Cách tạo một vector từ raster trong Illustrator. "Raster" là gì: định nghĩa, phân loại, dịch sang vector
Dịch vụ trực tuyến này ban đầu được mô tả là miễn phí nhưng hiện yêu cầu thanh toán. Ở phiên bản miễn phí, có giới hạn về số lượng hình ảnh được xử lý và logo dịch vụ được đính kèm vào kết quả.
Tìm thấy điều tuyệt vời này ngày hôm qua công cụ trực tuyến để chuyển đổi hình ảnh raster thành vector. Tuyệt vời đến mức mà nói về nó thì thật đáng tiếc cho bạn đọc thân mến :(
Chỉ có sự tận tâm vô bờ bến đối với lý tưởng của người viết blog đã khiến tôi vượt qua lòng tham và viết (thật là một từ nhiều nghĩa) bài đăng này :)
Đối với những người không biết sự khác biệt giữa hình ảnh raster và vector, đây là một chút trợ giúp:
Tất cả các định dạng đồ họa được chia thành hai loại - raster và vector. Mỗi thứ có lợi thế và bất lợi riêng của nó. Hình ảnh raster gần với hình ảnh thật hơn và dễ làm việc hơn. Chúng ta có thể nói rằng chúng là ảnh chụp nhanh của một hình ảnh thực với độ chính xác cố định. Vector là hiện thân của sự trừu tượng nghệ thuật thuần túy. Về bản chất, chúng gần giống với những bức vẽ của các nghệ sĩ. Bản vẽ vector nhỏ gọn và linh hoạt. Về cơ bản, thể hiện ý tưởng về những gì cần được mô tả, chúng trải qua bất kỳ sự biến đổi nào mà không bị mất, không giống như hình ảnh raster, mất chất lượng với hầu hết mọi thay đổi. Một trong những đặc tính tuyệt vời của bản vẽ vector là chúng có thể được phóng to lên kích thước khổng lồ mà không làm giảm chất lượng hình ảnh.
James Diebel và Jacob Norda từ Đại học Stanford đã tạo ra một dịch vụ trực tuyến có tên VectorMagic, dịch vụ này thực sự có thể phá hỏng tâm trạng của các nhà phát triển công cụ trả phí ( Adobe Live Trace Và Corel PowerTRACE) để chuyển đổi hình ảnh bitmap sang định dạng vector. Nếu bạn không tin tôi, hãy xem kết quả so sánh các chương trình nói trên với VectorMagic.
Dịch vụ này hoạt động khá nhanh chóng (chúng tôi chấp nhận một chút về độ phức tạp của việc chuyển đổi) và kết quả thật đáng kinh ngạc. Tôi đã thử nghiệm VectorMagic với một số hình ảnh và kết quả là tốt nhất. VectorMagic có một hệ thống tốt để tự động phát hiện các đặc điểm của hình ảnh và điều chỉnh các tham số chuyển đổi, do đó về cơ bản người dùng không cần biết bất cứ điều gì đặc biệt về quá trình đó.
Là hình ảnh nguồn, bạn có thể sử dụng hình ảnh ở định dạng JPG, GIF, PNG, BMP và TIFF. Kết quả là, tùy theo mong muốn của bạn, bạn có thể có được một bản vẽ ở ba tùy chọn chất lượng vector hóa khác nhau và ở ba định dạng khác nhau: EPS, SVG và PNG. Sau khi quá trình vector hóa hoàn tất, có thể chuyển sang lặp lại quy trình với chất lượng khác (cả cao hơn và thấp hơn) và chỉnh sửa nhỏ.
Hãy xem bản dịch hình ảnh bằng một ví dụ:
1. Truy cập trang web VectorMagic và tải xuống bản vẽ. Để tải lên một hình ảnh, hãy sử dụng các nút “ Ôn tập" Và " Tải lên“:
2. Sau khi tải ứng dụng web, một cửa sổ sẽ xuất hiện với giả định về bản vẽ của chúng ta là gì - một bức ảnh (bản vẽ nghệ thuật), một logo có viền mờ hoặc một logo rõ ràng. Bạn có thể đồng ý với chương trình hoặc bạn có thể chọn mọi thứ theo cách thủ công. Hãy thể hiện sự độc lập một chút và chọn xác định bản vẽ là một bức ảnh:

