Хлебные крошки breadcrumb. Плагин SEO by Yoast. Yummi «хлебные крошки»
Всем привет!
Еще одним способом улучшения внутренней перелинковки и юзабилити сайта являются хлебные крошки. Такое название данный вид навигации по сайту приобрел благодаря сказке братьев Гримм про Гензель и Гретель. Если помните, для того, чтоб найти дорогу домой, дети оставляли на дорожке хлебные крошки. Точно также одноименный метод навигации не даст пользователям заблудиться на вашем сайте. Подробнее о назначении и способах добавления хлебных крошек на блог пойдет речь в сегодняшней статье.
Значение и пример хлебных крошек
Для того чтоб вы имели представление о том, как выглядят хлебные крошки на сайте, приведу пример со своего блога:

Хлебные крошки выделены оранжевой рамочкой. Их также называют навигационной цепочкой.
Чаще всего такую цепочку можно найти под шапкой сайта, непосредственно перед заголовком статьи.
Так, посетитель может легко понять, в каком разделе находится статья, которую он просматривает. Общая структура навигации «Хлебные крошки» следующая: Главная страница -> Раздел -> Название статьи . Она может быть усложнена, если, к примеру, в разделе появится подраздел, тогда структура будет такой: Главная страница –> Раздел –> Подраздел –> Название статьи .
Кроме навигации по сайту, в SEO хлебные крошки также играют не последнюю роль. Они улучшают юзабилити сайта, перелинковку, также иногда они могут попасть в . Это позволит повысить кликабельность в выдаче, а также поможет поисковикам быстрее распознать структуру вашего ресурса. Для этого нужна микроразметка хлебных крошек. О том, как ее сделать, поговорим ниже.
Хлебные крошки: как сделать на своем блоге?
Для того чтоб добавить на Вордпресс хлебные крошки, можно использовать плагин, либо написать необходимый код для их вывода.
Для начала рассмотрим, как вывести хлебные крошки с php-кодом. Сразу скажу, что ниже будет приведен этот же код, но с элементами микроразметки, советую сразу взять .
Вот образец кода, который нужно вставить в файл functions.php:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | " " ; } |
Русские названия в коде можно заменить на свои. Например, вместо «Главная» подставить название сайта.
| 1 2 3 4 5 |
После этого на вашем сайте должна появиться навигационная цепочка. Однако чтоб получились красивые хлебные крошки, понадобиться внести изменения в файл стилей. Например, чтобы получилось, как на моем блоге, нужно вставить в styles.css такой код:
Breadcrumbs{ margin: -5px 0 5px 3px; /* отступы */ overflow: hidden; } .breadcrumbs a { color: #34a6d2; /* цвет ссылок - голубой */ text-decoration: underline; } .breadcrumb > span { color: #000; /* цвет конечного пункта - черный */ } .breadcrumb{ float:left; }
Тут указаны цвет и размеры шрифтов, отступы, цвет ссылок при наведении курсора и без него. Все эти значения вы можете заменять своими, экспериментировать.
Хлебные крошки на WordPress: плагин
Наиболее распространенные плагины для вывода хлебных крошек: Yoast WordPress Seo, BreadCrumb NavXT. Плагин WordPress SEO by Yoast является многофункциональным и хлебные крошки в его арсенале – лишь малая часть. Поэтому, если данный плагин у вас уже установлен, то вы можете использовать и эту его функцию.
После установки в настройках вы сможете задать вариант пути (рубрики, даты, метки), максимальную длину заголовка, символы между разделами. Кроме того, можно отключить вывод названия страницы, на которой находится посетитель, чтобы не дублировать заголовок статьи. Для того чтобы хлебные крошки отображались на странице, вам опять-таки нужно прописать код в файле single.php или header.php.
| 1 2 3 4 5 6 7 8 |
Внести изменения в стили можно по аналогии с тем, как это было описано выше.
Микроразметка хлебных крошек
Мы уже говорили о том, насколько важна . Хлебные крошки в сниппете моего блога выглядят так:

Такой вид более понятен и приятен для пользователя, нежели просто url страницы.
Поисковые системы могут автоматически принять ту структуру хлебных крошек, которая сделана на вашем сайте и соответственно выводить ее в сниппете. Для того чтоб это проверить нужно воспользоваться валидаторами Гугл и Яндекс.
Если поисковики не распознали хлебные крошки, тогда им нужно помочь. На своем блоге я использую код, приведенный в начале статьи. В него я добавила элементы микроразметки. Если вы тоже выводите хлебные крошки php-кодом, можете заменить свой код на этот:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function
my_breadcrumb()
{
echo
" |
function my_breadcrumb() { echo "
Делать микроразметку для навигационной цепочки, созданной с помощью плагина, я не пробовала. Но, думаю, это не сложно. Можно по-аналогии с моим кодом видоизменить код плагина. Давайте разберем приведенный код.
Данный код позволяет поисковым системам определить, что это элемент «Хлебные крошки».
Каждый отдельный элемент цепочки обернут в div, содержащий код: itemscope itemtype="https://data-vocabulary.org/Breadcrumb" .
itemprop="url" – определяет значение url, его нужно добавить в каждый тег a
itemprop="title – определяет значение заголовка элемента цепочки
Весь код оборачивается в div с параметром xmlns:v="https://rdf.data-vocabulary.org/#"> , чтобы подключить словарь schema.org.
После добавления кода снова проверьте, распознали ли хлебные крошки Яндекс и Гугл.
Если у вас возникнут дополнительные вопросы по теме данной статьи, обязательно спрашивайте в комментариях.
Напоследок предлагаю посмотреть видео о внутренней перелинковке.
«Хлебные крошки » — это многоуровневая система навигации, которая сообщает пользователям, где на сайте они находятся в данный момент по отношению к главной странице. В этой статье мы покажем, как вывести «хлебные крошки» WordPress :
Что такое «хлебные крошки» и для чего они нужны?
«Хлебные крошки » — это термин, используемый для обозначения иерархического меню навигации, представленного в виде цепочки ссылок. Оно часто используется в качестве дополнительного меню навигации.
«Хлебные крошки » отличаются от системы меню навигации WordPress , используемой по умолчанию.
Цель «хлебных крошек » — помочь пользователям перемещаться по сайту. Они помогают понять, где сейчас находится пользователь. Это также помогает поисковым системам определить иерархию ссылок на веб-страницы.
Поисковые системы, такие как Google , начали выводить «хлебные крошки » сайта в результатах поиска. Это увеличивает видимость сайта в результатах поиска и улучшает показатель переходов:

Добавление хлебных крошек с помощью Breadcrumb NavXT Plugin
Это гибкий и простой в использовании «хлебные крошки» WordPress плагин. Он имеет больше разнообразных функций, чем вы можете себе представить. Первое, что нужно сделать, это установить и активировать плагин Breadcrumb NavXT . После его активации необходимо перейти на страницу настроек плагина: Настройки — Breadcrumb NavXT :

Для большинства сайтов подойдут настройки по умолчанию. Но при необходимости вы можете внести изменения в настройки параметров.
Страница настроек разделена на несколько разделов. На вкладке «Общие » вы можете определить, каким образом плагин будет вести себя на сайте.
Здесь можно изменить шаблон ссылок. Эти шаблоны используют параметры Schema.org в теге ссылки.
В разделе «Типы записей » вы можете задать «хлебные крошки » для записей, страниц, а также любых пользовательских типов записей. Вы можете выбрать вариант отображения иерархии записей. По умолчанию плагин будет использовать иерархию «Название сайта > Рубрика> Заголовок записи ».
Вы можете заменить элементы навигации тегами, датами или родительскими элементами записей. Вкладки «Таксономии » и «Авторы » имеют сходные шаблоны для ссылок меню. Не забудьте нажать на кнопку «Сохранить изменения ».
Отображение Breadcrumb NavXT на вашем сайте
Для использования этого WordPress плагина «хлебные крошки » вы должны отредактировать файлы темы. Нужно добавить следующий код в файл header.php темы в том месте, где будут отображаться «хлебные крошки »:
Перейдите на сайт и откройте какую-нибудь запись или страницу. Вы увидите, что у вас уже отображаются «хлебные крошки ».
Добавление «хлебных крошек» с помощью Yoast SEO Plugin
Установите и активируйте Yoast SEO Plugin . После активации плагина нужно перейти на страницу SEO > Дополнительно и установите флажок для опции «Включить хлебные крошки »:

После этого станут доступны несколько параметров, с помощью которых вы можете изменить вариант отображения «хлебных крошек ». Настройки по умолчанию должны подойти для большинства сайтов, но при необходимости их можно легко изменить.
После того, как вы закончите, нажмите на кнопку «Сохранить изменения ».
Вывод хлебных крошек с помощью плагина Yoast SEO
Некоторые темы уже поддерживают «хлебные крошки » Yoast . Перейдите на сайт и откройте какую-либо страницу или запись, чтобы проверить, отображаются ли в них «хлебные крошки » WordPress . Если нет, то нужно добавить небольшой фрагмент кода в активную тему.
Вставьте этот код в header.php своей темы в конце файла:
Вот и все, теперь вы можете перейти на свой сайт, там уже будут отображаться «хлебные крошки ».
Надеемся, что эта статья помогла вам.
Перевод статьи «How to Display Breadcrumb Navigation Links in WordPress » был подготовлен дружной командой проекта .
Хорошо Плохо
Flector 5
Breadcrumb NavXT это самый продвинутый и популярный плагин "хлебных крошек " для блога на WordPress . У него всего один недостаток – нет никаких встроенных стилей оформления. Этот недостаток плагина вы можете исправить, взяв готовые к использованию стили из этой статьи. В плагине достаточно много тонких настроек, так что я перевел его на русский язык, чтобы в настройках могли разобраться даже новички. Также читайте как оформить панель "хлебных крошек " в разметке RDFa , которая поможет поисковикам найти и использовать эту панель при формировании сниппета.






Эти стили подойдут к дизайну большинства шаблонов, но никто вам не мешает поиграться с цветами, чтобы получить что-то типа:
Breadcrumb NavXT это очень настраиваемый плагин. При желании можно настроить его так, чтобы он генерировал код "хлебных крошек " в соответствии с принятым гуглом стандартом RDFa . Такая разметка панели "хлебных крошек " не является гарантией того, что гугл применит их при формировании поискового сниппета, но шансы на это резко возрастут.
Как это сделать? Первым делом, поменяйте код вызова панели на:
Главная
| < span typeof= "v:Breadcrumb" > < a href= "%link%" rel= "v:url" property= "v:title" >% htitle% |
%htitle%
И так для каждой ссылки в панели навигации. Я не буду заставлять вас вручную менять каждую ссылку в настройках плагина - вот вам готовый настроек (правая кнопка мышки и "Сохранить объект как "). Нажмите "Помощь ", затем кликните на "Импорт/Экспорт/Сброс " и выберите скаченный файл для загрузки и импорта. В данном файле экспорта использованы настройки плагина по умолчанию плюс RDFa разметка и ничего больше. При желании вы можете настроить плагин под себя, но не трогайте в настройках все, что относится к RDFa .
После этого плагин начнет генерировать правильный код панели "хлебных крошек ", пригодный для поисковиков. При желании можно проверить выводимый код . Если все правильно, то вам визуально покажут, как примерно будет выглядеть ваш сниппет в выдаче:

Главная страница в этом превью не отображается, но в реальном поиске она, конечно, будет присутствовать.
Кстати, формально плагин поддерживает разметку для "хлебных крошек ". Но почему-то только в виджете и только разметку "schema.org ". Однако поддерживает он ее криво - валидацию у гугла такая разметка не проходит:

Но в любом случае плагин поддерживает разметку только в виджете, что вряд ли может кого устроить, так как "хлебные крошки " выводят, как правило, в начале страницы, а вовсе не в сайдбаре.
К сожалению, на данный момент "хлебные крошки
" не поддерживаются яндексом . Причем ни в каком виде – что в размеченном, что нет. Жаль, конечно, но тут ничего не поделаешь.Скачать плагин версии 6.2.1
(всего скачено 6 988 695
раз)
Понравился пост? Подпишись на обновления по или
Перед тем как перейти непосредственно к обзору модулей, пару слов скажу о том, как и зачем применятся данное решение:
- Во-первых, оно полезно с точки зрения юзабилити — навигация сориентирует людей на сайте и прояснит его структуру.
- Во-вторых, эта фишка работает и для оптимизации, т.к. по сути, является еще одним вариантом , а также увеличивает число переходов и время пребывания (+ может отображаться в выдаче).
Однако такая функциональность эффективна в каждом веб-проекте. Если у вас имеется простая визитка на 10-20 страниц без вложенной иерархии, то нет смысла добавлять хлебные крошки в WP. Элемент не будет нести абсолютно никакой пользы, а лишь занимать свободное место на экране. В случае корпоративных порталов с многоуровневыми категориями / разделами — совсем другое дело. Плюс в он тоже отлично смотрится.
Теоретически допускается вывод данного блока не на всех страницах. Например, у вас есть блог, где изначально предусмотрено несколько традиционных путей по сайту: теги и категории, архивы дат, авторов, а также конкретные посты. В разделах и заметках навигацию я бы оставил, тогда как в метках и датах ценность подобной информации минимальна, т.к. она просто дублирует заголовок. Если установленные плагины хлебных крошек для Вордпресс не позволяют сделать это напрямую, используйте . Кроме того, желательно максимально и ненавязчиво оформить элемент через макет и стили.

Глупо получится, когда сразу же под цепочкой «Главная» — «Категория» — «Заголовок поста» вы видите тот же тайтл + указание текущей категории. Подобное отображение рубрик, кстати, часто встречается в стандартных WP шаблонах, поэтому после интеграции соответствующего решения желательно этот нюанс подправить.
Плагины и хлебные крошки в WordPress
Модули под данную задачу легко находятся по англоязычному названию функции Breadcrumbs — в WordPress репозитории или через поисковики. Разных вариантов реализации хватает, но бОльшая их часть не обновлялись несколько лет.

Возможно, авторам надоело конкурировать с бессменными лидерами Breadcrumb NavXT с 600тыс. загрузок и SEO by Yoast. К тому же достаточно сложно придумать что-то сверх оригинальное в данном вопросе, т.к. он максимально прост и даже можно реализовать хлебные крошки в WordPress без плагина. Как бы там ни было, подобрал 4 наиболее интересных решения:

Основная задача модуля, в принципе, никак не связана с нашей сегодняшней темой, но не упомянуть его нельзя. Одна из дополнительных фишек плагина Yoast SEO — хлебные крошки. То есть вам не придется устанавливать новый модуль, а просто активируете соответствующую опцию. В работе я использую именно этот вариант.

— самый популярный плагин по хлебным крошкам в WordPress с более чем 600 тысячами скачиваний. Обновляется регулярно и содержит множество функций для легкой настройки отображения навигации. Также в нем найдете встроенный виджет, поддержка bbPress, BuddyPress, локализации, возможность использования разработчиками фильтров/хуков и многое другое.
Breadcrumb

В принципе, сложно найти решения, которые были бы интереснее предыдущих двух, хотя есть неплохие попытки. Так, например, в модуле Breadcrumb для WordPress внедрена поддержка шорткодов, плюс сама цепочка ссылок имеет оригинальное оформление (смотрите по ссылке Live Demo!»). Непонятно только поддерживаются ли дизайны в бесплатной версии. Также вы можете настраивать тип разделителя и добавлять текст в начале элемента. По словам разработчиков скрипт максимально простой и легкий.

