Pixel của máy ảnh kỹ thuật số là gì? Pixel là gì, kích thước và thuộc tính của nó. Khái niệm về mật độ điểm ảnh trong kích thước hình ảnh
Pixel là một khái niệm nảy sinh trong lĩnh vực phát triển công nghệ kỹ thuật số. Nó là tên viết tắt của hai từ hình ảnh và ô và xác định phần tử tối thiểu tạo nên hình ảnh bitmap. Khái niệm này được sử dụng rộng rãi trong công nghệ và lập trình.
Hình ảnh trên màn hình và ở dạng in được trình bày chính xác dưới dạng các chấm riêng lẻ - pixel. Kích thước của hình ảnh raster được biểu thị bằng số pixel trên chiều cao và chiều rộng của hình ảnh, ví dụ: 1680x1050 và được gọi là độ phân giải.
Điểm ảnh trên ma trận màn hình
Nếu nhìn kỹ vào ma trận màn hình, bạn có thể thấy những chấm nhỏ nhiều màu. Hình ảnh được hình thành chính xác từ chúng. Một pixel trên màn hình được hình thành bởi một nhóm các pixel phụ gồm ba màu cơ bản: đỏ, lục, lam. Phần cứng màn hình nhận thông tin từ PC về màu sắc, độ sáng và cường độ pixel, dựa vào đó nó xác định các thông số mà các pixel phụ nên có. Sau đó, tín hiệu điều khiển được cung cấp cho ma trận và tại một thời điểm nhất định, màu mong muốn sẽ hiển thị. Điều tương tự cũng xảy ra với TV plasma.
Với ống tia âm cực, hình ảnh cũng được tạo ra bằng cách hình thành một pixel dựa trên một nhóm pixel phụ gồm ba màu cơ bản. Chỉ trong phiên bản này, một pixel có thể chứa không chỉ một mà nhiều pixel phụ có màu đỏ, xanh lá cây và xanh lam.
Chất lượng cao của màn hình LCD được xác định bởi thực tế là đối với mỗi pixel đầu ra, một pixel riêng biệt được phân bổ trên ma trận màn hình. Điều này giúp loại bỏ hiệu ứng moire khó chịu về mặt thị giác, sự khác biệt về kích thước của từng pixel.
Điểm ảnh trong nhiếp ảnh kỹ thuật số
Bất kỳ bức ảnh nào được lưu dưới dạng kỹ thuật số đều là một ma trận bao gồm các pixel và các giá trị màu sắc, độ bão hòa và độ sáng cho từng pixel. Nếu khi xem một bức ảnh, bạn cố gắng phóng to nó càng nhiều càng tốt trên màn hình PC, bạn có thể thấy những pixel này, là những hình vuông có một màu nhất định. Không có sự chuyển đổi màu sắc bên trong hình vuông và chỉ khi di chuyển ra xa, khi hàng nghìn pixel lân cận với các sắc thái khác nhau xuất hiện trong trường nhìn, mắt người mới nhìn thấy sự chuyển đổi màu sắc và phân biệt các vật thể được chụp mà không chú ý đến từng pixel riêng lẻ. .
Các pixel càng nhỏ thì hình ảnh được tạo từ chúng sẽ có chất lượng cao hơn đối với một người. Số lượng pixel trên mỗi inch vuông là đặc tính của chất lượng của một bức ảnh hoặc điện thoại thông minh.
Xử lý hình ảnh raster liên quan đến việc làm việc với từng pixel hoặc nhóm chúng. Bằng cách thay đổi màu sắc và độ sáng của chúng, bạn có thể tạo ảnh mới hoặc chỉnh sửa ảnh hiện có.
Có bao nhiêu pixel được chứa trong một centimet - có vẻ như câu hỏi đã rõ ràng, không nên có thủ thuật nào ở đây. Nhưng mọi thứ không đơn giản như thoạt nhìn. Thực tế là pixel không phải là một loại giá trị cố định - nó là phần tử logic nhỏ nhất của hình ảnh raster hai chiều, có kích thước, độ trong suốt, tọa độ và màu sắc riêng. Do đó, chúng ta hãy xem xét kỹ hơn các thuộc tính pixel này và để giải quyết vấn đề, hãy làm quen với các khái niệm như độ phân giải của thiết bị in (DPI) và độ phân giải màn hình điều khiển (PPI).
Đây là hình ảnh trông như thế nào dưới độ phóng đại cao. Các ô vuông nhỏ mà bạn có thể nhìn thấy trong bức ảnh này đều là những pixel giống nhau.
