Введение в веб-сокеты. Подключение к TCP Socket из браузера с помощью javascript
Веб-сокеты
Серверные события, рассмотренные ранее, являются идеальным инструментом, когда требуется получить последовательность сообщений с веб-сервера. Но при этом связь получается полностью односторонней. Браузер не может отвечать на сообщения или вступать в более сложный диалог с сервером.
Если вы создаете веб-приложение, в котором требуется серьезное двустороннее взаимодействие браузера с веб-сервером, лучшим подходом к его реализации (не прибегая к помощи Flash) будет, возможно, использование объекта XMLHttpRequest. В зависимости от типа создаваемого приложения этот подход может работать так, как требуется. Но здесь существует и достаточное количество возможных проблем.
Прежде всего, объект XMLHttpRequest не очень хорошо подходит для быстрого обмена множественными сообщениями (например, в чате). Потом, в нем нет возможности связать один вызов с другим, поэтому при каждом новом запросе от веб-страницы сервер должен вычислять с самого начала, кому эта страница принадлежит. Поэтому уровень сложности кода для обработки ряда связанных запросов от веб-страницы может очень быстро вырасти до практически нереализуемой.
Для всех этих проблем есть решение, хотя оно еще не вполне готово. Этим решением является технология веб-сокетов (web sockets) , которая позволяет браузеру удерживать открытое подключение к серверу и обмениваться сообщениями в течение любого требуемого времени.
Технология веб-сокетов вызвала большое возбуждение в среде веб-разработчиков, но она еще находится в процессе развития, хотя уже имеет неплохую браузерную совместимость:
На данный момент лучше всего тестировать страницы, использующие веб-сокеты, в браузере Chrome, который предоставляет наиболее последовательную поддержку для них.
Получение доступа к веб-сокетамВеб-сокеты являются специализированным инструментом. Они актуальны для таких приложений, как чат, массивные многопользовательские игры или инструмент для пирингового взаимодействия. Веб-сокеты позволяют создавать новые типы приложений, но применять их в большинстве современных веб-приложений, движимых JavaScript, скорее всего, не имеет смысла.
Решения на основе веб-сокетов могут быть чрезвычайно сложны. Разработать JavaScript-код для одной страницы будет достаточно простой задачей. Но для создания серверного приложения вам потребуются бешеные знания и навыки программирования, включая понимание концептов многопоточности и сетевого взаимодействия.
Для использования веб-сокетов на веб-сервере вашего сайта должна исполняться специальная программа, которая будет, как ожидается, называться сервером веб-сокетов. На эту программу возлагается ответственность за координирование взаимодействия всех участников, и после запуска она работает безостановочно.
Многие хостинговые компании не допускают долго работающих программ, если только вы не оплатите выделенный веб-сервер, т.е. сервер, обслуживающий лишь ваш сайт. Если у вас обычный общий хостинг, вы, скорее всего, не сможете размещать на нем страницы, в которых используются веб-сокеты. Даже если вы умудритесь запустить сервер веб-сокетов и удерживать его в рабочем состоянии, владелец вашего хостинга, скорее всего, выявит и выключит его.
Чтобы дать вам представление о масштабе сервера веб-сокетов, рассмотрите некоторые из задач, которые сервер сокетов должен выполнять:
составить "словарь" сообщений, иными словами, решить, какие типы сообщений являются допустимыми, а какие нет;
выявлять ошибки при отправке сообщений клиентам и прекратить попытки связаться с ними, если кажется, что их больше не существует;
обрабатывать все данные в оперативной памяти, т.е. данные, доступ к которым может потребоваться всем клиентам, и делать это надежно и безопасно. Здесь имеется обилие возможных неявных проблем, например, когда один клиент пытается присоединиться к обмену, в то время как другой отключается, а информация об обоих хранится в одном и том же объекте в памяти.
Разработчики, скорее всего, никогда не будут сами создавать серверную программу, использующую веб-сокеты, т.к. это просто-напросто не стоит требуемых для этого значительных усилий. Самым легким подходом в этой области будет установить чей-то другой сервер веб-сокетов и разрабатывать свои веб-страницы под него. Так как использование части JavaScript стандарта веб-сокетов не несет трудностей, это не должно доставлять каких-либо проблем.
