Руководящие указания по тестированию web приложений. Что мы видим на самом деле, ошибку или симптом? Виды тестирования веб-приложений
Будучи автоматизированным тестировщиком вы ежедневно должны отлавливать различные баги, даже в своём фреймворке. Это ничего не говорит о вашей компетентности или о том, что компания вкладывает мало ресурсов в тестирование. В основном проблемы кроются в слабосвязанном коде, сложных процессах и интеграциях. Кроме того, процесс непрерывной интеграции требует много усилий и времени, чтобы гарантировать, что приложение корректно работает в различных средах. В свою очередь, с использованием новых технологий в разработке усложняется и написание автоматизированных тестов для web – приложений.
Всё это требует определённого опыта и практики.
Ниже перечислено 7 лайфхаков, которые используются для автоматизации web – тестов, и которые должны оправдать вложенные в неё инвестиции.
Выполнение реальных сценариев
Очень важно знать реальный сценарий, чтобы правильно заавтоматизировать тест-кейс. По возможности надо избегать mock-и и выполнять всё на “живом” приложении. В таком случае можно быть увереным в результате автотеста и в том, что проверка прошла, как надо.
Запускать автотесты ежедневно после последнего коммита
Тут двоякая ситуация. На некоторых проектах коммиты мержатся в течении всего дня. И такого понятия, как “дневной коммит” не существует. В таком случае следует выбрать время для запуска автотестов. С одной стороны это кажется утомительным, но с другой – очень полезно при частых обновлениях приложения. Баги отлавливаются на ранних стадиях, когда проблемные участки ещё не пустили корни.
Сокращение времени выполнения теста и увеличение тестового покрытия
Порой этого трудно добиться, тут нужен определённый опыт и технические знания. При правильном применении методологий тестирования и оптимального использования программных инструментов можно, если и не сократить время пробега теста до минимума, то хотя бы как-то его уменьшить. Также большую роль играет и вид тестирования: API и end-to-end тестирования гораздо быстрее UI – тестирования.
Проверить браузерную и платформенную совместимости
Окружение, на котором автотесты проверяют web-приложение, должно иметь возможность быстро модифицироваться, чтобы мы могли проверить работоспособность на всех потенциальных платформах, где приложение может быть использовано. Также приложение должно быть совместимо с основными браузерами.
Составить отчёт по найденным багам в самом начале
Баги необходимо документировать сразу же при их обнаружении. В этом случае не потярется профит от использования автотестов. Информация о наличии деффектов в приложении, продоставленная сразу при обнаружении багов, является очень ценной, т.к. позволяет сэкономить достаточно ресурсов для исправления ошибок.
Переиспользование тестовых методов и сценариев
Переиспользуемые тестовые методы (имеются ввиду скрипты и составные части классов в ЯП) являются основой для оптимизации инвестиций, вложенных в автоматизированное тестирование. В таком случае постепенно сокращается время и усилия необходимые для написания автотестов. Получаемые тесты являются очень гибкими и легкомодифицируемыми.
Регулярная отчётность
И, наконец, важно также сообщать заинтересованным сторонам о ходе автоматизации тестирования, выявлении критических областей и план выхода из сложившейся ситуации. Это касается не только найденных багов, а также и процесса написания и запуска автотестов и взаимодействия автоматизированных тестов с тестируемым приложением.
7 хаков автоматизированного тестирования web-приложений, которые вы должны знать
http://сайт/wp-content/uploads/2017/04/website-test-automation-150x150.jpg
Будучи автоматизированным тестировщиком вы ежедневно должны отлавливать различные баги, даже в своём фреймворке. Это ничего не говорит о вашей компетентности или о том, что компания вкладывает мало ресурсов в тестирование. В основном проблемы кроются в слабосвязанном коде, сложных процессах и интеграциях. Кроме того, процесс непрерывной интеграции требует много усилий и времени, чтобы гарантировать, что приложение […]
В этой статье мы рассмотрим тестирование сайта (веб-приложения ) с помощью наборов тестов. Она довольно длинная, поэтому усаживайтесь по удобнее.
Основные виды тестирования сайта (веб-приложения)
- Тестирование функциональности;
- Тестирование удобства использования;
- Тестирование интерфейса;
- Тестирование совместимости;
- Тестирование производительности и скорости загрузки сайта;
- Тестирование безопасности.
1. Тестирование функциональности
Проверьте все ссылки
- Проверьте ссылки, исходящие от всех страниц к конкретному домену.
- Внутренние ссылки.
- Ссылки на другие элементы, расположенные внутри страниц.
- Ссылки для отправления электронной почты администратору или другим пользователям веб-страниц.
- Проверьте, нет ли ссылок на изолированные страницы.
Проверьте формы
Формы используются для получения информации от пользователей и взаимодействия с ними.
Что нужно проверить в формах:
- Правильность работы валидации в каждом поле формы.
- Значения полей, используемые по умолчанию.
- Опции для создания форм, удаления, просмотра и редактирования форм (если такие имеются ).
Рассмотрим пример проекта поисковой системы, над которым я сейчас работаю. В проекте есть этапы регистрации рекламодателей и партнеров. Каждый шаг регистрации отличается от других, но зависит от остальных этапов. Поэтому весь процесс регистрации должен проходить правильно.
Есть различные виды валидации, например, проверка электронной почты, финансовой информации пользователя и т.д. Все поля с валидацией нужно протестировать в ручном или автоматическом режиме.
