Fotorama - galerie jQuery receptivă, instalare și configurare. Frumoasă galerie cu sortare pe JQuery Galerie de imagini html css
1. Galeria jQuery cu efect de întoarcere a paginii
O soluție similară poate fi folosită pentru a afișa cele mai recente articole de blog sau pentru a prezenta produse.
O modalitate unică de a-ți afișa fotografiile într-o galerie jQuery elegantă.
3. Galeria de imagini jQuery pentru un produs, plugin „slideJS”.
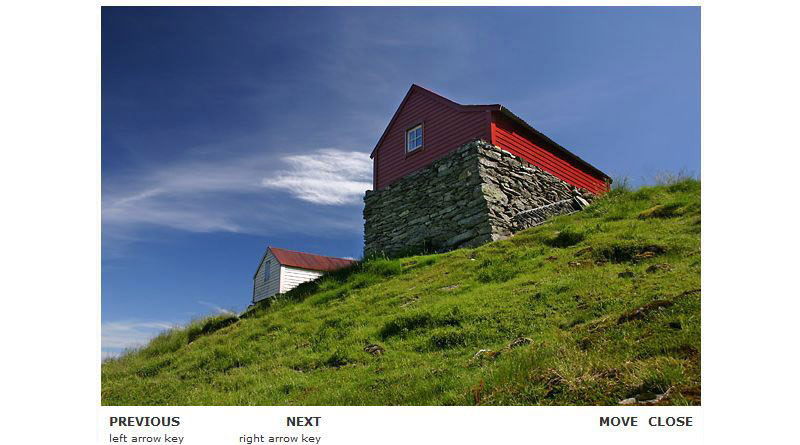
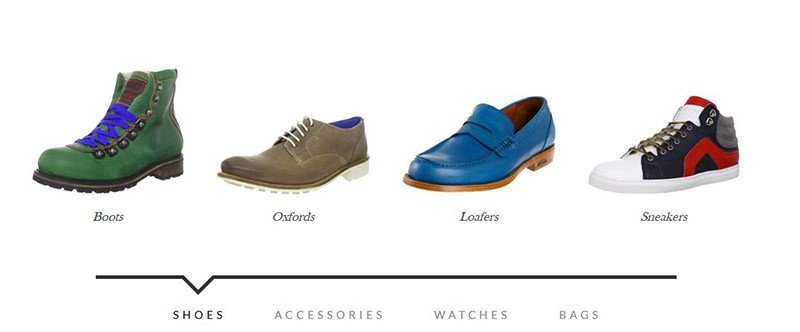
Pluginul jQuery este perfect pentru implementarea unei pagini de produs cu mai multe imagini. Tranziția între imagini se poate face folosind miniaturi sau folosind săgețile de navigare.
Imaginea se mărește când treceți mouse-ul peste ea.
5. Galeria elegantă Lightbox „ppGallery”
6. jQuery Touch-Galerie
7. Noua galerie jQuery cu miniaturi
Galeria profesională jQuery 2011.
8. Plugin jQuery „Nivo Zoom”
Un alt plugin jQuery de înaltă calitate de la dezvoltatorii Nivo slider. Măriți imaginea făcând clic pe miniatură.
9. jQuery 3d Wall Gallery
Noua galerie jQuery pentru 2011. Fluxul de imagini se întinde pe toată lățimea ecranului. Puteți naviga între fotografii în trei moduri: folosind rotița mouse-ului, derulând în partea de sus a galeriei și folosind blocul de miniaturi din partea de jos. Galeria arată foarte impresionantă.
Imaginile din galerie sunt mărite aleatoriu și reduse din nou, creând un efect de bule.
11. Afișare neobișnuită a imaginilor în galeria jQuery
Folosind cursorul din partea de sus, puteți modifica distanța dintre imaginile din stivă. Când faceți clic pe o imagine, aceasta se rotește.
12. Plugin pentru galerie jQuery „MB.Gallery”
13. Galeria jQuery care se întinde pentru a umple întregul ecran
Plugin din 2011. O nouă galerie cu descrieri de imagini, care se întinde pe întreaga zonă a ferestrei browserului, indiferent de dimensiunea acesteia. Miniaturile imaginilor sunt implementate în mod interesant. Tranziția între fotografii se realizează folosind săgețile de lângă miniatură și folosind rotița mouse-ului.
14. Galerie jQuery ușoară
Pluginul scanează automat folderul și creează copii mici ale imaginilor.
16. Galerie elegantă folosind bibliotecile jQuery și Raphael
Un efect interesant când treceți mouse-ul peste o miniatură.
17. Noua versiune a pluginului jQuery „Supersized” versiunea 3.1
Destul de recent am menționat deja această soluție jQuery pentru crearea de galerii pe ecran complet. Astăzi aș dori să vă prezint cea mai recentă versiune a acestui plugin profesional. Scenariul a fost complet rescris, acum galeria funcționează și mai repede, și au fost adăugate câteva setări interesante, de exemplu, navigarea folosind tastatura, viteza variabilă de modificare a imaginilor, dimensiunea ecranului și altele.
18. Plugin jQuery „Galleria 1.2.2”
Noua galerie jQuery pentru proiectele tale.
Galeria apare pe pagină când apăsați un buton. În jurul imaginii mărite apar miniaturi. Puteți controla schimbarea automată a imaginilor. Tehnologii folosite: jQuery, CSS, PHP.
