Duy trì khoảng cách giữa các chữ cái. Thuộc tính CSS. Khoảng thời gian (trang 1)
Dẫn đầu là khoảng cách dọc giữa các dòng văn bản . Nó được đo từ đường cơ sở của một dòng văn bản đến đường cơ sở của dòng phía trên nó. Đường cơ sở- Đây là đường vô hình, nơi đặt cạnh dưới của hầu hết các chữ cái.
Giá trị mặc định cho phần đầu tự động là 120% kiểu chữ phông chữ (ví dụ: đối với phông chữ 10 điểm, phần đầu là 12 điểm). Khi sử dụng Tự động dẫn đầu, giá trị hàng đầu sẽ xuất hiện trong dấu ngoặc đơn trong menu Dẫn đầu trong bảng Ký tự. Để thay đổi giá trị Tự động dẫn đầu mặc định, hãy chọn Căn chỉnh từ menu bảng Đoạn văn và đặt giá trị phần trăm từ 0 đến 500.
Theo mặc định, hàng đầu là thuộc tính ký tự, nghĩa là bạn có thể áp dụng nhiều giá trị hàng đầu trong một đoạn văn. Phần đầu của một dòng được xác định bởi giá trị lớn nhất của nó trong dòng đó.
Ghi chú.
Khi làm việc với văn bản Châu Á nằm ngang, bạn có thể chỉ định cách đo phần đầu: giữa đường cơ sở của hai dòng hoặc từ đầu một dòng đến đầu dòng tiếp theo.
Phần bù cơ bản
Sử dụng tùy chọn Baseline Shift để di chuyển các ký tự đã chọn lên hoặc xuống so với đường cơ sở của văn bản xung quanh. Độ lệch đường cơ sở đặc biệt hữu ích khi điều chỉnh thủ công các đoạn hoặc điều chỉnh vị trí của phông chữ biểu tượng.

Thiết lập kerning và theo dõi
Kerning là sự tăng hoặc giảm khoảng cách giữa các cặp ký tự nhất định. Theo dõi là việc tăng hoặc giảm khoảng cách giữa các ký tự trong văn bản đã chọn hoặc trong toàn bộ khối văn bản.
Ghi chú.
Các giá trị Kerning và Tracking áp dụng cho văn bản tiếng Nhật, nhưng thông thường các cài đặt này cũng được sử dụng để điều chỉnh khoảng cách ký tự giữa các ký tự Latin.
Kerning văn bản có thể được thực hiện tự động bằng cách sử dụng các chức năng kerning hệ mét hoặc quang học. Tại kerning hệ mét(còn được gọi là tự động hóa) sử dụng các cặp ký tự có trong hầu hết các phông chữ. Phông chữ chứa thông tin về khoảng cách giữa các chữ cái theo cặp cụ thể được sử dụng trong quá trình kerning. Dưới đây là một số cặp này: "LA", "P.", "To", "Tr", "Ta", "Tu", "Te", "Ty", "Wa", "WA", "We " , "Wo", "Ya" và "Yo". Kerning hệ mét được áp dụng theo mặc định, do đó, các cặp chữ cái cụ thể sẽ tự động được kerning trong quá trình nhập hoặc nhập.
Một số phông chữ bao gồm hướng dẫn chi tiết về kerning. Tuy nhiên, nếu một phông chữ chỉ chứa tối thiểu hoặc không có thông tin sâu sắc hoặc nếu một từ hoặc dòng sử dụng đồng thời các kiểu chữ và kích thước điểm khác nhau thì có thể cần phải sử dụng quang học. Với kerning quang học, khoảng cách giữa các ký tự liền kề được chọn dựa trên hình dạng của chúng.

MỘT. Văn bản gốc B. Văn bản sau khi áp dụng kerning quang học C. Văn bản sau khi cài đặt thủ công giá trị kerning giữa các chữ cái "W" và "a" D. Văn bản sau khi áp dụng theo dõi E. Kết hợp kerning và theo dõi
Bạn cũng có thể dùng kerning thủ công, lý tưởng để điều chỉnh khoảng cách giữa hai chữ cái. Theo dõi và kerning thủ công bổ sung cho nhau. Trước tiên, bạn có thể điều chỉnh từng cặp chữ cái riêng lẻ, sau đó làm cho các khối văn bản được nén hoặc thưa thớt hơn. Điều này không có tác dụng gì đối với sự hiểu biết tương đối của các cặp chữ cái.