Другим подходом будет взять чей-либо код сервера веб-сокетов и подогнать его под свои требования. В настоящее время существует великое множество проектов (многие из которых бесплатные и с открытым кодом), в которых разрабатываются серверы веб-сокетов для решения различных задач, на разных языках серверного программирования.
Простой клиент веб-сокетовС точки зрения веб-страницы функциональность веб-сокетов легко понять и использовать. Первый шаг - это создать объект WebSocket и передать ему URL. Код для этого подобен следующему:
Var socket = new WebSocket("ws://localhost/socketServer.php");
Строка URL начинается с текста ws://, который идентифицирует подключение типа веб-сокет. Этот URL указывает файл веб-приложения на сервере (в данном случае это сценарий socketServer.php).
Стандарт веб-сокетов также поддерживает URL, которые начинаются с текста wss://, что указывает на требование использовать безопасное, зашифрованное подключение (точно так же, как и при запросе веб-страницы указывается URL, начинающийся с https:// вместо http://).
Веб-сокеты могут подключаться не только к своему веб-серверу. Веб-страница может открыть подключение к серверу веб-сокетов, исполняющемуся на другом веб-сервере, не требуя для этого никаких дополнительных усилий.
Само обстоятельство создания объекта WebSocket понуждает страницу пытаться подключиться к серверу. Дальше надо использовать одно из четырех событий объекта WebSocket: onOpen (при установлении подключения), onError (когда возникает ошибка), onClose (при закрытии подключения) и onMessage (когда страница получает сообщение от сервера):
Socket.onopen = connectionOpen; socket.onmessage = messageReceived; socket.onerror = errorOccurred; socket.onopen = connectionClosed;
Например, в случае успешного подключения неплохо бы отправить соответствующее подтверждающее сообщение. Такое сообщение доставляется с помощью метода send() объекта WebSocket, которому в качестве параметра передается обычный текст. Далее приведена функция, которая обрабатывает событие onopen и отправляет сообщение:
Function connectionOpen() { socket.send("UserName:[email protected]"); }
Предположительно, веб-сервер получит это сообщение и даст на него ответ.
События onError и onClose можно использовать для отправки извещений посетителю веб-страницы. Но безоговорочно самым важным является событие onMessage, которое срабатывает при получении новых данных от сервера. Опять же, код JavaScript для обработки этого события не представляет никаких сложностей - мы просто извлекаем текст сообщения из свойства data:
Function messageReceived(e) {
messageLog.innerHTML += "
Если веб-страница решит, что вся ее работа выполнена, она может закрыть подключение, используя метод disconnect() :
Socket.disconnect();
Из этого обзора веб-сокетов можно видеть, что использование сервера веб-сокетов стороннего разработчика не представляет никаких трудностей - нам нужно лишь знать, какие сообщения отправлять, а какие - ожидать.
Чтобы заставить подключение веб-сокетов работать, выполняется большой объем работы за кулисами. Прежде всего, веб-страница устанавливает связь по обычному стандарту HTTP. Потом это подключение нужно повысить до подключения веб-сокетов, позволяющего свободную двустороннюю связь. На этом этапе возможны проблемы, если между компьютером клиента и веб-сервером находится прокси-сервер (как, например, в типичной корпоративной сети). Прокси-сервер может отказаться сотрудничать и разорвет подключение. Эту проблему можно решить, обнаруживая неудачное подключение (посредством события onError объекта WebSocket) и применяя один из заполнителей (polyfills) для сокетов, описанных на веб-сайте GitHub. Эти заполнители применяют метод опроса, чтобы эмулировать подключение веб-сокетов.
Примеры веб-сокетов в сетиЕсли вы заинтересованы опробовать веб-сокеты, в сети есть много сайтов, на которых можно запустить свою разработку.
Для начала попробуйте сайт websocket.org , который предоставляет простейший сервер веб-сокетов: веб-страница отправляет ему сообщение, а он возвращает это же сообщение веб-странице:
Хотя этот сервер веб-сокетов и не представляет ничего особенного, на нем вы можете испробовать все возможности объекта WebSocket. Более того, к этому серверу можно подключиться со страницы, расположенной как на промышленном веб-сервере, так и на тестовом веб-сервере на вашем компьютере, или даже со страницы, просто запускаемой с жесткого диска:
Var socket = new WebSocket("ws://echo.websocket.org");
socket.onopen = connectionOpen;
socket.onmessage = messageReceived;
function connectionOpen() {
socket.send("UserName:[email protected]");
}
function messageReceived(e) {
var messageLog = document.getElementById("messageLog");
messageLog.innerHTML += "
" + "Ответ сервера: " + e.data;
}
Существуют и серверы веб-сокетов, предоставляющие другие возможности, включая следующие.
