Ускоряем Wordpress. Используйте внешний хостинг для хранения изображений. Как оптимизировать коды на wordpress
Привет друзья. Это моя первая заметка в 2011 году и в ней я расскажу вам как вы можете ускорить свой блог на wordpress благодаря нескольким простым секретам. Да, кстати, всех с Новым Годом! Счастья вам и всех всех при всех благ!
Итак к делу. Сейчас я расскажу вам 10 фишек ускорения блога на wordpress. Лично я ускорил свой блог в три раза после того, как проделал все те действия о которых я сейчас вам поведаю.
Для начала пройдите на вот этот сервис и проверьте скорость загрузки вашего блога. Вбейте в поле формы адрес вашего блога (сайта), поставьте в 2-х остальных формах по «5» и жмите «Time It». Вот моя скорость (картинка снизу) после проделанной работы по ускорению блога. Вначале было 6,88 — что мне очень не понравилось, на самом деле это очень долго.

1. Самое главное. Установите плагин кэширования блога (советую Hyper Cache). Есть еще WP Super Cache, но если честно почему-то мне он не нравится. Hyper Cache намного лучше, проще и эффективнее. Почитать про установку и настройку данного плагина вы можете в этой статье -
Данный плагин сохраняет копии всех страниц вашего блога в отдельной папке и когда любой пользователь запрашивает в браузере ту или иную страницу вашего блога, она выдается ему уже готовая, без всякого формирования, запросов к базе данных и т.д. В общем нагрузка на сервер минимальная.
2. Установите плагин - Optimeze DB . Это тоже не мало важный плагин для ускорения работы блога. Этот плагин оптимизирует всю вашу базу данных блога. После того как установите его, зайдите в него в админке. Инструменты - Optimeze DB и примерно 1-2 раза в месяц нажимайте на кнопку " optimize" . Когда оптимизировали, выключайте плагин, чтобы не нагружал блог!
3. Установите плагин CSS Compress . Тоже не мало важный плагин для ускорения блога. Этот плагин сжимает файл стилей вашего блога и ускоряет его. У меня этот плагин не стоит, потому что к моей теме блога он по ходу дела не подходит, поэтому если после установки плагина CSS Compress у вас возникнут какие-то проблемы в работе блога, отображение картинок, искривление текста, не правильное отображение виджетов и т.д., то деактивируйте данный плагин и все, ни чего страшного...
4. Оптимизируйте свой файл style.css темы вашего блога. Обычно он лежит по этому адресу: wp-content/themes/тема/style.css
Для этого загрузите его с сервера на ваш компьютер, пройдите на сайт styleneat.com , зайдите на вкладку File Upload и загрузите уже туда ваш файл style.css. Загрузили? Ок. Жмите — Organize CSS. После этого система выдаст вам уже готовый оптимизированный style.css файл который вам нужно перезалить на сервер в тему вашего блога.
ВНИМАНИЕ!!! Перед этим обязательно сделайте копию вашего старого style.css файла, так как вполне возможно возникновение проблем в отображении содержимого вашего сайта после оптимизации этого файла. Но обычно проблем не возникает.

5. Отредактируйте файл header.php темы вашего wordpress блога, а именно нужно будет немного заменить кое какой php-код. Это ЗНАЧИТЕЛЬНО ускорит ваш блог, так как вы уменьшите количество запросов к базе данных. Я думаю, что многим из вас может быть много чего не понятно, поэтому буду говорить по русски.
Вот смотрите. Человек в интернете проходит по ссылке на ваш блог и происходит формирование html страницы (появление текста в нужном месте, отображение картинок, вывод заголовка блога, его описания, ключевых слов и т.д. и т.п.) я думаю это понятно. Но как это происходит?
А происходит это потому что основной файл нашего блога header.php посылает запросы к базе данных. Это вроде этого, — «Эй база, тут человеку вот эта страница нужна, говори мне, что нужно отобразить на странице блога, а что не нужно».
База принимает запрос и вот только потом отправляет нужные данные файлу header.php благодаря чему отображается содержимое блога. Ну в общем это элементарный php.
Откройте сейчас header.php файл темы вашего блога. Вот допустим мой бывший файл header.php, давайте посмотрим что в нем было с 1 по 18 строку:

Что мы видим. Вот допустим одна из строк:
Это запрос к базе данных. header.php посылает запрос базе данных типа: «База надо формировать html страницу человеку. Что в этом месте нужно вывести?». А вывести нужно кодировку.