20. Plugin „Galeria Timer”
Galeria jQuery. S-a implementat schimbarea automată a diapozitivelor și derularea miniaturilor dacă sunt prea multe.
Plugin pentru galerie de imagini folosind jQuery.
22. galerie javascript pentru vizualizare pe dispozitive mobile „PhotoSwipe”
O galerie de imagini optimizată pentru vizualizare pe dispozitive mobile (telefoane sau tablete).
23. galerie javascript cu efect 3D
24. Galeria jQuery morphing
Slider nou jQuery. Mai multe efecte animate grozave la schimbarea diapozitivelor.
25. Plugin jQuery „Galleria 1.2.3”
26. Galeria de imagini jQuery „Image Wall”
O galerie originală sub formă de miniaturi de diferite dimensiuni împrăștiate pe ecran, stilizate ca tablouri. Când faceți clic pe miniatură, apare o zonă cu o descriere a imaginii și când faceți din nou clic, apare imaginea mare originală.
27. Galeria CSS3
Interesant efect de hover.
28. Galerie cu miniaturi „TN3 Gallery”
jQyery galerie cu miniaturi. A fost implementată capacitatea de a vizualiza într-o fereastră compactă și într-o fereastră pe ecran complet, precum și capacitatea de a dezactiva/activa schimbarea automată a diapozitivelor.
29. Grilă de imagini „Grilă-Galerie”
Grila de imagini este întinsă în funcție de lățimea ferestrei browserului. Un efect de hover interesant: rândul și coloana active sunt evidențiate.
30. Galeria jQuery Swap
Galerie jQuery ușoară în câteva rânduri de cod.
Pagina demo prezintă mai multe opțiuni pentru mega meniuri drop-down, în diferite stiluri. În acest meniu puteți configura: efectul de renunțare, viteza de renunțare și, de asemenea, puteți alege între o renunțare făcând clic sau trecând mouse-ul peste un articol.
31. Galeria de imagini jQuery
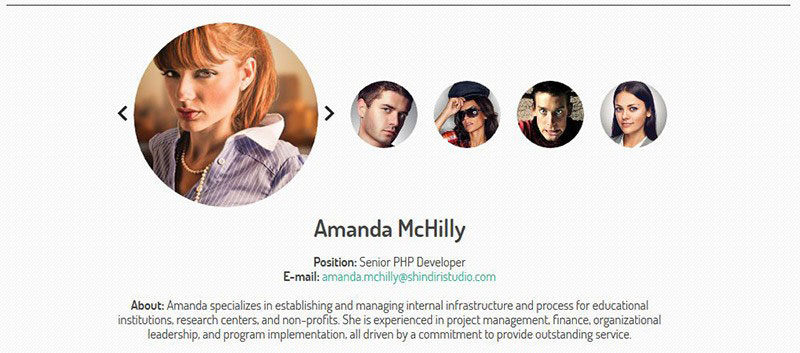
Galeria jQuery cu legende de imagini. Mai multe efecte de tranziție de diapozitive. Navigarea între imagini se realizează fie folosind săgeți, fie făcând clic pe miniatură.
Imaginea și miniaturile sale sunt realizate sub formă de cercuri.
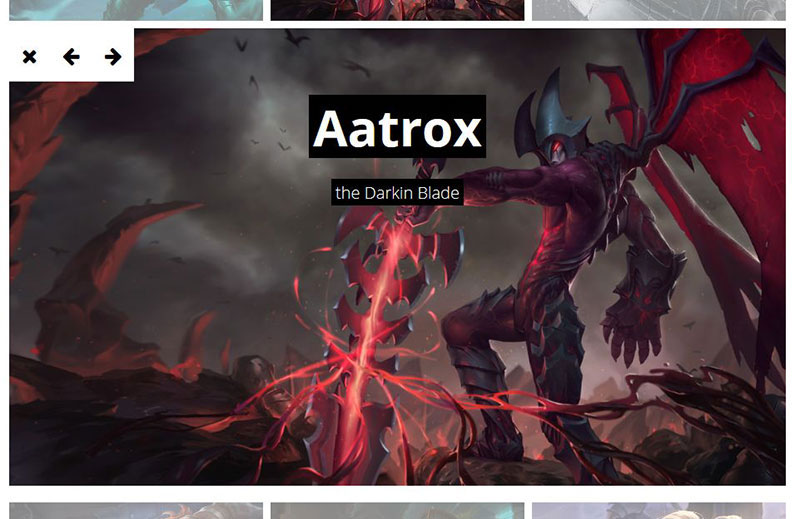
33. Pluginul de portofoliu al fotografului jQuery „Navigarea imaginilor în portofoliu”
O soluție javascript originală pentru proiectarea portofoliului unui fotograf. Navigarea între imagini se realizează folosind săgețile Sus/Stânga/Dreapta și folosind mini-pătrate (imitarea mișcării în spațiul 2D). Puteți grupa fotografii din diferite sesiuni foto în diferite rânduri verticale și puteți naviga prin ele folosind elemente de navigare. Urmărește demonstrația.
34. Plugin „jmFullZoom”
Plugin pentru vizualizarea imaginilor care se întind pe întreaga dimensiune a ferestrei browserului. Poate fi folosit pentru a afișa lucrări dintr-un portofoliu.
35. Cartelă foto
Galeria integrată cu harta Google. Îl puteți extinde la ecran complet făcând clic pe pictograma din colțul din dreapta jos. Perfect pentru site-urile de călătorie.
36. Galerie de imagini cu miniaturi
Galeria jQuery cu miniaturi.
37. Galeria jQuery „Galleriffic”
Prezentare de diapozitive cu miniaturi.