Khi bạn nhấp chuột và đặt một điểm chèn giữa hai chữ cái, bảng Ký tự sẽ hiển thị các giá trị kerning. Các giá trị kerning hệ mét và quang học (hoặc một cặp kerning cụ thể) được hiển thị trong ngoặc đơn. Tương tự, các giá trị theo dõi xuất hiện trong bảng Ký tự khi bạn chọn một từ hoặc đoạn văn bản.
Theo dõi và kerning được đo bằng 1/1000 em. Đơn vị đo này bằng chiều rộng của chữ cái rộng nhất trong phông chữ và cho phép bạn đặt kích thước tương ứng với kiểu chữ hiện tại. Đối với phông chữ 6 point thì 1 em bằng 6 point. Đối với phông chữ 10 point thì 1 em bằng 10 điểm. Kerning và theo dõi tỷ lệ thuận với kích thước phông chữ hiện tại.
Ghi chú.
Các giá trị Kerning và Tracking ảnh hưởng đến văn bản tiếng Nhật, nhưng các cài đặt này thường được sử dụng để điều chỉnh khoảng cách ký tự cho các ký tự Latinh.
Thiết lập kerning
Để sử dụng thông tin kerning được tích hợp trong phông chữ cho các ký tự đã chọn, hãy đặt tùy chọn Kerning trong bảng Ký tự thành Tự động hoặc Số liệu.
Để tự động điều chỉnh khoảng cách giữa các ký tự đã chọn dựa trên hình dạng của chúng, hãy đặt tùy chọn Kerning trong bảng Ký tự thành Quang học.
Để điều chỉnh kerning theo cách thủ công, hãy đặt điểm chèn giữa hai ký tự và đặt tùy chọn Kerning trong bảng Ký tự thành giá trị mong muốn. (Lưu ý: Nếu một đoạn văn bản được chọn, bạn không thể xác định văn bản đó theo cách thủ công. Thay vào đó, hãy sử dụng tính năng theo dõi tự động.)
Khuyên bảo. Để giảm hoặc tăng khoảng cách giữa hai ký tự, hãy sử dụng Alt+Mũi tên trái/phải (Windows) hoặc Option+Mũi tên trái/phải (Mac OS).
Để tắt kerning cho các ký tự đã chọn, hãy đặt tùy chọn Kerning trong bảng Character thành 0 (không).
Ngoài ra. Để biết danh sách các phím tắt được sử dụng khi làm việc với văn bản, hãy nhập “phím tắt” vào thanh tìm kiếm Trợ giúp.
Thực hiện bất kỳ thao tác nào sau đây:
Theo quy định, đối với mỗi phông chữ có kích thước nhất định, các giá trị được đặt trước khoảng cách giữa các từ, khoảng cách giữa các chữ cái trong một từ Và chiều cao đường thị giác. Cần lưu ý rằng khoảng cách giữa các chữ cái khác nhau trong các phông chữ đơn cách như Courier New luôn giống nhau. Trong các loại phông chữ khác, khoảng cách giữa các chữ cái phụ thuộc vào sự kết hợp của các chữ cái - trong hầu hết các trường hợp, nó là cố định, nhưng giữa một số cặp chữ cái, nó được giảm đi một cách có chủ ý để làm cho văn bản trở nên “đồng đều” và phân bố đều hơn về mặt trực quan. Ví dụ: khoảng cách giữa các chữ cái AU nhỏ hơn giữa các chữ cái NP, vì các chữ cái N và P có hình dạng thẳng, còn các chữ cái A và U có các góc xiên, hơn nữa, hướng về một hướng. Nếu khoảng cách giữa các chữ cái giống nhau, A và U sẽ xuất hiện cách xa nhau hơn H và P. Để làm dịu hiệu ứng này, khoảng cách giữa chúng giảm đi một chút, dẫn đến dòng văn bản được căn chỉnh trực quan. Hiện tượng này là một trong những biểu hiện nổi bật nhất của ảo ảnh quang học.
TRONG CSSđối với các khối văn bản, bạn có thể điều chỉnh kích thước khoảng cách giữa các từ trong văn bản, tức là về bản chất, thay đổi kích thước của khoảng trắng. Bạn cũng có thể thay đổi khoảng cách giữa các chữ cái trong một từ (tức là tạo văn bản dày đặc hoặc thưa thớt) và kiểm soát chiều cao của dòng văn bản. Chiều cao của đường là khoảng cách giữa các đường cơ sở của hai đường liền kề.
Không có sự tương tự của các thuộc tính như vậy trong HTML. Khoảng thời gian chỉ có thể được đặt bằng cách sử dụng CSS.
