Веб-типографика: основные элементы и правила использования. Типографика в веб-дизайне: основы и правила использования
Правильно взаимодействовать с типографикой важно для каждого веб-дизайнера. Ведь текстовый контент составляет около 90% от общего содержимого сайта. Текст управляет вниманием пользователей неся не только информационную, но и эстетическую нагрузку. Поэтому основным аспектам современной веб-типографики стоит уделять достаточно времени, заимствуя лучшие идеи, применяя их на практике.
Шрифты
Типографика в веб-дизайне подчиняется определенным законам и правилам. Многие из них касаются шрифтов как основы формирования любого текстового контента. Правильный выбор в данном случае определяет концепцию проекта в целом влияет на восприятие ресурса пользователями.
Не так давно в распоряжении дизайнеров было всего несколько видов шрифтов которые шли в нагрузку к операционной системе. Все остальное имело формат флэша или изображения. Определенные обходные пути в этом вопросе были. Однако они доставляли немало головной боли.
Новая эра в веб-дизайне стартовала с появления правила @font-face. По сути, оно развязало дизайнерам руки, предоставив практически неограниченное поле деятельности. Тем не менее далеко не все шрифты стоит использовать в веб-дизайне. Одни из-за плохой читабельности, вторые по причине тяжеловесности.
Выравнивание
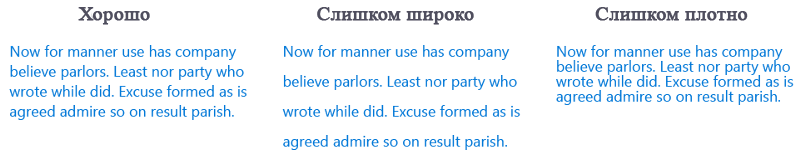
Выравнивание по ширине, посередине и по правому краю - наиболее неудачные примеры. В первом случае между словами образуются неравномерные пробелы, второй и третий вариант дают рваный неровный фронтальный край, который ухудшает читабельность. У взгляда нет опорной точки, а когда он рассеивается информация воспринимается плохо.
Хорошим вариантом для выравнивания является ориентация текста по левому краю. Такой формат уместен в 99% случаев.
Макро и микрографика
Макроуровень отвечает за общую структуру текста в пределах сайта, расположение относительно других элементов дизайна. Его цели глобальны - сделать текст целостным, гармоничным и в то же время «живым».
Микроуровень ответственен за область мельчайших деталей: интервалов, пробелов, отступов и т. д. Он формирует такое понятие как читабельность. Исключите его и текст превратиться в сплошное полотно из букв и знаков препинания.
Для обозначения шрифтов в веб-дизайне лучше использовать относительные значения «em» или %. Это позволяет сделать контент адаптивным, гибким. Пользоваться пикселями рекомендуется в отношении неадаптивных контейнеров, когда в случае изменений размера экрана в движение приходят блоки, в то время как шрифт не изменяется.
Блоки текста
Абзацы и блоки из длинных предложений усложняют восприятие информации. Гораздо удобней, когда строка включает не больше 70-ти символов, но не менее 30-ти. В зависимости от ширины строки текста варьируется межстрочный интервал. Для удобства пользователей он не должен быть меньше пробела между словами.
Начертание
Работая над типографикой, не обойтись без вариаций начертания букв. При умелом использовании эта возможность превращается в мощное акцентное оружие. Так, например, курсив придает тексту некую торжественность, жирное начертание указывает на важность информации, а свойство font-variant: small-caps придает определенной изысканности.
С засечками или без
Многие дизайнеры считают, что шрифт без засечек идеален для заголовков и подзаголовков. В то время как основной массив стоит формировать шрифтом с засечками. Это негласное правило, актуальность которого уже исчерпала себя.
Обратите внимание, что использование рубленого шрифта (Sans Serif) все же оправдано:
- Когда читатели - дети.
- При яркой акцентной цветовой палитре.
- Если текст узкий или слишком маленький.
Коммуникация играет жизненно важную роль в дизайне – важно установить четкую связь между веб-сайтом и пользователем и помочь им достичь своих целей. Когда мы говорим об общении в контексте веб-дизайна, мы обычно подразумеваем текст. Типографика играет жизненно важную роль в этом процессе:
Более 95% процентов информации в Интернете представлено в виде письменного языка.
Хорошая типографика делает чтение непринужденным, в то время как плохая типографика отталкивает пользователей. Как утверждает Оливер Райхенштейн в своей статье “Веб-дизайн – это 95% типографики ”:
Оптимизация типографики – это оптимизация читабельности, доступности, удобства использования (!), общего графического баланса.
Другими словами, оптимизируя типографику вы также оптимизируете ваш пользовательский интерфейс. В этой статье я предоставлю ряд правил, которые помогут улучшить читаемость и разборчивость вашего текстового контента.
Использование более трех разных шрифтов заставляет сайт выглядеть неструктурированным и непрофессиональным. Имейте в виду, что слишком много размеров и стилей шрифта одновременно также могут разрушить любой макет.
Чтобы предотвратить подобную ситуацию, попробуйте ограничить количество семейств шрифтов до минимума
В общем, ограничьте количество семейств шрифтов до минимума (два – это много, часто бывает достаточно одного) и придерживайтесь их на всем веб-сайте. Если вы используете более одного шрифта, убедитесь, что семейства шрифтов дополняют друг друга в зависимости от ширины их символов. Ниже приведен пример сочетаний шрифтов. Сочетание Georgia и Verdana (слева) имеет сходные значения, которые создают гармоничное соединение. Сравните это с парой Baskerville и Impact (справа), где тяжелый вес шрифта Impact значительно затмевает другой шрифт.

