Улучшение юзабилити целевых страниц с помощью анимации. Пользователи концентрируются на лицах. Забудьте «правило трех кликов»
Доброго времени суток, дорогие друзья! Сегодня мы поговорим с вами о такой важной вещи как U sability (юзабилити) сайта , о том, как улучшить данный фактор, зная его основные принципы и правила. Ну и в заключение научимся делать независимый и бесплатный аудит (анализ) своего проекта на привлекательность к его аудитории. Итак, начнем, пожалуй, с определения самого понятия usability (юзабилити).
Что такое Usability (юзабилити) и каковы его принципы?
Usability – с перевода означает меру удобства, качества, простаты в использование чего-либо. В нашем случае имеется в виду сам сайт, так как он непосредственно взаимодействует с пользователями интернета. От того какой уровень юзабилити у того или иного проекта напрямую будет зависеть его CTR (процент) продаж, позиции в поисковых системах и естественно количество трафика (посетителей). Если вам удастся улучшить данный фактор, то вы одним выстрелом убьете сразу нескольких зайцев, которые могут повысить ваш заработок в 2-3 раза! Вот что вы получаете в случае высокого уровня usability:
— Увеличения такой очень важной вещи как конверсии сайта (процент продаж), а значит и прибыль владельца сайта.
— Повышения позиции сайта, что в конечном итоге приведет к увеличению потенциальных клиентов или как уже ранее говорилось к повышению прибыли.
— Уменьшению бюджета (расходов) на контекстную и иную рекламу для привлечения посетителей. Зачем за них платить, если вас и так хорошо находят через поиск?
— Привлечение основной базы клиентов. Если посетителю очень понравится ваш сайт и товар, который вы продаете, то будьте уверены, что в будущем, когда он снова захочет сделать покупку, он непременно сначала заглянет к вам, а потом уже к конкурентам.
— Уменьшения количество сотрудников, которым надо платить зарплату. Как вы знаете, на каждом уважаемом себя сервисе должна быть онлайн поддержка клиентов. Так вот, если ваш посетитель сможет сам без какой-то либо помощи находить ответы на интересующие его вопросы, то вряд ли он будет дергать вашего консультанта.
Как вы видите, можно очень нехило повысить свой , но для этого надо сделать так, чтобы ваши посетители или клиенты в прямом смысле влюбились в ваш сайт. При заходе на него они не должны чувствовать себя неловко, напряженно или ощущать какого-то подвоха с вашей стороны, что их сейчас обманут. Данные неприятные чувства чаще всего создают слишком завышенные цены, непонятная навигация и всего сайта в целом. Простого пользователя может обидеть даже то, что вы говорите не на его языке!
Многие в погоне за клиентами пытаются выделиться среди общей массы конкурентов, показывая так сказать свою «крутость», состоятельность. Чаще всего это можно заметить в текстах, где используются сложные термины для восприятия, которые могут понять только очень узкая прослойка общества. Но не будем себя обманывать, ведь чаще всего наши клиенты это обычные бабули и дедули и даже иногда школьники, которые так сказать не могут «врубиться», что это за вещь такая и почему я должен ее купить именно тут, если я даже описания ее не могу понять?
И это только малая капля того, что надо учитывать при разработке сайта, чтобы он был максимально привлекательным для пользователя. При создании своего проекта надо изначально поставить себе точные вопросы по юзабилити и ответить на них как можно точнее, без всяких я думаю, я предполагаю и т.д, чтобы потом не удивляться почему посетителей полно, а продаж нет.
Итак, вот ряд тех вопросов, которые надо учитывать при проектировании сайта:
— Насколько сайт удобный, сможет ли пользователь найти что хочет, используя его (тут иметься в виду, насколько понятна и легка сама его структура и навигация).
— Насколько полезный и легко читаемый контент (статьи, видео) для восприятия разными группами людей по возрастным и культурным особенностям.
— Насколько пользователь легко сможет запомнить и отыскать ваш сайт (тут иметься в виду красивый уникальный дизайн, короткий и понятный адрес сайта, его название, телефон и т.д.).
— Будет ли доволен посетитель после покупки? А вдруг доставка запоздает или вообще товар придет разбитым, а у вас как и у всех денежные средства не возвращают.
— Ну и наконец-таки, насколько доделанный ваш проект во всех смыслах. Знаете, это наверно самое ужасное, что может случиться, когда клиент, зайдя на вашу площадку, находит какую-нибудь ошибку в самом сайте или где-нибудь еще. Ведь из-за этого будет теряться доверия к вам, что в конечном итоге понизит уровень продаж.
Итак, как ответите себя на ряд этих вопросов, то можете, будь уверены, что вы еще конкурентно способы и можете делать успешные продажи. Но если у вас так и не хватило достаточно аргументов для этого, то рекомендую вам ознакомиться с представленным моим, чуть ниже списком по улучшению юзабилити сайта.