База обрабатывает запрос и отсылает блогу другой код. Зайдите сейчас на главную страницу вашего блога и нажмите ctrl + U. (исходный код страницы). Что мы видим? Вместо нашего кода уже стоит другой — обработанный. У меня такой:
Наверняка у вас такой же.
Так вот. Таких запросов к базе в файле header.php много. Получается, когда пользователь запрашивает в браузере страницу вашего блога, то происходит соответственно много запросов к базе данных, а это уже нагрузка на сервер и замедление работы блога. Представьте как нагружается сервер, когда одновременно 1000 человек запрашивают страницы вашего блога. Думаю вы все понимаете.

Давайте облегчим задачу нашему серверу и ускорим работу блога просто заменив некоторые запросы к базе данных на уже готовые ответы. Для этого просто посмотрите ваш файл header.php и замените в нем код запросов к базе данных на код, который вы видите на странице после нажатия ctrl + U.
Теперь я просто копирую этот код и вставляю в файл header.php вместо того что был до этого. Зачем нам в шаблоне лишние запросы? Вот в принципе все в таком духе. Так что меняйте ваши коды и ускоряйте блог. ВНИМАНИЕ!!! Все запросы которые находятся между тегами менять не нужно!!!
Вообще можно и нужно удалить, об этом я писал в статье — « ».
6. Перенесите все коды скриптов из файла header.php в файл footer.php. Смотрите. Человек заходит к вам на блог, загружается страница и посылаются не только различные запросы к базе данных, но еще и начинают подгружаться различные скрипты, поэтому человеку нужно ждать пока все это дело загрузится.
Наверняка у вас есть много кодов скриптов в файле header.php между тегами , которые замедляют загрузку страницы, так что советую вырезать эти коды и поместить их в файл footer.php.
Теперь когда посетителю будет загружаться страница вашего блога, сначала будет грузиться верстка и стили, а потом уже все остальные скрипты, что не заставить человека изнурительно ждать и нервничать...

Так же добавьте в файл footer.php вот этот код:
7. Установите плагин DB Cache Reloaded . Этот плагин просто СУПЕР!!! Он уменьшает в несколько раз количество запросов к базе данных блога. Установили, активировали, все!!!
8. СОВЕТ НЕ АКТУАЛЕН!
9. Защитите блог от спама. Существует множество различных плагинов для этого. Если спамеры будут атаковать ваш блог изо дня в день, то это создаст очень большую нагрузку на сервер и значительно снизит скорость работы блога.
10. При загрузке картинок в заметки блога используйте их как можно меньшего размера — это раз. А во-вторых — всегда в настройках картинки указывайте их ширину и высоту, чтобы при загрузке страницы робот сразу видел их размер, а не искал в базе — это дополнительная нагрузка как ни как.
Вот мои вам советы друзья. Ну и конечно же по чаще обновляйте свой блог, предварительно сделав бекапчик, а так же обновляйте плагины. Кстати просмотрите все те плагины, которыми вы пользуетесь, если есть те которые в принципе и не нужны, то смело удаляйте их.
Ну вот и все, на этом я заканчиваю. У кого есть еще идеи и различные способы и фишки по ускорению блога отписывайтесь в комментариях. Очень интересно! Успехов друзья!
C уважением, Александр Борисов
Скорость работы сайта очень важна не только для пользователей, но и для поисковых систем, которые в свои алгоритмы включили и данный показатель. Если ваш ресурс грузится, к примеру, секунд 10 и страница «весит» много, есть все шансы, что сайт или определенная продвигаемая страница не попадет в ТОП-10. По мнению Googleи любых других крупных поисковых систем этот показатель очень важен, особенно сейчас – в 2014 году, когда у вебмастеров имеется куча инструментов для «облегчения» сайта в пару кликов и быстрый интернет повсюду.
