Как сделать правильную навигацию на ресурсе. Использование области навигации в MS Word
Конркурентность в интернете очень большая. По одному запросу пользователю предлагается миллиарды сайтов. И большая часть из них с весьма качественным содержанием. Чтобы выиграть в этой гонке, нужно предусмотреть абсолютно всё, и сделать идеально.
В этой статье мы рассмотрим такую важную сторону, как навигация. Вы узнаете о том, как сделать удобную навигацию сайта, улучшить юзабилити и поведенческие факторы. Это всё положительно отразится на симпатии посетителей и поисковых систем.
Главное меню - это основной элемент навигации сайта. Оно появляется на первом экране, то есть его видно без прокрутки страницы. Традиционное место для него над или под шапкой, и лучше придерживаться традиций. Главное меню делают горизонтальным.
- Каталог продуктов или страница с портфолио.
- Способы доставки и оплаты.
- Страница о компании или об авторе.
- Сведения о возврате средств и гарантии.
- Страница с отзывами.
- Скидки и акции.
- Обратная связь.
- Блог.
- Карта сайта.
Для каждого сайта может быть свой список страниц в навигационное меню. Рекомендуется делать 5-7 страниц. Если же их получается больше, то лучше добавить второй ряд для меню. У пунктов меню могут быть подпункты. Их тоже лучше не делать слишком много – список подпунктов должен помешаться на один экран, без прокрутки.
Иногда бывает полезным выделить какой-то из пунктов меню. Например, можно отметить цветом или шрифтом. Это помогает привлечь внимание.
О том, как работать с меню в WordPress можно узнать .
Форма поиска
Она необходима, особенно если проект большой, особенно на интернет-магазине. Форму поиска лучше расположить где-то рядом с главным меню. Иногда бывает практично встроить форму в само меню.
В WordPress поиск присутствует в стандартной комплектации. Но его функции далеки от идеала. Поэтому лучше использовать какие-либо дополнительные плагины, чтобы улучшить его, например, .
Использование подвала
Многие вебмастера игнорируют это пространство, думая, что раз оно внизу, то никто туда не заглянет. Однако, подвал помогает посетителям, которые уже прокрутили страницу до конца. Познакомившись с материалом, можно легко перейти в нужное место сайта.
Чтобы сделать удобную навигацию сайта, нужно задействовать пространство подвала. Вот какие полезные элементы можно там установить:
- Ссылки на все рубрики и страницы. Если в главном меню вы были ограниченны 5-7 страницами, то в подвале можно не ограничиваться.
- Все контактные данные – электронные почты, адреса мессенджеров, номера телефонов, ссылки на обратную связь и другое.
- Ссылки на аккаунты в социальных сетях.
- Можно также добавить логотип и название сайта, бренда.
Хлебные крошки
Хлебные крошки - это дополнительный навигационный элемент, который помогает пользователям ориентироваться. Он представляет собой цепочку ссылок, которая ведёт от текущей страницы к главной. То есть, где бы ни находился посетитель сайта, он всегда сможет вернуться на главную.
Такое название элемент получил от сказки “Генезель и Греттель”. Похищенный Гензель бросал хлебные крошки, чтобы помочь Греттель найти его.
- Их традиционное и привычное место – вверху слева.
- Шрифт должен быть невыразительным, и быть на втором плане, относительно всего остального текста.
- Каждый раздел в крошках должен быть кликабельной ссылкой, но не последний. Последний раздел должен наименоваться так же, как и текущая страница.
- Хлебные крошки должны быть на всех страницах сайта, кроме главной.
Для создания хлебных крошек в WordPress можно использовать специальные плагины. Например, .
Боковое меню
Чтобы сделать удобную навигацию на сайте, обладающем обширной структурой, нужно создать дополнительное боковое меню. В нём нужно показать подразделы разделов. При этом лучше сделать так, чтобы это меню не отображалось на всех страницах, а было лишь на разделах, подразделы которого в нём демонстрируются.
Кнопка для возврата наверх
Чтобы посетителю не пришлось долго прокручивать страницу, находясь в её середине, нужно организовать кнопку, клик по которой быстро переведёт в шапку сайта. Этот простой элемент можно также реализовать с помощью плагинов, о которых было рассказано .
Карта сайта