Основные правила как улучшить юзабилити контента (статей) сайта.
1 ) Разделяйте свой статьи на небольшие абзацы, каждый из которых состоит примерно из 5-7 предложений. В наше время пользователи уже не читают записи на сайтах как какую-нибудь книгу, а просто их сканируют и определяют, стоит ли читать ее полностью или нет. Так вот если вы пишите длинные статьи, как я, то пользователь может просто испугаться, увидев один огромный текст, которому невидно конца. Думаю, вы тоже вряд ли прочитали бы и эту статью, если бы она не была бы поделена на абзацы.
3 ) В самом первом предложении своей статьи всегда выделяйте ключевые слова, по которым ищет вас пользователи жирным шрифтом. Данная операция даст пользователю понять, что он нашел то, что искал, ведь как я уже писал выше, пользователи не читают даже и половины текста, они просто сканируют его на ее релевантность (степень ответа статьи на вопрос).
Иными словами, если в самом начале статьи будут отсутствовать нужные ключевые слова, то пользователь с большой вероятностью сразу же уйдет. Также данный прием является одной из основ оптимизации статей под поисковики. Если что, Google до сих пор еще нравится, когда ключи выделены жирным текстом, для Яндексе же это уже не имеет никакого значения.
4 ) Поясняйте непонятные термины, ведь не все так продвинуты как некоторые. Как вы, наверное, уже заметили, в этой статье есть достаточно много непонятных определений, которые я всегда поясняю в скобках, что рекомендую и вам делать.
5 ) Вставляйте в публикации качественные картинки или . Это помогает улучшить usability статьи, ведь никому не хочется читать один нудный текст. Это, кстати, в наше время стало очень актуально, когда все больше и больше людей начали покупать небольшие комиксы, чем когда-то килограммовые книги.
6 ) Если вы описываете какую-нибудь инструкцию, то разделите ее на небольшие шаги и выделите их нумерацией, чтобы пользователь не запутался и всегда мог понять последовательность действий, которые надо выполнить.
7 ) Разговаривайте с вашими посетителями на их языке. Если ваша потенциальная аудитория это молодые или наоборот пожилые люди, то нужно использовать тот вид разговорной речи, который им свойственен.
Как улучшить юзабилити самого сайта?
 8
)
Перед тем как создавать сайт надо проанализировать рынок, свою аудиторию, что им привычно, а что чуждо, понять ход их мыслей. Чаще всего в 90% случаев юзабилити сайта начинают заниматься, когда он уже создан, что в конечном итоге приводит владельца сайта в уныние, так как он начинает осознавать, что придется провести столь большой ряд нововведений, что легче всего будет вообще снести весь сайт и сделать все сначала.
8
)
Перед тем как создавать сайт надо проанализировать рынок, свою аудиторию, что им привычно, а что чуждо, понять ход их мыслей. Чаще всего в 90% случаев юзабилити сайта начинают заниматься, когда он уже создан, что в конечном итоге приводит владельца сайта в уныние, так как он начинает осознавать, что придется провести столь большой ряд нововведений, что легче всего будет вообще снести весь сайт и сделать все сначала.
В остальных 10% случаев юзабилити сайта чаще всего занимаются дизайнеры или программисты, которые ничего в этом не понимают. Они, как правило, опираются на свою собственную интуицию, опыт, мнение, которое ничего общего не имеет с мнением посетителей.
9 ) Не делайте инопланетянский сайт, в котором только вы сможете хорошо ориентироваться. Я это веду к тому, что как бы вам не хотелось выделиться среди конкурентов, интерфейс и навигация вашего проекта должна быть похожей как на большинство сайтах, чтобы пользователь мог легко по нему перемещаться.
10 ) Сделайте страницу . Вы, конечно же, можете удивиться: как же она может, повлияет на продажи? А вот как. Давным-давно одна компания сделала хитрую вещь, написав на странице 404 сообщение, что они просто не могут обработать товар и просили заново повторить процедуру покупки. Таким вот способом они увеличили свою прибыль на 380$ в месяц.
11 ) Сделайте на сайте . Если у вас достаточно большие публикации или описания товаров, то пользователь может просто утомиться, прокручивая долго вверх после прочтения.
12 ) Не делайте много подкатегорий, какой бы большой сайт у вас не был бы (достаточно двух). Большое количество подкатегорий могут запросто запутать вашего читателя, да и в большинстве случае в вообще не даст ему найти нужный товар или материал.

13 ) На сайт обязательно добавьте контактную информацию (телефон, емайл) или хотя бы . Также на сайте должна быть страничка об организации или авторе данного творения. Помните, отсутствие каких-либо из этих данных сильно подрывают доверия к вам и к сайту в целом.
14 ) Сделайте заголовок и описание вашего сайта человечески понятным, чтобы пользователь с первого взгляда понял, что это за сайт и какова его цель. Многие, по моему мнению, делают одну и ту же грубую ошибку, вставляя в описание своего сайта название компании (особенно на английском) из которого пользователь ничего понять не может. Например, вот только что я ввел в поиск запрос «купить платье», перешел по первому же рекламному объявлению на сайт и что я вижу в заголовке? Mondigo.ru. Да, согласен, хороший прием, чтобы пользователь запомнил сайт, только вот вряд ли он им воспользуется.
15 ) Прикрепите к вашему сайту поиск, желательно в привычное для всех место — к верхнему правому углу. Если у вас меньше 100 страниц, то можете пока что не волноваться по поводу этого, так как тут можно обойтись простой , но как страниц станет больше, обязательно добавьте поиск. Это, кстати, касается и партнерской программы. Совсем недавно я искал интернет-магазин, где была бы партнерка по нужному мне товару.
Нашел я такой, зарегистрировался, и целый час догадывался, как мне найти партнерскую ссылку именно на этот товар, а не на сайт в целом. Вся суть была в том, что в магазине было несколько тысяч товаров, а вот поиска по ним не оказалось, так что пришлось писать в поддержку сайта.
16 ) Так как мы по своей культуре читаем записи слева направо, то и сам сайт должен быть так устроен, что весь текст должен начинаться слева, а не с центра, например, где у сайта две колонки с обеих сторон. Также фон обязательно должен быть белым, а текст черным не меньше 12рх.
Пользователю будет очень нелегко читать материал где, например, фон черный, а текст белый, да и еще такой мелкий, что под лупой придется рассматривать. Помимо этого не рекомендую вам использовать на сайте больше четырех оттенков цветов, так как многие цвета друг с другом не сочетаются и отпугивают пользователя (точнее его глаза).
17 ) Сделайте на сайте, если у вас просто информационный сайт. Если же у вас интернет-магазин, то лучше убрать ее чтобы пользователь не затерялся на вашем сайте и попал туда, куда вам нужно, тем самым повысив конверсию.
18 ) Уберите всплывающую форму подписки которая помимо того, что и так сильно раздражает, еще и замедляет сайт в 10 раз. Также давно на многих сайтах лицезрел такую ужасную прелесть, когда при нажатии на крестик сайта выходила ужасная форма подписки с тупым вопросом: вы точно хотите покинуть этот сайт? Рекомендую отказаться от данного способа собирания емайл адресов, ибо этим вы только ухудшите ваши .
19 ) Знайте меру при монетизации сайта. Слишком много рекламы может отпугнуть или вообще не дать найти нужный материал читателю.
20 ) Уберите или сделайте возможность авторизоваться у вас через различные социальные сети. Также, если у вас интернет-магазин, то уберите лишние поля для заполнения. Поверьте никому не хочется, писать о себе целую биографию в таких пунктах как: как вы нас нашли, ваши увлечения и т.д.
21 ) По возможности не используйте в меню сайта java скрипы и flash анимацию, так как у вашего посетителя, может быть, просто в настройках браузера они отключены. В итоге пользователь не сможет пользоваться меню, а значит, и сделать заказ.
22 ) Позаботьтесь, чтобы ваш сайт нормально отображался в мобильных устройствах. Для этого надо проверить его на и почисть код сайта, если будут найдены какие-нибудь ошибки.
23) Используйте понятную навигацию. Пользователь должен в пределах трех кликов найти то, что ему нужно. Для этого можете сделать или прикрепить навигацию из .
24 ) Уберите плеер со своего сайта, посетитель пришел, чтобы найти нужный ему материл, а не слушать классику или роке-н-рол. Также рекомендую убрать все ненужные элементы на сайте такие как: календарь, топ комментаторов и т.д.
25 ) И последнее, будьте дружественны и позитивны к вашей аудитории, ведь негатива и так всем хватает в своей жизни.