Самыми легкими являются сайты на голом HTML, но их функциональность оставляет желать лучшего. Используются ресурсы подобного рода уж в очень специфических ситуациях, когда предполагается, что контент менять в ближайшие годы не придется. Например – сайт какой-то фирмы с описанием услуг и телефоном, сдает хозяин 3 квартиры, их фото поместил на 1-2 страницы и оставил свои телефоны. Что ещё нужно потенциальному клиенту, особенно, если речь идет о небольшом городе…
Когда же речь заходит о серьезных ресурсах, новостных или статейных, да том же личном блоге, есть крайняя необходимость в наличии полноценной CMSс возможностью установить туда нужные плагины для управления сайтом и контентом, а также модифицировать шаблон под свои цели. Наиболее популярным «движком» на сегодня является WordPress.
Эта CMS полностью бесплатна и имеет огромное сообщество, сможет любой человек, даже если ранее HTML в глаза не видел. Инструкция проста до безобразия, а некоторые хостинг-провайдеры и вовсе устанавливают этот и другие CMSв один клик из панели управления хостингом. При должной настройке WordPress-ресурс будет просто летать, но у большинства людей с этим возникает проблема. Казалось бы – сайт выглядит совершенно обычно и ничего сверхъестественного на его просторах не происходит, а грузятся страницы долго, причем с любой точки мира.
С этой проблемой сталкивался и я. Сегодня расскажу вам, каким образом можно настроить и ускорить WordPress для того, чтобы страницы «весили» минимально и открывались практически моментально. Эта статья по ускорению ВордПресса рассчитана на новичков, есть методы с копанием в коде, настройкой баз данных и отдельных элементов, но люди, разбирающиеся в этом, не нуждаются обычно в наглядных инструкциях. Я расскажу все поэтапно для тех, кто только-только начал осваивать WordPress.
Начнем с «проверки» ресурса. Для начала я определю – сколько времени требуется «в среднем» для загрузки главной страницы. Если у вас есть необходимость проверить другую страницу на скорость загрузки – это тоже можно сделать без проблем.
Проверка скорости работы сайта сервисом WebWaitАдрес сервиса webwait.com
Этот сервис делает определенное количество «посещений» указанной страницы за указанное время, по умолчанию стоит 5 в обоих полях, этого хватает. После чего выдает «среднее» значение.

Как видите, я проверил 2 ресурса. Первый – известный в кругах «вордпрессеров» ресурс, на котором распространяют модули, темы и многие другие полезные «плюшки» для данной CMS, второй сайт – одностраничный сайт на WordPress с минимумом графики и текстом. Показатели хорошие у двоих – 2.45 считается нормальным временем, если у вас 3-4 и более секунды, тогда читайте далее, на что же обратить внимание и как ускорить WordPress с помощью специальных инструментов.
Переходим к «ускорению» WordPress:Для начала просто посмотрите, какие у вас установлены плагины на данный момент. Есть сборки, идущие с набором плагинов, которые вам не нужны, но они активированы и «тянут» ресурсы. Их, естественно, следует отключить или вовсе удалить. В случае, если позже один из них вам понадобится, на его установку уйдет несколько минут времени, так что не критично!
Больше всего «грузят» систему всевозможные эффекты и «бирюльки» у шаблонов, иногда эти самые эффекты просто выполнены «кривым» способом, так что обратите свое внимание на то, чтобы шаблон был с минимумом таких элементов, а за большую часть «красоты» отвечал CSS. В случае с моим «пациентом», которого я привел выше, можно заметить – просто «левый» сайт на этой CMSс минималистичным шаблоном грузится куда быстрее, чем «папа» wordpress.org, вы можете добиться того же с минимальными усилиями, просто скачав подходящий шаблон и вырезав из него все лишнее.
Мой данный сайт грузится вот так

Как видите меньше двух секунд это хороший показатель и советую вам стремится к нему.
Здравствуйте, уважаемые читатели! Сегодня у нас очень важная и интересная статья из разряда «намотай на ус». Как ускорить WordPress , чтобы страницы блога загружались в 3 раза быстрее, а нагрузка на хостинг снизилась в 2 раза!
На моем блоге уже есть статья, посвященная , но практика показала, что перечисленных в ней мер недостаточно. То время, что я мучился с хостингом , не было потрачено зря. Оно дало повод вновь взяться за оптимизацию работы моего блога. Результатом кропотливой работы стало ускорение WordPress в 3 раза и снижение нагрузки на хостинг примерно 2 раза. Очень неплохие результаты, учитывая, что мой WP был не в таком уж запущенном состоянии. Я бы даже сказал — пациент был скорее жив, чем мертв. Эх, нет предела совершенству!