2. Попробуйте использовать стандартные шрифты
В сервисах внедрения шрифтов (например, Google Web Fonts или Typekit) есть много интересных шрифтов, которые могут придать вашим проектам что-то новое, свежее и неожиданное. Они также очень просты в использовании. Возьмем, например, Google:
- Выберите любой шрифт, например, Open Sans .
- Сгенерируйте код и вставьте в своего HTML-документа.
- Готово!
Так что может пойти не так?
На самом деле, этот подход имеет одну серьезную проблему – пользователи более знакомы со стандартными шрифтами и могут читать их быстрее.
Если на вашем веб-сайте нет особой необходимости в использовании специального шрифта, например, для целей брендинга или создания впечатляющего опыта, обычно, лучше всего использовать системные шрифты. Беспроигрышный вариант – использовать системные шрифты: Arial, Calibri, Trebuchet и т.д. Имейте в виду, что хорошая типографика привлекает читателя к контенту, а не к самому шрифту.
Наличие правильного количества символов в каждой строке является ключом к удобочитаемости вашего текста. Не должно быть так, чтобы ваш дизайн диктовал вам ширину текста. Это также должно быть вопросом читабельности. Посмотрите этот совет по удобочитаемости и длине линии от :
“У вас должно быть около 60 символов на строку, если вы хотите получить хороший опыт чтения. Наличие правильного количества символов в каждой строке является ключом к читабельности вашего текста”.
 Если линия слишком короткая, глазу придется слишком часто возвращаться, нарушая ритм читателя. Если строка текста слишком длинная, пользователю будет сложно сосредоточиться на тексте. Изображение: Material Design
Если линия слишком короткая, глазу придется слишком часто возвращаться, нарушая ритм читателя. Если строка текста слишком длинная, пользователю будет сложно сосредоточиться на тексте. Изображение: Material Design Для мобильных устройств вы должны использовать 30–40 символов в строке . Ниже приведен пример двух сайтов, просматриваемых на мобильном устройстве. Первый использует 50-75 символов в строке (оптимальное количество символов в строке для печати и для компьютера), а второй использует оптимальные 30-40 символов.
 Изображение: Usertesting
Изображение: Usertesting В веб-дизайне вы можете добиться оптимального количества символов в строке, ограничивая ширину ваших текстовых блоков используя em (относительную единицу измерения) или пиксели.
4. Выберите шрифт, который хорошо работает в разных размерах
Пользователи получат доступ к вашему сайту с устройств с различными размерами экрана и разрешениями. Большинство пользовательских интерфейсов требуют текстовые элементы различных размеров (текст кнопок, метки полей, заголовки разделов и т. д.). Важно выбрать шрифт, который хорошо работает в разных размерах, чтобы обеспечить читаемость и удобство использования в любом размере.

Убедитесь, что шрифт, который вы выбираете, может быть разборчивым на меньших экранах! Старайтесь избегать шрифтов, которые используют курсивное написание, например, Vivaldi (в приведенном ниже примере): хотя они красивы, их трудно читать.