У меня есть приложение vb.net, которое открывает сокет и прослушивает его.
Мне нужно связаться через этот сокет с этим приложением, используя javascript, запущенный в браузере. То есть мне нужно отправить некоторые данные в этот сокет, чтобы приложение, которое прослушивает этот сокет, может принимать эти данные, делать некоторые вещи, используя некоторые удаленные вызовы, и получать еще несколько данных и помещать их обратно в сокет, который мне нужен javascript. прочитайте и распечатайте его в браузере.
Ive try, socket.io, websockify, но ни один из них не оказался полезным.
Следовательно, вопрос, что я пытаюсь даже сделать возможным? Есть ли способ, с помощью которого javascript, работающий в браузере, может подключаться к сокету tcp и отправлять некоторые данные и прослушивать его для получения некоторого ответа на данные в сокете и печатать его в браузере.
Если это возможно, кто-то может указать мне в правильном направлении, чтобы помочь мне установить цель.
6 ответов
Что касается вашей проблемы, в настоящее время вам придется зависеть от XHR или веб-узлов для этого.
Чтобы получить доступ к этому API, вам нужно включить флажок эксперимента в манифесте расширений. Использование сокетов довольно просто, например:
Chrome.experimental.socket.create("tcp", "127.0.0.1", 8080, function(socketInfo) { chrome.experimental.socket.connect(socketInfo.socketId, function (result) { chrome.experimental.socket.write(socketInfo.socketId, "Hello, world!"); }); });
Вы можете использовать HTML5 Web Sockets:
Var connection = new WebSocket("ws://IPAddress:Port"); connection.onopen = function () { connection.send("Ping"); // Send the message "Ping" to the server };
Ваш сервер также должен прослушиваться с сервера WebSocket, такого как pywebsocket, иначе вы можете написать свой собственный, как описано в Mozilla
Дополнительно:
Это будет возможно через интерфейс навигатора, как показано ниже:
Navigator.tcpPermission.requestPermission({remoteAddress:"127.0.0.1", remotePort:6789}).then(() => { // Permission was granted // Create a new TCP client socket and connect to remote host var mySocket = new TCPSocket("127.0.0.1", 6789); // Send data to server mySocket.writeable.write("Hello World").then(() => { // Data sent sucessfully, wait for response console.log("Data has been sent to server"); mySocket.readable.getReader().read().then(({ value, done }) => { if (!done) { // Response received, log it: console.log("Data received from server:" + value); } // Close the TCP connection mySocket.close(); }); }, e => console.error("Sending error: ", e););
// Host we are connecting to var host = "localhost"; // Port we are connecting on var port = 3000; var socket = new jSocket(); // When the socket is added the to document socket.onReady = function(){ socket.connect(host, port); } // Connection attempt finished socket.onConnect = function(success, msg){ if(success){ // Send something to the socket socket.write("Hello world"); }else{ alert("Connection to the server could not be estabilished: " + msg); } } socket.onData = function(data){ alert("Received from socket: "+data); } // Setup our socket in the div with the id="socket" socket.setup("mySocket");
Чтобы достичь желаемого, вам нужно написать два приложения (например, на Java или Python):
Приложение Bridge, которое находится на клиентском компьютере и может работать как с сокетами TCP/IP, так и с WebSockets. Он будет взаимодействовать с рассматриваемым сокетом TCP/IP.
Серверное приложение (например, JSP/Servlet WAR), которое может общаться через WebSockets. Он включает в себя по крайней мере одну HTML-страницу (включая код обработки на стороне сервера, если это необходимо) для доступа через браузер.
Это должно работать так
Примечание 1. Вышеприведенные шаги являются огромным упрощением и не включают информацию об обработке ошибок и запросах keepAlive в случае, если клиент преждевременно отключается или сервер должен сообщить клиентам, что он выключается/перезапускается.
Примечание 2: В зависимости от ваших потребностей, возможно объединить эти компоненты в один, если рассматриваемый сервер сокетов TCP/IP (с которым соединяется мост) находится на той же машине, что и серверное приложение.
