Как увеличить отступ между строками в html. Изменив расстояние между строчками css кода, вы сможете оформить ваш текст красиво и читабельно
Как говорилось, HTML на сегодняшний день является основой для написания любой веб страницы во Всемирной паутине. При использовании CSS создание кода на языке HTML коренным образом меняется. Можно попрощаться с перепрофилированием неуклюжих HTML тегов просто для того, чтобы добиться тех или иных визуальных эффектов. О некоторых HTML тегов или атрибутах, таких как, например, устаревший тег …
Главная
Закажите сайт и займитесь бизнесом!
Данную фразу можно услышать и увидеть на многих сайтах, а это ведь не зря!
Сайт — это лицо компании. И он является самым современным и эффективным каналом коммуникации с потенциальным потребителем. Только возможности интернет сайта позволяют в полной мере использовать все способы донесения информационного сообщения до пользователя. Текст, аудио и видео информация могут быть поданы в рамках одного сайта для ознакомления потребителя с ними.
С помощью программного обеспечения сайта можно принимать платежи, разговаривать по телефону, вести базы данных, отправлять и получать факсы, обмениваться SMS сообщениями и совершать многие другие действия. Современный интернет сайт – это информационный центр не только любой компании, но и любого пользователя интернета.
И это беспроигрышный способ эффективного и вместе с тем простого и наглядного донесения своих идей или разработок до широчайшей аудитории. И на сегодняшний день Web-документы, написанные на языке гипертекстовой разметки HTML, продолжают оставаться основной формой представления данных в Web среде.
Важнейшими достоинствами HTML являются:
- простота, позволяющая изучить HTML в кротчайшие сроки.
- возможность создания собственных Web страниц
- и HTML работает абсолютно одинаково на всех существующих сегодня платформах, покупать дополнительного оборудования не надо. И достаточно воспользоваться любым доступным текстовым редактором, например Блокнот.
В этом сайте, я постаралась детально описать весь процесс создания собственного Web сайта, а именно публикации готового проекта в Internet с целью предоставления доступа к нему всем пользователям.
Надеюсь многим мои статьи будут очень полезны, ведь сама я не программист, но меня очень вдохновляет эта работа.
Межстрочный интервал в Ворде 2010 установлен автоматически, расстояние между строками - 1,15 и целых 10 пунктов между абзацами, а в 2003 версии Ворда нет пустых областей между абзацами и всего 1 пт между строчек. Но не для каждой курсовой или дипломной работы такие стандарты будут приемлемы. При оформлении текстов возникает потребность менять межстрочные интервалы. Уменьшить расстояние между строками в Ворде помогут нижеприведённые способы, которые не займут много времени.
Уменьшение и увеличение промежутка между строками
В открытом документе можно настроить межстрочное расстояние, как до написания текста, так и после. Для этого нужно:
- Комбинацией клавиш «Ctrl+А» (использовать английскую раскладку клавиатуры) выделить весь текст;
- Во вкладке «Главная» перейти в раздел «Абзац» и выбрать кнопку «Интервал». Как показано на картинке ниже. Представлены все варианты межстрочных расстояний. Остаётся только задать нужный отступ.
Важно! При необходимости сделать полуторный интервал или одинарный, значения будут устанавливаться фиксированные, в зависимости от размера установленного шрифта.
Таким образом, можно установить уже заданный текстовым редактором междустрочный интервал. Если возникла необходимость уменьшить или увеличить межстрочное расстояние до значения, которого нет в списке, то стоит выбрать строку «Другие варианты междустрочных интервалов».