Во многих шрифтах слишком легко перепутать аналогичные формы букв, в частности “i” и “L” (как видно на изображении ниже), и маленькие расстояния между буквами, например, когда “r” и “n” выглядят как “m”. Поэтому, выбирая шрифт, обязательно проверяйте его в разных контекстах, чтобы убедиться, что это не вызовет проблем у ваших пользователей.

Текст, целиком написанный прописными буквами – отлично подходит в контекстах, которые не подразумевают чтение (например, акронимы или логотипы), но, когда ваше сообщение подразумевает чтение, не заставляйте своих пользователей читать текст, написанный заглавными буквами. Как уже упоминалось Майлсом Тинкером , в его знаковой работе “Легкость печати”, текст целиком написанный в верхнем регистре значительно замедляет скорость просмотра и чтения по сравнению с нижним регистром.

В типографике у нас есть специальный термин для расстояния между двумя строками текста – лидинг (leading) или межстрочный интервал. Увеличивая межстрочное расстояние, вы увеличиваете вертикальный пробел между строками текста, как правило, улучшая читаемость в обмен на ценное пространство экрана. Как правило, для хорошей читаемости межстрочный интервал должен быть на 30% больше, чем высота символов.
 Хорошо подобранное межстрочное расстояние улучшает читабельность. Изображение: Microsoft
Хорошо подобранное межстрочное расстояние улучшает читабельность. Изображение: Microsoft Было доказано, что правильное использование пробела между абзацами повышает понимание до 20%, как отметил Дмитрий Фадеев. Умение использовать пустое пространство заключается в том, чтобы предоставить пользователям легко усваиваемое количество контента, а затем удалять посторонние детали.
 Слева: Текст, строчки которого почти перекрывают друг друга. Справа: Хорошо подобранные интервалы способствуют читабельности. Изображение: Apple
Слева: Текст, строчки которого почти перекрывают друг друга. Справа: Хорошо подобранные интервалы способствуют читабельности. Изображение: Apple 8. Убедитесь, что у вас достаточный цветовой контраст
Не используйте одинаковые или похожие цвета для текста и фона. Чем более заметен текст, тем быстрее пользователи могут просмотреть и прочитать его. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
 Эти строки текста не соответствуют рекомендациям цветового контрастности и их трудно отличить от цветов фона.
Эти строки текста не соответствуют рекомендациям цветового контрастности и их трудно отличить от цветов фона.  Эти строки текста соответствуют рекомендациям цветового контрастности и легко читаются на цветах фона.
Эти строки текста соответствуют рекомендациям цветового контрастности и легко читаются на цветах фона. После того, как вы выбрали цвет, крайне необходимо проверить его с помощью реальных пользователей на большинстве устройств. Если какой-либо из тестов показывает проблему с чтением вашего текста, вы можете быть уверены, что у ваших пользователей будет аналогичная проблема.
Цветная слепота – распространенное заболевание, особенно среди мужчин (8% мужчин – дальтоники), рекомендуется использовать другие сигналы в дополнение к цвету, чтобы отметить важную информацию. Также избегайте использования только красных и зеленых цветов для передачи информации, поскольку красная и зеленая цветовая слепота является наиболее распространенной формой дальтонизма.
Контент, который вспыхивает или мерцает, может вызвать припадки у восприимчивых людей. Это может не только вызвать припадок, но, скорее всего, это будет раздражать или отвлекать пользователей в целом.
Избегайте мигающего текста!Вывод
Типографика – это важно. Правильный выбор типографики может дать вашему сайту ощущение четкости и блеска. С другой стороны, неудачные варианты типографики отвлекают пользователя и склонны привлекать внимание к себе. Очень важно сделать типографику читабельной , понятной и разборчивой .
Типографика существует, чтобы обеспечивать контент
Типографика должна обеспечивать контент таким образом, чтобы она никогда не добавляла когнитивную нагрузку на пользователя.
У вас есть собственные советы по типографике в веб-дизайне? Или вы хотите получить более подробную информацию о упомянутых выше вопросах? Дайте мне знать в комментариях ниже!
Подписывайтесь на UX Planet :
Мы как дизайнеры должны не только понимать и улавливать смысл текста, а должны его видеть. То есть распознавать какой гарнитурой набран текст, какое начертание использовано. Чтобы правильно подбирать шрифты для сайтов или мобильных приложений необходимо разбираться в типографике хотя бы на начальном уровне. В этой статье объясню основные принципы и понятия типографики, которые помогут начинающему веб-дизайнеру, если впервые слышишь о понятии типографика.
Начнем с примеров типографики.