... và sau đó nhấp vào nút “ Kế tiếp” ở góc dưới bên phải của cửa sổ.
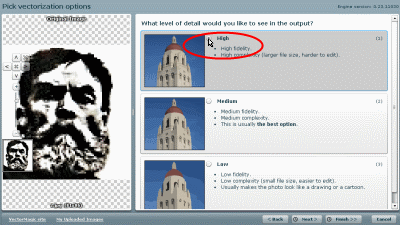
3. Trên trang tiếp theo, chọn chất lượng của hình ảnh đầu ra. Tôi đã chọn điều tốt nhất:

Nhấp chuột " Kế tiếp” và chuyển sang điểm tiếp theo.
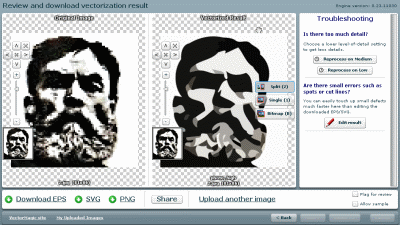
4. Ở đây bạn sẽ phải đợi một chút. Khi kết thúc quá trình dịch, chúng ta thấy hai hình ảnh - bên trái là hình ảnh raster của chúng ta và bên phải là hình ảnh thu được do bản dịch (vectơ):

Hướng dẫn
Vẽ một bức tranh hoặc chọn một bức ảnh. Quét hình ảnh, chụp ảnh nó, nghĩa là chuyển nó sang định dạng kỹ thuật số bằng cách này hay cách khác. Nhập hình ảnh vào trình chỉnh sửa đồ họa mà bạn chọn. Khi bạn phóng to dần dần, hãy chú ý rằng hình ảnh dần dần chia thành những cái riêng biệt, mỗi cái được sơn một màu riêng. Những hình vuông này được gọi là raster và chúng là nền tảng cho hình ảnh của bạn.
Phân tích kích thước tập tin. Chọn kiểu màu phù hợp với bạn (RGB, CMYK) sẽ giúp bạn hiển thị chính xác. Sử dụng trình chỉnh sửa để xóa hoặc thêm chi tiết, điều chỉnh khung hình, độ sắc nét và cách phối màu. Chọn (giá trị hiển thị tối ưu trên màn hình). Độ phân giải (raster), nghĩa là phép tính dựa trên số pixel mà ảnh của bạn chứa theo chiều ngang và chiều dọc. Độ phân giải nhỏ được coi là lên tới 500 pixel dọc theo một cạnh, độ phân giải trung bình lên tới 1024 pixel dọc theo cạnh, mọi thứ khác được coi là độ phân giải cao. Những cái lớn “ngốn” rất nhiều bộ nhớ và có thể mất nhiều thời gian để tải lên mạng.
Chọn thuật toán nén bạn cần và lưu hình ảnh. Đối với hình ảnh nhỏ và hoạt ảnh gồm hai hoặc ba khung hình được xuất bản trên Internet, *.gif phù hợp; tỷ lệ chất lượng và nén tệp tối ưu được cung cấp bởi định dạng *.jpeg để làm việc với nền trong suốt và nền, đặc biệt là ở hình ảnh pixel nhỏ; , *.png được sử dụng. Các định dạng này chủ yếu được sử dụng trong thiết kế web. Định dạng *.bmp cung cấp khả năng hiển thị màu chất lượng rất cao, nhưng các tệp có kích thước lớn, trong khi các định dạng *.tiff và *.raw, bất chấp kích thước của tệp kết quả, vẫn cho phép bạn. để lưu hình ảnh thu được trực tiếp từ các thiết bị kỹ thuật số, truyền tải các sắc thái màu sắc nhỏ nhất và được sử dụng rộng rãi trong nhiếp ảnh và in ấn chuyên nghiệp.
ghi chú
Nhược điểm của hình ảnh raster là không thể chia tỷ lệ chúng mà không làm giảm chất lượng của tệp gốc.
Lời khuyên hữu ích
Để hoạt động tối ưu với hình ảnh raster, hãy đảm bảo biết định dạng cuối cùng bạn cần (độ phân giải, số chấm trên mỗi inch, kích thước hình ảnh).
Nguồn:
- Hình ảnh raster và vector. Quy định chung và so sánh.
Đồ họa vector là một cách biểu diễn các đối tượng bằng cách sử dụng các nguyên hàm hình học - điểm, đường, đa giác. Ngược lại, đồ họa raster sử dụng ma trận có kích thước cố định bao gồm các dấu chấm (pixel). Bộ chuyển đổi phần mềm được sử dụng để chuyển đổi hình ảnh sang định dạng vector.
Bạn sẽ cần
- Adobe Illustrator
Hướng dẫn
ghi chú
Nhiều trình soạn thảo đồ họa vector có chức năng chuyển đổi raster thành vector. chỉ cần chạy một số coreldraw hoặc inkscape, nhập hình ảnh raster vào đó và bắt đầu chuyển đổi.
Lời khuyên hữu ích
Cách tạo ảnh vector từ ảnh raster, Adobe Illustrator, truy tìm. Thông thường, việc theo dõi chỉ được sử dụng cho các hình ảnh có màu đồng nhất và có đường viền cực kỳ rõ ràng, vì sự hiện diện của độ dốc hoặc đơn giản là các màu phức tạp dẫn đến sự hình thành một số lượng rất lớn các đường viền vectơ.
Nguồn:
- cách chuyển đổi hình ảnh rastovo thành hình ảnh vector
Raster nghệ thuật đồ họa là cách thể hiện ảnh dưới dạng ma trận chữ nhật. Mỗi ô của ma trận như vậy đại diện cho một chấm màu. Một phần tử của lưới như vậy được gọi là pixel.

