Cum să inserați o imagine de fundal în css. Setarea unui fundal perfect în HTML
În această postare vă voi spune ca de obicei setați fundalul site-ului folosind HTML cod.
Îți voi arăta și un excelent serviciul extern prin selecție fundaluri fără sudură.
În zilele noastre, setările site-ului sunt făcute mai ușoare și mai convenabile prin console CMS precum WordPress.
Poate fi necesar să schimbați șabloanele de site-uri web de vânzare, acest articol vă va ajuta în acest sens.
Dacă nu știi ce este HTML, atunci aceasta poate fi numită în general limba site-urilor sau un set de reguli prin care site-urile sunt generate.
De exemplu, vedeți o imagine pe un site web, dar în codul HTML al paginii poate arăta astfel:
Setați o culoare solidă pentru fundalul paginii.
Pentru a instala fundal de culoare solidă, trebuie să etichetezi adauga atribut bgcolor.
< html >
< head >
< title >Titlul paginii.
< body bgcolor = "#ffcc00" >
Puteți acest cod introduce în fișier textși salvați cu extensia .html. Apoi deschideți-l cu orice browser și vedeți rezultatul.
După cum probabil ați ghicit, culoarea de fundal apare datorită codului de culoare din atribut bgcolor= „valoare”, care poate fi găsit accesând acest link.
Setarea unei imagini pe fundalul unei pagini HTML.
Pentru a setați imaginea pe fundal, puteți folosi atributul fundalîn etichetă .
< html >
< head >
< title >Titlul paginii.
< body background = "http://сайт/images/mlmsecret.jpg" >Buna ziua. Aceasta este prima mea pagină.
Este posibil să observați că atributul fundal este egal cu calea fișierului care este folosit ca fundal.
Pentru a schimba rapid fundalul sau orice imagine de pe pagină, trebuie doar să specificați mod nouîn fișierul dvs. folosind un editor de text.
Pentru a afla calea anterioară, pe pagina cu poza, dați clic pe poză clic dreaptași faceți clic pe „Copiați adresa URL a imaginii”. astfel vei vedea numele imaginii/fondului. Apoi puteți înlocui pur și simplu vechea imagine cu a dvs., folosind același nume de fișier.
Acestea au fost cele mai simple elemente de bază pentru configurare fundal în html, acum vine partea interesantă. 🙂
Setarea unei culori de fundal și/sau a unei imagini pentru o pagină sau pentru elementul ei individual este destul de simplă. Principalul lucru este să știți unde și cum să faceți acest lucru, precum și să aveți un cod de culoare și/sau o imagine de fundal. Este posibil să înveți o mulțime de lucruri noi din acest articol, dar l-am creat special pentru începători. Prin urmare, totul va fi cât mai scurt și detaliat în același timp. Principalul lucru este că veți obține nu numai o idee generală și exemple gata făcute, dar și o înțelegere a modului de a crea un fundal în HTML.
Pentru a seta fundalul în HTML, utilizați DOCTYPE intermediar
Și voi începe cu faptul că în HTML5 nu se poate seta. S-a decis să se adauge această caracteristică la CSS. Prin urmare, dacă intenționați să utilizați următoarele și doriți să obțineți un cod valid (corect), trebuie să alegeți tipul de document de tranziție. Pentru a face acest lucru, pagina dvs. web trebuie să înceapă cu următoarea linie:
Tranzitorie//RO" "http://www.w3.org/TR/html4/loose.dtd">
Cu asta din drum, să trecem la înțelegerea modului în care este creat fundalul. Și primul lucru de remarcat aici este diferența dintre culoarea de fundal Şi imagine de fundal. La inceput merge culoarea de fundal, care inundă totul spatiu disponibil pagina sau elementul acesteia. Suprapus peste ea este o repetare imagine de fundal. Vizual, aceasta poate fi reprezentată după cum urmează:

Fundalul unui document HTML și elementele acestuia
Al doilea lucru pe care trebuie să-l știi este diferența dintre corpul documentuluiŞi element de document. Corpul documentului este indicat în codul HTML al unei pagini web prin eticheta BODY, care include întregul conținut al paginii web. Evident, fundalul corpului documentului nu poate fi transparent. Dacă fundalul corpului documentului nu este specificat, se utilizează valoarea implicită specificată în setările browserului.
Elementele paginii sunt în interiorul etichetei BODY. Este de remarcat faptul că puteți seta culoarea și/sau imaginea de fundal folosind HTML Acest lucru nu este posibil pentru toate elementele documentului. De exemplu, o imagine de fundal poate fi specificată numai pentru tabele. În mod implicit, acestea au de obicei un fundal transparent.
Atributul bgcolor pentru a crea o culoare de fundal
Să întreb culoarea de fundal documentul sau elementele sale folosesc atributul bgcolor, de exemplu:
ÎN în acest caz, setăm culoarea de fundal pentru întreaga pagină. Și iată un exemplu despre cum să setați culoarea de fundal pentru un tabel în eticheta TABLE:
| Text cu fundal |
Este de remarcat faptul că culoarea de fundal din tabel poate fi specificată pentru ambele rânduri din eticheta TR și pentru celulele acestora din eticheta TD.
Cum afli codul culorilor?
Probabil ați observat deja că culoarea în HTML este setată la o valoare specială cod, de exemplu: #ec008c . Pentru a afla codul culorii de care ai nevoie, poti folosi unul dintre editorii grafici. De exemplu, în Photoshop puteți folosi „ Instrument pentru pipetă» (Pipetă) pentru a obține culoare dintr-un punct din imagine. Apoi, trebuie să faceți clic pe culoarea rezultată pe bara de instrumente și în fereastra care se deschide „ Selector de culoare» (Selectare culoare) copiați codul de culoare.

Vă rugăm să rețineți că acest cod nu va avea semnul lire sterline (#) la început; acest semn va trebui adăugat manual.
De asemenea, puteți folosi numeroase serviciu online s, de exemplu:
- etc.
Principiul lor de funcționare este și mai simplu - faceți clic pe culoarea dorită și obțineți codul acesteia.
Atributul de fundal pentru a crea o imagine de fundal
La fel ca și în cazul culorii de fundal, iar în cazul imagine de fundal Trebuie să utilizați un atribut special, și anume fundal, de exemplu:
În acest caz, setăm o imagine de fundal pentru întreaga pagină. Este de remarcat faptul că, din cauza limitării dimensiunii imaginii, se va repeta, de exemplu:

După cum puteți vedea, atunci când este repetat, tranziția între imagini este vizibilă. Prin urmare, imaginile speciale sunt adesea folosite acolo unde acest punct este luat în considerare.
Și iată un exemplu despre cum să setați o imagine de fundal pentru un tabel în eticheta TABLE:
| Text cu fundal |
Este de remarcat faptul că imaginea de fundal poate fi setată numai pentru tabel ca întreg și/sau pentru celula sa individuală. Acest lucru nu va funcționa pentru un șir.
Calea absolută și relativă către imaginea de fundal
Merită să acordați o atenție deosebită adresa imaginii de fundal. În acest caz se folosește cale relativă la imagine, adică Adresa este specificată în raport cu locația fișierului imagine pentru fișierul paginii web. Această opțiune nu poate fi numită deosebit de reușită. Cel mai bine de folosit cale absolută la imagine, adică URL-ul său complet, De exemplu:
În acest caz, nu veți avea probleme asociate. Puteți citi mai multe despre asta.
Să rezumam
Utilizarea atributelor bgcolor și background este învechită, așa că pentru valabilitatea codului HTML va trebui să utilizați DOCTYPE de tranziție. Pentru sarcina culoarea de fundalîn utilizări HTML coduri speciale, pe care o puteți afla în editor grafic sau folosind servicii online speciale. Imaginea de fundal este duplicată în zona alocată acesteia și se află deasupra culorii de fundal. Pentru a specifica o imagine de fundal, este mai bine să folosiți adresa URL completă. Asta e tot ce am. Vă mulțumim pentru atenție. Noroc!
| la 22:37 | Editați mesajul |
Mulți designeri de layout începători, care doar se adâncesc în esența creării site-urilor web, se întreabă adesea cum să facă din fundal o imagine în html. Și chiar dacă unii oameni își pot da seama de această sarcină, problemele apar la întinderea imaginii pe întreaga lățime a monitorului. În același timp, aș dori ca site-ul să fie afișat în mod egal pe toate browserele, deci trebuie îndeplinită cerința de cross-browser. Puteți seta fundalul în două moduri: folosind stilul CSS. Fiecare alege cel mai mult pentru sine cea mai buna varianta. Cu siguranţă, Stilul CSS mult mai convenabil, deoarece codul său este stocat în dosar separatși nu ocupă coloane suplimentare în etichetele principale ale site-ului, dar mai întâi vom lua în considerare o metodă simplă de instalare a unei imagini pe fundalul site-ului.
Etichete HTML de bază pentru crearea unui fundal
Deci, să trecem la întrebarea, fundal în html pe tot ecranul. Pentru ca site-ul să arate frumos, trebuie să înțelegeți un detaliu destul de important: este suficient să faceți fundal gradient sau pictați-o cu o culoare solidă, dar dacă trebuie să introduceți o imagine în fundal, aceasta nu se va întinde pe toată lățimea monitorului. Inițial, trebuie să selectați o imagine sau să realizați singur un design cu extensia în care va fi afișată pagina site-ului dvs. Abia după imagine de fundal gata, mutați-l într-un folder numit „Imagini”. În el vom stoca toate imaginile, animațiile și altele folosite fisiere grafice. Acest folder ar trebui să fie în directorul rădăcină cu toate ale tale fișiere html. Acum puteți trece la cod. Există mai multe opțiuni pentru scrierea codului care va schimba fundalul într-o imagine.
- Scrieți atributul etichetei.
- Prin stilul CSS în cod HTML.
- Scrieți stilul CSS într-un fișier separat.
Cum să faci din fundal o imagine în HTML depinde de tine, dar aș dori să spun câteva cuvinte despre cum ar fi cel mai optim. Prima metodă, care utilizează scrierea printr-un atribut de etichetă, a fost demult depășită. A doua opțiune este folosită în cazuri foarte rare, doar pentru că se obține o mulțime din același cod. Și a treia opțiune este cea mai comună și eficientă. Aici Exemple HTML etichete:
- Prima modalitate de a scrie este prin atributul tag (corp) din fișierul index.htm. Este scris sub următoarea formă: (body background= "Folder_name/Image_name.extension")(/body). Adică dacă avem o poză numită „Picture” și Extensie JPG, și am numit folderul „Imagini”, apoi intrarea codului HTML va arăta astfel: (body background="Images/Picture.jpg")… (/body).
- A doua metodă de înregistrare afectează stilul CSS, dar este scrisă în același fișier numit index.htm. (body style="background: url("../Images/Picture.jpg")").
- Și a treia metodă de înregistrare se face în două fișiere. Într-un document numit index.htm, este scrisă următoarea linie: (head)(link rel="stylesheet" type="text/css" href="Path_to_CSS_file")(/head). Și în fișierul de stil numit style.css scriem deja: body (background: url(Images/Picture.jpg")).