В статье рассказывается, как использовать веб-сокеты для создания веб-приложений. Но перед тем как погрузиться в изучение протокола и API веб-сокетов, рассмотрим проблемы, с которыми сталкиваются веб-приложения, и как WebSocket помогает их решению.
Краткая история веб-приложений реального времениИнтернет был построен на представлении о том, что забота браузера– запрос данных с сервера, а забота сервера – обслуживание этих запросов. Эта парадигма не подвергалась сомнению несколько лет. Но с появлением AJAX в 2005 году многие начали работать над созданием двунаправленных соединений.
Веб-приложения значительно увеличивались в размере. Сдерживающим фактором для их роста была традиционная модель HTTP. Чтобы преодолеть это, были созданы несколько стратегий, позволяющих серверам «проталкивать» (push) данные клиенту. Одной из наиболее популярных стала стратегия «длинного опроса» . Она подразумевает поддержание HTTP- соединения открытым до тех пор,пока у сервера есть данные для отправки клиенту.
Но все эти технологии приводят к перегрузке HTTP. Каждый раз, когда вы делаете запрос HTTP, набор заголовков и cookie передаются на сервер. Они накапливаются в большие массивы информации, которые нужно передать. Это увеличивает время ожидания, что может быть критично для равномерной работы приложения.
Чтобы решить данную проблему, нужен был способ создания постоянного соединения с минимальными задержками, которое могло бы поддерживать транзакции, инициированные как клиентом, так и сервером. Это как раз то, что предоставляют веб-сокеты.
Как работают веб-сокетыВеб-сокет создает постоянное соединение между клиентом и сервером, которое обе стороны могут использовать для отправки данных.
Браузер устанавливает соединение по веб-сокету при помощи «рукопожатия». Этот процесс начинается с отправки клиентом обычного запроса HTTP на сервер. В этот запрос включается заголовок Upgrade, который сообщает серверу, что браузер хочет установить соединение по веб-сокету.
Вот упрощённый пример первоначальных заголовков запроса.
GET ws ://websocket.example.com/ HTTP/1.1
Origin : http://example.com
Connection : Upgrade
Host : websocket.example.com
Upgrade : websocket
Замечание : URL-адреса веб-сокетов используют протокол ws . Также существует протокол wss для безопасных соединений, который является эквивалентом HTTPS.
Если сервер поддерживает протокол WebSocket, он сообщает об этом с помощью заголовка Upgrade в ответе.
HTTP /1.1 101 WebSocket Protocol Handshake
Connection : Upgrade
Upgrade : WebSocket
После того, как рукопожатие выполнено, первоначальное соединение HTTP заменяется соединением по веб-сокету, которое использует то же соединение TCP/IP . На этом этапе любая из сторон может начать отправку данных.
С помощью веб-сокетов можно передавать неограниченный объем информации без добавления данных, связанных с запросами (как в HTTP). Данные передаются через веб-сокет как сообщения, каждое из которых состоит из одного или большего количества фрагментов.
Чтобы убедиться, что сообщение будет правильно интерпретировано на стороне клиента, каждому фрагменту предшествуют от 4 до 12 байт данных о полезной нагрузке. Использование обмена сообщениями на основе фрагментов позволяет снизить объем дополнительных данных, что приводит к сокращению задержек.
Замечание : Стоит отметить, что клиент будет уведомлен о новом сообщении только, когда сервер передаст все его фрагменты.
Создаём демо-пример Создание приложения на основе веб-сокетовМы создадим простое приложение, которое соединяется с сервером по веб-сокету. Перед тем, как мы углубимся в детали API, нужно создать несколько файлов.
Посмотреть пример
Загрузить код
Посмотреть на CodePen
Создайте файл index.html и добавьте в него следующую разметку.
WebSockets Demo WebSockets Demo Connecting... Send Message Close Connection
Элемент предназначен для вывода сообщений о статусе соединения. Список будет использоваться для отображения сообщений, отправленных и полученных от сервера. Веб-форма предназначена для ввода сообщений.
Файл style.css , на который ссылается этот код, находится в архиве для загрузки. Далее создадим файл app.js и добавим в него следующий код.
window.onload = function() { // Получаем ссылки на элементы страницы. var form = document.getElementById("message-form"); var messageField = document.getElementById("message"); var messagesList = document.getElementById("messages"); varsocketStatus = document.getElementById("status"); varcloseBtn = document.getElementById("close"); // Остальной код из этой статьи будет добавляться ниже... };
Мы создали несколько переменных и инициализировали их ссылками на ключевые элементы страницы.