Типографика - это использование правильных шрифтов не только в оформлении книг и журналов, а также для сайтов или в приложениях для мобильного устройства.

Так делать не надо
Часто такую типографику можно встретить в объявлениях на столбах или в метро.
Чтобы понимать разницу между первыми примерами и вторым, необходимо знать основные принципы и определения, нужно понимать и чувствовать шрифты. Теория важна, если вы хотите быстро и эффективно стартовать в нише веб-дизайна.
Попробуйте прочитать этот текст за 20 секунд.
В этом тексте в каждом слове совершена ошибка. Поскольку мы грамотные люди, привыкли видеть то, что хотим видеть. Даже такой текст мы легко читаем, не вчитываясь в символы, и понимаем его. Это нормально, большинство грамотных людей делает так, то есть не замечает опечатки, потому что хотят видеть, что здесь написано (понять смысл текста), а не видеть абра-кадабру. Поэтому когда шрифты подобраны верно, вам не составит труда прочитать даже текст с большим количеством опечаток.
Типографика

Определение типографики - оформление текста по средствам набора и верстки. Понятие «типографика» пришло из полиграфии.
На картинке литера, это металлический брусочек, на котором есть печатные пробельные элементы, которые делают оттиск на бумаге и получается соответствующая буква. Поэтому в определении «типографики» есть такие слова как «набор» и «верстка», они пришли из полиграфии.
Базовые определения в типографике

Пример каллиграфии
Каллиграфия - искусство красивого письма. Берется широкое перо, кисть или кусок линейки и с помощью этих инструментов создаются такие работы.
Создание декоративных шрифтов. Обычно в блокноте рисуется эскиз, потом переносится в иллюстратор, обводят шрифт с помощью кривых Безье, после чего получается аккуратная надпись.

Леттеринг для логотипа
Отличие каллиграфии и леттеринга. Каллиграфия - это когда берете перо, маркер или что-то еще и рисуете где угодно. Леттеринг - когда вы рисуете эскиз, переносите в графический редактор, обводите и получаются красивые буквы, которые можно использовать в логотипе или где-то еще.
Основные правила типографики
Строчные и заглавные буквы шрифта
 Строчные буквы
- буквы принятые для сплошного набора текста.
Строчные буквы
- буквы принятые для сплошного набора текста.
Прописные
(заглавные, в народе “большие”) буквы используются для прописных знаков, с них начинается предложение или имя собственное.
Дефис и тире
Важная особенность, которую упускают новички. Дефис и тире - разные знаки, это важно знать.
Дефис
- короткая черточка для разделения слов и переносов. Ничем не отбивается от слов. Пробелы перед ним и после него НЕ ставятся.
Короткое тире
ставится для обозначения числовых диапазонов, обычно, тоже не отбивается пробелами.
Длинное тире
- это знак препинания, используется в предложениях и отбивается пробелами.
Дефис, короткое тире и длинное тире отличаются по длине самого знака. Еще есть знак минус, он короче всех. Вот небольшая подсказка. Сохрани картинку себе, чтобы помнить что к чему.
Чтобы набрать длинное тире на PC зажмите клавишу alt и на дополнительной цифровой клавиатуре (у вас блок справа) набери 0151, получится длинное тире. Короткое тире: alt + 0150.
Если забыли сочетание, то наберите в поисковике «длинное тире» найдите статью на википедии и скопируйте тире от туда.
Кавычки
Важно помнить, что в России принято использовать кавычки-ёлочки
«». Чтобы их набрать используй alt + 0187. Некоторые используют в качестве кавычек удвоенный знак минут “, но лучше использовать кавычки-лапки
“ ”: alt + 0147.
Комбинация клавиш Shift + 2 в кириллической раскладке клавиатуры вызывает на экран привычный всем знак “. Он обозначает совсем не кавычки (как принято считать), а секунды: 68° 13′ 22″ или дюймы: монитор с диагональю 17”.
В издании нужно использовать один рисунок кавычек, кроме «случаев „цитаты в цитате“».
Шрифты
Со знаками разобрались, теперь о понятии шрифта. Здесь я приведу только основные определения, как правильно использовать шрифты, читай в .
Шрифт
- комплект литер, предназначенных для набора текста. Литера - та штука, про которую я рассказывал выше, металлический брусочек с буковкой. Грубо говоря шрифт - это комплект таких металлических буковок, предназначенных для работы текста.
Гарнитура - набор шрифтов, которые имеют единый стиль и оформление. Естественно у них должно быть схожее начертание. Например, гарнитура PT Sans состоит из различных начертаний шрифта: Bold, Italic и другие. Все начертания в совокупности, дают нам гарнитуру PT Sans.
Начертания шрифта - это графическая разновидность шрифта в пределах одной гарнитуры. Например, PT Sans имеет тонкое, жирное, полужирное и другие начертания. Обычно в Фотошопе оно пишется на английском.