38. Pluginul jQuery CSS3 „Efect de afișare unde”
Prezentare ondulată a imaginilor și a conținutului pe o pagină. Când faceți clic pe o miniatură, toate imaginile sunt mărite și apar numele lor. Când apăsați din nou, se deschide un bloc cu o descriere a fotografiei.
Multe opțiuni de afișare și setări.
42. Plogger
43. O galerie simplă, drăguță, realizată cu CSS, fără a folosi scripturi
Arată frumos și funcționează grozav în toate browserele moderne
Puteți controla prezentarea automată de diapozitive (pornire/oprire), comuta diapozitive folosind săgețile de la tastatură, paginarea automată a titlurilor diapozitivelor dacă există multe dintre ele, acceptă mai multe galerii pe o singură pagină, subtitrări pentru diapozitive, suport API și posibilitatea de a crea propriile dvs. efecte de tranziție de diapozitiv
46. Galerie sub forma unui teanc de fotografii
Așa ar trebui să arate rezultatul galeriei pe care o vom crea. Puteți urmări demo și, dacă doriți, descărcați rezultatul final al galeriei.
În colecția noastră de scripturi puteți găsi pluginuri mici, dar foarte utile și funcționale pentru site-ul dvs. Revenind la mijloace jQueryGalerie, organizați-vă cu ușurință galeria foto digitală cu un design frumos, derulare, mărire, vizualizare miniaturi și multe alte funcții utile. Există atât soluții stricte pentru site-uri web profesionale, cât și luminoase cu animație și alte efecte speciale pentru proiecte de divertisment.
Prin mijloace Imagini jQuery poate fi vizualizat fără a reîncărca pagina și fără a crește fluxul de trafic. Pluginurile prezentate vă permit să optimizați încărcarea imaginilor în timp real și să prezentați galeria într-un mod convenabil și ușor de utilizat. Datorită ușurinței setărilor și multor soluții disponibile, propriile dvs galerie foto jQuery acum poți arăta exact așa cum vrei tu. Scripturile prezentate au fost testate pe diferite platforme și au o compatibilitate excelentă.
În acest tutorial vă voi arăta cum să creați un minimalist, dar în același timp convenabil și funcțional galerie foto pe jQuery, sau o galerie de imagini, după cum doriți. Galeria are capacitatea de a crea categorii, urmate de filtrare. De asemenea, este posibil să lansați o prezentare de diapozitive. Galeria funcționează în toate browserele, așa că nu vor fi probleme de adaptare.
Două biblioteci gratuite vor fi folosite pentru a crea această galerie JQuery: nisipuri mișcătoareŞi PrettyPhoto. Ele fac crearea unei galerii mult mai ușoară. Ca întotdeauna, puteți vedea rezultatul lucrării pe pagina demo și, de asemenea, puteți descărca arhiva din galeria de lucru și toate fișierele sursă. Singurul dezavantaj, ca să spunem așa, este crearea manuală a miniaturilor pentru imagini mari. Și în orice altceva asta galerie demn de atentie.
SURSE
Marcaj HTML
Mai întâi, să ne uităm la panoul cu o listă de categorii, aceasta este o listă cu marcatori ul. Mai mult, fiecare element de listă trebuie să aibă un nume de clasă unic.
- Categorii:
- Toate
- Categoria 1
- Categoria 2
- Categoria 3
- Categoria 4

