Секреты веб-дизайна в стиле карточек. Секреты эффективности карточного дизайна - SkillsUp - удобный каталог уроков по дизайну, компьютерной графике, уроки фотошопа, Photoshop lessons
Вы хотите разработать трендовый интерфейс в стиле карточек? Вероятно, это неплохая идея. Карточки популярны и удобны для пользователей, они подходят для всех типов цифрового дизайна и для экранов всех размеров. Ключ к успешному дизайну в карточном стиле — создание того, по чему пользователю захочется кликнуть. Карточка должна служить контейнером для определенного контента — ссылки, формы входа, видео-плеера и т. д. — с которым пользователю захочется взаимодействовать. Вот как создать такой дизайн.
Начните с черно-белых контуров

Звучит очень просто: начните с черно-белого макета вашего дизайна. Подумайте о назначении для карточек, а также о том, по какой их части будет можно кликнуть. (Вся карточка целиком может служить ссылкой).
Спланируйте элементы: свободное пространство, изображения и типографику так, чтобы вы могли видеть карточку без цвета и оформления. Думайте об этом как о стадии дизайна игровых карт. Все элементы карты на месте. Является ли макет простым для понимания?
Подумайте о том, как вы будете использовать карточки на этой стадии. Куда вы кликните для того, чтобы произвести то или иное действие? Понятны ли структура и результат? Как вы вернетесь обратно, или наоборот сделаете шаг вперед? Ответы на эти вопросы должны быть ясны без подсказок типа надписей красного цвета «Нажми сюда».
Как и в других проектах, если дизайн не работает в черно-белом макете, его финальная, полностью оформленная версия тоже не будет работать.
Используйте очень много свободного пространства

Сложнее всего в дизайне в стиле карточек — не сделать его захламленным и переполненным. Вот где большую роль играет свободное пространство. И вам захочется использовать свободное пространство в значительно большем объеме, чем это кажется комфортным.
Обилие «воздуха» даст элементам дизайна простор, сделает все карточки визуально просторнее и повысит читабельность.
Скорее всего вы захотите начать с вдвое большего чем обычно пространства между элементами. Расстояния между карточками должны быть большими, также вы можете увеличить свободное пространство за счет межстрочного расстояния. Очень большое количество воздуха поможет вам создать открытый дизайн и организовать контент наиболее очевидным образом. Карточка ограничена в размерах и должна помещаться на экране смартфона, а также логично и пропорционально менять размер для экранов планшетов и мониторов. На больших экранах карточки также могут отвлекать друг от друга внимание пользователя. Добавление «воздуха» позволит дизайну в целом выглядеть более открыто и просто для вникания в него.
Добавьте натуральные цвета и оттенки

Теперь вы готовы думать о цветах и оттенках для вашего дизайна. Старайтесь придать ему естественный вид и передать реалистичный вид карточкам при помощи теней и стилей.
Речь идет не о скеоморфизме, а о создании цветов с естественными контурами и тенями. Подумайте о том, как бы выглядела реальная карточка. У пользователя должно возникнуть чувство, будто они держать карточку в руке.
Используйте несколько физических правил, которые действуют, когда вы держите карточку в руках:
- Освещение будет давать тени под и в нижней части карточки.
- Самая темная часть дизайна в его нижней части, потому что обычно, когда вы держите в руках карточку, свет падает сверху.
- Избегайте размещение контента в местах, за которые вы бы держали карточку в руках.
- Точки соприкосновения (призывы к действию и пр.) должны быть в центре внимания и взаимодействие в ними должно быть легким и понятным. (Так же как в игральных картах, основной элемент находится в центре дизайна).
- Одна карточка — одна единица информации.
Создавайте простой стиль

Теперь, помня о физических свойствах, переходите к следующему шагу — созданию общего стиля карточек для всего интерфейса. Не знаете с чего начать? Отличной точкой старта будет руководство по Material Design от Google.