Я бы выделил 10 самых важных шагов на пути ускорения WordPress. Рассмотрим подробно каждый из них.
1. Кэширование страниц.
Пожалуй, это самый важный пункт, без которого никак не обойтись. Принцип работы WP (да и большинства других CMS) таков, что страницы блога не лежат на сервере в статическом html формате, а генерируются на основе php кода при переходе на нее пользователя. Для каждого пользователя, каждая страница генерируется вновь и вновь! Это влечет неоправданный расход ресурсов сервера и значительно увеличивает время загрузки страниц.
Принцип кэширования прост — для страницы создается статическая html версия, которая отдается всем перешедшим на нее пользователям и существует в течении определенного времени (время жизни кэша), по истечении которого обновляется. Физически эта страница представляет собой файл в формате html, который лежит на сервере в отдельном каталоге.
Всю эту теорию я написал здесь только с одной целью, чтобы вы поняли простую истину — без кэширования жизни нет! Даже если на блог заходит пару человек, помимо них есть такие скрытые гости, как боты поисковых систем. Вот они то точно будут придираться к скорости загрузки страниц блога. Для реализации кэширования в WordPress советую воспользоваться одни из следующих плагинов:
- — пожалуй, самый популярный плагин кэширования;
- Super Cache — использую в настоящий момент.
Выбирайте любой из них. По качеству и функционалу они схожи.
2. Оптимизация скриптов и стилей плагинов wp.
Каждый новый плагин WordPress добавляет свои файлы со скриптами и стиля, при формировании страницы все они должны подключится. Это занимает определенное время. Чтобы его сэкономить, все дополнительные файлы стилей (и скриптов) следует объединить в один файл, который в последствии и будет подключаться. Не волнуйтесь, я не заставлю вас делать это в ручную (хотя можно было, просто ради прикола ), ведь есть замечательный .
3. Уменьшение объема файла style.css.
Есть замечательный сервис, который позволяет оптимизировать и сжать файл стилей style.css, за счет удаления лишних пробелов и отступов. Конечно, впоследствии с таким файлом работать крайне не удобно, поэтому настоятельно советую держать на компьютере копию в нормальном, доступном для человеческого восприятия виде.

Кроме этого, если вы постоянно переделываете свою тему (как я ), то со временем в файле style.css накапливаются незадействованные нигде стили. От таких «мертвых» элементов следует своевременно избавляться. Для их отслеживания я пользуюсь бесплатным дополнением Dust Me Selectors для браузера FireFox. Скачать его можно .
4. Оптимизация языкового пакета.
В деле ускорения WordPress мелочей нет, нужно сжать и уменьшить все, что только возможно, даже файл с русским языком. Долго описывать этот процесс не буду, ибо сводится все к банальному использованию . Пользуйтесь на здоровье!
5. Очистка шаблона header.php от лишнего php кода.
Только настоятельно рекомендую перед любыми работами с базой данных, создавать ее резервную копию (плагин ). Если забыли забыли снять резервную копию БД и что-то пошло не так, не пугайтесь! Если вы пользуетесь , то там всегда есть свежий бэкап. Просто откатитесь на него, и дело в izgt.
7. Тестирование скорости загрузки плагинов, удаление самых тяжелых.
10. Внешние факторы.
С этим злом я столкнулся недавно. Суть его заключается в большом числе запросов с одного или разных IP адресов. Основная цель — повысить нагрузку на сервер для торможения работы блога или его полного падения (DDos атака).
Долгое время об этой проблеме я даже не подозревал, только блог начал тормозить и время от времени выдавать ошибки. Перейдя на хостинг Hostenko, блог постоянно отключали из-за высокой нагрузки на сервер. Служба технической поддержки никакой помощи не оказывала, просто предлагала самостоятельно оптимизировать WP или приобрести VPS за немалые деньги.
В итоге я перенес свой блог на , где мне помогли выявит и устранить данную проблему, за что я им очень благодарен. Ребята действительно работают очень качественно и быстро. Решение заключалось в бане самых активных IP адресов и фильтрации запросов к некоторым файлам WP.

Как видите, нагрузка на сервер сократилась почти в 2 раза, а блог стал заметно быстрее работать.
