Tạo một thanh trượt trong JavaScript bằng chính đôi tay của bạn. Tạo một thanh trượt đơn giản bằng jQuery
1. Trình chiếu jQuery tuyệt vờiMột bản trình chiếu lớn, ngoạn mục sử dụng công nghệ jQuery.
2. Plugin jQuery “Băng chuyền quy mô”
Trình chiếu có thể mở rộng bằng jQuery. Bạn có thể đặt kích thước trình chiếu phù hợp với mình nhất.
3. Plugin jQuery “slideJS”
Thanh trượt hình ảnh với mô tả văn bản.
4. Plugin “JSliderNews”

Khi bạn di chuột qua các mũi tên điều hướng, hình thu nhỏ hình tròn của trang chiếu tiếp theo sẽ xuất hiện.
6. Thanh trượt “Chu trình trình bày” jQuery đẹp mắt
Thanh trượt jQuery với chỉ báo tải hình ảnh. Tự động thay đổi slide được cung cấp.
7. Plugin jQuery “Thanh trượt thị sai”
Thanh trượt có hiệu ứng nền thể tích. Điểm nổi bật của thanh trượt này là chuyển động của nền, bao gồm nhiều lớp, mỗi lớp cuộn với tốc độ khác nhau. Kết quả là sự bắt chước hiệu ứng thể tích. Nó trông rất đẹp, bạn có thể tự mình nhìn thấy. Hiệu ứng được hiển thị mượt mà hơn trên các trình duyệt như Opera, Google Chrome, IE.
8. Thanh trượt jQuery mới, nhẹ “bxSlider 3.0”
Trên trang demo trong phần “ví dụ”, bạn có thể tìm thấy các liên kết đến tất cả các cách sử dụng có thể có của plugin này.
9. Thanh trượt hình ảnh jQuery, plugin “slideJS”
Một thanh trượt jQuery đầy phong cách chắc chắn có thể trang trí cho dự án của bạn.
10. Plugin trình chiếu jQuery “Easy Slides” v1.1
Một plugin jQuery dễ sử dụng để tạo trình chiếu.
11. Plugin trượt jQuery
Plugin jQuery nhẹ với nhiều phiên bản khác nhau. Tự động thay đổi slide được cung cấp.
12. Thư viện CSS jQuery với khả năng thay đổi slide tự động
Nếu khách truy cập không nhấp vào mũi tên “Chuyển tiếp” hoặc “Quay lại” trong một khoảng thời gian nhất định, thư viện sẽ bắt đầu cuộn tự động.
13. Thanh trượt jQuery “Nivo Slider”
Plugin rất chuyên nghiệp, chất lượng cao, nhẹ với mã hợp lệ. Có rất nhiều hiệu ứng chuyển tiếp slide khác nhau có sẵn.
14. Thanh trượt jQuery “MollySlider”
Thanh trượt mới. Thanh trượt jQuery với nhiều hiệu ứng thay đổi hình ảnh khác nhau.
15. Plugin jQuery “Slider²”
Thanh trượt nhẹ với bộ thay đổi trượt tự động.
16. Thanh trượt javascript mới
Thanh trượt với sự thay đổi hình ảnh tự động.
Plugin để thực hiện trình chiếu với tính năng thay đổi slide tự động. Có thể điều khiển màn hình bằng hình thu nhỏ của hình ảnh.

Thanh trượt hình ảnh CSS jQuery sử dụng plugin NivoSlider.
19. Thanh trượt jQuery “jShowOff”
Plugin để xoay nội dung. Ba tùy chọn để sử dụng: không có điều hướng (tự động thay đổi định dạng trình chiếu), điều hướng ở dạng nút, điều hướng ở dạng hình thu nhỏ.
20. Plugin “Danh mục hiệu ứng màn trập”
Plugin jQuery mới để thiết kế danh mục đầu tư của nhiếp ảnh gia. Bộ sưu tập có tác dụng thay đổi hình ảnh thú vị. Các bức ảnh nối tiếp nhau với hiệu ứng tương tự như hoạt động của màn trập ống kính.
21. Thanh trượt CSS javascript nhẹ “TinySlider 2”
Triển khai thanh trượt hình ảnh bằng javascript và CSS.
22. Thanh trượt tuyệt vời “Tinycircleslider”
Thanh trượt tròn đầy phong cách. Việc chuyển đổi giữa các hình ảnh được thực hiện bằng cách kéo thanh trượt có dạng vòng tròn màu đỏ xung quanh chu vi. Nó sẽ hoàn toàn phù hợp với trang web của bạn nếu bạn sử dụng các yếu tố hình tròn trong thiết kế của mình.
23. Thanh trượt hình ảnh với jQuery
Thanh trượt nhẹ “Bộ trượt”. Thanh trượt có nhiều kiểu dáng khác nhau: dọc và ngang. Nhiều kiểu điều hướng khác nhau giữa các hình ảnh cũng được triển khai: sử dụng nút “Chuyển tiếp” và “Quay lại”, sử dụng con lăn chuột, sử dụng nhấp chuột trên trang chiếu.
24. Phòng trưng bày tiểu cảnh “Slider Kit”
Phòng trưng bày "Bộ thanh trượt". Việc cuộn hình thu nhỏ được thực hiện theo cả chiều dọc và chiều ngang. Việc chuyển đổi giữa các hình ảnh được thực hiện bằng cách sử dụng: con lăn chuột, nhấp chuột hoặc di con trỏ lên hình thu nhỏ.
25. Thanh trượt nội dung jQuery “Bộ thanh trượt”
Thanh trượt nội dung dọc và ngang bằng jQuery.
26. Trình chiếu jQuery “Bộ thanh trượt”
Trình chiếu với tính năng thay đổi slide tự động.
27. Thanh trượt CSS3 javascript chuyên nghiệp nhẹ
Một thanh trượt jQuery và CSS3 gọn gàng được tạo vào năm 2011.

Trình chiếu jQuery với hình thu nhỏ.
29. Trình chiếu jQuery đơn giản
Trình chiếu với các nút điều hướng.
30. Trình chiếu “Skitter” jQuery tuyệt vời
Plugin jQuery Skitter để tạo trình chiếu tuyệt đẹp. Plugin hỗ trợ 22 (!) loại hiệu ứng hoạt hình khác nhau khi thay đổi hình ảnh. Có thể hoạt động với hai tùy chọn điều hướng slide: sử dụng số slide và sử dụng hình thu nhỏ. Hãy chắc chắn xem bản demo, một phát hiện chất lượng rất cao. Công nghệ sử dụng: CSS, HTML, jQuery, PHP.
31. Trình chiếu “Lúng túng”
Trình chiếu chức năng. Slide có thể là: hình ảnh đơn giản, hình ảnh có chú thích, hình ảnh có chú giải công cụ, video. Bạn có thể sử dụng mũi tên, liên kết số trang trình bày và phím trái/phải trên bàn phím để điều hướng. Trình chiếu có nhiều phiên bản: có và không có hình thu nhỏ. Để xem tất cả các tùy chọn, hãy nhấp vào liên kết Demo #1 - Demo #6 nằm ở đầu trang demo.

Một thiết kế rất độc đáo cho thanh trượt hình ảnh, gợi nhớ đến một chiếc quạt. Chuyển tiếp slide sinh động. Điều hướng giữa các hình ảnh được thực hiện bằng cách sử dụng mũi tên. Ngoài ra còn có lẫy chuyển số tự động có thể bật tắt bằng nút Play/Pause nằm phía trên.

Thanh trượt jQuery hoạt hình. Hình nền tự động chia tỷ lệ khi cửa sổ trình duyệt được thay đổi kích thước. Đối với mỗi hình ảnh, một khối có mô tả sẽ xuất hiện.
34. Thanh trượt “Flux Slider” sử dụng jQuery và CSS3
Thanh trượt jQuery mới. Một số hiệu ứng hoạt hình thú vị khi thay đổi slide.
35. Plugin jQuery “jSwitch”
Thư viện jQuery hoạt hình.

Trình chiếu jQuery dễ dàng với khả năng thay đổi trang chiếu tự động.
37. Phiên bản mới của plugin “SlideDeck 1.2.2”
Thanh trượt nội dung chuyên nghiệp. Có các tùy chọn thay đổi trang trình bày tự động cũng như tùy chọn sử dụng con lăn chuột để di chuyển giữa các trang trình bày.
38. Thanh trượt jQuery “Sudo Slider”
Thanh trượt hình ảnh nhẹ sử dụng jQuery. Có rất nhiều lựa chọn thực hiện: thay đổi hình ảnh theo chiều ngang và chiều dọc, có và không có liên kết đến số slide, có và không có chú thích ảnh, nhiều hiệu ứng thay đổi hình ảnh khác nhau. Có chức năng thay đổi slide tự động. Bạn có thể tìm thấy liên kết tới tất cả các ví dụ triển khai trên trang demo.
39. Trình chiếu jQuery CSS3
Trình chiếu với hình thu nhỏ hỗ trợ chế độ thay đổi slide tự động.
40. Thanh trượt jQuery “Thanh trượt thông lượng”
Thanh trượt với nhiều hiệu ứng thay đổi hình ảnh.
41. Thanh trượt jQuery đơn giản
Thanh trượt hình ảnh phong cách sử dụng jQuery.
42. Trình chiếu jQuery “Craftyslide”

Trình chiếu jQuery HTML5 trải dài trên toàn bộ chiều rộng của màn hình kèm theo âm thanh.