Открытие соединенийТеперь, когда готов костяк приложения, можно начать изучать WebSocket API. Для начала узнаем, как создать новое соединение WebSocket. Для этого нужно вызвать конструктор класса WebSocket и передать ему URL сервера.
Скопируйте следующий код в файл app.js , чтобы создать новое соединение.
// Создаём новый объект WebSocket. varsocket = new WebSocket("ws://echo.websocket.org");
После того, как соединение установлено, возникнет событие open объекта WebSocket. Добавим обработчик события, который обновит статус элемента сообщением о том, что соединение установлено.
// Показываем сообщение «connected» при открытии веб-сокета. socket.onopen = function(event) { socketStatus.innerHTML = "Connected to: " + event.currentTarget.url; socketStatus.className = "open"; };
Также мы добавляем класс open элементу .
Обработка ошибокОбработка ошибок осуществляется через событие error . Добавьте следующий код, который будет записывать ошибки в консоль.
// Обработка возникающих ошибок. socket.onerror = function(error) { console.log("WebSocket Error: " + error); };
Отправка сообщенийЧтобы отправить сообщение по веб-сокет, нужно вызвать метод send() объекта WebSocket, передав ему данные для отправки.
socket.send(data);
Можно отправлять как текст, так и двоичные данные. В нашем приложении нужно передавать содержимое текстового поля на сервер при отправке формы. Чтобы сделать это, надо определить обработчик события отправки формы.
Добавьте следующий код в файл app.js .
// Отправка сообщения при отправке формы form.onsubmit = function(e) { e.preventDefault(); // Получение сообщения из текстового поля. var message = messageField.value; // Отправка сообщения по веб-сокету. socket.send(message); // Добавление сообщения в список сообщений. messagesList.innerHTML += "Sent:" + message + ""; // Очистка текстового поля. messageField.value = ""; return false; };
При отправке формы приведенный выше код получит сообщение из messageField и отправит его через веб-сокет. Затем сообщение добавляется в messagesList и отображается на экране. После этого значение messageField очищается, чтобы пользователь мог ввести новое сообщение.
Получение сообщенийПри получении сообщения вызывается событие message . Оно включает в себя свойство data , которое можно использовать для доступа к содержимому сообщения.
Нам нужно создать обработчик события, который будет вызываться при получении нового сообщения. Он должен получать сообщение от события и отображать его в messagesList .
Чтобы добиться этого, скопируйте следующий код в файл app.js .
// Обработка сообщений, отправленных сервером. socket.onmessage = function(event) { var message = event.data; messagesList.innerHTML += "Received:" + message + ""; };
Закрытие соединенийКогда вы закончите работу с веб-сокетом, нужно разорвать соединение, используя метод close() .
После того, как соединение будет разорвано, браузер вызовет событие close . Добавление обработчика события close позволит выполнить любую «уборку», которая потребуется.
Теперь нам нужно обновить статус соединения при его разрыве. Добавьте следующий код в файл app.js :
// Показываем сообщение «disconnected», когда соединение разорвано. socket.onclose = function(event) { socketStatus.innerHTML = "Disconnectedfrom WebSocket."; socketStatus.className = "closed"; };
Чтобы завершить приложение, нужно добавить обработчик события, который будет вызываться при нажатии кнопки «Close Connection». Он должен вызывать метод close() объекта WebSocket.
// Закрываем соединение при нажатии кнопки «close» closeBtn.onclick = function(e) { e.preventDefault(); // Закрываем веб-сокет. socket.close(); return false; };
Наше приложение готово!
Откройте файл index.html в браузере и попробуйте отправить несколько сообщений. Вы увидите, что сервер отправляет сообщения обратно.
Мониторинг трафика веб-сокета с помощью инструментов для разработчиков в Chrome
«Инструменты разработчика», доступные в браузере Google Chrome включают в себя средства для мониторинга трафика. Чтобы использовать этот инструмент:
- Откройте «Инструменты разработчика».
- Перейдите на вкладку Network.
- Кликните по записи, соответствующей вашему соединению по веб-сокету.
- Перейдите на вкладку Frames.