Тестирование файлов cookie
Cookie - это небольшие файлы, хранящиеся на компьютере пользователя. Чаще всего они используются для поддержки сеансов с авторизацией. Проверьте приложение, выключая и включая cookies в опциях браузера.
Проверьте, шифруются ли Cookie перед записью на компьютере. Протестируйте сеансы регистрации и статистику пользователя, когда сеанс посещения сайта закончится. Проверьте, влияет ли на безопасность приложения удаление файлов cookie .
Проверьте HTML/CSS
Если вы оптимизируете сайт для поисковых систем, то валидация HTML/CSS особенно важна. Первым делом проверьте сайт на наличие синтаксических ошибок в HTML-коде . Проверьте, доступен ли сайт для различных поисковых систем.
Тестирование базы данных
Взаимодействие веб-приложения с базой данных является очень важным моментом. Проверьте целостность данных и проведите тестирование сайта на наличие ошибок при редактировании, удалении, изменении форм или других действиях, имеющих отношение к базе данных.
Проверьте, все ли запросы к базе данных выполняются правильно, данные извлекаются и обновляются должным образом.
При тестировании функциональности сайтов нужно проверить:
Ссылки
- Внутренние ссылки;
- Внешние ссылки;
- Ссылки на электронную почту;
- Битые ссылки.
Формы
- Валидация полей;
- Сообщения об ошибке при неверном вводе;
- Обязательные и необязательные к заполнению поля.
База данных
Следует проверить целостность базы данных.
2. Тестирование удобства использования (юзабилити сайта)
Тестирование юзабилити - это анализ взаимодействия пользователя и сайта, поиск ошибок и их устранение.
При этом проверяется:
- Легкость обучения;
- Навигация;
- Субъективная удовлетворенность пользователей;
- Общий вид.
Проверка навигации
Под навигацией подразумеваются средства для просмотра страниц пользователем. Это кнопки, блоки. А также то, как посетитель сайта использует ссылки на другие страницы.
Проверка юзабилити:
- Сайт должен быть простым в использовании;
- Инструкции должны быть очень четкими;
- Проверьте, достигают ли предоставленные инструкции поставленной цели;
- Главное меню должно быть доступно на каждой странице;
- Главное меню должно быть построено в логической последовательности.
Проверка контента
Контент должен быть логичным и простым для понимания. Проверьте текст на наличие ошибок. Применение темных цветов раздражает пользователей, не нужно использовать их в теме оформления.
Для контента и фона страницы лучше применять общепринятые стандарты, чтобы цвет шрифта, рамок и т.д. не раздражал пользователей.
Контент должен быть содержательным, ссылки работать надлежащим образом, изображения соответствующего размера. Это основные стандарты, соблюдаемые при веб-разработке. Ваша задача - проверить все в рамках тестирования пользовательского интерфейса.
Другая информация для пользователей
Варианты поиска, карта сайта, справочные материалы и т.д. Проверьте работу всех ссылок в карте сайта. Функция «Поиск по сайту » должна помогать легко находить нужный контент.
3. Тестирование интерфейса
Нужно проверить, правильно ли осуществляется связь с сервером. Следует проверить совместимость сервера с используемым программным обеспечением, аппаратными средствами, сетью и базой данных.
Основные интерфейсы:
- Интерфейсы веб-сервера и приложения.
- Интерфейсы сервера базы данных и сервера приложения.
Если база данных или веб-сервер для какого-либо запроса, исходящего от сервера приложения, возвращает сообщение об ошибке, сервер приложения должен фиксировать его и отображать пользователю.
Проверьте, что происходит, когда пользователь прерывает какое-либо действие. А также, что происходит при повторном подключении к серверу в ходе выполнения какой-либо операции.
4. Проверка совместимости
Нужно проверить:
- Совместимость с браузерами;
- Совместимость с операционными системами;
- Просмотр на мобильных устройствах;
- Параметры печати.
Совместимость с браузерами
Работа некоторых веб-приложений зависит от типа браузера. Сайт должен быть совместим с различной конфигурацией и параметрами разнообразных браузеров.
Верстка сайта должна быть кроссбраузерной. При использовании Java-скриптов и AJAX , обеспечивающего функциональность пользовательского интерфейса, проверки безопасности или валидации создают большую нагрузку на систему.
Проверьте работу веб-приложения в браузерах Internet Explorer , Firefox , Netscape Navigator , AOL , Safari , Opera разных версий.
Совместимость с операционными системами
Некоторые функции веб-приложения могут быть несовместимы с определенными операционными системами. Не во всех из них поддерживаются новые технологии, используемые в веб-разработке. Поэтому проверьте работу приложения в Windows , Unix , MAC , Linux , Solaris и их различных версиях.
Просмотр на мобильных устройствах
Проведите тестирование сайта на мобильных устройствах и проверьте, как просматриваются веб-страницы с помощью мобильных браузеров. Проблемы с совместимостью также могут возникнуть из-за мобильных устройств. Также не стоит забывать о тестировании сайта на разных разрешениях.
Параметры печати
Если вы предусматриваете возможность печати страницы, удостоверьтесь, что шрифты, выравнивание, графика и т. д. отображаются на бумаге должным образом. Страницы должны подходить под размеры, которые устанавливаются в опциях печати.
5. Тестирование производительности сайта
Тестирование производительности сайта или веб-приложения должно включать в себя:
- Нагрузочное тестирование.
- Стрессовое тестирование.
Проверьте производительность приложения на различной скорости интернета.
