Trình soạn thảo html đơn giản nhất. Trình soạn thảo HTML trực quan
Trình soạn thảo HTML có nhiều chức năng nhưng không phải tất cả chúng đều hữu ích cho bạn. Chúng tôi chỉ để lại những thứ cần thiết nhất. Bảng bên dưới hiển thị các chức năng chính của trình soạn thảo trực quan mà chúng tôi sử dụng và bạn chắc chắn sẽ cần. Chúng tôi sẽ cho bạn biết không chỉ những gì sẽ hữu ích cho bạn mà còn cả lý do tại sao.
Chức năng chính
Bảng các khả năng dịch vụ chính. Cột bên trái hiển thị biểu tượng, cột giữa cung cấp tên của chức năng và cột bên phải cung cấp mô tả của nó.
| Định dạng... | Làm nổi bật văn bản tiêu đề (thẻ h1), tiêu đề phụ (thẻ h2), tiêu đề phụ cấp 3 (thẻ h3) và văn bản thuần túy (mặc định) (thẻ P). Định dạng được chỉ định có tác động mạnh mẽ đến việc quảng cáo trang trong công cụ tìm kiếmỒ. Do đó, các loại định dạng khác có sẵn trong chức năng này không được khuyến khích. | |
| In đậm | Chọn một đoạn văn bản có phông chữ đậm (thẻ mạnh). Các cụm từ, câu hoặc toàn bộ đoạn văn quan trọng nhất phải được in đậm. Thẻ mạnh được các công cụ tìm kiếm sử dụng khi xếp hạng một trang web, nhưng ảnh hưởng của nó không lớn bằng các tiêu đề. | |
| Danh sách đánh số | Tạo danh sách đánh số (thẻ ol, li). Những danh sách như vậy nên được tạo ra chủ yếu để thuận tiện cho người đọc, điều này sẽ có tác động tích cực đến các yếu tố hành vi. | |
| Danh sách có dấu đầu dòng | Sự sáng tạo danh sách có dấu đầu dòng(thẻ ul, li). Không giống như danh sách được đánh số, thứ tự của các mục không quan trọng ở đây. | |
| Trích dẫn | Đánh dấu một đoạn văn bản dưới dạng trích dẫn (thẻ blockquote). Thẻ blockquote phải chứa văn bản mượn từ các nguồn khác. | |
| liên kết | Chèn siêu liên kết đến một trang hoặc trang khác (thẻ). Giúp người đọc có được thêm thông tin khi theo dõi một liên kết. Và các công cụ tìm kiếm sẽ tăng thứ hạng của trang mà liên kết dẫn tới. | |
| Hình ảnh | Chèn một hình ảnh. Hình ảnh trước tiên phải được tải lên Internet và có Địa chỉ. Bạn phải chỉ định "Văn bản thay thế" trong hộp thoại. | |
| Bàn | Chèn một bảng. Nếu văn bản chứa dữ liệu có cấu trúc thì tốt hơn nên trình bày nó dưới dạng bảng. | |
| Tính cách đặc biệt | Chèn các ký tự không có sẵn trên bàn phím tiêu chuẩn. Ví dụ: ®, ™, ¥, ½. |
Và đó là tất cả? Tại sao có quá ít tính năng?
Mã HTML rất phong phú về chức năng và bạn có thể thêm hầu hết mọi thứ vào đó. Câu hỏi duy nhất được đặt ra là liệu điều này có thực sự cần thiết?
Ví dụ: những thứ như biểu mẫu (thẻ biểu mẫu), trường văn bản, hộp kiểm, nút radio (thẻ đầu vào), v.v. có thể có trên trang web nếu chúng tương tác đầy đủ với “công cụ” của trang web. Tức là thực hiện chức năng dành cho họ: để lại nhận xét, bình chọn, v.v. Và điều này đòi hỏi kỹ năng lập trình. Nếu không, chức năng này sẽ chỉ đánh lừa người dùng và gây khó chịu khi sử dụng trang web của bạn.
Nếu, ngoài những điều trên, bạn muốn trang trí văn bản của mình bằng các yếu tố thiết kế như:
- phông chữ khác nhau,
- mũi khâu nhiều màu,
- chữ lớn,
- căn chỉnh văn bản không phải là mặc định,
- hướng văn bản từ phải sang trái,
- biểu tượng cảm xúc,
- và những thú vui thiết kế khác.
Sau đó, văn bản như vậy sẽ biến trang web của bạn thành cây thông giáng sinh sẽ chỉ làm hài lòng gia đình và bạn bè của bạn. Nhiều trang web phổ biến không tận dụng được hết khả năng định dạng phong phú của HTML.