Numele imaginii
După cum am menționat mai sus, elementele din listă sunt imagini din galerie. Fiecare element de listă include componente. Aceasta este imaginea în sine, sau mai degrabă miniatura ei, precum și o descriere. Miniatura este un link către imaginea principală. Atributul rel este necesar pentru a apela javascript și a deschide imaginea principală.
Nu uitați și de 2 lucruri importante: elementul li list trebuie să aibă un atribut unic data-id. Atributul data-type conține clasa categorie, a cărei listă am descris-o mai sus. Totul pare să fie legat de marcaj.
Stiluri CSS
Nu mă voi concentra în special pe stiluri, deoarece folosim o bibliotecă gata făcută PrettyPhoto, care este responsabil pentru mărirea imaginii și există destul de mult cod CSS. Cu toate acestea, merită remarcat faptul că există 5 opțiuni pentru proiectarea unei imagini mărite, deși în mod ideal doar 3, deoarece în două opțiuni este eliminată doar rotunjirea.
Prin urmare, voi afișa doar stilurile CSS pentru miniaturi și lista de categorii.
Portfolio-categ ( margin-bottom:30px; )
.portfolio-categli (
display:inline;
margine-dreapta:10px;
}
.bloc-imagine(
display:bloc;
poziție: relativă;
}
.image-block img (
chenar: 1px solid #d5d5d5;
chenar-rază: 4px 4px 4px 4px;
fundal:#FFFFFF;
umplutură: 10px;
}
.image-block img:hover (
chenar: 1px solid #A9CF54;
box-shadow:0 0 5px #A9CF54;
}
.portfolio-area li (
plutire: stânga;
marjă: 0 12px 20px 0;
preaplin: ascuns;
lățime: 245px;
umplutură: 5px;
}
.home-portfolio-text ( margin-top:10px; )
li.active a ( text-decoration:subliniere; )
În principiu, totul ar trebui să fie clar cu stiluri. Pentru a alinia categoriile, proprietatea de afișare este setată la inline . Pentru a da un efect de contur imaginii, setați culoarea de fundal (albă) și umplutura la 10 pixeli. Dimensiunile articolelor din listă sunt stabilite în .portfolio-area li .
jQuery
Și, în sfârșit, cel mai important lucru este pentru ce este toată lecția. Acesta este codul jQuery. Să începem prin a filtra imaginile după categorie.
// Selectați toate elementele copil din portofoliu-area și scrieți într-o variabilă
var $date = $(".portfolio-area").clone();
$(".portfolio-categ li").click(function(e) (
$(".filter li").removeClass("activ");
Var filterClass=$(this).attr("clasa").split(" ").slice(-1);
Dacă (filterClass == „toate”) (
var $filteredData = $data.find(".portfolio-item2");
) altfel (
var $filteredData = $data.find(".portfolio-item2");
}
$(".portfolio-area").quicksand($filteredData, (
durata: 600,
reglare înălțime: „auto”
), funcția () (
LightboxPhoto();
});
$(this).addClass(„activ”);
returnează fals;
});
Folosind metoda clone() și un selector, selectăm toate elementele copil din .portfolio-area și le scriem în variabila $data. În continuare, urmărim clicul pe una dintre categorii, elementul li al listei cu clasa .portfolio-categ . Facem inactive toate categoriile eliminând removeClass(„activ”), dacă acest lucru nu se face, atunci în timp toate categoriile vor fi active și filtrarea se va opri.