Нагрузочное тестирование сайта (веб-приложения ) - это тестирование, при котором большое количество пользователей одновременно выполняют запрос к одной и той же странице. Выдерживает ли система пиковые нагрузки?
Стрессовое тестирование - нагрузка системы, выходящая за пределы установленных лимитов. Стрессовое тестирование выполняется с целью достичь сбоя в работе сайта или веб-приложения путем увеличения нагрузки. А также проверить, как система реагирует на стресс, и как она восстанавливается после сбоев. Стрессовой нагрузке подвергают поля для ввода информации, входа и регистрации.
ab тестирование функциональности также включает в себя проверку на ошибки, связанные с оперативной памяти.
Тест производительности можно применять для проверки масштабируемости сайта или оценки продуктивности при использовании стороннего программного обеспечения.
Скорость соединения
Сплит тестирование сайта при использовании различных вариантов интернет-соединения: через модем, ISDN и т.д.
Нагрузка
- Количество пользователей, одновременно посещающих сайт;
- Проверьте работу системы при пиковых нагрузках;
- Пользователь осуществляет доступ к большому количеству данных.
Стрессовая нагрузка
6. Тестирование безопасности
Ниже приведены некоторые наборы для тестирования веб-безопасности:
- Проверка с помощью вставки внутреннего URL в адресную строку браузера без авторизации. Внутренние страницы при этом не должны открываться.
- После авторизации с помощью логина и пароля, а также просмотра внутренних страниц попробуйте изменять URL . Например, вы проверяете какую-то статистику сайта под идентификатором ID= 123 . Попробуйте изменить ID URL на другой ID сайта, который не имеет отношения к авторизованному пользователю. В любом случае доступ этого пользователя к просмотру других показателей должен быть запрещен.
- Попробуйте ввести неверные данные в поля формы для авторизации. Выясните, как система реагирует на ввод недопустимых данных.
- Каталоги или файлы не должны быть доступны напрямую, если для них не предусмотрена возможность скачивания.
- Проверьте работу капчи для защиты от автоматического входа с помощью программного кода.
- Проверьте, используется ли в целях безопасности SSL . Если да, то должно отображаться сообщение при переходе пользователя с незащищенных HTTP-страниц к защищенным и наоборот.
- Все операции, сообщения об ошибках, нарушения безопасности должны записываться в файл журнала на веб-сервере.
Основной причиной тестирования безопасности сайта является поиск потенциальных уязвимостей и их последующее устранение.
- Сетевое сканирование;
- Сканирование уязвимостей;
- Возможность потенциального взлома паролей;
- Обзор журнала;
- Средства для проверки целостности;
- Обнаружение вирусов.
Моменты, которые следует учитывать при тестировании сайта
Следует обратить внимание на взаимодействие HTML-страниц , интернет-подключение, брандмауэры, приложения, запускаемые на веб-страницах (апплеты, JavaScript , модульные приложения ), а также приложения, работающие на стороне сервера (скрипты CGI , интерфейсы баз данных, генераторы динамических веб-страниц ).
Есть множество типов серверов и браузеров различных версий. Между ними есть небольшие, но значимые различия.
Пример сценариев тестирования сайта
Дополнительные факторы, которые следует учесть при тестировании сайта:
- Какова ожидаемая нагрузка на сервер (например, количество запросов за единицу времени )?
- Какая производительность требуется при различных видах нагрузки (время ответа веб-сервера, время отклика базы данных на запрос )?
- Какие инструменты потребуются для тестирования производительности?
- Кто является целевой аудиторией? Какие браузеры будут использовать пользователи? Какова скорость подключения? Предназначен ли сайт для использования внутри организации или будет доступен в интернете для широкого круга пользователей?
- Какую производительность ожидает получить клиент (насколько быстро должны загружаться страницы, как должны себя вести анимации, апплеты, нагрузка и запуск )?
- Будут ли разрешены простои сервера и техническое обслуживание, а также обновление контента? Если да, в каком количестве?
- Какие средства безопасности требуются (файерволы, шифрование, пароли и т.д. ), и какую работу они будут выполнять? Как их можно проверять?
- Насколько надежным должно быть интернет-соединение? Как оно будет влиять на резервное копирование системы?
- Как будет выполняться управление обновлением контента сайта?
- Требования для технического обслуживания, отслеживания и контроля содержимого веб-страниц, графических элементов, ссылок и т.д.
- Какая спецификация HTML будет соблюдаться? Насколько точно?
- Как будут проверяться и обновляться внутренние и внешние ссылки? Насколько часто?
- Как будет происходить управление и проверка CGI апплетов, сценариев JavaScript , компонентов ActiveX и т.д.?
- Максимальный размер веб-страницы не должен превышать 3-5 экранов, кроме случаев, когда контент сосредоточен на одной теме. Если размер веб-страницы больше, предоставьте внутренние ссылки для навигации по ней.
- Разметка веб-страницы и элементы дизайна должны быть последовательными и логично связанными.
- Отображение веб-страниц должно быть независимо от типа браузера.
- На каждой странице следует указать ссылку для связи.
Перевод статьи “Web Testing Complete Guide (Web Application Testing Tips and Scenarios) ” был подготовлен дружной командой проекта
Тестирование веб-приложений – процесс проверки клиент-серверных продуктов, размещаемых в доступе посредством сети, зачастую включающий поддержку множества взаимозависимых элементов. Эффективность, рентабельность и, в целом, пользовательская оценка информационных систем во многом зависит от качества их разработки. Программная ошибка может привести к финансовым потерям для компании, и, наоборот, применение общепринятых стандартов, удобных функциональных и дизайнерских требований и решений – к увеличению числа активных пользователей.