Карта - это страница, на которой находятся ссылки на все остальные страницы. Что-то вроде оглавления в книге, но намного удобнее, так как клик по тому или иному пункту карты переводит в нужную часть сайта. Этот элемент навигации также помогает сориентироваться и представить структуру.
В WordPress сделать карту сайта можно .
Дата публикации статьи: 20 марта 2016 г.
Задать любой вопрос авторам статей Вы можете по e-mail
1. Навигация сайта должна быть постоянной на всём сайте. Приходя на ваш ресурс, посетитель запоминает и привыкает к расположению пунктов меню и элементов управления. Эти элементы должны оставаться неизменными в течение всего визита пользователя.
2. Ссылка в навигационном меню на страницу текущего местонахождения пользователя не должна быть кликабельной (то есть при нажатии на неё не должен происходить переход на ту же самую страницу) и должна быть отмечена как текущее положение пользователя. К примеру, если пользователь на странице “Фотогалерея”, то ссылка “Фотогалерея” в меню не кликабельна и отмечена другим цветом, отличным от цвета всего остального меню. К сожалению, значимая часть современных систем управления сайтами не предусматривают соблюдение этого правила, поэтому эта рекомендация относится к некому идеалу, к которому нужно стремиться.
3. Логотип компании или название сайта в левом верхнем углу при нажатии должны вести на главную страницу сайта. На самой главной странице этот элемент не должен быть кликабельным.
4. По названию пункта меню должно быть чётко понятно, что находится внутри. И как раз в этом вопросе надо максимально внимательно отнестись к сложившимся стереотипам. К примеру, мы все привыкли что у интернет-магазинов есть пункты меню “Доставка”, “Оплата” или “Оплата и доставка”. Но я встречал один интернет-магазин, чтобы не раскрывать реальных названий, назовём его “Бурундучок”. Так вот, у этого магазина информация о способах оплаты, доставки, а заодно и о преимуществах продукции перед конкурентами находилась в разделе “Секреты Бурундучка”. Понятно, что это была некая задумка с каким-то смыслом, но такое расположение даной информации нарушает сразу два правила юзабилити: во-первых ломает устоявшиеся шаблоны пользователя, а во-вторых делает содержимое раздела абсолютно непредсказуемым по его ссылке в меню навигации. Оригинально? Да. Удобно и позитивно влияет на конверсию? Нет.
5. Ссылки, открывающиеся в новом окне желательно как-то помечать, к примеру общепринятым значком . Дело в том, что в новом окне или вкладке у пользователя уже не будет работать привычная кнопка “Назад” браузера, и чтобы вернуться назад на страницу, с которой он нажал ссылку, ему надо будет переключить окно или вкладку. Для удобства восприятия сайта желательно посетителя заранее предупредить к открытию ссылки в новом окне или вкладке. Вообще открывать ссылки в новом окне стоит только если они ведут на другой сайт или на какую-то логически отделённую часть текущего сайта.
Идея написания этой статьи родилась ещё в новогодние каникулы, когда я объяснял, как сделать навигационные карты на основе спутниковых снимков. Тогда была снята основная часть скриншотов, но заготовка статьи осталась пылиться на задворках винчестера. И вот уже на улице вовсю светит солнце и тает снег, приближается новый походный сезон, а я, наконец, поборол лень и дописал текст.
Сейчас у многих имеются устройства, так или иначе оснащённые спутниковой GPS-навигацией. Это может быть смартфон, карманный компьютер, коммуникатор или же просто навигатор. Во многих случаях качество предустановленных карт оставляет желать лучшего, особенно для пеших походов. Тут могут помочь online-источники спутниковых снимков и карт. Достаточно сравнить два изображения одного участка:
Слева — спутниковый снимок Google maps, справа — тот же участок на карте. Который из них выглядит подробней?
Для создания полноценной растровой карты нам понадобится набор из двух программ, некоторое количество времени и интернет-трафика. Полученными в результате картами можно будет пользоваться на любом устройстве, для которого имеется программа OziExplorer или её аналоги.
Инструкция пошаговая, подробно иллюстрированная и должна быть понятна любому новичку.
Получение спутникового снимка или карты местности
На этом этапе нам понадобится программа SAS.Планета, скачать которую можно на официальном сайте sasgis.ru