«В Material Design физические свойства бумаги перенесены на экран. Фон приложения представляет из себя плоскую, однородную текстуру бумажного листа.
Элементы приложения ведут себя как бумага — так же меняются в размере, пролистываются и собираются в стопку. Элементы, находящиеся вне приложения, такие как строка состояния, ведут себя иначе. Они отделены от контента в приложении, и не наследуют физические свойства бумаги.»
Помните об этих указаниях и попробуйте создать цифровой объект, который будет выглядеть и ощущаться как физический. Если пользователи захотят его потрогать, они кликнут по нему. Концепция проста.
Выбирайте простые шрифты

Когда речь заходит о типографике, чаще всего лучшим решением будут простые шрифты без засечек. Избегайте слишком тонких или узких шрифтов, так как это может быть тяжело для глаза.
Большинству карточек хорошо подойдут два шрифта (даже если они из одного семейства) — один для общего текста, и один для заголовка или призыва к действию. Еще один важный момент, о котором нужно помнить, работая с типографикой — контраст, благодаря которому текст будет проще читать. Не забудьте продумать контрасты между шрифтами, и между фоном и текстом для каждой карточки.
Ограничьте элементы UI

Запомните: одна карточка равняется одному действию.
Это значит что вам не понадобится раскидывать по дизайну кучу элементов интерфейса, как, например, кнопки. Они вам могут вообще не понадобиться. Но если вы все же считаете что пользователю нужна визуальная подсказка, одной кнопки вполне достаточно.
Сохраняйте формы и дизайн простыми — опять же, Material Design отличный вариант - и стремитесь не делать больше одной кнопки.
Кнопки, вероятно, вообще единственный UI-элемент, который вам понадобится. Стремитесь к этому.
Заключение
Не существует волшебного рецепта для идеального дизайна в карточном стиле, но есть конкретные приемы, которые побудят пользователя кликнуть куда вам нужно. Стремитесь быть ближе к реальности, выбирайте минимализм с большим количеством воздуха и контраста, отдавайте предпочтение простой типографике, и указывайте одно действие каждой карточке.
Перевод — Дежурка
Веб-дизайн очень динамичен. Мы постоянно видим, как внешний вид сайтов меняется с появлением новых технологий, методов, направлений и стилей. Так, сегодня лидирующей концепцией является карточный дизайн.
Вы можете увидеть его повсюду: от сайтов агентств по продаже недвижимости до новостных порталов. На самом деле, такие Интернет-гиганты, как Twitter, Facebook и Google, также используют карточный дизайн.
Карточки, в данном случае, это маленькие прямоугольники, заполненные интерактивными изображениями и информацией. Они стали популярными, прежде всего, благодаря своей отзывчивости, эстетичности и практичности.
Хотя, существует много неправильных представлений о том, какой дизайн может считаться карточным, одно можно сказать наверняка: карточки - это не просто прямоугольники на сайтах. Чтобы квалифицировать определенную конструкцию в качестве карточной, она должна иметь функциональные возможности и быть самодостаточной.
Пожалуй, лучшей метафорой для описания карточного дизайна является следующее изречение: «Карточка - плоская, но у нее две стороны». То есть, каждая карточка должна не только содержать какой-то контент, но и предоставлять его потребителям возможность некоего взаимодействия с ним.
Проще говоря, карточки - это не только красивый дизайн, но удобство в использовании.
Различные типы карточного дизайна
Карточный дизайн претерпел значительные изменения с момента своего появления. И теперь он может быть выполнен в следующих стилях.
1. Плоский дизайн

Впервые карточный плоский дизайн был представлен компанией Microsoft в 2006 году и был основан на стиле оформления графического интерфейса Metro, который выглядит довольно солидно и красочно. Правда, в его современной версии более широко применяются градиенты, тени и сквеморфизм.
2. Журнальный стиль
Дизайну в журнальном стиле необходим хороший визуальный баланс. Карточки в данном случае содержат блок с изображением и текстом, которые выполняют роль «тизера», то есть завлекают посетителя к более подробной информации на другой странице или сайте. Как явствует из названия, такой дизайн используется на сайтах журналов и новостных порталах, но также подходит и для других ресурсов, ориентированных на большое количество контента, таких как блоги или портфолио, а также для сайтов, которые регулярно обновляются.