Эти инструменты предоставляют общую информацию о данных, переданных через соединение.
WebSocket на сервереВ этой статье мы сфокусировали внимание на том, как использовать веб-сокеты на стороне клиента. Если вы хотите создать собственный сервер WebSocket, существует множество библиотек, которые могут в этом помочь. Одна из наиболее популярных – socket.io , библиотека Node.JS.
Другие библиотеки:
- C++: libwebsockets ;
- Erlang: Shirasu.ws ;
- Java: Jetty ;
- Node.JS: ws ;
- Ruby: em-websocket ;
- Python: Tornado , pywebsocket ;
- PHP: Ratchet , phpws .
Веб-сокеты поддерживаются практически во всех современных браузерах. Единственными исключениями являются Android- браузеры и Opera Mini.
Your browser may not support the functionality in this article.
Проблема: время реакции при обмене данными между сервером и клиентомИнтернет создавался главным образом на основе так называемой парадигмы запросов и ответов, реализованной с помощью протокола HTTP. Она заключается в том, что пока клиент не отправит запрос на открытие следующей страницы, она не загрузится. Примерно с 2005 г. с появлением технологии AJAX работа в Интернете стала более динамичной. При этом обмен данными по протоколу HTTP все равно инициировался клиентом, и это требовало от пользователя выполнения определенных действий или периодического опроса сервера для загрузки обновленной информации.
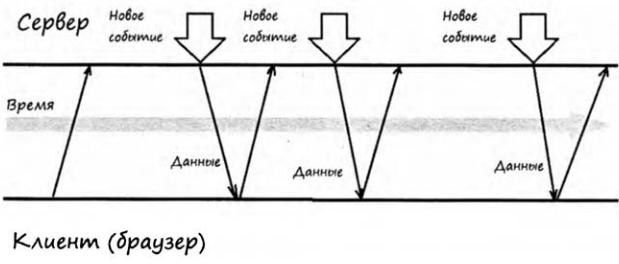
Технологии, позволяющие серверу отправлять клиенту новые данные в момент их появления, существуют довольно давно. Они известны как Push или Comet . Один из распространенных способов создания иллюзии соединения, инициируемого сервером, – это так называемый метод длинного опроса. Его суть в том, что клиент создает подключение к HTTP-серверу и оно не закрывается до отправки ответа. Если на сервере действительно есть обновленные данные, он отправляет ответ (в других технологиях для этого используются Flash , multipart-запросы XHR и особые HTML-файлы). Технология длинного опроса, как и другие подобные приемы, прекрасно работает. Вы пользуетесь ими каждый день, например, в чате Gmail.
Однако у этого метода есть один недостаток: он использует протокол HTTP, что плохо подходит для приложений с низким временем реакции. В частности, я имею в виду многопользовательские браузерные аркадные игры от первого лица и другие сетевые игры в реальном времени.
Знакомство с протоколом WebSocket: использование веб-сокетов в ИнтернетеВ спецификации веб-сокетов определен API для создания сокетных соединений между браузером и сервером. Иными словами, между клиентом и сервером устанавливается постоянное подключение, в котором обе стороны могут инициировать обмен данными.
Начало работыЧтобы создать подключение WebSocket, можно вызвать соответствующий конструктор.
Var connection = new WebSocket("ws://html5rocks.websocket.org/echo", ["soap", "xmpp"]);
Обратите внимание на ws: : это новая схема URL для веб-сокетов. Для создания безопасных веб-сокетов также используется схема wss: , аналогично протоколу https: для безопасных HTTP-соединений.
Связанные с соединением обработчики событий используются для получения сведений о новых подключениях, входящих сообщениях и ошибках.
Второй аргумент позволяет использовать дополнительные субпротоколы. Это может быть строка или массив строк. Каждая из них должна соответствовать названию субпротокола, а сервер принимает только один из переданных с помощью массива параметров. Список поддерживаемых субпротоколов приведен в свойстве protocol объекта WebSocket.
Названия субпротоколов должны соответствовать реестру IANA . По состоянию на февраль 2012 г. зарегистрировано только одно такое название (soap).