Trên Internet, tôi tìm thấy hình ảnh của logo. Có thể chuyển đổi nó từ raster sang vector trong Photoshop và tự động không? Không, bạn không thể. Than ôi, trong khi xu hướng vector trong Photoshop như sau, mọi thứ được thực hiện theo hướng này vẫn không thay đổi trong 5 phiên bản trước. Kể từ đó, nó không được động tới, không thay đổi và không có gì mới được thêm vào vectơ. Bạn có cần các công cụ vector trong Photoshop không? Họ đây rồi, muốn thêm nữa không? Còn điều gì nữa mà bạn đã quên về Photoshop, bậc thầy Illustrator. Khoảng dòng suy nghĩ này đã thúc đẩy các nhà phát triển đưa các thao tác vectơ đơn giản nhất vào Photoshop. Bây giờ chúng ta hãy bắt tay vào công việc.

Raster được chuyển đổi thành vector thông qua các vùng lựa chọn. Đầu tiên, chúng ta tạo một vùng chọn, sau đó chuyển đổi các đường lựa chọn thành các đường dẫn vectơ, sau đó chúng ta tô các đường dẫn vectơ bằng các lớp tô màu, từ đó tạo ra một mặt nạ vector. Để hiểu tất cả những điều này không phải ở cấp độ chỉ huy quân đội - hãy nhấp vào đây, nhấp vào đó, bạn nên học cách làm việc với các công cụ vẽ vector, hiểu cách các đường viền vector có thể tương tác với nhau và tìm hiểu cách tạo mặt nạ vector . Nhưng đừng lo lắng, bạn không cần phải ngồi đọc nó cho đến cuối tuần; bạn sẽ hiểu cách chuyển đổi raster thành vector trong Photoshop nếu bạn đọc đến cuối bài viết.
Làm nổi bật logo
Tôi đặc biệt muốn lưu ý rằng để bản dịch sang vector có chất lượng cao thì bản thân hình ảnh phải có kích thước lớn. Điều này đúng trong trường hợp đồ họa trong Illustrator, nhưng đối với Photoshop, nó thậm chí còn quan trọng hơn. Hình ảnh của tôi rộng 1500 pixel, khi chúng tôi chuyển đổi nó thành vector xong, tôi sẽ chỉ ra cách Photoshop dịch một hình ảnh nhỏ và chúng tôi sẽ so sánh kết quả.
- Chọn công cụ Magic Wand
- Đặt tùy chọn Dung sai thành 20 hoặc 30.
- Ở đó, nhấp vào biểu tượng Thêm vào lựa chọn. Tôi đã viết chi tiết về công việc của họ trong bài viết Thêm, Trừ, Giao nhau và Loại trừ trong Photoshop, nơi chúng tôi đã nói về các công cụ vectơ, nhưng trong quá trình lựa chọn, các tùy chọn này hoạt động theo cách tương tự.
Thành thật mà nói, tôi không quan tâm bạn chọn logo như thế nào, dù sử dụng dây kéo thủ công hay sử dụng Dải màu. Chỉ là trong tình huống này, cụ thể là trong hình ảnh này, cách dễ nhất để thực hiện điều này là sử dụng Công cụ Magic Wand.