Этот стиль воплощен на сайте социального сервиса Pinterest и стал популярной тенденцией в оформлении тем для платформы WordPress. Изначально карточки содержали только ссылки и некоторое количество определенного типа контента. Теперь они могут содержать больше ссылок и типов контента, включая видео, формы, изображения и инструменты для шаринга в социальных сетях. В некоторых интерфейсах карточки предоставляют возможность мини-взаимодействия, например, включение/отключение уведомлений в Facebook.

Также известный, как стиль «masonry» («масонри», он содержит блоки, соединенные между собой или распределенные по всему макету.
Как эффективно использовать карточный дизайн?
Есть целый ряд причин, почему дизайн в карточном стиле столь популярен. Вот лишь некоторые из них:
- Множество стилей дизайна совместимы с этим форматом, начиная с плоского и заканчивая более сложными разновидностями.
- Он хорошо работает с различными типами контента, а также облегчает его потребление.
- Он хорошо работает с отзывчивыми фреймворками.
- Он придает организованный и структурированный вид большому количеству информации.
Для данного типа дизайна не существует каких-либо фиксированных правил. Тем не менее, в эффективных карточных макетах почти всегда присутствуют два элемента - простота и богатое разнообразие контента. Также существуют приемы, способствующие повышению эстетичности и функциональности карточного дизайна.
Пустое пространство
Общим элементом в карточном дизайне является пустое пространство. Это необходимо, чтобы все элементы были хорошо заметны и понятны. Ведь все, что у вас есть, это область размером 600 пикселей, и нужно сделать так, чтобы заголовок, кнопка с призывом к действию, изображения и текст ссылки были заметными и эффективно выполняли свою функцию.
Большое количество пустого пространства вокруг каждого элемента дает посетителям сайта время на осмысление увиденного, когда они переводят взгляд с одной карточки на другую.
Для каждой карточки свой контент
Четкие изображения
В дизайне на основе карточек критически важны изображения. Они должны быть безупречны, даже будучи размещенными в ограниченном пространстве, чтобы привлекать внимание. Если изображения отсутствуют, используйте художественный шрифт или креативный заголовок, чтобы привлечь внимание посетителей.
Простые шрифты
Шрифт не должен отвлекать внимание от изображения. Для этого, используйте простой шрифт удобного для чтения цвета, то есть, черный и серый. Наиболее популярными, благодаря их нейтральному дизайну и легкой читаемости, являются шрифты без засечек. Кроме того, целесообразно использовать один вид шрифта различных размеров.
Неожиданные детали
Элемент неожиданности творит чудеса. Попробуйте добавить неожиданные детали, наподобие 3D-эффекта или нестандартным образом обработать края изображения, чтобы сделать свой дизайн более оригинальным. Другими методами, доказавшими свою эффективность, являются эффекты, проявляющиеся при наведении указателя мыши, и наложение цвета. Вы также можете применять эффект только к наиболее значимому контенту, чтобы сбалансировать визуальный вес каждой карточки.
Открытая сетка
Насколько важны элементов внутри каждой карточки, настолько же важное значение имеет пространство между ними. Создайте сеточный фреймворк, который придаст некоторый контраст, а также обеспечит равное расстояние между карточками и их элементами. Это становится еще более важным, если учесть расположение точек разрыва в отзывчивом макете.
Юзабилити
Дизайн - это не только эстетика, но и удобство использования. Дизайн должен подстрекать пользователей в действию: кликнуть по кнопке подписки, прочитать статью полностью или купить товар. Конечная цель вашего интерфейса - обеспечение легкого взаимодействия, которое приведет пользователей к совершению нужных вам действий.
Помимо этого, вы также должны проверить, как работает каждый элемент интерфейса, особенно в мобильной версии сайта. То есть, нужно думать не только о том, насколько удобно щелкать по элементам мышью, но и о том, насколько удобно взаимодействовать с ними при помощи таких приемов, как свайп (скольжение пальцем по экрану) и тэп (короткое прикосновение к экрану). Также убедитесь, что кнопки хорошо видны и их легко использовать. Для этого, конечно же, нужно, чтобы между элементами было достаточно места, дабы предотвратить случайное касание не той кнопки или инициацию не того действия.
Сортировка карточек
После того как разработка карточного дизайна закончена, следующим шагом является определение того, какую информацию будут содержать эти карточки. Должен быть контент сгруппирован по типу или тематике? К какой категории отнести тот или иной контент? Лучший способ организовать весь этот контент в удобном для пользователя виде - это сортировка карточек.
Вы можете сделать это, используя ручку и бумагу, или же можете воспользоваться такими сайтами, как ConceptCodify или Optimal Workshop. Каждый способ имеет свои преимущества и недостатки, хотя оффлайновый метод предполагает более индивидуальный подход.
Карточный дизайн является одним из наиболее гибких форматов макета сайта, что позволяет создать отменный пользовательский опыт. Карточки также эстетически приятны для глаз. Пользователи постоянно ищут способы быстрого потребления большого количества информации, ну а карточный дизайн как раз позволяет делать это легко и быстро.
И как бы вы ни относились к этой концепции, карточки прочно заняли свое место в дизайне .
Что такое карточки?
Это те небольшие прямоугольники с картинками и текстом, которые служат точками входа в более углубленное изучение вопроса. Карточки - это первое, что приходит в голову, если нужно сбалансировать эстетику интерфейса и юзабилити. Все потому, что это удобный способ отображения контента, состоящего из различных элементов.