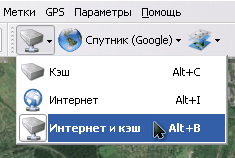
Первым делом требуется указать в качестве источника данных Интернет и кэш:

А также выбрать нужный тип карты. Что это будет — спутник или карта Google, карты Яндекса или спутниковые снимки с геопортала Роскосмоса, а то и генштабовские карты — зависит только от Ваших личных предпочтений и качества источника на требуемом участке.

Итак, находим визуально, по координатам или встроенному поиску нужный участок. Определяем требуемую детализацию, увеличивая масштаб изображения. Текущий масштаб указывается слева, под линейкой масштабирования, в относительных уровнях (z14, z16 и так далее). Он пригодится нам на следующем этапе. Ориентируйтесь на то, чтобы нужные объекты были хорошо различимы и не «замылены». Но и не забывайте, что каждый уровень детализации увеличивает размер результирующей карты.

Уменьшаем масштаб до тех пор, чтобы весь нужный участок карты вошёл в экран. Выбираем инструмент «прямоугольное выделение» (вторая слева кнопка на панели инструментов или сочетание Ctrl+R на клавиатуре), и выделяем границы нашей будущей карты.

По окончании выделения появится диалоговое окно «Операции с выделенной областью». Сейчас нас интересует вкладка «Загрузить». Нужный тип карты уже выбран, а требуемый уровень детализации надо выбрать в выпадающем списке (мы его уточняли чуть раньше). Остается только нажать кнопку «Начать».


Спустя некоторое время (зависящее от детализации и площади карты), её участки будут загружены, и в окне появится надпись «Обработка файлов завершена». Окно загрузки можно закрыть, и переходить к следующему этапу — склейке снимков.

Выбираем в меню выделения пункт «Предыдущее выделение», либо нажимаем Ctrl+B на клавиатуре, чтобы заново не выделять ту же самую область, и появится знакомое нам окно.

На этот раз нас интересует вкладка «Склеить». Здесь потребуется настроить большее количество параметров:
- Результирующий формат — формат изображения, в котором будет сохранена наша карта. Для дальнейшей обработки желательно выбирать BMP, хотя он и занимает больше места, но понимается всеми программами и не имеет потерь при кодировании.
- Куда сохранять — здесь надо указать папку и имя файла, в который будет сохранена карта.
- Тип карты — будет автоматически подставлен текущий источник.
- Масштаб — не забудьте выставить нужный уровень детализации. По умолчанию программа выставила низкодетализованный, отображающийся сейчас на экране.
- Наложить — здесь на карту можно наложить дополнительные слои. Такие, как Гибрид для Google maps, где отображены основные дороги и условные обозначения. Иногда может быть полезным для уточнения спутниковых снимков или нанесения на них названий населенных пунктов. Для этого не забудьте прогрузить дополнительный слой с нужным уровнем детализации при помощи метода, описанного выше.
- Создавать файл привязки — отметьте галочкой пункт «.map», он нам пригодится на следующем этапе. В файле будут сохранены географические координаты углов результирующего изображения.
Нажимаем кнопку «Начать» и через некоторое время в указанной папке получаем два файла — изображение с картой и.map-файл привязки к координатам. Некоторые навигационные программы могут напрямую использовать такие изображения. Но для карманных устройств с ограниченным количеством ресурсов лучше всё же сохранить карту в специальном формате.
Обработка снимка в графическом редакторе
Нередко из-за не совсем удачных условий освещения, или мешающей дымки, или в силу ещё каких-то причин спутниковые снимки бывают «слепыми», особенно при отображении их на экране мобильного устройства в яркий солнечный день. Для улучшения можно провести небольшую коррекцию в любом графическом редакторе. Я покажу это на примере бесплатного XnView , но Вы можете использовать любой другой подходящий (от IrfanView до Photoshop), эта процедура везде аналогична.
Но если качество и контрастность полученного на предыдущем этапе изображения Вас полностью устраивает, можете пропустить этот этап.

