Cài đặt plugin wordpress nâng cao Tinymce. Thêm các nút định dạng bị thiếu vào trình soạn thảo văn bản WordPress bằng AddQuicktag. Các vấn đề có thể xảy ra với TinyMCE Advanced và phương pháp giải quyết chúng
Nhà phát triển WordPressđang liên tục nghiên cứu các tính năng mới để cải thiện hệ thống quản lý nội dung này. Nhưng trước tiên, các chức năng này được phát hành dưới dạng tiện ích mở rộng để phát triển độc lập, bên ngoài lõi WordPress và chỉ sau đó mới trở thành một phần của hệ thống. Một trong những tính năng trong tương lai này là plugin chỉnh sửa bài viết trực quan của Front-end Editor, mà bạn có thể cài đặt trên trang web của mình ngay bây giờ.
Sự cố với trình chỉnh sửa trực quan mặc định của WordPress
TRÊN khoảnh khắc này, để tạo bài đăng trong WordPress, bạn chắc chắn sẽ cần phải truy cập trình chỉnh sửa trực quan tiêu chuẩn bằng cách nhấp vào nút “Thêm” ở đầu màn hình hoặc chọn mục thích hợp trong bảng quản trị. Có một số vấn đề với phương pháp này. Đầu tiên, bạn phải rời khỏi trang chính và tải một trang mới. Thứ hai, nội dung được chỉnh sửa sẽ hơi khác so với đầu ra thực tế của bài viết.
Mặc dù trình soạn thảo trực quan của WordPress được gọi là WYSIWYG (những gì bạn thấy là những gì bạn nhận được), nội dung của nó trông khác với những gì bạn thấy trên trang web của mình - trong chủ đề của bạn.
Tất nhiên, bạn luôn có thể kiểm tra nội dung bài đăng đã chỉnh sửa sẽ thực sự trông như thế nào bằng cách nhấp vào "Xem" và đi tới trang chủ trang web của bạn. Nhưng vấn đề là bạn sẽ phải thực hiện mọi điều chỉnh một cách mù quáng, thông qua bảng quản trị, sau đó quay lại phần chính. Tất cả điều này khá đơn giản nhưng tốn rất nhiều thời gian, đặc biệt nếu bạn phải làm việc với số lượng lớn bài viết.
Sử dụng trình chỉnh sửa trực quan của Front-end Editor
Đang cài đặt plugin miễn phí Trình chỉnh sửa giao diện người dùng, bạn có cơ hội tạo và chỉnh sửa bài đăng trực tiếp trên trang chính của trang web của mình. Bạn không còn phải truy cập để tạo và chỉnh sửa các mục nhập, sau đó quay lại trang web để kiểm tra kết quả đầu ra của chúng trên trang.
Tạo một trang hoặc bài viết
Thông thường, khi bạn nhấp vào nút "Thêm", bạn sẽ được chuyển hướng đến trình soạn thảo wysiwyg vào bảng điều khiển Quản lý WordPress. Plugin Front-end Editor cho phép bạn ở lại trang chính và cho phép bạn tạo một trang trực tiếp trên đó. Bạn chỉ cần nhập tiêu đề mong muốn có dòng chữ “TITLE” và nội dung có dòng chữ “Just write…”. Nếu bạn nhấp vào dòng chữ này một lần, một liên kết cố định đến trang sẽ xuất hiện, liên kết này có thể được thay đổi trong cửa sổ bật lên.
Tạo bài đăng bằng Front-end Editor cũng tương tự nhưng có khả năng thêm danh mục. Để thực hiện việc này, hãy nhấp vào nơi hiển thị tên của các danh mục trong mẫu của bạn. Sau đó, một cửa sổ sẽ xuất hiện trước mặt bạn, trong đó bạn có thể đánh dấu các danh mục cần thiết cho bài đăng, cũng như tạo danh mục mới và chọn danh mục chính cho chúng.
Thêm nội dung
Khi bạn nhấp vào bất kỳ vị trí nào trong trường để nhập nội dung của bản ghi, nút “Thêm khối” sẽ xuất hiện trước mặt bạn. Nó cho phép bạn đặt các khối để thực hiện đầu ra nội dung khác nhau bài viết. Các khối này bao gồm:
Nếu bạn không muốn đặt các khối này, bạn có thể bắt đầu nhập văn bản. Để hiển thị lại nút “Thêm khối”, bạn chỉ cần ngắt dòng. Bạn cũng có thể xóa bất kỳ khối nào hoặc cắt và dán nó vào nơi khác nếu nó có bất kỳ nội dung nào. Xin lưu ý rằng các khối còn lại không có nội dung cuối cùng sẽ trông giống như những khoảng trống trên trang web chính.
Định dạng văn bản
Khi tạo bài viết, bạn có thể định dạng nội dung văn bản bất cứ lúc nào. Để thực hiện việc này, chỉ cần chọn ưu đãi mong muốn hoặc thực hiện nhấn đúp chuột TRÊN từ đúng. Sau đó, một cửa sổ nhỏ sẽ xuất hiện nơi bạn có thể chọn các loại sauđịnh dạng:
- Kiểu chữ in đậm;
- Chữ in nghiêng;
- Gạch ngang;
- Liên kết;
- Trích dẫn;
- Tiêu đề H2 và H3.