Các khả năng có sẵn trong dịch vụ của chúng tôi sẽ giúp bạn định dạng bài viết của mình theo cách truyền cảm hứng cho sự tự tin của cả người đọc và công cụ tìm kiếm. Nếu bạn thực sự muốn làm nổi bật khu vực cụ thể văn bản có kiểu khác, tốt hơn nên thực hiện việc này bằng tệp style.css.
Trình soạn thảo trực tuyến html WYSIWYG
Trình soạn thảo html của chúng tôi có thuộc tính WYSIWYG, từ này là viết tắt của tiếng Anh. W mũ Y bạn Sôi TÔI S W mũ Y bạn G et, dịch theo nghĩa đen là “những gì bạn thấy là những gì bạn nhận được”. Thuộc tính này cho phép bạn, trong quá trình chỉnh sửa, hiển thị nội dung của tài liệu gần nhất có thể với nội dung bạn sẽ nhận được trên trang web của mình khi chèn một đoạn nhận được từ “nguồn” (nút) Mã HTML MỘT.
Hãy khôn ngoan - chơi game bình thường!!!
- Sự kết hợp giữa chiến lược và RPG;- Đồ họa tuyệt vời ở chế độ Full HD không có phanh;
- Thế giới rộng lớn, tự do tuyệt đối;
- Quà tặng hào phóng cho người chơi mới.
Tuy nhiên, bạn nên nhớ rằng trang web của bạn có các kiểu thiết kế cho nhiều thành phần văn bản khác nhau (tiêu đề, danh sách, đoạn văn, hình ảnh). Thông thường, các kiểu này được lưu trữ trong tệp style.css. Nếu không bao gồm tệp này, nghĩa là không đặt mã html kết quả trên trang web của bạn, bạn không thể chắc chắn 100% về độ tin cậy của kết quả hiển thị. Tuyên bố này đúng với tất cả các trình soạn thảo mã trực quan.
chuyển đổi word sang html
Dịch vụ của chúng tôi có thể được sử dụng để chuyển đổi văn bản từ tệp từở định dạng html. Để thực hiện việc này, bạn cần sao chép đoạn được yêu cầu từ Word và bằng cách nhấp vào nút "Dán từ Word" trên dịch vụ của chúng tôi, dán đoạn đã sao chép vào hộp thoại xuất hiện.
Không giống như các bộ chuyển đổi tương tự khác, dịch vụ của chúng tôi sẽ dọn dẹp định dạng từ, chỉ để lại những thứ cần thiết:
- Tiêu đề của văn bản (thẻ h1).
- Phụ đề (thẻ h2, h3).
- Đoạn/văn bản thuần túy (thẻ P).
- Phông chữ đậm (thẻ mạnh).
- Danh sách đánh số (thẻ ol, li).
- Danh sách có dấu đầu dòng (thẻ ul, li).
- Nghiêng (thẻ em).
- Liên kết (một thẻ).
- Bàn.
- Tính cách đặc biệt.
Nghĩa là, bạn thực tế sẽ không phải xóa mã html bổ sung khỏi tài liệu của mình. Chỉ cần định dạng đúng văn bản trong Trình soạn thảo văn bản, chuyển đổi nó bằng dịch vụ của chúng tôi sang định dạng html và bạn sẽ nhận được ngay kết quả hoàn chỉnh.
NeonHTML - Trình soạn thảo HTML và CSS miễn phí với các công cụ trực quan. Khác nhau về chức năng của các công cụ. Hỗ trợ XHTML. Cho phép bạn chỉnh sửa nhanh chóng và thoải mái: tô sáng cú pháp, sáng tạo trực quan tag trong các đoạn hội thoại. Hầu hết các công cụ đều có bản xem trước; việc thay đổi các thông số sẽ ngay lập tức ảnh hưởng đến việc hiển thị trong bản xem trước. Có một trình duyệt tích hợp mô phỏng các độ phân giải và tỷ lệ khác nhau. Công cụ tối ưu hóa công cụ tìm kiếm (SEO) và kiểm tra thứ hạng trang web. Công cụ biến đổi văn bản sẽ giúp quảng cáo. Rất làm tốt lắm với hoa - một bảng màu được tạo đặc biệt như trong biên tập viên đồ họa, danh sách màu gần đây, danh sách màu trang, chỉnh sửa nhanh màu sắc chỉ bằng một cú nhấp chuột, tạo ngay các tham số kiểu với lựa chọn màu, màu docker. Các công cụ tương tác với nhau, điều này đảm bảo sự thích ứng nhanh chóng với giao diện, sự tiện lợi và tốc độ cao công việc. Không thay thế bàn phím khi không cần thiết. Không chứa menu rác.