Số lượng pixel, cùng với độ sâu bit của bảng màu, là một trong những đặc điểm quan trọng nhất ảnh hưởng đến chất lượng hình ảnh. Bạn cần biết tất cả những điều này để xác định số lượng pixel trên 1 cm. Pixel càng nhỏ thì hình ảnh cuối cùng sẽ càng chi tiết. Điều này xảy ra do thực tế là với kích thước pixel nhỏ hơn, số lượng của chúng trên một đơn vị diện tích sẽ tăng lên. Hãy giới thiệu một giá trị đặc trưng cho số lượng pixel trên một đơn vị diện tích và gọi nó là Độ phân giải. Đặc tính này có bốn loại, tùy thuộc vào loại chuyển đổi hình ảnh -DPI, PPI, LTI và SPI. Các giá trị chính ở đây là PI và PPI, hãy xem xét chúng chi tiết hơn.
- DPI là số chấm trên mỗi inch, một loại độ phân giải được áp dụng cho máy in khi in ảnh. Thông số này càng lớn thì hình ảnh khi in ra sẽ càng chi tiết.
- PPI là số pixel trên inch, được sử dụng để biểu thị độ phân giải của màn hình. Giá trị này thường tính số lượng pixel phù hợp trên màn hình điều khiển của bạn.
Vì vậy, nếu nói trực tiếp về hình ảnh thì cần lưu ý rằng nó không có độ phân giải riêng. Tham số này được tạo bởi thiết bị mà hình ảnh được tạo. Ví dụ: nếu ảnh A được chụp bằng máy ảnh 3 megapixel thì độ phân giải của nó sẽ là chiều rộng 2048 pixel x chiều cao 1536. Nếu máy ảnh 4 megapixel được sử dụng cho hình ảnh B thì độ phân giải của hình ảnh đó sẽ là chiều rộng 2464 pixel và chiều cao 1632 pixel.
Việc nhấn mạnh hơn nữa mối quan hệ giữa độ phân giải màn hình và kích thước hình ảnh là điều hợp lý. Hãy lấy các ví dụ được mô tả ở trên. Nếu chúng ta in ảnh A có độ phân giải 300 dpi thì đầu ra chúng ta sẽ nhận được là một bức ảnh có kích thước 17x13 cm. Nếu bạn in ảnh B thì nó sẽ có kích thước 19x14 cm. Xu hướng tương tự sẽ được quan sát thấy khi những hình ảnh này được hiển thị trên màn hình điều khiển. Ảnh B sẽ có kích thước hiển thị lớn hơn ảnh A.
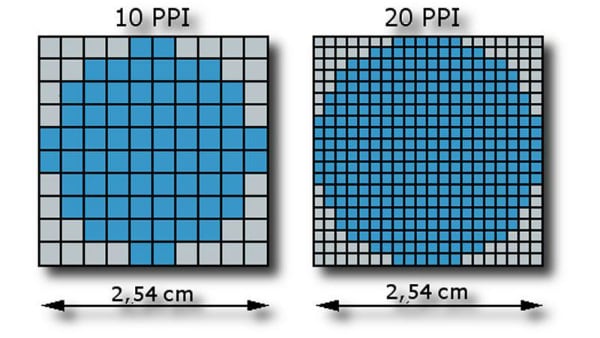
 Tại đây bạn có thể quan sát sự khác biệt về số lượng pixel trên một đơn vị diện tích. Như bạn có thể thấy, mặc dù có cùng kích thước nhưng hình ảnh bên phải sẽ trông chính xác hơn hình ảnh bên trái vì PPI của hình ảnh thứ hai lớn hơn.
Tại đây bạn có thể quan sát sự khác biệt về số lượng pixel trên một đơn vị diện tích. Như bạn có thể thấy, mặc dù có cùng kích thước nhưng hình ảnh bên phải sẽ trông chính xác hơn hình ảnh bên trái vì PPI của hình ảnh thứ hai lớn hơn. Từ đó rút ra một kết luận thú vị - độ phân giải ở dạng thuần túy không phải là thước đo độ chính xác và chất lượng của hình ảnh; nó chỉ hình thành các kích thước cuối cùng mà tại đó hình ảnh sẽ có độ chi tiết cao nhất. Tuy nhiên, tính đến thực tế là mọi người sẽ thấy hình ảnh lớn hơn sẽ thuận tiện hơn, chúng ta có thể phân loại một cách có điều kiện giá trị của đặc điểm này là giá trị chính khi mô tả mức độ chi tiết.
 Đây là một ví dụ rõ ràng cho thấy hình ảnh sẽ trông như thế nào khi được in ở cùng kích thước nhưng độ phân giải khác nhau.
Đây là một ví dụ rõ ràng cho thấy hình ảnh sẽ trông như thế nào khi được in ở cùng kích thước nhưng độ phân giải khác nhau. Đã đến lúc làm quen với nguyên tắc xác định kích thước pixel là 1 cm.