Din moment ce facem clic pe un element listă, acest selector conține un element list, adică li , din acesta luăm valoarea atributului class și folosind metoda split împărțim numele clasei în mai multe părți, chenarul este un spațiu (adică, dacă clasa a fost „toate active”, atunci după împărțire obținem o matrice de „toate” și „active”). Apoi, folosind metoda slice, selectăm primul element al matricei (în cazul nostru, „toate”) și scriem rezultatul rezultat în variabila filterClass. Dacă nu există spațiu, numele clasei nu se va schimba.
Apoi, verificăm dacă variabila filterClass conține șirul toate, apoi folosind metoda .find selectăm toate elementele cu clasa portfolio-item2 din matricea $data, pe care am considerat-o mai sus. Elementele selectate (și acestea sunt toate elementele listei, adică toate imaginile) sunt plasate în variabila filteredData.
În caz contrar, dacă filterClass nu este egal toate, atunci nu vom plasa toate elementele listei în variabila filterData, ci doar pe acelea al căror atribut data-type se potrivește cu clasa categoriei. Pe scurt, elemente dintr-o singură categorie.
Și în cele din urmă trecem variabila rezultată în bibliotecă jquery nisipuri mișcătoare, care filtrează imaginile. Asta e pentru filtrare.
Acum, în ceea ce privește mărirea imaginii în fereastra pop-up. Totul este mult mai simplu aici.
JQuery(„a”).prettyPhoto((
animationSpeed: „rapid”,
prezentare de diapozitive: 5000,
tema: "facebook",
show_title: fals,
overlay_gallery: false
});
Este urmărit un clic pe un link al cărui atribut rel începe cu prettyPhoto. Apoi intră în joc biblioteca prettyPhoto, iar imaginea se mărește ca prin minune. Apropo, trecem și mai mulți parametri. Cum ar fi viteza de animație este rapidă, întârzierea prezentării de diapozitive este de 5 secunde, tema de design Facebook (sunt 5 teme în total, acestea sunt situate în folderul imagini/prettyPhoto) și interzicem, de asemenea, afișarea numelui imaginii și mărirea imaginii când treceți mouse-ul.
Deoarece, de obicei, cele mai bune galerii sunt create în jQuery, ne-am concentrat în principal pe glisoarele de tip jQuery, dar există și câteva galerii CSS simple.
Această colecție a fost organizată în cinci categorii principale, astfel încât să puteți trece cu ușurință la secțiunea preferată. Înainte de a începe, am vrut să vă spunem că depinde de dvs. să alegeți o soluție gratuită sau premium.
Am găsit destul de multe soluții gratuite de imagine de calitate, de care vă veți bucura. Desigur, cu resurse premium – au existat câteva galerii care pur și simplu ne-au uluit.
Doar parcurgeți colecția și găsiți cea mai bună soluție de imagine pentru nevoile dvs. Dacă este un proiect personal, cu siguranță nu vei dori să cheltuiești bani. Dar, pe de altă parte, dacă este un job independent, poate că merită să cheltuiești puțini bani pentru a lăsa cu adevărat un impact asupra clientului tău și a economisi mult timp în același timp!
Bănuiesc că ceea ce sugerez este să te uiți mereu la cât timp durează pentru a modifica, instala sau configura o soluție gratuită. Dacă nu sunteți la fel de calificat sau consumați mult timp, uitați-vă cu siguranță la coduri prefabricate și la instrumente ieftine, dar de înaltă calitate, ca acestea.
Prezentări de imagini jQuery
Mai jos veți găsi toate cele mai bune prezentări de diapozitive jQuery. De obicei, prezentările de diapozitive sunt folosite în partea de sus a site-ului web pentru a prezenta cele mai importante părți în cel mai la modă mod.
1. AviaSlider
5. Secvență JS (gratuit)