________________________________________________________________________________
Hỗ trợ các định dạng tệp chính - html, css, js, php, shtml, txt và bất kỳ tệp văn bản đơn giản nào
Chuẩn hóa cho khả năng chỉnh sửa XHTML
Hỗ trợ các mã hóa Windows-1251, UTF-8, KOI8-R, KOI8-U. Chuyển đổi một trang sang mã hóa khác bằng chuyển đổi thẻ meta
Mở nhiều tài liệu trong một chương trình
Công cụ tìm kiếm và tối ưu hóa theo ngữ cảnh. Công cụ này sẽ hiển thị trang sẽ trông như thế nào trong phản hồi của công cụ tìm kiếm, công cụ tìm kiếm sẽ thấy gì trong quá trình lập chỉ mục, xếp hạng tần suất từ, chỉnh sửa tiêu đề, mô tả và từ khóa, chuyển đổi nhanh chóng sang nhiều loại dịch vụ của Google và Yandex, kiểm tra nhanh TCI và PR, công cụ biến đổi văn bản, v.v.
Công cụ tạo bảng trực quan cho phép chọn số ô và gộp ô nhanh chóng bằng chuột
Dựa trên trình duyệt tích hợp tiện lợi trình duyệt web IE Với chức năng bổ sungđể gỡ lỗi các trang
Trình soạn thảo văn bản cho phép bạn chọn màu sắc, kiểu dáng và kích thước phông chữ một cách trực quan. Không cần suy nghĩ về thẻ, bạn sẽ nhận được mã HTML của văn bản (dành cho người mới bắt đầu, không thay thế việc chỉnh sửa thủ công)
Chèn nhanh tham số CSSở dạng menu và danh sách xuất hiện sẽ chèn vào kiểu thông số khác nhau. Hơn nữa, nếu tham số liên quan đến việc chọn màu, phông chữ hoặc đường dẫn tệp, các công cụ và hộp thoại tương ứng sẽ tự động được gọi
Công cụ tạo phông chữ trực quan cung cấp nhiều tùy chọn kiểu dáng và xem trước kết quả ngay lập tức. Chọn nền xem, lớp hỗ trợ, lưu cài đặt làm mẫu font chữ, nhập văn bản để xem kết quả. Công cụ tạo kiểu rút gọn hoặc đầy đủ và các thẻ cần thiết
Làm việc với màu sắc trên các trang đã trở nên thuận tiện hơn. Nhờ danh sách các màu mới nhất và tất cả các màu của tài liệu, bạn có thể dễ dàng giữ trang ở một màu. Menu màu được tích hợp vào tất cả các công cụ yêu cầu làm việc với màu sắc. Bảng màu cải tiến (không chuẩn) được tạo đặc biệt để dễ chọn màu
Xem tài nguyên trang một cách thuận tiện chỉ bằng một cú nhấp chuột vào liên kết - có thể là hình ảnh, video flash, bên ngoài bảng CSS hoặc một trang khác. Ngoài ra, CSS và các trang được mở để chỉnh sửa trong trình chỉnh sửa mới. Và hỗ trợ công nghệ kéo và thả cho phép bạn chèn ảnh làm thẻ hoặc nền bằng cách thả ảnh đó từ thư mục vào trình chỉnh sửa
Điều hướng tài liệu dưới dạng cây thẻ phân cấp sẽ giúp bạn di chuyển đến vào thẻ mong muốn. Nó có thể được sử dụng để xác định lỗi trong cấu trúc logic của tài liệu.
Tự động thu thập các lớp trang và CSS bên ngoài thông qua các liên kết. Trong bất kỳ công cụ hoặc mã nào cần có lớp - chỉ cần chọn lớp đó từ danh sách thả xuống
Nhật ký tin nhắn sẽ giúp bạn tìm hiểu và ghi nhớ sử dụng các công cụ trong tình huống thích hợp.
Xuất trang và CSS ở dạng nén trong khi vẫn duy trì chức năng tương tự. Trong trường hợp này, tài liệu sẽ bị xóa các khoảng trắng, thụt lề, ngắt dòng không cần thiết, v.v.
Sử dụng các mẫu mã. Bây giờ khoảng trống có thể được tạo từ đoạn đã chọn. Các khoảng trống đặc biệt được yêu cầu khi chỉnh sửa toàn bộ trang web và khi tìm các mã hữu ích, khi những mã này cần được ghi nhớ khẩn cấp