Еще один вариант, имеющий плюс-минус достойное число загрузок, не смотря на то, что обновлялся около года назад. Авторы обещают гибкую настройку хлебных крошек в WordPress: встроенные хуки, параметры отображения и поддержку стилей (в описании есть пример CSS Sample). Модуль показался достаточно неплохим и простым решением с хорошими оценками.
Хлебные крошки в Yoast SEO
Я не буду детально описывать все тонкости работы, почитать об этом можете в , сосредоточусь исключительно на создании элемента с крошками. Процесс интеграции состоит из двух частей — установки в админке + правка шаблона.
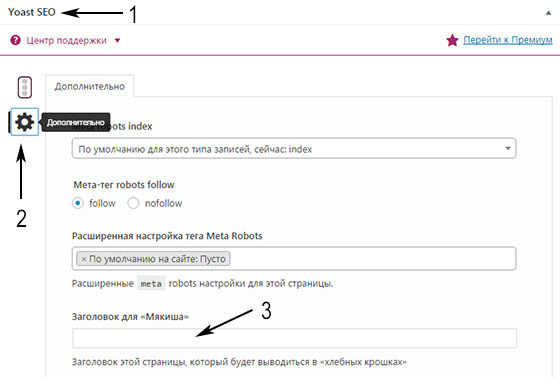
После активации появится целый новый раздел SEO, где вам нужно выбрать пункт «Дополнительно». Далее переместите выключатель в пункте со странным названием «Включить Мякиш» в позицию «Включено»:

Разных опций здесь, в принципе не так уж и много. Вы определяете символ разделителя, название главной, префикс, текс для архивов и 404 страницы. Чуть ниже выбираете вариант таксономии, отображаемой в записи (рубрика — наиболее логична).
Затем переходите в файл шаблона, где собираетесь выводить навигационный блок и добавляете строки:
| " , "" ) ; } ?> |
Самые популярные места вставки кода — в постах (single.php) и страницах (page.php) перед отображением заголовка. Иногда его могут размещать в конце макета шапки (header.php). Код выше имеет условный оператор и проверяет наличие плагина, а затем уже показывает результат. С такой конструкцией можно будет легко отключить хлебные крошки в настройках. Во многие профессиональные темы, кстати, данный код добавлен изначально, т.к. модуль является весьма популярным.
Еще одно преимущество Yoast SEO — хлебные крошки могут задаваться в дополнительных параметрах постов блога:

То есть у вас есть шанс вручную определить любое значение заголовка WP записей через админку. Это полезно для длинных названий статей + позволяет избавиться от дублирующей информации.
Плагин Breadcrumb NavXT для WordPress
Также при создании хлебных крошек под Вордпресс используется планин Breadcrumb NavXT. Модуль обладает хорошей функциональностью, о которой я частично упоминал выше, плюс содержит много интересных опций. Разобраться в нем сможет практически каждый пользователь и легко поменять нужные настройки элемента навигации.
Через админку либо скачиваете с официального репозитория . Важно! Для версии Breadcrumb NavXT от 5.2 вам потребуется PHP5.3, более ранние релизы требуют PHP5.2. Затем активируете, и в WP появится соответствующий раздел.