Вот скажите, смогли бы вы решить подобную проблему самостоятельно без посторонней профессиональной помощи? Лично я нет. Так что последуйте моему примеру — выбирайте действительно качественный хостинг, чтобы его техническая поддержка была способна решить проблемы любой сложности, а не оставляла бы вас наедине с ними.
В процессе работы над ускорением WordPress, блог нужно постоянно тестировать на предмет выявления проблемных мест. Пожалуй, самый интересный и полезный бесплатный сервис онлайн тестирования загрузки блога tools.pingdom.com . Именно благодаря ему я отследил подключение ненужной библиотеки JavaScript и выявил пару неоправданно тяжелых картинок.
А вот и результаты согласно сервису WebWait, которые показал мой блог в итоге:

Просто шикарные! Искренне желаю, чтобы и ваш блог работал так же быстро! Поверьте, этого добиться не так уж и сложно.
На этом на сегодня все. Если знаете другие способы ускорения WordPress, не стесняйтесь — оставляйте свои комментарии. Мои читатели и я будем вам очень признательны.
Спасибо, друзья, что дочитали мою статью до конца. Надеюсь, она действительно помогла ускорить WordPress и работу вашего блога. Берегите себя!
Здравствуйте дорогие читатели! В этом уроке мы с Вами поговорим о том, как увеличить скорость загрузки страниц сайта на WordPress и снизить нагрузку сайта на сервер .
Я думаю Вы согласитесь, что скорость работы сайта является практически самым важным показателем . Даже если на Вашем сайте самый лучший и полезный контент, но страницы загружаются по 8-10 секунд, то рано или поздно это начнет раздражать посетителей.
А если к этому всему добавить еще и большое количество посетителей сайта, нагрузка на сервер хостинга будет просто огромная.
В случае если Ваш сайт и так быстрый, у вас есть возможность с помощью этого урока разогнать его до скорости света 🙂
Как ускорить работу сайта WordPress?1. Оптимизируйте базу данных сайта WordPress
Оптимизация базы данных является очень важным моментом. Если в Вашей базе данных много «мусора», это создает дополнительную нагрузку на сервер. Очистка от мусорных данных значительно уменьшит нагрузку на хостинг . О том как очистить и оптимизировать базу данных мы говорили в .
2. Отключите неиспользуемые плагины
Большое количество неиспользуемых плагинов также создает дополнительную нагрузку . Отключите ненужные плагины, и по возможности уменьшите использование ненужных скриптов.
3. Оптимизируйте изображения
Изображения на странице сайта обычно занимают много места и весят больше всего. Чем больше сжато изображение, тем быстрее браузер сможет показать страницу посетителю сайта. Благодаря оптимизации изображений Вы можете значительно улучшить работу веб-ресурса.
Данную ошибку допускают обычно новички, но не сказать о ней нельзя. Скоро я планирую посвятить этому отдельный урок.
4. Используйте нормальный хостинг
Хостинг — место где будет размещен Ваш сайт, и его бесперебойная работа очень важна. От бесплатных хостингов вы ничего хорошего не получите (они могут сойти только для тренировки), а тратится на дорогие не всегда есть смысл. Поэтому рекомендую выбирать оптимальный хостинг, отталкиваясь при этом от потребностей Вашего сайта и финансовых возможностей.
Лично я пользуюсь хостингом ukraine.com.ua . Пользуюсь им уже почти два года без каких-либо нареканий. С плюсов могу отметить низкую цену , надежность и качество предоставляемых услуг (+ круглосуточная поддержка).
5. Сделайте кэширвание сайта
Кэширование способно многократно увеличить скорость загрузки Вашего сайта! О том, и Вы можете узнать из прошлых уроков.
С помощью кэширования Вы значительно увеличите скорость загрузки страниц и снизите нагрузку на сервер . Рекомендую к обязательному использованию .
6. С мира по нитке
Для тех кому описанного выше (не дай Бог) оказалось недостаточно, рекомендую следующее:
- Сократите CSS и JavaScript код
- Сократите количество забросов в БД
- Обновите WordPress до последней версии
- Используйте VPS-хостинг
Друзья, желаю Вам большой посещаемости и стабильной работы сайта.
Если у Вас возникли вопросы или хотите поделится опытом решения данной задачи — пишите в комментариях!