Kiểm tra mã cho sai lầm thô thiển- thẻ không xác định và không được tiết lộ, liên kết bị hỏng và trống, lỗi khi xây dựng bảng. Ngay cả khi bạn tự tin vào kiến thức về HTML của mình, trang này có thể không hoạt động do lỗi đánh máy và có thể khá khó khăn để bạn tự tìm thấy trang đó.
Bảng tập tin ở bên trái để chọn tập tin trong thư mục hiện tại
Tạo liên kết với lựa chọn kiểu hoặc tạo lớp cho bốn trạng thái (chung, đơn giản, đã sử dụng, con trỏ qua).
Số đông nhà thiết kế chuyên nghiệp và các lập trình viên web sử dụng nâng cao Trình soạn thảo WYSIWYG chẳng hạn như DreamWeaver. Chỉ một phần nhỏ những cái đơn giản được sử dụng soạn thảo văn bản, cảm nhận được điều kỳ diệu bí mật nào đó trong đó.
Các trình soạn thảo văn bản HTML đơn giản rất phù hợp với những lập trình viên cảm thấy thoải mái và thích làm việc với nó. HTML thuần túy mã số. Nhưng đối với hầu hết người dùng thì điều này không hoàn toàn phù hợp. Họ muốn những biên tập viên có thể tạo một trang web trong môi trường WYSIWYG một cách nhanh chóng và dễ dàng.
Đánh giá về trình soạn thảo HTML miễn phí
Không quan trọng là tập trung vào mã hay WYSIWYG, trình soạn thảo HTML lý tưởng phải kiểm tra mã xem có tuân thủ các tiêu chuẩn HTML hay không, có ứng dụng khách FTP riêng, cho phép bạn xem trang web ở chế độ các trình duyệt khác nhau, cung cấp hỗ trợ cho thẻ meta, hỗ trợ Công cụ cơ bảnđể làm việc với hình ảnh. Và đồng thời vẫn miễn phí.
Trình soạn thảo HTML WYSIWYG
Hãy xem xét một số trình soạn thảo WYSIWYG.
Amaya
| Tuân thủ đầy đủ | ||
| Một số tính năng không dễ để người mới bắt đầu thành thạo |
Hướng dẫn lựa chọn nhanh - Trình soạn thảo văn bản HTML (tải xuống)
NetBean
| Hỗ trợ tốt CSS, bao gồm cả tái cấu trúc kiểu. Kiểm tra thẻ. Tùy chỉnh tô sáng cú pháp. Đánh giá mã. Tự động thụt lề. Nhanh chóng và mạnh mẽ. Tùy chỉnh GUI. Làm việc với PHP. Xuất cài đặt. Hỗ trợ tốt. Một số lượng lớn tài liệu. Đa nền tảng. | ||
| Thoạt nhìn, nó là một trình soạn thảo khá cồng kềnh. |
Bộ công cụ HTML 292
| Tùy chọn tùy chỉnh là vô tận | ||
| Vì người dùng có kinh nghiệm |
Studio Aptana
| IDE chính thức. Rất nhiều plugin. | ||
| Chủ yếu tập trung vào phát triển ứng dụng AJAX. Có thể hơi đáng sợ đối với người mới. |
Bài viết này trình bày một số chức năng nhất Trình soạn thảo mã CSS dành cho các nhà phát triển front-end. Với các tính năng như tô sáng cú pháp, xem thời gian thực, gỡ lỗi và chỉnh sửa cộng tác, các dịch vụ này có thể trở thành sự lựa chọn tuyệt vờiđể phát triển web ngay trong cửa sổ trình duyệt.
Trình soạn thảo mã trực tuyến
1. CodePen
Nó cung cấp hỗ trợ cho HTML, CSS và JavaScript và lượng lớn tiền xử lý. Haml, Markdown, Slim và Jade được hỗ trợ, vì Bộ tiền xử lý HTML. Đối với CSS, Less, SCSS, Sass và Stylus được hỗ trợ. Đối với JavaScript, CoffeeScript, TypeScript, LiveScript và Babel được hỗ trợ.
Ngoài ra, có một cộng đồng lớn các nhà phát triển sử dụng CodePen. Điều này giúp bạn dễ dàng tìm thấy các bản demo và ví dụ được tạo bởi các nhà phát triển có kinh nghiệm.
Hỗ trợ CodePen Pro chế độ hợp tác, cho phép bạn mở rộng mã của mình trong thời gian thực. Ngoài ra còn có Chế độ Giáo sư, cho phép một nhóm sinh viên theo dõi bạn khi bạn giải thích mã và bạn có thể trò chuyện với họ.
2. JSFiddle