При тестировании учитывается широкий перечень распределенных компонентов системы, взаимодействующих с приложением. При возникновении ошибки в сетевой среде зачастую невозможно определить место ее возникновения без участия квалифицированного специалиста, так как она может произойти в любой части клиент-серверного приложения. В процессе тестирования веб-приложений QA-инженеры учитывают особенности архитектуры проекта и механику взаимодействия базы данных, серверной части приложения, веб-сервисов, сторонних компонентов и пользовательского интерфейса.
Подход Webmart QA к тестированию веб приложений
В рамках тестирования веб-приложений нашей командой осуществляются:
- Тестирование функциональности (проверка реализации функционального наполнения приложения на соответствие требованиям и общепринятым стандартам).
- Тестирование кроссбраузерности и кроссплатформенности (выявление дефектов и различий в поведении системы при взаимодействии пользователя с продуктом в разных операционных системах, браузерах и на разных устройствах).
- Тестирование веб-сервисов (проверка корректности вызываемых веб-приложением сервисов на предмет корректной обработки данных, изменения статусов объектов, возвращение информации из БД и проч.).
- Интеграционное тестирование, E2E (тестирование сквозных сценариев для комплекса взаимодействующих подсистем, включающий валидацию подключений и коннективностей, подготовку тестовых данных в определенных компонентах и проверку результатов проведения бизнес-процессов пошагово всей системы в целом).
- Юзабилити-тестирование (проверка удобства пользования, обнаружение изъянов в навигации и интерфейсе, а также избыточной или недостаточной информативности).
- Нагрузочное и стресс-тестирование (проверка стабильности и устойчивости к сбоям системы при нормальных рабочих условиях и пиковых нагрузках в течение длительного времени).
Типовой процесс работы с веб-приложением, переданным в тестирование следующий. Наши специалисты проводят полный функциональный тест и анализ системы с целью выявления всех существующих проблем. В дальнейшем осуществляют контроль полноты их исправления на последующих этапах разработки. Для каждого проекта разрабатывается отдельный регламент работ и формат тестовой документации.
Однако специалисты Webmart QA предпочитают быть уверенными в том, что исправления приложения не повлекли за собой возникновения новых дефектов. Поэтому, как правило, наша работа заканчивается регрессионным тестированием – проверкой того, что усовершенствованная система работает как следует: реализованные доработки не привнесли ошибок в смежной функциональности, а исправленные дефекты не привели к возникновению новых.
Только подходящие комбинации
Наша команда никогда не предлагает все: мы реализуем лишь те подходы, которые действительно целесообразны и применимы в каждом конкретном случае:
- Простейшим приложениям будут рекомендованы стандартные процедуры, которые позволят достичь желаемого качества без лишних затрат.
- Для приложений с более серьезной функциональностью будет проработана расширенная стратегия тестирования, подготовлен итерационный и календарный план работ. Для таких проектов будут привлечены сотрудники аналитического отдела.
- В свою очередь к работе над сложными проектами будут подключены представители экспертных команд и сотрудники отдела разработки, на результатах углубленных исследований которых будет строиться уникальная стратегия тестирования и жизненный цикл проекта с распределением работ и видов тестирования для достижения поставленных целей в указанные сроки.
Чтобы узнать, какой именно подход мы считаем оптимальным для вас, свяжитесь с нами любым удобным из указанных способов или оставьте заявку в одной из предложенных форм.
Описание курса:
В наше время редко современное приложение обходится без API. Это справедливо как для простого сайта так и для высоконагруженных распределенных систем. Тестирование API — является одной из главных задач в процессе обеспечения качества. Неудивительно, что спрос на тестировщиков, которые умеют тестировать API повышается изо дня в день. На данном курсе вы получите понимание о методах, инструментах и подходах в тестировании API, приобретете необходимые знания, что несомненно благоприятно отразится на Вашей стоимости как специалиста в тестировании.
Данный курс будет полезен слушателям знакомым с основами тестирования ПО, которые хотят расти дальше и повышать свои навыки.
Программа курса:
Занятие 1. Вводная. Протокол SOAP
- Коротко о лекторе;
- Цели курса;
- Что такое API, WS и зачем они нужны;
- Роль тестирования API в процессе обеспечения качества;
- Обзор инструментария для тестирования WS;
- Методики применяемые в тестировании WS;
- История возникновения SOAP;
- Терминология и главные понятия (XML, XSD, Endpoint, WSDL).
Занятие 2: Протокол SOAP. Архитектура REST
- Терминология и главные понятия (UDDI, XSLT, XPath, XQuery, HTTP methods, HTTP statuses);
- Структура и главные компоненты SOAP;
- Сфера применения;
- Особенности работы;
- Преимущества и недостатки;
- Особенности REST архитектуры;
- Терминология и главные понятия (WADL, RESTful, JSON, JSONPath);
- Принципы REST;
- Статус код и основные статусы;
- CRUD глаголы;
- Преимущества и недостатки.
Занятие 3. Знакомство с SoapUI. Работа с REST проектом
- Установка Java;
- Установка SoapUI;
- Обзор основных элементов интерфейса;
- Подключение учебного проекта;
- Обзор методов проекта;
- Отправка запроса и анализ полученного ответа;
- Изучение доступных веб-сервисов проекта;
- Составление плана тестирования;
- Написание тест-кейсов;
- Элементы “TestSuite», “TestCase”, “TestSteps”.