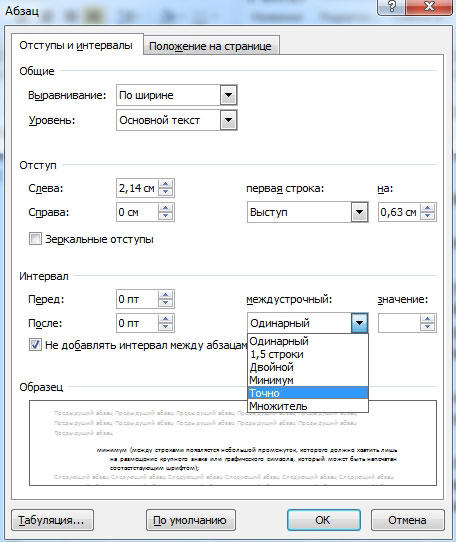
В открывшемся новом окне в области «Интервал» можно легко указать свои значения. Чтобы сделать точное значение нужно задать: «Точно» и кликать по стрелкам до нужного числа. Не забудьте сохранить, нажав на кнопку «ОК».

Интервал перед и после абзаца
Как вы можете заметить, добавлять и удалять интервалы перед абзацем и после - не трудно. Необходимо выполнить действия:

Как настроить междустрочный интервал для всех документов
Чтобы не ставить межстрочные интервалы при каждом новом создании текстового документа, можно один раз сделать настройку по умолчанию. Стоит перейти на вкладку «Главная» - «Стили» - «Изменить стили» - «Интервал между абзацами». Теперь есть два пути, выбрать из пяти вариантов или создать свой индивидуальный, междустрочный пробел.

Чтобы создать промежуток строк с нестандартными отступами, следует перейти по строке ниже «Пользовательские интервалы для абзаца».

Осталось задать свои значения в поле «Интервал».

Чтобы изменения вступили в силу, не забудьте выбрать «В новых документах, использующих этот шаблон» иначе все, что вы изменили, применится только к действующему документу.

Настройка для Ворда 2016
Нужно открыть документ и выделить фрагмент текста, для которого будет осуществляться настройка интервала между абзацами. Чтобы сделать единую настройку для всего текста, нажмите «Ctrl+A», весь текст будет выделен. Далее следуйте по шагам:
- Нажать сочетание клавиш Alt+Я, +Ё или +Б. Окно «Абзац» станет действующим и вкладка «Отступы и интервалы» будет активной;
- Чтобы отступ появился перед абзацем, нажмите «Alt+Л». Укажите значение в поле «Слева».
- Чтобы отступ был после абзаца (СПРАВА), воспользуйтесь комбинацией «Alt+П». Задайте нужное число в поле «Справа».
- Закройте диалоговое окно клавишей «TAB». Нажмите на «Ок».
Приведены все вариации, как настроить межстрочный интервал в Ворде. Чтобы текст смотрелся аккуратно, а информация доходила до читателя, очень важно научиться правильно оформлять статью. Если настройка пробелов прошла успешно, тогда текст будет читаться легко и быстро. Обязательно делайте разрыв между абзацами и строчками. Благодаря данной статье, вы знаете, как совершить настройки, задав свои значения перед абзацем, как поменять межстрочный пробел и убрать его.
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px , pt , em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
P { letter-spacing: 2em; }
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit . Можно задавать отрицательные значения. Ниже показан пример записи стиля:
P { word-spacing: 6px; }
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit .
Ниже – пример, как сделать межстрочный интервал CSS:
P { line-height: 180%; }
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
Скриншот: интервалы в CSS
Итоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
Чтобы изменить расстояние между строками в HTML , вам не нужно забивать шпоны. Вам нужно всего лишь к объекту, в котором вы хотите это расстояние отрегулировать, например, к абзацу текста (тег ) или к блочному элементу (
), применить CSS-свойство line-height . Свойство может применяться ко всем тегам HTML .Значение у line-height можно задавать в процентах, множителем, единицами измерения (пиксели (px), пункты (pt), пайки (pc) и т.д.), а также оно может принимать значение normal и inherit.
При normal расстояние между строками вычисляется браузером автоматически по своим соображениям, при inherit - наследуется значение родительского элемента, т.е. тега, в который данный тег вложен.
Черкнем несколько строк на HTML.
Вот так выглядит в браузере расстояние между строками в абзаце со значением 1 (т.е. одинарный интерлиньяж) и 70% у заголовка (заметьте что при расчете в % за 100% берется высота шрифта):
Если мы зададим line-height для тега

