Cum să faci un vector dintr-un raster în Illustrator. Ce este un „raster”: definiție, clasificare, traducere în vector
Acest serviciu online a fost descris inițial ca fiind gratuit, dar în prezent necesită plată. În versiunea gratuită, există o limită a numărului de imagini procesate și logo-ul serviciului este atașat rezultatului.
Am găsit asta minunată ieri instrument online pentru conversia imaginilor raster în vector. Atât de minunat încât, să fiu sincer, este păcat chiar și pentru tine, dragă cititor, să vorbești despre asta:(
Doar devotamentul nemărginit față de idealurile bloggerului m-a făcut să înving lăcomia și să scriu (ce cuvânt cu mai multe fațete) această postare :)
Pentru cei care nu cunosc diferențele dintre imaginile raster și cele vectoriale, iată un mic ajutor:
Toate formatele grafice sunt împărțite în două tipuri - raster și vector. Fiecare are propriile sale avantaje și dezavantaje. Imaginile raster sunt mai aproape de imaginea reală și sunt mai ușor de lucrat. Putem spune că sunt un instantaneu al unei imagini reale cu o precizie fixă. Cele vectoriale sunt întruchiparea abstractizării artistice pure. Prin natura lor, sunt aproape de desenele artiștilor. Desenele vectoriale sunt compacte și versatile. Reprezentând în esență ideea a ceea ce ar trebui să fie reprezentat, ele suferă orice transformare fără pierderi, spre deosebire de imaginile raster, care își pierd calitatea cu aproape orice schimbare. Una dintre proprietățile minunate ale desenelor vectoriale este că pot fi mărite la dimensiuni enorme fără a pierde calitatea imaginii.
James Diebel și Jacob Norda de la Universitatea Stanford au creat un serviciu online numit VectorMagic, care poate distruge într-adevăr starea de spirit pentru dezvoltatorii de instrumente plătite ( Adobe Live TraceȘi Corel PowerTRACE) pentru conversia imaginilor bitmap în format vectorial. Dacă nu mă credeți, uitați-vă la rezultatele comparării programelor menționate mai sus cu VectorMagic.
Serviciul funcționează destul de repede (facem o mică măsură pentru complexitatea conversiei) iar rezultatele sunt pur și simplu șocante. Am testat VectorMagic cu mai multe imagini și rezultatele au fost cele mai bune. VectorMagic are un sistem bun pentru detectarea automată a caracteristicilor imaginii și ajustarea parametrilor de transformare, astfel încât utilizatorul practic să nu aibă nevoie să știe nimic special despre procesul în sine.
Ca imagini sursă, puteți utiliza imagini în format JPG, GIF, PNG, BMP și TIFF. Drept urmare, în funcție de dorința dvs., puteți obține un desen în trei opțiuni diferite de calitate a vectorizării și în trei formate diferite: EPS, SVG și PNG. După ce procesul de vectorizare este finalizat, este posibil să treceți la repetarea procesului cu o calitate diferită (atât mai mare, cât și mai mică) și editare minoră.
Să ne uităm la traducerea imaginii folosind un exemplu:
1. Accesați site-ul Web VectorMagic și descărcați desenul. Pentru a încărca o imagine, utilizați butoanele „ Revizuire" Și " Încărcați“:
2. După încărcarea aplicației web, va apărea o fereastră cu o presupunere despre ce este desenul nostru - o fotografie (desen artistic), un logo cu margini neclare sau un logo clar. Puteți fi de acord cu programul sau puteți selecta totul manual. Să arătăm puțină independență și să alegem să definim desenul ca fotografie:

... și apoi faceți clic pe butonul „ Următorul” în colțul din dreapta jos al ferestrei.
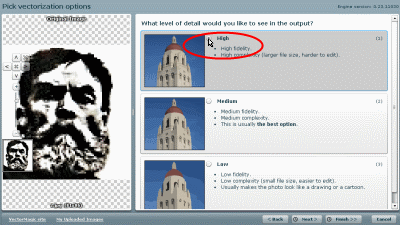
3. Pe pagina următoare, selectați calitatea imaginii de ieșire. Am ales cel mai bun:

Faceți clic pe „ Următorul” și treceți la următorul punct.
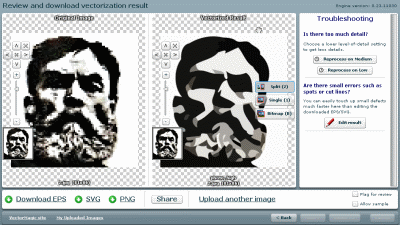
4. Aici va trebui să așteptați puțin. La sfârșitul procesului de traducere vedem două imagini - în stânga este imaginea noastră raster, iar în dreapta este cea obținută ca urmare a traducerii (vector):

Instrucțiuni
Desenați o imagine sau selectați o fotografie. Scanează imagine, fotografiați-l, adică convertiți-l în format digital într-un fel sau altul. Importați imaginea în editorul grafic la alegere. Pe măsură ce măriți treptat, observați asta imagine se desparte treptat în unele separate, fiecare dintre ele pictate în propria sa culoare. Aceste pătrate se numesc raster și sunt baza imaginii tale.
Analizați dimensiunea fișierului. Alegeți un model de culoare care vi se potrivește (RGB, CMYK) care vă va ajuta să îl afișați corect. Folosind editorul, eliminați sau adăugați detalii, ajustați cadrul, claritatea și schema de culori. Selectați (valoarea optimă de afișare pe ecran). Rezoluție (raster), adică calculul se bazează pe numărul de pixeli pe care fotografia ta îi conține pe orizontală și pe verticală. Rezoluția mică este considerată a fi de până la 500 de pixeli de-a lungul unei margini, rezoluția medie este de până la 1024 de pixeli de-a lungul marginii, orice altceva este considerat rezoluție înaltă. Cele mari „mâncă” multă memorie și pot dura mult timp pentru a se încărca în rețea.
Selectați algoritmul de compresie de care aveți nevoie și salvați imaginea. Pentru imagini mici și animații de două sau trei cadre publicate pe Internet, este potrivit raportul optim de calitate și compresie a fișierelor, pentru lucrul cu imagini transparente și cu fundaluri; , este folosit *.png. Aceste formate sunt utilizate în principal în web design Formatul *.bmp oferă o redare a culorilor de foarte înaltă calitate, dar fișierele au dimensiuni mari, în timp ce formatele *.tiff și *.raw, în ciuda dimensiunii fișierului rezultat, vă permit. pentru a salva imaginile obținute direct de pe dispozitive digitale, transmite cele mai mici nuanțe de culoare și sunt utilizate pe scară largă în fotografia și imprimarea profesională.
Notă
Dezavantajul imaginilor raster este imposibilitatea de a le scala fără a pierde calitatea fișierului original.
Sfaturi utile
Pentru a lucra optim cu o imagine raster, asigurați-vă că cunoașteți formatul final de care aveți nevoie (rezoluție, puncte pe inch, dimensiunea imaginii).
Surse:
- Imagini raster și vectoriale. Dispoziții generale și comparație.
Grafica vectorială este o modalitate de a reprezenta obiecte folosind primitive geometrice - puncte, linii, poligoane. În schimb, grafica raster utilizează matrici de dimensiuni fixe formate din puncte (pixeli). Convertoarele software sunt folosite pentru a converti o imagine într-un format vectorial.
Vei avea nevoie
- Adobe Illustrator
Instrucțiuni
Notă
Mulți editori de grafică vectorială au o funcție pentru conversia unui raster într-un vector. doar rulați niște coreldraw sau inkscape, importați o imagine raster acolo și începeți conversia.
Sfaturi utile
Cum se face o imagine vectorială dintr-o imagine raster, Adobe Illustrator, trasare. De obicei, trasarea este utilizată numai pentru imagini cu culori solide și cu contururi extrem de clare, deoarece prezența gradientului sau a culorilor pur și simplu complexe duce la formarea unui număr foarte mare de contururi vectoriale.
Surse:
- cum se transformă o imagine rastovo într-una vectorială
Raster Arte grafice este o modalitate de exprimare a imaginilor sub formă de matrici dreptunghiulare. Fiecare celulă a unei astfel de matrice reprezintă un punct colorat. Un element al unei astfel de grile se numește pixel.