Một trình chiếu jQuery đơn giản.
18/05/15 48.9KNếu bạn cần thêm thanh trượt hình ảnh jQuery chất lượng cao vào trang web của mình thì trong bài viết này, bạn sẽ tìm thấy mô tả về các plugin cần thiết. Mặc dù JQuery đã giúp làm việc với JavaScript dễ dàng hơn nhiều nhưng chúng ta vẫn cần các plugin để tăng tốc quá trình thiết kế web.
Chúng tôi có thể thay đổi một số plugin này và tạo các thanh trượt mới phù hợp hơn nhiều cho mục đích trang web của chúng tôi.
Đối với các thanh trượt khác, bạn chỉ cần thêm tiêu đề, hình ảnh và chọn hiệu ứng chuyển tiếp slide đi kèm với thanh trượt. Tất cả các plugin này đều có tài liệu chi tiết kèm theo nên việc thêm các hiệu ứng hoặc chức năng mới vào chúng sẽ không khó. Bạn thậm chí có thể thay đổi trình kích hoạt dựa trên sự kiện nếu bạn là lập trình viên JQuery có kinh nghiệm.
Các xu hướng mới nhất như thiết kế đáp ứng rất quan trọng đối với các dự án web, cho dù bạn đang triển khai plugin hay tập lệnh. Tất cả những yếu tố này làm cho mỗi plugin này trở nên rất linh hoạt. Tất cả mọi thứ xuất hiện trong năm 2014 đều có trong danh sách này.
Thanh trượt hình ảnh JQuery Jssor Responsive SliderGần đây tôi đã biết đến thanh trượt jQuery mạnh mẽ này và có thể tận mắt thấy rằng nó hoạt động rất tốt. Nó chứa đựng những khả năng vô hạn có thể được mở rộng thông qua mã nguồn mở của thanh trượt:
- Thiết kế thích ứng;
- Hơn 15 tùy chọn tùy chỉnh;
- Hơn 15 hiệu ứng thay đổi hình ảnh;
- Thư viện hình ảnh, băng chuyền, hỗ trợ kích thước toàn màn hình;
- Công cụ xoay biểu ngữ dọc, danh sách các slide;
- Hỗ trợ video.
Bản trình diễn | Tải xuống
PgwSlider - thanh trượt đáp ứng dựa trên JQuery/ZeptoNhiệm vụ duy nhất của plugin này là hiển thị các slide hình ảnh. Nó rất nhỏ gọn vì các tệp JQuery chỉ có kích thước 2,5 KB, cho phép nó tải rất nhanh:
- Bố cục thích ứng;
- Tối ưu hóa SEO;
- Hỗ trợ cho các trình duyệt khác nhau;
- Chuyển đổi hình ảnh đơn giản;
- Kích thước lưu trữ chỉ là 2,5 KB.
Bản trình diễn | Tải xuống

Thanh trượt JQuery linh hoạt và hữu ích được thiết kế cho các tài nguyên tin tức với danh sách các ấn phẩm ở bên trái và hình ảnh hiển thị ở bên phải:
- Thiết kế thích ứng;
- Cột dọc để chuyển đổi tin tức;
- Tiêu đề mở rộng.
Bản trình diễn | Tải xuống

Thanh trượt này không chứa jQuery, nhưng tôi muốn giới thiệu nó vì nó rất nhỏ gọn và có thể giảm đáng kể thời gian tải trang. Hãy cho tôi biết nếu bạn thích nó:
- Bố cục thích ứng;
- Thiết kế đơn giản;
- Tùy chọn thay đổi slide khác nhau;
- Mã JavaScript tối thiểu;
- Kích thước chỉ có 3KB.
Bản trình diễn | Tải xuống

Một thư viện theo phong cách rải rác tài liệu trên bàn làm việc với bố cục linh hoạt và thiết kế đẹp mắt chắc chắn sẽ được nhiều bạn quan tâm. Phù hợp hơn cho máy tính bảng và màn hình lớn:
Bản trình diễn | Tải xuống

HiSlider đã giới thiệu một plugin thanh trượt jQuery miễn phí mới mà bạn có thể tạo nhiều thư viện hình ảnh khác nhau với các hiệu ứng chuyển tiếp tuyệt vời:
- Thanh trượt thích ứng;
- Không yêu cầu kiến thức lập trình;
- Một số mẫu và giao diện tuyệt vời;
- Hiệu ứng chuyển tiếp đẹp mắt;
- Hỗ trợ cho các nền tảng khác nhau;
- Tương thích với WordPress, Joomla, Drupal;
- Khả năng hiển thị các loại nội dung khác nhau: hình ảnh, video YouTube và video Vimeo;
- Thiết lập linh hoạt;
- Các tính năng bổ sung hữu ích;
- Không giới hạn số lượng nội dung được hiển thị.
Demo |Tải xuống

WOW Slider là một thanh trượt hình ảnh jQuery đáp ứng với các hiệu ứng hình ảnh tuyệt vời (domino, xoay, làm mờ, lật và flash, bay ra, rèm) và các mẫu chuyên nghiệp.
WOW Slider đi kèm với trình hướng dẫn cài đặt cho phép bạn tạo các thanh trượt tuyệt vời trong vài giây mà không cần phải hiểu mã hoặc chỉnh sửa hình ảnh. Các phiên bản plugin dành cho Joomla và WordPress cũng có sẵn để tải xuống:
- Đáp ứng đầy đủ;
- Hỗ trợ tất cả các trình duyệt và tất cả các loại thiết bị;
- Hỗ trợ các thiết bị cảm ứng;
- Dễ dàng cài đặt trên WordPress;
- Linh hoạt trong cấu hình;
- Tối ưu hóa SEO.
Demo |Tải xuống

Nivo Slider được cả thế giới biết đến là thanh trượt hình ảnh đẹp và dễ sử dụng nhất. Plugin Nivo Slider miễn phí và được phát hành theo giấy phép MIT:
- Yêu cầu JQuery 1.7 trở lên;
- Hiệu ứng chuyển tiếp đẹp mắt;
- Cấu hình đơn giản và linh hoạt;
- Nhỏ gọn và thích ứng;
- Mã nguồn mở;
- Mạnh mẽ và đơn giản;
- Một số mẫu khác nhau;
- Cắt ảnh tự động.
Demo |Tải xuống

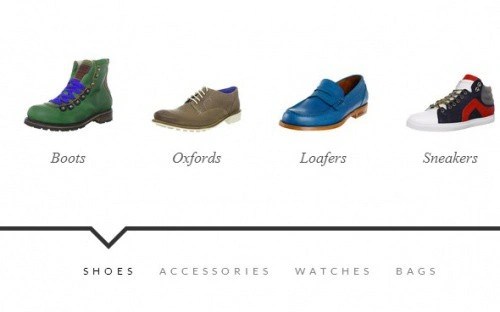
Ý tưởng này được lấy cảm hứng từ thanh trượt của Apple, trong đó một số phần tử nhỏ có thể bay ra ngoài với các hiệu ứng hoạt hình khác nhau. Các nhà phát triển đã cố gắng triển khai khái niệm này, có tính đến các yêu cầu tối thiểu để tạo ra một thiết kế cửa hàng trực tuyến đơn giản, trong đó các yếu tố “bay” đại diện cho các danh mục khác nhau:
- Bố cục thích ứng;
- Thiết kế tối giản;
- Nhiều hiệu ứng thay đổi thả và trượt khác nhau.
Demo |Tải xuống

Một thanh trượt rất đơn giản chiếm 100% chiều rộng trang và thích ứng với kích thước màn hình của thiết bị di động. Nó hoạt động với các chuyển tiếp CSS và hình ảnh được "xếp chồng" cùng với các điểm neo. Mỏ neo có thể được thay thế hoặc loại bỏ nếu bạn không muốn đính kèm liên kết tới hình ảnh.
Khi cài đặt, thanh trượt sẽ mở rộng đến 100% chiều rộng màn hình. Nó cũng có thể tự động giảm kích thước của hình ảnh slide:
- Thanh trượt JQuery thích ứng;
- Kích thước đầy đủ;
- Thiết kế tối giản.
Demo |Tải xuống

Thanh trượt nội dung đàn hồi tự động điều chỉnh chiều rộng và chiều cao dựa trên kích thước của phần tử gốc. Đây là một thanh trượt jQuery đơn giản. Nó bao gồm một khu vực trượt ở trên cùng và một thanh tab điều hướng ở phía dưới. Thanh trượt điều chỉnh chiều rộng và chiều cao theo kích thước của vùng chứa chính.
Khi xem trên màn hình chéo nhỏ, các tab điều hướng sẽ biến thành các biểu tượng nhỏ:
- Thiết kế thích ứng;
- Di chuyển nhấp chuột.
Demo |Tải xuống

Thanh trượt thử nghiệm cuộn qua hình ảnh ở chế độ 3D. Hai ngăn xếp giống như chồng giấy, khi cuộn, hình ảnh sẽ hiển thị ở giữa thanh trượt:
- Thiết kế thích ứng;
- Lật - chuyển tiếp;
- Hiệu ứng 3D.
Demo |Tải xuống

Hướng dẫn này sẽ chỉ cho bạn cách tạo một thanh trượt có một nút xoắn: ý tưởng là “cắt” và hiển thị trang chiếu hiện tại khi bạn mở hình ảnh tiếp theo hoặc hình ảnh trước đó. Sử dụng hoạt ảnh JQuery và CSS, chúng ta có thể tạo các hiệu ứng chuyển tiếp độc đáo:
- Thiết kế thích ứng;
- Tách chuyển tiếp;
- Thanh trượt toàn màn hình.
Demo |Tải xuống

Không có chuông và còi không cần thiết, kích thước nhỏ hơn 3KB. Sử dụng bất kỳ mã HTML nào cho các slide của bạn, mở rộng nó bằng CSS. Mọi thứ liên quan đến Unslider đều được lưu trữ trên GitHub:
- Hỗ trợ cho nhiều trình duyệt khác nhau;
- Hỗ trợ bàn phím;
- điều chỉnh chiều cao;
- Thiết kế thích ứng;
- Hỗ trợ đầu vào cảm ứng.
Bản trình diễn | Tải xuống

Một plugin đơn giản và nhỏ gọn (kích thước chỉ 1 KB) tạo thanh trượt phản hồi nhanh bằng cách sử dụng các phần tử bên trong vùng chứa. ResponsiveSLides.js hoạt động với nhiều loại trình duyệt, bao gồm tất cả các phiên bản IE từ IE6 trở lên:
- Đáp ứng đầy đủ;
- Kích thước 1 KB;
- Chuyển tiếp CSS3 với khả năng chạy qua JavaScript;
- Đánh dấu đơn giản bằng cách sử dụng danh sách dấu đầu dòng;
- Khả năng tùy chỉnh các hiệu ứng chuyển tiếp và thời lượng xem của một slide;
- Hỗ trợ khả năng tạo nhiều slide show;
- Cuộn tự động và thủ công.
Demo |Tải xuống