Am discutat despre cum să faci o imagine de fundal în HTML. Acum trebuie să înțelegeți cum să întindeți imaginea pe lățimea întregului ecran.
Modalități de a întinde o imagine de fundal la lățimea ferestrei
Să ne imaginăm ecranul înăuntru forma procentuala. Se pare că întreaga lățime și lungime a ecranului va fi 100% x 100%. Trebuie să întindem imaginea la această lățime. Să adăugăm o linie la intrarea de imagine din fișierul style.css, care va întinde imaginea pe toată lățimea și lungimea monitorului. Cum este scris asta în stil CSS? Este simplu!
fundal: url(Imagini/Imagine.jpg")
dimensiunea fundalului: 100%; /* această intrare este potrivită pentru majoritatea browsere moderne */
Așa că ne-am dat seama cum să facem o imagine ca fundal în html pentru a umple întregul ecran. Există, de asemenea, o modalitate de a scrie în fișierul index.htm. Deși această metodă este depășită, este necesar ca începătorii să o cunoască și să o înțeleagă. În eticheta (head)(style) div ( background-size: cover; ) (/style) (/head), această intrare înseamnă că selectăm un bloc special pentru fundal, care va fi poziționat pe toată lățimea fereastra. Am analizat 2 moduri de a face din fundalul unui site web o imagine HTML, astfel încât imaginea să se întindă pe toată lățimea ecranului în orice browser modern.
Cum să faci un fundal fix
Dacă decideți să utilizați o imagine ca fundal al unei viitoare resurse web, atunci trebuie doar să aflați cum să o faceți nemișcată, astfel încât să nu se întindă în lungime și să nu strice aspectul estetic. Este destul de ușor să scrii acest mic adaos cu ajutor. Trebuie să adăugați o frază în fișierul style.css după fundal: url(Imagini/Imagine.jpg") fix; sau adăugați o linie separată după punct și virgulă - poziția: fix. Astfel, dvs. imagine de fundal va deveni nemișcat. Pe măsură ce parcurgeți conținutul de pe site, veți vedea asta șiruri de text mișcă, dar fundalul rămâne pe loc. Deci ați învățat cum să creați o imagine de fundal în HTML în mai multe moduri.

Lucrul cu un tabel în HTML
Mulți dezvoltatori web fără experiență, când se confruntă cu tabele și blocuri, adesea nu înțeleg cum să facă o imagine ca fundal de tabel în HTML. Ca toate stilurile CSS, acest limbaj de programare web este destul de simplu. Iar soluția la o astfel de problemă ar fi să scrieți câteva linii de cod. Ar trebui să știi deja scrisul rânduri de tabelși coloanele sunt desemnate, respectiv, ca etichete (tr) și (td). Pentru a face fundalul tabelului sub forma unei imagini, trebuie să adăugați o expresie simplă la eticheta (tabel), (tr) sau (td) care indică un link către imagine: fundal = URL-ul imaginii. Pentru claritate, să dăm câteva exemple.
Tabele cu o imagine în loc de fundal: exemple HTML
Să desenăm un tabel 2x3 și să facem din fundal o imagine salvată în folderul „Imagini”: (fondul tabelului = „Imagini/Imagine.jpg”) (tr) (td)1(/td) (td)2(/td) (td) 3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/tabel). În acest fel, masa noastră va fi pictată pe fundalul imaginii.

Acum haideți să desenăm aceeași placă cu dimensiunile 2x3, dar introduceți o imagine în coloanele numerotate 1, 4, 5 și 6. (tabel)(tr)(td background = „Imagini/Imagine.jpg”)1(/td) (td) )2 (/td) (td)3(/td)(/tr) (tr)(td fundal = „Imagini/Imagine.jpg”)4(/td) (Td fundal = „Imagini/Imagine.jpg”) 5( /td) (td fundal = „Imagini/Imagine.jpg”)6(/td) (/tr) (/tabel). După vizualizare, vedem că fundalul apare doar în acele celule în care ne-am înregistrat, și nu în întregul tabel.