Pe internet am găsit o imagine cu logo-ul. Este posibil să îl convertiți din raster în vector în Photoshop și automat? Nu, nu poti. Din păcate, în timp ce tendințele vectoriale în Photoshop sunt următoarele, tot ceea ce s-a făcut în această direcție a rămas neschimbat cu 5 versiuni în urmă. De atunci, nu a fost atins, nu a fost schimbat și nimic nou nu a fost adăugat vectorului. Ai nevoie de instrumente vectoriale în Photoshop? Iată-i, vrei mai mult? Orice altceva ai uitat despre Photoshop, maestru Illustrator. Aproximativ această linie de gândire i-a motivat pe dezvoltatorii care au introdus cele mai simple operații vectoriale în Photoshop. Acum să trecem la treabă.

Rasterul este convertit într-un vector prin zonele de selecție. Mai întâi, creăm o selecție, apoi convertim liniile de selecție în căi vectoriale, apoi umplem căile vectoriale cu straturi de umplere, creând astfel o mască vectorială. Pentru a înțelege toate acestea nu la nivelul comenzilor armatei - faceți clic aici, faceți clic acolo, merită să învățați cum să lucrați cu instrumente de desen vectorial, să înțelegeți cum pot interacționa contururile vectoriale între ele și să învățați cum să creați o mască vectorială. . Dar nu vă faceți griji, nu trebuie să vă așezați să-l citiți până în weekend, veți înțelege deja cum să convertiți un raster într-un vector în Photoshop dacă citiți articolul până la sfârșit.
Evidențierea logo-ului
Aș dori în special să remarc faptul că, pentru ca traducerea în vector să fie de înaltă calitate, imaginea în sine trebuie să aibă dimensiuni mari. Acest lucru este valabil în cazul urmăririi în Illustrator, dar pentru Photoshop este și mai important. Imaginea mea are 1500 de pixeli lățime, când o vom termina de convertit în vector, voi arăta cum traduce Photoshop o imagine mică și vom compara rezultatele.
- Alegeți instrumentul Baghetă magică
- Setați opțiunile de toleranță la 20 sau 30.
- Acolo, faceți clic pe pictograma Adăugați la selecție. Am scris în detaliu despre munca lor în articolul Add, Subtract, Intersect and Exlude în Photoshop unde am vorbit despre instrumentele vectoriale, dar în selecție aceste opțiuni funcționează la fel.
Sincer să fiu, nu-mi pasă cum selectezi logo-ul, fie că folosești un laso manual, fie că folosești gama de culori. Doar că, în această situație, în special în această imagine, cel mai simplu mod de a face acest lucru este cu Instrumentul Baghetă magică.

Conversia selecției într-o cale vectorială
Nu comutați de la Instrumentul Baghetă magică.
- Faceți clic dreapta pe zona de selecție.
- Din meniul care apare, selectați Creare cale de lucru.

- În fereastra care apare, setați toleranța la 1.0 Cu cât valoarea toleranței este mai mare, cu atât contururile noastre vor fi mai netede, stilizate și imprecise.
În ilustrația de mai jos, am selectat Instrumentul de selecție a căii și am selectat calea astfel încât să o puteți vedea.

Salvarea unei căi în paleta Cale
Această operație nu este necesară, dar recomandată.
- În fereastra care apare, introduceți un nume și faceți clic pe OK.
Comutați la paleta Cale. Dacă nu îl găsiți, faceți clic pe Fereastră > Cale
Faceți dublu clic pe calea din paletă.

Crearea unei măști vectoriale
Procesul de creare a unei măști vectoriale este descris perfect în articolul meu Vector Mask in Photoshop. Vom efectua acest proces rapid și fără detalii.
Asigurați-vă că canisa dvs. este selectată în paleta Cale
Selectați Strat > Strat de umplere nou > Culoare solidă din meniu
În fereastra care apare, selectați o culoare și faceți clic pe OK

Asta e tot. Totul ar fi mai precis dacă nu ar fi hronofag.ru Amintiți-vă că v-am spus că, cu cât imaginea este mai mică, cu atât se va traduce mai rău. Pun pariu că aveți un fel de scanare murdară pe mâini, introdusă în Word, pe care clientul cere să fie convertită într-un vector? Am ghicit? În acest caz, imaginea este comprimată cu compresie JPG, redusă, apoi mărită, apoi din nou redusă la dimensiunea avatarului și s-a vărsat și ketchup pe ea. Este posibil să convertiți eficient o astfel de imagine într-un vector în Photoshop?
În primul rând, aruncați o privire la logo-ul nostru. În ciuda rezoluției excelente și a marginilor clare, Photoshop nu a reușit să creeze contururi bune și uniforme. Ilustratorul o face de 100 de ori mai bine, dar articolul nu este despre ilustrator. După cum puteți vedea, contururile nu sunt netede peste tot, nici măcar în părțile dreptunghiulare ale logo-ului. Iar cercurile sunt complet oblice.

