What are digital camera pixels? What is a pixel, its dimensions and properties. The concept of pixel density in picture dimensions
Pixel is a concept that arose in the field of digital technology development. It is an abbreviation of two words picture and cell and defines the minimum element that makes up a bitmap image. This concept is widely used in technology and programming.
The image on the monitor and in printed form is presented precisely in the form of individual dots - pixels. The size of a raster image is expressed in the number of pixels per image height and width, for example 1680x1050, and is called resolution.
Pixels on a monitor matrix
If you look closely at the monitor matrix, you can see small multi-colored dots. The image is formed precisely from them. A single pixel on the monitor is formed by a group of subpixels of three primary colors: red, green, blue. The monitor hardware receives information from the PC about pixel color, brightness and intensity, based on which it determines what parameters the subpixels should have. After this, control signals are supplied to the matrix, and at a certain point the desired color is already visible. The same goes for plasma TVs.
With a cathode ray tube, the image is also created by forming a pixel based on a group of subpixels of three primary colors. Only in this version, a pixel can contain not one, but many subpixels of red, green and blue colors.
The high quality of LCD monitors is determined by the fact that for each output pixel a separate pixel is allocated on the monitor matrix. This eliminates the visually unpleasant moire effect, differences in the size of each pixel.
Pixels in digital photography
Any photograph saved digitally is a matrix consisting of pixels and the color, saturation and brightness values for each of them. If, when viewing a photo, you try to enlarge it as much as possible on your PC monitor, you can see these pixels, which are squares with a certain color. There are no color transitions inside the square, and only when moving away, when thousands of neighboring pixels with different shades appear in the field of view, the human eye sees color transitions and distinguishes objects that were photographed, without paying attention to each individual pixel.
The smaller the pixels, the higher quality the image constructed from them will appear to a person. The number of pixels per square inch is a characteristic of the quality of a photograph, or smartphone.
Processing a raster image involves working with individual pixels or groups of them. By changing their color and brightness, you can create a new picture or edit an existing one.
How many pixels are contained in one centimeter - it would seem that the question is obvious, there should be no tricks here. But everything is not as simple as it seems at first glance. The fact is that a pixel is not some kind of fixed value - it is the smallest logical element of a two-dimensional raster image, which has its own size, transparency, coordinates, and color. Therefore, let’s take a closer look at these pixel properties and to solve the problem, let’s get acquainted with such concepts as printing device resolution (DPI) and monitor screen resolution (PPI).
This is what the image looks like under high magnification. The small squares that you can see in this photo are those same pixels.
The number of pixels, along with the palette bit depth, is one of the most important characteristics affecting image quality. You need to know all this to determine the number of pixels in 1 centimeter. The smaller the pixel, the more detailed the final image will be. This occurs due to the fact that with a smaller pixel size, their number per unit area increases. Let's introduce a value characterizing the number of pixels per unit area and call it Resolution. This characteristic has four varieties, depending on the type of image conversion - DPI, PPI, LTI and SPI. The main values here are DPI and PPI, let’s look at them in more detail.
- DPI is the number of dots per inch, a type of resolution applied to printers when printing images. The larger this parameter, the more detailed the image will be when printed.
- PPI is the number of pixels per inch, used to indicate the resolution of the monitor. This value most often counts the number of pixels that will fit on your monitor screen.
Thus, if we talk about images directly, it should be noted that it does not have its own resolution. This parameter is generated by the device on which the image was created. For example, if photo A was taken with a 3-megapixel camera, then its resolution will be 2048 pixels in width by 1536 in height. If a 4-megapixel camera was used for image B, then, accordingly, the resolution of such an image will be 2464 pixels in width and 1632 in height.
It is logical to further emphasize the relationship between screen resolution and image size. Let's take the examples described above. If we print image A with a resolution of 300 DPI, then the output we will get is a photo with dimensions of 17x13 centimeters. If you print photo B, it will have dimensions of 19x14 centimeters. The same trend will be observed when these images are displayed on the monitor screen. Photo B will take up a larger display size than photo A.