Если мы поставим line-height = 0.4, получится экспонат отрицательного интерлиньяжа:

Зачем же вообще с расстоянием между строками что-то делают? Из-за вредности? От нечего делать?
Правильно подобранное расстояние между строками может повысить читабельность текста, а это очень важный аспект в веб-дизайне, в книгопечатании и во всем, что связано с текстом. Согласитесь, что когда мы во втором примере увеличили расстояние между строками, текст стало приятнее читать, не так ли? Но это совсем не значит, что чем больше интерлиньяж, тем выше удобочитаемость текста. После какого-то определенного момента строки начинают слишком далеко стоять друг от друга, глазу становится труднее переходить от одной к другой, и при чтении возникает дискомфорт. Помните о золотой середине.
Интерлиньяж
Множество людей, включая дизайнеров, думают, что типографика
– это только выбор гарнитуры, размера шрифта и того, должен ли он быть нормальным или полужирным. Для большинства людей на этом все и заканчивается. Но для получения хорошей типографики нужно гораздо больше и как правило это детали, которые дизайнеры часто игнорируют.
Эти детали дают дизайнеру полный контроль, позволяет ему создавать прекрасные и последовательные с точки зрения типографики решения в дизайне. Хотя все это применимо для различных типов носителей, в этой статье мы сосредоточимся на том, как их применить к веб-дизайну с использованием CSS. Вот 8 простых путей с помощью CSS улучшить типографику
и, следовательно, общее удобство дизайна.
1. Размеры
Размер наборной строки. Для глаза читателя, длинные или короткие строки утомительны. Длинные – разрушают ритм, так как читателю трудно найти следующую строку текста. Единственная ситуация, в которой приемлемы короткие строки – малое количество текста. Для наилучшей читабельности длина строки должна быть между 40 и 80 символами, включая пробелы. Для дизайна с одной колонки текста 65 символов – идеальны.
Простой способ вычислить длину строки – использовать метод Роберта Брингхарста (Robert Bringhurst’s), который умножает размер шрифта на 30. То есть, если размер шрифта 10px, умножая его на 30 получим 300px или, приблизительно, 65 символов в строке. Код будет выглядеть приблизительно как:
p {
font-size: 10px;
max-width: 300px;
}
Я использую px так как это значительно упрощает расчеты, но можно использовать и em.
2. Интерлиньяж
Интерлиньяж это пространство между строками текста в теле заметки и оно играет большую роль для читабельности. Правильное разделение строк, позволяет читателю проще следить за строкой и улучшает внешний вид текста. Интерлиньяж так же изменяет типографический цвет текста, который является плотностью или же тоном композиции.
На интерлиньяж влияет множество факторов: гарнитура, размер шрифта, его полнота, обстоятельства(?)
, длина строки, расстояние между словами и т.д. Чем длиннее строка, тем больше интерлиньяж. Чем больше размер шрифта, тем меньше интерлиньяж. Хорошее правило – устанавливать интерлиньяж на 2-5pt больше, чем размер шрифта
, в зависимости от гарнитуры. Так что если шрифт 12pt, то для веб интерлиньяж должен быть в 15pt или 16pt.
Определение верного интерлиньяжа требует определенной ловкости, но ниже приведен пример того, на что должен быть похож ваш код:
body {
font-size: 12px;
line-height: 16px;
}
3. Обработка кавычек
Обработка кавычек должна проводиться на полях текста. Если кавычки сливаются с текстом, то они разрывают левое поле и нарушают рифму блока текста. Обработка кавычек не нарушает выравнивания по левому краю и баланса и поэтому – улучшает читабельность.
Это легко достигается с помощью CSS, используя элемент blockquote:
blockquote {
text-indent: -0.8em;
font-size: 12px;
}
Отрицательный отступ будет зависеть от гарнитуры, размера шрифта и полей.