- расстояние между базовыми линиями соседних строк.
Выключка (в жизни выравнивание) - способ расположения неполной набранной строки относительно вертикальных границ полосы набора. Вы наверняка видели в MS Word такие кнопочки (найти картинку выровнять). Называется выключка, потому что когда нужно было правильно расставить металлические литеры в них ставили пробельные металлические брусочки, чтобы их выключить. Поэтому назыавется “выключка”.

Выравнивание текста или выключка
Кернинг и трекинг
Кернинг
- избирательное изменение интервала между буквами в зависимости от их формы. Когда происходит выравнивание нескольких (разных) символов. Визуально некоторые сочетания букв очень близкое, если бы между всеми символами было бы одинаковое расстояние, то визуально оно выглядело бы разным. Поэтому при создании шрифтов используют таблицы, в которых жестко прописано, сочетание букв и расстояние между ними. В хороших гарнитурах это уже прописано по умолчанию, но можно отрегулировать в графическом редакторе, который вы используете (например Фотошоп).
Трекинг
- расстояние между символами в слове или предложении.
Трекинг есть смысл использовать, если используете заглавные буквы, есть смысл трекать, чтобы расстояние между ними было больше, они так будут проще и лучше читаться.
Если вы пользуетесь Фотошоп для создания дизайн-макета сайта, то советую ставить в кернинг «авто», в трекинг вообще не лезть. Иногда для того, чтобы шрифты в конечном результате выглядели так же как и в макете, нужно пообщаться с верстальщиком.

Антиква
- шрифты за засечками. Засечки - это горизонтальные полосочки сверху, снизу у букв. Они пришли из старых шрифтов, которые пошли со времен письма на камне. Антикву проще читать в книгах, засечки создают горизонтальные линии, которые как бы поддерживают шрифт на базовой линии и нам проще бегать взглядом для считывания предложений.
Гротеск, соответственно шрифт без засечек, появился недавно, в связи с так называемой шрифтовой революцией, когда засечки стали не нужны. Часто гротеск используется в веб-шрифтах, экранных штуках (на телефонах, например). Он проще из-за отсутствия засечек, его хорошо использовать для сплошного набора в интернете. В проектах можно использовать любой вариант, правильного и неправильного варианта тут нет. Нужно смотреть по ситуации, какой проект вы делаете и что более актуально для него.
На этом вводный курс по типографике для веб-дизайнера окончен 🙂
Запомнив только Антикву и Гротеск вы уже обойдете по знаниям многих дизайнеров. Не стойте на месте, изучайте типографику, это интересно и поможет делать крутые и аккуратные проекты.
Пишите в комментариях что нового узнали из этой статьи.
Чтобы прояснить путаницу, которая может возникнуть, нужно сразу прояснить значение некоторых ключевых терминов. Первый важный набор ключевых слов определяют понятия «шрифт» и «гарнитура».
Шрифт — набор символов определенного размера и рисунка. Гарнитура точно так же определяет семейства стилей шрифтов.Ключевым словом здесь является стили, которые отделяют различные шрифты в группы или семьи. Например, это могут быть шрифты с засечками, без засечек, рукописные, акцидентные, моноширинные и другие. Можно сказать, что гарнитурой называется комплект шрифтов разных начертаний и размеров, объединенных общим стилем исполнения. Как видим, шрифт-это более узкое понятие.
При создании макета веб-страницы очень важным является выбор шрифта. Естественно, лучше всего использовать шрифты из стандартного набора Windows или Mac. Но порой этого набора не хватает что бы воплотить в жизнь задумку дизайнера, и тут вся нагрузка ложится на плечи верстальщика. К счастью, Google Web Fonts предлагает очень элегантное решение этой проблемы.