Как сделать качественный аудит (анализ) сайта бесплатно?
Для начала поставьте любой счетчик посещаемости, по которому вы сможете узнать, что за люди вас посещают: их возраст, пол, откуда пришли (страны) и т.д. Рекомендую устанавливать счетчик от Яндекса, так как там есть такая классная функция как «вебвизор» через который вы сможете увидеть, как каждый пользователь повел себя на вашем сайте. На этом этапе можно найти кучу багов (ошибок), а также разных недочетов в конструкции сайта. Также вы сможете увидеть на тепловой карте, куда чаще всего кликают ваши пользователи, что очень может хорошо помочь при размещении рекламы.

Помимо этого, чтобы оценить usability (юзабилити) своего сайта, достаточно будет позвать всех своих родственников и друзей где, каждый оценит его по отдельности. Кстати, тут лучше заранее сказать, что сайт не ваш, так как вы таким образом не получите адекватную оценку, потому что они буду заранее вам симпатизировать. Перед тестированием нужно установить камеру перед монитором, чтобы видеть не только как человек ведет себя на сайте, но также видеть его мимику, эмоции, что тоже очень важно. В конце попросите их на листке бумаги написать, что им понравилось и не понравилось на сайте и где они испытали какие-либо трудности.
Также вы можете просто сделать опрос или голосование на сайте, где пользователи сами выложат вам всю информацию забесплатно. Что же, на этом я заканчиваю свою статью по улучшению usability (юзабилити) сайта, надеюсь, она вам была полезна. Если все же вам было мало этого и вы хотите стать, так сказать, большим экспертом в этой области, то можете почитать пару книг на эту тему, так как в будущем с ростом интернета это специализация может стать очень востребованной.
Любой человек согласится, что практичность и юзабилити, является важным аспектом дизайна веб сайта. Работаете ли вы над портфолио веб-сайта, интернет-магазином или веб-приложением, сделать свои страницы более легким и приятным для посетителей является ключевым фактором. Многие исследования были проведены на протяжении многих лет для различных аспектов веб-дизайна и интерфейса, а результаты являются ценным, помогая нам улучшить нашу работу.
1. Ярлыки формы лучше всего работают над полем
Исследование установило, что идеальная позиция для ярлыков в формах – это расположение над полями ввода данных. На многих формах, ярлыки ставятся в левом поле, создавая две колонки, это выглядит хорошо, но не является самым простым макетом для использования. Почему это происходит? Потому что форма, как правило, вертикально ориентирована, т. е. пользователи заполняют форму сверху донизу. Пользователь просматривает форму вниз. Проследить ярлык в поле ниже легче, чем найти поле справа от ярлыка.

Позиционирование ярлыка слева также создает еще одну проблему: как, выравнивая влево или вправо, выровнять ярлыки? Левое согласование делает вид развертывания, но отключает ярлыки с поля, становится трудно различить, какие ярлыки применяются к какому полю. Правое согласование неудачно: оно делает формы красивыми, но менее развертываемыми. Ярлыки над полями работают лучше в большинстве случаев. Исследование также показало, что ярлык не должен быть смелым, хотя эта рекомендация не является убедительной.

2. Пользователи концентрируются на лицах
Люди инстинктивно замечают других людей сразу же, как только они попадают в их поле зрения. На веб-страницах, основное внимание мы обращаем на лица и глаза, что дает маркетологам хорошую возможность для привлечения внимания. Но наше стремление смотреть людям в лицо и глаза, это только начало, оказывается, мы на самом деле отводим свой взгляд в сторону от лица, на которое разглядываем.

На карте тепла видно, что взгляд привлекает лицо ребенка, смотрящего прямо на нас.

А теперь ребенок смотрит на содержание. Обратите внимание на увеличение числа людей, обративших внимание на заголовок и текст.
Вот исследование притягивания взгляда, которое демонстрирует это. Мы инстинктивно обращается к лицам, но если это лицо смотрит куда-то, в другую от нас сторону, мы будем также смотреть в этом направлении. Воспользуйтесь этим явлением путем привлечения внимания пользователей к самой важной части вашей страницы или рекламы.
3. Качество дизайна является показателем доверия
Были проведены различные исследования, чтобы выяснить, какие факторы влияют на восприятие людьми доверия веб-сайта.

Одним из интересных находок этих исследований является то, что пользователи действительно судят о книге по ее обложке … или, скорее, о веб-сайте по конструкции. Такие элементы, как макет, последовательность, типографика, цвета и стили, — все влияет, как пользователи воспринимают ваш. Ваш сайт должен иметь не только хороший внешний вид, но и правильно позиционировать себя для вашей аудитории.
4. Большинство пользователей не используют прокрутку или используют…
Исследование Якоба Нильсена о том, сколько пользователей используют прокрутку, показало, что только 23% посетителей используют при их первом посещении веб-сайта. Это означает, что 77% посетителей не будет прокручивать; они просто просматривают содержимое на пространстве части страницы, которая видна на экране без прокрутки вниз. Более того, процент пользователей, которые прокручивают, уменьшается при последующих визитах, и только 16% прокручивает во время своего второго визита. Эти данные свидетельствуют, насколько важно, чтобы ваши ключевые места содержались на видном месте, особенно на целевых страницах.
Это не значит, что вы должны втиснуть все в верхнюю часть страницы, просто вы должны сделать максимально эффективным использование этого района. Вытеснение содержимого этого района будет просто делать содержимое недоступным. Когда пользователь видит слишком много информации, они не знают, с чего начать поиск интересующей их темы.