Здравствуйте дорогие читатели! В этом уроке мы с Вами поговорим о том, как увеличить скорость загрузки страниц сайта на WordPress и снизить нагрузку сайта на сервер. Я думаю Вы согласитесь, что скорость работы сайта является практически самым важным показателем. Даже если на Вашем сайте самый лучший и полезный контент, но страницы загружаются по 8-10 секунд, то рано или поздно это начнет раздражать посетителей. А если к этому всему добавить еще и большое количество посетителей сайта, нагрузка на сервер хостинга будет просто огромная. В случае если Ваш сайт и так быстрый, у вас есть возможность с помощью этого урока разогнать его до скорости света:) Сразу хочу…
(Последнее обновление: 27.12.2018)
Приветствую вас, дорогие друзья! Сегодня у меня снова важная тема для вас - как увеличить скорость загрузки сайта? Об этом написано у меня подробно , а этот пост будет дополнение к нему. Лишние знание об ускорение загрузки сайта WordPress нам не повредят. Сразу признаюсь, статья не моя. Позаимствовал её с популярного сервиса pr-cy. Надеюсь они не против. И так, погнали наших городских. Первое, что влияет на впечатление пользователя от сайта - скорость его загрузки. Если сайт не загрузился в первые 3 секунды, скорее всего пользователь его закроет.
Как ускорить сайт на WordPress
Даже если на сайте выстроена идеальная воронка продаж, продумано юзабилити, продается что-то выгодное и полезное, клиент этого не увидит. Поисковые системы тоже поощряют ускорение загрузки: с 9 июля Google запустил алгоритм Google Speed Update , которые понижает в выдаче сайты, которые загружаются долго. Особенно рискуют интернет-магазины, потому что обычно они функционально перегружены.
Многие владельцы сайтов и SEO-специалисты жаловались на значительную просадку позиций после обновления алгоритма. Хотя сервисы мониторинга позиции не показывают каких-либо значительных изменений. Интересно, что по анализу Барри Шварца, владельца портала Seroundtable, апдейт больше всего навредил сайтам о здоровье. Пострадали 42% официальных ресурсов медучреждений, частных сайтов о здоровье и фитнесе, ЗОЖ. Причина такого смещения результатов неизвестна. Даже если ваш сайт далек от темы здоровья, работать над скоростью все равно нужно. Для владельцев сайтов на WordPress мы составили подборку плагинов, работающих с ускорением и кэшированием страниц. Все плагины WordPress из подборки, с помощью которых можно увеличить скорость загрузки сайта, переведены на русский язык (русифицированы) и бесплатны.
WordPress плагины для ускорения загрузки сайтаВ подборке бесплатные русифицированные плагины для сайта на WordPress, которые исправят ошибки кода, закэшируют страницы и сделают загрузку сайта ВордПресс быстрее. Вы можете установить выбранные плагины стандартным способом. Перейти в панель администрирования вашего сайта. Перейдите в раздел плагины Добавить новый. Искать плагин по названию. Нажмите Установить. После установки активировать плагин и перейти к его настройкам.
 Плагин WP Fastest Cache
Плагин WP Fastest Cache
Возможности:
- кэширование страниц в браузере для более быстрой загрузки у пользователей, посещавших сайт ранее;
- gzip-сжатие;
- оптимизация кода;
- уменьшение размера файлов css.
 Сравнение производительности с другими плагинами
Сравнение производительности с другими плагинами
Плагин совместим с HTTPS, поддерживает SSL, CDN, Cloudflare. Не работает с режимом Multisite. Совместим с версиями WordPress вплоть до свежей 4.9.8 версии от 03.08.18. Минимальное требование - версия WordPress от 3.3. Настройка этого плагина очень проста.
Плагин PageSpeed Ninja Плагин PageSpeed Ninja
Плагин PageSpeed Ninja
PageSpeed Ninja - это наилучший плагин производительности для WordPress. Вы сможете сделать свои сайты загружающимися быстрее на десктопах и мобильных устройствах, в один клик исправив проблемы найденные Google Insights.
- кэширование страниц в браузере и на сервере;
- gzip-сжатие файлов;
- оптимизация порядка, котором будут загружаться стили и скрипты;
- сжатие изображений;
- предпросмотр изображений в низком разрешении;
- и другие действия для ускорения загрузки и облегчения веса страницы.