Acum voi reduce imaginea de 2 ori, apoi de încă 2 ori și vă voi arăta rezultatul conversiei acesteia într-un vector.

Iată un exemplu clar al modului în care dimensiunea unei imagini raster afectează calitatea trasării. Și asta în ciuda faptului că imaginea este de foarte înaltă calitate în ciuda dimensiunii. Ei bine, voi reduce calitatea. Să salvăm imaginea în JPG la cea mai proastă calitate.

Să-l transformăm într-un vector. Rezultat excelent, singurul lucru care lipsește este ketchup-ul. Exact pentru un client mulțumit, tratament grunge sau vintage!

Și totuși manipulez ușor adevărul. Faptul este că toate acestea sunt rezonabile pentru Illustrator, care creează un vector pe baza unei imagini. Photoshop nu creează un vector pe baza unei imagini, ci creează contururi pe baza unei selecții. În mod logic, cu cât selecția este mai bună și mai fină, cu atât curbele vor fi mai fine. Iar instrumentul Magic Wand, pe care l-am folosit pentru a selecta aceste zone, nu va mai fi potrivit pentru selectarea unor astfel de imagini înfiorătoare. Da, veți putea face selecții de înaltă calitate, folosind toate instrumentele de selecție, veți putea chiar să le măriți și să creați un contur mai mult sau mai puțin uniform pe baza lor, ceea ce tot nu va fi ideal. A merge pe această cale este pur și simplu o pierdere de timp. Singura opțiune de lucru este să desenați logo-ul de la zero în Photoshop.
Toate fișierele grafice sunt împărțite în două tipuri globale - raster și vector. Uneori trebuie să convertiți dintr-un raster într-un vector alb-negru. De exemplu, pentru urmărirea pictogramelor alb-negru, coduri QR, coduri de bare, imagini cu inscripții raster, chitanțe sau imagini pe un blog.
Care este diferența dintre un fișier raster și un fișier vectorial?
Grafică raster
Un fișier raster reprezintă o secvență de pătrate colorate (pixeli). Numărul de puncte dintr-un fișier este determinat de dimensiunile sale orizontale și verticale. De exemplu, un fișier de 640x480 conține 307.200 pixeli. Un fișier raster poate fi reprezentat ca un mozaic. Nu puteți întinde o imagine raster fără a pierde calitatea.Formate raster populare: JPEG, GIF, PNG, TIFF, WEBP, BPG.
Grafică vectorială
Grafica vectorială reprezintă multe forme geometrice diferite descrise prin formule matematice. Suprapunerea acestor forme una peste alta formează o imagine. De exemplu, un pătrat obișnuit este descris de patru segmente egale, fiecare dintre acestea fiind conectat la capetele sale de capetele celorlalte două la un unghi de 90 de grade.Formate vectoriale populare: SVG, EPS, WMF, PDF.
De la raster la vector
Algoritm de vectorizare
Trasarea are loc în mai multe etape:- Vectorizatorul scanează imaginea și găsește toate zonele cu pixeli colorați în aceeași culoare.
- Marginile sunt aproximate cu segmente groase de 1 px.
- Se construiește o triangulație cu o constrângere de linie.