К примеру, Basecamp серьезно и грамотно использует пространство своего сайта. На расстоянии 768 пикселей в высоту показан большой экран на ктором размещен подзаголовок, ценностное предложение, призыв к действию, список клиентов, видео и краткий список возможностей с изображениями.
Это особенно важно для домашней страницы, где большинство посетителей будут незнакомыми. Для них на видной части нужно разместить следующее:
Название сайта,
Ценное предложение на веб-сайте (т.е. какие выгоды они получат от использования ИТ),
Навигация для основных разделов сайта, которые имеют отношение к пользователю.
Однако, привычки пользователей, существенно изменились с тех пор. Последние исследования доказывают, что пользователям вполне комфортно с прокруткой, а в некоторых ситуациях они готовы прокрутить до нижней части страницы. Многим пользователям удобнее с прокруткой страниц, чем с нумерациией, а для многих пользователей наиболее важная информация о странице, не обязательно должна располагаются вверху.Так что это хорошая идея разделить ваш макет на части, для удобства просматривания, разделяя их с большим пробелом.
5. Голубой — лучший цвет для ссылки.
Создавая для своего сайта уникальный дизайн, когда дело касается практичности, вспомните о том, что другие делают лучше. Следуйте условным обозначениям, поскольку, когда люди посещают новый веб-сайт, прежде всего они ищут информацию в тех местах, где они нашли бы ее на большинстве других сайтов. Они используют свой опыт серфинга других сайтов, чтобы осмыслить Ваш сайт. Это называется использованием шаблонов. Люди ожидают определенных вещей, к примеру, таких, как цвет ссылок, расположение логотипа сайта, расположение вкладок навигации и так далее.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении

Какого цвета должна быть ваши ссылки? Первое соображение это контраст: ссылки должны быть темными, достаточно для контраста с цветом фона Вашего сайта. Во-вторых, они должны выделяться от цвета остального текста. И, наконец, исследования показывают, что если практичность — это ваш приоритет, придерживайтесь синего цвета для ссылок, так лучше. Ссылки по умолчанию браузера синего цвета, чего люди и ожидают. Выбор другого цвета отнюдь не проблема, но она может повлиять на скорость, с которой пользователи найдут то, что ищут.
6. Идеальное окно для поиска — 27 символов шириной.
Какая идеальная ширина должна быть для окна поиска? Якоб Нильсен провел исследование зависимости практичности от длины поисковых запросов на веб-сайтах поля поиска. Оказывается, что большинство сегодняшних поисковых форм слишком короткие.
Исследование показало, что среднее окно поиска составляет 18 символов в ширину. Данные показали, что 27% запросов были слишком длинные и не помещается в нее. Расширение поля до 27 символов смогло бы вместить 90% запросов.

Окно поиска Apple слишком короткое, отрезает запрос «Microsoft Office 2008″.
В общем, поисковым полям лучше быть слишком широкими, чем слишком короткими, так, чтобы пользователи могли быстро просмотреть, проверить и представить запрос. Эта рекомендация очень простая, но, к сожалению, слишком часто игнорируются.
7. Белое пространство улучшает понимание
Большинство дизайнеров знает значение белого пространства, которое является пустым пространством между пунктами, картинками, кнопками и другими элементами на этой странице. Белое пространство приводит в порядок страницы пунктов, давая возможность дышать. Мы можем также группировать пункты вместе за счет уменьшения расстояния между ними и увеличения пространства между ними и другими элементами на этой странице. Это важно для демонстрации отношения между элементами (например, показывая, что эта кнопка применяется к этому множеству пунктов) и строительство иерархии элементов на странице.

Белые пространства также делают содержание более читабельным. Исследование обнаружило, что эффективно использовать пробелы между абзацами. Читателю легче сосредоточить внимание на процессе, если содержание находится на значительном расстоянии друг от друга.
В самом деле, раскладка клавиатуры на веб-странице (включая пробелы, заголовки, отступы и цифры), не может оказать заметного влияния на производительность, однако влияет на степень удовлетворенности пользователей сайтом.
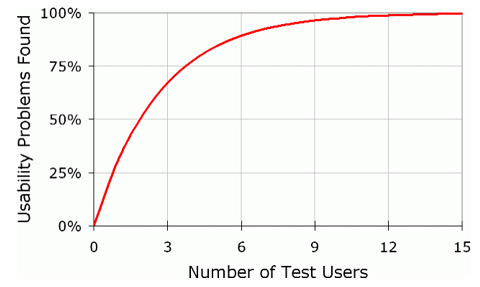
8. Эффективное пользовательское тестирование не должен быть обширными
Якоб Нильсен исследовал идеальное число людей, которые увидят непрактичность сайта. Тесты показали, что всего лишь пять пользователей выявит около 85% всех проблем со своим сайтом, а 15 пользователей найдут почти все проблемы.

9. Информационный продукт страницы поможет вам выделиться
Если ваш сайт имеет страницы продуктов, люди, покупая в Интернете, безусловно, смотрят сквозь них. Но многим страницам не достает информации даже для посетителей, быстро просматривающих страницу. Это серьезная проблема, поскольку информация о продукте помогает людям принимать решения о покупке. Исследования показывают, что бедная информация о продукте составляет около 8% проблем практичности и 10% пользователей не удовлетворены изложенной информацией (т.е. пользователь отказывается и покидает сайт).