 PageSpeed Ninja предлагает действия по ускорению загрузки сайта
PageSpeed Ninja предлагает действия по ускорению загрузки сайта
Плагин может быть несовместим с некоторыми сайтами, поэтому проверьте совместимость на сайте PageSpeed.Ninja (http://pagespeed.ninja/ ). Введите свой домен, результаты появятся на экране и придут на почту. Совместим с версиями WordPress от 4.0.1 вплоть до последней на сегодня версией 4.9.8. Минимальное требование - версия от 4.0.1.
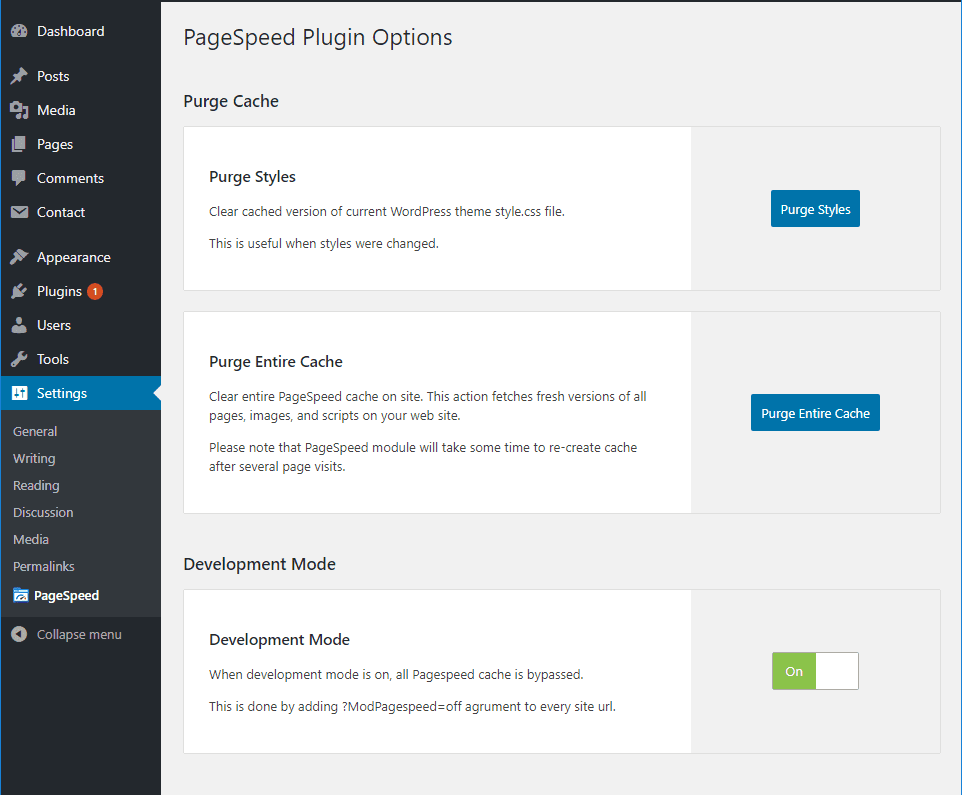
PageSpeed Module Плагин PageSpeed Ninja
Плагин PageSpeed Ninja
Плагин открывает дополнительные настройки страниц для ускорения загрузки, если на сайте используется веб-сервера с открытым исходным кодом Apache или Nginx. Возможности плагина:
Возможности:
- очистка кэша от модулей;
- включение режим разработчика для обхода кэширования PageSpeed.
 Панель настроек плагина PageSpeed Module
Панель настроек плагина PageSpeed Module
Для работы нужно, чтобы был установлен веб-сервер Apache или Nginx. Плагин совместим с версиями WordPress вплоть до свежей 4.9.8 версии от 03.08.18. Минимальное требование - версия WordPress от 4.4.
Jetpack от WordPress.com Jetpack от WordPress.com
Jetpack от WordPress.com
Удобный дизайн, маркетинговые инструменты и средства безопасности - всё собрано вместе. Плагин от WordPress.com, его функциональность позволяет улучшить оформление сайта, обеспечить пользователям безопасную работу, отследить маркетинговые данные. с чистого листа и настройте его по своему усмотрению. Плагин установили более 5 000 000 пользователей.
