VKontakte greeting widget: why it is needed and how to use it. Installing the VKontakte widget
Hi all! Today I’ll tell you about another useful feature for the site - a widget for VKontakte groups. I think from the name it’s already clear what it does. The VKontakte group widget is a very useful thing if you want to attract more people to your group using the site. In general, read all the details in the article.
Despite the fact that I don’t use the widget for groups on my website (maybe in vain), this is a very useful feature for keeping the audience up to date with all the news.
Let's go in order...
Widget for VKontakte groups
So, it looks like this:

This is a widget from my brother's website. It can be placed anywhere; it is in the sidebar (side column of the site).
About the benefits of the widget for groups
The design of the VKontakte website has long been familiar to everyone and immediately catches the eye, which makes you pay attention to it. If I were on a site that was interesting to me and saw such a widget, I would subscribe to group updates.
It is placed very easily and quickly. The advantage is that a visitor who visits the site and notices the widget will see his friends, if they are in the same group, this will serve as an additional incentive to join it.
You can literally subscribe to a community or public page in one click. By the way, I believe that for websites it is much more effective to use a public page (?).
Okay, enough about the advantages, they are already clear to everyone, I think.
How to install a widget for VKontakte groups?
So, the installation instructions are very similar to the installation instructions, by the way, I advise you to install them if you have not already installed them.
Step 1
Step 2
Setting up our widget for groups.

We indicate the link to our group or community in the first line.
At the “View” item, select what you like. If you scroll down the page, you can see an example of the widget and its changes.
Width and height do not require explanation, if these values can be changed directly in the code by changing the “width” and “height” values.
Step 3
Now let's install our widget on the site.
What I highlighted in red should be placed in the “header.php” file (for WordPress). Place the second code, which is indicated in green, where you want the VKontakte groups widget to be displayed; I advise you to place it in the widget.
P.s. If you have already installed comments or from VKontakte, most likely you do not need to install the first part of the code because you already have it installed.
That's all!
As you can see, installation is very simple and does not require much time or effort. Everyone can handle this, but if you have any questions, contact me in the comments and I will be happy to help you.
That's all, see you soon, good luck and prosperity!
Cookies for today:
Funny video about a princess and a knight
Did you like it?
“Chief editor of the GetGoodRank blog, web analyst, blogger.
The social network VKontakte has launched a new widget - Community Messages. Now, instead of a regular chat, users will be able to ask questions to a company representative through a familiar widget.”
At a recent internal developer marathon, experts from the VKontakte social network created a prototype of a new widget for branded sites - Community Messages. This is a tool for communication between the company and clients on a branded website using a familiar and proven tool.
What does the new widget do?
The widget simplifies communication between users and the company. Any user registered on VKontakte will be able to ask questions to company representatives in the new widget directly on the site without having to go to the social network. It is not necessary to wait for a response on the website as in the case of online chat. You can reply to a message both in the web version and in the mobile application. The new widget automatically calculates the average response time by analyzing the history of correspondence with other clients over the last 72 hours.

Messages to community administrators will be received as usual. Widget settings allow you to add a branded welcome message. This will demonstrate that you care about your customers, increase loyalty and build trust.
What are the developers betting on?
Most active users have VKontakte accounts. This eliminates the need for users to log in, additionally register, or provide contact information on the site. The messages widget retains all the functionality available in the desktop version of the social network: in the dialogue you can send a photo, image, document for a more detailed discussion.
This reduces conversion friction, makes the company closer to the user, and reduces risks for the user (now there is no need to leave real contacts on an unfamiliar site).
What is required to install the Community Posts widget?
To install a widget on a website, a company needs to:
- lead a community on the social network VKontakte
- in the “Community Management” section, activate the widget

Social networks are the second most accessible source of traffic for a website after search engines, and the third most effective. With proper promotion of an Internet project on social networks, you can achieve an increase in traffic by 30%, and the number of regular readers by up to 70%!
That is why webmasters first of all pay close attention to social networks, creating official pages from the site, launching news. And the main Russian platform for promoting your website or Internet business is the network, which provides sufficient capacity for a free start without any investment!
How to insert a VK group widget?
Creating and does not seem to be a difficult task, even for beginners. Thanks to the intuitive interface of the social network, all you need is time.
And in order for the site’s audience to know about your social page, you need to tell about it in any way available to you. And many webmasters prefer the widget format, which is easily integrated into web design. VKontakte, like other social networks, provides a set of web tools, of which the “Community Widget” can be distinguished.
To start inserting code onto the site pages, first log in to the VKontakte website and follow the “Developers” link at the end of the page:
- Find the item “Authorization and widgets for the site”;
- Click “Community” - 3rd item from the top and configure the display;
- Provide a link to your group or public, as it is displayed in the address bar;
- Select the display format: Participants, news, title only (we recommend the “Participants” option, as it is more common among blogs and most large sites);
- Next, adjust the dimensions of the widget (width and height in pixels), and if necessary, change the color scheme to fit into the site template.