Предоставлять подробную информацию о Вашей продукции, но не попасть в ловушку, бомбардирующих пользователям слишком многим обилием текста. Сделайте информацию легко усваиваивающейся. Сделайте страницу развертываемой, разбивая текст на более мелкие сегменты, и используйте большое количество подразделов. Добавьте много изображений для Вашей продукции, и используйте правильный язык: не используйте жаргон, чтобы ваши посетители могли понять о чем речь.
10. Большинство пользователей не видят рекламу
Якоб Нильсен доложил в своем выступлении, что большинство пользователей в основном слепы к баннерам. Если они ищут фрагмент информации на странице или погружены в содержание, они не будут отвлекаться на рекламу в стороне.
Следствием этого является не только то, что пользователи будут избегать объявлений, но что они будут избегать всего, что выглядит как реклама, даже если это не объявление. Некоторые стили пунктов навигации могут выглядеть, как баннеры, так что будьте осторожны с этими элементами.

Площади баннеров на левой боковой панели Flashden на самом деле не реклама: это содержание ссылок. Они делают вид неудобно близкими к рекламным баннерам и поэтому могут игнорироваться некоторыми пользователями.
Тем не менее, объявления, которые выглядят как содержимое будут заставлять людей смотреть и кликать. Это может вызвать большой доход от рекламы, но происходит за счет «целевых пользователей» , так как они кликают на вещи, по их мнению, подлинного содержания. Перед тем, как идти по этому пути, рассмотрите компромисс: краткосрочные доходы по сравнению с термином «долгосрочного доверия».
Перевод и редакция: Рог Виктор и Андрей Бернацкий.
Будем надеяться, что эти десять примеров по юзабилити дизана вашего веб-сайта , помогут вам создавать удобные и качественные проекты.
Для веб-ресурсов, находящихся в активной эксплуатации, улучшение юзабилити сайта является отличным способом повышения конверсии и улучшения поведенческих факторов. Услуга предполагает проведение анализа текущих эксплуатационных характеристик сайта, подготовку рекомендаций по улучшению, согласование перечня работ с клиентом и, собственно, выполнение работ.
Стоимость услуг по юзабилити сайтов
Улучшение юзабилити: связанные услуги
Существует достаточно широкий спектр услуг, предоставляемых веб-студиями, которые могут быть отнесены к улучшению юзабилити. Большинство из перечисленных далее сервисов могут быть заказаны комплексно или как самостоятельная услуга.
- Юзабилити-аудит. Первый этап задачи по улучшению – выявление проблемных мест и формирование ключевых векторов для оптимизации. Специалист проводит тщательное тестирование ресурса и формирует отчет, в котором указывает все обнаруженные проблемы и рекомендации по улучшению.
- Доработка сайта. Сервис, предполагающий устранение недочетов и изменение функционала в соответствии с пожеланиями клиента. Если в основу доработки в качестве ТЗ положить данные проведенного юзабилити-аудита, получим работу по улучшению юзабилити.
- Редизайн сайта. Зачастую проблемы с пользовательскими характеристиками сайта связаны с неудачными дизайнерскими решениями, поэтому для повышения юзабилити может потребоваться полная или частичная смена дизайна ресурса.
- Наполнение контентом. Отсутствие качественного контента, способного привлекать трафик и удовлетворять запросы пользователей, также является причиной плохих эксплуатационных характеристик сайта.
Поэтому даже если студия не предлагает непосредственно услугу «улучшение юзабилити», вы можете добиться нужного результата путем заказа соответствующих отдельных сервисов.
Результаты улучшения usability
Для того, чтобы утверждать, что задача решена, улучшение должно быть подтверждено данными аналитики. Признаками успешного улучшения юзабилити являются:
- Повышение времени пребывания посетителя на сайте. Если люди стали дольше задерживаться на сайте, открывать больше страниц, значит сайтом стало удобнее пользоваться и цель достигнута.
- Снижение показателя отказов. Когда пользователь зашел на сайт и сразу же закрыл страницу, так и не пройдя куда-либо еще по сайту, это называется «отказом». Чем меньше таких ситуаций – тем интереснее для людей сайт.
- Повышение конверсии. Каждый сайт имеет определенное целевое действие: заказ обратного звонка, покупка товара, регистрация на сайте, участие в мероприятии и т.п. Чем лучше соотношение конверсий к общему числу посетителей – тем эффективнее работает сайт.
Успешно проведенная кампания по повышению юзабилити – хороший способ увеличить отдачу от веб-проекта.
Есть вопросы по услуге? Нужна помощь в выборе подрядчика? Задайте вопрос в комментариях, и наши специалисты предоставят подробную консультацию.
- Перевод
- Tutorial
Встречают по одёжке, провожают по уму. Эта старинная поговорка говорит, помимо прочего, о важности первого впечатления. Это верно не только для людей, но и для программных продуктов - веб-сайтов и мобильных приложений. Одним из важнейших моментов формирования привлекательности сетевого проекта является удобство его использования - юзабилити. И когда человек впервые знакомится с каким-то сайтом или приложением, то первые впечатления зачастую определяют, будет ли он возвращаться к этому продукту снова и снова. Иными словами, юзабилити - одно из ключевых свойств сайта, формирующих (или разрушающих) аудиторию. Давайте рассмотрим некоторые распространённые и часто упускаемые из виду сценарии поведения пользователей, а также способы улучшения юзабилити на наиболее важных стадиях взаимодействия с вашим веб-сайтом или мобильным приложением.
Ясное и осознанное взаимодействие
1. Выбирайте размеры шрифтов
Люди всё больше сёрфят по сети с помощью мобильных устройств, и для некоторых сайтов мобильная версия стала основной. А это диктует свои требования к размеру шрифтов, ведь экраны смартфонов и планшетов гораздо меньше, чем обычные мониторы и ноутбуки. Распространение адаптивного дизайна сыграло большую роль в привлечении внимания к проблеме шрифтов.Зачастую создатели сайтов концентрируются на удобстве использования кнопок, иконок, вкладок и прочих объектов, на которые нужно кликать. А про удобство нажатия на текстовые гиперссылки вспоминают немногие. Поэтому всегда проводите «живые» тесты комфортности нажимания пальцами на гиперссылки.
2. Пишите информативные сообщения об ошибках
Многие пренебрегают подбором формулировок для сообщений об ошибках, считая их чем-то вторичным. Разработчики обычно знают, как избегать неправильных действий в своих продуктах, и потому редко сталкиваются с подобными сообщениями.Но настоящие пользователи не могут этим похвастаться.
Если пользователь плохо понимает, что ему делать после возникновения сообщения об ошибке, то он может вообще забросить ваш продукт. Поэтому текст сообщения может быть игривым, но как минимум должен помогать пользователям быстро разобраться с причиной и избегать сбоев в дальнейшем.
Старайтесь избегать специализированных терминов, пишите сообщения общедоступным, понятным языком. Не надо вываливать пользователю информацию, которой он не может воспользоваться. При желании даже ошибки проверки можно перефразировать, чтобы они звучали более дружелюбно. Сравните две версии одного и того же экрана из одной популярной операционной системы:


Удобство форм ввода
3. Упростите требования к паролям

Сегодня принято требовать от пользователей создания сложных паролей. Но это нужно делать позитивно, с ободряющей помощью, а не в виде непреодолимого сурового условия. Многие формы ввода выглядят очень красиво, но при этом совершенно неудобны. Хотя удобство этого элемента интерфейса может иметь решающее влияние на успешность всего продукта. Неудачные решения могут оттолкнуть пользователей уже на стадии ввода логина-пароля, или во время оформления заказа. Поэтому необходимо уделять пристальнейшее внимание удобству пользования формами.
К примеру, исторически сложилось так, что поля выбора (select box) трудно поддаются стилизации. В большинстве случаев разработчики стараются скрыть стандартные объекты и клонировать их в виде более подходящих DOM-элементов. При этом данные из «клонов» передаются на вход оригинальных элементов.
Нужно потратить немало времени, чтобы просто получить возможность управлять оформлением обычного выпадающего меню. Но стоит ли овчинка выделки? Нельзя забывать, что мобильные пользователи очень быстро привыкают к внешнему виду и особенностям поведения стандартных элементов интерфейса, используемых в их операционных системах.

Например, пользователи Windows Mobile ожидают, что при выборе выпадающего меню список вариантов открывается на весь экран, отдельно от самого поля. В то время как пользователи Android ожидают увидеть модальное окно. И если в угоду своим дизайнерским идеям вы не оправдаете подобных ожиданий, то пользователи могут совсем не оценить ваших решений. Вероятнее всего, им будет труднее работать с вашим продуктом, что негативно скажется на их впечатлении. Иными словами, изменяя дизайн стандартных элементов вы создадите больше проблем, чем решите.
4. Используйте правильные формы ввода
Многие советуют использовать форматирование данных в полях ввода. Например, если добавить input, input , то при вводе автоматически переключается раскладка. Однако выглядит это странно и вовсе не помогает, а мешает в заполнении формы.Если у вас есть несколько полей ввода, то лучше назначить для них какой-то один тип данных. Для пользователя гораздо проще, когда при вводе используется одна и та же раскладка, а перескакивание с букв на цифры и обратно только вносит дополнительную смуту.

Использовать разные типы ввода в HTML 5 целесообразно лишь тогда, когда полей на экране как можно меньше. Хороший пример - двухфакторная аутентификация Google: здесь лишь одно поле, в которое можно ввести только цифры. Тут будет очень уместным автоматическое переключение на цифровую раскладку.
Но в более сложных формах такая «услужливость» и «инициативность» клавиатуры может раздражать, поскольку тем самым заставляет пользователя мысленно переключаться, повышает когнитивную нагрузку. Особенно при переходе с букв на цифры, и наоборот:

5. Срежиссируйте яркий и запоминающийся опыт первого использования
Если новичок с первых секунд будет разочарован вашим сайтом или приложением, то это сродни хамству хозяина при встрече гостей. Неважно, насколько вкусны угощения, встреча будет безнадёжно испорчена.Разработчик легко может упустить из виду какие-то сценарии первичного использования его продукта. Например, трудно назвать интуитивно понятным переполненный иконками или разделами экран. Смягчить первый опыт использования можно, например, с помощью полезных подсказок и предупредительных сообщений, которые можно легко отключить.
6. Дьявол в деталях
Всевозможные мелочи могут сыграть большую роль в облегчении освоения вашего продукта. Например, привычный стандартный курсор в первом же поле ввода позволит быстрее и безболезненнее погрузиться в интерфейс. В идеале, пользователь должен на «автопилоте» перемещаться по сайту или приложению.Отсутствие у новых пользователей опыта работы с вашим продуктом выражается в том, что какие-то функции могут вызывать серьёзные затруднения. Вспомните Скрепку из Microsoft Office, которая внезапно вылезала и предлагала свою помощь, что больше раздражало.

Режиссирование успешного первого опыта использования сродни ходьбе по канату - очень трудно всё сделать правильно, но если у вас получается, то с лихвой вознаграждается пользовательским признанием. Например, проект Stumbleupon очень удачно обучает новичков своим основным возможностям.
Хорошим решением может быть встраивание процесса обучения в обычную процедуру использования продукта. Допустим, при выполнении архивирования писем в почтовом приложении можно выдавать сообщение «А вы знаете, что можно запускать архивирование с помощью Ctrl + K?». Такой подход позволяет обучать пользователей гораздо мягче по сравнению с традиционными уроками в стиле «обзор всего приложения».
7. Микрокопирование не должно использоваться задним числом
«Микрокопирование» имеет отношение ко всем маленьким инструкциям и подтверждениям, используемым в приложениях.- «Не волнуйтесь, мы не допустим утечки вашего почтового адреса»
- «Для оплаты не требуется банковская карта»
Например, привязка банковской карты или предоставление электронной почты для многих пользователей является довольно спорными моментами. И если вы не представляете некий проверенный временем, уважаемый бренд, то люди всегда будут опасаться предоставлять вам подобную информацию. Микрокопии могут помочь в работе с сомнениями пользователей

8. Всегда обеспечивайте наличие контекста
Пользователи ненавидят отсутствие контекста. Учитывая, с каким информационным потоком им постоянно приходится справляться, люди стараются абстрагироваться от всего лишнего на экране и сосредоточится на конкретных вещах. Когда в моду вошёл бесконечный скроллинг, многие сайты столкнулись с одной проблемой: стоило пользователю по ошибке кликнуть куда-нибудь, и текущая позиция сбрасывалась. Особенно неприятно это бывает в тех случаях, когда человек пролистал содержимое сайта очень далеко вниз. Уже после пяти прокрученных экранов случайный клик может стать причиной раздражения.Большинство сайтов сегодня решают это проблему с помощью модалов (modal) и прочих схем, характерных для одностраничных приложений. Например, в Pinterest при клике на плитку открывается не новая страница, а модал. Это позволяет изучить подробности той или иной записи, не теряя текущую позицию и не ожидая загрузки новой страницы.