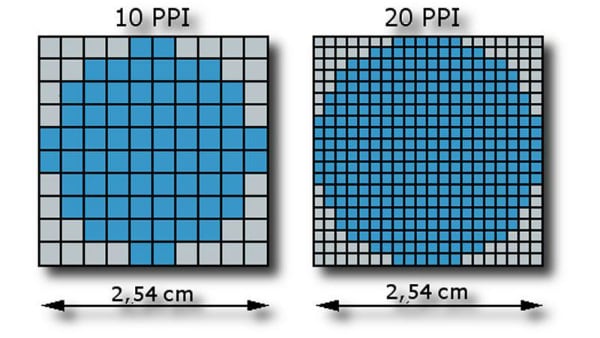
 Here you can observe the difference in the number of pixels per unit area. As you can see, despite the same size, the image on the right will look more accurate than the one on the left, since the PPI of the second image is larger.
Here you can observe the difference in the number of pixels per unit area. As you can see, despite the same size, the image on the right will look more accurate than the one on the left, since the PPI of the second image is larger. An interesting conclusion follows from this - resolution in its pure form is not a measure of the accuracy and quality of the image; it only forms the final dimensions at which the image will have the highest detail. But, taking into account the fact that it is more convenient for people to look at larger images, we can conditionally classify the value of this characteristic as the main one when describing the degree of detail.
 Here is a clear example showing how images will look when printed at the same size but different resolutions.
Here is a clear example showing how images will look when printed at the same size but different resolutions. It's time to get acquainted with the principle of determining the pixel size of 1 cm.
Determining the number of pixels in 1 centimeter
Before getting acquainted with the terms and patterns described above, you were probably concerned with only one question - the number of pixels per 1 cm. Now you understand that the number of pixels per unit area, that is, resolution, is not a fixed value. And it depends on the size of the pixel itself; moreover, it is variable when it comes to displaying an image on a flat media.
Well, how to determine pixel sizes? In fact, this question is very tricky. After all, there is no such thing as “pixel size”. A pixel is not an independent quantity - it is part of the relationship between screen resolution, physical and pixel size of a given display. Any pixel properties are set by the device in which the image is processed. But it is precisely from here, from this definition, that a formula follows that allows you to determine the number of pixels per unit area, that is, the PPI resolution:
P/U=R, where P is the pixel size of the screen, U is the physical size of the screen and R is the number of pixels per inch.
For example, one of Apple's Mac Cinema Display 27 screens has a physical width of 23.5 inches, its pixel width is 2560. Based on this data, we can calculate the pixel density per inch:
2560/23.5=109 pixels per inch of this display. Let's try to convert this value into centimeters:
1 inch = 2.54 cm, therefore, 109/2.54 = 42 pixels per centimeter, so we calculated how many pixels are in one centimeter of this screen.
 The figure shows different degrees of image density that can be used to guide you in terms of creating the optimal resolution photograph.
The figure shows different degrees of image density that can be used to guide you in terms of creating the optimal resolution photograph. Formula No. 2 for calculating PPI
There is an alternative formula that can also determine PPI. To do this we need to know the screen diagonal:
[√W^2+H^2]/D=R, where W is the screen width in pixels, H is the height, and D is the diagonal expressed in inches. I propose to apply this formula to the example discussed above:
- Since the Mac Cinema Display aspect ratio is 16:9 and the pixel width is 2560, we can calculate the display height from here:
(2560/16)*9=1440;
- The diagonal of the screen we are considering is 27 inches;
- Let's substitute these values into the formula and find the pixel density per inch:
[√2560^2+1440^2]/27=109 PPI, that is, the same 42 pixels per centimeter.
Using these formulas, you can calculate how many pixels are in one centimeter, provided that the photo was taken using a digital device, such as a camera. When printing, a completely different resolution is used, which is called DPI. Using it, you can calculate the final size of the image when displaying it on a flat medium, which can be useful in practice, for example, if you are interested in photography.
How to determine the size of a photo when printing
So, to begin with, I propose to calculate how many pixels there are per centimeter when displaying an image on a flat medium. Typically, printing devices have a resolution of 300 DPI. This means that there will be 300 dots per inch of image. Dots and pixels are not always the same thing because some printers print dots without mixing inks, which requires more dots to represent a pixel. However, knowing this parameter helps determine the size of the image to be printed. To find out, use the following formula:
X=(2.54*p)/dpi, where x is the length of the side of the photo, 2.54 is the number of centimeters in one inch, p is the pixel size of the side.