Chuyển đổi vùng chọn thành đường dẫn vector
Đừng chuyển từ Công cụ Magic Wand.
- Nhấp chuột phải vào vùng lựa chọn.
- Từ menu xuất hiện, chọn Tạo đường dẫn công việc.

- Trong cửa sổ xuất hiện, đặt dung sai thành 1.0. Giá trị dung sai càng cao, các đường viền của chúng ta sẽ càng mượt mà, cách điệu và không chính xác.
Trong hình minh họa bên dưới, tôi đã chọn Path Selection Tool và chọn đường dẫn để bạn có thể nhìn thấy.

Lưu một đường dẫn trong bảng Path
Thao tác này không bắt buộc nhưng được khuyến khích.
- Trong cửa sổ xuất hiện, nhập tên và nhấp vào OK.
Chuyển sang bảng Path. Nếu bạn không thể tìm thấy nó, hãy nhấp vào Window > Path
Nhấp đúp vào đường dẫn trong bảng màu.

Tạo mặt nạ vector
Quá trình tạo mặt nạ vector được mô tả hoàn hảo trong bài viết Mặt nạ vector trong Photoshop của tôi. Chúng tôi sẽ thực hiện quá trình này một cách nhanh chóng và không có thông tin chi tiết.
Hãy chắc chắn rằng cũi của bạn được chọn trong bảng Path
Chọn Lớp > Lớp tô mới > Màu đơn sắc từ menu
Trong cửa sổ xuất hiện, chọn màu và nhấp vào OK

Đó là tất cả. Mọi thứ sẽ chính xác hơn nếu không có hronofag.ru Hãy nhớ rằng tôi đã nói với bạn rằng hình ảnh càng nhỏ thì nó sẽ dịch càng tệ. Tôi cá là bạn có một loại bản quét bẩn nào đó trên tay, được chuyển vào Word, mà khách hàng yêu cầu phải chuyển đổi thành vectơ? Tôi đoán? Trong trường hợp này, hình ảnh được nén bằng nén JPG, thu nhỏ, sau đó phóng to, sau đó lại giảm kích thước của hình đại diện và nước sốt cà chua cũng bị đổ lên đó. Có thể chuyển đổi một hình ảnh như vậy thành vector trong Photoshop một cách hiệu quả không?
Đầu tiên, hãy nhìn vào logo của chúng tôi. Mặc dù có độ phân giải tuyệt vời và các cạnh rõ ràng, Photoshop không thể tạo ra các đường viền đẹp và đều. Họa sĩ minh họa làm tốt hơn gấp 100 lần nhưng bài viết không nói về họa sĩ minh họa. Như bạn có thể thấy, các đường viền không hề mượt mà ở mọi nơi, ngay cả ở những phần hình chữ nhật của logo. Và các vòng tròn hoàn toàn xiên.

Bây giờ tôi sẽ giảm hình ảnh xuống 2 lần, sau đó giảm thêm 2 lần nữa và cho bạn thấy kết quả của việc chuyển đổi nó thành vector.

Dưới đây là một ví dụ rõ ràng về việc kích thước của hình ảnh raster ảnh hưởng như thế nào đến chất lượng truy tìm. Và điều này mặc dù thực tế là hình ảnh có chất lượng rất cao bất chấp kích thước. Vâng, tôi sẽ giảm chất lượng. Hãy lưu hình ảnh ở định dạng JPG với chất lượng kém nhất.

Hãy chuyển đổi nó thành một vector. Kết quả tuyệt vời, thứ duy nhất còn thiếu là sốt cà chua. Phù hợp với những khách hàng hài lòng, phong cách grunge hoặc cổ điển!