В мобильном приложении Facebook используется такой же подход: если нажать на фотографию в альбоме, то она загрузится в полноэкранном модале. Это выглядит почти так, как если бы открылась новая страница, но при нажатии кнопки «Назад» вас аккуратно возвращают к контексту.
Пользователи, особенно мобильные, не любят, когда неожиданно меняется содержимое экрана. К этому нужно прибегать только в ответ на явные действия пользователей. Например, новостные ленты в Twitter и Facebook обновляются принудительно. Иначе получалась бы неприятная ситуация, когда вы читаете сообщение, а в это время фоновый процесс обновляет ленту и вываливает вам кучу новых сообщений, которые погребают под собой то, что вы читали до этого. Всё равно что порыв ветра, вырывающий у вас из рук газету.

К счастью, Twitter деликатно информирует пользователя о появлении новых сообщений и ждёт, чтобы пользователь дал команду на загрузку. То есть человек полностью управляет изменением содержимого экрана и не оказывается в замешательстве.
15. Разбивайте большие сложные задачи на более мелкие операции
Никому не нравится заполнять форму на целую страницу. Поэтому всевозможные разделы настроек, формы регистрации и профили только выиграют от логического разделения на более мелкие блоки. Используйте для этого карточки, секции, вкладки, боковые панели. Человек будет легче воспринимать необходимость многочисленных заполнений даже в том случае, если будет несколько логических блоков на одной странице.Разбиение на логические блоки субъективно упрощает задачу настройки и заполнения многочисленных полей, предотвращает возникновение ощущения неприятной работы. Особенно это важно для мобильных приложений и версий сайтов.

К примеру, Facebook несколько лет оттачивал группировку настроек приватности, чтобы облегчить их конфигурирование. А ведь когда-то это была настолько нетривиальная задача, что многие просто не трогали эти настройки. После их разделения на секции увеличилась доля пользователей, которые работают с этими страницами, а не избегают их.

Ещё один хороший пример разбиения большой задачи на логические блоки - процесс оформления заказа. Для многих веб-приложений эта процедура становится критической точкой, индикатором успешности проекта. Когда оформление заказа разделено на этапы, то при их прохождении у пользователей возникает ощущение продвижения, прогресса, даже если не всё проходит как по маслу.
Также разделение на логические блоки облегчает обнаружение и решение возникающих проблем. Ведь никому не захочется разбираться с сообщением наподобие «Вы не могли бы исправить следующие четыре пункта?»
Если же вы заставите пользователя заполнять все поля или конфигурировать настройки на одной, сложно организованной странице, то тем самым вы сложите яйца в одну корзину. Любая ошибка будет препятствовать отправке всех остальных данных.
То же самое можно сказать и о формах пожертвования, в особенности в мобильных проектах. Вы же наверняка хотите, чтобы пользователь подумал: «Надо же, как всё просто» вместо «Да уж, на это нужно время». Улучшение удобства пользования формами напрямую отражается на прибыльности проекта.
Большинство вышеупомянутых моментов достаточно просты, когда их рассматриваешь по отдельности. Но если работаешь с этим каждый день, то глаз часто замыливается. Поэтому важно уметь отступить назад, абстрагироваться и посмотреть на своё детище глазами «нового пользователя».
Теги: Добавить метки
Встречают по одёжке, а точнее — по тому, как ваш сайт выглядит и насколько он удобен для пользователей. Ранее мы уже писали о . Теперь поговорим о том, какие элементы на сайте нужно проработать, чтобы клиенты не уходили до совершения покупки.
Итак, как повысить удобство использования сайта?
1. Проработайте шапку сайта
Чтобы шапка была максимально удобной и эффективной, в ней должны присутствовать следующие элементы:
Дескриптор
Это короткое описание предложения компании. Например, «Строительство домов из бруса в Подмосковье», «Доставка здоровой еды» или «Свадебные платья на заказ». Перейдя на сайт, пользователь должен в первые секунды понять, что ему предлагают и соответствует ли это предложение его потребностям. Наилучшее место для расположения дескриптора - справа от логотипа или под ним.
Конверсионные элементы
К ним относятся такие кнопки, как «Заказать звонок», «Оставить заявку», а также «Корзина» (в случае интернет-магазинов). Значок «Корзина» традиционно располагается в правом верхнем углу шапки сайта. Он должен отражать количество добавленных товаров и/или сумму покупки.
В некоторых тематиках, например «Изготовление пластиковых окон» и «Мебель на заказ», также актуальны кнопки вызова замерщика. Для привлечения внимания пользователей кнопки должны выделяться и обращать на себя внимание пользователей.
Контакты
На сайте рекомендуем указывать один, максимум два номера телефона. Оптимально, если один из них будет в формате «8 (800)…», так как он бесплатный для звонков из регионов. Большее количество номеров часто вызывает замешательство пользователей и визуально загромождает шапку.
Если на сайте есть личный кабинет, разместите справа блок регистрации/входа. Это поможет существенно улучшить юзабилити и поведенческие характеристики.
Рассмотрим ещё несколько примеров шапок сайтов с дескриптором, конверсионными элементами и контактами:
Чтобы при прокрутке важная информация всегда оставалась на виду, закрепите шапку сайта. На что нужно обратить внимание:
- шапка должна быть небольшой по высоте (в среднем от 40 до 70 px), чтобы не мешать обзору;
- содержать кнопку перехода на главную страницу;
- содержать телефон и/или кнопку «Заказать звонок» для связи с компанией;
- содержать значок «Корзины» для быстрого перехода в неё и оформления заказа (для интернет-магазинов).
Часто закреплённая шапка представляет собой горизонтальное меню со ссылками на основные разделы каталога. Это облегчает навигацию и позволяет улучшить юзабилити сайта.
Вот примеры закреплённых при скроллинге шапок:


2. Проработайте главную страницу сайта
Задача главной страницы - быстро и эффективно «показать товар лицом», т. е. сжато рассказать о предложении, мотивировать к заказу и показать, как его совершить. Поэтому нельзя оставлять её полупустой или размещать на ней только SEO-текст.
Для повышения юзабилити главной страницы рекомендуется добавить следующие блоки:
Яркий баннер/баннеры
Они должны быть в первом экране при просмотре. Желательно, чтобы на баннерах были представлены наиболее выгодные предложения и/или условия сервиса, например, скидки на определённые категории товаров, акции.


Блок преимуществ
Чтобы улучшить юзабилити сайта, важно кратко и ёмко сформулировать основные преимущества компании, товаров или услуг (4-7 слов) и визуализировать их. Иконки должны соответствовать содержанию пунктов и вызывать конкретную ассоциацию.


Ссылки на основные разделы сайта
Визуализация с помощью ярких и привлекательных образов - лучшее оформление для такого блока. Пользователь сможет быстрее найти нужный ему раздел.


3. Проработайте элементы навигации
Пользователь должен без труда находить нужные ему страницы и перемещаться с одной на другую. И в этом помогает навигация. Все элементы навигации должны иметь интуитивно понятные названия и удобно располагаться. Это позволит улучшить юзабилити сайта и повысит лояльность пользователей: увеличится глубина просмотра, время, проведённое на сайте, и пр. (данные показатели вы можете отслеживать в Яндекс.Метрике и Google Analytics).
Разберём, какие элементы нужно проработать в первую очередь.
Меню
Горизонтальное меню. Пункты этого меню должны отражать категории товаров и услуг. Оптимально, чтобы в каждой категории было не более трёх уровней. Например, если на сайте есть раздел «Посуда», то при наведении курсора на него должны выпадать максимум еще два списка: «Посуда» - «Для сервировки стола» - «Салатники», «Бокалы», «Кружки» и пр.
Более сложным меню неудобно пользоваться. Для некоторых тематик (например, для техники с большим количеством параметров или для ювелирных украшений) в меню логично включить тегирование по параметрам, а не только по типу изделия.

Вертикальное меню. Пункты этого меню должны отображать структуру сайта и местонахождение пользователя. Это можно сделать с помощью разноуровневых списков и выделения цветом, как в примере ниже.

Футер
Это нижняя часть сайта. Обычно там размещают ссылки на важные разделы, причём структуру меню не обязательно всегда дублировать. Часто в футере располагаются ссылки на страницы, которых нет в основном меню.
Если хотите улучшить юзабилити, в футере рекомендуется размещать следующие блоки:
- контакты;
- блок со ссылками на инфостраницы («О компании», «Фотогалерея», «Партнёрство», «Вакансии» и др.);
- блок со ссылками на сервисные страницы («Доставка», «Оплата», «Условия возврата», «Гарантийное обслуживание» и пр.);
- ссылки на аккаунты компании в соцсетях.
Примеры оформления футера:


Кнопка навигации «Наверх»
Она помогает пользователю из любого места страницы быстро попасть в её начало. Это упрощает и ускоряет навигацию на сайтах, страницы которых приходится долго скролить, например сайтов с объёмными каталогами. Обычно эта кнопка представляет собой круглую или прямоугольную иконку с изображением указывающей вверх стрелки и статично размещается внизу страницы (справа или слева), в стороне от основного контента или поверх него.

Контентная перелинковка
Это ссылки внутри текстового (реже - графического) контента. Первостепенное значение она имеет для информационных сайтов, где важна глубина просмотра и количество прочитанных материалов. Главные требования к ссылкам внутри текста - уместность и их умеренное количество.
Пример ссылок с отдельных фраз:


Пример блочной перелинковки внутри текста:

Для интернет-магазинов также важны такие составляющие навигации, как тегирование (ссылки на конкретные группы товаров в каталогах), фильтры (функционал подбора по параметрам) и поиск.

4. Проработайте страницы товаров/услуг
Такие страницы можно разделить на три вида:
- каталоги товаров или услуг;
- карточки товаров;
- страницы услуг.
Рассмотрим каждую из них.
Каталожные страницы
Для повышения юзабилити в каталоге обязательно должны быть фото товаров, их название и краткое описание, цена и кнопка для заказа. Кроме того, желательно предусмотреть возможность покупки товаров в один клик. Цена и кнопка заказа должны выделяться на фоне других элементов за счет размера и контрастных цветов.
Примеры каталогов товаров:


Пример каталога услуг в тематике «Аренда выделенных серверов»:

Карточки товаров
С точки зрения эффективности один из лучших способов организации карточки товара следующий:
- Изображения товара лучше располагать слева. У пользователей должна быть возможность рассмотреть продукт с разных ракурсов и приблизить его. Неактивные фото рекомендуется размещать в виде маленьких превью под основным фото или сбоку от него;
- Справа (сверху вниз) следует указать наименование продукта, цену, расположить функционал изменения количества выбранных товаров и конверсионные элементы. До кнопок заказа желательно разместить краткое описание, главные характеристики или основные условия доставки и оплаты.
- Фото, главную информацию о товаре, цену и кнопку заказа лучше размещать в первом экране просмотра, чтобы пользователю не пришлось совершать лишнее действие - прокрутку.
- Детальные характеристики продукта рекомендуется располагать под всеми указанными блоками во вкладках.
Примеры оформления карточек товаров:

Страницы услуг
- краткое и ёмкое описание услуги с изображением, иллюстрирующим услугу;
- ключевые выгоды для пользователя от заказа услуги именно в этой компании;
- портфолио работ или примеры реализованных проектов, если тематика предполагает;