For example, we need to print a photo with a resolution of 2560 x 1440. The resolution of the printing device is 300 dpi. Let's use the formula to determine the dimensions of the flat media on which this image will be printed.
- X = (2.54*2560)/300=21 centimeters wide;
- X = (2.54*1440)/300=12 centimeters in length.
Therefore, the size of photo paper required to print this image should be 21 x 12 cm.
 Here are common screen resolutions and output sizes when printing images at those resolutions. The relationship between pixel size, DPI and the physical size of the screen/matrix is clearly visible here.
Here are common screen resolutions and output sizes when printing images at those resolutions. The relationship between pixel size, DPI and the physical size of the screen/matrix is clearly visible here. How many pixels are 3 by 4 cm?
When printing photos, different sizes are used, 3 x 4 cm is one of them. Let's try to determine the resolution of such a photo in pixels when printing it (printer resolution - 300 dpi). To do this, we use the above formula:
x=(2.54*p)/300, from here
p1 = (300*2.3)/2.54 = 271 — pixel width of the photo;
p2 = (300*4)/2.54 = 472 - pixel length;
Thus, this photo will contain 271*472=127912 pixels.
 Another table of the relationship between pixel resolution, sheet format and physical size of the output image.
Another table of the relationship between pixel resolution, sheet format and physical size of the output image. Conclusion
With the advent of a variety of resolutions, dots, drops, and so on, confusion began to arise in determining pixel density, photo size, etc. But the formulas given in the article are relevant.
If you want to learn more information about DPI and PPI, I suggest you take a look at the videos that explain the content of these concepts:
In contact with
Pixel is the smallest unit of measurement of a two-dimensional digital image. Also, a pixel is the smallest unit of measurement in a display matrix. A pixel is an indivisible rectangular or circular object. If we talk about a two-dimensional image, then a pixel is only a quantitative characteristic that speaks of the size of the image and its clarity. In display matrices, a pixel is a quantity that indicates its size, as well as its color characteristics.
Conclusion: a pixel is a unit of measurement, has a certain size and color (in some cases).
Pixel characterization of 2D rat images. Pixel size.
In computer terminology, any image is usually measured in pixels. In addition to the term “pixel”, you can find the slang definition “dot”.
![]()
For example, this image has dimensions of 200 by 100 pixels, or dots. This means that every square inch of this image consists of 200 dots horizontally, and 100 dots vertically. This characteristic has its own term – DPI (pixel density). One of the most important characteristics of a two-dimensional image is the pixel density; the higher it is, the clearer the image will be. This example shows a 1-inch image with different pixel densities; if we draw a 1-inch thick oblique line along the points (pixels) in the left image with (DPI 72), we will see something like a ladder. If we draw an oblique line along the right image with (DPI 300), we will see a smoother line, where the ladder will not be visible, due to smaller pixels. If this image is enlarged, large squares of different colors will be visible, forming an overall picture, and in the right case, the image will be clearer because it has a larger supply of pixels.
![]()
Now let's look at the color characteristics of a pixel. Each pixel can transmit only one color per unit of time, this can be color, brightness, or even transparency. If we consider the pixels of the display matrix, we should take into account that they usually consist of three subpixels, some technologies use a fourth subpixel.