Tuy nhiên, tôi hơi thao túng sự thật. Thực tế là tất cả những điều này là hợp lý đối với Illustrator, người tạo ra một vectơ dựa trên một bức tranh. Photoshop không tạo vectơ dựa trên hình ảnh, nó tạo đường viền dựa trên vùng chọn. Về mặt logic, vùng chọn càng tốt và mượt mà thì các đường cong sẽ càng mượt mà hơn. Và công cụ Magic Wand mà chúng ta thường sử dụng để chọn những vùng này sẽ không còn phù hợp để chọn những hình ảnh rùng rợn như vậy nữa. Có, bạn sẽ có thể thực hiện các lựa chọn chất lượng cao, bằng cách sử dụng tất cả các công cụ lựa chọn, bạn thậm chí có thể phóng to chúng và tạo một đường viền đồng đều ít nhiều dựa trên chúng, điều này vẫn sẽ không hoàn hảo. Đi theo cách này chỉ đơn giản là lãng phí thời gian. Tùy chọn hoạt động duy nhất là vẽ logo từ đầu trong Photoshop.
Tất cả các tệp đồ họa được chia thành hai loại chung - raster và vector. Đôi khi bạn cần chuyển đổi từ raster sang vector đen trắng. Ví dụ: để theo dõi các biểu tượng đen trắng, mã QR, mã vạch, hình ảnh có dòng chữ raster, biên lai hoặc hình ảnh trên blog.
Sự khác biệt giữa tệp raster và tệp vectơ là gì?
Đồ họa raster
Tệp raster biểu thị một chuỗi các ô vuông màu (pixel). Số lượng điểm trong một tệp được xác định bởi kích thước ngang và dọc của nó. Ví dụ: tệp 640x480 chứa 307.200 pixel. Một tập tin raster có thể được biểu diễn dưới dạng khảm. Bạn không thể kéo dài hình ảnh raster mà không làm giảm chất lượng.Các định dạng raster phổ biến: JPEG, GIF, PNG, TIFF, WEBP, BPG.
Đồ họa vector
Đồ họa vector thể hiện nhiều hình dạng hình học khác nhau được mô tả bằng các công thức toán học. Lớp phủ của các hình dạng này chồng lên nhau tạo thành một hình ảnh. Ví dụ, một hình vuông thông thường được mô tả bằng bốn đoạn bằng nhau, mỗi đoạn được nối ở đầu của nó với hai đầu còn lại một góc 90 độ.Các định dạng vector phổ biến: SVG, EPS, WMF, PDF.
Từ raster đến vector
Thuật toán vector hóa
Truy tìm xảy ra trong một số giai đoạn:- Trình vectorizer quét hình ảnh và tìm tất cả các khu vực có pixel có cùng màu.
- Đường viền được xấp xỉ bằng các đoạn dày 1 px.
- Một tam giác với một ràng buộc đường được xây dựng.

Bộ chuyển đổi dựa trên Potrace
Đôi khi bạn cần tự động chuyển đổi hình ảnh mà người dùng tải lên từ định dạng raster sang vector.Có một cách rất đơn giản và miễn phí để thực hiện chuyển đổi như vậy bằng trình chỉnh sửa vector Inkscape. Inkscape sử dụng Potrace để vector hóa hình ảnh.
Sau khi dò tìm, hình ảnh chỉ có thể có màu đen trắng. Trên potrace có viết rằng hỗ trợ màu sắc có thể được triển khai trong tương lai.
Một ví dụ về chuyển đổi từ PNG sang SVG. Hàm potrace chỉ chấp nhận các tệp có phần mở rộng PNM làm đầu vào, vì vậy trước khi truy tìm PNG bạn cần chuyển đổi:
Exec("chuyển đổi image.png image.pnm"); exec("potrace image.pnm -s -o image.svg");
Phương pháp này đã được triển khai và bạn có thể xem chất lượng theo dõi của bất kỳ hình ảnh nào. Một ví dụ về vector hóa mã vạch mờ. Và đây là một ví dụ về logo có dấu vết. Đây là cách bộ chuyển đổi xử lý các bức ảnh.
Cách tạo màu cho hình ảnh đầu ra
Ngoài chỉnh sửa thủ công, còn có một tùy chọn khác để tô màu cho ảnh đen trắng ở đầu ra. Nhưng hình ảnh nên có màu sắc thấp. Giải pháp phù hợp để truy tìm các biểu tượng, logo và nút màu thành vector.Bạn có thể đánh dấu các màu riêng lẻ bằng cách sử dụng ppmcolormask (một phần của gói Netpbm):
Mèo img.gif | giftopnm | ppmcolormask #641b1b | potrace
Sau đó vẽ từng phần riêng biệt và xếp chồng chúng lên nhau ở phần cuối.
Từ vectơ đến raster
Rasterizing một bản vẽ vector dễ dàng hơn nhiều. Một lưới gồm các ô có kích thước nhất định được xếp chồng lên hình ảnh vector và hình ảnh được rời rạc hóa, sau đó nó được mã hóa theo định dạng đầu ra.
Một ví dụ về chuyển đổi SVG sang PNG bằng Imagick.
Với mã này, bạn có thể chuyển đổi tệp SVG thành PNG24:
$svg = file_get_contents("image.svg"); $image = Hình ảnh mới(); $image->setBackgroundColor(ImagickPixel mới("trong suốt")); $image->readImageBlob($svg); $image->setImageFormat("png24"); $image->writeImage("image.png"); $image->clear(); $image->hủy();
Tại đây bạn có thể xem kết quả chuyển đổi hình ảnh của mình từ SVG sang PNG.
trừu tượng
- Bạn có thể chuyển đổi từ raster sang vector trên trang web của mình bằng potrace.
- Potrace chỉ hỗ trợ vector hóa đen trắng.
- Bạn có thể chuyển đổi từ vector sang raster bằng Imagick.
Trên Internet, tôi tìm thấy hình ảnh của logo. Có thể chuyển đổi nó từ raster sang vector trong Photoshop và tự động không? Không, bạn không thể. Than ôi, trong khi xu hướng vector trong Photoshop như sau, mọi thứ được thực hiện theo hướng này vẫn không thay đổi trong 5 phiên bản trước. Kể từ đó, nó không được động tới, không thay đổi và không có gì mới được thêm vào vectơ. Bạn có cần các công cụ vector trong Photoshop không? Họ đây rồi, muốn thêm nữa không? Còn điều gì nữa mà bạn đã quên về Photoshop, bậc thầy Illustrator. Khoảng dòng suy nghĩ này đã thúc đẩy các nhà phát triển đưa các thao tác vectơ đơn giản nhất vào Photoshop. Bây giờ chúng ta hãy bắt tay vào công việc.