Thật không may, plugin không có các loại định dạng khác, nhưng điều này là khá đủ để sửa các mục nhập một cách nhanh chóng. Ngoài ra, không có gì ngăn cản bạn truy cập trình chỉnh sửa trực quan tiêu chuẩn của WordPress, nơi có danh sách thẻ mở rộng hơn.
Đính kèm phương tiện
Khi bạn thêm một khối chứa các tệp phương tiện vào văn bản của bài viết, một thư viện sẽ mở ra cho bạn, nơi bạn có thể chọn tập tin hiện có hoặc tải lên những cái mới. Cái này màn hình tiêu chuẩn thêm các tập tin media WordPress để nó có mọi thứ chức năng cần thiết, chẳng hạn như: tạo thư viện, đặt hình ảnh xem trước, chèn từ URL, tải tệp lên, thay đổi cài đặt hình ảnh.
Sau khi chèn ảnh xong các bạn có thể click vào ảnh để căn chỉnh. Ngoài ra, bạn có thể chọn bút chì để xem các thông số hình ảnh, thông số này sẽ được hiển thị trong cửa sổ bật lên. Tương tự, plugin cho phép bạn điều chỉnh thư viện hình ảnh.
Chuyển sang trình soạn thảo trực quan tiêu chuẩn
Nhờ các khả năng mà plugin Front-end Editor mang lại, hầu hết các thay đổi đối với văn bản của bài đăng có thể được thực hiện trực tiếp trên trang chính, ngoại trừ cài đặt SEO, cũng như một số Thẻ HTML. Nhưng bất kể bạn đang ở đâu trên trang web, bạn luôn có thể truy cập trình chỉnh sửa trực quan nâng cao bằng cách nhấp vào nút “Chỉnh sửa trong quản trị viên” trong menu chỉnh sửa bài đăng.
Trong trường hợp bạn muốn quay lại thay đổi nội dung bài đăng trực tiếp trên trang chính, bạn chỉ cần nhấp vào “Xem”. Thao tác này sẽ đưa bạn đến trang có liên quan nhưng bạn sẽ không thể thay đổi nội dung ngay lập tức. Để tiếp tục điều chỉnh văn bản, bạn cần nhấp vào “Thay đổi” hoặc “Chỉnh sửa”
Lưu và xuất bản
Trong menu chỉnh sửa bài đăng ở đầu màn hình, bạn có thể lưu hoặc xuất bản chúng. Đồng thời, dù chọn mục nào thì bạn vẫn ở trong cùng một cửa sổ và nhận được thông báo tương ứng. Bằng cách này, bạn có thể tiếp tục thực hiện các thay đổi đối với văn bản của bài đăng, đồng thời xem kết quả đầu ra.
Tương lai của Front-end Editor là gì
Có lẽ một ngày nào đó plugin này sẽ được tích hợp vào WordPress như một tính năng cốt lõi. Cho đến lúc đó, bạn có thể sử dụng nó để có thể có chế độ wysiwyg thực sự độc lập với mẫu đã được thiết lập. Bạn sẽ có thể xem đầu ra của các bài viết như thực tế vì bạn sẽ tạo chúng trực tiếp trên trang chính của trang web. Điều này sẽ cho bạn thấy người dùng sẽ nhìn thấy hình ảnh và nội dung văn bản như thế nào mà không cần phải thực hiện các chuyển đổi không cần thiết, điều này chắc chắn sẽ đẩy nhanh quá trình viết bài.
Phần kết luận
Ngoài vô số ưu điểm, plugin Front-end Editor cũng có một số nhược điểm. Về cơ bản, chúng có liên quan đến một số lỗi, tuy nhiên, điều này không ngăn cản nó hoạt động. Ví dụ: có vấn đề với việc lưu và xuất bản bài đăng khi kích hoạt một trong các tiêu chuẩn Mẫu WordPress, cũng như những trục trặc nhỏ khi thay đổi nội dung. Dù sao đi nữa, đây là một plugin tuyệt vời có thể giúp bạn tiết kiệm tiền số lượng lớn thời gian tạo nội dung cũng như cung cấp kinh nghiệm sử dụng wysiwyg thực sự.
*Bạn có thể kết nối trình chỉnh sửa trực quan trong phần “Plugin” của bảng điều khiển.
Cắm vào TinyMCE nâng cao thêm vào soạn thảo tiêu chuẩn nút bổ sungđể định dạng văn bản. Dưới đây là một số trong số họ:
- Cỡ chữ
- Kiểu chữ
- Màu nền
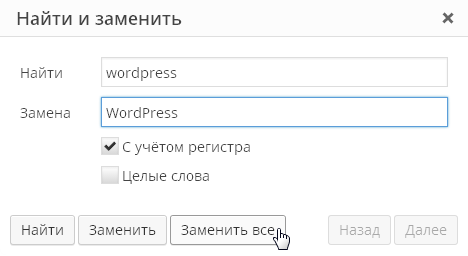
- Chức năng tìm kiếm và thay thế văn bản trên một trang
Bạn cũng có thể vô hiệu hóa tự động loại bỏ dòng trống.
Bạn có thể thêm hoặc xóa các nút cài đặt khỏi thanh công cụ và sắp xếp chúng theo thứ tự phù hợp với mình.
Cài đặt trình chỉnh sửa được đặt trong phần bảng điều khiển “Cài đặt” - “TinyMCE Advanced”.