Здесь есть 4 закладки параметров:
- В «Основных» можно выбрать тип разделителя, убрать линк на главную и настроить показ текущей страницы. Формат строки задается через шаблоны.
- «Записи» — содержит опции для постов.
- «Таксономии» — отвечают за метки / категории.
- «Другое» — форматы страниц автора, архивов, 404 ошибки.
Советую пройтись по каждой вкладке, посмотреть все фишки. Формат отображения позволяет вносить любые изменения в данную навигацию — добавлять свой текст/символы, менять стили и т.п.
После указания параметров хлебных крошек Breadcrumbs в WordPress плагине нужно задать вывод информации в шаблоне — открываете соответствующий файл макета (как правило, header.php) и размещаете в нужном месте строки:
Аналогично работе с Yoast SEO выбор места размещения кода зависит от установленной темы. Если предполагается вывод блока в шапке, тогда используете header.php. Учитывая то, что этот файл общий для всех страниц макета, увидите цепочку ссылок на каждой из них. Также можно показывать элемент только в избранных разделах — в таком случае вставляете код в single.php, page.php, archive.php и т.п. В целом, Breadcrumb NavXT — неплохой инструмент.
Хлебные крошки в WordPress без плагина
Допускается реализация функции Breadcrumbs в WordPress без плагинов. Однако перед тем как перейти к описанию разных вариантов, я выскажу свое субъективное мнение почему это не лучшая идея:
- Интеграция наверняка вызовет сложности у начинающих пользователей.
- Редактирование параметров непосредственно в коде не особо наглядно — задание шаблонов отображения через админку куда удобнее нежели правка напрямую.
- Модули имеют больше возможностей — взять хотя бы локализацию, поддержку Schema.org, виджеты.
- Не все коды, найденные в сети, актуальны, корректны и регулярно обновляются, в то время когда, как минимум, Yoast SEO и Breadcrumb NavXT в WordPress стабильно работают.
Если честно не думаю, что создание хлебных крошек в Вордпресс без плагина принесет вам серьезный прирост производительности. Да, если вы крутой веб-разработчик, создаете проект для себя, то вполне можно обойтись «чистым кодом», во всех остальных случаях готовый модуль намного проще.
Одно из самых компактных и плюс-минус актуальных решений . Первым делом вы добавляете новую пользовательскую функцию get_breadcrumb() в файл functions.php:
| /** * Generate breadcrumbs * @author CodexWorld * @authorURL www.codexworld.com */ function get_breadcrumb() { echo "Home" ; if (is_category() || is_single() ) { echo " » " ; the_category(" . " ) ; if (is_single() ) { echo " » " ; the_title() ; } } elseif (is_page() ) { echo " » " ; echo the_title() ; } elseif (is_search() ) { echo " » Search Results for... " ; echo """ ; echo the_search_query() ; echo """ ; } } |
/** * Generate breadcrumbs * @author CodexWorld * @authorURL www.codexworld.com */ function get_breadcrumb() { echo "Home"; if (is_category() || is_single()) { echo " » "; the_category(" . "); if (is_single()) { echo " » "; the_title(); } } elseif (is_page()) { echo " » "; echo the_title(); } elseif (is_search()) { echo " » Search Results for... "; echo """; echo the_search_query(); echo """; } }
Затем в макете отображения постов single.php или любом другом вызываете ее:
| breadcrumb { padding : 8px 15px ; margin-bottom : 20px ; list-style : none ; background-color : #f5f5f5 ; border-radius : 4px ; } .breadcrumb a { color : #428bca ; text-decoration : none ; } |
breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; } .breadcrumb a { color: #428bca; text-decoration: none; }
В итоге получите что-то вроде:
Если вам этого достаточно, то почему нет. Также могу посоветовать вариант от Dimox’а который постарался учесть все недостатки существующих сниппетов. Исходного кода там в разы больше, из него вполне можно создавать полноценный модуль:)
Как убрать хлебные крошки в WordPress
В принципе, эта задача обратная к процессу установки элемента. Поэтому перед тем как его отключить нужно понять как именно все реализовано в вашем конкретном случае. Алгоритм приблизительно следующий:
- Смотрим есть ли плагин хлебных крошек для Вордпресс сайта. Если да, то пробуем скрыть отображение цепочки ссылок в настройках и/или деактивируем его.
- Если разработчик грамотно выполнил интеграцию, то удаление модуля не приведет к ошибкам. В противном случае ищем в файлах шаблона код вывода навигации (WinGrep в помощь). Это могут быть, например, функции yoast_breadcrumb(), bcn_display(), bread_crumb() и т.п. Избавляемся от лишних строк.
- Еще раз проверяем отображение страниц проекта в браузере.
В принципе, отключить или убрать хлебные крошки в WordPress не так уж и сложно, главное разобраться как они добавлены. Внимательно правьте код, дабы не удалить ничего важного (можно предварительно закомментировать строки).
Итого. В статье детально разобрал как сделать хлебные крошки в WordPress, информации по настройке вам должно хватить с головой. Советую перед установкой подумать действительно ли вам необходим данный блок. Что касается реализации, то лично я не вижу смысла внедрять элемент пути по сайту в Вордпресс без плагина, учитывая, что в вашем веб-проекте наверняка будет присутствовать Yoast SEO. Что касается других модулей, то они пригодятся лишь в случае какой-то оригинальной функциональности. Breadcrumb NavXT кажется весьма неплохим, но я обеими руками за решение от Yoast.
Если у вас есть какие-то вопросы по работе с хлебными крошками Breadcrumbs и WordPress плагинами для них, пишите ниже, — будем разбирать.
P.S. Постовой. В наше время нужно использовать современные трубопроводные системы — газовые трубы представлены ТД «Евротрубпласт» отвечают всем стандартам качества.