Raster được chuyển đổi thành vector thông qua các vùng lựa chọn. Đầu tiên, chúng ta tạo một vùng chọn, sau đó chuyển đổi các đường lựa chọn thành các đường dẫn vectơ, sau đó chúng ta tô các đường dẫn vectơ bằng các lớp tô màu, từ đó tạo ra một mặt nạ vector. Để hiểu tất cả những điều này không phải ở cấp độ chỉ huy quân đội - hãy nhấp vào đây, nhấp vào đó, bạn nên học cách làm việc với các công cụ vẽ vector, hiểu cách các đường viền vector có thể tương tác với nhau và tìm hiểu cách tạo mặt nạ vector . Nhưng đừng lo lắng, bạn không cần phải ngồi đọc nó cho đến cuối tuần; bạn sẽ hiểu cách chuyển đổi raster thành vector trong Photoshop nếu bạn đọc đến cuối bài viết.
Làm nổi bật logo
Tôi đặc biệt muốn lưu ý rằng để bản dịch sang vector có chất lượng cao thì bản thân hình ảnh phải có kích thước lớn. Điều này đúng trong trường hợp đồ họa trong Illustrator, nhưng đối với Photoshop, nó thậm chí còn quan trọng hơn. Hình ảnh của tôi rộng 1500 pixel, khi chúng tôi chuyển đổi nó thành vector xong, tôi sẽ chỉ ra cách Photoshop dịch một hình ảnh nhỏ và chúng tôi sẽ so sánh kết quả.
- Chọn công cụ Magic Wand
- Đặt tùy chọn Dung sai thành 20 hoặc 30.
- Ở đó, nhấp vào biểu tượng Thêm vào lựa chọn. Tôi đã viết chi tiết về công việc của họ trong bài viết Thêm, Trừ, Giao nhau và Loại trừ trong Photoshop, nơi chúng tôi đã nói về các công cụ vectơ, nhưng trong quá trình lựa chọn, các tùy chọn này hoạt động theo cách tương tự.
Thành thật mà nói, tôi không quan tâm bạn chọn logo như thế nào, dù sử dụng dây kéo thủ công hay sử dụng Dải màu. Chỉ là trong tình huống này, cụ thể là trong hình ảnh này, cách dễ nhất để thực hiện điều này là sử dụng Công cụ Magic Wand.

Chuyển đổi vùng chọn thành đường dẫn vector
Đừng chuyển từ Công cụ Magic Wand.
- Nhấp chuột phải vào vùng lựa chọn.
- Từ menu xuất hiện, chọn Tạo đường dẫn công việc.