Занятие 4. Работа с REST проектом (XML)
- Блок “Assertions”;
- Запуск тестов на различных уровнях;
- Элемент “Properties”, основные возможности;
- Работа с Properties;
- Элемент “Property Transfer”;
- Работа с Assertions.
Занятие 5. Работа с REST проектом (JSON)
- Условия и ветвления;
- Работа с Assertions;
- TestRunner, особенности работы;
- Запуск TS, TC из командной строки;
- Работа с Test runner;
- Работа с Groovy скриптами.
Занятие 6. Работа с Groovy скриптами
- Работа со статическими и динамическими данными;
- Генерируем тестовые данные;
- Получаем данные из “Properties”;
- Запись и трансфер данных;
- Условия и ветвления;
- Script Assertion.
Занятие 7. Дополнительные возможности
- Подключение внешних библиотек и кастомных классов;
- Mock-сервисы;
- Зачем нужны Mock-сервисы;
- Пример работы с Mock-сервисом;
- А как же CI?
- Устанавливаем Jenkins;
- Запуск проекта на Jenkins.
Тестирование web-приложений имеет много общего с тестированием операционных систем для настольных компьютеров. Вам необходимо протестировать стандартную функциональность, конфигурацию и совместимость, а также выполнить все остальные стандартные виды тестов. Но тестирование web-приложений - это более сложный процесс, потому как трудности приумножены всеми распределенными компонентами системы, взаимодействующими с приложением. Когда мы видим ошибку в сетевой среде, то зачастую сложно точно указать, где именно она произошла, и потому режим работы, или же сообщение об ошибке, которое мы получаем, может быть результатом ошибок, случившихся в разных частях сетевой системы. В таком случае исправление ошибки будет проблематичным. Так каким же образом нам анализировать ошибки в пределах системы, основанной на интернет-технологии, и какие исследования должны быть проведены для исправления такого рода ошибок?
Когда мы понимаем устройство базовой технологии, мы в гораздо большей степени способны увеличить эффективность тестирования посредством написания более простых в воспроизведении уведомлений о сбоях и ошибках. В свою очередь это позволяет нам быстрее обнаруживать неисправности. Но это гораздо проще декларировать, чем реализовать. Особенно в Интернет среде. Она полнится технологическими переменными, в достаточной степени подверженных ошибкам. Вот 5 основных, фундаментальных суждений о тестировании Веб-приложений:
- Когда мы видим ошибку со стороны клиента, то мы видим симптом ошибки, но не ее саму.
- Ошибки бывают зависимыми от среды и могут не возникать в различных средах.
- Ошибки могут быть в коде или в конфигурации.
- Ошибки могут постоянно находиться на любом из нескольких уровней.
- Рассмотрение 2 классов операционных сред - статической и динамической - требует различных подходов.
Давайте рассмотрим эти 5 утверждений более детально:
1. Что мы видим на самом деле, ошибку или симптом?
Без проведения диагностики среды мы не можем сказать с полной уверенностью, что именно является причиной появления симптома. Если какая-то из специфических переменных среды со стороны клиента или сервера будет перемещена или изменена, то тогда возникает вероятность того, что мы не сможем воспроизвести проблему.
Вот пример. Я тестирую web-приложение для отслеживания дефектов и нахожусь в процессе создания нового сообщения об ошибке. При нажатии NEW , появляется сообщение об ошибке, выглядящее следующим образом:
Microsoft OLE DB Provider for ODBC Drivers error "8004014".
Проведя некоторе время, исследуя устройство браузера, в диалоговом окне установок браузера я обнаруживаю, что JavaScript не активен. Активация JavaScript устраняет ошибку. Основная идея заключается в том, что я добавляю дополнительную информацию о настройке JavaScript относительно сообщения о неполадке. К тому же, пункт «дезактивация JavaScript» входит в мой тестовый набор в дальнейшем, он будет добавлен ко всем частям приложения таким образом, чтобы все потенциально связанные ошибки могли бы быть обнаружены.
2. Является ли ошибка зависимой от среды?
Чтобы воспроизвести зависимую от среды ошибку, нам необходимо идеально дублировать как точную последовательность действий, так и условия среды, в которой и будет работать приложение (операционной системы, версии браузера, дополнительных компонентов, сервера базы данных, web-сервера, третьестепенных компонентов, серверных/клиентских ресурсов, пропускной способности сети, трафика и т.д.). К примеру, если вы пытаетесь войти в ваше web-приложение, используя диал-ап соединение на скорости 28.8 кб/с, вы будете сталкиваться со сбоями в регистрации до тех пор, пока процесс авторизации не прервется в связи с истечением выделенного для этой цели времени. Однако регистрация в сети, проведенная в таком же порядке, но с использованием подключения T-1 на скорости 1.54 Мб/с, пройдет успешно. В этом случае вы имеете зависимую от среды ошибку, где зависимость связана с пропускной способностью сети.
С другой стороны, независимые от среды ошибки сравнительно проще в воспроизведении. Нет необходимости дублировать операционную среду. Все что надо для ошибок, независимых от окружения - это дублировать шаги, которые воспроизведут ошибку. Например, если название компании на всех сайтах с ее продукцией написано неправильно и выглядит так - WebTessting.Con, то вы всегда будете видеть эту ошибку, независимо от технического и программного обеспечения, или же ресурсных переменных в вашей операционной среде. Другими словами, мы воспринимаем независимые от среды ошибки как функционально специфические.