// When the connection is open, send some data to the server connection.onopen = function () { connection.send("Ping"); // Send the message "Ping" to the server }; // Log errors connection.onerror = function (error) { console.log("WebSocket Error " + error); }; // Log messages from the server connection.onmessage = function (e) { console.log("Server: " + e.data); };
Обмен данными с серверомПосле установки соединения с сервером (срабатывания события open) ему можно отправлять данные с помощью метода send("сообщение") объекта подключения. Ранее она принимала только строки, однако в последней версии спецификации поддерживаются и двоичные сообщения. Для отправки таких данных используются объекты Blob и ArrayBuffer .
// Sending String connection.send("your message"); // Sending canvas ImageData as ArrayBuffer var img = canvas_context.getImageData(0, 0, 400, 320); var binary = new Uint8Array(img.data.length); for (var i = 0; i
Сервер также может в любой момент отправить нам сообщение. Когда это происходит, срабатывает обратный вызов onmessage . Этот вызов получает объект события, а поступившее сообщение можно увидеть в свойстве data .
Согласно последней версии спецификации, объект WebSocket также способен принимать двоичные сообщения. Двоичные фреймы можно получать в форматах Blob или ArrayBuffer . Чтобы указать формат полученного двоичного фрейма, необходимо задать для свойства binaryType объекта WebSocket значение blob или arraybuffer. Форматом по умолчанию является blob. (Проверять параметр binaryType при отправке не требуется.)
// Setting binaryType to accept received binary as either "blob" or "arraybuffer" connection.binaryType = "arraybuffer"; connection.onmessage = function(e) { console.log(e.data.byteLength); // ArrayBuffer object if binary };
Еще одной новой функцией WebSocket являются расширения. С их помощью можно отправлять сжатые , мультиплексированные фреймы и т. п. Список поддерживаемых сервером расширений приведен в свойстве extensions объекта WebSocket после срабатывания события open. По состоянию на февраль 2012 г. официальных спецификаций для расширений нет.
// Determining accepted extensions console.log(connection.extensions);
Обмен данными между разными доменамиПротокол обмена данными между разными доменами был разработан недавно и отлично подходит для технологии WebSocket. Она позволяет обмениваться данными между источниками в разных доменах, хотя, как и прежде, следует обращать внимание на их надежность. Правилами сервера определяется, будет ли услуга доступна всем клиентам или только определенным доменам.
Прокси-серверыВ любой новой технологии есть свои подводные камни. Для протокола WebSocket проблемой является совместимость с прокси-серверами – посредниками в HTTP-соединениях в большинстве корпоративных сетей. Протокол WebSocket использует систему модернизации HTTP (она обычно применяется для HTTP/SSL) для "модернизации" HTTP-соединения по данному протоколу. Некоторые прокси-серверы не поддерживают ее, и происходит сбой подключения. Таким образом, даже если клиент использует протокол WebSocket, установить соединение будет невозможно. Поэтому следующий раздел крайне важен.
Преимущества веб-сокетов уже сегодняТехнология WebSocket появилась совсем недавно и не полностью реализована во всех браузерах. Несмотря на это, можно воспользоваться упомянутыми выше библиотеками для реализации в случаях, когда протокол WebSocket не поддерживается. Одной из самых популярных библиотек является socket.io , в которой возможности протокола реализованы как на стороне сервера, так и на стороне клиента, а также обеспечена обратная совместимость (по состоянию на февраль 2012 г. socket.io не поддерживает обмен двоичными сообщениями). Существуют и коммерческие решения, например PusherApp , который легко интегрируется в любые веб-приложения и реализуют отправку сообщений WebSocket клиентам с помощью API на базе HTTP. Использование HTTP-запросов неизменно повышает потребление ресурсов в сравнении со стандартной технологией WebSocket.
На стороне сервераИспользование протокола WebSocket меняет подход к применению серверных приложений. Хотя традиционные наборы серверного программного обеспечения, например LAMP, разработаны для обычного цикла запросов и ответов на базе HTTP, они часто плохо работают в условиях большого числа WebSocket-подключений. Большое количество одновременных соединений требует принципиально новой архитектуры, которая сочетает низкую ресурсоемкость с возможностями параллельной работы. Такие архитектуры обычно создаются на основе потоковой или так называемой неблокирующей системы обмена данными.
Что такое WebSocket. Что лучше — Веб-сокеты или AJAX?
5 (100%) 3 votesWebSocket (Веб-сокет ) — это протокол полнодуплексной связи поверх TCP-соединения. То есть с помощью этого протокола можно передавать и принимать сообщение одновременно. Он позволяет в режиме реального времени обмениваться сообщениями между браузером и сервером.