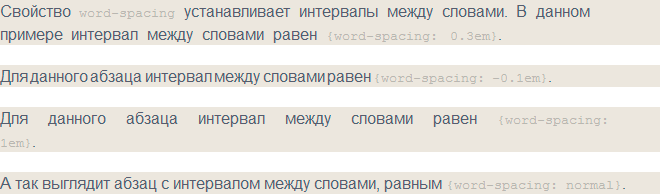
thuộc tính khoảng cách giữa các từ
Thuộc tính này cho phép bạn thiết lập khoảng cách giữa các từ. Bất kỳ đơn vị độ dài nào cũng được phép làm giá trị, cả dương và âm. Với giá trị âm, khoảng cách giữa các từ giảm xuống và với giá trị quá lớn, các từ có thể quá gần nhau hoặc thậm chí “va chạm” vào nhau. Điều này sẽ ảnh hưởng tiêu cực đến khả năng đọc của văn bản, vì vậy hãy cẩn thận khi đặt các giá trị như vậy. Không được phép chỉ định giá trị phần trăm.
Hãy xem một ví dụ:
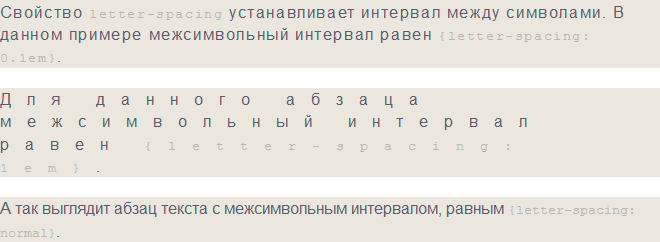
thuộc tính khoảng cách giữa các chữ cái
Thuộc tính này chỉ định khoảng cách giữa các chữ cái trong một từ. Nó được đặt tương tự như khoảng cách giữa các từ ở bất kỳ đơn vị độ dài nào. Có thể đặt giá trị âm, trong đó các chữ cái có thể quá gần nhau hoặc thậm chí chồng lên nhau. Vì vậy, hãy sử dụng nó một cách cẩn thận. Không được phép đặt giá trị dưới dạng phần trăm.
Sử dụng thuộc tính này, bạn có thể làm mỏng các chữ cái, chẳng hạn như trong các tiêu đề, trông sẽ khá nguyên bản. Chúng tôi khuyến nghị rằng, một mặt, khoảng cách giữa các chữ cái nên được tăng lên đáng kể để tiêu đề nổi bật về mặt hình ảnh so với nền của văn bản thông thường, mặt khác, khoảng cách không được quá lớn để gây ấn tượng tổng thể. của văn bản không bị hư hỏng.
Cả hai thuộc tính khoảng cách từ Và khoảng cách chữ có thể được sử dụng cùng nhau vì khi bạn tăng khoảng cách giữa các chữ cái, để duy trì khả năng đọc và tách các từ, bạn có thể cần phải tăng khoảng cách giữa các từ cùng một lúc. Đây là một ví dụ điển hình về thiết kế tiêu đề:
| H1 (khoảng cách từ: 2 ex; khoảng cách chữ cái: 0,3 ex) |
Khi làm việc với kiểu văn bản, bạn có thể đặt khoảng cách cần thiết giữa các ký tự, từ và dòng. Những khoảng cách như vậy được đặt trong bất kỳ đơn vị CSS nào, có thể là px, pt, em hoặc các đơn vị khác. Một ngoại lệ là tỷ lệ phần trăm - chúng có thể được sử dụng để đặt khoảng cách giữa các dòng (hàng đầu), nhưng chúng không hoạt động khi đặt khoảng cách giữa các ký tự hoặc từ.
Khoảng cách ký tự CSS: khoảng cách chữ cái
Bạn có thể đặt khoảng cách ký tự bằng thuộc tính khoảng cách chữ cái CSS. Ngoài các giá trị thông thường (dương và âm), bạn cũng có thể sử dụng các giá trị inherit (để kế thừa giá trị từ cha) và normal (nếu muốn trả về khoảng cách bình thường giữa các ký tự).