Length and distance converter Mass converter Converter of volume measures of bulk products and food products Area converter Converter of volume and units of measurement in culinary recipes Temperature converter Converter of pressure, mechanical stress, Young's modulus Converter of energy and work Converter of power Converter of force Converter of time Linear speed converter Flat angle Converter thermal efficiency and fuel efficiency Converter of numbers in various number systems Converter of units of measurement of quantity of information Currency rates Women's clothing and shoe sizes Men's clothing and shoe sizes Angular velocity and rotation frequency converter Acceleration converter Angular acceleration converter Density converter Specific volume converter Moment of inertia converter Moment of force converter Torque converter Specific heat of combustion converter (by mass) Energy density and specific heat of combustion converter (by volume) Temperature difference converter Coefficient of thermal expansion converter Thermal resistance converter Thermal conductivity converter Specific heat capacity converter Energy exposure and thermal radiation power converter Heat flux density converter Heat transfer coefficient converter Volume flow rate converter Mass flow rate converter Molar flow rate converter Mass flow density converter Molar concentration converter Mass concentration in solution converter Dynamic (absolute) viscosity converter Kinematic viscosity converter Surface tension converter Vapor permeability converter Vapor permeability and vapor transfer rate converter Sound level converter Microphone sensitivity converter Sound Pressure Level (SPL) Converter Sound Pressure Level Converter with Selectable Reference Pressure Luminance Converter Luminous Intensity Converter Illuminance Converter Computer Graphics Resolution Converter Frequency and Wavelength Converter Diopter Power and Focal Length Diopter Power and Lens Magnification (×) Electric charge converter Linear charge density converter Surface charge density converter Volume charge density converter Electric current converter Linear current density converter Surface current density converter Electric field strength converter Electrostatic potential and voltage converter Electrical resistance converter Electrical resistivity converter Electrical conductivity converter Electrical conductivity converter Electrical capacitance Inductance converter American wire gauge converter Levels in dBm (dBm or dBm), dBV (dBV), watts, etc. units Magnetomotive force converter Magnetic field strength converter Magnetic flux converter Magnetic induction converter Radiation. Ionizing radiation absorbed dose rate converter Radioactivity. Radioactive decay converter Radiation. Exposure dose converter Radiation. Absorbed dose converter Decimal prefix converter Data transfer Typography and image processing unit converter Timber volume unit converter Calculation of molar mass D. I. Mendeleev’s periodic table of chemical elements
1 centimeter [cm] = 37.7952755905511 pixel (X)
Initial value
Converted value
twip meter centimeter millimeter symbol (X) symbol (Y) pixel (X) pixel (Y) inch soldering (computer) soldering (typographic) point NIS/PostScript point (computer) point (typographical) em dash cicero em dash point Dido
Learn more about units used in typography and digital imaging
General information
Typography is the study of the reproduction of text on a page and the use of size, typeface, color and other visual features to make text easier to read and look beautiful. Typography emerged in the mid-15th century with the advent of printing presses. The placement of text on a page affects our perception - the better it is placed, the more likely it is that the reader will understand and remember what is written in the text. Poor-quality typography, on the contrary, makes the text difficult to read.
Typefaces are divided into different types, such as serif and sans serif fonts. Serifs are a decorative element of a font, but in some cases they make the text easier to read, although sometimes the opposite happens. The first letter (blue) in the image is in Bodoni serif font. One of the four serifs is outlined in red. The second letter (yellow) is in Futura sans serif font.
There are many classifications of fonts, for example, according to the time of their creation, or the style popular at a certain time. Yes, there are fonts old style- a group that includes the oldest fonts; newer fonts transitional style; modern fonts, created after the transitional fonts and before the 1820s; and finally new style fonts or modernized old fonts, that is, fonts made according to the old model at a later time. This classification is mainly used for serif fonts. There are other classifications based on the appearance of typefaces, such as the thickness of the lines, the contrast between thin and thick lines, and the shape of the serifs. The domestic press has its own classifications. For example, the classification according to GOST groups fonts by the presence and absence of serifs, thickening in serifs, smooth transition from the main line to the serif, rounding of the serif, and so on. In classifications of Russian, as well as other Cyrillic fonts, there is often a category for Old Church Slavonic fonts.
The main task of typography is to adjust the size of letters and choose appropriate fonts to place text on the page so that it is easy to read and looks beautiful. There are a number of systems for determining font size. In some cases, the same size of letters in typographic units, if they are printed in different typefaces, does not mean the same size of the letters themselves in centimeters or inches. This situation is described in more detail below. Despite the inconvenience this causes, the current font size helps designers arrange text neatly and beautifully on the page. This is especially important in layout.
In layout, you need to know not only the size of the text, but also the height and width of digital images in order to fit them on the page. Size can be expressed in centimeters or inches, but there is also a unit specifically designed to measure the size of images - pixels. A pixel is an element of an image in the form of a point (or square) of which it is composed.
Definition of units
The size of letters in typography is indicated by the word “size”. There are several systems for measuring point size, but most are based on the unit "soldering" in the American and English measurement systems (English pica), or “cicero” in the European measurement system. The name "soldering" is sometimes written as "spike". There are several types of soldering, which differ slightly in size, so when using soldering, it is worth remembering which soldering you mean. Initially, cicero was used in domestic printing, but now soldering is also common. Cicero and computer soldering are similar in size, but not equal. Sometimes cicero or soldering is directly used for measurement, for example to determine the size of margins or columns. More often, especially for text measurement, solder-derived units such as printing points are used. Solder size is determined differently in different systems, as described below.