Пример карточки. Источник: Material Design.
Отличная метафора
Карточки в интерфейсе - это отличная метафора, поскольку они очень напоминают настоящие, осязаемые карты. До появления мобильных устройств, они были повсюду: визитки, бейсбольные карточки, игральные карты и т.д. Карточки, как модель взаимодействия, получили достаточно широкое распространение. Поэтому пользователи на интуитивном уровне понимают, что карточка несет в себе.
Карточки - отличный способ передачи быстрых историй . Хороший пример из реальной жизни - бейсбольные карточки. С обеих сторон небольшой карточки содержится вся ключевая информация об игроке, которая вам нужна.

Каждая карточка представляет игрока. Источник картинки: liveauctiongroup
Организация контента
Содержимое карточки подразделяется на смысловые блоки - за счет чего экономится экранное пространство. Точно так же, как предложения в тексте группируются в параграфы и формируют смысловые блоки, различные элементы, собранные на карточке, создают целостную единицу контента .

Пример подборки карточек. Источник: Material Design.
Карточные лейауты заняли ведущие позиции в дизайне, когда гиганты вроде Facebook начали внедрять карточные интерфейсы в своих десктопных и мобильных приложениях. Facebook вовсю использовал “контейнерный” дизайн , чтобы удобно группировать информацию, несмотря на практически бесконечный поток данных.
Привлекательный внешний вид
Обычно карточный дизайн сильно полагается на визуальные элементы. Изображения - это сильная сторона такого дизайна. Дизайн-студии подтверждают , что использование изображений поднимает дизайн сайта или приложения на новый уровень - ведь они мгновенно и эффективно привлекают внимание. Упор на изображения автоматически делает карточный дизайн более привлекательным для пользователей.
Взять, хотя бы, Dribbble - известный в творческом сообществе сайт, на котором дизайнеры демонстрируют свои работы. Пожалуй, карточный дизайн лучше всего подходит для отображения контента такого типа.