Compatibilitate cross-browser a site-ului
Există, de asemenea, compatibilitatea între browsere a unei resurse web. Aceasta înseamnă că paginile site-ului vor fi afișate la fel de corect în diferite tipuriși versiuni de browser. În acest caz, trebuie să personalizați codul HTML și stilul CSS pentru a se potrivi browserele necesare. În plus, în timpurile moderne dezvoltarea de smartphone-uri, mulți dezvoltatori web încearcă să creeze site-uri web adaptate pentru versiuni mobileși sub vizualizarea computerului.
ÎN fundal html nu sunt specificate pentru site, aceasta este scrisă folosind stiluri CSS, dar aceasta este doar o formalitate teoretică. Acum să aflăm cum să determinăm acest fundal.
Fundal pentru un site web sau un bloc separat
Deoarece avem nevoie de un fișier css pentru a atinge acest obiectiv, trebuie să-l creăm și să-l conectăm la html. Despre asta este scris în. După aceasta puteți începe să lucrați. Mai întâi, trebuie să decideți pentru ce doriți să setați fundalul. Dacă întreaga pagină în întregime, atunci o puteți face astfel:
Corp (culoare de fundal: alb; )
Adică accesăm eticheta body, care reprezintă întreaga noastră pagină. Pentru a seta culoarea de fundal, utilizați proprietatea background-color. Dar ce se întâmplă dacă trebuie să setați fundalul la un model mai degrabă decât o culoare solidă? Atunci ar trebui să scrii așa:
Corp (imagine de fundal: url (calea spre imagine. extensie imagine))
Pentru claritate, vă propun să privim totul mai detaliat folosind un exemplu. Pentru asta voi folosi această imagine:
De exemplu, imagine de fundal: url(comp.png) . În acest exemplu, setăm o imagine de fundal numită comp (așa am numit-o) format png, care se află în același folder cu fișierul css.
În html voi crea un bloc personalizat cu dimensiuni specifice, pentru a demonstra cum funcționează proprietățile CSS.
Și iată stilurile pentru el:
#ct( imagine de fundal: url(comp.png); lățime: 600px; înălțime: 400px; )
Iată ce avem:

De ce este așa? Faptul este că, implicit, browserul repetă imaginea de atâtea ori pentru a umple complet blocul. Uneori, acest lucru este necesar, de exemplu, atunci când utilizați modele fără sudură, dar în cazul nostru ar trebui să existe o singură imagine. Din fericire, acest lucru poate fi gestionat foarte ușor.
Repetați fundalul
Dacă aveți o imagine ca fundal, atunci implicit se va repeta pe orizontală și pe verticală pentru a umple întreg spațiul paginii. Pentru a elimina acest lucru, utilizați proprietatea background-repeat și valoarea sa fără repetare. Există, de asemenea, următoarele valori:
- Repeat-x – repetă numai pe orizontală
- Repet-y – numai pe verticală
Să adăugăm proprietăților fundalului nostru grafic:
Background-repeat: nu-repeat;
Poziţie
Proprietatea background-position determină locația în care va fi plasată imaginea. Două valori sunt specificate aici - orizontal și vertical. Exemple: background-position: dreapta jos– poziție în colțul din dreapta jos, din stânga sus – în colțul de jos de sus (și așa în mod implicit), 250px 500px – offset din stânga colțul de sus la dreapta cu 250 de pixeli și în jos cu 500.
Să ne uităm mai bine la exemple:
Poziția de fundal: dreapta sus;

Imaginea se va muta în marginea din dreapta sus. Am dat blocului și un fundal galben pentru ca marginile acestuia să se vadă.

fundal-poziție: 50% 50%;
Imaginea a apărut exact centrată în blocul său. Da, da, acest lucru este posibil și datorită înregistrării procentuale a poziției.