Еще существуют такие термины, как «вес» и кернинг. Все они могут изменяться с помощью средств CSS и быть применены к абзацам, заголовкам или другим элементам текста. Свойство «вес» шрифта определяет степень толщины линий при начертании. Это ряд значений от 100 до 900, где каждый номер указывает вес, соответствующий жирности начертания. Нормальный шрифт "normal" соответствует номеру 400, полужирный "bold" — 700. Кернинг - изменение интервала между буквами в зависимости от их формы. Это процесс правильного размещения символов, регулируя расстояния между ними, в результате которого должна быть достигнута гармония. Хотя на кернинг многие особого внимания не обращают, именно мелочи помогают достичь очень хороших результатов.
Нарушение норм
Вполне разумным будет обсудить необходимость создания новых шрифтов. За последнее время многие веб-сайты устарели. На них используются стандартные шрифты, которые уже достаточнго нам надоели.
Сегодня существуют сотни шрифтов, но различные операционные системы предлагают свои собственные пакеты. И только немногие из шрифтов включены в эти пакеты. Если вы выберете шрифт, который у кого то в в системе может отсутствовать, то шрифт будет заменен на шрифт по умолчанию. По этим причинам рекомендуется использовать базовые шрифты. Но иногда базовые шрифты не могут полностью отобразить воображение дизайнера. Поэтому, если вы твердо уверены, что специальный шрифт необходим вашему дизайну, вы можете превратить ваш специальный шрифт в изображение и загрузить его на свой сайт. Сделайте ваши заголовки, шапки или меню графикой и используйте её.
Обязательно нужно следить, чтобы заголовки соответствовали темам сайта. Они могут включать в себя различную цветовую гамму, подчеркивание, фоновые иконки или графический текст. В конечнем счете, решение остается за вами.
Кроме того, нужно следить, чтобы все текстовые ссылки имели один и тот же шрифт на сайте. Использование ссылок разного шрифта и оформления доставит пользователю значительных трудностей в навигации.
Правильный выбор шрифта

Нужно также заметить, что различные гарнитуры шрифтов могут по-разному влиять на настроение читателей. Как правило, шрифты с засечками лучше подходят для печатных материалов. Засечки помогают создать пространство между буквами, а также отделить один знак от другого. Часто, шрифты с засечками дают ощущение личного, они выражают уважение, интеллект и профессионализм.
Для веб-страниц лучше подходят шрифты без засечек. Низкое разрешение экранов способствует тому, что засечки будут выглядеть размытыми и, в свою очередь, плохо восприниматься. Шрифты без засечек, как правило, выражают чувства рациональности, стильности, молодости и современности.
Например, выбор засечек дает чувство профессионализма и авторитетной информации. Это часто можно увидеть в основных медиа-ресурсах, например New York Times. В небольших блогах можно использовать шрифт без засечек с большой высотой строки. Это дает пользователям возможность быстро просматривать текст блога.
Нужно всегда думать о том, какую информацию вы пытаетесь донести посетителю. Выбирая шрифт, нужно помнить, что счастливые сообщения должны сопровождаться легким, воздушным и мягкими формами шрифтов, в то время как сообщения каких-то более мрачных тем, например, Хэллоуин, лучше было бы сопровождать шрифтами с более жесткими краями.

Разборчивость
Типографика, а чаще именно неразборчивая, может очень резать глаза. Существуют, конечно, некоторые исключения, когда можно использовать Funky или другие неразборчивые шрифты, например для акций ночного клуба.

Но все же, если у вас возникло желание использовать, например, Soda , Bored or Akka , то от этой идеи лучше отказаться. Если желание все же достаточно велико, то эти шрифты нужно применять умерено. Например, в качестве заголовка. Но потом основной текст должен быть более разборчивым. Это может помочь создать динамику в вашем сайте. И обязательно нужно помнить, что использование таких шрифтов должно быть достоинством дизайна, а не недостатком.
Информативность
Дизайн должен дополнять вашу информацию. Пользователю не нужно выяснять, что именно имел в виду дизайнер. Неправильный выбор типографики может поспособствовать неправильному представлению пользователя о компании и ее услугах.