 Создайте сайт WordPress с чистого листа и настройте его по своему усмотрению
Создайте сайт WordPress с чистого листа и настройте его по своему усмотрению
Возможности Jetpack:
- отложенная загрузка изображений для ускорения работы на мобильных устройствах;
- темы для оформления;
- поддержка статистики и аналитики;
- автоматический постинг в соцсети с планированием публикаций;
- статистика и аналитика сайта
- Elasticsearch - поиск похожего контента на сайтах;
- фильтрация спама;
- ежедневное резервирование;
- поддержка системы оплаты;
- двухфакторная аутентификация для входа на сайт;
- и другие возможности для безопасной работы на сайте и маркетинга.
Основные функции всегда были, есть и будут бесплатными . Они включают: статистику сайта, высокоскоростную сеть предоставления изображений, связанные записи, отслеживание простоев, защиту от атак методом перебора, автоматическую публикацию в социальных сетях, пользовательскую настройку боковой панели и многое другое.
 AMP project. Плагин ускоряет загрузку страниц, преобразовывая их в AMP
AMP project. Плагин ускоряет загрузку страниц, преобразовывая их в AMP
Плагин ускоряет загрузку страниц, преобразовывая их в . Такие страницы быстро загружаются: все элементы статичны, поэтому их положения и размеры можно определить до загрузки, и макет загружается сразу без перекомпоновки. Возможности:
- преобразование страниц в вид AMP, тогда к URL каждой страницы добавится /amp/;
- отображение сайта как «Native AMP», тогда у каждого адреса будет только одна AMP-версия URL;
- обновление кэша по расписанию.
Поддерживает CDN. Совместим с версиями WordPress вплоть до свежей 4.9.8 версии от 03.08.18. Минимальное требование - версия WordPress от 4.7.
 Плагин All in One SEO Pack
Плагин All in One SEO Pack
Плагин работает с ускорением загрузки страниц, но предназначен в целом для автоматизации работы с SEO сайта. Более 45 000 000 установок. Возможности:
- поддержка Google AMP для ускорения загрузки мобильных страниц;
- уведомление Google об изменениях на сайте;
- автоматическая оптимизация заголовков и генерация метатегов;
- поддержка Google Analytics;
- встроенный API, который позволяет дорабатывать плагины под себя;
- и другая функциональность для SEO.
Совместимость с PHP 7. Совместим с версиями WordPress вплоть до свежей 4.9.8 версии от 03.08.18. Минимальное требование - версия WordPress от 4.4.
 Настройки плагина Autoptimize
Настройки плагина Autoptimize
Плагин работает с кодом, скриптами и стилями страницы, ускоряя загрузку. Возможности:
- оптимизация JavaScript и CSS;
- исправление кода, блокирующего отображение верха страницы.
- кэширование и объединение скриптов и стилей;
- работа с заголовками;
- перемещение скриптов в нижний колонтитул;
- упрощение HTML.
Совместим с версиями WordPress вплоть до свежей 4.9.8 версии от 03.08.18. Минимальное требование - версия WordPress от 4.0.
Плагин упрощает интеграцию сайта с Яндекс.Новостями, включая поддержку турбо. Возможности:
- трансляция контента для Яндекс.Новостей;
- поддержка режима Турбо Страниц.
- настройка категорий, которые попадут в трансляцию;
- и другие настройки RSS-ленты для Яндекс.Новостей.
 Плагин Yandex.News Feed by Teplitsa
Плагин Yandex.News Feed by Teplitsa
Плагин имеет минимум необходимых настроек. Минимальное требование - версия WordPress от 3.9. Смотрите другие плагины для турбо-страниц яндекса .
Подборка бесплатных плагинов поможет выбрать подходящий инструмент, чтобы ускорить загрузку страниц. Это позволит не потерять клиентов, которые не любят ждать долгой загрузки сайта, и не попасть под обновление алгоритма Google, которое опускает медленные сайты в выдаче.
И последнее. Очищайте базы данных .
При выполнении любого действия на сайте, удаление или добавление записей, новостей, комментариев, меняя настройки, устанавливая новые плагины, база данных сохраняет об этом всю информацию. Ее следует постоянно чистить. А точнее хотя бы раз в неделю. В этом поможет плагин. В WordPress, в репозитории, можно найти огромный выбор плагинов, чтоб чистить базу данных. К примеру, плагин поможет провести очистку всего в один клик.