fundal-poziție: 70% 20%;
Fundalul este deplasat cu 70% pe orizontală și cu 20% pe verticală.
De asemenea, este permisă specificarea unei valori negative a poziției în pixeli. Acest lucru se poate face, de exemplu, atunci când utilizați o imagine sprite mare și trebuie să puneți partea necesară a acestui sprite într-un bloc.
Blocați fundalul
De asemenea, îmi place foarte mult o proprietate numită background-attachment . Are doar două valori, iar prima este implicită (defilare). Aceasta înseamnă că, pe măsură ce derulați pagina, fundalul se va derula și, dacă utilizați o imagine fără repetare, aceasta se va epuiza în cele din urmă și va fi doar o culoare solidă.
Pentru a preveni acest lucru, este specificat background-attachment: fix, iar acum fundalul nostru este fixat în siguranță. Acest lucru poate fi comparat cu modul în care poate fi definit un bloc poziționare fixăși nu va dispărea din pagină când o derulați.
O versiune prescurtată a tuturor acestor bunătăți
Am discutat multe proprietăți care vă permit să creați un fundal, dar dacă le aplicați pe toate, ajungeți la o înregistrare greoaie. Sunt foarte solutie eleganta. Proprietatea de fundal vă permite să scrieți un spațiu separat setările necesare in aceasta ordine:
Fundal: imaginea color repeta pozitia pinului;
Și acum totul poate fi scris așa:
Fundal: url galben(comp.png) fără repetare 20% 100px;
Dacă o proprietate nu trebuie definită, atunci este pur și simplu omisă (în cazul nostru, nu am scris atașament de fundal).
O mulțime de fundaluri

Dacă aveți nevoie de mai multe imagini de fundal? Se întâmplă, ce poți face? Astăzi, CSS acceptă această caracteristică. Hai să încercăm și noi. Să luăm această pictogramă
L-am numit laptop.
Și iată codul pentru a introduce multifonul:
Fundal: url(comp.png) fără repetare 20% 100px, url(laptop.png) fără repetare 50% 50%; culoare de fundal: galben;

După cum puteți vedea, trebuie doar să puneți o virgulă după prima imagine și să introduceți setările pentru a doua. În acest caz, este mai bine să setați o culoare solidă separat.
În același mod, puteți înregistra cât mai multe imagini doriți, dar nu exagerați - prea multe grafice nu sunt foarte bune.
Aici aș dori să închei acest articol. Puteți face multe alte lucruri interesante cu fundalul, voi încerca să scriu despre ele în viitor (și am scris deja ceva - de exemplu).
Salutare prieteni! Am făcut recent o analiză a blogului meu pentru a găsi puncte slabe design și a ajuns la concluzia că fundal Arată foarte slab și nu se potrivește cu schema principală de culori a site-ului în ansamblu.
Acest lucru se datorează faptului că fundalul se potrivește cu culorile principale ale șablonului, asta mă irită puțin, iar ochii îmi sunt foarte obosiți.
În acest scurt articol vă voi spune cum să faceți și să schimbați fundalul site-ului, citiți cu atenție până la sfârșit și aflați ce a ieșit din el.
Cum să faci un fundal pentru un site online
Înainte de a crea fundalul, ar trebui să înțelegeți că nu ar trebui să selectați pentru aceasta imagine mare, care va crea doar încărcare suplimentară pe proiect, drept urmare va dura mult timp pentru încărcare.
Am scris despre cum să măresc viteza de încărcare a unui blog în articolele anterioare: „” și „”.
Prin urmare, cel mai bine este să utilizați PATTERN ca imagine de fundal.
Model este o imagine mică, fără cusături, care, atunci când se repetă, formează un fundal mare care umple întreg spațiul site-ului.
Există un număr mare de moduri de a crea un fundal (model). De exemplu, puteți deschide orice motor de căutare și puteți introduce interogarea în bara de căutare „Descărcați fundal pentru site”, și apoi răsfoiți diverse site-uri pentru o lungă perioadă de timp în speranța de a găsi un model potrivit.
Dar cum să faci un fundal cu un minim de efort? Vă sugerez să acordați atenție selecției de servicii online care au sute de fundaluri gata făcute în baza lor, tot ce trebuie să faceți este să le editați și să le personalizați după bunul plac;
1) PatternCooler