- Trong cửa sổ xuất hiện, đặt dung sai thành 1.0. Giá trị dung sai càng cao, các đường viền của chúng ta sẽ càng mượt mà, cách điệu và không chính xác.
Trong hình minh họa bên dưới, tôi đã chọn Path Selection Tool và chọn đường dẫn để bạn có thể nhìn thấy.

Lưu một đường dẫn trong bảng Path
Thao tác này không bắt buộc nhưng được khuyến khích.
- Trong cửa sổ xuất hiện, nhập tên và nhấp vào OK.
Chuyển sang bảng Path. Nếu bạn không thể tìm thấy nó, hãy nhấp vào Window > Path
Nhấp đúp vào đường dẫn trong bảng màu.

Tạo mặt nạ vector
Quá trình tạo mặt nạ vector được mô tả hoàn hảo trong bài viết Mặt nạ vector trong Photoshop của tôi. Chúng tôi sẽ thực hiện quá trình này một cách nhanh chóng và không có thông tin chi tiết.
Hãy chắc chắn rằng cũi của bạn được chọn trong bảng Path
Chọn Lớp > Lớp tô mới > Màu đơn sắc từ menu
Trong cửa sổ xuất hiện, chọn màu và nhấp vào OK

Đó là tất cả. Mọi thứ sẽ chính xác hơn nếu không có hronofag.ru Hãy nhớ rằng tôi đã nói với bạn rằng hình ảnh càng nhỏ thì nó sẽ dịch càng tệ. Tôi cá là bạn có một loại bản quét bẩn nào đó trên tay, được chuyển vào Word, mà khách hàng yêu cầu phải chuyển đổi thành vectơ? Tôi đoán? Trong trường hợp này, hình ảnh được nén bằng nén JPG, thu nhỏ, sau đó phóng to, sau đó lại giảm kích thước của hình đại diện và nước sốt cà chua cũng bị đổ lên đó. Có thể chuyển đổi một hình ảnh như vậy thành vector trong Photoshop một cách hiệu quả không?
Đầu tiên, hãy nhìn vào logo của chúng tôi. Mặc dù có độ phân giải tuyệt vời và các cạnh rõ ràng, Photoshop không thể tạo ra các đường viền đẹp và đều. Họa sĩ minh họa làm tốt hơn gấp 100 lần nhưng bài viết không nói về họa sĩ minh họa. Như bạn có thể thấy, các đường viền không hề mượt mà ở mọi nơi, ngay cả ở những phần hình chữ nhật của logo. Và các vòng tròn hoàn toàn xiên.

Bây giờ tôi sẽ giảm hình ảnh xuống 2 lần, sau đó giảm thêm 2 lần nữa và cho bạn thấy kết quả của việc chuyển đổi nó thành vector.

Dưới đây là một ví dụ rõ ràng về việc kích thước của hình ảnh raster ảnh hưởng như thế nào đến chất lượng truy tìm. Và điều này mặc dù thực tế là hình ảnh có chất lượng rất cao bất chấp kích thước. Vâng, tôi sẽ giảm chất lượng. Hãy lưu hình ảnh ở định dạng JPG với chất lượng kém nhất.

Hãy chuyển đổi nó thành một vector. Kết quả tuyệt vời, thứ duy nhất còn thiếu là sốt cà chua. Phù hợp với những khách hàng hài lòng, phong cách grunge hoặc cổ điển!

Tuy nhiên, tôi hơi thao túng sự thật. Thực tế là tất cả những điều này là hợp lý đối với Illustrator, người tạo ra một vectơ dựa trên một bức tranh. Photoshop không tạo vectơ dựa trên hình ảnh, nó tạo đường viền dựa trên vùng chọn. Về mặt logic, vùng chọn càng tốt và mượt mà thì các đường cong sẽ càng mượt mà hơn. Và công cụ Magic Wand mà chúng ta thường sử dụng để chọn những vùng này sẽ không còn phù hợp để chọn những hình ảnh rùng rợn như vậy nữa. Có, bạn sẽ có thể thực hiện các lựa chọn chất lượng cao, bằng cách sử dụng tất cả các công cụ lựa chọn, bạn thậm chí có thể phóng to chúng và tạo một đường viền đồng đều ít nhiều dựa trên chúng, điều này vẫn sẽ không hoàn hảo. Đi theo cách này chỉ đơn giản là lãng phí thời gian. Tùy chọn hoạt động duy nhất là vẽ logo từ đầu trong Photoshop.