Convertor bazat pe Potrace
Uneori trebuie să convertiți automat imaginile pe care utilizatorii le încarcă din format raster în format vectorial.Există o modalitate foarte simplă și gratuită de a implementa o astfel de conversie folosind editorul vectorial Inkscape. Inkscape folosește Potrace pentru a vectoriza imaginile.
După trasare, imaginea poate fi doar alb-negru. Pe potrace este scris că suportul de culoare poate fi implementat în viitor.
Exemplu de conversie din PNG în SVG. Funcția potrace acceptă doar fișiere cu extensia PNM ca intrare, așa că înainte de a urmări PNG trebuie să convertiți:
Exec("conversie imagine.png imagine.pnm"); exec("potrace image.pnm -s -o image.svg");
Această metodă a fost implementată și vă puteți uita la calitatea trasării oricărei imagini. Un exemplu de vectorizare a unui cod de bare neclar. Și acesta este un exemplu de logo trasat. Așa face față convertorul fotografiilor.
Cum se face culoarea imaginii de ieșire
Pe lângă editarea manuală, există o altă opțiune pentru colorarea unei imagini alb-negru la ieșire. Dar imaginea ar trebui să fie de culoare scăzută. Soluția este potrivită pentru trasarea pictogramelor colorate, logo-urilor și butoanelor în vector.Puteți evidenția culorile individuale folosind ppmcolormask (parte a pachetului Netpbm):
Pisica img.gif | giftopnm | ppmcolormask #641b1b | potrace
Apoi trasați fiecare parte separat și suprapuneți-le una peste alta la sfârșit.
De la vector la raster
Rasterizarea unui desen vectorial este mult mai ușoară. Pe imaginea vectorială se suprapune o grilă cu celule de o anumită dimensiune, iar imaginea este discretizată, după care este codificată conform formatului de ieșire.
Un exemplu de conversie SVG în PNG folosind Imagick.
Cu acest cod puteți converti fișierele SVG în PNG24:
$svg = file_get_contents("image.svg"); $imagine = noua Imagick(); $image->setBackgroundColor(new ImagickPixel(„transparent”)); $imagine->readImageBlob($svg); $image->setImageFormat("png24"); $image->writeImage("imagine.png"); $imagine->clear(); $imagine->distruge();
Aici puteți vedea rezultatele conversiei imaginilor dvs. din SVG în PNG.
Abstract
- Puteți converti de la raster la vector pe site-ul dvs. folosind potrace.
- Potrace acceptă doar vectorizarea alb-negru.
- Puteți converti de la vector la raster folosind Imagick.
Pe internet am găsit o imagine cu logo-ul. Este posibil să îl convertiți din raster în vector în Photoshop și automat? Nu, nu poti. Din păcate, în timp ce tendințele vectoriale în Photoshop sunt următoarele, tot ceea ce s-a făcut în această direcție a rămas neschimbat cu 5 versiuni în urmă. De atunci, nu a fost atins, nu a fost schimbat și nimic nou nu a fost adăugat vectorului. Ai nevoie de instrumente vectoriale în Photoshop? Iată-i, vrei mai mult? Orice altceva ai uitat despre Photoshop, maestru Illustrator. Aproximativ această linie de gândire i-a motivat pe dezvoltatorii care au introdus cele mai simple operații vectoriale în Photoshop. Acum să trecem la treabă.

Rasterul este convertit într-un vector prin zonele de selecție. Mai întâi, creăm o selecție, apoi convertim liniile de selecție în căi vectoriale, apoi umplem căile vectoriale cu straturi de umplere, creând astfel o mască vectorială. Pentru a înțelege toate acestea nu la nivelul comenzilor armatei - faceți clic aici, faceți clic acolo, merită să învățați cum să lucrați cu instrumente de desen vectorial, să înțelegeți cum pot interacționa contururile vectoriale între ele și să învățați cum să creați o mască vectorială. . Dar nu vă faceți griji, nu trebuie să vă așezați să-l citiți până în weekend, veți înțelege deja cum să convertiți un raster într-un vector în Photoshop dacă citiți articolul până la sfârșit.
Evidențierea logo-ului
Aș dori în special să remarc faptul că, pentru ca traducerea în vector să fie de înaltă calitate, imaginea în sine trebuie să aibă dimensiuni mari. Acest lucru este valabil în cazul urmăririi în Illustrator, dar pentru Photoshop este și mai important. Imaginea mea are 1500 de pixeli lățime, când o vom termina de convertit în vector, voi arăta cum traduce Photoshop o imagine mică și vom compara rezultatele.
- Alegeți instrumentul Baghetă magică
- Setați opțiunile de toleranță la 20 sau 30.
- Acolo, faceți clic pe pictograma Adăugați la selecție. Am scris în detaliu despre munca lor în articolul Add, Subtract, Intersect and Exlude în Photoshop unde am vorbit despre instrumentele vectoriale, dar în selecție aceste opțiuni funcționează la fel.
Sincer să fiu, nu-mi pasă cum selectezi logo-ul, fie că folosești un laso manual, fie că folosești gama de culori. Doar că, în această situație, în special în această imagine, cel mai simplu mod de a face acest lucru este cu Instrumentul Baghetă magică.