Camera là một plugin có nhiều hiệu ứng chuyển tiếp và bố cục đáp ứng. Dễ dàng cài đặt, được hỗ trợ bởi các thiết bị di động:
- Thiết kế đáp ứng đầy đủ;
- Chữ ký;
- Khả năng thêm video;
- 33 biểu tượng màu sắc khác nhau.
Demo |Tải xuống

SlidesJS là một plugin đáp ứng dành cho JQuery (1.7.1 trở lên) với sự hỗ trợ cho các thiết bị cảm ứng và chuyển tiếp CSS3. Hãy thử nghiệm với nó, thử một vài ví dụ có sẵn sẽ giúp bạn tìm ra cách thêm SlidesJS vào dự án của mình:
- Thiết kế thích ứng;
- Chuyển tiếp CSS3;
- Hỗ trợ các thiết bị cảm ứng;
- Dễ dàng thiết lập.
Bản trình diễn | Tải xuống

Đây là thanh trượt jQuery đáp ứng miễn phí:
- Hoàn toàn đáp ứng - thích ứng với mọi thiết bị;
- Thay đổi trượt ngang, dọc;
- Trang trình bày có thể chứa hình ảnh, video hoặc nội dung HTML;
- Hỗ trợ mở rộng cho các thiết bị cảm ứng;
- Sử dụng chuyển tiếp CSS cho hoạt ảnh slide (tăng tốc phần cứng);
- API gọi lại và các phương thức hoàn toàn công khai;
- Kích thước tệp nhỏ;
- Dễ để thực hiện.
Demo |Tải xuống

Thanh trượt đáp ứng tốt nhất. Phiên bản mới đã được cải tiến nhằm tăng tốc độ và sự gọn nhẹ.
Bản trình diễn | Tải xuống

Galleria được sử dụng trên hàng triệu trang web để tạo ra các thư viện hình ảnh chất lượng cao. Số lượng đánh giá tích cực về công việc của cô ấy chỉ đơn giản là ngoài bảng xếp hạng:
- Hoàn toàn miễn phí;
- Chế độ xem toàn màn hình;
- Thích ứng 100%;
- Không cần kinh nghiệm lập trình;
- Hỗ trợ iPhone, iPad và các thiết bị cảm ứng khác;
- Flickr, Vimeo, YouTube và hơn thế nữa;
- Một số chủ đề.
Bản trình diễn | Tải xuống

Tôi giới thiệu với bạn một thanh trượt hình ảnh jQuery được viết riêng cho thiết kế web đáp ứng. Blueberry là một plugin thanh trượt hình ảnh nguồn mở thử nghiệm được viết riêng để hoạt động với các mẫu đáp ứng:
- Thiết kế tối thiểu;
- Bố cục thích ứng;
- Bài thuyết trình.
Bản trình diễn | Tải xuống

Các yếu tố tiêu chuẩn của phiên bản đầu tiên của chương trình được sử dụng: thanh trượt ẩn sang trái và bật lên ở bên phải. Các thành phần điều hướng và chú thích tương tự xuất hiện khi di chuột qua:
- Thiết kế thích ứng;
- Hỗ trợ chữ ký;
- Chế độ trình chiếu.
Bản trình diễn | Tải xuống

Hãy thử plugin tuyệt vời này. Hoạt ảnh của một số thành phần khi hiển thị hình ảnh với cài đặt cho từng thành phần. FractionSlider là một plugin jQuery dành cho hình ảnh hoặc văn bản. Nó cho phép bạn tạo hiệu ứng động cho nhiều phần tử slide cùng một lúc. Bạn có thể đặt các phương thức hoạt ảnh khác nhau, chẳng hạn như thay đổi khung hình hoặc di chuyển theo một hướng nhất định:
- Thiết kế thích ứng;
- Hoạt hình của các yếu tố;
- Quản lý cài đặt hoạt ảnh;
- Hoạt hình nền.
Demo |Tải xuống

Với FlexSlider, chúng ta có thể mã hóa một thanh trượt với giao diện "ấn tượng". Plugin cho phép bạn thêm chức năng và kiểu thông qua CSS3. Tôi hy vọng bạn thích nó và sử dụng nó trong các dự án của bạn. Hãy liệt kê các chức năng của nó:
- Thiết kế thích ứng;
- Hiệu ứng mờ dần;
- Mũi tên trái, phải;
- Nút màu xanh lá cây.
Demo |Tải xuống

Nó đi kèm với bốn chủ đề và chỉ những chủ đề phức tạp nhất, chẳng hạn như thanh trượt kiểu Apple và thanh trượt thị sai ngang, là không phản hồi:
- Ba chủ đề miễn phí;
- Thị sai trượt ngang;
- phong cách táo;
- Chủ đề thích ứng;
- Hỗ trợ các thiết bị cảm ứng;
- Dễ dàng sửa đổi;
- Hỗ trợ cho các trình duyệt khác nhau.
- Tất cả các slide của chúng tôi đều được thiết kế dưới dạng các khối có cùng kích thước, nối tiếp nhau. Cửa sổ trượt chỉ là phần hiển thị của phần tử chứa tất cả các trang chiếu.
- Chúng ta xác định độ lệch của cạnh trái của slide hiện tại so với cạnh trái của phần tử cha bằng cách sử dụng thuộc tính offsetLeft.
- Và chúng ta dịch chuyển phần tử gốc theo giá trị này để phần tử được yêu cầu hiển thị trong cửa sổ thanh trượt.
- Chúng tôi nhận được đối tượng của phần tử cha, trong trường hợp của chúng tôi là vùng chứa có mã định danh Slider-nav .
- Chúng tôi nhận được tất cả các phần tử điều hướng dưới dạng một mảng liên kết.
- Chúng tôi chọn phần tử nhận được làm đầu vào bằng cách thêm nó vào lớp hiện tại.
- Trong một vòng lặp, chúng ta duyệt qua tất cả các thành phần điều hướng và xóa giá trị lớp cho tất cả ngoại trừ giá trị hiện tại. Điều này là cần thiết để bỏ chọn phần tử hiện tại trước lệnh gọi hàm này.
- tạo cấu hình bên ngoài để bạn có thể định cấu hình thanh trượt một cách thuận tiện;
- cho phép nhúng một thanh trượt vào bên trong trang (hiện tại nó chỉ được thiết kế dưới dạng cửa sổ bật lên);
- tải mã HTML không đồng bộ (hiện đã đồng bộ, được nhiều trình duyệt đánh dấu là lỗi thời);
- đóng gói thư viện dưới dạng gói, NPM, Bower hoặc gói khác để có thể cài đặt và quản lý các phần phụ thuộc bằng trình quản lý gói;
- làm cho bố cục thích ứng để sử dụng băng chuyền JS trên nhiều thiết bị khác nhau;
- thực hiện chuyển đổi slide dựa trên sự kiện Vuốt cho người dùng di động.
Tốt xấu
Chúng ta cần một thanh trượt đơn giản có tính năng cuộn tự động. Bắt đầu nào...
Mô tả cách hoạt động của thanh trượt.Các slide sẽ được xếp thành hàng và cuộn sau một khoảng thời gian nhất định.
Khung màu đỏ hiển thị phần hiển thị của thanh trượt.
Ở cuối thanh trượt bạn cần nhân đôi slide đầu tiên. Điều này là cần thiết để đảm bảo cuộn từ slide thứ ba sang slide đầu tiên. Bạn cũng cần thêm slide cuối cùng vào đầu để có thể cuộn ngược từ slide đầu tiên đến slide thứ ba. Dưới đây được hiển thị cách thanh trượt hoạt động theo hướng thuận.
Khi thanh trượt đến cuối, một bản sao của nó từ đầu thanh trượt sẽ ngay lập tức được đặt vào vị trí của trang chiếu cuối cùng. Sau đó chu kỳ lặp lại một lần nữa. Điều này tạo ra ảo giác về một thanh trượt vô tận.
đánh dấu HTMLĐầu tiên, hãy tạo một thanh trượt đơn giản với khả năng cuộn tự động. Nó đòi hỏi hai container để hoạt động. Cái đầu tiên sẽ đặt kích thước vùng hiển thị của thanh trượt và cái thứ hai là cần thiết để đặt các thanh trượt trong đó. Bố cục thanh trượt sẽ trông như thế này:
Container.slider-box chỉ định kích thước của thanh trượt. Sử dụng thuộc tính tràn: ẩn, tất cả các phần tử không có trong khu vực bên trong phần tử đều bị ẩn.
Container.slider được đặt thành chiều rộng lớn hơn. Điều này là cần thiết để tất cả các slide đều khớp với dòng.
Các slide được căn chỉnh bằng thuộc tính float:left.
Dưới đây là sơ đồ bố trí các khối trượt.