4. Вертикальный ритм
Сетка базовых линий это основа постоянного типографического ритма на странице. Он позволяет читателям легко следить за текстом, что в свою очередь увеличивает читабельность. Постоянный ритм в вертикальном пространстве удерживает текст на постоянной сетке так, что пропорции и баланс сохраняются неизменными по всей странице вне зависимости от размера шрифта, интерлиньяжа или длинны строки.
Для того что бы поддерживать вертикальный ритм с помощью CSS, нужно, что бы расстояние между элементами и межстрочное расстояние (интерлиньяж) был равен размеру сетки базовых линий. Допустим, вы используете 15px сетку базовых линий
, подразумевая, что между каждой линией сетки 15px. Интерлиньяж будет 15px и расстояние между параграфами тоже будет 15px. Вот пример:
body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 15px;
}
P {
margin-bottom: 15px;
}
Это позволяет каждому параграфу располагаться на сетке, сохраняя вертикальный ритм текста.
5. Верхние и нижние висячие строки
Верхняя висячая строка - строка текста или слово в конце параграфа. Нижняя висячая строка - слово или короткая строка текста в начале или конце колонки, которая отделена от всего остального текста. Верхние и нижние висячие строки образуют неуклюжие куски, прерывают взгляд читателя и влияют на читабельность. Этого можно избежать увеличив размер шрифта, интерлиньяж, длину строки, расстояние между словами и межбуквенное расстояние или вводя вручную разрывы строки.
К несчастью, нет простого способа предотвратить висячие строки с помощью CSS. Один из способов от них избавится был описан выше, еще один - jQWidon’t , плагин для jQuery, который размещает неразрывные пробелы между последними двумя словами элемента.
6. Выделение
Важно выделять слова не отвлекая читателя . Курсивное начертание часто рассматривается как идеальная форма выделения. Некоторые другие распространенные формы выделения: полужирное начертание, заглавные буквы, капитель, размер шрифта, цвет, подчеркивание или другая гарнитура. Не важно, какой вы воспользуетесь, постарайтесь использовать только одну. Такие комбинации как капитель – полужирное – курсивное начертание отвлекают и смотрятся неуклюже.
Вот несколько способов выделения с помощью CSS:
span {
font-style: italic;
}
H1 {
font-weight: bold;
}
H2 {
text-transform: uppercase;
}
B {
font-variant: small-caps;
}
Имейте в виду, что font-variant работает только в случае, если шрифт поддерживает капитель.
Ввиду того, что постоянно развивающиеся программные продукты совершенствуются, в версиях одного и того же приложения могут появляться значительные отличия . Например, стандартный межстрочный интервал в Word 2007 по умолчанию равен 1,15, кроме того, между абзацами всегда появляется дополнительная пустая строка. В свою очередь, в предшествующем Word 2003 автоматически проставляемый межстрочный интервал равен 1,0, кроме того, между абзацами пустая строка не появляется.
В некоторых случаях стандартное форматирование документа нужно корректировать
Исправление междустрочного интервала
Пользователь текстового редактора Microsoft Word может всего за несколько действий изменить междустрочный интервал во всём ранее набранном тексте. Для этого будет нужно воспользоваться исключительно одним из существующих в программе экспресс-стилей, который обладает требуемым интервалом. В том случае, когда произвести изменения существующего отступа следует только в нескольких абзацах, предварительно их придётся выделить и впоследствии изменить параметры.
Изменить межстрочный интервал в Word можно посредством раздела «Главная», среди прочего инструментария на вкладке расположена категория «Стили», которую юзеру придётся поменять в соответствии со своими личными предпочтениями или нуждами.