3. Что это, ошибка кодировки или проблема конфигурации?
Ошибки (или симптомы предполагаемых ошибок) могут быть исправлены с помощью координат их местоположения в программе (при условии, что ошибки на самом деле существуют) или же с помощью реконфигурации системы (клиента, сервера или сети). Не стоит делать поспешных выводов, полагая, что это ошибка.
Microsoft OLE DB Provider for ODBC Drivers error "80004005"
Вот пример, иллюстрирующий трудности при идентификации возможных конфигурационных проблем в противовес реальным неполадкам программного обеспечения. Мы видим сообщение об ошибке, причиной которой является невозможность зарегистрироваться ("failed login"). Это сообщение сгенерировано web-приложением. Однако, просто смотря на это уведомление об ошибке невозможно определить, является ли это на самом деле ошибкой или же это результат сбоя программного обеспечения, проблем в конфигурации со стороны сервера, проблемы несовместимости, проблемы с конфигурацией браузера или все вместе в большей или меньшей степени.
После дальнейшего анализа сбоя, мною было обнаружено несколько возможных причин, которые могли создать это уведомление об ошибке:
Виртуальная директория web-сервера (IIS) не была установлена должным образом.
Когда виртуальная директория не сконфигурирована правильно, то запрашиваемые файлы, скрипты или данные не будут обнаружены. Обычно, это проблема серверной конфигурации. Хотя, если инсталляционная программа не смогла автоматически сконфигурировать web-сервер в соответствии со спецификацией, тогда это ошибка программного обеспечения. Если же системному администратору не удается должным образом сконфигурировать web-сервер в соответствии со спецификацией, то ошибка превращается в пользовательскую ошибку.
Директория приложения не была сконфигурирована как следует для корректного выполнения скриптов.
Стандартная директория сервера приложений с одержит скрипты, которые выполняются при их вызове web-сервером по запросу клиента. Из соображений безопасности, web-сервер может быть сконфигурирован таким образом, чтобы либо разрешать, либо блокировать выполнение скриптов в пределах отдельных директорий. Потому если ваш сервер приложений создан таким образом, что он содержит в себе скрипты, подлежащие выполнению, а web-сервер сконфигурирован так, дабы блокировать их выполнение в этой директории, то приложение работать не будет. Что же это тогда, ошибка программного обеспечения или проблема конфигурации ?
Установленная по умолчанию web-страница не была установлена должным образом.
Неполадка аналогична проблеме, описанной выше.
SQL Server неактивен.
Сервер приложений требует подключения к узлу базы данных, расположенному на SQL сервере для осуществления запросов, сохранения процедур и доступа к данным. Если обслуживающий процесс SQL не запущен, то тогда, очевидно, приложение не будет работать.
Объекты DLL/COM отсутствуют или не были успешно зарегистрированы.
Возможно, инсталляционная программа не смогла скопировать все DLL файлы, используемые сервером приложений, во время установки. Если какой либо необходимый для работы сервера приложений DLL файл отсутствует, то приложение не будет работать.
Возможно, инсталляционная программа правильно скопировала все необходимые модули, но не смогла зарегистрировать один или более из их числа. К примеру, в таких объектах, базирующихся на OLE, как COM или DCOM , их классовый ID (CLSID) должен быть зарегистрирован в базе данных системного реестра, прежде чем они станут доступными к использованию. Если приложение пытается получить доступ к COM объекту, который не был успешно зарегистрирован, то оно не будет работать.
Эта проблема зачастую возникает как результат ошибок во время инсталляции. С другой стороны, если компоненты должны быть зарегистрированы вручную, тогда это становится проблемой конфигурации .
Установки JavaScript со стороны браузера были дезактивированы.
Это обусловленная браузером проблема конфигурации, возникающая, как только приложение запрашивает у браузера разблокировку JavaScript. Является ли это ошибкой программного обеспечения, проблемой конфигурации или же вопросом технической поддержки?
4. Какой же уровень действительно создает проблему?
Зачастую ошибки в web-системах сложно воспроизвести последовательно, так как большое кол-во переменных представлено распределенным характером структуры системы клиент/сервер. Существует как минимум 3 «обычных подозреваемых» в web-окружении. Это клиент , сервер и сеть.
И клиент, и сервер являются носителями несоответствий конфигурации и совместимости, которые подобны окружениям ПК, где все компоненты находятся «в одной коробке». Однако эти несоответствия приумножаются в рамках систем клиент/сервер, потому как к сети может быть подключено множество клиентов и серверов. Типичные несоответствия конфигурации и совместимости приводит к смешению технического обеспечения и операционной системы (например, блоки, базирующиеся на UNIX в противовес таковым, базирующимся на Windows) и смешению программного обеспечения со стороны сервера (web-серверные пакеты, пакеты сервера базы данных, брандмауэры, COM объекты, CORBA объекты и т.д.). Несоответствия могут также привести к смешению программного обеспечения со стороны клиента (очереди TCP/IP, ПО дозвона, компоненты помощи, брэнды браузеров и их версии). В дополнение, такие установки браузера, как общие настройки, настройки соединений, настройки безопасности (включая ActiveX контроллеры, дополнительные программные модули (плагины), Java , скрипты, загрузки, авторизацию пользователя и т.д.), настройки содержания, программные настройки и другие расширенные настройки (включая опции просмотра, мультимедийные опции, опции Java VM , опции печати и HTTP опции), предоставляют множество переменных, которые должны быть протестированы и включены в исследования.