Веб-сокеты уже давно не являются экспериментальными , его используют в браузерных играх, интерактивных системах, платежных система. Веб-Сокеты уже стали частью современного веба!
Браузер — веб-сервер. Как это работает и что нужно менять?Для веб-разработчиков всегда было проблемой получение реакции браузера на события, который происходит на сервере. HTTP-протокол имеет некие недостатки, и его, наверное, критиковали все разработчики. Один из таких недостатков — это проблема постоянного соединения с сервером. Реализация HTTP-протокола не предполагала подобного рода взаимодействия. Например, если мы хотим получить данные с сервера в браузер, то нужно сделать очередной запрос к серверу, и это предполагает перезагрузку страницы. То есть, если открыли сайт в браузере, загрузили страницу, просмотрели, и к этому времени на сервере изменилось данная страница, то нам нужно перезагрузить страницу, чтобы получить изменение.
Есть довольно большое количество задач, где нам нужно получить асинхронность используя HTTP-протокол. То есть, если на сервер будут изменение, то нужно получить эти изменение в браузере, без перезагрузки. Один из таких примеров — это чат, где люди общаются, и когда один другому отправляет сообщения, то сообщения видна получателю моментально, без перезагрузки страницы. Раньше, создание такого вида приложение было нелегко, находились разные степени интерпретации, которые имитировали push-действия сервера. Один из таких примеров — это организованные на клиенте фреймов, которые перезагружаются раз в секунду и отправляют запросы на сервер.
В этом подходе есть много минусов — создается очень большое количество запросов на сервер, тяжело организовать правильную структуру приложений. Я самая главная проблема — это то, что мы делаем эмуляции реакции на серверное событие. Всегда клиент (браузер) получает данные с большой задержкой.
А теперь давайте поговорим об AJAX . Когда объект XMLHTTPRequest появилось в браузерах, положение немного улучшилось. В данном случае мы можем взаимодействовать с сервером по схеме Long Polling . Ниже по пунктам описан суть данной схемы:
- Клиент (браузер) отправляет запрос на сервер,
- Соединение не закрывается и клиент ожидает наступления события,
- Когда события происходит клиент получает ответ на свой запрос,
- Клиент тут же отправляет новый запрос.

С помощью этого подхода мы получаем асинхронные запросы к серверу, а ответы обрабатываются с помощью функциями обратного вызова. Но и этот подход имеет некоторые недостатки. Главный недостаток этого подхода заключаться в том, что здесь сервер и серверные события не являются инициатором взаимодействия.
Не так давно появилось новый протокол, у которого нет таких недостатков, которые выше мы перечислили. Новая технология WebSockets представляет собой реализацию протокола полнодуплексной связи поверх TCP-соединения.
Почему WebSockets? Плюсы и минусы протокола wsИспользуя технологию Веб-Сокеты нам нужно забыть привычную систему взаимодействие в мире WWW. Нам нужно забить стандартный модель HTTP-протокола — «запрос/ответ на запрос». В рамках технологии Веб-Сокетов браузер и сервер в любой момент могут отправлять и принимать данные, то ест они становится равными участниками.
WebSocket устанавливает одно единственное соединение клиента с сервером. Для работы с WebSockets обе стороны (клиент и сервер) должны поддерживать данную технологию. Все новые браузеры поддерживают протокол WS, а серверная часть реализуется разработчиком. Когда сервер и клиент готовы к «бою», сервер и клиент могут отправлять через Веб-Сокеты текстовые текстовые сообщение. Передача и прием данных происходит сразу же, данная технология создает двунаправленные каналы связи.
Так как соединение с клиентом и сервером не закрывается (он держится открытым постоянно), это позволяет избежать передачи лишних данных (HTTP-заголовки). В стандарте WebSockets нет никаких ограничение по количеству открытых соединение и по очередностью запросов.
В этом уроке мы узнали — какие способы есть для асинхронных запросов на сервер, что такое WebSocket и какие преимущества у него есть по сравнению с AJAX и HTML фреймов. В следующем уроке мы начнём работать с WebSocket на Node.js, более подробно будем рассматривать данную технологию в действие и напишем чат на Веб-Сокетов и Node.js. Полный список уроков Node.js вы найдете .