Một cái phổ biến khác Trình chỉnh sửa CSS trực tuyến. Nó đã được các nhà phát triển sử dụng thành công trong một thời gian và là lần đầu tiên trước khi CodePen xuất hiện. JSFiddle là trình soạn thảo mã trực tuyến dễ sử dụng với khả năng chỉnh sửa, văn bản và cộng tác miễn phí. trò chuyện bằng giọng nói. Bạn thậm chí không cần phải đăng ký để sử dụng tính năng cộng tác.
JSFiddle cũng hỗ trợ SCSS và CoffeeScript. JSFiddle giúp việc cộng tác trên mã hoặc máy chủ trình diễn khá dễ dàng.
3. Dệt sống

Đây là trình soạn thảo CSS trực tuyến có chức năng xem trước trong thời gian thực. Liveweave bao gồm các gợi ý mã HTML5, CSS3, JavaScript và JQuery nhạy cảm với ngữ cảnh được tích hợp sẵn. Nó cũng cho phép bạn tải xuống dự án của mình dưới dạng kho lưu trữ, rất thuận tiện.
Liveweave giúp việc kết nối các thư viện bên ngoài như JQuery, AndgularJS, Bootstrap, v.v. với các dự án của bạn khá dễ dàng. Nó cũng có một công cụ thước giúp thiết kế thiết kế web đáp ứng. Liveweave cung cấp " Lập nhóm", cung cấp chức năng tương tự như chế độ đồng chỉnh sửa trong JSFiddle.
4. Kẻ đào mỏ