Сети же предлагают другой набор переменных. Они затрагивают web-приложения по нескольким направлениям, включающим временно-связанные проблемы (состояние каналов, работу, простои и т.д.) которым мы обязаны благодаря пропускным каналам и времени ожидания, возможной конфигурации и проблем совместимости аппаратных средств, таких как шлюзы и маршрутизаторы, и побочным эффектам, связанным с работой службы безопасности.
5. Статические и динамические операционные среды отличаются друг от друга.
Существует 2 класса операционных сред, каждая из которых обладает своими собственными уникальными тестовыми включениями:
Статические среды (Static Environments), в которых проблемы несовместимости могут существовать независимо от таких переменных условий, как скорость обработки данных и доступная память.
Динамические среды (Dynamic Environments) . В них все наоборот - совместимые компоненты могут выявлять ошибки в соответствии с зависимыми от памяти ошибками и скрытыми условиями. (Мы обсудим динамические среды более детально далее в этом разделе).
Статическая операционная среда (Static Operating Environment): конфигурация и переменные совместимости.
Проблемы конфигурации и совместимости могут произойти в любой точке в пределах Веб-системы: они могут появиться со стороны клиента, сервера или сети.
Проблемы конфигурации затрагивают различные установки программного и технического обеспечения сервера, настройки браузера, соединения сети и настройки TCP / IP очередей. Пример с настройками браузера и JavaScript , рассмотренный ранее, иллюстрировал один тип конфигурационной проблемы. Другой тип показан на Схеме 1 и Схеме 2 . Они представлены в двух возможных физических серверных конфигурациях: одно- и двухблочной.
Схема 1: Web-сервер, сервер приложений и сервер баз данных на одной платформе

Схема 2: WEB-сервер и сервер приложений на одной платформе, сервер баз данных на другой
Наш образец тестируемого приложения обладает некоторыми соответствиями построения диаграмм, которые позволяют пользователю создавать метрические отчеты, такие как столбиковые и линейные диаграммы. Когда пользователь запрашивает метрический отчет, псевдокод сервера приложений работает в следующей последовательности:
1. Подключение к серверу базы данных и осуществление запроса.
2. Запись результата запроса в виде файла с названием c:\temp\chart.val
3. Выполнение Chart Java Applet. Считывание и использование данных из файла c:\temp\chart.val для возможности нарисовать график.
4. Отправка Java Applet браузеру.
В процессе тестирования приложения мною было обнаружено, что особенностью в построении графика была работа только с одной из вышеуказанных конфигураций. В результате дальнейшего рассмотрения стало ясно, что проблема относилась только к двухблочной конфигурации. После проверки кода выяснилось, что проблема заключалась в пунктах 2 и 3. Во втором пункте результат запроса c:\temp\chart.val был записан налокальный дисковод сервера базы данных. В третьем пункте Chart Java Applet был запущен на сервере приложений, который находился на разных с сервером базы данных блоках. При попытке открыть файл c:\temp\chart.val на локальном дисководе сервера приложений оказывается, что этого файла там просто-напросто нет.
В этом случае я не предлагаю вам считывать код каждый раз, когда вы сталкиваетесь с ошибкой. Пусть работой по исправлению неполадок занимаются разработчики. Я только хочу отметить необходимость определения того, на каком сервере есть проблемы конфигурации и включения этой информации в сообщения о неполадках. Также я бы запустил поверхностный тестовый комплект на всех распределённых конфигурациях, поддерживаемых тестируемым сервером приложений.
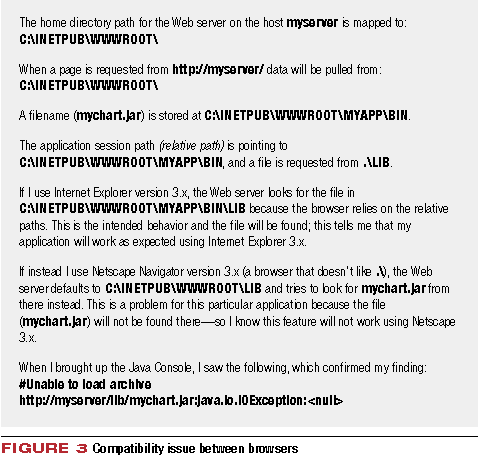
Проблемы соответствия также важны в статических операционных средах. В виде примера можно рассмотреть Схему 3 , где мы видим различие в совместимости между Netscape Navigator и Internet Explorer.

Схема 3: Проблема совместимости браузеров
Это никоим образом не значит, что Internet Explorer лучше, чем Netscape Navigator. Это всего лишь значит, что между браузерами бывают проблемы несоответствия, и что код может не предполагать работу относительных путей (к файлу) для всех браузеров. Что еще важнее, это означает, что если вы сталкиваетесь с ошибкой в одной среде, в другой среде она может не возникнуть, при условии, что это ошибка, зависимая от среды.
Динамическая операционная среда (Dynamic Operating Environment): вещи не остаются неизменными.
Когда во время проведения каждой очередной тестовой процедуры значение атрибута специфической среды не остается постоянным, это приводит к тому, что операционная среда становится динамической. Атрибут может быть любым, от специфического для ресурса (доступная RAM, пространство на диске и т.д.), до специфического для выбора времени (время ожидания сети, порядок совершенных пользовательских трансакций и т.д.)
Когда контрольный пример зависит от точного воспроизведения как набора действий , так и операционной среды , а среда воспроизведена быть не может (в соответствии с ее динамической природой), тогда ошибка становится невоспроизводимой или тяжело воспроизводимой.
Между прочим, это является причиной, по которой ошибки, имеющие отношение к памяти, зачастую тяжелы в воспроизведении. Когда, к примеру, в коде существует ошибка перезаписи памяти, то она всегда будет создавать соответствующую проблему. Однако, с точки зрения тестирования методом черного ящика, нам не представится возможность увидеть симптом этой ошибки до тех пор, пока специфический перезаписанный байт(ы) кода или данные не будут выполнены или прочитаны. В этом примере совокупность действий представляет точный набор функций черного ящика. Ошибка перезаписи памяти представяет собой фактическую ошибку в коде. Условие, при котором перезаписанный байт выполнен или прочитан, обозначает динамическую операционную среду или условие, необходимое для воспроизведения ошибки.
Вот пример зависящей от динамической среды ошибки web-приложения, в которой мы будем рассматривать связанную со временем ошибку.
Требования спецификации:
- Названия проектов в пределах системы должны быть уникальны.
- Определение ошибок и обработка для потенциального копирования со стороны клиента должны быть представлены с использованием JavaScript.
- Пользователи могут добавлять или удалять названия проектов, запрашивая страницу Setting Up Projects .
- Когда пользователь создает новое проектное название, JavaScript со стороны браузера проверяет вводимое имя относительно выборочного списка, расположенного на HTML странице (как показано на Схеме 4 )
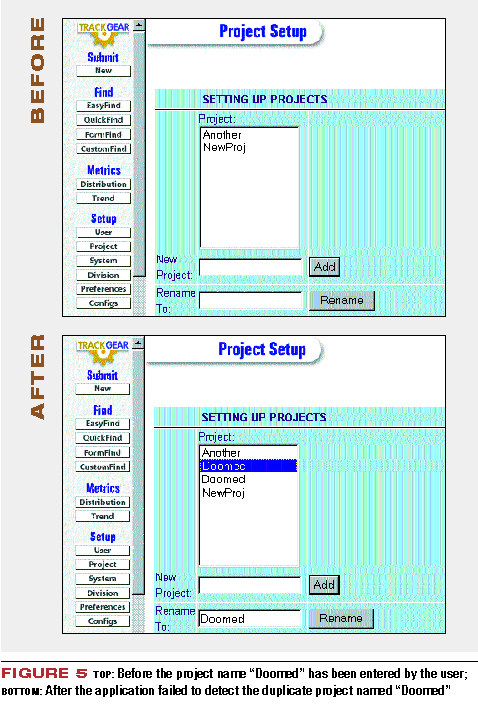
Посмотрите на связанную со временем ошибку, показанную на Схеме 5 . Эти скриншоты страницы Setting Up Projects , сделанные до и после, позволяют нам увидеть, что приложению не удалось определить дублированное название "Doomed". В Схеме 4 приводится объяснение этой связанной со временем ошибки, которая приводит к тому, что оба пользователя добавляют новые проектные названия в одну и ту же базу данных.

Схема 4: Java-script на стороне браузера проверяет введённые значения

Схема 5: Ошибка связанная со временем
Как показано в Таблице 1 , пользователь А и пользователь В создают новые проекты хоть и одновременно, но без ведома о действиях друг друга. В соответствии с пунктом 3, пользователь А добавляет проект под названием Another . Но так как такое имя уже существует, JavaScript его браузера отображает сообщение, подсказывающее ему использовать другое название.
Таблица 1: Активности пользователей А и В
[ открыть крупнее ]
Пользователь В добавляет проектное название Doomed. JavaScript ее браузера не определяет его как существовавшее ранее, а потому добавляет название как в базу данных, так и в возвратный список. Обновленный список проектных названий отправляется обратно пользователю В.
Впоследствии пользователь А добавляет то же название Doomed в проектный список. JavaScript его браузера не определяет его в HTML списке, а потому повторно добавляет имя Doomed в базу данных ив возвратный список. Обновленный список проектных названий отправляется обратно пользователю А с включенными в него двумя пунктами Doomed.
Полученный результат не соответствует спецификациям продукта. И хотя эта ситуация является хорошо проиллюстрированным контрольным примером, случайное обнаружение этой ошибки и попытка ее воспроизвести - задание не простое. В этом примере сама ошибка заключается в том, что приложение не смогло проверить и откорректировать дублированные названия со стороны сервера (в дополнение к проверке со стороны клиента). Шаги включают в себя действия пользователя А. Динамическая операционная система создана действиями пользователя В, которые скрыты от пользователя А или просто ему неизвестны.
Заключение
Чтобы анализ и воспроизведение ошибок в web-среде были эффективными, вам необходимо обладать рычагами воздействия на операционную среду. Также вам необходимо понимать, как специфические для среды переменные могут влиять на возможность воспроизведения вами ошибок. Я надеюсь, что благодаря некоторым навыкам, которые вы можете почерпнуть из этой статьи, ваш опыт web-тестирования станет менее огорчительным и приносящим удовольствие.
Помните, что ничто не сможет заменить ваши навыки тестирования и ваше умение предлагать хорошие контрольные примеры. Не бойтесь спрашивать «А что если...?», делайте подробные заметки и методично исследуйте тяжело воспроизводимые ошибки. Это как раз те навыки, которые будут вашими помощниками не только в изучении ошибок, но и в нахождении других неполадок, с ними связанных.