Sequence este un slider JavaScript bazat pe framework CSS.
8. Prezentare 2 (gratuit)

Galeria de imagini Slideshow 2
Slideshow 2 este o clasă JavaScript pentru Mootools 1.2 pentru a transmite în flux și a anima prezentarea imaginilor pe site-ul dvs. web. Vă rugăm să vizitați site-ul lor pentru o listă completă de caracteristici.
9. JavaScript TinySlideshow (gratuit)

Soluție de glisare a imaginii foarte simplă.
Această prezentare de diapozitive JavaScript dinamică este o galerie de imagini / script de prezentare de imagini ușor (5 kb) și gratuit.
Îl puteți seta cu ușurință să afișeze automat imaginile, să setați viteza de derulare, opacitatea miniaturilor sau să dezactiveze glisorul pentru miniaturi. Am vrut să-l includ în această colecție pentru că este atât de ușor. Faceți clic aici pentru a descărca această prezentare și pentru a vedea o previzualizare live.
Galeriile de imagini jQuery
În această secțiune veți găsi galerii de imagini. Sunt cele mai potrivite pentru portofolii, dar pot fi folosite și în bloguri. Deci haideți să pătrundem.
10. Galleria

12. Caseta de lumină vizuală

16. Galeria Unite

17. Galerie de generare automată

18. HighSlide JS

19. Galerie Polaroid în stil plat

Glisoare de imagine jQuery
Această secțiune este dedicată celor mai bune și mai frumoase glisoare, stand premium și gratuit. Ei fac o treabă similară cu Prezentările de diapozitive, dar pot pune accent pe deținătorii de conținut.
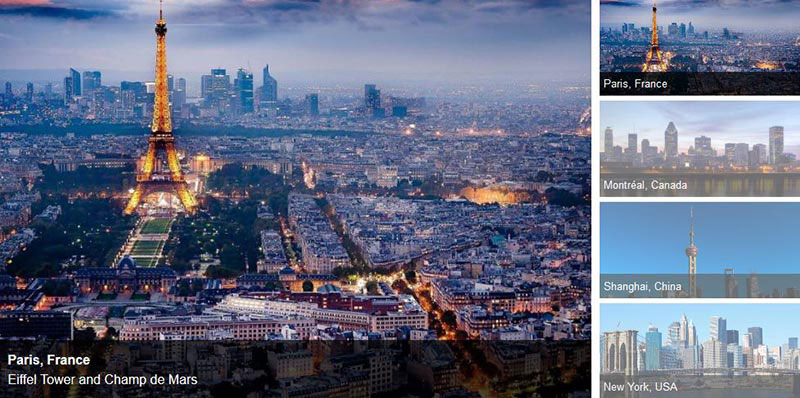
20. Atingeți Activat RoyalSlider

21.LayerSlider

LayerSlider Responsive jQuery Slider Plugin.
22. UnoSlider

23.Master Slider

Glisor principal – Slider jQuery Touch Glisare
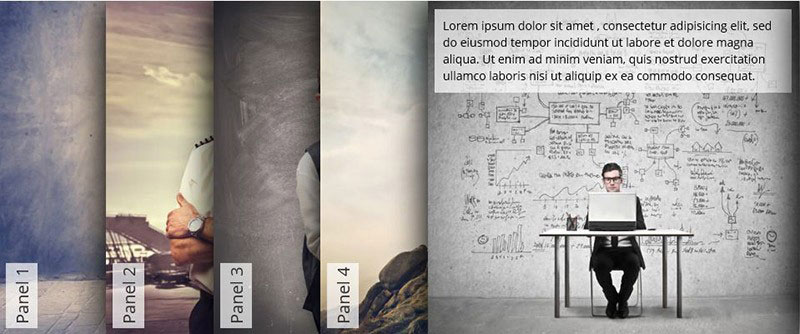
26. Glisor pentru acordeon

Accordion Slider – cel mai bun slider acordeon jQuery de pe piață.
Este o modalitate simplă de a vă arăta fotografiile sau imaginile, dar suficient de puternică pentru a vă surprinde. Este gratuit de utilizat. Verifică.
28. Slider All in One