Conversia selecției într-o cale vectorială
Nu comutați de la Instrumentul Baghetă magică.
- Faceți clic dreapta pe zona de selecție.
- Din meniul care apare, selectați Creare cale de lucru.

- În fereastra care apare, setați toleranța la 1.0 Cu cât valoarea toleranței este mai mare, cu atât contururile noastre vor fi mai netede, stilizate și imprecise.
În ilustrația de mai jos, am selectat Instrumentul de selecție a căii și am selectat calea astfel încât să o puteți vedea.

Salvarea unei căi în paleta Cale
Această operație nu este necesară, dar recomandată.
- În fereastra care apare, introduceți un nume și faceți clic pe OK.
Comutați la paleta Cale. Dacă nu îl găsiți, faceți clic pe Fereastră > Cale
Faceți dublu clic pe calea din paletă.

Crearea unei măști vectoriale
Procesul de creare a unei măști vectoriale este descris perfect în articolul meu Vector Mask in Photoshop. Vom efectua acest proces rapid și fără detalii.
Asigurați-vă că canisa dvs. este selectată în paleta Cale
Selectați Strat > Strat de umplere nou > Culoare solidă din meniu
În fereastra care apare, selectați o culoare și faceți clic pe OK

Asta e tot. Totul ar fi mai precis dacă nu ar fi hronofag.ru Amintiți-vă că v-am spus că, cu cât imaginea este mai mică, cu atât se va traduce mai rău. Pun pariu că aveți un fel de scanare murdară pe mâini, introdusă în Word, pe care clientul cere să fie convertită într-un vector? Am ghicit? În acest caz, imaginea este comprimată cu compresie JPG, redusă, apoi mărită, apoi din nou redusă la dimensiunea avatarului și s-a vărsat și ketchup pe ea. Este posibil să convertiți eficient o astfel de imagine într-un vector în Photoshop?
În primul rând, aruncați o privire la logo-ul nostru. În ciuda rezoluției excelente și a marginilor clare, Photoshop nu a reușit să creeze contururi bune și uniforme. Ilustratorul o face de 100 de ori mai bine, dar articolul nu este despre ilustrator. După cum puteți vedea, contururile nu sunt netede peste tot, nici măcar în părțile dreptunghiulare ale logo-ului. Iar cercurile sunt complet oblice.

Acum voi reduce imaginea de 2 ori, apoi de încă 2 ori și vă voi arăta rezultatul conversiei acesteia într-un vector.

Iată un exemplu clar al modului în care dimensiunea unei imagini raster afectează calitatea trasării. Și asta în ciuda faptului că imaginea este de foarte înaltă calitate în ciuda dimensiunii. Ei bine, voi reduce calitatea. Să salvăm imaginea în JPG la cea mai proastă calitate.

Să-l transformăm într-un vector. Rezultat excelent, singurul lucru care lipsește este ketchup-ul. Exact pentru un client mulțumit, tratament grunge sau vintage!

Și totuși manipulez ușor adevărul. Faptul este că toate acestea sunt rezonabile pentru Illustrator, care creează un vector pe baza unei imagini. Photoshop nu creează un vector pe baza unei imagini, ci creează contururi pe baza unei selecții. În mod logic, cu cât selecția este mai bună și mai fină, cu atât curbele vor fi mai fine. Iar instrumentul Magic Wand, pe care l-am folosit pentru a selecta aceste zone, nu va mai fi potrivit pentru selectarea unor astfel de imagini înfiorătoare. Da, veți putea face selecții de înaltă calitate, folosind toate instrumentele de selecție, veți putea chiar să le măriți și să creați un contur mai mult sau mai puțin uniform pe baza lor, ceea ce tot nu va fi ideal. A merge pe această cale este pur și simplu o pierdere de timp. Singura opțiune de lucru este să desenați logo-ul de la zero în Photoshop.