Сайт Dribbble.
Как спроектировать карточку
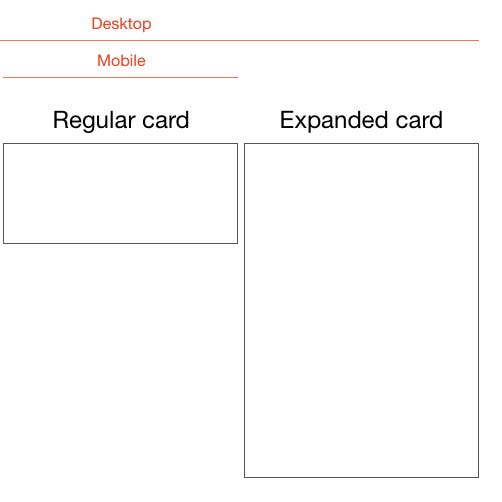
Карточки в пределах одного лейаута должны быть одинаковой ширины, а вот высота может быть разной. Максимальная высота карты ограничена доступным пространством платформы, но может быть временно увеличена (к примеру, чтобы отобразить поле с комментариями).

Высота карточки может быть фиксированной или переменной. Источник изображения: Intercom
С точки зрения дизайна, у карточки должны быть скругленные уголки и короткая тень. Благодаря скругленным уголкам карта выглядит как отдельный блок контента, а тени создают ощущение глубины.

Скругленные уголки и короткая тень. Источник: Material Design.
Эти элементы привнесут в дизайн легкую визуальную пикантность, не отвлекая пользователя от содержимого. Кроме того, благодаря им карточка будет словно выпрыгивать со страницы. Также можно применить эффекты анимации и движения.

Источник изображения: Behance
Преимущества карточек
Если применять карточки правильно, можно значительно улучшить UX приложения. Благодаря своей функциональности и форме, карты выступают интересным и интуитивным элементом интерфейса.
Легкоусвояемая форма
Как вы уже знаете, главный - контент. Карточки в дизайне - это контейнеры, которые можно заполнить чем угодно. Если поместить контент на карточки - пользователям будет проще его усваивать. Таким образом, пользователи получают легкий доступ к тому контенту, который интересен именно им - что способствует глубокой вовлеченности.

В этой подборке - карточки с разными This card collection contains cards with varied content types. Source: Material Design.
Адаптивный и мобильный дизайн
Самое важное в карточках то, что они легко поддаются всяческим манипуляциям. Карточный дизайн хорошо подходит как для десктопов, так и для мобильных устройств - ведь карты преподносят контент небольшими, легкоусвояемыми порциями. Они также хорошо подходят для адаптивного дизайна, поскольку служат контейнерами информации , которые с легкостью масштабируются.
И наконец, карточки помогают создать единую эстетику на множестве разных устройств. Поэтому карточный дизайн обеспечивает согласованный пользовательский опыт на любых устройствах.

Дизайн под большой палец
Карточки просто созданы под большой палец . Карточный дизайн словно специально адаптирован под приложения. В этом и есть главная причина популярности карточек в мобильном дизайне. Цифровые карточки в телефоне ведут себя так же, как и физические карты, что обеспечивает пользователям комфортный опыт взаимодействия. Им не приходится думать: “как же здесь все работает?” Пользователям нравится простота карточного дизайна, и они интуитивно понимают принцип: перевернуть карточку для дополнительной информации или смахнуть, чтобы увидеть следующую.

Смахивание вправо. Источник: Dribble
Где использовать?
Лента

Открытие нового
Карточки - это естественный способ отображения нового контента. Взгляните на карточный паттерн Tinder: смахивая карты справа налево, вы находите все больше новых людей, которые соответствуют вашим вкусам.

Источник изображения: Tinder.
Pinterest использует карточки-пины в своей динамической сетке, чтобы организовать контент и вовлечь пользователей в бесконечное пролистывание.