Letters are measured as shown in the illustration:
Other units
Although computer soldering is gradually replacing other units, and perhaps replacing the more familiar ciceros, other units are also used along with it. One of these units is American soldering It is equal to 0.166 inches or 2.9 millimeters. There is also printing soldering. It is equal to the American one.
Some domestic printing houses and in the literature about printing still use pica- a unit that was widely used in Europe (with the exception of England) before the advent of computer soldering. One cicero is equal to 1/6 of a French inch. The French inch is slightly different from the modern inch. In modern units, one cicero is equal to 4.512 millimeters or 0.177 inches. This value is almost equal to computer soldering. One cicero is 1.06 computer solders.
Round embed (em) and semi-circular embed (en)
The units described above determine the height of letters, but there are also units that indicate the width of letters and symbols. Round and semicircular spacing are just such units. The first is also known as em, or em, from the English word for the letter M. Its width has historically been equal to that of the English letter. Likewise, a semi-circular empat equal to half a round one is known as en. Currently, these values are not determined using the letter M, since this letter can have different sizes in different fonts, even if the size is the same.
In Russian, the en dash and em dash are used. To indicate ranges and intervals (for example, in the phrase: “take 3-4 tablespoons of sugar”), an en dash is used, also called an en dash. The em dash is used in Russian in all other cases (for example, in the phrase: “the summer was short, and the winter was long”). It is also called em dash.
Problems with modern unit systems
Many designers do not like the current system of typographical units based on rations or ciceros and typographical points. The main problem is that these units are not tied to the metric or imperial system of measurements, and at the same time they have to be used in conjunction with centimeters or inches, in which the size of illustrations is measured.
In addition, letters made in two different typefaces can be very different in size, even if they are the same size at the typographic points. This is because letter height is measured as the height of the type pad, which is not directly related to the height of the character. This makes it difficult for designers, especially if they are working with multiple fonts in the same document. The illustration shows an example of this problem. The size of all three fonts in typographic points is the same, but the height of the sign is different everywhere. To solve this problem, some designers suggest measuring the point as the height of the character.
Working with computers and many other modern gadgets is directly related to digital information display devices - monitors and displays. In addition, devices for recording images of objects in the surrounding world with subsequent digitization of images - cameras and scanners - have become widespread. It’s hard not to hear or see the word pixel when handling such technology. Many users have a superficial understanding of this concept, but knowing what a pixel is is important for the very reason that you can maintain visual acuity by choosing the right monitor and the mode for displaying information on it - one of the determining parameters in this is the number of pixels per unit length .
Definition of the concept
The smallest physical element of the matrix of an image forming device is called a pixel (pixel or dot). This concept also refers to the minimum component of raster graphics.
Points in output devices
To display color images, combinations of dots with different saturation ratios of red, green and blue are used. These three colors result from the operation of the corresponding subpixels in the display matrix. Three different colored subpixels in a pixel form a triad. LCD monitors are characterized by displaying one triad at one point. The smaller the pixel sizes, the more of them are located per unit length, the more accurately the details of images can be conveyed; the resolution of such monitors is higher.
Points in images
The minimum structural unit of a picture is completely filled with color, and is not the result of the combined action of three subpixels. Just as in the case of displays, a relatively large number of pixels per unit length gives better graphics detail and higher resolution.
Comfort while viewing
The deep detail of images provides a pleasant viewing experience for a person, since there is no need to strain your eyes to identify the smallest graphic elements. High-quality rendering is the result of two factors: high resolution of the monitor and the image. If the resolution of both matches, the image quality is the best. When the image scale is reduced, its detail deteriorates due to the restructuring (not for the better) of the elements for display. When you increase the scale, intermediate pixels may be drawn in - the so-called interpolation, which cannot guarantee accurate reproduction of image details.


Thus, knowing what a pixel is, what properties it has and what role it plays in constructing an image makes it possible to create the most comfortable and safest graphic environment for vision.