The first part of the code is inserted after the opening tag
, which is located in the “footer.php” file of WordPress themes. We copy the second part to the “Sidebar” in the “Appearance” - “Widgets” section, placing it in a standard text block. After clicking the “Save” button, you can check the display of the “Community Widget” on the site.Note! The copied code is divided into two parts to optimize the loading of the main content on the site pages. If you have minimal use of third-party scripts, then when you insert the code into the “Text” widget completely, the time difference will not be noticeable.
How to insert a VK widget via iframe
Sometimes there may be a problem with the correct display of the widget on the site pages, which has negative consequences in the process of active promotion. As it turns out, the culprit is the widget script, which is not always processed correctly by Internet browsers.
To avoid such problems, you can use a different method of displaying the “Community Widget”, using the code built on display through
In the code, replace the numeric value in the URL with the ID number of your VKontakte group, it can be found in the address of the community wall (even if a custom name is set).
Hi all! Summer is almost here and my brain is slowly starting to melt from the heat, but I decided to put it together and write an article on how to insert a VKontakte group widget on a website, since several friends have already approached me with this question.
Such a widget will be useful in order to link your blog with your VKontakte group, and, accordingly, make the blog more popular and visited.
Of course, it is assumed that you already have a group on this social network, since we will need the address of your group in order to insert the widget on the site.
It is most often placed in the sidebar or above the footer, whichever you prefer. Externally, this block will look something like this:
So, let's start the installation. First of all, in order to get this widget, we need to go to this address: http://vk.com/dev
You can also get to the page we need from your VKontakte page. To do this, you need to follow the link at the very bottom of the page "developers":

By the way, as you know, getting to the very bottom of the page is very difficult, especially if you have a large number of news on your page. Therefore, I advise you to go to the “settings” section, from where it will be very easy to get to the bottom of the page.


You can also get to the desired page bypassing all the previous points by simply going to the address: http://vk.com/dev/Community You will get to the same place.
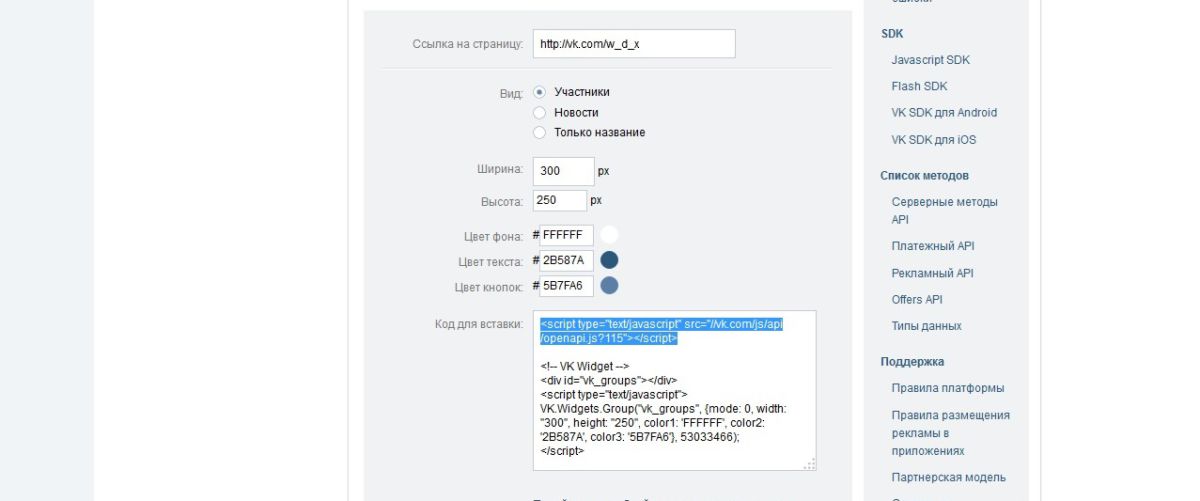
I will analyze the settings according to the points that I numbered in the figure:

1. In the first paragraph you need to insert the address of your group’s page. To do this, open your group in a new window and copy the group address from the address bar.
2. Decide how the widget will be displayed: in the form of participant avatars (as in my example), news, or simply as a name. Test all the points one by one and see which one you like best.
When you change any parameter, the widget that is located below, for example, will constantly change, depending on the new settings, so all changes will be immediately visible.
3. Adjust the width and height, depending on the location on the site where the widget will be located.
By the way, in the future, if you need to change the size, it is not at all necessary to go to this page again and set other numbers. It’s quite simple to change the “width” (width) and “height” parameters in the code that we will insert on the blog.
4. In the fourth point, choose the color of the background, text and button to your liking.
5. And the last thing you need to do is copy the code that is located next to the clipboard.
6. The sixth point is just a visual example of how the created widget will look.
Now let's look at how to insert a VKontakte widget onto a website.
There are two options for inserting the code. I've used both and both worked for me without problems. So see which option suits you best.
The first option is considered more correct. The first part of the code, next to which I put the letter “A” in the picture, needs to be copied and pasted into a template file called “header.php” before the closing tag “»
.
Some bloggers advise pasting all such codes into a file"footer.php" so that they do not interfere with the loading of the main content of the site. But this doesn’t work with this widget, it just won’t work.
The second part of the code (marked with the letter B) must be written in the place where the widget will be located. Most often this is the file “sidebar.php”. Or you can simply insert it through the site admin panel. To do this, you need to go to the “Widgets” section, select the “text” widget, drag it to the sidebar and write the second part of the code there.
Second option. If you are still new to website building and don’t particularly enjoy tinkering with your blog’s template files, this option is for you.
In this option, you don’t need to open any files, just go straight to the site admin panel in the “Widgets” section and, as in the previous option, write both parts of the code in the “text” widget, that is, both A and B. Don't forget to save the changes.
That’s it, after this the VKontakte group widget should appear in the sidebar on your website. I hope you don’t have any difficulties installing the widget, however, if something doesn’t work out, write in the comments, we’ll figure it out together.
Since I am a practicing administrator of groups on social networks, when I go to any site from a search engine, I always look into their VKontakte group.
How do I do this? Thanks to the widget, of course!
Why am I doing this? Because I’m interested in how this or that project is presented on social networks, how the group is run, how active it is, etc.
This is what the VKontakte widget looks like on the website. You can also see him “live” - he is just to your right. Scroll your mouse wheel down a little and you can see it for yourself :)

Why do you need a VKontakte widget?
The most important task that the widget performs is that it connects your website and your VKontakte community. A huge plus is that the site visitor sees on the widget, first of all, his friends who are in the group. This always increases confidence.
Remember yourself. Surely you were very willing to join groups where your friends were already members.
Moreover, a site visitor can literally subscribe to your group’s news in one click. And that's great! Well, people don’t like to make unnecessary movements and there’s nothing you can do about it. Mother laziness...)
Remember that every extra mouse click is another barrier that not all of your visitors and subscribers pass through.
VKontakte is the most visited network on the Runet and a huge number of people (to be more precise, about 60 million people) access this social network every day. And your business will clearly benefit from the fact that people will receive news from you on the very resource where they are used to spending their free time.
How to create a VKontakte widget for a website
In order to create a VKontakte widget, open your page on this social network.
Then go down to the very bottom of the screen and on the left, under targeted ads, look for the “Developers” button. A couple of times, novice administrators turned to me for help and wrote that they could not find this very button at the bottom of the page.
If you are also tired of turning the mouse wheel, then go to the very top of your page, click on the triangle next to your name and find the “Help” button

A page will open in front of you, at the bottom of which you can easily find the “Developers” button

You will be taken to the application development page. Click on the “Connecting sites and widgets” button

Find the “Website Widgets” section and click on the “Communities” button.

The “Widget for Communities” page will open in front of you, where you can make all the necessary settings for your VKontakte widget. All fields will already be filled in - don’t be alarmed! The fields are filled in for example :)
You will see 5 blocks in front of you:

- In the "Page Link" field, enter the address of your group.
- In the “View” field, select the option that is most interesting to you:
Members—the widget will display avatars of your community members;
News - the latest news from the group will be visible;
Name only - you will only have the name of your community on your website. - In the third block you can configure the dimensions of the widget - its width and height.
- In the fourth - at your discretion, change the color of the background, text and buttons.
- In the very bottom field (in the red square) is exactly the code that we will need to insert into the site.
Try playing with the widget settings. This is a very exciting activity because you can observe all the changes in real time :)
How to install a VKontakte community block on a website
Despite the fact that all technical issues related to the site are not easy for me, I was able to install the VKontakte widget myself. I think that if you have a WordPress site (my site runs on the WordPress engine), then it will not be difficult for you to do this.
Log in to the site admin area. In Control Panel, find Appearance.

Then click on the “Widgets” tab there. You need to drag the “Text” block (free text or HTML code) to your sidebar.

In the “Text” block you can come up with a title for the widget, insert the code and be sure to save it. By the way, the title is not obligatory :)