Một ví dụ về cách viết khoảng thời gian giữa các ký tự:
P ( khoảng cách các chữ cái: 2em; )
Khoảng cách giữa các từ: khoảng cách giữa các từ
Thuộc tính khoảng cách từ trong CSS khác với thuộc tính trước đó ở chỗ nó đặt khoảng cách giữa các từ chứ không phải giữa các ký tự. Thuộc tính này cũng có giá trị bình thường và kế thừa. Bạn có thể chỉ định giá trị âm. Dưới đây là một ví dụ về một mục phong cách:
P (khoảng cách giữa các từ: 6px; )
Khoảng cách dòng: chiều cao dòng
Sử dụng thuộc tính CSS line-height, bạn có thể đặt khoảng cách giữa các dòng văn bản. Như đã nói ở đầu chủ đề, để đặt giá trị dẫn đầu, ngoài các đơn vị đo lường khác, bạn có thể sử dụng tỷ lệ phần trăm. Cũng có thể viết giá trị dưới dạng số nhân (số lớn hơn 0): để tính khoảng cách, trình duyệt sẽ nhân cỡ chữ với số cho trước. Giá trị âm không hoạt động. Các giá trị có sẵn là bình thường và kế thừa.
Dưới đây là một ví dụ về cách thực hiện giãn cách dòng CSS:
P (chiều cao dòng: 180%; )
Trong ảnh chụp màn hình, bạn có thể thấy văn bản trông như thế nào với cả ba thuộc tính:
Ảnh chụp màn hình: Khoảng cách trong CSS
Kết quả
Khi đặt khoảng cách giữa các từ, ký tự hoặc dòng, trước hết hãy đảm bảo rằng văn bản thu được phải dễ đọc. Những tài sản đó phải được xử lý cẩn thận và luôn được sử dụng có chừng mực, không cuồng tín, nếu không mọi nội dung văn bản đều có nguy cơ biến thành một tập chữ khó đọc.
Xử lý khoảng cách giữa các chữ cái và từ
1. Khoảng cách giữa các từ
Đặt khoảng cách giữa các từ. Giá trị tích cực và tiêu cực có thể được sử dụng. Với ý nghĩa tiêu cực, các từ có thể chồng lên nhau.
Giá trị của khoảng cách giữa các từ bị ảnh hưởng bởi giá trị của thuộc tính text-align trong trường hợp văn bản được căn đều. Thừa hưởng.
Cú pháp
P (khoảng cách từ: bình thường;) p (khoảng cách từ: 2px;)  Cơm. 1. Khoảng cách giữa các từ
Cơm. 1. Khoảng cách giữa các từ
2. Khoảng cách giữa các chữ cái
Thuộc tính đặt khoảng cách giữa các chữ cái (số lượng theo dõi) và ký hiệu. Có thể nhận giá trị dương và âm. Nên sử dụng để tăng tính biểu cảm và dễ đọc của các tiêu đề, định nghĩa, v.v.
Cú pháp
P (khoảng cách chữ cái: bình thường;) p (khoảng cách chữ cái: 2px;)  Cơm. 2. Thay đổi khoảng cách giữa các chữ bằng thuộc tính letter-spacing
Cơm. 2. Thay đổi khoảng cách giữa các chữ bằng thuộc tính letter-spacing
3. Xử lý khoảng trắng
Thuộc tính xử lý khoảng cách giữa các từ và ngắt dòng trong một phần tử. Không được thừa kế.
| khoảng trắng | |
|---|---|
| Giá trị: | |
| Bình thường | Giá trị mặc định. Chỉ có một khoảng trắng được chèn vào giữa các từ; các khoảng trắng bổ sung sẽ bị loại bỏ. Văn bản chỉ được bọc khi cần thiết. |
| ngay bây giờ | Cấm ngắt dòng trừ khi được sử dụng . |
| trước | Các khoảng trắng trong văn bản không bị bỏ qua; trình duyệt hiển thị các khoảng trắng và ngắt dòng bổ sung. |
| bọc trước | Giữ nguyên khoảng trắng trong văn bản bằng cách thêm dấu ngắt dòng khi cần thiết. |
| tiền tuyến | Loại bỏ khoảng trắng thừa trừ khi . |
| ban đầu | Đặt giá trị thuộc tính thành giá trị mặc định. |
| thừa kế | Kế thừa giá trị thuộc tính từ phần tử cha. |
Cú pháp
P (khoảng trắng: bình thường;) p (khoảng trắng: nowrap;) p (khoảng trắng: pre;) p (khoảng trắng: pre-wrap;) p (khoảng trắng: pre-line;)
4. Đặt kích thước tab
Để thay đổi mức độ thụt lề thu được bằng phím TAB, hãy sử dụng thuộc tính kích thước tab. Giá trị thuộc tính bị bỏ qua khi thuộc tính khoảng trắng được đặt thành một trong ba giá trị pre-line, normal hoặc nowrap.
Chỉ hoạt động với các phần tử