29. Slider pentru imagine Blueberry

Glisor de imagine Blueberry jQuery
Blueberry Image Slider este un plugin jQuery, care a fost dezvoltat special pentru design web receptiv. Blueberry Image Slider este un proiect open-source, bazat pe un sistem de grilă de 1140px de la cssgrid.net. Este simplu și, în același timp, o opțiune gratuită excelentă.
Sunt sigur că o să-ți placă la fel de mult ca și mie. Verificați opțiunea de previzualizare și descărcare live.
30. RhinoSlider

Slider Rhinoslider - Cel mai flexibil glisor
37. Portofoliu Cube – Plugin-ul jQuery Grid responsiv

38. Slideme

Slideme jQuery slideshow
Acest plugin jQuery este excelent pentru partea de sus a site-ului, pentru a vă prezenta munca sau a spune mai multe despre dvs.
Slideme are documentație completă și un tutorial despre cum să vă configurați glisorul, pentru fiecare tip de dispozitiv în mod individual. Designul este pe deplin receptiv cu animații CSS3. Este ușor de configurat și oferă un API public.
Slideme este gratuit de utilizat și cu siguranță merită o privire. Consultați demo-ul aici.
39. PgwSlider

Pgw slider este un slider jQuery,\ care este conceput pentru a vă prezenta imaginile. Acest glisor este complet receptiv. Este ușor și compatibil cu toate browserele. Glisorul Pgw este, de asemenea, prietenos cu SEO.
Acest glisor este foarte potrivit pentru site-urile de știri sau bloguri, deoarece vă poate afișa cea mai recentă postare sau articole.
40. Slider de conținut în jurul tuturor

41. Glisor pentru lentile

Lens Slider jQuery și pluginul WordPress
Lens Slider este un proiect open-source și, prin urmare, complet personalizabil. Slider folosește un marcaj HTML foarte simplu al unei liste neordonate. Imaginile sunt afișate așa cum puteți vedea în captură de ecran. Nu este disponibilă nicio altă opțiune. Lens Slider este disponibil și ca plugin WordPress și este gratuit.
Cea mai potrivită utilizare ar fi pentru produse, servicii sau prezentarea în echipă.
Verificați aici.
42. Gridder

Gridder jQuery și plugin Ajax
Gridder este un cursor minunat pentru a vă prezenta munca. Gridder imită un fel de căutare de imagini Google. Pentru a vizualiza imaginea mai mare, dați clic pe o miniatură și aceasta se extinde. Aceasta este o modalitate excelentă de a afișa un număr mare de imagini în același timp.
Gridder este disponibil ca vizualizator de miniaturi jQuery sau Ajax. Este o soluție gratuită minunată pentru următorul proiect de portofoliu.
Pentru previzualizarea live jQuery, verificați aici. Daca vrei Ajax click aici.
43. Barack Slideshow 0.3

Barack JS- expunere de diapozitive JavaScript
Barack Slideshow este o prezentare de diapozitive elegantă, ușoară, scrisă în JavaScript. Această prezentare de diapozitive poate funcționa cu liste verticale, orizontale și neregulate. Imaginile sunt preîncărcate cu MooTool Assets. Pentru a vă păstra codul curat, ar trebui să verificați codul CSS. Aceasta înseamnă schimbarea unor piese dacă este necesar.
Barack Slideshow poate fi folosit ca o prezentare a portofoliului, listă de produse sau chiar pentru a vă lista clienții.
Aici puteți găsi o demonstrație și puteți testa diferite opțiuni.
44. jQZoom Evolution

JQ Zoom Evolution
JQZoom este o lupă de imagine JavaScript, construită pe baza popularului cadru JavaScript jQuery. jQZoom este un script grozav și foarte ușor de utilizat pentru a mări părți din imaginea dvs.
Această lupă de imagine este cea mai potrivită pentru meniurile magazinelor online și restaurantelor.
Găsiți documentația și demonstrația aici.
45. Portofoliu multimedia 2

Multimedia Portfolio 2-jQuery slider
Multimedia Portfolio 2 este un plugin jQuery care poate detecta automat extensia fiecărui fișier media și poate aplica playerul corespunzător. Acceptă imagini și videoclipuri. Portofoliul multimedia folosește un marcaj HTML simplu și este ușor de utilizat.
Acest glisor este cel mai potrivit pentru a prezenta produse, servicii și chiar știri.
46. Tur virtual jQuery

tur virtual jQuery
jQuery Virtual tour este o extensie a vizualizatorului panoramă simplu. Acest tur virtual jQuery vă permite să transformați câteva vederi panoramice într-un tur virtual! Este un plugin grozav care merită văzut.
47.jQuery Vertical News Slider