На снимке выше показано исходное изображение и нахождение пункта меню «Автокоррекция уровней», который можно использовать для автоматической подстройки контраста. На снимке ниже — результат этой операции. Как можно увидеть — цветность и контраст изображения увеличились, различимость дорог и водных объектов тоже немного улучшилась.

Можно использовать также ручной режим — правку контраста и гамма-коррекции (увеличить то и другое):

или Оттенка/Насыщенности/Осветленности. Ориентируйтесь на более подходящих для Ваших условий вариант.

Преобразование снимка в формат OziExplorer
Для дальнейшего преобразования картинки в более компактный формат, понимаемый OziExplorer-ом нам понадобится утилита img2ozf. Скачать её можно бесплатно на официальном сайте OziExplorer: oziexplorer3.com/img2ozf/img2ozf.html . По ссылке — последняя версия утилиты, сохраняющая в ozfx3 формат. Для ozf2-файлов (используются в более старых версиях OziExplorer) потребуется найти более старую версию утилиты. В этом вам поможет поиск .
Устанавливаем и запускаем программу. В поле Source Image Folder указываем путь, по которому лежат подготовленные изображения и соответствующие им.map -файлы. В поле Destination Folder указываем, куда складывать конвертированные карты (если нажать синюю стрелочку слева, будет использоваться папка с исходными файлами). Можно поиграться с количеством цветов (поле Number Colors в левой части). Чем больше количество цветов, тем плавней картинка, но тем больше размер результирующего файла.

Отмечаем галочками нужные для конвертирования изображения и нажимаем большую кнопку Process Image Files to OZF Files.

Программа некоторое время пошебуршит, перерабатывая файлы. При этом в строке статуса отображаются текущие операции. Программа создает несколько уровней детализации для разных увеличений, чтобы не тратить ресурсы мобильного устройства для пересчета больших изображений. Поэтому кодирование происходит в несколько проходов.

Как только в строке статуса появится надпись Completed — конвертирование завершено. В папке, указанной в Destination Folder появятся два файла — .ozfx3 (или.ozf2 для старой версии) и соответствующий ему.map-файл (который, в отличие от исходного, будет иметь имя типа исходное_название _ozf.map).
Теперь осталось оба этих файла залить на мобильное устройство, и указать OziExplorer место, где они лежат.
Например, так выглядит окно OziExplorer со спутниковыми снимками в Windows Mobile:


Вот и все, карты готовы.
Если что-то осталось непонятным — спрашивайте в комментариях — постараюсь ответить.
Привет, Уважаемые подписчики!
Только закончил работу над очередным проектом. В нем помимо основного меню, присутствовала так же и навигация . И я решил, что неплохо было бы показать вам, как подобные вещи делаются буквально в несколько строк кода. Причем делается это исключительно средствами html и css.

Такая навигация ставится обычно слева на сайте. Ничего сложного при ее разработке нет. Каждый пункт навигации заключаем в тег
…
. В него ставится ссылка.PSD макет данной вещи для тренировки можно скачать .
Так же данный урок доступен в видео версии , которую можно скачать здесь:
Ну, в общем все! Давайте посмотрим на код, и все станет ясно окончательно.