В «Наборе» категории пользователь может познакомиться со множеством встроенных стилей. Чтобы остановиться на оптимальном варианте, можно посредством удобного динамического просмотра увидеть, как при переходе меняется свободное пространство.
Значительно уменьшить расстояние между строками позволяют, в частности, «Традиционные» стили, которые устанавливают исключительно одинарный отступ. После того как юзер остановится на подходящем варианте, нужно единожды нажать на имя стиля.
Исправления в определённом фрагменте текста
Убрать неподходящий интервал между абзацами в Word поможет выделение части документа, которая требует исправления или форматирования.
На помощь пользователю придёт инструмент «Абзац», расположенный в «Главной» категории. Юзеру нужно выбрать «Междустрочный интервал» и указать параметр, который отвечает за изменяемую величину. Пользователь может проставить одно из нескольких значений, которые предлагает ниспадающее меню. Выбор значения 2,0 позволит изменить прежний межстрочный промежуток на двойной. Уменьшить расстояние между строками можно посредством одинарного отступа, особенно популярного в самых первых версиях текстового редактора Word.

Список всевозможных параметров
На сегодняшний день в популярнейшем текстовом редакторе можно воспользоваться шестью различными вариантами отступа от строчки к строчке документа. В частности, юзер может проставить в своём тексте:
- одинарный (отступ от строчки к строчке зависит исключительно от используемого в работе размера шрифта);
- 1,5 строки (увеличенный в 1,5 раза одинарный междустрочный отступ);
- двойной (увеличенный в 2 раза одинарный отступ);
- минимум (между строками появляется небольшой промежуток, которого должно хватить лишь на размещение крупного знака или графического символа, который может быть напечатан соответствующим шрифтом);
- точно (фиксированный отступ от строчки к строчке, который выражается в пунктах). При использовании в тексте шрифта 12 пунктов следует указать 14 пунктов;
- множитель (позволяет убрать неподходящее расстояние между абзацами в Word, задавая отступ, который численно превышает 1). Параметр 1,15, например, увеличит промежуток на 15 процентов.

Прежде чем уменьшить расстояние, пользователь должен знать об одной особенности текстового редактора, которая касается наличия в документе крупных символов и формул. Дело в том, что, обнаружив такие знаки, Word самостоятельно увеличит пространство до и после строки.
Пространство до и после абзаца
Когда юзеру необходимо убрать пробелы, проще всего прибегнуть к помощи встроенных экспресс-стилей. Избавиться от ненужных пробелов можно как во всём документе, так и в его части (фрагменте текста), для этого нужно выделить раздел для форматирования, в свойствах изменить параметры , касающиеся межстрочного расстояния.
Если у пользователя на компьютере установлен Word 2003, то убрать пробелы между абзацами достаточно просто. Автоматически программа не добавляет дополнительную строку посреди набранных блоков текста. Практически все стили Word 2007 устанавливают двойной отступ от одного раздела к другому, при этом самостоятельно увеличивая интервал, который располагается непосредственно над заголовком.

После того как будет решён вопрос относительно выбора оптимального стиля, нужно нажать единожды на его названии.
Исправление расстояния в выделенных абзацах
Особенность текстового редактора проявляется в дополнительном добавлении после каждого отдельного блока текста пустой строчки, а над заголовком - не всегда нужного пространства.
Убрать пробелы поможет выделение абзаца, промежуток перед которым подлежит форматированию. Пользователь должен в категории «Абзац» найти подраздел «Макет страницы», где можно в ручном режиме указать необходимый отступ до и после отдельного фрагмента.

Заключение
Знание основного инструментария текстового редактора Microsoft Word позволяет быстро изменить расстояние между строками и абзацами, придать тексту привлекательный внешний вид. Ведь каким бы интересным не было содержание текстового сообщения, без должного форматирования оно не будет привлекать внимание других людей и тем более соответствовать определённым нормам.