Chuyển động của các slide sẽ được thực hiện bằng cách thay đổi trơn tru thuộc tính lề trái của container.slider.
$(function () ( var width= $(".slider-box" ) .width () ; // Chiều rộng thanh trượt. interval = 4000 ; // Khoảng thời gian thay đổi slide. $(".slider img:last" ) .clone () .prependTo ("".slider" ) ; // Một bản sao của slide cuối cùng được đặt ở đầu. $() .eq (1 ) .clone () .appendTo ("slider" ) ; // Một bản sao của slide đầu tiên được đặt ở cuối. // Container.slider được dịch chuyển sang trái theo chiều rộng của một slide setInterval("animation()", interval) ; // Hàm animation() được khởi chạy để thay đổi các slide. ) ) ; function animation() ( var Margin = ParseInt($(".slider") .css ("marginLeft" ) ) ; // Block offset.slider width= $(".slider-box" ) .width () , / / Chiều rộng thanh trượt. SliderAmount= $(".slider" ) .children () .length ; // Số slide trong thanh trượt. if (margin!= (- width* (slidersAmount- 1 ) ) ) // Nếu hiện tại slide không phải là slide cuối cùng , ( lề= lề- width; // khi đó giá trị lề sẽ giảm theo chiều rộng của slide. ) else ( // Nếu slide cuối cùng được hiển thị, $(".slider" ) .css ( "margin-left" , - width) ; // sau đó block.slider trở về vị trí ban đầu, lề=- width* 2 ; ) $(".slider" ) .animate (( lềLeft: lề) , 1000 ) ; / / Block.slider được dịch sang trái 1 slide. ) ;Kết quả là một thanh trượt đơn giản có khả năng cuộn tự động vô tận.
Thiết kế web thích ứng, hoặc nếu bạn thích, thiết kế web đáp ứng giờ đây không chỉ là một xu hướng thiết kế khác mà nó đã là một tiêu chuẩn nhất định để phát triển trang web, đảm bảo tính linh hoạt của trang web và cảm nhận hình ảnh hài hòa trên màn hình của nhiều thiết bị người dùng khác nhau. Gần đây hơn, khi phát triển một mẫu đáp ứng, tôi đã phải đối mặt với nhiều khó khăn khác nhau trong việc tích hợp một số thanh trượt và thư viện hình ảnh nhất định mà không làm ảnh hưởng đến phong cách thiết kế tổng thể. Ngày nay mọi thứ đơn giản hơn nhiều, có một số lượng lớn các giải pháp làm sẵn trên Internet và điều đặc biệt hài lòng là hầu hết chúng đều có sẵn miễn phí, nguồn mở.
Do có nhiều công cụ được cung cấp, tôi đã biên soạn một bản tổng quan ngắn gọn về những phát triển đáng chú ý nhất của thanh trượt hình ảnh jQuery đáp ứng đã xuất hiện gần đây và được phân phối mà không có bất kỳ hạn chế nào, tức là. hoàn toàn miễn phí.
Thanh trượt WOWThanh trượt hình ảnh jQuery đáp ứng với một bộ hiệu ứng hình ảnh tuyệt vời (xoay, bay ra, làm mờ, xoắn ốc, rèm, v.v.) và nhiều mẫu tạo sẵn. Với trình hướng dẫn chèn trang tích hợp của WOW Slider, bạn có thể dễ dàng và dễ dàng tạo các trình chiếu tuyệt đẹp trong vài phút. Trang web của nhà phát triển chứa tất cả tài liệu cần thiết để thiết lập và sử dụng plugin bằng tiếng Nga, cũng như các ví dụ trực tiếp tuyệt vời về cách hoạt động của plugin. Một plugin WordPress riêng biệt và một mô-đun dành cho Joomla cũng có sẵn để tải xuống. Tôi chắc chắn rằng nhiều người sẽ thích thanh trượt tuyệt vời này, cả người mới bắt đầu và quản trị viên web có kinh nghiệm.
HiSliderHiSlider - HTML5, thanh trượt Jquery và thư viện hình ảnh, plugin hoàn toàn miễn phí để sử dụng cá nhân trên các trang web chạy hệ thống phổ biến - WordPress, Joomla, Drupal. Với sự trợ giúp của công cụ đơn giản nhưng khá chức năng này, bạn có thể dễ dàng tạo các trình chiếu tuyệt vời và sống động, các bản trình bày và thông báo ngoạn mục về tin nhắn mới trên các trang của trang web của bạn. Một số mẫu và giao diện được tạo sẵn cho thanh trượt, hiệu ứng chuyển tiếp (thay đổi) nội dung tuyệt vời, đầu ra của nhiều nội dung đa phương tiện khác nhau: video từ YouTube và Vimeo, cài đặt người dùng linh hoạt, v.v...

Nivo Slider là một cái cũ tốt, được nhiều người biết đến, một trong những thanh trượt hình ảnh đẹp nhất và dễ sử dụng nhất. Plugin JQuery Nivo Slider được tải xuống và sử dụng miễn phí và được cấp phép theo giấy phép MIT. Ngoài ra còn có một plugin riêng dành cho WordPress, nhưng tiếc là nó đã được trả phí và bạn sẽ phải trả $29 cho một giấy phép. Tốt hơn hết bạn nên thực hiện một chút phép thuật với các tệp chủ đề WP và đính kèm phiên bản jQuery miễn phí của plugin Nivo Slider vào blog của bạn, vì có rất nhiều thông tin về cách thực hiện việc này trên Internet.
Về chức năng, mọi thứ đều ổn với điều này. Nó sử dụng thư viện jQuery v1.7+, hiệu ứng chuyển tiếp đẹp mắt, cài đặt đơn giản và rất linh hoạt, bố cục thích ứng, cắt ảnh tự động và hơn thế nữa.

Ý tưởng về thanh trượt được lấy cảm hứng từ các nhà phát triển, những người nổi tiếng với phong cách trình bày các sản phẩm của Apple, trong đó một số đối tượng nhỏ (hình ảnh) thay đổi bằng cách nhấp vào danh mục đã chọn với hiệu ứng hoạt hình đơn giản. Codrops cung cấp cho bạn một hướng dẫn chi tiết về cách tạo thanh trượt này, bố cục hoàn chỉnh của đánh dấu Html, một bộ quy tắc CSS và plugin jQuery thực thi, cũng như một ví dụ trực tiếp tuyệt vời về cách sử dụng thanh trượt.

Thanh trượt hình ảnh toàn màn hình sử dụng JQuery và CSS3 + hướng dẫn chi tiết về tích hợp plugin vào các trang website. Ý tưởng là cắt slide hiện tại đang mở với nội dung cụ thể khi chuyển sang nội dung tiếp theo hoặc trước đó. Sử dụng hoạt ảnh JQuery và CSS, bạn có thể tạo các hiệu ứng chuyển tiếp độc đáo giữa các trang chiếu. Bố cục đáp ứng của thanh trượt đảm bảo rằng nó trông đẹp như nhau trên các loại thiết bị người dùng khác nhau.

Thanh trượt nội dung tự động điều chỉnh chiều rộng và chiều cao tùy thuộc vào kích thước của vùng chứa chính chứa nó. Khá đơn giản để thực hiện và linh hoạt trong cài đặt, thanh trượt chạy trên JQuery, có điều hướng ở phía dưới, khi kích thước màn hình giảm xuống, điều hướng được hiển thị dưới dạng biểu tượng. Tài liệu rất chi tiết (hướng dẫn tạo) và các ví dụ trực tiếp về cách sử dụng.

Phiên bản thử nghiệm của thanh trượt thể hiện hình ảnh có chuyển tiếp từ mặt phẳng 3D. Các hình ảnh được chia thành hai ngăn xếp ngang, sử dụng các mũi tên điều hướng để thay đổi và chuyển từng hình ảnh tiếp theo sang trạng thái xem. Nhìn chung không có gì đặc biệt nhưng bản thân ý tưởng và kỹ thuật thực hiện khá thú vị.

Thanh trượt hình ảnh jQuery toàn màn hình, đáp ứng 100% và rất đơn giản. Hoạt động của thanh trượt dựa trên các chuyển đổi CSS (thuộc tính transition) kết hợp với sự kỳ diệu của jQuery. Giá trị chiều rộng tối đa được đặt thành 100% theo mặc định, do đó kích thước của hình ảnh sẽ thay đổi tùy theo thay đổi về kích thước màn hình. Không có hiệu ứng hoạt hình đặc biệt hay rườm rà trong thiết kế, mọi thứ đều đơn giản và được thiết kế để vận hành không gặp sự cố.

Cái tên đã nói lên điều đó, đây có lẽ là một trong những thanh trượt hình ảnh jQuery nhẹ và tối giản nhất mà tôi từng gặp (plugin 1kb). ResponsiveSlides.js là một plugin JQuery nhỏ giúp tạo trình chiếu bằng cách sử dụng các phần tử bên trong vùng chứa. Hoạt động với nhiều loại trình duyệt, bao gồm tất cả các phiên bản IE - chiếc phanh nổi tiếng về tiến độ, từ IE6 trở lên. Tác phẩm sử dụng các chuyển tiếp CSS3 kết hợp với javascript để đảm bảo độ tin cậy. Bố cục đơn giản sử dụng danh sách không có thứ tự, tùy chỉnh các chuyển tiếp và khoảng thời gian, điều khiển chuyển đổi trang chiếu tự động và thủ công cũng như hỗ trợ nhiều trình chiếu cùng một lúc. Đây là một "em bé" vui tươi.

Camera là một plugin JQuery miễn phí để tổ chức trình chiếu trên các trang của trang web, một thanh trượt nhẹ với nhiều hiệu ứng chuyển tiếp, bố cục đáp ứng 100% và cài đặt rất đơn giản. Hoàn toàn phù hợp trên màn hình của mọi thiết bị người dùng (màn hình PC, máy tính bảng, điện thoại thông minh và điện thoại di động). Khả năng trình diễn video nhúng. Tự động thay đổi slide và điều khiển thủ công bằng cách sử dụng các nút và khối hình thu nhỏ của hình ảnh. Một bộ sưu tập hình ảnh gần như hoàn chỉnh trong một thiết kế nhỏ gọn.

Một thanh trượt phản hồi khá đơn giản khác trong jQuery. Bạn có thể đặt bất kỳ nội dung, video, hình ảnh, văn bản và các thành phần khác trên trang trình bày của mình. Hỗ trợ mở rộng cho màn hình cảm ứng. Sử dụng hoạt ảnh chuyển tiếp CSS. Một số lượng lớn các biến thể khác nhau của trình chiếu và thư viện hình ảnh nhỏ gọn. Điều khiển tự động và bằng tay. Chuyển đổi các slide bằng cách sử dụng các nút và bằng cách chọn hình thu nhỏ. Kích thước tệp nguồn nhỏ, rất dễ cấu hình và thực hiện.

FlexSlider 2 - Phiên bản cập nhật của thanh trượt cùng tên, với khả năng phản hồi được cải thiện, thu nhỏ tập lệnh và giảm thiểu hiện tượng chỉnh lại/vẽ lại. Plugin bao gồm một thanh trượt cơ bản, điều khiển trượt bằng hình thu nhỏ, mũi tên trái phải tích hợp và thanh điều hướng phía dưới dưới dạng nút. Khả năng hiển thị video trong slide (vimeo), cài đặt linh hoạt (chuyển tiếp, thiết kế, khoảng thời gian), bố cục hoàn toàn thích ứng.