Cài đặt plugin

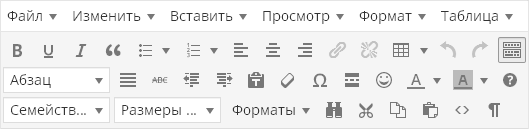
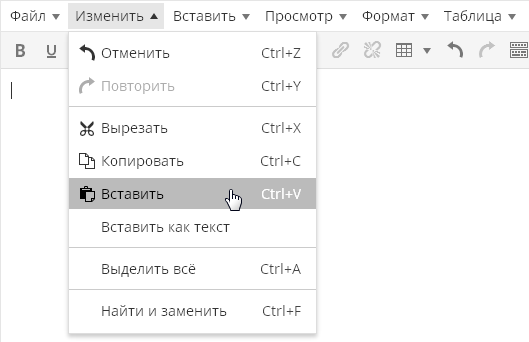
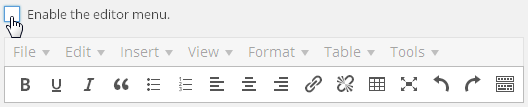
Cài đặt plugin được đặt trong “Cài đặt - TinyMCE Advanced”. Đừng lo lắng rằng plugin không được dịch sang tiếng Nga - bản thân các nút trong trình chỉnh sửa trực quan TinyMCE hầu như đều được dịch sang tiếng Nga, vì vậy bạn không cần kiến thức về tiếng Anh. Vâng, và con mèo đã khóc về các cài đặt ở đây - trên thực tế, bạn chỉ cần kéo và thả chúng bằng chuột các nút cần thiết vào thanh công cụ soạn thảo trực quan. Có, và điều này không bắt buộc - hầu hết mọi thứ đều được sao chép trong menu soạn thảo:

Nhân tiện, menu có thể bị tắt bằng cài đặt plugin đầu tiên:

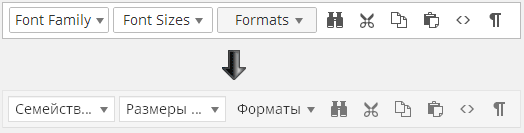
Bản thân các nút tiếng anh, nhưng thật dễ hiểu ý nghĩa của chúng:

Như bạn có thể thấy, mọi thứ trong cài đặt plugin đều bằng tiếng Anh, nhưng khi chỉnh sửa bài đăng, tất cả các dòng chữ tiếng Anh sẽ tự động được dịch sang tiếng Nga. Ngay cả khi bạn không hiểu điều gì đó, hãy thả một nút trên bảng điều khiển, lưu cài đặt, chuyển sang chỉnh sửa mục nhập và xem nút này hoặc nút đó có ý nghĩa gì.
Không cần thêm mọi thứ các nút có thể trên thanh công cụ vì có nhiều nút bạn sẽ không bao giờ cần đến. Hơn nữa, tốt hơn hết bạn nên loại bỏ một số nút khỏi những nút đã có sẵn. Làm sao trình soạn thảo đơn giản hơn- Sử dụng càng thuận tiện và hiệu quả.
Nút “Tìm và thay thế” sẽ hiển thị hộp thoại sau:

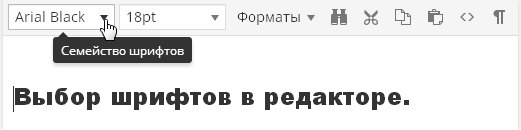
Khả năng chọn phông chữ và kích thước:

Cũng rất tính năng hữu ích, cho phép bạn định dạng văn bản bài viết theo cách bạn muốn mà không cần chỉnh sửa kiểu mẫu.
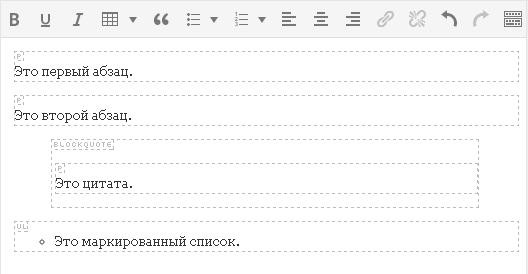
Ngoài ra còn có chức năng “xem khối”:

Nó cho phép bạn đánh giá trực quan cách định dạng văn bản của bạn. Điều này rất quan trọng vì thường rất khó hiểu trong trình soạn thảo trực quan cách định dạng đoạn văn bản này hoặc đoạn văn bản kia. Hoặc các vết lõm bổ sung đến từ đâu trong một số đoạn văn bản:

Trong trình soạn thảo Thẻ WordPress các đoạn văn và ngắt dòng được đặt tự động và bạn hoàn toàn không nhìn thấy chúng. Bất kỳ văn bản nào sau đó bạn nhấn “Enter” sẽ được đưa vào thẻ đoạn văn mà bạn không thể nhìn thấy ngay cả khi chuyển sang tab “Văn bản” của trình chỉnh sửa trực quan.