Xác định số lượng pixel trong 1 centimet
Trước khi làm quen với các thuật ngữ và mẫu được mô tả ở trên, có lẽ bạn chỉ quan tâm đến một câu hỏi - số pixel trên 1 cm. Bây giờ bạn hiểu rằng số pixel trên một đơn vị diện tích, tức là độ phân giải, không phải là một giá trị cố định . Và nó phụ thuộc vào kích thước của pixel; hơn nữa, nó có thể thay đổi khi hiển thị hình ảnh trên phương tiện phẳng.
Vâng, làm thế nào để xác định kích thước pixel? Thực tế, câu hỏi này rất khó. Rốt cuộc, không có thứ gọi là “kích thước pixel”. Pixel không phải là một đại lượng độc lập - nó là một phần trong mối quan hệ giữa độ phân giải màn hình, vật lý và kích thước pixel của một màn hình nhất định. Mọi thuộc tính pixel đều được thiết lập bởi thiết bị xử lý hình ảnh. Nhưng chính từ đây, từ định nghĩa này, một công thức tuân theo cho phép bạn xác định số lượng pixel trên một đơn vị diện tích, tức là độ phân giải PPI:
P/U=R, trong đó P là kích thước pixel của màn hình, U là kích thước vật lý của màn hình và R là số pixel trên inch.
Ví dụ: một trong các màn hình Mac Cinema Display 27 của Apple có chiều rộng vật lý là 23,5 inch, chiều rộng pixel của nó là 2560. Dựa trên dữ liệu này, chúng ta có thể tính mật độ điểm ảnh trên mỗi inch:
2560/23,5=109 pixel mỗi inch của màn hình này. Hãy thử chuyển đổi giá trị này thành centimet:
Do đó, 1 inch = 2,54 cm, 109/2,54 = 42 pixel trên mỗi centimet, vì vậy chúng tôi đã tính toán có bao nhiêu pixel trong một centimet của màn hình này.
 Hình này cho thấy các mức độ khác nhau của mật độ hình ảnh, có thể được sử dụng để hướng dẫn bạn cách tạo độ phân giải ảnh tối ưu.
Hình này cho thấy các mức độ khác nhau của mật độ hình ảnh, có thể được sử dụng để hướng dẫn bạn cách tạo độ phân giải ảnh tối ưu. Công thức số 2 tính PPI
Có một công thức thay thế cũng có thể xác định PPI. Để làm được điều này chúng ta cần biết đường chéo màn hình:
[√W^2+H^2]/D=R, trong đó W là chiều rộng màn hình tính bằng pixel, H là chiều cao và D là đường chéo tính bằng inch. Tôi đề xuất áp dụng công thức này cho ví dụ đã thảo luận ở trên:
- Vì tỷ lệ khung hình của Mac Cinema Display là 16:9 và chiều rộng pixel là 2560 nên chúng tôi có thể tính chiều cao hiển thị từ đây:
(2560/16)*9=1440;
- Đường chéo của màn hình mà chúng ta đang xem xét là 27 inch;
- Hãy thay thế các giá trị này vào công thức và tìm mật độ điểm ảnh trên mỗi inch:
[√2560^2+1440^2]/27=109 PPI, tức là cùng 42 pixel trên mỗi cm.
Sử dụng các công thức này, bạn có thể tính toán có bao nhiêu pixel trong một centimet, miễn là ảnh được chụp bằng thiết bị kỹ thuật số, chẳng hạn như máy ảnh. Khi in, độ phân giải hoàn toàn khác được sử dụng, được gọi là dpi. Sử dụng nó, bạn có thể tính toán kích thước cuối cùng của hình ảnh khi hiển thị nó trên một phương tiện phẳng, điều này có thể hữu ích trong thực tế, chẳng hạn như nếu bạn quan tâm đến nhiếp ảnh.
Cách xác định kích thước ảnh khi in
Vì vậy, để bắt đầu, tôi đề xuất tính toán có bao nhiêu pixel trên mỗi cm khi hiển thị hình ảnh trên một phương tiện phẳng. Thông thường, các thiết bị in có độ phân giải 300 dpi. Điều này có nghĩa là sẽ có 300 điểm trên mỗi inch hình ảnh. Dấu chấm và pixel không phải lúc nào cũng giống nhau vì một số máy in in dấu chấm mà không trộn mực, điều này đòi hỏi nhiều dấu chấm hơn để thể hiện một pixel. Tuy nhiên, biết được thông số này sẽ giúp xác định được kích thước ảnh cần in. Để tìm hiểu, hãy sử dụng công thức sau:
X=(2,54*p)/dpi, trong đó x là chiều dài cạnh của ảnh, 2,54 là số cm trên một inch, p là kích thước pixel của cạnh đó.