Một plugin jQuery đáp ứng nổi tiếng và khá phổ biến để tạo các thư viện hình ảnh và thanh trượt chất lượng cao. Giao diện thanh trượt, nhờ bảng điều khiển, trông giống như một trình phát video quen thuộc; plugin bao gồm một số chủ đề thiết kế khác nhau. Hỗ trợ video và hình ảnh được nhúng từ các dịch vụ phổ biến: Flickr, Vimeo, YouTube và các dịch vụ khác. Tài liệu chi tiết về thiết lập và sử dụng.

Thanh trượt hình ảnh jQuery miễn phí đơn giản, không rườm rà được viết riêng cho thiết kế web đáp ứng. Blueberry là một plugin jQuery mã nguồn mở thử nghiệm. Thiết kế tối giản, không có hiệu ứng, chỉ có các hình ảnh pop-up mượt mà thay thế nhau sau một khoảng thời gian nhất định. Mọi thứ đều rất đơn giản, cài đặt, kết nối và sử dụng...

Thanh trượt hình ảnh jQuery rất nhỏ gọn với các phần tử Hộp đèn. Nhờ kích thước linh hoạt, rất dễ dàng tích hợp vào bất kỳ vùng chứa nào, vào một mục duy nhất dưới dạng hình thu nhỏ, khi di con trỏ chuột hoặc nhấp vào chúng, hộp đèn có hình ảnh phóng to và các điều khiển sẽ được kích hoạt. Thật thuận tiện khi đặt một thanh trượt như vậy ở bảng bên để trình bày sản phẩm hoặc thông báo tin tức. Một giải pháp tuyệt vời cho các trang web có lượng thông tin lớn.

Thanh trượt đáp ứng miễn phí với các chuyển tiếp CSS3 nâng cao. Phong cách tối giản, 3 chủ đề thiết kế, Mỗi khung hình trượt ngang, xuất hiện ở giữa, hình ảnh ở bên trái, chữ ký ở bên phải, hình thu nhỏ được nhân đôi ở góc dưới bên phải. Phân trang các lượt xem sản phẩm sẽ được xem trong mỗi khung. Các điều khiển cũng bao gồm các nút quay lại và chuyển tiếp. Được hỗ trợ bởi tất cả các trình duyệt hiện đại.

Một thanh trượt hình ảnh rất đơn giản cả về chức năng và cài đặt, trong số các cài đặt có sự thay đổi về tốc độ thay đổi slide, kích hoạt chế độ thủ công (các nút điều khiển được kích hoạt), trình chiếu liên tục. Thanh trượt này có quyền tồn tại và nó thu hút tôi chỉ vì nó tồn tại; tôi không tìm thấy điều gì đặc biệt thú vị trong sự phát triển này, có lẽ tôi đã không tìm kiếm nó kỹ)))

Thanh trượt hình ảnh thích ứng đẹp mắt của Vladimir Kudinov các đồng chí ạ. Một công cụ vững chắc, được thiết kế tốt, được cung cấp các ví dụ minh họa và hướng dẫn chi tiết để tạo, cài đặt và sử dụng. Thiết kế thích ứng, các nút đẹp và mũi tên màu xanh lá cây, mọi thứ khá đẹp và êm dịu, không có áp lực.

Plugin thanh trượt JQuery miễn phí với hiệu ứng thị sai cho hình ảnh và trang trình bày văn bản. Hoạt ảnh slide có nhiều giá trị hiển thị với toàn quyền kiểm soát trong từng cài đặt thời gian và hoạt ảnh. Khả năng tạo hiệu ứng động cho nhiều phần tử trên một slide cùng một lúc. Bạn có thể đặt các phương thức hoạt ảnh khác nhau, làm mờ trang chiếu hoặc chuyển tiếp từ một hướng cụ thể. Tự động hiển thị và điều khiển thủ công bằng cách sử dụng các mũi tên điều hướng bật lên khi bạn di chuột qua hình ảnh. 10 loại hiệu ứng hoạt hình slide và hơn thế nữa...

Đánh giá hóa ra khá rộng rãi, nhưng không đủ thông tin do số lượng lớn sản phẩm được xem xét. Bạn có thể tìm hiểu tất cả thông tin chi tiết và mô tả chi tiết về chức năng của một plugin cụ thể trực tiếp trên trang của nhà phát triển. Tôi chỉ có thể hy vọng rằng tôi đã giúp ai đó dễ dàng tìm thấy công cụ rất cần thiết đó để tạo thanh trượt hình ảnh đầy màu sắc trên các trang trên trang web của họ.
Với tất cả sự tôn trọng, Andrew
Đôi khi tôi phải giải quyết các vấn đề liên quan đến frontend, mặc dù thực tế là tôi không thích nó :)
Trên thực tế, bạn có thể ước tính thái độ của tôi đối với mọi thứ liên quan đến “đẹp” từ thiết kế của trang web này do một mình tôi phát triển :)
Tuy nhiên, gần đây tôi phải đối mặt với nhu cầu triển khai một thanh trượt trong JavaScript và việc này phải được thực hiện mà không cần bất kỳ thư viện tạo sẵn nào và thậm chí không có jQuery yêu thích của mọi người.
Nhu cầu này xuất phát từ thực tế là kết quả phải là một tập lệnh JS sẽ được kết nối với trang web thông qua dịch vụ của bên thứ ba. Do đó, các băng chuyền tạo sẵn trong JavaScript không còn cần thiết nữa, bởi vì Để tích hợp chúng, cần phải thêm kết nối thư viện vào mã HTML của trang web thông qua thẻ script và sao chép chính các tệp đó vào máy chủ hoặc kéo chúng qua cdn, nhưng điều này lại yêu cầu chỉnh sửa mã tài nguyên.
Cách tạo thanh trượt JavaScript: phần đầuNgày nay, tôi nghĩ rằng tất cả những người rơi vào hoàn cảnh tương tự đều bắt đầu bằng việc tìm kiếm những phát triển hiện có, bởi vì... khi nhiệm vụ tạo băng chuyền JS nằm trong phạm vi công việc thì việc này phải luôn được thực hiện nhanh nhất có thể. Và trong điều kiện như vậy, không ai cho phép bạn ngồi và sáng chế ra những chiếc xe đạp của riêng mình.
Khách hàng luôn không quan tâm đến việc viết code như thế nào, kiến trúc của nó ra sao, cái chính là xem kết quả!
Kết quả là, như bạn hiểu, trước khi viết một thanh trượt bằng JavaScript mà không cần jQuery, tôi đã quyết định tìm một thanh trượt làm sẵn và sửa đổi nó cho phù hợp với nhu cầu của mình. Tại sao không có jQuery? Có, bởi vì trên tài nguyên đích, nơi tôi dự định kết nối thanh trượt của mình thông qua dịch vụ, lệnh gọi jQuery trong mã được đặt muộn hơn tập lệnh được dịch vụ kết nối. Do đó, các cấu trúc jQuery trong mã của tôi không được nhận biết.
Để làm cơ sở, tôi đã sử dụng thanh trượt hình ảnh JavaScript này - https://codepen.io/gabrieleromanato/pen/pIfoD.
Tôi quyết định dừng lại ở đó, bởi vì... Mã JS của nó được viết bằng các nguyên tắc OOP và các lớp của nó dựa trên nguyên mẫu, không dựa trên các hàm tầm thường.
Thành thật mà nói, tôi thực sự không hiểu và không nhận ra sự cường điệu hiện tại xung quanh JavaScript bằng cách sử dụng OOP, các khung và những thứ kiến trúc khác bằng ngôn ngữ mà ban đầu được dự định là ngôn ngữ kịch bản lệnh động đơn giản. Cũng giống như bản thân JS, tôi thực sự không thích nó với cú pháp vinaigrette của nó, nó cho phép viết các cấu trúc tương tự theo nhiều cách.
Nhưng thật không may, trong thế giới hiện đại rất ít người có cùng quan điểm với tôi, bởi vì... Ngôn ngữ này đang phát triển với tốc độ chóng mặt và thậm chí còn đang cố gắng thu hút sự chú ý của các nhà phát triển phụ trợ bằng cách sử dụng Node.js để thay thế cho Java, PHP, C#, Ruby và các quái vật khác.
Kết quả là, để không bị bỏ rơi không có việc làm, bạn phải lặng lẽ tìm ra JavaScript. Và trong quá trình triển khai thanh trượt JavaScript thuần túy mà tôi đã chọn, tôi đã gặp phải một điều mà, như bạn hiểu, tôi coi thường trong ngôn ngữ này. Đó là lý do tại sao tôi chọn nó, để có ít nhất lý do nào đó để làm việc và hiểu JavaScript OOP và các lớp nguyên mẫu - nếu không thì tôi sẽ không bao giờ tự nguyện chạm vào chúng trong đời :)
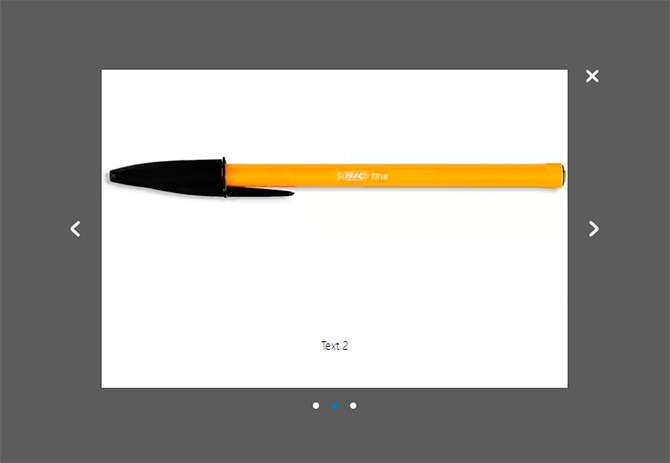
Dựa trên mã tôi tìm thấy, tôi cần phát triển một thanh trượt trong JS thuần túy trong một cửa sổ bật lên (thứ này còn được gọi là cửa sổ bật lên, cửa sổ bật lên, v.v.), trong đó sẽ có các nút để chuyển đổi các trang trình bày và các chỉ báo có thể nhấp của hiện tại cầu trượt. Cũng cần phải tạo một nút để đóng cửa sổ này.
Đây là những gì tôi đã kết thúc với.
Tạo thư viện JS thanh trượtĐầu tiên, tôi quyết định triển khai mọi thứ một cách khôn ngoan và tạo một thanh trượt JavaScript cho trang web dưới dạng một thư viện có thể được kết nối với trang web bằng một tập lệnh duy nhất, trong đó các thành phần thanh trượt, được chia thành các thư mục con, sẽ được gọi. Tôi quyết định gọi nó là PopupSlider.js để tôn vinh mục đích ban đầu của nó.
Mã của nó có thể được tìm thấy trên GitHub tại địa chỉ này - https://github.com/Pashaster12/popupSlider.js
Cấu trúc thư viện như sau:

Thư mục slide dành cho các hình ảnh slide. Các điều khiển chứa hình ảnh của các điều khiển băng chuyền JS (các nút để đóng thanh trượt và chuyển đổi các trang chiếu). Và trong nội dung có các thành phần tĩnh của thanh trượt JS: đánh dấu HTML và một tệp có kiểu CSS.
Chà, tệp PopupSlider.js chính là trái tim của thư viện, trong đó các hành động JavaScript của băng chuyền được viết và kết nối được thiết lập với các tệp khác. Đây là cái mà chúng ta sẽ kết nối trên trang web và nó sẽ gọi những cái khác.
Tôi quyết định bắt đầu với đánh dấu HTML của băng chuyền hình ảnh JS của chúng tôi, trong trường hợp của tôi trông như thế này:
 Văn bản 1
Văn bản 1  Văn bản 2
Văn bản 2  Văn bản 3
Văn bản 3
Để thiết kế thanh trượt trong JavaScript dưới dạng cửa sổ bật lên, tôi đã sử dụng các kiểu sau:
#slider ( lề: auto; chiều rộng: 600px !quan trọng; tràn: ẩn; ) #slider-wrapper ( chiều rộng: 9999px; chiều cao: 343px; vị trí: tương đối; chuyển tiếp: tuyến tính trái 400ms; ) .slide ( float: left; width : 600px; vị trí: tương đối; tràn: ẩn; ) .caption ( chiều rộng: 600px; chiều cao: 110px; chiều cao dòng: 1.5; cỡ chữ: 15px; độ dày phông chữ: 300; căn chỉnh văn bản: giữa; màu sắc: # 000; display:table; ) .caption-container ( display: table-cell; Vertical-align: middle; đệm: 0 20px; ) #slider-nav ( location: tuyệt đối; dưới cùng: -36px; căn chỉnh văn bản: giữa; trái: 50%; biến đổi: dịchX(-50%); ) #slider-nav a ( width: 8px; chiều cao: 8px; trang trí văn bản: không; màu: #000; hiển thị: khối nội tuyến; bán kính đường viền: 50%; lề: 0 5px; màu nền: #fafafa; ) #slider-nav a.current ( màu nền: #337ab7; ) .điều khiển ngang ( vị trí: tuyệt đối; hiển thị: khối nội tuyến; chiều rộng: 12px ; chiều cao: 20px; trên cùng: 50%; lề trên: -10px; ) #prev ( nền: url(../controls/arrow_left_inactive.png); trái: -40px; ) #prev:hover ( nền: url(../controls/arrow_left_active.png); ) #next ( nền: url(../controls/arrow_right_inactive.png); right: -40px; ) #next:hover ( nền : url(../controls/arrow_right_active.png); ) #cq-popup ( width: 600px; z-index: 23; left: calc(50%); top: calc(50%); vị trí: đã sửa !quan trọng ; lặp lại nền: không lặp lại; vị trí nền: phải; màu nền: #fff; họ phông chữ: "Roboto","Segoe UI","Helvetica","Georgia","Calibri","Verdana" ; biến đổi: dịch(-50%, -50%) tỉ lệ(1); ) #cq-popup .header ( display: inline-block; font-size: 17px; font-weight: 500; ) #cq-popup > div ( chiều rộng: 500px; cỡ chữ: 22px; chiều cao dòng: 36px; ) #cq-popup-btclose ( trang trí văn bản: none; vị trí: tuyệt đối; phải: -40px; top: 0; nền: url(. ./controls/btn_delete_inactive.png); chiều cao: 16px; chiều rộng: 16px; ) #cq-popup-btclose:hover ( nền: url(../controls/btn_delete_active.png); ) #cq-popup-bg ( vị trí : cố định; trên cùng: 0; chiều rộng: 100%; chiều cao: 100%; nền: rgba(51,51,51,0.8); chỉ số z: 22; )
Kết quả của việc áp dụng các kiểu JS này là băng chuyền trông như thế này:

Tôi đã chuyển cả đánh dấu HTML và kiểu CSS vào các tệp riêng biệt PopupSlider.html và PopupSlider.css, nằm trong thư mục nội dung của thư viện thanh trượt JavaScript. Tôi cố tình làm điều này để khi sử dụng mã này, người dùng có thể dễ dàng điều chỉnh đánh dấu và thiết kế mà không phải loay hoay với mã JS, nơi những gì cần viết ra sẽ phải được viết trực tiếp.
Ngoài ra, nhiều người vẫn thích giảm thiểu JS để tăng tốc độ tải trang. Vì vậy sẽ rất khó để tùy chỉnh giải pháp này trong các điều kiện quy định.
Do đó, tôi quyết định chỉ đưa các tệp được tạo sẵn vào tệp thư viện chính PopupSlider.js, tệp này dành cho nhiệm vụ của tôi có dạng sau:
Hàm Slider(element) ( this.loadStatic(); this.el = document.querySelector(element); this.init(); ) Slider.prototype = ( init: function () ( this.links = this.el.querySelectorAll ("#slider-nav a"); this.wrapper = this.el.querySelector("#slider-wrapper"); this.nextBtn = this.el.querySelector("#next"); this.prevBtn = this. el.querySelector("#prev"); this.navigate(); ), điều hướng: function () ( var self = this; for (var i = 0; i< this.links.length; ++i) { var link = this.links[i]; link.addEventListener("click", function (e) { self.slide(this); }); } self.prevBtn.style.display = "none"; self.nextBtn.addEventListener("click", function (e) { var currentSlideNumber = document.querySelector("#slider-nav a.current").getAttribute("data-slide"); var nextSlide = document.querySelector(""); nextSlide.click(); }, false); self.prevBtn.addEventListener("click", function (e) { var currentSlideNumber = document.querySelector("#slider-nav a.current").getAttribute("data-slide"); var prevSlide = document.querySelector(""); prevSlide.click(); }, false); self.close(); }, slide: function (element) { this.setCurrentLink(element); var index = parseInt(element.getAttribute("data-slide"), 10) + 1; var currentSlide = this.el.querySelector(".slide:nth-child(" + index + ")"); this.wrapper.style.left = "-" + currentSlide.offsetLeft + "px"; if (index < this.links.length) this.nextBtn.style.display = "block"; else if (index == this.links.length) this.nextBtn.style.display = "none"; if (index >1) this.prevBtn.style.display = "chặn"; khác nếu (chỉ mục == 1) this.prevBtn.style.display = "none"; ), setCurrentLink: function (link) ( var parent = link.parentNode; var a = parent.querySelectorAll("a"); link.className = "current"; this.currentElement = link; for (var j = 0; j< a.length; ++j) { var cur = a[j]; if (cur !== link) { cur.className = ""; } } }, loadStatic: function () { var self = this; var link = document.createElement("link"); link.rel = "stylesheet"; link.href = "assets/popupSlider.css"; document.head.appendChild(link); var sliderHTML = ""; var xhr = new XMLHttpRequest(); xhr.open("GET", "assets/popupSlider.html", false); xhr.send(); if (xhr.status != 200) { alert("Can not load the popupSlider.html. Got the error " + xhr.status + ": " + xhr.statusText); } else { sliderHTML = xhr.responseText; } var div = document.createElement("div"); div.innerHTML = sliderHTML; document.body.appendChild(div); }, close: function () { document.getElementById("cq-popup-btclose").onclick = function () { document.getElementById("cq-popup-bg").remove(); document.getElementById("cq-popup").remove(); } } };
Một vài nhận xét về đoạn mã trên. Nội dung của tệp PopupSlider.js là một lớp JavaScript Slider duy nhất, giống như trong PHP, chứa một hàm tạo và các phương thức lớp. Chỉ trong JS, định nghĩa của hàm tạo, không giống như PHP, là bắt buộc.
Hàm tạo được xác định bằng cách sử dụng cấu trúc sau:
Thanh trượt hàm(phần tử) ( //mã hàm tạo)
Bên trong hàm tạo, các hành động sẽ được thực hiện khi tạo đối tượng lớp phải được chỉ định.
Bản thân các phương thức lớp sẽ được đặt bên trong nguyên mẫu và sẽ có sẵn cho tất cả các phiên bản của lớp JavaScript này. Nguyên mẫu JS trong trường hợp của tôi được mô tả theo thiết kế sau:
Slider.prototype = ( //methods )
Chúng sẽ được gọi bên ngoài thân lớp như sau:
Thanh trượt Var = Thanh trượt mới(); Slider.class_method();
Và bên trong mã lớp, có sẵn phương thức sau:
This.class_method();
Điều chính là đừng quên rằng trong JavaScript, giá trị của this phụ thuộc vào ngữ cảnh của lệnh gọi, do đó, trong phần nội dung của một số phương thức cần gọi các phương thức và thuộc tính của một lớp, có một cấu trúc như vậy:
Var self = cái này; self.class_method(); // để truy cập một phương thức cao hơn một cấp so với mã của phương thức được mô tả
Có vẻ như tôi đã nói về tất cả các sắc thái của việc viết mã. Bây giờ là một vài lời về các phương thức của lớp JavaScript của chúng tôi, chứa các mô tả về các hành động JS của băng chuyền hình ảnh.
tảiStatic()
Phương thức đầu tiên được gọi khi tạo một thể hiện của một lớp trong hàm tạo. Chịu trách nhiệm thêm đánh dấu thanh trượt và tệp có kiểu vào mã HTML của trang web.
Đầu tiên, một thẻ liên kết mới được tạo trong bộ nhớ bằng hàm JavaScript document.createElement() và giá trị của tất cả các thuộc tính cần thiết được gán cho nó, bao gồm đường dẫn đến tệp CSS với các kiểu thanh trượt JS. Và cuối cùng, nó được thêm vào trang HTML bằng cách sử dụng phương thức JavaScriptappendChild() ở cuối phần đầu, nơi cần có các kiểu.
Tiếp theo, chúng tôi thực hiện tương tự đối với tệp có đánh dấu HTML của thanh trượt bằng JavaScript thuần túy. Chỉ có một sắc thái nhỏ ở đây: bạn không thể chỉ đưa một tệp HTML vào trong cùng một tệp, như chúng tôi đã làm với tệp CSS. Có những thư viện đặc biệt cho việc này, chẳng hạn, để đưa HTML vào HTML, lib từ w3.org rất tuyệt vời - https://www.w3schools.com/howto/howto_html_include.asp
Nhưng sau đó, nó sẽ phải được đưa vào thư viện thanh trượt hoặc yêu cầu người dùng tự cài đặt nó. Nhưng tất cả điều này là chưa tối ưu, bởi vì... yêu cầu chuyển động cơ thể nhiều và làm chậm tốc độ tải trang do có thêm tập lệnh.
Cuối cùng, tôi quyết định lấy nội dung của tệp HTML bên trong mã JavaScript và tải nó vào phần tử div mới được tạo trong bộ nhớ, giống như tôi đã làm trước đó để đưa tệp CSS vào JavaScript. Phần tử được tạo được bao gồm ở cuối phần nội dung của mã HTML của trang web.
Nếu bạn muốn chèn một div có đánh dấu thanh trượt không chỉ ở cuối nội dung mà còn trong một vùng chứa cụ thể, bạn có thể sử dụng mã sau để thay thế:
Var div = document.createElement("div"); div.innerHTML = thanh trượtHTML; document.body.appendChild(div);
Nhập thông tin sau, chỉ định mã định danh mong muốn của vùng chứa mục tiêu (trong trường hợp của tôi, thanh trượt HTML JS sẽ được đặt trong phần tử có id PopupSlider):
Var target = document.querySelector("#popupSlider"); target.innerHTML = SliderHTML;
Phương thức này được gọi trong hàm tạo sau LoadStatic(), là cần thiết để khởi tạo các thuộc tính lớp tương ứng với các phần tử HTML chính mà chúng ta sẽ truy cập trong đoạn mã sau.
Cuối cùng, phương thức Navigation() được gọi.
điều hướng()
Trong phương pháp này, các hành động xảy ra khi bạn nhấp vào nút chuyển đổi trang trình bày và các thành phần điều hướng nằm bên dưới thanh trượt được biểu thị dưới dạng vòng tròn.
Để thuận tiện, tôi đã chuyển mã JavaScript để thay đổi các slide thành một phương thức slide() riêng biệt, nhưng trong phương thức này tôi chỉ đính kèm nó vào sự kiện click cho mỗi nút tròn trong vòng lặp.
Khi bạn nhấp vào nút “trang trình bày trước” / “trang trình bày tiếp theo”, như bạn có thể thấy, tôi quyết định chỉ mô phỏng một nhấp chuột vào vòng tròn tương ứng, xác định vòng tròn mong muốn so với vòng tròn hiện tại, có lớp CSS hiện tại.
trượt(phần tử)
Phương pháp “chịu trách nhiệm về sự kỳ diệu” của chính băng chuyền JavaScript, chứa mã thay đổi vị trí của các trang trình bày. Lúc đầu, phương thức setCurrentLink() được gọi, chúng ta sẽ nói về phương thức này sau.
Đối tượng nút điều hướng thanh trượt JS ở dạng vòng tròn được truyền cho nó dưới dạng tham số đầu vào.
Bản thân công tắc trượt hoạt động như thế này:
Ở cuối phương pháp, hoạt động của các nút “trang trình bày trước”/”trang trình bày tiếp theo”, được thiết kế tương ứng dưới dạng mũi tên trái/phải, sẽ được mô tả. Nếu trang chiếu hiện tại là trang đầu tiên trong toàn bộ danh sách thì nút đi tới trang chiếu trước đó sẽ bị ẩn. Nếu sau này thì bỏ nút đó để chuyển sang slide tiếp theo.
setCurrentLink(liên kết)
Phương thức này của lớp thanh trượt JavaScript của chúng tôi chịu trách nhiệm làm nổi bật nút tròn điều hướng tương ứng với phần tử hiện tại. Những thứ kia. nếu chúng ta chọn slide thứ hai, nút thứ hai sẽ được đánh dấu.
Đối tượng của nút cần được chọn làm đối tượng hiện tại sẽ được truyền dưới dạng tham số đầu vào cho hàm.
Logic để làm nổi bật phần tử hiện tại rất đơn giản:
Phương thức cuối cùng của lớp, xác định hành động khi nhấp vào nút đóng của thanh trượt ở dạng chữ thập. Trên thực tế, đây là mã dễ hiểu nhất trong số tất cả các mã có trong lớp thanh trượt JS.
Khi bạn nhấp vào nút đóng, được truy cập bằng mã định danh của nó, phần tử thanh trượt và phần tử đặt nền mờ sẽ bị xóa khỏi trang. Ngược lại, chúng cũng được thu thập bằng các mã định danh duy nhất.
Bản thân phương thức này được gọi bên trong Navigator() được mô tả trước đó, chứa tất cả các kịch bản hành động diễn ra trên thanh trượt JavaScript của chúng tôi.
Nhân tiện, nếu bạn muốn đóng thanh trượt khi nhấp vào bên ngoài thanh trượt, thì chỉ cần thêm đoạn mã sau vào phương thức này:
Document.getElementById("cq-popup-bg").onclick = function () ( document.getElementById("cq-popup-bg").remove(); document.getElementById("cq-popup").remove() ;
Trình chiếu JavaScript dựa trên thư viện đã phát triểnĐôi khi trong thực tế, bạn có thể cần tạo một băng chuyền cuộn JS, thường được gọi là trình chiếu. Trong trường hợp của tôi, điều này là không bắt buộc, nhưng tôi vẫn quyết định tạo một cái dựa trên mã thư viện cuối cùng để phòng trường hợp nó có thể hữu ích.
Trên thực tế, việc triển khai JavaScript của trình chiếu hơi khác một chút so với thanh trượt thông thường. Sự khác biệt duy nhất là trong một trình chiếu, các trang trình bày sẽ tự động chuyển đổi theo một khoảng thời gian nhất định, trong khi đối với băng chuyền JS thông thường, chúng sẽ thay đổi theo cách thủ công bằng cách sử dụng các phần tử điều hướng.
SlideShow: function (hết thời gian) ( var slideCount = this.links.length; var self = this; this.slideCycle = setInterval(function () ( var currentSlideNumber = document.querySelector("#slider-nav a.current").getAttribution ("data-slide"); var slideId = ParseInt(currentSlideNumber, 10) + 1; self.slide(document.querySelector("")); ), timeout); )