Đôi khi hành vi soạn thảo này gây ra sự choáng váng hoàn toàn. Ví dụ: trong ảnh chụp màn hình này, bạn có thể thấy rằng văn bản có trong thẻ
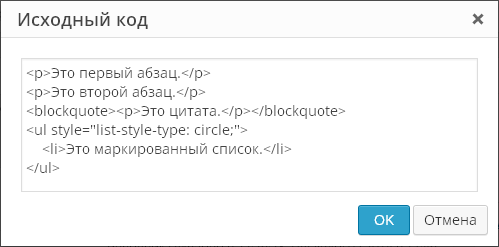
tự động hóa ra cũng được gói trong các thẻ đoạn vănNhân tiện, plugin TinyMCE Advanced giúp bạn có thể xem mã nguồn thực sự của văn bản mà không cần cắt bỏ thẻ. Để thực hiện việc này, trong menu “Công cụ”, chọn mục menu “ Nguồn»:
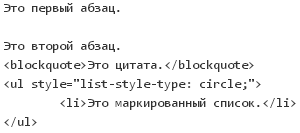
Tính năng này sẽ cho phép bạn xem mã nguồn thực tế của bài viết, thay vì mã nguồn bạn thấy khi chuyển sang tab Văn bản. Ví dụ: trên tab “Văn bản”, mã có thể như sau:
Và khi sử dụng chức năng Source Code bạn sẽ thấy:
Nghĩa là, bạn sẽ thấy văn bản của mình có các thẻ đoạn đã được đặt sẵn. Và đây chính xác là mã sẽ được hiển thị trong bài đăng đã xuất bản của bạn trên trang web.
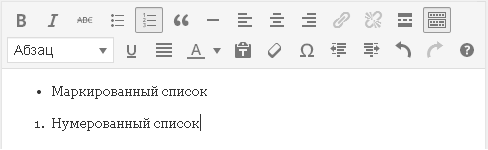
Plugin cũng mở rộng khả năng chèn danh sách tiêu chuẩn. Trình chỉnh sửa mặc định chỉ có một loại danh sách:
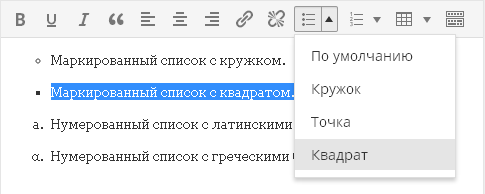
Plugin cho phép bạn chèn danh sách các loại khác nhau:
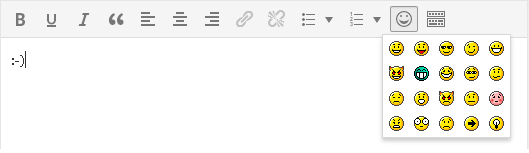
Nút chèn biểu tượng cảm xúc:
Một nút vui nhộn cho phép bạn đánh giá biểu tượng cảm xúc sẽ trông như thế nào trong một bài đăng đã xuất bản, vì trong trình chỉnh sửa trực quan, các biểu tượng cảm xúc vẫn sẽ được hiển thị trong hình thức văn bản. Chỉ cần đừng quên truy cập “Cài đặt\Viết” và chọn tùy chọn “Chuyển đổi biểu tượng cảm xúc như 🙂 và 😛 thành ảnh”.
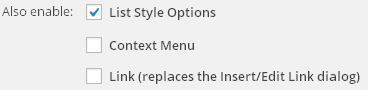
Bây giờ điều đáng nói là các cài đặt nằm bên dưới bảng điều khiển để chọn các nút không sử dụng:
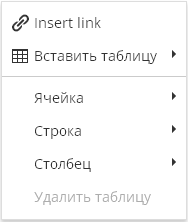
Theo mặc định, chỉ có tùy chọn “ Kiểu danh sách Tùy chọn", bao gồm các tùy chọn nâng cao để chèn danh sách, được mô tả ở trên. Lựa chọn " Danh mục » bật menu ngữ cảnh của plugin, được gọi khi được nhấp vào nút bên phải chuột trong trình chỉnh sửa:
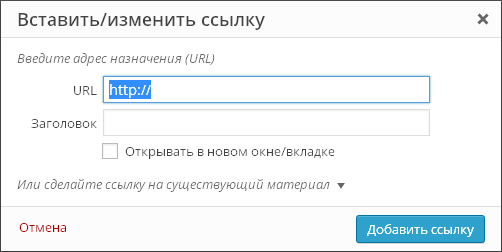
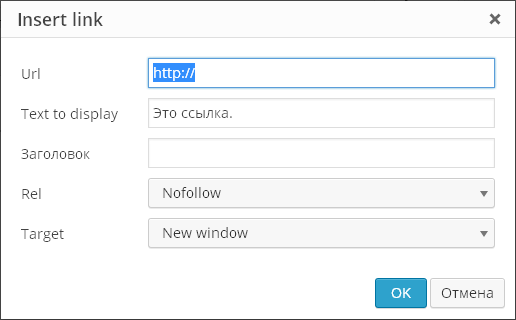
Lựa chọn " Liên kết (thay thế hộp thoại Chèn/Chỉnh sửa Liên kết)" đề cập đến hộp thoại chèn liên kết. Theo mặc định hộp thoại này trông như thế này:
Plugin có thể thay thế nó bằng cái này:
Trên thực tế, hộp thoại plugin chỉ cho phép bạn nhập cho các liên kết và mọi thứ khác đều nằm trong hộp thoại tiêu chuẩn để thêm liên kết. Cho dù bạn có cần tính năng plugin này hay không, hãy tự quyết định.