Ví dụ: chúng ta cần in một bức ảnh có độ phân giải 2560 x 1440. Độ phân giải của thiết bị in là 300 dpi. Hãy sử dụng công thức để xác định kích thước của vật liệu phẳng mà hình ảnh này sẽ được in trên đó.
- X = (2,54*2560)/300=rộng 21 cm;
- X = (2,54*1440)/300=12 cm chiều dài.
Vì vậy, kích thước giấy ảnh cần thiết để in ảnh này phải là 21 x 12 cm.
 Dưới đây là các độ phân giải màn hình và kích thước đầu ra phổ biến khi in ảnh ở các độ phân giải đó. Mối quan hệ giữa kích thước pixel, dpi và kích thước vật lý của màn hình/ma trận được thể hiện rõ ràng ở đây.
Dưới đây là các độ phân giải màn hình và kích thước đầu ra phổ biến khi in ảnh ở các độ phân giải đó. Mối quan hệ giữa kích thước pixel, dpi và kích thước vật lý của màn hình/ma trận được thể hiện rõ ràng ở đây. Có bao nhiêu pixel 3 x 4 cm?
Khi in ảnh, người ta sử dụng nhiều kích cỡ khác nhau, 3 x 4 cm là một trong số đó. Hãy thử xác định độ phân giải của một bức ảnh như vậy bằng pixel khi in nó (độ phân giải của máy in - 300 dpi). Để làm điều này, chúng tôi sử dụng công thức trên:
x=(2,54*p)/300, từ đây
p1 = (300*2.3)/2.54 = 271 — chiều rộng pixel của ảnh;
p2 = (300*4)/2,54 = 472 - chiều dài pixel;
Do đó, ảnh này sẽ chứa 271*472=127912 pixel.
 Một bảng khác về mối quan hệ giữa độ phân giải pixel, định dạng trang tính và kích thước vật lý của hình ảnh đầu ra.
Một bảng khác về mối quan hệ giữa độ phân giải pixel, định dạng trang tính và kích thước vật lý của hình ảnh đầu ra. Phần kết luận
Với sự ra đời của nhiều độ phân giải, chấm, giọt, v.v., sự nhầm lẫn bắt đầu nảy sinh trong việc xác định mật độ điểm ảnh, kích thước ảnh, v.v. Nhưng các công thức đưa ra trong bài viết đều có liên quan.
Nếu bạn muốn tìm hiểu thêm thông tin về DPI và PPI, tôi khuyên bạn nên xem các video giải thích nội dung của các khái niệm này:
Liên hệ với
Pixel là đơn vị đo nhỏ nhất của hình ảnh kỹ thuật số hai chiều. Ngoài ra, pixel là đơn vị đo nhỏ nhất trong ma trận hiển thị. Pixel là một đối tượng hình chữ nhật hoặc hình tròn không thể phân chia được. Nếu chúng ta nói về hình ảnh hai chiều thì pixel chỉ là một đặc tính định lượng nói lên kích thước của hình ảnh và độ rõ nét của nó. Trong ma trận hiển thị, pixel là giá trị cho biết kích thước cũng như đặc điểm màu sắc của nó.
Kết luận: pixel là đơn vị đo lường, có kích thước và màu sắc nhất định (trong một số trường hợp).
Đặc tính pixel của hình ảnh chuột 2D. Kích thước pixel.
Trong thuật ngữ máy tính, bất kỳ hình ảnh nào thường được đo bằng pixel. Ngoài thuật ngữ “pixel”, bạn có thể tìm thấy định nghĩa tiếng lóng “dot”.
![]()
Ví dụ: hình ảnh này có kích thước 200 x 100 pixel hoặc dấu chấm. Điều này có nghĩa là mỗi inch vuông của hình ảnh này bao gồm 200 điểm theo chiều ngang và 100 điểm theo chiều dọc. Đặc tính này có thuật ngữ riêng – dpi (mật độ pixel). Một trong những đặc điểm quan trọng nhất của hình ảnh hai chiều là mật độ điểm ảnh, mật độ điểm ảnh càng cao thì hình ảnh sẽ càng rõ nét. Ví dụ này hiển thị hình ảnh 1 inch với mật độ pixel khác nhau; nếu chúng ta vẽ một đường xiên dày 1 inch dọc theo các điểm (pixel) trong hình ảnh bên trái với (DPI 72), chúng ta sẽ thấy thứ gì đó giống như một cái thang. Nếu chúng ta vẽ một đường xiên dọc theo hình ảnh bên phải bằng (DPI 300), chúng ta sẽ thấy một đường nét mượt mà hơn, ở đó sẽ không nhìn thấy được bậc thang do các pixel nhỏ hơn. Nếu hình ảnh này được phóng to, sẽ hiển thị các ô vuông lớn có màu sắc khác nhau, tạo thành một bức tranh tổng thể và trong trường hợp phù hợp, hình ảnh sẽ rõ ràng hơn vì nó có nguồn pixel lớn hơn.