Tôi nghĩ rõ ràng chuyện gì đang xảy ra ở đây. Để tạo phương thức này, tôi đã sao chép mã từ sự kiện nhấp chuột của các nút trượt thủ công và đặt nó bên trong lệnh gọi JavaScript tới hàm setInterval(), hàm này thực hiện hành động đã chỉ định sau một khoảng thời gian xác định.
Tập lệnh hành động được truyền dưới dạng đối số đầu tiên dưới dạng hàm ẩn danh và khoảng thời gian được truyền dưới dạng khoảng thời gian thứ hai, mà tôi quyết định đặt làm biến có giá trị được truyền khi slideShow() được gọi.
Việc sửa đổi duy nhất đối với mã bên trong setInterval() được yêu cầu là xác định số lượng trang trình bày và so sánh chỉ mục của trang trình bày hiện tại với nó để lặp lại quá trình chuyển đổi tự động.
Chà, để mã này hoạt động, chính phương thức đó phải được gọi. Tôi quyết định thực hiện tất cả những điều này trong cùng một điều hướng(), đây chính xác là một tập hợp của tất cả các loại tập lệnh. Tôi đã đặt cuộc gọi ở cuối, chuyển làm đối số giá trị của khoảng thời gian để tự động thay đổi các trang chiếu trong trình chiếu JS của chúng tôi (Tôi đã chọn 2000 mili giây hoặc 2 giây, bạn có thể thay đổi số này nếu cần):
Self.slideShow(2000);
Sau đó, hãy kiểm tra hoạt động của thanh trượt JavaScript, đừng quên dọn dẹp trình duyệt của bạn.
Về lý thuyết, mọi thứ sẽ hoạt động. Nếu không, hãy nghiên cứu các lỗi trong bảng điều khiển trình duyệt và chia sẻ chúng trong phần bình luận.
Kết quả là chúng tôi có một trình chiếu JS trong đó các trang trình bày tự động chuyển đổi và theo hình tròn, tức là. khi đến trang chiếu cuối cùng, chương trình sẽ chuyển sang một vòng lặp mới và chương trình sẽ bắt đầu lại từ phần tử đầu tiên.
Khi làm việc với các thư viện JS khác nhau cho băng chuyền hình ảnh và bài đánh giá, tôi nhận thấy rằng các nhà phát triển tích cực sử dụng phương pháp này nhưng có một số bổ sung. Trong tất cả các giải pháp tôi đã thấy, trình chiếu tự động sẽ bị gián đoạn nếu người dùng thực hiện chuyển đổi thủ công. Vì vậy, tôi quyết định làm điều tương tự trong thư viện của mình.
Để làm gián đoạn quá trình hiển thị tự động của các trang trình bày băng chuyền JavaScript, tôi quyết định sử dụng hàm JS tiêu chuẩn clearInterval(), mà tôi chuyển vào đó làm đối số mã định danh của khoảng thời gian được hàm setInterval() trả về khi nó được đặt.
Kết quả là tôi nhận được đoạn mã sau và tôi quyết định không viết dưới dạng một phương thức riêng biệt:
ClearInterval(self.slideCycle);
Và đặt nó ở những nơi mô tả hành động khi nhấp vào các thành phần điều hướng khác nhau, tức là. trong những điều sau đây:
Link.addEventListener ("nhấp chuột", hàm (e) (...)); self.prevBtn.addEventListener ("nhấp chuột", hàm (e) (...)); self.nextBtn.addEventListener ("nhấp chuột", hàm (e) (...));
Tốt hơn là nên gọi clearInterval() gần hơn với chính sự kiện nhấp chuột, điều chính là ở trước sự kiện đó chứ không phải ở sau sự kiện đó.
Tích hợp thanh trượt JavaScript trên trang webVì vậy, thanh trượt trong JS thuần túy của chúng tôi đã sẵn sàng. Bây giờ tất cả những gì còn lại là kết nối nó với trang web.
Để thực hiện việc này, bạn cần thực hiện tuần tự các bước sau, đây là các hành động tiêu chuẩn khi tích hợp bất kỳ thư viện JavaScript của bên thứ ba nào nói chung.
Bước 1 . Chúng tôi sao chép các tập tin thư viện vào trang web của chúng tôi trong một thư mục riêng.
Bước 2. Thêm đoạn mã sau vào HTML của các trang cần hiển thị thanh trượt, đặt nó trước thẻ nội dung đóng:
Bước 3. Chúng tôi đặt đoạn mã sau để gọi băng chuyền JS trong bất kỳ tệp JavaScript hiện có nào, được đưa vào trang sau khi kết nối chính thanh trượt:
Var aSlider = Thanh trượt mới("#slider");
Như bạn có thể thấy, mã này về cơ bản là tạo một đối tượng của lớp Slider, được chứa trong PopupSlider.js. Đó là lý do tại sao nó chỉ được gọi sau khi kết nối chính tệp lớp đó với trang.
Thêm trang trình bày mới vào băng chuyền JavaScriptMọi thứ ở đây rất đơn giản. Vì các slide của chúng tôi được lấy từ một thư mục riêng của thư viện slide, nên khi thêm ảnh mới, bạn sẽ chỉ cần ném các tệp cần thiết vào đó, trước tiên phải cung cấp cho chúng cùng kích thước với các tệp khác.
Và sau đó, trong mã của tệp assets/popupSlider.html, hãy thêm một khối mới vào vùng chứa bằng id Slider-wrapper :
 Chữ
Chữ
Về nguyên tắc, bạn có thể chỉ cần sao chép một cái tương tự hiện có và thay đổi đường dẫn đến tệp hình ảnh và văn bản chữ ký (nếu cần).
Bạn cũng sẽ cần thêm một thành phần điều hướng mới ở dạng hình tròn, bởi vì... Hiện tại, việc bổ sung tự động của nó vẫn chưa được triển khai. Để thực hiện việc này, bạn sẽ cần thêm mã sau vào vùng chứa có id điều hướng thanh trượt, viết mã đó ở cuối:
Giá trị của thuộc tính data-slide phải lớn hơn giá trị lớn nhất của các phần tử khác. Chỉ cần tăng dòng điện tối đa thêm một lần là đủ.
Đóng gói băng chuyền JS thành một tập lệnh duy nhấtThế là xong, thanh trượt JavaScript đã sẵn sàng và được kết nối. Cá nhân tôi khuyên bạn nên sử dụng tùy chọn này trong thực tế nếu bạn cần nó :)
Nhân tiện, để tăng tốc hoạt động của nó, bạn có thể nén thêm các thành phần tĩnh: tệp CSS, HTML và JavaScript. Tôi đã không làm điều này và cung cấp cho bạn mã rút gọn, bởi vì hiện nay có rất nhiều hệ thống xây dựng giao diện người dùng: Gulp, Grunt, Webpack và các hệ thống khác. Và mỗi người trong số họ có thuật toán riêng để nén và kết nối các tập tin.
Ngoài ra, kết quả rút gọn có thể hoạt động khác nhau trên các hệ điều hành khác nhau. Nói chung là có nhiều lý do.
Và bản thân mã nguồn, tôi nghĩ, không nặng đến mức họ cần thủ tục này. Nhưng nếu bạn cần chúng, thì hãy tự mình định cấu hình thu nhỏ, có tính đến hệ điều hành và bộ sưu tập của bạn.
Như tôi đã viết ngay từ đầu, để giải quyết nhiệm vụ đặt ra ban đầu cho mình, tôi cần lấy một tệp JS duy nhất để sử dụng đúng thanh trượt của mình thông qua dịch vụ của bên thứ ba trên trang web. Vì lý do này, nói đúng ra, tôi không sử dụng các thư viện làm sẵn của bên thứ ba.
Khi đó, tùy chọn một tập lệnh băng chuyền JavaScript sẽ có ích cho bạn, bởi vì... tất cả nội dung sẽ được chứa trực tiếp trong đó, bao gồm cả mã HTML/CSS, trong trường hợp thư viện được lưu trữ trong các tệp riêng biệt.
Kịch bản trong trường hợp của tôi bao gồm hai phần. Phần đầu tiên chứa nội dung của tệp PopupSlider.js mà tôi sẽ không trình bày lần thứ hai. Hãy tự chèn nó vào, loại bỏ mô tả của phương thức LoadStatic() và lệnh gọi của nó khỏi mã lớp, bởi vì chúng ta sẽ không cần chúng.
Phần thứ hai của một tập lệnh thanh trượt JavaScript duy nhất cho trang web là trình xử lý sự kiện DOMContentLoaded, xảy ra khi nội dung trang được tải.
Ở đó, chúng ta sẽ thêm mã JS băng chuyền vào trang HTML/CSS và tạo một đối tượng của lớp Slider, tương đương với việc kích hoạt chính thanh trượt đó.
Theo sơ đồ mã trông như thế này:
/* nội dung của PopupSlider.js mà không mô tả phương thức LoadStatic() và lệnh gọi của nó */ document.addEventListener("DOMContentLoaded", function())( var str = "\ \ /*css code*/ \ /* html code * / "; var div = document.createElement("div"); div.innerHTML = str; document.body.appendChild(div); var aSlider = new Slider("#slider");
Vì trong trường hợp của tôi, tùy chọn tải tệp lên máy chủ đã hoàn toàn bị đóng, tôi phải tải tệp hình ảnh của điều khiển băng chuyền JavaScript lên đám mây và thay vì đường dẫn đến chúng bằng mã HTML và CSS, hãy viết các liên kết được tạo trong quá trình tiết kiệm.
Nếu bạn không gặp khó khăn như vậy thì bạn không phải thay đổi bất cứ điều gì, nhưng đừng quên sao chép các thư mục thư viện slide và điều khiển vào máy chủ và chỉ định đường dẫn chính xác đến chúng.
Thanh trượt JS tùy chỉnh - triển vọng phát triểnThành thật mà nói, tôi không có ý định tham gia vào việc hỗ trợ và phát triển có mục tiêu cho giải pháp mà tôi đã tạo ra :) Hiện tại, có rất nhiều thanh trượt tương tự và một chiếc xe đẩy nhỏ, không giống như của tôi, có lịch sử riêng, đã được kiểm tra kỹ lưỡng và được hỗ trợ bởi một cộng đồng lớn người dùng và nhà phát triển.
Bằng cách nào đó, không có gì thú vị đối với tôi khi bắt đầu toàn bộ hành trình này từ đầu và tạo ra một chiếc xe đạp khác, và tôi thực sự không có thời gian cho việc đó. Tuy nhiên, mặt khác, thanh trượt JavaScript này là cơ hội tuyệt vời để thực hành phát triển bằng cách cấu trúc lại mã của nó và triển khai các chức năng thú vị mới có thể chưa tồn tại.
Vì vậy, nếu bạn, giống như tôi, cần một cơ sở mã cho các thử nghiệm và bạn có ít nhất một chút thời gian rảnh, hãy sao chép mã của thanh trượt JavaScript mà tôi đã mô tả hoặc tham gia cùng những người đóng góp trên GitHub. Kho lưu trữ mở và tôi đã cung cấp liên kết tới nó ở đầu bài viết.
Nếu bạn muốn cải thiện kỹ năng giao diện người dùng của mình trong tác phẩm của tôi, tôi thậm chí có thể cung cấp cho bạn một danh sách nhỏ các chỉnh sửa và cải tiến mà mã cần và có thể khiến bạn quan tâm về mặt triển khai chúng:
Tất nhiên, danh sách các chỉnh sửa tôi đưa ra chưa phải là cuối cùng và có thể được bổ sung. Viết về những đề xuất, suy nghĩ và mong muốn của bạn trong phần bình luận bên dưới bài viết và chia sẻ với bạn bè của bạn qua mạng xã hội để họ cũng cùng tham gia phát triển.
Tôi yêu cầu bạn không đánh giá mã của tôi một cách nghiêm khắc, bởi vì, như tôi đã nói, tôi không coi mình là chuyên gia Frontend và không phải vậy. Tôi cũng sẵn sàng đón nhận mọi nhận xét của bạn về phong cách viết mã và hy vọng rằng tôi có thể học được điều gì đó từ bạn và bạn từ tôi, tức là. thực hiện mục đích chính là phát triển và hỗ trợ các sản phẩm OpenSource.
Tham gia cộng đồng dự án, đăng ký nhận thông tin cập nhật và thậm chí bạn có thể giúp tôi về mặt tài chính bằng cách sử dụng biểu mẫu ngay bên dưới bài viết, nếu tôi có thể giúp bạn điều gì đó hoặc bạn thích những gì tôi làm :)
Đó là tất cả những gì tôi muốn nói! Mọi điều tốt đẹp nhất! 🙂
tái bút : nếu bạn cần một trang web hoặc cần thay đổi trang web hiện có, nhưng không có thời gian hoặc mong muốn cho việc này, tôi có thể cung cấp dịch vụ của mình.
Hơn 5 năm kinh nghiệm phát triển website chuyên nghiệp. Làm việc với PHP, OpenCart, WordPress, Laravel, Yii, MySQL, PostgreSQL, JavaScript, React, Angular và các công nghệ phát triển web khác.
Có kinh nghiệm phát triển dự án ở nhiều cấp độ khác nhau: landing page, website công ty, cửa hàng trực tuyến, CRM, cổng thông tin. Bao gồm hỗ trợ và phát triển các dự án HighLoad. Gửi đơn đăng ký của bạn qua email [email được bảo vệ].