Что общего у этих двух сервисов? Они берут информацию из приложения и делают ее актуальной на данный момент.
Итак, вы наверняка хотите чтобы ваш трендовый дизайн с карточками не только потрясно смотрелся, но и был максимально удобен пользователям? Давайте разберёмся, как этого достичь на примерах известных мировых медиа.
Сама по себе идея сделать дизайн, основанный на карточках, просто отличная.
Во-первых , это довольно популярное веяние в оформлении контента, дающее возможность отобразить достаточно большое количество контента и сделать это красиво!
Во-вторых , конечно же такой дизайн ещё и достаточно удобен до пользователей.
В-третьих , такой дизайн отлично смотрится на всех типах экранов во всех возможных разрешениях.
Самое важное в любом дизайне, основанном на карточках, создать что-то, по чему пользователю захочется кликнуть - это и есть самая сложная и большая задача для дизайнеров. Каждая карточка должна служить одной специфической цели - содержать картинку со ссылкой на полную новость, форму подписки, видео плеер или любой другой кусочек контента, с которым пользователь будет взаимодействовать.
Начните с чёрно-белого каркаса

Всё кажется довольно простым: начните с чёрно-белого каркаса. Подумайте о карточках и о том, какие её части будут кликабельны, а какие будут содержать только графический контент. Вполне нормальной практикой будет сделать кликабельной всю карточку.
Спланируйте отступы, изображения, типографику и все остальные мелкие моменты. "Соберите" карточки воедино чтобы в конечном итоге понять, работает ли дизайн, понятна ли структура, удобно ли всем этим пользоваться? Подумайте, как вы будете использовать это набор элементов в общей структуре дизайна.
Попробуйте думать как конечный пользователь:
- Куда бы вы кликнули, чтобы перейти на следующий шаг?
- Получаете ли вы тот контент, который ожидаете получить при клике на тот или иной элемент карточки?
- Удобна ли навигация между экранами?
Используйте увеличенные отступы
Конечно же вы не должны использовать мигающие элементы или красные кнопки "Кликни тут", как в дизайне 90-х. Но не забудьте и про акценты, не стоит прятать колл-ту-экшны за слишком серые цвета. Посмотрите, как грамотно обыграны цвета в следующем дизайне:

Самым большим вызовом в создании карточек является создание компактного дизайна, без ощущения захламлённости ненужными элементами. Именно тут на помощь приходит белое пространство . В некоторых случаях, как например карточке продукта, оно может отлично помочь в фокусировке внимания на нужных зонах. Чем менее загруженным будет экран, тем больше внимание пользователь посвятит тому объекту, который должен разглядывать:

Теперь самое время подумать о цветах и затемнениях. Делайте их натуральными и стилизированными в одной общей концепции. Нет, мы конечно же не обсуждаем здесь скевоморфизм, мы говорим лишь о создании дизайна с натуральными контурами и тенями. Придайте вашим карточкам такой вид, который они бы имели, если бы вы держали их в руках.
Используйте базовые принципы и законы физики чтобы представить и задизайнить каждую карту, как если бы вы держали их перед собой в руках:
- Освещение должно отбрасывать небольшие тени на низ и бок карточки.
- Самое тёмное место карточки - это её основание.
- Не размещайте контент слишком близко к краям.
- Кликабельные элементы должны быть расположены в наиболее легкодоступных частях карточки в любых разрешениях. Их должно быть также легко нажать мышкой, как и нажать пальцем на смартфоне.
- Одна карточка - один кусочек информации.
Создавайте простые слои

Теперь, когда вы уже заморочились над физикой, сделайте унифицированную карточку для всех частей интерфейса. Не знаете, с чего начать? Инструкции Google по Matherial Design - отличная отправная точка.