Đây là một cộng đồng trực tuyến (cũng như CodePen) để viết mã, cộng tác và chia sẻ ý tưởng phát triển web. Dịch vụ này là một trình soạn thảo trực tuyến nguồn mở được cấp phép theo giấy phép MIT. Nguồn Plunker có thể được tìm thấy trên GitHub.
Biên tập viên Kiểu CSS trực tuyến cho phép bạn thêm vào khu vực làm việc nhiều tệp và cũng cung cấp các mẫu do cộng đồng tạo mà người dùng có thể sử dụng để khởi động nhanh dự án.
5. Thùng JS

Môi trường đám mây để cộng tác với mã JavaScript. Nó bao gồm hỗ trợ cho một loạt các bộ tiền xử lý như SCSS, Less, CoffeeScript, Jade và các bộ tiền xử lý khác. Một bảng điều khiển cũng có sẵn để gỡ lỗi và xem lại mã, có chức năng như một bảng điều khiển trong Google Chrome hoặc Firefox.
JS Bin cũng hỗ trợ ghi lại và phát sóng tương tác việc tạo mã cho bất kỳ số lượng người tham gia nào. Chế độ này được cung cấp miễn phí cho người dùng đã đăng ký và ẩn danh.
6. Bộ CSS

Trình chỉnh sửa CSS này đơn giản hơn một chút so với các công cụ khác. Ngoài các chức năng cơ bản, nó còn có chức năng bình luận. Chia sẻ và việc nhúng các bản demo cũng được hỗ trợ trong CSS Deck.
7. kiểm tra mã

kodtest thuận tiện khi bạn cần kiểm tra cách mã hoạt động trên màn hình Đa dạng về kích cỡ. Công cụ trực tuyến này cho phép bạn nhanh chóng chuyển đổi giữa một số kích thước màn hình cài sẵn.
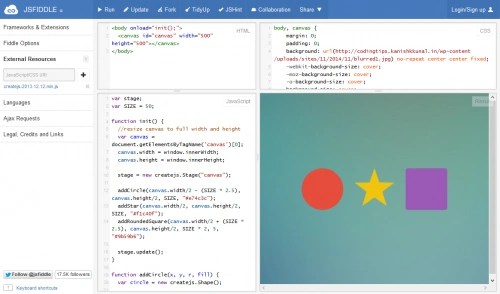
Trình diễn các trình soạn thảo mã trực tuyến
Dưới đây là bản demo tôi đã tạo trên CodePen. Bạn có thể chuyển đổi tab để xem mã HTML, CSS và JS. Hoặc thử nghiệm bằng cách di chuyển các hình dạng trên tab “Kết quả”.
Xem bản demo
Phần kết luận
Trình chỉnh sửa CSS trực tuyến có thể được sử dụng cho các mục đích khác nhau. Ví dụ: nếu bạn cần làm việc cùng nhau trong các dự án hoặc hiển thị phiên bản demo cho khách hàng.
Các trình soạn thảo mã dựa trên web cũng rất phù hợp cho mục đích giáo dục vì chúng không cần cài đặt và có thể truy cập được từ mọi loại thiết bị.
Nếu bạn là nhà phát triển, hãy viết nhận xét về trình chỉnh sửa mã trực tuyến yêu thích của bạn.
Dịch bài viết" 7 trình soạn thảo mã trực tuyến miễn phí để phát triển web front-end» được chuẩn bị bởi đội ngũ thân thiện của Dự án Xây dựng Website từ A đến Z.
Khi tôi cần một trình soạn thảo WYSIWYG, tôi nhớ nó trông như thế nào, chức năng của nó nhưng không nhớ tên. Sau 45 phút cuối cùng tôi cũng tìm thấy nó... Sau đó, tôi đặt cho mình nhiệm vụ giúp đỡ nhiều người, bao gồm cả bản thân mình: lập danh sách tổng hợp tất cả các biên tập viên WYSIWYG nổi tiếng hơn một chút.
Giới thiệu
Chủ đề này là một danh sách mở rộng các trình soạn thảo trực quan hầu như hoặc một phần phù hợp để sử dụng. Mục tiêu của tôi là sắp xếp dữ liệu hiện có nằm rải rác trên Internet.TinyMCE

Một trong những trình soạn thảo trực quan phổ biến nhất, nó có chức năng vượt trội. Có rất nhiều tiện ích bổ sung và nhiều plugin được cài đặt theo mặc định.
(Trình duyệt: Mozilla 1.3+, MSIE 5.5+, Opera 9.0+, Safari, Chrome)
[Trang web chính thức | Thử nghiệm ]
CKeditor

Hoàn toàn tương tự của TinyMCE.
[Trang web chính thức ]
CLEditor

Một trình soạn thảo trực quan đơn giản không cung cấp nhiều chức năng. Nhưng nó được làm khá tốt, mọi chức năng đều được triển khai hiệu quả.
(Trình duyệt: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome)
[Trang web chính thức ]
NicSửa đổi

Trình chỉnh sửa rất giống với CLEditor. Có chức năng tiêu chuẩn.
(Trình duyệt: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Trang web chính thức ]
elRTE

