum fundalul nostru este fixat în siguranță. Acest lucru poate fi comparat cu modul de definire a unei poziții fixe pentru un bloc, astfel încât acesta să nu dispară din pagină atunci când este derulat.
O versiune prescurtată a tuturor acestor bunătăți
Am discutat multe proprietăți care vă permit să creați un fundal, dar dacă le aplicați pe toate, ajungeți la o înregistrare greoaie. Există o soluție foarte elegantă. Proprietatea de fundal vă permite să scrieți setările necesare separate printr-un spațiu în această ordine:
Fundal: imaginea color repeta pozitia pinului;
Și acum totul poate fi scris așa:
Fundal: url galben(comp.png) fără repetare 20% 100px;
Dacă o proprietate nu trebuie definită, atunci este pur și simplu omisă (în cazul nostru, nu am scris atașament de fundal).
O mulțime de fundaluri

Ce se întâmplă dacă aveți nevoie de mai multe imagini de fundal? Se întâmplă, ce poți face? Astăzi, CSS acceptă această caracteristică. Hai să încercăm și noi. Să luăm această pictogramă
L-am numit laptop.
Și iată codul pentru a introduce multifonul:
Fundal: url(comp.png) fără repetare 20% 100px, url(laptop.png) fără repetare 50% 50%; culoare de fundal: galben;

După cum puteți vedea, trebuie doar să puneți o virgulă după prima imagine și să introduceți setările pentru a doua. În acest caz, este mai bine să setați o culoare solidă separat.
În același mod, puteți înregistra cât mai multe imagini doriți, dar nu exagerați - prea multe grafice nu sunt foarte bune.
Aici aș dori să închei acest articol. Puteți face multe alte lucruri interesante cu fundalul, voi încerca să scriu despre ele în viitor (și am scris deja ceva - de exemplu).