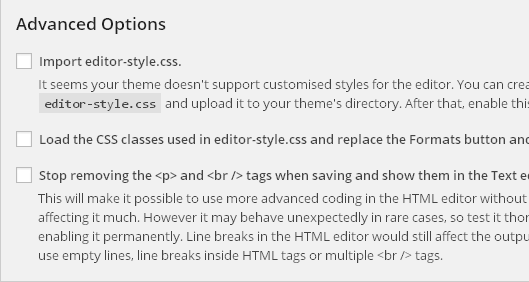
Phần cuối cùng của cài đặt plugin là cài đặt “nâng cao”:
Tải các lớp CSS được sử dụng trong editor-style.css và thay thế nút Định dạng và menu phụ — Chức năng này Prihod.ru không được hỗ trợ.
Dừng việc loại bỏ
Và
gắn thẻ khi lưu và hiển thị chúng trong trình soạn thảo Văn bản — nhất cài đặt cuối cùng Plugin buộc trình chỉnh sửa hiển thị các thẻ ngắt đoạn và dòng trên tab “Văn bản”. Tức là khi chỉnh sửa một bài đăng, mọi thứ sẽ giống nhau, nhưng trên tab “Văn bản”, bạn sẽ thấy đánh dấu html đầy đủ. Tuy nhiên, trình soạn thảo sẽ vẫn còn lạ với định dạng tự động của nó. Ví dụ: đây là mã:
Sau khi chuyển sang “Trực quan” và quay lại “Văn bản”, nó sẽ chuyển thành:
Nghĩa là, người biên tập đã loại bỏ một dấu ngắt dòng, lấy hai dấu ngắt còn lại thành các thẻ đoạn văn. Nhưng sau khi lưu trang mọi thứ
sẽ biến mất.Nhưng khi bạn bật cài đặt này, WordPress sẽ dừng “ăn” các dòng trống mà bạn nhập bằng nút Enter ở chế độ chỉnh sửa trực quan. Biên tập viên tại chỗ dòng trống chèn mã
và không xóa nó khi lưu, ngay cả khi có nhiều dòng như vậy trên trang.Bài viết được lấy từ đây và mở rộng một chút :)
Đã xem (4251) lần
(Cập nhật lần cuối: 20/01/2019)
Ngày tốt! Bắt đầu từ tuần này tôi sẽ tập trung nhiều nhất có thể vào chủ đề - hữu ích nhất và plugin cần thiết dành cho WordPress. Những cái bắt buộc phải được cài đặt ngay sau khi tạo trang web/blog, bạn có thể đọc về một số trong số chúng trong blog này. Hôm nay tôi sẽ tập trung sự chú ý của bạn vào một plugin WordPress TinyMCE nâng cao. mô-đun này thuộc danh mục - cài đặt nếu có thể, nghĩa là theo mong muốn của bạn hoặc được khuyến nghị khác. Mặc dù nó có thể được phân loại là - phải được cài đặt cho thiết kế tốt bài viết. Một cái gì đó như thế.
Trình chỉnh sửa WordPress cổ điển
Đầu tiên thưa quý vị và các bạn, trước khi chúng ta đi vào chủ đề chính của bài viết – cài đặt và cấu hình trình soạn thảo TinyMCE Advanced cho wordpress, các bạn cần hoàn thành hành động bổ sung. Để làm gì? Trong WordPress 5, thay vì trình chỉnh sửa cổ điển, trình chỉnh sửa khối Gutenberg mới đã được giới thiệu. Trình soạn thảo Gutenberg mới chắc chắn rất thú vị nhưng cần có thời gian để thành thạo và làm quen với nó. Do đó, điều đầu tiên chúng ta cần làm là trả lại trình soạn thảo cổ điển, tức là trình soạn thảo WordPress cũ mà tất cả chúng ta đã quá quen thuộc. Mặc dù điều này là không cần thiết.
Nếu bạn muốn tiếp tục sử dụng trình chỉnh sửa (cổ điển) trước đó trong WordPress 5.0 trở lên, TinyMCE Advanced có tùy chọn thay thế biên tập viên mớiđến cái trước đó. Nếu bạn muốn có quyền truy cập vào cả hai trình chỉnh sửa cạnh nhau hoặc cho phép người dùng chuyển đổi trình chỉnh sửa, tốt hơn hết bạn nên cài đặt plugin Classic Editor. TinyMCE Advanced hoàn toàn tương thích với Classic Editor.
Xin lưu ý rằng plugin TinyMCE Advanced hoạt động với cả khối Gutenberg cổ điển và mới.
Bạn muốn ở lại với trình soạn thảo cổ điển tốt? Không có gì! Không có gì đáng ngạc nhiên khi hơn 1 triệu người dùng đã cài đặt trình chỉnh sửa cũ. Plugin Classic Editor sẽ vẫn được hỗ trợ trong WordPress cho đến năm 2021.
Plugin biên tập cổ điển
Plugin biên tập cổ điển
Trình chỉnh sửa cổ điển - plugin chính thức từ đội Phát triển WordPress, khôi phục phiên bản cổ điển cũ của trình chỉnh sửa và màn hình chỉnh sửa bài đăng. Để cài đặt nó, hãy vào Plugins - Thêm mới - Nhập tên của plugin. Trên trang mô-đun, nhấp vào nút "Cài đặt" bên cạnh Trình chỉnh sửa Cổ điển.