Unul dintre cele mai mari depozite de o selecție de fundaluri. Aici puteți găsi un model de diferite texturi, puteți schimba singur parametrii de culoare și, de asemenea, alegeți unul popular din partea de sus.
Uite ce am putut alege pentru mine:
2) Stripegenerator

Nici rău generator online fundaluri. Există un număr mic de setări și o bază de date destul de mare de spații libere.
Rezultatul meu:

3) BgPatterns

Foarte serviciu interesant asupra creației fundal online. Puteți alege diferite modele (iniimi, stele, cercuri) și schema de culori fundal creat.
Uite ce am ales pentru mine:
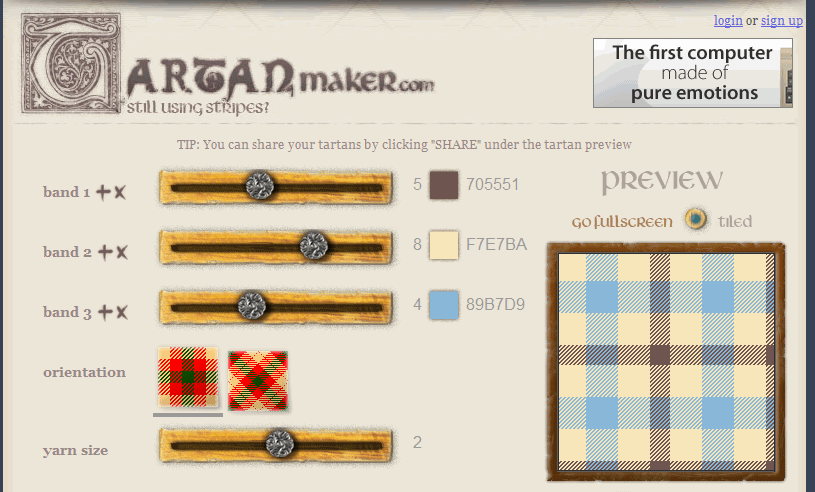
4) Tartanmaker

Pentru cei care doresc să-și creeze un fundal în carouri, ar trebui să vizitați acest serviciu de fundal online.

Cum se schimbă fundalul pe site-urile HTML și PHP
Dacă lucrați cu un site dezvoltat în întregime în HTML, atunci va trebui să inserați un fundal în eticheta de deschidere
... Ar trebui să arate cam așa:Dacă modelul principal nu este încărcat, culoarea specificată în bgcolor (FFFFFF) va fi încărcată.
Practic, majoritatea începătorilor și chiar webmasterilor avansați îl folosesc ca motor de blog. CMS WordPress, prin urmare, pentru a instala fundalul pe site, trebuie să încărcați modelul creat mai sus în folderul dvs. cu imaginile temei.
Pentru a face acest lucru, încarc o imagine (model) în găzduire, folderul se află la această adresă:
| / httpdocs/ wp- content/ themes/ Prosumer/ imagini |
/httpdocs/wp-content/themes/Prosumer/images
| fundal: #FFFFFF url(images/fon-1.png) repetare; |
fundal: #FFFFFF url(images/fon-1.png) repetare;
Setări de bază:
- — repetare - imaginea se va repeta atât pe verticală, cât și pe orizontală;
- — repeat-x - repetă numai pe orizontală;
- — repeat-y - repetare numai pe verticală;
- — no-repeat – interzicerea repetării.
Încercați, experimentați, pentru că doar așa puteți crea sau schimba fundalul care se va armoniza cel mai bine cu designul site-ului.
Urmăriți videoclipul „Cum să schimbați fundalul pe un site web” și nu ar trebui să aveți întrebări.