![]()
Bây giờ chúng ta hãy xem các đặc điểm màu sắc của một pixel. Mỗi pixel chỉ có thể truyền một màu trong một đơn vị thời gian, đây có thể là màu sắc, độ sáng hoặc thậm chí là độ trong suốt. Nếu chúng ta xem xét các pixel của ma trận hiển thị, chúng ta nên tính đến việc chúng thường bao gồm ba pixel phụ, một số công nghệ sử dụng pixel phụ thứ tư.
Bộ chuyển đổi độ dài và khoảng cách Bộ chuyển đổi khối lượng Bộ chuyển đổi thước đo thể tích của các sản phẩm số lượng lớn và sản phẩm thực phẩm Bộ chuyển đổi diện tích Bộ chuyển đổi khối lượng và đơn vị đo lường trong công thức nấu ăn Bộ chuyển đổi nhiệt độ Bộ chuyển đổi áp suất, ứng suất cơ học, mô đun Young Bộ chuyển đổi năng lượng và công việc Bộ chuyển đổi năng lượng Bộ chuyển đổi lực Bộ chuyển đổi thời gian Bộ chuyển đổi tốc độ tuyến tính Bộ chuyển đổi góc phẳng Bộ chuyển đổi hiệu suất nhiệt và hiệu suất nhiên liệu Bộ chuyển đổi số trong các hệ thống số khác nhau Bộ chuyển đổi đơn vị đo lượng thông tin Tỷ giá tiền tệ Cỡ quần áo và giày của phụ nữ Cỡ quần áo và giày nam Bộ chuyển đổi tốc độ góc và tần số quay Bộ chuyển đổi gia tốc Bộ chuyển đổi gia tốc góc Bộ chuyển đổi mật độ Bộ chuyển đổi thể tích riêng Bộ chuyển đổi mômen quán tính Bộ chuyển đổi mômen lực Bộ chuyển đổi mômen Bộ chuyển đổi nhiệt lượng riêng của quá trình đốt cháy (theo khối lượng) Mật độ năng lượng và nhiệt dung riêng của bộ chuyển đổi quá trình đốt cháy (theo thể tích) Bộ chuyển đổi chênh lệch nhiệt độ Hệ số của bộ chuyển đổi giãn nở nhiệt Bộ chuyển đổi điện trở nhiệt Bộ chuyển đổi độ dẫn nhiệt Bộ chuyển đổi công suất nhiệt cụ thể Bộ chuyển đổi năng lượng tiếp xúc và bức xạ nhiệt Bộ chuyển đổi mật độ thông lượng nhiệt Bộ chuyển đổi hệ số truyền nhiệt Bộ chuyển đổi tốc độ dòng chảy Bộ chuyển đổi tốc độ dòng chảy Bộ chuyển đổi tốc độ dòng mol Bộ chuyển đổi mật độ dòng chảy Bộ chuyển đổi nồng độ mol Bộ chuyển đổi nồng độ khối lượng trong dung dịch Động (tuyệt đối) bộ chuyển đổi độ nhớt Bộ chuyển đổi độ nhớt động học Bộ chuyển đổi sức căng bề mặt Bộ chuyển đổi độ thấm hơi Bộ chuyển đổi độ thấm hơi và tốc độ truyền hơi Bộ chuyển đổi mức âm thanh Bộ chuyển đổi độ nhạy micrô Bộ chuyển đổi mức áp suất âm thanh (SPL) Bộ chuyển đổi mức áp suất âm thanh với áp suất tham chiếu có thể lựa chọn Bộ chuyển đổi độ sáng Bộ chuyển đổi cường độ sáng Bộ chuyển đổi độ sáng Bộ chuyển đổi độ phân giải đồ họa máy tính Bộ chuyển đổi tần số và bước sóng Diop Công suất và tiêu cự Diop Công suất và độ phóng đại thấu kính (×) Bộ chuyển đổi điện tích Bộ chuyển đổi mật độ điện tích tuyến tính Bộ chuyển đổi mật độ điện tích bề mặt Bộ chuyển đổi mật độ điện tích thể tích Bộ chuyển đổi dòng điện Bộ chuyển đổi mật độ dòng điện tuyến tính Bộ chuyển đổi mật độ dòng điện bề mặt Bộ chuyển đổi cường độ điện trường Thế tĩnh điện và bộ chuyển đổi điện áp Bộ chuyển đổi điện trở Bộ chuyển đổi điện trở suất Bộ chuyển đổi độ dẫn điện Bộ chuyển đổi độ dẫn điện Bộ chuyển đổi điện dung Bộ chuyển đổi điện cảm Bộ chuyển đổi thước dây của Mỹ Mức tính bằng dBm (dBm hoặc dBm), dBV (dBV), watt, v.v. đơn vị Bộ chuyển đổi lực từ Bộ chuyển đổi cường độ từ trường Bộ chuyển đổi từ thông Bộ chuyển đổi cảm ứng từ Bức xạ. Bộ chuyển đổi suất liều hấp thụ bức xạ ion hóa Bộ chuyển đổi phân rã phóng xạ Bức xạ. Bộ chuyển đổi liều tiếp xúc Bức xạ. Bộ chuyển đổi liều hấp thụ Bộ chuyển đổi tiền tố thập phân Truyền dữ liệu Bộ chuyển đổi đơn vị xử lý hình ảnh và kiểu chữ Bộ chuyển đổi đơn vị khối lượng gỗ Tính khối lượng mol Bảng tuần hoàn các nguyên tố hóa học của D. I. Mendeleev
1 cm [cm] = 37,7952755905511 pixel (X)
Giá trị ban đầu
Giá trị được chuyển đổi
twip mét cm ký hiệu milimet (X) ký hiệu (Y) pixel (X) pixel (Y) inch hàn (máy tính) điểm hàn (typographic) điểm NIS/PostScript điểm (máy tính) điểm (typographical) em dash cicero em dash point Dido
Tìm hiểu thêm về các đơn vị được sử dụng trong kiểu chữ và hình ảnh kỹ thuật số
Thông tin chung
Kiểu chữ là nghiên cứu về việc tái tạo văn bản trên một trang và sử dụng kích thước, kiểu chữ, màu sắc và các tính năng trực quan khác để làm cho văn bản dễ đọc hơn và trông đẹp hơn. Kiểu chữ xuất hiện vào giữa thế kỷ 15 với sự ra đời của máy in. Vị trí của văn bản trên một trang ảnh hưởng đến nhận thức của chúng ta - nó được đặt càng tốt thì người đọc càng có nhiều khả năng hiểu và ghi nhớ những gì được viết trong văn bản. Ngược lại, kiểu chữ kém chất lượng sẽ làm cho văn bản khó đọc.
Kiểu chữ được chia thành nhiều loại khác nhau, chẳng hạn như phông chữ serif và sans serif. Serif là một yếu tố trang trí của phông chữ, nhưng trong một số trường hợp, chúng làm cho văn bản dễ đọc hơn, mặc dù đôi khi điều ngược lại xảy ra. Chữ cái đầu tiên (màu xanh) trong ảnh là phông chữ Bodoni serif. Một trong bốn serif được viền màu đỏ. Chữ cái thứ hai (màu vàng) có phông chữ Futura sans serif.
Có nhiều cách phân loại phông chữ, chẳng hạn như theo thời điểm chúng được tạo ra hoặc theo phong cách phổ biến tại một thời điểm nhất định. Vâng, có phông chữ phong cách cũ- một nhóm bao gồm các phông chữ lâu đời nhất; phông chữ mới hơn phong cách chuyển tiếp; phông chữ hiện đại, được tạo sau các phông chữ chuyển tiếp và trước những năm 1820; và cuối cùng phông chữ kiểu mới hoặc phông chữ cũ được hiện đại hóa, tức là sau này sẽ làm phông chữ theo mẫu cũ. Phân loại này chủ yếu được sử dụng cho phông chữ serif. Có những cách phân loại khác dựa trên hình thức của kiểu chữ, chẳng hạn như độ dày của đường nét, độ tương phản giữa đường mảnh và đường dày cũng như hình dạng của phông chữ serif. Báo chí trong nước có cách phân loại riêng. Ví dụ: việc phân loại phông chữ theo nhóm GOST dựa trên sự hiện diện và vắng mặt của serif, độ dày của serif, chuyển đổi suôn sẻ từ dòng chính sang serif, làm tròn serif, v.v. Trong việc phân loại phông chữ tiếng Nga cũng như các phông chữ Cyrillic khác, thường có một danh mục dành cho phông chữ Slavonic của Giáo hội Cổ.