Cài đặt trình soạn thảo cổ điển
Sau khi cài đặt, nhấp vào "Kích hoạt". Sau đó vào Cài đặt - Viết. Tại đây, đặt Trình chỉnh sửa mặc định thành Trình chỉnh sửa cổ điển và Cho phép người dùng chuyển trình chỉnh sửa thành Có (bạn có thể chuyển sang trình chỉnh sửa khối và ngược lại):
Thiết lập xuất bản trong WordPress
Tất cả! Bây giờ, để thêm các tính năng mới cho người chỉnh sửa, chúng tôi cần plugin sau.
Plugin nâng cao TinyMCE
TinyMCE Advanced giới thiệu khối Đoạn văn cổ điển và Chế độ kết hợp cho trình chỉnh sửa khối mới (Gutenberg)
TinyMCE nâng cao - trình soạn thảo cho WordPress. Phiên bản 5.0 là bản cập nhật lớn cho TinyMCE Advanced. Nó giới thiệu các nút và cài đặt bổ sung cho thanh công cụ Rich Text trong Block Editor. Tương tự như thanh công cụ Classic Editor, hầu hết các nút đều có thể được thêm, xóa hoặc sắp xếp lại.
Mô tả plugin
Plugin giới thiệu khối Đoạn văn cổ điển và Chế độ kết hợp cho trình chỉnh sửa khối Gutenberg mới. Nếu bạn chưa sẵn sàng chuyển sang Block Editor, tốt hơn hết bạn nên sử dụng khối Đoạn văn cổ điển và Chế độ kết hợp. Nó cho phép bạn tiếp tục sử dụng trình soạn thảo TinyMCE quen thuộc cho hầu hết các tác vụ trong khi vẫn cung cấp cho bạn toàn quyền truy cập tới tất cả các khối và chức năng mới trong trình chỉnh sửa khối.
Plugin sẽ cho phép bạn thêm, xóa và đặt các nút xuất hiện trên thanh công cụ soạn thảo trực quan trong đoạn văn cổ điển và khối cổ điển trong trình chỉnh sửa khối mới, cũng như trong trình chỉnh sửa cổ điển (nếu được plugin bật). Ở đó, bạn có thể tùy chỉnh tối đa bốn hàng nút, bao gồm Cỡ chữ, Họ phông chữ, màu văn bản và nền, bảng, v.v.
Một số tính năng
- Chế độ kết hợp cho phép bạn sử dụng tốt nhất cả hai trình soạn thảo.
- Bao gồm khối Đoạn cổ điển có thể được sử dụng thay thế hoặc kết hợp với khối đoạn văn mặc định.
- Hỗ trợ chuyển đổi hầu hết các khối mặc định thành các đoạn văn "cổ điển" và từ các đoạn văn cổ điển trở lại các khối mặc định.
- Hỗ trợ tạo và chỉnh sửa bảng trong Classic Blocks và Classic Editor.
- Tùy chọn bổ sung khi chèn danh sách vào các khối cổ điển và trình soạn thảo cổ điển.
- Tìm và thay thế trong các khối cổ điển và trình chỉnh sửa cổ điển.
- Khả năng đặt họ phông chữ và kích thước phông chữ trong các khối cổ điển và trong trình chỉnh sửa cổ điển.
- Và nhiều người khác.
Và vì vậy, chúng tôi thêm chức năng Trình chỉnh sửa WordPress.
Cài đặt và định cấu hình plugin TinyMCE Advanced
Việc cài đặt plugin là tiêu chuẩn, thông qua bảng quản trị WordPress. Plugins - Thêm mới và nhập tên TinyMCE Advanced vào ô tìm kiếm:
Cài đặt và kích hoạt plugin
Sau khi cài đặt và kích hoạt thành công TinyMCE nâng cao, trong phần “Cài đặt”, bạn sẽ thấy một phần phụ có cùng tên mô-đun - TinyMCE Advanced, hãy nhấp vào. Và chúng ta được đưa đến trang cài đặt để thêm các nút vào bảng soạn thảo và các chức năng khác nhau tới trình chỉnh sửa khối và cổ điển của bạn (Gutenberg). Tab Trình chỉnh sửa cổ điển TinyMCE:
Cài đặt trình chỉnh sửa WordPress
Quá trình thiết lập trình soạn thảo trực quan cổ điển không hề phức tạp. Mọi thứ hoàn toàn bằng tiếng Nga. Như bạn có thể thấy, bạn có bốn trường và các nút Không sử dụng. Chỉ với một cú nhấp chuột đơn giản, hãy đặt/kéo các nút vào bảng điều khiển hoặc kéo chúng để thay đổi thứ tự.
Ở phía dưới trang một chút, định cấu hình Cài đặt, Cài đặt nâng cao và Quản lý.
Thiết lập trình soạn thảo Gutenberg mới
Tất nhiên, tôi sẽ không chỉ cho bạn cách làm việc với các nút, nhưng bản thân bạn biết rõ hơn tôi. Tôi sẽ chỉ lưu ý rằng bây giờ bạn có thể dễ dàng chèn bảng vào bài viết. Thiết lập nó và thiết lập nó thông số bắt buộc:
Và nút Anchor (điều hướng trong bài viết) rất hữu ích - nhiều blogger sử dụng nó một cách tối đa. Nút bài viết cũng là một điều hữu ích. Có lẽ đó là tất cả cho ngày hôm nay. Làm việc với trình soạn thảo mới và cũ bây giờ sẽ rất tuyệt. Với các tính năng mới, bạn sẽ có được những bài viết được thiết kế đẹp mắt.