Trình chỉnh sửa trực quan chất lượng rất cao. Có chức năng rộng rãi. Được làm bằng chất lượng rất cao.
(Trình duyệt: Firefox 3.5+, Opera 10+, Safari 3.0+, Internet Explorer 7+, Google Chrome)
[Trang web chính thức | Thử nghiệm ]
Đẻ trứng

Một trình soạn thảo trực quan rất trung bình. Có chức năng tiêu chuẩn.
[Trang web chính thức | Thử nghiệm ]
Xinha

Trình chỉnh sửa trực quan tốt tính năng đặc biệt- nhiều hành động tích hợp nghĩa là việc tùy chỉnh nó cho phù hợp với nhu cầu của bạn sẽ không khó.
(Trình duyệt: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Trang web chính thức | Thử nghiệm ]
Imperavi (Trả phí)

Một trình soạn thảo khá hay, chức năng không quá xuất sắc nhưng cũng khá đủ. Có một số lỗi liên quan đến quá trình chuyển đổi từ html sang trình soạn thảo trực quan và ngược lại. (căn chỉnh đã bị xóa) Điều quan trọng cần lưu ý là Imperavi hoạt động như một plugin cho JQuery.
Có tài liệu tốt.
(Trình duyệt: Firefox 1.5+, Opera 9+, Safari 4+, Internet Explorer 7+, Google Chrome)
[Trang web chính thức | Thử nghiệm ]
đánh dấu

Markitup thì giống hơn trình soạn thảo thuận tiện html, phù hợp với người chuyên nghiệp hơn là người dùng thông thường. Nhưng nếu bạn biết html thì nó có thể khá thuận tiện.
(Trình duyệt: Firefox 3+, Opera 9+, Safari 3+, Internet Explorer 6+, Google Chrome)
[Trang web chính thức | Thử nghiệm ]
Biên tập viên Aloha

Một trình soạn thảo không tệ, rất tiện lợi. Tuy nhiên, có một điểm trừ rất lớn làm lu mờ hầu hết các ưu điểm - đây là việc từ chối hỗ trợ các trình duyệt cũ và không phù hợp (chỉ có sẵn phiên bản mới nhất trình duyệt).
(Trình duyệt: Yêu cầu hỗ trợ HTML5, không hỗ trợ Opera)
[Trang web chính thức | Thử nghiệm ]
Biên tập viên thủy ngân

Mercury là một trang web hoàn chỉnh và có thể được sử dụng để chỉnh sửa toàn bộ trang hoặc các khu vực cụ thể riêng lẻ. Nó hỗ trợ xem trước nội dung đã chỉnh sửa, cũng như đăng liên kết, hình ảnh, video và bảng biểu. Việc tải tệp lên có thể được thực hiện bằng giao diện kéo "n" thả.
Trình soạn thảo cũng hỗ trợ làm việc cùng nhau vài người. Mercury có thể được cài đặt dưới dạng Rails độc lập hoặc bằng cách nhúng nó vào mã trang. (Yêu cầu jQuery)
Và nhược điểm là chỉ hỗ trợ các trình duyệt sau: Chrome 10+, Safari 5+, Firefox 4+.
[Trang web chính thức | Demo trên trang chính]
Trình soạn thảo văn bản phong phú YUI

Trình soạn thảo trực quan từ Yahoo. Như đã lưu ý đúng, một trong những trình soạn thảo hình ảnh tốt nhất. Nó có chức năng toàn diện và được hỗ trợ bởi đại đa số các trình duyệt.
[Thử nghiệm]
MooCó thể chỉnh sửa

Phạm vi chức năng rất hạn chế, nhưng đôi khi không cần nhiều chức năng hơn.
[Thử nghiệm]
OpenWysiwyg

Trình chỉnh sửa đầy đủ trên nhiều trình duyệt với tất cả các chức năng cần thiết. Nó thậm chí còn bao gồm các menu và nút thả xuống hấp dẫn. Thật không may, Chrome sẽ không hỗ trợ nó.
(IE 5.5+, Firefox 1.0+, Mozilla 1.3+ và Netscape 7+)