В Matherial design физические свойства бумаги транслируются на экран. Бэкграунд приложения в то же время напоминает плоский, непрозрачный лист бумаги.
"Свойства приложения копируют способность бумаги к изменению размеров, перемешиванию и складыванию воедино из нескольких составляющих. Элементы управления и индикации обычно обрабатываются по-другому. Они отличаются от контента и не соблюдают физические свойства бумаги. "
Собственно, в том и задача, чтобы создать такой цифровой объект, который выглядел бы как материальный. И если пользователь захочет притронуться к нему, значит он захочет и кликнуть по нему. Да, концепция настолько проста.
Придерживайтесь простых интерфейсов

Когда дело подходит к типографике sans serifs - всегда ответ. Избегайте использования слишком тонких шрифтов или же плохочитаемых вариантов, потому как текст потом будет довольно сложно читать.
Большинство карточек прекрасно работает с системой из двух шрифтов (даже если они из одного семейства) - один для основного текста, а второй для заголовка или колл-ту-экшн"а. Самое важное здесь состоит в том, чтобы правильно поработать с контрастом, чтобы текстовые элементы хорошо читались. Обязательно сделайте контраст между шрифтами, а также контраст между фоном и текстовыми элементами для каждой карточки.
Уменьшите количество элементов UI

Повторите: одна карточка - одно действие .
И это вероятно значит, что вам не стоит включать охапку элементов пользовательского интерфейса типа кнопок и прочего. Вообще-то в карточном дизайне вообще можно обойтись без кнопок. Но если вам кажется, что пользователям нужна подсказка - одной кнопки достаточно. Придерживайтесь простых форм и простого дизайна, подход Matherial Design"а вполне хорош в этом случае - придерживайтесь правила одной кнопки. Да и вообще, кнопка - единственный элемент, который вам понадобится. Это ваша цель в дизайне.
Вывод
Волшебной формулы для идеального карточного дизайна попросту не существует. Но есть подходы, используя которые вы наверняка сможете заставить пользователя кликнуть или нажать пальцем по элементу. Следуйте минимализму с большим количеством свободного пространства и контраста, поставьте ударение на простую типографику и придерживайтесь принципа одного действия для одной карточки . Следование данным принципам лучше представить и концептуализировать проэкты с карточным дизайном. Скомбинируйте эти дизайнерские теории и ваши скиллы, и вы наверняка получите потрясный, удобный для пользователей, и трендовый дизайн.
Корпоративного блога с карточным интерфейсом. Контент необычайно важен при проведении маркетинговой кампании, поэтому корпоративному блогу часто отводят ключевую роль. Хорошо оформленный блог компании, в любом случае послужит фундаментом и дело не только в динамическом контенте или наборе SEO характеристик. главная составляющая успеха в Сети. Современные пользовательские ожидания предполагают использование связно сгруппированных материалов, лаконично представляющих суть дела.
Грамотно выбранный стиль оформления блога оставит нужное впечатление от всего веб-ресурса и самой компании. Сегодня актуально создавать ориентированный на посетителя дизайн сайта или блога, когда в центре внимания пользовательский интерфейс. Карточный дизайн с успехом применяется в разнотематических порталах и деловой нише – почти плоский Metro стиль, блоки и плитки хорошо упорядочивают информацию. Замечено, что дизайн с карточками увеличивает глубину просмотра премиум-контента на сайте компании.
Однако, дизайн с карточками может быть как эффективным, так самым неудачным. Далее, 10 примеров хорошего дизайна корпоративных блогов с описаниями выигрышной сути карточного стиля.
1. Help Scout
Пример 3-х колоночного корпоративного блога с броским .
5. Buffer App
В корпоративном блоге американской компании разработавшей сервис постинга в соцсетях, насчитывается более 900 разнотематичных статей.

Разнообразие в применении дизайн-элементов помогает адаптировать контент для задач. Под блоговые посты заведено два типа лейаута: ориентированный на статьи-советы и использующий разметку в магазинном стиле с полноэкранным фотобэкграундом (под ТОПовые записи).