Và tôi nói lời tạm biệt với bạn. Cho đến lần sau. Tạm biệt mọi người và chúc may mắn.
Chào mọi người!. Hôm nay chúng ta sẽ nói về một nơi mà bạn sẽ dành rất nhiều thời gian để viết blog. Chỗ này - ! Rốt cuộc, bạn sẽ viết các bài đăng mới và xuất bản chúng trên blog của mình. WordPress cung cấp hai phiên bản của trình soạn thảo - hình ảnh và văn bản. Hãy xem xét các tính năng của từng tính năng và tìm hiểu cách thêm chức năng mới.
Trình chỉnh sửa trực quan WordPress và Plugin TinyMCE cuối cùng
Trình chỉnh sửa trực quan WordPress trông giống về ngoại hình và hàm từ, mà hầu như mọi người đều quen thuộc. Thật không may, theo mặc định, chức năng của nó rất kém, điều này hạn chế đáng kể các tùy chọn định dạng văn bản của bạn. Vấn đề này Giải pháp tuyệt vời là plugin Ultimate TinyMCE, bổ sung một số lượng lớn các loại nút mới.
Plugin được cài đặt theo tiêu chuẩn - tải xuống Ultimate TinyMCE, giải nén kho lưu trữ và tải thư mục chứa các tệp plugin lên máy chủ trong thư mục wp-content/plugins. Kích hoạt và đi tới cài đặt của nó trong phần “Tùy chọn” - “Ultimate TinyMCE”.
Theo mặc định, tất cả các nút trong trình chỉnh sửa trực quan WordPress được sắp xếp thành hai hàng. Để hiển thị hàng thứ hai, hãy sử dụng nút “Hiển thị/Ẩn” bảng bổ sung" Bạn có thể đoán chức năng của từng nút bằng biểu tượng trên nút đó hoặc bằng chú giải công cụ xuất hiện khi bạn di chuột qua nút đó. Ultimate TinyMCE bổ sung thêm khoảng 40 chức năng mới và hai hàng nút bổ sung.
Trên thực tế, tất cả cài đặt Ultimate TinyMCE đều tập trung vào việc đánh dấu các nút có chức năng bạn cần và chọn hàng cho chúng. Mô tả trong cài đặt bằng tiếng Anh, nhưng sau khi thêm chúng vào trình chỉnh sửa, các mẹo sẽ bằng tiếng Nga. Mặc dù trong hầu hết các trường hợp, bạn có thể tìm ra nó mà không cần bất kỳ gợi ý nào.
Chúng ta hãy chỉ xem xét tùy chọn bổ sung, được trình bày ở cuối phần cài đặt:
Thay đổi màu của Trình chỉnh sửa— thay đổi màu của khối bằng các nút trong trình chỉnh sửa trực quan WordPress.
Bật nút NextPage (PageBreak)- thêm chức năng NextPage cho .
Thêm cột ID vào danh sách quản trị trang/bài— một cột mới được thêm vào trang quản trị WP với danh sách tất cả các bài viết và bài đăng, cho biết ID của từng bài đăng/trang blog. Bạn có thể đọc.
Cho phép sử dụng shortcode trong vùng văn bản của widget— cho phép bạn sử dụng “mã ngắn” trong tiện ích “Văn bản”. Shortcode dành cho bổ sung nhanh chóng mã, Thư viện NextGEN và các plugin khác vào văn bản trang.
Sử dụng PHP Text Widget - cho phép bạn sử dụng mã php V. Mã được giải thích và kết quả công việc của nó được hiển thị trên trang blog.
Bật Mã ngắn ngắt dòng - thêm thẻ Break vào “Mã ngắn”, được thiết kế để thêm một dòng trống vào văn bản.
Kích hoạt Mã ngắn Cột - thêm vào “Mã ngắn” một số lượng lớn các thẻ chịu trách nhiệm hình thành các cột văn bản.
Bật nút liên kết chèn/chỉnh sửa nâng cao- thêm khả năng nâng cao để chèn/chỉnh sửa liên kết.
Bật nút “Div Clear” – thêm Div Clear cả hai nút trái và phải được thiết kế để hủy phần nổi của phần tử, được đặt bằng thuộc tính float.
Xóa thẻ p và br - vô hiệu hóa tính năng tự động chèn thẻ p (đoạn) và br (ngắt dòng). Nếu bạn không muốn chỉ định thẻ p cho từng đoạn văn theo cách thủ công thì tốt hơn hết bạn không nên chạm vào tùy chọn này.
Thêm Mã ngắn Đăng xuất - bạn có thể đặt cụm từ được sử dụng thường xuyên và chèn cụm từ đó vào bài viết bằng thẻ Đăng xuất từ Mã ngắn.
Trình soạn thảo văn bản WordPress và Nút chỉnh sửa bài đăng cũng như plugin AddQuicktag
Nhiều người coi mã được tạo trong trình chỉnh sửa trực quan WordPress là bẩn, nghĩa là nó chứa các thẻ và kiểu không cần thiết cần được chuyển sang tệp kiểu của chủ đề WP được sử dụng. Phiên bản văn bản của trình soạn thảo WordPress cung cấp cho bạn nhiều quyền hơn về mã. Ở đó, tất cả các thẻ đều được chèn thủ công, ngoại trừ các thẻ đoạn văn (p) và ngắt dòng (br), chúng được thêm tự động.