Nhiệm vụ chính của kiểu chữ là điều chỉnh kích thước chữ và chọn phông chữ thích hợp để đặt văn bản trên trang sao cho dễ đọc và đẹp mắt. Có một số hệ thống để xác định kích thước phông chữ. Trong một số trường hợp, cùng kích thước của các chữ cái trong các đơn vị typographic, nếu chúng được in bằng các kiểu chữ khác nhau, không có nghĩa là các chữ cái có cùng kích thước tính bằng cm hoặc inch. Tình huống này được mô tả chi tiết hơn dưới đây. Bất chấp sự bất tiện này gây ra, cỡ chữ hiện tại giúp các nhà thiết kế sắp xếp văn bản gọn gàng và đẹp mắt trên trang. Điều này đặc biệt quan trọng trong cách bố trí.
Trong bố cục, bạn không chỉ cần biết kích thước của văn bản mà còn cả chiều cao và chiều rộng của hình ảnh kỹ thuật số để chúng vừa với trang. Kích thước có thể được biểu thị bằng cm hoặc inch, nhưng cũng có một đơn vị được thiết kế đặc biệt để đo kích thước của hình ảnh - pixel. Pixel là một phần tử của hình ảnh ở dạng một điểm (hoặc hình vuông) mà nó được tạo thành.
Định nghĩa đơn vị
Kích thước của các chữ cái trong kiểu chữ được biểu thị bằng từ “size”. Có một số hệ thống đo kích thước điểm, nhưng hầu hết đều dựa trên đơn vị "hàn" trong hệ thống đo lường của Mỹ và tiếng Anh (pica tiếng Anh), hoặc “cicero” trong hệ thống đo lường của Châu Âu. Tên "hàn" đôi khi được viết là "tăng đột biến". Có một số loại hàn, có kích thước hơi khác nhau, vì vậy khi sử dụng hàn, bạn cần nhớ ý của bạn là hàn. Ban đầu, cicero được sử dụng trong in ấn trong nước, nhưng bây giờ hàn cũng đã phổ biến. Cicero và hàn máy tính có kích thước tương tự nhau, nhưng không bằng nhau. Đôi khi cicero hoặc hàn được sử dụng trực tiếp để đo lường, ví dụ để xác định kích thước của lề hoặc cột. Thường xuyên hơn, đặc biệt là để đo văn bản, các đơn vị có nguồn gốc từ hàn như điểm in được sử dụng. Kích thước mối hàn được xác định khác nhau trong các hệ thống khác nhau, như được mô tả dưới đây.
Chữ được đo như trong hình minh họa:
Các đơn vị khác
Mặc dù hàn máy tính đang dần thay thế các bộ phận khác và có lẽ thay thế các ciceros quen thuộc hơn, nhưng các bộ phận khác cũng được sử dụng cùng với nó. Một trong những đơn vị này là Hàn Mỹ Nó bằng 0,166 inch hoặc 2,9 mm. Ngoài ra còn có in ấn hàn. Nó ngang bằng với Mỹ.
Một số nhà in trong nước và trong các tài liệu về in ấn vẫn sử dụng pica- một đơn vị được sử dụng rộng rãi ở Châu Âu (ngoại trừ Anh) trước khi hàn máy tính ra đời. Một cicero bằng 1/6 inch của Pháp. Inch Pháp hơi khác so với inch hiện đại. Trong các đơn vị hiện đại, một cicero bằng 4,512 mm hoặc 0,177 inch. Giá trị này gần bằng hàn máy tính. Một cicero là 1,06 máy tính hàn.
Nhúng tròn (em) và nhúng hình bán nguyệt (en)
Các đơn vị mô tả ở trên xác định chiều cao của chữ cái, nhưng cũng có những đơn vị biểu thị chiều rộng của chữ cái và ký hiệu. Khoảng cách hình tròn và hình bán nguyệt chỉ là những đơn vị như vậy. Chữ đầu tiên còn được gọi là em, hoặc em, từ từ tiếng Anh có nghĩa là chữ M. Chiều rộng của nó trong lịch sử ngang bằng với chiều rộng của chữ cái tiếng Anh. Tương tự, một hình bán nguyệt empat bằng nửa hình tròn được gọi là en. Hiện tại, các giá trị này không được xác định bằng chữ M, vì chữ cái này có thể có kích thước khác nhau ở các phông chữ khác nhau, ngay cả khi kích thước giống nhau.
Trong tiếng Nga, dấu gạch ngang và dấu gạch ngang được sử dụng. Để biểu thị phạm vi và khoảng thời gian (ví dụ: trong cụm từ: “lấy 3-4 thìa đường”), dấu gạch ngang cuối được sử dụng, còn được gọi là dấu gạch ngang. Dấu gạch ngang em được sử dụng bằng tiếng Nga trong tất cả các trường hợp khác (ví dụ: trong cụm từ: “mùa hè ngắn và mùa đông dài”). Nó còn được gọi là em dash.