В дизайне для бизнес-проектов нужно применять в основном традиционные гладкие шрифты. Это нужно учитывать и в том случае, если у вас не официальный дизайн. Особенно, если вы хотите, чтобы люди воспринимали ваш сайт всерьез.
Размещение и размеры
Очень важно для эффективного дизайна — в каких местах нужно размещать текст, и какие его размеры. Никто не хочет напрягать глаза, чтобы прочитать информацию или наблюдать на сайте неимоверно огромные слова. Целью создания хорошего дизайна является нахождение баланса. И первым шагом к этому будет выяснение, какая информация будет более важной.

Как правило, слова, на которые нужно обратить внимание, нужно сделать немного больше. Либо наоборот — незначительные должны быть меньшими. Все зависит от важности. Другими словами, нужно создать иерархию слов.
Что касается размещения шрифта, постарайтесь сделать его сбалансированным. Не нужно разбрасывать части текста по четырем углам. Это может значительно отвлечь пользователей.
Цвет
Это один из самых легких аспектов. Нужно выбирать цвет, с помощью которого текст будет выделяться из фона и оставаться читаемым.

Вашими помощниками будут контрастные цвета, а также использование эффектов, таких как strokes (обводка) и glows (свечение). Это поможет сделать сайт более привлекательным и легким для чтения. Нужно выбрать цвет, который заставит людей остановиться и посмотреть, а информацию сделать доминирующей частью дизайна.
Заключение
Использование шрифтов в Photoshop значительно отличается от применения их в веб-страницах. Это объясняет, почему некоторым дизайнерам так сложно работать с типографикой. Типографика в веб — достаточно обширная тема и требует множество исследований. Всегда нужно помнить, что очень важно найти подход использования типографики, который соответствует настроению и эстетике дизайна. Не бойтесь смешивать и сочетать различные типы шрифтов, просто убедитесь, что они удачны.
На сегодняшний день в руках веб-дизайнеров имеется достаточно средств и инструментов для правильного представления текста на страницах веб-сайтов. К сожалению, то ли из-за нехватки времени, то ли по незнанию, не все разработчики активно используют даже самые основные правила типографики . Многие не понимают, зачем в принципе заморачиваться с веб-типографикой, если имеется масса других элементов для оформления веб-страниц.
Предназначение любого сайта - адресный информационный посыл и первое на что обращают внимание посетители - естественно, текст. Получается, что от качества поданной информации зависит в целом успех веб-проекта? Давайте разбираться.
На самом деле, существуют определенные условия, при которых типографика практически не важна. Заключаются они в следующем:
- нет необходимости создавать и в дальнейшем поддерживать имидж веб-ресурса;
- информация доносится до конечного пользователя при помощи медиа;
- текстовая часть сайта является настолько уникальной, что нет необходимости ее как-то по-особому представлять пользователю.
С учетом того, что интернет-пространство находится на этапе перманентного развития, уникальность любого веб-ресурса довольно относительна. В конечном счете, обычно среди конкурирующих сайтов с практически одинаковым контентом, побеждает наиболее эффективный. Кстати говоря, использование типографики в дизайне сайта во многом и определяет эту эффективность. Как видите, без нее и здесь никак не обойтись.
Правила и основы типографики в веб-дизайне
Поскольку типографика настолько важна при создании сайтов, существуют определенные правила ее использования.
Шрифт для сайта
Правильность выбора шрифта во многом определяет концепцию сайта и влияет на общее восприятие.

Главный совет! Не стоит использовать те шрифты для сайта, которых нет по умолчанию. К сожалению, пока автоматическая установка шрифтов не всегда дает свои результаты и есть риск некорректного отображения веб-сайта в пользовательских браузерах.
Оформление текста
Правильный компьютерный набор - один из разделов типографики.