Slider Vertical News – plugin jQuery
Glisorul jQuery Vertical News este foarte util pentru site-urile web care doresc să afișeze unele știri sau campanii de marketing pe site-urile lor. Este receptiv și folosește animații CSS3. Glisorul Vertical News vă permite, de asemenea, să personalizați complet stilul glisorului.
48. Glisor cu mai multe articole

Galerii bazate pe CSS
Am ajuns la ultima noastră secțiune, unde veți găsi cele mai bune galerii pure bazate pe CSS. S-ar putea să nu fie la fel de populare, dar merită cu siguranță încercate. Vedeți-o singuri.
49. Galeria de imagini HoverBox

Galeria de imagini HoverBox
Galeria de imagini HoverBox este, practic, o galerie foto super-ușoară (8 kb) care nu folosește decât CSS. Pentru o încărcare mai rapidă, folosește o singură imagine pentru previzualizare în miniatură și roll-over. Toate browserele majore sunt acceptate. Galeria de imagini HoverBox poate fi folosită gratuit pentru propriile proiecte.
Cel mai bine este folosit ca prezentare fotografică pentru fotografi, orice tip de portofoliu și meniuri de restaurante.
50. Glisor de imagine CSS cu tranziții 3-D

51. Galeria de imagini animate CSS3

53. Galerie de imagini CSS3 pură

Galerie de imagini CSS3 pură
Aceasta este o simplă galerie de imagini CSS3 care creează efectul unei ferestre pop-up atunci când faceți clic pe imagine. Este potrivit pentru prezentarea portofoliilor pe site-uri web. Dacă sunteți interesat, puteți urma și tutorialul pentru a-l realiza singur.
Consultați previzualizarea live.
54. Galerie de imagini CSS Lightbox

Imagine CSS Lightbox Galerie - CSS pur
Această galerie de imagini este o altă galerie CSS pură. Se micșorează imaginile când se face clic pe acestea. Puteți descărca codul sursă sau, dacă aveți chef, parcurgeți tutorialul..
Galeria de imagini CSS Lightbox trebuie utilizată pe un site web care nu poate fi derulat. Cu toate acestea, aceasta poate fi înlocuită cu o singură linie de JavaScript, care este inclusă la sfârșitul tutorialului. Cea mai potrivită utilizare ar fi o vitrină de portofoliu.
55. Slidea

Slidea – Un plugin Slider mai inteligent și receptiv
Și iată o bijuterie a acestei colecții, Slidea. Slidea este un slider de conținut multifuncțional. Acest plugin de glisare a fost construit pe cadrul de animație jQuery, VelocityJS și Animus. Cu Slidea, nu există limitări de animație – poți să te bucuri atât de mult cu ea!
Pot să încerc să descriu cât de tare este, dar verificați demonstrația de mai jos și veți înțelege de ce îmi place atât de mult!
Concluzie
Trebuie să spun că mi-a plăcut foarte mult să cercetez aceste plugin-uri. Am găsit slidere uimitoare care, sperăm, vă vor ajuta să lucrați mai eficient la următorul dvs. proiect. Există ceva pentru fiecare situație aici.
Există atât de multe glisoare și prezentări de diapozitive uimitoare încât este greu să decizi ce să identifici. Dar, în opinia mea, cu siguranță ar trebui să verificați glisorul Gridder, pentru că este cu adevărat uimitor ce poate face, mai ales gratuit, deci este o situație câștigătoare pentru toate.
Și cu siguranță nu ar trebui să uitați de Slidea. Da, este un slider premium, dar are atât de multă valoare încât merită investiția!
Dacă ți-a plăcut articolul nostru, comentează, împărtășește-l prietenilor tăi și spune-ne dacă am ratat slider-ul tău preferat.
Care este pluginul tău preferat pentru galerie? Ne-ar plăcea să auzim experiențele voastre!
Buletinul nostru creativ
Abonați-vă la buletinul nostru informativ popular și primiți cele mai recente știri și resurse despre design web direct în căsuța dvs. de e-mail.