Các vấn đề với hệ thống đơn vị hiện đại
Nhiều nhà thiết kế không thích hệ thống đơn vị đánh máy hiện tại dựa trên khẩu phần hoặc ciceros và các điểm đánh máy. Vấn đề chính là các đơn vị này không bị ràng buộc với hệ mét hoặc hệ thống đo lường hệ đo lường Anh, đồng thời chúng phải được sử dụng cùng với cm hoặc inch, trong đó kích thước của hình minh họa được đo.
Ngoài ra, các chữ cái được tạo bằng hai kiểu chữ khác nhau có thể có kích thước rất khác nhau, ngay cả khi chúng có cùng kích thước ở các điểm đánh máy. Điều này là do chiều cao của chữ cái được đo bằng chiều cao của bảng chữ, không liên quan trực tiếp đến chiều cao của ký tự. Điều này gây khó khăn cho các nhà thiết kế, đặc biệt nếu họ đang làm việc với nhiều phông chữ trong cùng một tài liệu. Hình minh họa cho thấy một ví dụ về vấn đề này. Kích thước của cả ba phông chữ về điểm đánh máy là như nhau, nhưng chiều cao của ký hiệu ở mỗi nơi là khác nhau. Để giải quyết vấn đề này, một số nhà thiết kế đề xuất đo điểm bằng chiều cao của ký tự.
Làm việc với máy tính và nhiều thiết bị hiện đại khác có liên quan trực tiếp đến các thiết bị hiển thị thông tin kỹ thuật số - màn hình và màn hình. Ngoài ra, các thiết bị ghi hình ảnh của các vật thể trong thế giới xung quanh với quá trình số hóa hình ảnh sau đó - máy ảnh và máy quét - đã trở nên phổ biến. Thật khó để không nghe hoặc nhìn thấy từ pixel khi xử lý công nghệ như vậy. Nhiều người dùng có hiểu biết hời hợt về khái niệm này, nhưng biết pixel nào là quan trọng vì lý do bạn có thể duy trì thị lực bằng cách chọn màn hình phù hợp và chế độ hiển thị thông tin trên đó - một trong những thông số quyết định trong điều này là số lượng pixel trên một đơn vị chiều dài .
Định nghĩa khái niệm
Phần tử vật lý nhỏ nhất của ma trận của thiết bị tạo ảnh được gọi là pixel (pixel hoặc dot). Khái niệm này cũng đề cập đến thành phần tối thiểu của đồ họa raster.
Điểm trong thiết bị đầu ra
Để hiển thị hình ảnh màu, người ta sử dụng sự kết hợp của các chấm có tỷ lệ bão hòa khác nhau của màu đỏ, lục và lam. Ba màu này là kết quả của hoạt động của các pixel phụ tương ứng trong ma trận hiển thị. Ba pixel phụ có màu khác nhau trong một pixel tạo thành một bộ ba. Màn hình LCD được đặc trưng bằng cách hiển thị một bộ ba tại một điểm. Kích thước pixel càng nhỏ thì càng có nhiều pixel được đặt trên một đơn vị chiều dài, chi tiết hình ảnh có thể được truyền tải càng chính xác và độ phân giải của màn hình như vậy càng cao.
Điểm trong hình ảnh
Đơn vị cấu trúc tối thiểu của một hình ảnh được lấp đầy hoàn toàn bằng màu sắc và không phải là kết quả của hành động kết hợp của ba pixel phụ. Cũng giống như trong trường hợp màn hình, số lượng pixel tương đối lớn trên mỗi đơn vị chiều dài mang lại chi tiết đồ họa tốt hơn và độ phân giải cao hơn.
Thoải mái khi xem
Độ chi tiết sâu của hình ảnh mang lại trải nghiệm xem dễ chịu cho người dùng vì không cần phải căng mắt để xác định các yếu tố đồ họa nhỏ nhất. Kết xuất chất lượng cao là kết quả của hai yếu tố: độ phân giải cao của màn hình và hình ảnh. Nếu độ phân giải của cả hai phù hợp thì chất lượng hình ảnh là tốt nhất. Khi tỷ lệ hình ảnh bị giảm, độ chi tiết của nó sẽ giảm đi do sự tái cấu trúc (không tốt hơn) của các thành phần hiển thị. Khi bạn tăng tỷ lệ, các pixel trung gian có thể được vẽ vào - cái gọi là nội suy, không thể đảm bảo tái tạo chính xác các chi tiết hình ảnh.


Do đó, biết pixel là gì, nó có những đặc tính gì và vai trò của nó trong việc xây dựng hình ảnh sẽ giúp tạo ra môi trường đồ họa thoải mái và an toàn nhất cho tầm nhìn.