Правильно расставляйте знаки препинания, пробелы, скобки, тире, кавычки и т.д., некоторые придирчивые пользователи иногда даже невольно обращают внимание на подобного рода ошибки.
Макро- и микротипографика в дизайне сайта
Макротипографика - общая структура текстовой части в контексте дизайна сайта в целом. А оформление текста (пробелы между словами, интервалы между строками, шрифты и другие мелкие детали) - это уже микротипографика .
Макротипографика позволяет выбирать правильный цвет, шрифты и делать текстовый блок цельным и жизнеспособным, а сам сайт привлекательным и органичным. Микротипографика призвана обеспечить легкую читаемость контента.
Например, при создании сайта www.crowleywebb.com дизайнер опирался как раз на макро- и микротипографику:

Кстати, подобные сайты можно создавать и на базе шаблонов. Один из примеров – HTML шаблон :

Размер шрифта и набор стилей
Наиболее комфортный для восприятия размер шрифта в тексте - 12-16 пикселей. А вот заголовки и подзаголовки (H1, H2, H3) обычно несколько масштабней. Очень важно разработать свою систему стилей и употреблять ее в каждом текстовом оформлении на ресурсе. Желательно для заголовков и цитат применять различные варианты начертания используемого шрифта или же, для особого контраста, попробовать использовать совсем другой шрифт. Для акцентирования внимания на наиболее важных местах в тексте, его стоит выделять жирным или курсивом. Например, как на сайте www.hausofdesign.co.uk :

Методы хорошей верстки
Читабельность текстов - вот, что обеспечивает успех.

Вот как это может выглядеть на примере сайта :

А это пример удачной верстки flash-шаблона. Чтобы ознакомиться с ним подробнее, кликните по изображению.

Эксперименты здесь приветствуются, однако не стоит слишком далеко выходить за рамки общедоступных правил.
Стили CSS
Стиль CSS помогает устранить любые недочеты - размеры шрифтов, цвета, неуказанные шрифты и т.д. CSS обеспечивает единство и согласованность типографики на всех страницах веб-сайта. Даже если вы четко следите, например, за последовательностью использования тех или иных шрифтов на ресурсе, даже малейшее отклонение от стиля способно вызвать диссонанс в восприятии. Вот почему не стоит игнорировать использование таблиц стилей.
Выравнивание текста в блоках
Здесь проще сказать, как делать не нужно. Не стоит выравнивать текст по центру и даже по ширине. Неровные края по бокам текста, расположенного по центру, часто затрудняют восприятие. Текст по ширине чаще всего также зрительно портит блок с контентом. Общепринятое правило расположения текста на сайте - выравнивание его по левому краю или поиск альтернативного способа представления информации.


С развитием HTML и таблиц стилей CSS появилось все больше возможностей по организации текстовой информации на страницах сайтов. Теперь вместо изображений, отображающих заголовки и другие названия разделов, профессиональные дизайнеры используют правила типографики.
Хороший типографический дизайн - эффективный способ для реализации оригинальной дизайнерской задумки, однако правила веб-типографики оказываются не настолько просты, как может показаться. Скорее всего, помимо теории здесь необходимо иметь собственное чутье, вкус и определенную долю опыта. Хотя и экспериментаторство никто не отменял. Экспериментируйте, и да прибудет с вами сила!
P.S. Как Вам статья? Признаюсь честно, писал ее не я. Вообще-то я никогда не публиковал гостевых постов и все статьи на блоге написаны лично мной. Но когда со мной связалась Ольга Владыко, один из авторов сайта TemplateMonster Russia (это, кстати, ее статья) и предложила сотрудничество с этим популярным проектом, то я согласился.
Во-первых, это не рекламный пост, опубликованный за деньги, а статья, которая, уверен, будет полезна многим моим читателям. Или я не прав? Я, например, как и многие, использую знак “-” вместо “-” и т.д. Просто так удобнее, хотя и не правильно. В общем, знание правил веб-типографики нам не повредит.
Другая причина, это то, что моя статья о том, стабильно приводит посетителей с поиска. Значит многих интересуют темы для сайта. А TemplateMonster Russia – это русское отделение www.templatemonster.com – мирового лидера в области веб-дизайна, производстве и продаже высококачественных шаблонов для сайтов. В числе их партнеров такие известные бренды, как 1С-Битрикс, REG.RU, UMI.CMS и др.
Здесь Вы найдете шаблоны на любой вкус: HTML, Flash, для CMS и блогов, Facebook шаблоны, для интернет-магазинов и мобильных устройств. Это позволит без труда . Рекомендую присмотреться к сайту TemplateMonster Russia , возможно, это то, что Вы давно искали. А сейчас посмотрите видео, где сотрудники компании сами расскажут о себе. Всем пока!