Mọi thứ đều tốt, nhưng một lần nữa không có đủ chức năng. Để giải quyết vấn đề này, bạn có thể sử dụng plugin Nút chỉnh sửa bài đăng.
Tải xuống phiên bản mới nhất của Nút chỉnh sửa bài đăng. Plugin được cài đặt theo tiêu chuẩn. Cài đặt plugin được đặt tại “Thông số” - “Nút chỉnh sửa bài đăng”.
Mọi thứ ở đó rất đơn giản:
- Chú thích - tên của nút chúng tôi đang thêm;
- Thẻ trước - mở;
- Thẻ sau - đóng;
- Xóa - xóa.
Xin lỗi, trên blog của tôi Nút chỉnh sửa bài đăng không hoạt động. Các nút được tạo trong đó đơn giản là không được thêm vào. Là một sự thay thế tuyệt vời Plugin AddQuicktag.
Tải xuống phiên bản mới nhất của AddQuicktag. Plugin được cài đặt theo tiêu chuẩn, cài đặt của nó nằm trong phần “Cài đặt” cùng tên - “AddQuicktag”. Đã thêm bốn cột tùy chọn mới mà tôi thậm chí không sử dụng.
Những cái chính vẫn giống nhau:
- Nhãn nút - tên;
- (Các) Thẻ bắt đầu - thẻ mở;
- Thẻ kết thúc - thẻ đóng.
Cám ơn vì sự quan tâm của bạn! Đó là tất cả. Chăm sóc bản thân.
Một người nhỏ có thể làm được rất nhiều.
Xin chào các đồng nghiệp!
Có hai cách:
1. Cài đặt plugin
2. Cài đặt mã trong tệp tin.php.Nếu bạn không rành về php, html và phong cách css, vậy thì tốt hơn là sử dụng plugin sẵn sàngđể mở rộng khả năng của trình soạn thảo WordPress.
Mở rộng khả năng của trình soạn thảo WordPress bằng plugin
Plugin TinyMCE cuối cùng
Tôi đã sử dụng plugin Ultimate TinyMCE được khoảng bốn năm rồi, mặc dù plugin này có ít lượt tải xuống hơn những plugin tương tự.
Tôi không bận tâm vì nó đã không được cập nhật trong hơn hai năm. Hoạt động tốt và không xung đột với người khác.
Tôi thích nó vì nó có một tùy chọn cho phép bạn chèn văn bản theo nhiều cách khác nhau. nền màu. Nhưng WordPress yêu cầu chủ sở hữu plugin loại bỏ tính năng này.Plugin rất dễ cấu hình và không yêu cầu nhiều kiến thức. Tôi hy vọng bạn biết cách cài đặt plugin mới từ bảng điều khiển wordpress.
Thiết lập plugin Ultimate TinyMCE
Sau khi kích hoạt plugin, ở phía bên trái của bảng điều khiển, hãy tìm tab “Cài đặt” và nhấp vào “Ultimate TinyMCE”.
Sẽ mở trang dài Với các nút khác nhau, với sự trợ giúp của nó, chúng tôi mở rộng khả năng của trình chỉnh sửa WordPress. Ảnh chụp màn hình chỉ hiển thị một phần của trang.
Thêm các tính năng bạn cần vào trình chỉnh sửa tích hợp trực quan của WordPress và đừng quên lưu các thay đổi của bạn.
Tôi không hiển thị toàn bộ trang, hãy tự xem. Điều chính là thực hiện các cài đặt chính xác. Trong cột “Bật”, hãy chọn hộp bên cạnh tùy chọn mong muốn và trong cột “Hàng Seleciton”, chỉ định dòng soạn thảo. Trình chỉnh sửa trực quan WordPress chỉ có thể có bốn dòng.
Hãy thử nghiệm và chọn vị trí các tính năng WordPress bổ sung thuận tiện cho bạn.
Nếu trình chỉnh sửa tích hợp mặc định trông như thế này:
Sau đó, sau khi mở rộng khả năng của trình soạn thảo WordPress, nó sẽ trông khác:
Plugin nâng cao MCE nhỏ
Plugin này tương tự như plugin trước, điểm khác biệt duy nhất là nó có số lượng lớn cài đặt và cập nhật liên tục.
Bạn có thể cài đặt nó từ bảng quản trị của trang web trong tab “Plugin” ==> “Thêm mới”.
Kích hoạt plugin đã cài đặt và trong tab “Cài đặt” ==> “TinyMCE Advanced”, hãy chuyển đến cài đặt trình chỉnh sửa WordPress.
(Nhấp vào hình để phóng to.)
Tất cả các cài đặt đều bằng tiếng Nga. Hãy tự quyết định xem có nên bật menu soạn thảo hay không, sau đó chọn các tùy chọn bạn cần và chèn chúng vào trình chỉnh sửa. Nó cũng có bốn dòng. Lưu các thay đổi của bạn và kiểm tra các cải tiến của trình chỉnh sửa WordPress.
Nikolai Ivanov đã ở bên bạn.
VUI LÒNG VIẾT CÂU HỎI CỦA BẠN TRONG BÌNH LUẬN